Progressive Web App
Publishing your app as PWA.
All project types in Appery.io support Progressive Web App (PWA) publishing.
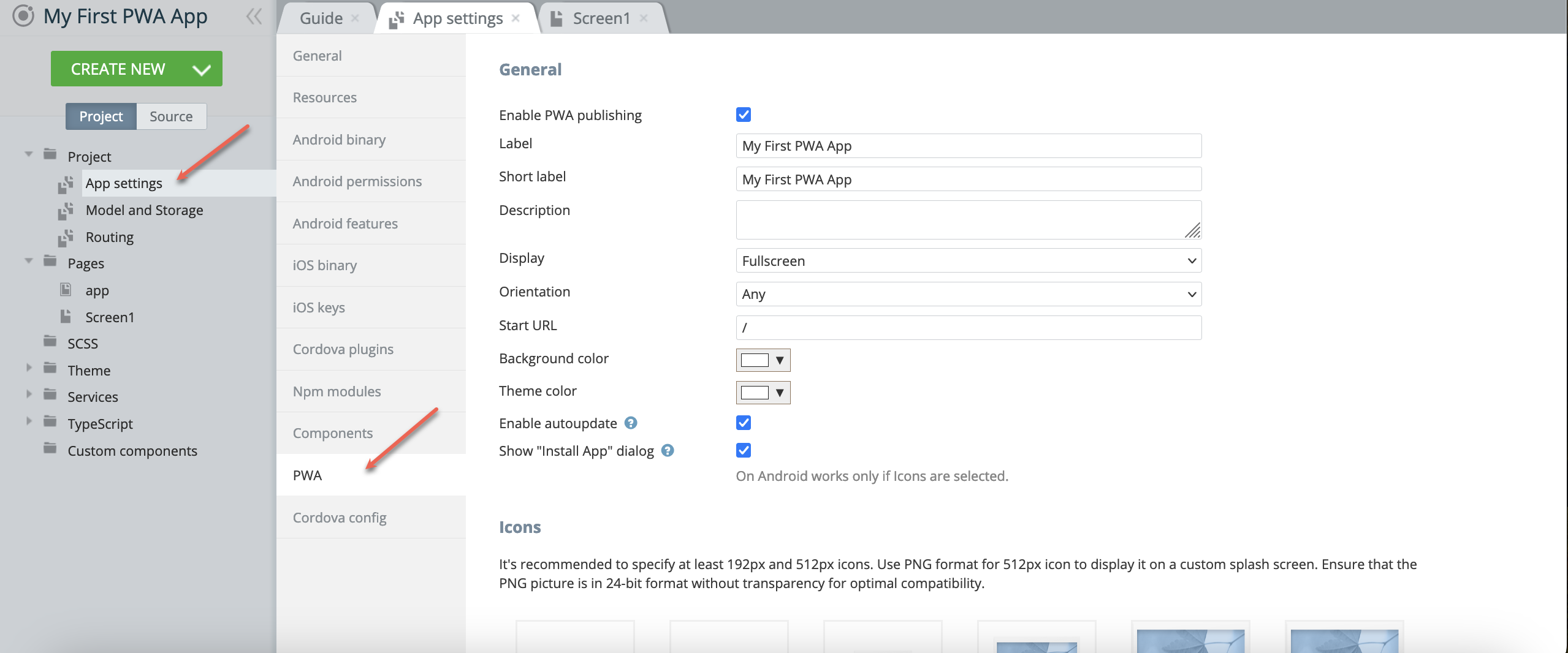
The configuration settings for PWA are located in the project App Settings >PWA section:

YouTube How-ToYou can check this Appery.io How-To video to learn how you can create, publish, and update a PWA.
General
Enable PWA Publishing
- It is disabled by default.
| Possible values | Details |
|---|---|
| boolean | *** |
This setting controls whether the application registers service worker when exported as Web resources or published as Appery.io hosting. Service workers is disabled in preview mode and native binaries.
Publishing PWAsAfter defining PWA settings configurations you will need to publish your app either by using Appery.io hosting or using your own custom domain. See details about Appery.io Web App publishing services.
Key Manifest Properties
You must provide at least the short label or label property. If both are provided, short label is used on the user's home screen, launcher, or other places where space may be limited. label is used in the app install prompt.
Label
- By default, the app name is inherited from the general app settings.
| Possible values | Details |
|---|---|
| String | https://www.w3.org/TR/appmanifest/#name-member |
Short label
- By default, the app name is inherited from the general app settings.
| Possible values | Details |
|---|---|
| String | https://www.w3.org/TR/appmanifest/#short_name-member |
Description
- By default, the app description is inherited from the general app settings.
| Possible values | Details |
|---|---|
| String | https://www.w3.org/TR/appmanifest/#description-member |
Display
- By default browser.
You can customize what browser UI is shown when your app is launched. For example, you can hide the address bar and browser chrome. Or games may want to go full screen.
Possible values | Details |
|---|---|
| Opens the web application without any browser UI and takes up the entirety of the available display area. |
| Opens the web app to look and feel like a standalone native app. The app runs in its window, separate from the browser, and hides standard browser UI elements like the URL bar, etc. |
| This mode is similar to fullscreen but provides the user with some means to access a minimal set of UI elements for controlling navigation (i.e., back, forward, reload, etc). |
| A standard browser experience. |
In order to show the Add to Home Screen Prompt, display must be set to
Standalone.
Orientation
- By default
ANY
You can enforce a specific orientation, which is advantageous for apps that work in only one orientation, such as games. Use this selectively. Users prefer selecting the orientation.
| Possible values | Details |
|---|---|
enum { "ANY", "NATURAL", "LANDSCAPE", "PORTRAIT", "PORTRAIT_PRIMARY", "PORTRAIT_SECONDARY", "LANDSCAPE_PRIMARY", "LANDSCAPE_SECONDARY" }; | https://www.w3.org/TR/appmanifest/#orientation-member |
Start URL
- By default
/
The Start URL tells the browser where your application should start when it is launched and prevents the app from starting on whatever page the user was on when they added your app to their home screen.
Your Start URL should direct the user straight into your app, rather than a product landing page. Think about what the user will want to do once they open your app and place them there.
| Possible values | Details |
|---|---|
| string, a valid absolute or relative URL | https://www.w3.org/TR/appmanifest/#start_url-member |
Background Color
- By default
#FFFFFF
The background_color property is used on the splash screen when the application is first launched.
Possible values | Details |
|---|---|
Valid HEX string | https://www.w3.org/TR/appmanifest/#background_color-member https://developers.google.com/web/fundamentals/web-app-manifest/#splash-screen |
Theme Color
- By default
#FFFFFF
The Theme color sets the color of the toolbar, and may be reflected in the app's preview in task switchers.
Possible values | Details |
|---|---|
Valid HEX string | https://www.w3.org/TR/appmanifest/#theme_color-member The theme_color should match the meta theme color specified in your document head. |
Enable autoupdate
If enabled, the PWA application will be automatically updated each time the application is opened after a new version is republished in the Appery.io App Builder.
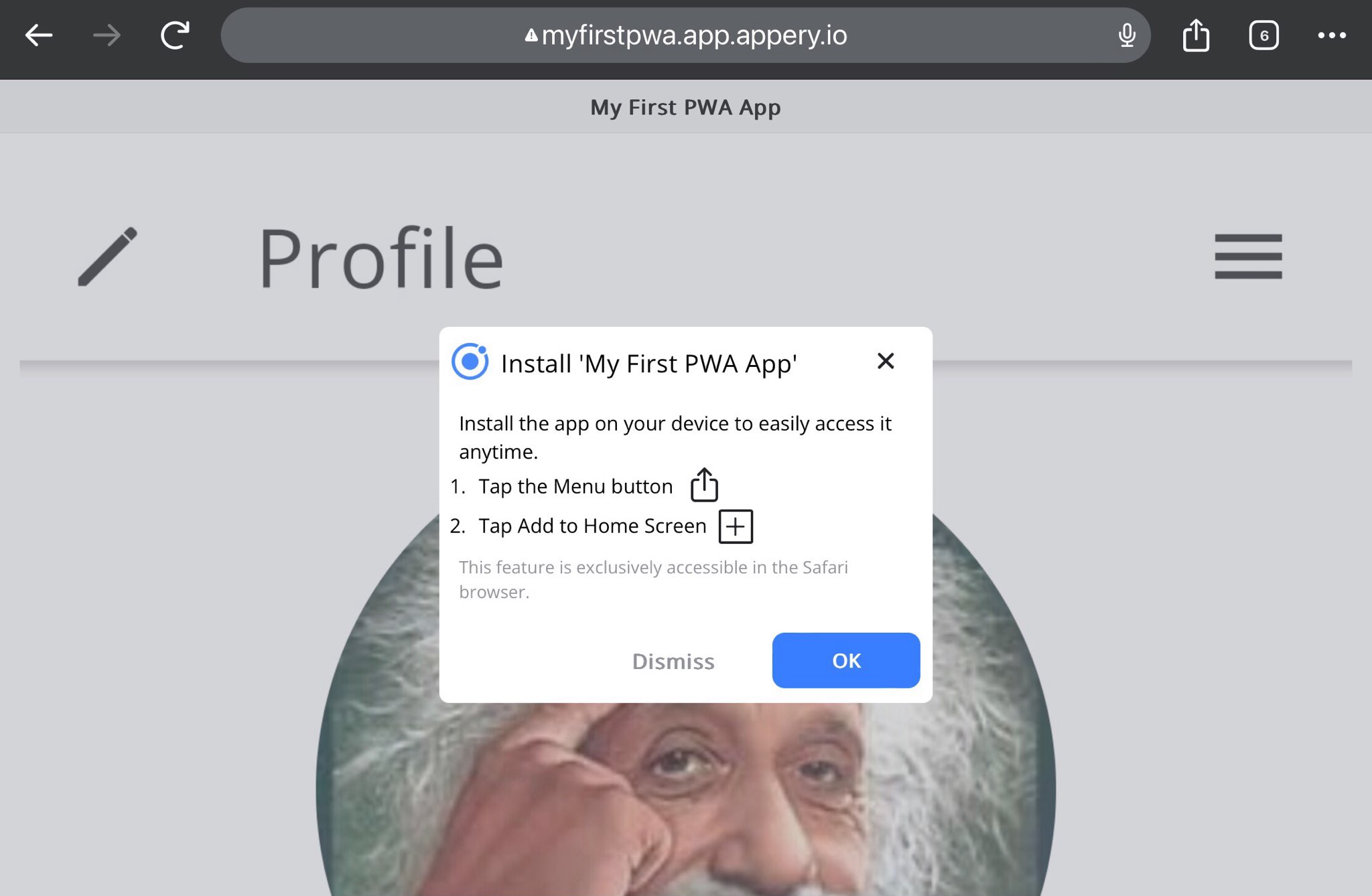
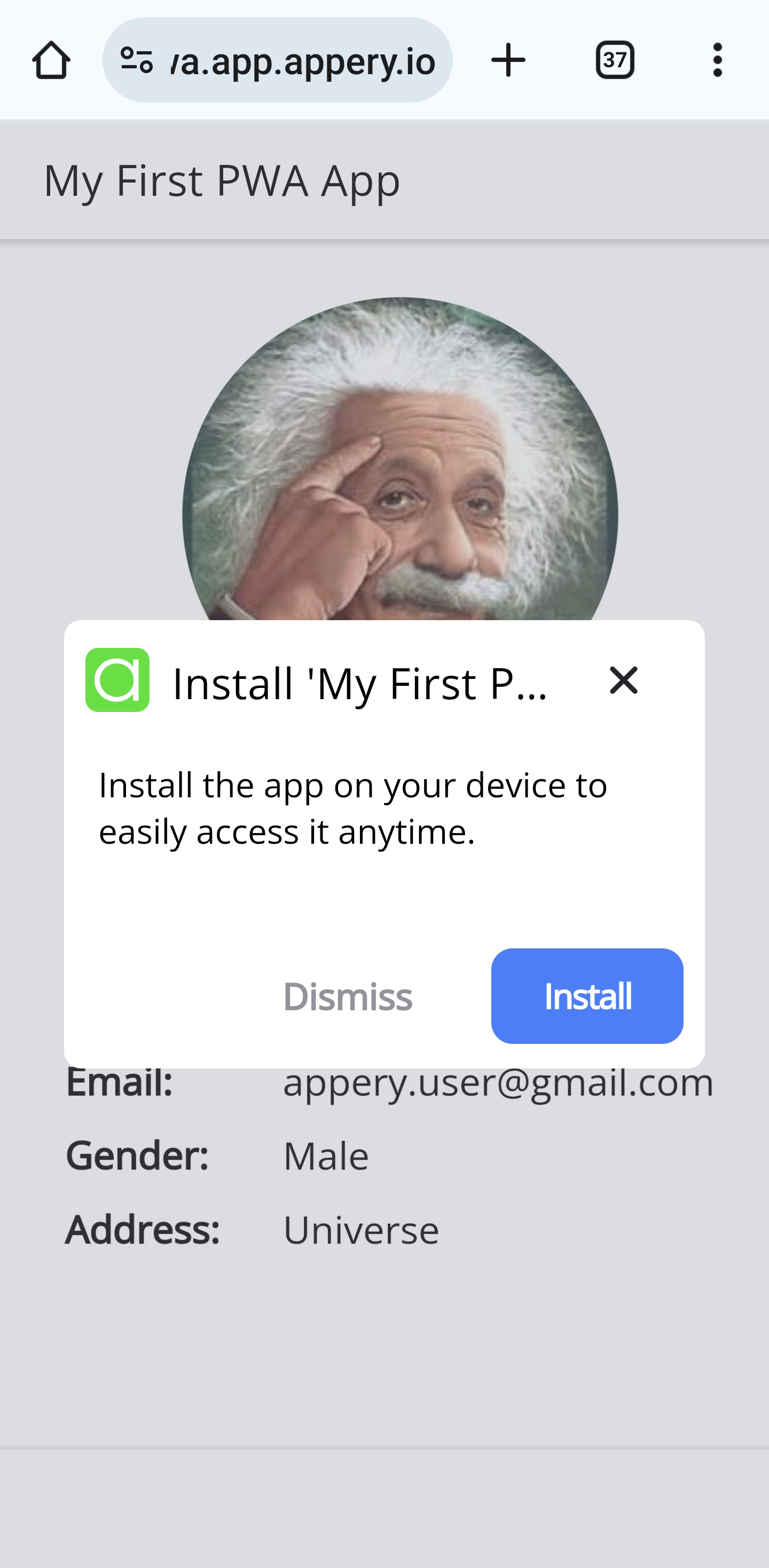
Show Install App dialog
Enable to display the Install app dialog with the Install button on Android or installation instructions on iOS.

"Install App" dialog on an iOS device
Note!On Android devices, the Install app dialog is shown only if Icons are selected.

"Install App" dialog on an Android device
Icons
We strongly advise using thePNG files and following dimensions 144 × 144, 192 × 192, and 512 x 512 pixels.
When a user adds your site to their home screen, you can define a set of icons for the browser to use. These icons are used in places like the home screen, app launcher, task switcher, splash screen, etc.
icons is an array of image objects. When you add files in Settings they are automatically added into theApp manifest file.
Possible values | Details |
|---|---|
An array of objects The following image formats are supported: | https://www.w3.org/TR/appmanifest/#icons-member link include a 192x192 pixel icon and a 512x512 pixel icon. Chrome will automatically scale the icon for the device. If you'd prefer to scale your own icons and adjust them for pixel-perfection, provide icons in increments of 48dp. |
Chrome for Android automatically shows your custom splash screen so long as you meet the following requirements in your web app manifest link:
The name property is set to the name of your PWA.
The background_color property is set to a valid CSS color value.
The icons array specifies an icon that is at least 512x512px
The icon exists and is a PNG file.
Route Handlers
{
"route": string,
"isRegExp": boolean,
"strategy": Caching StrategyType,
"method": HttpMethod,
"statuses": string,
"maxEntries": integer,
"maxAge": integer,
"maxAgeUnit": string
}Service workers can intercept HTTP requests made by the application and execute custom logic related to caching the server response. The most common caching patterns are described here.
Several libraries implement these patterns:
Workbox is a successor of sw-toolbox and is recommended for new apps.
The idea is to use Workbox to code common service worker logic for Appery.io applications and allow the end users to add custom route handlers using the PWA configuration screen.
Route handlers correspond to Workbox’s:
workbox.routing.registerRoute
method calls.
Route
| Possible values |
|---|
| URL or regular expression string |
RegEx
- By default false
| Possible values | Details |
|---|---|
| boolean | Defines whether route should be treated as a regular expression |
Strategy
enum StrategyType {
“CACHE_FIRST”,
“CACHE_ONLY”,
“NETWORK_FIRST”,
“NETOWRK_ONLY”,
“STALE_WHILE_REVALIDATE”
}There are common caching strategies that most service workers will need and use. This module provides simple implementations of these strategies.
CacheFirst
An implementation of a cache-first request strategy.
A cache-first strategy is useful for assets that have been revisioned, such as URLs like /styles/example.a8f5f1.css, since they can be cached for long periods.
CacheOnly
An implementation of a cache-only request strategy.
NetworkFirst
An implementation of a network first request strategy.
By default, this strategy will cache responses with a 200 status code as well as opaque responses. Opaque responses are cross-origin requests where the response doesn't support CORS.
NetworkOnly
An implementation of a network-only request strategy.
StaleWhileRevalidate
An implementation of a stale-while-revalidate request strategy.
Resources are requested from both the cache and the network in parallel. The strategy will respond with the cached version if available, otherwise, wait for the network response. The cache is updated with the network response with each successful request.
By default, this strategy will cache responses with a 200 status code as well as opaque responses. Opaque responses are cross-origin requests where the response doesn't support CORS.
VERSION V4.1.1 for more in-depth details refer to Workbox documentation.
How-to Guides
A detailed guide on how to set up the PWA with Appery.io and test in the browser.
How to test PWAs on iOS devices.
Note!To take full advantage of PWA features using the jQuery Mobile framework we recommend combining all pages in a single file.
Navigate to App Settings -> General and check the Render all pages in one HTML file check box.
Updated 7 months ago
