Introduction
This sample app tutorial provides step-by-step instructions that will walk you through the process of developing a simple ngx-datatable Ionic 4 application.
Downloads and Resources
You can also download the basic Ionic 4 DataTable app backup file to import it to your app. In this case, the database and the database service will be imported automatically.
Pre-conditionThere are some important pre-conditions to make your app work: you will need to create a database and a related database service; please, check Steps 1 and 2 for details.
Step 1: Creating Database
Let's start by creating a database where the data will be stored.
- Co to the Databases tab and create a new Appery.io database, let's name name it BooksDB.
- Create a collection with Name: BooksList.
- Add two columns of String type: Title and Author.
- Add a column with Name: Year and type : number.
- Add another column: Image of the file type with uploading all the needed images.

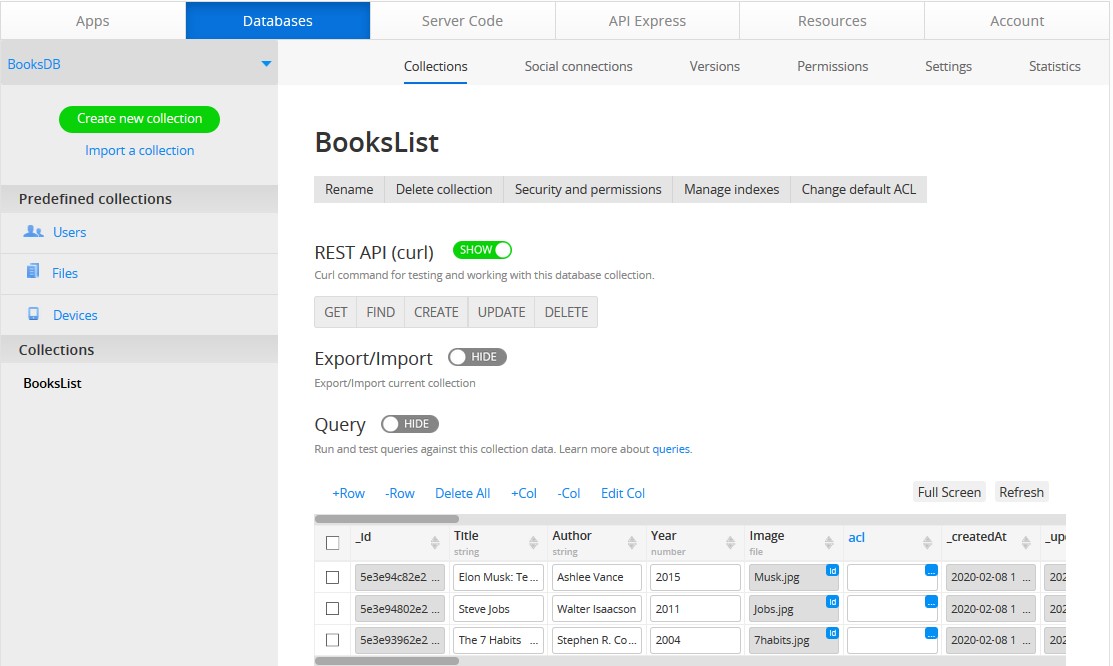
BooksDB
Downloads and Resources
- You can also download the database backup file from this step to import it to your app.
- You might like to get more information from Appery.io Database documentation.
Step 2: Creating Database Service
To create a new database service:
- We need to, first of all, create a new Ionic 4 app (blank).
- Now, we can proceed with creating a service for our database. Click CREATE NEW > Database Service.
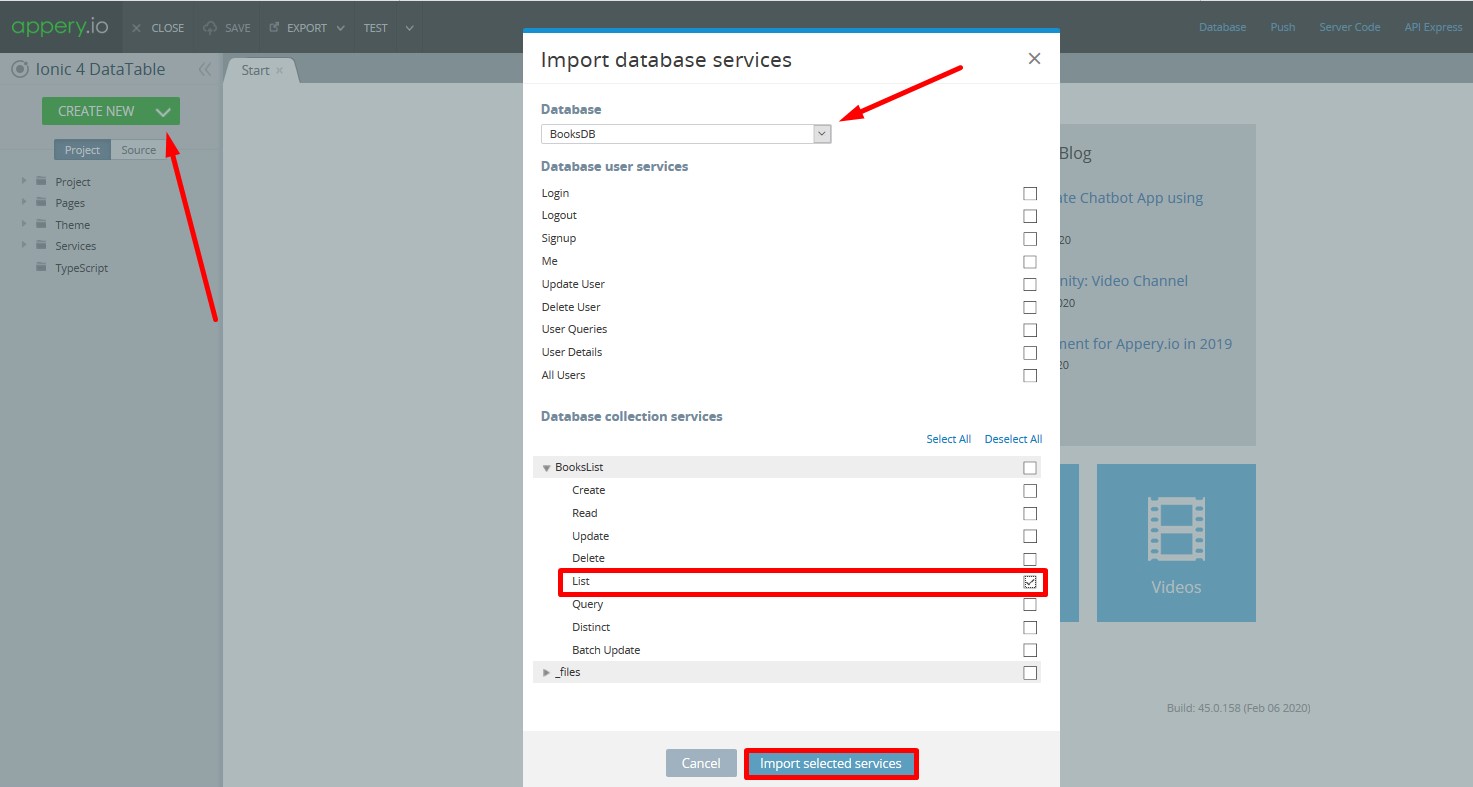
- In a new window, select the database we have just created, select the List service of the BooksList collection (expand it first) and confirm import:

Importing DB sevices
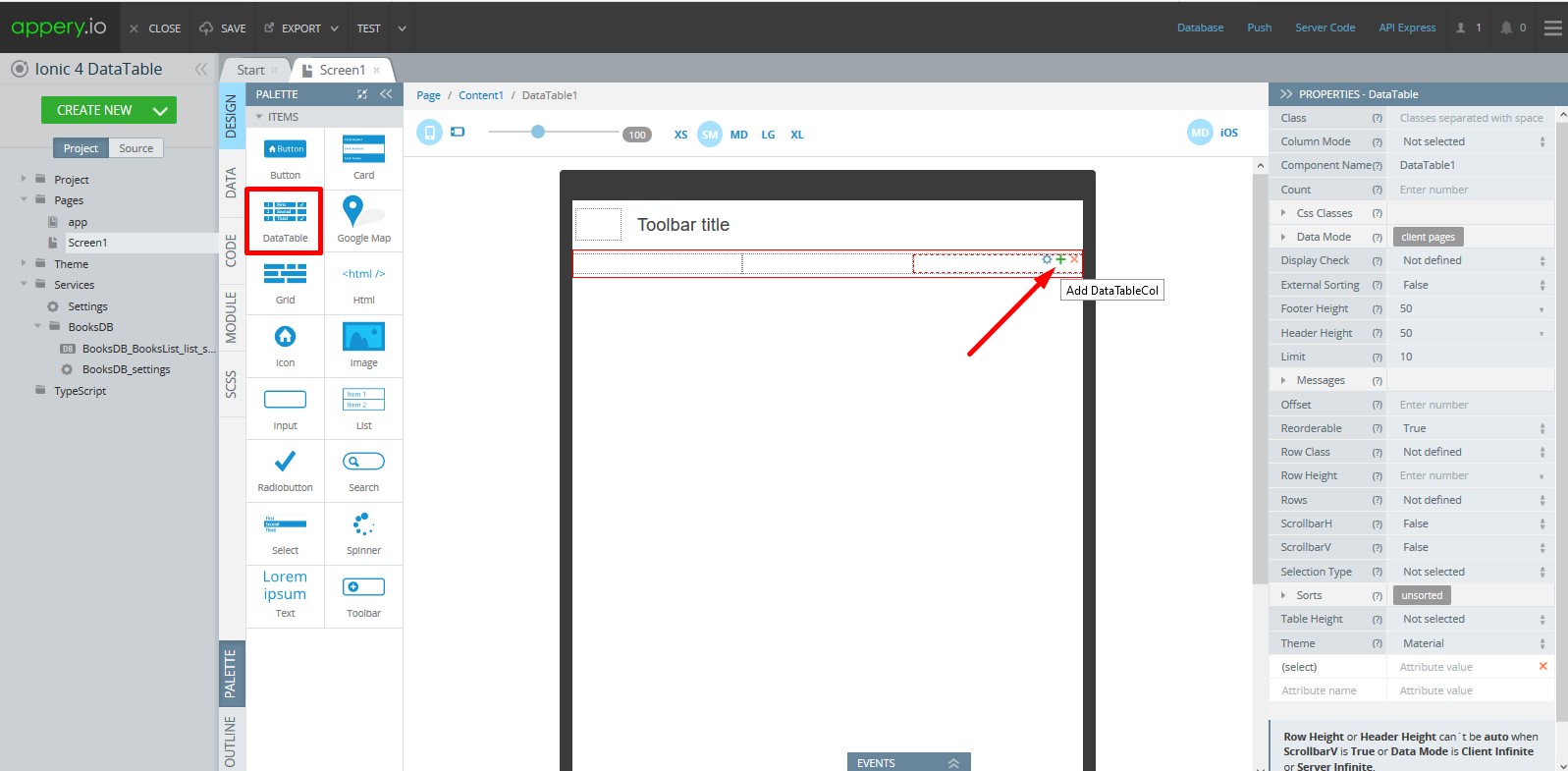
- On the Screen1 DESIGN panel, drag&drop the DataTable component to the screen.
Hover the mouse cursor over the DataTable instrument's palette (green plus sign) and click it adding DataTable columns so that there are 4 of them in the table:

Adding DataTable columns
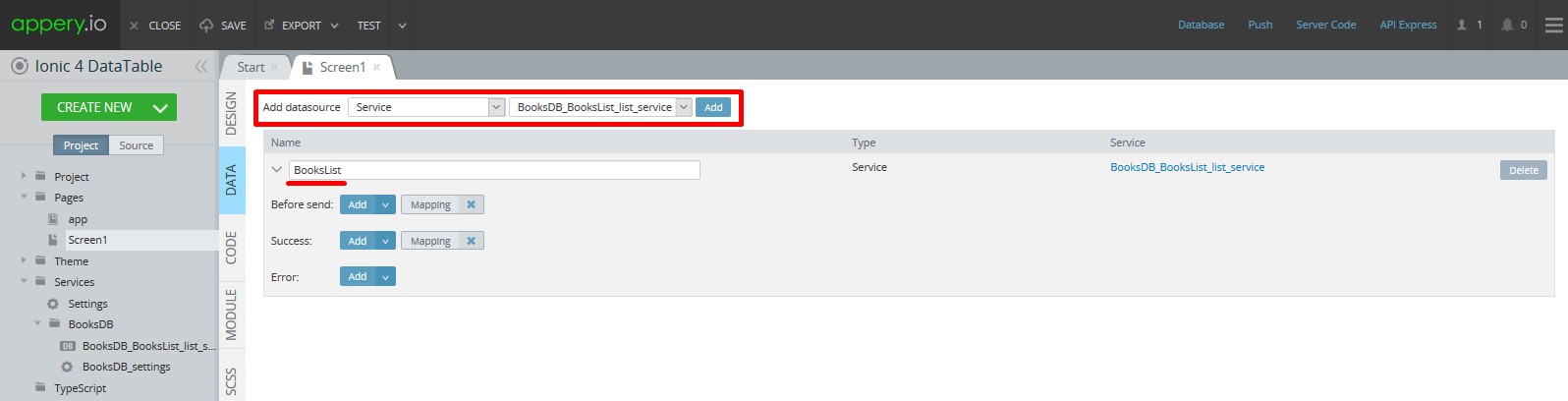
- Now, switch to the DATA panel and, for datasource, select Service and add service we have just created:
Customizing the service nameYou can change the name of your service for e.g. “BooksList”.

Adding new datasource
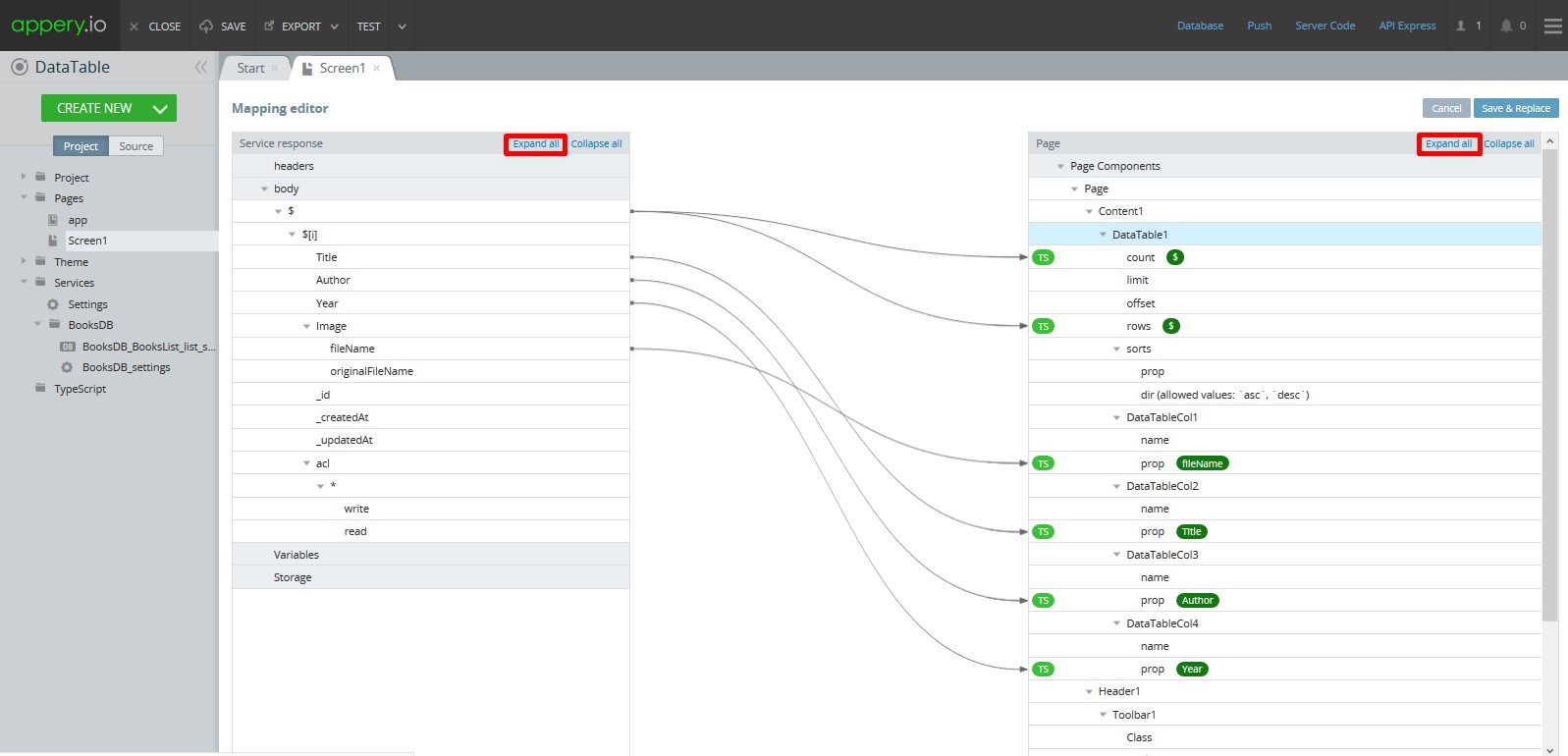
- Select Success Mapping and, in the mapping editor, click Expand all for both Service response and Page. We should relate our service with the DataTable component and bind the service scope with the rows of our DataTable as well as the columns of the table. To do it, create the below mapping and save:

Service Success mapping
- Go back to the DESIGN panel and select DataTable.
You can use the OUTLINE menu for navigating between App UI components.
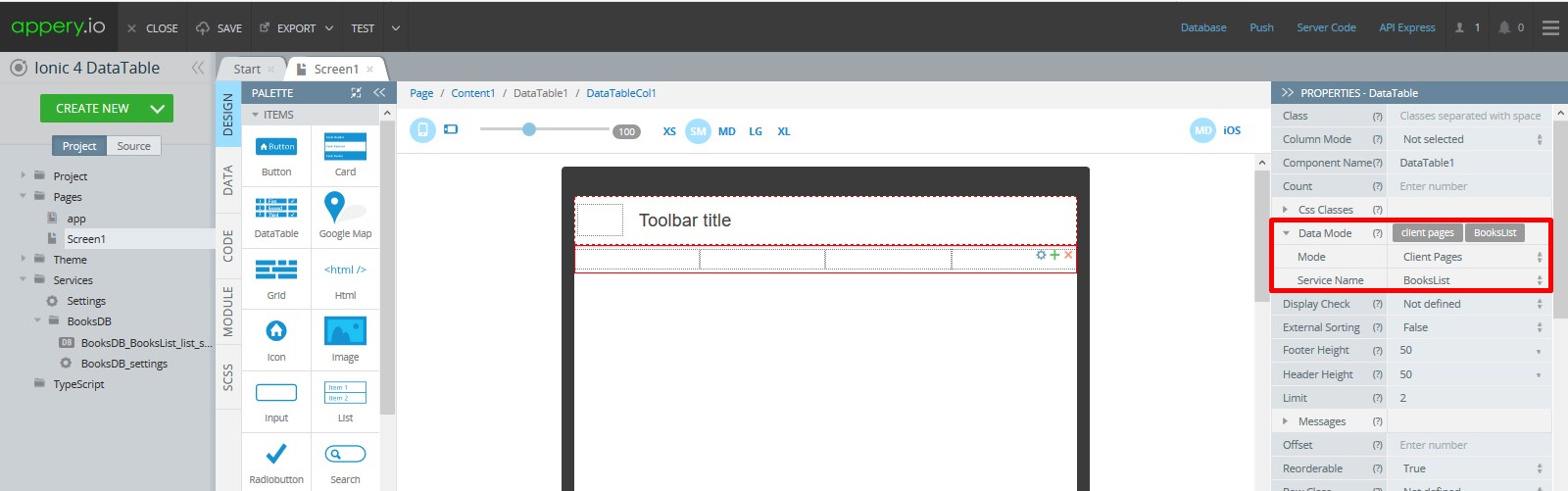
- Under the PROPERTIES panel, expand the Data Mode property, leave Client Pages for Mode, then select our service (BooksList) for Service Name.

Configuring Data Mode
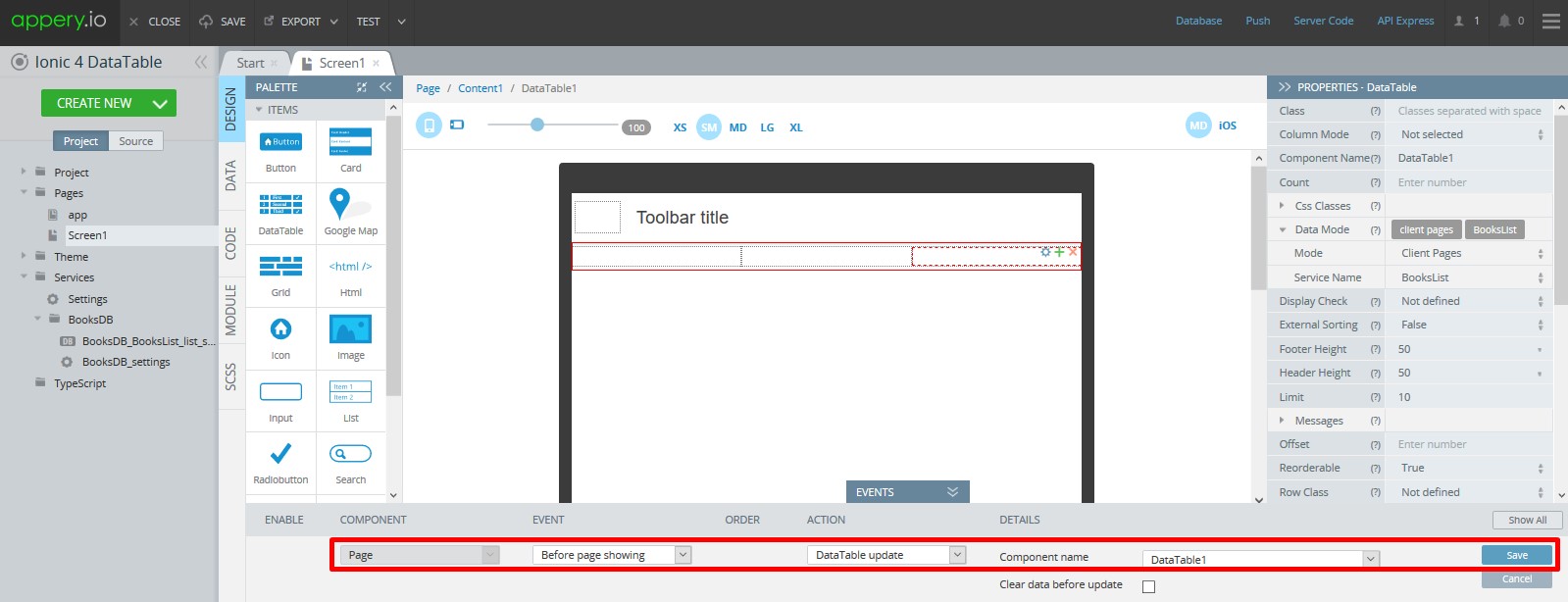
- To initialize the table, expand the EVENTS tab and select the Page component. For EVENT, select Before page showing. From the drop-down, select DataTable update for action and then select our DataTable1. Save the event.:

Setting up Page event
Step 3: Defining App UI
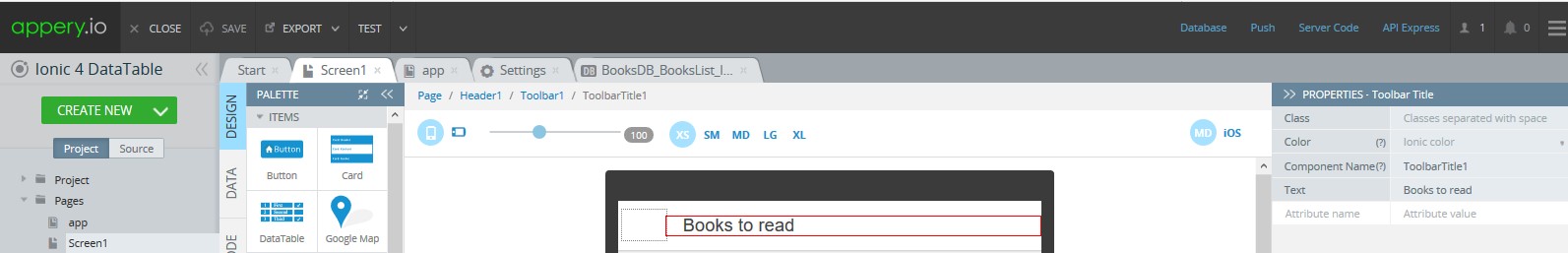
- Under the PROPERTIES panel, set the Page Footer to False. Then, select the Header Toolbar Title and enter Books to read for its Text property:

Defining Toolbar Title
- On the Screen1 DESIGN panel, select the DataTable component.
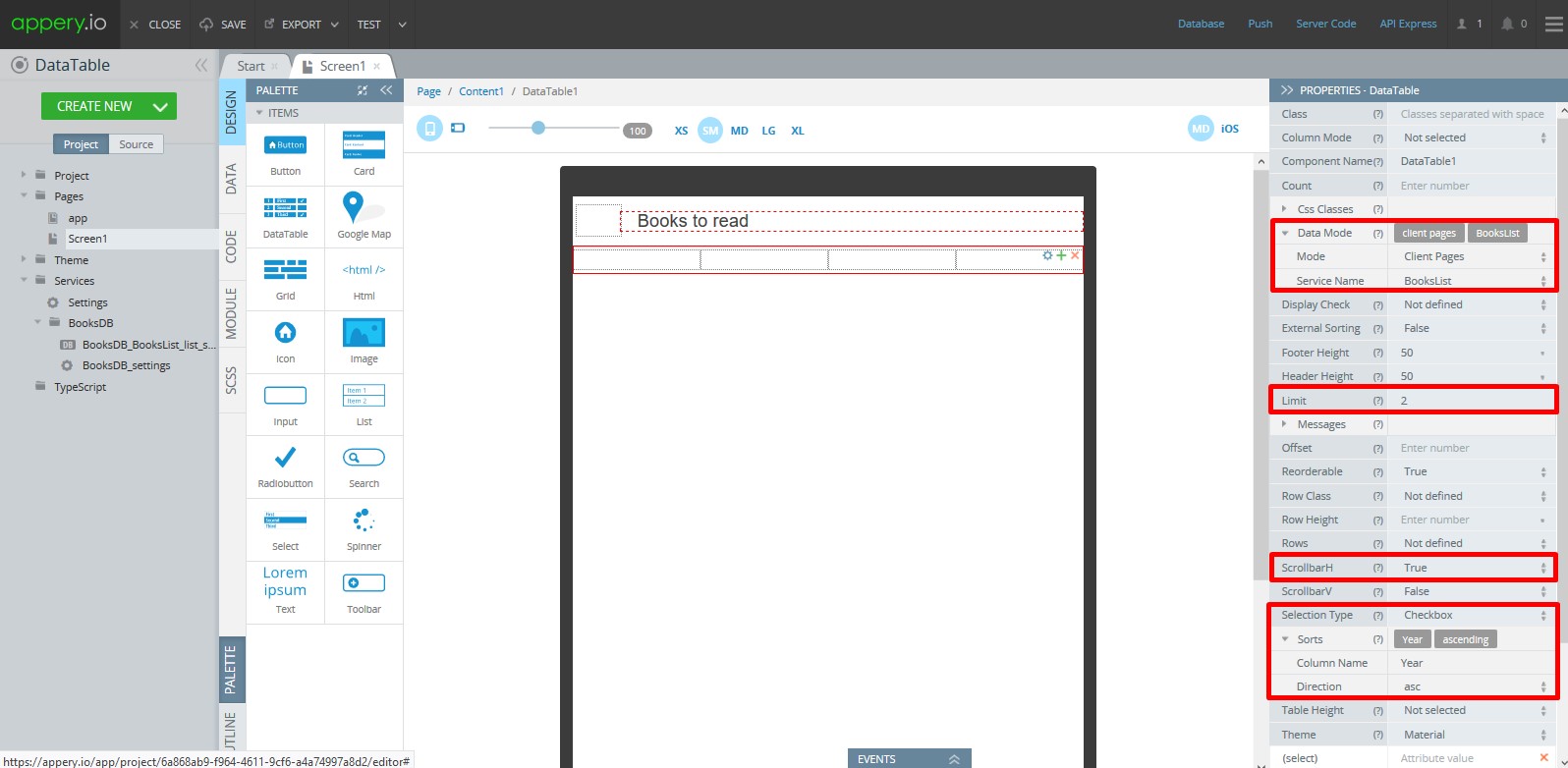
Now, under the PROPERTIES panel , define it as follows:
- Selection Type: Checkbox;
- Limit: 2;
- ScrollbarH: true. - Expand Messages and type in Data is missing for Empty Message.
- Now, expand Sorts and, for Column Name, insert Year; for Direction, select asc:

Defining DataTable properties
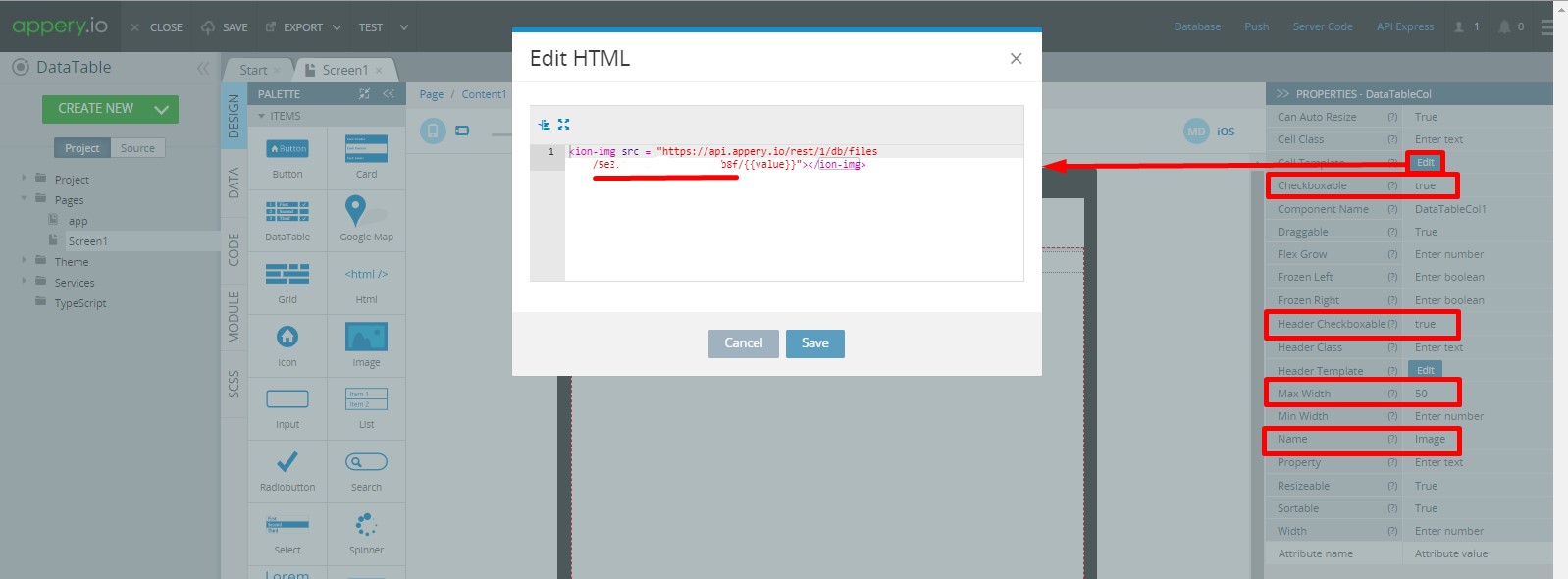
- Next, select the first column of the table, DataTableCol1, this is where the database image files will be mapped to. Under the PROPERTIES tab, click Edit of the Cell Template property and enter the next code:
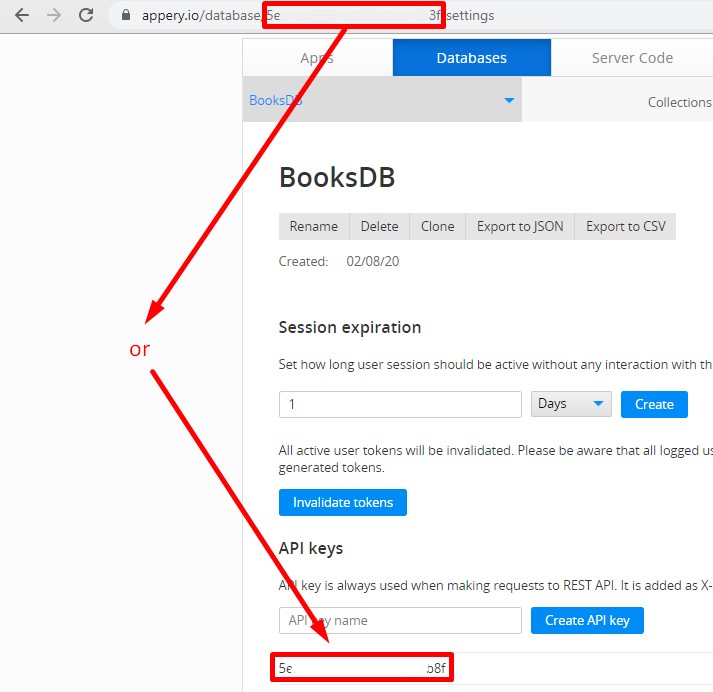
<ion-img src = "https://api.appery.io/rest/1/db/files/PUT YOUR DB ID HERE/{{value}}"></ion-img>- Then, inside the script, replace PUT YOUR DB ID HERE template with your database ID (can be found in the browser search field or in YOUR DB > Settings > API keys):

Locating your database ID
- Proceed with defining the following DataTableCol1 properties:
- Checkboxable: true;
- Header Checkboxable: true;
- Max Width: 150;
- Name: Image:

Defining DataTableCol1 properties
Step 4: Testing App
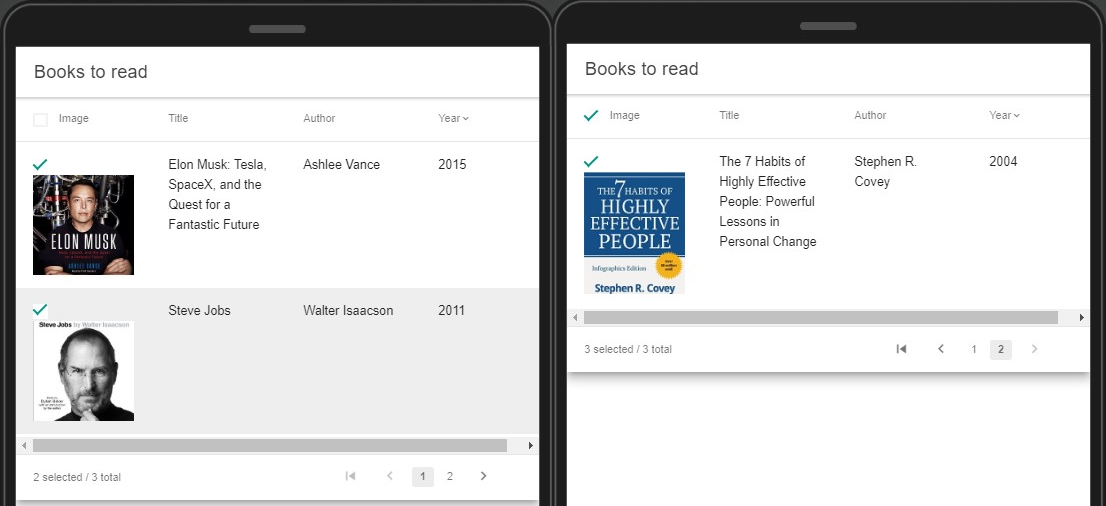
Now, your app looks well-rounded and works as expected: click TEST to check:

App in work
