CheckList App Template
Create your own list management app using our ready-to-go CheckList app template.
Introduction
This document describes our customizable CheckList app template that is designed for creating checklists with reminders to get things done and for tracking daily activities. and can be used on any mobile device:
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
Using CheckList App Template
No special knowledge or experience is required to use our CheckList app template — just follow the simple steps below to install the app and enjoy low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Creating App from Template
- From the Apps tab, click Create new app.
- Select CheckList , you can also enter the name for your project (for example, CheckList App), and click the Create button.
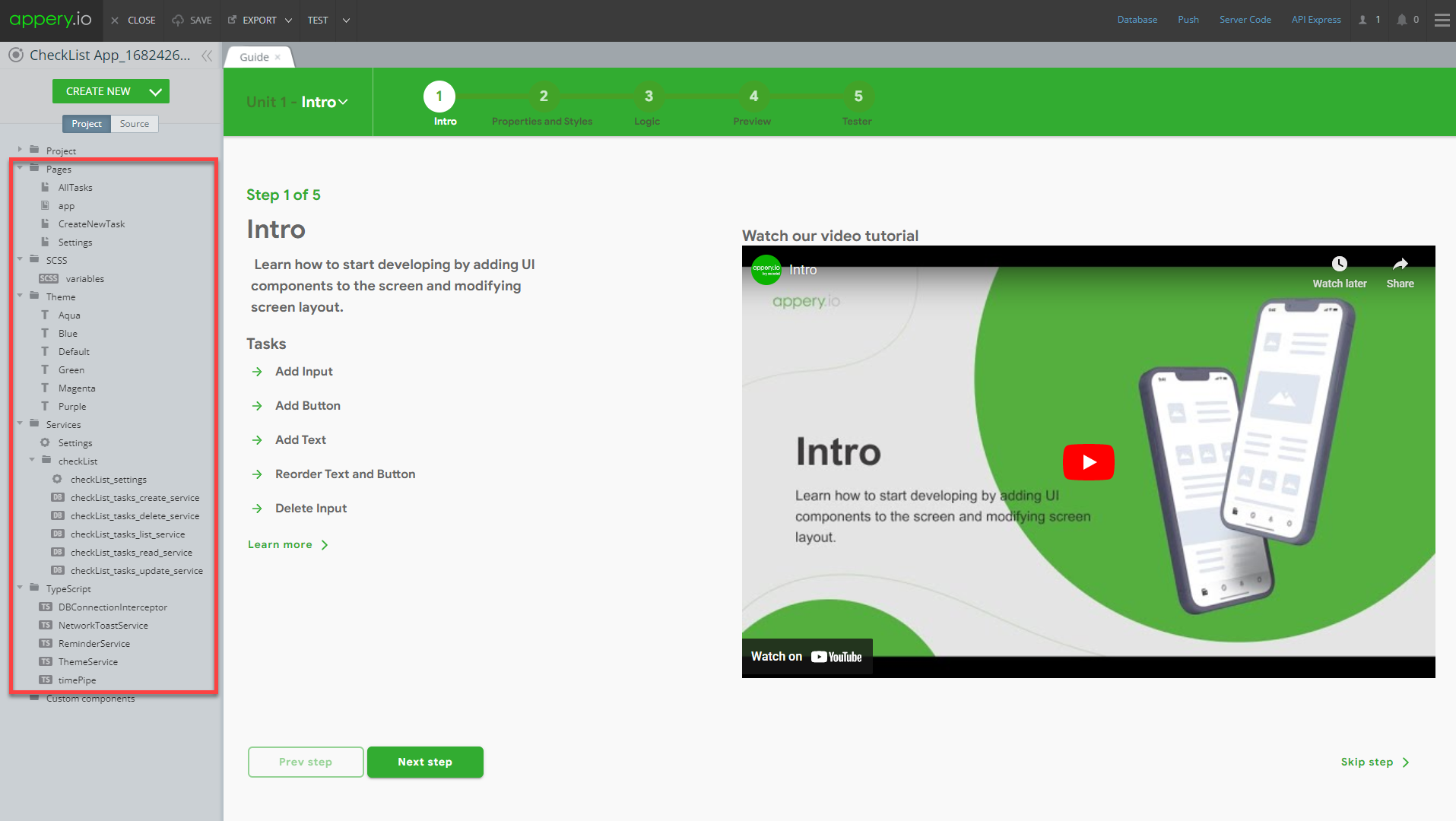
In a moment, refresh the browser window to see that the app is created and the first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

Actually, the application is ready to be used and does not require any additional effort on your part so let's test the app at work and see what it's all about.
Click the TEST button in the app Toolbar; you will be redirected to the tab with the app preview.
Note!If you are launching your project for the first time, please allow some time for the app preview to load.
App Description
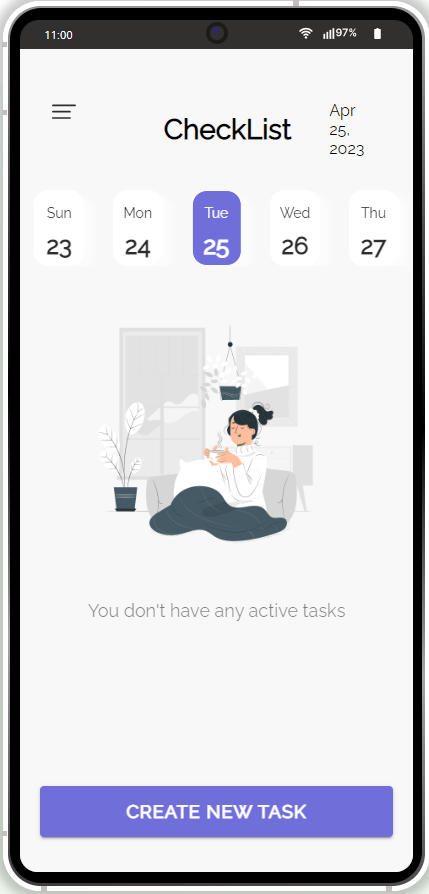
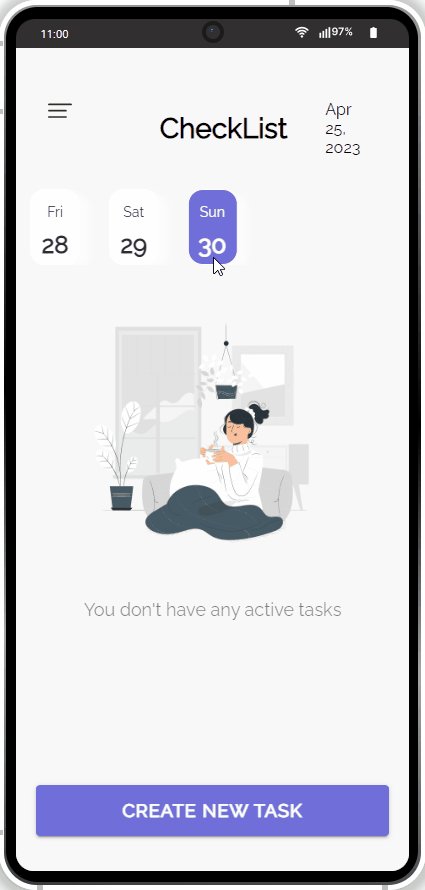
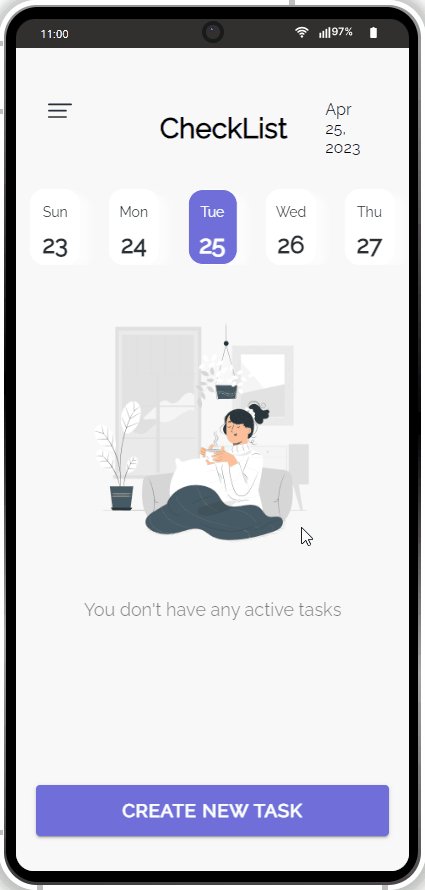
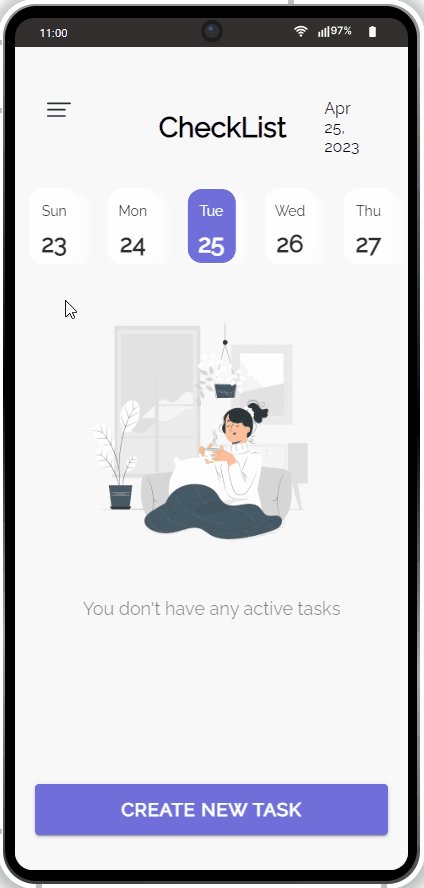
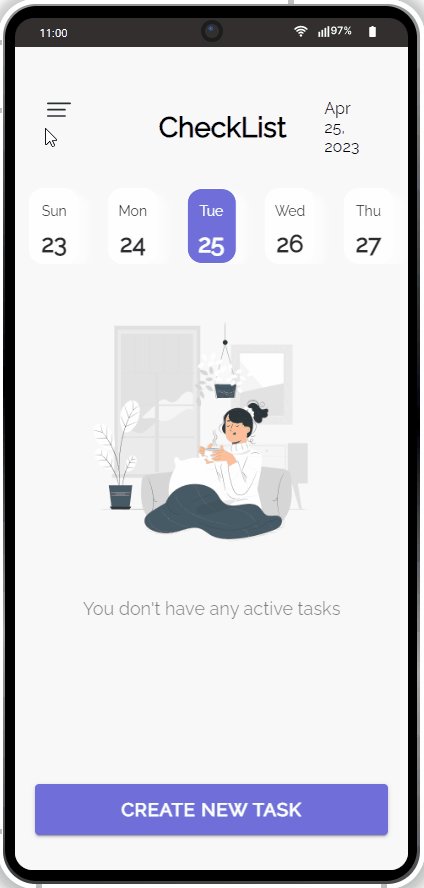
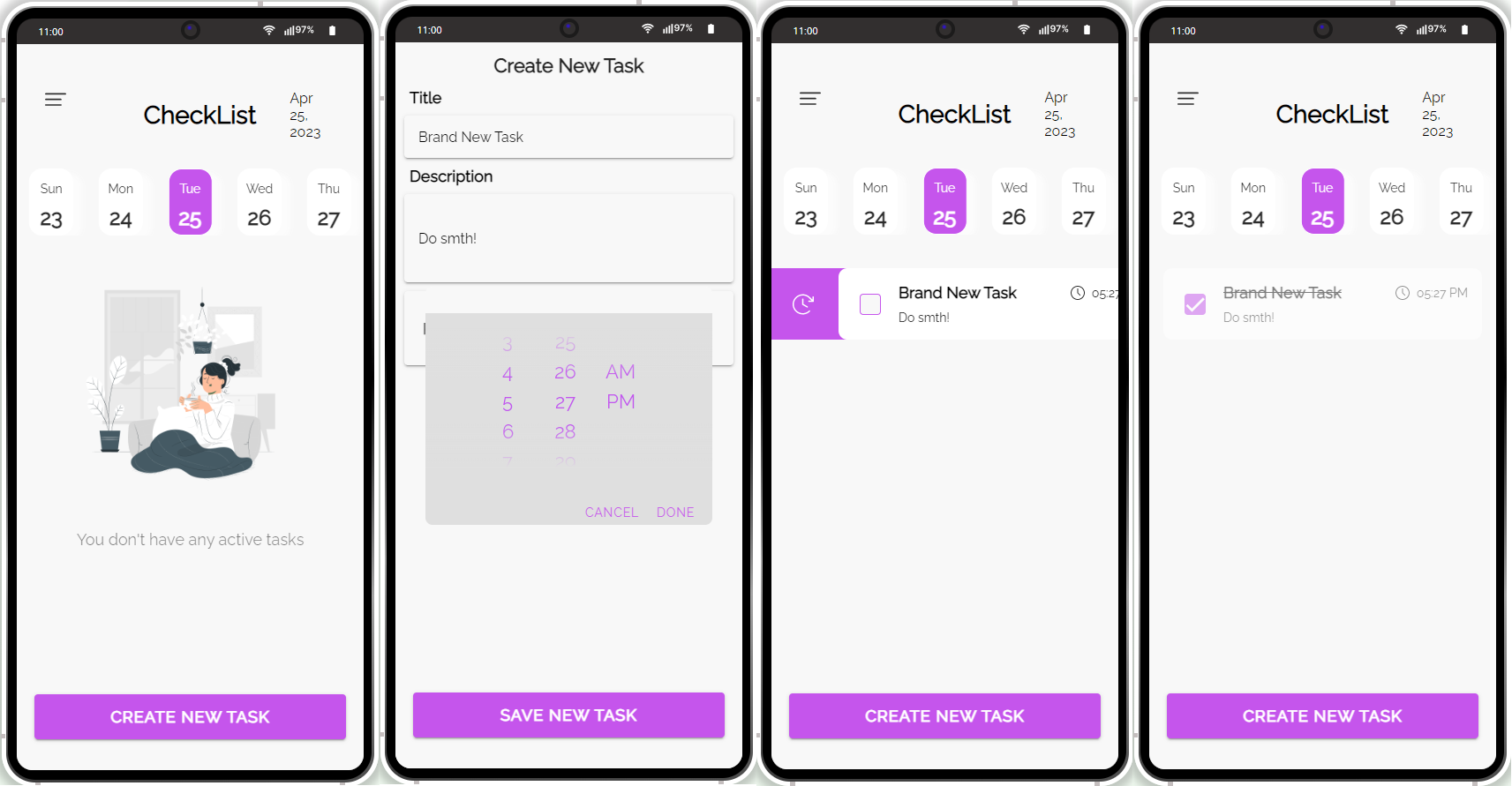
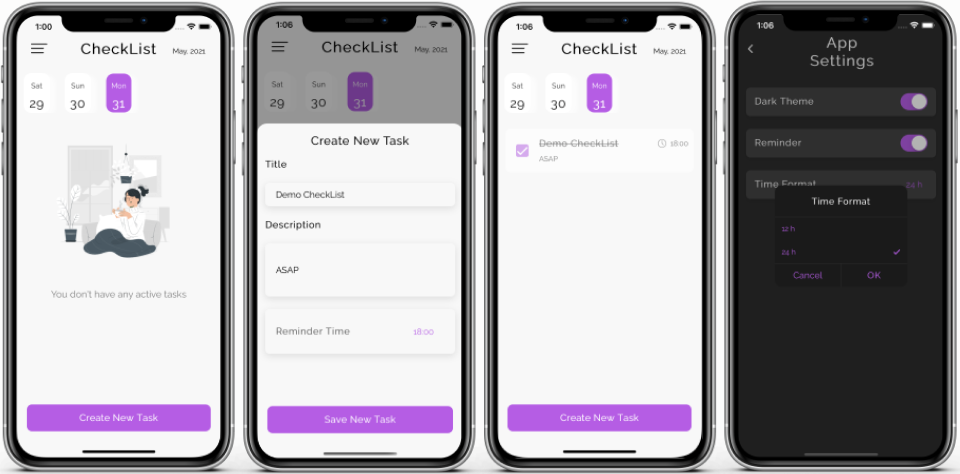
Once loaded, the application Taskboard page will launch in the preview, informing you that that you do not have any active tasks for now and offering to create a new task:

What is really good - as an app user, you require no special training to use the app: from the Taskboard page, simply choose the corresponding activity you are interested in:
- open the app settings
- create a new task
- go to the month/year selector or to the specific day of the selected month
or - delete the task entry you do not need anymore.
Customizing OptionsOur template also offers many customization options like changing the app color themes, launch icons and screens, customizing app pages, etc.
So, if you are rather interested in customizing, check out the instructions in the Customizing App Template section or watch this video to learn how to do it.
Settings Page
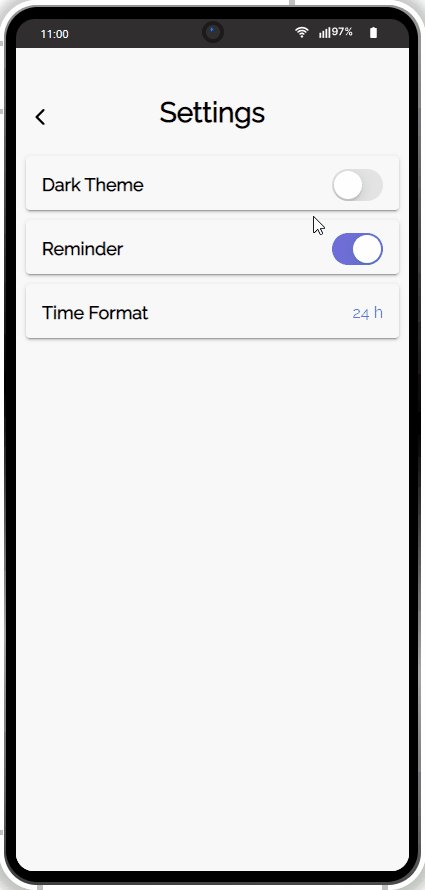
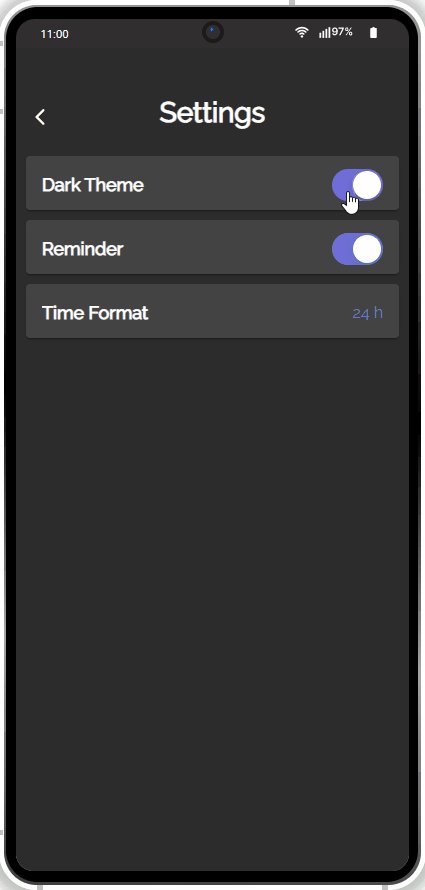
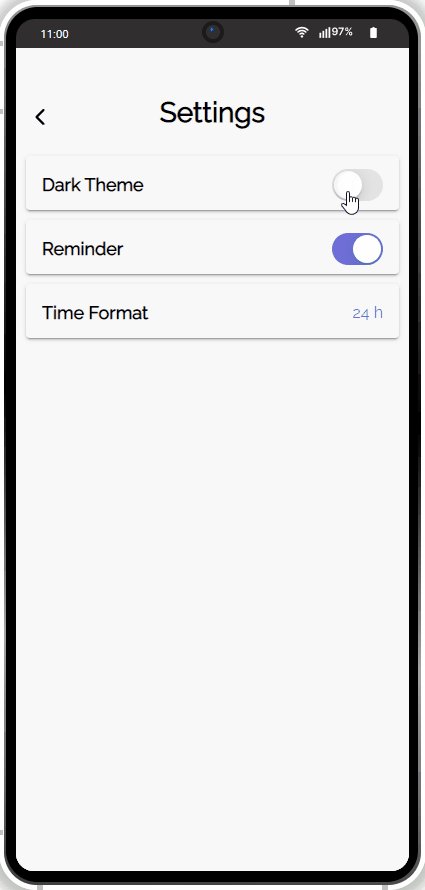
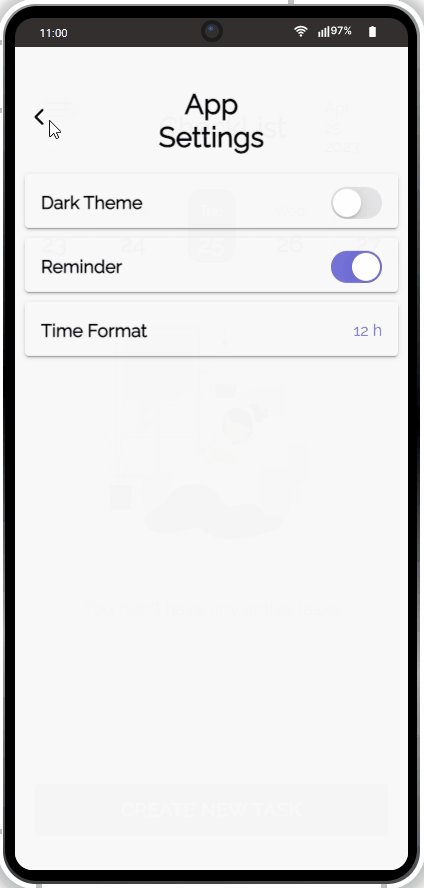
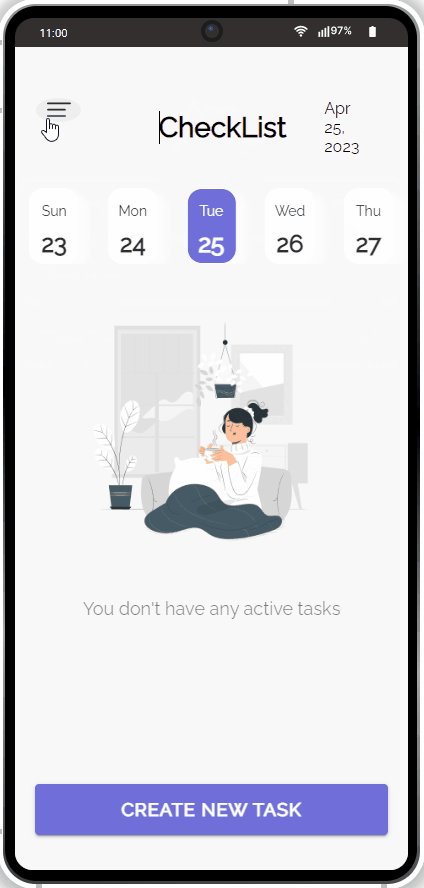
To access the app settings, click the three-line button in the upper left corner of the screen. You will definitely have no problem dealing with the Settings page: all the controls are quite standard and user-friendly:
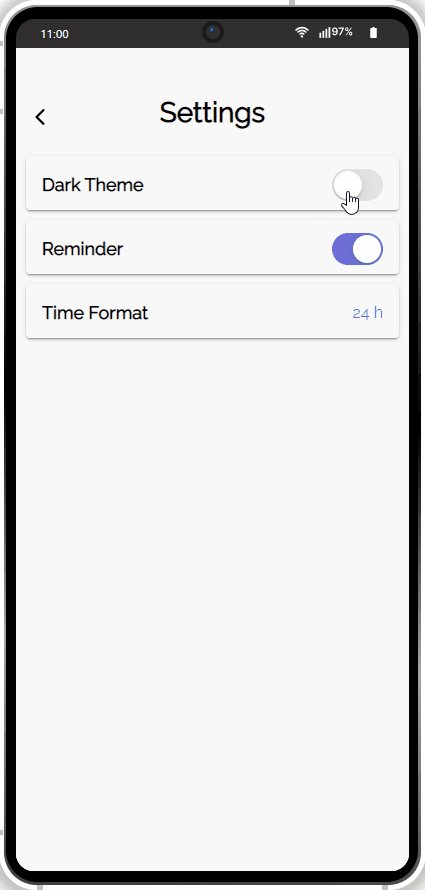
- To set the dark mode, click the corresponding toggle:

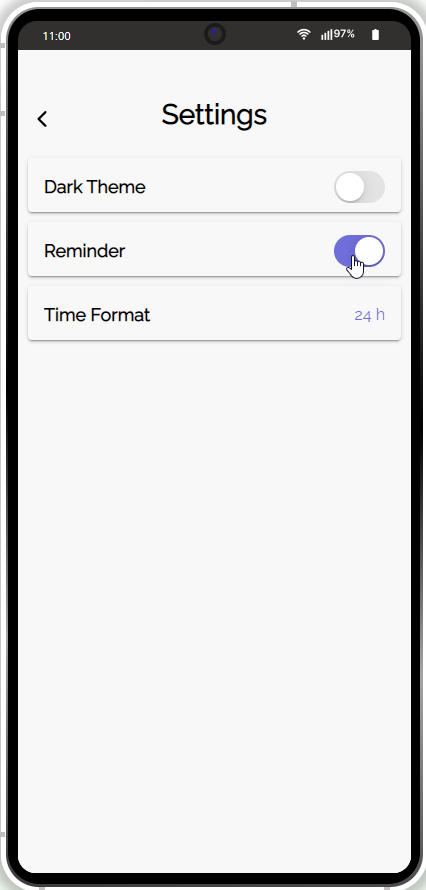
- To enable (disable) the reminder option, click (unclick) the corresponding toggle:

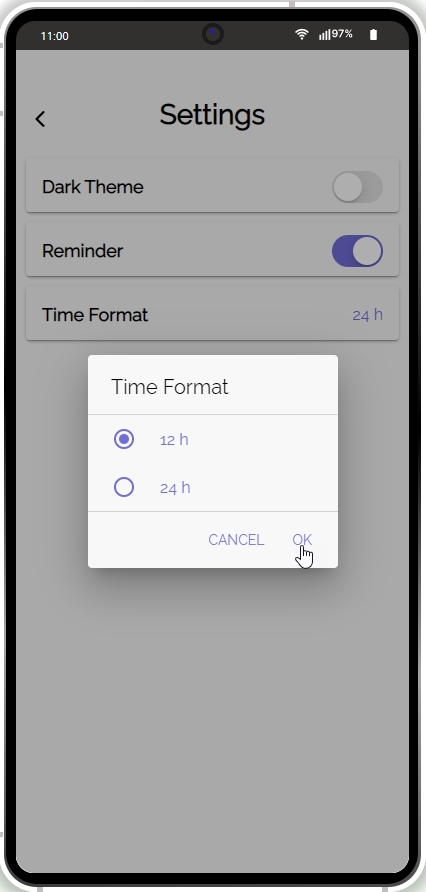
- To switch between the 12 h or 24 h time formats, click the time icon and confirm (or cancel) your selection):

Creating New Task
This is the main option of the app and using it is also very simple.
Let's check out how you can create a new task for the current date.
Creating Tasks for Custom DatesIf you need to create a task for a day other than the current date/month/year, please feel free to proceed with selecting the needed options first. Check this and this sections to learn how to do it.
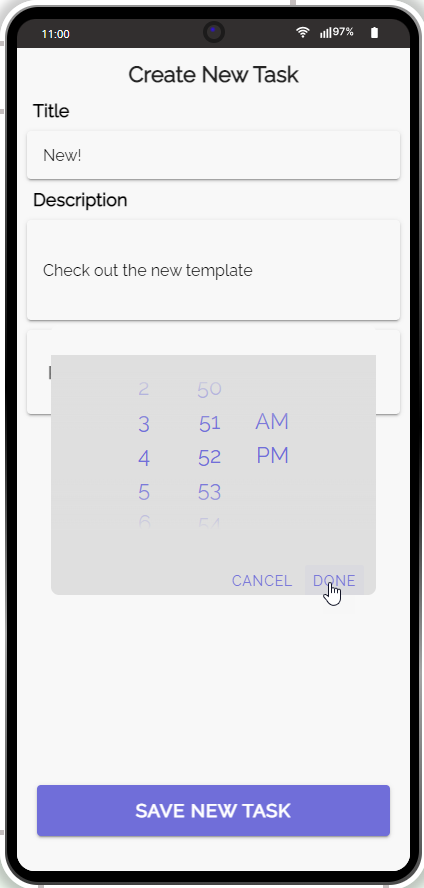
- From the Taskboard page, click the Create New Task button to open the modal window and enter the task title, its description (optional), and set the reminder time (optional and can be added or modified later):

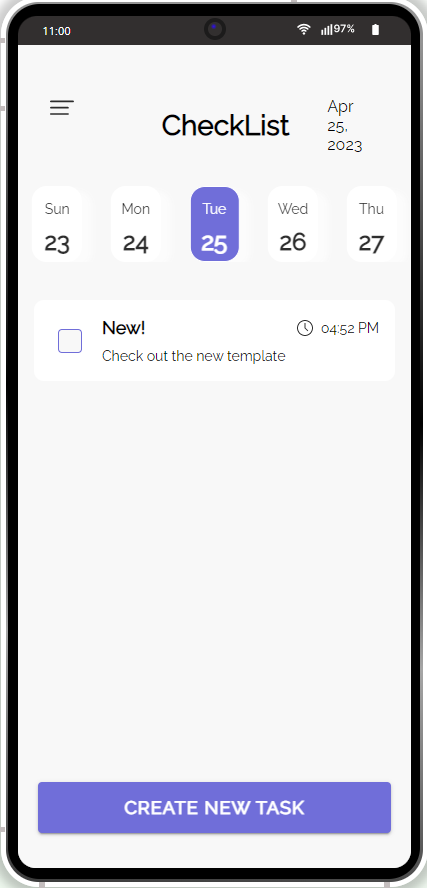
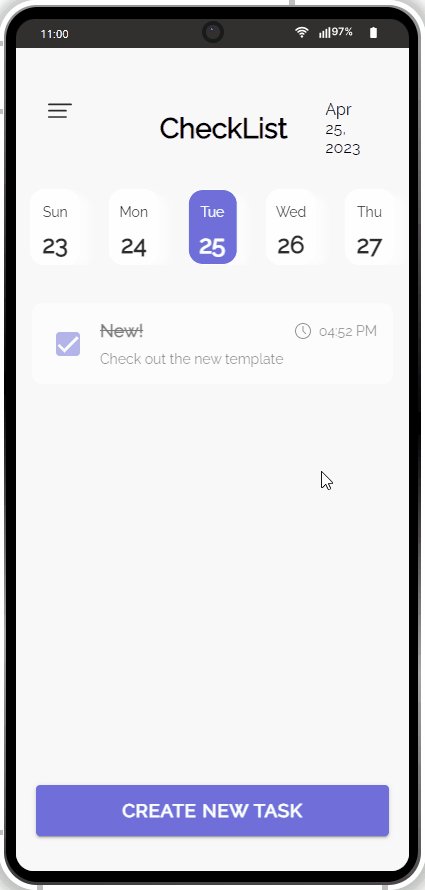
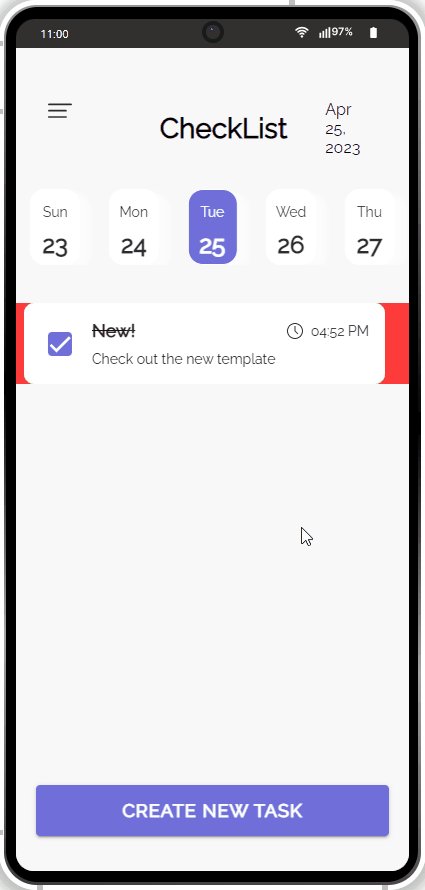
- After you confirm, the task entry will be displayed:

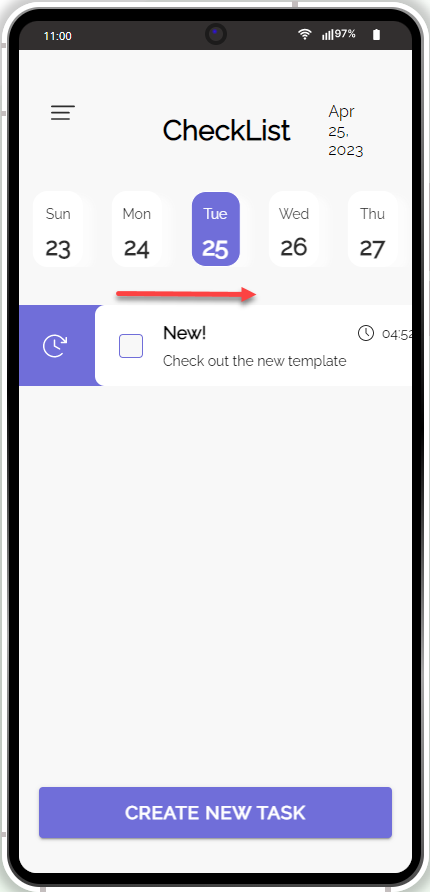
- Also, you can swipe right to add/adjust the reminder time, if needed:

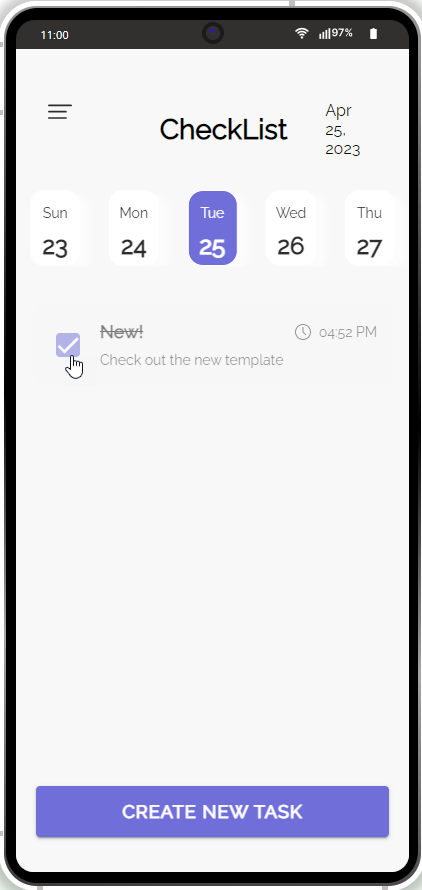
- You can now proceed with creating another task or mark the task as done by checking the check box next to its title:

Creating Tasks for Custom DatesIf you need to create a task for a day other than the current date/month/year, please feel free to select the needed options described below before you create a new task.
Managing Month/Year Selector
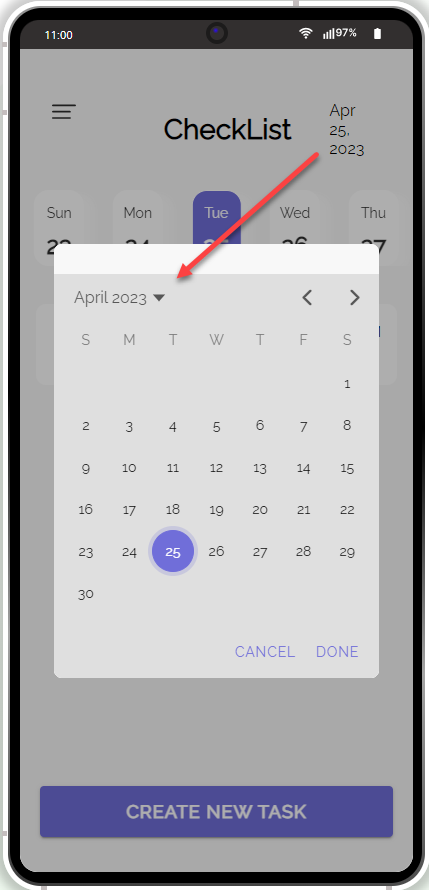
To create/view task(s) for the month/year other than the current, click the corresponding button on top of the screen to open the month/year selector you can then browse by swiping up or down. After selecting the needed month/year combination, confirm your choice by clicking DONE (or cancel it to return to the previous view):

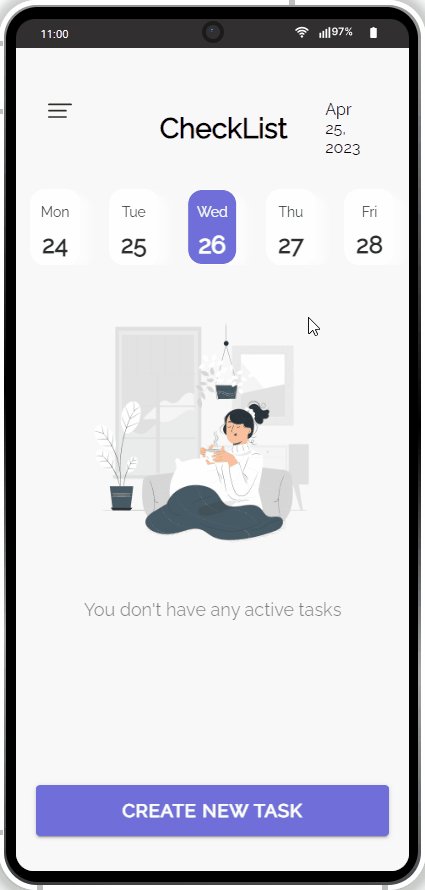
With the needed month/year combination selected, proceed with selecting the needed date:
Browsing Day of the Month
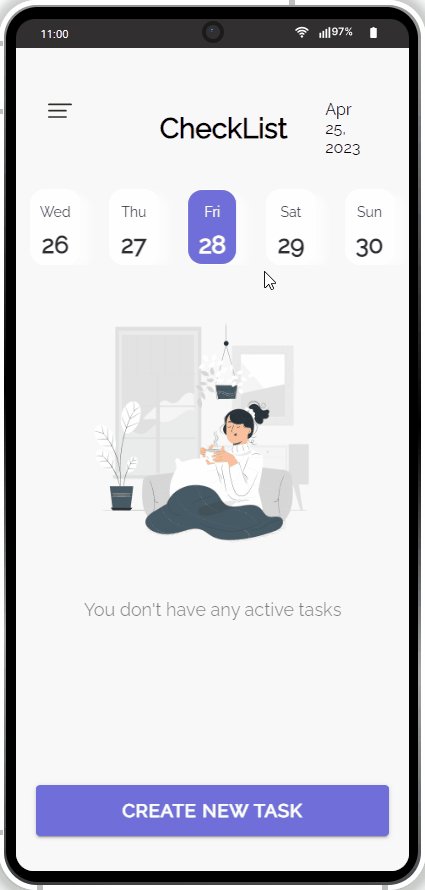
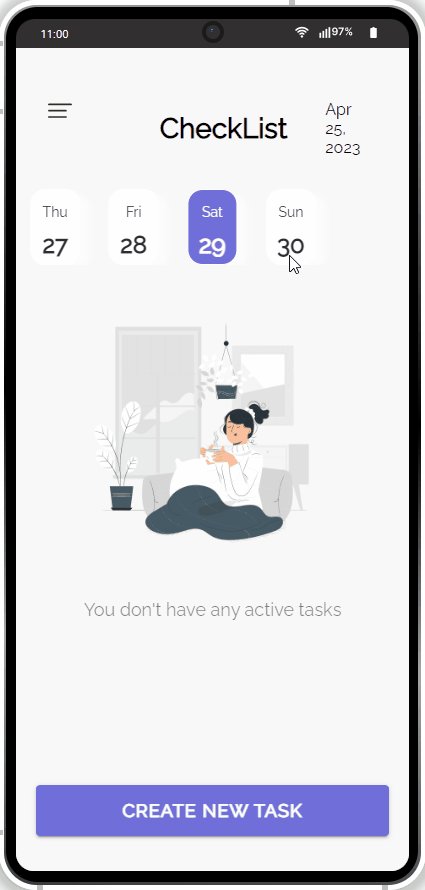
And again, there is nothing special about selecting the needed day of the month as well: after the needed month/year combination has been selected, you can proceed with selecting the one you need: just use swiping left (or right) for it:

Now, when you are all set, you can proceed with creating a new task for your custom date.
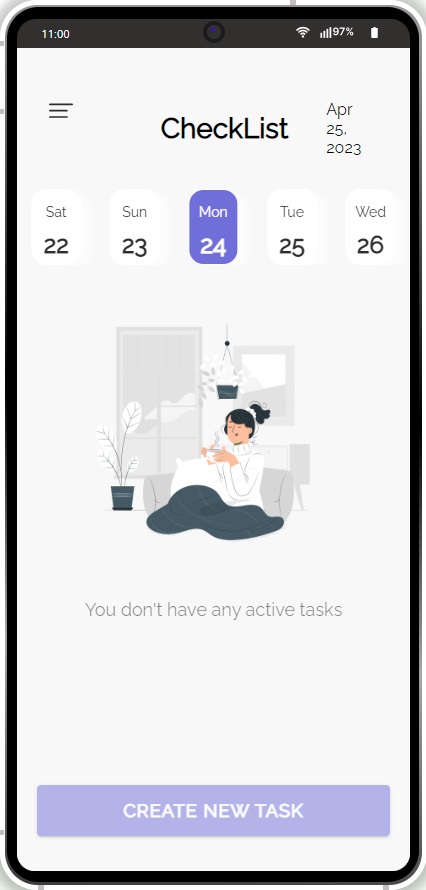
Past TasksNote that the tasks assigned to the past dates can only be viewed and no new tasks can be created for them (the Create New Task button is inactive):

Deleting Task Entry
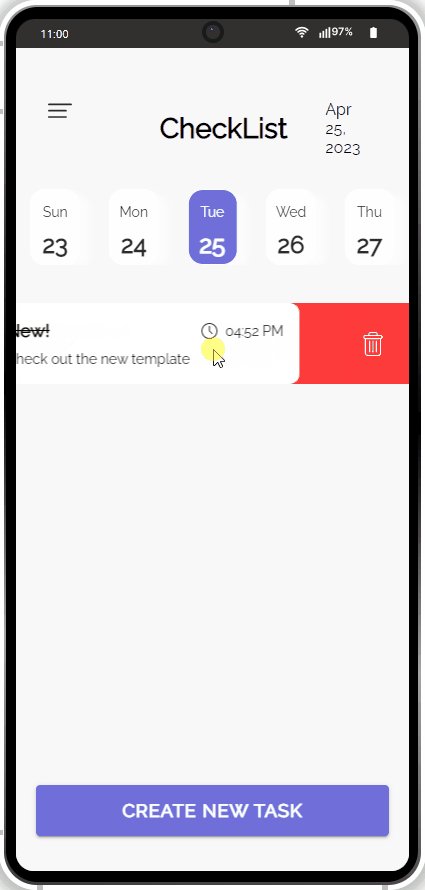
If you no longer need some task entry, you can delete it permanently by swiping left and then confirming this action:

Customizing App Template
It is natural that being a template, our CheckList App offers many customization options. So, if you are interested in customizing this template, we highly recommend that you check out the instructions in this section.
Also, you can watch this video (also available on the app Start page) for some tips on how it can be modified according to your needs:
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is to rename your project.
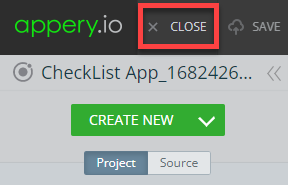
- To do it, you will need to exit the App Builder so click the CLOSE button in the top app Toolbar:

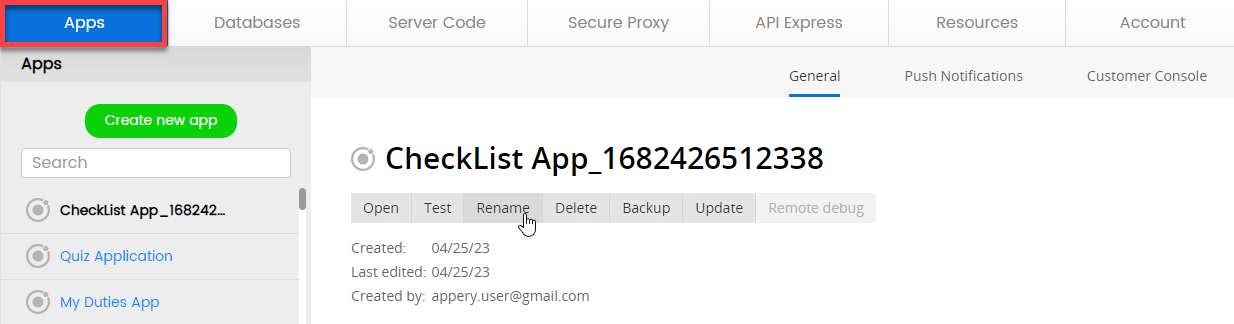
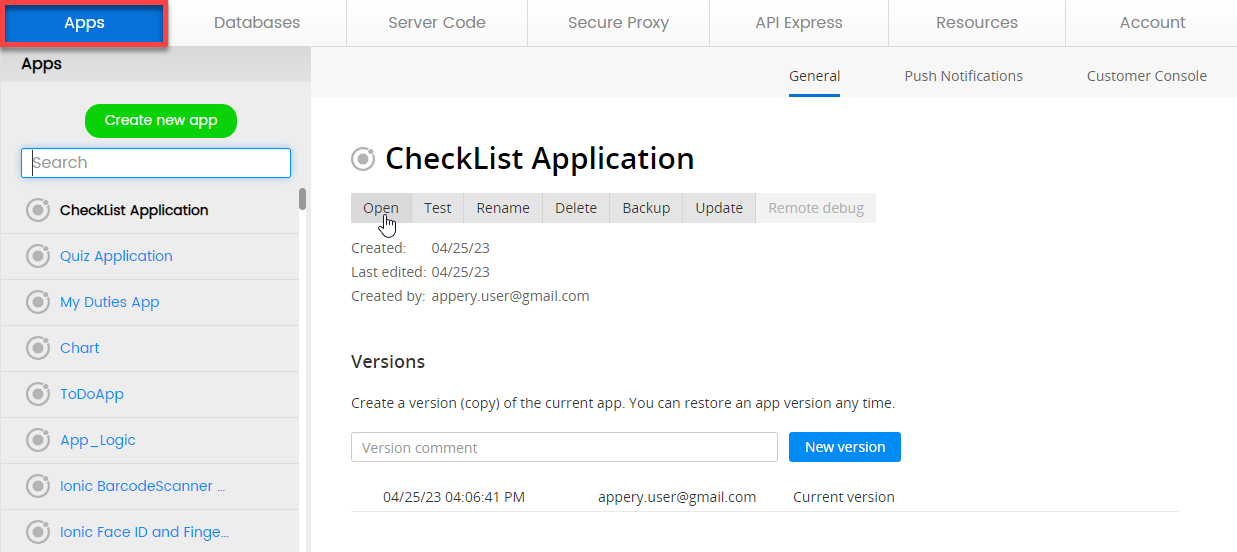
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button:

- Now, in a new window, provide a new app name, for example, CheckList Application, and confirm this change:

In a moment, the Apps tab will be updated with a new app name.
- Now, you can click Open to proceed with customizing your own application:

Reviewing General App Structure
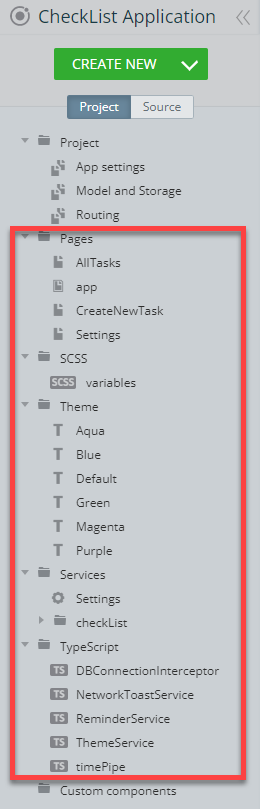
When the app opens in the App Builder, you will see that this app template was created with Ionic and has multiple folders comprising a set of organized pages, predefined color Themes, integrated backend services, and TypeScripts all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background of how you can customize the template resources.
Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing text so let's have a closer look at how this can be done.
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text in the suggested template.
Let's review the example of changing the text of one of the Settings page UI components.
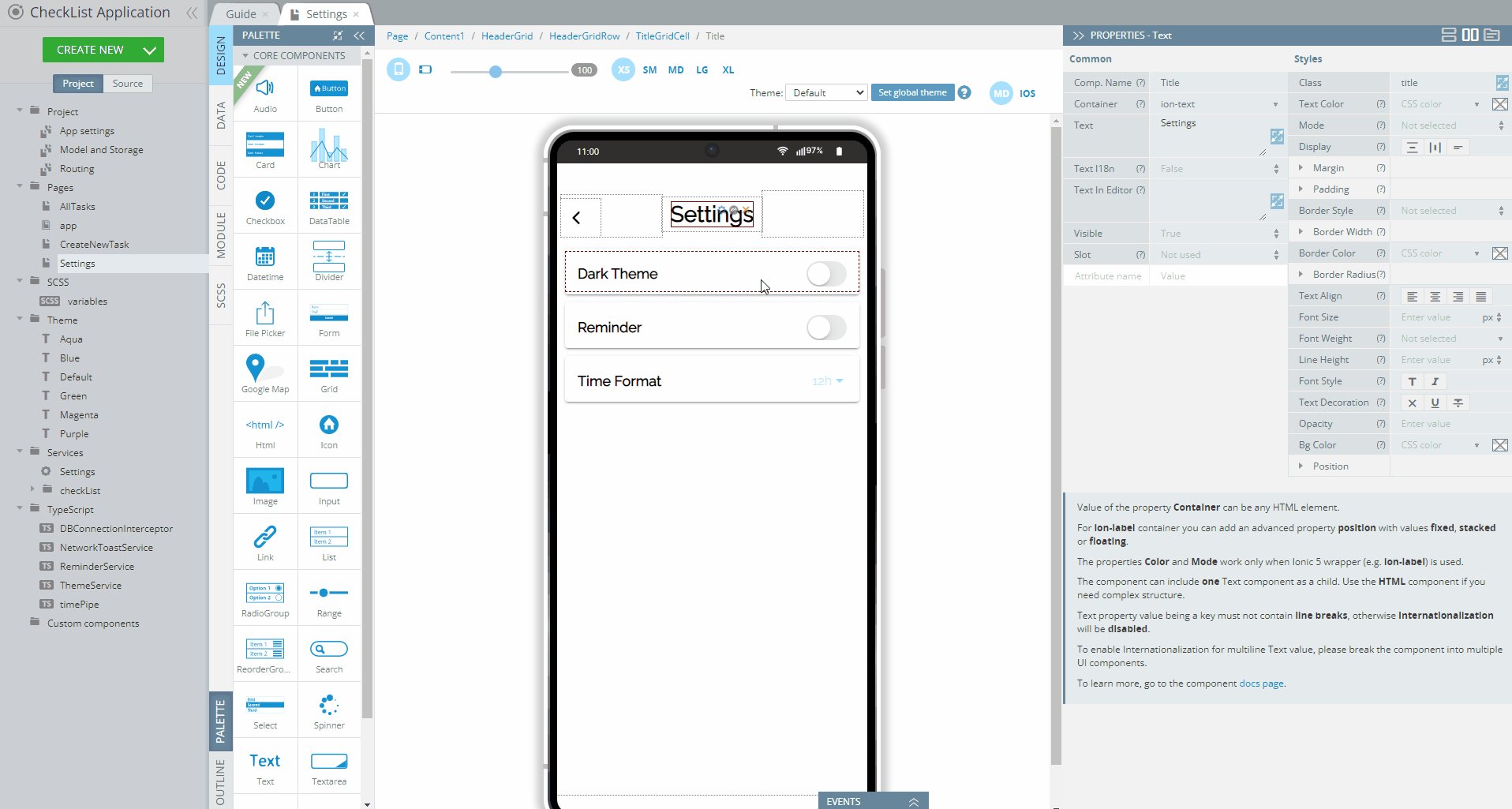
- First, select the Settings page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
- Select the text instance you would like to modify.
Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
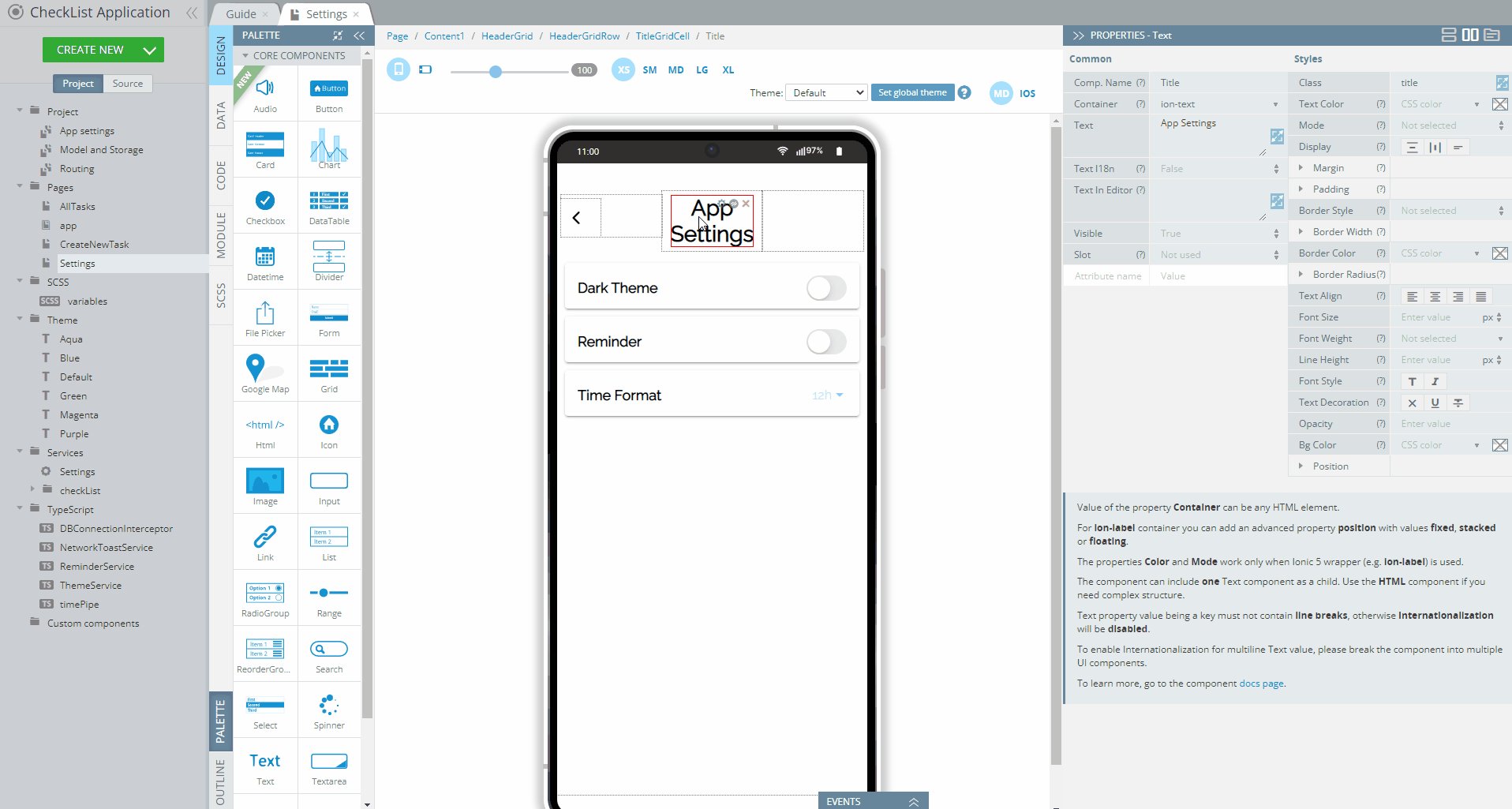
- Now, you can simply modify the text value, for example, replace the default Settings with App Settings and this change will be automatically reflected in the UI:

- Now, when you click TEST once again and navigate to the app Settingspage, you will see that the preview has also been updated according to the recent change made:

Changing Page Background Image
Our template has a default image shown on the Taskboard page with no active tasks created:

And, of course, you can replace it with any other image you like.
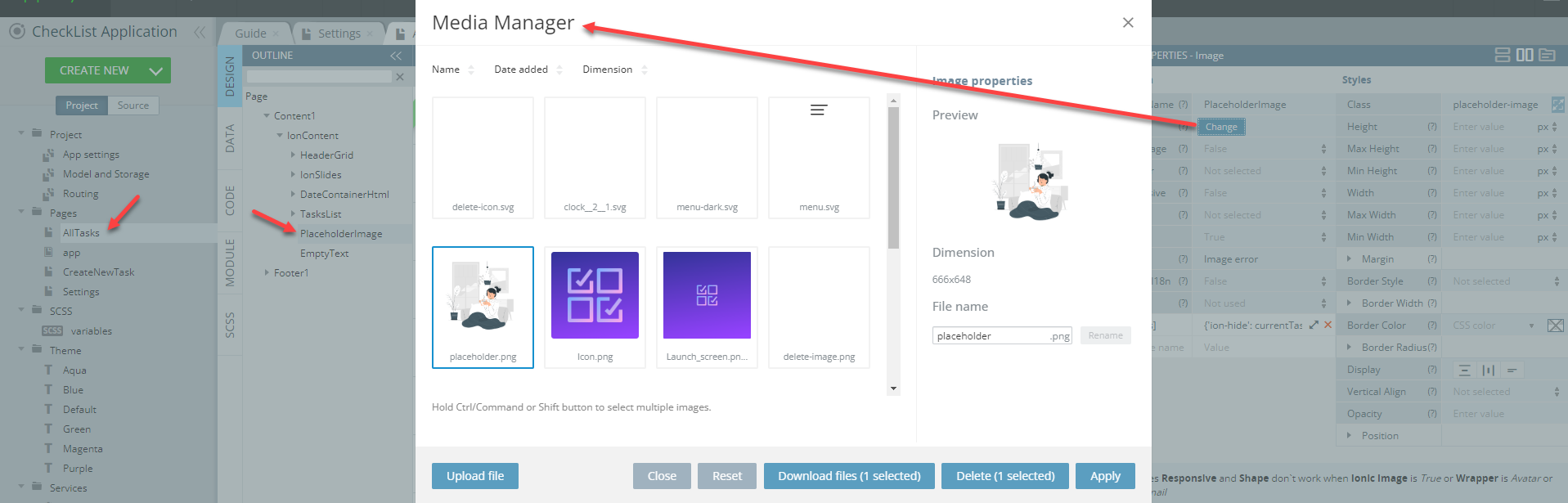
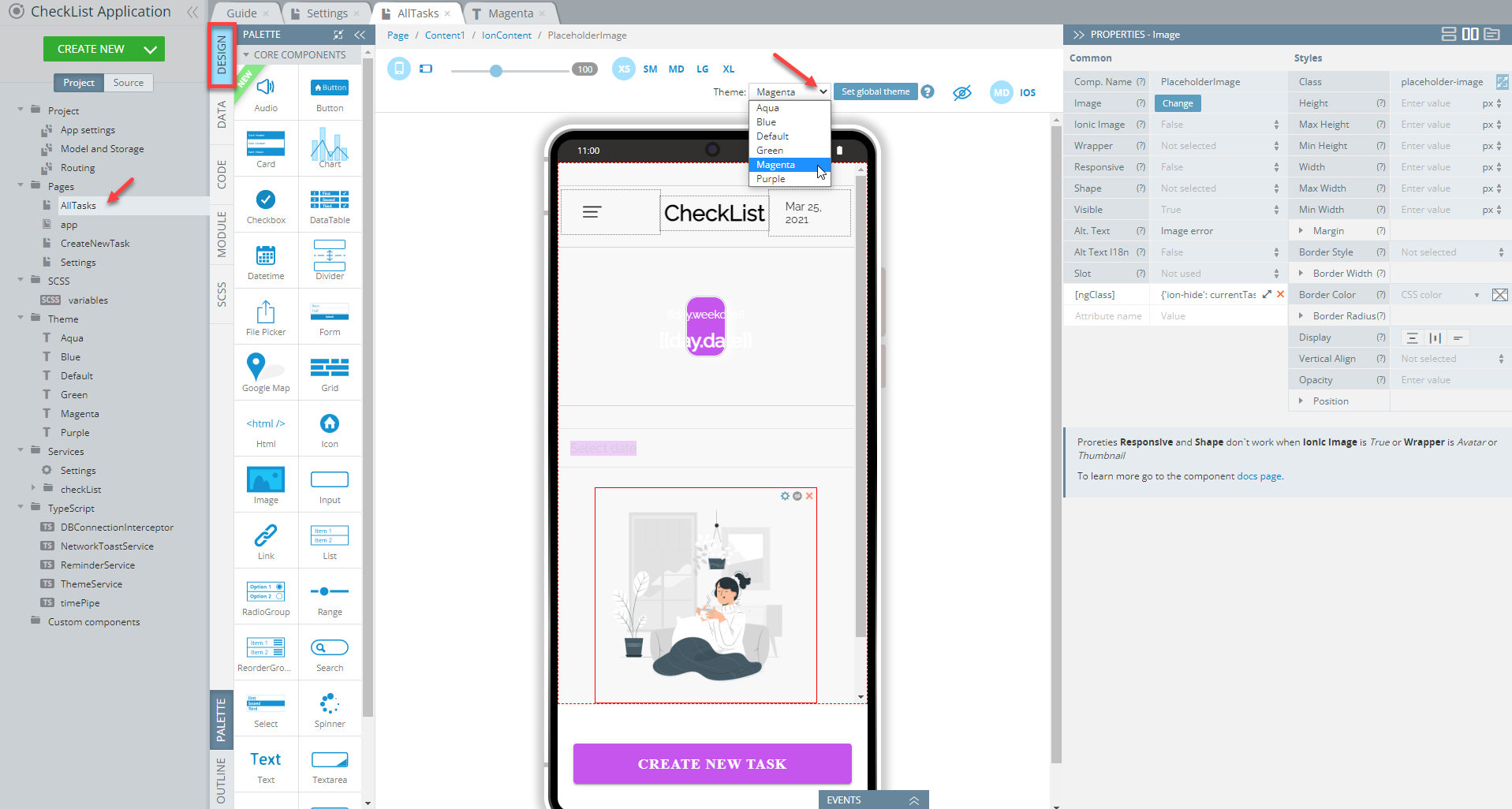
- To change the default image, in the app Project tab, open the AllTasks page - the page where this image is added to, click the image on the screen which will automatically select the PlaceholderImage component, and then click the Change button for its Image property on the PROPERTIES panel:

- The Media Manager window will open where you can either select one of the available images or upload a needed file from your drive.
- When uploaded, the image file appears on the images list and can be selected and then applied as a new app page background image.
We like the current one most of all. So, no changes this time :).
Customizing App Color Themes
Another great way to make your application stand out from a plethora of other apps is by changing the app color theme. You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
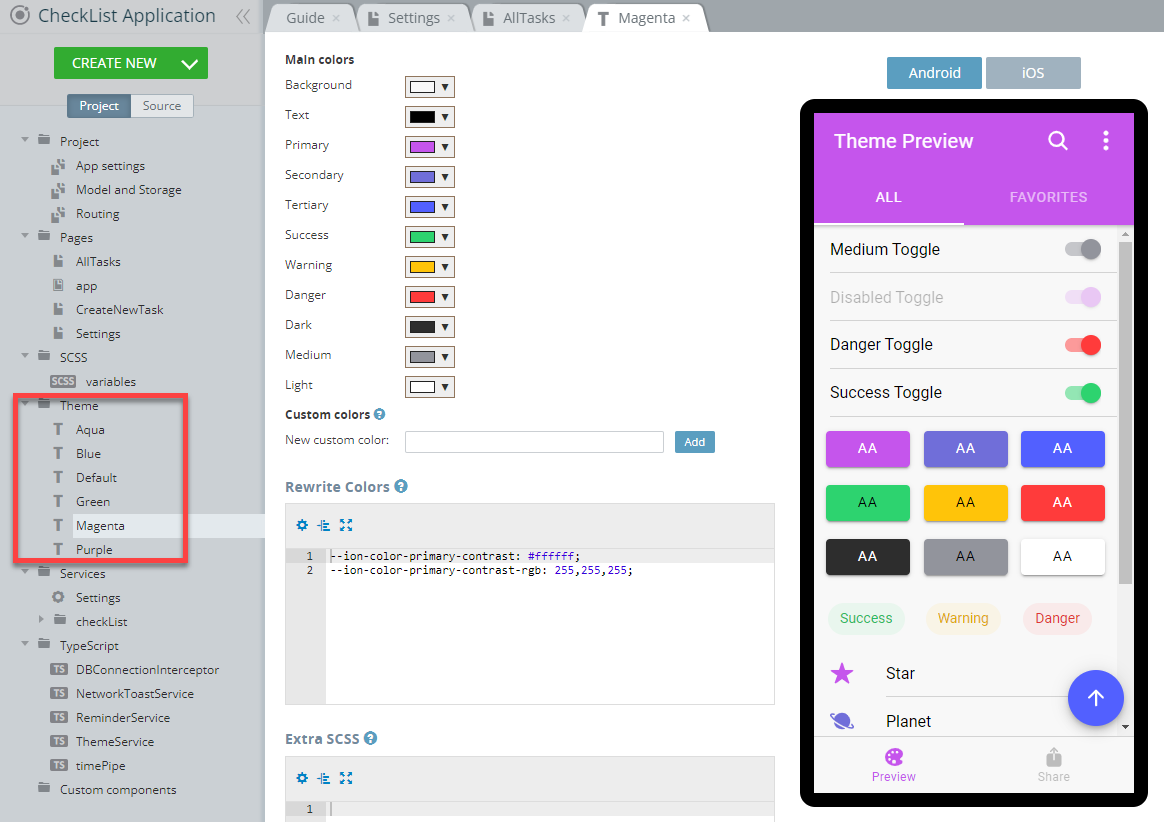
Each of our templates has its own unique design. What it also has is called Themes that are created under the Theme folder.
Our CheckList App template offers five different color themes to select from: Aqua, Blue, Green, Magenta, and Purple(default):

Creating Custom ThemesIf you would like to create your custom theme, you can do it using the CREATE NEW > Theme dropdown and following the instructions in this document.
Every app page has a Theme dropdown. The default app theme is Purple but you can try selecting other theme options from the dropdown to see how this specific page will look like under a different theme:

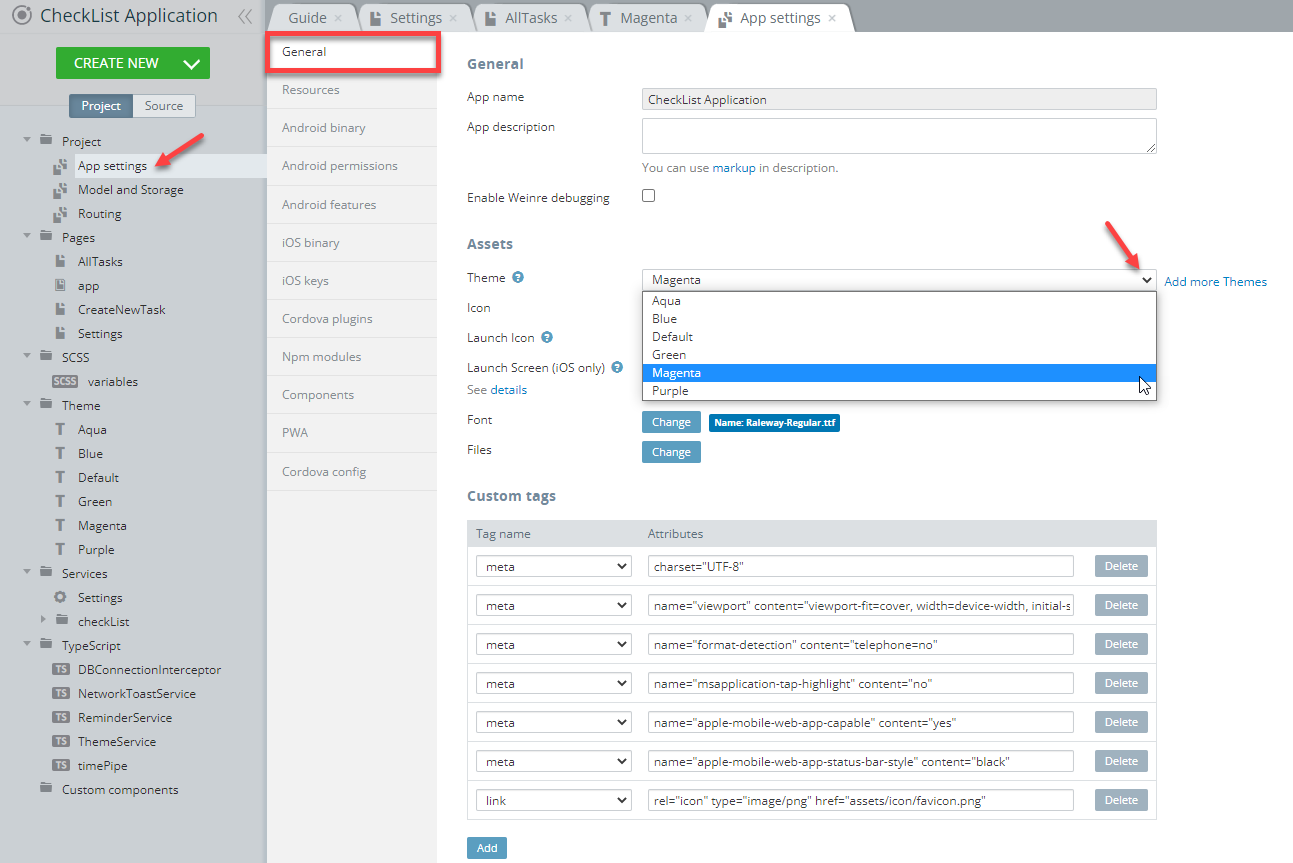
Important!This dropdown works for preview purposes only and if you decide to apply the selected theme to the entire application, go to Project > App Settings and select the needed theme from the dropdown:

Now, save the app and click TEST again to see how the application looks like with the newly selected theme:

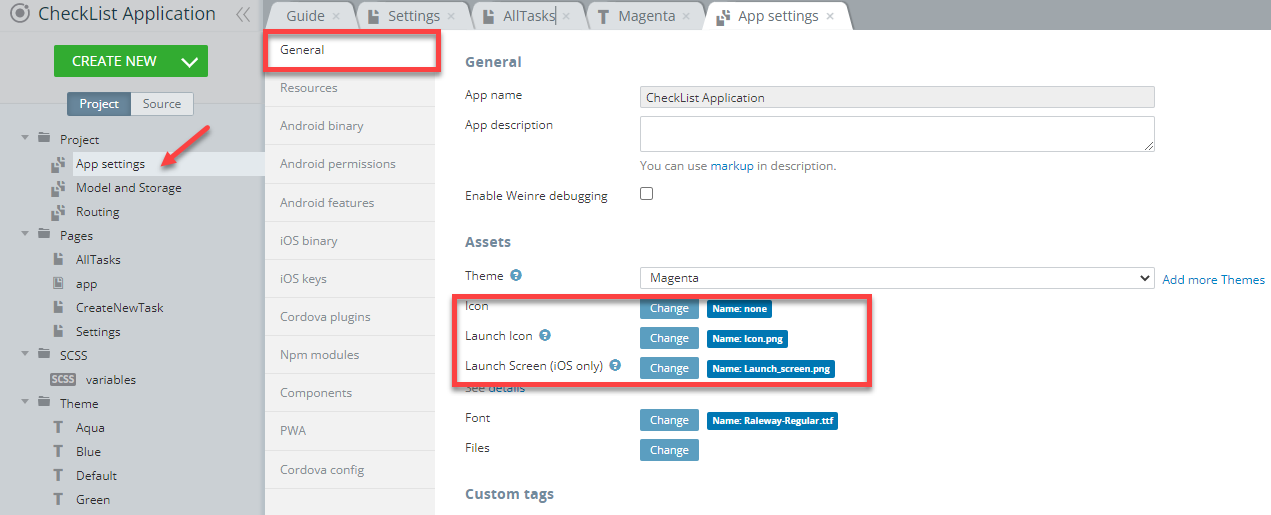
Customizing App Launch Icons and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
It works similar to what was demonstrated in the Changing App Page Image section: by clicking the Change button and using the Media Manager:

Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.
Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

When your final app version is ready, you might like to proceed with exporting your app for
Android or iOS with further installing it on a device.
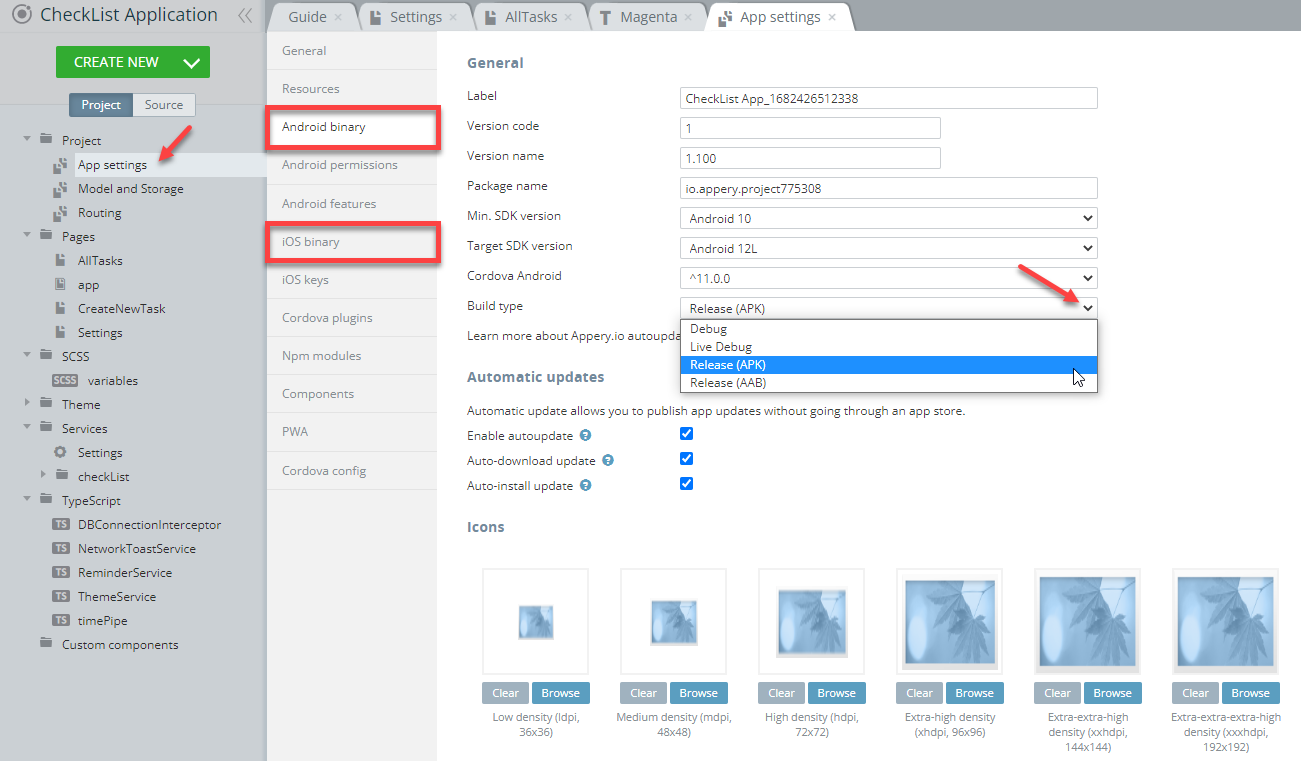
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only).
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting iOS binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
-
After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
-
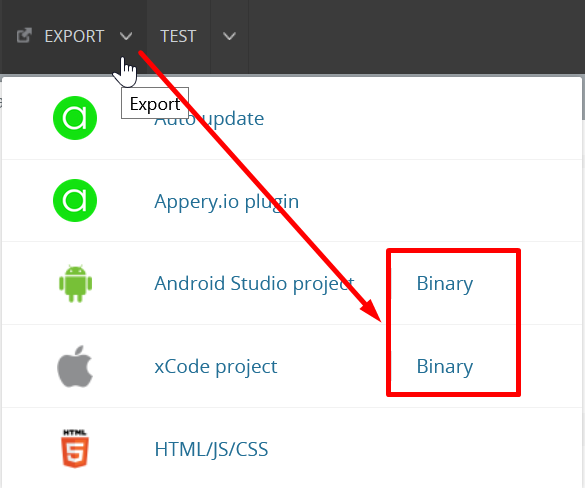
Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery.io you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project:
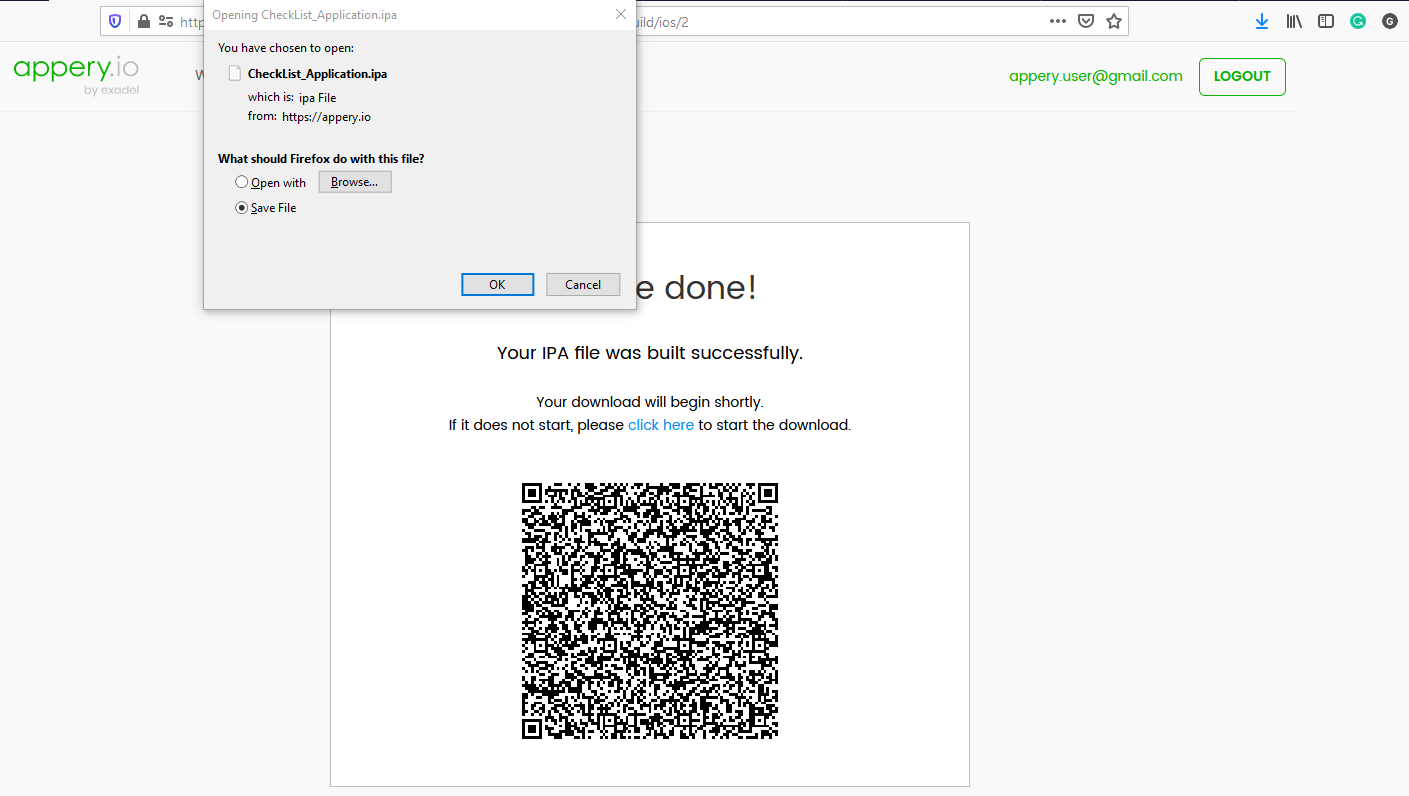
- Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use):

- Then, install the app on your device and enjoy the result of your customization efforts:

CheckList App installed on an iOS device
Publishing App
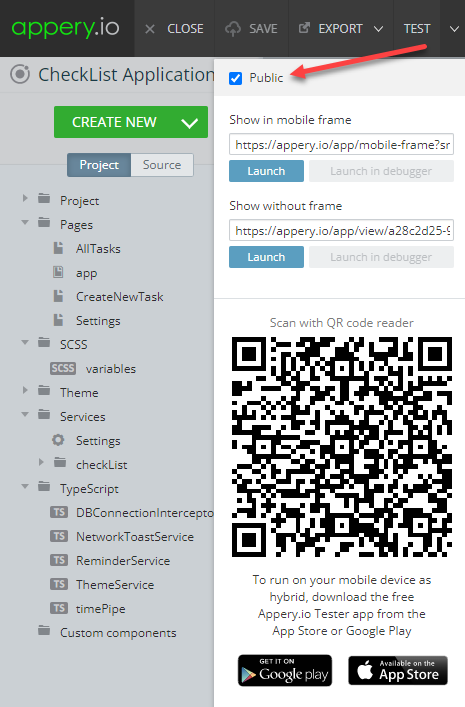
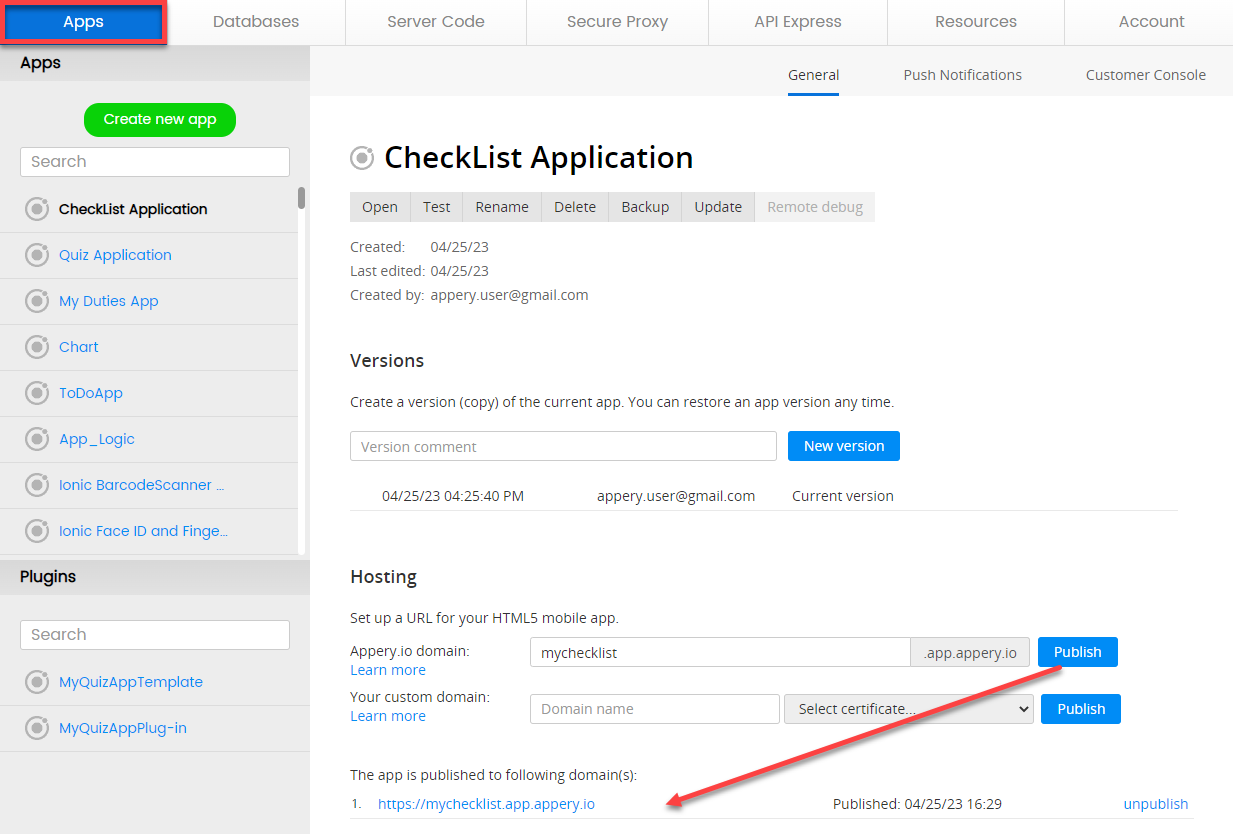
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Also, you are free to add the published app to any site of your choice as a widget.
Please check this link to see what it will look like.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_mychecklist_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://mychecklist.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 7 months ago
