jQM Geolocation App
Using the Cordova Geolocation API in a jQuery Mobile app
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
Introduction
Every new jQuery Mobile app comes bundled with the Apache Cordova library which provides access to various native APIs. In this short tutorial you will learn how to use the Geolocation API. We also provide a short video.
Ionic Google Maps and Ionic Leaflet Plug-ins (OpenStreetMap) TutorialsYou can also check our Ionic Google Maps Tutorial, where we demonstrate how to use this component in an Ionic app. As part of the app design, we are going to add the Geolocation service to show current coordinates on the map.
We also have the detailed Ionic Leaflet Plug-ins (OpenStreetMap) App document where you can learn how to use Appery.io Leaflet Map and Leaflet Route plug-ins for creating an application with OpenStreetMap.
Creating New App
To start you are going to create a new jQuery Mobile app.
- Go to the Apps page and click the Create new app link.
- Name the app GeolocationApp, select jQuery Mobile tab and then the Blank template. Click the Create button.
After a few seconds, a new jQuery Mobile app will load in the App Builder.
Designing UI
The next step is to design the app UI. The UI will be simple, you will place a button on the page which will invoke the Geolocation and two labels to display the latitude and longitude information from the Geolocation service.
- In the app, you just created open Project > startScreen.
- Click the header inside the device, then in Properties change the Text property to Geolocation.
- Next, drag & drop the Button component.
- Change the button's Text property to Show Location in the PROPERTIES panel.
- Drag & drop two Label components below the button. One will display the latitude, the other will display the longitude.
- Clear the default Label text from both buttons.
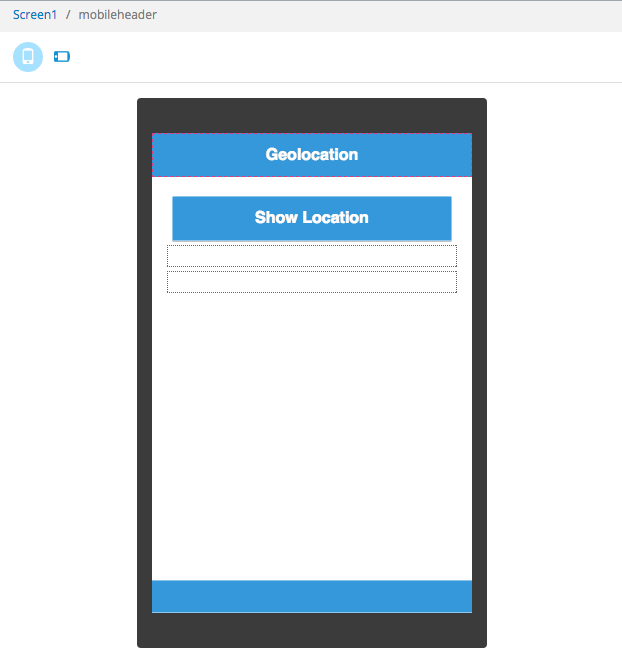
Your page should look like this:

Geolocation page.
Adding Geolocation Service
In this step, you are going to add the Geolocation service.
- Click CREATE NEW > Service. Check Geolocation service and click the Create Service button. Geolocation service will be added under the Services folder.
Geolocation Service and Geolocation JavaScript APIThe Geolocation service inside the App Builder is simply a wrapper on top of Cordova Geolocation API. This service is available so it's easier to use and also allows you to use the service in mapping. You can also use the Geolocation JavaScript API directly.
As this service is a wrapper for the Cordova API, you don't need to edit the service. The next step is to use it on a page.
Using Service on Page
To add the service to a page:
- Open startScreen page, then switch to the DATA view.
- Select Device from the first list, then select GeolocationService and click Add.
For service input, you are going to keep the default values so you only need to create mapping for service response.
- Click Mapping for Success event.
- Click Expand all on both sides of the mapping.
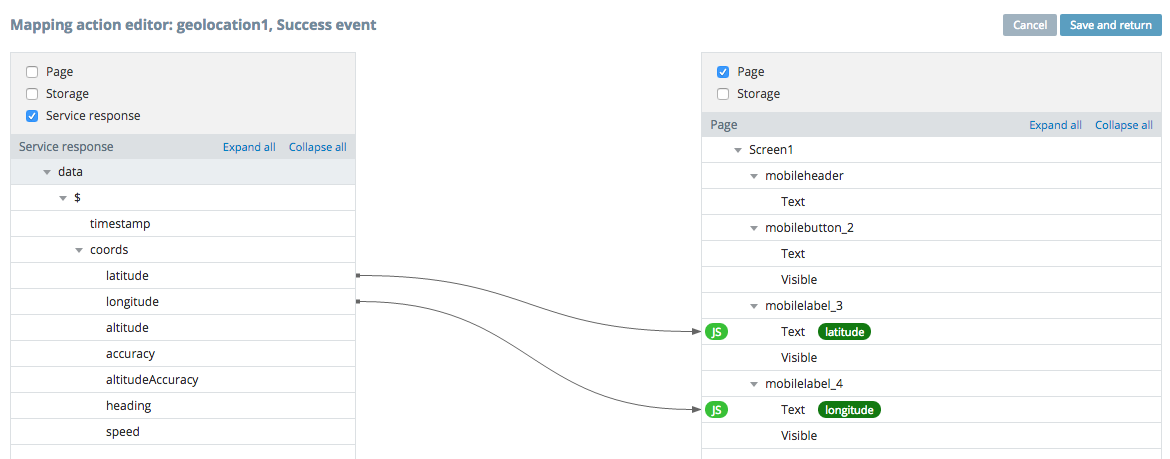
- Using drag & drop create the following mapping:

Service mapping.
- Click the Save and return button.
- Switch back to the DESIGN view.
The last step is to invoke the service.
Invoking Service
To invoke the service:
- Click the button and open the EVENTS tab.
- Double check that the button is selected on the Component list and the click event is select in Event.
- For Action, select Invoke service > geolocation1 > Save.
You are now ready to test the app.
Testing App
You are now ready to test the app. Click the Test button in the App Builder to launch the app in the browser.
Android
Testing on Android is relatively simple, since you can quickly install any app on your device.
To do it, build the Android binary and install it on your device. When the build is completed, you’ll see a QR code. Scanning the QR code will download the app to your phone. You can also email the app to your device.
iOS
Build the app and install it on your device.
Testing GeolocationDesktop browsers will try to use the IP address to determine the location. This should work in most cases, however the latitude/longitude information returned might be for a different location. It's best to test Geolocation on the actual device as you will get a lot more accurate results.
Updated 7 months ago
