Automatic Updating
Overview of the App Builder Auto update feature.
Appery.io has the Automatic app update feature, which means you can update apps that your end-users have already installed on the device and this can be done without going through an app store.
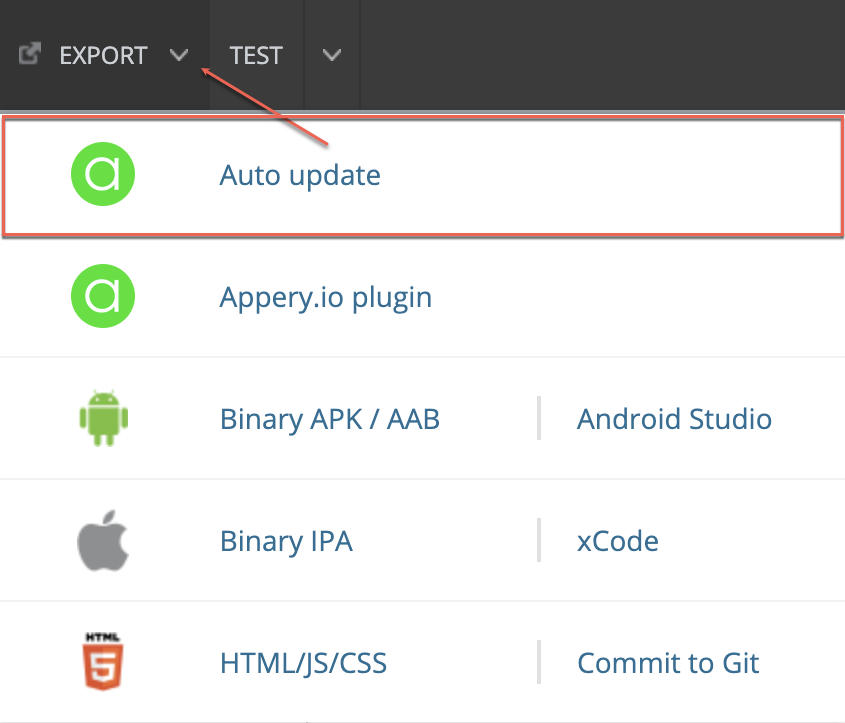
Automatic updates are performed from the EXPORT menu, located in the App Builder Toolbar:

The feature is optional for every project and is enabled by default.
Important Note!
- Only web resources: HTML/JS/SCSS can be auto updated.
- Cordova core (installed by default) and 3rd party Cordova plug-ins can’t be automatically updated. So, if you once decide to add (enable) any new plug-in to your app or change any autoupdate setting (for example, selecting or clearing any check box) you will need to republish it to make the automatic update feature work as expected.
The following resources require that your app gets published through the app store:
- Launch icons.
- Splash screens.
- Push notification configuration.
- New app permissions (iOS keys or Android permissions).
- Any other native code.
Automatic Updating Setup
For this feature to be available for an app, your initial build must include:
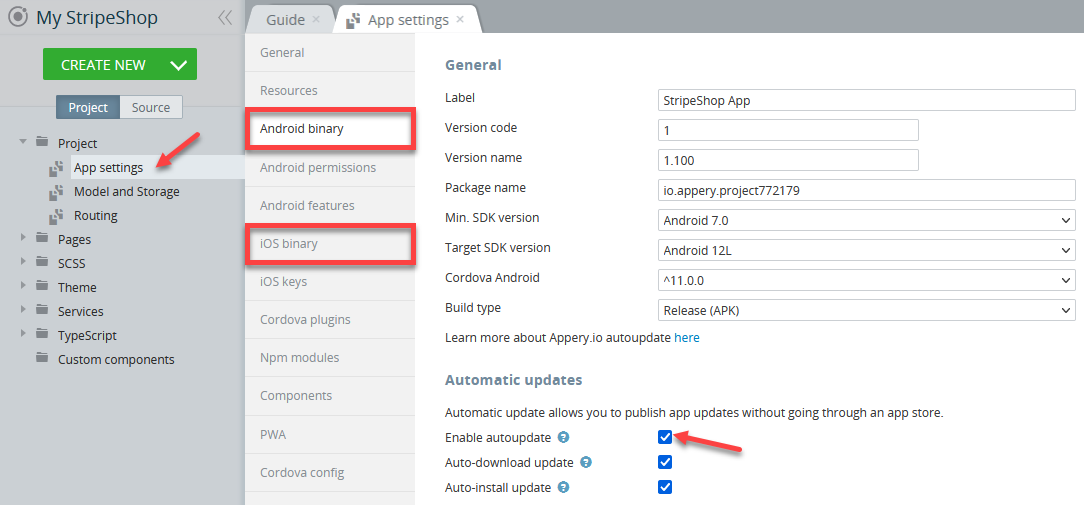
- Automatic update feature enabled under Project > App settings >Android binary/iOS binary:

Automatic updates enabled for Android binary
Auto-downloading/ Auto-installing of app updatesWith the automatic update enabled, two more options of managing app updates become available.
So, you can also choose to enable:
- automatic downloading of app updates. If you disable this option, downloading can only be done manually through the JavaScript module
- automatic installing of app updates. If you disable this option, installing can only be done manually through the JavaScript module.
Important Note!Note that if the initial app build was created with the autoupdate feature enabled for only one type of binary (
iOSorAndroid), only this binary will be receiving updates automatically.To enable automatic updating for the other binary type, you will need to republish the app.
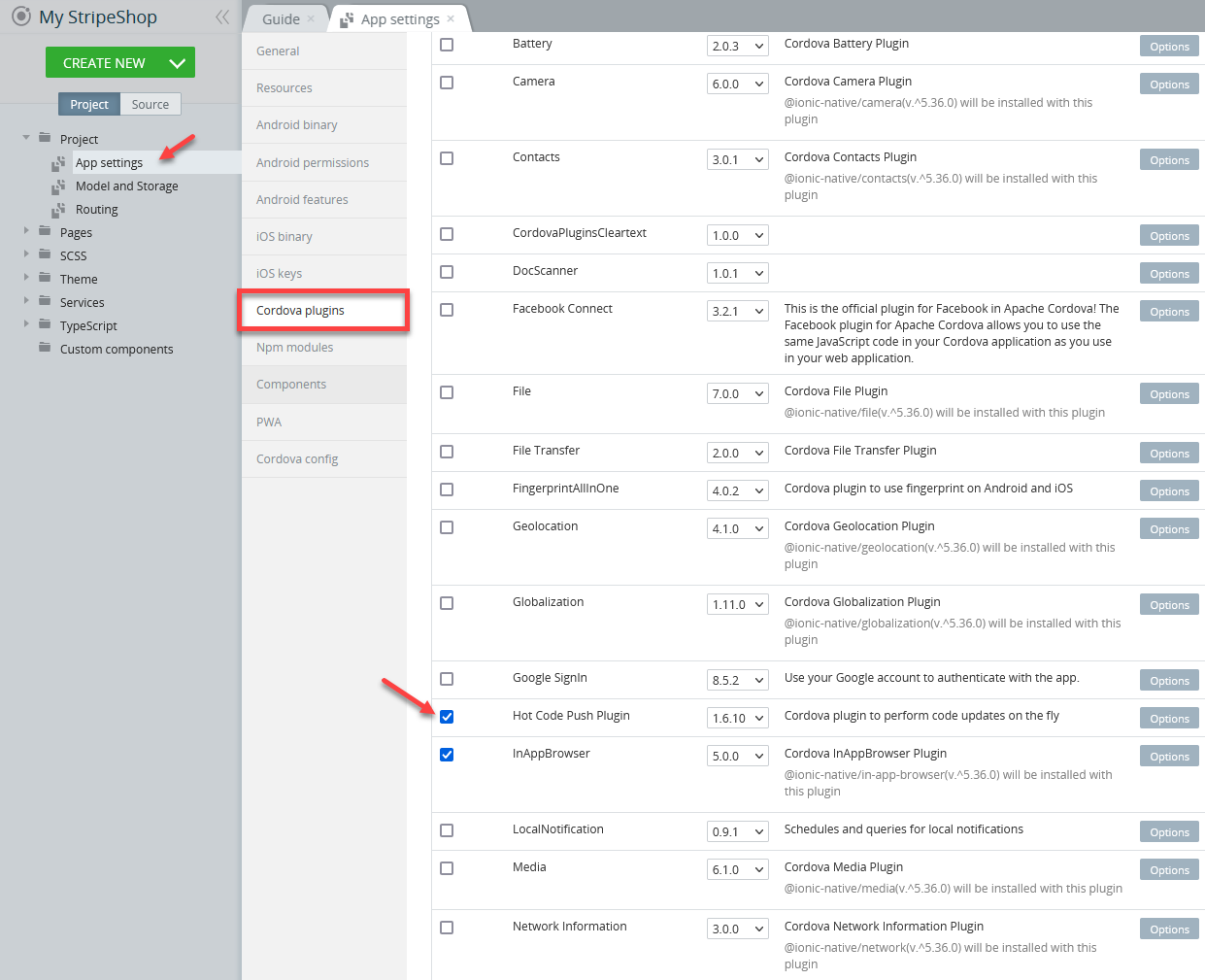
- Hot Code Push Plugin of version 1.6.9 enabled under Project > App settings > Cordova plugins >Core Cordova plugins:

Please note, that if you are using the latest Appery.io library, the Cordova Hot Code Push Plugin should be enabled (App settings > Cordova plugins >Core Cordova plugins) in order for your application to display the auto update download indicator.
- Also, your end-user(s) will need to install the app for the first time either from an app store or directly on the device.
Important!In some cases you may want to control update flow from the JavaScript side. For this, Appery.io offers the following options:
Disabling Automatic Updates
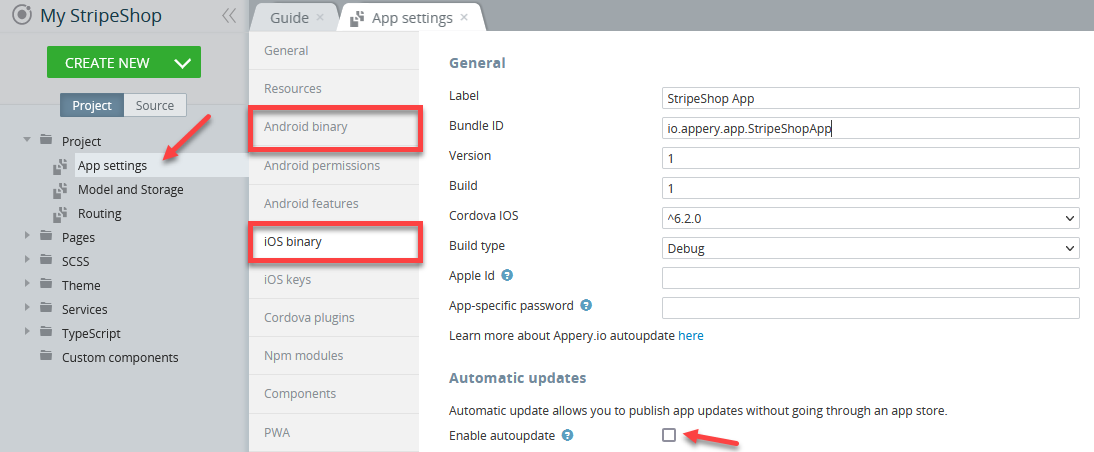
To disable automatic updates, go to: Project > App settings >Android binary/iOS binary and clear the Enable autoupdate box:

Automatic updates disabled for iOS binary
Note!If you disable the automatic update (clear the check box) two more options of managing app updates (auto-downloading/ auto-installing of updates) become unavailable.
Using Automatic Update
When making the following changes to your app, you can then apply them to the published app using the automatic update feature:
- Updating app pages with added or removed UI components
- Adding new REST API services
- Making changes to app navigation
- Making changes to app logic (mapping, custom JavaScript).
Once you are done with the needed app updates, go to Export > Auto update.
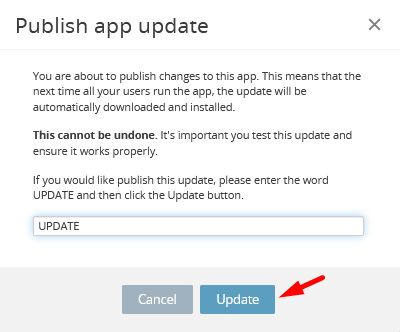
Upon selecting Auto update, you will be provided with the option to confirm that you want to publish the app update:

At this point, the platform will start publishing the changes you've made. When ready, you will get notified:

Autoupdate successful
Now, the next time your end-user runs the app the changes made will be downloaded and the updates applied on the fly.
Who Gets the Update?Currently all the devices which have downloaded the app will get the update if an update is available and published. Currently, there is no option to push an update to a specific device.
Note that when the end-user launches your app and its update is available (autoupdate and auto-download update features should be both enabled under Project > App settings >Android binary/iOS binary), it will be downloaded to the device automatically, so it’s important that the device has strong wireless or WiFi connection - with a weak connection, it will take longer to download the update.
Important!Note as well that if autoupdate and auto-download update options are disabled, the automatic updating process will become manageable by the app developer only.
Also, you can consider using the Autoupdate plug-in to add more flexibility to the processes of managing available app updates on the part of the end-user.Here is an example of code for updating the application. You can use it as a starting template.
if (!this.$a.isMobile()) return; console.log("Check Autoupdate"); const clientData = await this.$a.hotPush.getAutoupdateVersion(); if (clientData.status === "Error") { console.log("getAutoupdateVersion", clientData.message); return; } const serverData = await this.$a.hotPush.getAutoupdateServerVersionSync(); if (serverData.status === "Error") { console.log("getAutoupdateServerVersionSync", serverData.message); return; } if (serverData.data.release > clientData.data.currentWebVersion) { let loading = await this.$a.showLoading("A new version is being downloaded"); const latestVersion = await this.$a.hotPush.autoupdateDownloadLatestVersion(); if (latestVersion.status === "Error") { console.log("autoupdateDownloadLatestVersion", latestVersion.message); loading.dismiss(); return; } const installRes = await this.$a.hotPush.autoupdateInstallLatestVersion(); if (installRes.status === "Error") { console.log("autoupdateInstallLatestVersion", installRes.message); loading.dismiss(); return; } loading.dismiss(); }
Auto-updating of Projects with Deprecated Libraries VersionsTo make sure the projects created under the deprecated libraries versions will continue getting automatic updates you should first make a backup of your working project, then upgrade to the latest library version by enabling the Hot Code Push plug-in under the Settings tab. Now, you can export the binary
.apk/[.aab](https://developer.android.com/guide/app-bundle)and/or.ipafile(s) for further publishing the updated project.Please be aware that in some cases, a significant period of time is needed to push the updated code into the published app.
Autoupdate for JQM ProjectsAll AngularJS apps support automatic updates.
If you’d like to add the automatic update feature to your old JQM project, you should switch your libraries version in App Settings >Resources.
Updated 7 months ago
