In this step-by-step tutorial, we'll demonstrate how to use Appery.io BarcodeScanner plug-in in your Ionic 4 app.
Introduction
This document explains in detail how to build an app that launches a barcode scanner on a button click. After the scan is completed, the scan information will be displayed.
Before You Start
- Tutorial level: beginner; your first mobile app.
- Prerequisites: an Appery.io account.
Downloads and Resources
You can also try it yourself by creating from the backup. In this case, follow the steps:
- Download the app backup file.
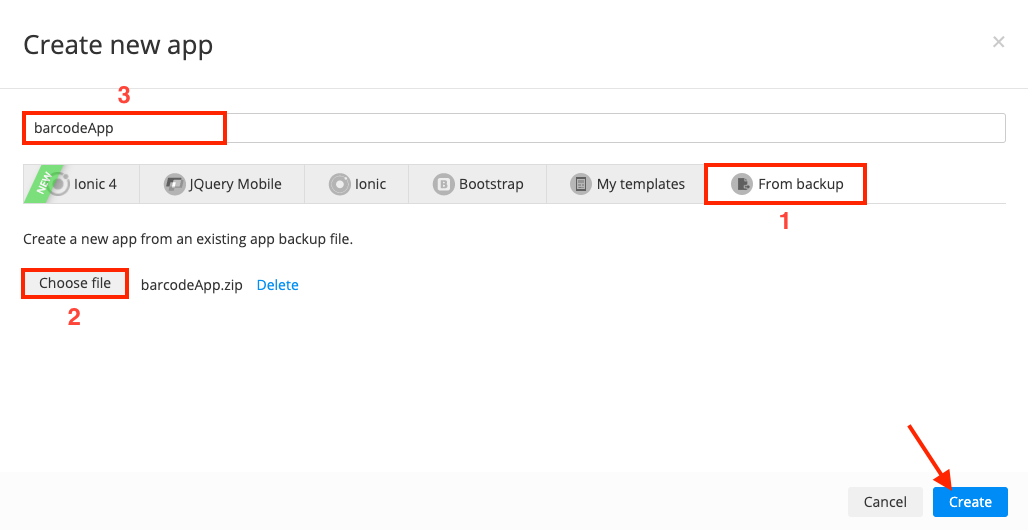
- Click Create new app.
- Click From backup and select the project backup file on your drive.
- Type in the app name.
- Click Create:

Creating app from the backup
Also, if you are interested in the detailed tutorial, please follow the steps below.
Creating App
-
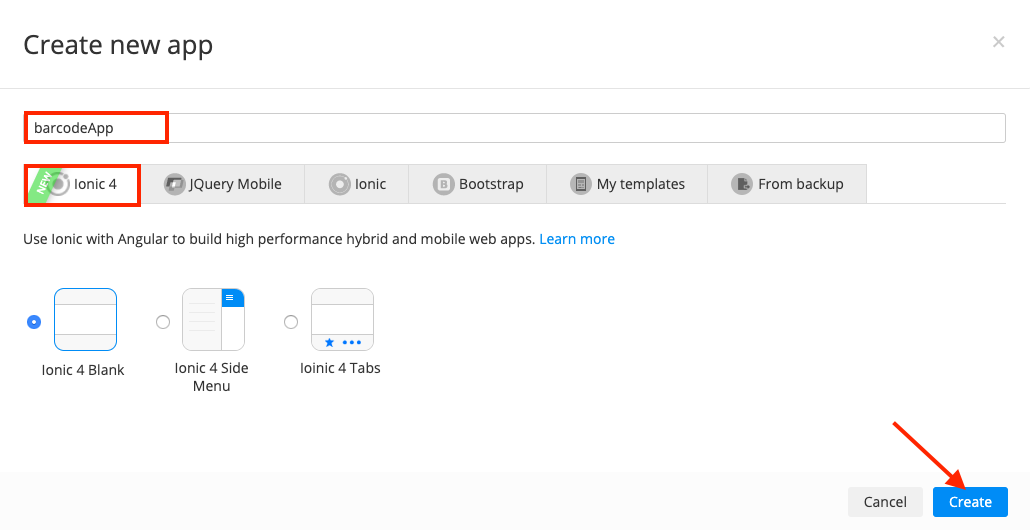
From the Apps tab, click Create new app.
-
Select Ionic 4 > Ionic 4 Blank for the application type, enter barcodeApp for the app name, and click Create:

Creating App UI
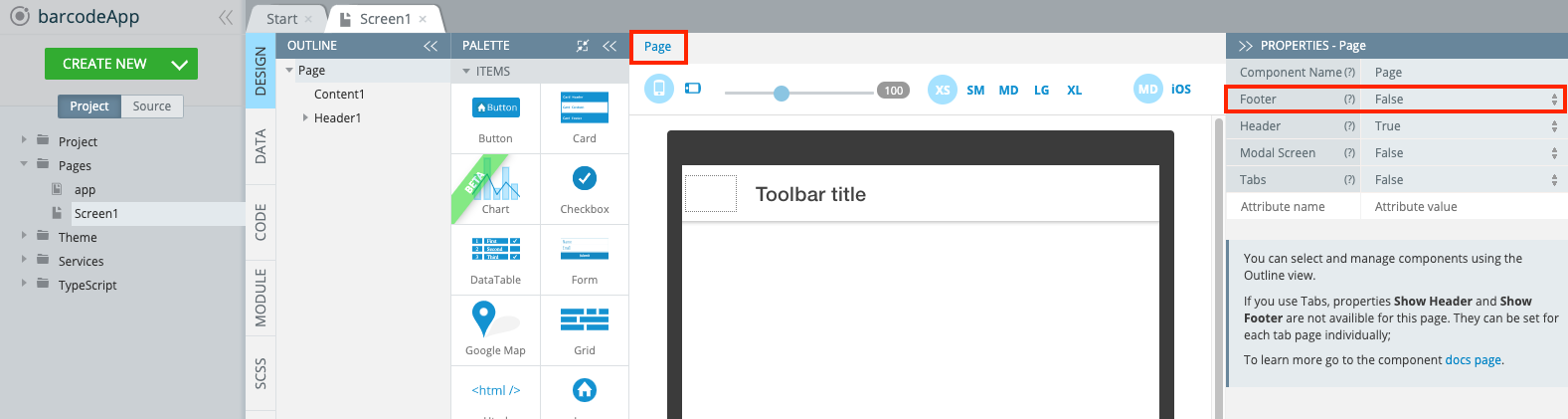
- Go to Pages > Screen1. For the Page disable its Footer:

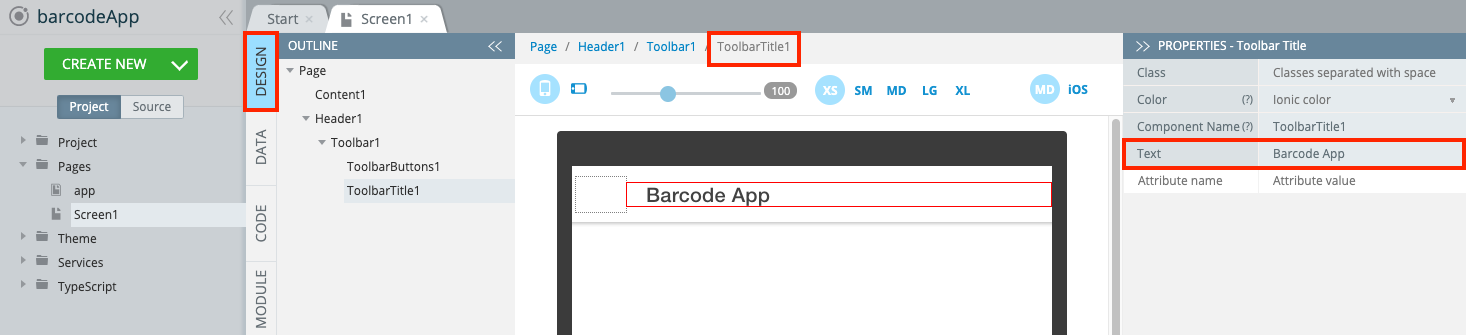
- Select ToolbarTitle of the screen header and change its Text property to Barcode App:

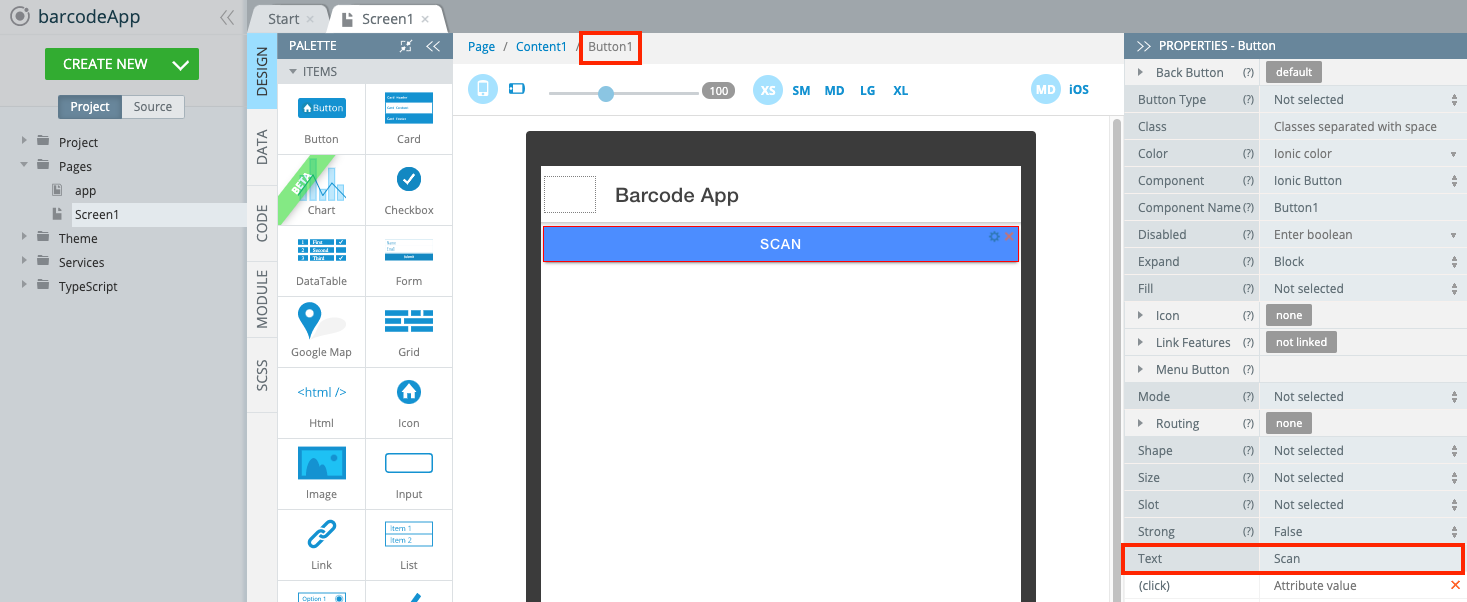
- Drag and drop a Button component from PALETTE to the page and change its Text property to Scan:

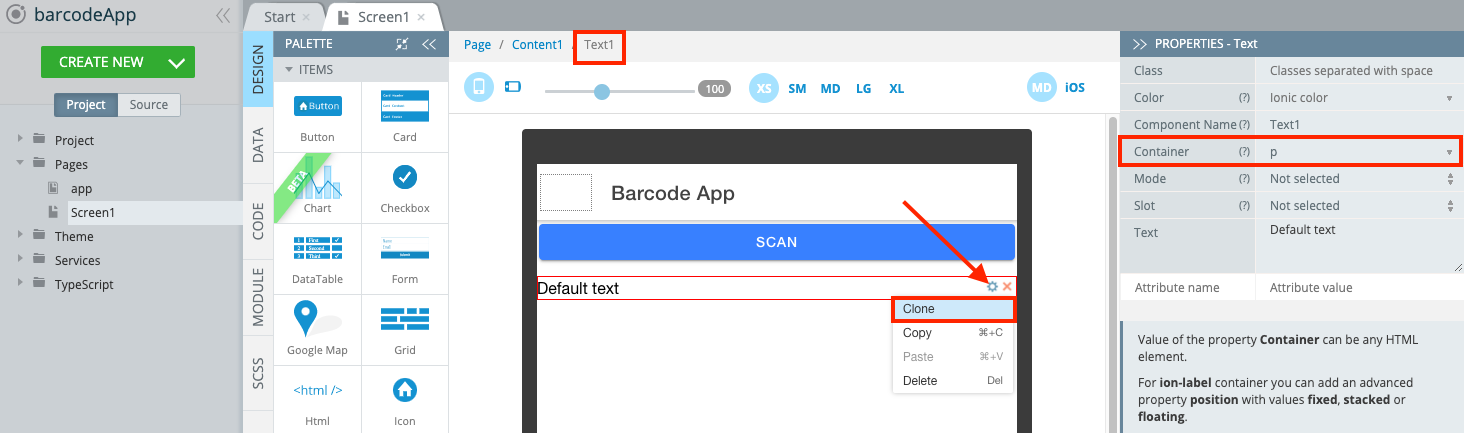
- Next, place a Text component under the button and set its Container property to p. Then select the created component and click on the small cog icon in the upper right corner. Select Clone and create 2 more copies of the component:

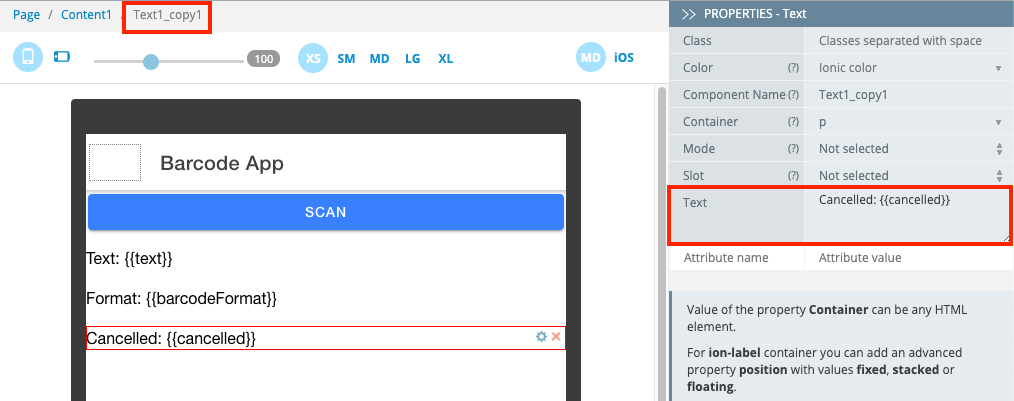
- For the three resulting Text components, set their Text properties to:
- Text: {{text}} for the first component,
- Format: {{barcodeFormat}} for the second,
- and Cancelled: {{cancelled}} for the last one:

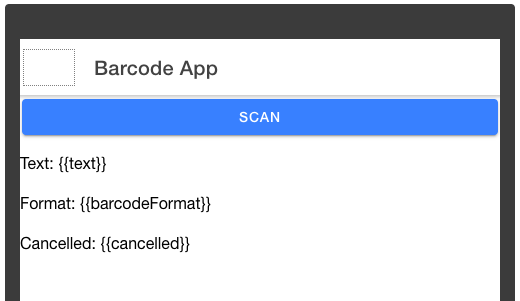
The resulting UI is simple:

Defining App Logic
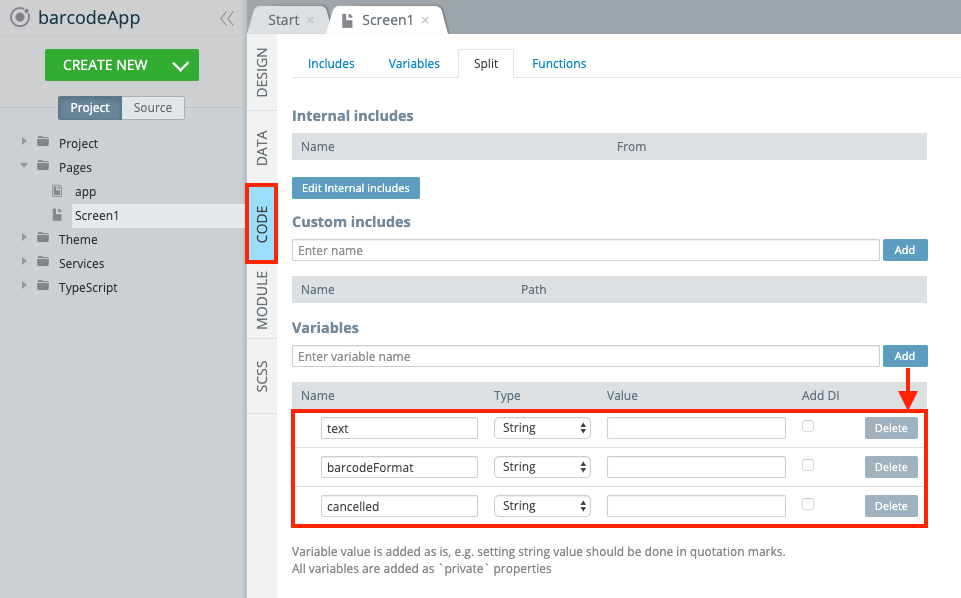
- Go to the Screen1 CODE tab and under the Variables section, create three new variables: text, barcodeFormat and cancelled, all of String type:

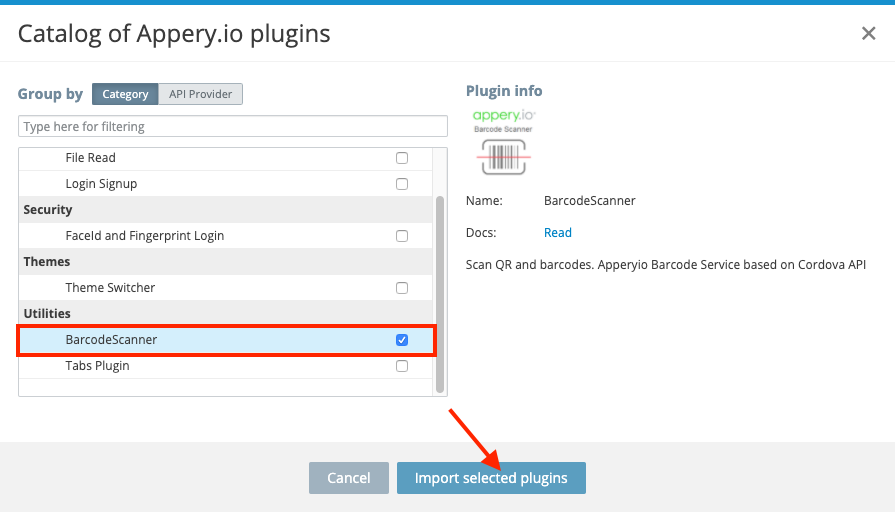
- Click Create new > From plugin and under the Utilities, select the BarcodeScanner plug-in. After that, click Import selected plugins:

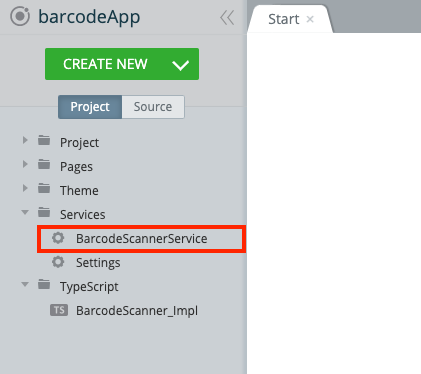
You should now see the BarcodeScannerService entry on the services list:

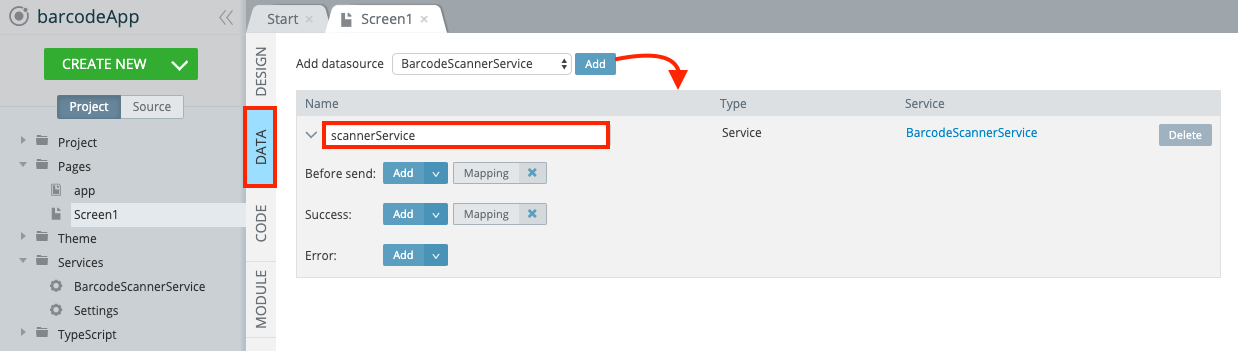
- Now, switch to the Screen1 DATA tab. Here, add the imported service as a datasource. Change its local name to scannerService:

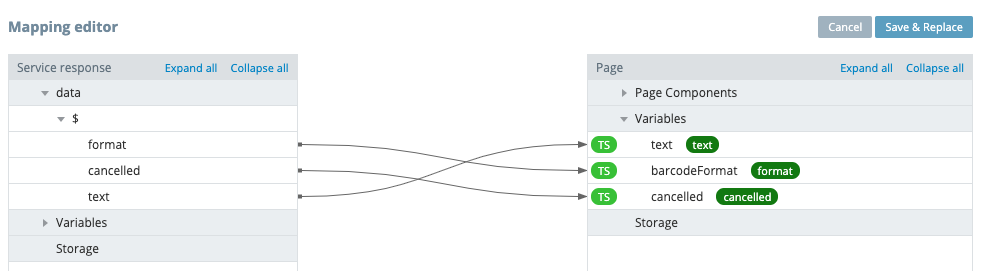
- Create the following Success mapping. After editing, click the Save and replace button. Here:
- text is the text representation of the barcode data.
- format is the type of barcode detected.
- cancelled indicates whether or not the scan has been cancelled by the user.

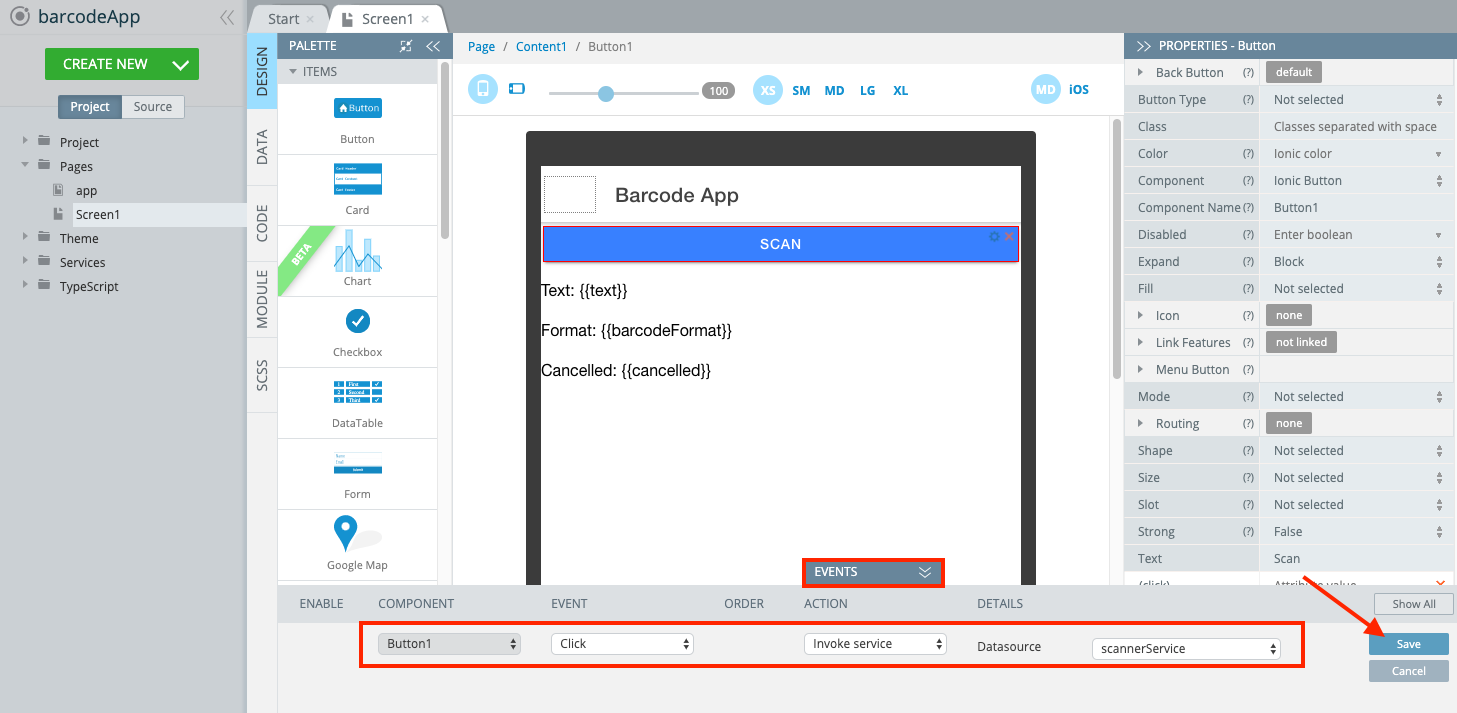
- Return to the DESIGN tab to modify the Scan button behavior. Click on the Scan button should trigger the scan. So, unfold the EVENTS panel from the bottom and for the Button1 component, create a new Click event. Select Invoke service as the Action and scannerService as the Datasource. Save the event:

Error Handling
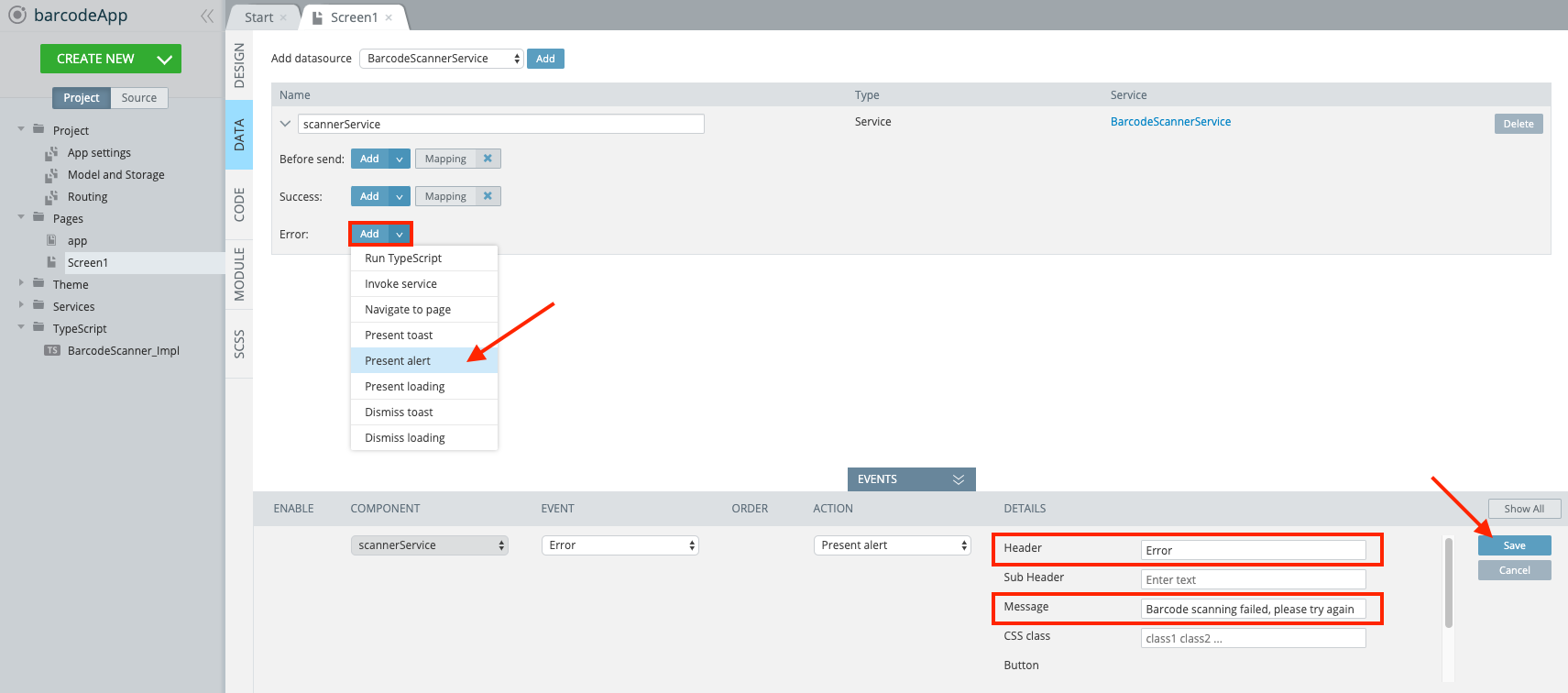
Let's add an alert that will be shown in case of any scanning errors. Go to the DATA tab and click Add to the right of the Error event of the scannerService. Select Present alert for the action and provide some details: Error as the alert Header and Barcode scanning failed, please try again as its Message. Don’t forget to save all the changes:

App Testing
Since we are using a native component (barcode scanner), the app cannot be tested in a browser. To test the app, you need to build (.apk / .aab for Android or .ipa for iOS) and install it on your device.
App Export
You can check below for how to export your app:
- for Android: (https://docs.appery.io/docs/appexport-android)
- for iOS: (https://docs.appery.io/docs/appexport-ios)
Also, you will need to allow the app to take photos, record videos and access photos, media, and files.
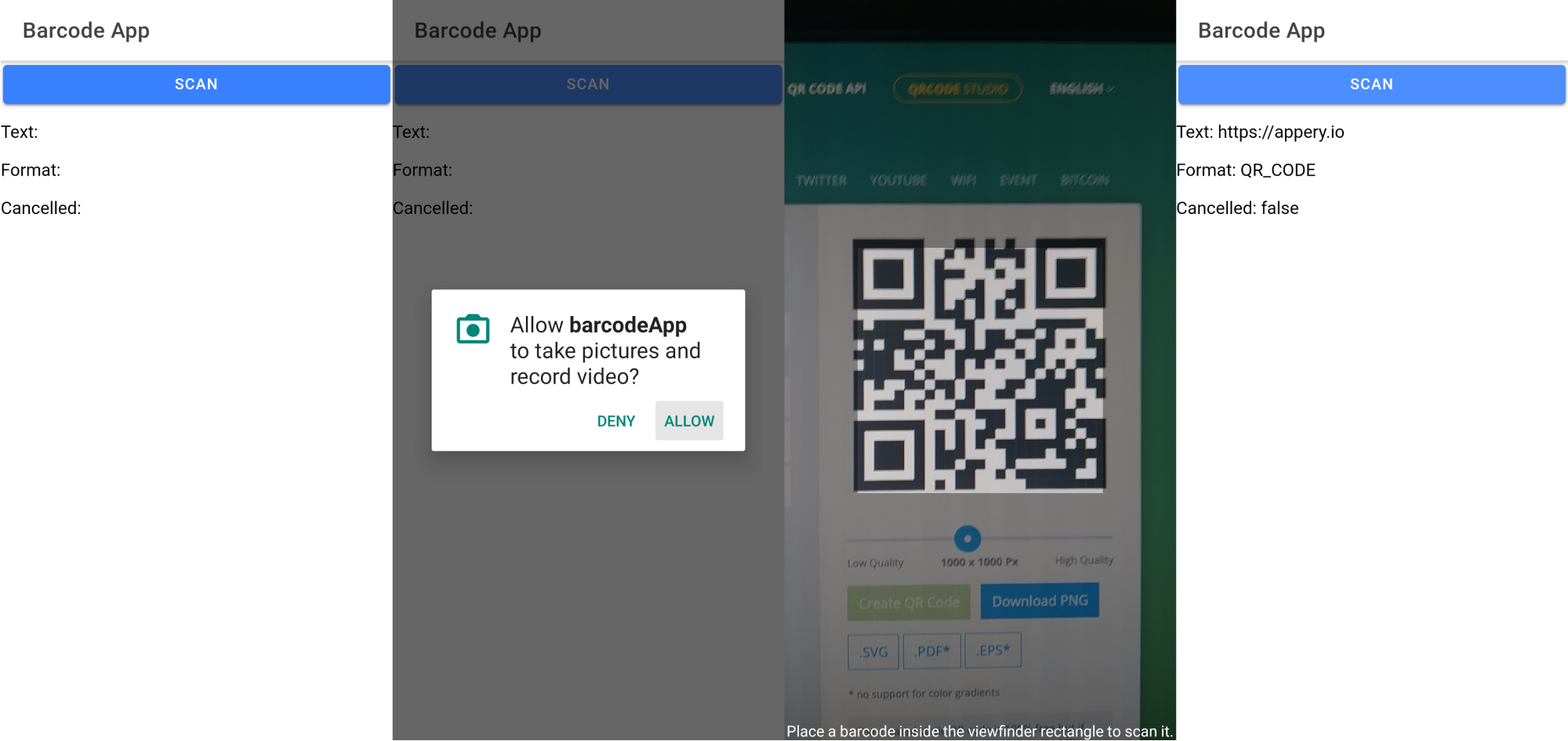
You can generate a random QR code with any online barcode generator service and scan it directly from the screen. The following example shows the scanning of a QR code that returns a URL:

App work on device
Once you get the value from the scan, you can save it in your local storage and use it as an input to another API to get more details about the scan. For example, if you have a product barcode number scanned, you can then invoke a service to get the product details.
Appery.io Community Video Tutorials
You might also like several [Appery.io Community] (https://www.youtube.com/user/apperyio) videos showing how to:
- create an Appery.io mobile application for scanning QR codes:
or
- create an Appery.io mobile application with a QR generator:
There is also another related video about Ionic 4 QR Code generation without any additional npm modules and publishing web apps:
