Ionic Restaurant Sample App
Check out our sample Restaurant App to build your own restaurant business app.
Introduction
This document describes our sample Restaurant App that is designed to grow into the perfect app choice for your restaurant business.
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app sample.
Using Restaurant App Template
No special knowledge or experience is required to use our Restaurant App template — just follow the simple steps below to install the app and enjoy the results of low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Besides, many customization options are available like renaming the app, changing the template color themes, launch icons and screens, customizing app pages, etc.
If interested, check out the instructions in the Customizing App section.
Creating App from Template
NEW: One-Click Template Installation!You can now enjoy the one-click-away option of installing the template app: simply click the button below and in a moment, your app is ready to start! There’s no need to go to the Create new app dialog or download the template backup with further installing it.
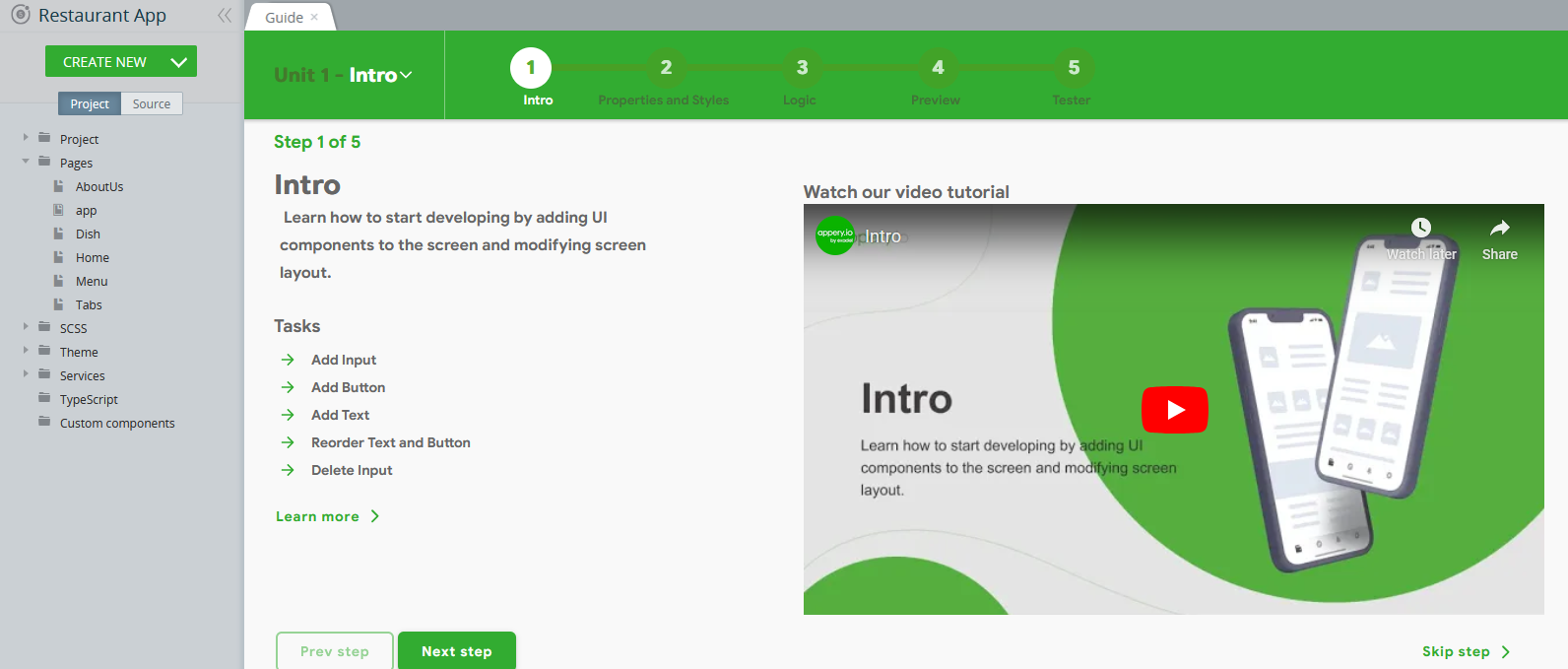
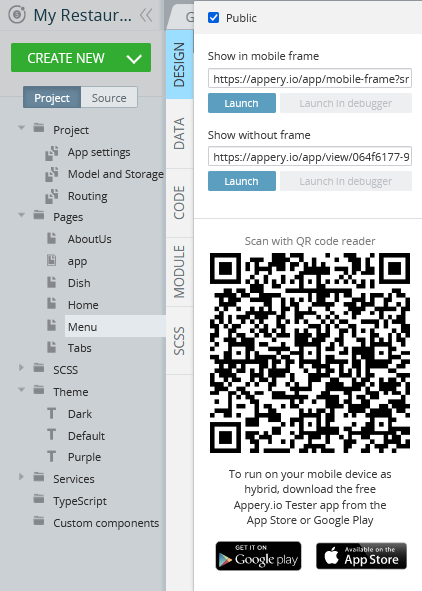
In a moment, the app is created and the first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

Actually, the application is ready and you are really close to releasing your own restaurant app.
But before you can start with customizing it, you are free to check out what this app is about. This sample app is quite simple to operate and requires no special knowledge.
Creating App from Plug-in
Alternatively, you can create this app using our predefined Restaurant App template.
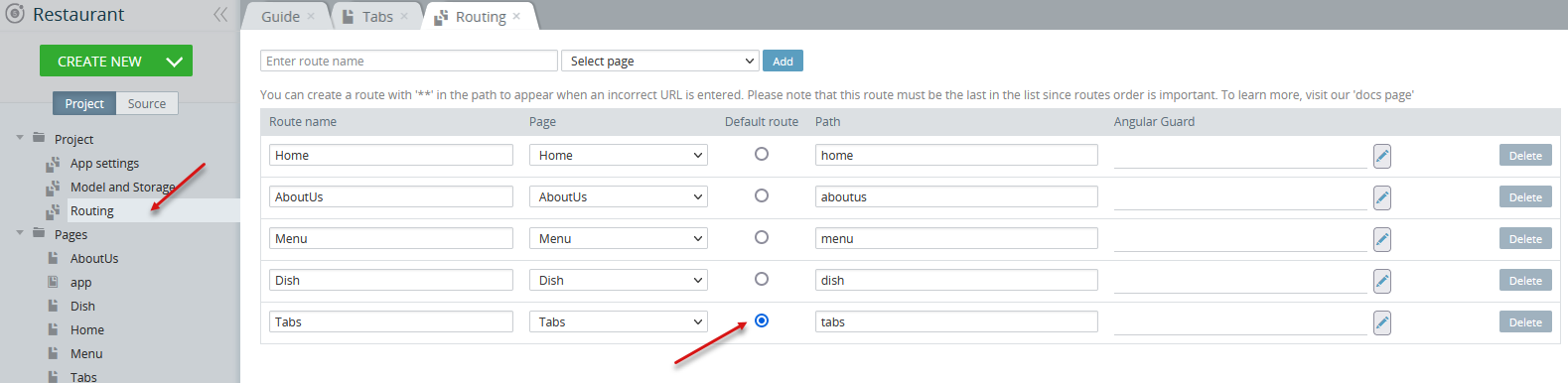
In this case, all the needed pages are added to the existing blank app with the Screen1 preset to the default route. So, you will need to modify the routing rule and set the Tabs page as the default route under Routing. You can also delete the Screen1 page if you do not plan to use it:

App Description
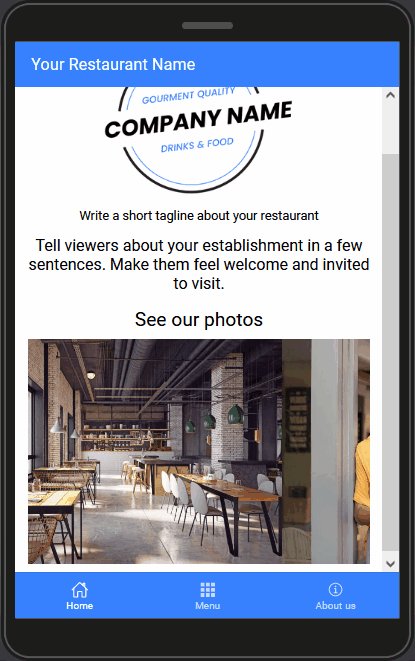
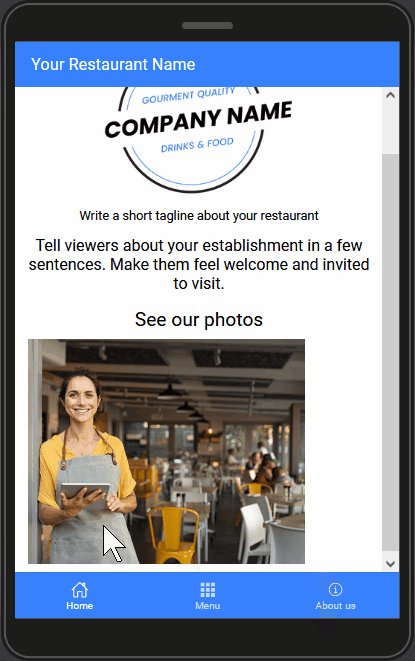
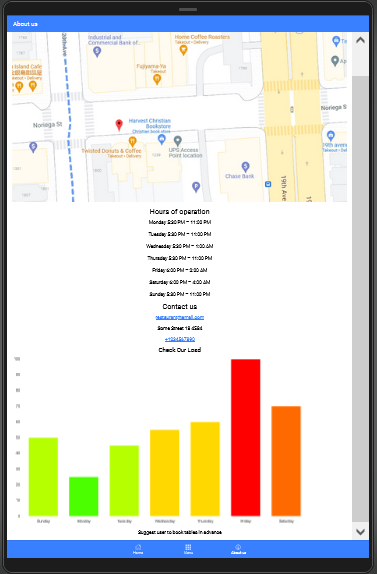
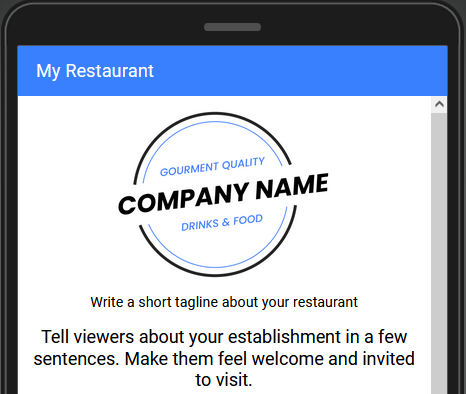
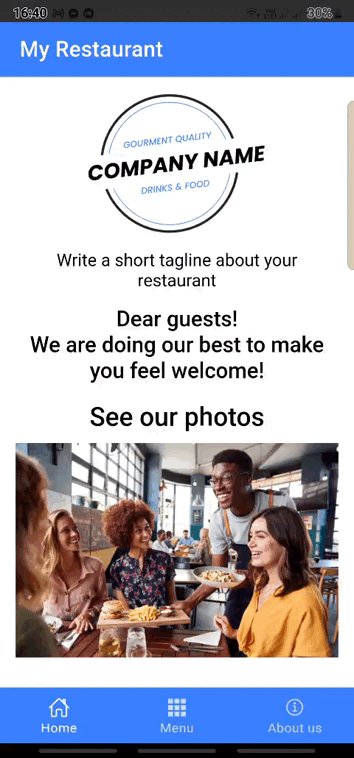
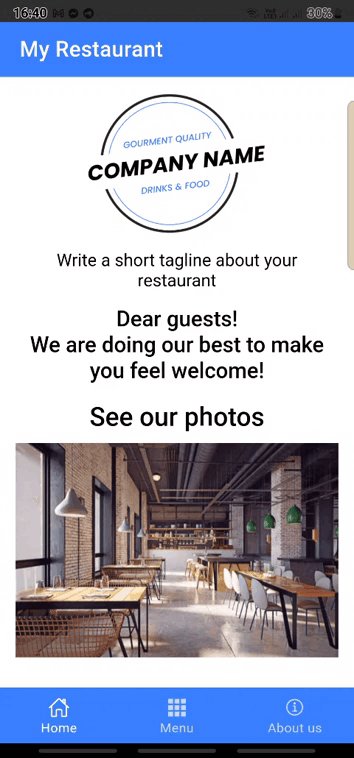
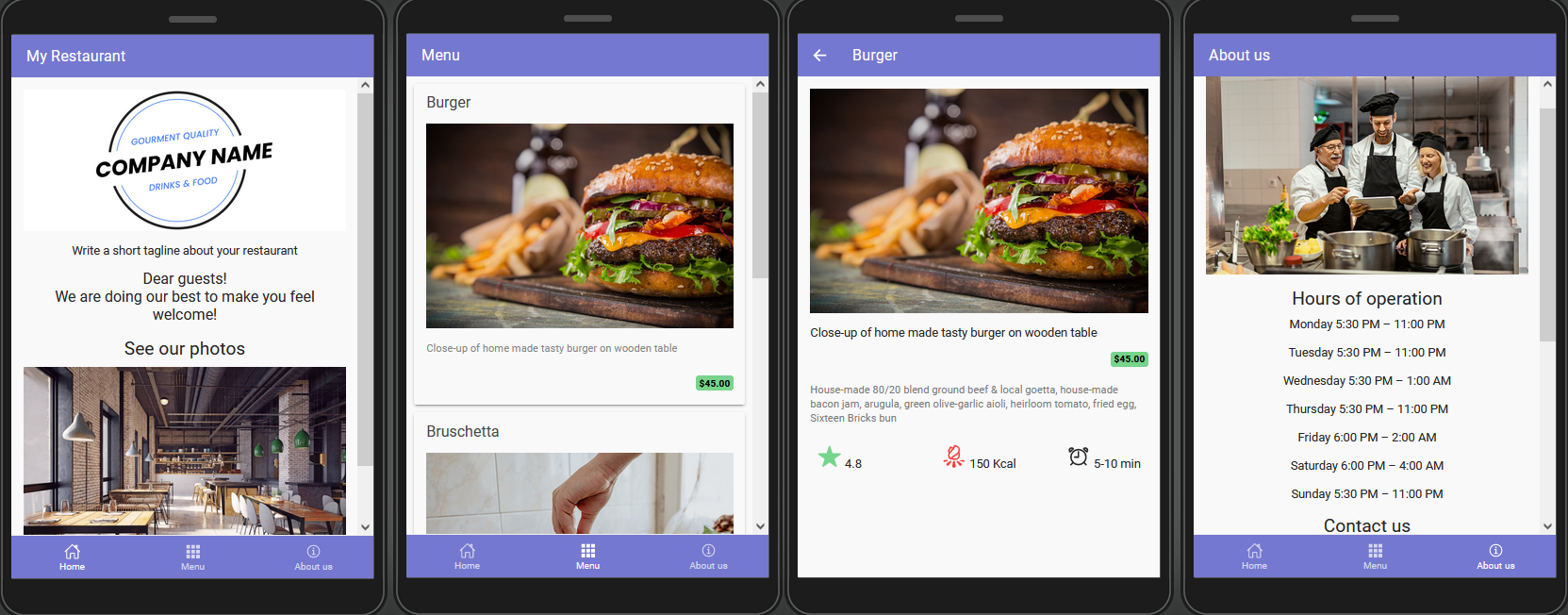
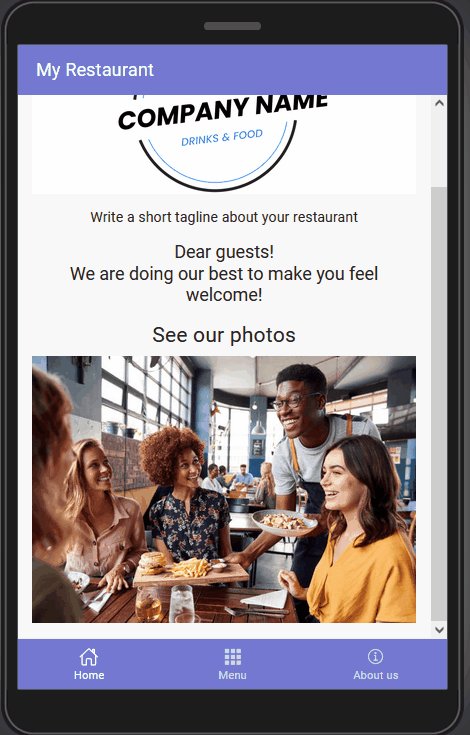
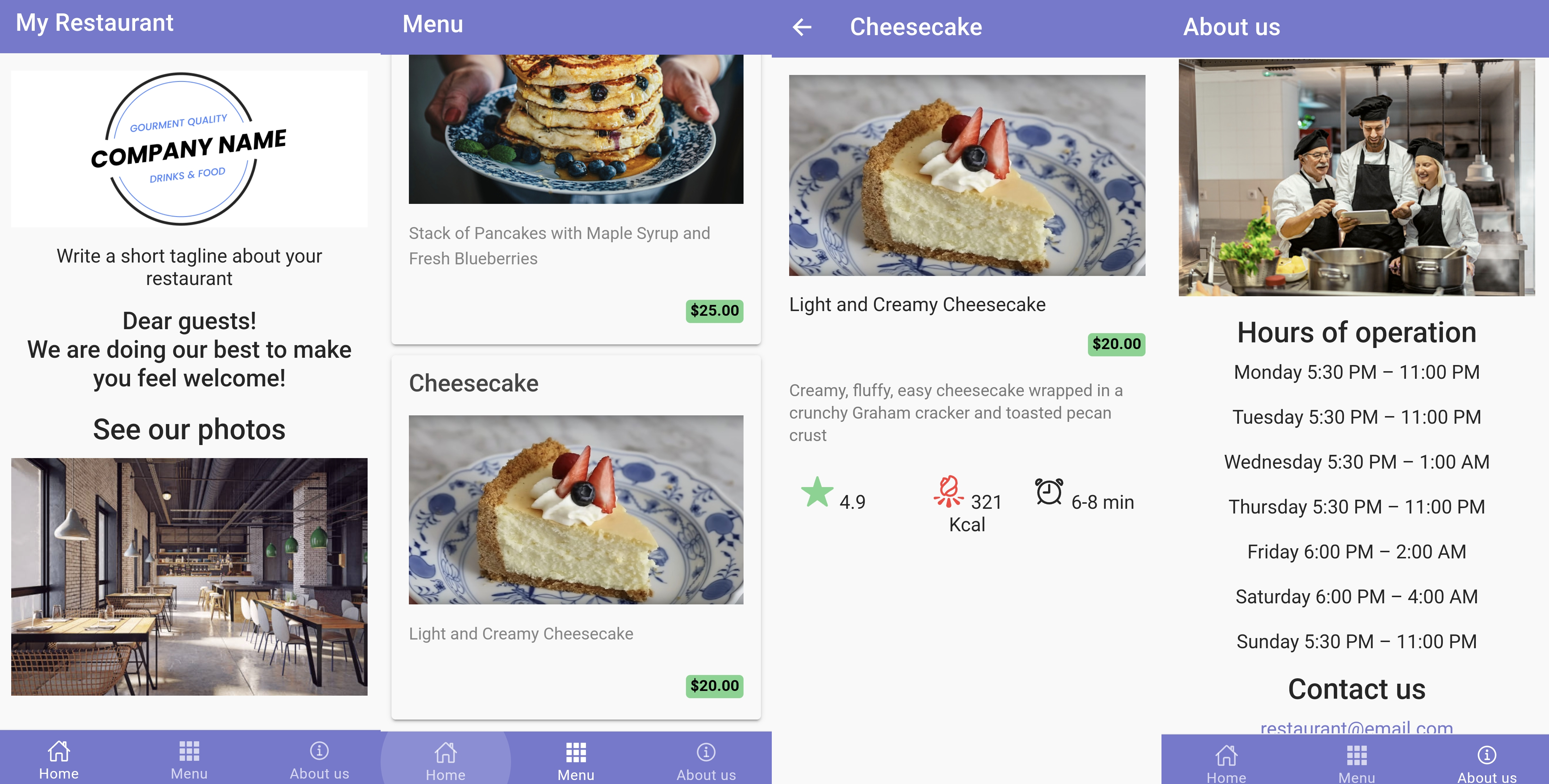
Click the TEST button in the app Toolbar right now. Once loaded, the application Home page will launch in the preview. You can see the restaurant logo, some generic texts, and three photos that are arranged as slides and displayed as you swipe them on the screen:

The three Tabs buttons in the footer allow browsing the app pages: Home, Menu, and About Us (left to right).
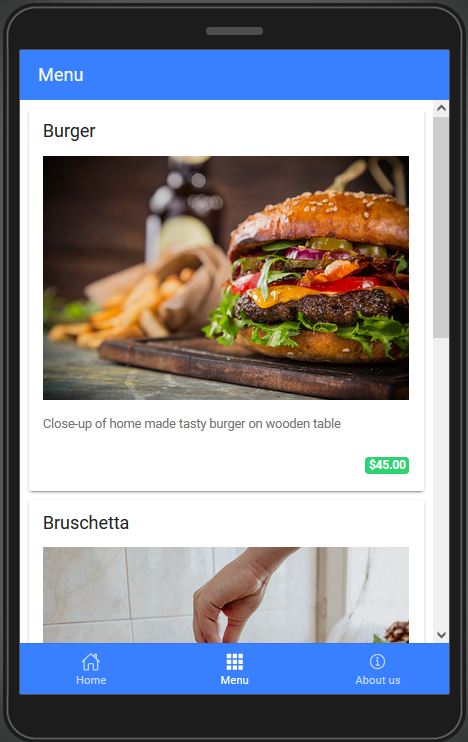
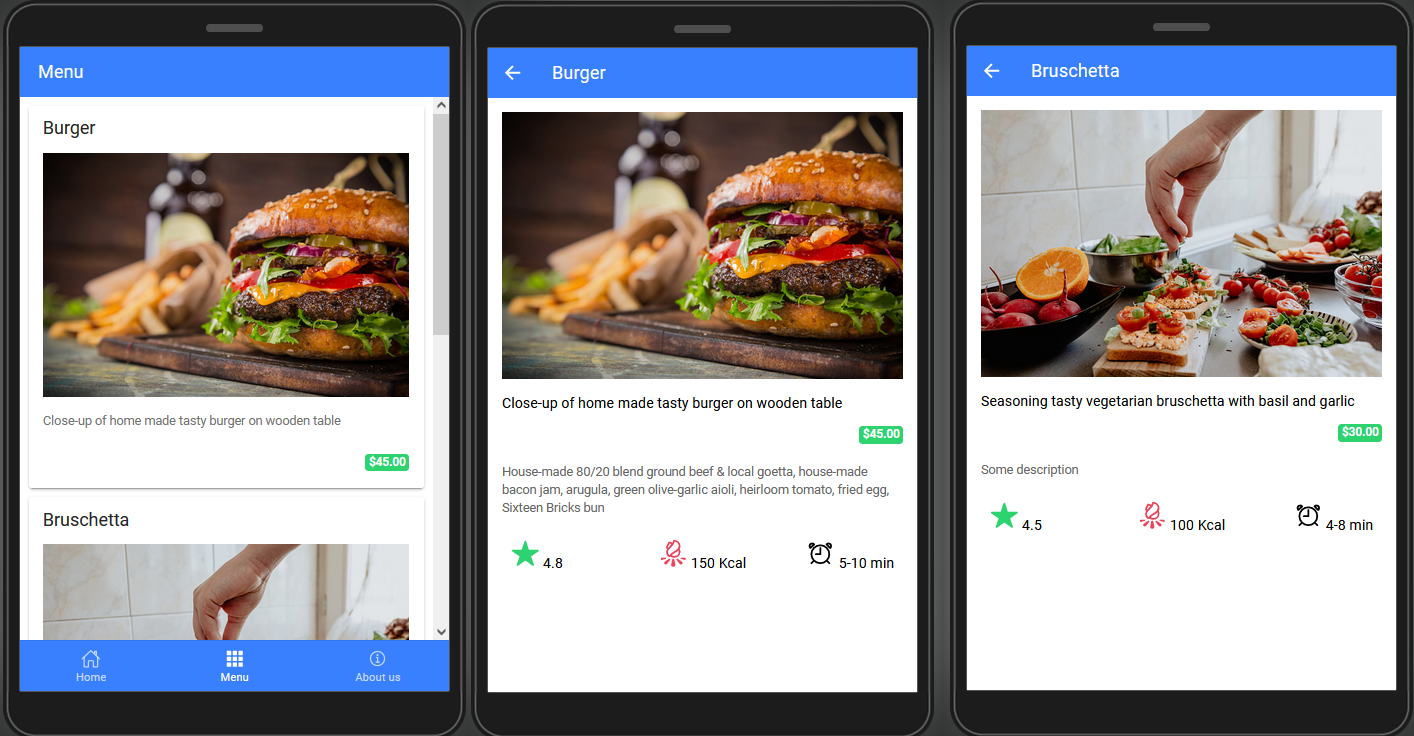
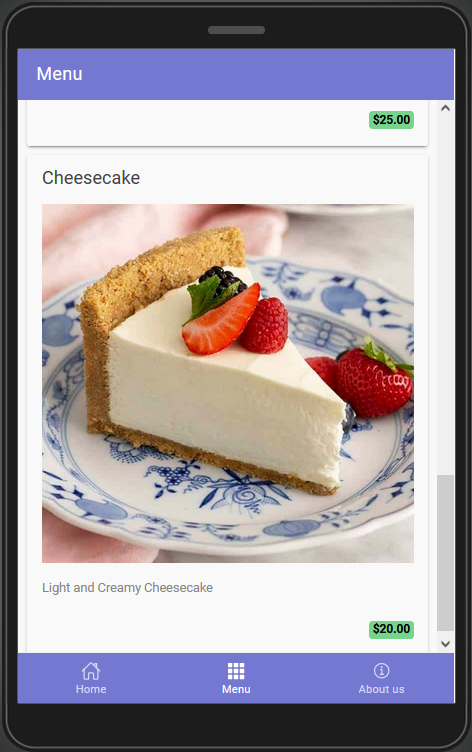
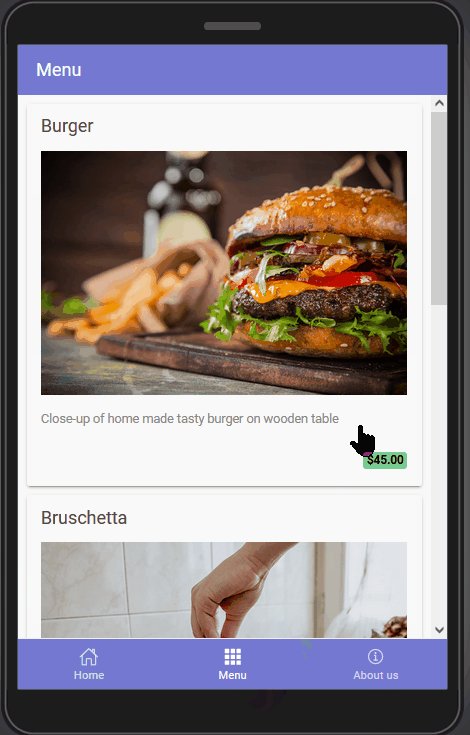
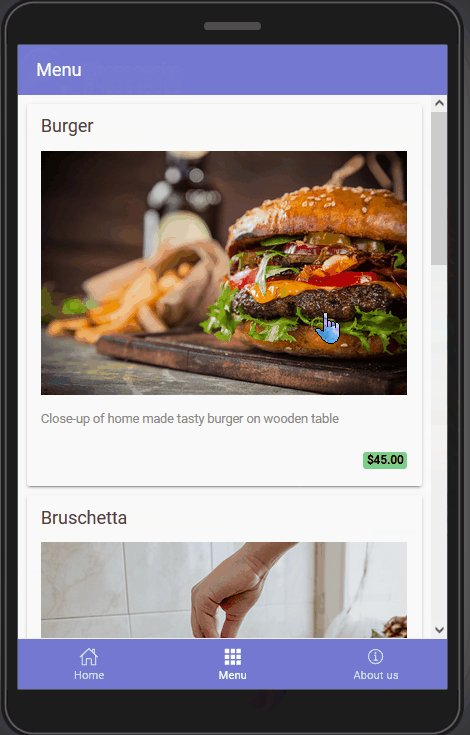
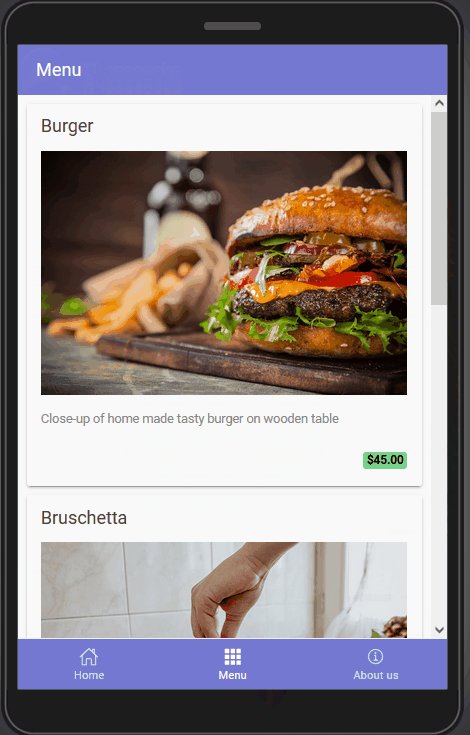
As an app user, you can start right away opening the Menu page and reviewing the offered meals listing. On the screen, multiple meal cards are displayed so that you can browse for the meal you are interested in. Every meal card features its name, image, price, and some short description:

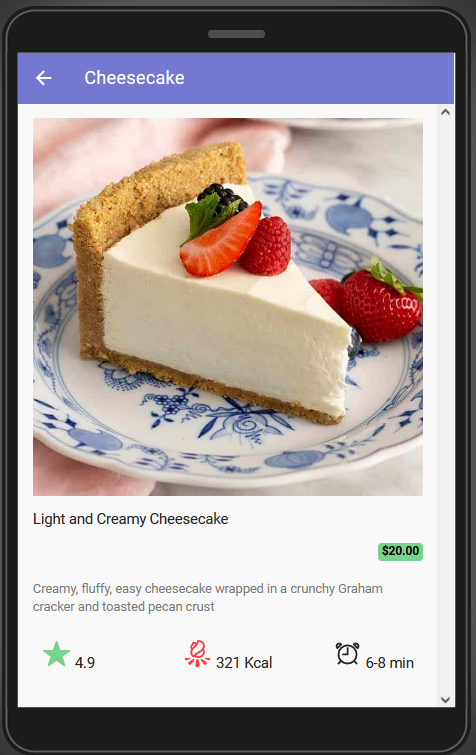
You can now select the meal you like to view its card where the meal's name, image, price, and some additional details are placed:

You might also like to check out the About Us page with some generic information about the place:

Customizing App
It is natural that being a sample, our Ionic Restaurant Sample App offers many customization options. So, if you are interested in customizing this sample app, we highly recommend that you check out the instructions in this section.
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is rename your project.
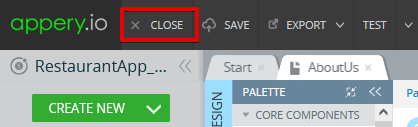
- To do it, you will first need to exit the App Builder so click the CLOSE button in the top app Toolbar:

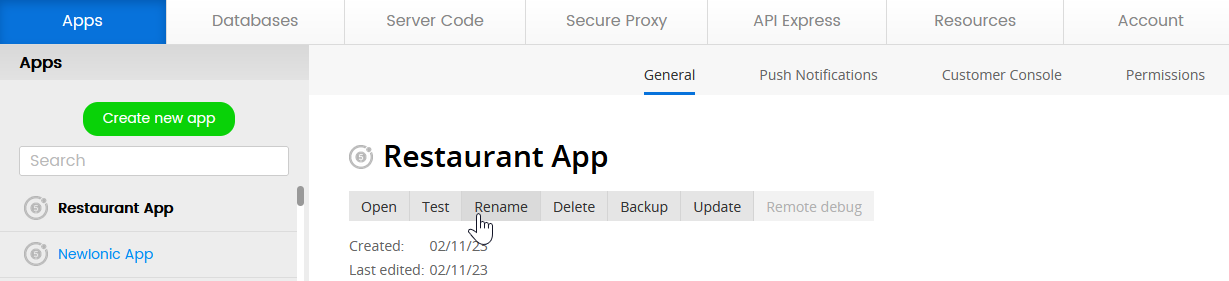
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button:

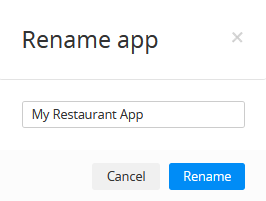
- Now, in a new window, provide a new app name, for example, My Restaurant App and confirm this change:

- In a moment, the Apps tab will be updated with a new app name and you can click Open to proceed with customizing your own application:

Reviewing General App Structure
When the app reopens in the App Builder, you will see that this app was created with Ionic and has multiple folders comprising a set of organized pages and SCSS resources all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background of how you can customize the template resources.
Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing text so let's have a closer look at how this can be done.
Customizing Home Page
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text on any page in the suggested template.
Let's review the example with changing the text of one of the Home page UI components.
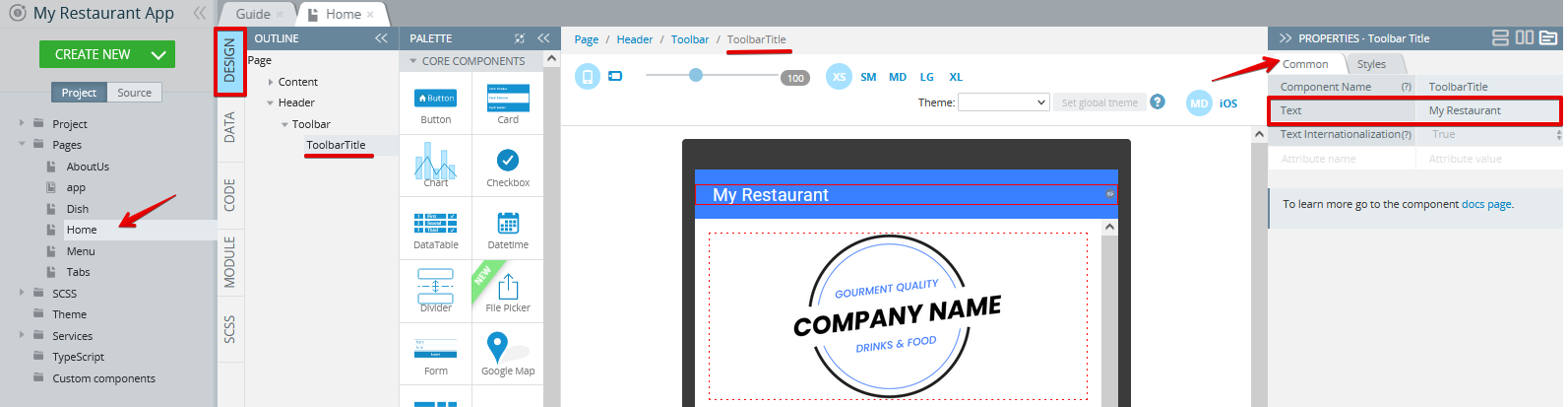
- First, select the Home page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
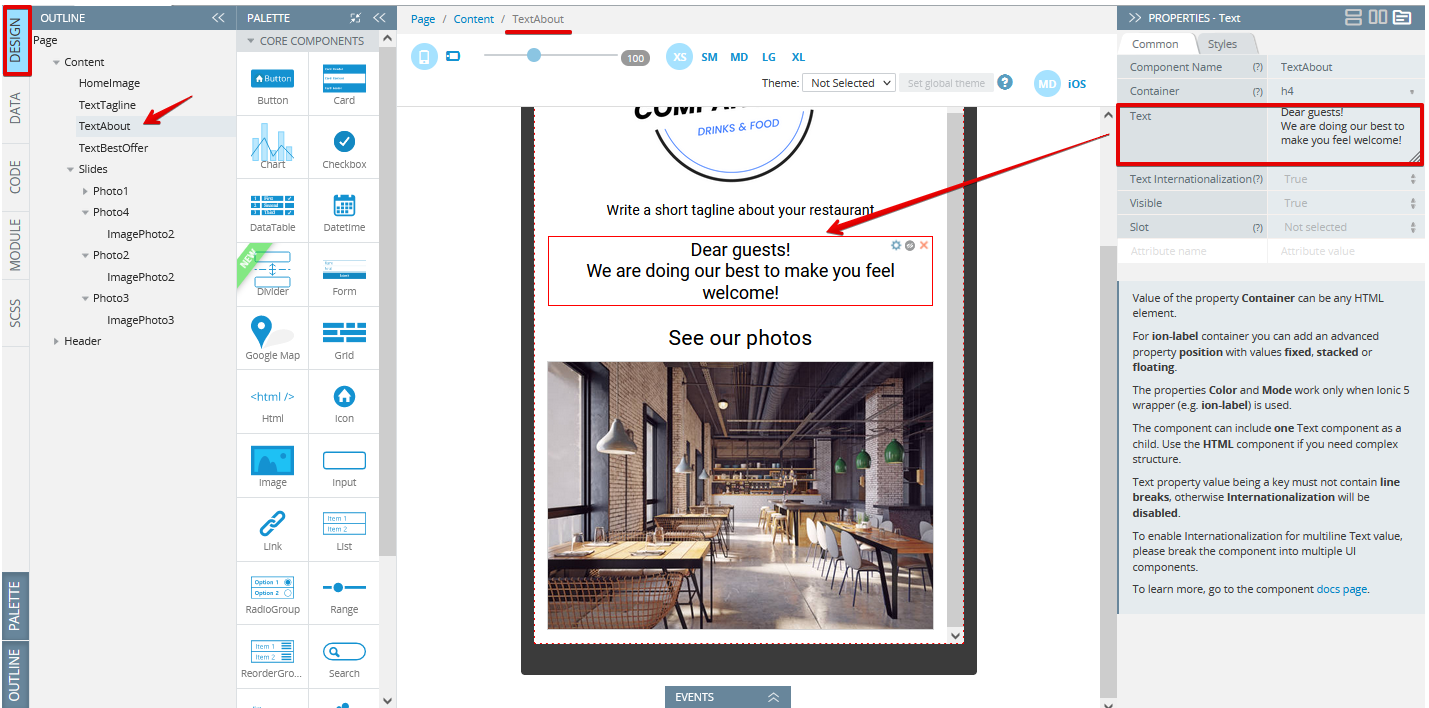
- Select the text instance you would like to modify, for example, the text for the page Header Toolbar Title.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
- Now, you can simply modify the text value, for example, modify the default Your Restaurant Name and rename it to My Restaurant and this change will be automatically reflected in the UI:

Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- Now, when you click TEST once again to reopen the app Home page, you will see that the preview has also been updated according to the recent change made:

Tip!Any text instance can be similarly customized under the PROPERTIES panel:

Adding Custom Banner Images
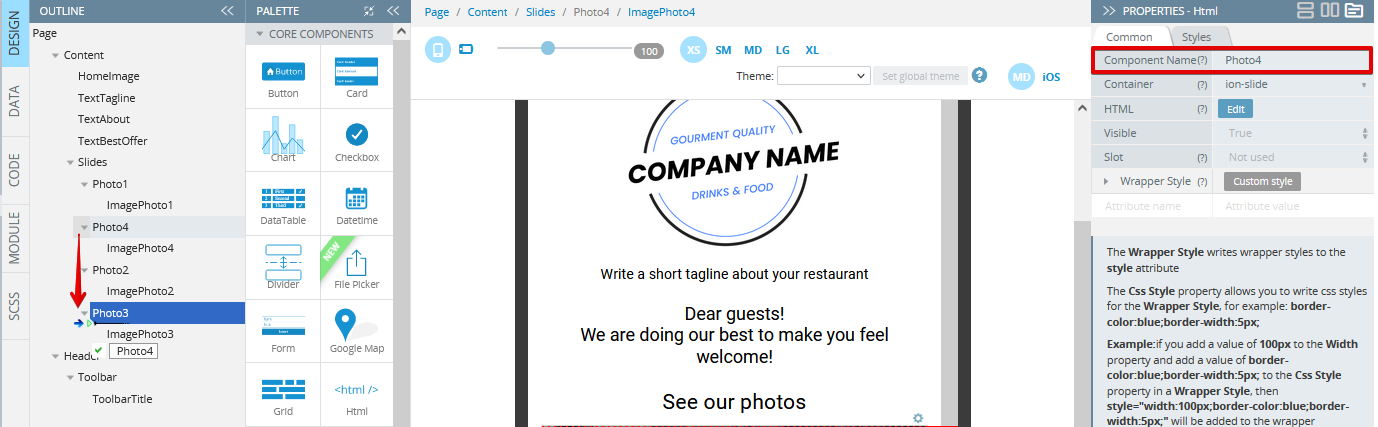
The app template ships with three predefined slides containing one child image each and all of them can be easily adjusted to meet your business needs as not only can you change the existing app texts: you can also quickly add/modify as many app banner images as you need. The easiest way to do it is by using the cloning option since this will allow creating both the Html component and its child Image: those will become a template for a new slide for your gallery.
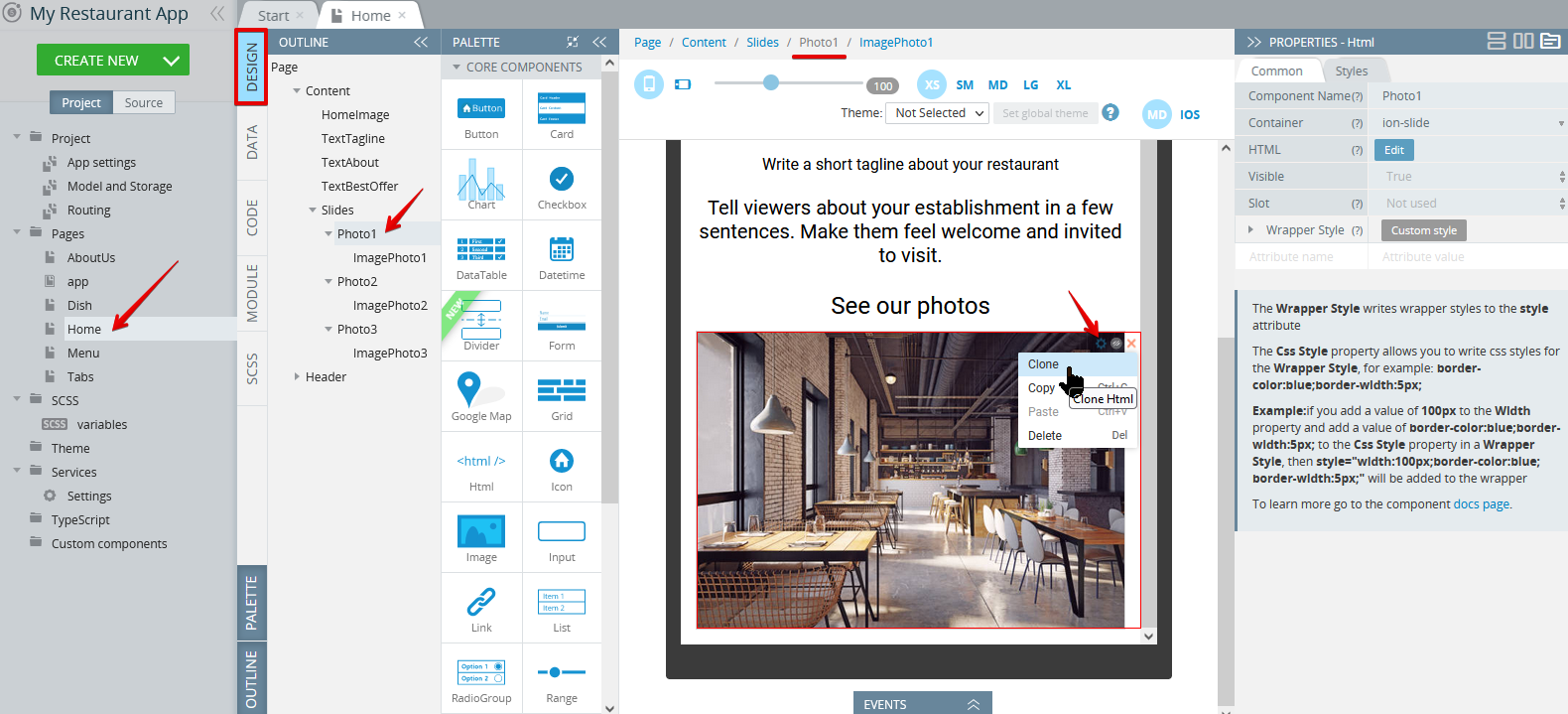
1, So, first of all, open the OUTLINE view, unfold the Slides folder and select the Photo1 component. Now, using the Context menu select the component's Clone option to get its copy:

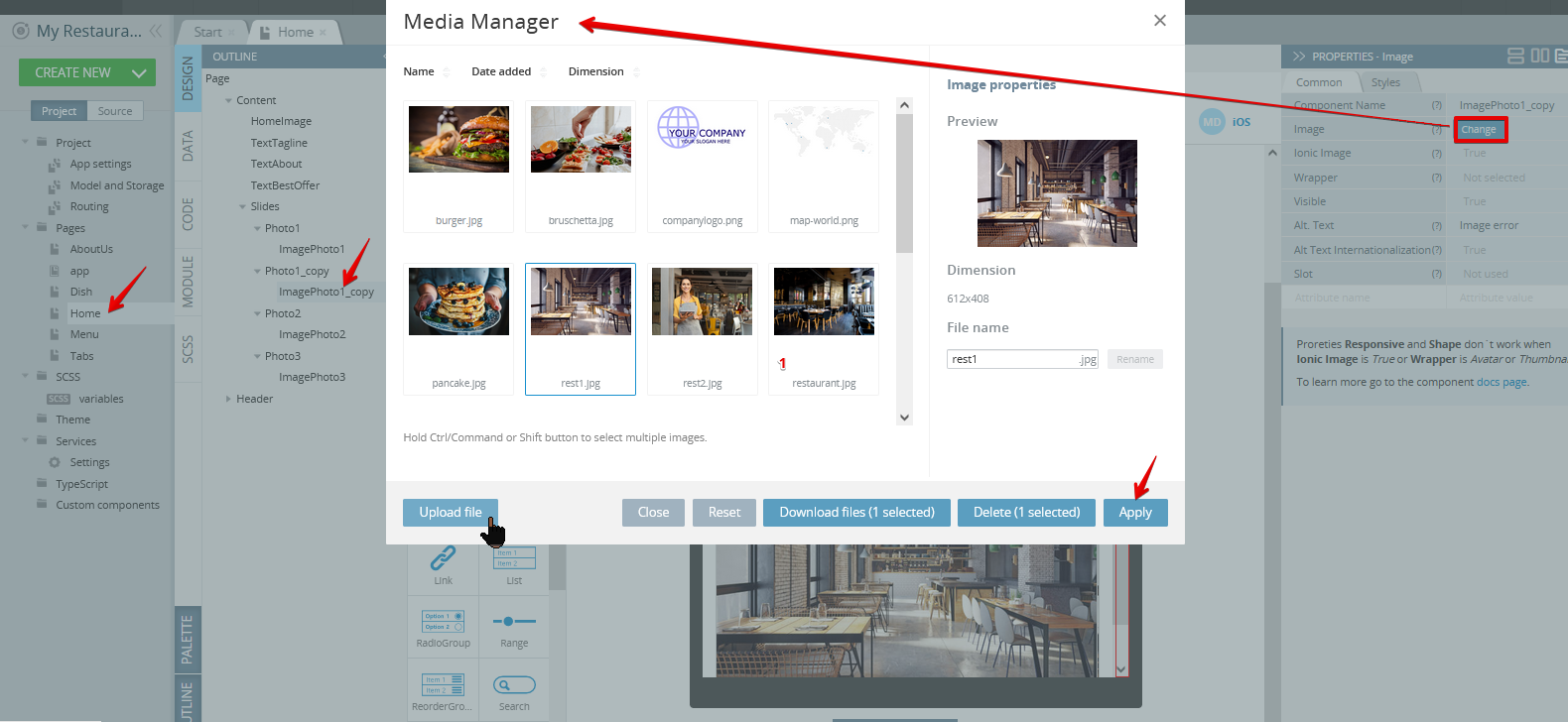
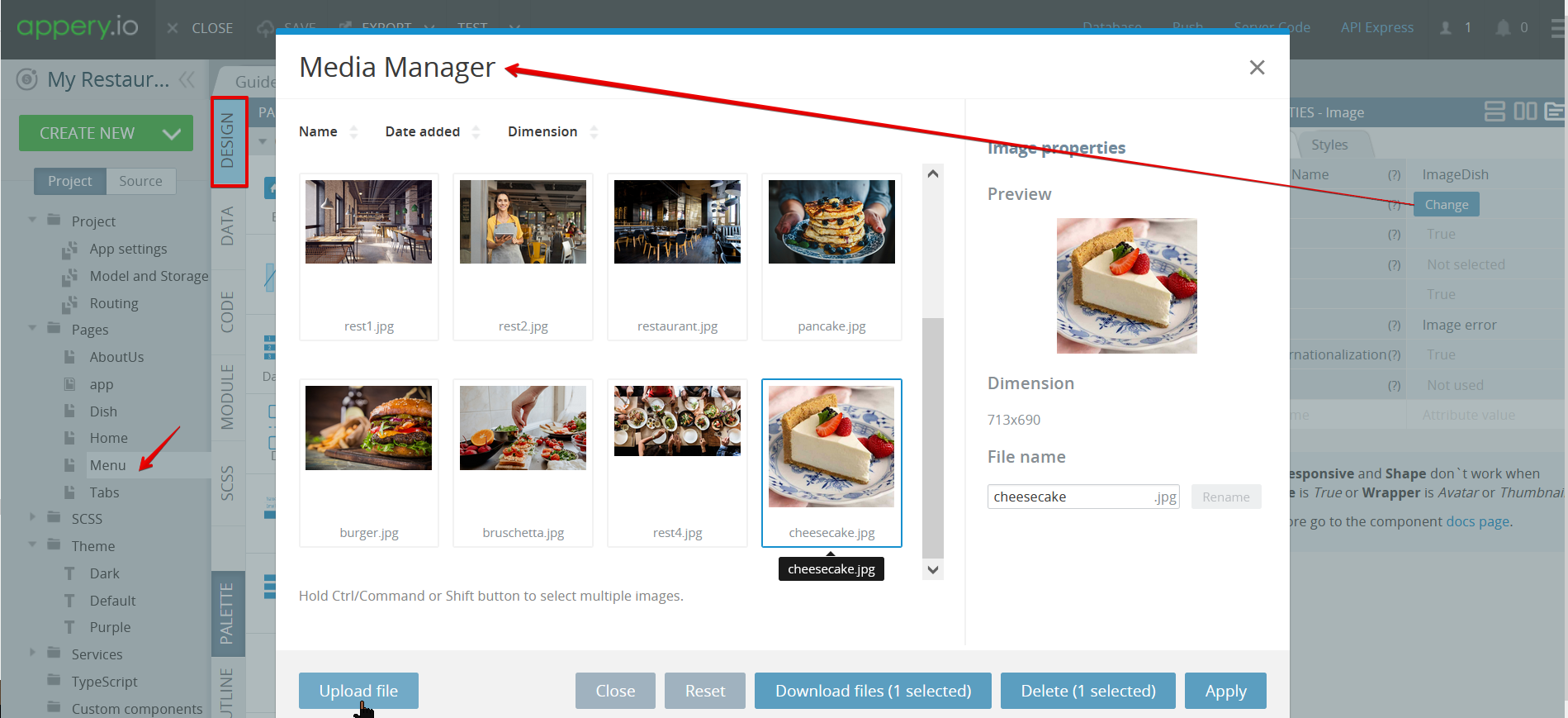
- The cloned Photo1_copy with the nested ImagePhoto1_copy will be instantly created. So, select the ImagePhoto1_copy component and upload the needed image file (should be prepared beforehand) by clicking the Change button and using the Media Manager:

- When uploaded, apply it as a new app banner image:

Tip!By default, all cloned UI components are named after their original instance with the added
_copyextension.
You might like to rename them (including their child components) to some more meaningful names, for example, ListItem2_copy to ListItem3, etc., but this is optional and is up to you.
You are also free to arrange the order of the components listed in the OUTLINE view by using simple drag&drop:

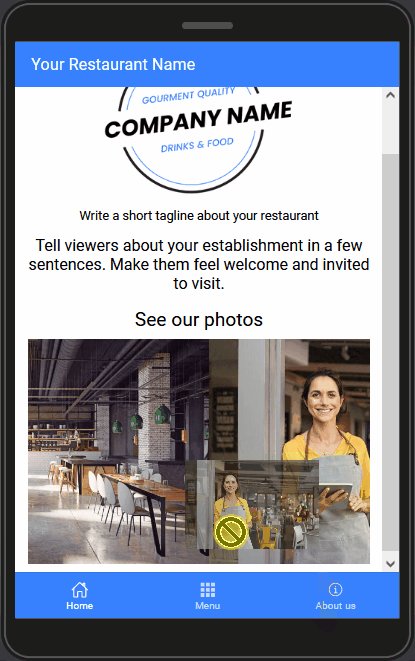
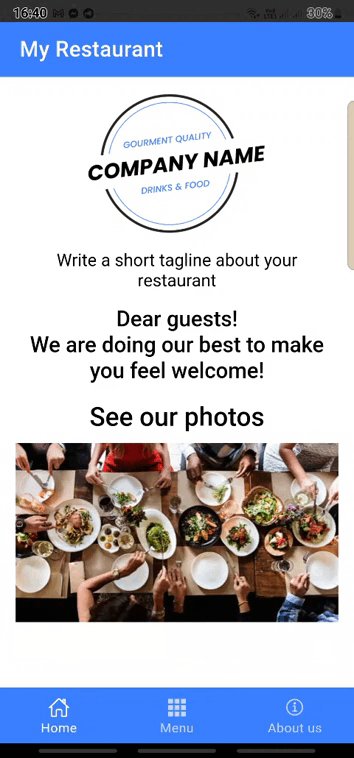
Ready! You can now check the updated home page:

Customizing About Us Page
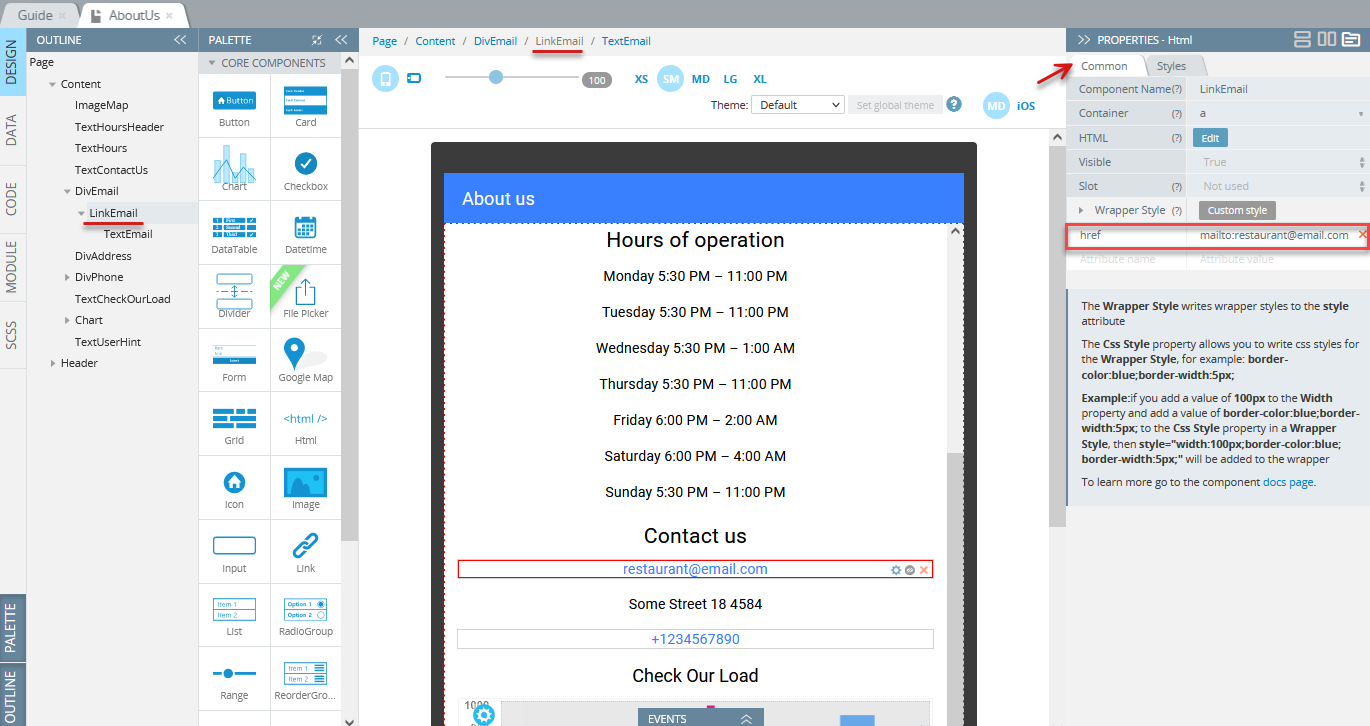
It is also easy to customize all your text business information on the page: adjust your actual working hours, change contacts etc.:

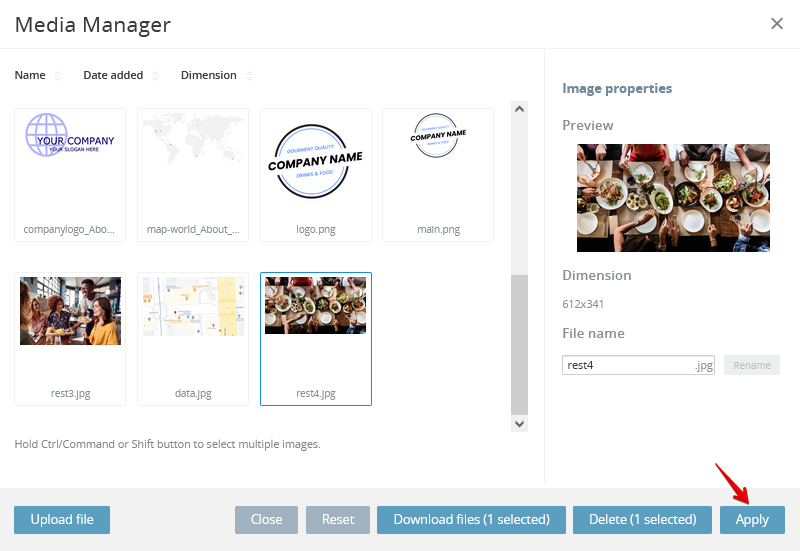
You are free to add more or modify the existing details and/or change/upload custom images by using our Media Manager:
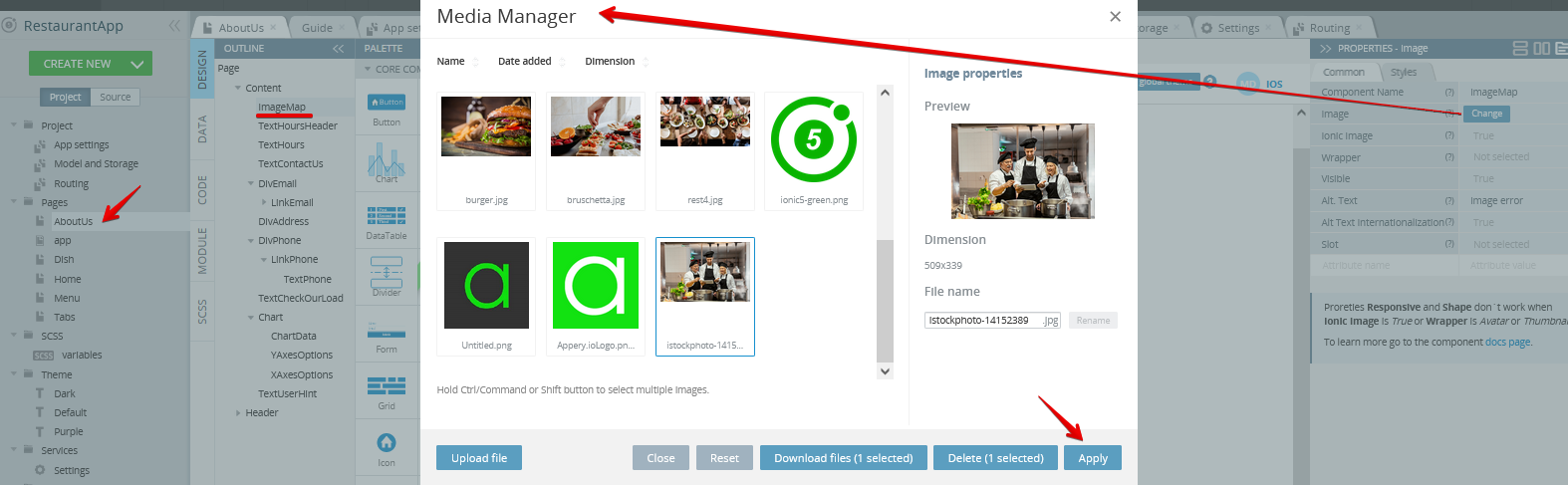
To do that, select the generated Image component (ImageMap) and click Change for the Image property to upload the needed picture:

To apply the needed image, you will first need to upload it from your drive.
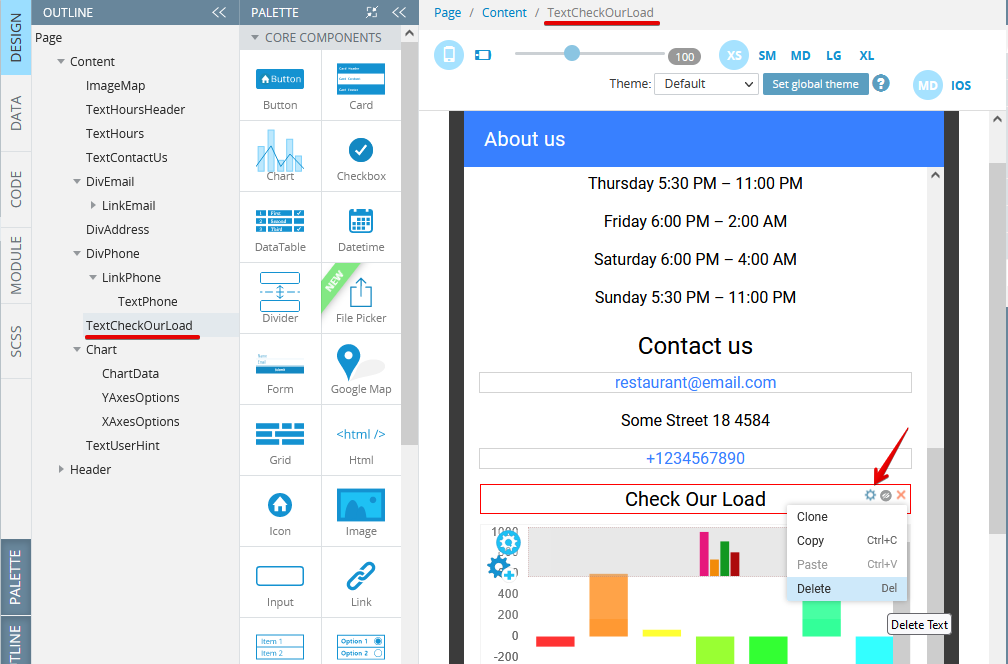
You might also like to delete the components you do not plan to use in this app page:

Another great way to make your application stand out from a plethora of other apps is by changing the app color theme.
Customizing App Color Themes
You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
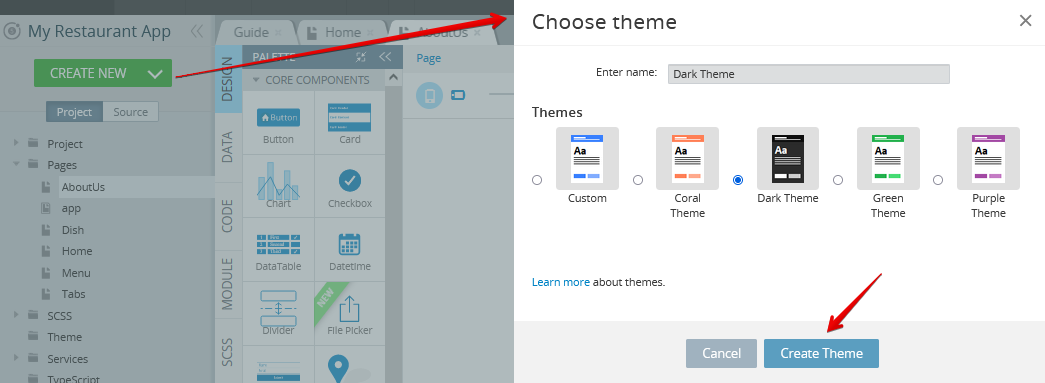
To create a new theme, from the Project view, click CREATE NEW > Theme, select the option that looks closest to what you plan to have for your app and give it a name (or leave as it is, for example, Dark Theme):

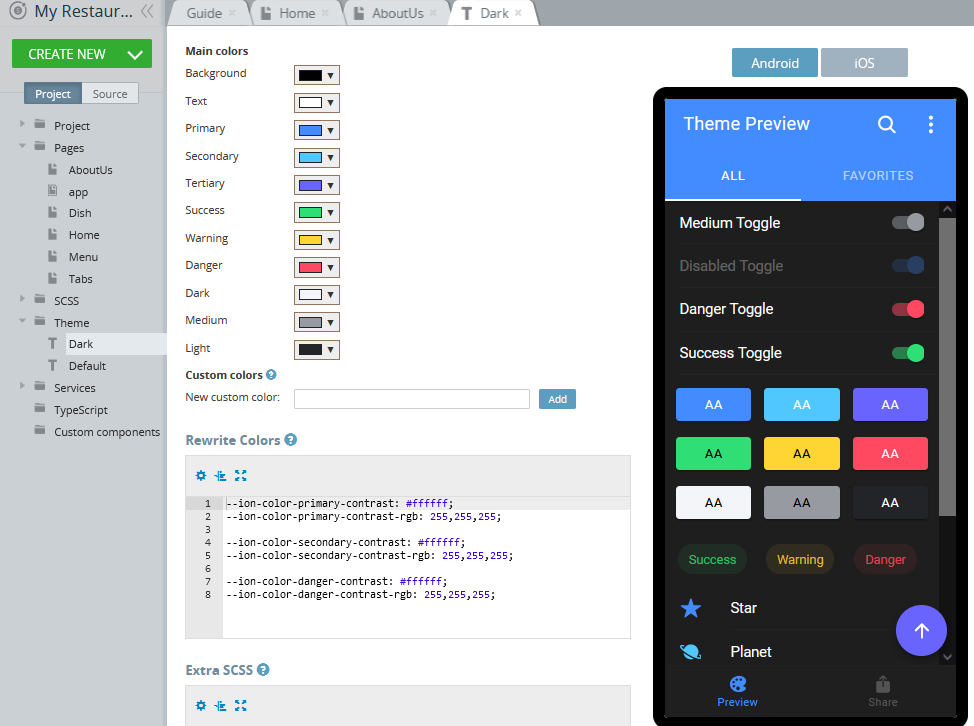
The new theme is created in the Theme folder of the Project tab and can be previewed and, if needed, modified:

Theme GeneratorNote that you can modify the theme template using the Theme Generator editor: you just need to select the main colors one by one and configure them using the color picker tool until you get the UI you would like your app to show on the screen.
You can try creating as many themes as you need before you decide which looks best.
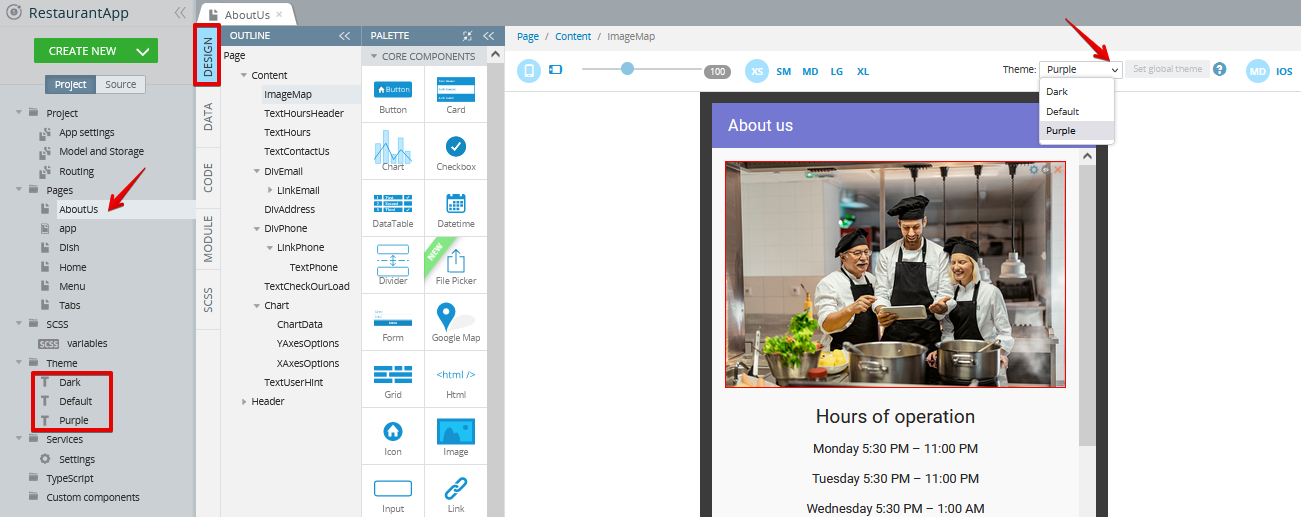
Every app page has a Theme dropdown and you can try selecting other theme options from the dropdown to see how this specific page will look like under a different theme:

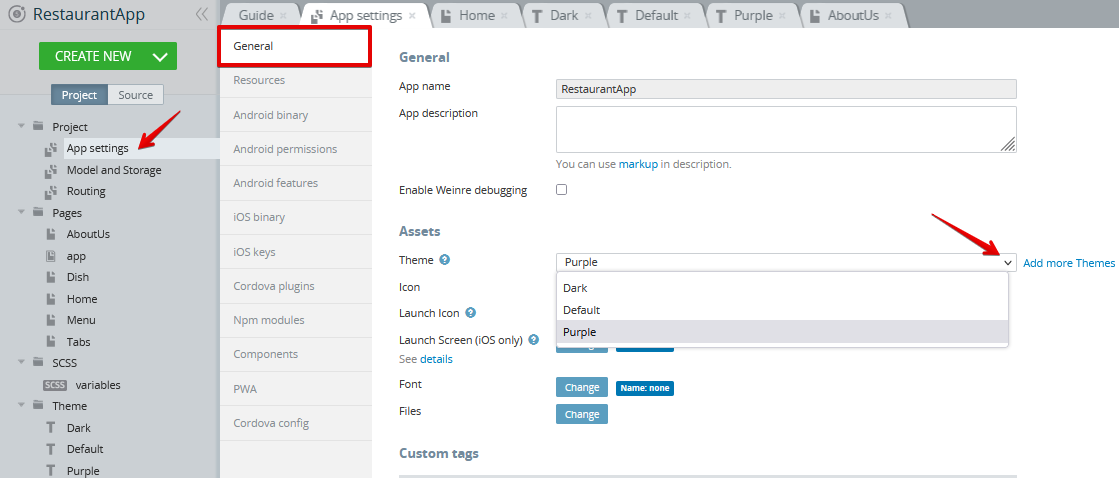
Important!This dropdown works for page preview purposes only and if you decide to apply the selected theme to the entire application, set it as global or go to Project > App Settings> General and select the needed theme from the dropdown, for example, Purple:

Now, save the app and click TEST again to see how the application looks like with a newly selected theme:

Customizing Menu Page
Adding Custom Meals
Another exciting and one of the most useful features of this sample app is the option of adding custom meals' cards (with their images and all needed details) and that can be applied to your menu list and be opened in a separate meal card.
So, let's see how simple adding a new meal item to your Menu page is.
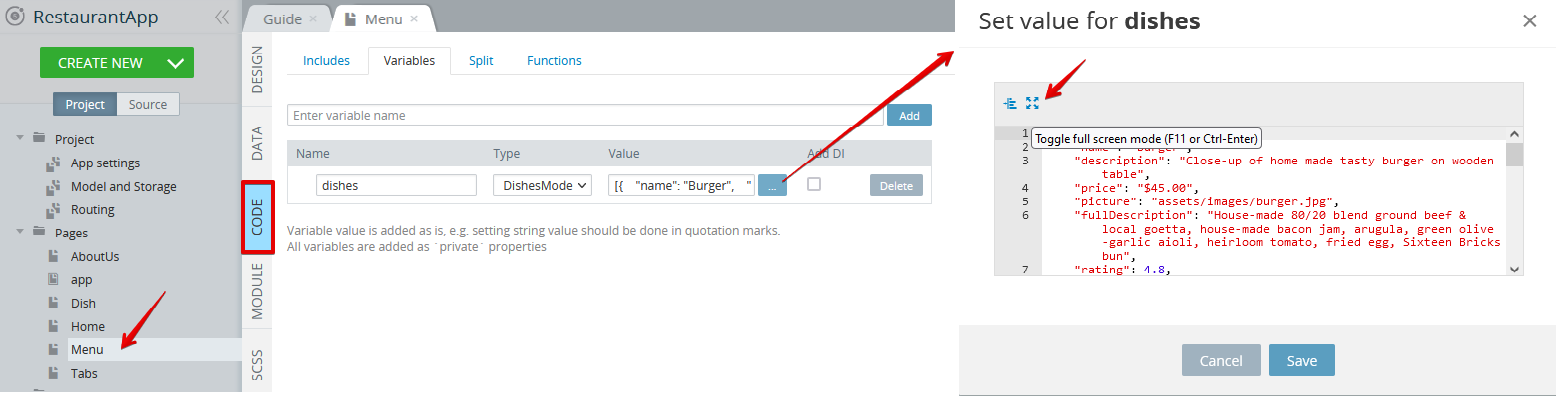
- In the app Project tab, select the Menu page and open its CODE panel.
- Now, click the blue button next to the
dishesvariable value and toggle the full-screen mode:

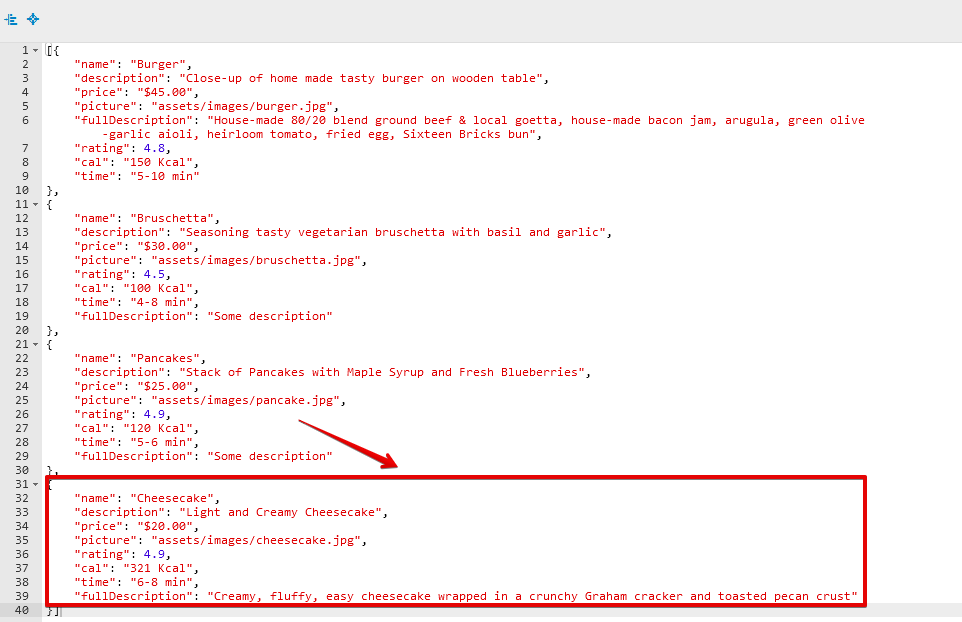
- Then, copy the "Burger" (as a sample) piece of code and paste it below, then make the needed changes and save. We will be adding a sample "Cheesecake" meal:

You can use our sample code below:
,
{
"name": "Cheesecake",
"description": "Light and Creamy Cheesecake",
"price": "$20.00",
"picture": "assets/images/cheesecake.jpg",
"rating": 4.9,
"cal": "321 Kcal",
"time": "6-8 min",
"fullDescription": "Creamy, fluffy, easy cheesecake wrapped in a crunchy Graham cracker and toasted pecan crust"
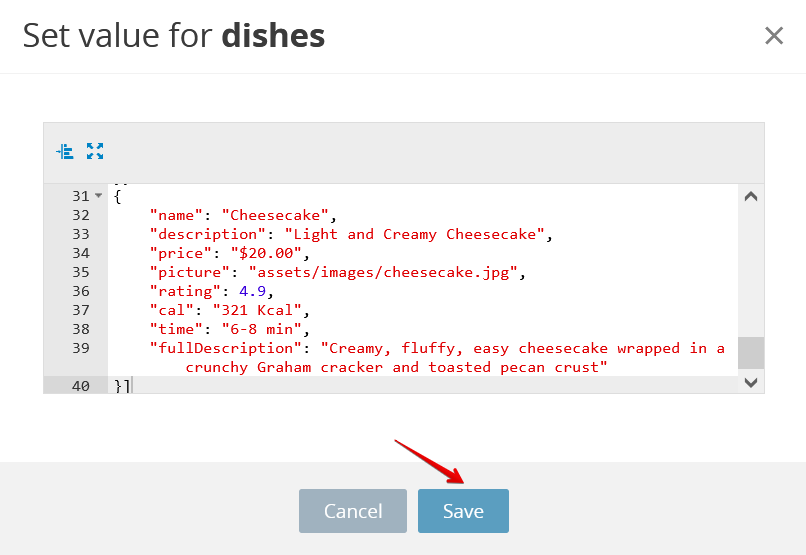
}- Then, toggle off the full-screen mode and save the value for dishes:

- It's almost ready, only adding an image of a cheesecake is left. So, let's go back to the DESIGN panel upload your custom file (or you can select one on the Media Manager images list):

Important!Make sure that the name of the uploaded image corresponds to the name indicated in the code (
.../cheesecake.jpg)
As a result, a menu page will be shown with a new meal:

Also, if you click it, you will redirected to the meal card with more meal details:

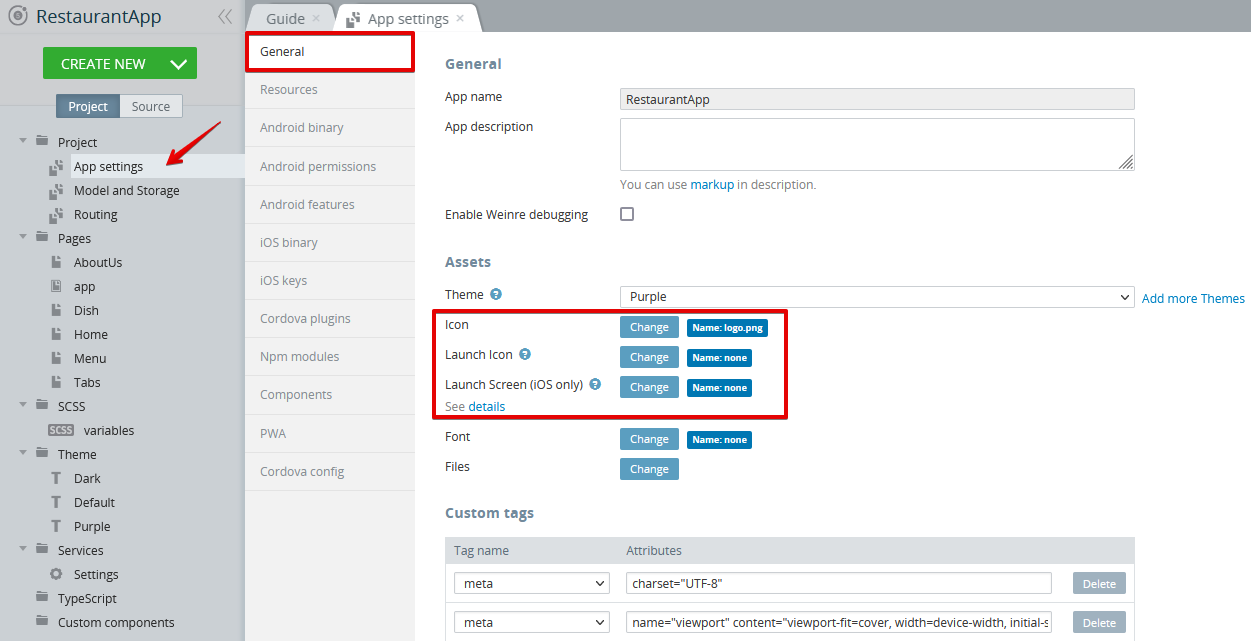
Customizing App Launch Icons and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
It works similar to what was demonstrated in the Changing App Banner section: by clicking the Change button and using the Media Manager:

Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.

Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for
Android or iOS with further installing it on a device.
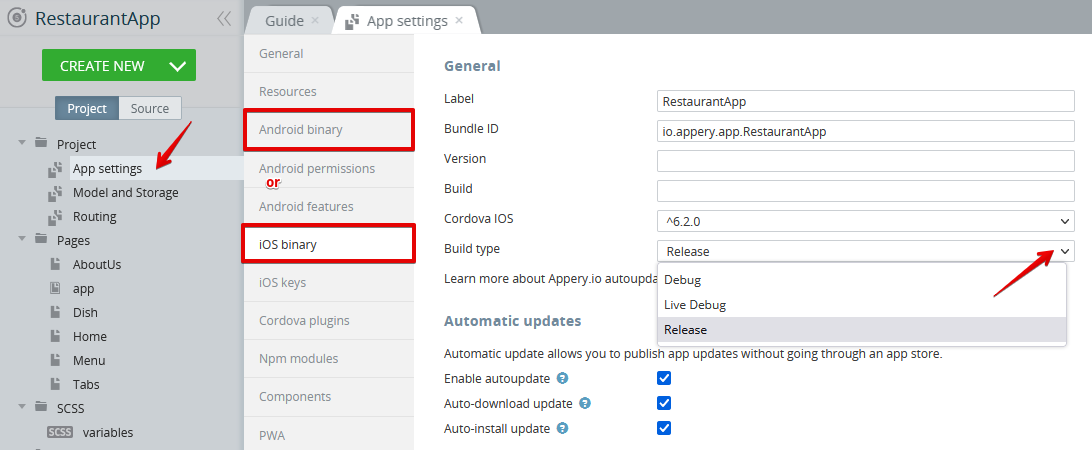
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only):

Selecting iOS binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
-
After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
-
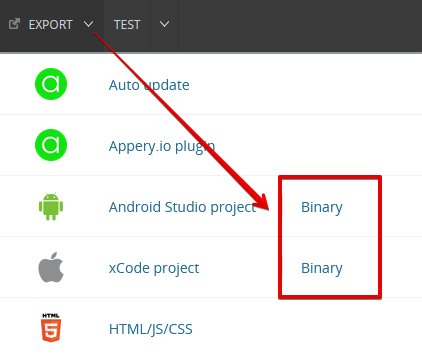
Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project.
-
Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use). -
Then, install the app on your device and enjoy the result of your customization experiments:

Your app can also be published as a mobile web app. Check this link to learn how to do it.
Updated 7 months ago
