9. Testing Your App
This section introduces you to testing your Appery.io app
There are a number of ways to test your Appery.io app:
- Using Desktop Web Browser.
- Using Mobile Web Browser.
- Using Appery.io Tester app.
- Installing App on Device.
- Using Live Debug feature.
- Using Remote Debugger.
- Using Debug Console.
- Using Appetize.io to test iOS Apps.
- Using TestFlight to distribute iOS builds.
App DebuggingYou can check these links to learn how to test and/or debug your app:
Desktop Web Browser
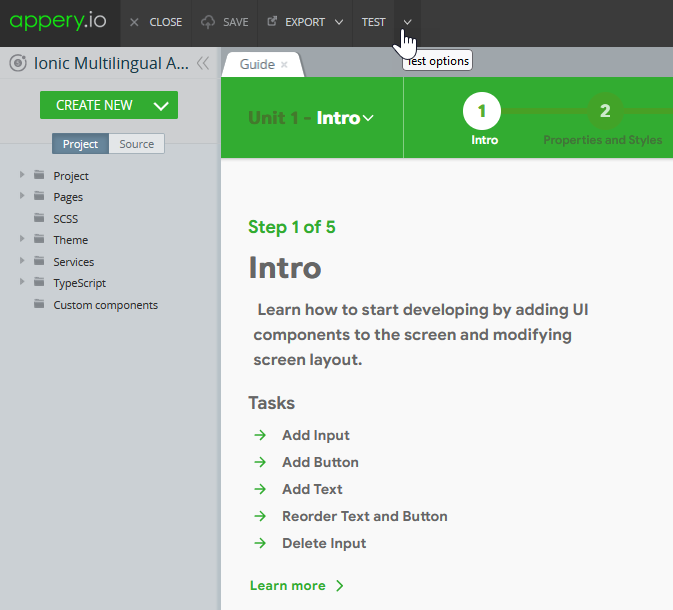
To preview and test the app in the desktop web browser, click the TEST button on the App BuilderToolbar.
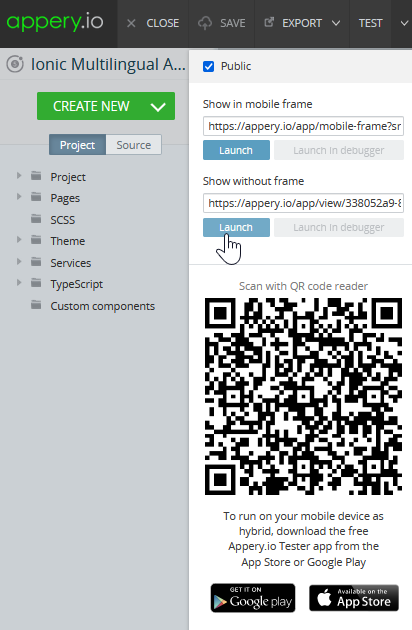
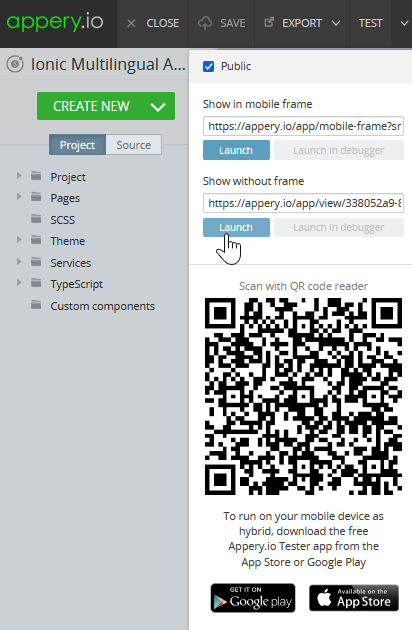
You can also open the TEST drop-down window with additional testing options by clicking the arrow button next to TEST:

Making App Public
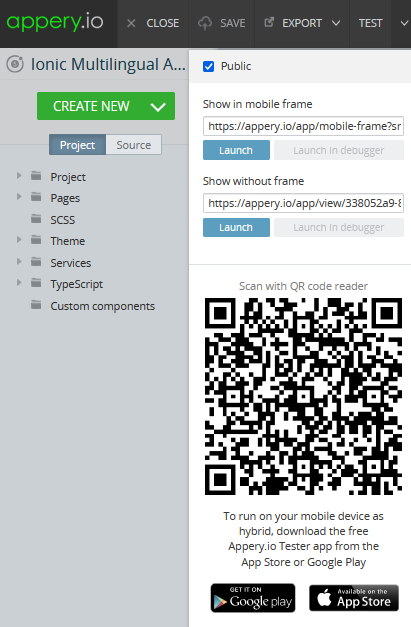
If you want to share the app link with other people, select the Public option. You can always unselect it to make the app private again:

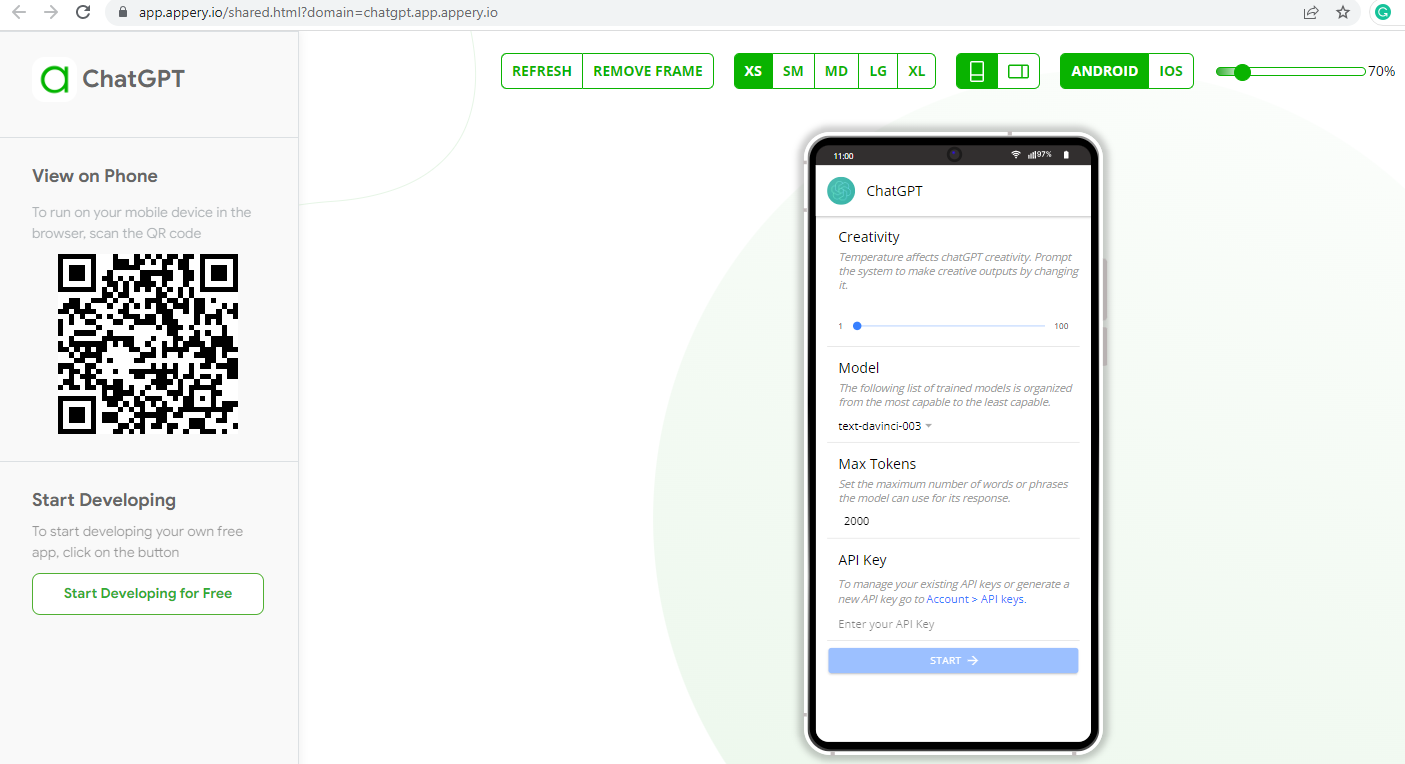
App Preview page
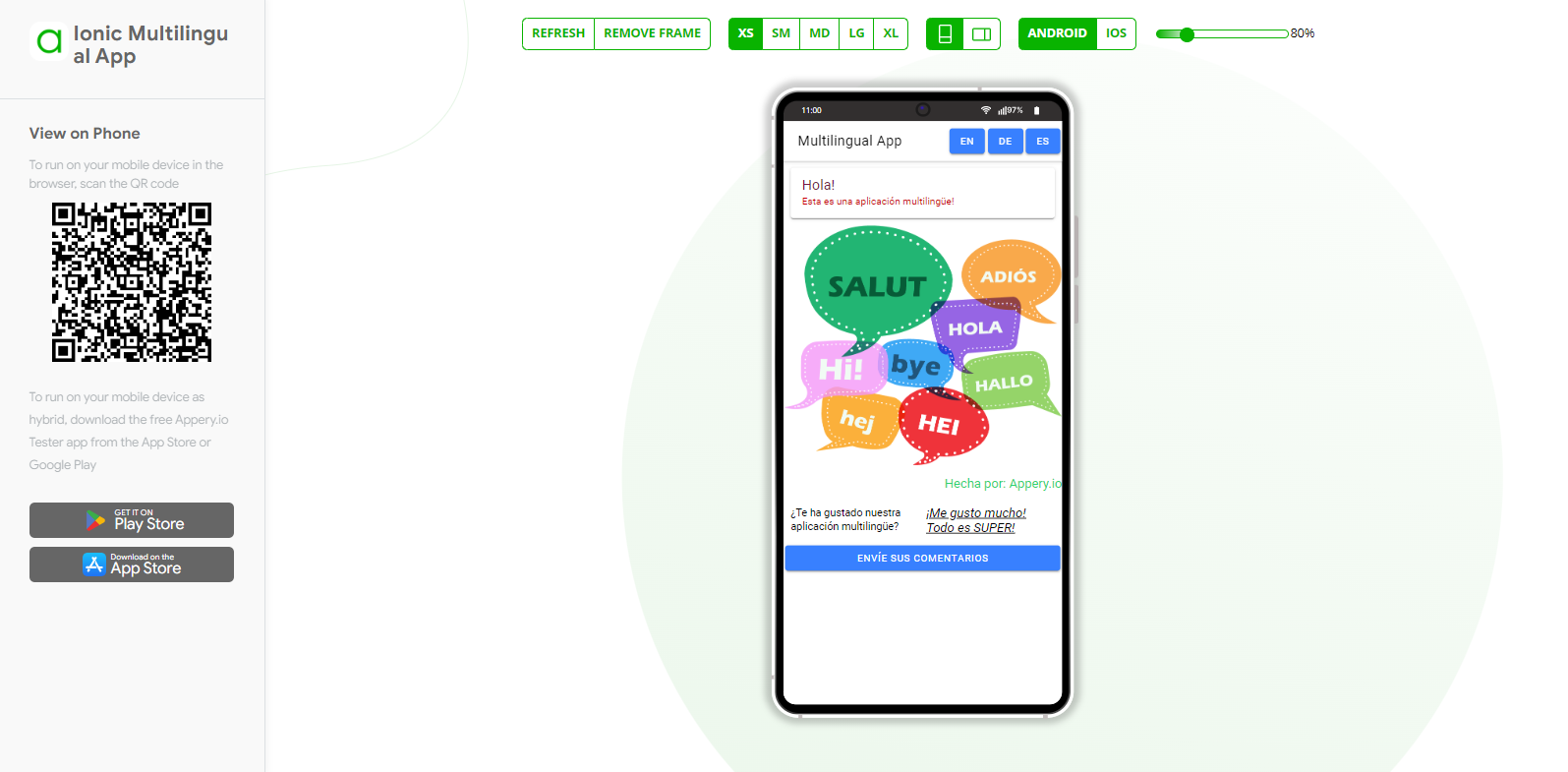
After you click TEST, the default app preview page opens in a new desktop web browser tab offering several useful previewing options:

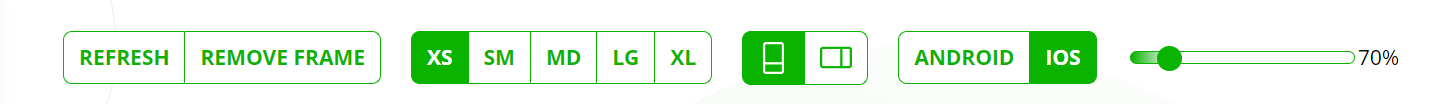
You can change the device’s size (by selecting from the predefined sizes, XS, SM, MD, LG, or XL or using the toggle) and layout (portrait or landscape), as well as select the format you want to preview the app in: ANDROID or IOS.
To refresh the content of your application, click Refresh: all the changes saved in the App Builder will appear upon clicking the button.
The Remove frame button allows testing the app without frames:

Also, if you decide to publish your project as a mobile web app, you will be able to share it right from the preview:

Preview Video TutorialYou can check this Appery.io YouTube Education Guide video to learn how to preview your Appery.io app in the browser.
Note!To test the app without a frame, you can also click Launch for the Show without frame option in the TEST drop-down window:

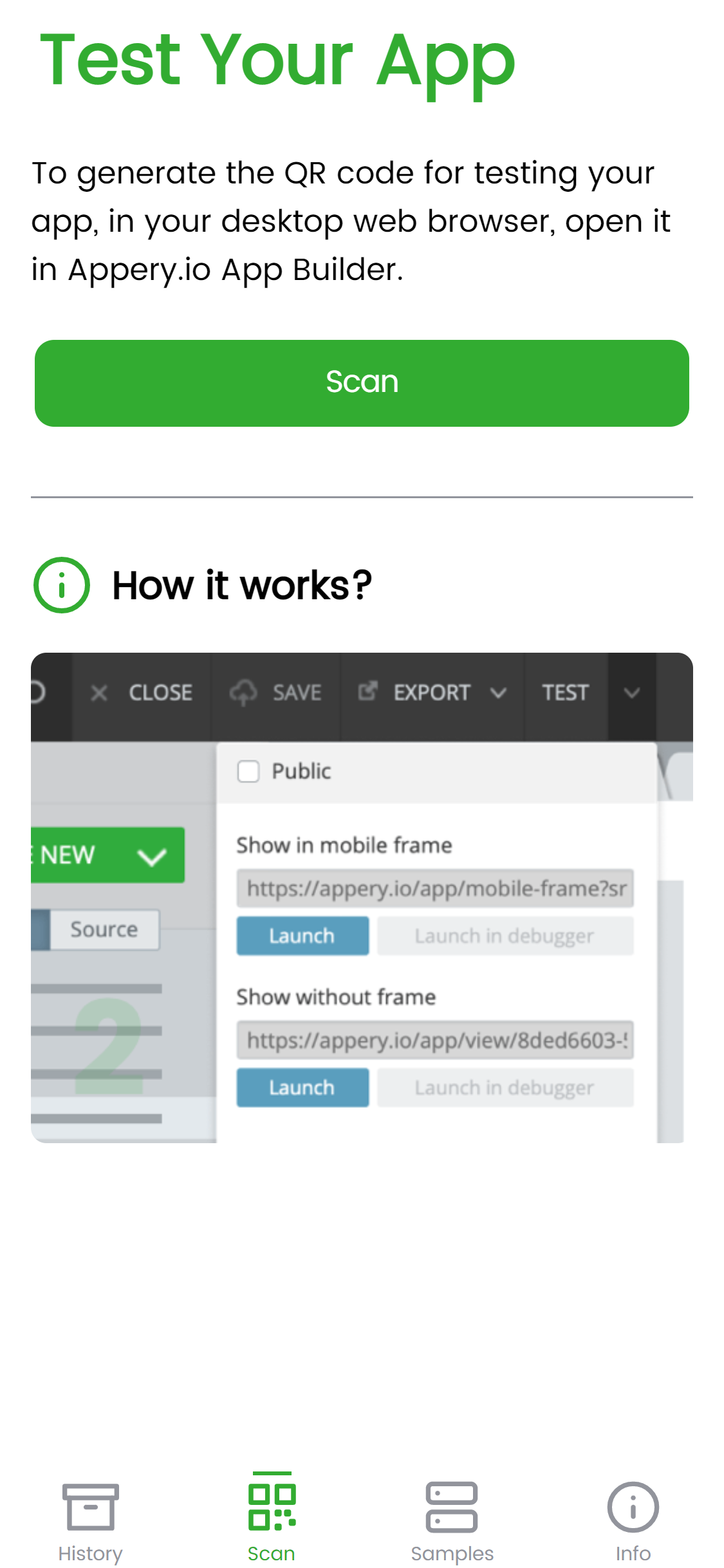
QR Code
In the TEST drop-down window, you can scan the QR code with your phone (this requires a barcode scanner app) to get the app link.
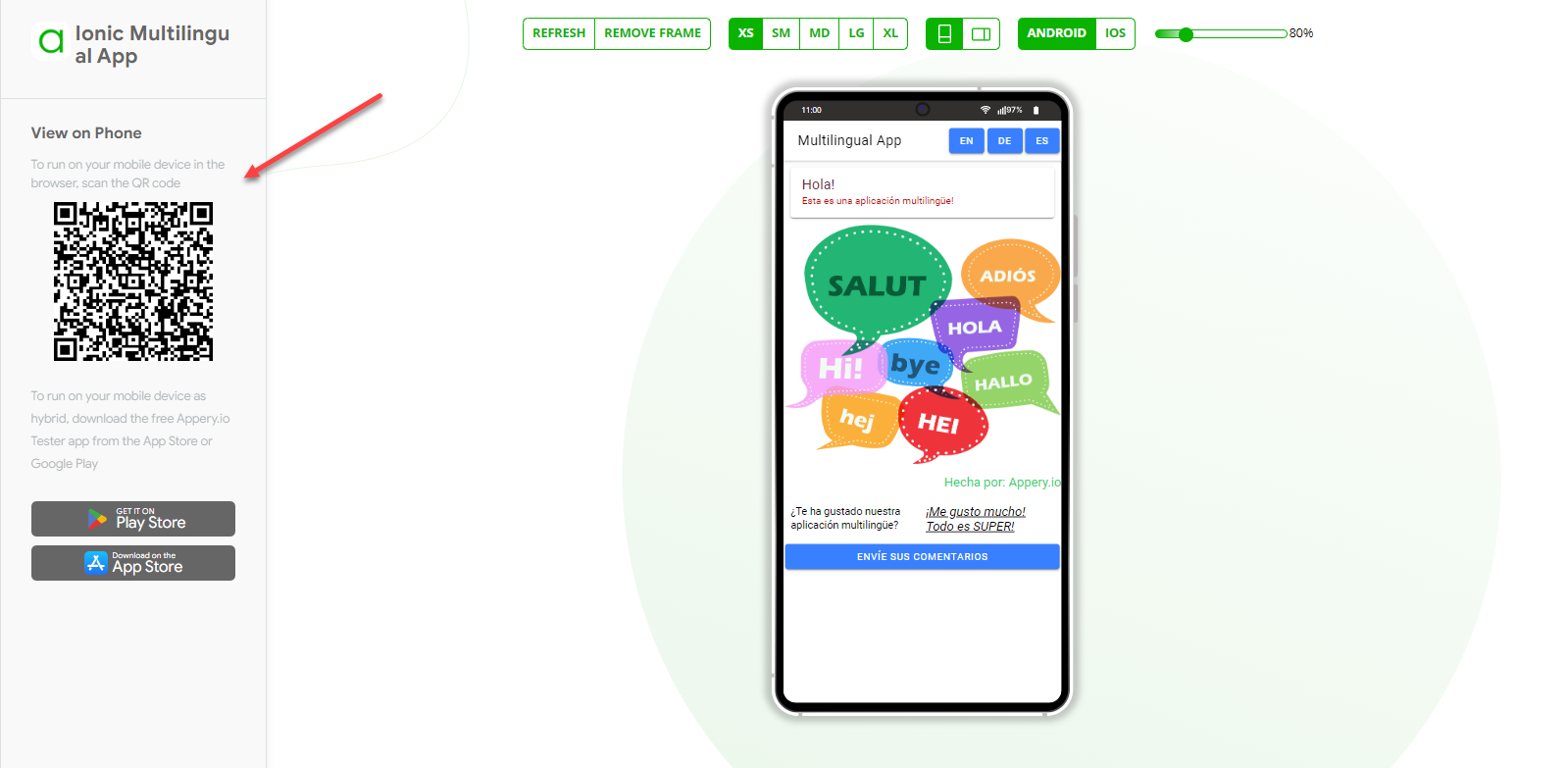
You can also find the View on Phone QR code while testing your app in the App Preview:

Tip: Using the Tester App!The best way to test your app with scanning the generated QR code is by using the Appery.io Tester app.
So, if you prefer running the app as hybrid, just click the links below to download and install the Appery.io Tester app from:
and /or:
Mobile Web Browser
Make the app public, then either email the link to your phone or scan the QR code:

Appery.io Tester App
A great option to quickly test the app with native device features is to use our Appery.io Tester app.
The app is free and available for both iOS and Android:

Want to know more?You can check out this page to learn more about using the Appery.io Tester app.
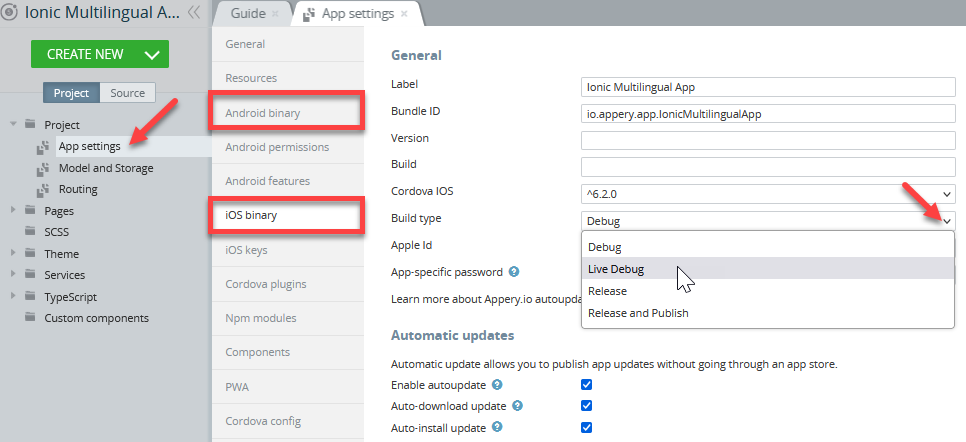
Using Live Debug Feature
We can also recommend that you check out yet another our testing option, Live Debug, that is designed to quickly test and/or debug your Appery.io project(s) including those using native device features (and even those with imported custom Cordova plugins and/or Push Notifications enabled for the project).

Want to know more?You can check out this page to learn more about how to use Live Debug.
Installing App on Device
You can also always build a binary (for iOS or/and Android) for your platform and install the app directly on your device for testing.
Note that if your app uses a native component like a camera, barcode scanner, etc. the app cannot be tested in a browser. To test the app, you need to build an app binary and install it on your device.
Appery.io Tester AppAnother great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.Also, you can check this Appery.io YouTube Education Guide video to learn how to quickly test applications created with Appery.io on your mobile device:
Using Appetize.io to Test iOS Apps
By using Appetize.io, you can test the iOS functionality (native features) in your Appery.io app without the real device. Appetize.io generates a unique link for each uploaded app enabling you to send your app to people for demonstration, or to your team for testing purposes without sending the .ipa bundle.
- Create an Appery.io app and add two buttons to the page.
- Add the following JavaScript code for a hide button:
StatusBar.hide();- And the following JavaScript code for the show button:
StatusBar.show();- Click EXPORT > xCode project.
- Open the just-exported project with xCode version
6or higher. - Build the project. This will generate the
.appbundle. - After a successful build, go to ~/Library/Developer/Xcode/DerivedData/{project-name}/Build/Products/Debug-iphonesimulator. You’ll see the
{project-name}.appbundle. - Zip this
.appbundle. - Go to Appetize.io and click UPLOAD in the top right corner of the screen. Select the
.appby clicking Select file. - Once the file is uploaded, type your email and click Generate.
- Soon, you’ll receive the link via the provided email, click the link to see your app.
CompleteNow, you can show other people your app by sending this link.
Using TestFlight to Distribute iOS Builds
With Appery.io you are provided with a simple .ipa application, so all the publishing steps are standard.
Build the application and upload it with the Apple Transporter application. After that, you will be able to install the application using the TestFlight app.
TestFlight builds perform similarly to production builds and do not work with development push certificates. You need to create an App Store Distribution profile and Production Push Cert in the Apple Developer Portal for TestFlight AND you must upload them to App Settings > iOS binary and Apple Production Push certificate to the App Push Settings tab in Appery.io.
Updated 7 months ago


