Building your first Ionic app with a database.
Important Note!Note that the option of creating new apps with the Ionic framework was removed but we still support the projects that were created with it earlier.
In this tutorial, you’ll learn how to build an Ionic/AngularJS app that displays a list of data from a cloud database. The tutorial covers:
- Building Ionic/AngularJS app.
- Creating a database
- Connecting from the app to the database.
- Publishing the app as a mobile web app.
- Building a binary file for iOS and Android.
- Adding native functionality with Apache Cordova
- Updating the app to have a clickable list to see item details (master-detail).
Your final app will look as follows:

Live DemoTo help you with this tutorial there is a live demo that you can watch.
Creating From a Backup
You can create this app from the backup to see how it’s built. But if this is the first Appery.io app that you’re building, it’s strongly recommended that you create it step-by-step.
To create an app from backup:
- Click Create new app.
- Click From backup and select the project backup .zip file.
- Click Create.
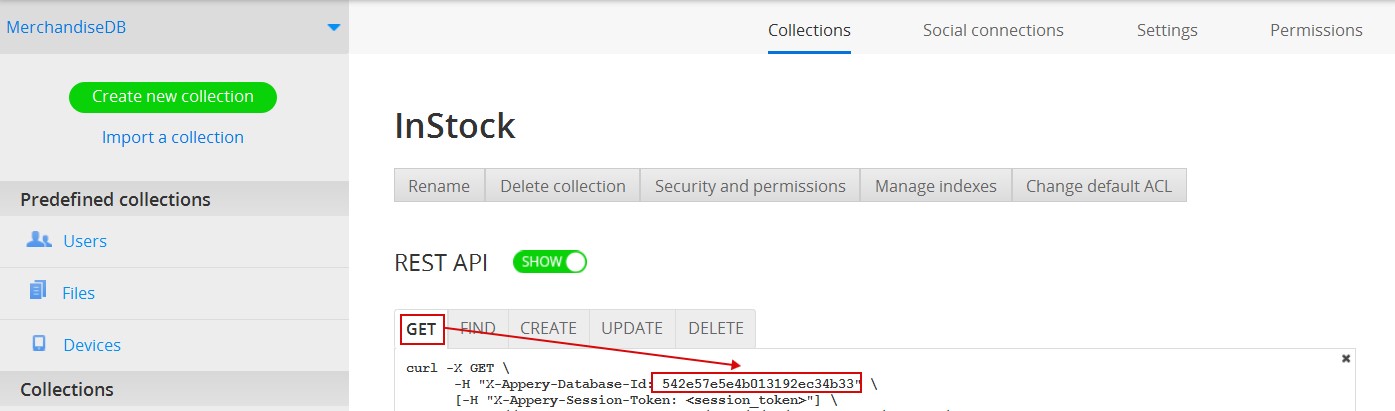
You still have to create the database manually as described in this section below. If you’ve already created the database find the X-Appery-Database-Id:

And paste it into the Services > MerchandiseDB_settings > database_id .
Creating a New App
To create a new app from the Apps tab, click Create new app and select Ionic AngularJS App. Name the app MerchandiseApp and click Create.
Building the App Pages
Here we will learn how to design the app pages and the model for the pages.
Important Note!Note that the option of creating new apps with the Ionic framework was removed but we still support the projects that were created with it earlier.
Designing The Page
The app UI is designed in the Design tab. This tab will open by default when you open a page.
- Every new app comes with two default pages: index and Screen1. To see this, open Pages > index.
- Click the app Header and change its Text property to In stock in the PROPERTIES section on the right. Select the Color property (here, balanced is used). Clear the Footer Text property; you may also define the Footer Color property to make the app look consistent:

- Click CREATE NEW then click on Page and select Ionic page with content.
- Enter the name of the page: List.
- Now, delete Screen1 using the cog sign that appears when selecting the page on the list.
- Using breadcrumbs or OUTLINE, select Content and set its property Scroll = True.
- From the PALETTE, drag & drop a List component. When the List is inserted into the page, it has three static List items. Remove two of them.
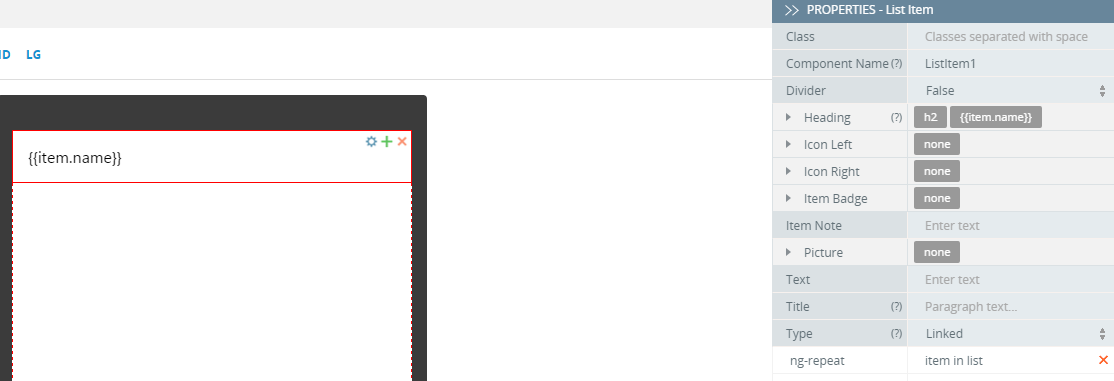
- Select the remaining List item and set its property Type = Linked and define its ng-repeat value as the following:
item in list
Further HelpYou can find more information about *ng-repeat here.
- Set Heading > Text to the following value:
{{item.name}}- Clear the Text property value.
Here is how your List page should look like:

Since you always start with a mobile web app (HTML5), you can instantly test your app in the browser. Simply click TEST to launch the app in a new window/tab (make sure pop-ups are enabled for the domain “appery.io”).
Creating the Page Model
The SCOPE tab holds the model (objects) used by the page but first, you need to create a model:
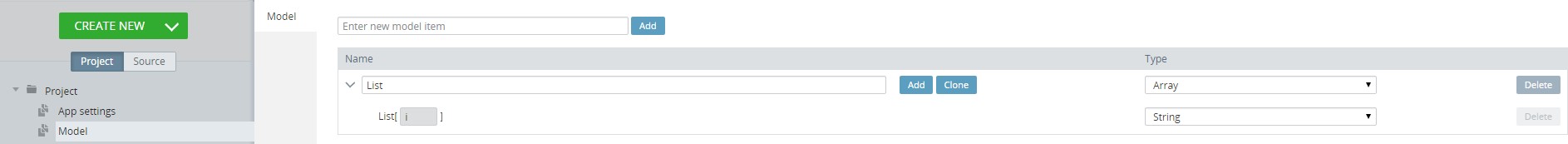
- Go to Project > Model and create the following model:

- Now, go to the List page and switch to the SCOPE tab.
- Enter a new variable name: list and click Add. Set its Type to List:
Creating a Database
Now, you’ll create a new database and a new collection, and populate the collection with sample data.
- From the app builder, click Database to open the [Database] (https://appery.io/database/) page (it opens in a new tab).
- Once the Database tab is open, click Create new database.
- For the database name, enter MerchandiseDB and click Create.
When the database is created, you’ll see the page with three predefined collections:
- The Users collection is predefined for user management, such as implementing sign-in and registration.
- The Files collection is predefined for uploading files.
- The Devices collection is predefined for registering and working with devices.
Creating a Collection
A collection is like a table in a relational database.
- Create a new (custom) collection to save data. Click Create new collection. For the name, enter InStock and click Add. The newly created collection is now listed under Collections.
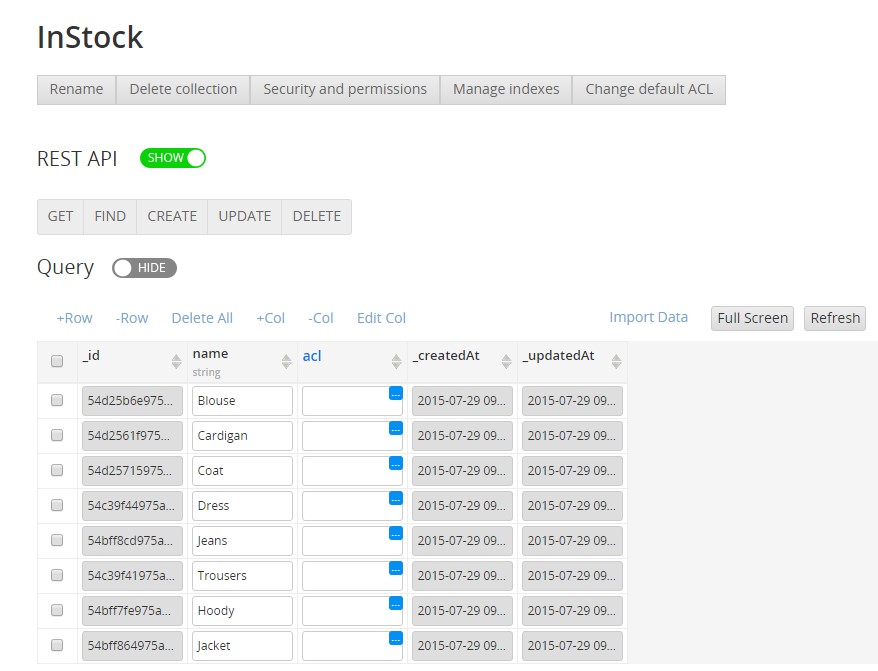
- Each collection has a number of built-in columns (such as _id, _createdAt). You are going to create a new column by clicking +Col. For the column name, enter name (Type = String). Click Create column. You should see the new column listed in the collection.
Populating the Collection with Data
To populate the collection with sample data, simply click +Row and add any data you want. An example of the collection with eight objects (rows):

Saving TimeInstead of creating collections manually, you can download the sample MerchandiseDB and unzip it. Just click Import a collection, type its name, and click Choose file to select the previously unzipped file.
Now you’re going to create a REST service to read the data from the database. Notice that every collection has a REST section that displays various REST curl commands. This means that the collection and its data are instantly exposed via REST APIs.
Reading Data via a Rest Service
- In the app builder, select CREATE NEW > Database Services.
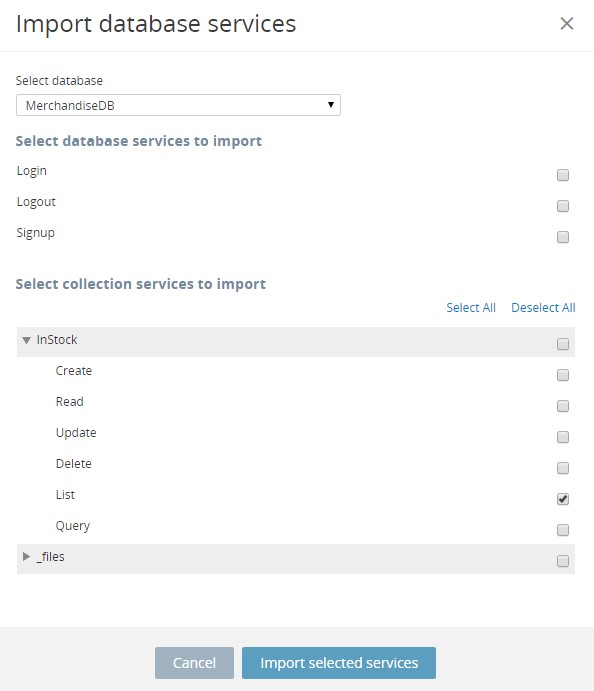
- Select MerchandiseDB from the list. Expand the InStock collection to see all the available methods.
- Since we only want to display data, check the List service:

-
Click Import selected services.
Under Services, you’ll see two services generated. One is the Settings service that holds the API key for the database, and the other is the REST service that receives data from the database. -
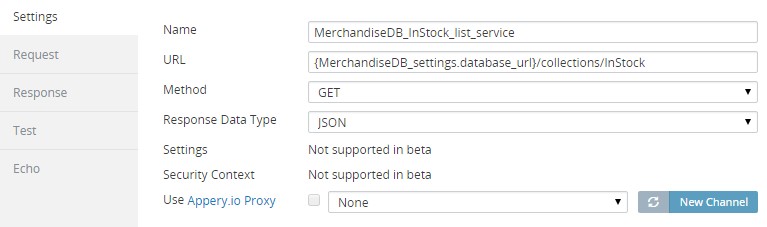
Open the MerchandiseDB_InStock_list_service. You’ll see that it has everything you need: the URL and the request and response parameters:

- Switch to the Test tab. You can test the service here (same as executing a curl command) just click Test. You can see the objects you created in the collection:
[
{
"_id":"54bff7fe975a511d0f066e09",
"name":"Hoody",
"_createdAt":"2015-07-29 09:57:40.630",
"_updatedAt":"2015-07-29 09:57:40.630"
},
//...
{
"_id":"54d25b6e975aaa96de09f5f0",
"name":"Blouse",
"_createdAt":"2015-07-29 09:57:40.634",
"_updatedAt":"2015-07-29 09:57:40.634"
}
]Invoking Services
Now, when you have created the database and imported the database services, you can proceed with invoking the database services:
- Go to the List page, open the SCOPE view, and click Edit for the init() function.
- Drag & drop MerchandiseDB_InStock_list_service into a scope function to invoke it.
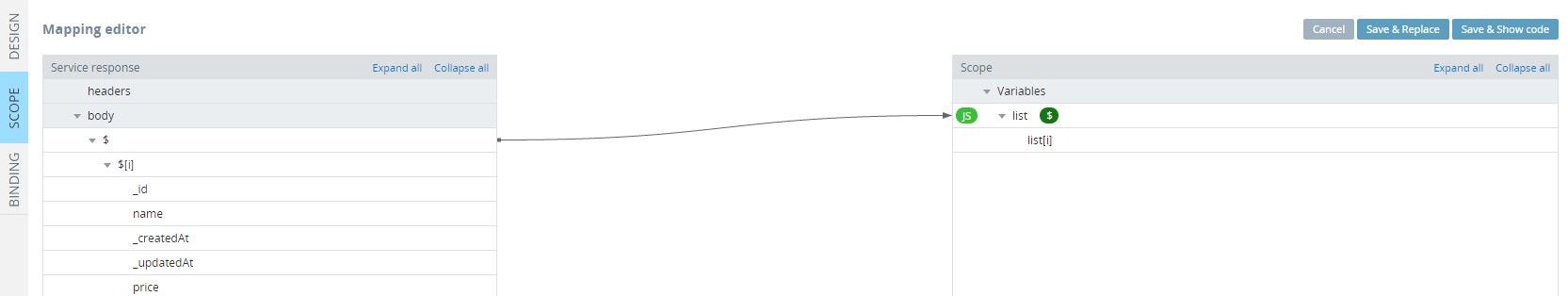
- Click Mapping below function(success) {} and create the following mapping:

- Click Save & Replace.
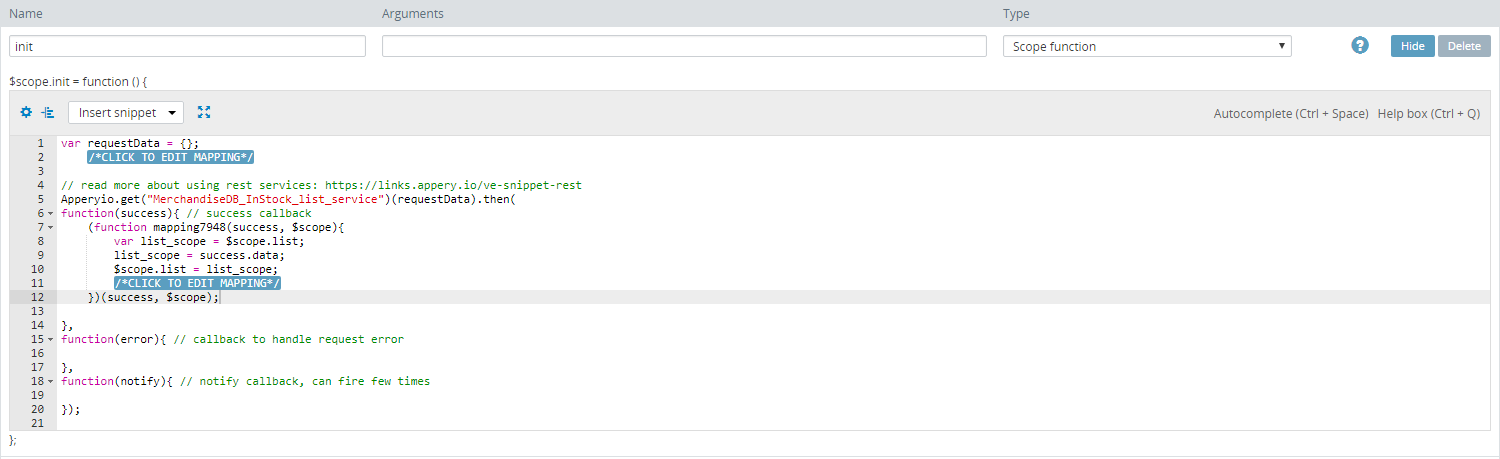
- The init() function should look like:

Running the App
Click TEST to launch the app in the browser (when you test the app, it simply runs in the browser, it’s not a simulator).
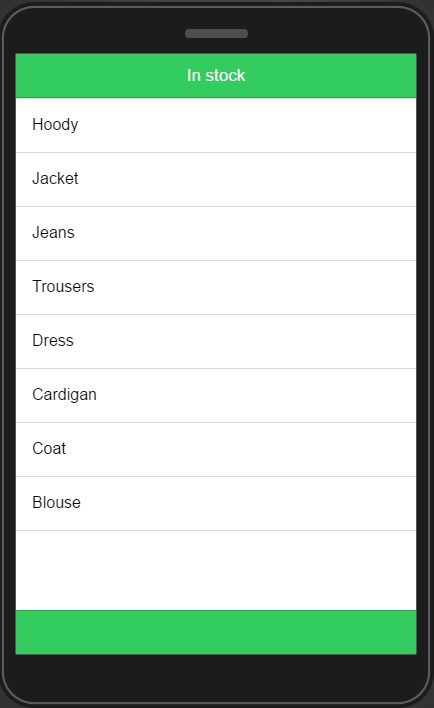
The page contains a list of items:

Running the App on a Device
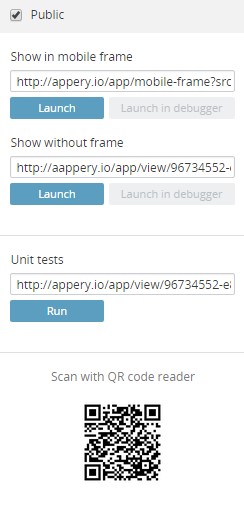
You can also launch the app on your device by scanning the QR code (you must have a QR app on the device). First, be sure to make the app public by checking Public :

If you don’t have a QR code reader on your phone, you can also email the link (without frame) to your device.
Adding Native Features
It would also be nice to add some native device capabilities to the app. To keep it simple, you can add a Button, and on clicking the button you can display some information about the device, and the Apache Cordova (PhoneGap) version used.
To do this:
- Drag & drop a Button component inside a Footer Button on the index page.
- Change its text to Device Info:

- Select the Button and provide the following for ng-click :
showInfo()- Switch to SCOPE and add a new function – showInfo().
- Define the following code for the function:
if (document.URL.indexOf('http://') === -1 && document.URL.indexOf('https://') === -1) {
var msg = 'Model: ' + device.model + '\nCordova: ' + device.cordova + '\nPlatform: ' + device.platform;
navigator.notification.alert(
msg,
alertWindowClosed,
'Appery.io App',
'Close'
);
function alertWindowClosed() {
// do nothing for now
}
}
else
{
alert('Install app as binary to see the device details!');
}- Click Save.
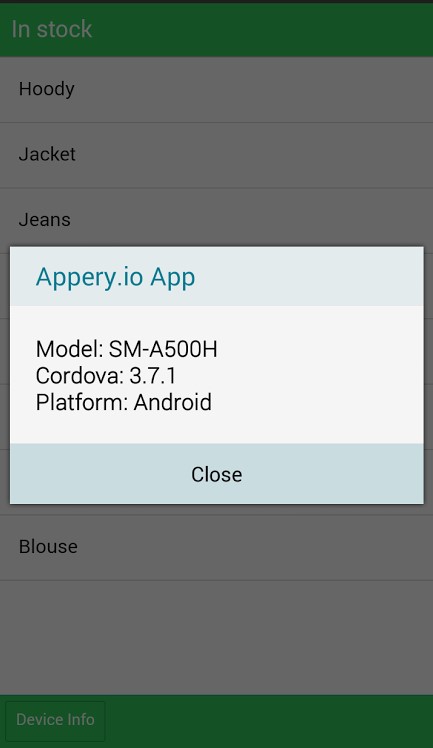
As you can see from the code, you must first install the app as a binary to see the device details.

Publishing for Android
To publish an app for Android, click Export > Binary (.apk).

Note that building the .apk file could take a while.
Once the build is completed, the .apk file can be downloaded and you can also see a QR code:

You can scan this QR code to download the file directly on your Android device and install it.
Publishing for iOS
Since iOS is more demanding in terms of certificates, some additional actions are required to build an .ipa.
Before You Get StartedBefore you can build an iOS binary, you need to sign up for the iOS Developer Program and provide all developer information and certificates below. If you are new to this, this is a good link to get you started: managing your signing and provisioning assets.
Before you build the binary file, make sure you have the:
- Apple certificate (*.p12**).
- Apple provision profile (*.provision**).
- Bundle ID (com.company.***) – you can find it in your Apple certificate.
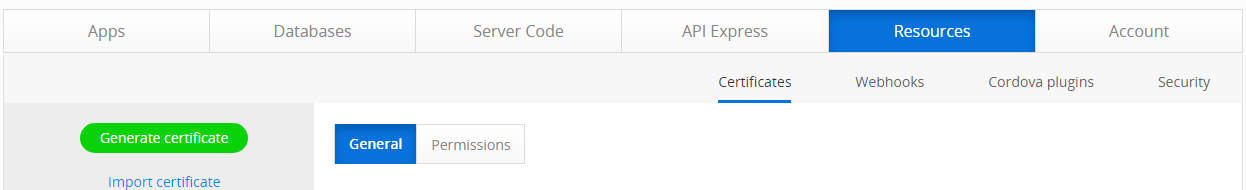
- Go to the Resources > Certificates tab:

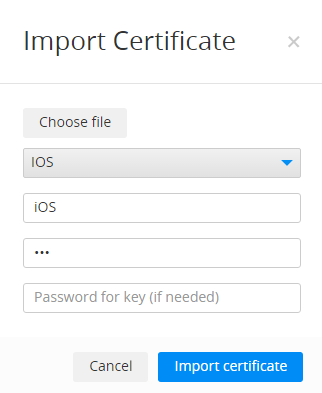
- Click Import Certificates > iOS.
- Click Choose file and select your iOS Distribution .p12 file.
- Type your password for this certificate and click Import certificate:

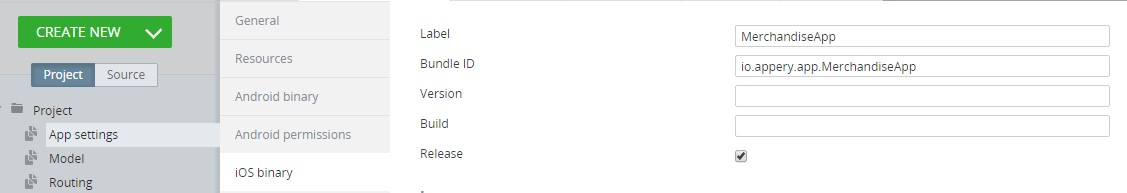
- Go to the Appery.io Builder: App Settings > iOS binary.
- For Bundle ID, type the bundle ID that you provided for the uploaded certificate (you made it when registering the app on the Apple website). For example, io.appery.app.MerchandiseApp:

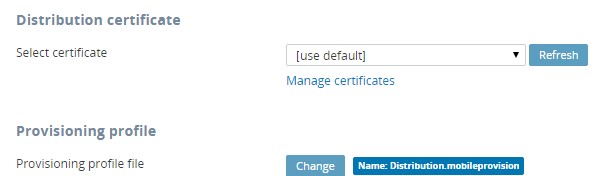
- Scroll down the page and under the Distribution certificate section, select the earlier uploaded .p12 certificate from the drop-down menu.
- Click Change in the Provisioning profile section and upload the .mobileprovision file:

Click Save.
9. To publish the app for iOS, click Export > Binary (.ipa).

Note that building the X file could take a while.
10. Once the build is completed, the .ipa file can be downloaded and you’ll also see a QR code.
You can scan this QR code (use the Qrafter app, for example) to download the file directly on your iOS device and install it.
Publishing as a Mobile Web App
You can also publish your app as a mobile web app on an Appery.io or some custom domain.
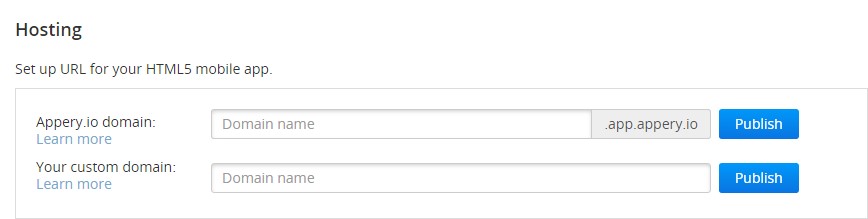
Inside the app builder, click CLOSE (upper-left corner) and then choose Back to app list and save to scroll down to the Hosting section:

Enter a domain on which you want to host your app, and click Publish. After a few seconds, your mobile app will be available on name.app.appery.io.
Showing Details on Item Click
It’s an often scenario when advanced info about certain item appears on a click. It’s called “Master-Detail pattern”. You can extend your MerchandiseApp with such functionality by following simple steps:
- You need to add extra info about the items in the database. Go to MerchandiseDB, open InStock collection and click +Col. Type price for a name a select Number as Type.
- Click Create column.
- Now, provide values for each item as follows:

- As the collection structure has been changed, REST Service response should be changed too. Switch back to the Appery.io Builder and open the MerchandiseDB_InStock_list_service (under Services folder). Click Test on the Test tab:
[
{
"_id":"54bff7fe975a511d0f066e09",
"name":"Hoody",
"_createdAt":"2015-07-29 09:57:40.630",
"_updatedAt":"2015-07-29 13:15:37.258",
"price":7.0
},
//...
{
"_id":"54d25b6e975aaa96de09f5f0",
"name":"Blouse",
"_createdAt":"2015-07-29 09:57:40.634",
"_updatedAt":"2015-07-29 13:14:55.306",
"price":7.7
}
]- As you can see, now the response contains new fields and values. Click Import as a Response and the response structure of this REST Service will be automatically changed basing on the returned data. You can make sure about it by switching to the Response tab.
- Now, go to the List page, open the DESIGN tab, select the List item component, and add a new attribute: ng-click with the next value:
showPrice(item.price)- Then, go to the page SCOPE and add a new function: showPrice() with Arguments = price, then insert the following code for the function:
$scope.price.current = price;
Apperyio.navigateTo("Price");- Perform: CREATE NEW > Page, enter Price for the name and click Create page.
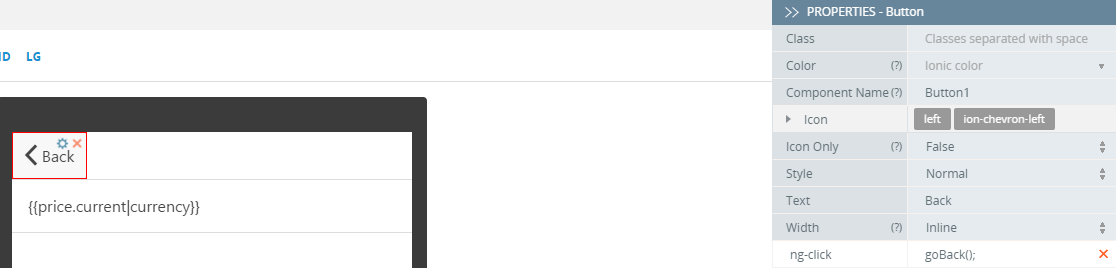
- In the DESIGN view, drag and drop a Button to the page with Text = Back, Width=Inline,select the ion-chevron-left for Icon (Position = left), and pass the following ng-click* = goBack();.
- In the SCOPE view, add a new scope function: goBack() with the following code:
Apperyio.navigateTo('List');- Drag and drop the List component to the page, delete two of the three List items.
- Now, select the remaining List item and set its Text property to:
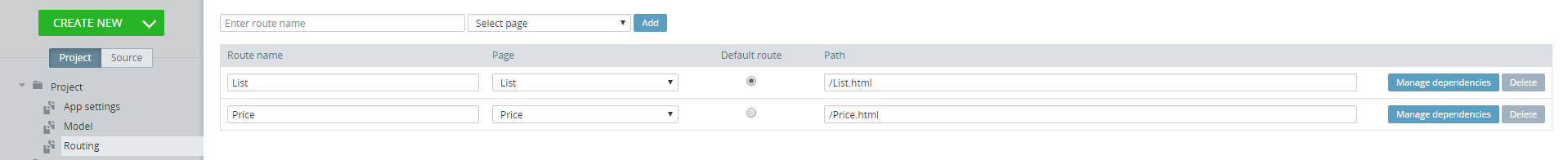
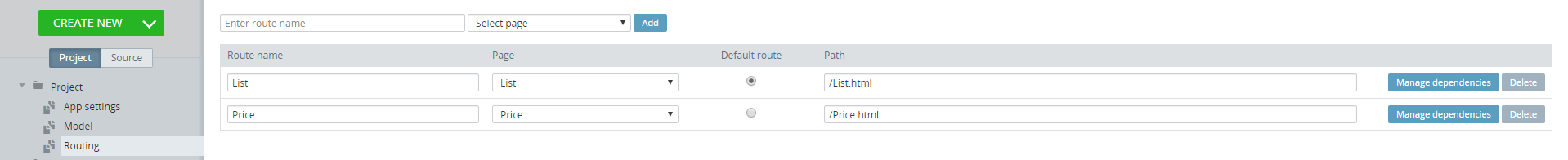
{{price.current|currency}}- Make sure that routing of this project looks like this:

- Lastly, edit the init() function of the index page by adding the following code into the code editor:
$scope.price = {
current: 0
};Here is the view of the Price page:

You can now go testing your app.
Alternatively, you can use the backButton directive to store navigation history. Click here to learn about the backButton directive.
Where to Go from Here
Of course, this app isn’t a complete mobile app, but you’ve seen the basics for creating apps via the Appery.io Visual Builder. You may want to extend the app logic with Server Code (code that works on the backend) or enable Push Notifications. By using plugins, you can rapidly add 3rd party services (as Facebook or Twilio) support to your app. You can even collaborate with teammates to build an app with Appery.io.
