Using Live Debug
Using Live Debug builds in testing apps.
Introduction
Live Debug is the building option designed to quickly test and/or debug your Appery.io project(s) including those using native device features (and those with imported custom Cordova plugins) or configured to send Push Notification messages.
With Live Debug, you do not need to apply the full cycle of numerous operations needed to get the app version tested on the device.
That is, you do not need to repeat the following flow over and over again until the expected result is achieved:
- Get the first (second, third, etc.) app version done
- Export your app
- Install the app on the device
- Test it.
Note!At the moment, Live Debug can be applied for Ionic 4/5 projects only.
Want to Know More?Check our YouTube video tutorial to learn how to fix errors and optimize apps quickly. Learn how to use Appery debugger, inspect variables, and improve JavaScript debugging. We cover mobile app debugging and remote troubleshooting with simple steps. Watch now to get pro tips and make your app run smoothly:
Working with Live Debug
Enabling Live Debug in Your Project
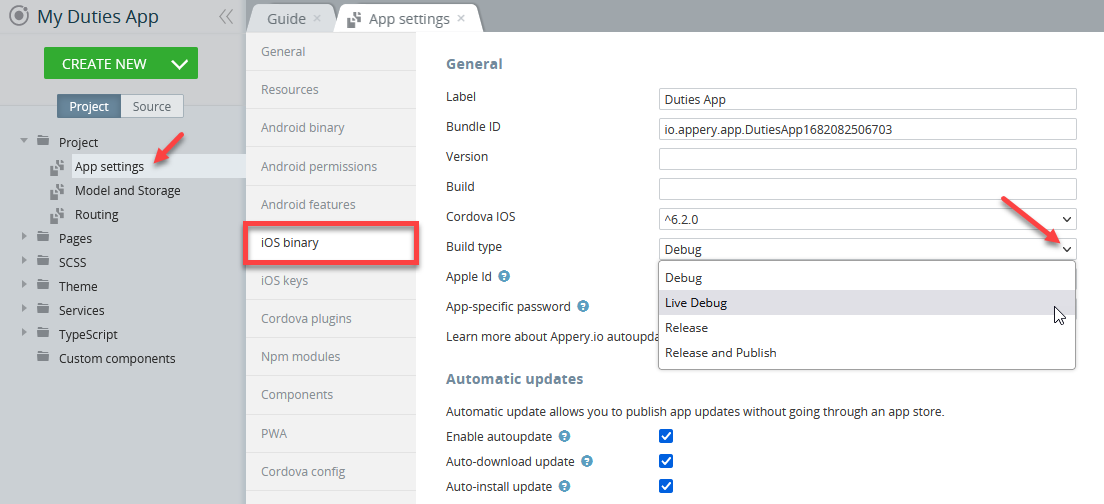
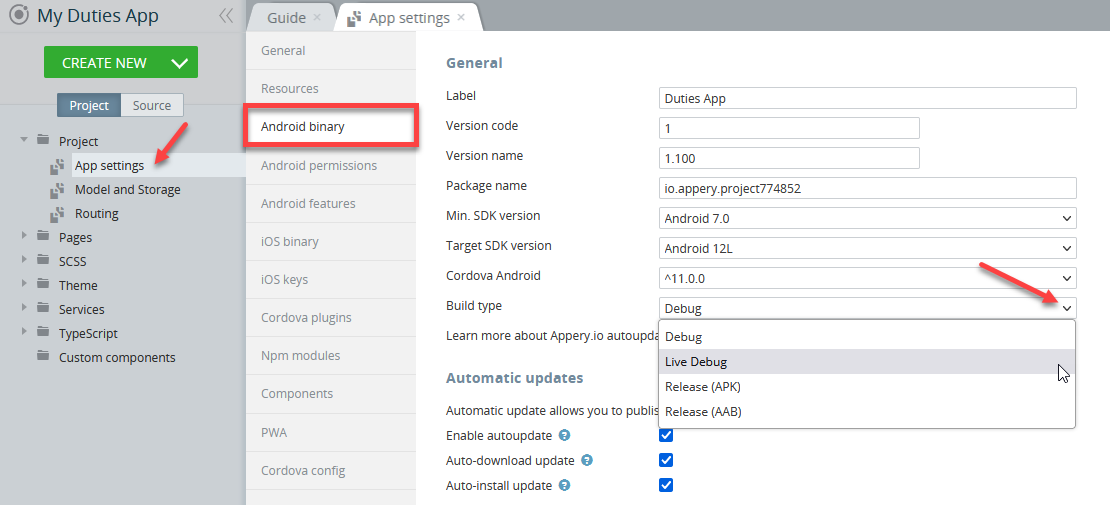
To enable this feature, select the Live Debug build type under the Project > App settings tab.
It is available for both iOS:

and Android binary:

Also, you are free to select both, iOS and Android, if needed.
Automatic updates FeatureNote that enabling/disabling the Automatic updates feature will have no effect on using Live Debug.
Building and Installing App on Device
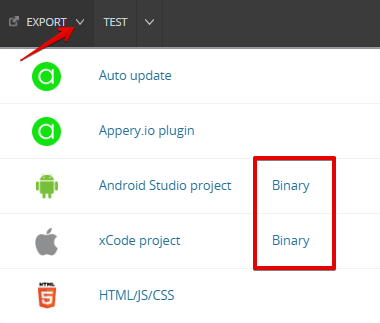
When done, save the app and export your project (click the EXPORT button in the App BuilderToolbar and select the needed binary build type (Android or iOS):

Publishing for iOS
Please note that if you export your app as Live Debug build for testing on an iOS device, all the conditions of publishing for iOS must be met for successful building.
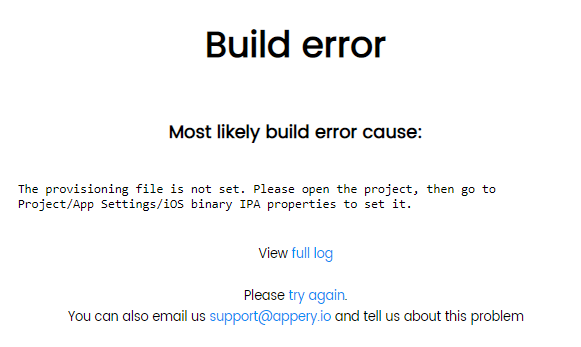
Build Error: The provisioning file is not setIf you run the build without adding the certificate and provision profile, the following build error will fire:

If you happen to face such an issue, please check this section to learn how to manage iOS certificates.
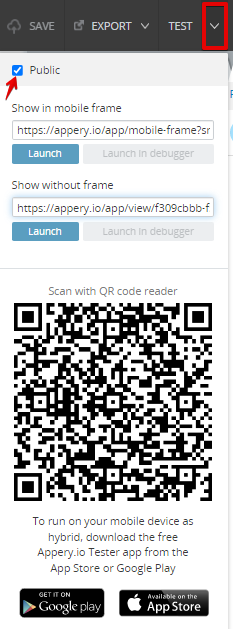
Making App Public
Making App PublicMaking app public is optional and you will be able to test your app without enabling this but please note that in this case, you will be required to log in using your Appery.io credentials when testing the app.

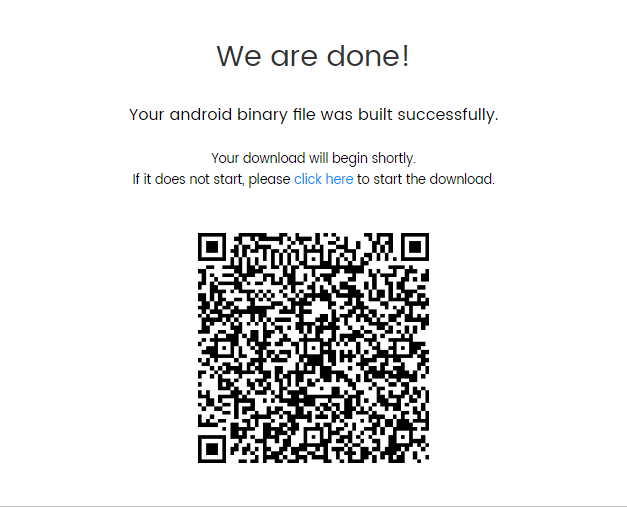
After the build is completed, the file can be downloaded and you can also see a QR code. You can now scan the QR code shown to start the download of the binary file on your device:

Now, when the app is installed on your device, you can quickly switch between developing your app in the App Builder and reviewing the result on the device without needing to rebuild and reinstall the app again and again.
Testing App in Live Debug
In general, the testing process in the Live Debug mode is similar to how testing with the Appery.io Tester app is done (there are some distinctions, though).
Live Debug Example
Let's review the simple case below where we will demonstrate how you can modify the app UI and instantly see the made changes on the device.
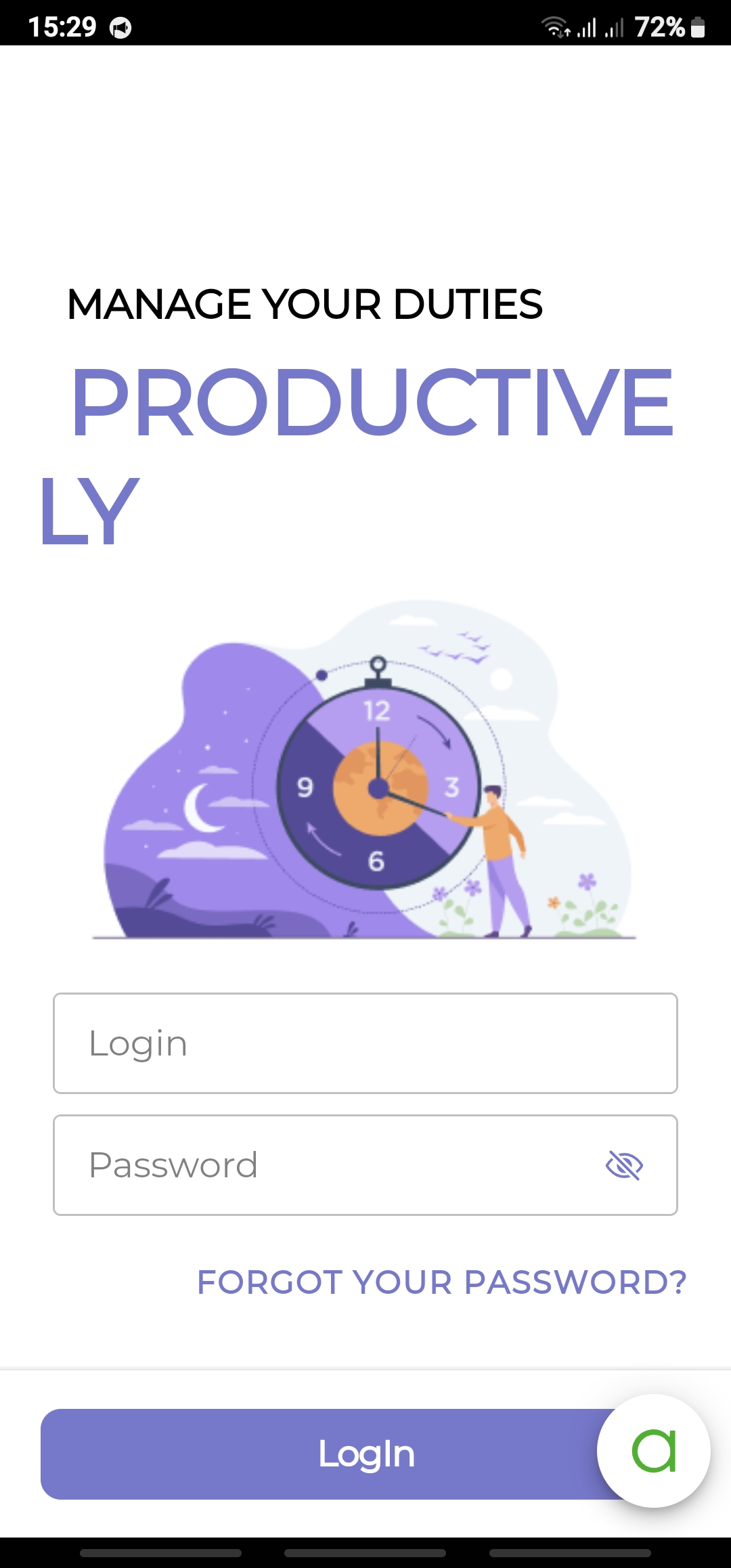
- When the app to be tested opens on your device, the main control button (with the Appery.io logo, green letter a) appears in the in the lower-right corner of the screen:

As you can see, the title is not looking accurate and needs fixing.
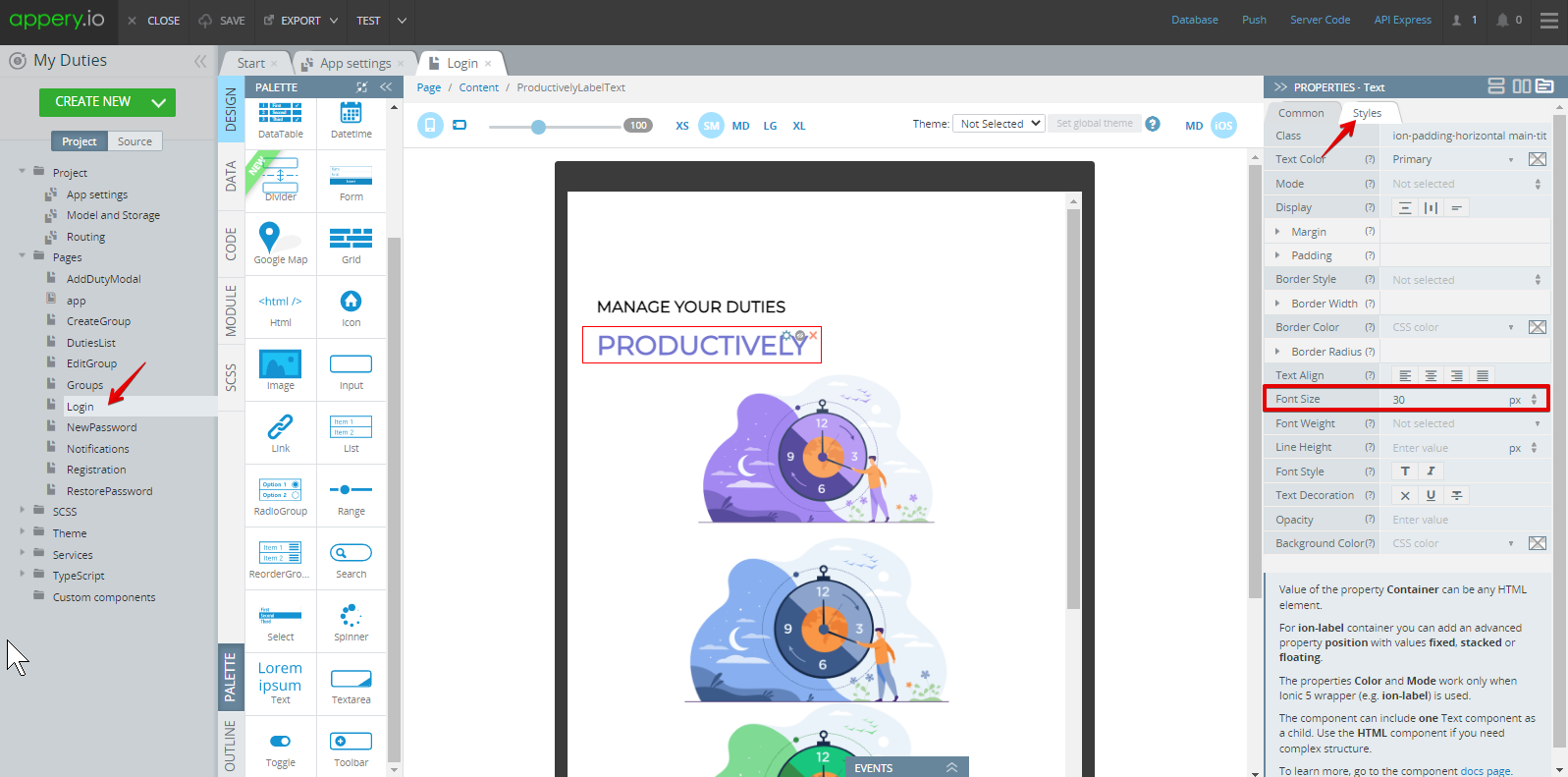
- To get it fixed, go back to the App Builder, open the needed app page (here, it is the Login page), and select the Text component on the screen. Then, go to the PROPERTIES panel, modify the component's Font size property under its Styles tab, and save the app:

- Now, switch to the app on the device and press the main control button, a icon, to get more controls that are specifically designed to assist you in testing your app after any changes have been made. The main control a button turns to the x button (close) and two more controls (organized under Controls menu) appear next to it.
If you need to return to the previous view and close the controls, you can just click the x button back.

The Controls menu buttons are (described from left to right):
- Round arrow icon: click to refresh the app and stay on the page you are currently on
- Home icon: click to refresh the app and open the app home page.
To return to the previous view and close the controls, just click the main control button (x) back.
In this case, we need to select option 1, so click the left control (round arrow icon) to get the updated page in no time at all:

Now, it looks nice and you can review other app pages looking for what can be improved:

Important Note!Please make sure you save the app every time you make changes to it. Otherwise, they will not be applied in your Live Debug build and you will not be able to see them on your device.
To save changes, click the SAVE button in the App BuilderToolbar:

Testing App with Added Cordova Plugins
Unlike the Appery.io Tester app, Live Debug has no limitations in testing the app(s) with added Cordova plugins (both Core plugins provided by Appery.io and Imported plugins that are custom).
Important: Testing App with Added/Removed Plugins!Only enabled (checked) plugins will be included in the binary application and be used for any target device type in events, services, etc.: Project > App settings > Cordova plugins >Core Cordova plugins/Imported Cordova plugins.
Note that if you decide to add/remove the plugin(s) to/from your app, you will need to rebuild and reinstall the project anew to be able to test the updated custom functionality.
Testing Apps with Added Push Notifications
While Push Notification messages cannot be delivered when running the app with the Appery.io Tester app, you are free to use Live Debug builds for testing pushes as well.
Updated 7 months ago
