jQM App Templates
Slide Panel and Tabbed Pages sample apps.
Important Note!
The option of creating new apps with the jQuery Mobile framework was removed but we still support the projects that were created with it earlier.
When creating a new jQuery Mobile app you can traditionally create a new app based on a number of out-of-the-box templates:
- Blank - a blank jQuery Mobile app template so you can build anything you want.
- Slide Panel - an app template with jQuery Mobile Slide Menu pre-configured.
- Tabbed Pages - an app template with jQuery Mobile Tabs pre-configured.
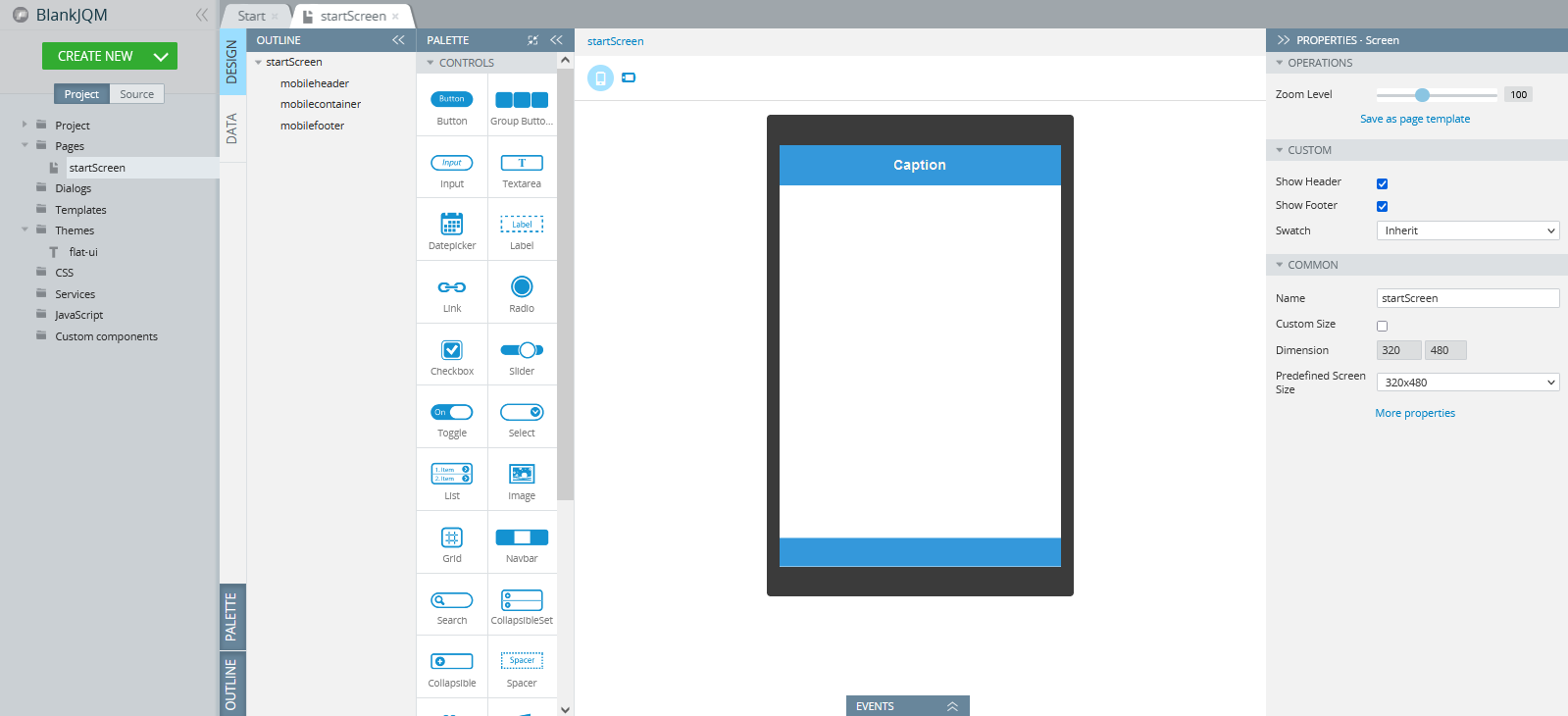
Blank
The simplest jQuery Mobile app template created with a blank startScreen page with no specific settings that contains:
- Header
- Footer
- Content:

NEW: One-Click Template Installation!
You can now enjoy the one-click-away option of installing the blank jQM app: simply click the button below and in a moment, your app is ready to start! There’s no need to go to the Create new app dialog or download the template backup with further installing it.

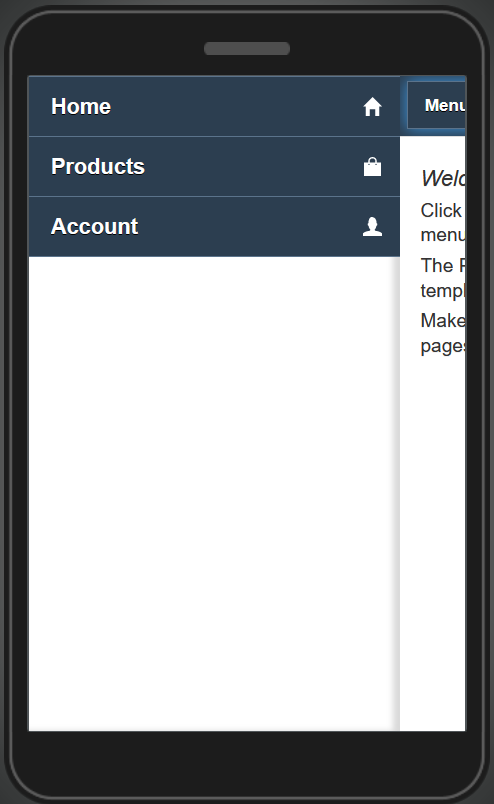
Slide Panel
This example uses a page template to create a menu that slides from the left.
NEW: One-Click Template Installation!
You can now enjoy the one-click-away option of installing the template app: simply click the button below and in a moment, your app is ready to start! There’s no need to go to the Create new app dialog or download the template backup with further installing it.

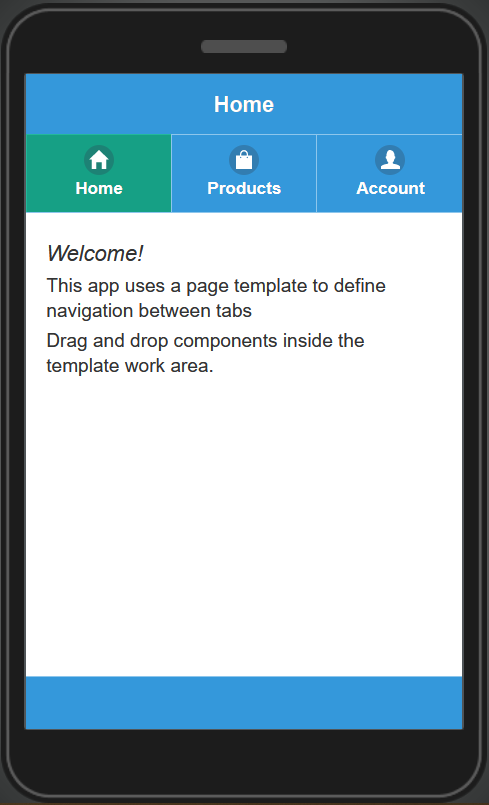
Tabbed Pages
This example uses a page template and the NavBar component to create tabbed pages and navigation between the pages.
NEW: One-Click Template Installation!
You can now enjoy the one-click-away option of installing the template app: simply click the button below and in a moment, your app is ready to start! There’s no need to go to the Create new app dialog or download the template backup with further installing it.

Updated 12 months ago
