8. Setting up Server Code
This section provides the Server Code overview
Introduction to Server Code
Server Code allows writing custom app code using JavaScript that will run (execute) on the Appery.io server. You write the logic inside a Server Code script. A script can be easily tested right inside the Server Code dashboard.
With Appery.io Server Code option, you can:
- Create a new Server Code script or library;
- View the list of existing scripts and libraries;
- Open and edit a script or library;
- View statistics and reports for any script or all scripts;
- Import a Server Code plugin;
- Schedule a script to run periodically (schedule a job).
Server Code allows writing any app logic.
For example, in the script you can:
- Perform calculations;
- Connect to the Appery.io Database to retrieve, update or create data;
- Send Push Notification messages;
- Invoke any 3rd party REST API;
- And anything else you might need.
Server Code QuickstartIf you are new to Appery.io, this Ionic Quickstart Server Code Tutorial can be a good place to start.
Also, you can check this document to learn more about how to work with Appery.io Database and Server Code.This video will provide you with more understanding of how you can benefit from using the Appery.io Server Code functionality:
Complete Server Code API.
Dashboard
The Server Code dashboard has information about your scripts, libraries, and statistics.
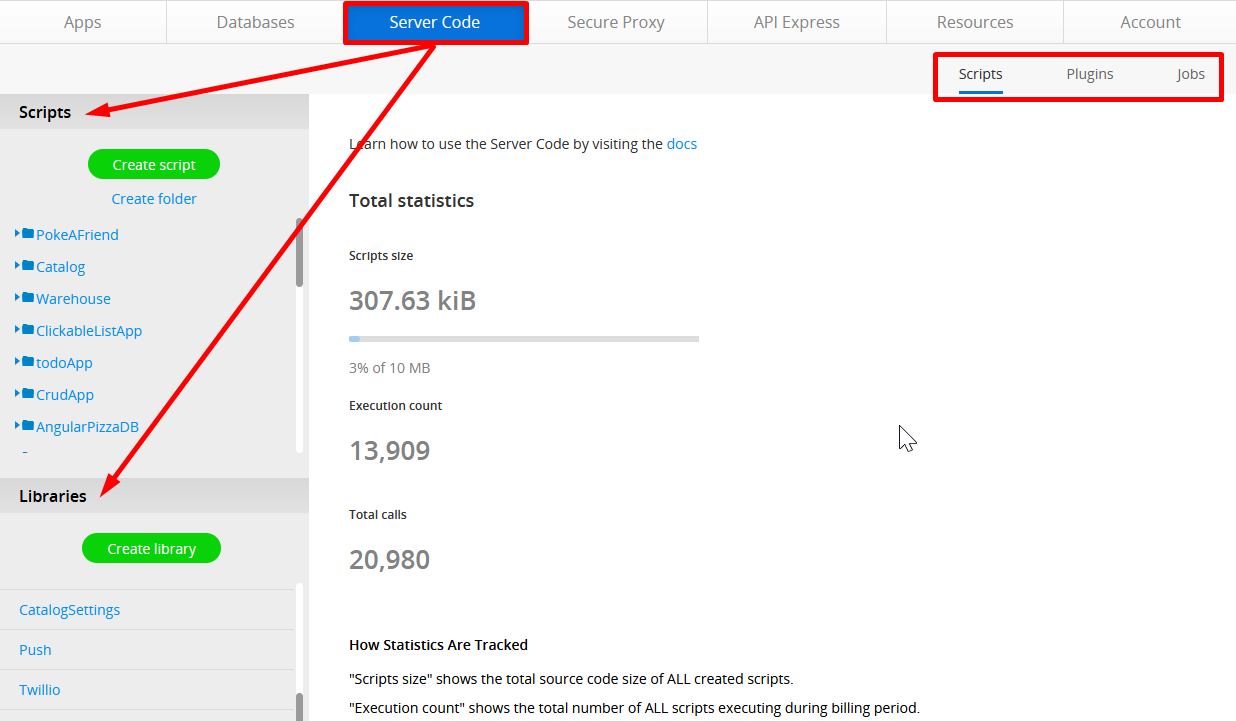
Working with server codes is organized under the Server Code tab, where the lists of scripts (or script folders) and libraries are organized in the left view:

Server Code dashboard
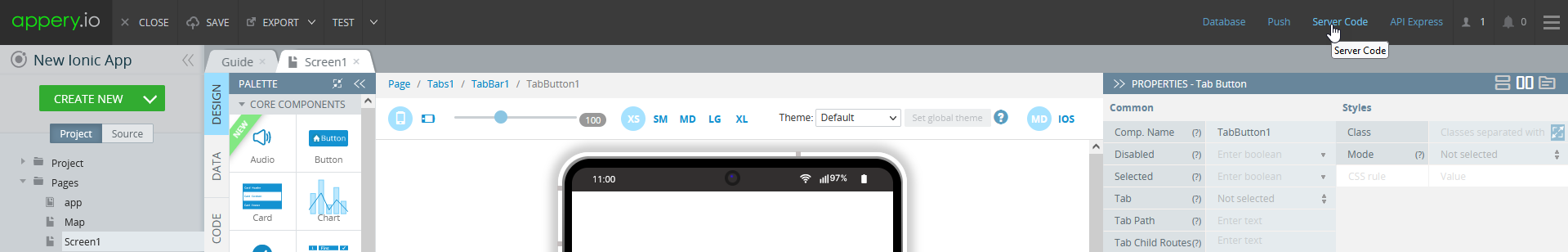
You can click on the Server Code link in the App Builder Toolbar to be redirected to the Appery.io Server Code console:

The Server Code page appears empty if your subscription expires (Subscription status: “Your subscription has expired”). To regain access, sign in any time and purchase a paid plan (or renew your suspended plan payment).
Scripts
Server Code uses JavaScript as the language to write the script logic. A script is where you write/develop your logic. You have access to almost all the standard JavaScript APIs.
Server Code also provides the following APIs out-of-the-box:
- Console - to display debug information;
- Database - to access the Appery.io Database;
- Database user - to access the Users collection inside the database;
- Push Notification - to send Push Notification messages;
- ScriptCall - for invoking another Server Code script;
- XMLHttpRequest - for invoking any 3rd party APIs;
- In Memory Data - a fast cache for storing short-lived data;
- Request - for working with input parameters into the script;
- Response - for setting up script response.
Is Server Code the same as Node.js?Both Server Code and Node.js are based on Google V8 JavaScript engine, but Server Code doesn't run Node.js.
Managing Scripts
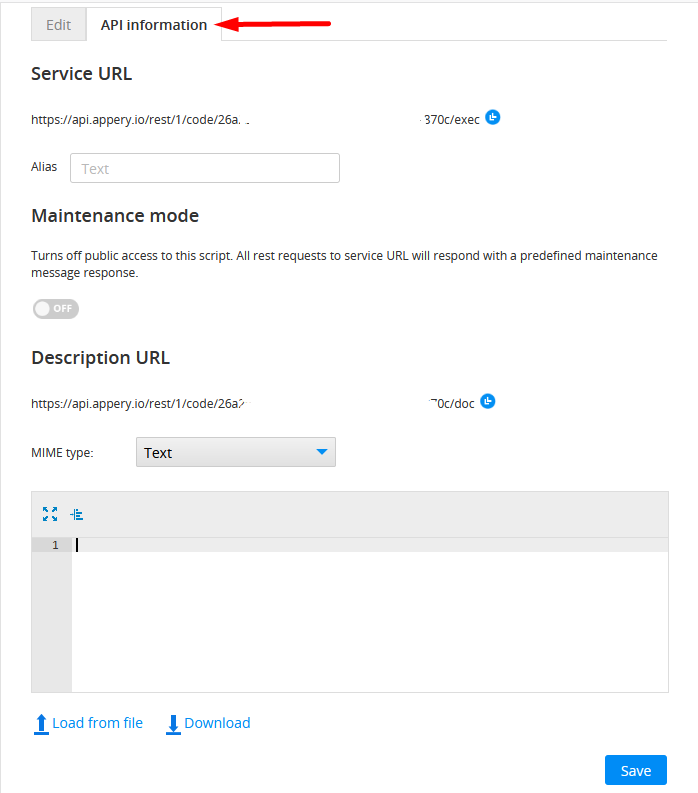
When you open a script or create a new one, the Script tab opens. The API information block contains information about your script: Service URL, Description URL, and Alias:

You can turn off public access to this script by clicking the toggle under Maintenance mode. That means that all rest requests to the service URL will respond with a predefined maintenance message response.
While editing your script in the JavaScript editor under the Edit tab, you can use Autocomplete and Help hints.
The source code editor has other useful features. Check this link to learn more.
Creating Scripts
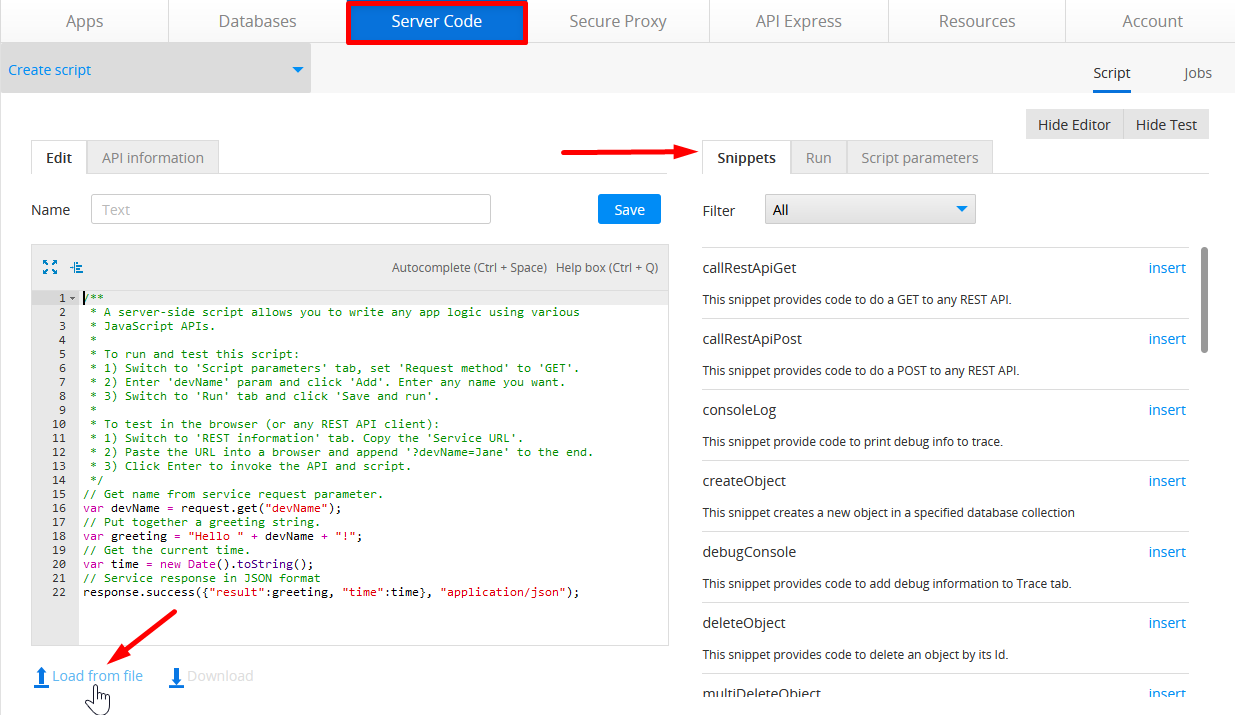
To create a new script, click the Create script button.
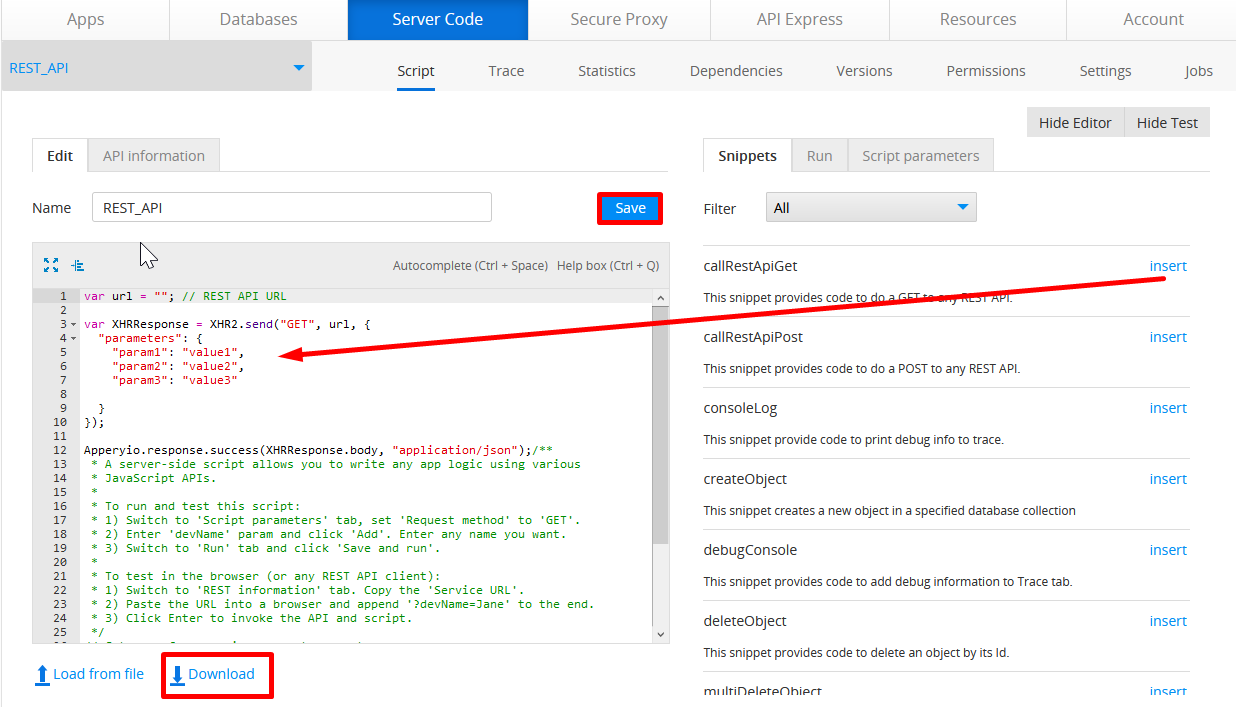
When a new script opens, you can select the Load from file option to upload the previously saved or prepared script or use the predefined snippets created by the Appery.io team:

Every Server Code snippet provides some out-of-the-box piece of code that you can quickly import into your script and start using it. It actually is a script plus any dependent libraries. Click insert to add it to the script code, name the script, and click Save:

Now, the script is added to the Scripts list in your App Builder Server Code tab and you can select the Download option to save the script for future use.
Organizing Scripts in Folders
You can also create folders to organize your scripts. Please read here for more details.
Working with Server Code Scripts
When you select your script on the list in your App Builder Server Code tab, the following views appear where you can:
- Script: edit the script, load it from a file or download it;
- Trace: see the trace information for the script;
- Statistics: view statistical information;
- Dependencies: select the libraries your script depends on;
- Versions: handle your script versions;
- Permissions: set and change access permissions;
- Settings: choose the database for managing user access;
- Jobs: schedule your script jobs.
Using in an App
Every Server Code script has a REST API which you invoke from the app. Inside the App Builder , we offer a wizard to import (generate) the API for the script automatically. Go to Using APIs in an App to learn more.
Good to KnowTo the app (or the outside world), a script is simply a REST API. Another way to look at it, Server Code allows you to create custom APIs very quickly.
Libraries
Server Code provides a number of out-of-the-box libraries. A library can be included in any script. This allows you to invoke any function from the [library](Server Code).
To create a new library, click the Create library button.
You can also create custom libraries.
Working with Server Code Libraries
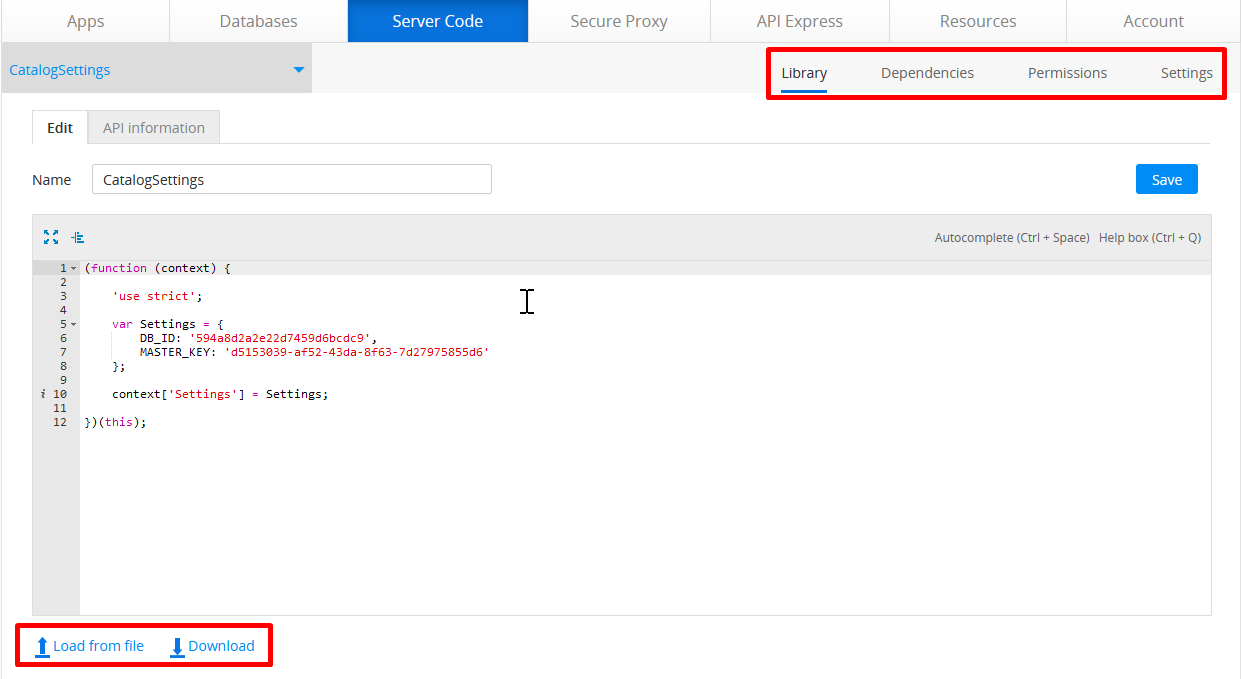
You can also organize your libraries: under the Server Code tab, scroll down to the Libraries section, select the library, and click Load from file (to upload the previously saved or prepared library) or Download (to save your Server Code library for future use):

Plugins
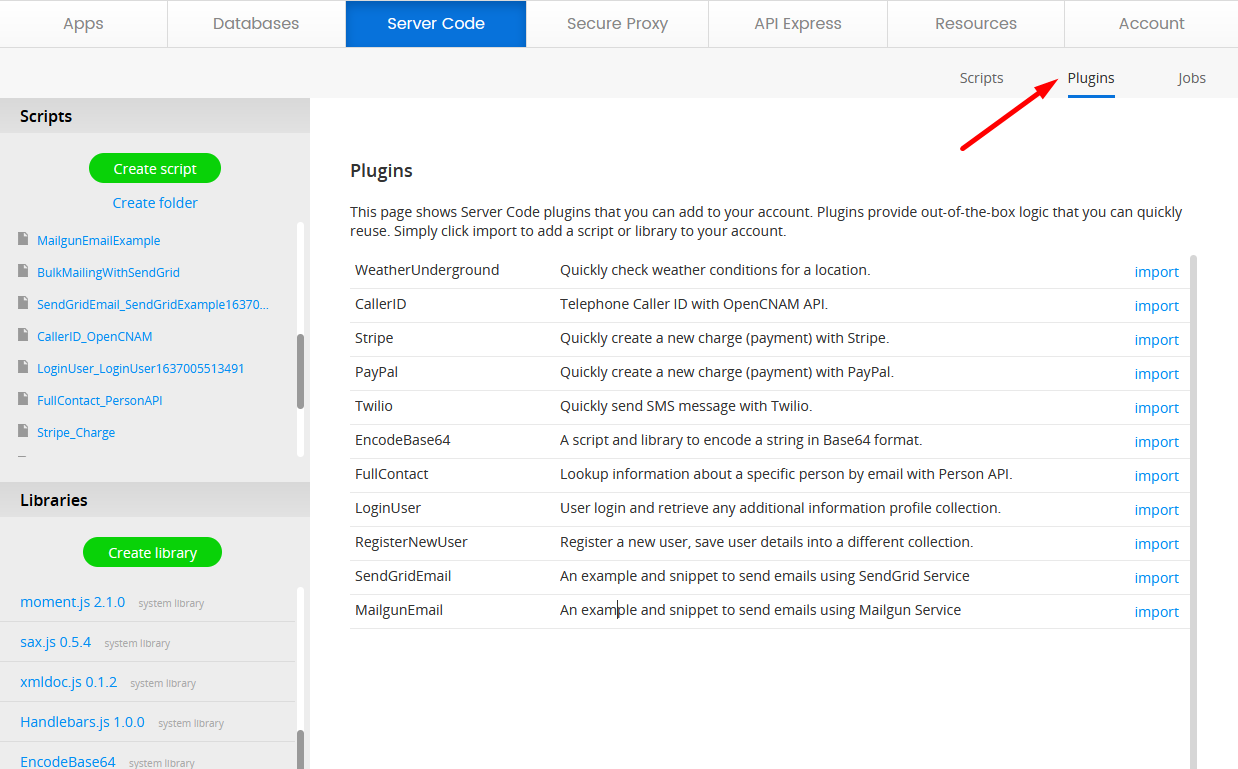
A Server Code plugin provides some out-of-the-box functionality that you can quickly import into your account and start using it. A Server Code plugin is a script plus any dependent libraries.
Server Code plugins are created by the Appery.io team:

Want to Know More?You can check out the following documents for more details about how to work with Appery.io Server Code plugins:
Server Code Jobs
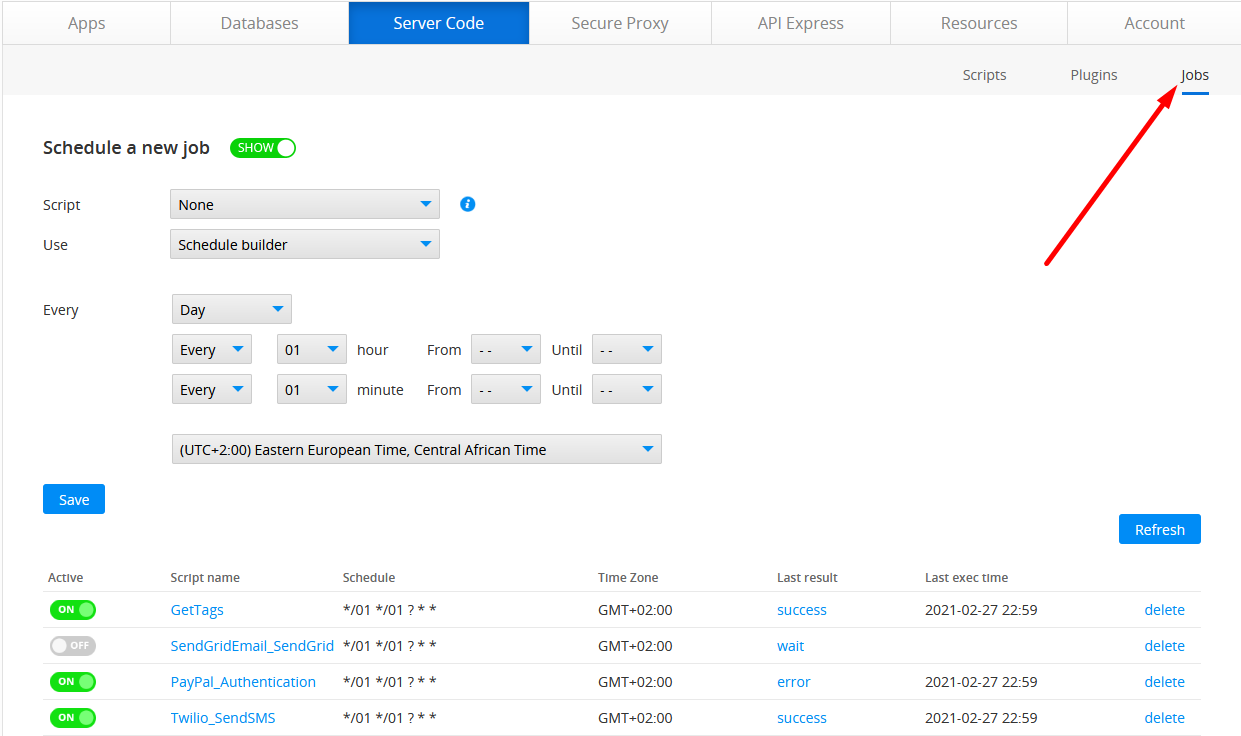
A script can be scheduled to run periodically. Scheduling jobs is managed from under the Jobs tab:

For example, you can schedule a script to run every 24 hours to check the database for inventory levels.
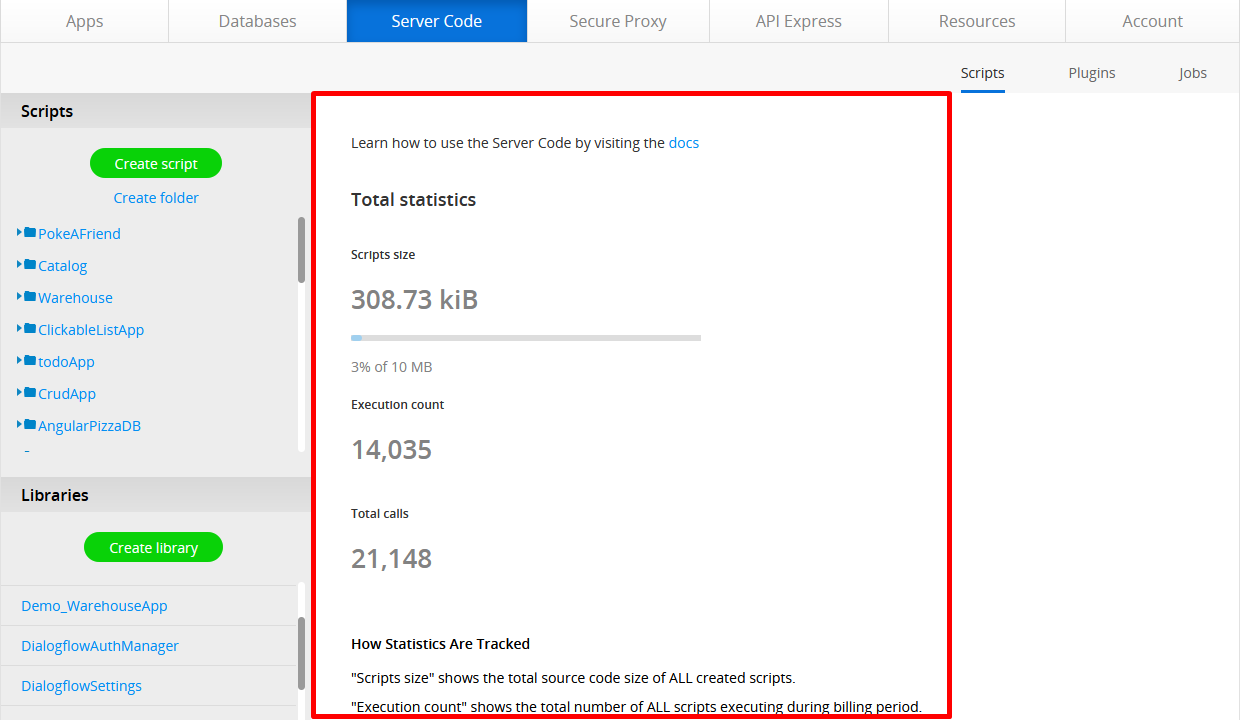
Statistics
The main Server Code page also displays total script statistics:

The following information about all your scripts is available:
- Script size - storage used by all scripts;
- Execution count - the total number of all calls to scripts;
- Total calls - the total number of all API calls to backend services.
NoteThere are also statistics separately for each script when you open a script for editing.
Need More Details?Below are the links with more details about the Appery.io Database:
Server Code Scripts,
Server Code Plugins,
Server Code Jobs,
Server Code libraries,
and
Server Code limits.
Updated 7 months ago
