REST Component
Using the REST component to invoke a REST API.
The REST component allows you to invoke a REST API.
REST Service
In the REST Service section you set the URL of the service. Here is an example of a very simple URL:
http://api.appery.io/icecreamYou can also enter request path parameters inside the URL using {..} brackets. Here is an example:
http://api.appery.io/icecream/{flavor}When you specify a parameter like this API Express automatically parses the URL and will display the path parameter in the Request Path Parameters section.
Quickstart
This video example shows how to connect to an external REST API service from the API Express.
Service Components Data
The service flow makes a number of pre-built objects available that you can access from any component. Go to the Components Data section to learn about these objects and how to use them.
Request Path Parameters
This section lists the request path parameters which where automatically parsed from the entered URL. When a parameter is created, you need to map it to a value in the second drop down. Mapping is needed as this is how the value will be passed into this service when the service runs.
Request Query Parameters
Request query parameters are parameters that go after the ?-mark in the URL. Here is an example:
http://api.appery.io/icecream/?flavor={flavor}&topping={favoriteTopping}In this example there are two query parameters that you need to create:
- flavor
- favoriteTopping
The query parameters also need to be mapped. Mapping is needed as this is how the value will be passed into this service when the service runs.
Request Body
When your service does a POST or a PUT, you can also specify a request body for the service.
The Type option allows you to select body and type:
- JSON (default)
- x-www-form-urlencoded
JSON
If you need to pass a JSON structure to the service, you can set it up like this:
requestBody = {"topping1":"chocolate", "topping2":"caramel"};x-www-form-urlencoded
When you select this option you can enter any number of parameters and map them to an object in the flow. To learn about the various flow objects, go to Components Data section.
Default Values
If you need to set a default value for a service, use the Service key feature to do that.
Response Body
This section defines the response of the REST component. In most cases you want to test the service by clicking the Generate button, testing the service (Run REST API button) and then using the REST API response as the response for this component (clicking Import response).
Default Values
It's possible to set a default value for Request Path Parameters, Request Query Parameters and Request Header Parameters.

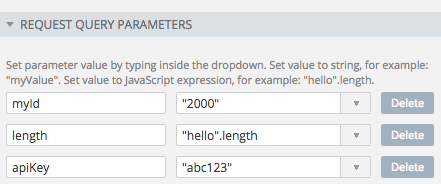
Query parameters default values.
To set a parameter to a string value use double quotes, for example: "2000".
In addition to plain string values, it's possible to write a JavaScript expression which will be evaluated and its result will be used as the custom value.
To overwrite a default/custom value when invoking the API Express service, you can use the following expression:
PARAMS.QUERY.myId?PARAMS.QUERY.myId:"9999"In this example myId is defined as a Query Parameter on the Start component. This example means that if a a value of myId is sent, then use the passed value. If no value is sent, then use the default value of 9999.
Samples
This video example shows how to connect to an external REST API service from the API Express.
Updated 7 months ago
