Debugging Your App
How to debug your app.
Debugging your app is a big part of any development, using any other tools and Appery.io is no different. If something doesn’t work, read this page to learn how to debug various parts of your app.
REST API Services
- Invoke the REST API service from a command link (curl) to ensure it works properly. If the service doesn’t work from the command link, you need to contact the service vendor. Alternatively, you can test the API service via Chrome Postman plugin or a service such as hurt.it.
- Debugging the service from the Server Code script
- Remove any code before and after the API call and debug just the REST API call.
- Use default values.
- Debugging the service from API Express:
- Test just the REST component, without any other flow services.
- You can test the actual external API before testing the API Express service. Click the Generate button under the service Properties.
- Debugging the service inside the App Builder:
- Test the service inside the App BuilderToolbar with default values (service editor > Test tab)
- Add and invoke the service from the page but also with just the default values.
- Chrome, Firefox, and Safari provide built-in tools to debug an API request.
- If you have custom JavaScript in mapping, remove the mapping and invoke the service with default values. Then use console.log(..) statements to debug custom mapping code to ensure the service gets the correct values.
- Check the browser console for any JavaScript errors (click F12).
- If your service worked and has now stopped:
- A service might stop working if there is a JavaScript error prior to its invocation. If the service is invoked (you can check it in the Network tab), check what response you get.
- If you are mapping data from the browser’s local storage, do a simple alert(..) on the values to make sure they are set correctly, or use the browser’s debug tools below to see the local storage values.
- To debug the service when running the app on the device, use the Debug console option.
Native API (Cordova)
Debugging native APIs.
- If you are testing a native API or feature, it needs to be tested on the device. Only geolocation can be tested in-browser.
- You can use the Debug console option to do remote debugging when the app is running on your device.
- Ensure that the Cordova library has started successfully. Use the Remote debugger console to check if there are any errors when the app launches.
JavaScript
How to debug JavaScript code.
- Please try debugging the script first. You can use the browser’s built-in debugger (Chrome Dev. Tools/Firebug) or even use
console.log(..)to see where the script fails. Learn more about Chrome developer tools here.
Custom JavaScriptAny custom JavaScript you’ve written is usually outside the scope of our support, but we’ll be happy to try and help you.
API Express
This section shows a number of ways to debug API Express projects and APIs.
- When creating or editing a database connection, test to ensure the connect works.
- Once you generated an API, make sure it works by testing it.
- When creating a database connection or testing an API, it might also help to look at the browser’s developer tools to see if there are any errors.
- Ensure that API Express is able to connect to your database. This Database Connection page shows how to do that.
- When trying to generate REST APIs but the wizard is not showing any tables, make sure you have connected to the right database. Some server instances might have two more databases so make sure you select the right one.
- When the service you are testing returns an error (from the underlying external system), enable the debug mode that will show you more information about any errors.
- If you made changes to an API Express service but still see the old result when testing, please see this section on service caching.
Connection Errors
Possible API Express database connection errors.
java.net.SocketTimeOutException: connect timed out
Possible causes for this error:
- Remote database server is slow to respond and takes more than 1 second to connect to a socket.
- API Express is waiting for a free (available) connection, to connect to a database.
- Slow connection speed between API Express and remote database server.
Server Code
This section shows how to debug a Server Code script.
- When a script fails to execute errors will be added to the Trace tab.
- Use
console.log(...)for debugging. For example, place console.log() after each statement and display variable information. This way you can see where the script stops executing. - A script should be tested inside before using it in an app. A script can be quickly tested form the Run tab. You can enter sample data in the Script parameters tab. This video shows how to debug a script.
Push Notifications
This section shows how to debug Push Notifications.
Troubleshooting for Android
Make sure that you use the correct Sender ID and that it was entered without any spaces.
Check the validity of an API key that is set for your app. You can learn more here.
If this does not help, try recreating the API key in the Google developer console for your app and reset it in your Push Settings. Build the app again and re-install it on the device.
Troubleshooting for iOS
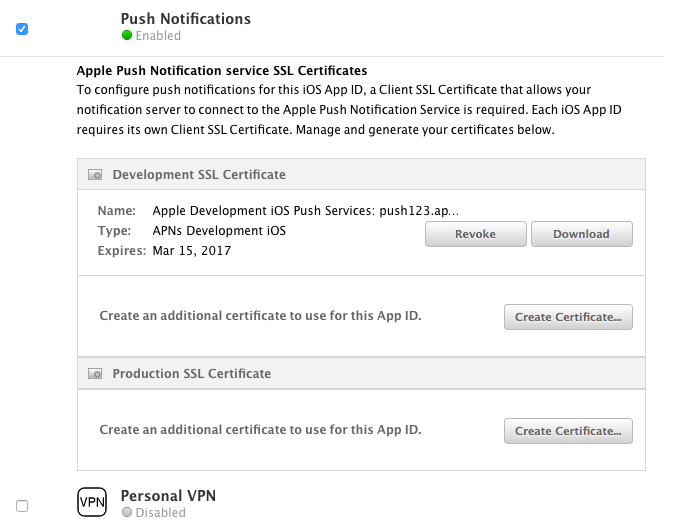
Inside the Provisioning Portal – make sure that you have enabled the Push Notification service in the AppID configuration page.

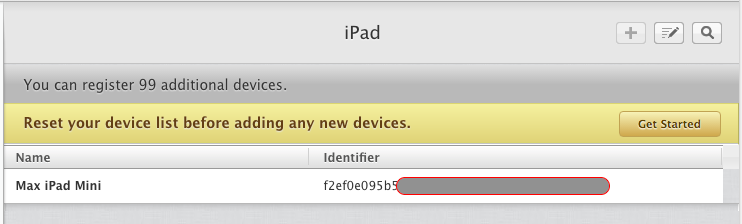
Check if your test devices UDID are added to your provisioning profile which is linked with your Push Notifications certificate file (this section is available under Devices on the left-hand side):

error: Provisioning profile "..." has app ID "...", which does not match the bundle IDThis indicates that the incorrect (or invalid) provisioning profile is used for the indicated environment: Development (Debug) or Production (Release).
So, please double check this in your Apple developer portal. More details: https://docs.appery.io/docs/pushnotifications-configuration#ios-settings.
If your app is in the development and you are using aDevelopment Certificate, then you need to create aDevelopment Certificatefor Push Notifications and the same thing forProduction Certificate:
When you enable push in an app and run it for the first time on a device push registration will happen automatically. The device will be registered in the Devices collection in the database. If for some reason you don’t see the device registration, you can try to manually register the device by using this curl command:
curl -X POST -H "X-Appery-App-ID: 3a5860b4-xxxx-4cef-8b31-063312fxxxxx" -H "Content-Type: application/json" -d'{"type":"I","token":"testTokenI","deviceID":"testDeviceIdI"}' https://api.appery.io/rest/push/regX-Appery-App-ID is your app ID.
You can define any type, token, and deviceID values.
- For debugging Push Notification events, it is also useful to create push events in your app to see whether push is initialized and to make sure that your device is registered. This example will show you how to use push events in your app.
- When you export your Appery.io project to xCode IDE the prepared binary app won't be tied to Appery.io Backend services and Push messaging won't work in your app - for correct work of Push notifications in your app, use Appery.io binary
.ipafile export and install the app on your local device and test it before submitting binary to the Apple App Store.
If you are using TestFlight to distribute builds:
Using TestFlightTestFlight builds perform similarly to production builds and do not work with development push certificates. You need to create an App Store Distribution profile and Production Push Cert in the Apple Developer Portal for TestFlight AND you must upload them to App Settings > iOS binary and Apple Production Push certificate to the App Push Settings tab in Appery.io.
Using Live DebugWe can also recommend that you check out yet another our testing option, Live Debug, that is designed to quickly test and/or debug your Appery.io project(s) including those using native device features (and even those with imported custom Cordova plug-ins and/or Push Notifications enabled for the project).
Updated 6 months ago
