Login-Registration Sample jQM App
Login-registration sample app built with jQuery Mobile.
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
This sample app shows the following features:
- User registration.
- User login.
- jQuery Mobile.
- Database.
- Server Code script.
The first step is to get the app backend. The app backend consists of:
- Database for storing users and user data.
- Server Code script for registration and login logic.
Want to know more?You might also like this Appery.io Community video showing how to easily create an Ionic 4 application with login/signup functionality and storing users in an Appery.io database by adding the Appery.io Simple Login and Signup plugin:
Creating Database
In this step, you are going to create the app database to store user and user data.
The first step is to create a new database and one new collection inside the database.
- Go to the Databases page and click Create new database button.
- Name the database: UserDB. The new database has a built-in Users collection where the users will be stored.
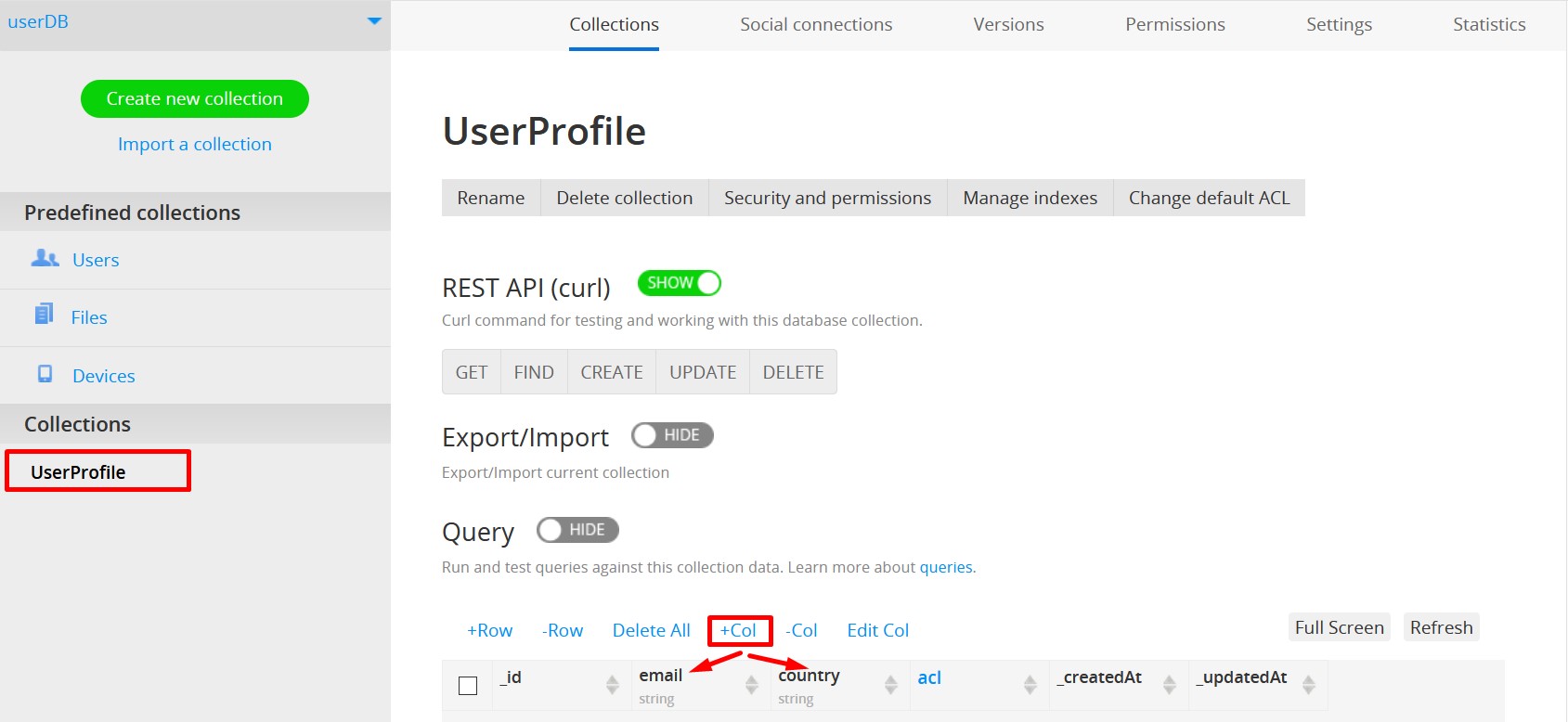
- Let's create a custom collection that will hold additional user information. Click Create new collection button. Name the collection: UserProfile and click Add.
- Inside the collection create two new columns: email and country, both String type. To create a new column, click the +Col link:

Linking UserProfile with User Collection
Next, you need to link the Users collection with the UserProfile collection using the Pointer data type.
- Open the Users collection.
- Click +Col to add a new column.
- Name the column: toProfile, set it's type to Pointer. From the Collection list, select UserProfile and click Create column. This column will hold a reference to more information (UserProfile) for this user.
Configuring Security
When a new user is created and the information is saved into the UserProfile collection, only the registered users should have access to this information. This can be done via ACL (Access Control List).
- Open the UserProfile collection.
- Select the Change default ACL panel.
- Inside the input field, type: @Creator, click Add User. This means that the user who created the entry (currently registered user) only has access to this row in the UserProfile collection.
- Click Save and Close.
Good, you are done with the database setup. Next, you are going to set up the Server Code scripts that provide the logic between the app and the database.
Important noteIf you choose to create an Ionic 4 app, you can skip the sections describing how to set Server Code scripts.
Getting Server Code Scripts
The script provides the logic to access the database and then return data to the app (client). The scripts are available as plugins which means you can easily import them.
Adding Registration Script
The first script you are going to add is the script to register a new user.
- Go to the Server Code page, then open the Plugins tab.
- Import the RegisterNewUser script.
- Open the RegisterNewUser_RegisterNewUser (the actual script name is the plugin name + script name when imported. You can change the name) script for editing. Minimal setup is required, you just need to set the database ID so the script knows which database/collection to access.
- In another browser tab, open the Database page and go to the database you created. Go to its Settings page. There, you will see the database API key. Copy the key.
- In the new script, in line #7, set the database API key and save the script.
Next, you are going to test the script.
Testing Script
It's always a good idea to test the script before using it in an app.
- Open the Script parameters tab.
- In the Request params section, enter the following four parameters:
- username
- password
- country
- For each parameter, enter a test value. To do it, input the parameter name and click the Add button: you should see the input for the value.
- Open the Run tab and click the Save and run button to test the script. The script will be executed, and a new user registered. You can check the database to make sure a user has been registered. Also, check the UseProfile collection.
Next, you are going to work on setting up the user login script.
Adding User Login Script
The second script you are going to add is the script to do user login.
- Go to Server Code page, then open Plugins page.
- Import the LoginUser script.
- Open the LoginUser_LoginUser for editing.
- As with the first script, setup the database ID on line #10 in the script.
Next, you can test the script.
Testing Script
Testing this script is also simple.
- Open the Script parameters tab.
- Under the Request params section, enter the following four parameters:
- username
- password
- For each parameter, enter a test value for the user you registered earlier.
- Open the Run tab and click the Save and run button to test the script. The script will be executed, a user will be logged in.
Now that you are done with the backend, the next is to get the app UI and connect it to the backend.
Getting the Query Mobile App
Getting the app is fast as the app is available as a plugin inside the App Builder.
- Go to the Apps tab.
- Click the Create new app button.
- Select the jQuery Mobile tab, then select the Blank template. Name the app and click the Create button.
- When the visual App Builder loads, click Create New > From Plugin.
- Under Appery.io Examples, select Login-Registration App.
- Click Import select plugins.
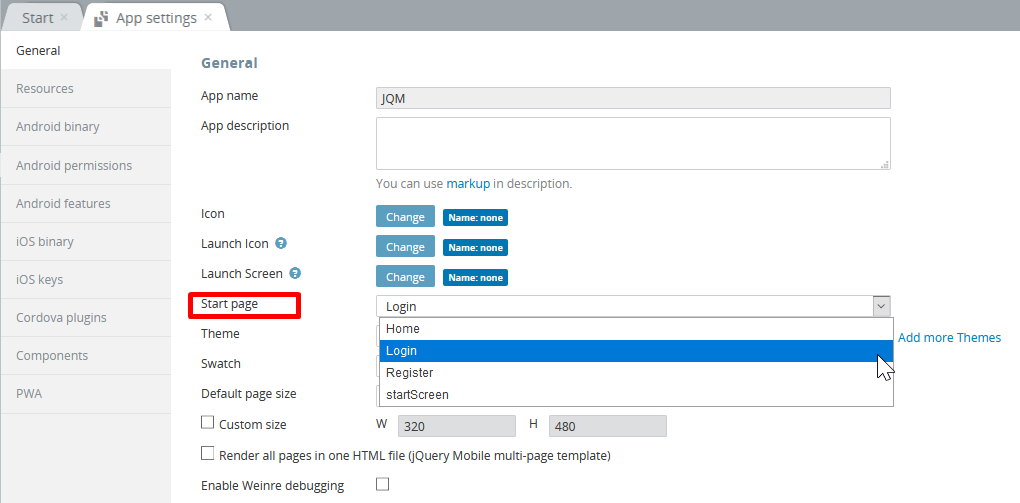
- On the next screen, select Login as the start page and click the Apply settings button.
When the plugin is imported, it has four pages and also two services that invoke the script. One last setup is to set the Server Code script IDs.
Configuring Backend Services Script
The services that talk to the backend are in the app but you need to set the script ID to the scripts you created earlier.
- Open the Services > LoginUser_service service.
- In the Settings tab, you will see the service URL which has the string {servercode}. This value needs to be replaced by the Server Code ID.
- On the Server Code page, open the LoginUser_LoginUser script. Then open the API information tab.
- There you will see the script URL, copy the script ID and paste it in place of {server code} in the service.
- The same way, set the Server Code ID for the RegisterNewUser_RegisterNewUser script.
App Testing
You are now ready to test the app. Click the Test button in the App Builder to launch the app in the browser.
Important note!Make sure the Login page is set as the Start page under App settings:

Want to know more?You might also like this Community video instruction to learn how you can easily build an Appery.io Ionic 4 app that allows login by using your Apple ID:
Want to know more?Please check our instructional video that shows how to add the Google login feature to Android and iOS applications built with Ionic 4 from Appery.io:
Updated 6 months ago
