In this tutorial, you will learn how to create a simple Ionic 4 mobile application with a menu in Appery.io.
Before You Start
- Tutorial level: beginner; your first mobile app.
- Prerequisites: an Appery.io account.
Creating New App
- From the Apps tab, click Create new app.
- Select Ionic 4 Blank as the application type, enter an app name (e.g. Ionic4MenuApp), and click Create.
Building App UI
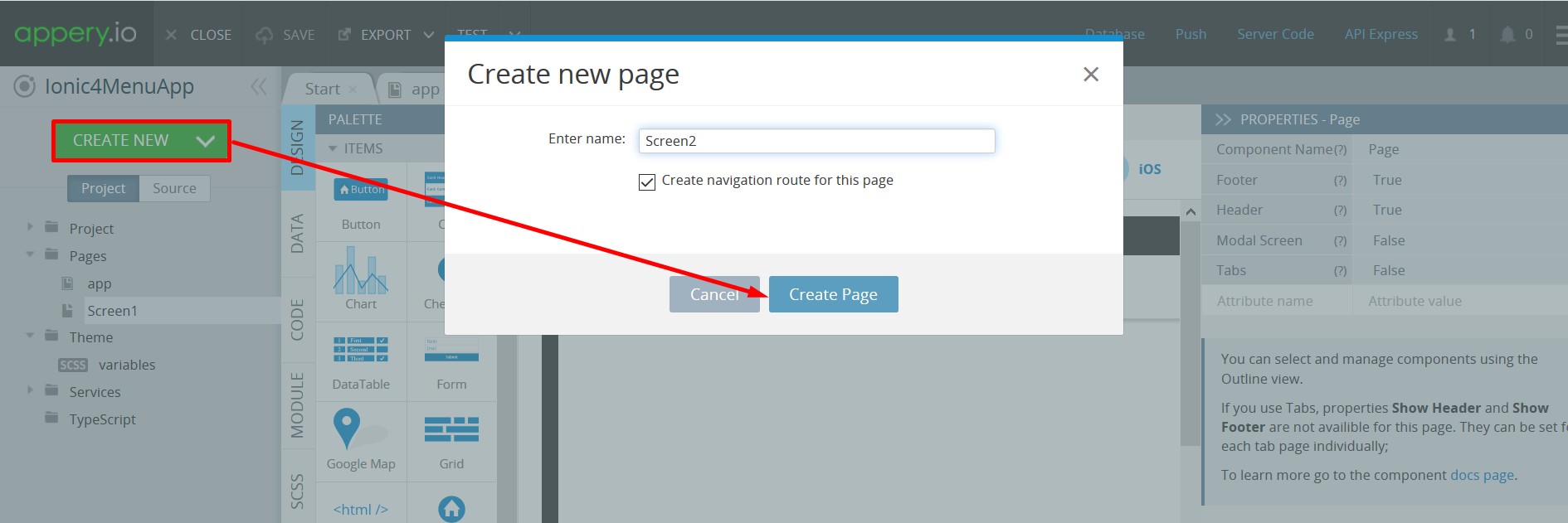
- By default, there is only one Screen page in a newly created Appery.io app so, we will need to add another screen manually: perform Create new > Page and click Create Page to confirm:

Creating a new Page
Also, we need to create some simple UI on both screens to be able to differentiate between them:
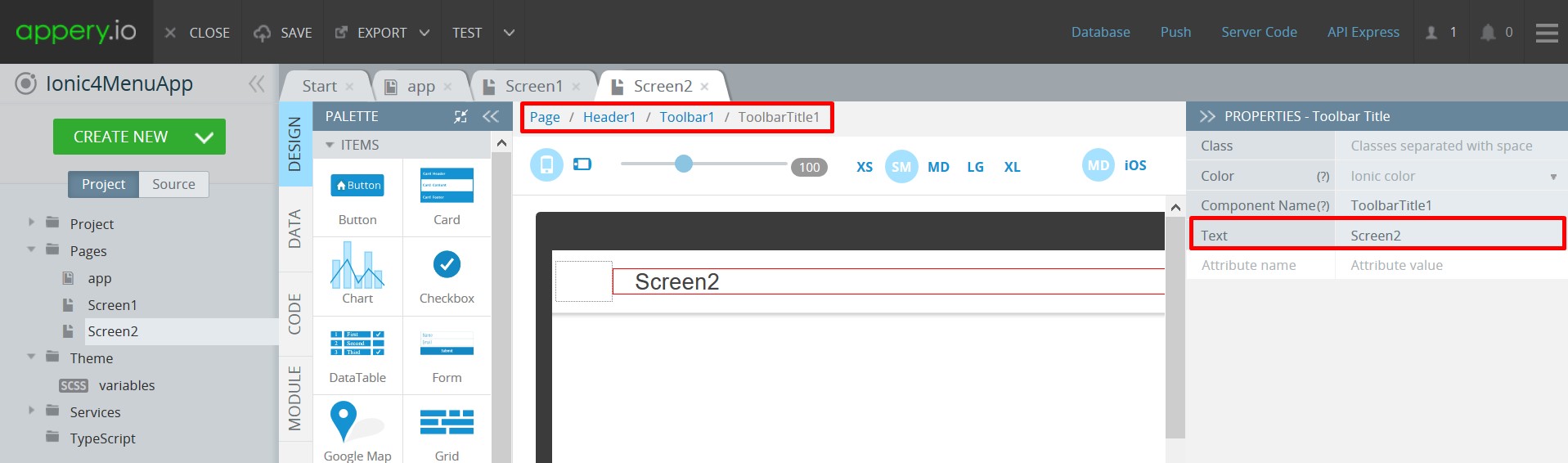
2. On Screen1 (can be selected on the Project tree on the left), click on the Toolbar Title component and enter Screen1 for its Text property.
You can select and manage components using Breadcrumbs or the OUTLINE view.
- Repeat the above steps for Screen2:

Screen2
Now, when we have two different screens, it's time that we added a menu to the app.
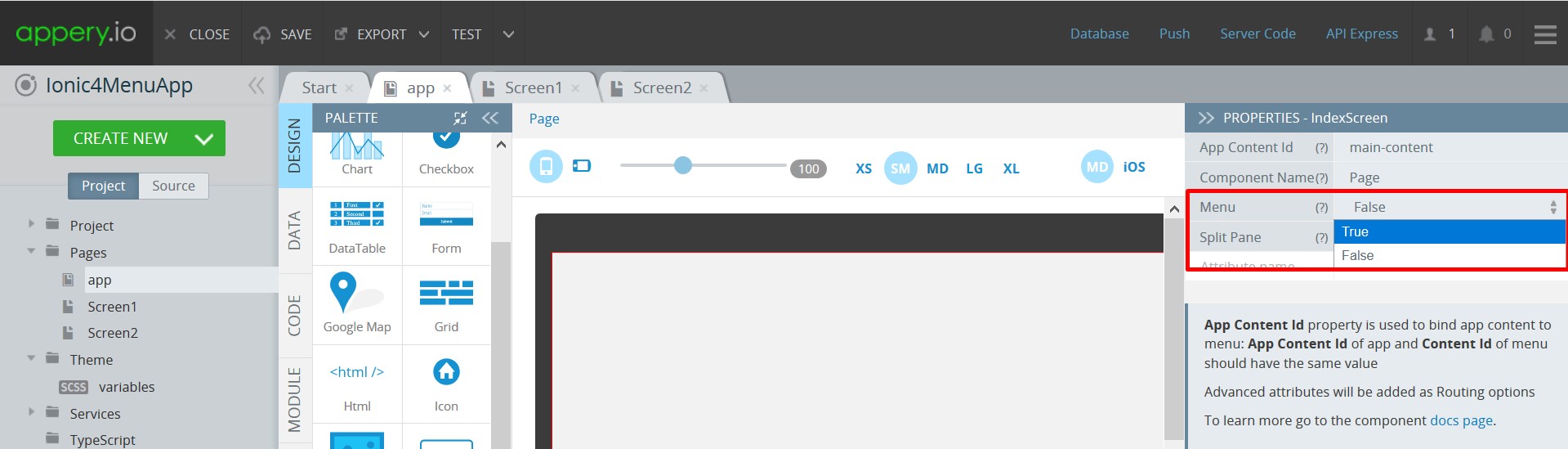
4. To do it, open the app page and, under the IndexScreen PROPERTIES panel, select True for the page Menu property:

Enabling Menu
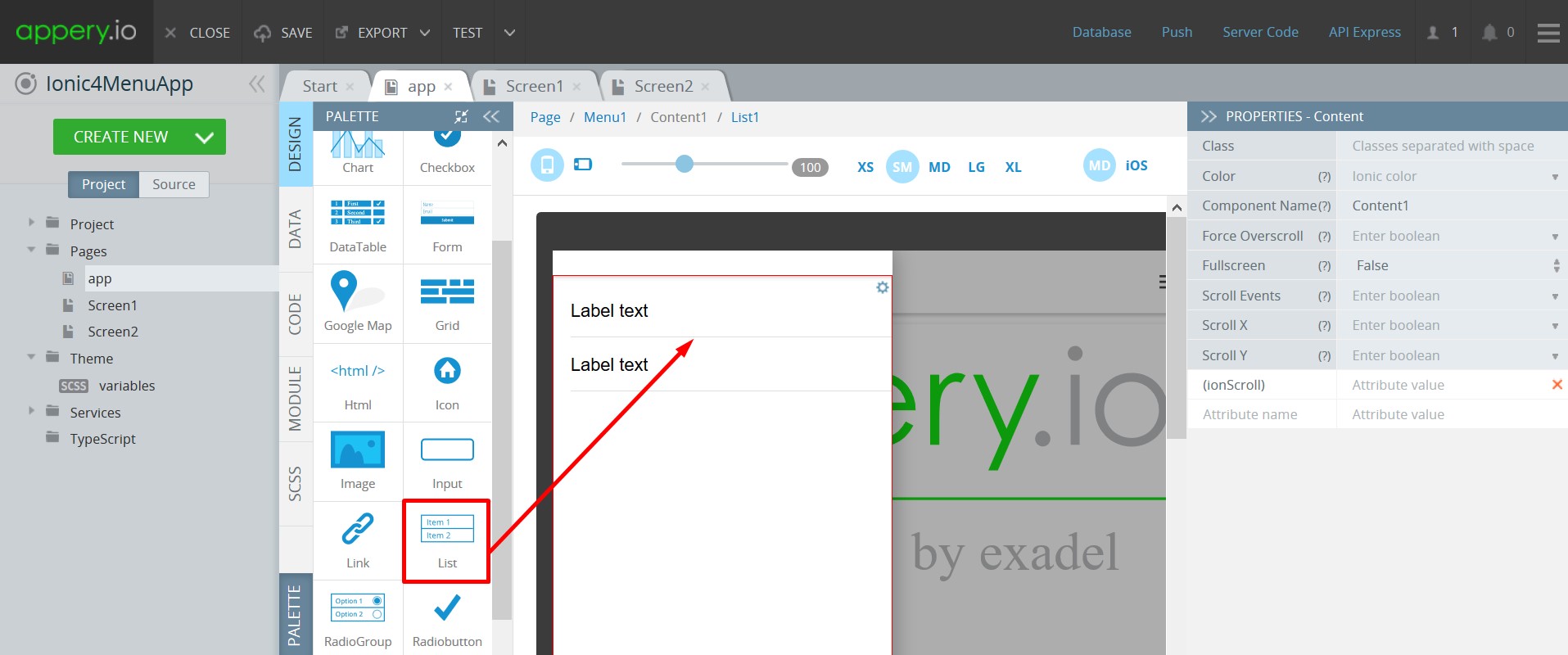
- Then, drag & drop a List component from the PALETTE panel:

Adding List component
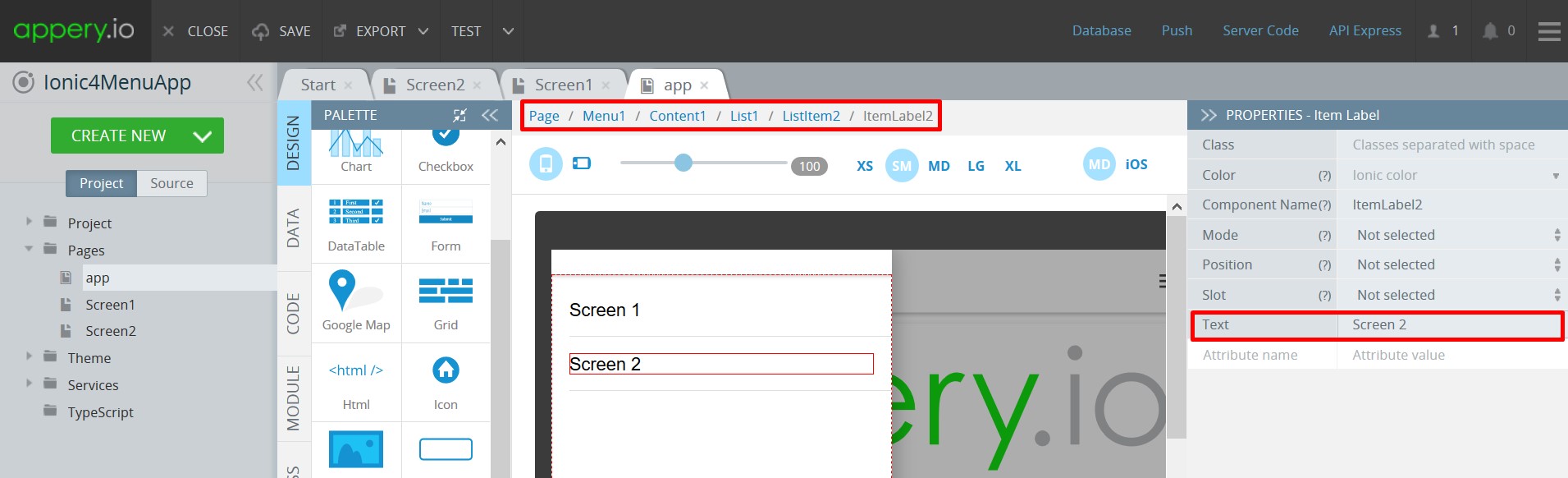
- Name both List Item Labels to Screen 1 and Screen 2 respectively by selecting them one by one and replacing the generic label text:

Defining List items
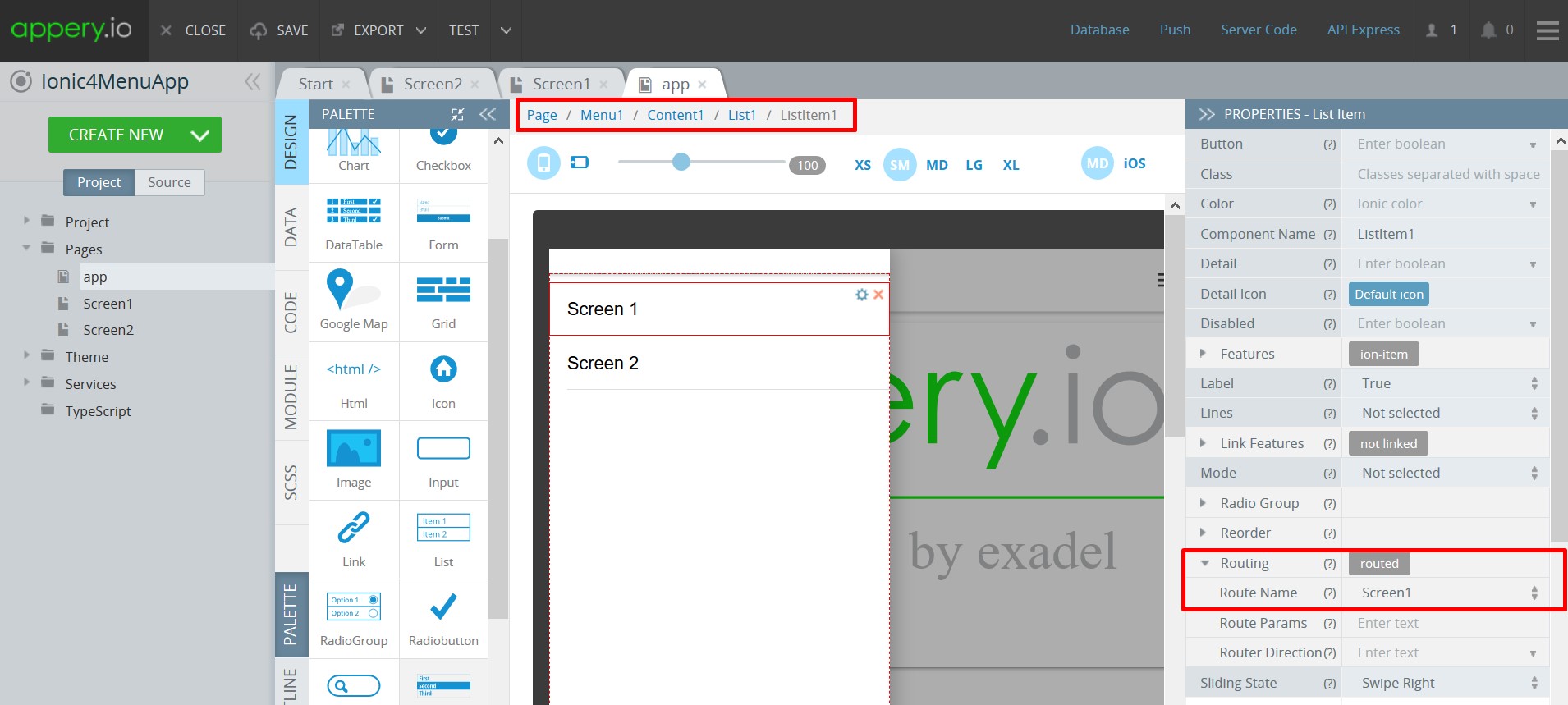
- To specify navigation for the List item components, select the Screen 1 List Item first, then, under the PROPERTIES panel, expand Routing and set the Route Name to Screen 1.
- Similarly, define the Route Name value of List Item 2 as Screen 2:

Defining routing for List items
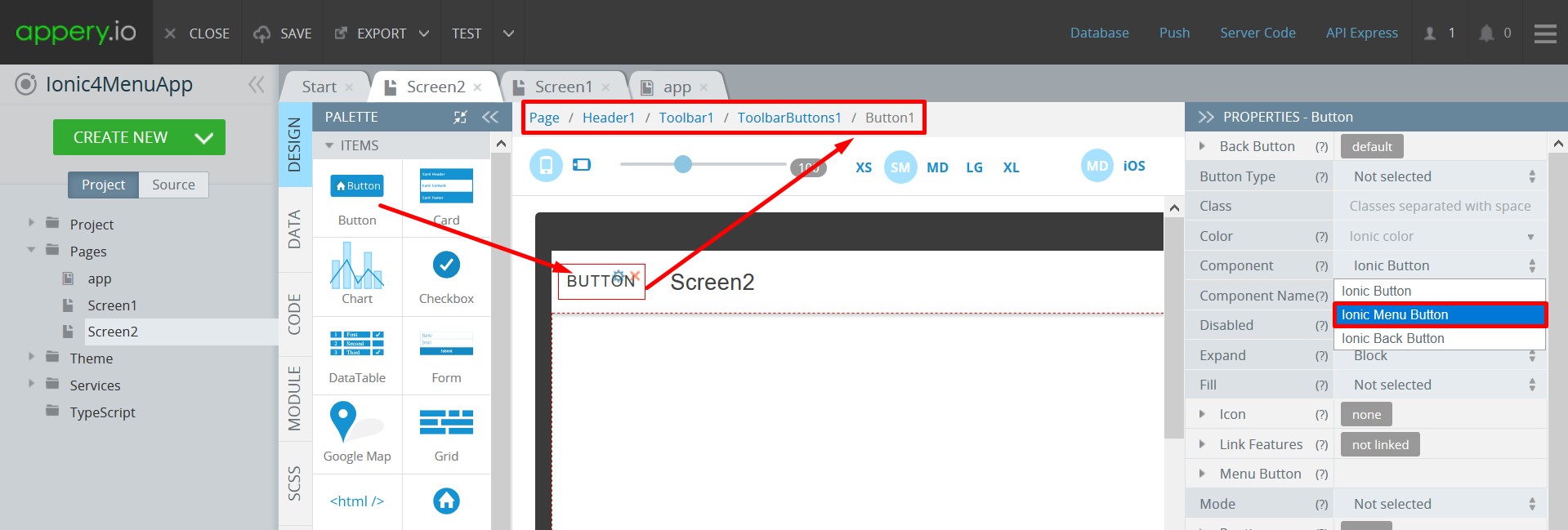
- Finally, to make switching between pages convenient, let's add menu buttons to both pages.
To do it, on the Screen1 page, from the PALETTE panel, drag & drop a Button component to the ToolbarButtons section and select IonicMenu Button as its Component property. - Switch to the Screen2 page and perform the same:

Finishing Touches
You might also like to beautify your menu app UI:
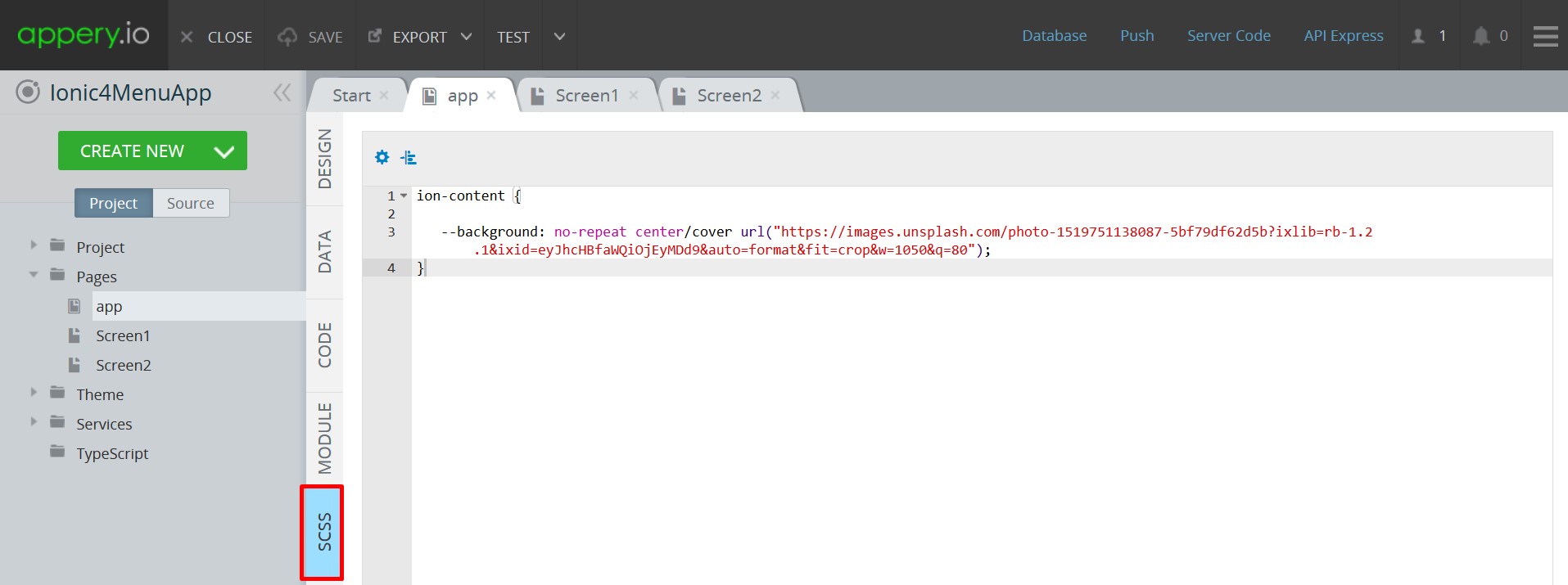
To do it, add the below code to the SCSS panel of the app page:
ion-content {
--background: no-repeat center/cover url("https://images.unsplash.com/photo-1519751138087-5bf79df62d5b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80");
}The tab should look like this:

Similarly, add the below code to the SCSS panel of the Screen1 page:
ion-content {
--background: no-repeat center/cover url("https://images.unsplash.com/photo-1530103862676-de8c9debad1d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80");
}And the following code to the SCSS panel of the Screen2 page:
ion-content {
--background: no-repeat center/cover url("https://images.unsplash.com/photo-1551972873-b7e8754e8e26?ixlib=rb-1.2.1&auto=format&fit=crop&w=564&q=80");
}App Testing
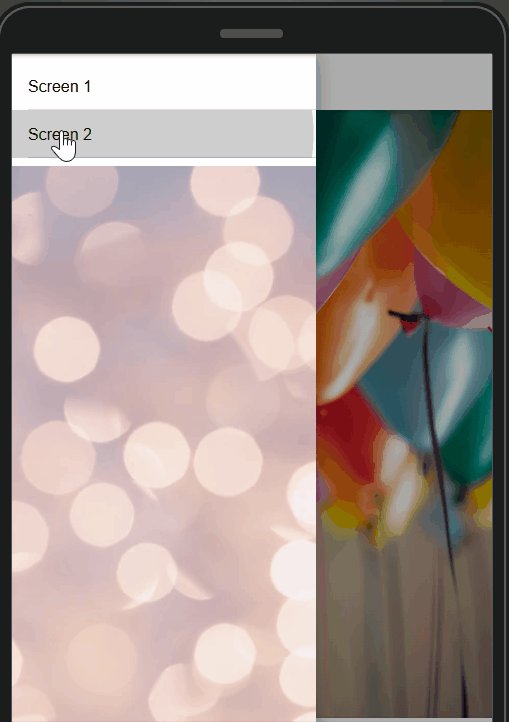
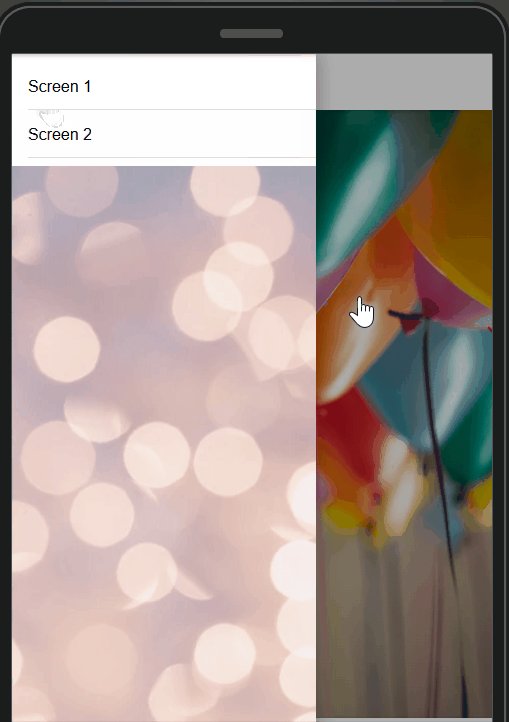
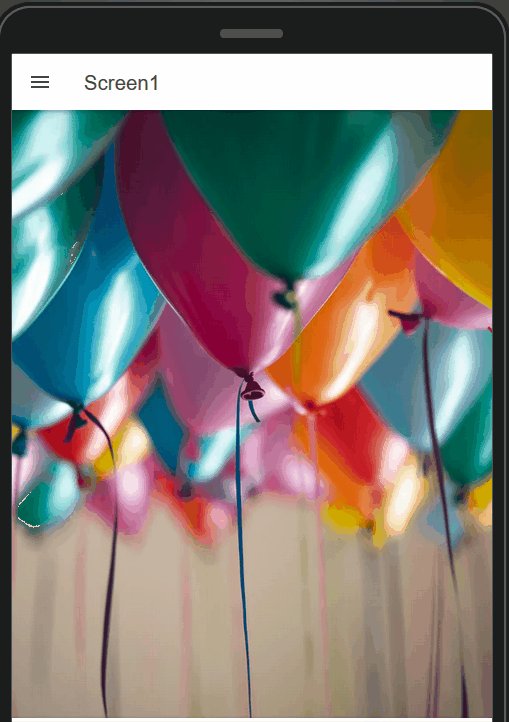
This is it for the app and you can test it now: click the TEST button and wait for the app to load. When the app starts, tap the menu selection. Make sure that switching between the screens works as expected:

Testing the App
Video Tutorial: Adding Side Menu to Ionic 5 AppYou can also check out this video guide for detailed instructions on how to add a side menu to your Ionic 5 application:
You can also watch our Appery.io Community video to learn how you can add a menu to a mobile application in Appery.io for Ionic 4:
