Overview of the Ionic 4 UI components and their properties available in the visual App Builder
Important Note!Note that the option of creating new apps with the Ionic 4 framework was removed and we no longer support the projects that were created with it earlier.
Moreover, you are free to effortlessly migrate your Ionic 4 project(s) to their Ionic version with keeping both apps active.
Please check this page to learn how to do it.
Introduction
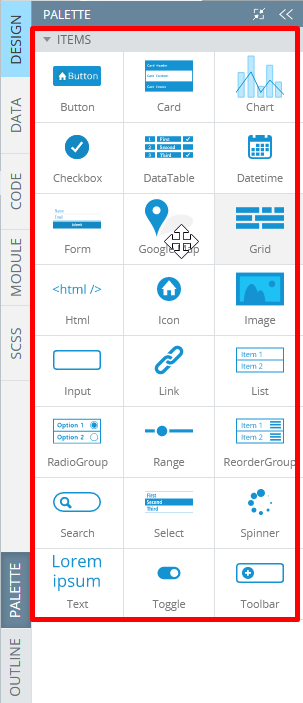
When you build an app in Appery.io, you create pages (called Screens) that contain UI components such as buttons, inputs, checkboxes, lists, etc. All of the available UI components can be found on the PALETTE panel:

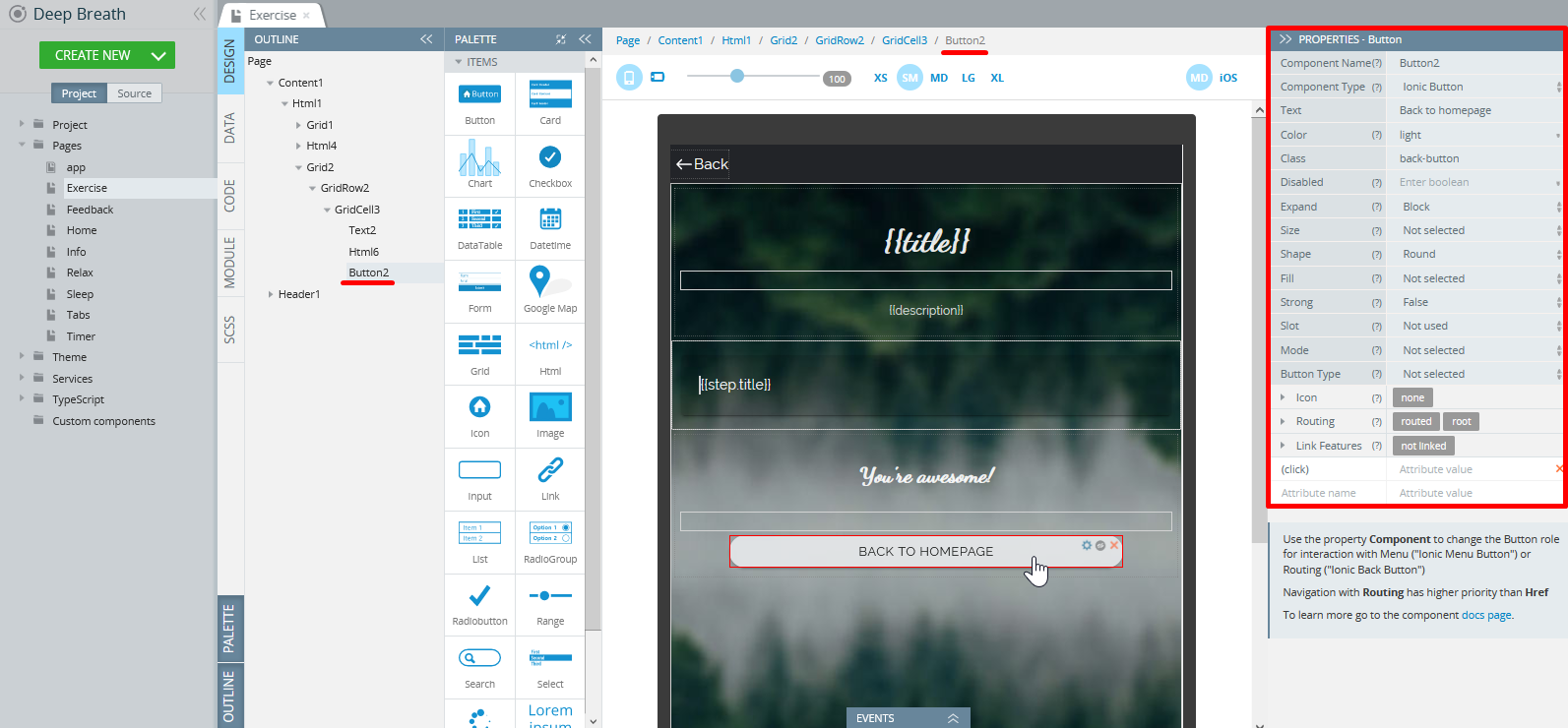
Each component, as well as the page itself, contains properties that can be changed:

Properties of the Button component
PROPERTIES Overview
Every component has a set of properties some of which are general, others are specific to particular components. All properties that are available for a particular component can be accessed from the PROPERTIES view on the right of the working area.
Here is the description of the properties that can be defined for most PALETTE components.
To check for the properties of a particular UI component, please see the documentation for the corresponding component; for example, the details of the Chart component can be found here.
Most properties are provided with their corresponding ? tooltips: by hovering over them, you can get information on the property and how to use it.
General Components Properties
Every Appery.io UI component has its properties; some are general, others are specific to particular components. General properties belonging to most components available in the Visual App Builder include:
Property Name | Property Description |
|---|---|
Class | List classes here. |
Color | Color to use from your application's color palette. |
Component Name | The mandatory property used for identifying the component. When you drag and drop the component from the components PALETTE the Appery.io Visual Builder gives it a standard name (e.g. GoogleMap1, Image1, etc.). It’s beneficial to rename the components so that you could easily identify them. |
Disabled | Every component on the page is enabled by default. You may need to disable components. |
Icon | Some components support icons. To choose the icon you need, expand Icon and click the No icon button for Style. |
Attribute name | A new attribute value. |
Mode | Determines which platform styles to use. Possible values are iOS or MD. |
Slot | Position inside another component. It can be set to Fixed. |
You can select and manage components using Breadcrumbs or the OUTLINE view.
Button
Buttons provide clickable elements used in forms or anywhere where simple, standard button functionality is required.
Properties
Being the most popular component, the Button component can be used to navigate to a page or link, copy a property to a local storage variable or set the other component’s property, open and close popups, invoke a service, or run JavaScript. It may display text, icons, or both. Buttons can be styled with several attributes to look a specific way:
Property Name | Property Description |
|---|---|
Back Button |
|
Button Type | Click to select between Button (default) or Bar Button. |
Component | Use this property to change the button role for interaction with Menu (Ionic Menu Button) or Routing (Ionic Back Button):
|
Expand | Set to Block for a full-width button or to Full for a full-width button without left and right borders. |
Fill | Set to Solid or select Clear for a transparent button, or Outline for a transparent button with a border. |
Icon | Makes a button look like an icon. This property converts the button to an icon by changing its Style property and ignoring the Text property.
|
Link Features | Options for the component to be used as a link:
|
Menu Button |
|
Routing |
|
Shape | Setting to Round makes the button rounded. |
Size | Select the preferred button size: Small, Defaultor Large. |
Strong | If set to True, activates a button with a heavier font weight. |
Text | Button text. |
(click) | Action to be triggered when the button is clicked. |
You can also check the Ionic documentation to read more about Button.
Card
The Card component consists of Card Items, containers that can hold any other UI component. The number of Card Items can be changed by adding or cloning them.
Properties
The Card component has the following properties:
Property Name | Property Description |
|---|---|
Button | If set to True, a button tag will be rendered and the card will become tappable. |
Link Features (options for the component used as a link) |
|
Routing |
|
Card ltem
To add a Card Item, click the + button on the Card.
The Card Item component has the following properties:
Property Name | Property Description |
|---|---|
Text | Card item text. |
Translucent | If set to True, the card header will be translucent. |
Type | Click to select card content type:
|
Card ltem Title
To add a Card Item Title, click the + button on the Card Item or use the Text component from the PALETTE.
The Card Item Title component has the following properties:
Title Text | Content title text. Visible if Title has no child elements. |
Type | Click to select the card title type: Card Title or Card Subtitle. |
Please visit Ionic documentation to read more about Card.
Chart
The Chart component offers a variety of chart types and visualization styles that come with extensive configuration options. This flexibility allows for creating the needed chart quickly and easily. The following built-in chart types are available in Appery.io Visual App Builder:
Bar
Bubble
Doughnut
Line
Pie
Polar Area
Radar
Scatter
Mixed
Please check the demo app showing different chart types organized in one project:
More details about how to work with the Chart component and its properties can be found in this document.
Common Chart Component Properties
The Chart component has the following properties that apply to all chart types:
Property Name | Property Description |
|---|---|
Auto init Chart | If set to true, the Chart component is automatically initiated. |
Class | Adds CSS classes for chart wrapper (class will not modify the chart canvas). |
Labels | The array of labels to display. To specify it, switch to the CODE tab, add a variable, ex. label of Any type and provide the value(s) to be displayed in the chart: For example: |
Type | Select the type of chart to be created:
|
Show Advanced Properties | If set to true, the advanced chart properties can be accessed:
|
The Radar and Polar Area charts also allow defining the following advanced properties:
- Ticks
- Grid Lines
- Point Labels
- Angle Lines
Please check our Chart component documentation to learn more.
All Elements properties are global properties for the selected Chart type.
If you want to learn more, check the documentation for:
- Line, Scatter (Line/Point Elements properties)
- Radar/Bubble (Point Elements properties)
- Bar, Horizontal Bar (Rectangle Elements properties)
- Pie/Doughnut/PolarArea (Arc Elements properties).
You can also check the links below to learn more about charts:
Chart documentation: https://www.chartjs.org/
Chart samples: https://www.chartjs.org/samples/latest/.
More information about the easing function can be found here:
http://robertpenner.com/easing/;
https://matthewlein.com/tools/ceaser;
https://easings.net/en;
http://sol.gfxile.net/interpolation/.
The Chart component comes with a nested Chart Data component and the X/Y Axes Options components that can be added on clicking the corresponding gear icon within the selected chart.
Chart Data
The Chart Data component properties that are offered for setting heavily depend on what chart type is being defined.
There are also some Chart Data properties that apply to all chart types:
Property Name | Property Description |
|---|---|
Data | The list of data value(s). |
Legend Label | The label for the dataset which appears in the legend and tooltips. |
Order | The drawing order of dataset. Also affects order for stacking, tooltip, and legend. |
Axis ID |
|
You can check our Chart component documentation page to learn about the properties specific to different chart types.
Chart Axes Options
Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is one or more X-axis and one or more Y-axis to map points onto the 2-dimensional canvas. These axes are know ascartesian axes.
In a radial chart, such as a radar chart or a polar area chart, there is a single axis that maps points in the angular and radial directions. These are known radial axes. You can learn more about radial charts Axes Options here.
The scales inChart.js > v2.0are significantly more powerful, but also different than those ofv1.0.
Multiple X- & Y-axes are supported. A built-in label auto-skip feature detects would be overlapping ticks and labels and removes every nth label to keep things displaying normally.
Scale titles are supported. New scale types can be extended without writing an entirely new chart type.
Click the corresponding gear icon (X or Y) within the selected chart to add a new Axes Options element. Then, select it to get access to its properties.
X/Y Axes Options have the following properties:
Property Name | Property Description |
|---|---|
Scales |
|
Grid Lines | The grid line configuration is nested under the scale configuration in the gridLines key. It defines options for the grid lines that run perpendicular to the axis.
|
Label |
|
Ticks |
|
For the linear Axes type Zero Line is 0!
You can also check this Appery.io community video that shows how to draw a line chart in an Ionic 4 app.
Checkbox
Checkboxes allow the selection of multiple options from a set of options. They appear as checked (ticked) when activated. Clicking on a checkbox will toggle the checked property. They can also be checked programmatically by setting the checked property.
Using Checkbox as a Form Control
Use the following description only when the Form component has the disabled Native validation property. If the Native validation property is enabled the control can be used as a default HTML Form Control.
To set the initial value of the control, use the Initial Value property of the Form Control properties section. The component can have only boolean (true or false) values. If the property is not specified, the initial value will be set to null.
If included in a Form component, Checkbox becomes a Form Control; the Name property should be specified (by default, the Name property is defined as the Component name property, so change it if necessary).
To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
The component can get additional properties (Control ID and Control options) that allow checking the validity, changing updating strategy, etc. These properties can be used if the Native Validation property is disabled for the Form component.
Read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations
Properties
The Checkbox component has the following properties:
Property Name | Property Description |
|---|---|
Indeterminate | If set to True, the checkbox will visually appear as indeterminate. The default is set to false. |
Checked | If set to true, the checkbox is selected. The default is set to false. |
Name | The name of the control, which is submitted with the form data. |
Value | Used as data for forms and groups. The value of the checkbox does not mean if it is checked or not, use the checked property for that. |
[(ngModel)] | Angular directive for data binding. |
(ionBlur) | The event emitted when the toggle loses focus. |
(ionChange) | The event emitted when the checked property has changed. |
(ionFocus) | The event emitted when the toggle has focus. |
DataTable
The DataTable component consists of DataTableCols the number of which can be changed by adding or cloning.
Properties
The DataTable component has the following properties:
Property Name | Property Description |
|---|---|
Column Mode | Column modes allow having a variety of different ways to apply column width distribution to the columns using:
|
Count | Enter the number to set the total count of all rows. The default is set to 0. |
Css Classes | Custom CSS classes that can be defined to override the icons classes for up/down in sorts and previous/next in the pager.
|
Data Mode | Data source.
|
Display Check | Can be used to check whether you want to show the checkbox for a particular row based on some criteria. |
External Sorting | To be used instead of client-side sorting. The default is set to False. |
Footer Height | The minimum footer height in pixels. This property is used for calculating the dimensions of the table size. |
Header Hight | Minimum header height in pixels.
|
Limit | Is necessary for calculating sizes (rows count) of the page and for pagination. |
Messages | Static messages in the table that can be overridden for localization.
|
Offset | The current offset ( page - 1 ) is shown. |
Reorderable | Enables/disables the ability to re-order columns by dragging them. Value type: boolean. The default value is set to True. |
Row Class | The function used to populate a row's CSS class. The function will take a row and return a string or object. The value type is Function. |
Row Height | Is necessary for calculating the sizes of the page when infinite scrolling is used and it is optional for pagination mode.
|
Rows | An array of rows to display (variable or mapping). |
ScrollbarH | Enables / disables horizontal scrollbars. The default value is set to False. |
ScrollbarV | Is necessary for infinite scrolling. Setting the property to True resets the Row Height and Header Height properties from auto to undefined because there are required defined heights values for correct table calculations. The default value is set to False. |
Selection Type | The type of row selection. The value types are
|
Sorts | Is used to determine the default column for sorting. The default is set to empty (unsorted).
|
Table Height | Sets the height of a datatable in the percentage of viewport height. It means appending a special CSS class with needed styles. It will be changed to 100 % automatically when the Data Mode property is set to Client Infinite or Server Infinite or the ScrollbarV property is defined as True.
|
Theme | Sets the default style of a datatable. It means appending a special CSS class of a predefined theme to the datatable element. The value types are Material (default), Dark, Bootstrap. |
(select) | Action to be triggered when the component is selected. |
Please check these tutorials that explain how to use ngx-datatable in Ionic 4 apps:
https://docs.appery.io/docs/ionic-4-ngx-datatable-sample-tutorials.
DataTableCol
To add a DataTableCol, click the + button on the DataTable.
The DataTableCol component has the following properties:
Property Name | Property Description |
|---|---|
Can Auto Resize | Whether the column can automatically resize to fill extra space. The default is set to True. |
Cell Class | Cell classes to apply to the body cell. |
Cell template | Click the Edit button to access the HTML editor. Angular |
Checkboxable | Indicates whether the column should show a checkbox component for selection. Only applicable when the selection mode is Checkbox. |
Draggable | Defines if the column can be dragged to re-order. The default is set to True. |
Flex Grow | The grow factor relative to other columns. Same as the flex-grow API. It will any available extra width and distribute it proportionally according to all columns' flexGrow values. The default is set to 0. |
Frozen Left | Determines if the column is frozen to the left. |
Frozen Right | Determines if the column is frozen to the right. |
Header Checkboxable | Indicates whether the column should show a checkbox component in the header cell. Only applicable when the selection mode is Checkbox. |
Header Class | Header CSS classes to apply to the header cell. |
Header Template | Click the Edit button to access the HTML editor. Angular |
Max Width | The maximum width of the column in pixels. |
Min Width | The minimum width of the column in pixels. The default is set to 100. |
Name | Column label. If none is specified, it will use the prop value and decimalize it. |
Property | The property to bind the row values to. If undefined, it will camelcase the name value. |
Resizeable | The column can be resized manually by the user. The default is set to True. |
Sortable | Sorting of the row values by this column. The default is set to True. |
Width | The width of the column by default in pixels. The default is set to 150. |
Datetime
The Datetime component is used to present an interface that makes it easy for users to select dates and times.
Properties
The Datetime component has the following properties:
Property Name | Property Description |
|---|---|
Value | The value of the datetime as a valid ISO 8601 datetime string. |
Placeholder | Instructional text that shows before the datetime has a value. |
Disabled | Every component on the page is enabled by default. You may need to disable components. |
Readonly | If set to True, the value can not be modified. The default is set to False. |
Min | The minimum datetime allowed. Click the |
Max | The maximum datetime allowed. Click the |
Display Format | The display format of the date and time as text that shows within the item. Select the appropriate from the dropdown or enter your value. |
Picker | Add a picker to the datetime. The value types are:
|
Year Values | Comma-separated values used to create the list of selectable years. |
Month | Month picker options:
|
Day | Day picker options:
|
Hour Values | Comma-separated values used to create the list of selectable hours. |
Minute Values | Comma-separated values used to create the list of selectable minutes. |
Slot | Position inside another component: Start or End. |
[(ngModel)] | Angular directive for data binding. |
(ionChange) | The event emitted when the value has changed. |
When the Item Wrapped property is set to True, the component will be included in the Item with additional properties:
Property Name | Property Description |
|---|---|
Item Wrapper | If the item wrapper features are used, the input will be wrapped in
|
Label | Label properties:
|
Reorder | Reorder properties:
|
Every new Datetime component is created with a default label and the current time value.
Using Datetime as a Form Control
Datetime becomes a Form Control if included in a Form component and if it has the property Name specified. By default, the Name property is set as the Component name property. Change it to your name if it is necessary.
To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
The component can get additional properties (Control ID and Control options) that allow checking the validity, changing updating strategy, etc. These properties can be used if the Native Validation property is disabled for the Form component.
Read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations
Visit the Ionic documentation to read more about Datetime.
Form
Handling user input with forms is the cornerstone of many common applications. Applications use forms to enable users to log in, update a profile, enter sensitive information, or to perform many other data-entry tasks.
The Form component is based on Angular template-driven forms.
Composition
The Form is a container including Form Control like Input, Radiobutton, Checkbox, Select etc.).
To create a Form Control, drag & drop a needed component from the components PALETTE of the Visual Editor.
The added component will become a Form Control only when the property Name is specified which defines control data key.
For example, we have an Input with definedName = userNameandvalue = Peter. In this case, the control data will be available as the property of the form data object:{userName: 'Peter'}.
Sending data
There are two ways to send form data:
- Including the special Submit control. The control has to be placed inside the form:
<form>
<ion-button type="submit">Submit</ion-button>
</form>- Using the Form submit action on the EVENTS panel. The control can be placed everywhere on the page.
Actions at the form submitting can be specified in three ways:
- Using the Form submit event of the form component on the EVENTS panel (for beginners). In this case, a user can choose an action to be executed at the form submitting. For example, such action can be Invoke service (e.g. Login service) with specified mapping on the DATA tab.
- Using the (ngSubmit) event of the component (for advanced users). In this case, a user has to define a function - handler which will execute submitting from custom code.
- Using the Action property of the component (for advanced users). In this case, a user has to define the URL where form data will be sent.
Validation
By default, Ionic has own validation rules for controls included in the form. If you want to use the validity of the form in general, specify the property Form ID.
The word passed as the value of the property can be used as a variable containing information about the form. Such usage is described in the PROPERTIES section:
The Form ID property can be used as the variable containing the Form state (e.g. formID.valid and formID.value). To use it in custom code, add 'this.' prefix.
Form and Controls have different states when Ionic validation is used.
State | Description |
|---|---|
valid | A control is considered valid if no validation errors exist with the current value. If the control is not present, null is returned. |
invalid | An error exists in the input value. If the control is not present, null is returned. |
pending | Async validation is occurring and errors are not yet available for the input value. If the control is not present, null is returned. |
disabled | The control is disabled in the UI and is exempt from validation checks and excluded from aggregate values of ancestor controls. If the control is not present, null is returned. |
enabled | The control is included in ancestor calculations of validity or value. If the control is not present, null is returned. |
pristine | The user has not yet changed the value in the UI. If the control is not present, null is returned. |
dirty | The user has changed the value in the UI. If the control is not present, null is returned. |
touched | The user has triggered a blur event on it. If the control is not present, null is returned. |
untouched | The user has not yet triggered a blur event on it. If the control is not present, null is returned. |
errors | Reports the control's validation errors. |
For example, check using the invalid input state to show an error message: <ion-text *ngIf="user.invalid" color="danger">Incorrect user name</ion-text>. In this case, user is a Control ID defined for the Input component.
If you need to use validation to specific errors, use the errors state with specifying the type of a validation error.
Let's see how different error messages at the Input component validation are displayed.
Define the Control ID property of the Input with the passControl value and set its validation (to required and pattern="[0-9]*", for example).
Add two components containing error messages and add the *ngIf directive as an advanced property with the value that is a condition for displaying the error component. The directive is used to show/hide components depending on a directive boolean value.
If the component is valid, the expression passControl.errors will return null (equal to false).
If the component is invalid, the expression passControl.errors will return the object containing all validation errors available by their names. The existence of a necessary error name in the returned errors object is used for the condition of displaying the error message.
<form #myForm="ngForm">
<ion-input required pattern="[0-9]*" #passControl="ngModel" [ngModel] name="pass"></ion-input>
<ion-text *ngIf="passControl.errors && passControl.errors.required" color="danger">Value has to be entered</ion-text>
<ion-text *ngIf="passControl.errors && passControl.errors.pattern" color="danger">Value should contain only numbers</ion-text>
</form>Properties
Novalidate | This boolean attribute indicates that the form shouldn't be validated when submitted. |
Native validation | If set to True, native HTML5 validation is used instead of Angular validation. The form will work as the default HTML |
Form ID | A unique word identifying the component (Template reference variable) that contains current form information. Used in component's properties as a variable containing the form state. |
Update On | Controls when the value or the validity is updated: Change, Blur, Submit |
Features | Advanced options containing default HTML form attributes.
|
(ngSubmit) | The event emitted when the form is submitted. |
In the initial state of the component, the default HTML<form>features (Action, Target, etc.) are not supported because they are replaced with Angular functionality. To disable Angular functionality and enable default HTML behavior of the component, enable the Native validation property.
The Form ID property can be used in template or code as a variable containing information about the form:
formID = {
value: boolean, // Reports the value of the form
valid: boolean, // Reports whether the form is valid. A form is considered valid if no validation errors exist with the current value
invalid: boolean, // Reports whether the form is invalid, meaning that an error exists in the value
dirty: boolean // Reports whether the form is dirty, meaning that the user has changed the value in the UI
}In templates, the Form ID property is used as a variable. It can be also passed as a function argument:
<ion-button disabled={{formID.invalid}} type="submit">Submit</ion-button>
<ion-button (click)="send(formID)">Send</ion-button>To be used in custom code, the variable is available as this.<Form ID>:
if (this.formID.valid) this.submit();
Please, go to this page to check the sample Ionic 4 apps that use Form Control to perform specific data-entry tasks.
Google Map
The Google Map component allows you to embed Google Maps into your app.
Google Maps web browser API key is required for the component to work properly. Set the Google API Key on the App Settings page of your app.
Properties
The Google Map component has the following properties:
Property Name | Property Description |
|---|---|
Disable Zoom | If set to True, the map zoom cannot be used when double-clicking. Defaults are set to False. |
Full Screen Control | The initial enabled/disabled state of the fullscreen control. |
Gesture Handling | Controls how gestures on the map are handled. Allowed values are cooperative, greedy, none, auto. The default is set to auto. |
Map Draggable | Enable to make the map draggable. |
Map Type | The map MapType ID. The allowed values are roadmap (default), hybrid, satellite, terrain, string. |
Scrollwheel | The Scrollwheel property set to true/false enables/disables the scroll wheel to scale the Google Map.
|
Viewpoint | Google Map Marker position properties:
|
Zoom | The zoom level of the map. The default zoom level is set to 8. |
Zoom Control | The enabled/disabled state of zoom control. |
NoteUse the
agm-mapprefix to increase the priority of your custom classes.Example:
agm-map.map {.....}
Visit the Angular+ Google Map Documentation to read more about Angular+ Google Map.
Visit the Google Map JS API Documentation to read more about Google Map JS API.
Want to know more?You can also check this document on the Google Map component sample app demonstrating how to use this component in an Ionic 4 app.
Read more about the Google Map properties here.
You might also like this Appery.io Community video that shows how to create an Ionic 4 application for choosing the best place for a party (using the voting functionality) by using the Google Map component:
Marker
The Marker component has the following properties:
Property Name | Property Description |
|---|---|
Add Info Window | If set to True, an information window will be added to the marker. |
Coords | Google Map marker position.
|
Marker Clickable | If set to True, the marker can be clicked. The default value is set to true. |
Marker Draggable | If set to True, the marker becomes draggable. The default value is set to false. |
Open Info Window | If set to True (default), the info window will automatically open when the marker is clicked. |
Info Window displays content (usually text or images) in a popup window above the map, at a given location. The info window has a content area and a tapered stem. The tip of the stem is attached to a mark on the map.
More details about Google Map Marker directives can be found here.
Google Map Window
Click the + button on the Marker (Ionic4GoogleMapMarkerBean region) to add a new Google Map Window.
The Google Map Window component has the following properties:
Property Name | Property Description |
|---|---|
disableAutoPan | Disable auto-pan on open. By default, the info window will pan the map so that it is fully visible when it opens. |
isOpen | Sets the open state for the info window. |
maxWidth | The maximum width of the info window, regardless of content width. This value is only considered if set before a call to open. |
zIndex | All info windows are displayed on the map in order of their zIndex, with higher values displaying in front of info windows with lower values. |
Setting the addInfoWindow property to False will remove the Google Map Window from the Marker (Ionic4GoogleMapMarkerBean region).
Here is more information about Google Map Window properties.
You might also like our Appery.io Community video that shows how to use the Google Maps component to get current geolocation with Appery.io Geo Service plugin:
Grid
The Grid component is a powerful mobile-first flexbox system for building custom layouts.
It is composed of three units — Grid, Row(s) and Cell(s). Cells will expand to fill the row and will resize to fit additional cells. It is based on a 12 cell layout with different breakpoints based on the screen size. The number of cells can be customized by using CSS.
Properties
Grid has the following properties:
Property Name | Property Description |
|---|---|
Fixed | If set to True, the grid will have a fixed width based on the screen size. The default is set to false. |
Grid | If set to False, rows are used without a grid. The default is set to true. |
Padding | Adds paddings to the grid and immediate children columns. The possible values are Padding, No Padding, Padding Top, Padding Start, Padding End, Padding Bottom, Padding Vertical, Padding Horizontal. |
Visit the Ionic 4 documentation to read more about Grids.
When working with the Grid component, pay attention to the Breadcrumbs above the phone frame.
Grid Row
To add a Grid Row, click the + button on the Grid. By default, a new row with two Grid Cells will be created.
The Grid Row component has the following properties:
Property Name | Property Description |
|---|---|
Align items | Vertical alignment of all cells (start, center, end, stretch, baseline), unless they specify their own alignment. |
Flex Wrap | Wrapping of cells: wrap, nowrap - forces the cells to a single row, or wrap reverse - the cells will wrap in reverse. |
Justify Content | Horizontal alignment of all cells (start, center, end, space-around, space-between, space-evenly). |
Here is more information about a Grid Row.
Grid Cell
Click the + button on the selected Grid Row to add new Grid Cell.
The Grid Cell component has the following properties:
Property Name | Property Description |
|---|---|
Align Self | Vertical alignment of all columns (start, center, end, stretch, baseline), unless they specify their own alignment. |
Offset | The amount to offset the column, in terms of how many columns it should shift to the right of the total available.
|
Padding | Adds paddings to the cell:
|
Pull | The amount to pull the cell, in terms of how many cells it should shift to the left of the total available.
|
Push | The amount to push the cell, in terms of how many cells it should shift to the right of the total available.
|
Size | The size of the cell, in terms of how many cells it should take up out of the total available. If auto is passed, the cell will be the size of its content.
|
Text Alignment | Aligns the inline contents. |
Specific properties are used to set values based on screen sizes (e.g. Pull Sm means that the property Pull will be applied if screen sizes are Sm and larger).Screen sizes:
xs - 0px;
sm - 576px;
md - 768px;
lg - 992px;
xl - 1200px.
Here is more information about Grid Cell.
You can check this tutorial to learn how the Grid component can be used in Appery.io.
Html
The HTML component allows inserting custom tags.
Properties
The HTML component has the following properties:
Property Name | Property Description |
|---|---|
Container | Sets an HTML element used as the wrapper for content: No wrapper, div, span. |
HTML | Contents of the HTML component. |
Wrapper Style | Use it to style the HTML component with custom components inside so that the page appearance in the Visual Editor corresponds to the page appearance on the preview.
|
The property Container is just a component container.You can use a special keyword
%children%to insert child components in the middle of HTML content.
Icon
Ionicons is a completely open-source icon set with 700+ icons crafted for web, iOS, Android, and desktop apps. Ionicons was built for Ionic Framework, so icons have both Material Design and iOS versions. When used with Ionic, the <ion-icon> component will automatically use the correct version based on your platform. Additionally, when used outside of Ionic, both iOS and MD platforms can be chosen by the application.
Properties
The Icon component has the following properties:
Property Name | Property Description |
|---|---|
Custom SVG Icon | Allows selecting a custom icon svg, puts it's Url in the |
Name | Ionic 4 icons. Defaults are to logo-ionic. |
Size | The icon size. Possible values are: Small or Large. |
Visit the Ionic 4 documentation to learn more about Icons.
Image
Image is a tag that will lazily load an image whenever the tag is in the view port. This is extremely useful when generating a large list as images are only loaded when they're visible. The component uses Intersection Observer internally, which is supported in most modern browsers, but falls back to a set timeout when it is not supported.
Properties
The Image component has the following properties:
Property Name | Property Description |
|---|---|
Alt. Text | This attribute defines the alternative text describing the image. |
Image | Click the Change button to select the uploaded image from Media Manager. |
Ionic Image | If set to True, image tag |
Responsive | If set to True, automatically adjusts to fit the screen size. The default: is set to False. |
Shape | The propeties Responsive and Shape don`t work when Ionic Image is set to True or Wrapper is defined as Avatar or Thumbnail. |
Slot | Label position in the ion-item` tag (None, Start or End). |
Wrapper | Choose Ionic 4 tag (ion-avatar or ion-thumbnail) that will be used as wrapper of a default image. |
Properties Responsive and Shape work only for default images but not for Ionic 4 images and wrapped images.
Visit the Ionic documentation to read more about Images.
Input
The Input component is a wrapper to the HTML input element with custom styling and additional functionality. It accepts most of the same properties as the HTML input does and works great on desktop devices and integrates with the mobile devices keyboards.
Using Input as a Form Control
Use the following description only when the Form component has the disabled Native Validation property. With the Native Validation property enabled, the control can be used as a default HTML Form Control.
Input becomes a Form Control if it is included in a Form component and has the specified Name property. By default, the Name property is set as the Component name property but can be changed.
To set the control initial value, use the Initial Value property of the Form Control properties section. The component can have only string values or null. If the property isn't specified, the initial value will be null.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations
Properties
The Input component has the following properties:
Property Name | Property Description |
|---|---|
Value | Input value. |
Placeholder | Instructional text that shows before the input has a value. |
Name | The name of the control, which is submitted with the form data. |
Readonly | If set to True, the value can not be modified. The default is set to False. |
Required | If set to True, a value must be passed before submitting a form. |
Type | The type of control to display. The possible values are Text (default), Password, Email, Number, Search, Tel, URL, Date, Time or File. |
Features |
|
[(ngModel)] | Angular directive for data binding. |
(ionChange) | The event emitted when the value has changed. |
(ionFocus) | The event emitted when the input has focus. |
(ionInput) | The event emitted when the value has changed. |
When the Item Wrapped property is set to True, the component will be included in the Item with additional properties:
Property Name | Property Description |
|---|---|
Item Wrapper | If the item wrapper features are used, the input will be wrapped in the
|
Icon | Button Ionic 4 icon.
|
Label | If label is used, the input will be wrapped in the
|
Reorder | Reorder properties:
|
The date value is always formatted as yyyy-mm-dd.
Visit the Ionic 4 documentation to read more about Inputs.
Link
The Link component is used for navigating to a specified link. The component is based on Angular routing.
To enable using the Link component, the project routes should be specified. They can be defined in the Project settings under the Routing tab. The specified router names will be displayed in the dropdown list of the Route Name property.
Properties
By default, the Link component has the following properties:
Property Name | Property Description |
|---|---|
Route Name | List of routes names defined on the Routing tab. |
Route Params | Sets the value of Route Params to pass some parameters in URL at navigation. Several values should be separated with commas ( |
Text | The displayed link text. |
Preset Mode | Specifies a mode with the properties that can be set.
|
(click) | The event emitted when the link is clicked. |
Using tags can be changed with the Container property. Only Ionic 4 components (beginning withion-prefix) names can be used if the Ionic 4 mode is chosen.
The list of displayed properties can be expanded by choosing another Preset mode:
Ionic 4:
Container | Ionic 4 component used as the link. |
Router Direction | When using a router, specifies the transition direction when navigating to another page. |
The Custom Preset Mode properties are the following:
Href | Contains a URL or a URL fragment that the hyperlink points to. |
Container | HTML tag used for the link: a, p, span, div. |
Target | Specifies where to display the linked URL. Only applies when an href is provided: Blank, Self, Parent, Top. |
Rel | Specifies the relationship of the target object to the link object. |
Download | This attribute instructs browsers to download a URL instead of navigating to it, so the user will be prompted to save it as a local file. If the attribute has a value, it is used as the pre-filled file name. |
List
By default, any new List component contains two List Items. To add a new List Item, click the + button inside the List.
Properties
The List component has the following properties:
Property Name | Property Description |
|---|---|
Inset | If set to true, the list will have a margin around it and rounded corners. |
Lines | Defines how the bottom border should be displayed on the item: Full, Inset, None. |
You can check this tutorial to learn how to build an Appery.io mobile app that displays a list of data from a cloud database.
List Item
The List Item component has the following properties:
Property Name | Property Description |
|---|---|
Button | If set to true, a button tag will be rendered and the item will be tappable. |
Detail | If set to true, a detail arrow will appear on the item |
Detail Icon | The icon to use when Detail is set to true. |
Features |
|
Label | If set to true, adds a label to the list Item. |
Lines | Defines how the bottom border should be displayed on the item: Full, Inset, None. |
Link Features | Options for the component used as a link:
|
Radio Group |
|
Reorder |
|
Routing |
|
Sliding State | Switches a state of item sliding in the Visual Editor: Swipe Right or Swipe Left. |
The property's Detail defaults are set to false unless the Mode is iOS and an Href, onclick or Button property is present.
The property Type is only used when an onclick or Button property is present.
The property Sliding State is used only in the Visual Editor to switch a state of Item Sliding. Use a doubleclick on the item Sliding to do the same action.
Navigation with Routing has a higher priority than Href.
The Item Label component has the following properties:
Property Name | Property Description |
|---|---|
Position | The position determines where and how the label behaves inside an item: Fixed, Stacked or Floating. |
Text | List item label text. |
If you are interested in the detailed video tutorial that shows how to create a List - Details mobile application, please check this Appery.io Community link.
Visit the Ionic 4 documentation to read more about lists.
Radiobutton
Radiobuttons are generally used as a set of related options inside of a group, but they can also be used alone. Pressing on a radiobutton will check it. They can also be checked programmatically by setting the Checked property.
An ion-radio-group can be used to group a set of radiobuttons (or radios). When radios are inside of a radio group, only one radiobutton in the group will be checked at any time. Pressing a radiobutton will check it and uncheck the previously selected radiobutton, if there is one. If a radiobutton is not in a group with another radiobutton, then both radiobuttonss will have the ability to be checked at the same time.
Mapping
There is a possibility to use mapping to the Checked property of the component.
Such binding is used only for initializing the component when created dynamically.
If it is necessary to use dynamic changing of the checked state, the value of the checked button should be bound to the Value property of the Radio Group component in the mapping.
<ion-radio-group value="value2">
<ion-radio value="value1"></ion-radio>
<ion-radio value="value2"></ion-radio>
<ion-radio value="value3"></ion-radio>
</ion-radio-group>In this case, to check the value2 button by mapping, the binding to the Value property of the Radio Group component should return a string value2 which is equal to the Value property of the button.
Properties
The Radiobutton component has the following properties:
Property Name | Property Description |
|---|---|
Value | The value of the input. |
Checked | If set to true, the element is selected. |
Name | The name of the control, which is submitted with the form data. |
Slot | Radiobutton position in the |
[(ngModel)] | Angular directive for data binding. |
(ionSelect) | The event emitted when the radiobutton is selected. |
When the Item Wrapped property is set to True, the component will be included in the Item with additional properties:
Property Name | Property Description |
|---|---|
Item Wrapper | If the item wrapper features are used, the input will be wrapped in the
|
Label | If the label is used, the input will be wrapped in the
|
Reorder | Reorder properties:
|
Using the following properties makes Radiobutton to a List Item:
- Label Text is not empty;
- Item Wrapper Color or Lines are set;
- Reorder Type is Content or Wrapper.
Visit the Ionic 4 documentation to read more about Radiobuttons.
RadioGroup
The RadioGroup is a group of radiobuttons. It allows a user to select at most one radiobutton from a set. Checking one Radiobutton that belongs to a radio group unchecks any previously checked radiobutton within the same group.
The RadioGroup component is based on Ionic 4 ion-radio-group.
The RadioGroup is a container including a Radio Group Header and Radiobuttons. By default, the RadioGroup has 3 Radiobuttons. To insert more buttons, use the + button on the Radio group components or drag & drop a Radiobutton from the PALETTE to the Visual Editor canvas. Note that all Radiobuttons should have different value properties for correct work inside a RadioGroup.
You can add a header to your Radiogroup by setting the property Group Header to True.
To change the direction of radiobuttons, use the the Buttons direction property. The Horizontal direction is set by adding a CSS class of the flexbox styles.
A header can not be added when the Horizontal direction is used.
If you use the RadioGroup as a Form Control, the properties Name and [(ngModel)] should be defined. In this case, the Name property defines a key name of form data, and the [(ngModel)] property defines the name of the variable containing sent data.
For dynamic value changing, use [(ngModel)] instead of the Value property. In this case, a variable name containing changing value data as the value of the [(ngModel)] property should be passed.
Using RadioGroup as a Form Control
RadioGroup becomes the Form Control if it is included in a Form component and has the Name property specified. In this mode, the component has additional properties (Control ID and Control options that allow checking the validity, changing updating strategy, etc. These properties can be used only in the Form component doesn't have the Native validation property enabled.
To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
The component can get additional properties (Control ID and Control options) that allow checking the validity, changing updating strategy, etc. These properties can be used if the Native Validation property is disabled for the Form component.
Read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations
Properties
The RadioGroup component has the following properties:
Property Name | Property Description |
|---|---|
Value | The components's value. |
Name | The name of the control, which is submitted with the form data. |
Empty Selection | If set to True, radios can be deselected. |
Buttons direction | Use the CSS flexbox layout to set buttons direction (Vertical or Horizontal) of radio buttons. |
Group Header | If set to True, adds a header of the radio group. Hidden if the Horizontal direction is chosen. |
Control ID | Name of the control. Used in components properties as the variable containing the control state. |
Control Options | Advanced Form Control options.
|
[(ngModel)] | Angular directive for data binding. |
(ionChange) | The event emitted when the value has changed. |
For dynamic changing value use [(ngModel)] instead of the Value property.
The Radio Group Header has the following property:
Property Name | Property Description |
|---|---|
Header text | The header text shown. |
To read more about the Radiobutton component, check this section.
Range
The Range slider lets users select from a range of values by moving the slider knob. It can accept dual knobs, but by default one knob controls the value of the range
The component is based on Ionic 4 ion-range.
Using Range as a Form Control
Use the following description only when the Form component has the disabled Native validation property. If the Native validation property is enabled the control can be used as a default HTML Form Control.
To set the initial value of the control, use the Initial Value property of the Form Control properties section.
If included in a Form component, Range becomes a Form Control; the Name property should be specified (by default, the Name property is defined as the Component name property, so change it if necessary).
The component can have a number value (e.g. 20) or an object value if the Dual Knobs property is True (e.g. { lower: 20, upper: 80 }). If the property isn't specified the initial value will be set to null.
To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
The component can get additional properties (Control ID and Control options) that allow checking the validity, changing updating strategy, etc. These properties can be used if the Native Validation property is disabled for the Form component.
Read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations
Properties
The Range component has the following properties:
Property Name | Property Description |
|---|---|
Component name | Gives informative name for the component in the Visual Editor (breadcrumbs, events, etc.). |
Class | Defines equal styles for elements with the same class name. |
Value | The value of the component. |
Name | The name of the control, which is submitted with the form data. |
Disabled | If set to True, the user cannot interact with the component. |
Color | The color to use from your application's color palette. |
Dual Knobs | Shows two knobs. |
Max | Maximum integer value of the range. |
Min | Minimum integer value of the range. |
Step | Specifies the value granularity. |
Pin | If set to True, a pin with integer value is shown when the knob is pressed. |
Snaps | If set to True, the knob snaps to tick marks evenly spaced based on the step property value. |
Ticks | If set to True, tick marks are displayed based on the step value. Only applies when Snaps is set to True. |
Debounce | How long, in milliseconds, to wait to trigger the |
Mode | Determines which platform styles to use. Possible values are: iOS or MD. |
Slot | Possible position inside another component. |
Left (Right) Label | Properties of a label added on the left (right) side of the range:
|
Left (Right) Icon | Properties of an icon added on the left (right) side of the range:
|
[(ngModel)] | Angular directive for data binding. Contains a variable with the current value of the group. |
(ionChange) | The event emitted when the value has changed. |
When the Item Wrapped property is set to True, the component will be included in the Item with additional properties:
Property Name | Property Description |
|---|---|
Item Wrapper |
|
Reorder | Reorder properties:
|
Search
Searchbars represent text fields that can be used to search through a collection. They can be displayed inside of a toolbar or the main content.
Search should be used instead of an Input to search lists. A clear button is displayed upon entering input in the searchbar's text field. Clicking on the clear button will erase the text field and the input will remain focused. A cancel button can be enabled which will clear the input and lose the focus upon clicking.
Properties
The Search component has the following properties:
Property Name | Property Description |
|---|---|
Animated | If set to true, enables the search bar animation. The default is set tofalse. |
Autocomplete | Indicates whether the value of the control can be automatically completed by the browser. The values are On and Off (default). |
Autocorrect | Indicates whether auto correction should be enabled when the the text value is being entered/edited. The values are On and Off (default). |
Cancel Button | Sets the behavior for the cancel button. Can be boolean (true or false) or string.
|
Clear Icon | Sets the clear icon. The default is to close-circle for iOS and close for MD. |
Debounce | Indicates how long, in milliseconds, to wait to trigger the |
Is Focus | If set to true, shows the searchbar when it has focus. Works in the Visual Editor only. |
Placeholder | Instructional text that shows before the input has a value. The default is set to Search. |
Search Icon | The icon to be used as the search icon. The default is to search. |
Spellcheck | If set to true, enables spellcheck on the input. The default is set to false. |
Type | Sets the input type. The values are Text, Password, Email, Number, Search (default), Tel, Url. |
Value | The searchbar value. |
(ionChange) | Emitted when the value has changed. |
(ionClear) | Emitted when the clear input button is clicked. |
(ionFocus) | Emitted when the input has focus. |
(ionInput) | Emitted when the keyboard input ocurrs. |
Visit the Ionic documentation to read more about Searchbar.
Select
Selects are (Form Controls) used to select an option or options from a set of options, similar to a native ion-select element. When the select is tapped, a dialog appears with all of the options in a large, easy to select list.
A select should be used with child ion-select-option elements. If the child option is not given a value attribute, then its text will be used as the value.
If the value is set on the ion-select, the selected option will be chosen based on that value. Otherwise, the selected attribute can be used on the ion-select-option.
Basics about working with the Select componentYou can find more information on how to work with Select here.
Mapping
There is a possibility to use mapping to the Selected property of its options.
Such binding is used only for initializing selected options when they are created dynamically.
If it is necessary to use dynamic selection for options, the value of the selected option should be bound to the Value property of the Select component in the mapping.
<ion-select value="value2">
<ion-select-option value="value1">value1</ion-select-option>
<ion-select-option value="value2">value2</ion-select-option>
<ion-select-option value="value3">value3</ion-select-option>
</ion-select>In this case, to select the value2 option by mapping, the binding to the Value property of the Select component should return a string value2 which is equal to the Value property of the option.
If the Multiple property is enabled, the mapping should return an array of values of options that should be selected (['value2', 'value3'])
Using Select as a Form Control
The component is the Form Control of Angular form when:
- it is included into the Form component
- the Form has the Native validation property disabled (is set to False)
- it doesn't have the Standalone option under Control Options enabled
- the component has the property Name specified
If the Native validation property is enabled, the control can be used as a default HTML Form Control.
By default, the Name property is set as the Component name property and can be customized.
To set the initial value of the control, use the Initial Value property of the Form Control properties section.
The component can have only string values or null. If the property isn't specified, the initial value will be set to null.
To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
The component can get additional properties (Control ID and Control options) that allow checking the validity, changing updating strategy, etc. These properties can be used if the Native Validation property is disabled for the Form component.
Read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations.
Properties
The Select Item Wrapper (ion-item) component has the following properties:
Property Name | Property Description |
|---|---|
Item Wrapped | If set to True, the component will be included in the Item with additional properties |
Color | The color to use from your application's color palette. (primary, secondary, tertiary, success, warning, danger, light, medium and dark). Defaults are set to primary. |
Lines | How the bottom border should be displayed on the item. The available options are Full, Inset or None. |
Label | If label is used, the input will be wrapped in the
|
Reorder | Reorder properties:
|
When used as a Form Control, Select has the following properties:
Property Name | Property Description |
|---|---|
Initial Value | Default form control value. |
Control ID | Name of the control. Used in components properties as a variable containing the control state. |
Control Options | Advanced form control options.
|
Visit the Ionic 4 documentation to read more about <ion-item>.
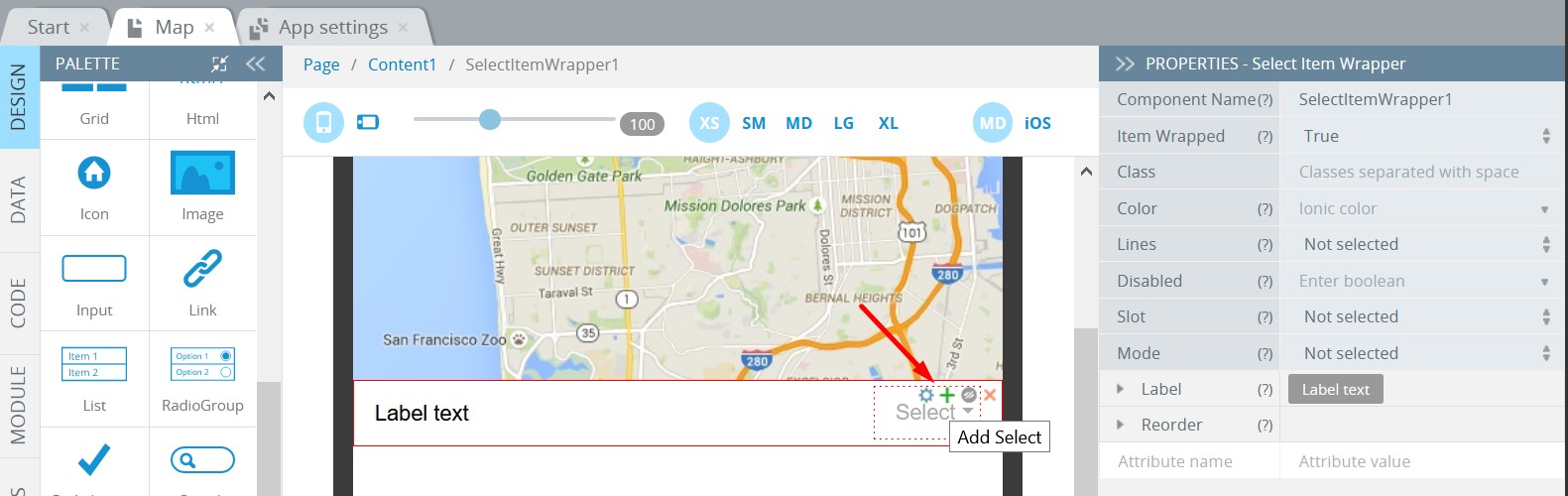
Adding Select
Click the + button on the Select Item Wrapper to add a new Select:

Adding Select
Visit the Ionic 4 documentation to read more about <ion-select>.
Property Name | Property Description |
|---|---|
Placeholder | The text to display when the select is empty. |
Name | The name of the control, which is submitted with the form data. |
Selected Text | The text to display instead of the selected option's value. |
Cancel Text | The text to display on the Cancel button. The default is set to Cancel. |
OK Text | The text to display on the OK button. The default is set to OK. |
Multiple | If set to True, the select can accept multiple values. |
Interface | The interface the select should use: Action Sheet, Popover or Alert (default). |
Interface Options | Any additional options that the interface can take. |
Opened | If set to true, opens the Select. This property is available only for development mode. |
[(ngModel)] | Angular directive for data binding. |
(ionChange) | The event emitted when the value has changed. |
The property Opened is used only in the Visual Editor for switching between the opened and closed states of the Select component.
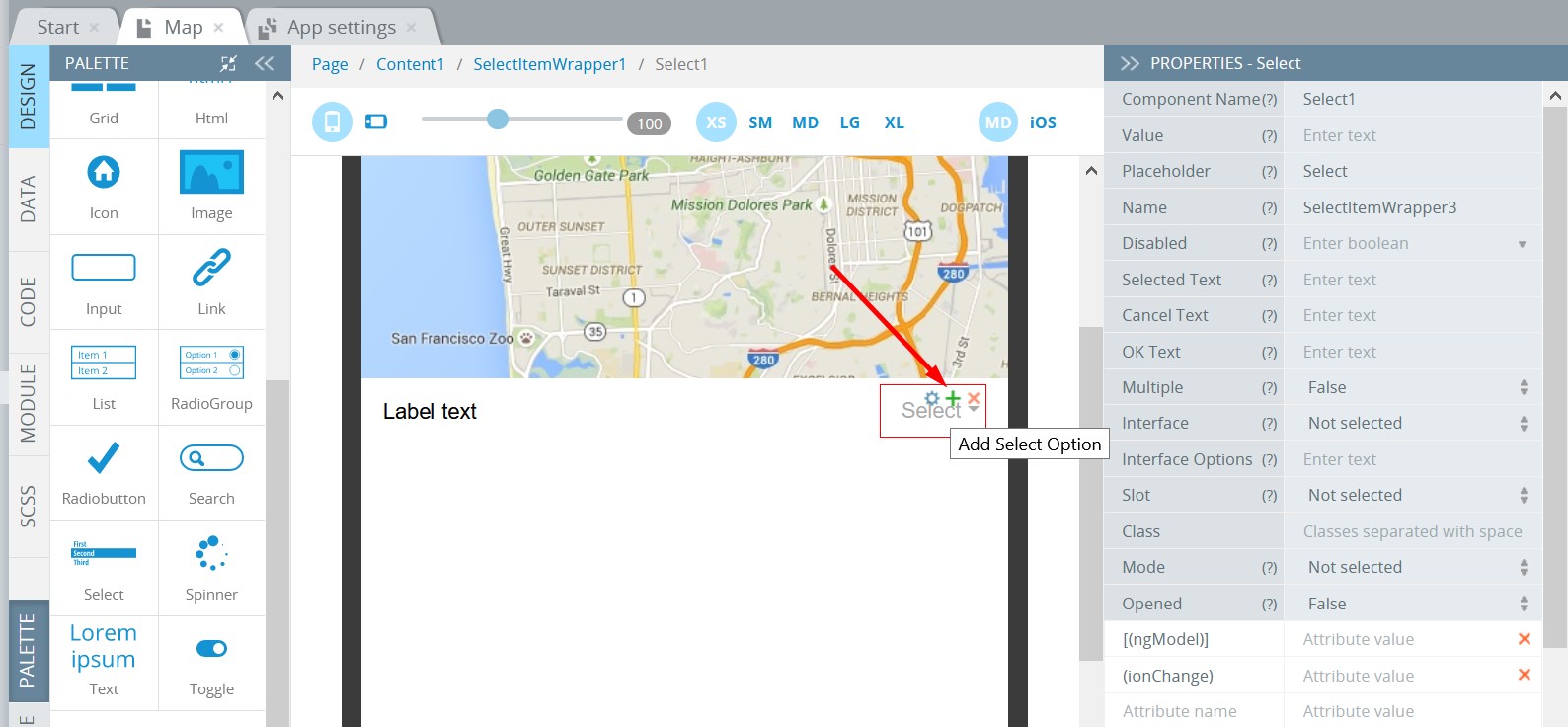
Select Option
Click the + button on the Select to add a new Select Option:

Adding Select Option
Use double-clicking on the select to show options:

The Select Option (ion-select-option) component has the following properties:
Property Name | Property Description |
|---|---|
Value | The input value. |
Text | The option text. |
Selected | If set to true, the element is selected. |
Disabled | If set to true, the user cannot interact with the select. Defaults are set to false. |
Visit the Ionic 4 documentation to read more about <ion-select-option>.
Spinner
The Spinner component provides a variety of animated SVG spinners. Spinners are visual indicators that the app is loading content or performing another process that the user needs to wait on.
The default spinner to use is based on the platform. The default spinner for iOS is lines, and the default for Android is circular. If the platform is neither iOS nor Android, the spinner will be set default to circular. If the Name property is set, the spinner will be used instead of the platform-specific spinner.
Properties
The Spinner component has the following properties:
Property Name | Property Description |
|---|---|
Duration | Duration of the spinner animation in milliseconds. The default varies based on the spinner. |
Paused | If set to true, the spinner's animation will be paused. Defaults are set to false. |
Spinner Name | The name of the SVG spinner to use. If a name is not provided, the platform's default spinner will be used. Possible values are: |
Visit the Ionic 4 documentation to read more about Ionic 4 Spinner.
Text
The Text component is a simple component that can be used to style the text color of any element. The ion-text element should wrap the element in order to change the text color of that element.
Properties
The Text component has the following properties:
Property Name | Property Description |
|---|---|
Container | You can use Ionic 4 container to create Ionic 4 text component: ion-text, ion-note, ion-badge, ion-label, ion-card-title, ion-card-subtitle, span, p, div, a, h1-h6. If these containers are used, text styles will be changed to Ionic 4. Here, HTML tags are selected as text containers. |
Text | A component property where the content is to be entered. This field can’t be empty. HTML tags are not supported. Multiline text is supported (lines will be separated with |
Any HTML element can be used as the value of the Container property.
For the ion-label container, an advanced property Position with values Fixed, Stacked or Floating can be added.
The property Slot can be used as an advanced property.
The properties Color and Mode work only when Ionic 4 wrapper (e.g. ion-label) is used.
For the ion-label container an advanced property Position with values fixed, stacked or floating can be added.
The component can include only one Text component as a child. Use the HTML component if you need complex structure.
Visit the Ionic documentation to read more about Text.
Toggle
The Toggle component changes the state of a single option. They can be switched on or off by pressing or swiping. They can also be checked programmatically by setting the Checked property.
Using Toggle as a Form Control
The component is the Form Control of Angular form when:
- it is included into the Form component
- the Form has the Native validation property disabled (is set to False)
- it doesn't have the Standalone option under Control Options enabled
- the component has the property Name specified
Use the following description only when the Form component has the disabled Native validation property. If the Native validation property is enabled the control can be used as a default HTML Form Control.
To set the initial value of the control use the Initial Value property of the Form Control properties section. The component can have only boolean (true or false) values or null. If the property isn't specified the initial value will be null.
To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
The component can get additional properties (Control ID and Control options) that allow checking the validity, changing updating strategy, etc. These properties can be used if the Native Validation property is disabled for the Form component.
Read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations
Properties
The Toggle component has the following properties:
Property Name | Property Description |
|---|---|
Value | The value of the toggle does not mean if it is checked or not, use the checked property for that. The value of a toggle is analogous to the value of a |
Checked | If set to true, the checkbox is selected. The default is set to false. |
Disabled | If set to True, the user cannot interact with the component. |
[(ngModel)] | Angular directive for data binding. |
(ionChange) | The event emitted when the value has changed. |
When the Item Wrapped property is set to True, the component will be included in the Item with additional properties:
Property Name | Property Description |
|---|---|
Item Wrapper | If the item wrapper features are used, the toggle will be wrapped in the
|
Label | If label is used, the input will be wrapped in the
|
Reorder | Reorder properties:
|
Visit the Ionic 4 documentation to read more about Ionic 4 Toggle.
Toolbar
The Toolbar component contains a Toolbar Title and a Toolbar Buttons components.
By default, any new page is created with its Header and Footer that, in their turn, contain the following child components: Toolbar, Toolbar Title, and Toolbar Buttons.
Check this section below to learn more about the Header and Footer components.
Toolbars are positioned above or below content. When a toolbar is placed in an <ion-header> it will appear fixed at the top of the content, and when it is in an <ion-footer> it will appear fixed at the bottom. The fullscreen content will scroll behind a toolbar in a header or footer. When placed within an <ion-content>, toolbars will scroll with the content.
Visit the Ionic 4 documentation to read more about Ionic 4 Toolbar.
Toolbar Title
The Toolbar Title component has the following property:
Property Name | Property Description |
|---|---|
Color | The color to use from your application's color palette. |
Text | Toolbar title text |
Toolbar Buttons
To add a new Toolbar Buttons section. click the + button inside the Toolbar.
The Toolbar Buttons component is a container element. The buttons placed in a toolbar should be placed inside of the <ion-buttons> element.
The <ion-buttons> element can be positioned inside of the toolbar using a named slot.
The Toolbar Buttons component has the following properties:
Property Name | Property Description |
|---|---|
Slot | The position inside the toolbar (Start (default), End, Primary or Secondary). |
Visit the Ionic 4 documentation to read more about Ionic 4 Toolbar Buttons.
Use the property Menu Button to add or remove a menu button (added by dragging & dropping the Button component to the Toolbar Button) into the Toolbar.
Menu Button is a component that automatically creates the icon and functionality to open a menu on a page.
Menu Button
The Menu Button component has the following properties:
Property Name | Property Description |
|---|---|
Auto Hide | Automatically hides the menu button when the corresponding menu is not active. |
Menu | Optional property that maps to a menu's menuId property. Can also be start or end for the menu side. This is used to find the correct menu to toggle. |
(click) | The event emitted when the button is clicked. |
Visit the Ionic 4 documentation to read more about Ionic 4 Menu Button.
You might also like this Appery.io Community video showing how to use some Ionic components in a mobile application created with Appery.io:
