Sample apps with backend services.
This sample app uses and demonstrates:
- Ionic 4.
- API Express.
- Invoking an external REST API.
This sample app uses an API Express for connecting to a 3rd party Weather REST API services to show the temperature information based on the entered City name.
OpenWeather API
This tutorial uses the OpenWeatherMap API. Please sign up for a free account to get an API key for using the service.
Creating API Express Project
To start, you are going to create an API Express project from the backup file.
- Go to the API Express tab.
- Click the Create new project button and click "Import from backup".
- Select the downloaded backup file.
- For the name, enter weatherAPI. Optionally, enter the API description.
- Click Create.
The visual service editor will load where you will see all REST components in the project. But first, you need a place to store the API key for the service. Open the Service keys tab and enter your own OpenWeatherMap API key instead of {weather_api_key} key value.
Creating App UI
- Create a new Ionic 4 app based on the Blank template.
- Inside the App Builder, select Create new > API Express service select the weatherAPI project and select all conditions/weather services.
- Click the Import selected services button.
- On the left side, unfold the Pages folder and open the predefined Screen1.
- On the page, select ToolbarTitle and set its property: Text = Weather App.
Defining App Components
From the components palette menu, drag and drop an Input component into the page main body. In the PROPERTIES menu, add the following properties for the Input component:
- For Component Name, enter locationInput;
- Unfold the Label section and, for Label.Text, enter Location;
- For Placeholder value, enter Enter location.
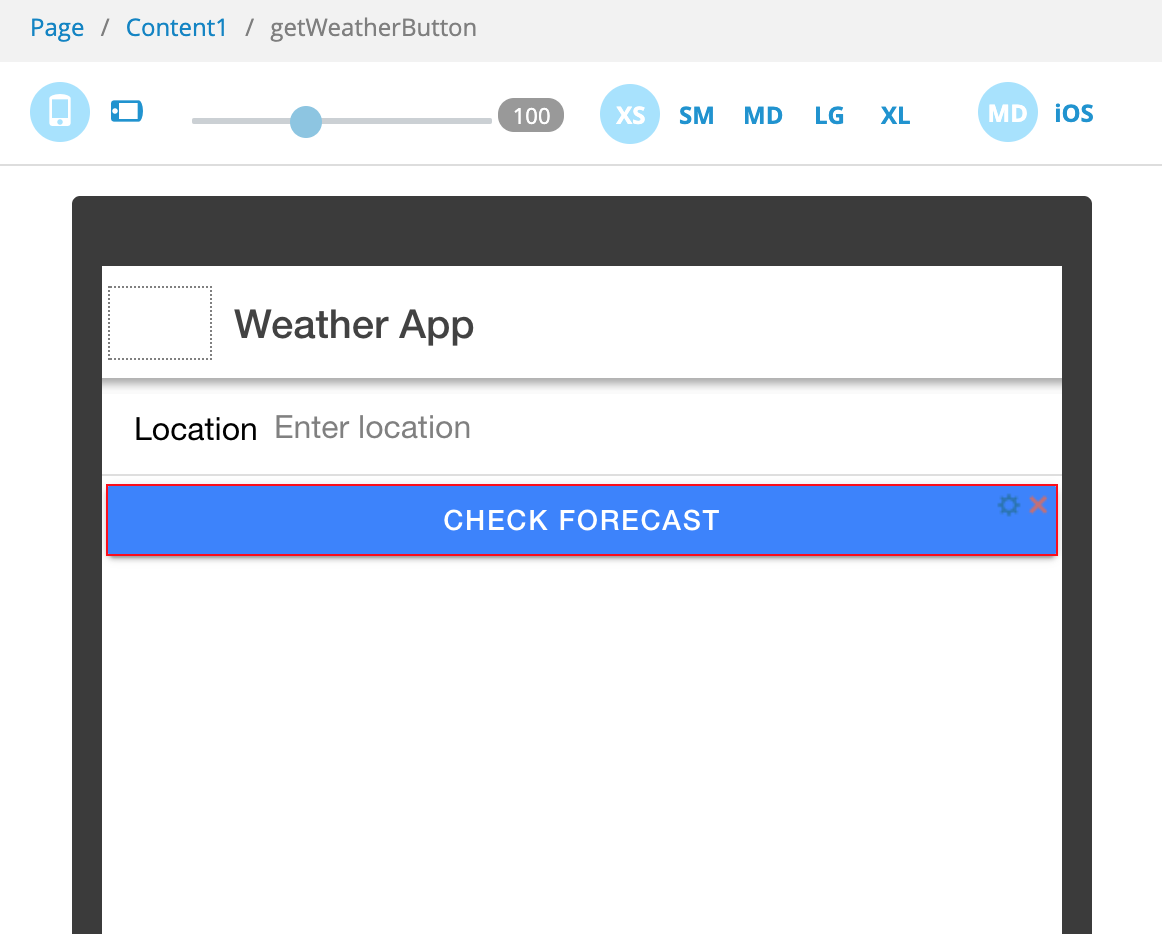
Add a Button component from the PALETTE menu to the page with the following properties:
- For Component Name, enter getWeatherButton;
- For Text, enter Check forecast;
- Set the Expand property to Block.

The App UI view with Input and Button.
In our App UI, we will also need a Grid component to show the results of our weather service. From the palette, select a Grid component and place it beneath the Button on the page.
Select GridRow1 (in a visual builder or by selecting it in the breadcrumbs menu) after that click the plus icon in the top right corner of selection to add 1 more cell into the grid.
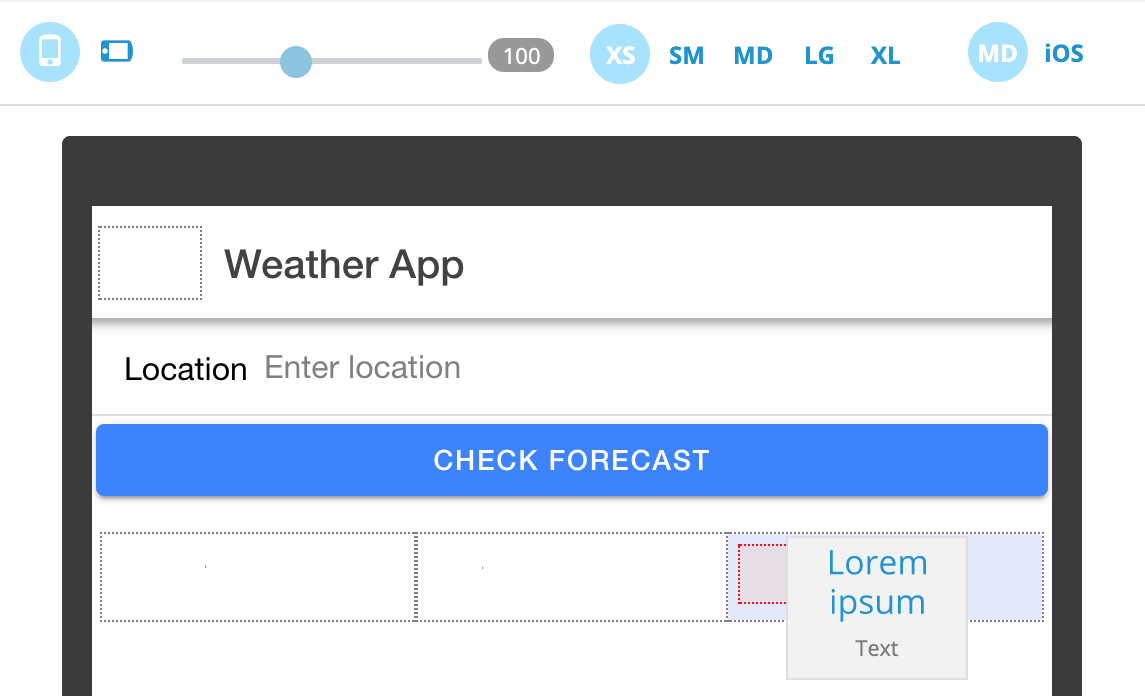
Now we have a grid with cells but it's empty; for the output data of our service, we will need a Text component inside the grid cells. So, drag & drop a Text component into each grid cell.

Drag and drop Text component.
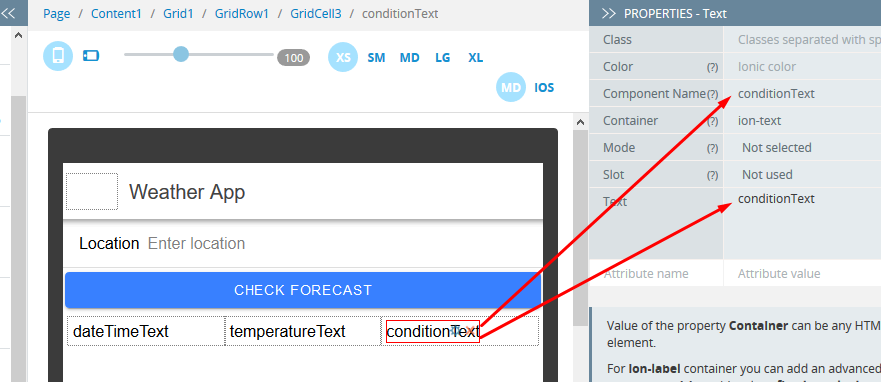
And for each Text component inside the cells, set the Text and Component Name property as follows:
- dateTimeText;
- temperatureText;
- conditionText;

Grid component.
Backend
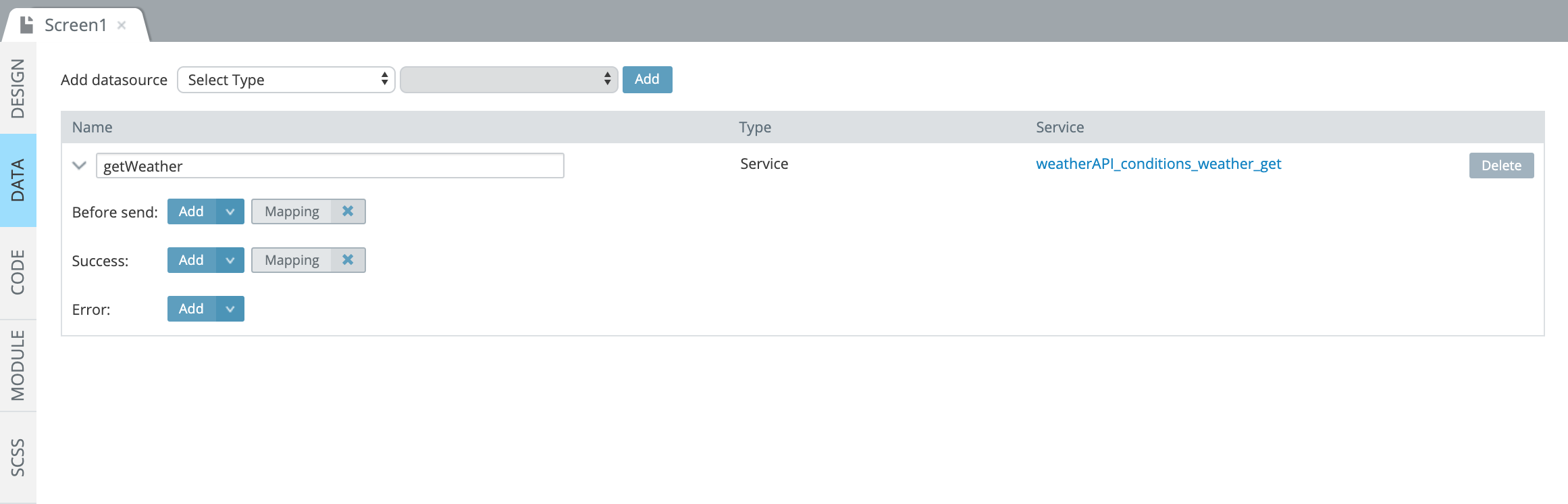
- Open the DATA panel on the left side menu.
- Select Service as a datasource in the menu with
weatherAPI_conditions_weather_getand click Add. - Name it getWeather.

The DATA service configuration.
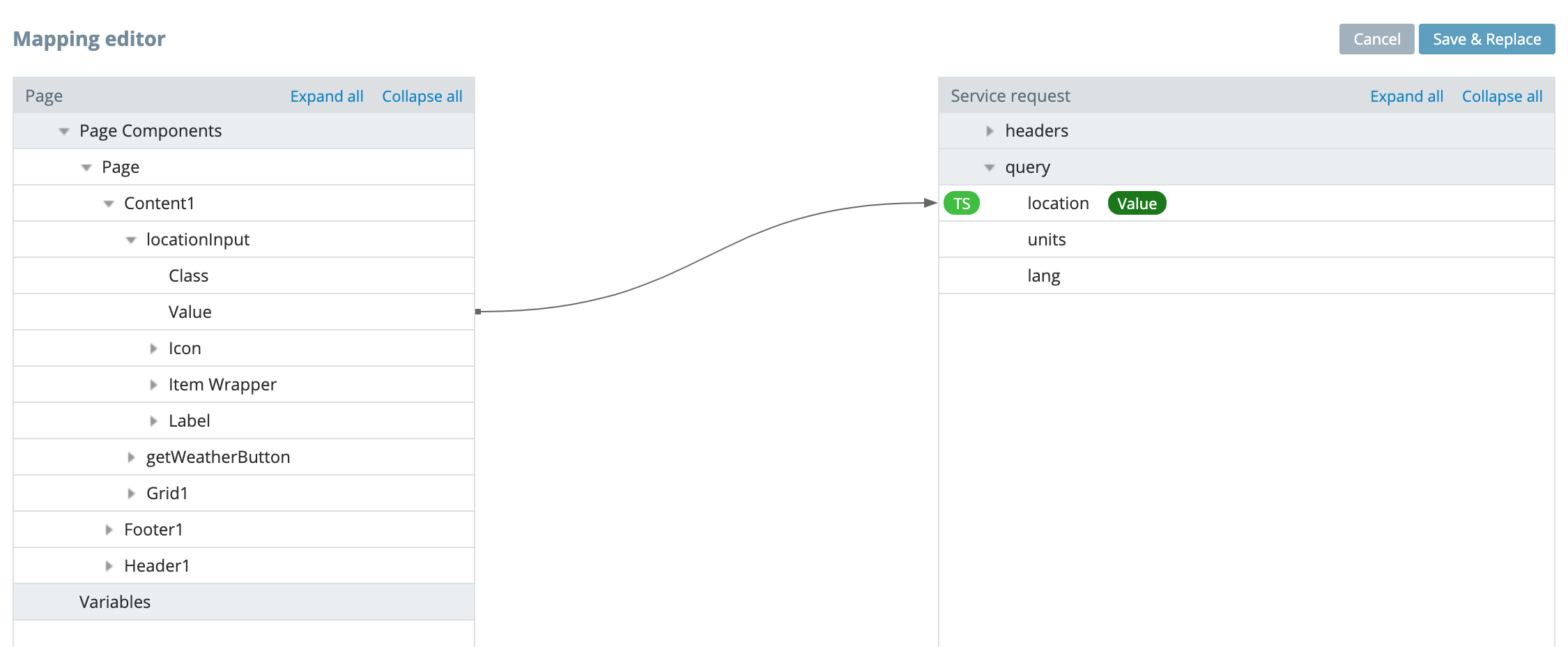
Click the Mapping button of the Before send element. The visual mapping window will appear.
Expand the Page Components content and drag & drop the locationInput Value property to the Service request Query location parameter.

The Mapping editor window.
Click the Save & Replace button to save before send mapping.
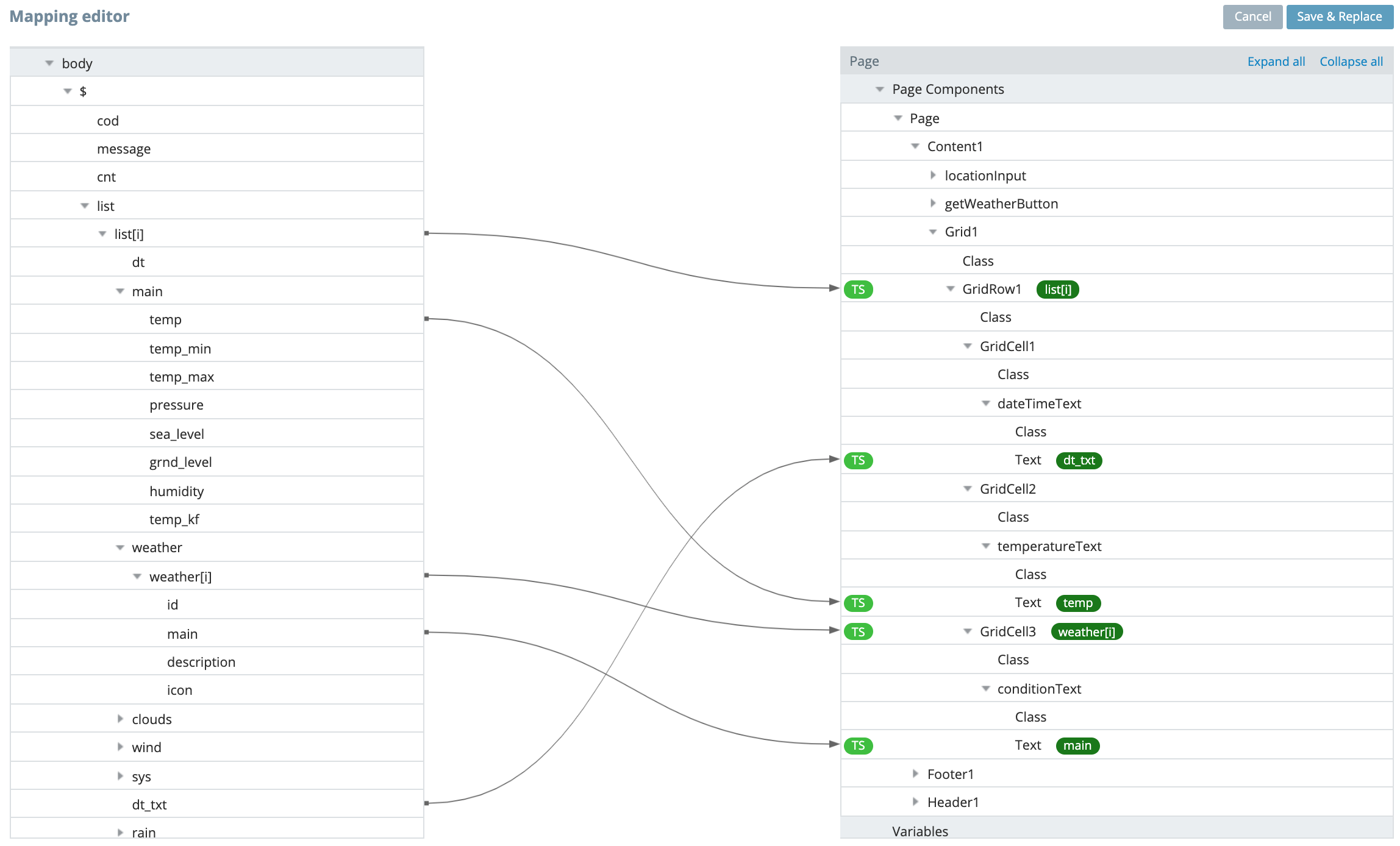
Now in the DATA window, click the Mapping button of the Success element. In the mapping window, expand the service response body > list and drag and drop the list.list[i] parameter to the Page->Grid1.GridRow1 element. This way, we have linked all the iterated items from the service response and linked them with the grid row data cells on the App UI.
We need to make the same for each mapping elements in our data structure response which we want to show in the app. The structure for mapping would be as follows:
body->$.list.list[i].dt_txtparameter to thedateTimeText.Textproperty;body->$.list.list[i].main.tempparameter to thetemperatureText.Textproperty;body->$.list.list[i].weather.weather[i]parameter to thePage->Grid1.GridRow1.GridCell3element;body->$.list.list[i].weather.weather[i].mainparameter to theconditionText.Textproperty.

Service response mapping.
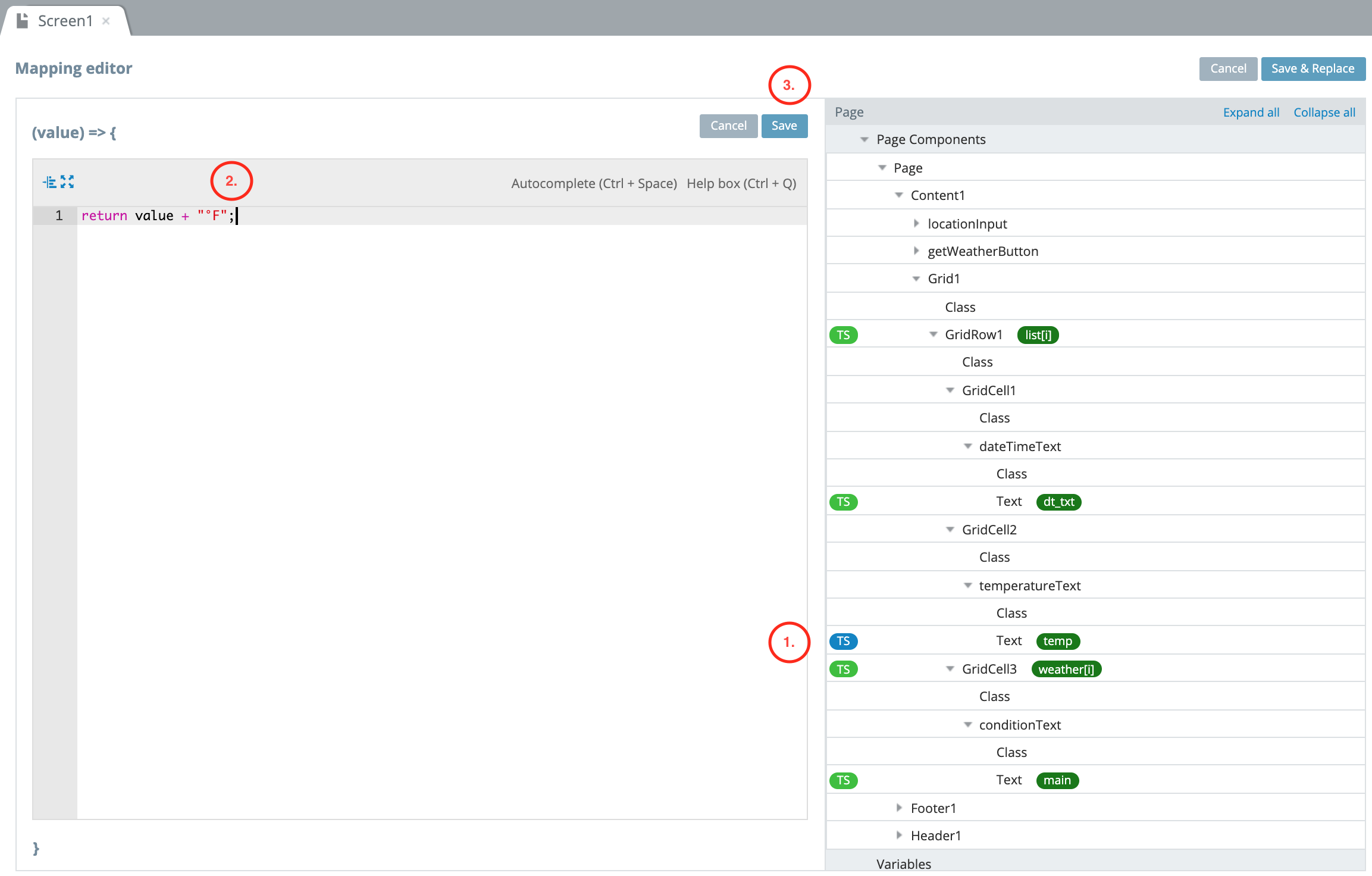
Just a small touch of adjustment before hitting the Save button. Click the TS button next to temperatureText.Text and add the code: return value + "°F"; there.
Save the TS changes and then click Save & Replace.

TypeScript editor.
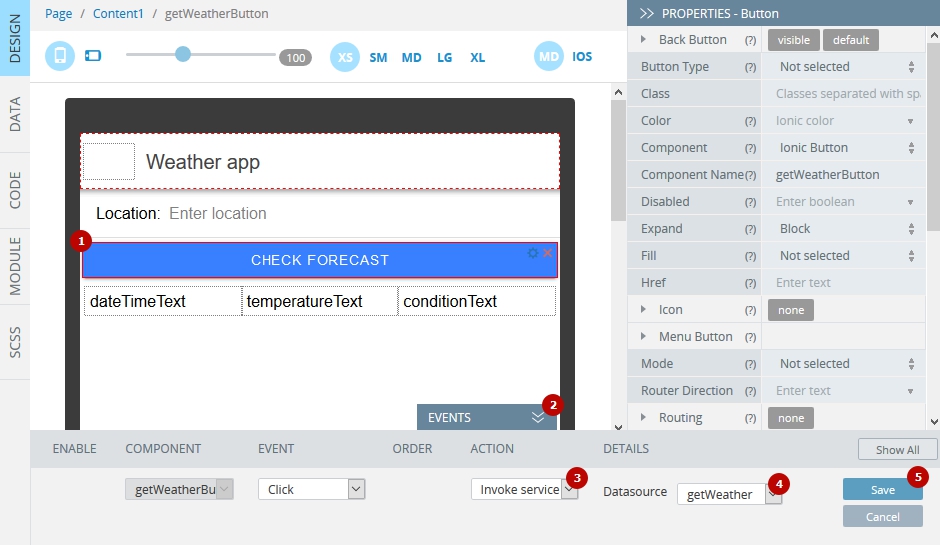
Finally, let's go back to the DESIGN panel.
Click the getWeatherButton and expand the EVENTS tab from the bottom. In the EVENTS menu, select the Click event, for action, select Invoke Service with the getWeather datasource. Save.

Events panel menu.
App Testing
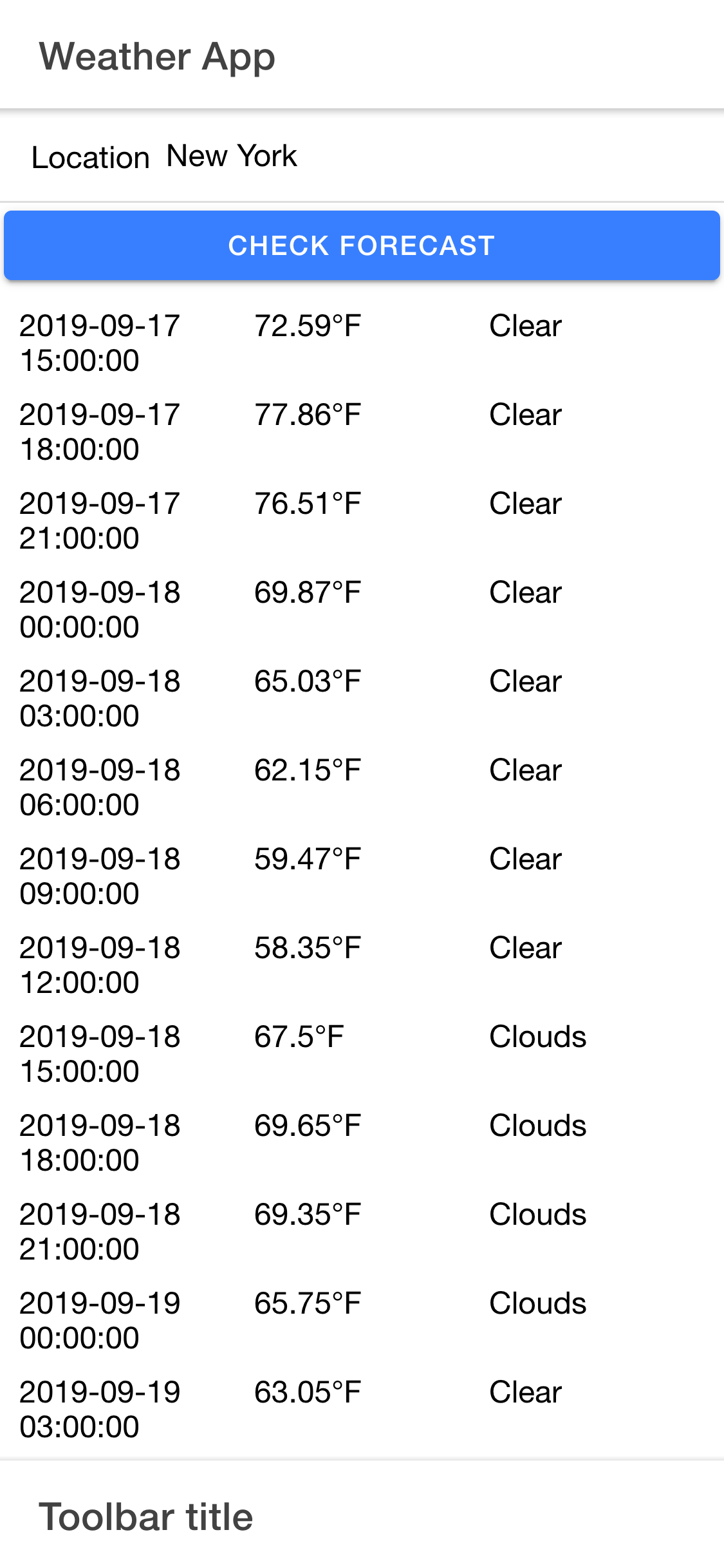
We are now ready to test our Weather App in the web browser - in the top menu, select the TEST button and choose the testing option you would prefer. When the app starts in the web browser, enter the city name the weather for which you would like to know and click the Check Forecast button:

iPhone X web preview in Chrome browser.
