Conference App Template
Check out our Conference app template to build your own event-organizing app.
Introduction
This document describes our Conference app template designed to help event organizers in scheduling programs.
This template contains ready-to-use services and a UI that makes it easy to use.
The sample app uses and demonstrates:
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
You can right now test our sample app at work:
Using Conference App Template
No special knowledge or experience is required to use our Conference app template — just follow the simple steps below to install the app and enjoy the results of low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Customizing OptionsBesides, many customization options are available like renaming the app, changing the template color themes, launch icons and screens, customizing app pages, etc.
If interested, check out the instructions in the Customizing App section or watch watch our YouTube video to learn how to use our template:
Creating App from Template
- From the Apps tab, click Create new app.
- Select Conference, enter the name for your project (for example, Conference App), and click the Create button.
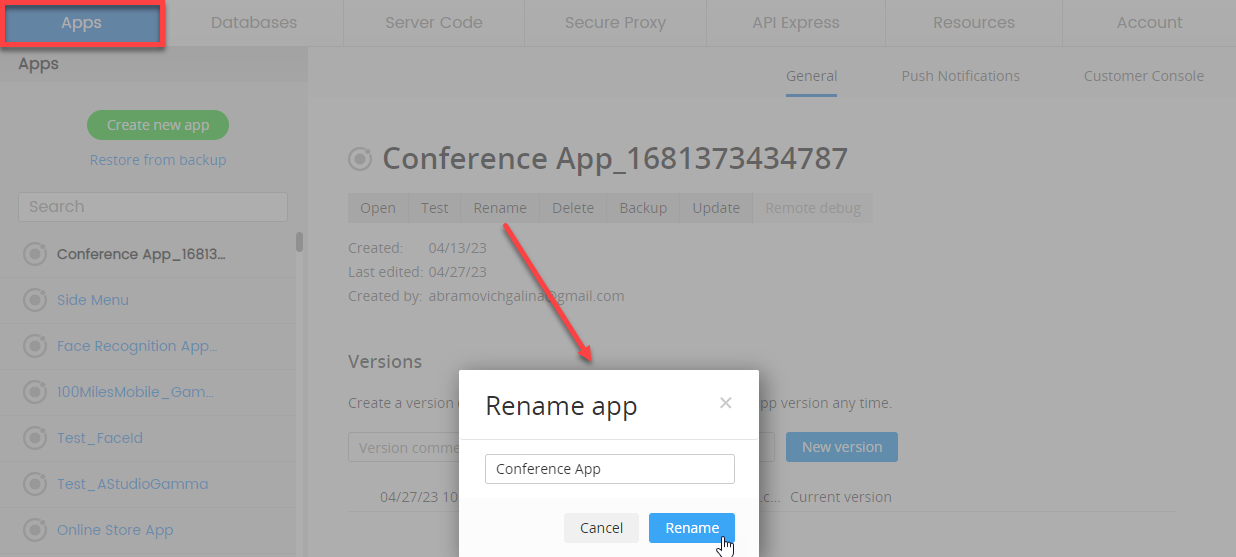
In a few moments, refresh the browser tab to see that the app will be created with the autogenerated name extension. If you like, you can now rename your project under its General tab or do it later:

After the app is renamed, you can open it.
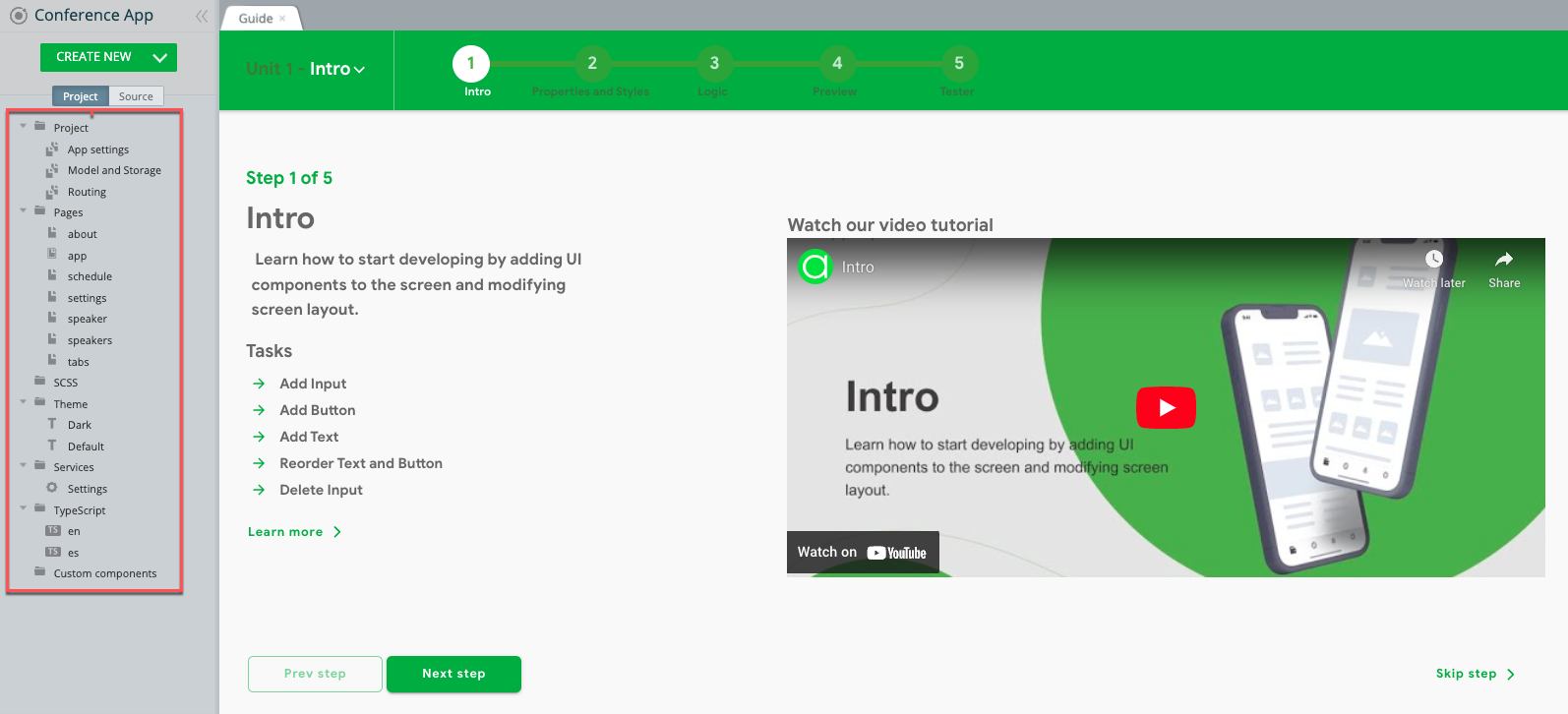
The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data (pages and services) can be found:

Actually, the application is ready and you are really close to releasing your own app.
But before you can start with customizing it, you are free to check out what this app is about. This app is quite simple to operate and requires no special knowledge.
App Description
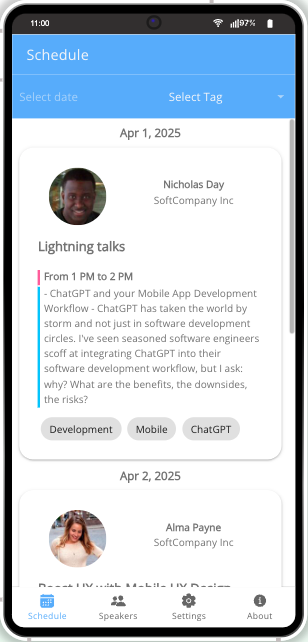
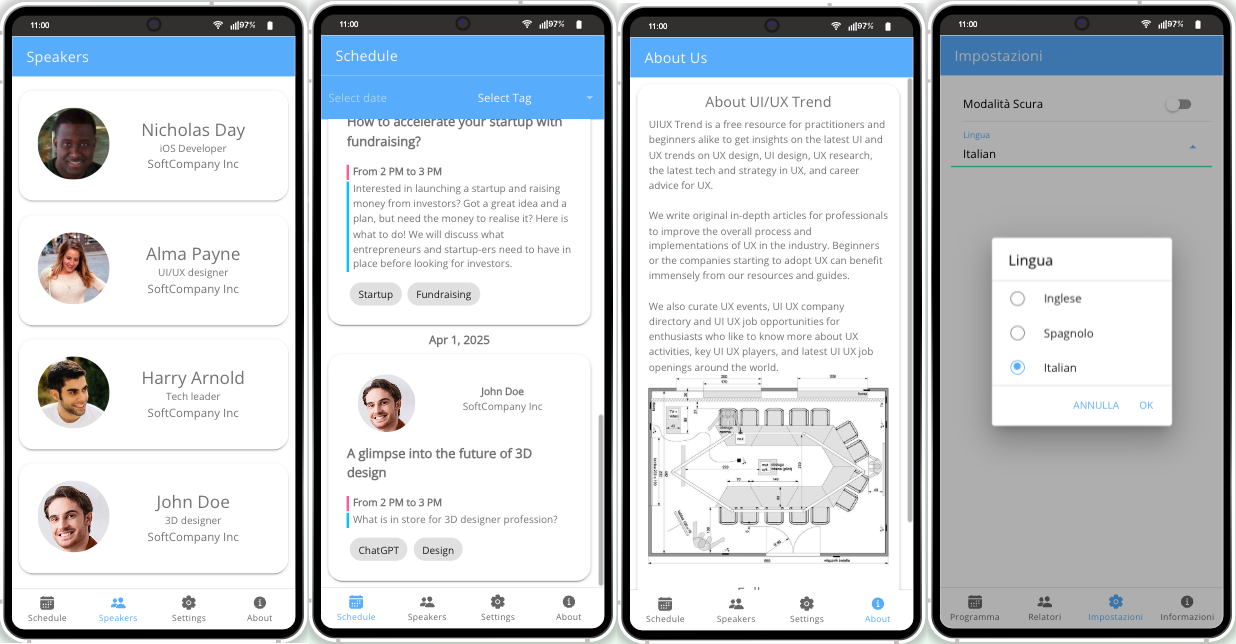
Click the TEST button in the app Toolbar right now. Once loaded, the application Schedule page will launch in the preview. You can see the generic speakers' cards, two selectors, for date and topic, and a footer:

The four Tabs buttons in the footer allow browsing the app pages: Schedule, Speakers, Settings, and About (left to right).
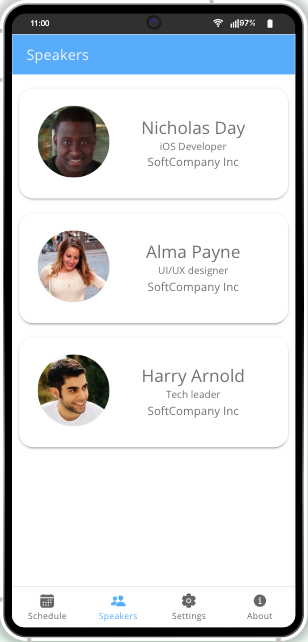
As an app user, you can start right away by opening the Speakers page and reviewing the registered speakers' list. On the screen, their cards are displayed so that you can browse for the speaker you are interested in. Every card features the speaker's photo, name, position, and company name.

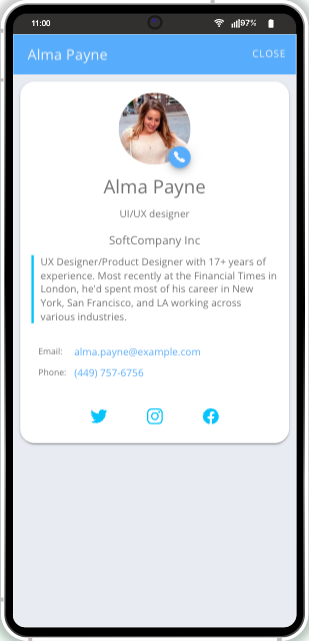
You can now select the speaker whose card you would like to view. This will open the page with the speaker's contact information and a short description of them:

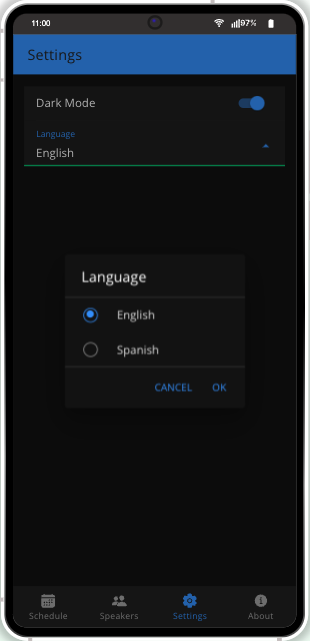
The Settings page allows you to toggle Dark Mode and change the app language:

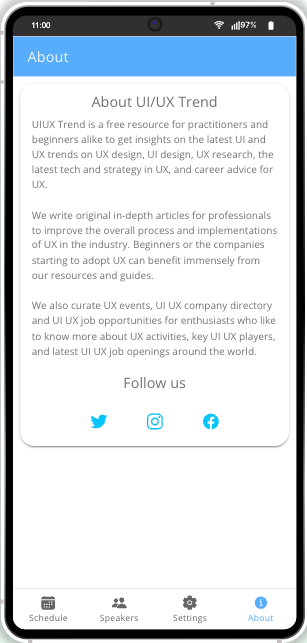
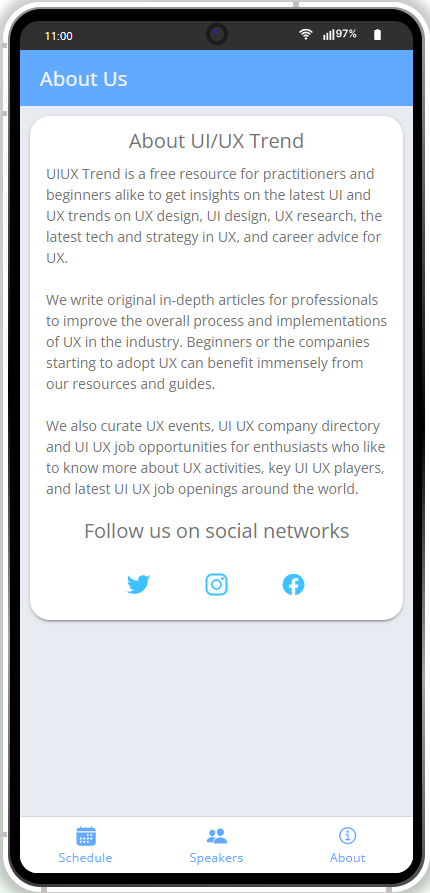
You might also like to check out the About page with some generic information about the event:

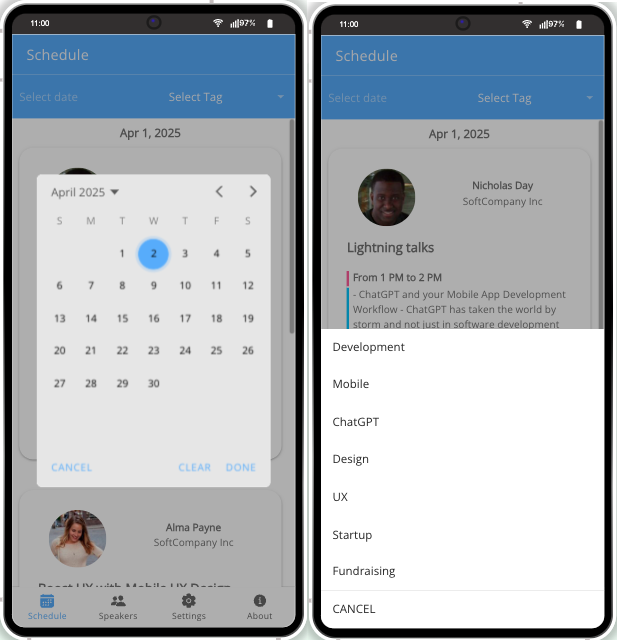
Additionally, sorting scheduled speeches by date and tag is available:

Customizing App
It is natural that being a sample, our Conference app template offers many customization options. So, if you are interested in customizing this sample app, we highly recommend that you check out the instructions in this section.
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is rename your project.
- To do it, you will first need to exit the App Builder so click the CLOSE button in the top app Toolbar:

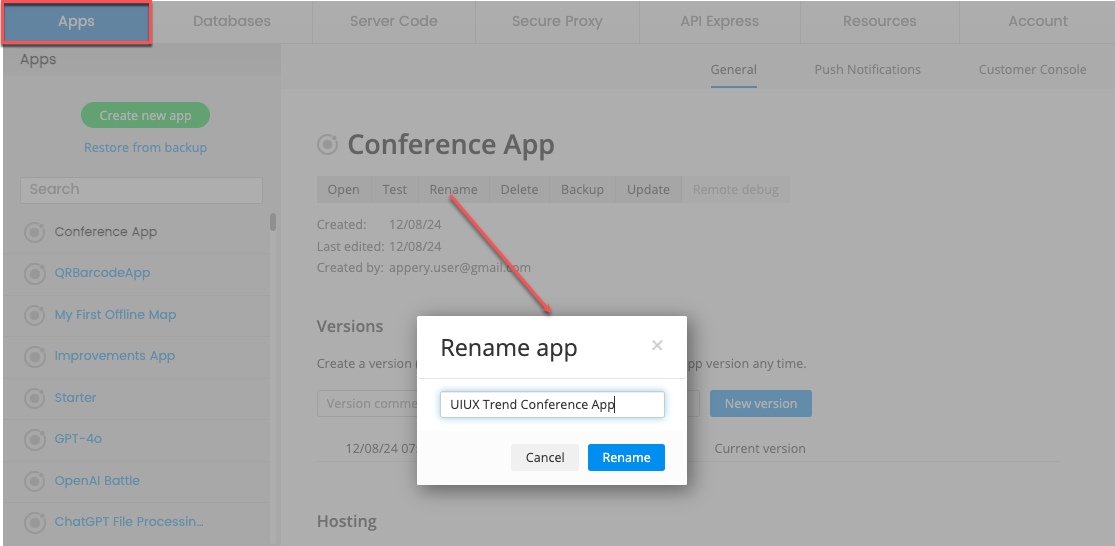
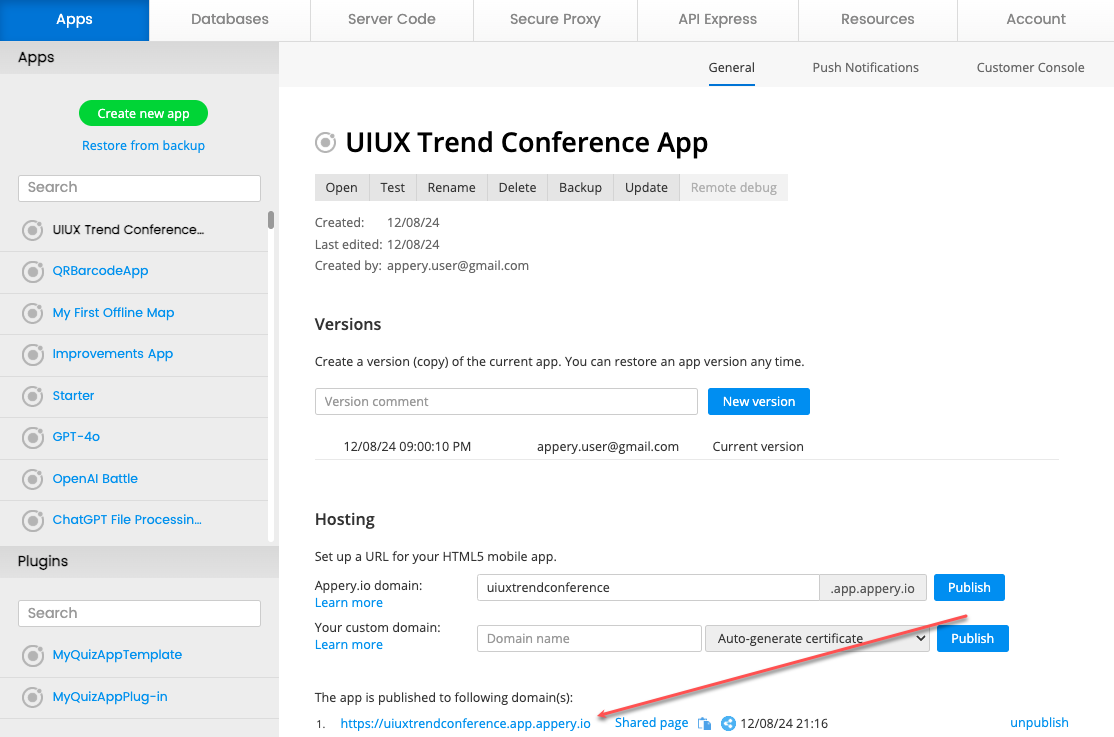
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button. Now, in a new window, provide a new app name, for example, UIUX Trend Conference App, and confirm this change:

- In a moment, the Apps tab will be updated with a new app name and you can click Open to proceed with customizing your own application:

Reviewing General App Structure
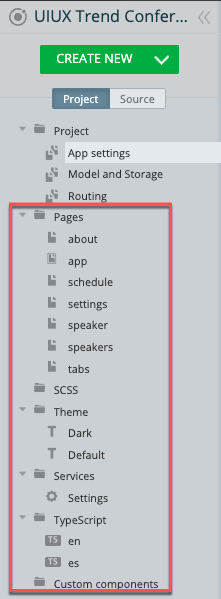
When the app reopens in the App Builder, you will see that this app was created with Ionic and has multiple folders comprising a set of organized pages and SCSS resources all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background on how you can customize the template resources.
Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing the text so let's have a closer look at how this can be done.
Customizing About Page
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text on any page in the suggested template.
Let's review the example of changing the text of one of the Home page UI components.
- First, select the About page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
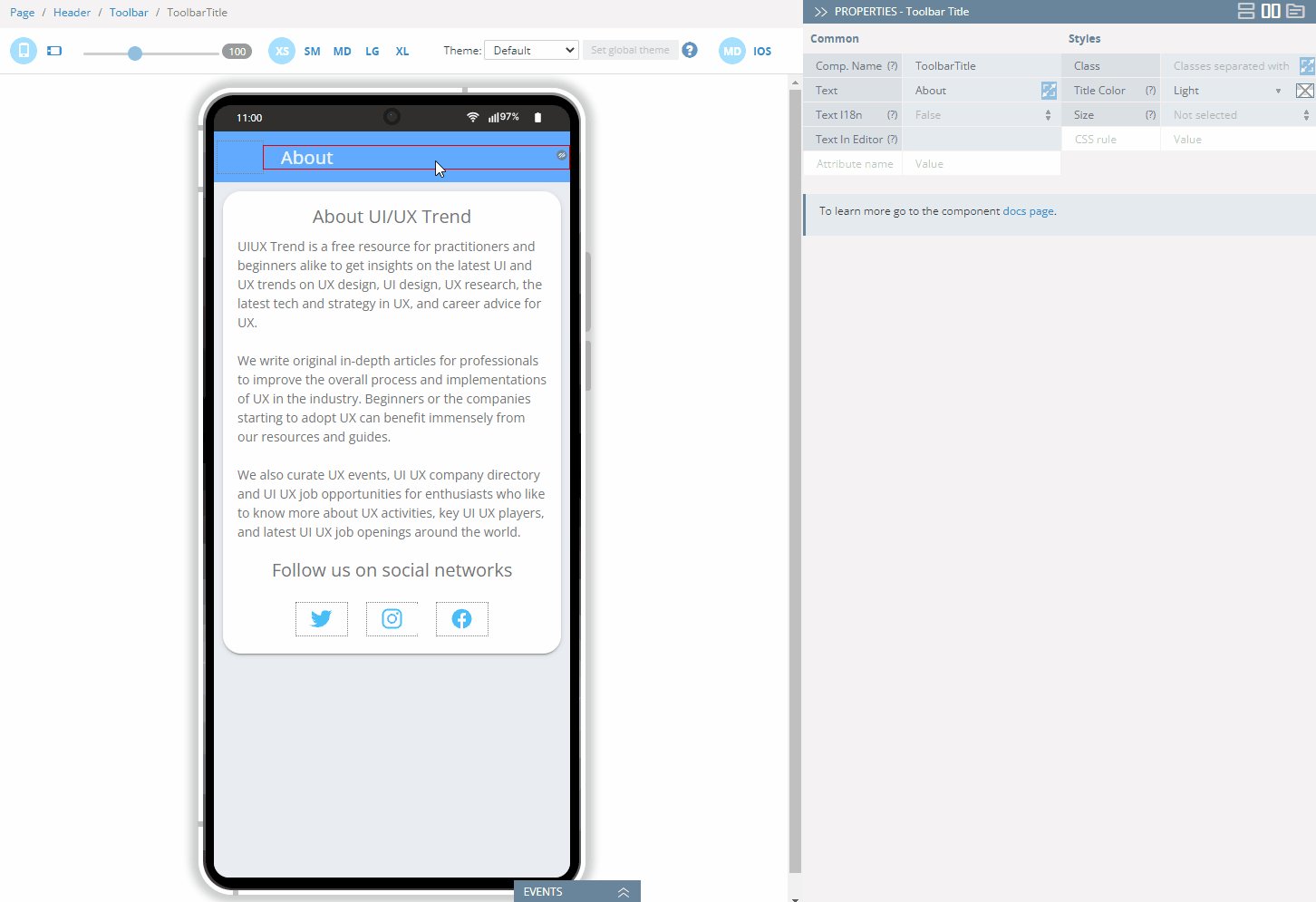
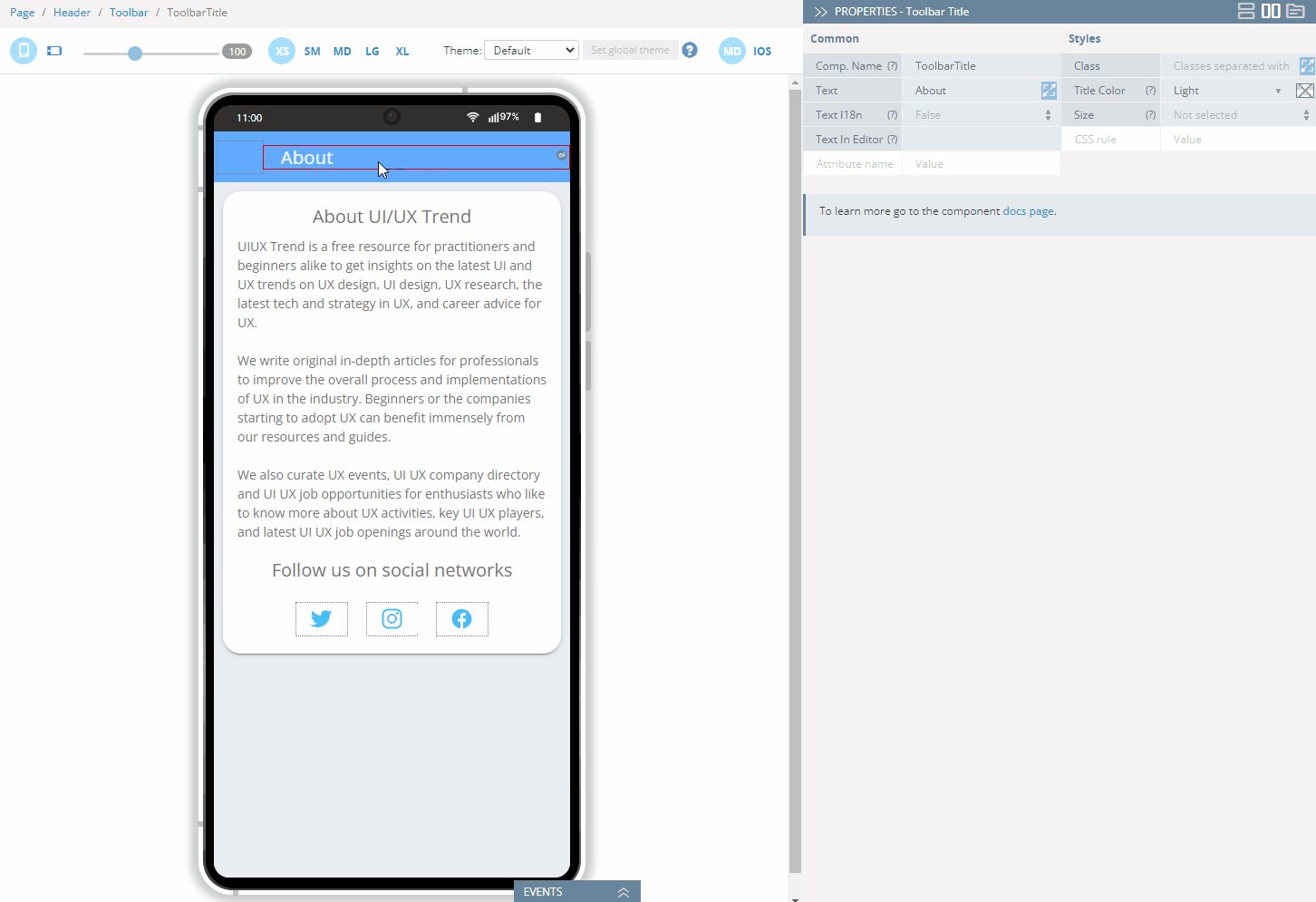
- Select the text instance you would like to modify, for example, the text for the page event date Text.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
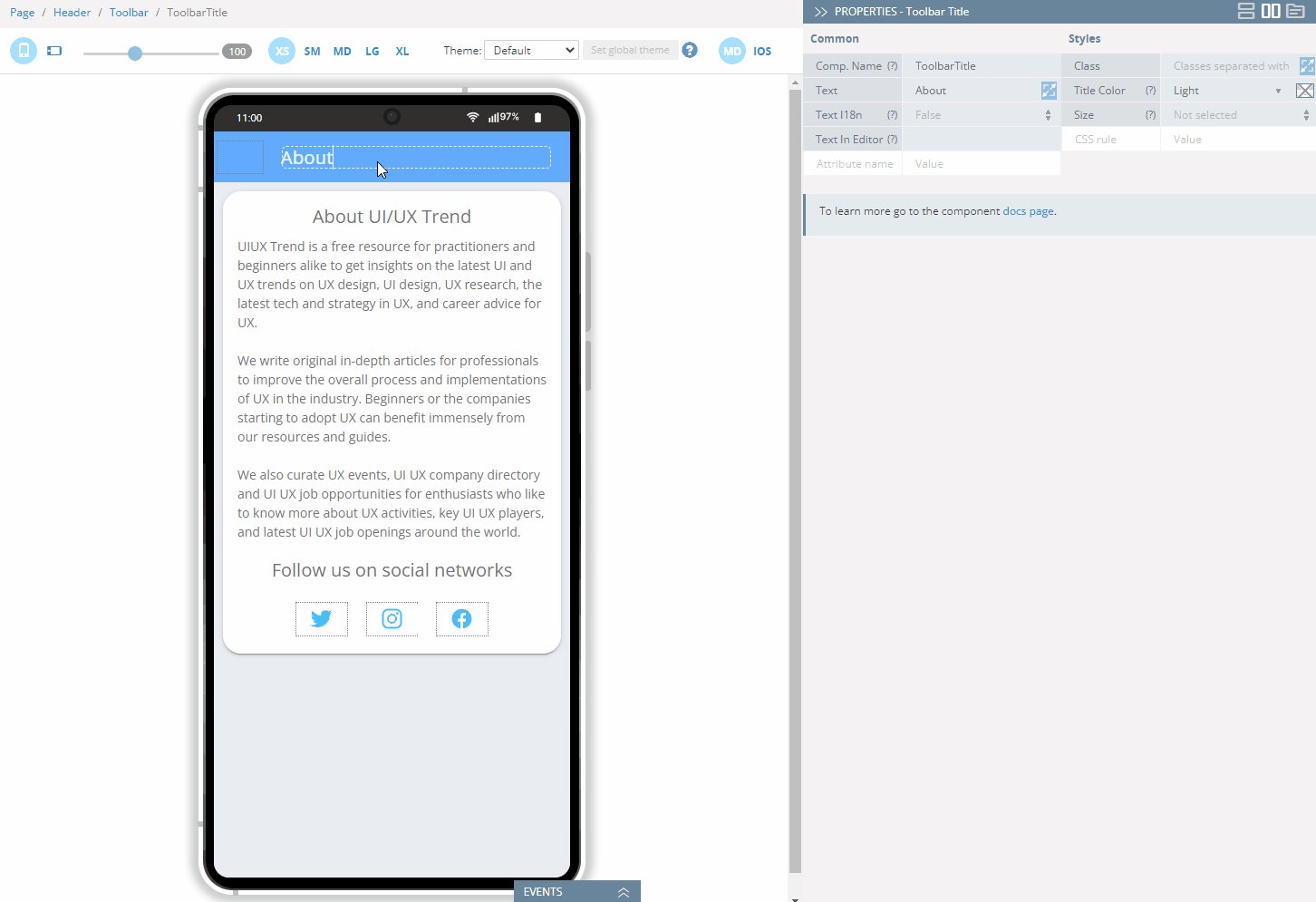
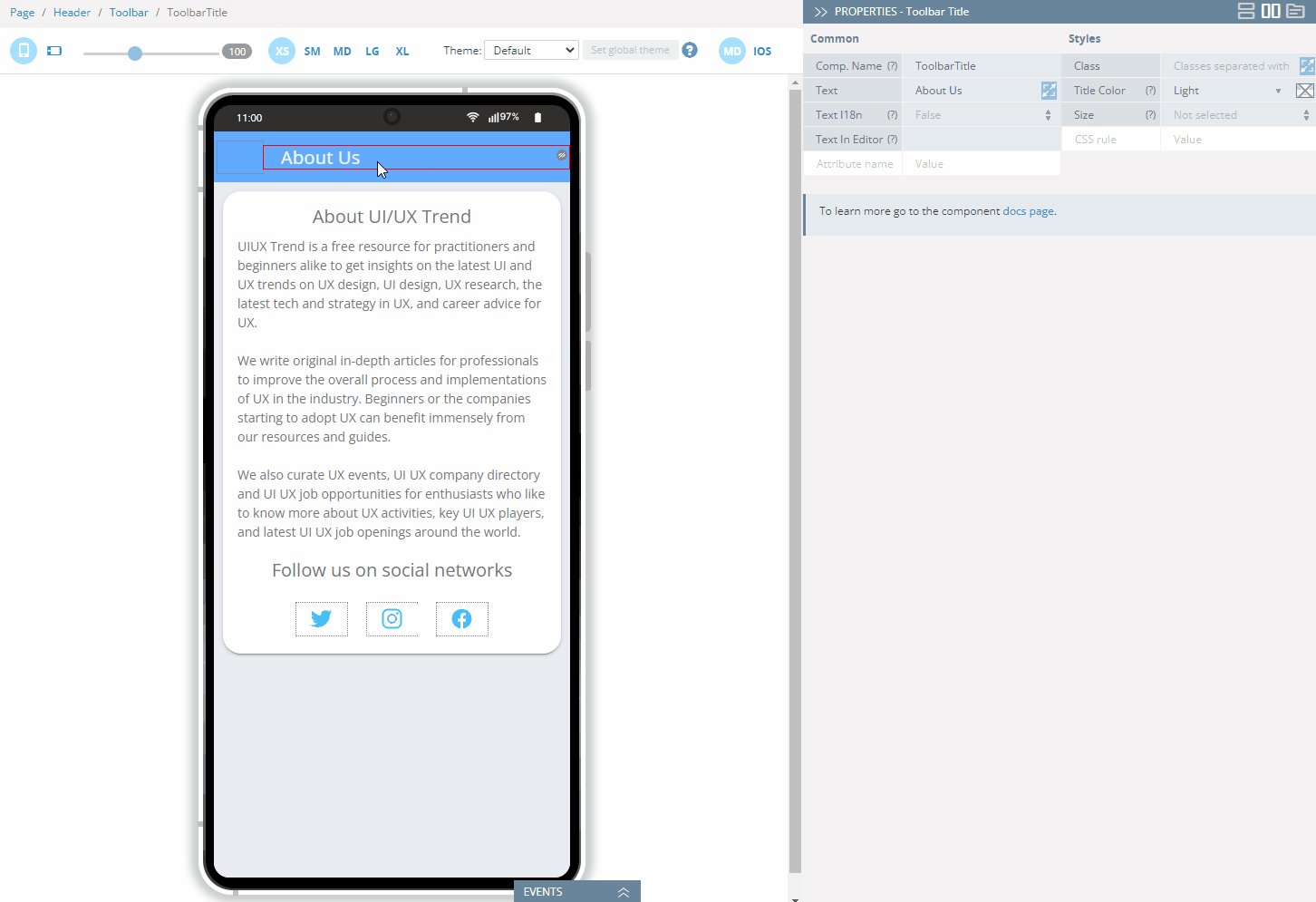
- Now, you can modify the text value, for example, replace the default date with your custom one by typing in right in the mobile frame (or do this under the PROPERTIES panel) and this change will be automatically reflected in the UI:

Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- Now, when you click TEST once again to reopen the app About page, you will see that the preview has also been updated according to the recent change made:

Tip!Any text instance can be similarly customized by typing in the mobile frame or modifying the generic text under the PROPERTIES panel.
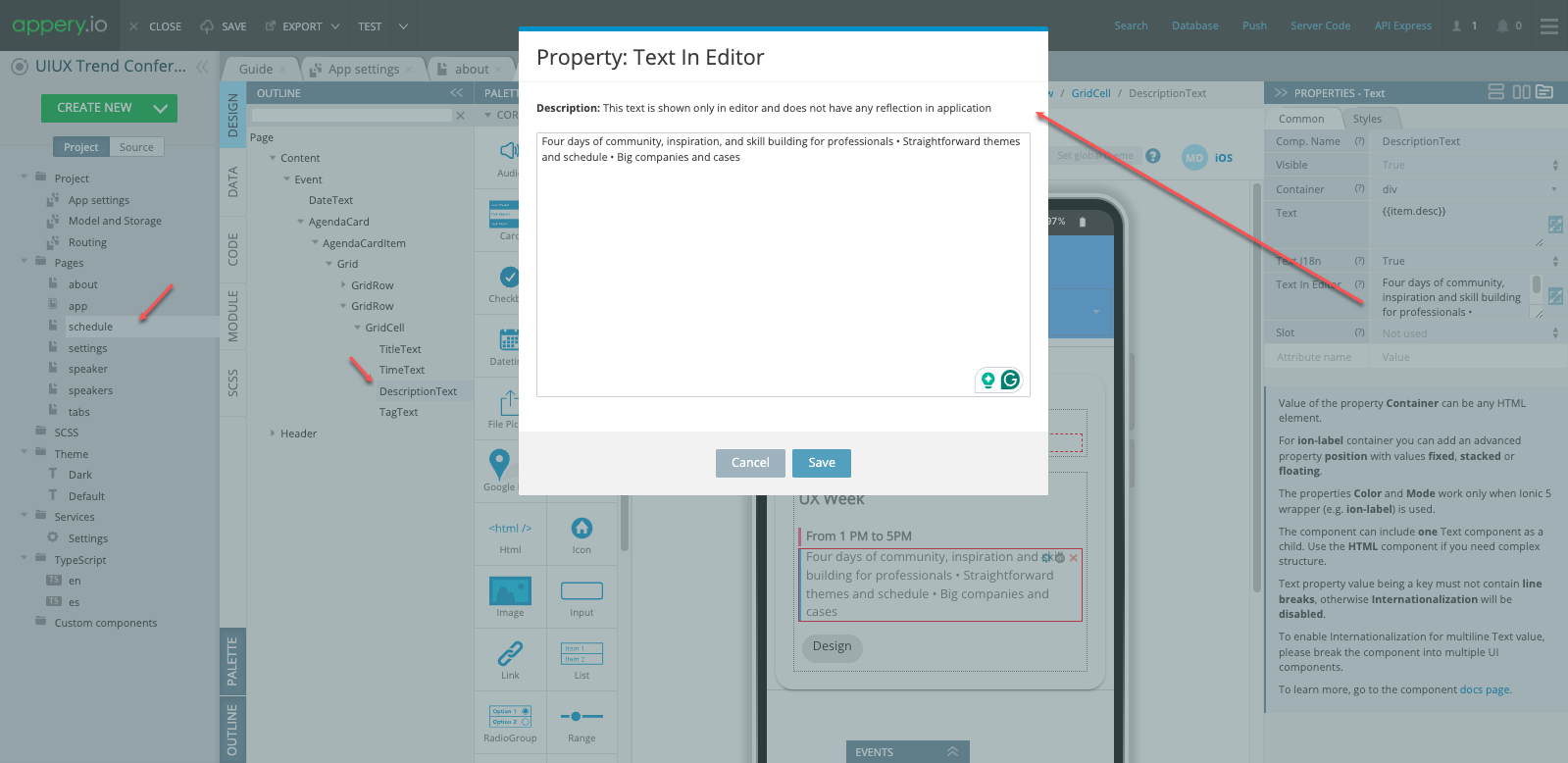
Also, if the text string is rather spacious, you can click the expand button to show it in a special popup for comfortable editing:

Adding Custom Speaker Cards
Like most mobile apps, our Conference app template has a database backend which it connects to. The app uses Appery.io APIs to connect to this backend to view, edit, and store app data.
You are free to use the default database or link your own database to the app. If you need professional help with setting up your own database and/or linking the database services to the app, please consider purchasing one of our Support Packs to get the highest priority support. Our Services Team will be happy to assist you in building the application you need.
With Appery.io, any app data can be easily adjusted to meet your business needs. Not only can you modify the existing speakers' cards but also add as many new speakers' cards as you need. Let's review how you can do it by using the app backend, Appery.io Database.
Managing Your Database
In this template, the sample database is used but in your own app, you will need to know how to manage the database data.
And the first thing you might like to do is add another speaker's data to the Speakers Custom collection.
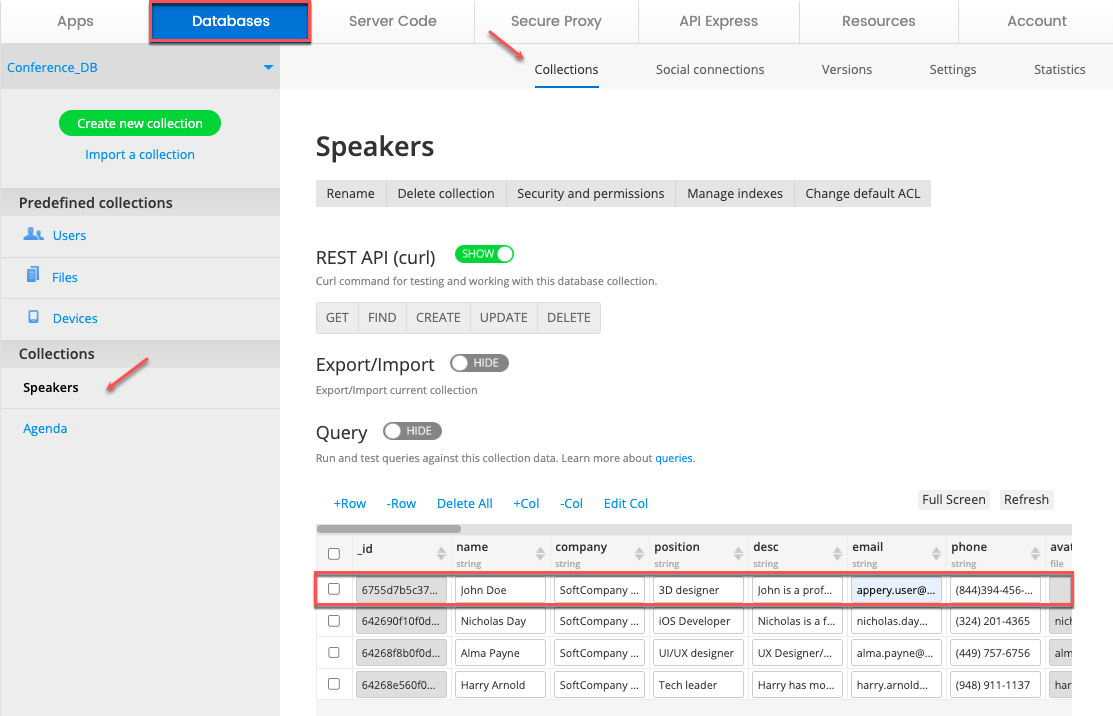
- To add a new speaker to the database, switch to the Databases tab and select the autogenerated Conference_DB database from the list. When inside, open its Speakers collection to see that some generic data has been added that is used in the app.
- Let's create a new row that will hold information about a new speaker. For this, click +Row and enter the needed data:

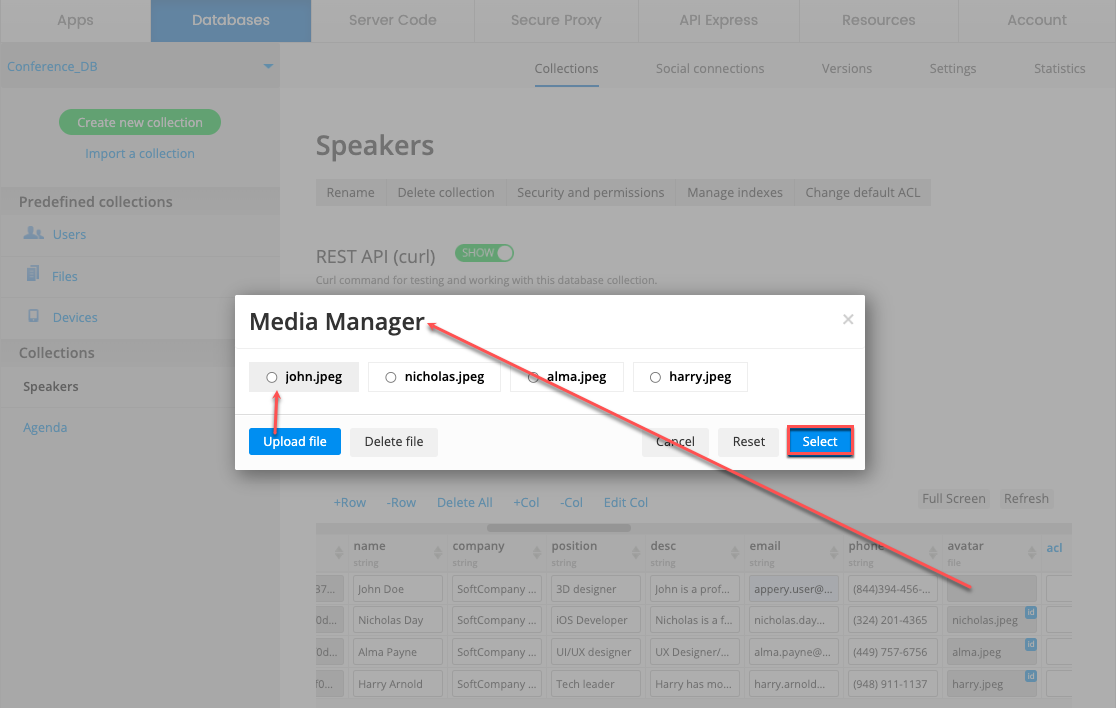
- Now, let's upload a custom image that will be used as a photo. You can do it right from the Speakers collection: click the Avatarfield to open the Media Manager where you can upload the image (which should be prepared beforehand):

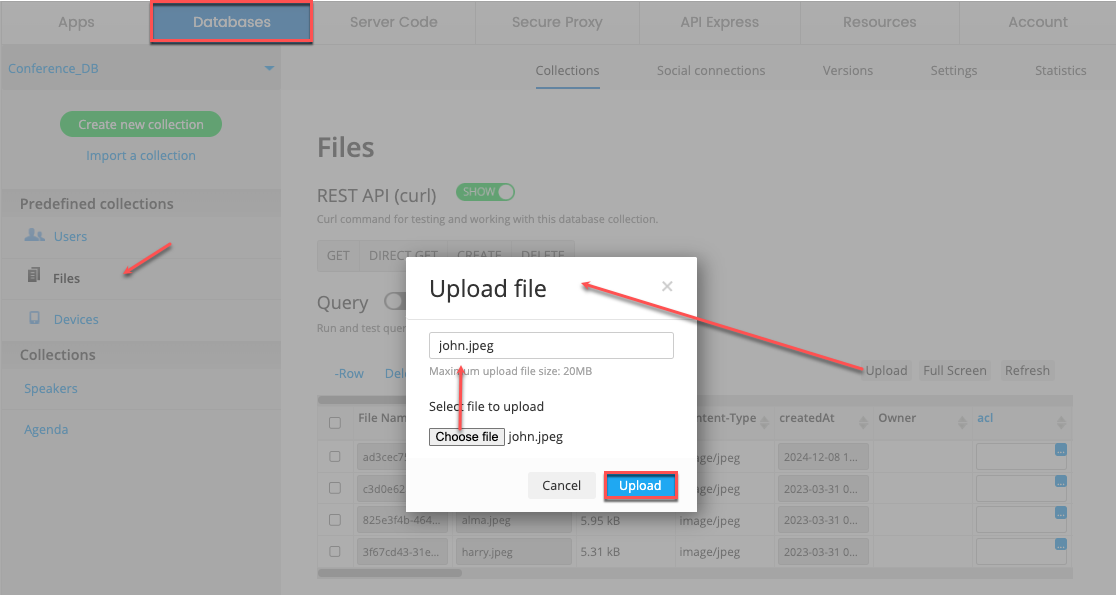
Also, you can do that from under the Files collection: click Upload, select the image on your drive, and confirm uploading it to the database collection:

Then, go back to the Speakers collection and apply the uploaded image file as the avatar for a new speaker.
In a moment, the file should be uploaded to the database and a new speaker record will be created under the unique ID. Copy it to the clipboard as you will need it to link with the speech record.
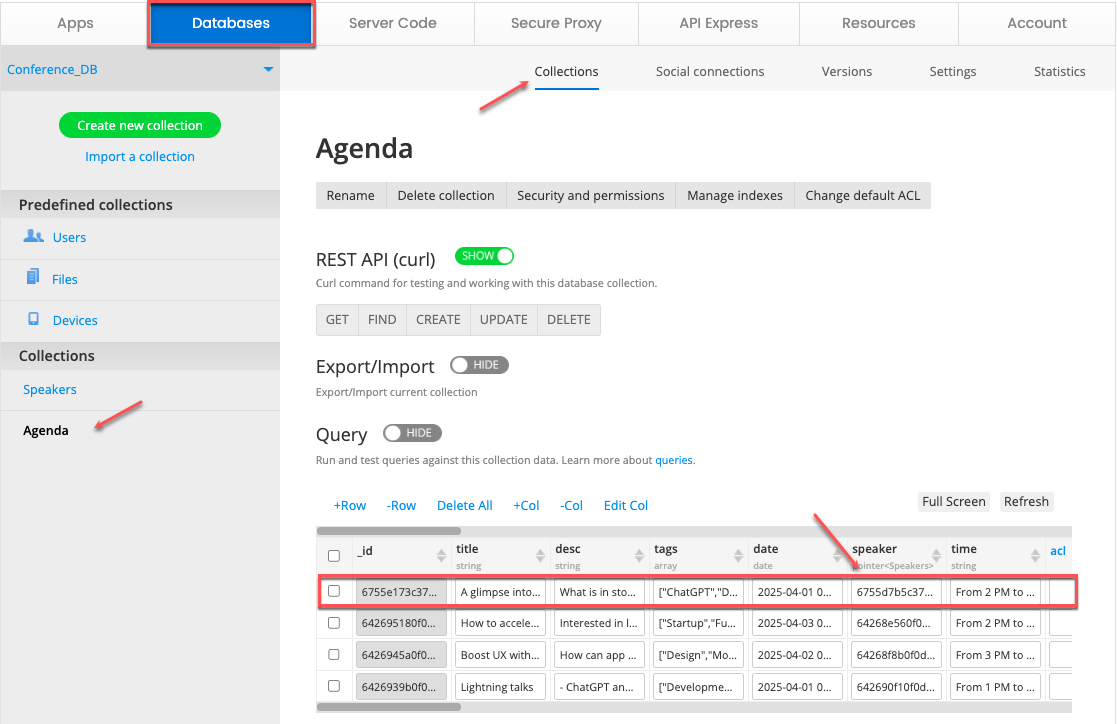
- Similarly, modify the existing or add new events to the conference agenda under the Agenda collection. Make sure you paste the copied speaker Id into the speaker field:

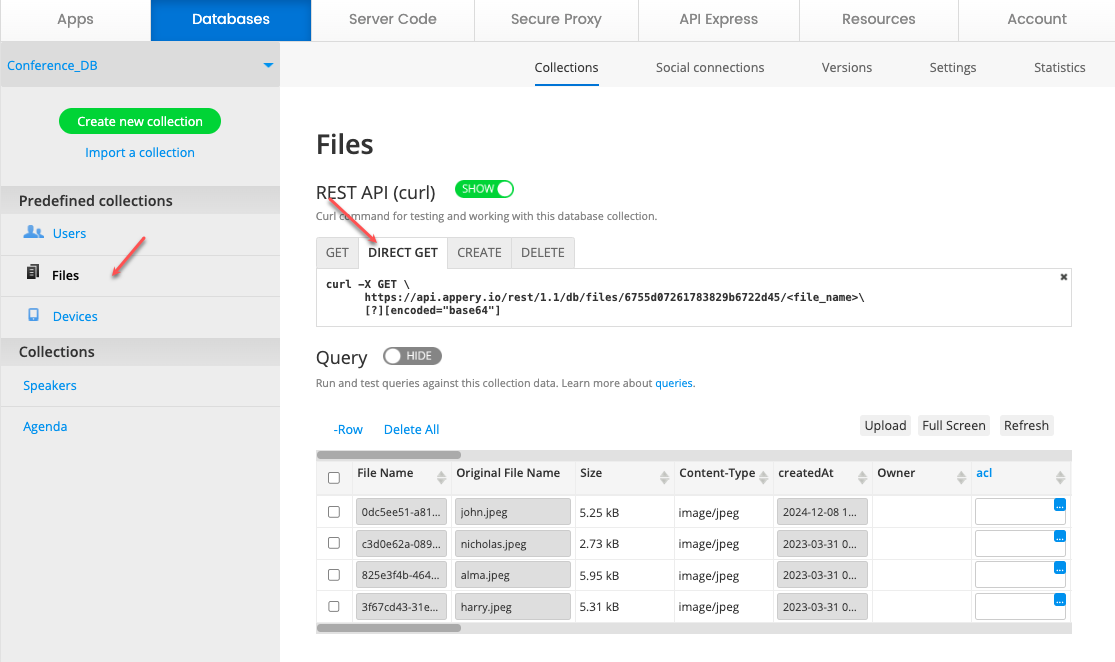
File LinkIf needed, you can get the direct link to the image file: in the Files collection, copy the collection REST API link. Then, add the autogenerated file name to get the full link to the image file:

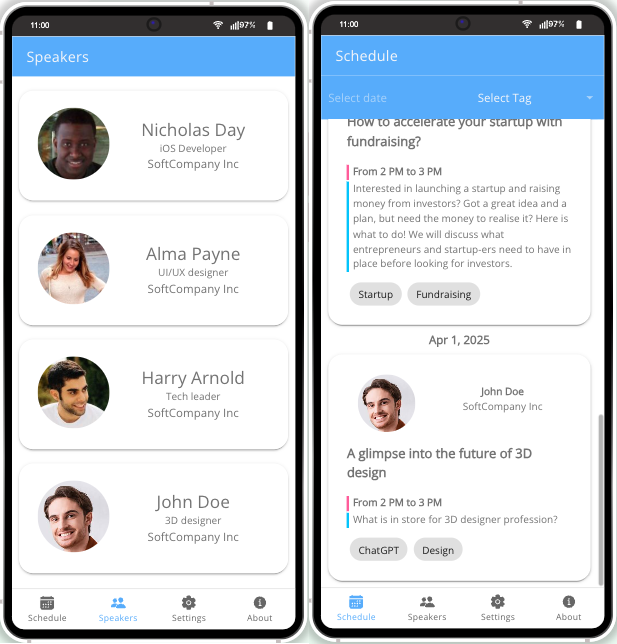
- Both records have been successfully uploaded and you can now test both pages in preview (click the TEST button in the top App BuilderToolbar):

Customizing About Page
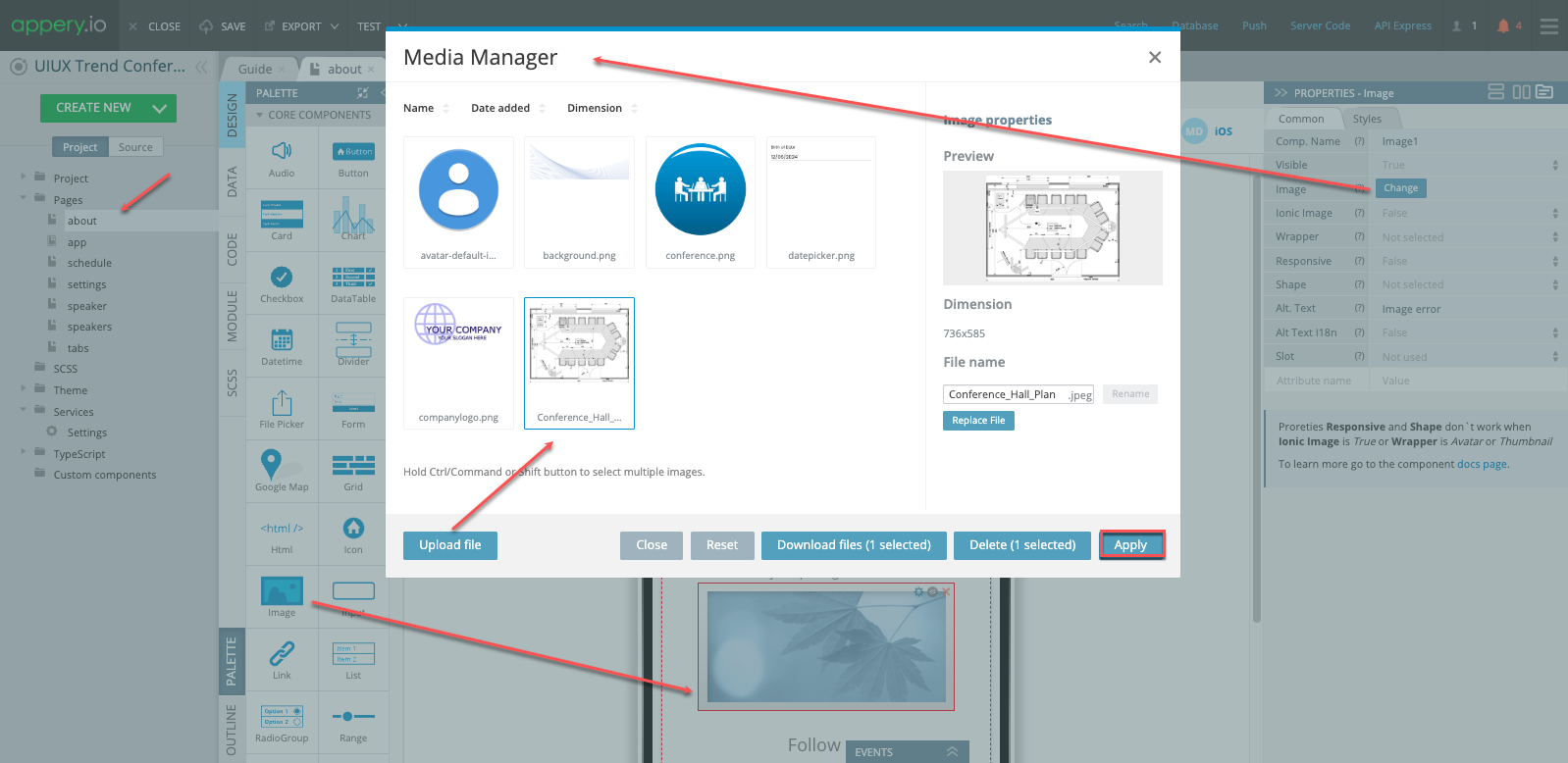
If needed, you can modify any information added to the page, for example, change text or contacts, or upload an event floor plan.
Let's drag the Image component and place it below the Text. Then click the Change button to open the Media Manager where you can upload the floor plan (which should be prepared beforehand). Finally, click Apply to add it to the page :

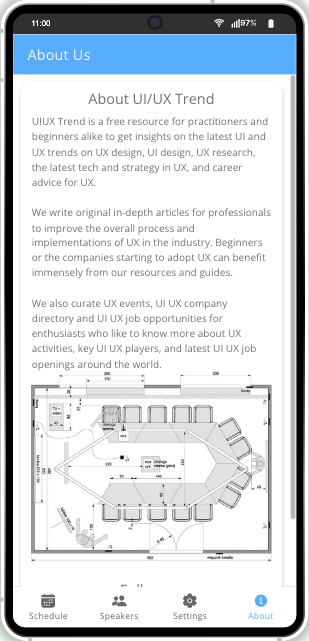
Now, refresh the page to see the uploaded picture:

Adding New Language
A great way to make your event global is quickly adding a new language to your app.
Let's make it speak Italian.
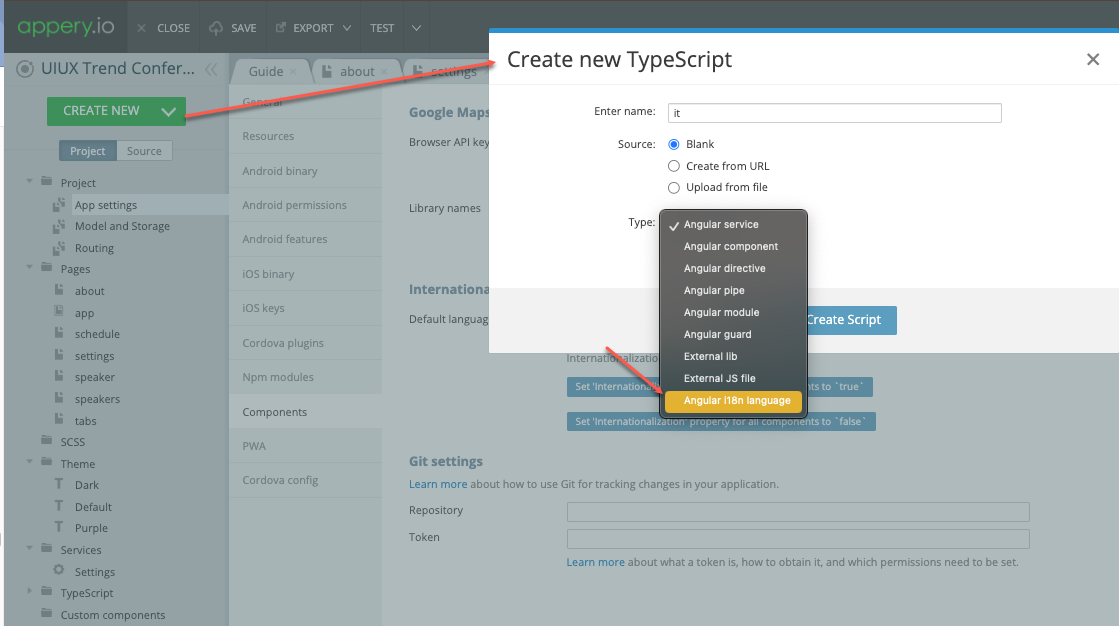
- Start by creating a new TypeScript file by clicking CREATE NEW > TypeScript, enter it for the name, and set the language type to Angular i18n language. To confirm, click Create Script.

For all Angular i18n language files, there is a function that allows you to find all text properties with i18n enabled in all components on all screens and in all custom components.
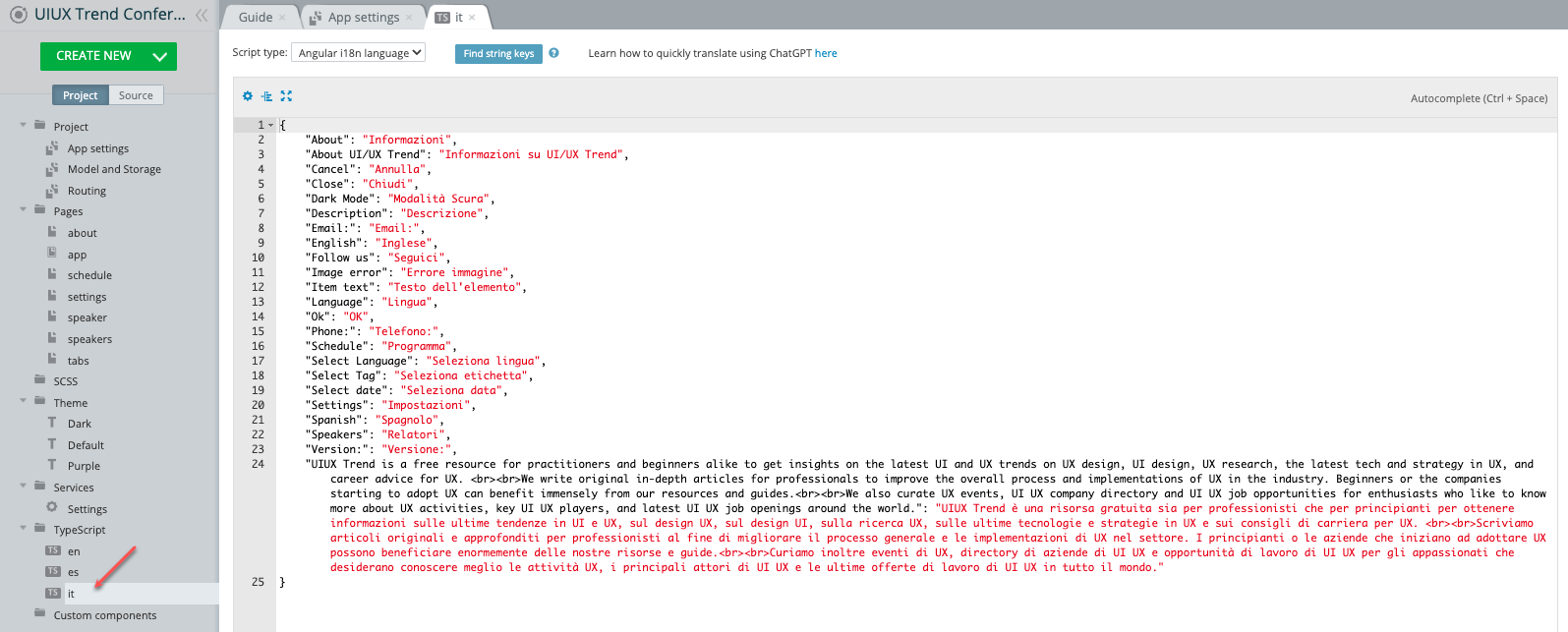
- Click the Find string keys button. The found keys will be added to the beginning of the file.
If you’re not a polyglot, ChatGPT can translate it all for you.
- To do it, copy the new keys, create a new chat in ChatGPT, and request to translate the values to Italian.
Copy the response you receive and replace the corresponding strings in the i18n language file:

- Now that you’ve got your translations, go to the Settings page to include Italian to the UI.
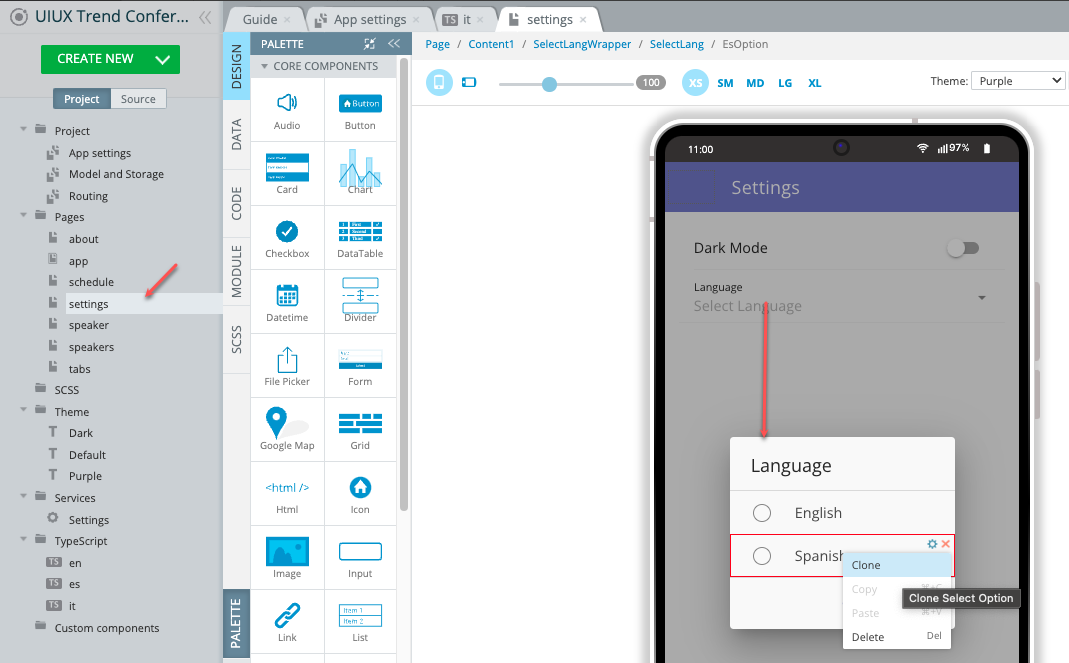
- Double-click the Select component, select Spanish, and click to clone it:

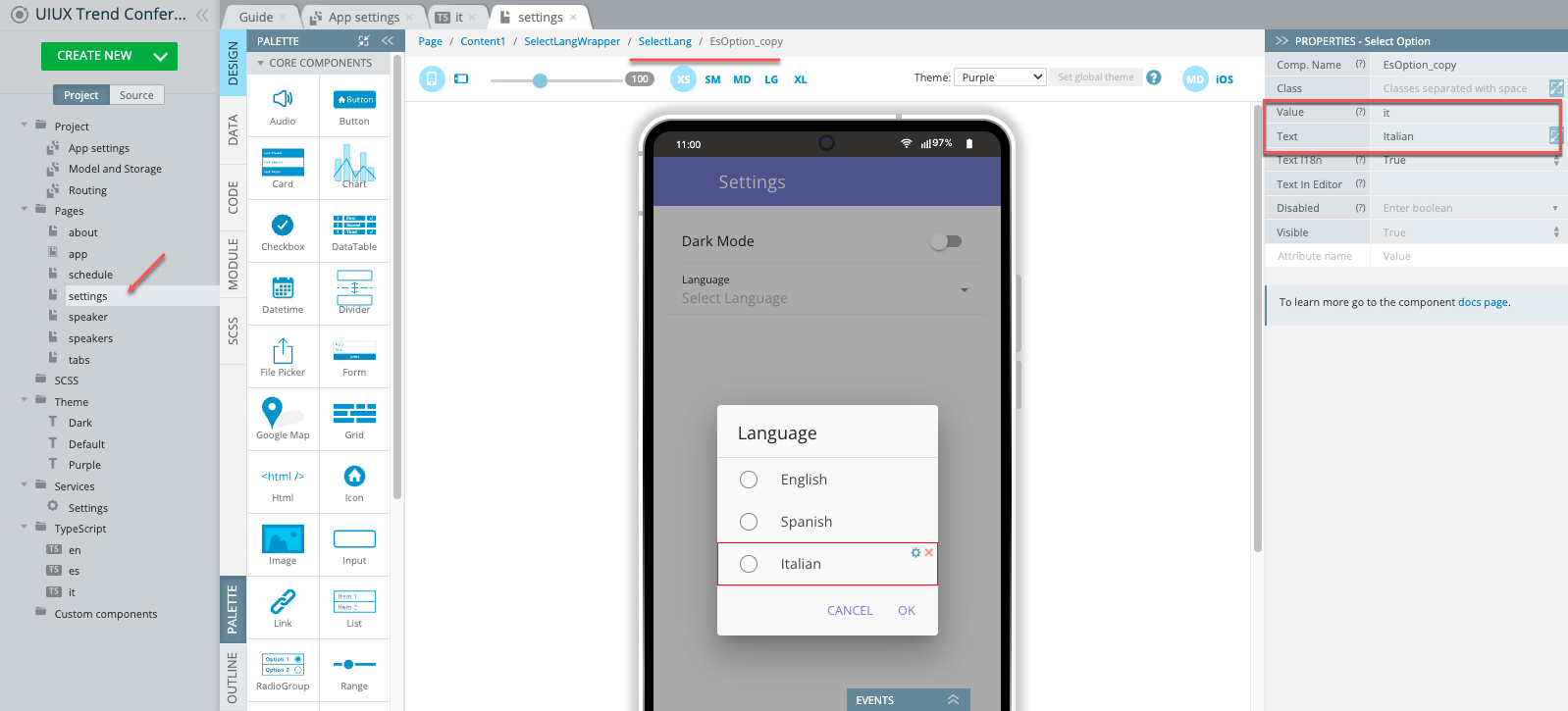
- Now, define the Value property as it and set the Text property to Italian:

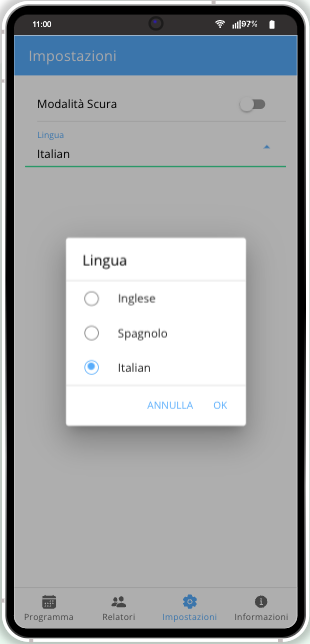
You are done with the UI and can enjoy Italian:

Yet another great way to make your application stand out from a plethora of other apps is by changing the app color theme.
Customizing App Color Themes
You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
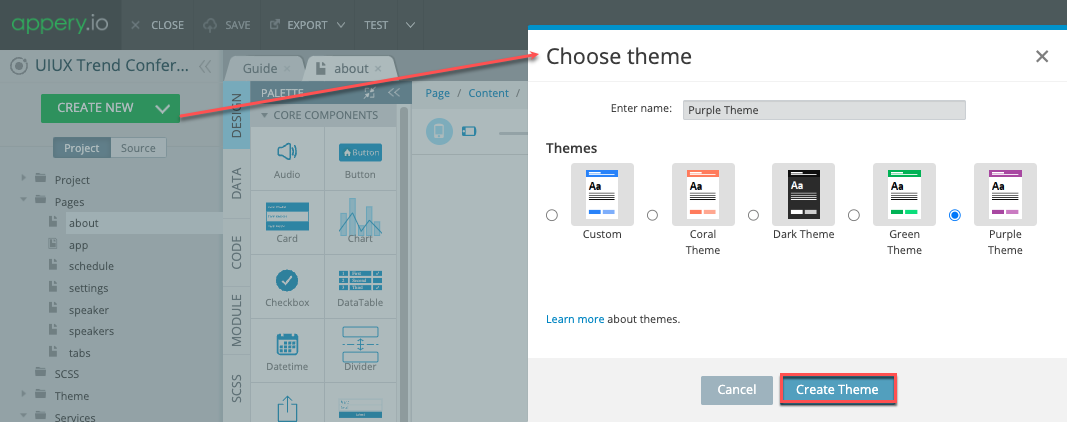
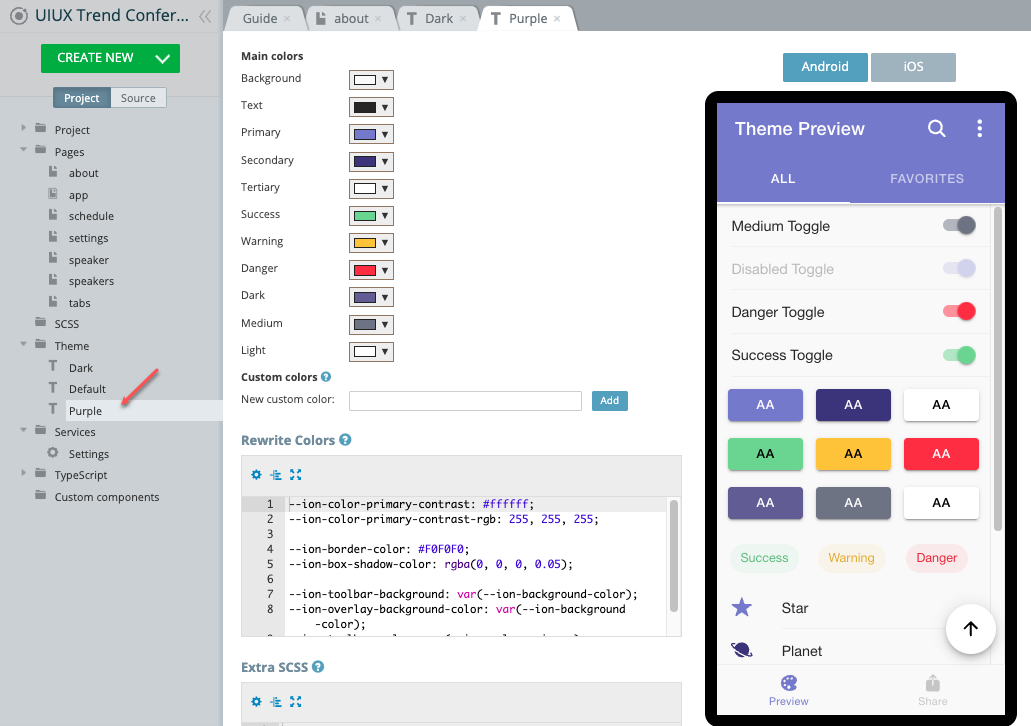
To create a new theme, from the Project view, click CREATE NEW > Theme, select the option that looks closest to what you plan to have for your app, and give it a name (or leave it as it is, for example, Purple Theme):

The new theme is created in the Theme folder of the Project tab and can be previewed and, if needed, modified:

Theme GeneratorNote that you can modify the theme template using the Theme Generator editor: you just need to select the main colors one by one and configure them using the color picker tool until you get the UI you would like your app to show on the screen.
You can try creating as many themes as you need before you decide which looks best.
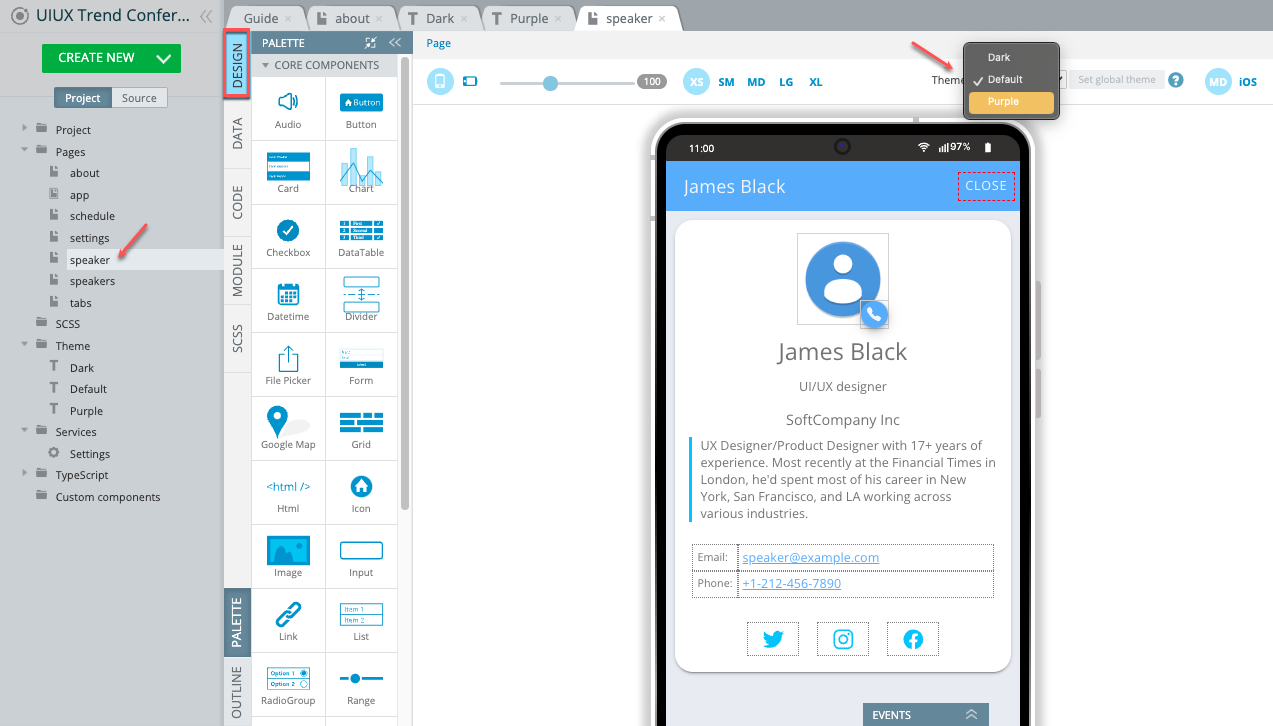
Every app page has a Theme dropdown and you can try selecting other theme options from the dropdown to see what this specific page will look like under a different theme:

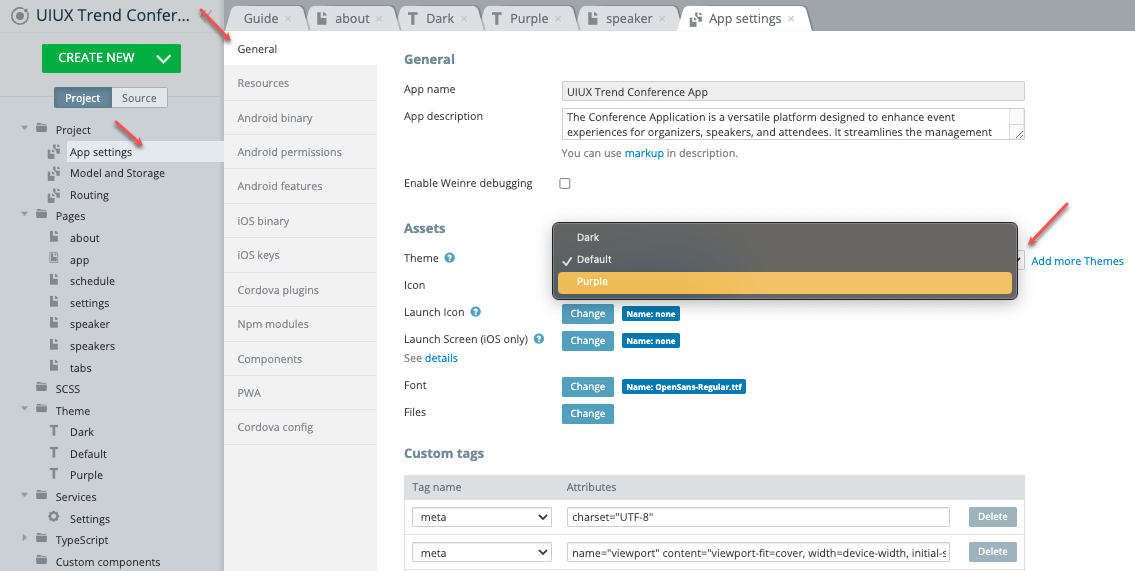
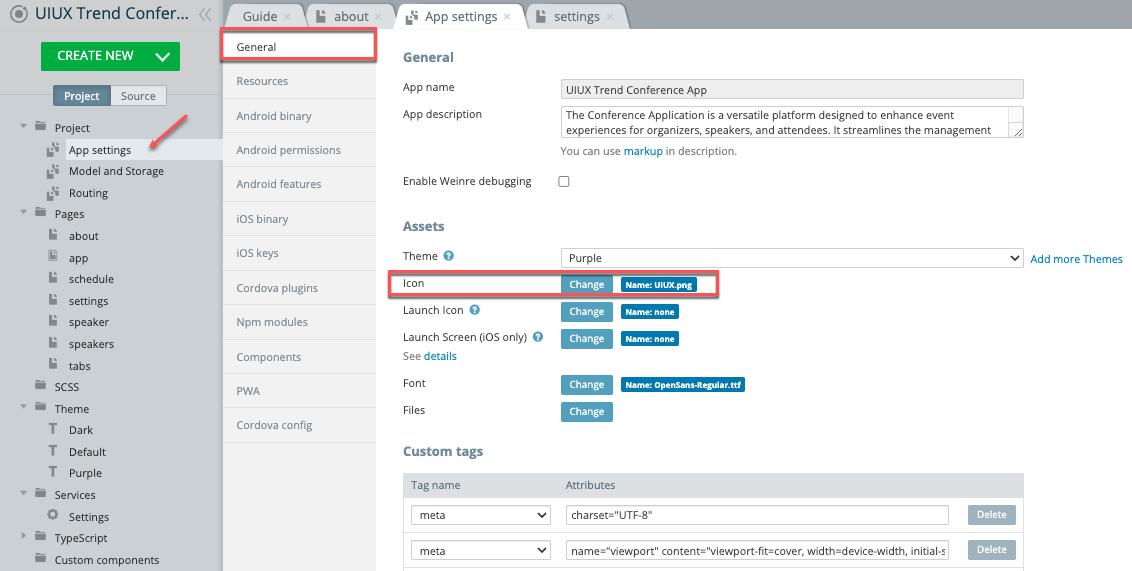
Important!This dropdown works for page preview purposes only and if you decide to apply the selected theme to the entire application, set it as global or go to Project > App Settings > General and select the needed theme from the dropdown, for example, Purple:

Customizing App Fonts, Launch Icons, and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default icons, launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
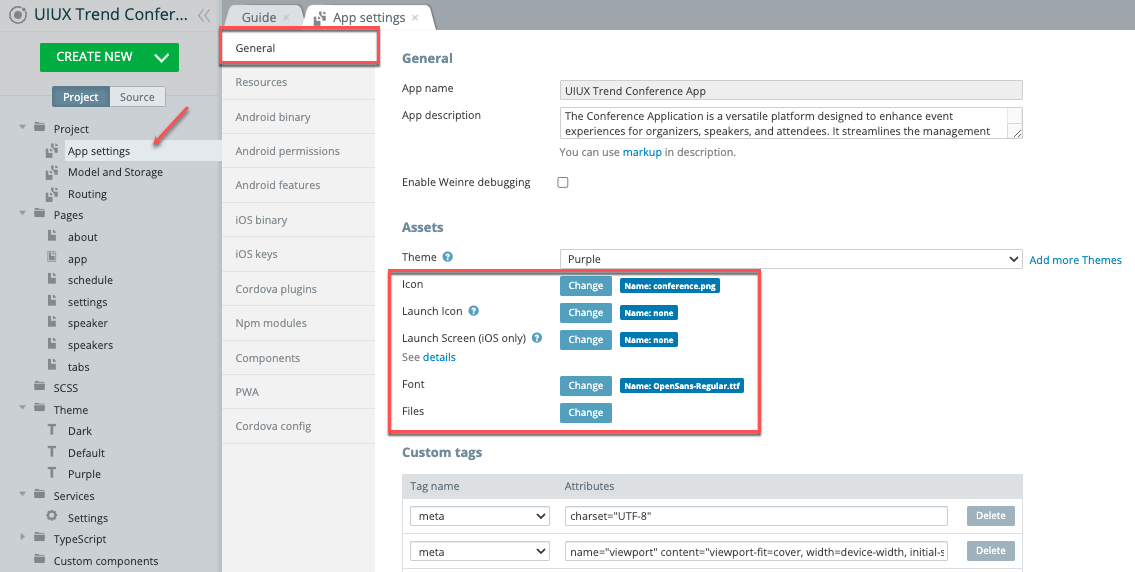
- Click the Change button for the resource that needs updating (for example, icon) to open the Media Manager window. Click Select files to either select one of the available images or upload a needed file from your drive:

- Select the file you want to set as an app icon (you can also upload your custom one) and then apply it.
- In a moment, the new icon file should be added to the app:

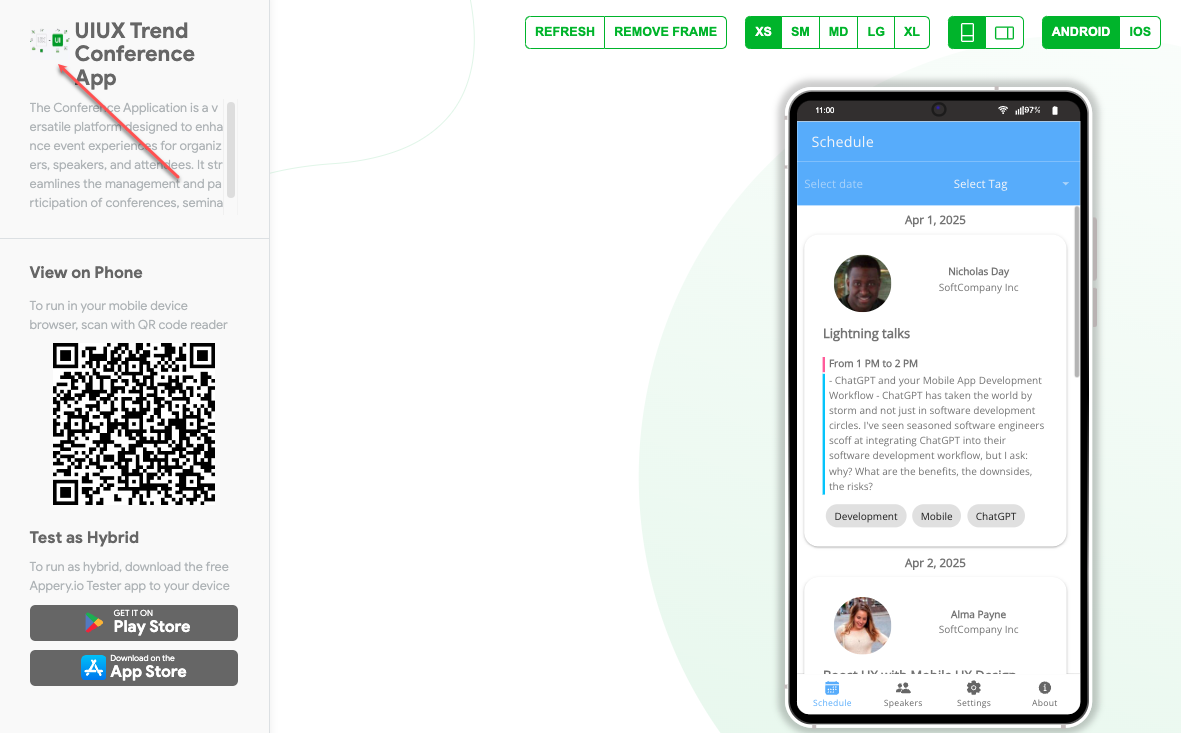
As a result, an updated icon image will be shown when testing:

Also, when published app will be shown with this icon in the browser tab.
Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.
Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.
Exporting App
When your final app version is ready, you might like to proceed with exporting your app for Android or iOS with further installing it on a device.
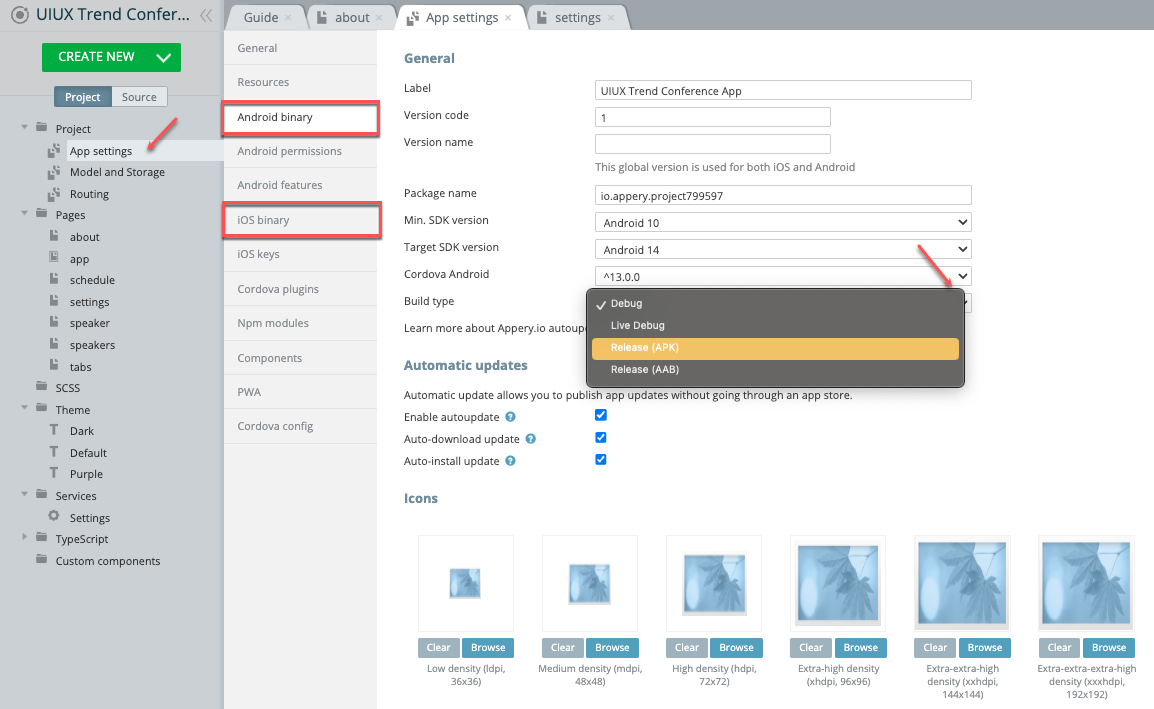
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only).
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting Android binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.You can also check this Appery.io Community video that shows how to create Android and iOS certificates.
Also, you will learn how to install it on an iPhone for testing and then publish it to the App Store:
- After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
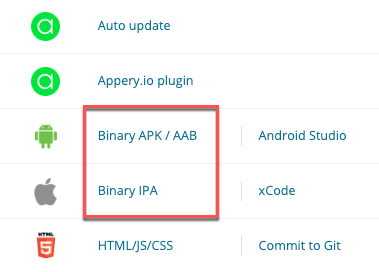
- Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project.
-
Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use). -
Then, install the app on your device and enjoy the result of your customization experiments:

Publishing App
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Please check this link to see what it can look like.
Also, you are free to add the published app to any site of your choice as a widget.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_conference_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://uiuxtrendconference.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 7 months ago
