Important Note!Note that the option of creating new apps with the Ionic 4 framework was removed and we no longer support the projects that were created with it earlier.
Moreover, you are free to effortlessly migrate your Ionic 4 project(s) to their Ionic version with keeping both apps active.
Please check this page to learn how to do it.
Introduction
In this sample app, we will show how to build an Ionic 4 app, where you can use Cordova Document Scanner plug-in. With it, you can scan any paperwork using your device camera and then send the file to your Appery.io database.
Important pre-conditionFirst of all, create an Appery.io database and name it scansDB.
Important noticeBe informed that when creating an app with Cordova plug-ins it is important that the needed plug-in be imported before you proceed with the app UI or create it from a backup.
Downloads and Resources
You can also try it yourself by creating from the backup. In this case, the database and the database service will be imported automatically:
- Download the app backup file.
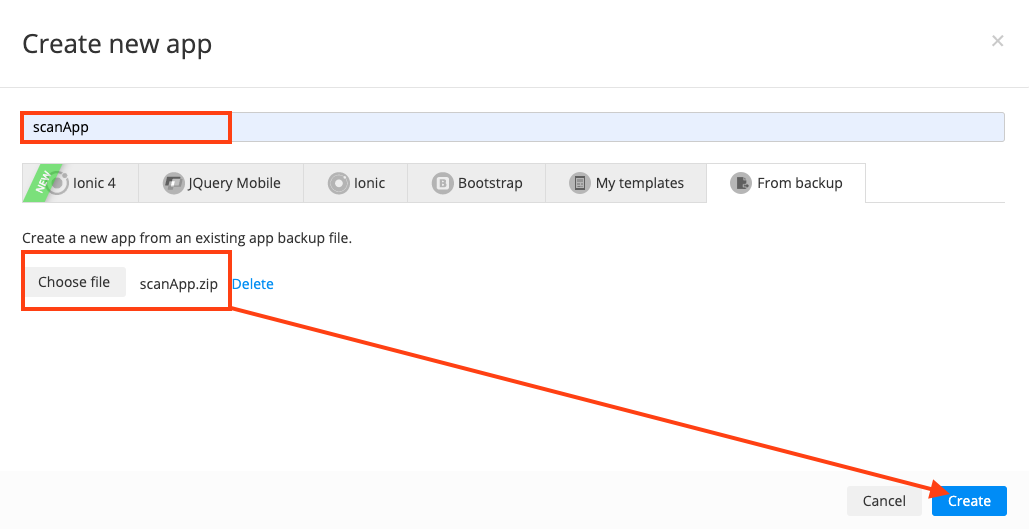
- Click Create new app.
- Click From backup and select the project backup file on your drive.
- Type in the app name.
- Click Create:

Creating app from backup
Defining DB credentialsNote, that if you would like to view the scanned files in your database, you will need to modify the default scansDB service in your app.
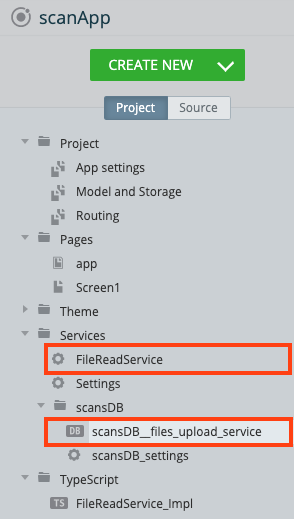
To do it, in the Project view, unfold the Services > scansDB folder and replace the following values by the values of your scansDB database:
- for scansDB_files_upload_service, replace the default X-Appery-Master-Key value with your database X-Appery-Master-Key (can be found in YOUR DB > Settings > Master API key;
- for scansDB_settings, replace the default database_id value with your database ID (can be found in the browser search field or in YOUR DB > Settings > API keys.
Also, if you are interested in the detailed tutorial, please follow the steps below.
Part 1. Importing Plug-in
Before the plug-in can be used in your app, you need to import it to Appery.io. You can choose one of the two ways to do it:
1. Import Plug-in from ZIP Bundle
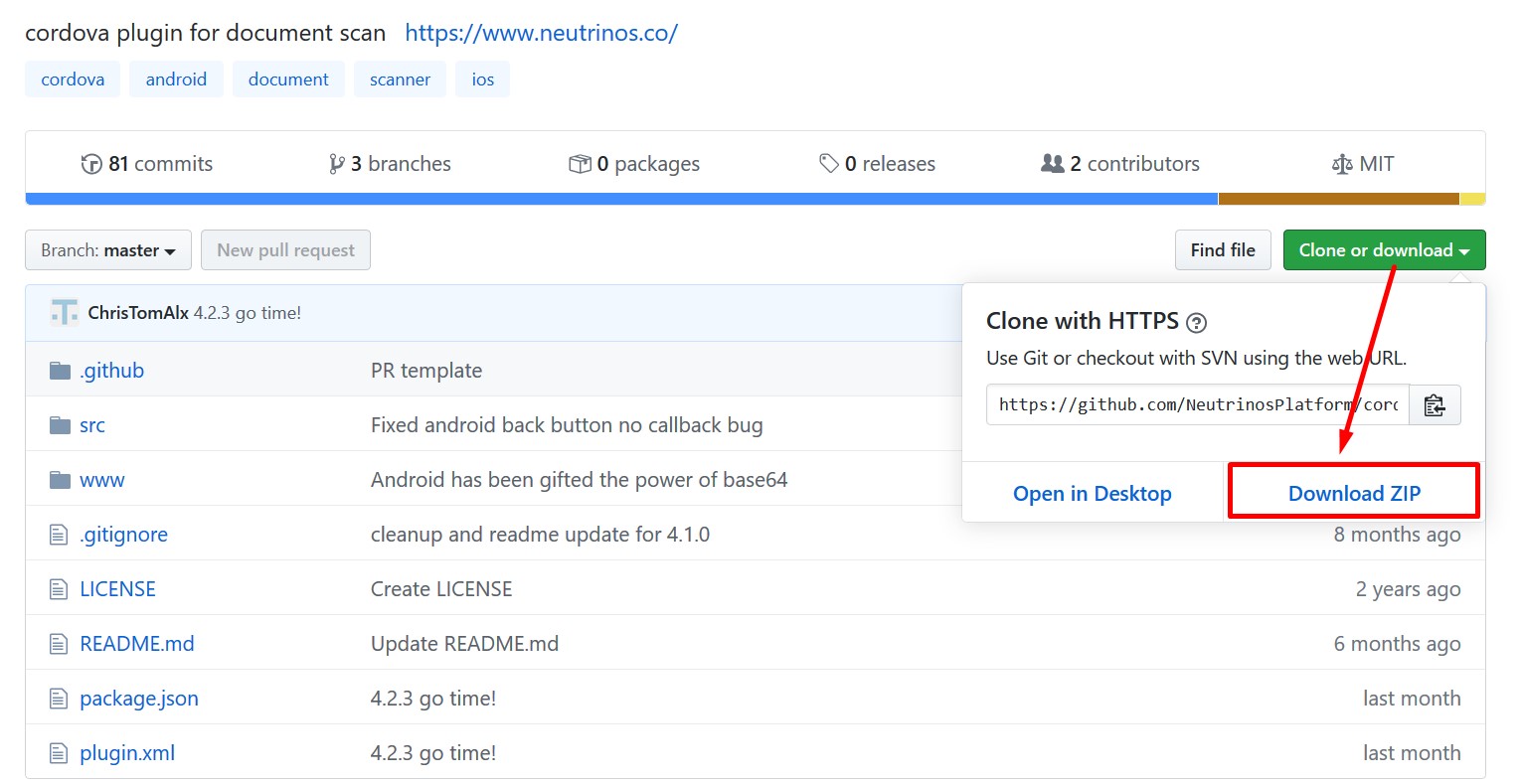
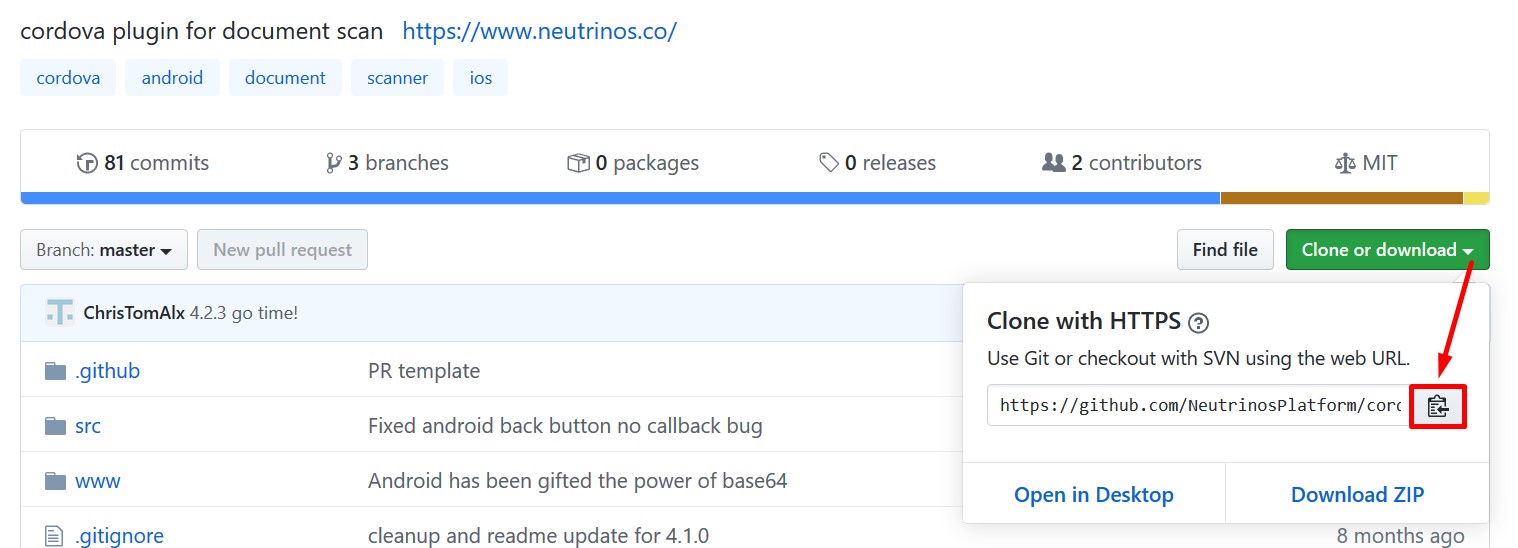
- Go to the Cordova Document Scanner plugin GitHub page.
- Here, click the Clone or download green button and select the Download ZIP option. ZIP archive with the plug-in source files will be downloaded to your drive:

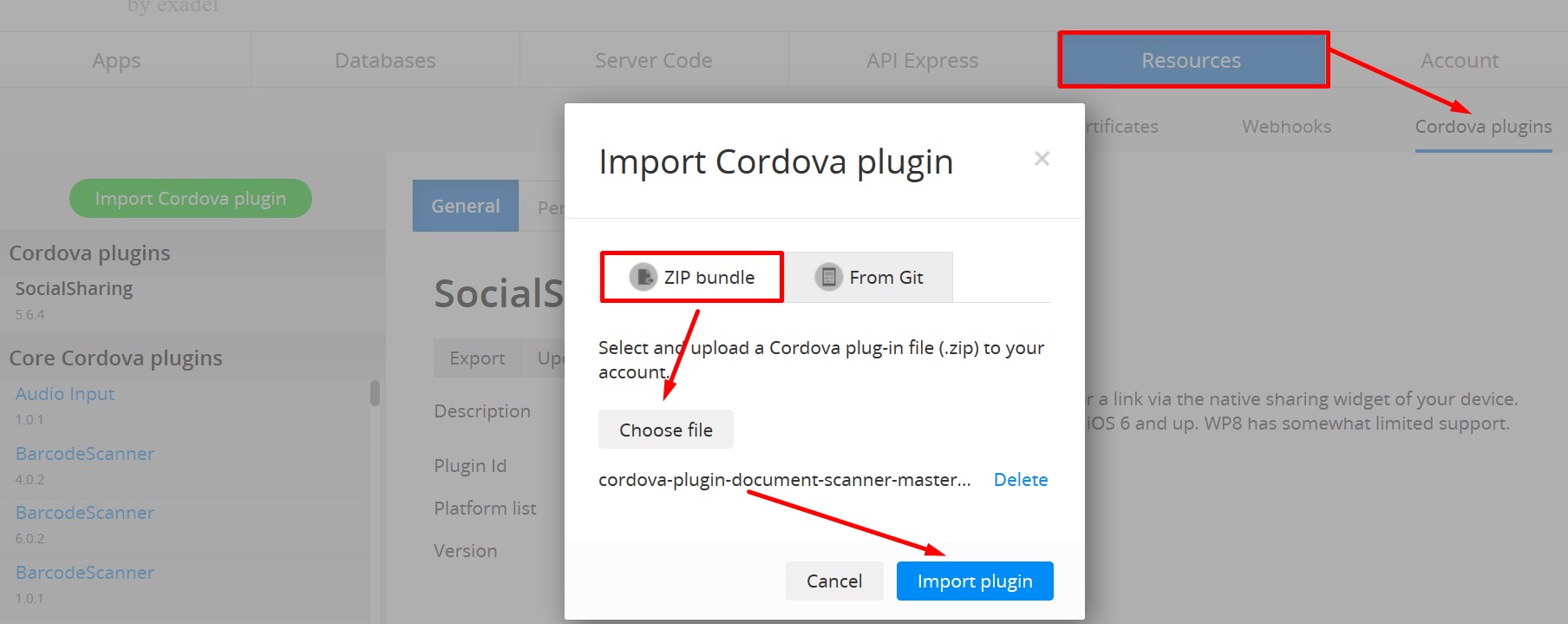
- From the Appery.io dashboard, navigate to Resources > Cordova plugins and click the Import Cordova plugin button.
- Under the ZIP bundle tab, click Choose file.
- Select the ZIP archive you have just downloaded and click Import Plugin:

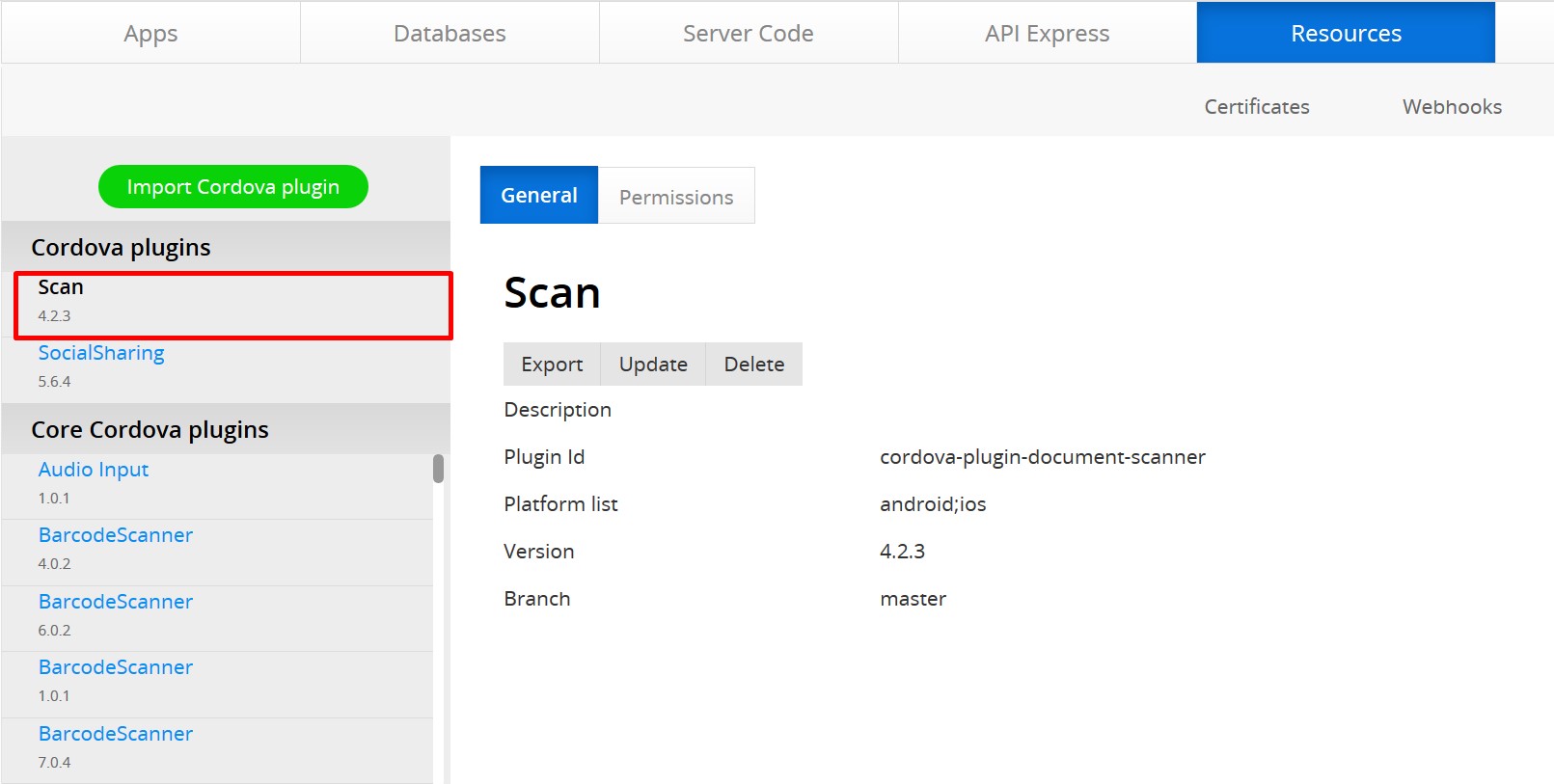
- Now, you should see the Scan plug-in on the Cordova plugins list:

2. Importing Plug-in from Git
- Go to the Cordova Document Scanner plugin GitHub page.
- Click the green Clone or download button.
- Here, click the button next to the text field to copy the plug-in URL to clipboard:

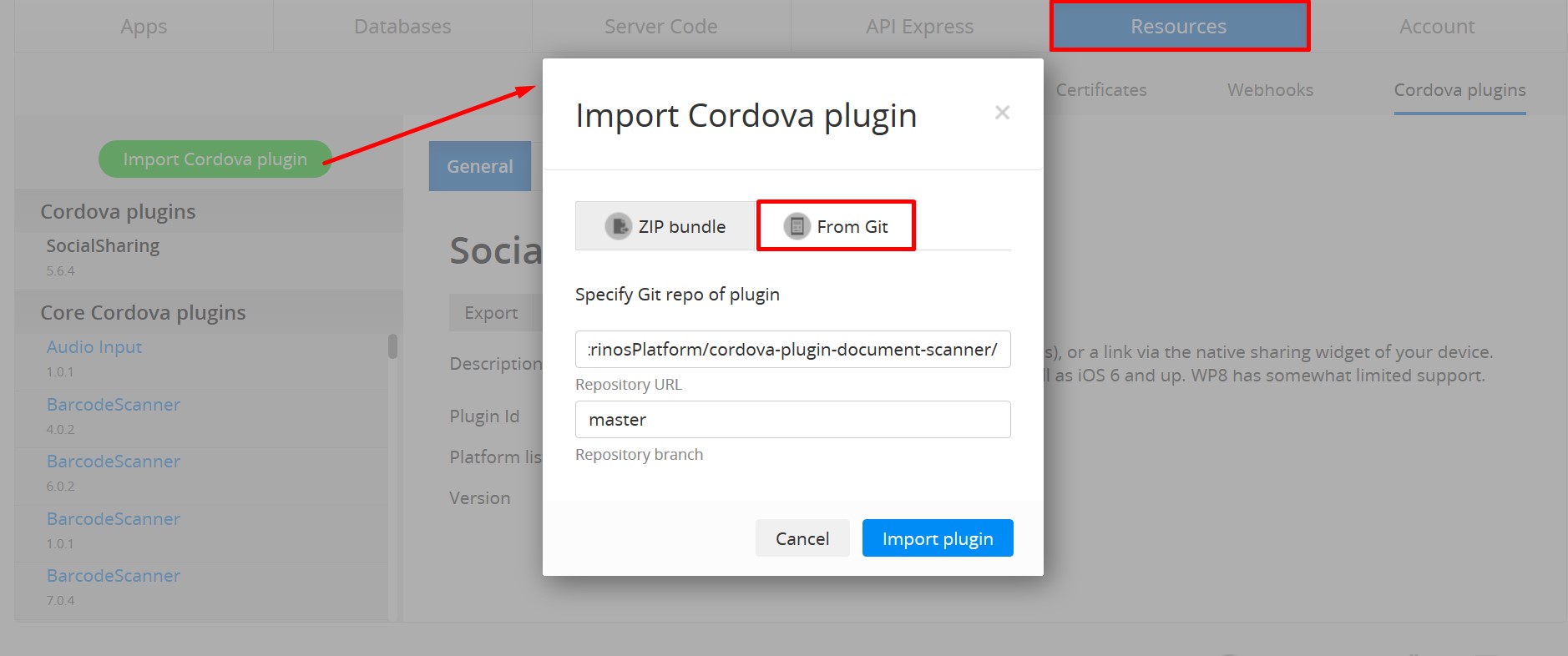
- From the Appery.io dashboard, navigate to Resources > Cordova plugins and click the Import Cordova plugin button.
- Go to the From Git tab.
- Paste the copied URL into the Repository URL field and enter master as the Repository branch name, as shown on the screenshot below:

- Click Import plugin. You will see that the Scan plug-in has been successfully imported.
Part 2. Creating Scan App
- From the Apps tab, click Create new app.
- Select Ionic 4 > Ionic 4 Blank for the application type, enter scanApp for the app name, and click Create.
Adding Dependencies
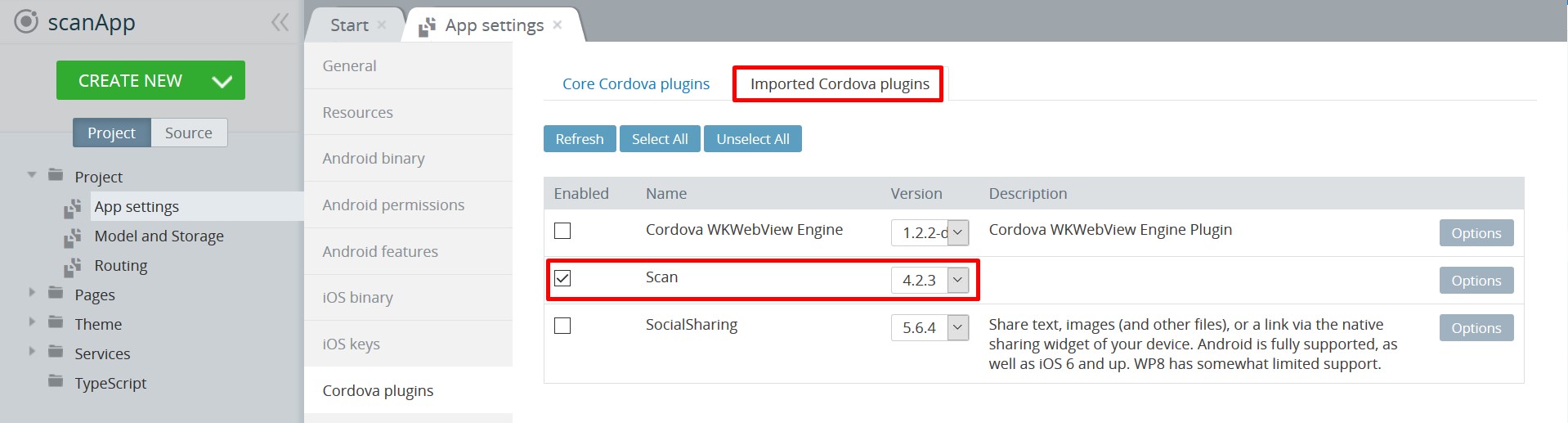
- Inside the app, navigate to Project > App Settings > Cordova plugins. Here, go to the Imported Cordova Plugins tab, enable the Scan plug-in and click the SAVE button at the top:

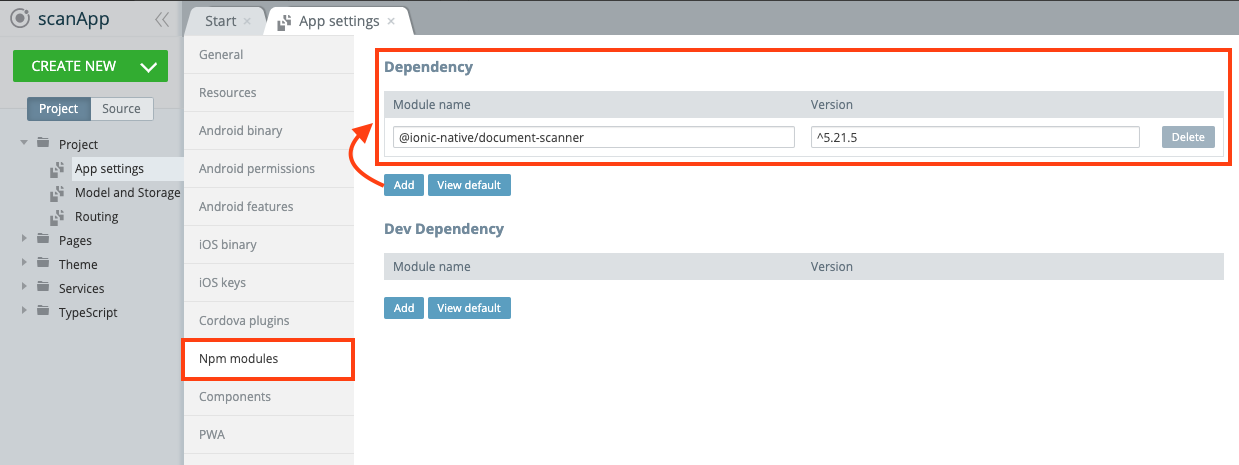
- Now, switch to Project > App settings > Npm modules and add a new Dependency: @ionic-native/document-scanner of version ^5.21.5:

- Unfold the Pages folder and choose the app page.
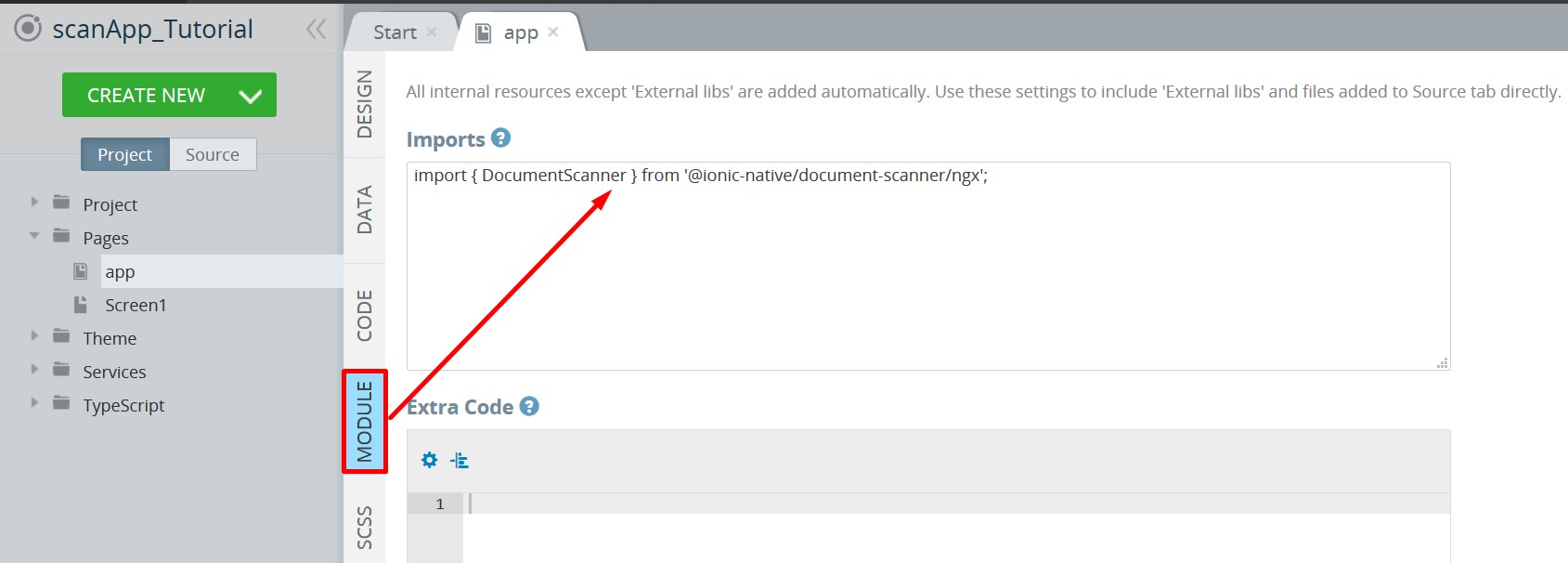
- Click the MODULE tab of the app page. In the Imports section, type in import { DocumentScanner } from '@ionic-native/document-scanner/ngx';

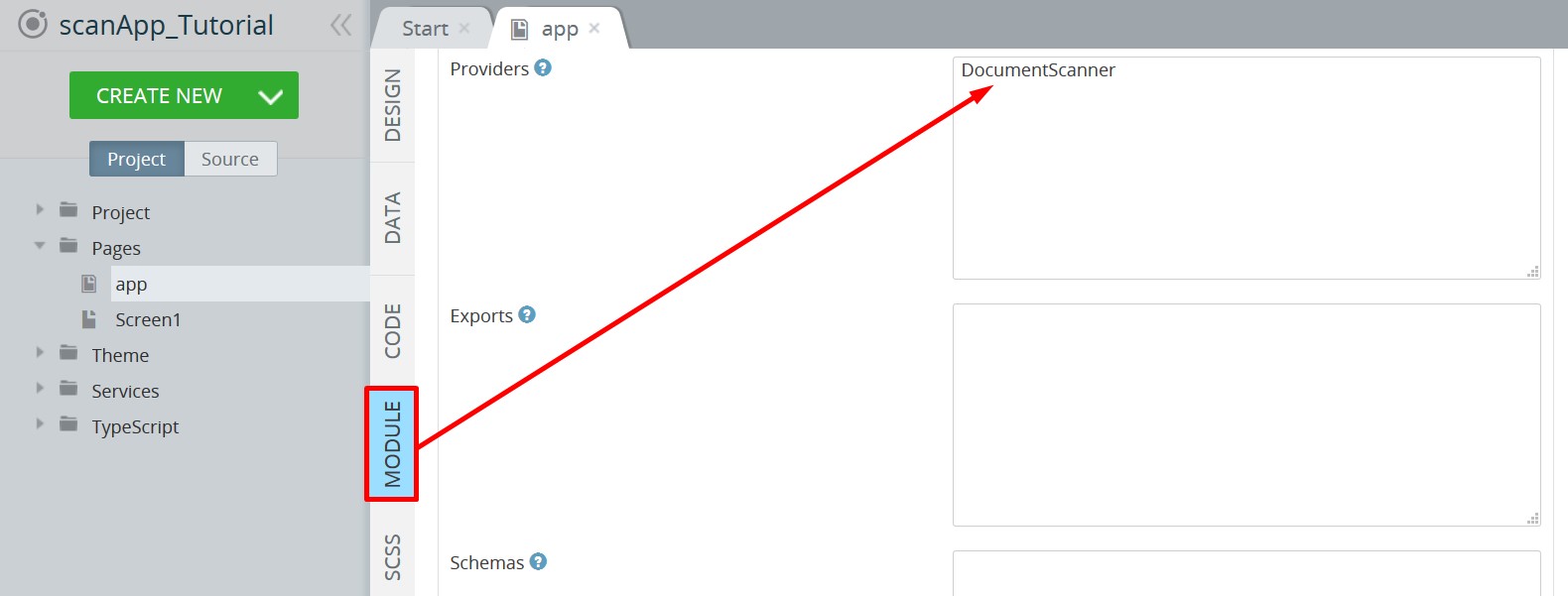
- Then, scroll down to the NgModule Settings > Providers section and type DocumentScanner into the text field:

- Save the app changes by clicking the SAVE button.
Building UI
- Navigate to Pages >Screen1 and select the DESIGN tab.
- Now, under the PROPERTIES tab, set the Page Footer property to False.
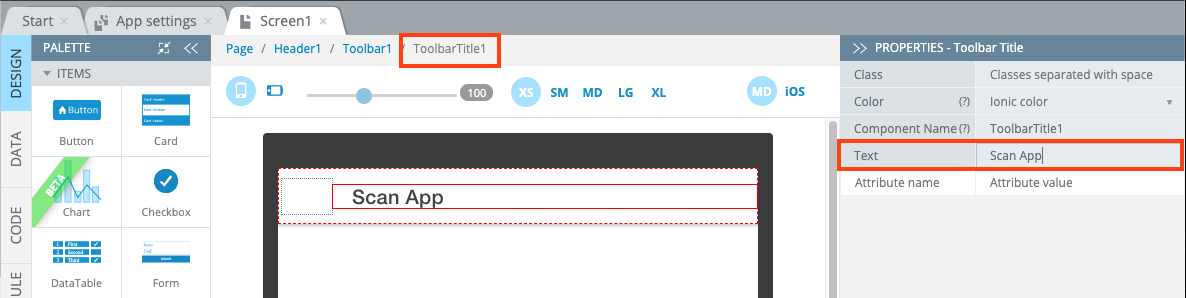
- Then, select the ToolbarTitle1 component and change it's Text property to Scan App:

Changing the toolbar title
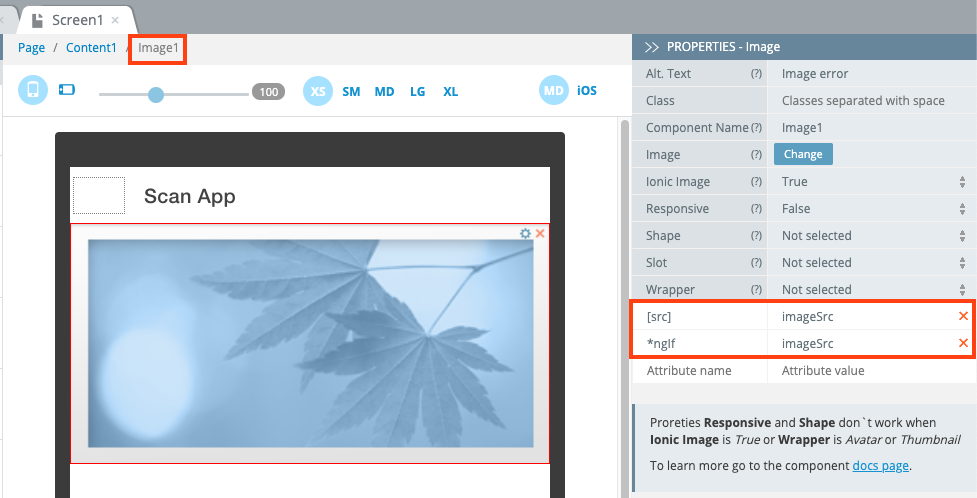
- Drag & drop an Image component to the screen from the PALETTE on the left. Add two properties to the image:
- [src] property with imageSrc value, to set the image source.
- and *ngIf property with imageSrc value, to hide the image until it is scanned:

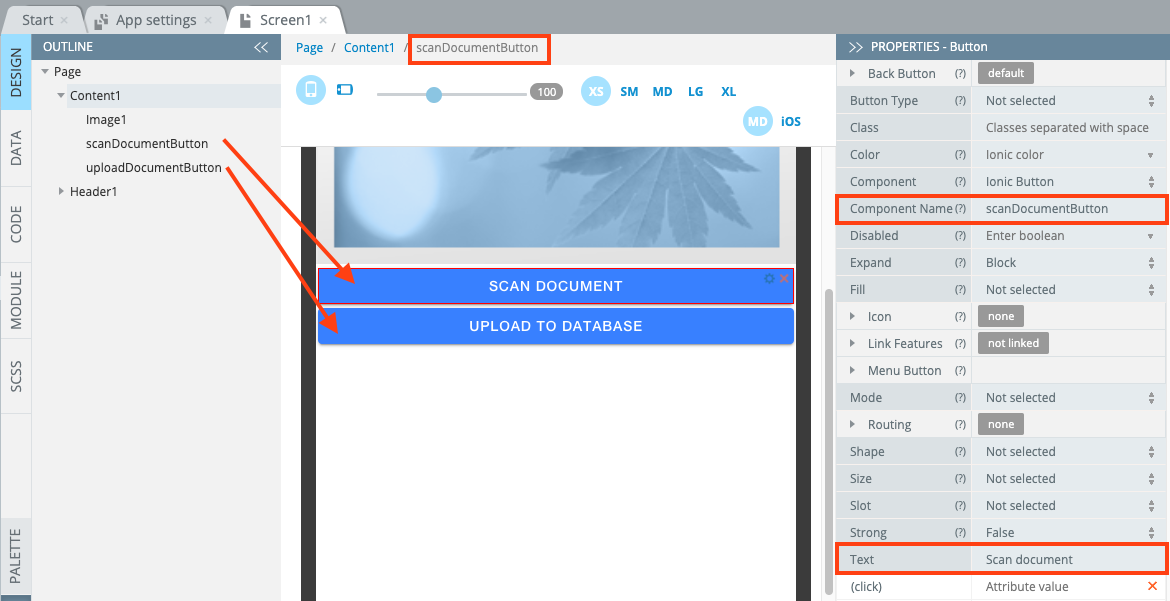
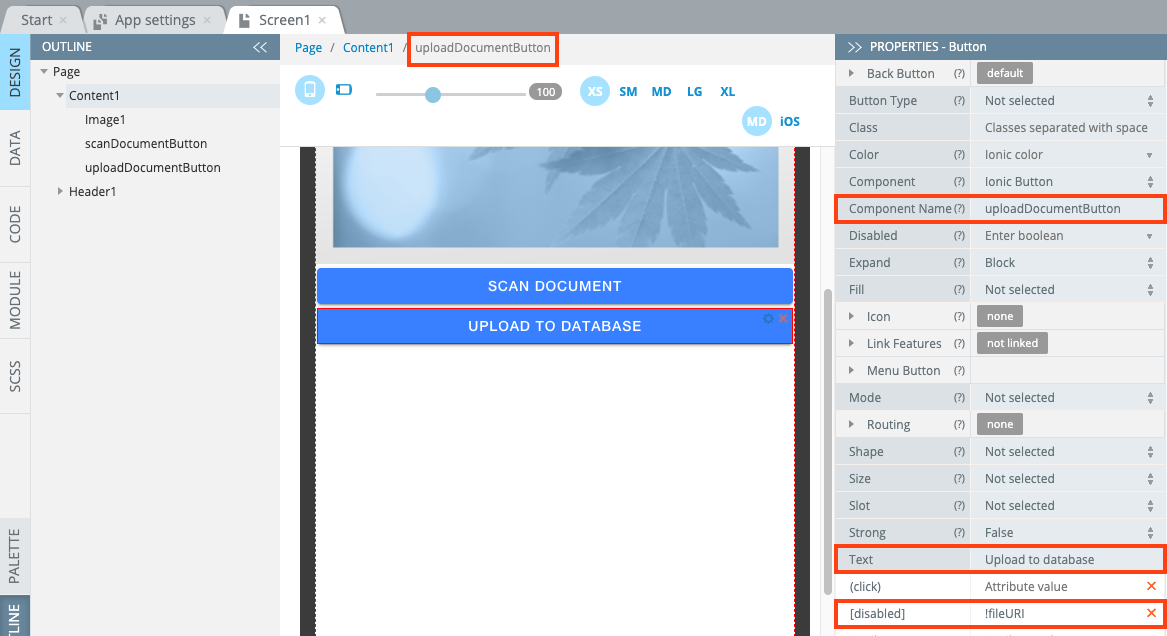
- Drag & drop two Button components to Screen1. Change the Component Name of the first Button to scanDocumentButton, and of the second one to uploadDocumentButton.
- Then, define the Text property for both Button components: Scan document and Upload to database, respectively:

- To disable the uploadDocumentButton while there's nothing to upload, add it the [disabled] attribute with the !fileURI value:

- Clicking on the scanDocumentButton should open the device's camera and allow snapping pictures. To define its behavior, select the scanDocumentButton component, expand the EVENTS tab from the bottom and select the Run TypeScript action for the Click event. Here, add the following code and save the changes:
const options = {
sourceType: 1,
returnBase64: false,
quality: 2.0,
};
this.documentScanner.scanDoc(options)
.then((res: string) => {
this.fileURI = res;
this.imageSrc = this.Apperyio.native.webView.convertFileSrc(res);
})
.catch((error: any) => console.error(error));
Document Scanner Optionsquality in options object can have any value in the range from 1.0 to 5.0, where 1.0 is the highest quality and 5.0 is the lowest.
More information on options can be found in the plugin documentation.
Part 3. Uploading Scanned Images to Appery.io Database with Appery.io File Read Plugin
After we have the image of the scanned document on our device, we would probably like to store it in the database. In our app, we will use Appery.io File Read Plugin for Ionic 4 apps based on Cordova File Plugin and Appery.io Database API for uploading files to the Appery.io database.
First, we need to create two services: the service to read files and the service to upload scanned images to the database.
Important pre-conditionBefore proceeding, make sure you've created an Appery.io database with the name scansDB.
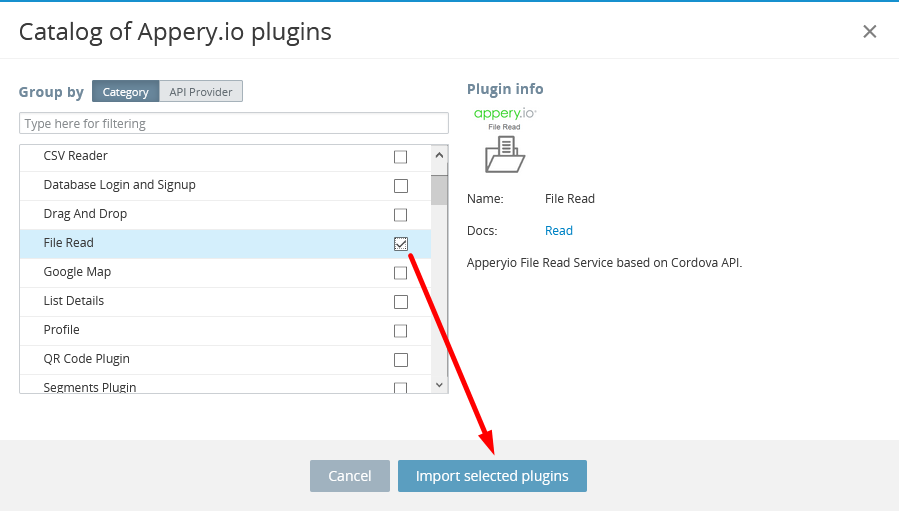
- In the app builder, click Create new > From Plugin, select the File Read plug-in and import it into the app:

Importing File Read plugin
You can navigate to Project > App settings > Cordova plugins > Core Cordova plugins to make sure that the File Cordova plug-in is now enabled.
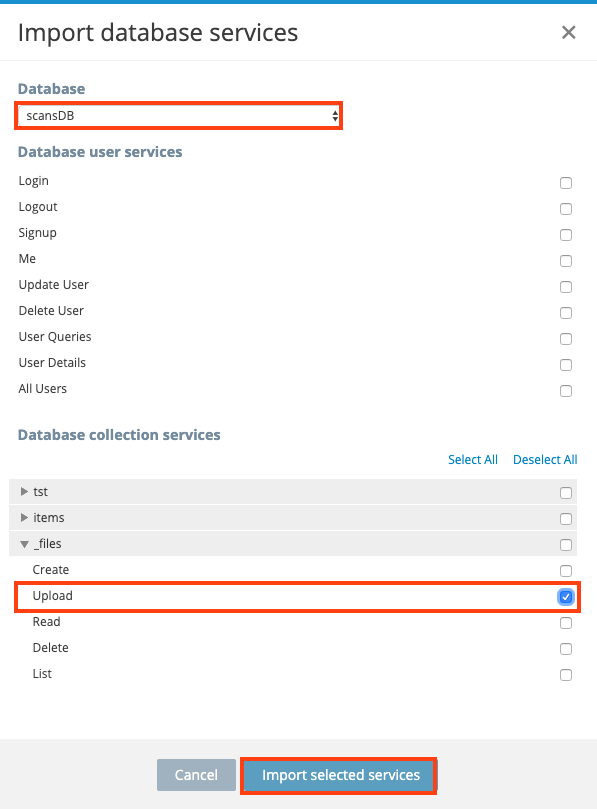
- Click Create New > Database Service and import the Upload service for the scansDB _files collection:

Importing database Upload service
The service will be instantly imported into the Services folder inside the App Builder:

Imported services
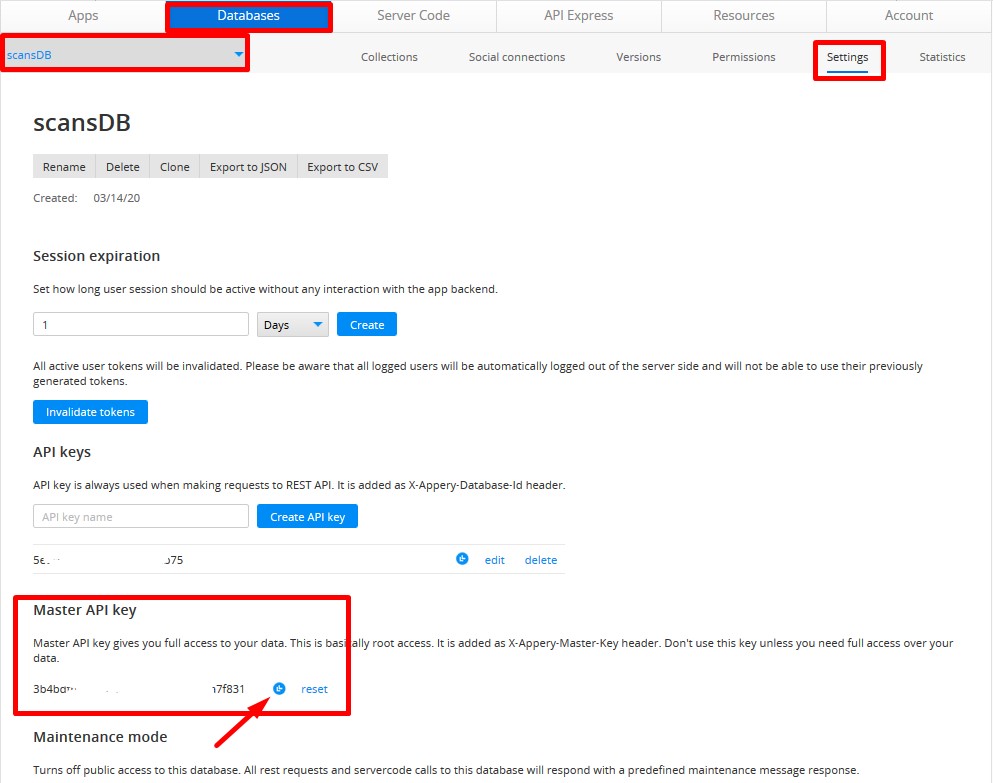
- Now, to locate your DB X-Appery-Master-Key, go to Databases > Your DB > Settings > Master API key and click the blue button next to it to copy the key to clipboard:

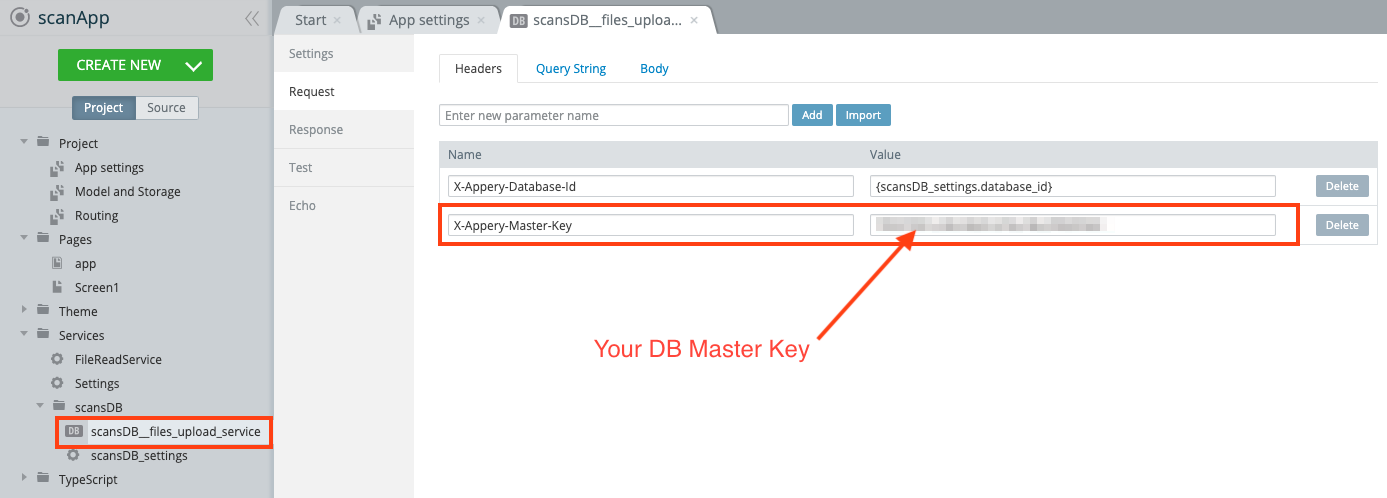
- Now, to allow making changes to our database, provide its X-Appery-Master-Key (the value you have just copied) under the Request > Headers tab of the scansDB__files_upload service:

Providing DB Master Key
Important Security IssuePlease be informed that using the database X-Appery-Master-Key can be insecure as it gives full access to the database, so it is recommended that you use X-Appery-Session-Token instead if you need to add extra protection to your data.
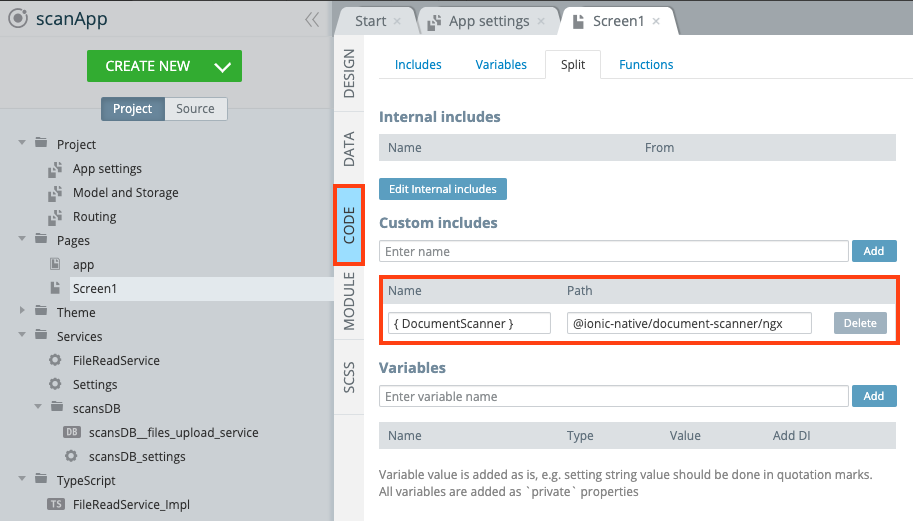
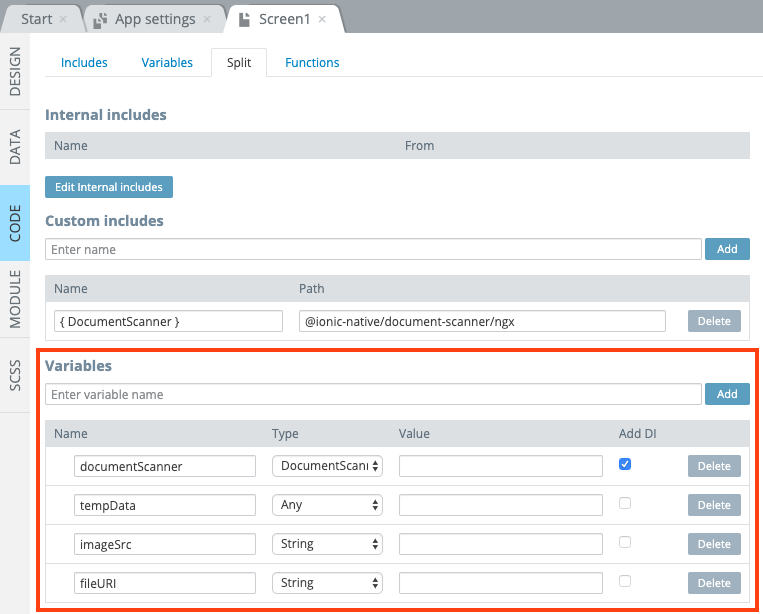
- Now, navigate to the Screen1 CODE tab. Under the Custom includes section, add a dependency with { DocumentScanner } for Name and @ionic-native/document-scanner/ngx for its Path:

Adding custom includes
- Then, scroll down and define some necessary variables:
- variable documentScanner of DocumentScanner type. The Add DI check box should be checked.
- variables fileURI and imageSrc of String type.
- variable tempData of any type.
With all the needed variables added, the CODE tab should look like this:

Screen1 page variables
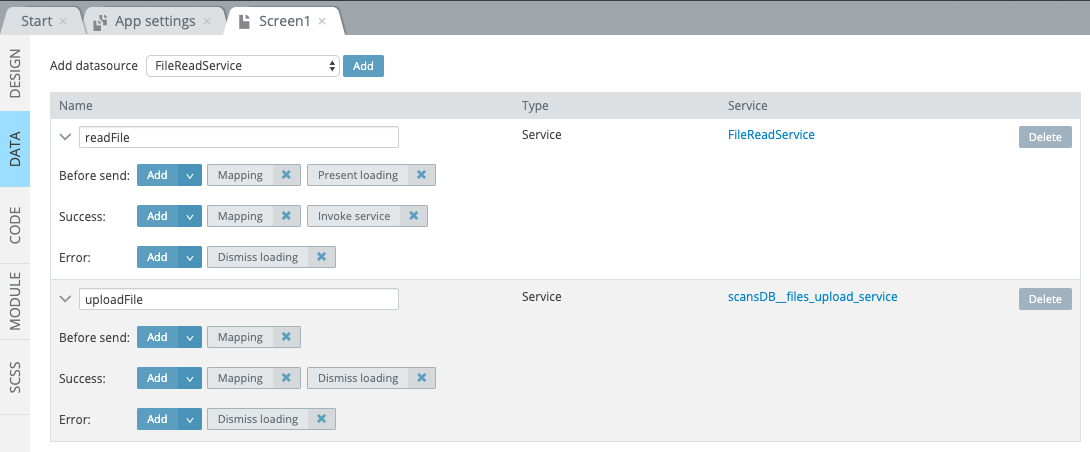
- Navigate to the Screen1 DATA tab. Here, we need to add a datasource for the File Read service. In the dropdown, select FileReadService and click the Add button. Rename the datasource to readFile.
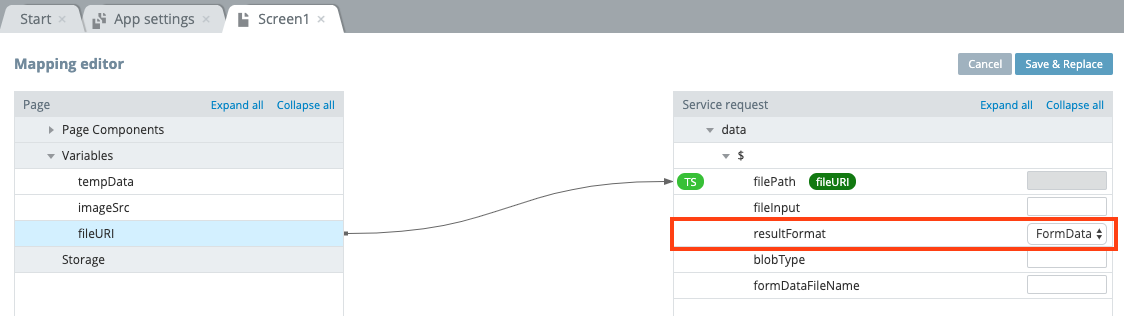
- Now, you can open the Before send mapping and map the fileURI variable to filePath service request. Make sure that the resultFormat service request has the default FormData value. Don't forget to click Save & Replace:

Before send mapping for the readFile datasource
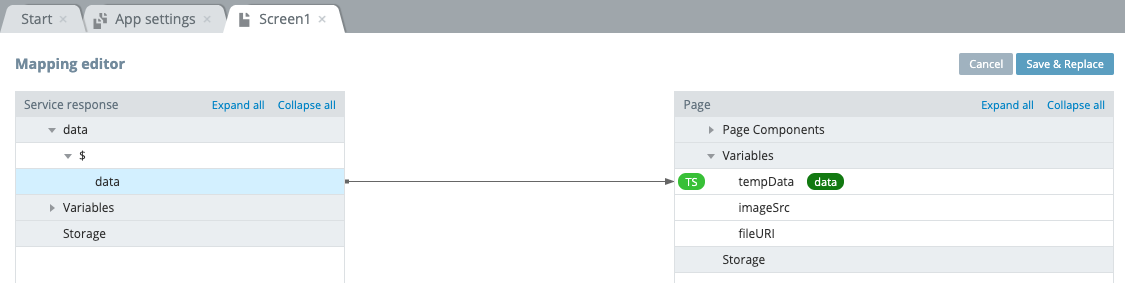
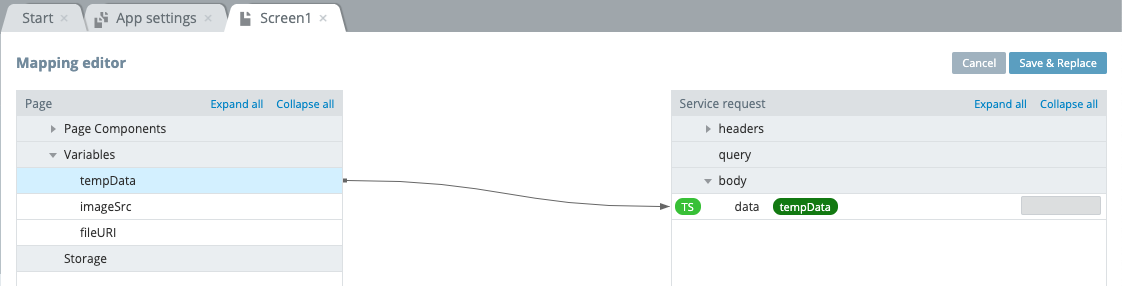
- Then switch to the Success mapping of the readFile datasource, map service response data to the tempData variable and save. This will read scanned images from the device's file system and create a FormData object ready for uploading to the database:

Success mapping for the readFile datasource
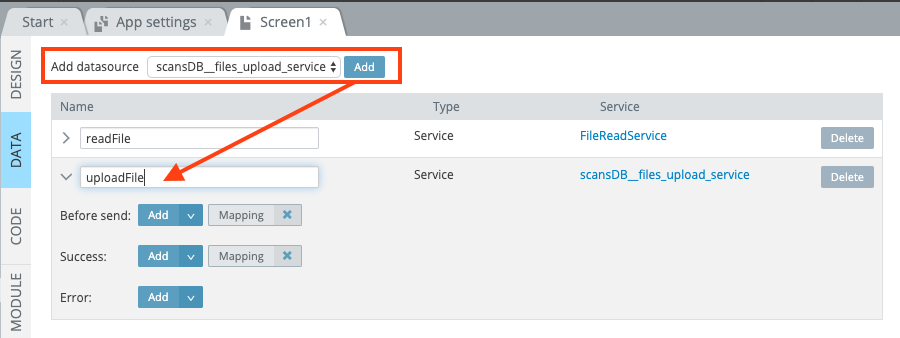
- Next, you need to add another datasource for the upload service. Select scansDB__files_upload_service in the Add datasource dropdown and click Add. Rename the datasource to uploadFile:

- Edit its Before send mapping and map the tempData variable to data service request. After that, click the Save & Replace button:

Before Send Mapping for the uploadFile datasource
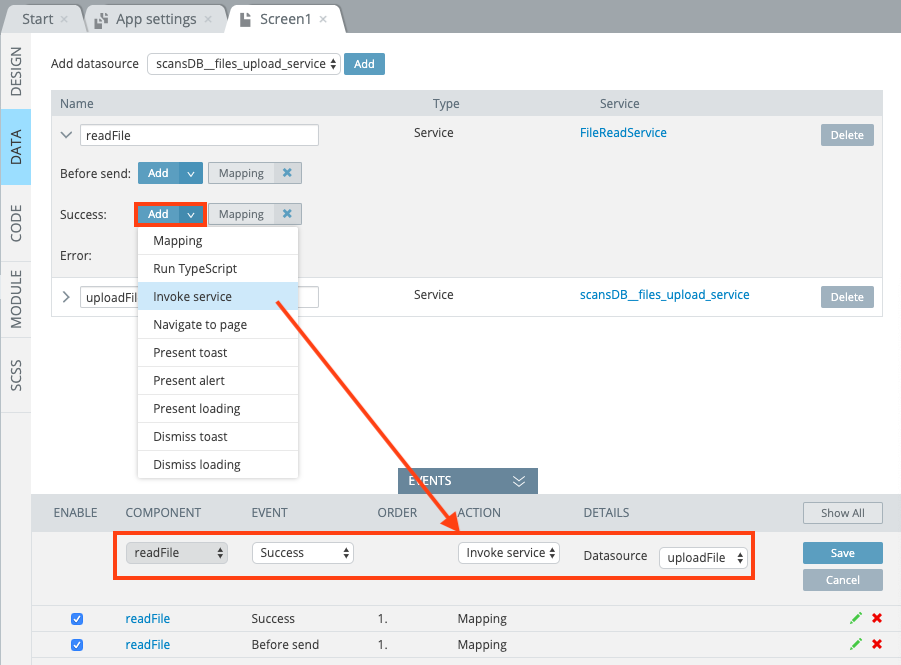
- As we need to start uploading right after reading files from the file system, we should add an Invoke uploadFile service action to the Success event of the readFile datasource:

Adding Invoke uploadFile service action
Almost there, just a few finishing touches left.
Reading files and uploading them to the database may take some time, so let's add a spinning loader to show that uploading is in progress.
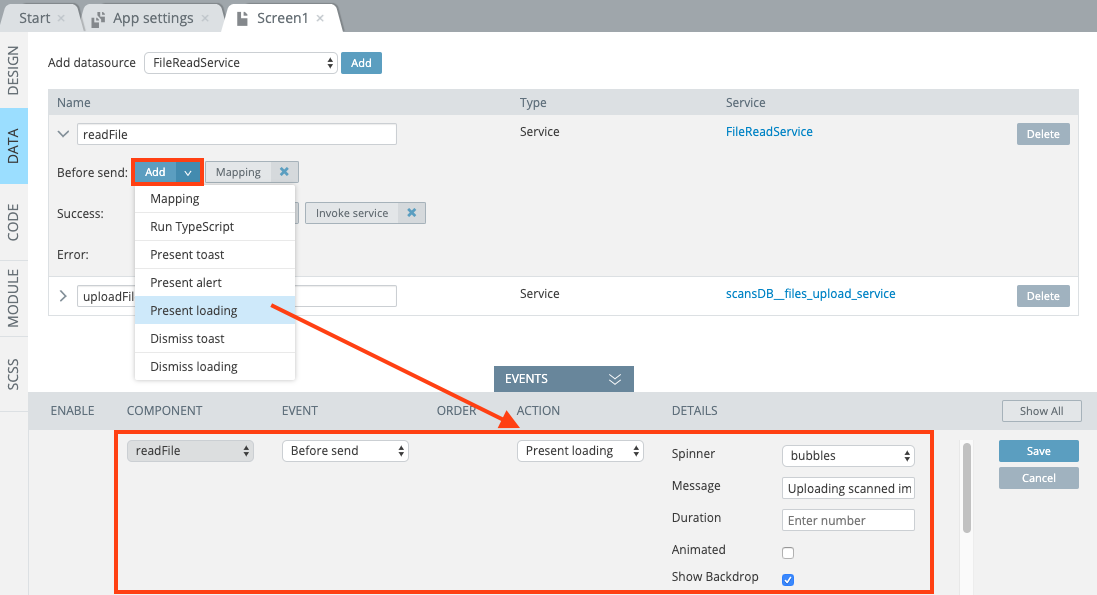
13. We start reading files from the Before send event of the readFile service. So, click the Add button next to it and select Present loading for action.
14. Review the EVENTS panel: there are some settings for the loader that we can change. For Spinner select bubbles, for Message type Uploading scanned image to database..., and enable Show Backdrop check box. Don't forget to save your work.

Defining Present loading action
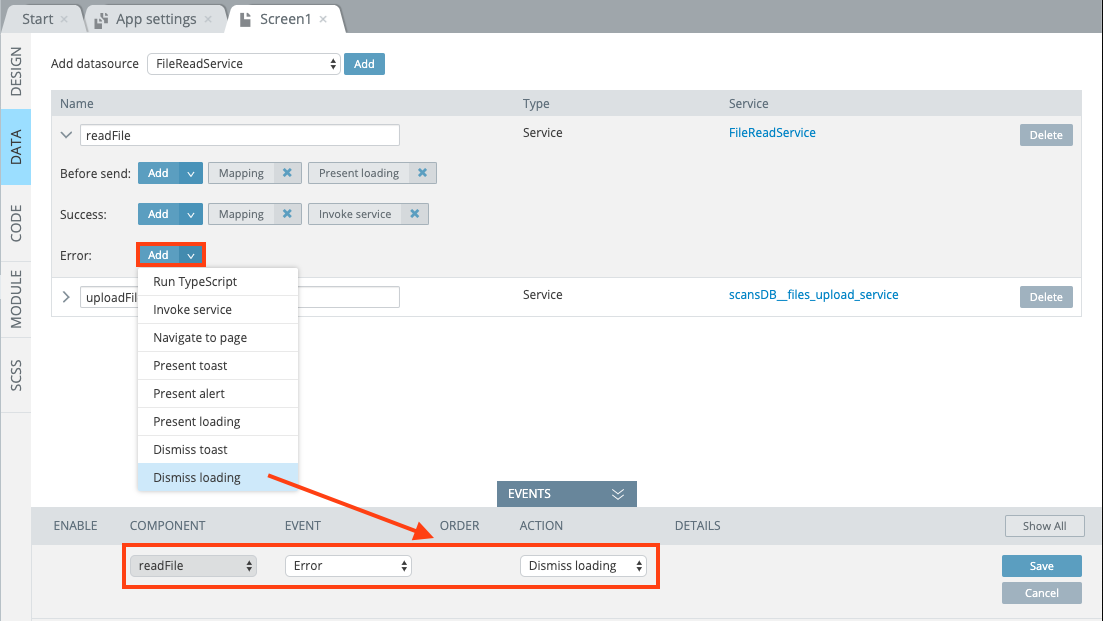
- We also need to hide the loader when everything is done or in case of some error. So, add the Dismiss loading action to the readFile Error event and both uploadFile Success and uploadFile Error events one by one:

Defining Dismiss loading action
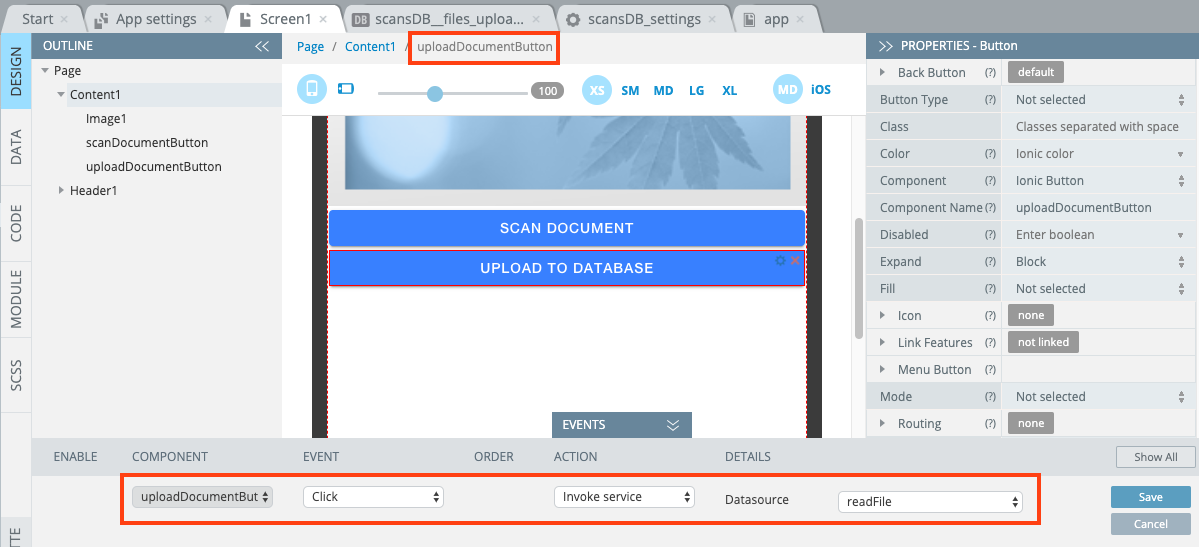
- The last step is to add the Invoke readFile service action to the uploadDocumentButton click event. To do it, open the DESIGN tab, select the uploadDocumentButton, expand the EVENTS panel and add this action:

When done, the datasource panel should look like this:

Datasources defined
Don't forget to save your work.
App Testing
Congratulations! You're ready to test the app.
To use the scanner, you need to run the app on the device. So, first of all, export the app and install it on your device. Also, you will need to allow the app to take photos, record videos, and access photos, media, and files.
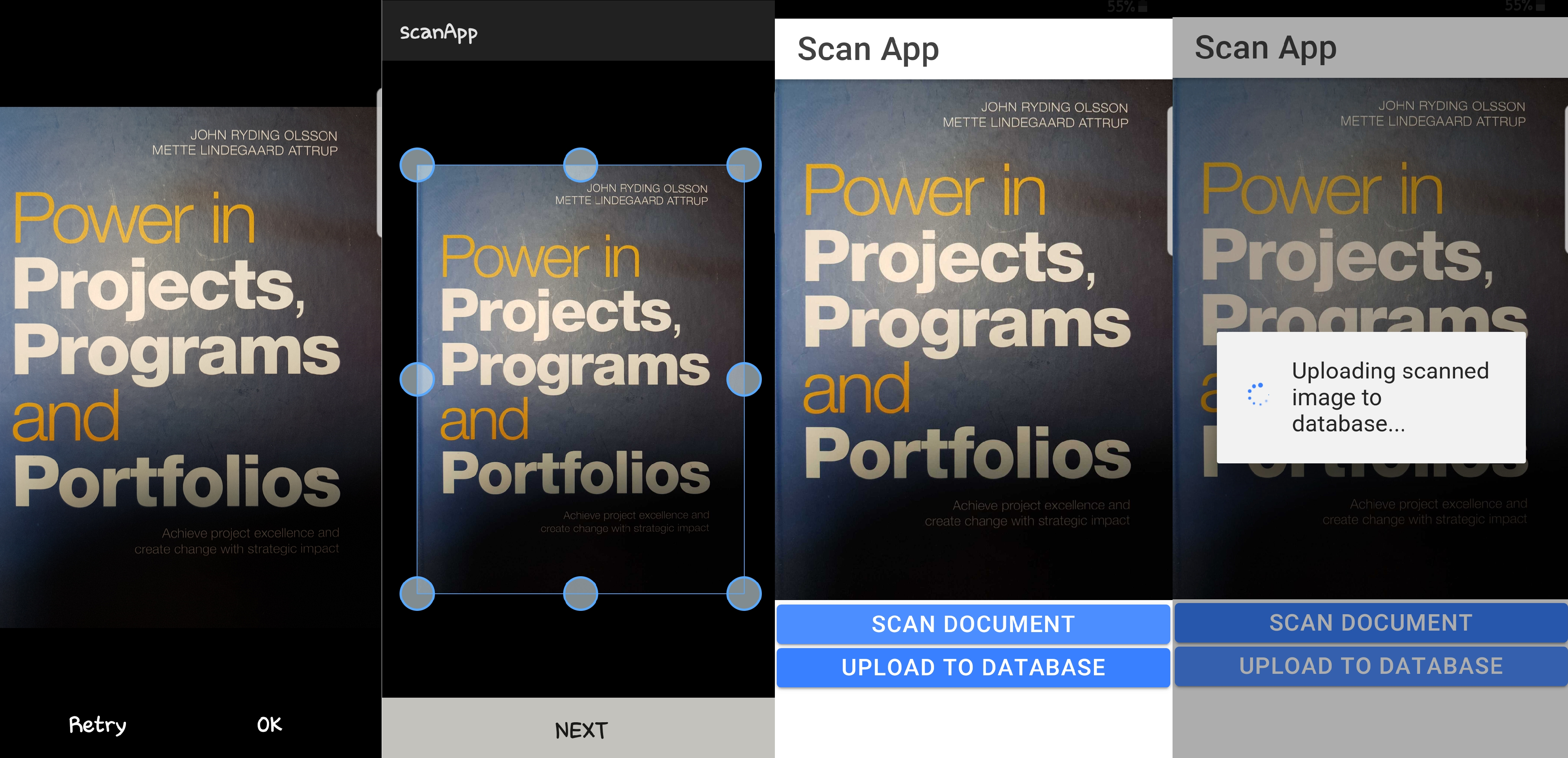
Once you click the Scan Document button, the scanner starts working and allows you to make a photo. After scanning, you will see the preview. Here is how it should look on your device:

App in Work, Android

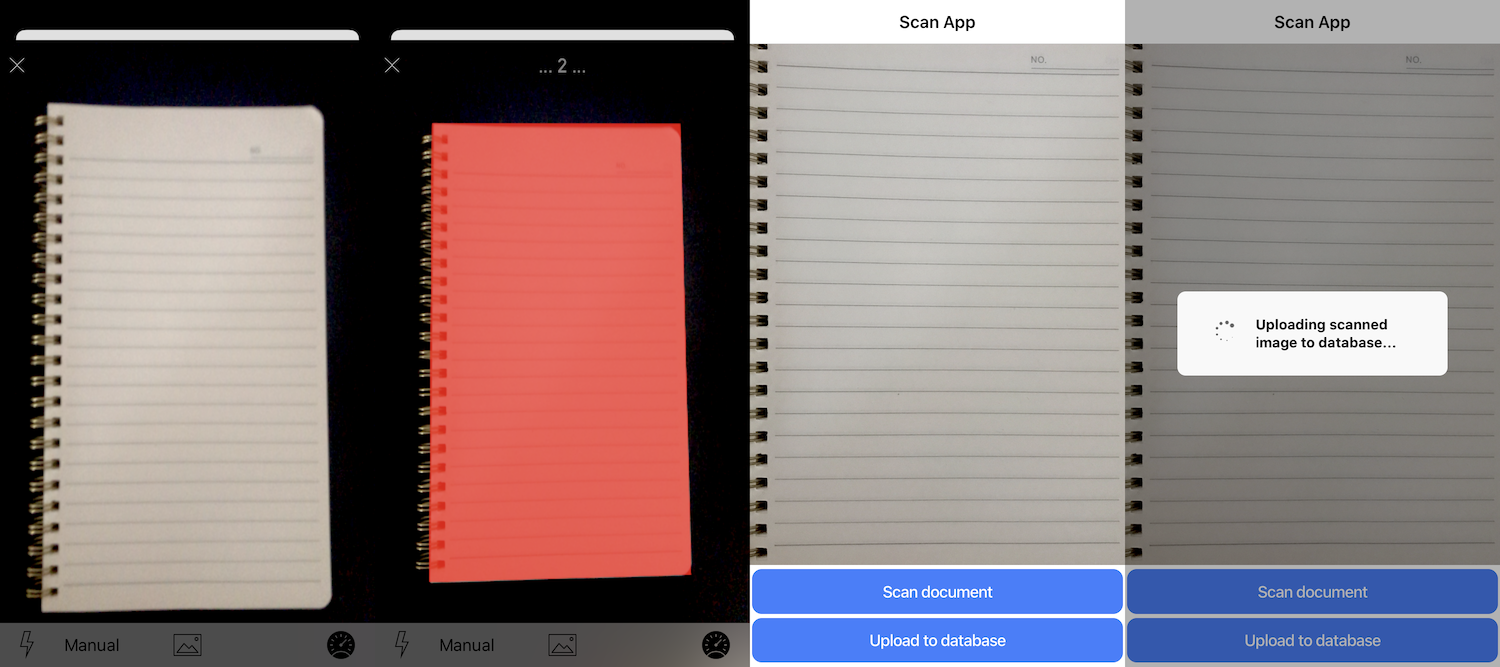
App in Work, iOS
Plug-in work on different operating systemsAs you can see on the screenshots above, the plug-in works slightly differently on Android and iOS devices.
On Android, you will be able to select the exact edges and crop the document accordingly from the selected 4 edges and change the perspective transformation of the cropped image.
On iOS devices, the plug-in will automatically scan the document (but manual scanning can also be used if necessary).
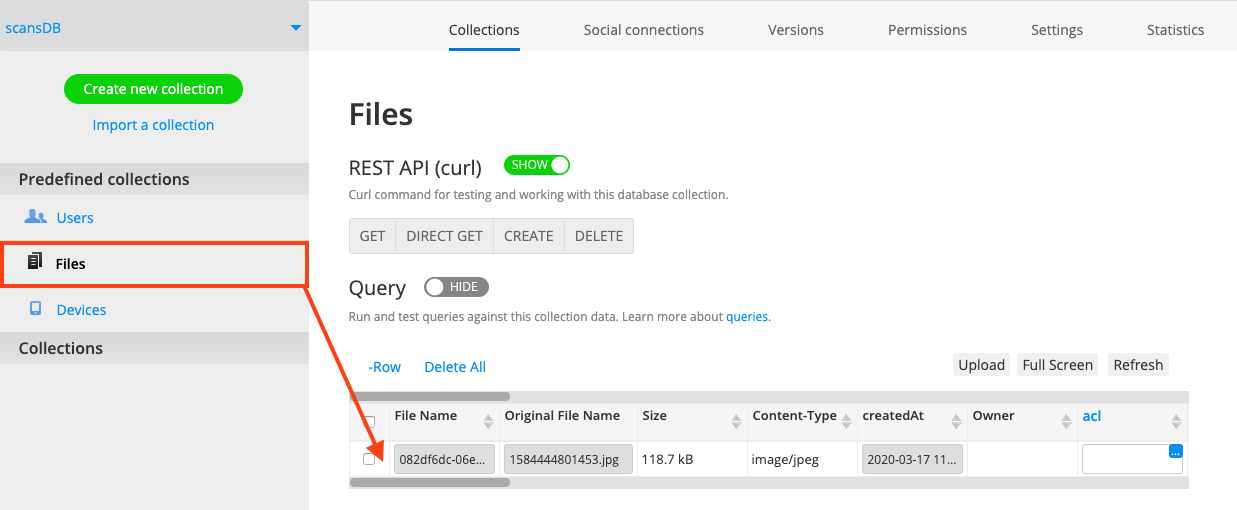
Then click the Upload to Database button to upload the scanned image to your Files database collection:

New item in Files collection
