Appery.io Examples
Ionic Appery.io Examples Plugins
Autocomplete

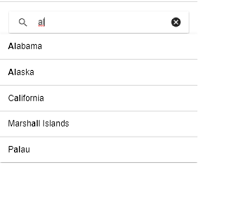
The Appery.io Autocomplete plugin is the component based on the Ionic Searchbar with the added autocomplete functionality.
To learn how to add autocomplete functionality to your mobile app watch our Community video:
Appery Chat GPT
Use this predefined plugin to integrate the GPT-4o functionality into an Ionic application.
Videos: Supercharge Your Mobile Apps with ChatGPT-4o (No Coding Required!)If interested, you can also check out the videos below to learn how to:
- create a mobile app that can process questions and provide humanlike text responses without writing a single line of code
- create amazing image processing tools without any coding skills
- create a no-code image generator app powered by OpenAI
- create an Ionic app that can process the uploaded image files
Camera

Using the Camera plugin, you can take a photo with the Appery.io Camera Service based on Cordova API.
For detailed instructions about to do it, check this document.
Claude

The Claude Plugin is a demo tool that highlights how Claude, an AI assistant, interacts with external apps and services. It serves as a template for developers integrating Claude’s capabilities into their workflows, APIs, or third-party tools.
For detailed instructions about to use it, check this video tutorial:
Contacts
Do you need to integrate the Contacts service based on the Cordova API? Check this document that explains in detail how to build an app with this service embedded.
Contacts Video TutorialYou can also check this YouTube video to learn how to make you Ionic app access the list of contacts of your device:
CSV Reader

The CSV Reader plugin allows working with CSV files. Check this link to the video where we explain how to build an app you can use to read CSV files and create columns in data tables automatically with our CSV Reader plugin.
Database Login and Signup

The Database Login and Signup plugin provides functionality for integrating the ready-to-use login, signup, privacy policy, terms of service, and home screens functionality with your Appery.io Database.
To check how to build a sample login-registration app, visit this page.
DatePicker
The DatePicker plugin is a versatile and user-friendly tool designed to enhance web and mobile applications by providing an intuitive interface for selecting dates.
Datetime Validation Customization Video TutorialYou can also check this YouTube video to to learn how to how to use the plugin, make date fields required and ensure user input, and see how the Validation component works within the Form container for reliable checks:
Drag and Drop

The Drag and Drop plugin will help you manage your item lists and in-app components in a convenient way. Please watch this video to learn how to add a drag-and-drop feature to your Appery.io projects.
Driver's License Scanner

The Driver License Scanner plugin is a powerful and easy-to-integrate tool designed to simplify and automate the process of extracting information from driver licenses. Ideal for mobile and web applications, this plugin leverages advanced Optical Character Recognition (OCR) technology to accurately read and process text from driver's licenses.
You can also check this Appery.io YouTube video to learn how to how to import the Driver License Scanner plugin, update mappings, and configure data sources to enable precise barcode scanning.
File Read

Use the Appery.io service based on Cordova API to preview images on the screen. Check this document to learn how to build an app where you can use the Camera service to run a camera on your device, take a photo, preview this photo in the Image component on screen and upload it to the Appery.io database.
File System

The File System plugin contains a number of services based on the file API and provides the simplest way to work with the device's file system:

Here is the document that describes how you can quickly create an Ionic app to add files to the file system of your device with uploading them to the Appery.io database.
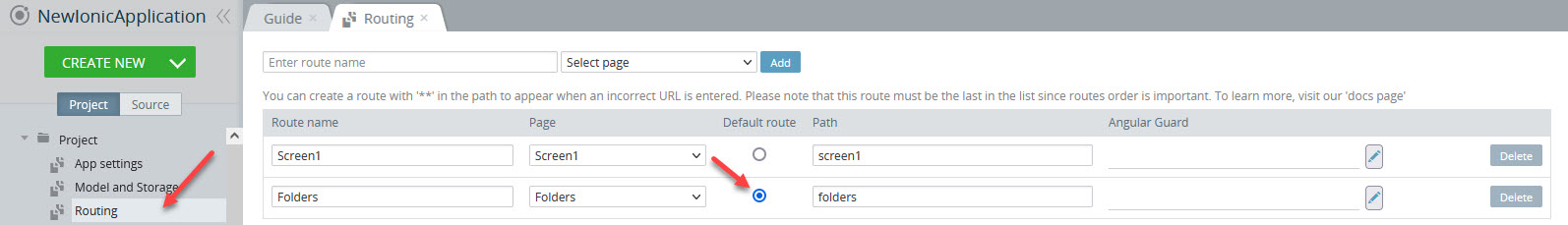
Important Note!Before you can test the app, please modify the routing rule and set the Folders page as the default route under Routing:

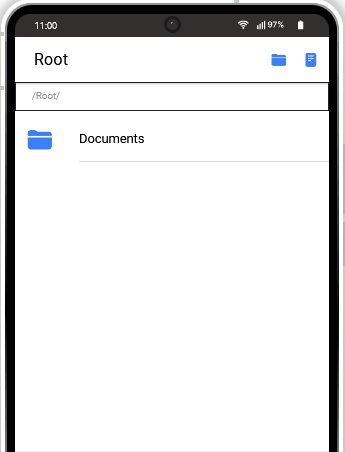
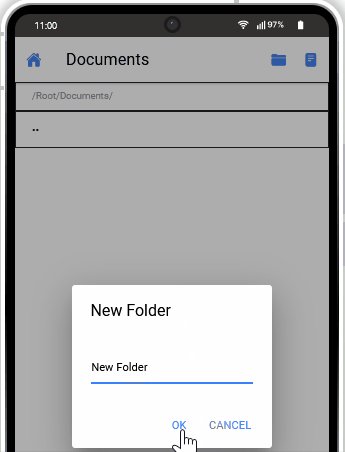
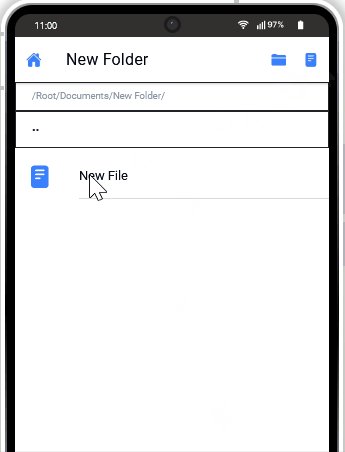
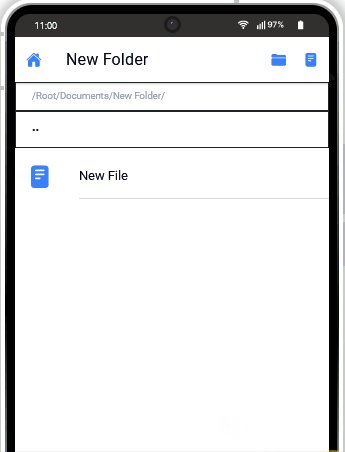
This is how the plugin works with no additional settings:

Flip Down

With our Fip down plugin, you can add a simple and elegant flip clock countdown component to your mobile app.
In the following video, we show how to build an app that will help you to get ready for the BIGGEST Super Bowl party ever:
Google Map

With the Google Map plugin, you are free to create apps with a simple interface but capable of getting user location and showing markers on the map.
If you are interested in how to get the Google Map plugin up and running in an Appery.io application capable of identifying and storing location data, watch this video:
We also have a detailed video tutorial explaining how to build an application by integrating Google Maps, Charts, and the built-in Tabs plugin. If interested, click this link to learn more.
If Else

Using the If Else plugin from Appery.io, you will be able to easily add condition logic to your mobile and web applications.
In the following video, we explain how to build the sample app with added condition logic:
If Exists

With our If Exists plugin you can quickly add verification on existing values in your mobile and web applications.
If you need help with how you can do that in Appery.io, watch our video tutorial:
List Details

Adding the List Details plugin is an easy way to create an app containing a list of items and perform create/read/update/delete operations with these items. To learn how to integrate such functionality, check this video:
Profile Form

The Profile Form plugin is used to add profile functionality to the Appery.io app.
If you need help with adding a profile feature into your project and want to learn how to enable users to change their profile settings, watch this video:
OK Cancel Alert

Want to know how to add a confirmation dialog with buttons OK and Cancel to your Appery.io mobile and/or web application created with Ionic?
It's easy - just check this video tutorial demonstrating how to do it:
OK Cancel Dialog Video TutorialYou can also check this Appery.io YouTube Education Guide video to learn how to use the OKCancelAlert service for setting up different app behaviour scenarios:
OpenAi Assistant Chat

Unlock the potential of your ChatGPT applications with the extraordinary capabilities of the OpenAI Assistant Chat plugin from Appery.io. Seamlessly integrating OpenAI's cutting-edge models, this plugin empowers developers to tackle tasks ranging from file access and code interpretation to efficient data retrieval. Tailor the AI's personality and skills to suit your unique needs, offering a truly customisable experience.
Simply obtain an API key and effortlessly set up the plugin on a designated page, unleashing the power of artificial intelligence within your applications. Elevate your development game and create a more intelligent, responsive user experience with the OpenAI Assistant plugin.
Adding so much intelligence to your project has never been that easy - just check this video tutorial demonstrating how to do it.
QR Code Generator

Adding the QR Code Generator plugin will enable creating a QR or barcode generator mobile application with minimum effort.
Watch this video to learn how to generate and scan different code types, manage product information, and integrate with a backend database:
In this document, we demonstrate how the QR code generator can work for an Ionic app. Note that you will need to install the AngularX QR Code Library to be able to generate QR codes in your application.
Segments

Adding the Segments plug-in can help in resolving different issues with creating screen segments.
In the following instructional video from the Appery.io team, we demonstrate how to do so in the application(s) created in our visual App Builder.
Slides

If you need to add a slider component to your project to be able to move app screens back and forth, do this by adding our Slides plugin to the app and choosing either dynamic or static screen slides. You can check out this video tutorial for more details about how to do it:
Take photo and upload into Appery database

Using this plugin, taking photos and uploading them to your application database is made easy. If your app has profile pages and you want to upload user avatars, for example, you might be interested in adding this functionality.
Watch this video to learn how to use the Take photo and upload into Appery database plugin for taking and uploading photos to your application database:
WebSocket Example

The WebSocket Example plugin is designed to facilitate real-time, bidirectional communication between a client and a server over a persistent connection. It leverages the WebSocket protocol, which allows data to be exchanged as "packets" without the need for additional HTTP requests. This makes it particularly useful for services that require continuous data exchange, such as online games or real-time trading systems.
Note!Please make sure to install the express and socket.io npm modules.
Sample server node.js code.
const express = require("express");
const http = require("http");
const { Server } = require("socket.io");
const app = express();
const server = http.createServer(app).listen(8080);
app.get("/", (req, res) => {
return res.json({status: "ok"});
});
const io = new Server(server, {
cors: {
origin: "*",
methods: ["GET", "POST"],
},
});
const clients = {};
let clientIndex = 0;
io.on("connection", (socket) => {
const id = clientIndex++;
console.log("connected", id);
clients[id] = { socket: socket };
socket.on("disconnect", () => {
console.log("disconnected", id);
delete clients[id];
});
socket.on("message", (data) => {
console.log("message " + id, data);
for (let clientId in clients) {
if (id != clientId) clients[clientId].socket.emit("message", data);
}
});
});We also offer a detailed video tutorial explaining how you can to add websocket support to mobile and web applications:
Updated 3 months ago
