Intro
This guide will provide you with useful information and help with getting answers to the most frequently asked beginner questions.
This practical step-by-step Getting Started with Ionic guide is an introduction to Appery.io and its backend services to help you start with building your first Appery.io Ionic project.
Appery.io Education Video Guide
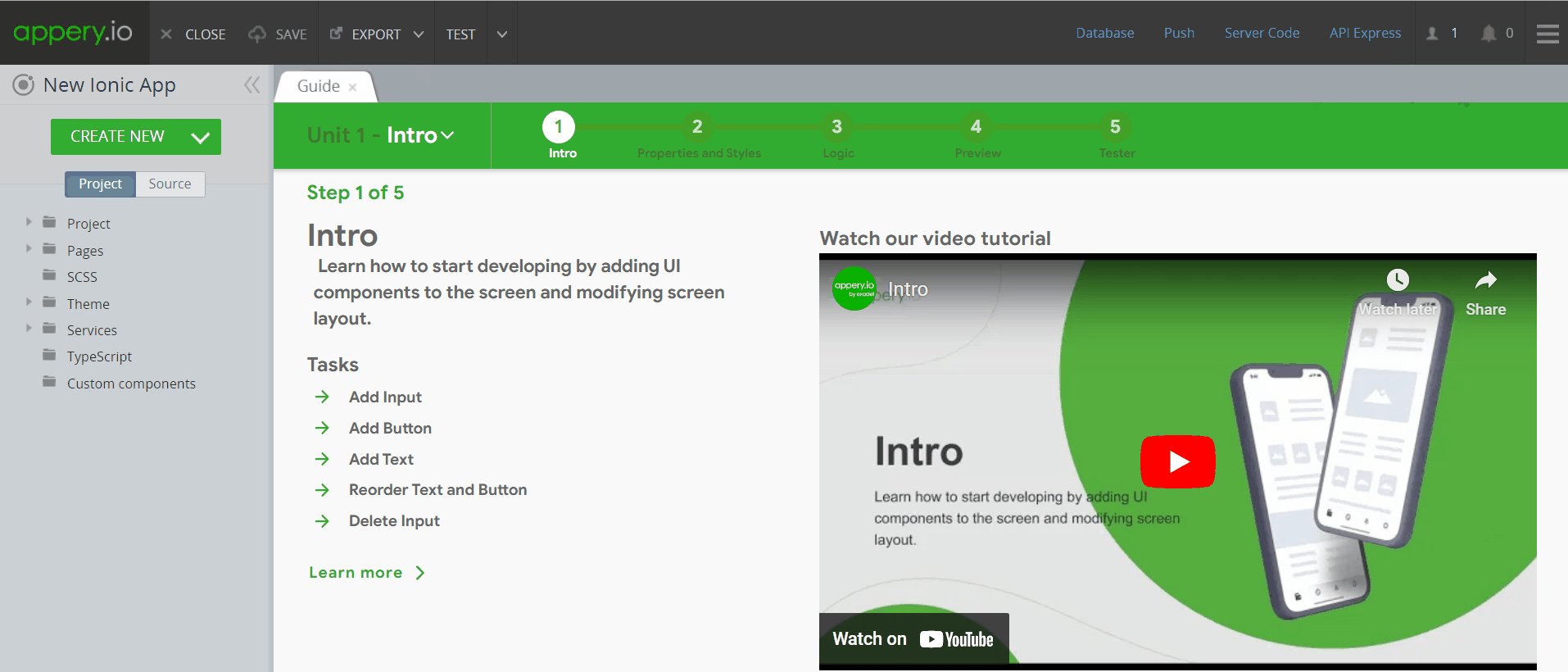
Every Ionic app created with Appery.io comes with the default Guide page presenting our Educational Video Guide.
In this guide, you can learn how to create a stunning UI for your very first mobile app, get help on how to add the needed features, debug and test it, and much more…

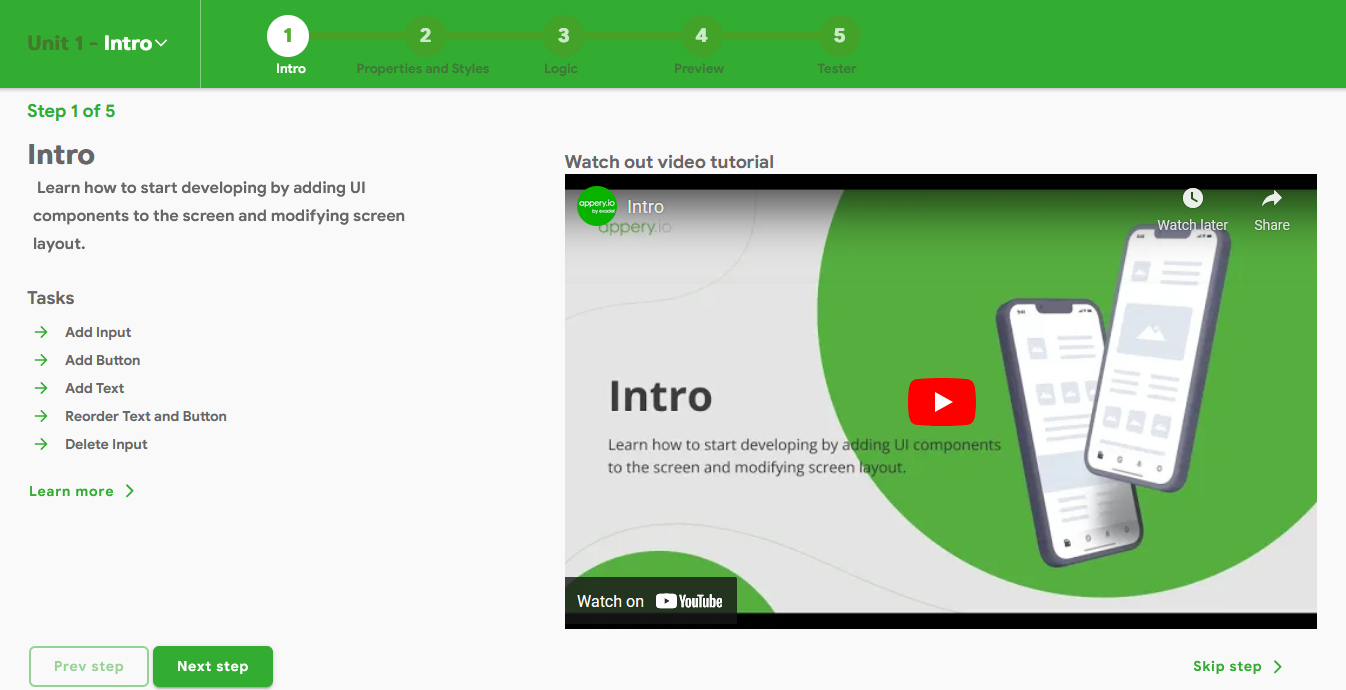
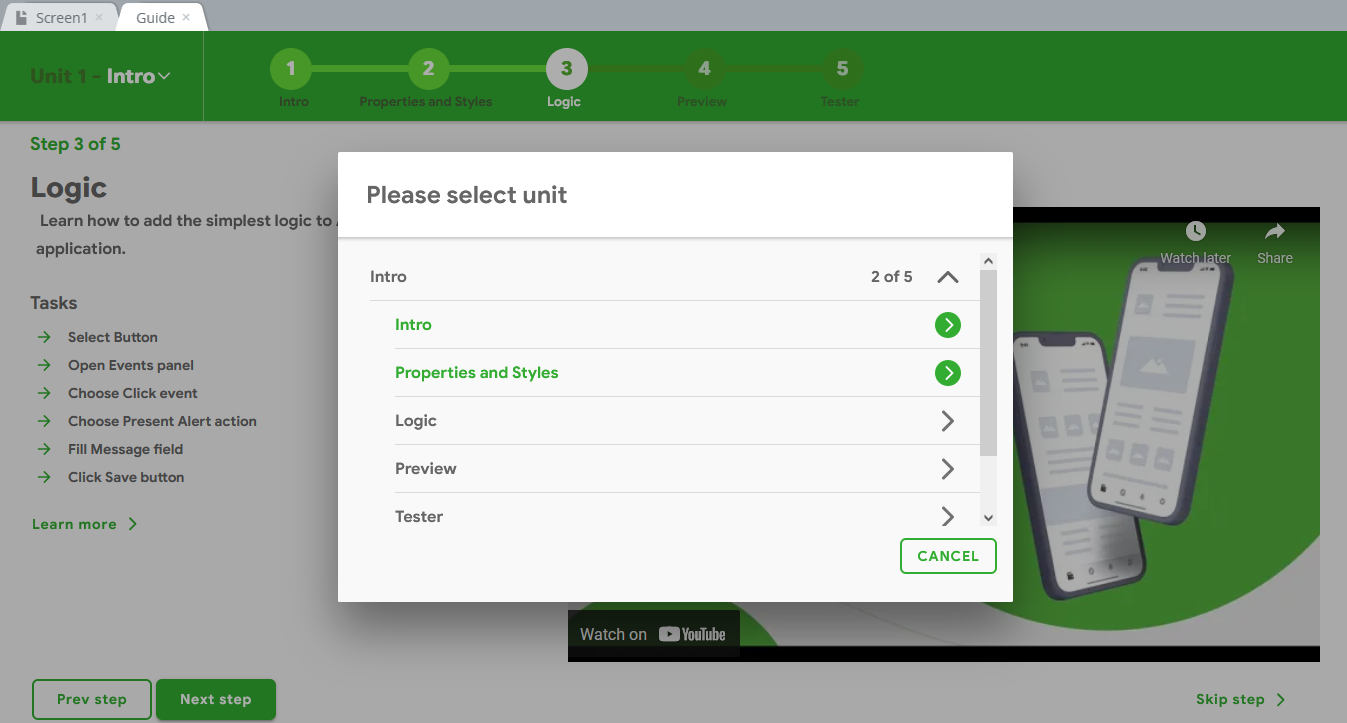
The Guide consists of units each of which offers several steps with short (1–2 min.) instructional videos covering different development topics.
You are also free to navigate the steps back and forth (click Prev step/Next step) or skip them (click Skip step). Your progress is highlighted in green (note the unit breadcrumbs) so that you always know what steps you haven’t covered yet:

It’s always a good idea to combine learning and practice. So, every Guide step comes with a few practical tasks. They will not take much time to complete but will significantly improve your understanding of the platform.
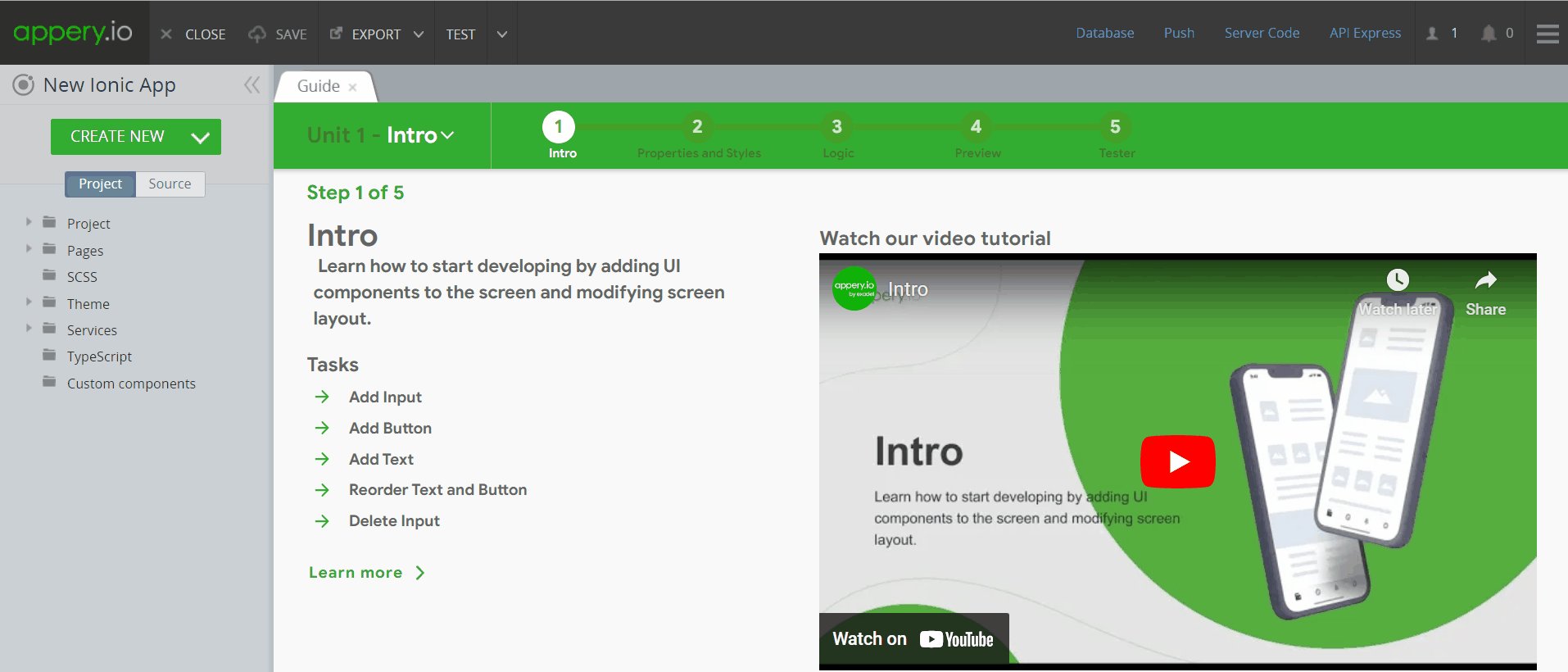
Also, you can switch between this Guide and your current app resources by selecting the appropriate tab (you are free to open several tabs (App Settings, Themes, etc.) and navigate between them). This way, you can easily get help in developing your real project.
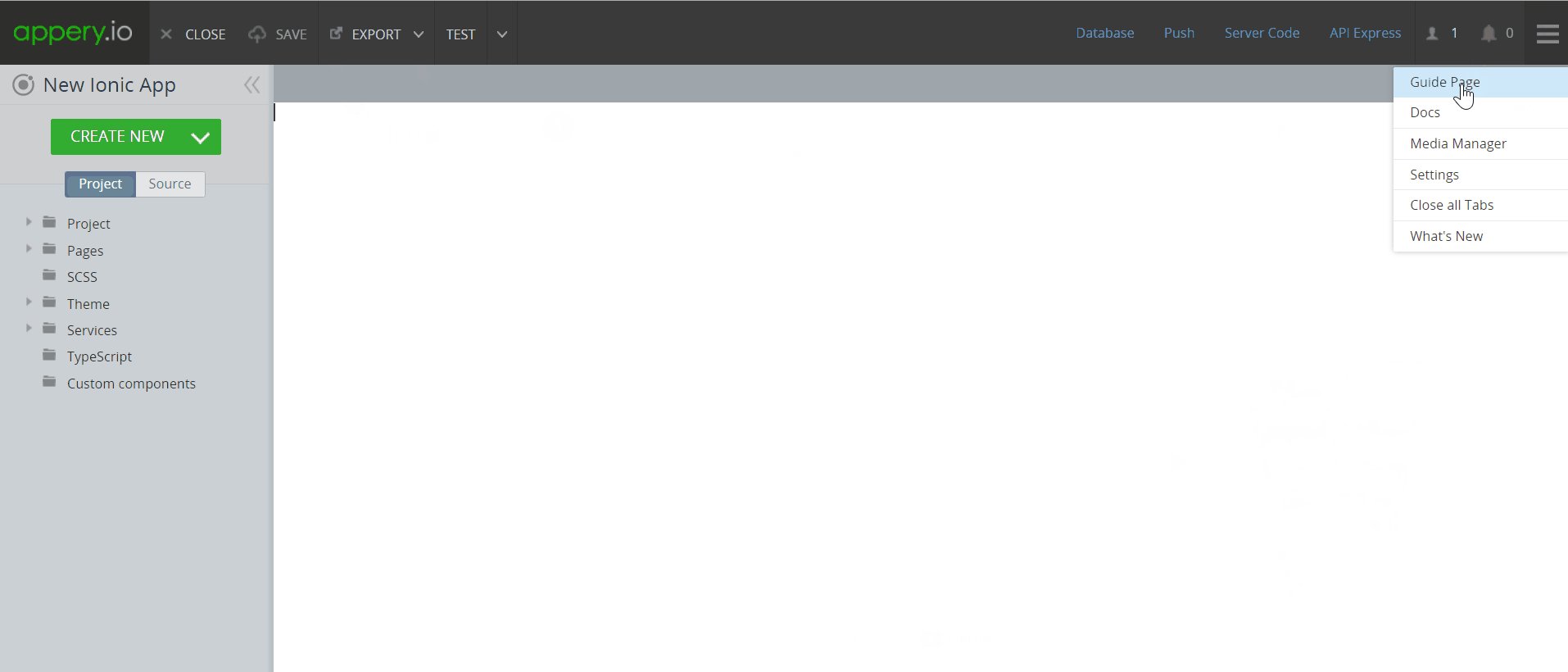
If you accidentally close the Guide tab, you can later reopen it using the Additional Menu (click the three lines button) on the Appery.io Toolbar:

Reopening Educational Guide Tab
Your Feedback Needed!
At the moment, four units (Intro, Advanced Editor, App Logic, and Appery Database) are live but more are coming so we would greatly appreciate receiving any feedback from you on what else might be included into the guide instructional videos.
Also, the Education Guide is available on our YouTube Channel.
Building an Ionic App: Main Steps
If you are new to Appery.io, we recommend that you first get a general overview of the platform organization to get a more in-depth understanding of how things work in the Appery.io world and then go through the main steps of building your mobile application with our platform.
Appery.io Dashboard Overview: Getting Started Video
We highly recommend that you also check out our detailed video tutorial featuring the Appery.io dashboard:
Detailed information about our platform and its services and instructions on all the app-building stages are organized in the dedicated subsections within this guide. Check the sub-pages for more details.
Important Note!
Please note that you may not need to follow some of the steps listed here or, on the contrary, require adding extra features, such as adding custom Cordova plugins, debugging your app, using native devices, PWA publishing, collaboration, sending Push Notifications, or creating plug-ins.
But, in general, to build a new app in Appery.io, you might need to:
1. Create a New App
This is a primary and obligatory step. Any project has to be created from scratch first so you will need to create your first Ionic app to see what's inside and then proceed with creating its pages with the desired UI.
This is all done in the Appery.io visual App Builder. To learn how to work with our App Builder, the main working space for creating your app looks, read this document.
App Builder Overview: Getting Started Video
We highly recommend that you also check out this video guide for detailed instructions on how to get started developing with Appery.io visual App Builder:
Try our Ionic Custom UI Components App Template
If you are new to Appery.io and want to build your first app with Ionic , we highly recommend that you start with our ready-to-go Ionic Custom UI Components App Template where you can find all Ionic UI components currently presented by Appery.io.
With this template, you will be able to review them in detail and try customizing them according to your needs.
2. Create App Pages and Tabs
Any app has at least two pages that need to be defined for the project to work.
Check this section to learn how to work with screens (pages) and tabs available in the visual App Builder.
3. Add Styling to Your Project
Customizing mobile apps UI is an important part of the development.
You can check this link to learn what tools can be used to make your project look unique.
4. Set Route Navigation within Your App
Read here for details about defining navigation throughout your app;
5. Add Events and Define Actions
Since almost everything that happens in your app is based on events, they are an important part of any development process. Read here to learn how to add and manage the app events and actions;
The above 5 stages describe applying the most used tools for creating a mobile app. However, you might also need to add more advanced functionality to your app, for example, add model and storage and/or set up and define some backend app services. If this is the case, please check here or here for more details.
But if you are not interested in any advanced functionality, you can proceed with testing (step 9) and/or exporting (step 10) your app.
6. Specify Model and Storage for Your App
Read here;
7. Set up Database for Your App Backend
Read here;
8. Add Server Code Service(s)
Read here;
Need Even More Services?
There are even more backend services available through Appery.io like sending Push Notifications, exposing external data source via REST APIs using our API Express service(s) or using Secure Proxy.
9. Test the App
App testing is one of the most interesting and rewarding development stages.
Please read here to learn how to test your app in Appery.io;
10. Export the App
Most apps are developed to be published so that they could be publicly used. If your app is something you need to export, this link will help you to do it.
Start Building Apps
So, let's start with creating your very first project with Appery.io!
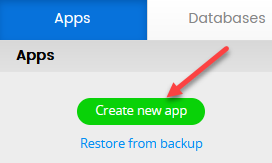
- After registration and login, open the Apps tab and click the Create new app button:

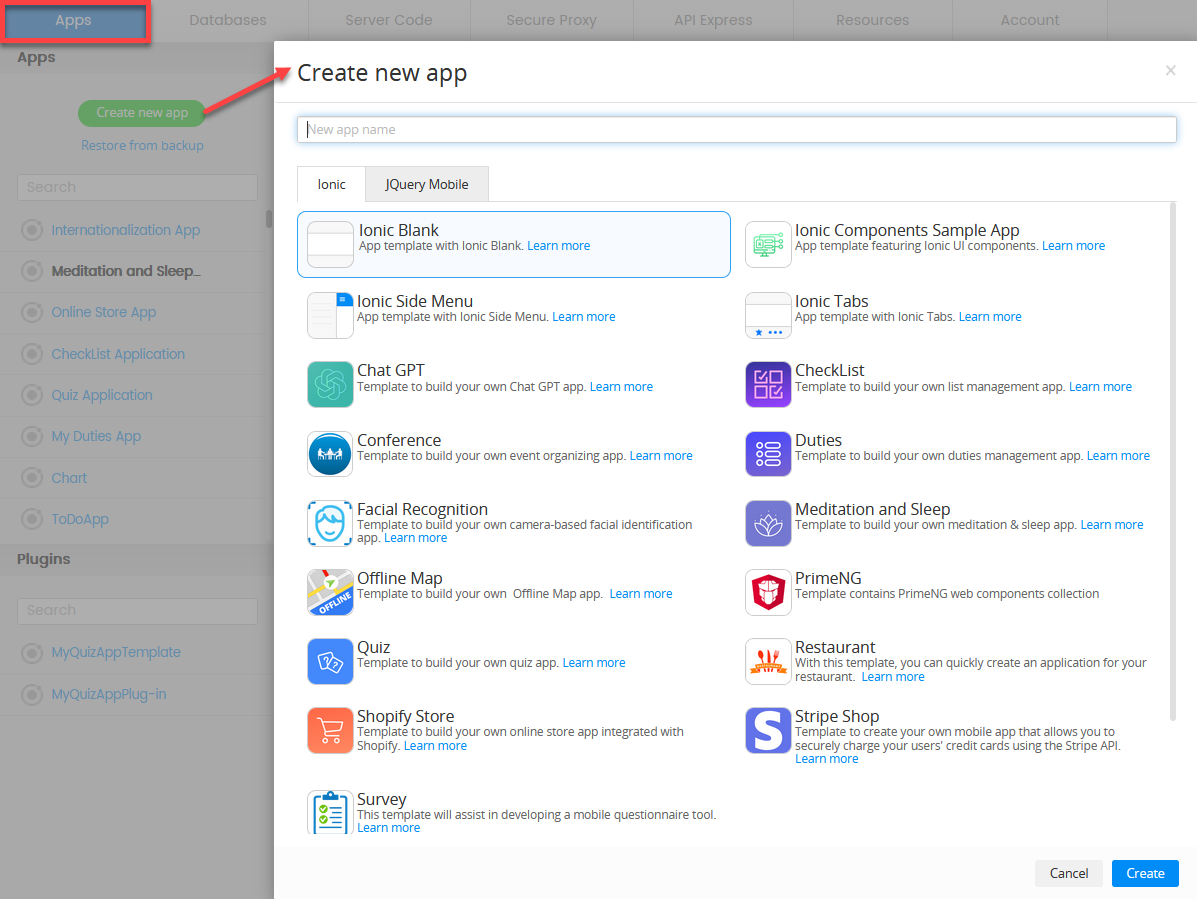
- A Create new app window opens where you can select what app you would like to create:

Important Note!
Note that the option of creating new apps with the jQuery Mobile framework was removed but we still support the projects that were created with it earlier.
The Templates selection gives access to the ready-to-go-with and fully functioning apps that are available to all Appery.io users and can be easily customized according to your personal preferences.
A great way to start using Appery.io is to create your own app by using one of our ready-to-go customizable templates. You can learn more about Appery.io Templates here.
Appery.io Templates
The Appery.io team regularly releases new templates. To review the available templates, from under the Appery.io platform Apps tab, click Create new app and select the Templates tab.
In this step, you can also select to create an app recreating it from a backup or using your own template(s).

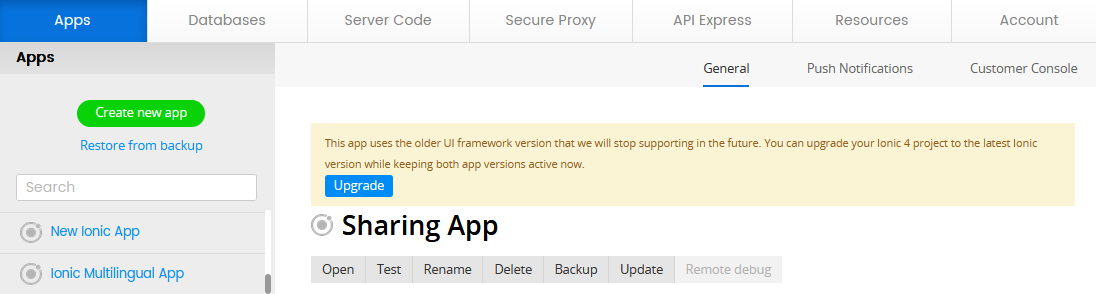
Ionic 4 > Ionic Project Upgrade
You are also free to migrate your Ionic 4 project(s) to their Ionic version with keeping both apps active.
You can visit this page for more details.

Appery.io Platform Overview Video
This short video will give you a general understanding of the Appery.io platform:
We also have a large number of how-to videos on our YouTube Channel featuring the newest and/or most requested Appery.io platform options.
Step-by-step Tutorials
- Building Your First Ionic Mobile App: Hello World;
- Ionic Menu Sample App;
- Ionic Todo List Tutorial;
- Ionic Multilingual Sample App;
- Ionic Line Chart Sample App;
- How to Use Barcode Scanner;
- Ionic QR Code Generator App;
- Working with Appery.io Database and Server Code;
- Building Your First App with a Database;
- Ionic Quickstart Server Code Tutorial;
- Ionic Quickstart Push Notifications Tutorial.
Sample Apps
Sample Apps are apps with a pre-configured backend that you can quickly add to your Appery.io account to run and test. Sample apps provide app backend services and app UI.
Learning JavaScript
If you are new to JavaScript, this is a great JavaScript video course.
Updated about 1 month ago
