Script
This page explains how to write, test and configure scripts.
Selecting any Server Code script opens the Script tab with script editor and script settings.
Script Tab
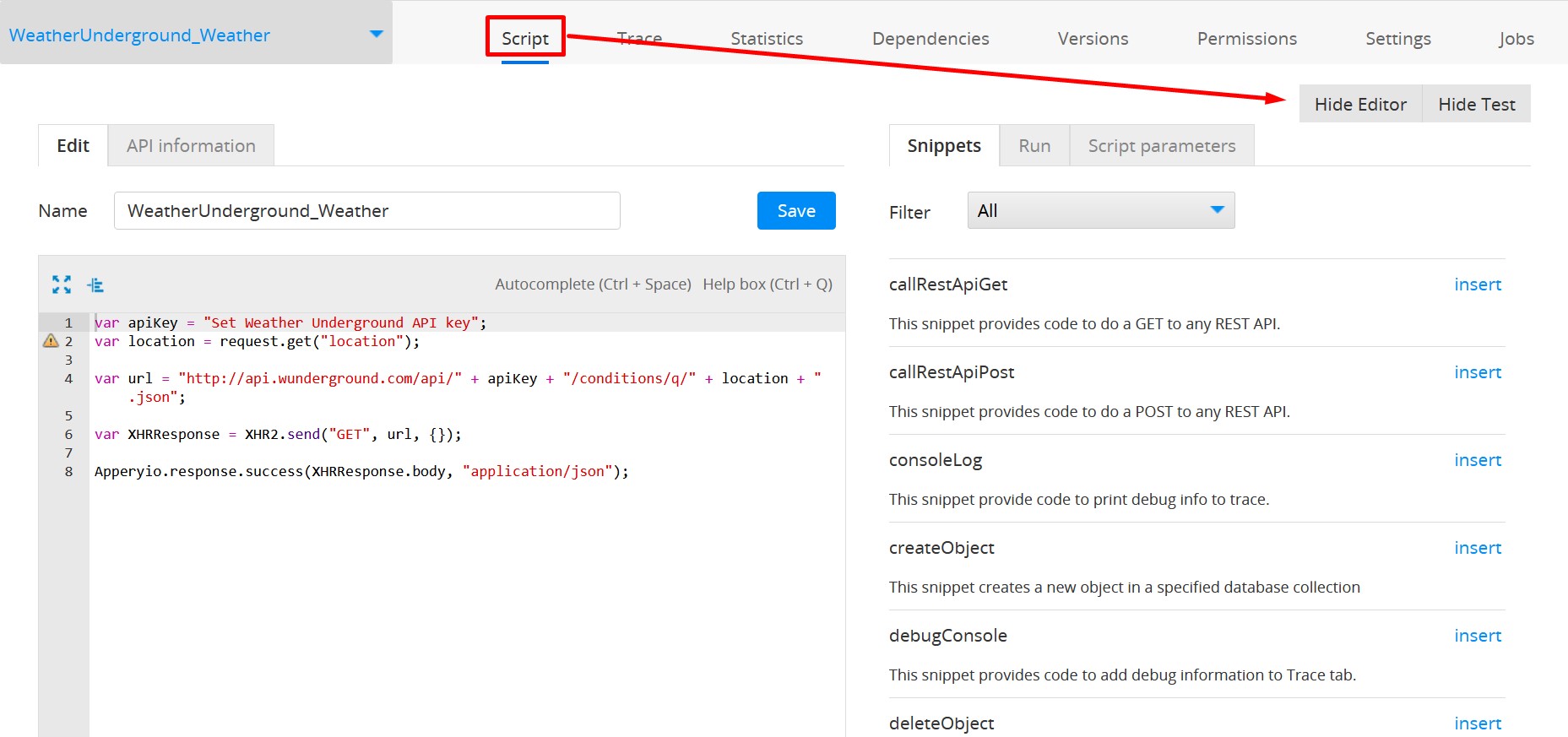
Under the Script tab, both the Script Editor and Script Test options are enabled by default.
To disable/enable back one of them, click the Hide/Show Editor or Hide/Show Test buttons correspondingly:

Server Code Script tab
Script Editor
The script editor (Edit and API Information tabs) is where you can add, write, and/or edit the script code and view/define its API information.
When creating a script you can select whether you would like to upload a previously saved file (click Load from file) or use one of the ready-to-go snippets created to simplify the development process (select the snippet you need and click insert to add it to the code). Then, save. After you click the Save button, you will see other options available for this script.
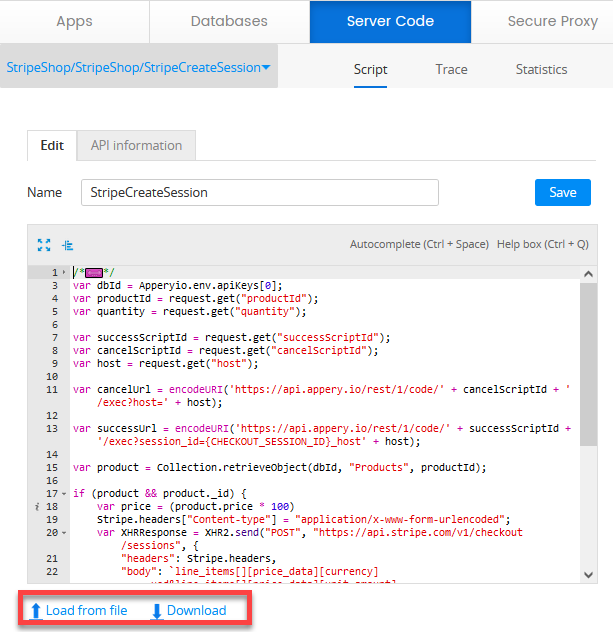
You can also download the ready script for later use:

Editor Tips
There are a number of very useful coding features that you get inside the editor. They are:
- Code formatting;
- Code collapsible blocks;
- Autocomplete;
- Help hints;
- Toggling to/from full-screen mode;
- Find and replace.
Code Formatting
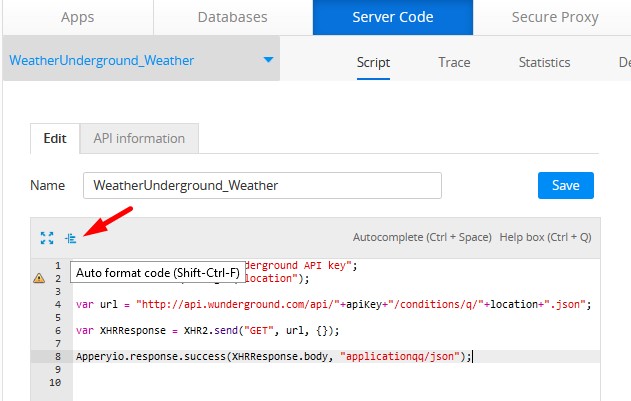
You can make your code easier to read by clicking the Auto format code button or by using the <Ctrl>+<Shift>+<F> shortcut:

Auto Formatting Option
Code collapsible blocks
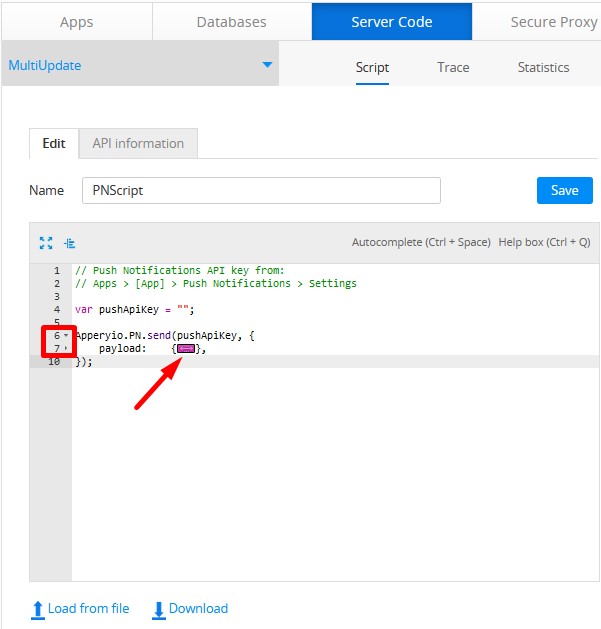
This option allows collapsing code blocks. To use it, click the arrow button against the code block to be collapsed:

Code Collapsible Blocks Option
Autocomplete
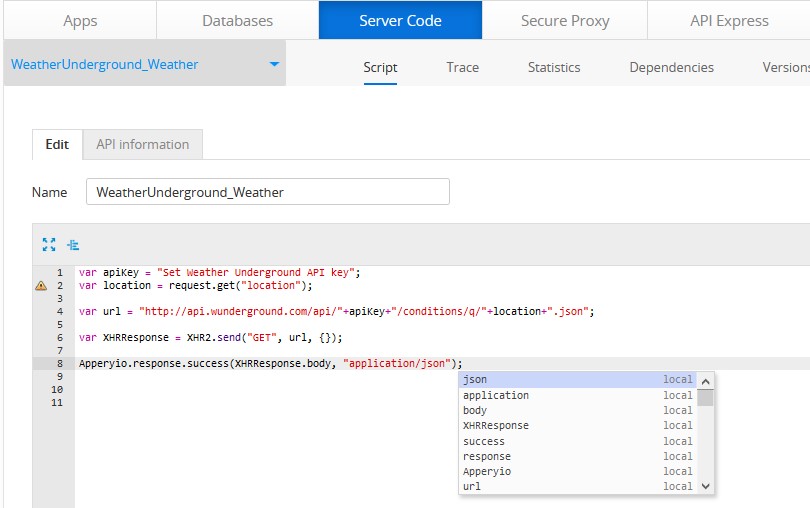
The Autocomplete option (<Ctrl>+<Space>) allows you to choose from a list of base JavaScript constructions and API keywords:

Autocomplete Option
For example, if you start typing Database and press <Ctrl>+<Space>, you will find DatabaseUser completed in the editor. You can also use Autocomplete for object members. For the DatabaseUser object, you will see available methods after you press <Ctrl>+<Space>.
Help Box
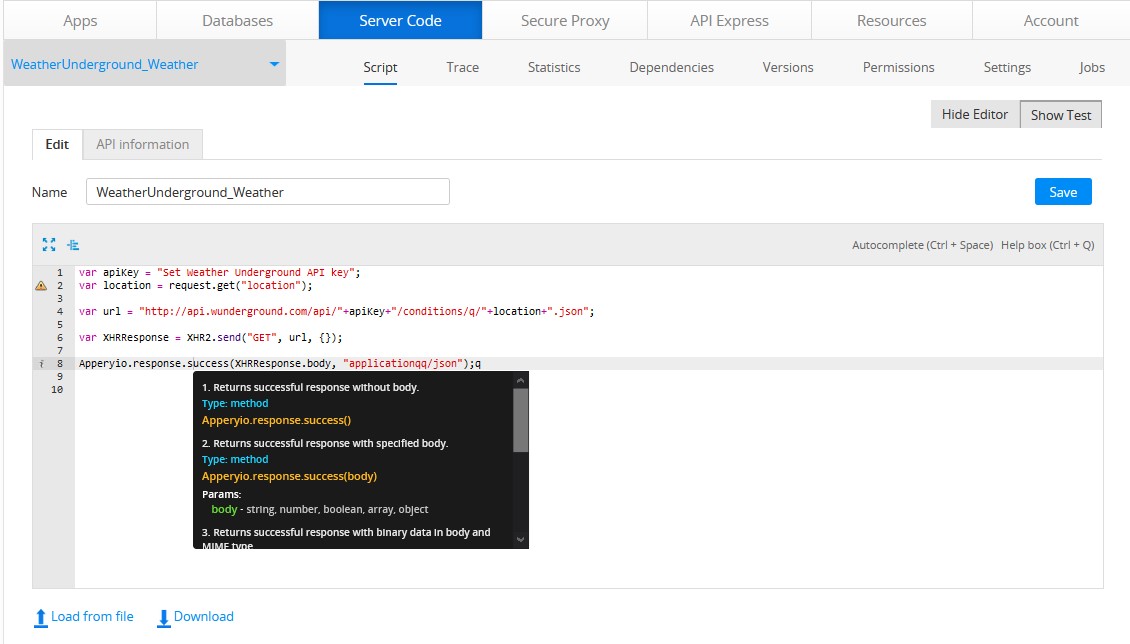
By using the Help Box option, you can see additional useful information about the selected methods:

Help Box Option
Toggling to/from Full Screen Mode
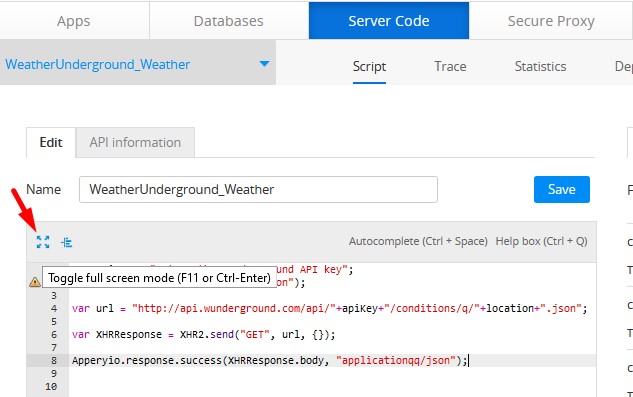
The Toggling to/from Full Screen Mode option allows you to switch to the Full Screen mode for comfortable editing and then return to the code editor:

Toggling to/from Full Screen Mode Option
Find and Replace
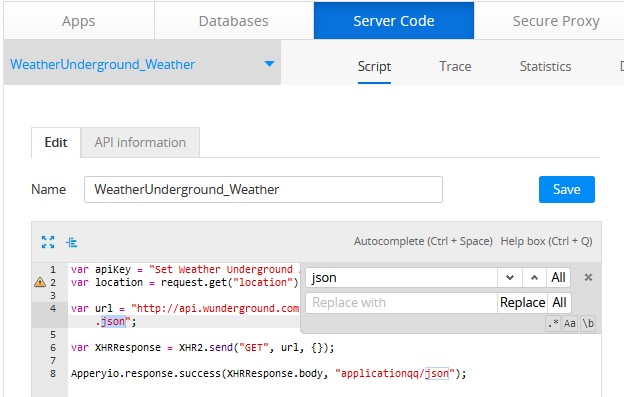
By pressing <Ctrl>+<H>, you can open the find-and-replace window that will be useful when editing multiple lines of code:

Find and Replace Option
Saving Code
There are a number of ways to save your code.
- Clicking the Save button above the script editor;
- Clicking the Save and run button inside the Script > Run tab;
- Using the
<Ctrl+S>shortcut.
Keyboard Shortcuts:
Windows
<Ctrl>+<Shift>+<F>– format code.;<Ctrl>+<Space>– autocomplete.;<Ctrl>+<H>– find and replace.;<Ctrl>+<Q>– show hint;<Ctrl>+<S>– save script;<Ctrl>+<D>– remove current string;<F11>– open script code (or request body) in Full-Screen mode.
Mac OS
<Ctrl>+<Shift>+<F>– format code;<Ctrl>+<Space>– autocomplete;<⌘>+<S>– save script.
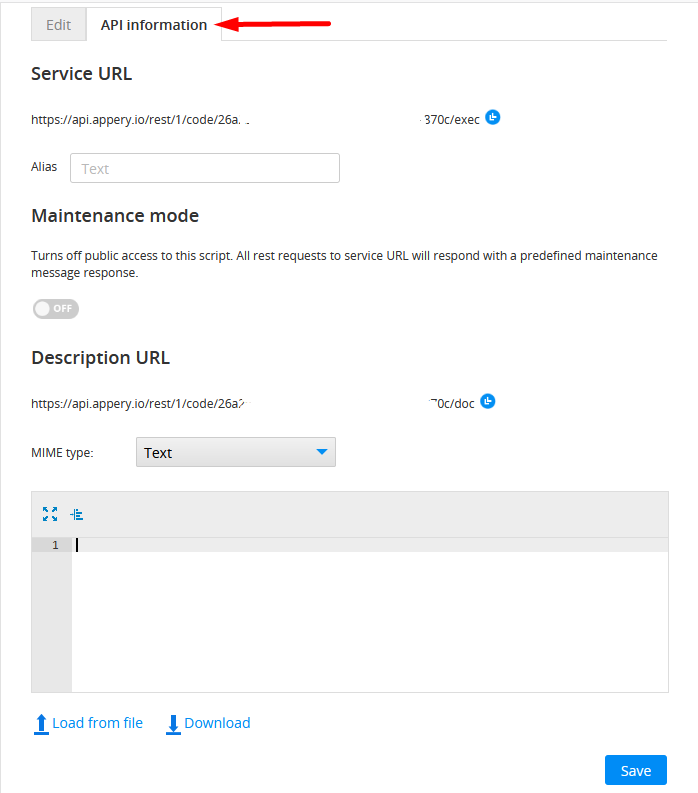
API Information
Every script is automatically exposed via a REST API. The API Information section provides information about the script API.
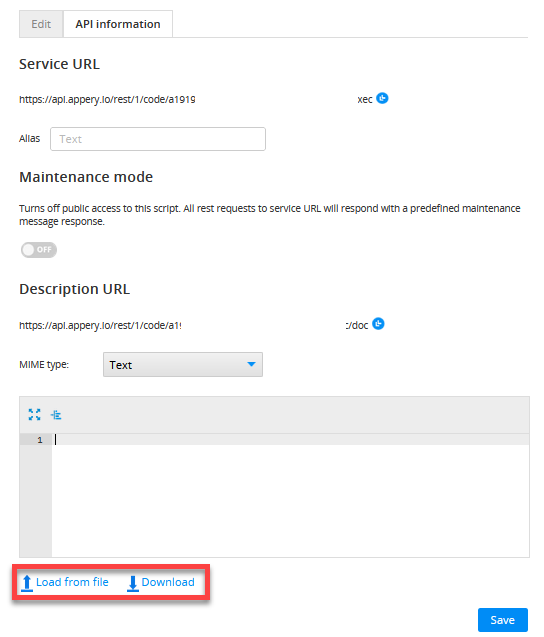
Under the API information tab, you can also load the script from the file that was prepared beforehand or download the script when ready if you plan to reuse it:

Service URL
Here, the REST API URL is displayed:

On this tab, you can also turn off script invocation. If script invocation is turned off and the script is invoked, the following message will be returned:
{"code":"SCSX047","description":"Script not accessible"}The Alias is a unique friendly name you can set for this script. When invoking the script you can replace the script ID with the alias name.
Maintenance mode
In the Maintenance mode section, you can manage public access to this script by enabling or disabling this option.
Description URL
Under Description URL, you can enter script short documentation or description. The description has a separate URL that will return information about this script. This can be useful for documentation purposes or if someone wants to learn about the script by invoking an API. The MIME type allows you to set the content type for the description.
JavaScript API Supported
Server Code scripts have support for all standard JavaScript APIs. You can create custom APIs by using or creating Libraries.
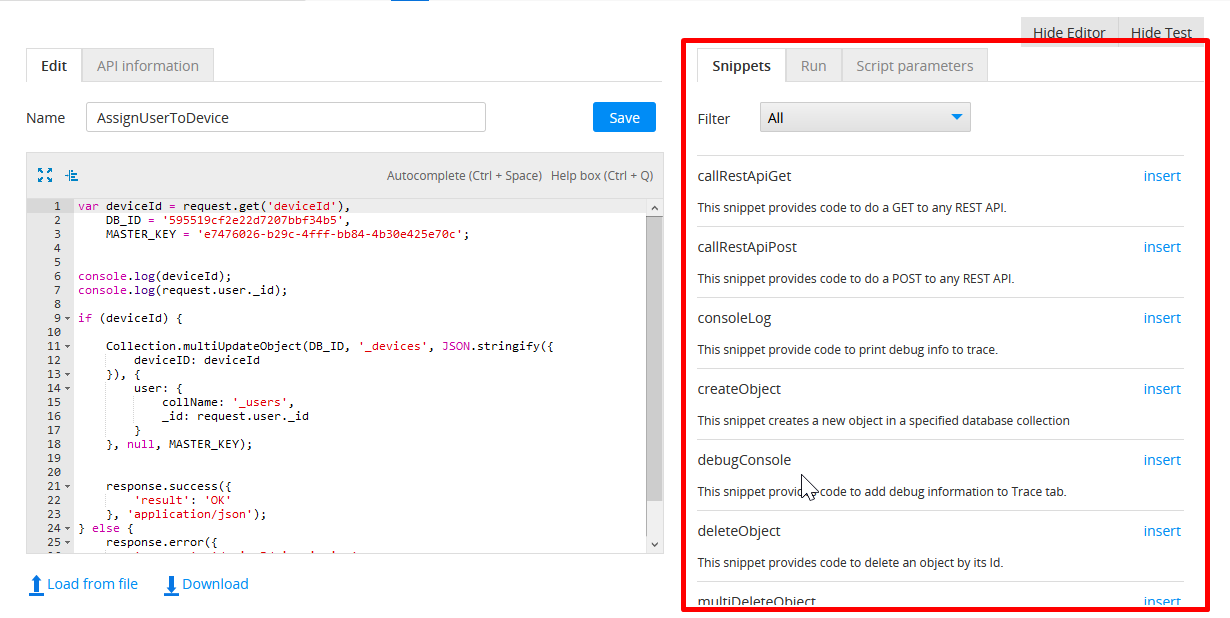
Snippets
Snippets are located to the right of the script editor:

Snippets are short code samples that can be quickly inserted into a script. Snippets make it faster to write your script. Currently, we have snippets that cover most of the out-of-the-box API provided by Server Code.
Test
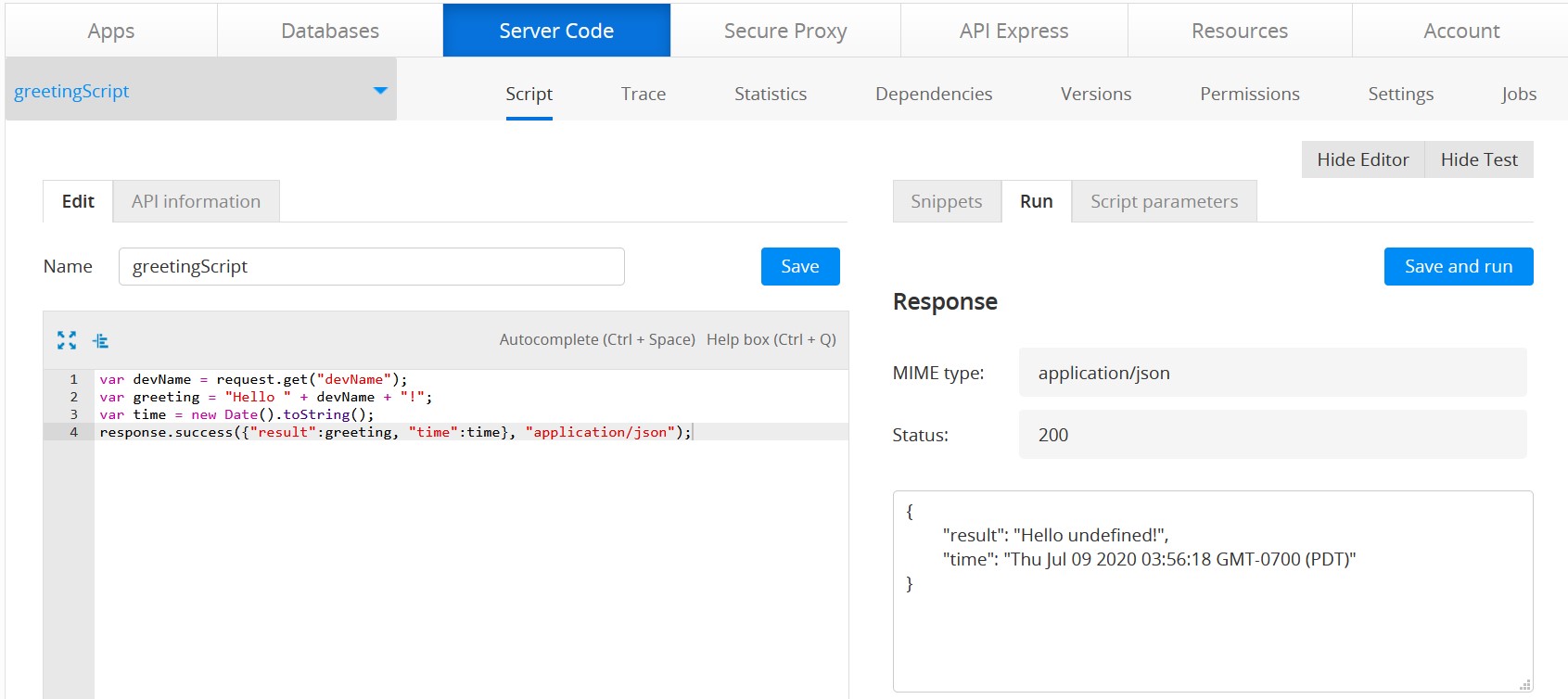
The Test tab allows testing of the scripts added to your app.
Run (testing)
Testing Server Code script is simple. Go to the Run tab and click the Save and Run button. You should see an output that looks like this:

Please check this example of testing the working script is illustrated.
The Trace info area will show any debug output such as when using console.log(..) statement in the script.
Script parameters
Your script most likely will have parameters (input) that it requires. This tab allows you to enter any parameters that the script might need for testing. Enter a parameter name and click the Add button. Once a parameter is added you set its value.
You can also select if the test should be performed as HTTP GET or POST.
For a POST request, you can also enter the request body.
Obtaining X-Appery-Session-Token from Server CodeThe sessionToken can be obtained from under the Server Code > Script > Script parameters tab.
Please check this link to learn how to do it.
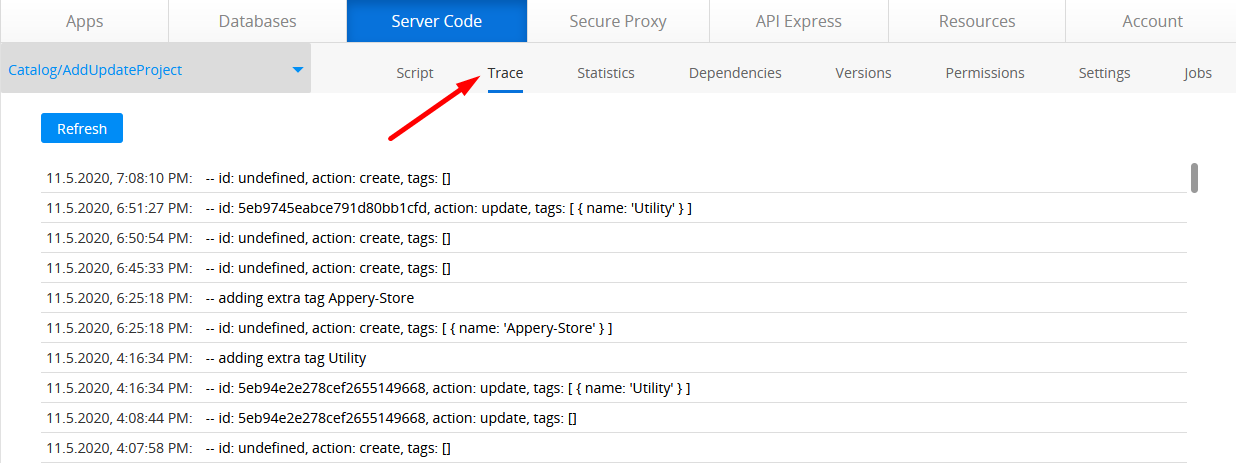
Trace Tab
The Trace tab keeps a history of the debug output from the script:

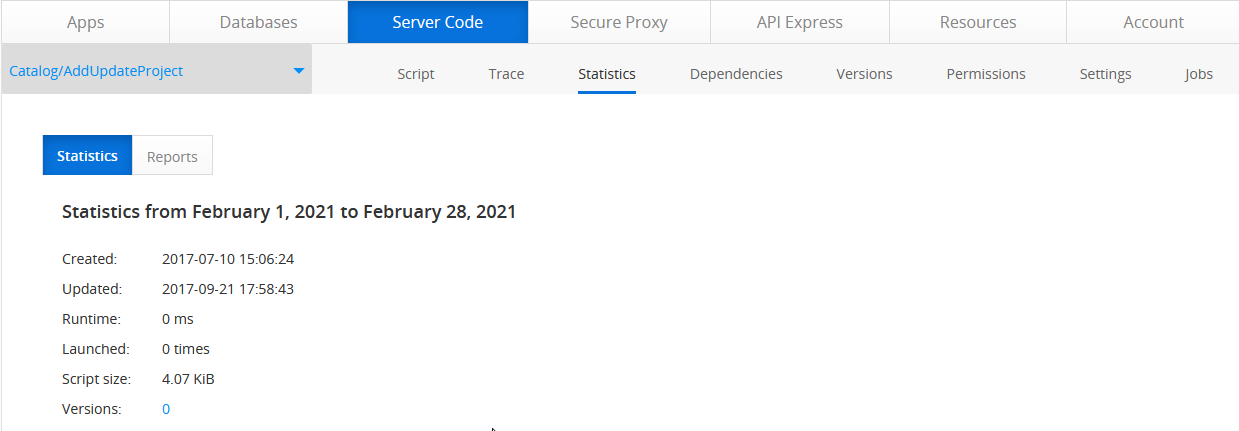
Statistics Tab
The Statistics tab shows information about this script. The page shows:
- Created - date and time the script was created;
- Updated - date and time the script was updated;
- Runtime - total time this script has run;
- Launched - the number of times this script has been launched;
- Script size - script size;
- Versions - the number of saved versions (Versions tab) of this script.

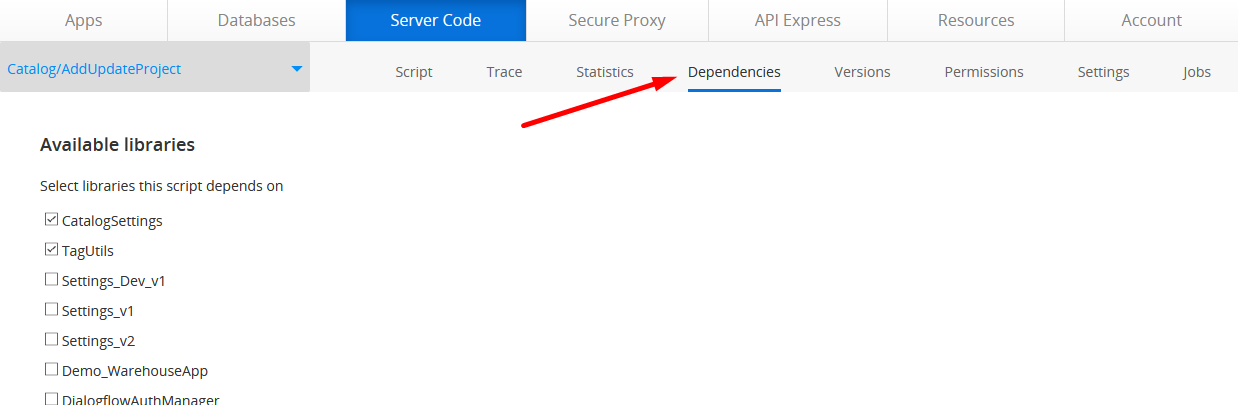
Dependencies Tab
The Dependencies tab lists all the available libraries and allows adding a library dependency for this script:

Simply check a library to make it available in this script. When a library is made available a script, the library variables, and functions are available in this script.
Versions Tab
The Versions feature allows creating a version of your current script:

Open the Versions tab and click New Version to create a new script version. It is a good idea to enter a version comment to help you identify the version later.
You can restore a script to a certain version or delete a version from the list. Restoring the script to a certain version will restore all data and settings that were in the script at the version creation time.
Restoring a VersionWhen you restore a version, the current script and all its settings will be replaced by the restored version.
Good practiceIt's a good idea to create versions during your development. This way if you break something, you will be able to rollback (restore) to script version that was working.
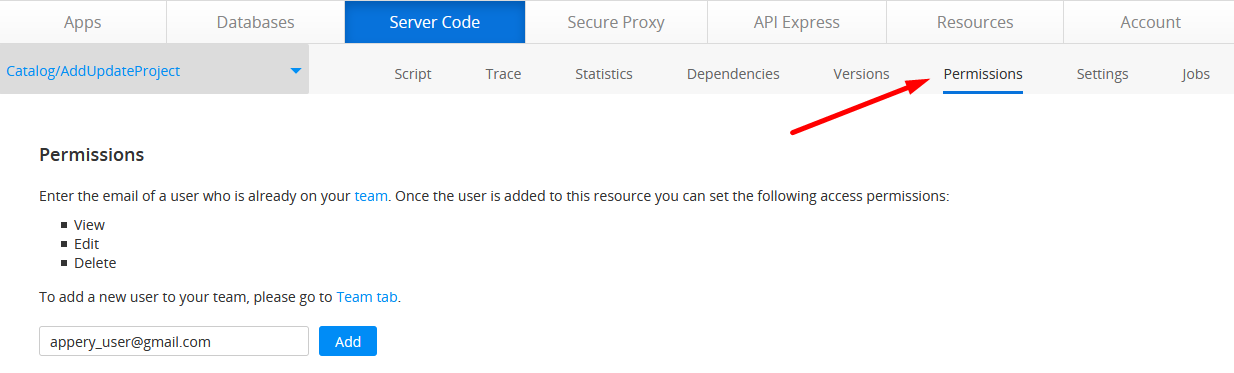
Permissions Tab
The following access permissions can be set:
- View;
- Edit;
- Delete.

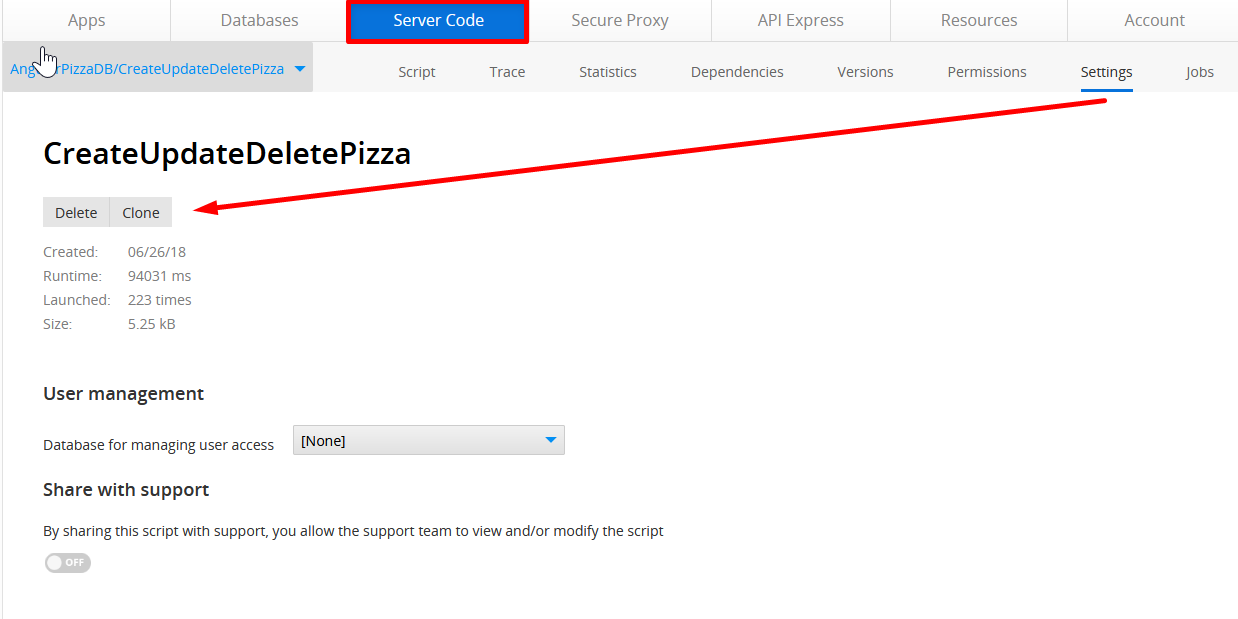
Settings Tab
You can also delete or clone the scripts and/or libraries of your choice. To do this, under the Server Code tab, open the Settings tab of the needed resource, and select the necessary option:

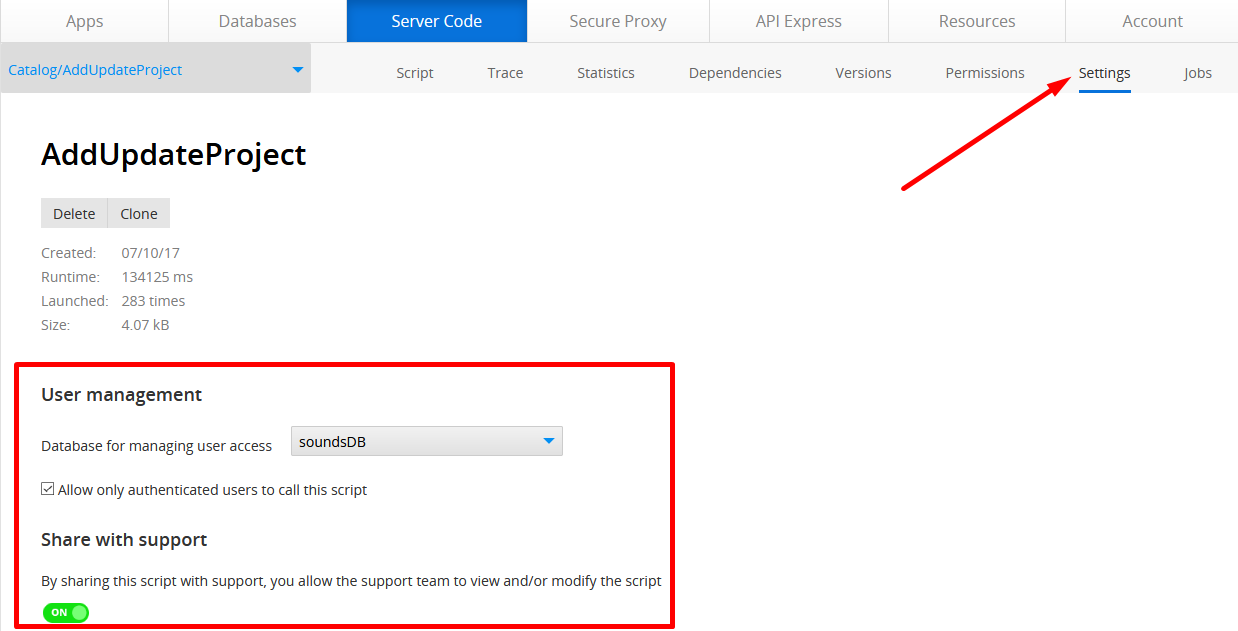
You can also configure the script by adding the database for managing user access
and share it with support:

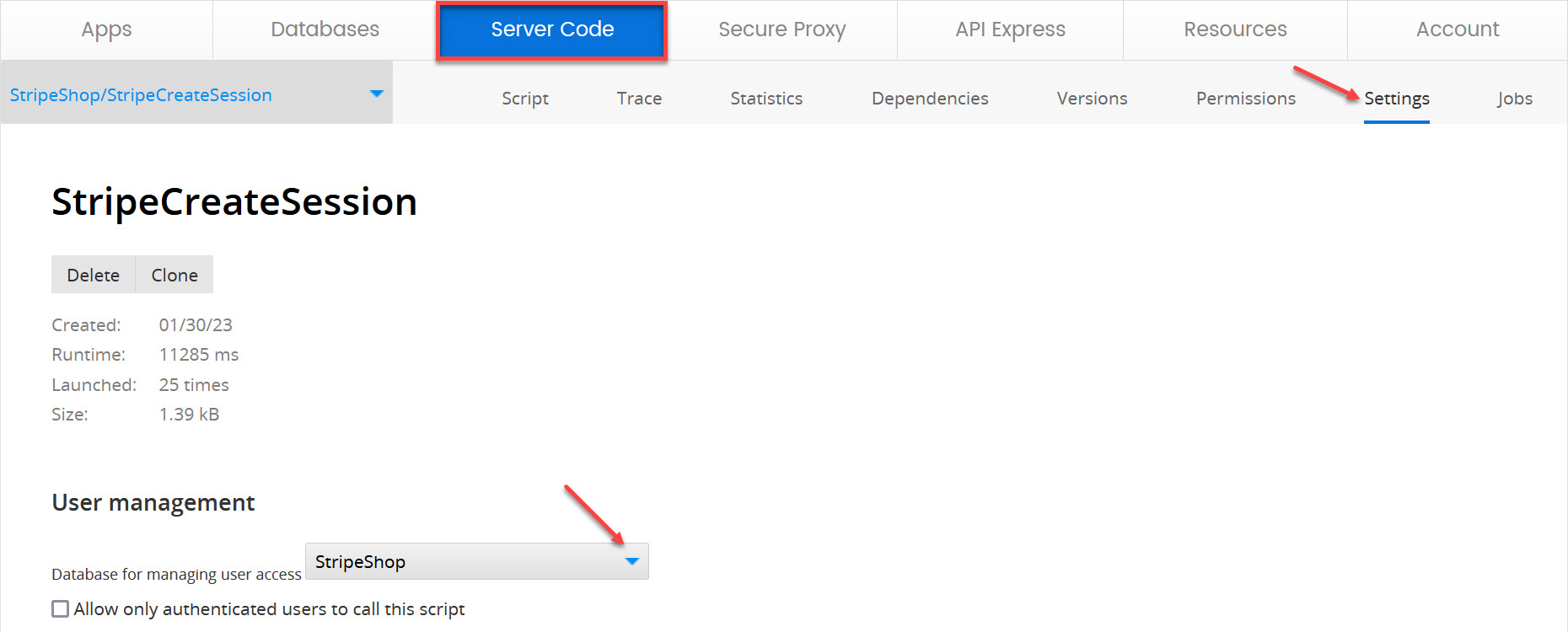
Work with Apperyio DB API Keys
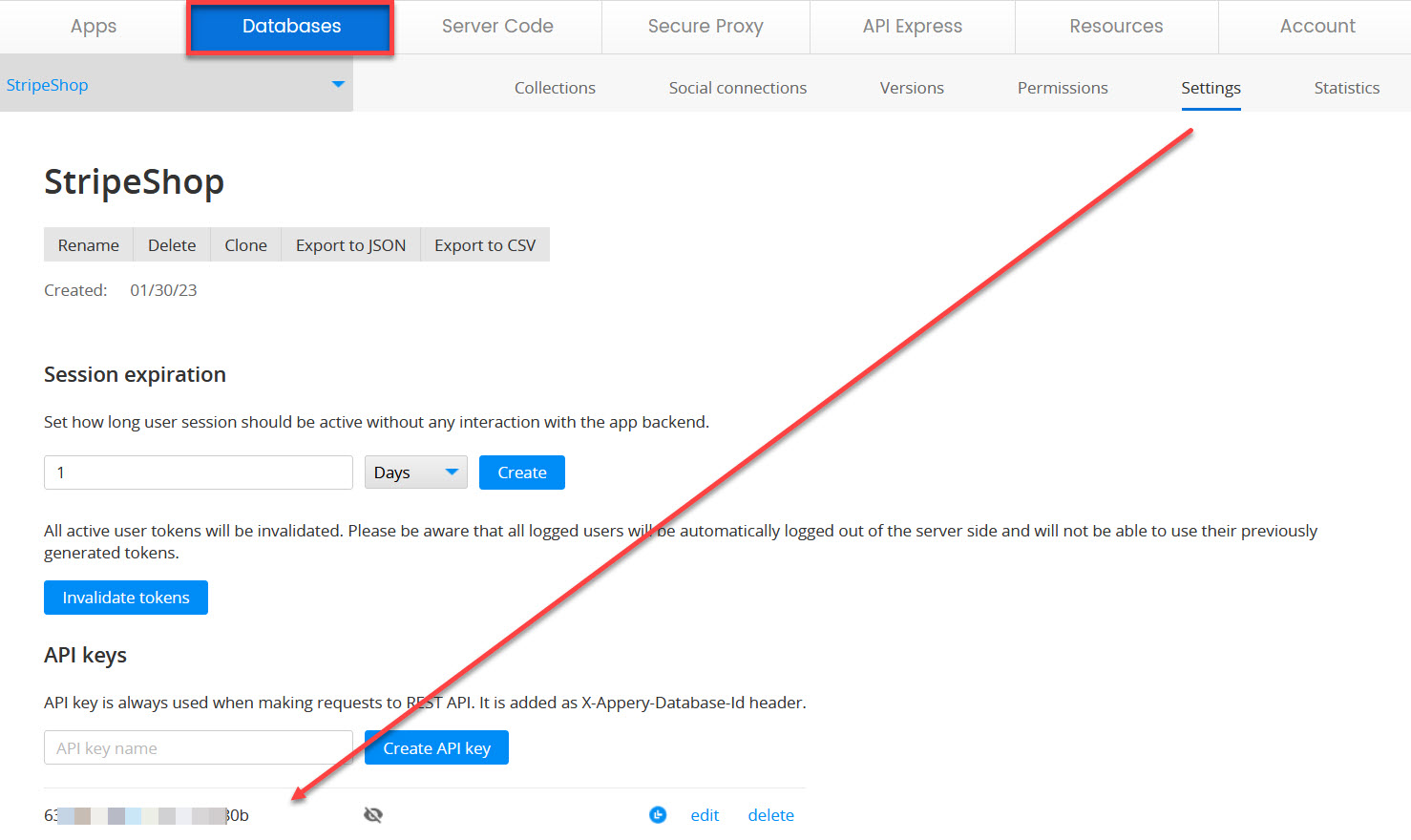
Make sure you select the database for managing user access:

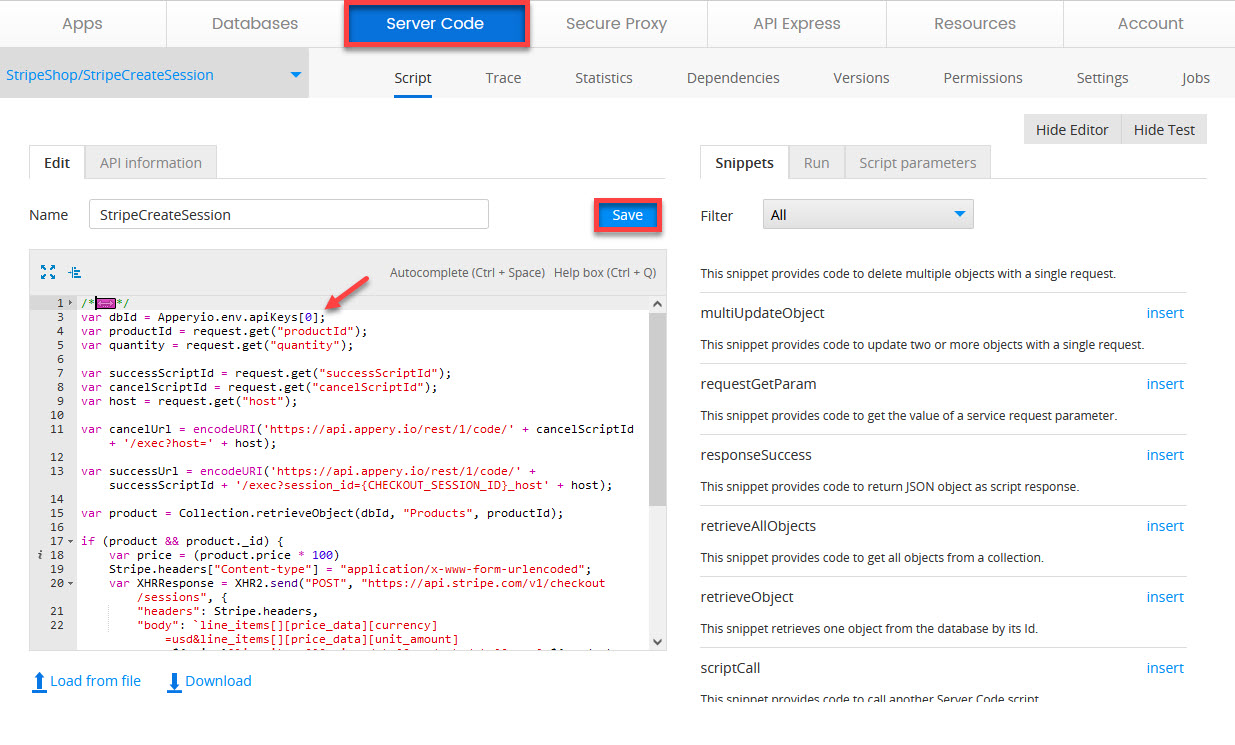
Add the line var dbId = Apperyio.env.apiKeys[0]; to the needed script and save:

Now, the database is linked and can be used for managing access to the script.
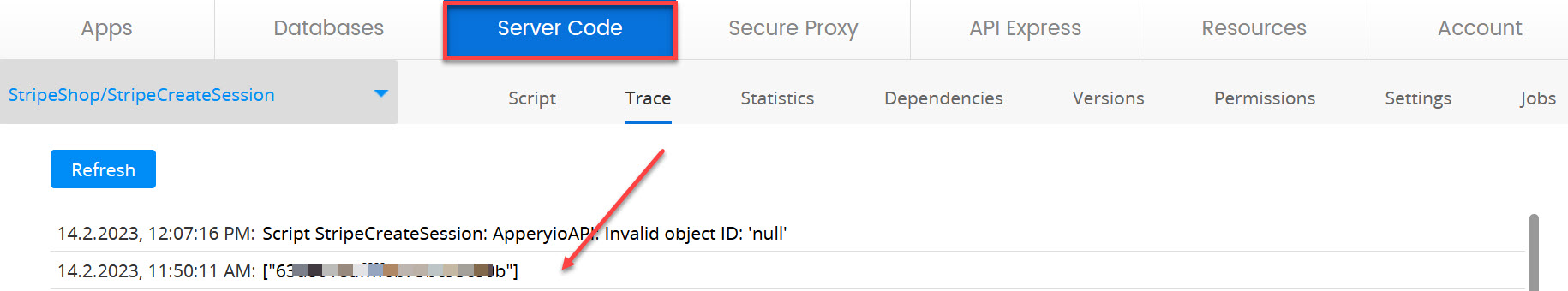
For example, here is what the Trace tab looks like after linking StripeShop DB:

Note the selected database API key under its Settings tab: it should be the same as the key found in the Trace tab of the script:

Script Authentication
To add security to a script, you can require a session token to be provided in order to invoke the script. The token is passed to the script via the X-Appery-Session-Token header parameter.
The security feature works with the Users collection from the database. In other words, a user from the Users collection will do login and his/her session token is then passed to the script for invocation.
In this section, select the database to use (where the Users collection is) and then check the Allow only authenticated users to call this script option.
Organizing Server Code Scripts in Folders
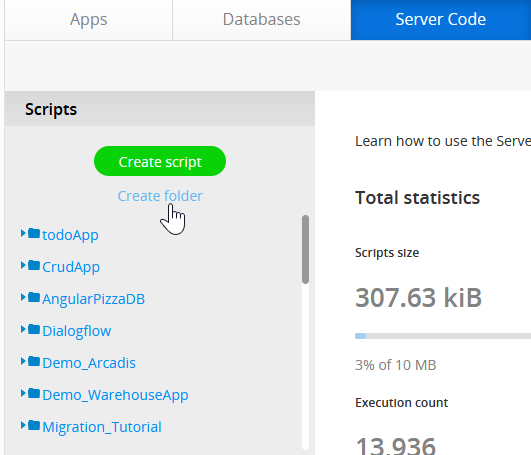
To help organize Server Code scripts, you can place them in folders. To create a folder, click the Create folder link (below the Create script button):

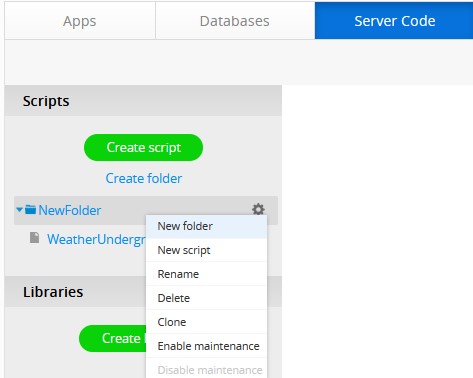
A folder menu can have the following actions:
- New folder;
- New script;
- Rename;
- Delete;
- Clone;
- Enable maintenance;
- Disable maintenance.

SC Script Folder Menu
To place a script into a folder, click the gear icon when hovering over the folder name. You can also drag and drop a script inside a folder.
To create a folder inside another folder, hover the mouse over the folder and click the gear icon.
Updated 7 months ago
