Google Map
Overview of the Google Map Component
The Google Map component allows you to embed Google Maps into your app.
ImportantA Google Maps web browser API key is required for the component to work properly. Set the Google API Key on the App Settings page of your app.
If you need to test basic map functionality without investing costs and time in configuring the key, please consider using our Google Map Lite component. This component uses the Appery public key to allow you to test basic map functionality without investing costs and time in configuring your own key.
Properties
Important Note!This document lists the properties that are specific to this particular UI component. To check for properties common to most UI components, please refer to the General components document.
The Google Map component has the following Common properties:
Property Name | Property Description |
|---|---|
Map Type | The map MapType ID. The allowed values are roadmap (default), hybrid, satellite, terrain, string. |
Full Screen Control | The initial enabled/disabled state of the fullscreen control. |
Gesture Handling | Controls how gestures on the map are handled. Allowed values are cooperative, greedy, none, auto. The default is set to auto. |
Map Draggable | Enable to make the map draggable. |
Zoom Control | The enabled/disabled state of the zoom control. If set to True (default), the zoom control can be used on the map. |
Zoom | The zoom level of the map. The default zoom level is 8. |
Disable Zoom | If set to True, the map zoom cannot be used when double-clicking. The default is False. |
Scrollwheel | The Scrollwheel property set to true/false enables/disables the scroll wheel to scale the Google Map. The Scrollwheel property with a null value is used for the Gesture Handling property to work with a cooperative value. Scrollwheel is enabled by default. |
View point | Google Map viewpoint properties:
|
NoteUse the
agm-mapprefix to increase the priority of your custom classes.Example:
agm-map.map {.....}
Visit the Angular+ Google Map Documentation to read more about Angular+ Google Maps.
Visit the Google Map JS API Documentation to read more about the Google Map JS API.
Want to know more?You can also check this document about the Google Map component sample app that demonstrates how to use this component in an Ionic app.
Read more about Google Map properties here.
You might also like this Appery.io Community video that shows how to create an Ionic application for choosing the best place for a party (using voting functionality) with the Google Map component:
Marker
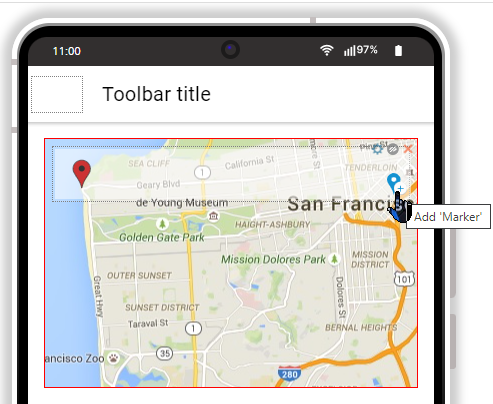
By default, the Google Map component has one Marker.
To add another marker to the map, click the + button on the Marker icon:

The Marker component has the following properties:
Property Name | Property Description |
|---|---|
Marker Clickable | If set to True (default), the marker can be clicked. |
Marker Draggable | If set to True, the marker becomes draggable. The default value is False. |
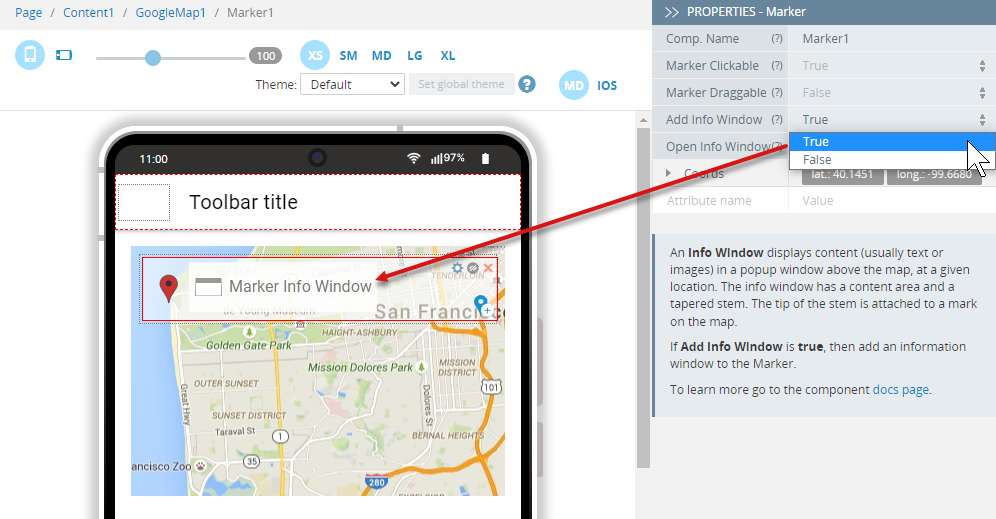
Add Info Window | If set to True, an information window will be added to the marker. This property exists only inside the visual editor. |
Open Info Window | If set to True (default), the info window will automatically open when the marker is clicked. |
Coords | Google Map marker position.
|
Info Window displays content (usually text or images) in a popup window above the map at a given location. The info window has a content area and a tapered stem. The tip of the stem is attached to a marker on the map.
More details about Google Map Marker directives can be found here.
Google Map Window
Set Add Info Window to True for the Marker component to add a new Google Map Window:

The Google Map Window component has the following properties:
| Property Name | Property Description |
|---|---|
| Is Open | Sets the open state for the info window. |
| Disable Auto Pan | Disables auto-pan on open. By default, the info window will pan the map so that it is fully visible when it opens. |
| Max Width | The maximum width of the info window, regardless of content width. This value is only considered if set before a call to open. |
| Z-Index | All info windows are displayed on the map in order of their zIndex, with higher values displayed in front of info windows with lower values. |
Setting the addInfoWindow property to False will remove the Google Map Window from the Marker (IonicGoogleMapMarkerBean region).
Here is more information about Google Map Window properties.
You might also like our Appery.io Community video that shows how to use the Google Maps component to get current geolocation with the Appery.io Geo Service plugin:
Updated 3 months ago
