Facial Recognition App Template
Check out our Facial Recognition app template to build your own camera-based facial identification app.
Introduction
This document describes our Facial Recognition app template designed to grow into the perfect app choice for your own camera-based facial identification app.
It can be effectively used in places where facial identification is a must, for example, tracking employees or students to verify they’re where they should be. It can significantly simplify the detection of unauthorized access to sensitive areas and/or your office security perimeter or be used for both collecting data for marketing and sales purposes and/or targeting ads to customers in real-time.
This app template contains ready-to-use services and a UI that makes it easy to use.
The sample app uses and demonstrates:
- CompreFace, a free and open-source face recognition service. You can find the Getting Started Guide in this Github repository. Also, you can watch this video to learn how to run a web camera-based demo application that shows a use case of CompreFace detection service.
- Ionic.
- Appery.io Database.
- Appery.io Server Code.
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
Important: Before You Can TestTo test this technology, obtaining a host name and an API key from this Open-Source Face Recognition Service is required.
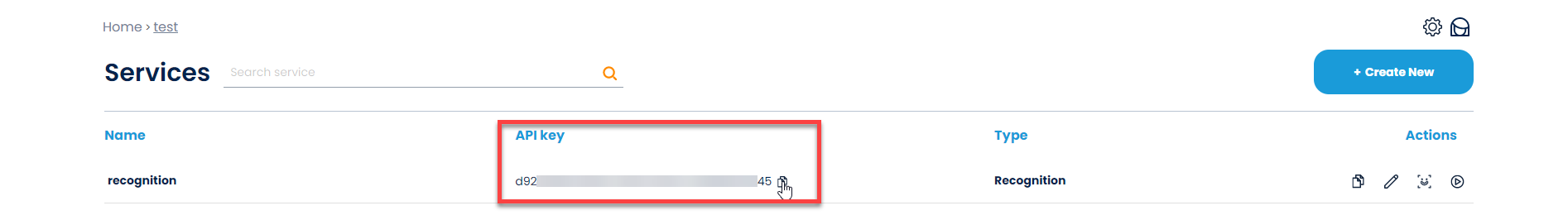
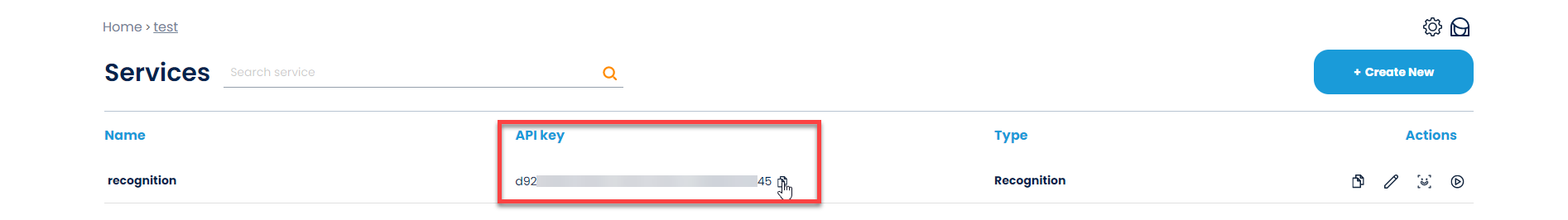
So, open this link (or go to the Home > Your App Name > Services section of your CompreFace account dashboard) and either generate a new key (click +Create New) or use your existing one:

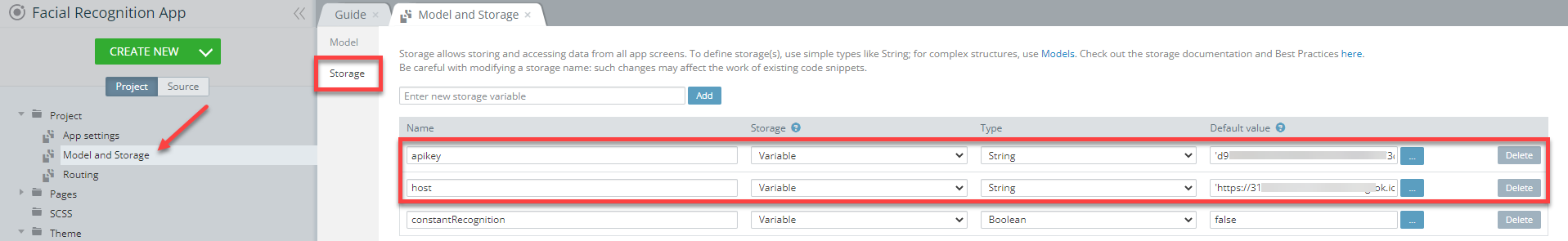
When done, copy and paste it into the apikey field. Also, copy the host name (can be copied from the browser):

As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
Using Facial Recognition App Template
No special knowledge or experience is required to use our Facial Recognition app template — just follow the simple steps below to install the app and enjoy the results of low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Customizing OptionsBesides, many customization options are available like renaming the app, changing the template color themes, launch icons and screens, customizing app pages, etc.
If interested, check out the instructions in the Customizing App section.
Creating App from Template
- From the Apps tab, click Create new app.
- Select Facial Recognition, enter the name for your project (for example, Facial Recognition), and click the Create button.
In a few moments, refresh the browser tab to see that the app will be created with the autogenerated name extension. If you like, you can now rename your project under its General tab or do it later:

After the app is renamed, you can open it.
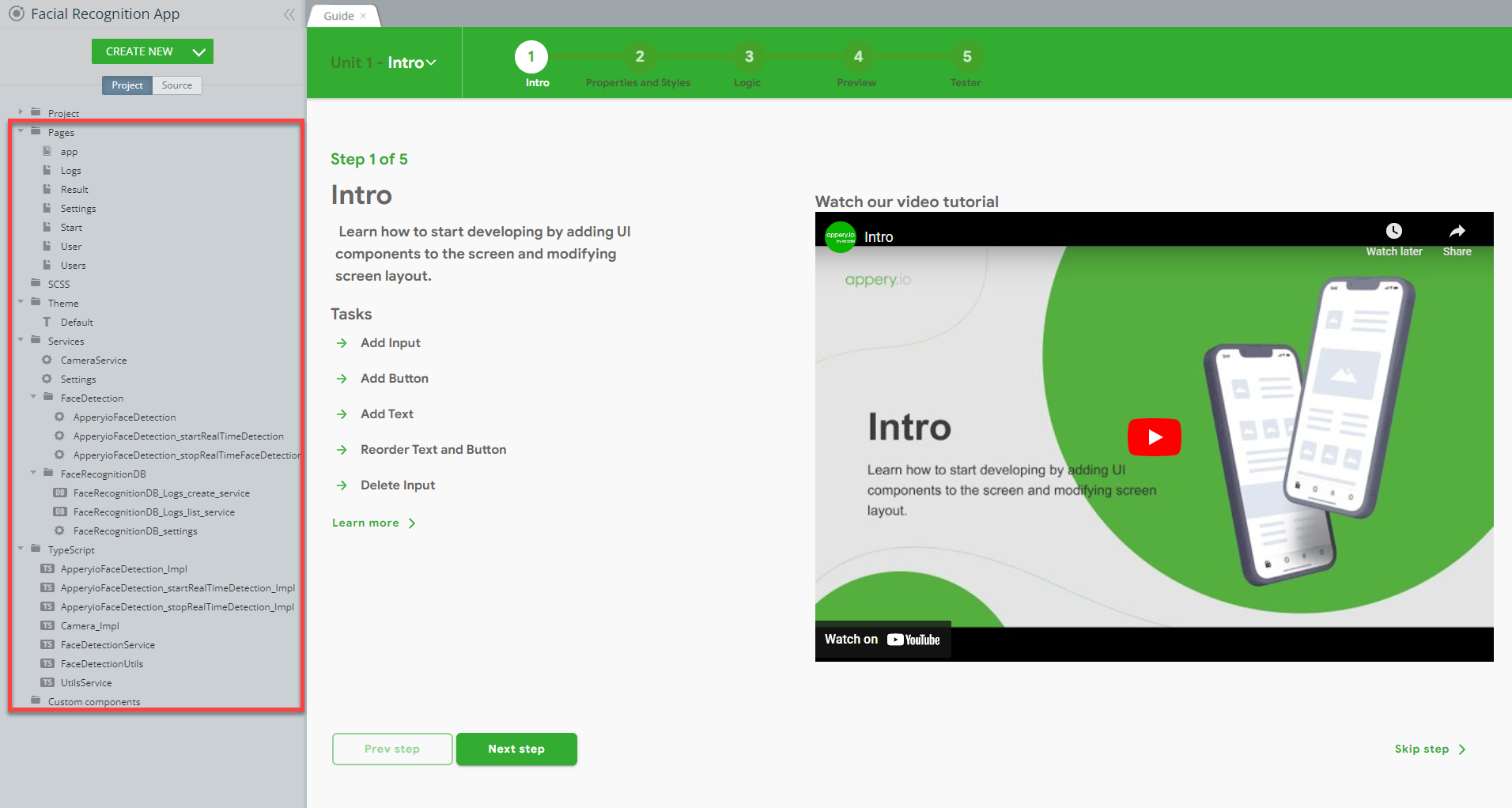
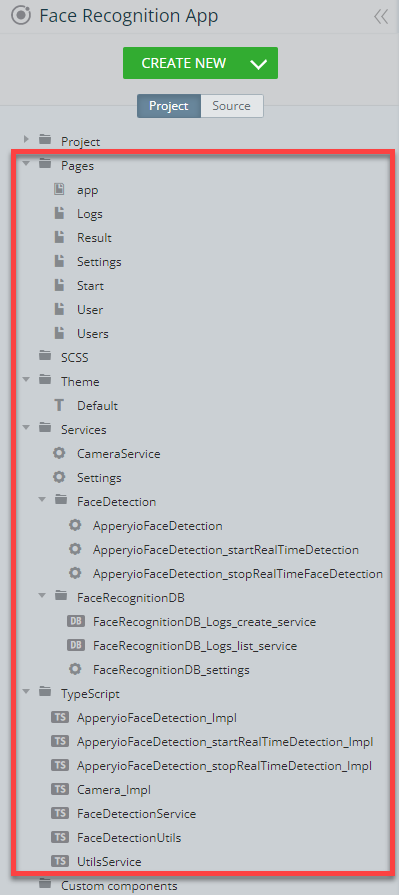
The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data (pages and services) can be found:

Important: Before You Can TestTo test this technology, obtaining a host name and an API key from this Open-Source Face Recognition Service is required. So, open this link (or go to the Home > Your App Name > Services section of your CompreFace account dashboard) and either generate a new key (click +Create New) or use your existing one:

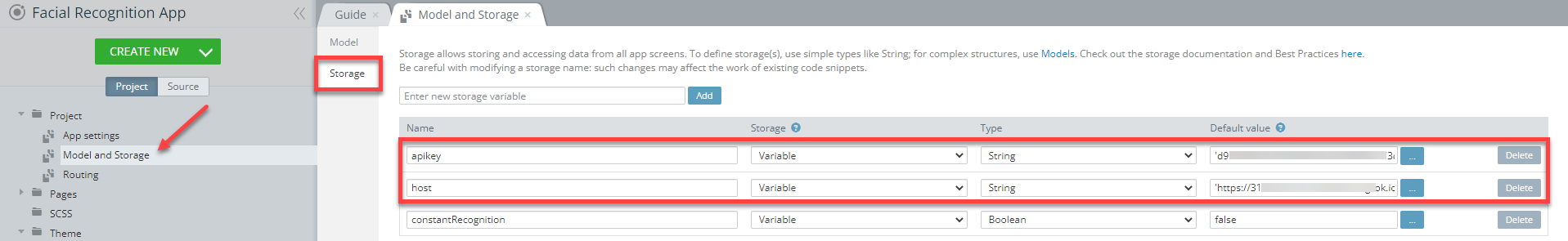
When done, copy and paste it into the apikey field under the Project > Model and Storage > Storage tab of your app. Also, copy the host link (can be copied from the browser) and paste it into the host field, and save the app:

You are ready to test the template.
App Description
Note that since we are using a native component (camera), the app cannot be tested in a browser.
Also, make sure that the CompreFace service is running: you will not be able to test unless the obtained host name is added to the Project > Model and Storage > Storage tab of your app.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

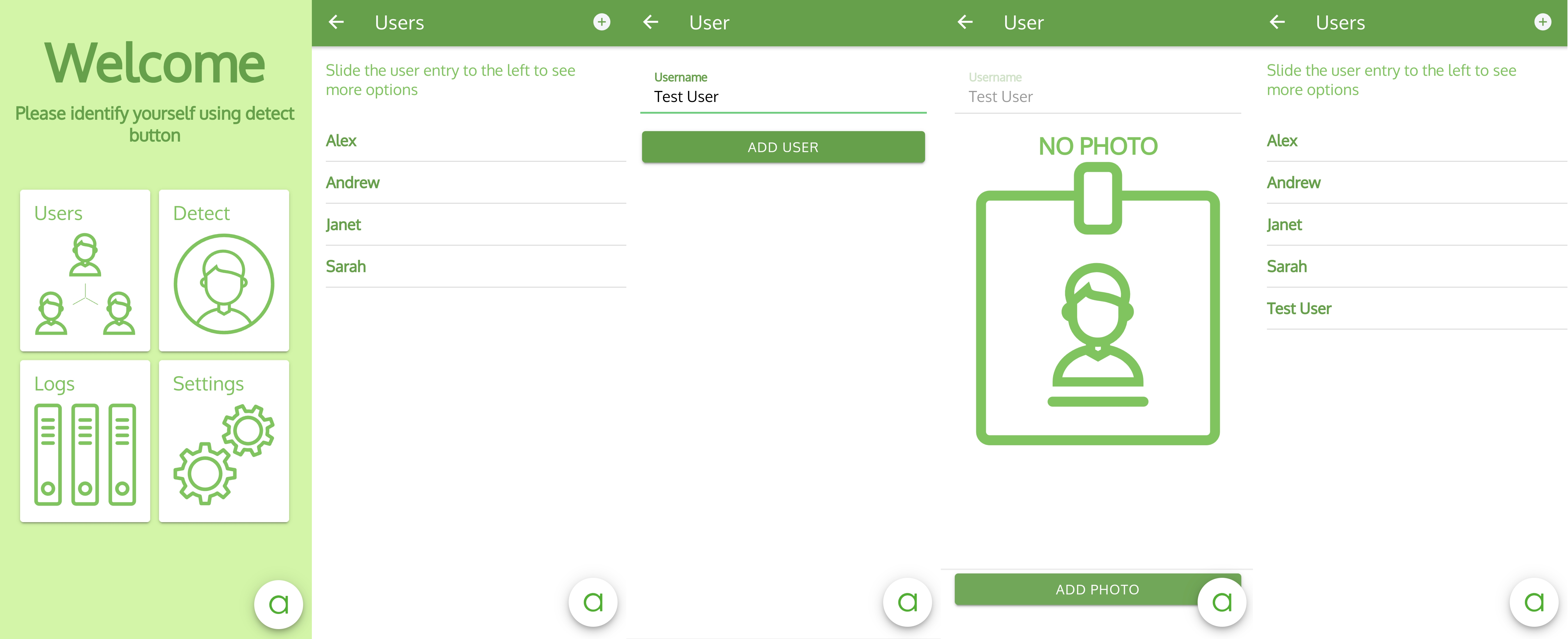
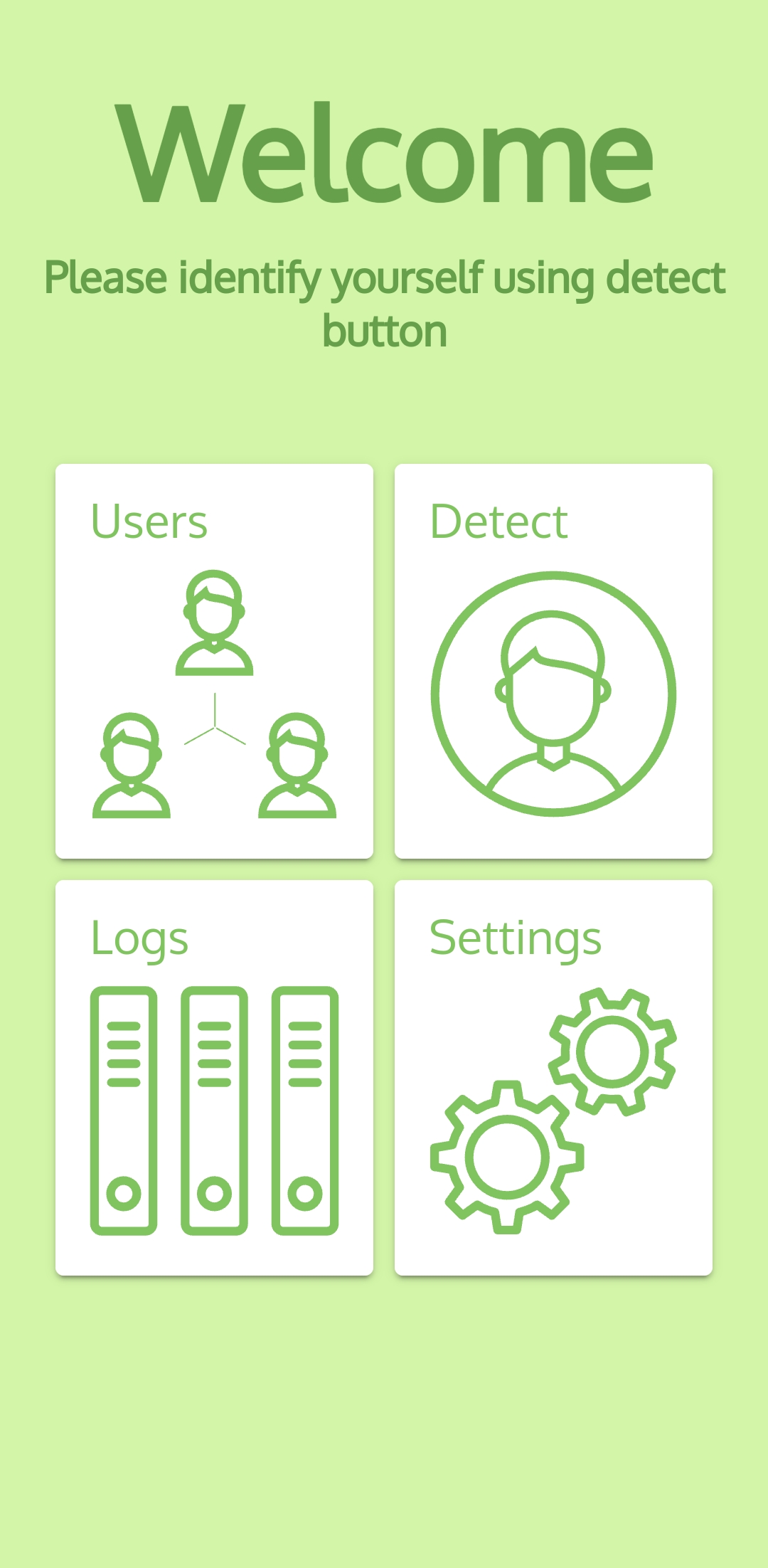
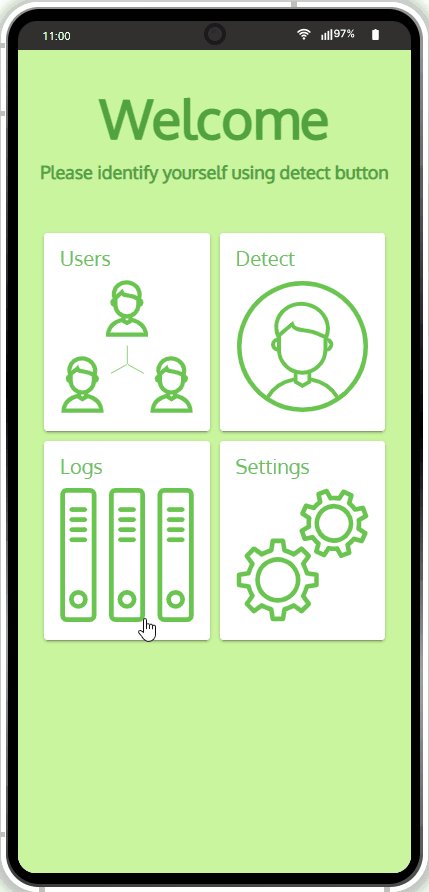
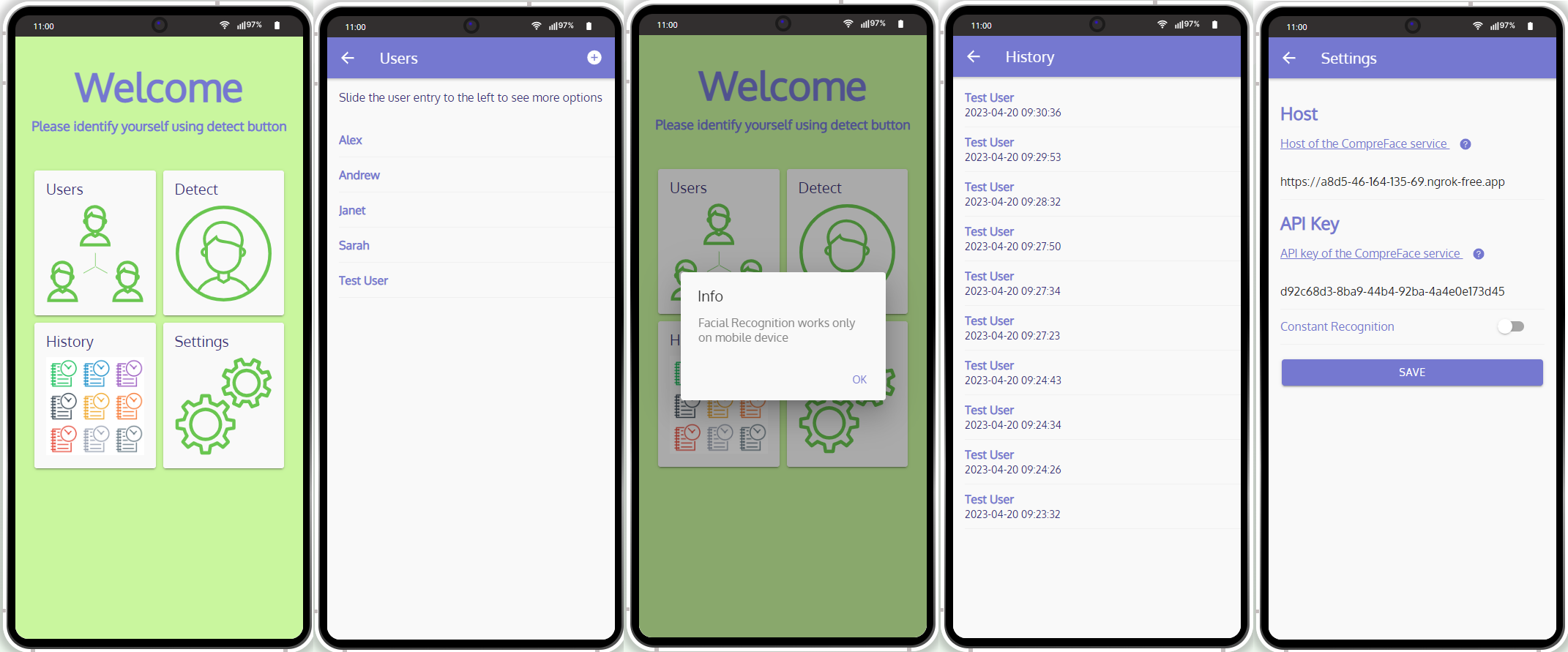
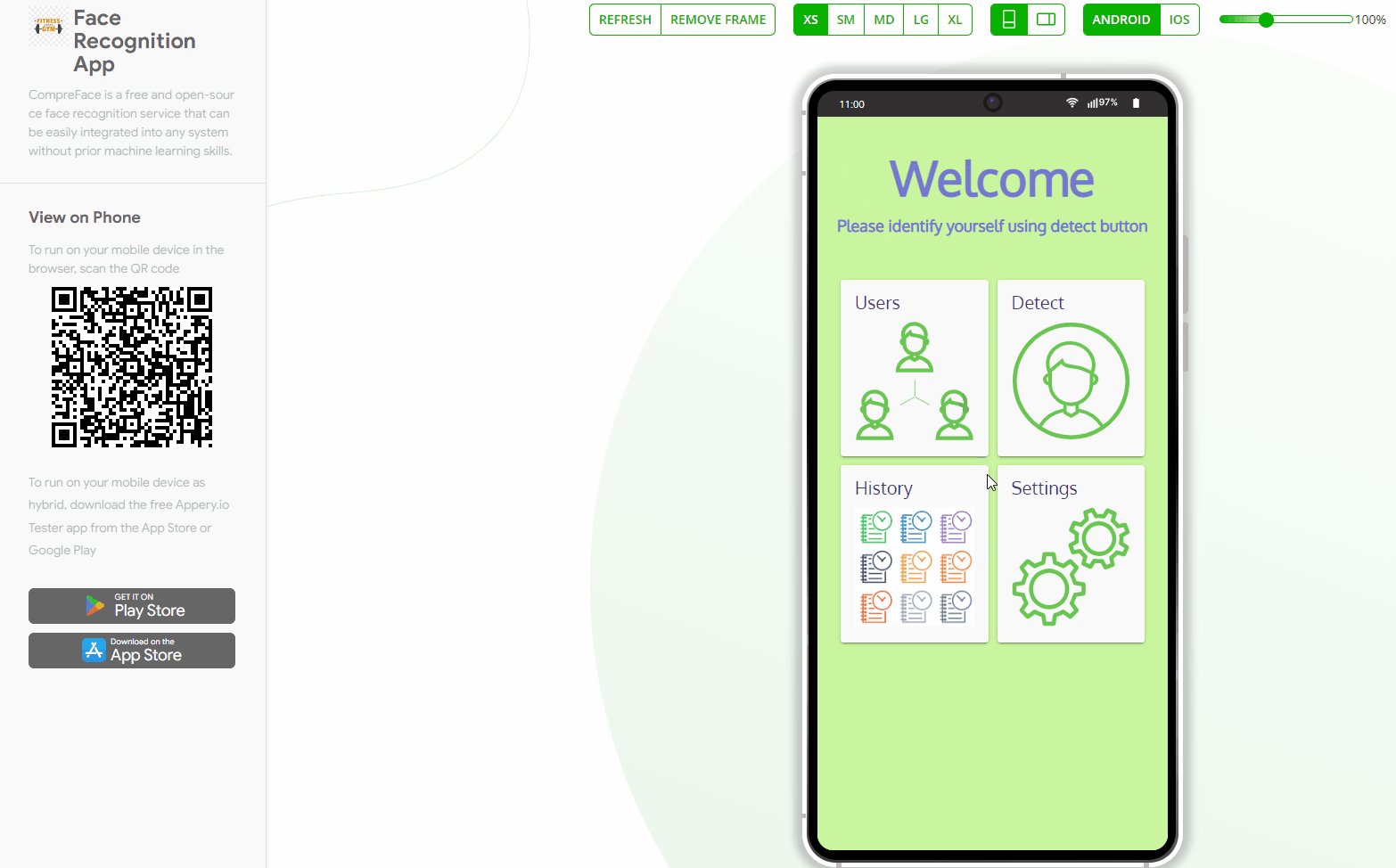
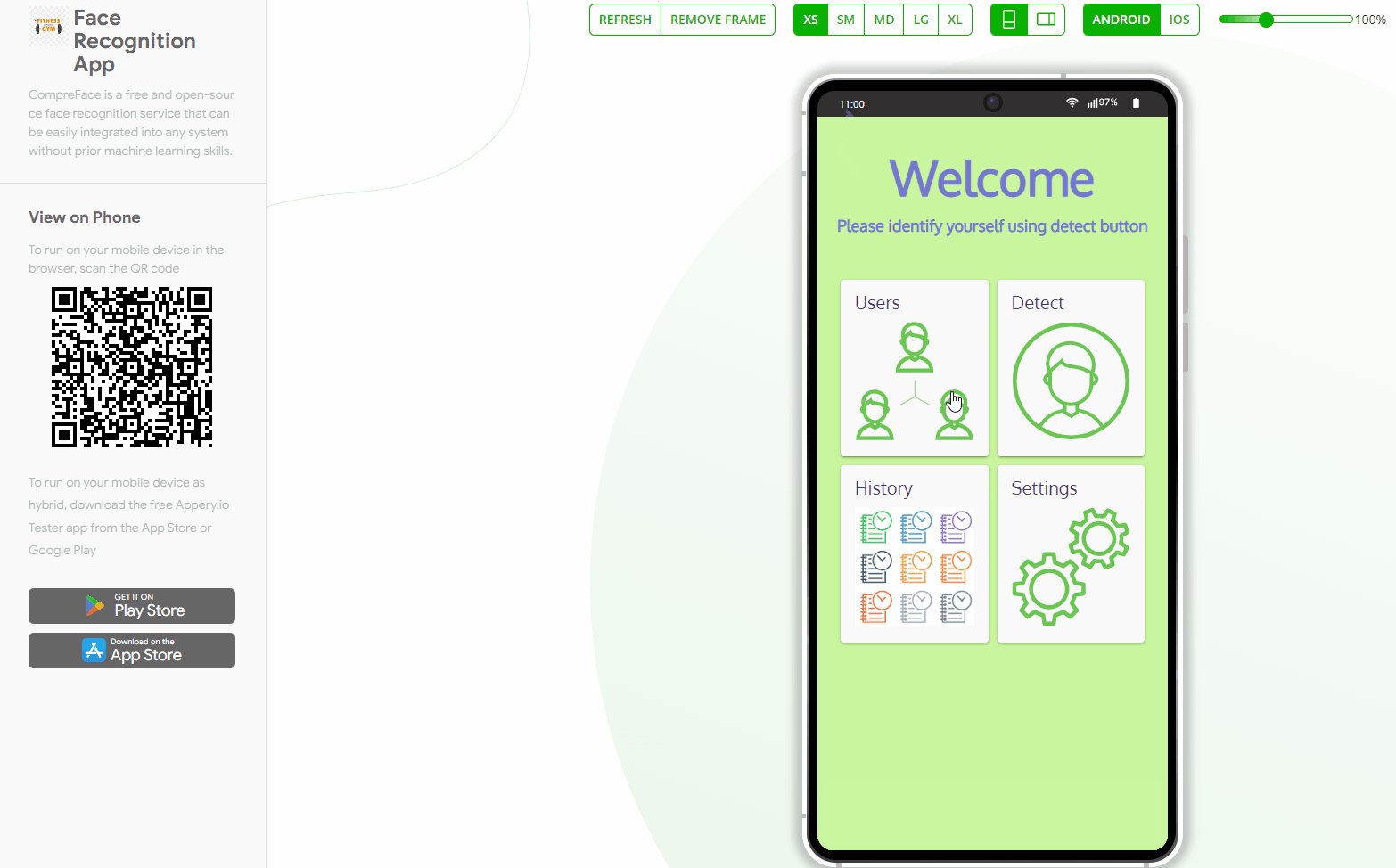
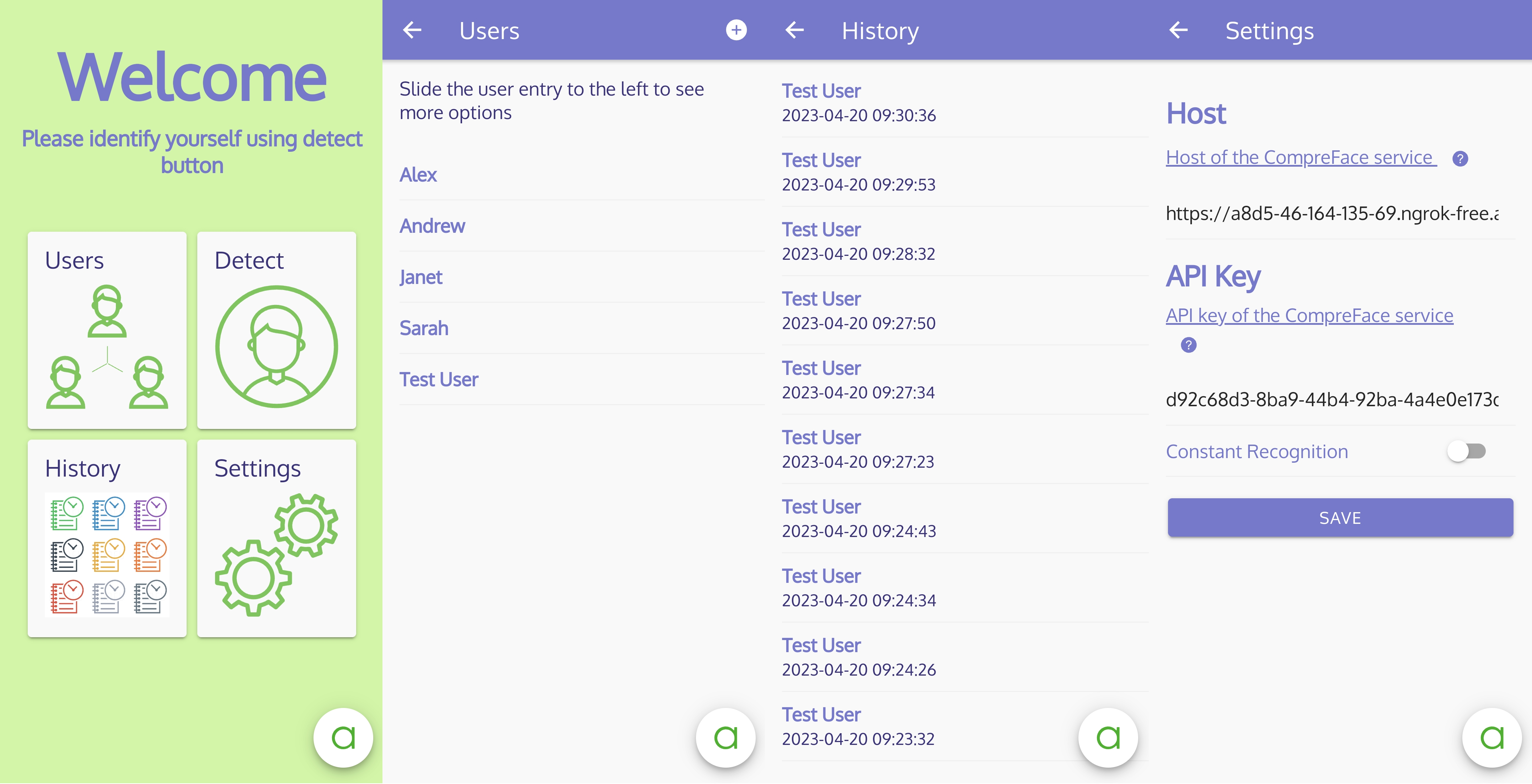
When the app starts, you can try reviewing the existing users and adding a new one:

Note that you will need to allow the app to take photos and access photos, media, and files before you can add a new user.
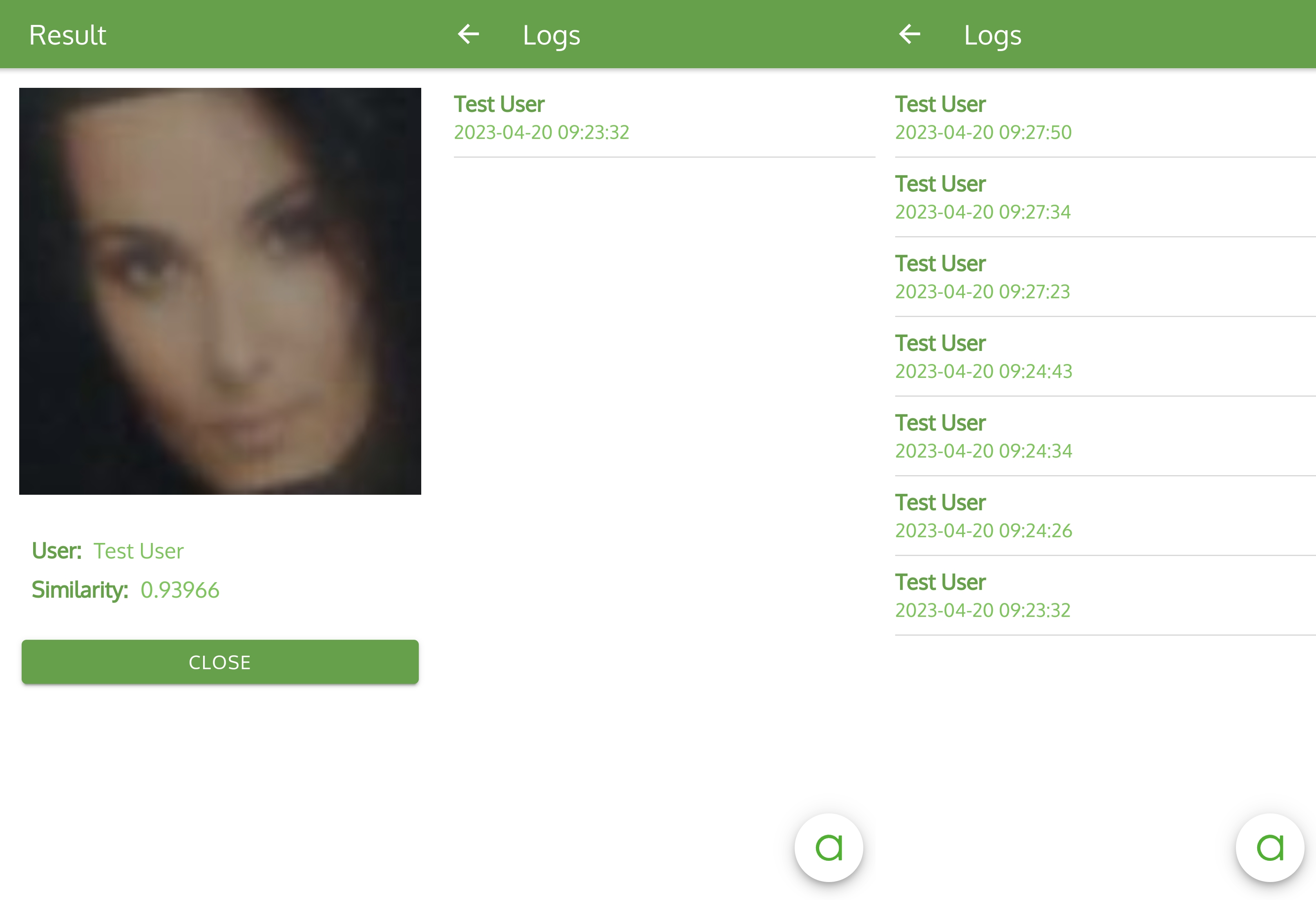
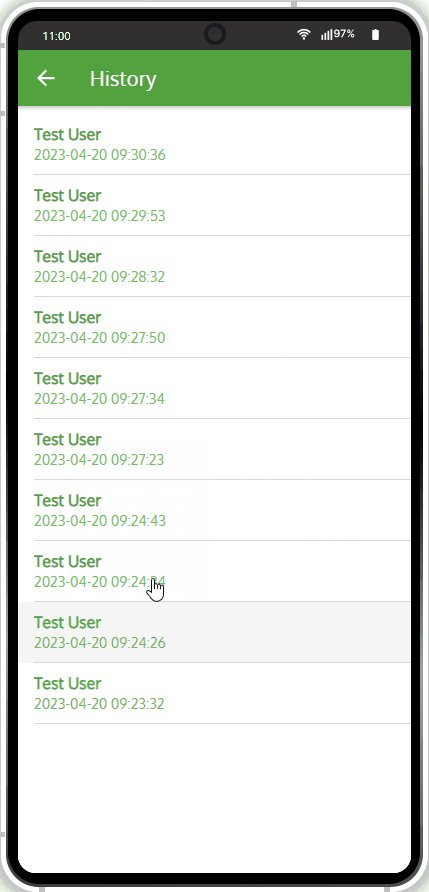
After the new user is added, go to the Detect page to run the detection service. When successful, the user is recognized and every login session is added to the Logs page:

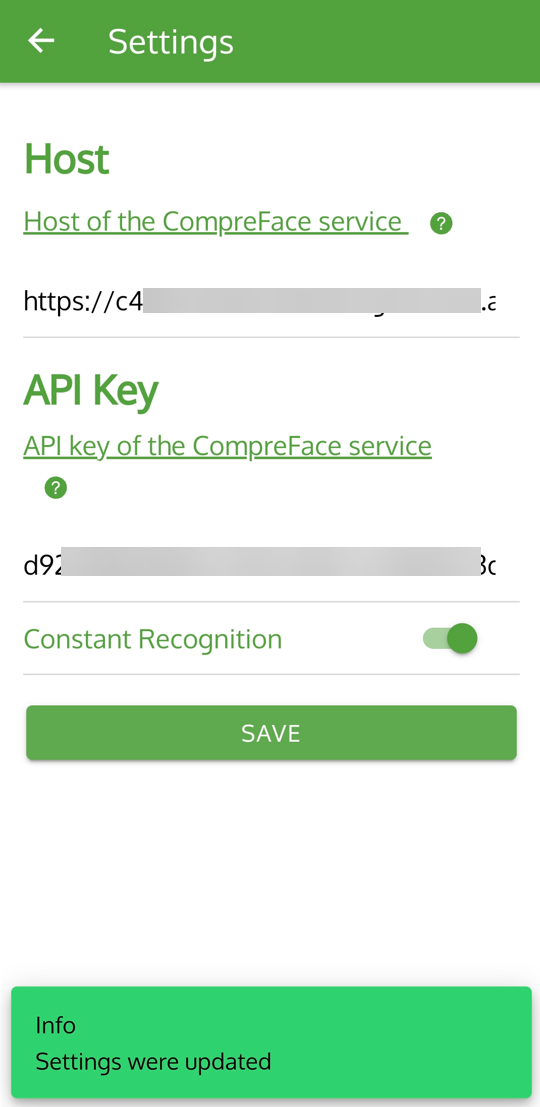
Also, the app has a Settings page where all the CompreFace settings needed can be reviewed and the Constant Recognition option can be enabled:

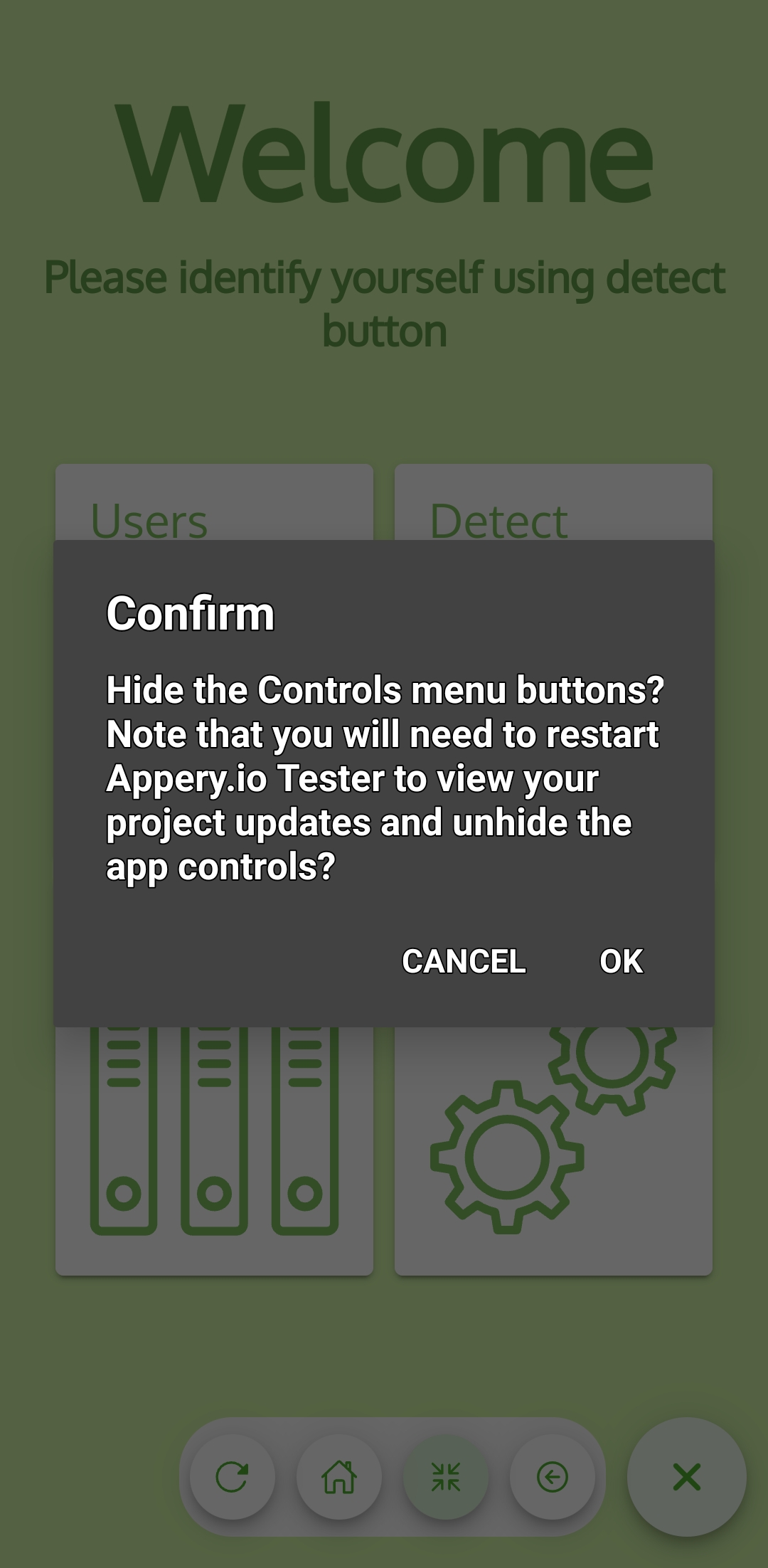
Hiding Controls menuWhen testing using the Appery.io Tester app, you can also hide the Controls menu by first clicking the main control a button and then selecting the third icon (Four arrows pointing inwards) on the menu. In the modal screen, click OK to confirm:

Now, you can view the map without the Controls menu shown on the screen:

App ExportTo test the app, you can also build (
.apk/.aabfor Android or.ipafor iOS) and install it on your device. Please check below for how to export your app:
- for Android: (https://docs.appery.io/docs/appexport-android)
- for iOS: (https://docs.appery.io/docs/appexport-ios)
Now, the application is ready and you are really close to releasing your own app.
But before you can start with customizing it, you are free to check out what this app is about. This app is quite simple to operate and requires no special knowledge.
Customizing App Template
It is natural that being a sample, our Facial Recognition app template offers many customization options. So, if you are interested in customizing this sample app, we highly recommend that you check out the instructions in this section.
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is rename your project.
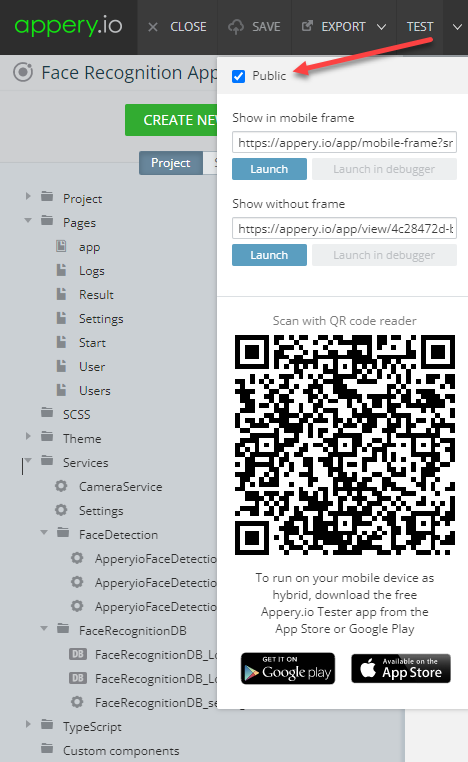
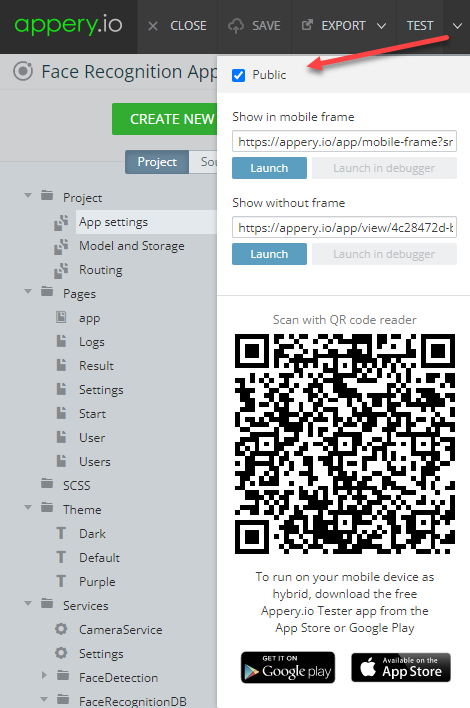
- To do it, you will first need to exit the App Builder so click the CLOSE button in the top app Toolbar:

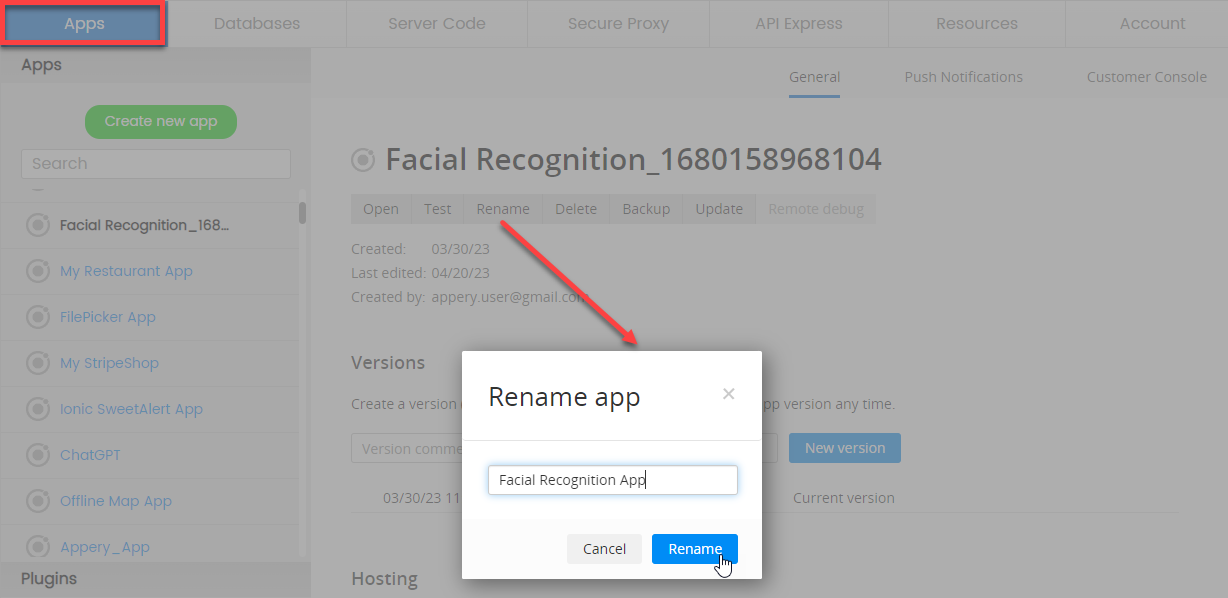
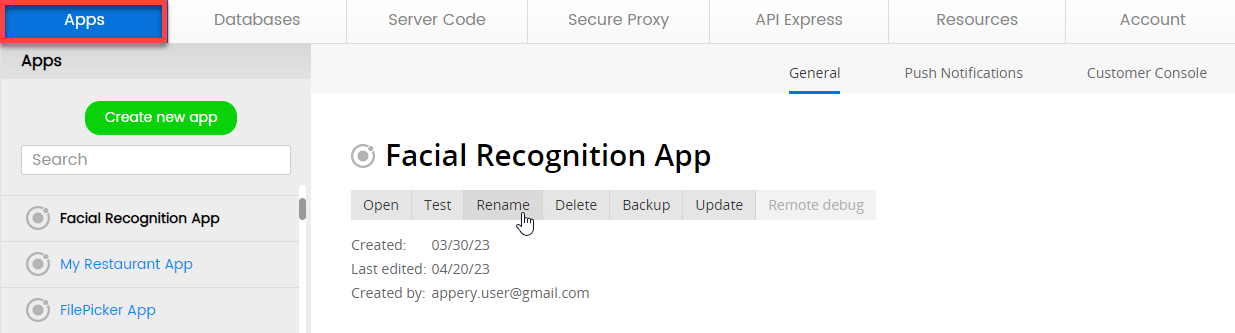
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button:

- Now, in a new window, provide a new app name, for example, Face Recognition App, and confirm this change:

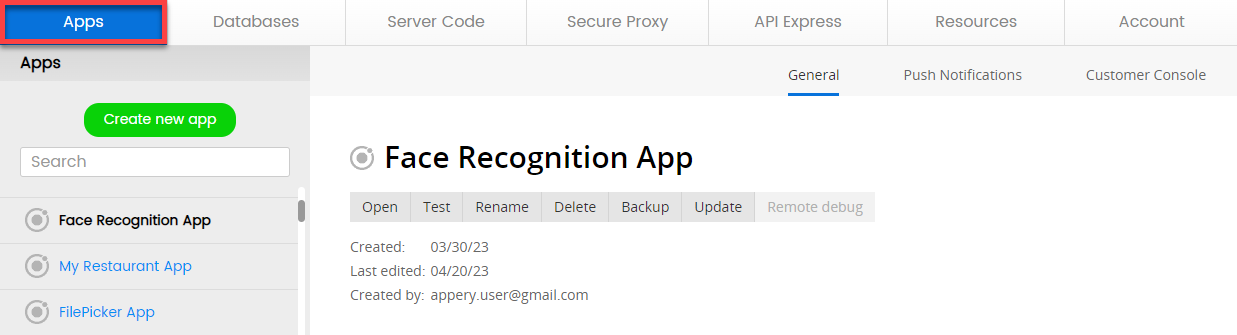
- In a moment, the Apps tab will be updated with a new app name and you can click Open to proceed with customizing your own application:

Reviewing General App Structure
When the app reopens in the App Builder, you will see that this app was created with Ionic and has multiple folders comprising a set of organized pages and SCSS resources all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background on how you can customize the template resources.
Managing DB Settings
Like most mobile apps, our Facial Recognition app template has a database backend which it connects to. The app uses Appery.io APIs to connect to this backend to view, edit, and store app data.
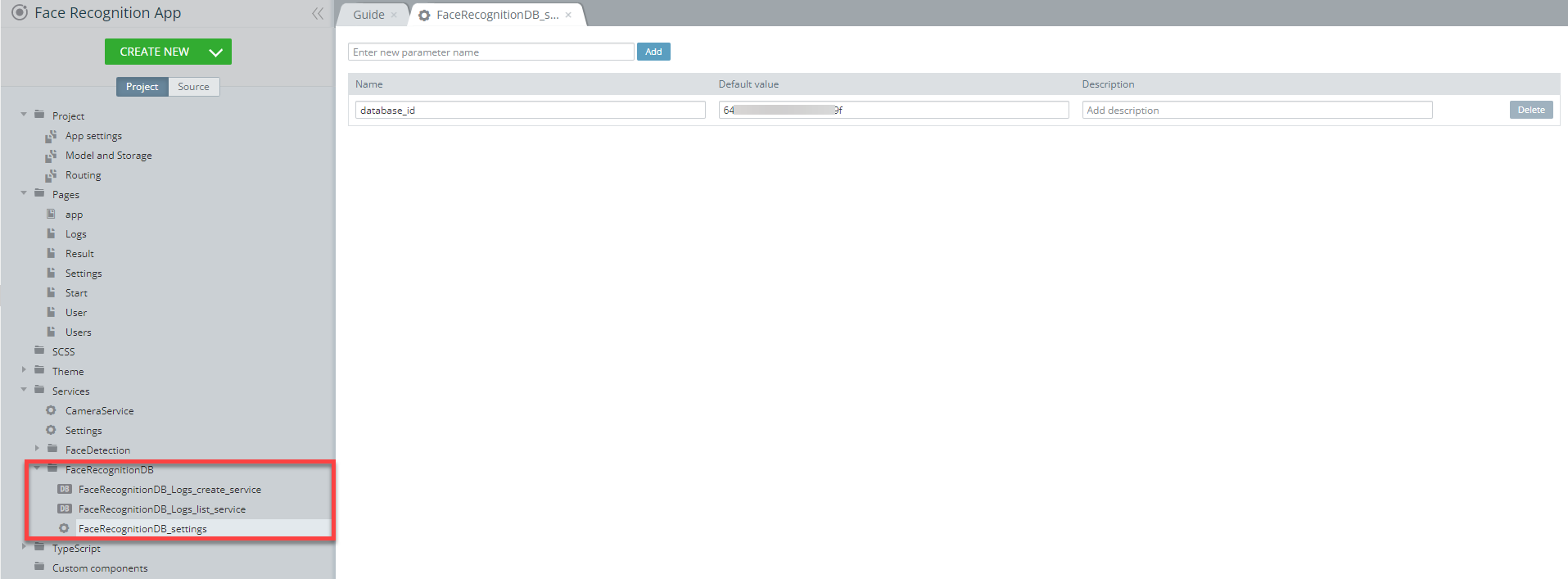
By default, the template ships with two predefined database services, FaceRecognitionDB_Logs_create_service and FaceRecognitionDB_Logs_list_service. The database settings can be reviewed under Services > FaceRecognitionDB > FaceRecognitionDB_Settings:

Note that this sample app is linked to the test database (its Default value is the sample database ID) and if you want to set up your own database and link it to your app, read here.
If you need professional help with setting up your own database and/or linking the database services to the app, please consider purchasing one of our Support Packs to get the highest priority support. Our Services Team will be happy to assist you in building the application you need.
Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing the text so let's have a closer look at how this can be done.
Customizing Logs Page
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text on any page in the suggested template.
Let's review the example of changing the text of one of the Logs page UI components.
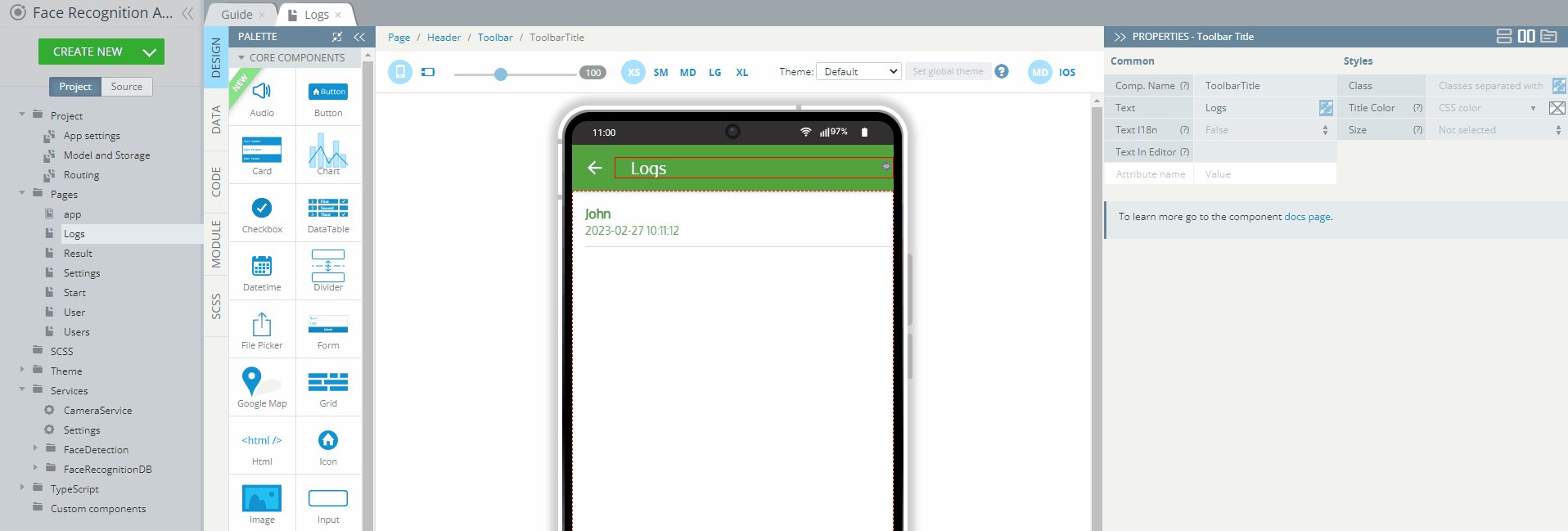
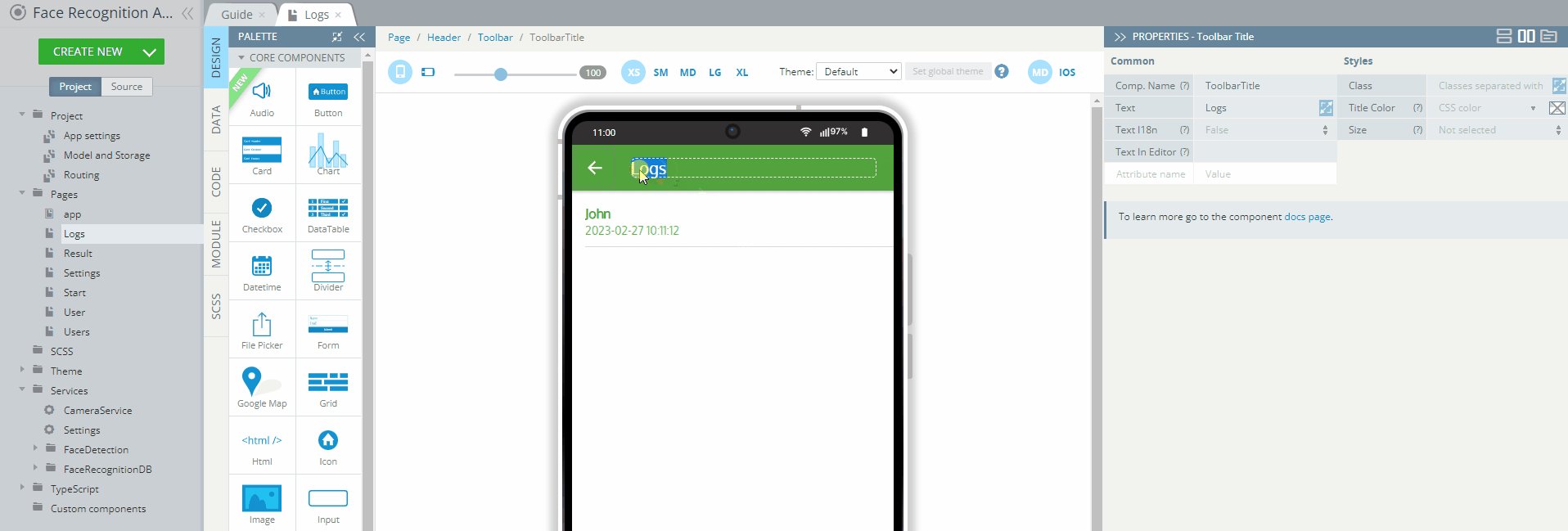
- First, select the Logs page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
- Select the text instance you would like to modify, for example, the text for the page Header Toolbar Title.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
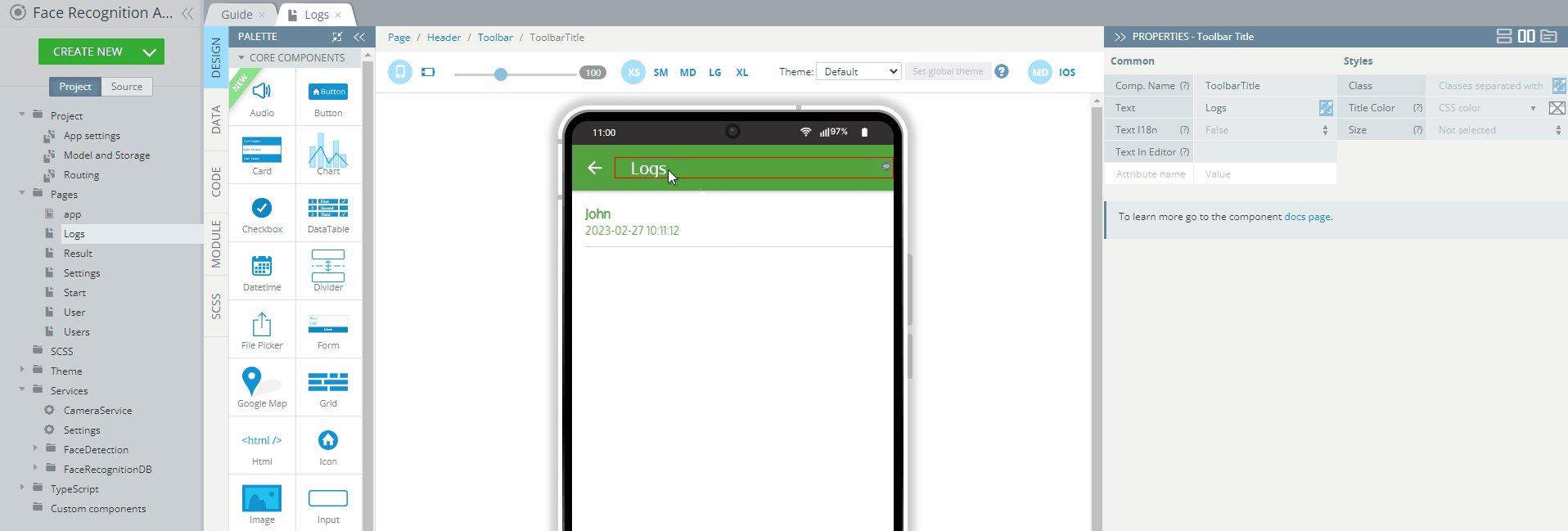
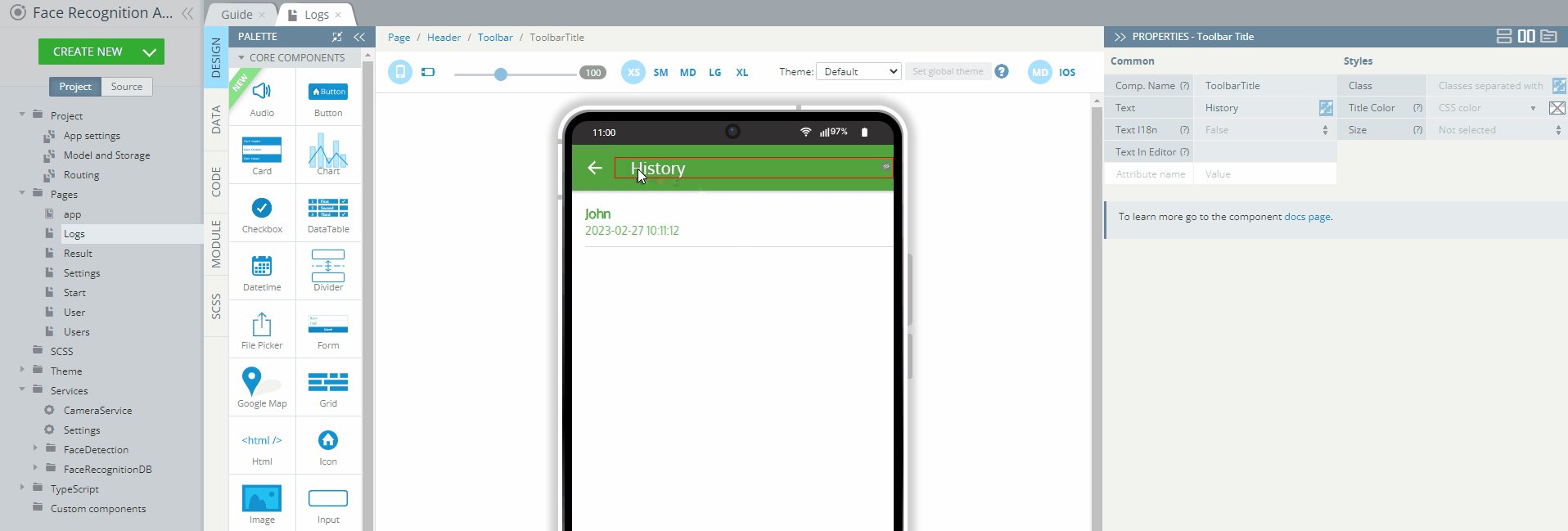
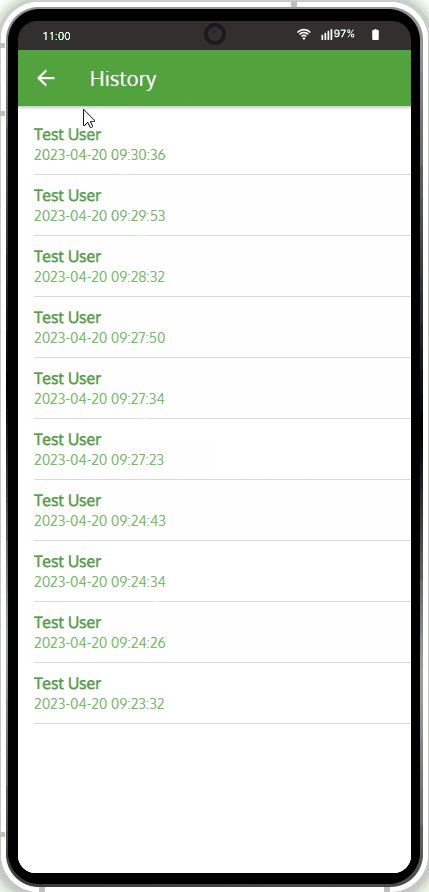
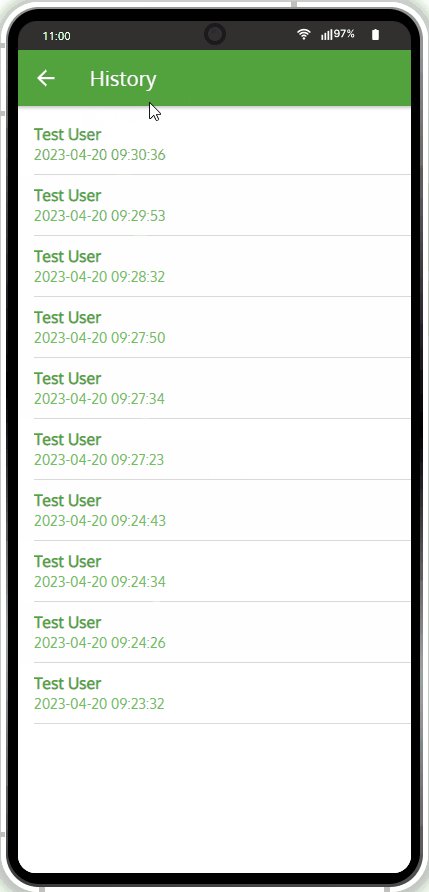
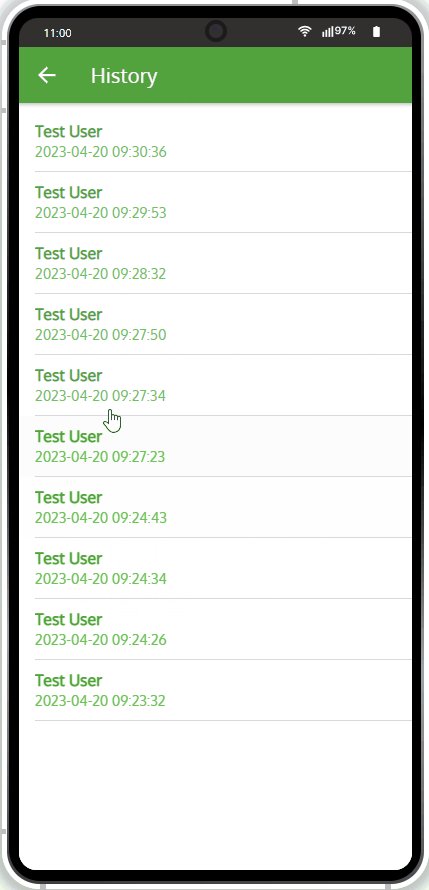
- Now, you can modify the text value, for example, replace the default Logs with History by typing in right in the mobile frame (or do this under the PROPERTIES panel) and this change will be automatically reflected in the UI:

Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- Now, when you click TEST once again to reopen the app Home page, you will see that the preview has also been updated according to the recent change made:

Tip!Any text instance can be similarly customized by typing in the mobile frame or modifying the generic text under the PROPERTIES panel.
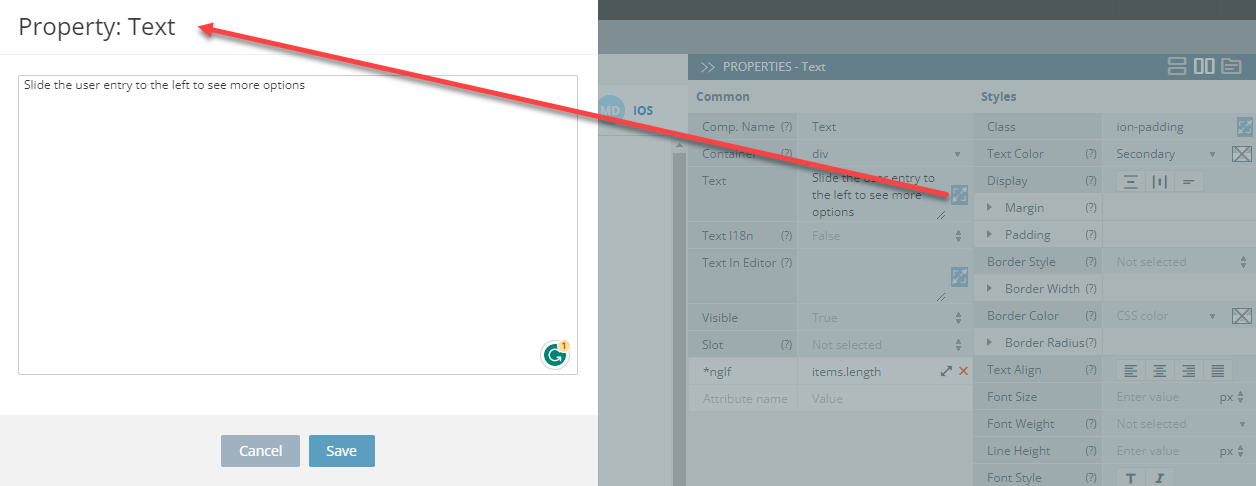
Also, if the text string is rather spacious, you can click the expand button to show it in a special popup for comfortable editing:

Customizing Start Page
Adding Custom Image
With Appery.io, any app image can be easily adjusted to meet your business needs as not only can you change the existing app texts but you can also quickly add/modify as many app images as you need. Let's review how you can do it by using the Media Manager.
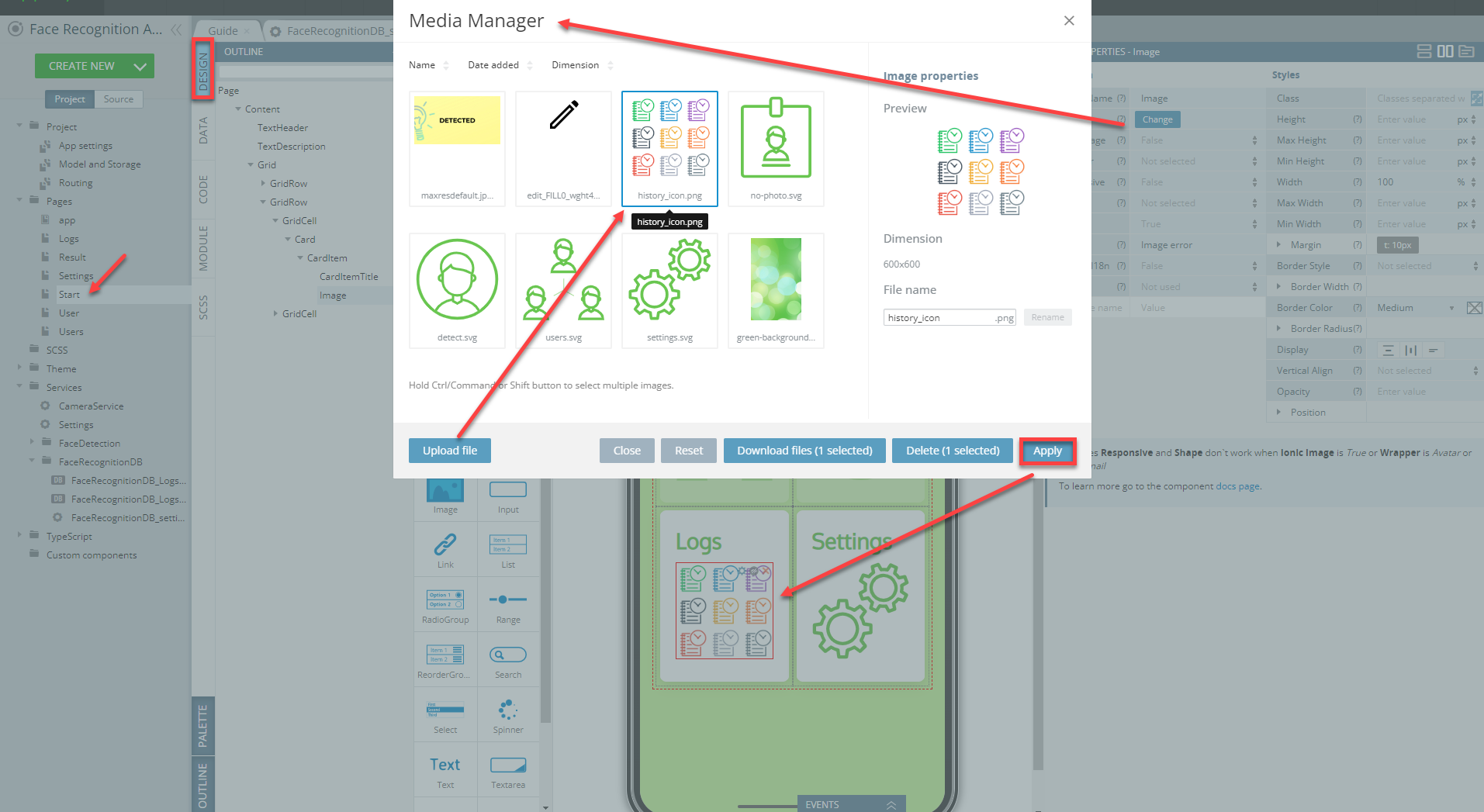
- Go to the Start page, select the Image component defined for the bottom left Grid Cell (Logs), go to its Image property under the Common tab of the component's PROPERTIES panel, and click the Change button in the Image property field. This will open the Media Manager modal window:
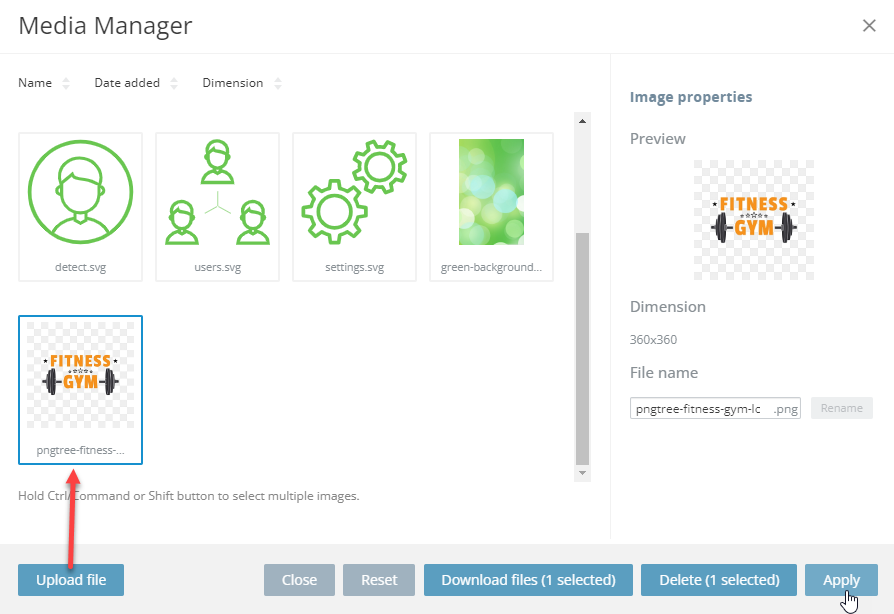
- Let's upload a custom image that will be used instead of the generic one. For this, click Upload, select the image on your drive (should be prepared beforehand), and confirm applying it to the app UI:

In a moment, the file should be uploaded:

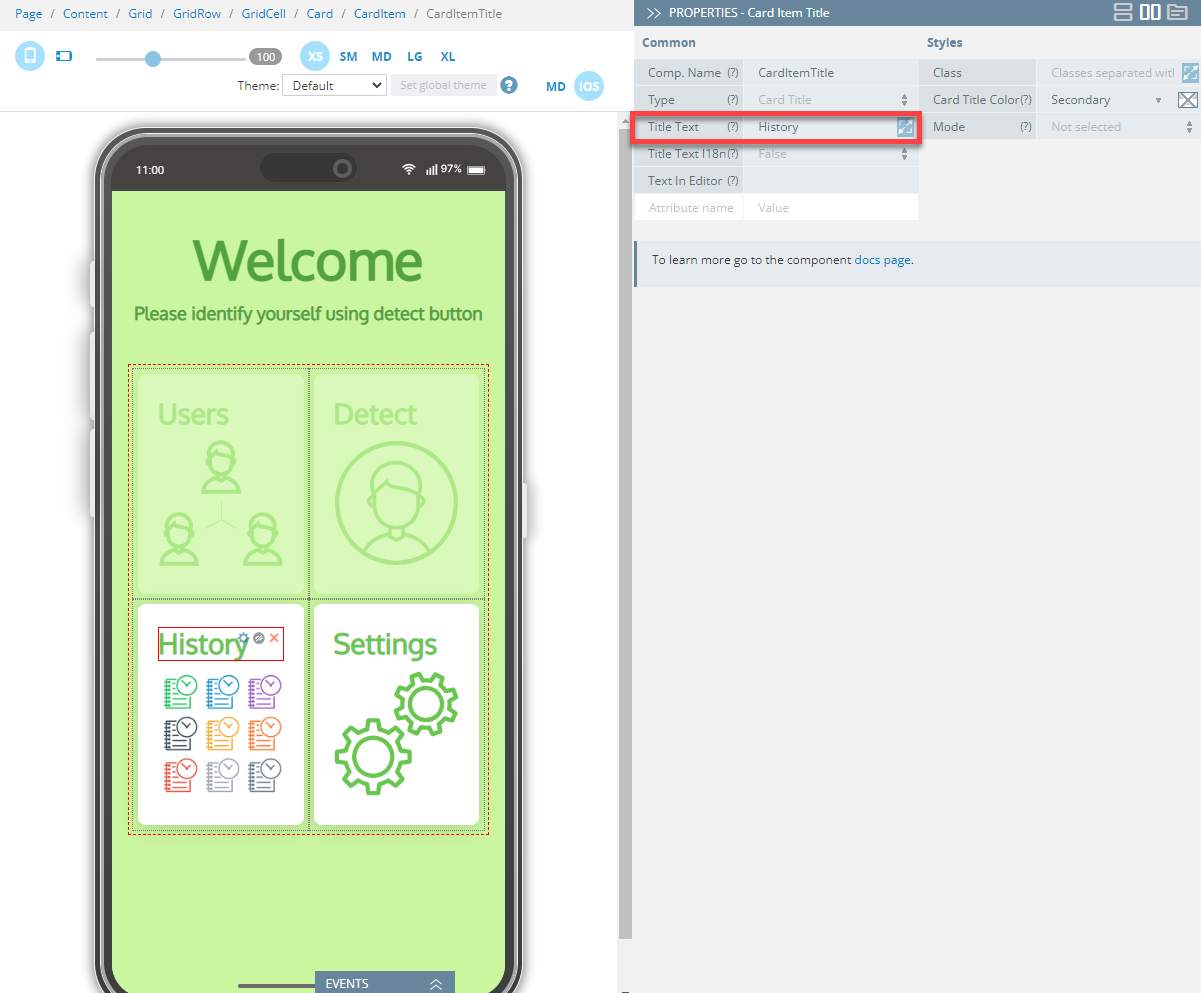
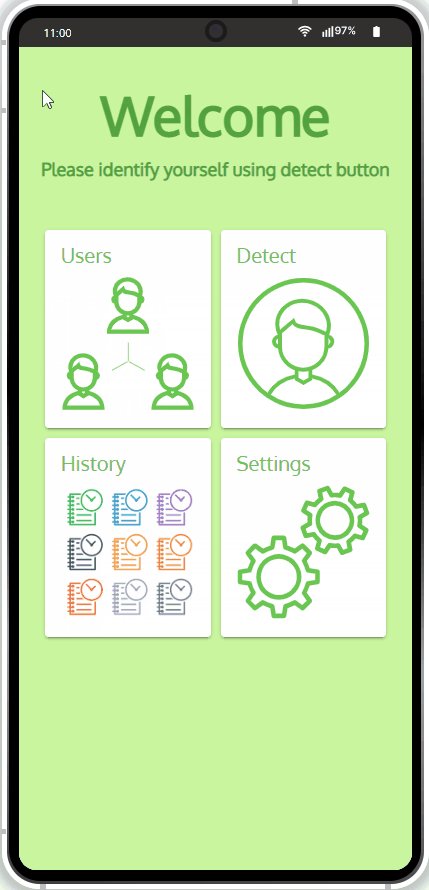
- Let's also make the text correspond to the page we just modified, replace the default Card Item Title Text (Logs) with History by typing in right in the mobile frame (or do this under the PROPERTIES panel) and this change will be automatically reflected in the UI:

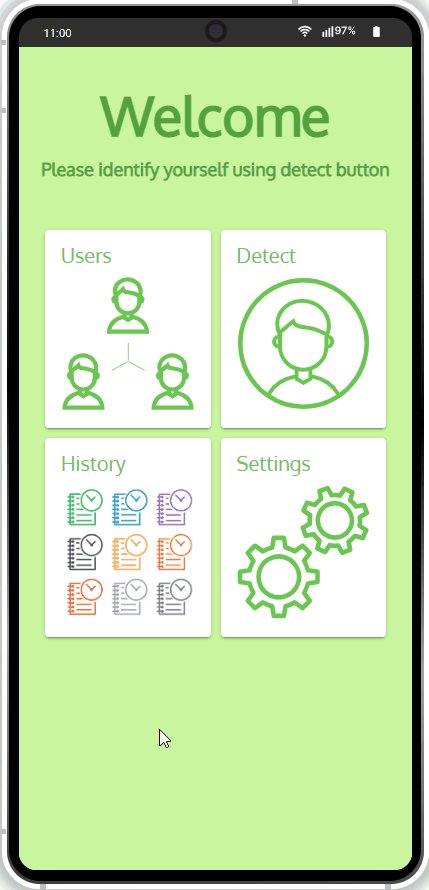
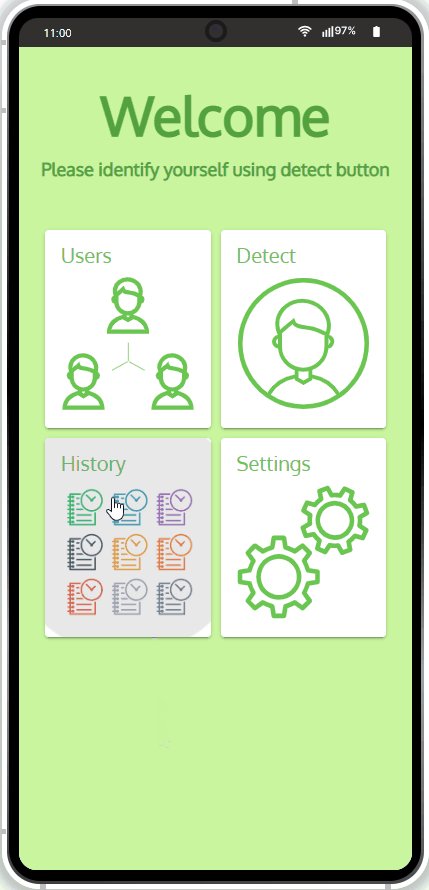
As you can see the image has been successfully uploaded and you can now test in preview (click the TEST button in the top App BuilderToolbar) how your custom image and the new card cell name are applied to the page. Also, a click on this card cell redirects to the page renamed to History:

That's it! 👏
Another great way to make your application stand out from a plethora of other apps is by changing the app color theme.
Customizing App Color Themes
You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
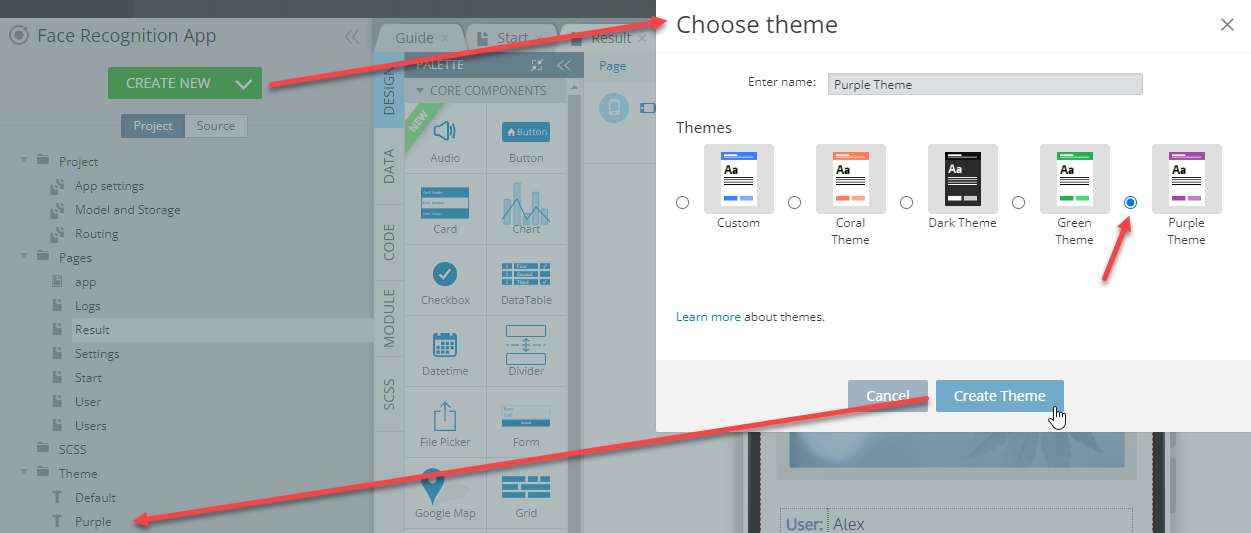
- To create a new theme, from the Project view, click CREATE NEW > Theme, select the option that looks closest to what you plan to have for your app, and give it a name (or leave it as it is, for example, Purple Theme):

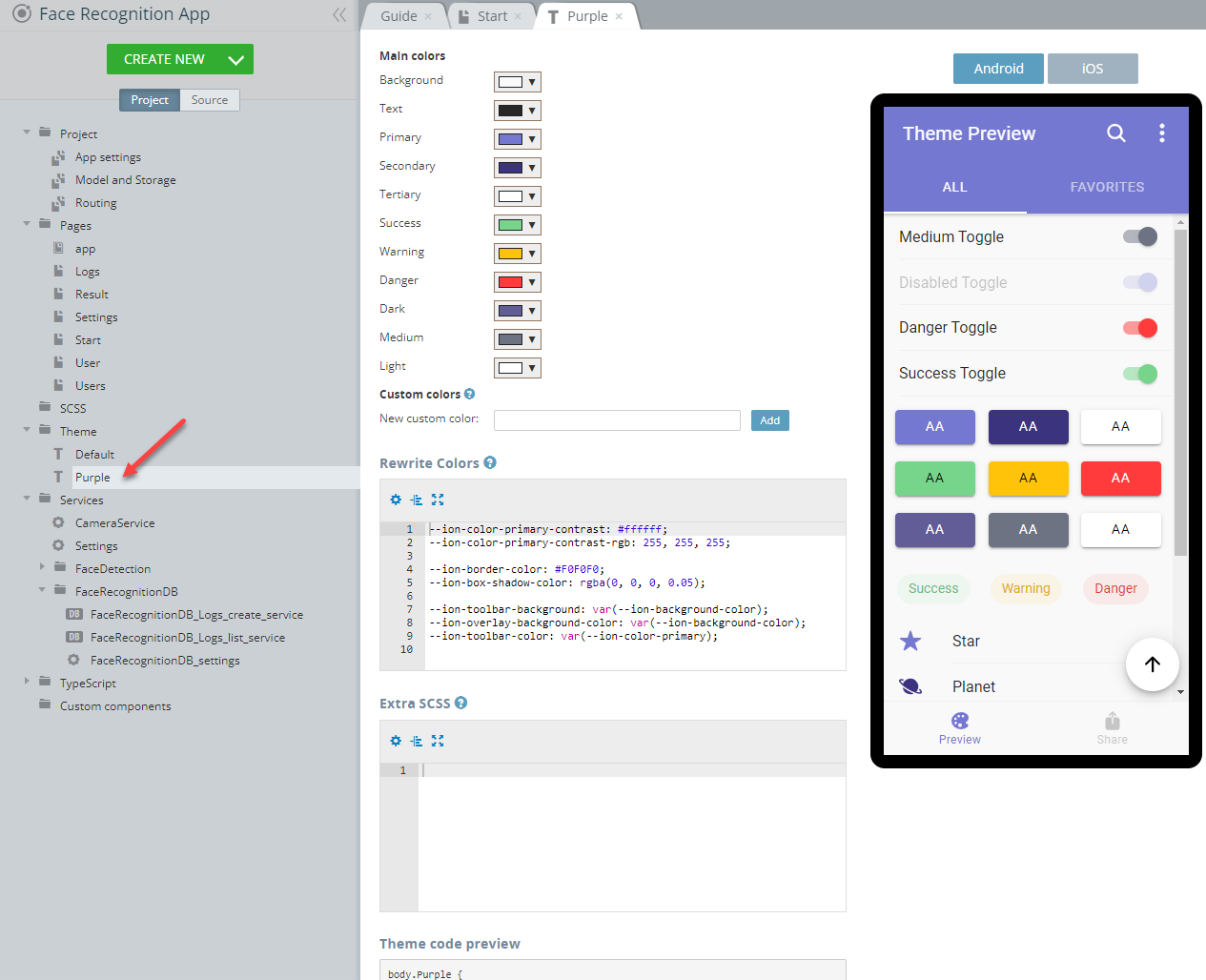
- The new theme is created in the Theme folder of the Project tab and can be previewed and, if needed, modified:

Theme GeneratorNote that you can modify the theme template using the Theme Generator editor: you just need to select the main colors one by one and configure them using the color picker tool until you get the UI you would like your app to show on the screen.
You can try creating as many themes as you need before you decide which looks best.
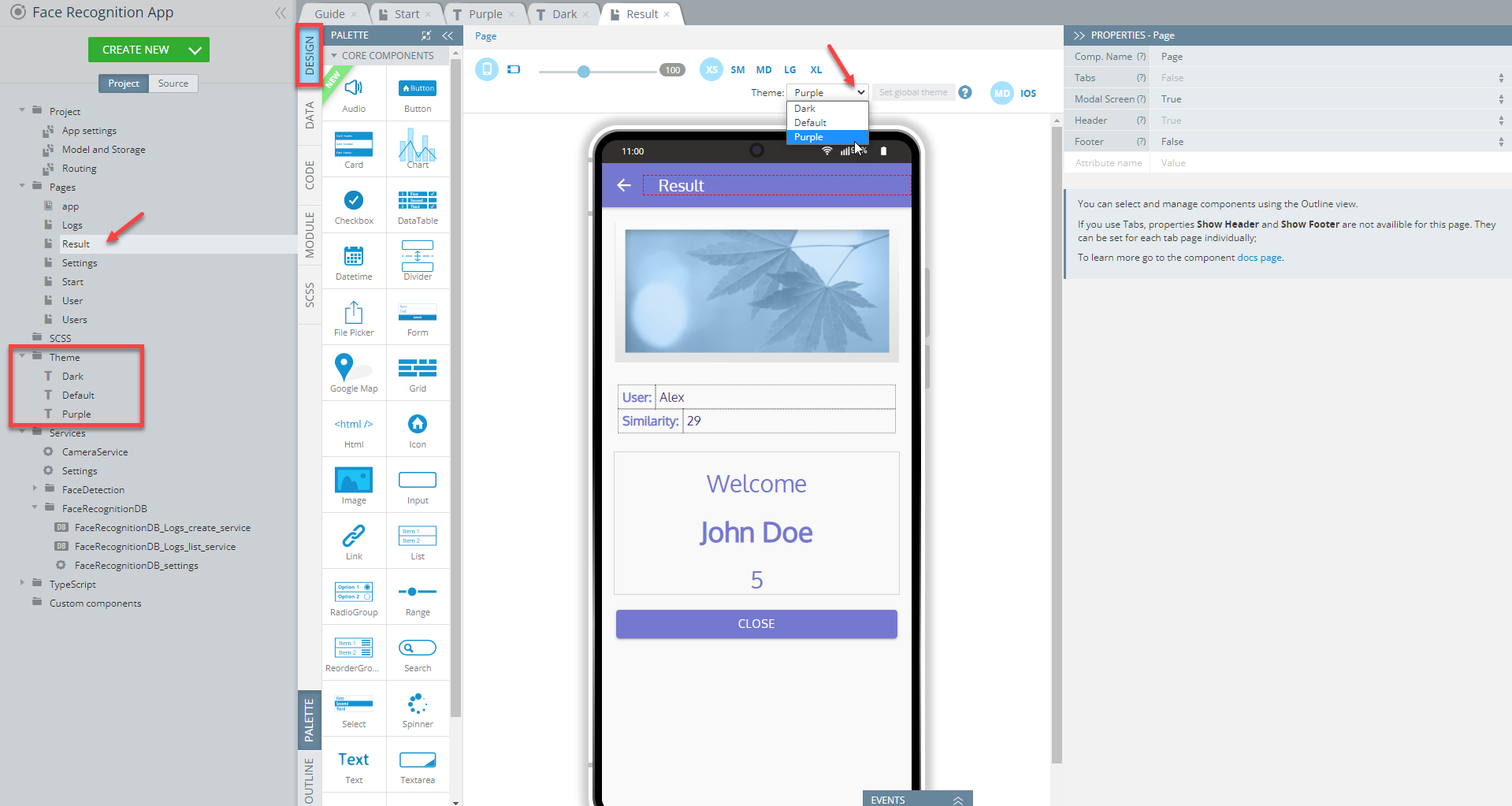
Every app page has a Theme dropdown and you can try selecting other theme options from the dropdown to see what this specific page will look like under a different theme:

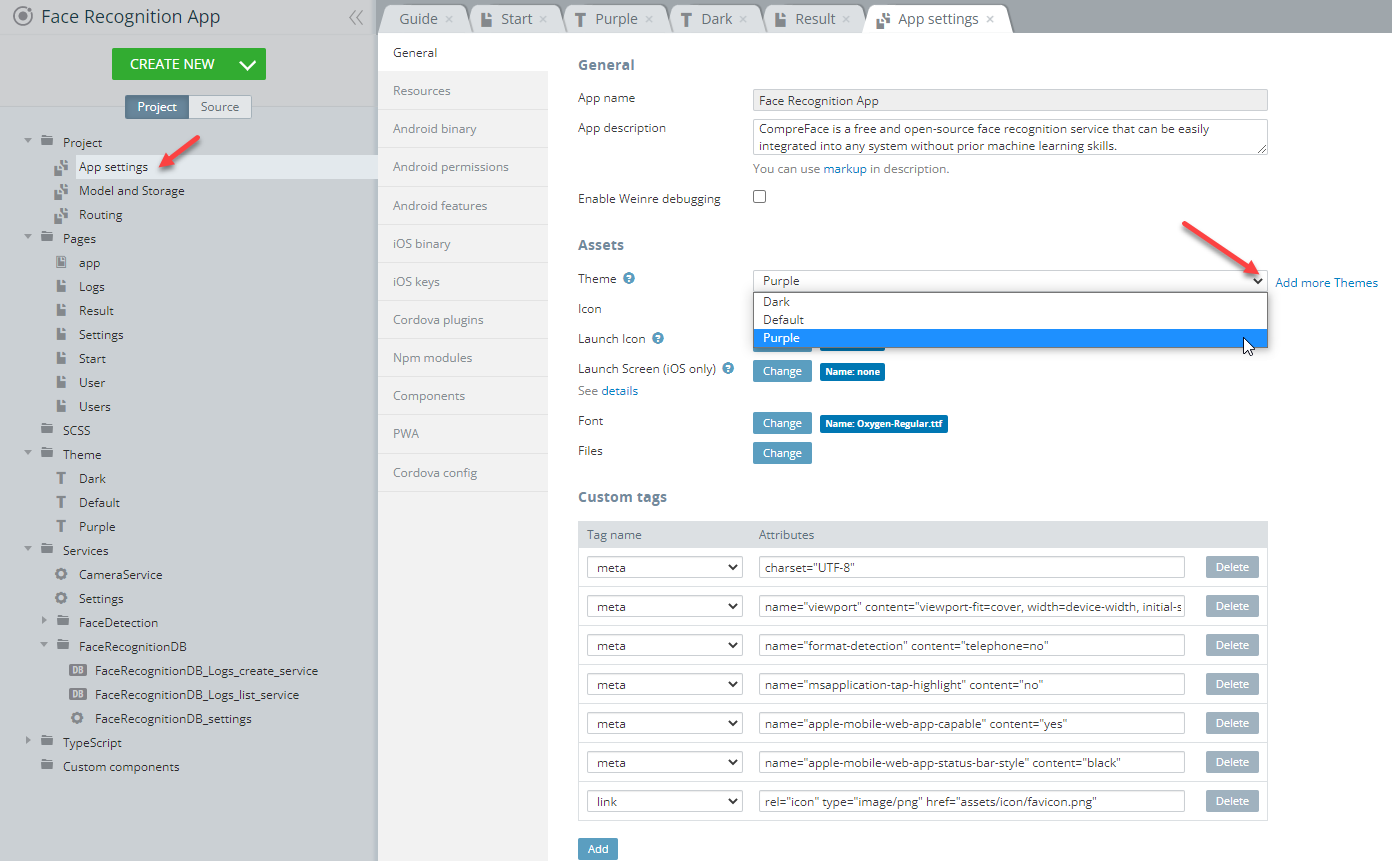
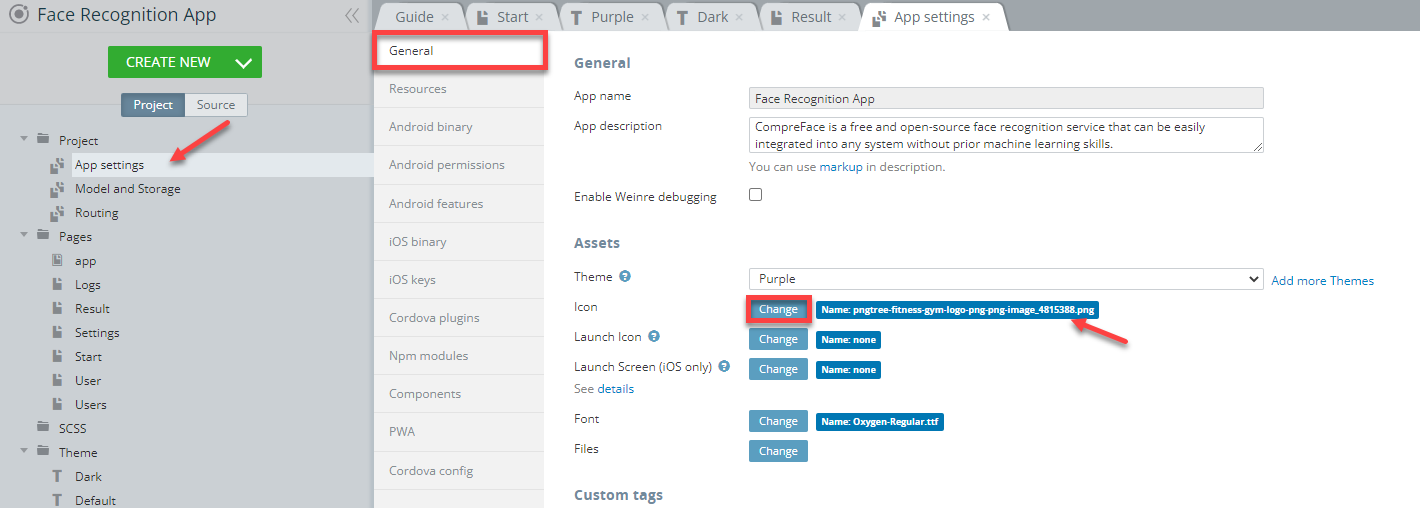
Important!This dropdown works for page preview purposes only and if you decide to apply the selected theme to the entire application, set it as global or go to Project > App Settings> General and select the needed theme from the dropdown, for example, Purple:

Now, save the app and click TEST again to see how the application looks like with a newly selected theme:

Customizing App Fonts, Launch Icons, and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default icons, launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
- Click the Change button for the resource that needs updating to open the Media Manager window. Click Select files to either select one of the available images or upload a needed file from your drive.
- Select the file you want to set as an app icon (you can also upload your custom one) and then apply it:

In a moment, the new icon file should be added to the app:

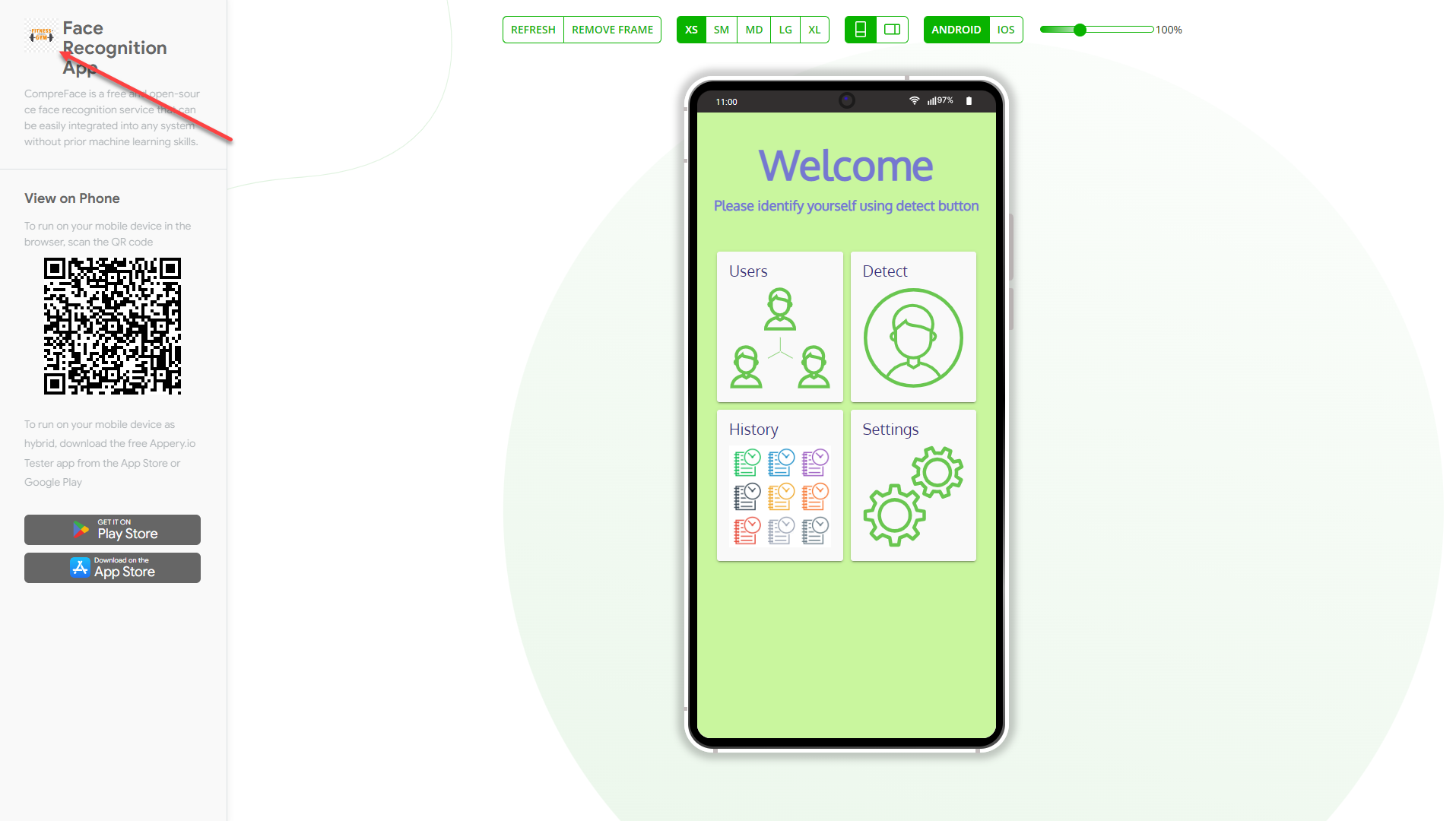
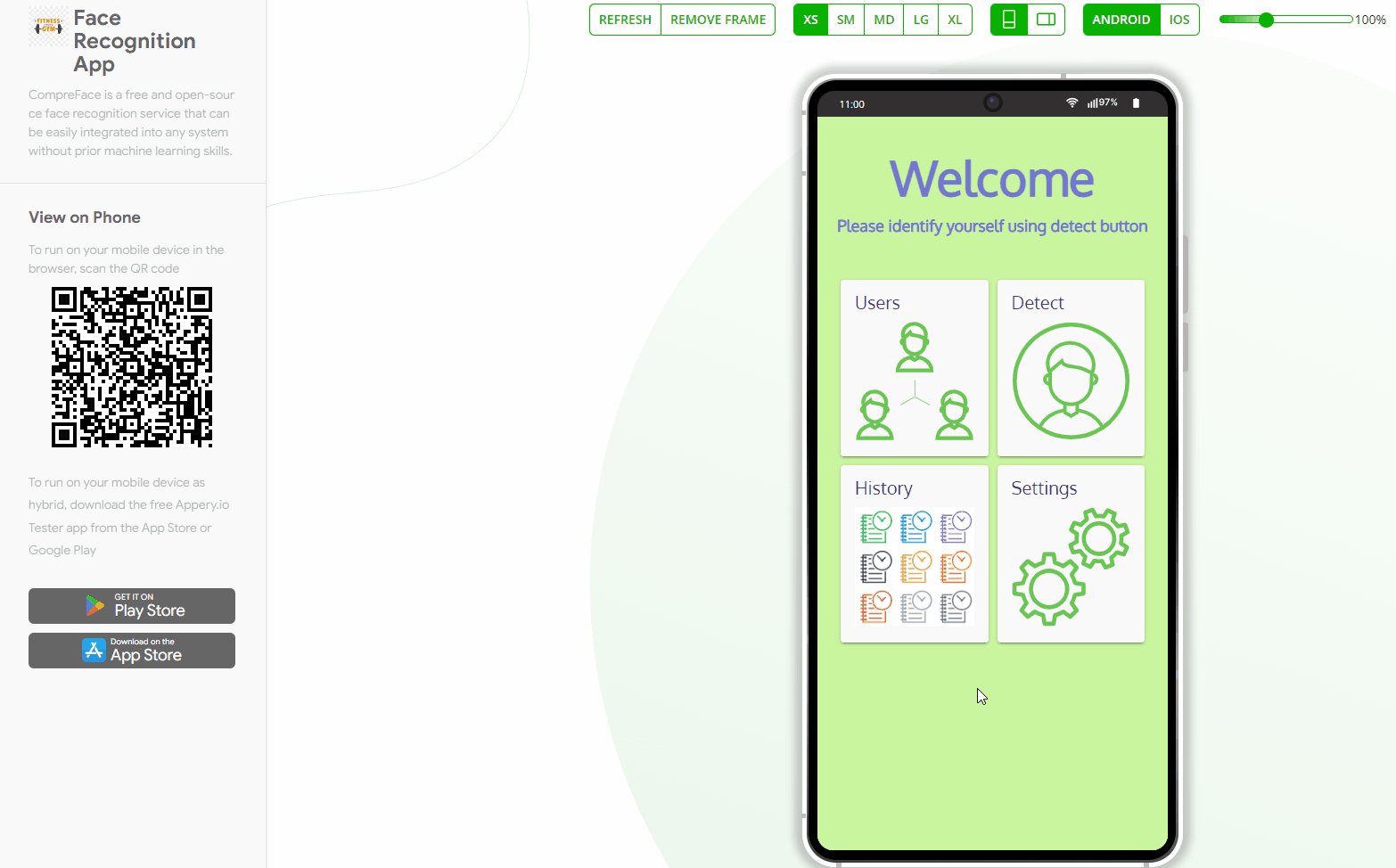
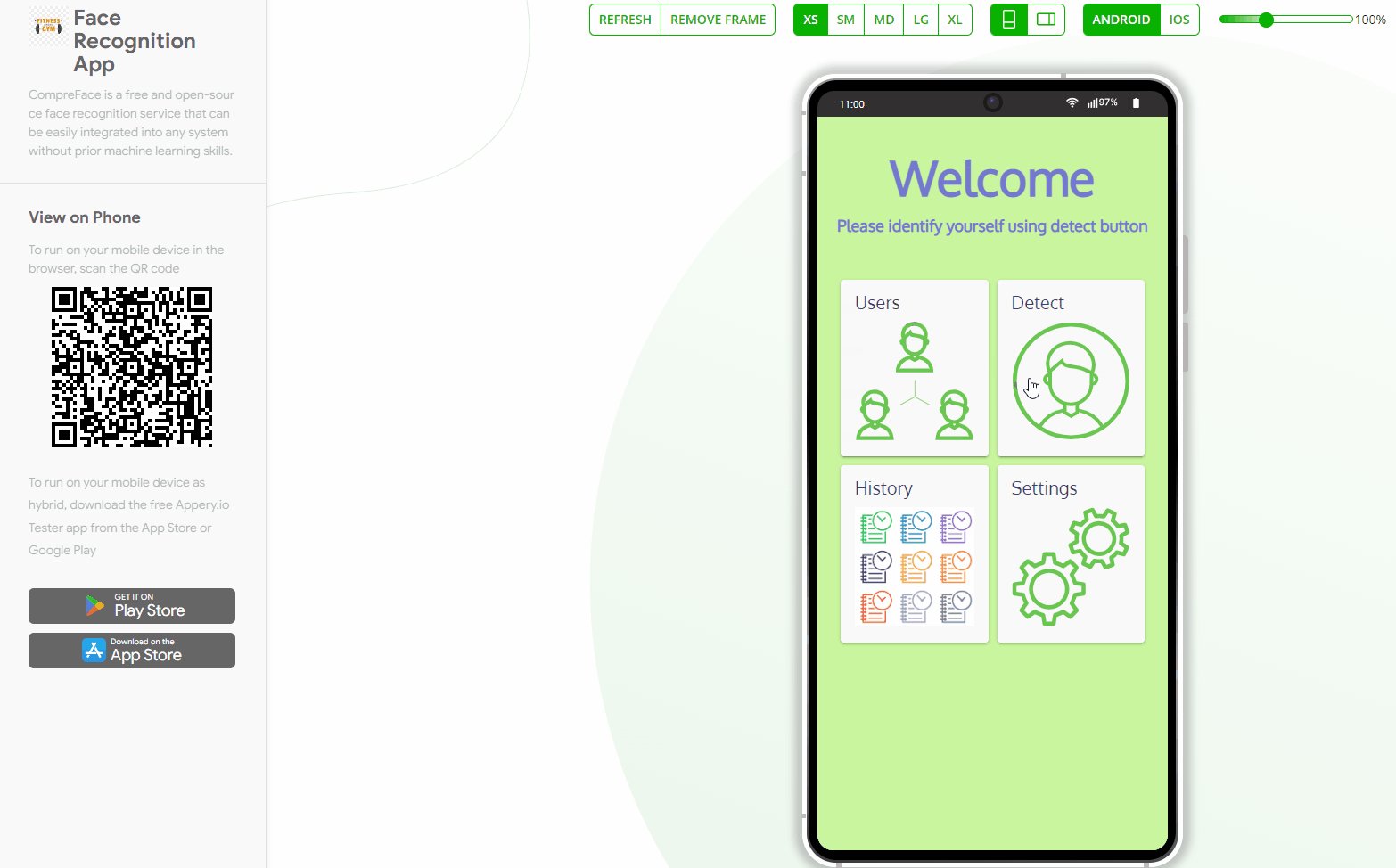
As a result, an updated icon image will be shown when testing:

Also, when published app will be shown with this icon in the browser tab.
Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.

Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for
Android or iOS with further installing it on a device.
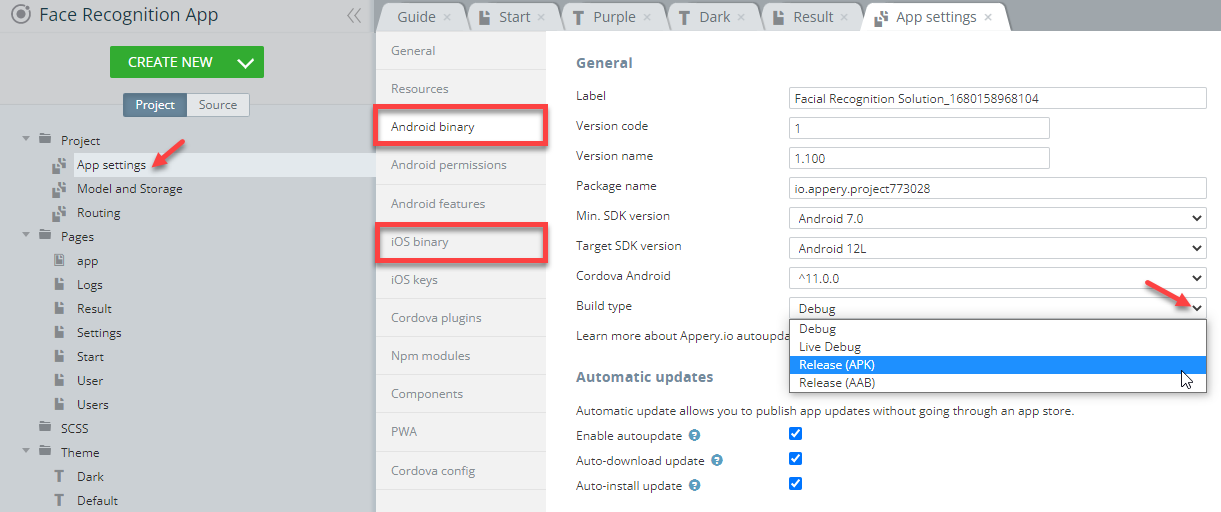
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only):
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting iOS binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.You can also check this Appery.io Community video that shows how to create Android and iOS certificates.
Also, you will learn how to install it on an iPhone for testing and then publish it to the App Store:
- After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
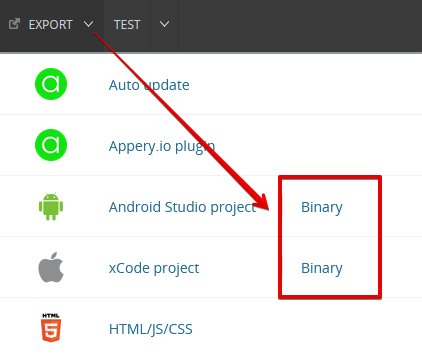
- Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project.
-
Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use). -
Then, install the app on your device and enjoy the result of your customization experiments:

Updated 7 months ago
