Mapping
Working with mapping in JQM apps
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
Mapping
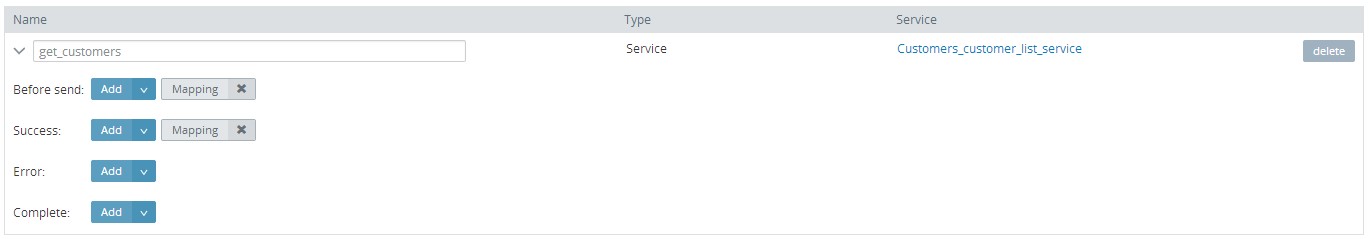
When a REST service is invoked, it usually requires input data. In most mobile apps, the data comes from the page (user-entered), or from storage (previously saved). When the service is invoked it returns the data you wanted for further actions. To start input or output mapping, go to Data view, and make sure you have at least one service component on the page. You’ll see a list of service events that can be used to add some actions:

Use a Before send event to define input mapping and one of three events: Success, Error or Complete, to define output mapping.
Input Mapping
There are a number of events and actions that can be chosen for a certain event. Mapping actions are for Before send and Success events are automatically created for each data source. To configure that mapping, simply click on an appropriate action.
But lets see how to create an input mapping from scratch:
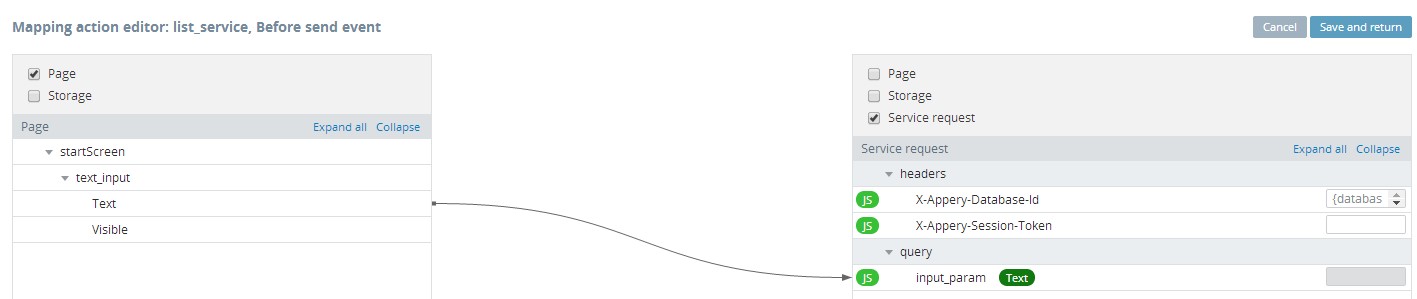
- Click Add to the right of the Before send event field, and choose Mapping.
- The mapping window will then appear. You can map the input by dragging and connecting elements on either side:

In the above screenshot, the value from the Input component text_input is mapped to services input_param parameter. To create the connection click Text, and drag and drop it over the input_param. As soon as it’s over the input_param release the mouse button; this way the connection is created. It’s also possible to do this in the other direction; by first clicking on text_input and then connecting to Text.
You can show or hide certain items by selecting needed check boxes. For example, check Storage to show defined storage variables for further mapping.
Further ReadingRead more about storage types and API.
Click Save when you’ve finished, and you’ll see that the Mapping action has been saved for the Before send event.
Output Mapping
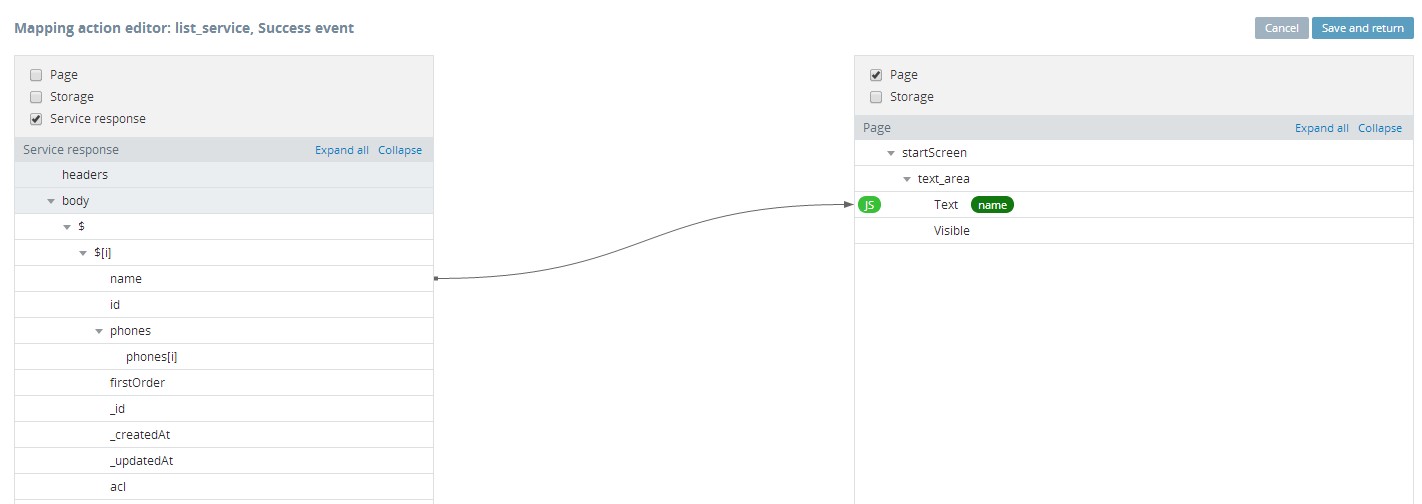
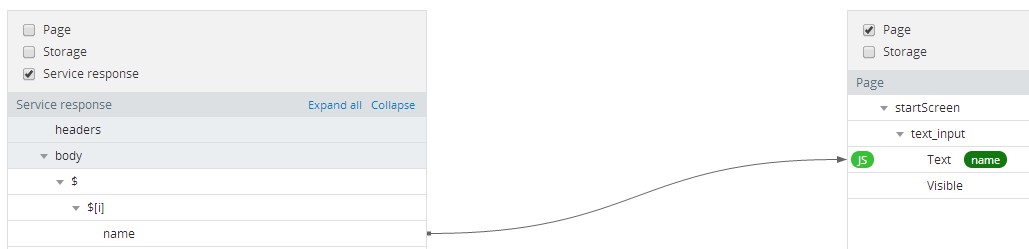
Output mapping takes data returned from the service and maps it to the page or to the storage variables. Click Add to the right of the Success event, and select Mapping. Output mapping is done in a similar fashion to input mapping; by clicking and dragging an element to the other side:

Actions mapped to the Success event will only be invoked in the case of the REST service Success event. To invoke mapping actions in both cases (Error or Success) use a Complete event, or use an Error event to make certain mappings only in the case of error.
Deleting Mapping
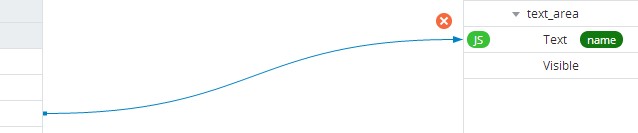
To delete a connection, select the line. A red cross icon appears. Click the icon to delete this connection:

Collections
It’s common to get back a list of items that are then displayed on the page. To display the data from a collection, map the top array element ($[i]) from the service to one of the following components, and you get an automatic looping feature. When you create the response automatically, the array element has a checked box in the Array column:

Grid
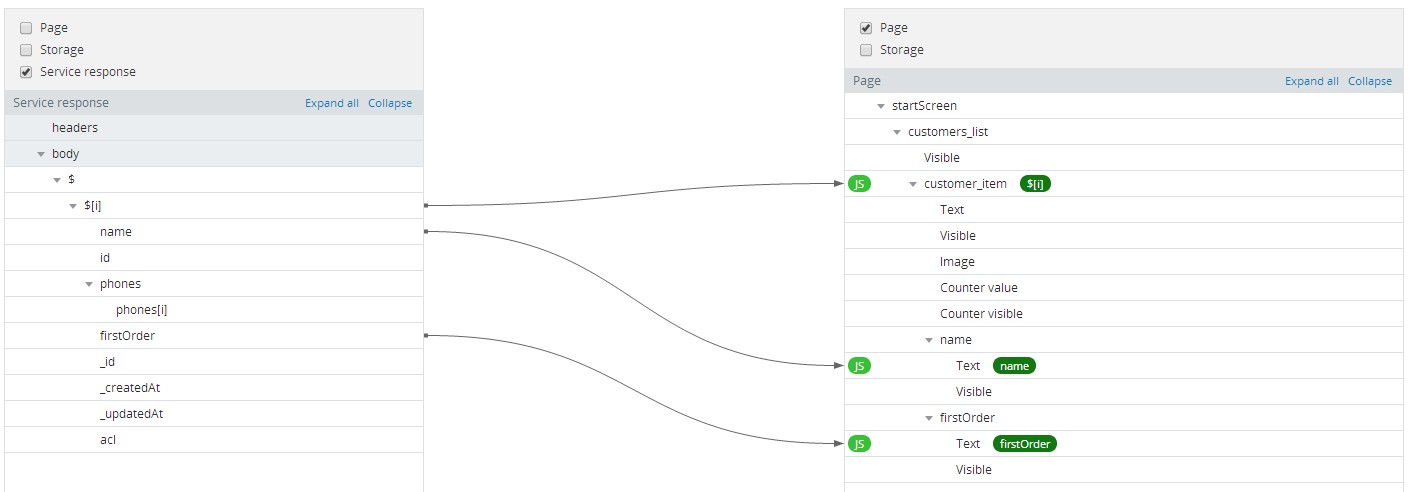
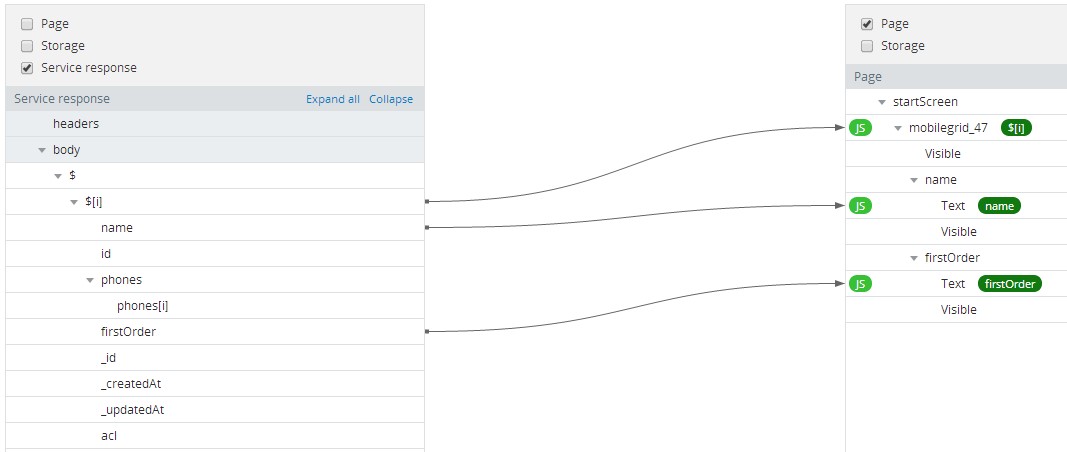
The following is an example of mapping to a Grid component. Notice the connection from $[i] to the Grid component. This is required to display all records in the collection:

List
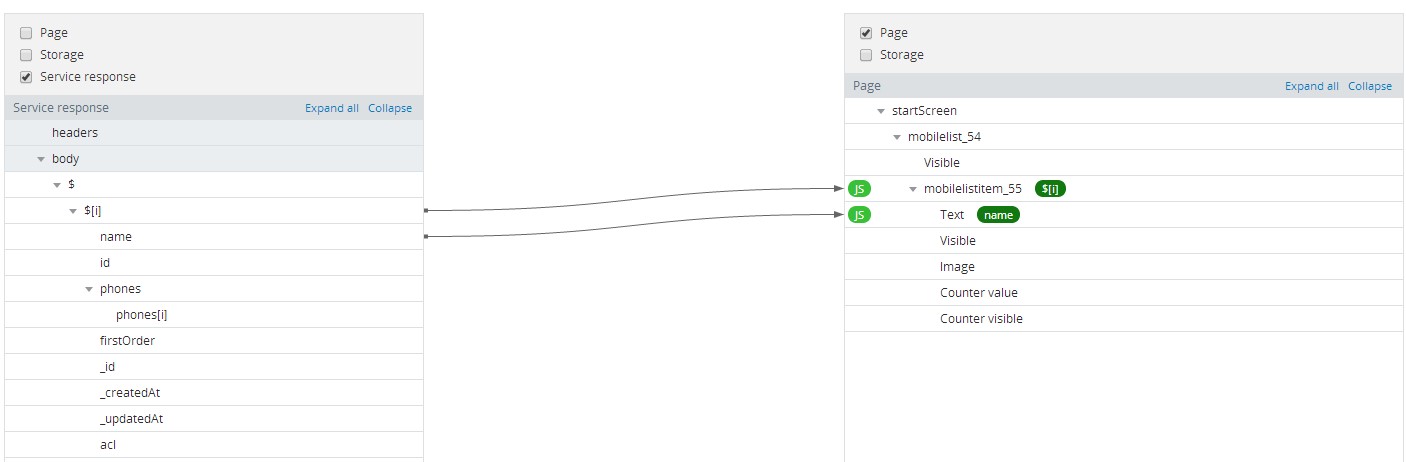
The following is an example using the List component. Note that you are mapping to the mobilelistitem, not the list:

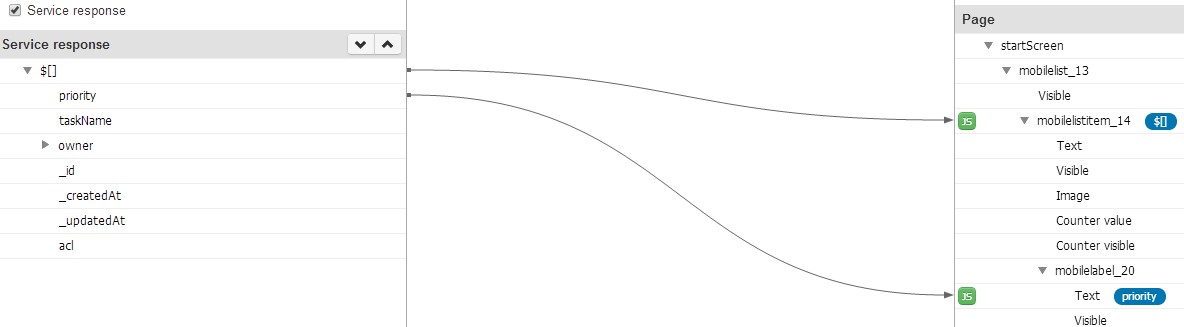
If you place other components inside the list, the mapping should look like this:

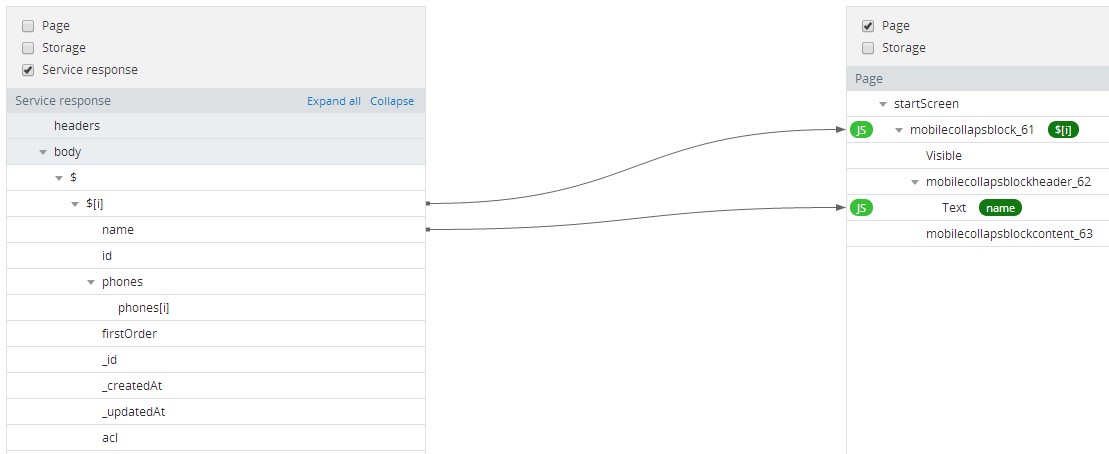
Collapsible Block
The Collapsible block component:

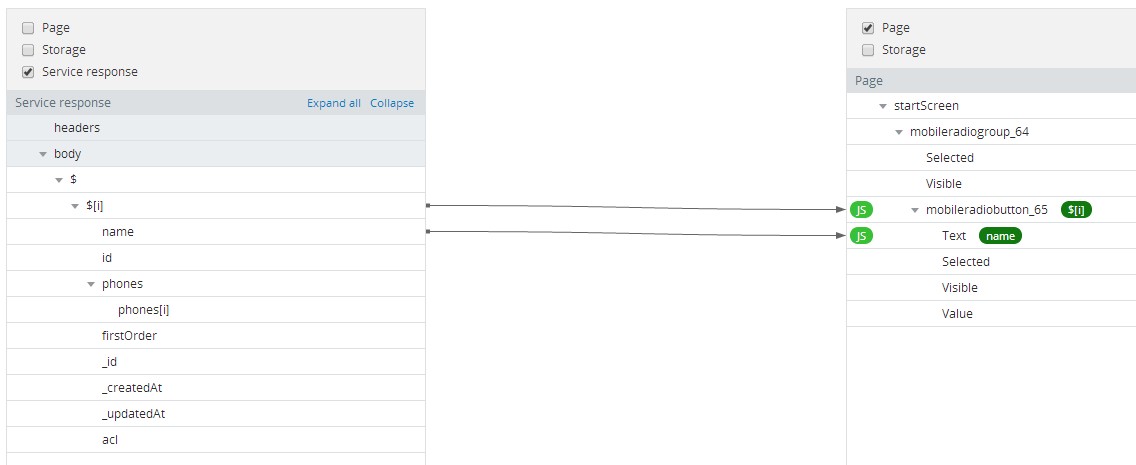
Radio Button
Mapping to the Radio button. Note that a Radio button group is created:

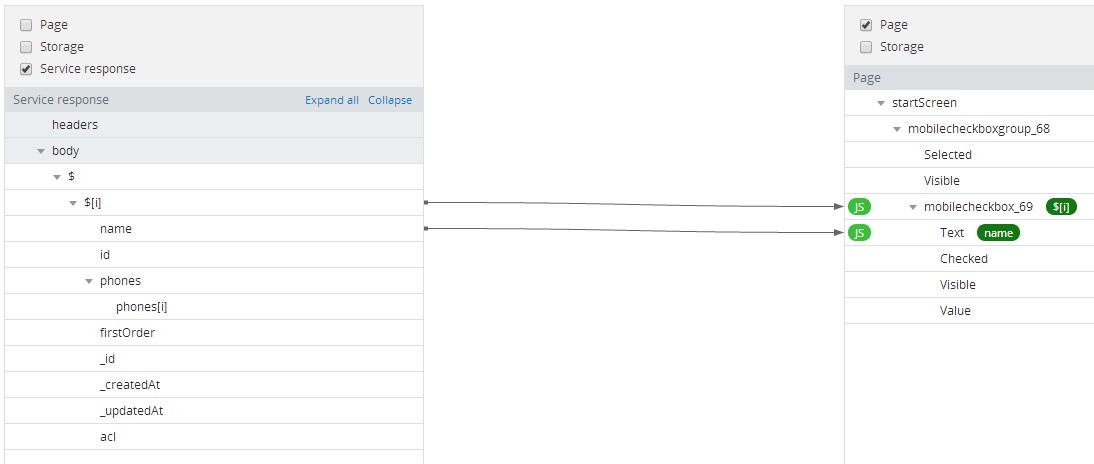
Checkbox
Mapping to the Checkbox:

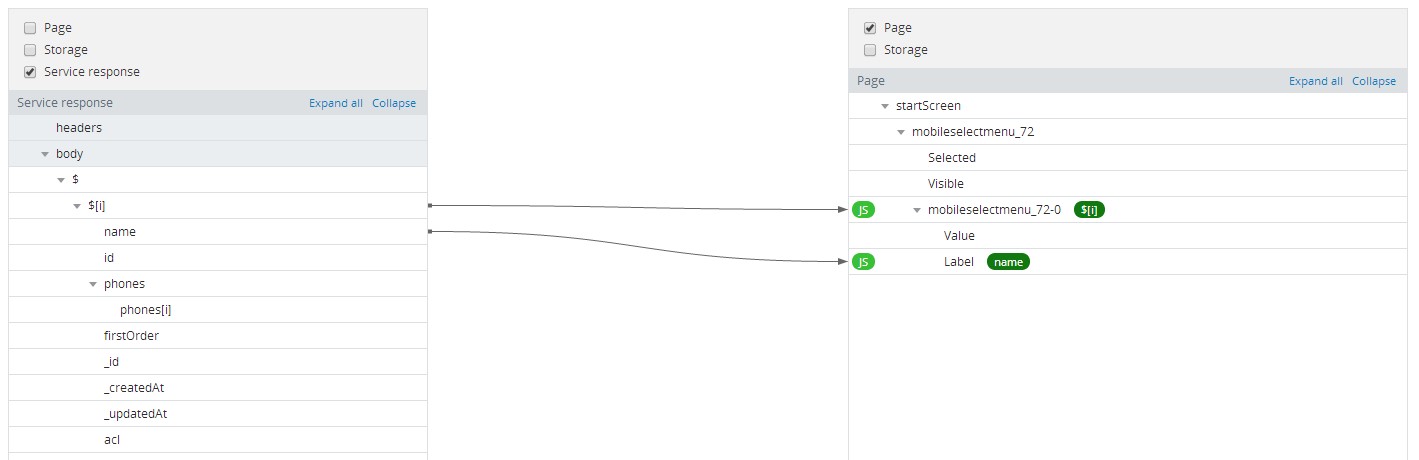
Select (Select Menu)
Mapping to the Select menu:

Invoking JavaScript
You needed to frequently modify data for a services request or for a services response. For example, you might want to wrap a user entered data with certain JSON, so that the service will understand the request correctly, or you could validate and modify response data by removing unnecessary items from the service response. This can be done by invoking a custom JavaScript code that will process the data before actually mapping.
- For Before send mapping, the custom JavaScript is invoked before the value is mapped to the request parameter.
- For Success/Error, the custom JavaScript is invoked before the value is mapped to the screen UI.
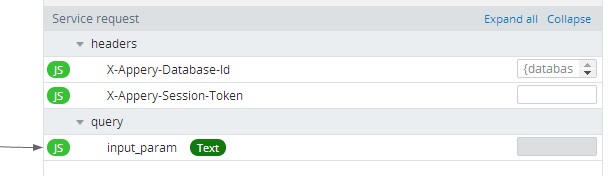
Let’s say that any value entered by the user has to be sent to the service in upper case. Click JS left to the needed parameter (input_param in this case):

A JavaScript editor will open up to the place where you can then enter the JavaScript code. When mapping from an UI to request a Before send mapping, you will be provided with a value parameter, which is your passed data. Your code must end with a return statement.
Invoking JavaScript is also possible when mapping from a service response (Success\Error events). In this case, in addition to the value argument an element argument is passed as well. An Element is the jQueyMobile element to which the mapping is done.

Editing Response Before Mapping
Instead of editing your response data during actual mapping you could launch a dedicated JavaScript function to do it for you. This is useful when you need to rewrite the response data with filtered/edited values, instead of doing this each time for each mapping. For example, you could remove any unnecessary values.
Lets say, your service response has an unneeded first value and you want to remove it from the response:
- Add a new Run JavaScript action for a *Success event of your datasource.
- By using drag and drop move this action to very beginning so the Mapping action will be able to the Run JavaScript. This way it’s guaranteed that the JavaScript code will be executed before the mapping.
- Click on Run JavaScript action and write your code. You have a data parameter in this JavaScript function – this is your response value.
- Write your custom logic to modify the response data. For example, to remove the first item of the response array (works only for arrays, not for JSON objects) use the following code:
data.splice(0, 1);Combining Requests from Several Components
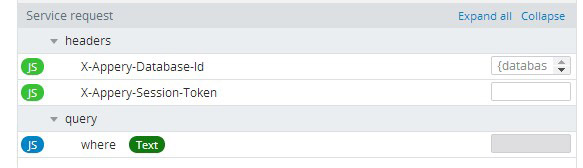
There can often be situations where this request must be combined with several values from different components. For example, there are two Input components ( student_nameand student_id), where the user can type studentName and studentId. You should add a where parameter to your REST service request, then click JS to the left of the where parameter is to open up the code editor.
Add the following JavaScript code:
return '{"$or":[{"studentName":"' + Apperyio("student_name").val()+'"},{"studentId":' + Number(Apperyio("student_id").val()) + '}]}';Click Save & Return. The formed query will look like:
{"$or":[{"studentName":"student_name"},{"studentId":student_id}]}In this case, there are no mapping arrows:

Mapping JSON Array
To map a JSON array, click JS near the needed parameter and specify the JavaScript code in the following form:
var jsonback = {
"__type": "GeoPoint",
"latitude": 10.0,
"longitude": 20.0,
};
return jsonback;Error Handling
The REST service instance supports the following events when invoked:
- Before send – this event is always called before the REST service invocation. In scope of error handling it can be used with custom JavaScript to validate the Request parameters.
- Complete – this event is always called at the end, regardless of whether the request was successful or an error occurred.
- Error – this event is only called if an error occurred with the request.
- Success – this event is called only if the request was successful; no errors from the service or errors in the data were returned.
A number of actions can be defined when an event is fired. For example, if the service returns an error, the Error event can be used to invoke a custom JavaScript, and notify the user of the error. Mapping actions are also available for all datasource events (including Error and Complete).
When these events are used, you can use the function arguments in the Run JavaScript action. To add an event:
- Make sure you are in DATA view.
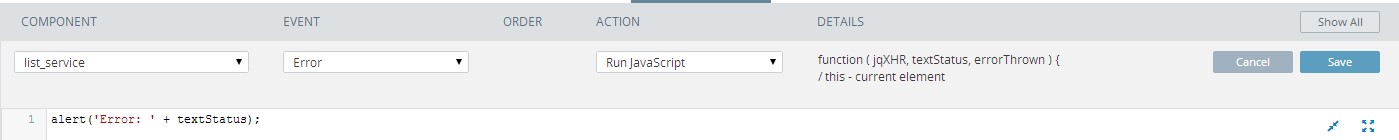
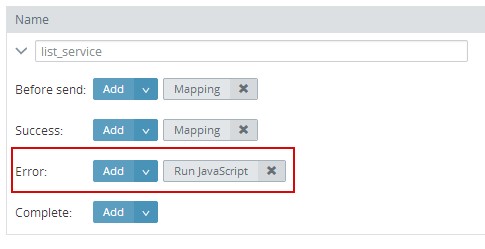
- Click Add to the right of the Error event.
- From the drop-down list, select Run JavaScript.
- Provide JavaScript code to handle the error:

- Click Save. After this is done a new action will be added to the right of the Error datasource event:

Check for Empty Service Response
There are no universal ways to check the service response emptiness because it depends upon the response structure. However, here is a common working variant:
if (data == null || data.length == 0)
{
console.log('response is empty');
}In this case, the check will look like:
if(data.status == 'ZERO_RESULTS')
{
console.log('response is empty');
}Updated 6 months ago
