Ionic Property: I18n (Internationalization)
How to set up the i18n (Internationalization) property for your mobile app
Introduction
If you need your app to be easily adapted to specific local languages and cultures, you might like to apply internationalization (i18n) to your project(s).
Enabling Internationalization
This feature is enabled by default for all Ionic projects but several prerequisites must be met before it can be used.
There are several ways Internationalization can be applied to your Appery.io projects: using UI components' properties, using variables, or using services mapping.
Multilanguage Support Video TutorialIf you want to make your app support multiple languages, please check this video to learn how to do it.
Creating Translation TS
- First of all, create at least one JSON translation file that will be used for storing the first language library.
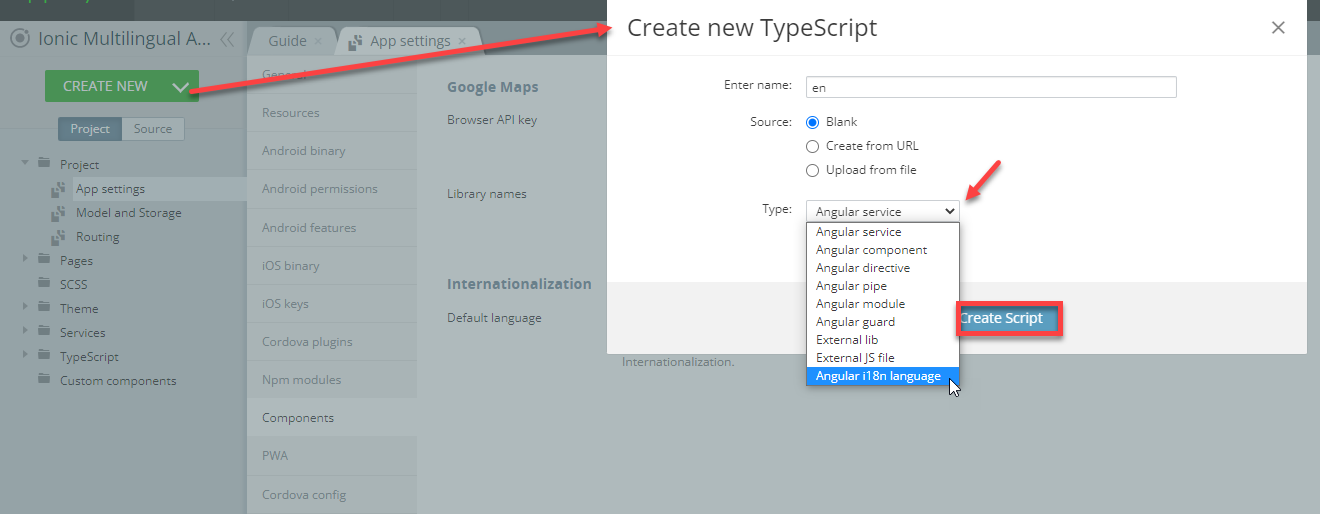
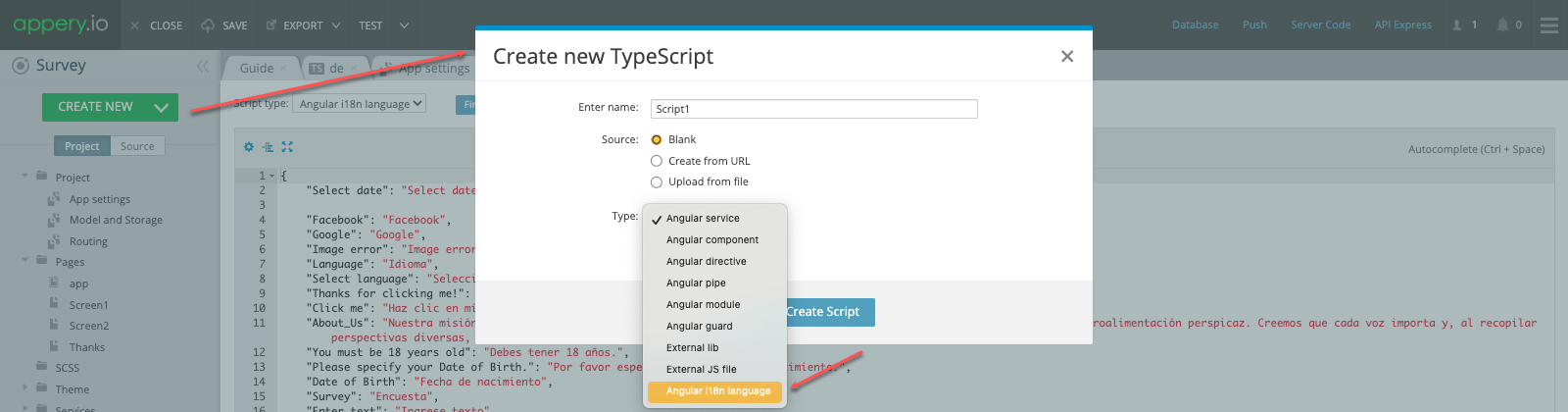
Select CREATE NEW > TypeScript, from the drop-down, select the Angular i18n language type and enter its name, e.g. en. To confirm, click Create Script:

Now, let's create a dictionary for our English translation.
- In the Project view, locate and open the previously created en TypeScript and add some JSON dictionary to it, e.g:
{
"Card_Title": "Hello!",
"Card_Content": {
"spec_value_1": "This is a multilingual app",
"spec_value_2": "Made by:"
}
}
Important Note!The above file is just a sample and has to be adjusted to your particular project to be working.
You can check out our sample multilingual app here to learn how to use the ngx-translate library in Ionic.
Now, the script is ready to be used for the UI components that support internationalization.
The script above, for example, is created for using with Card and its child elements.
Setting App Default Language
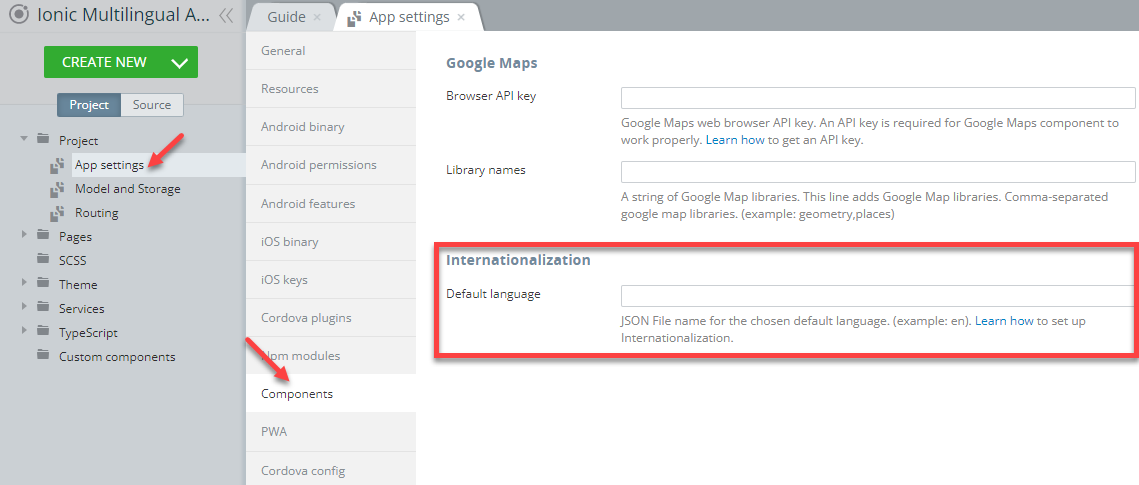
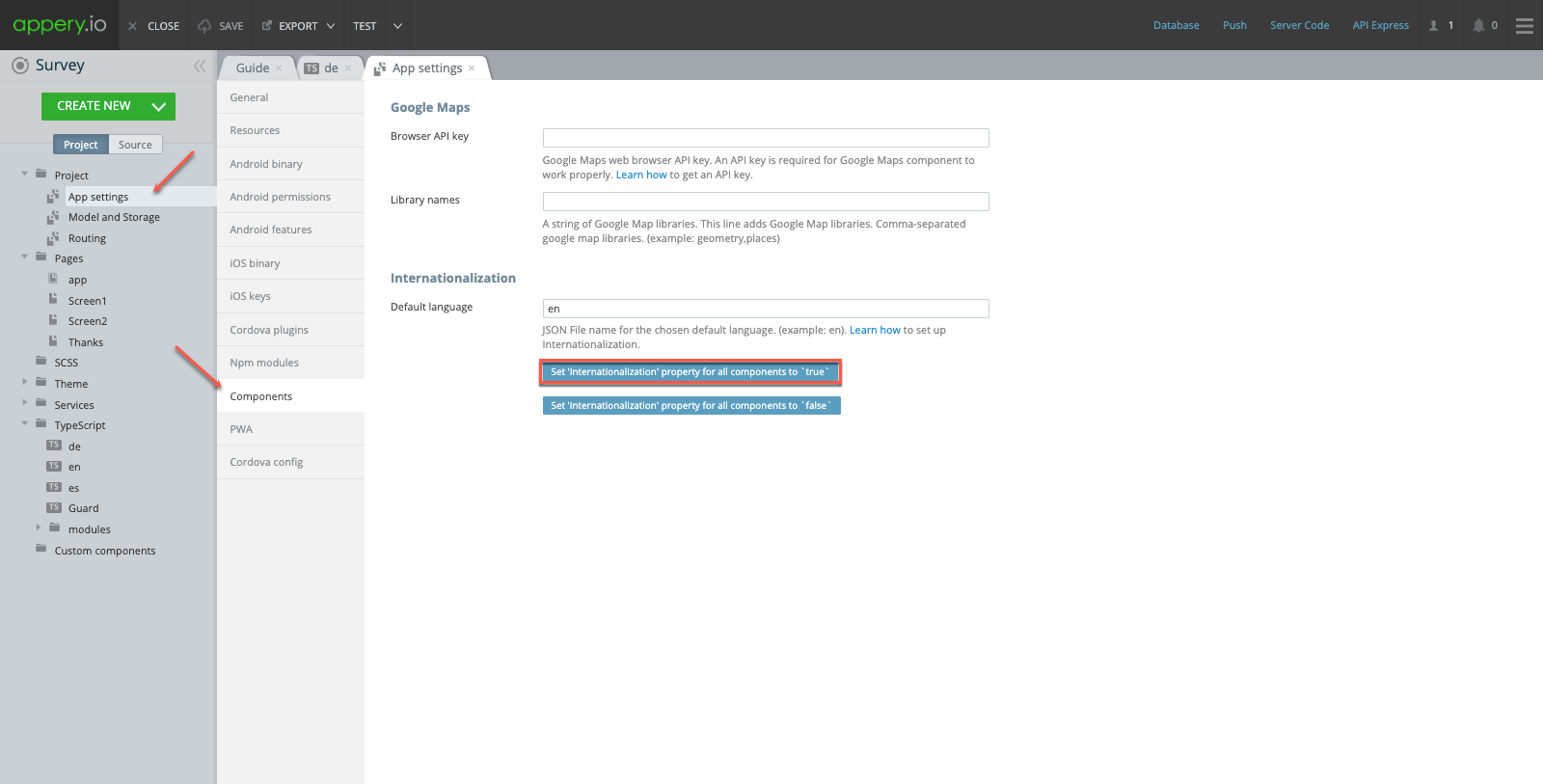
Go to App settings > Components of the Project Tab folder and enter the JSON File name for the chosen default language into in the Default Language box:

This will define the language your app starts in and can be easily changed (for example, es (Spanish) or de (German)) any time.
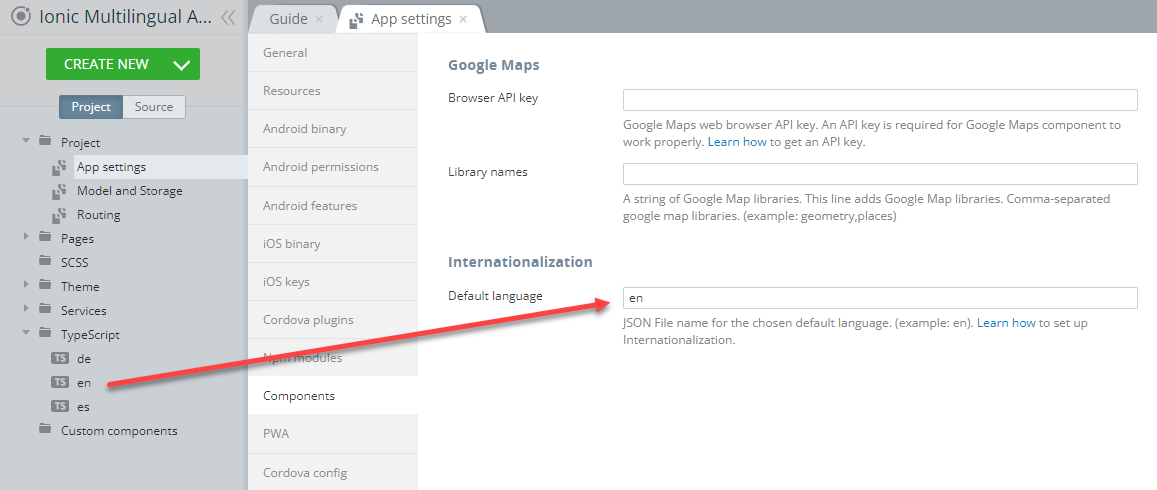
Important Note!Make sure that the app default language and the TypeScript file (should be created additionally) have the same names:

Adding Internationalization to Existing App
If your existing application does not support internationalization and you want to add it, it's very simple to do so:
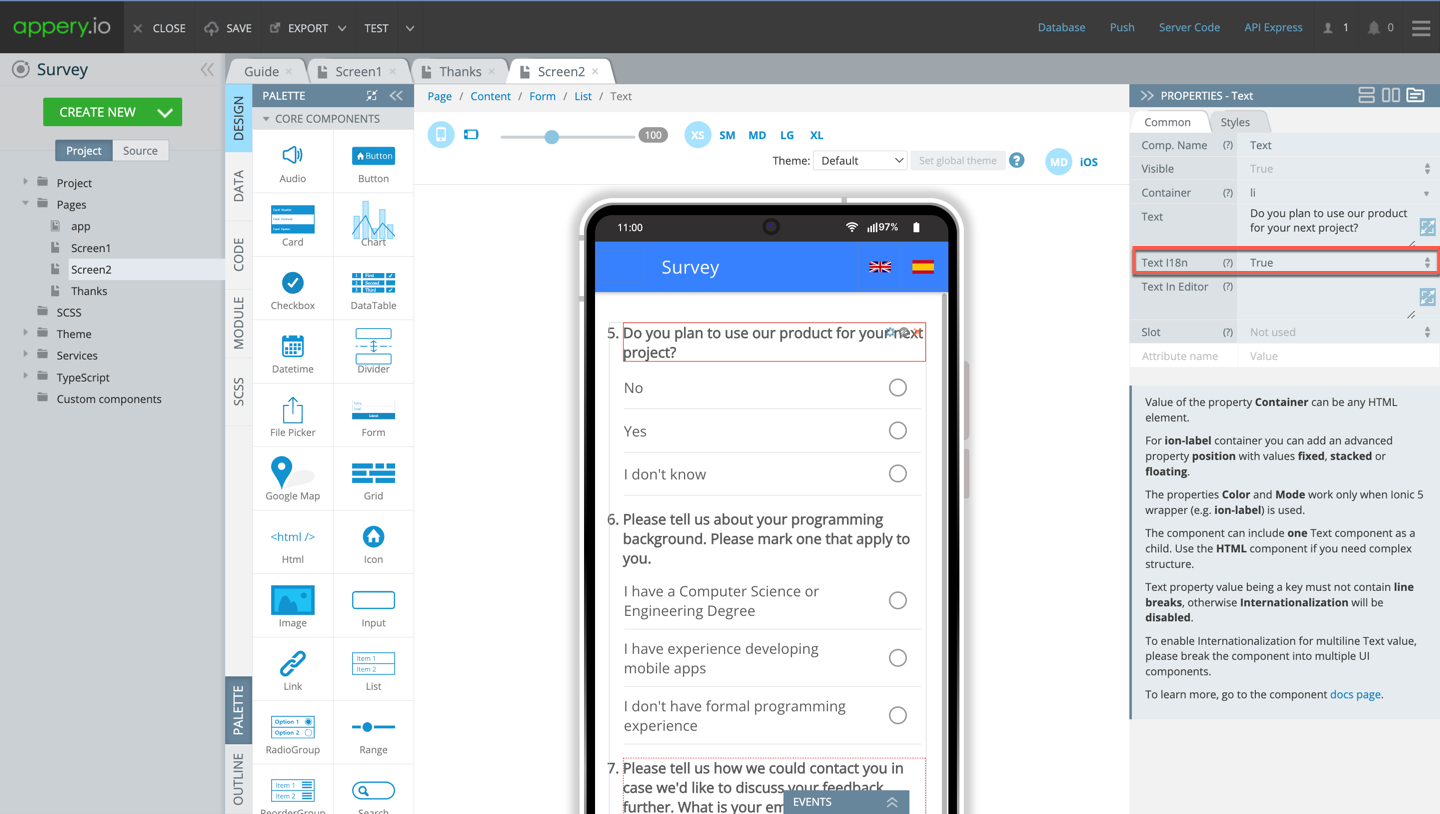
- First, set the Text I18n property to True for all components in the application whose text needs to be translated.

Tip!With Appery.io, you do not need to enable the feature for every component that contains text. This can be done with a handy one-click button in the Project > App settings > Components tab that will automate the flow for the entire project:

- Then, open an existing Angular i18n language file or create a new one: click CREATE NEW > TypeScript and set the language type to i18n language:

- For all Angular i18n language files, there is a function that allows you to find all text properties with i18n enabled in all components on all screens and in all custom components.
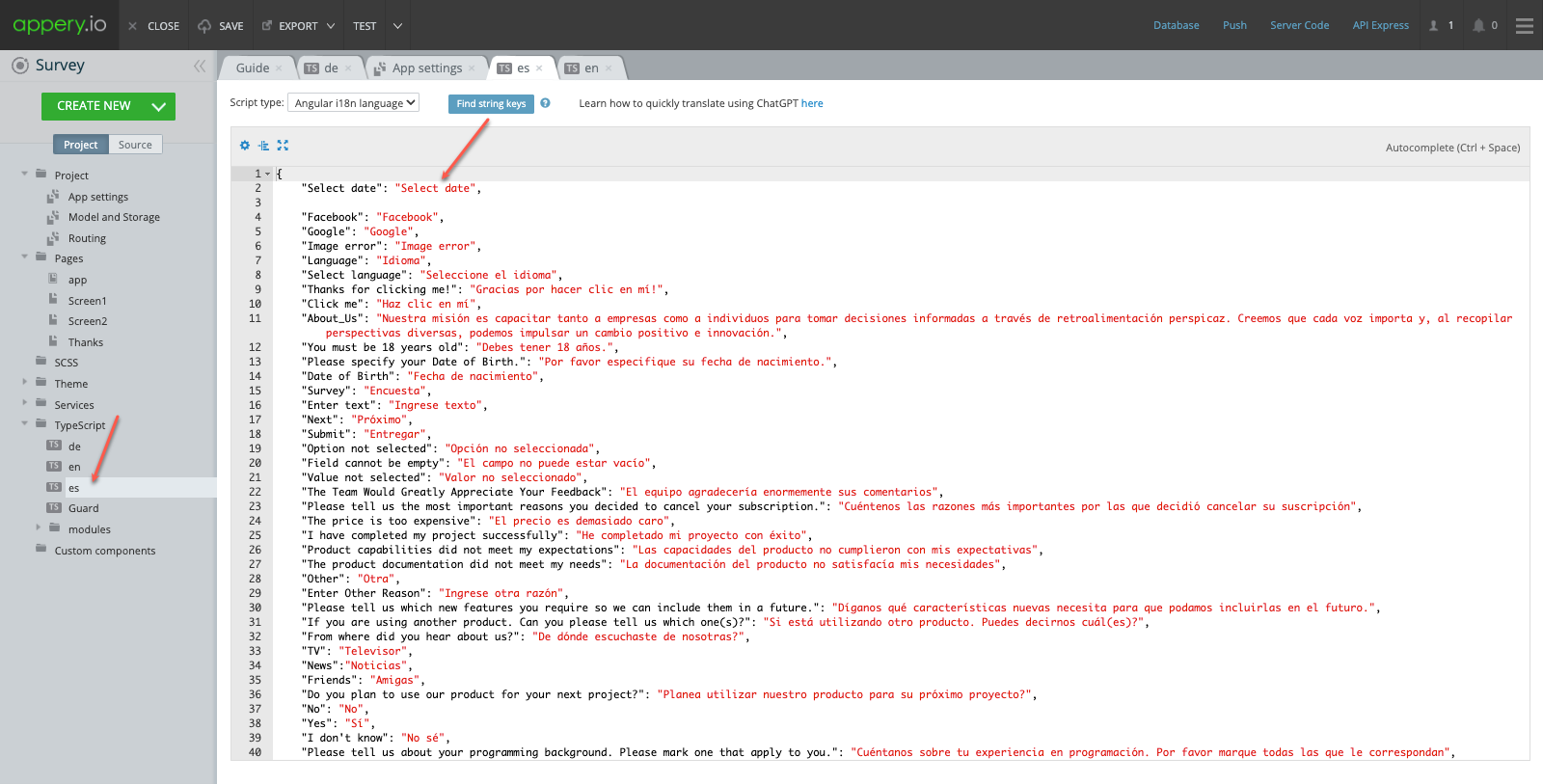
- Click the Find string keys button. The found keys will be added to the beginning of the file:

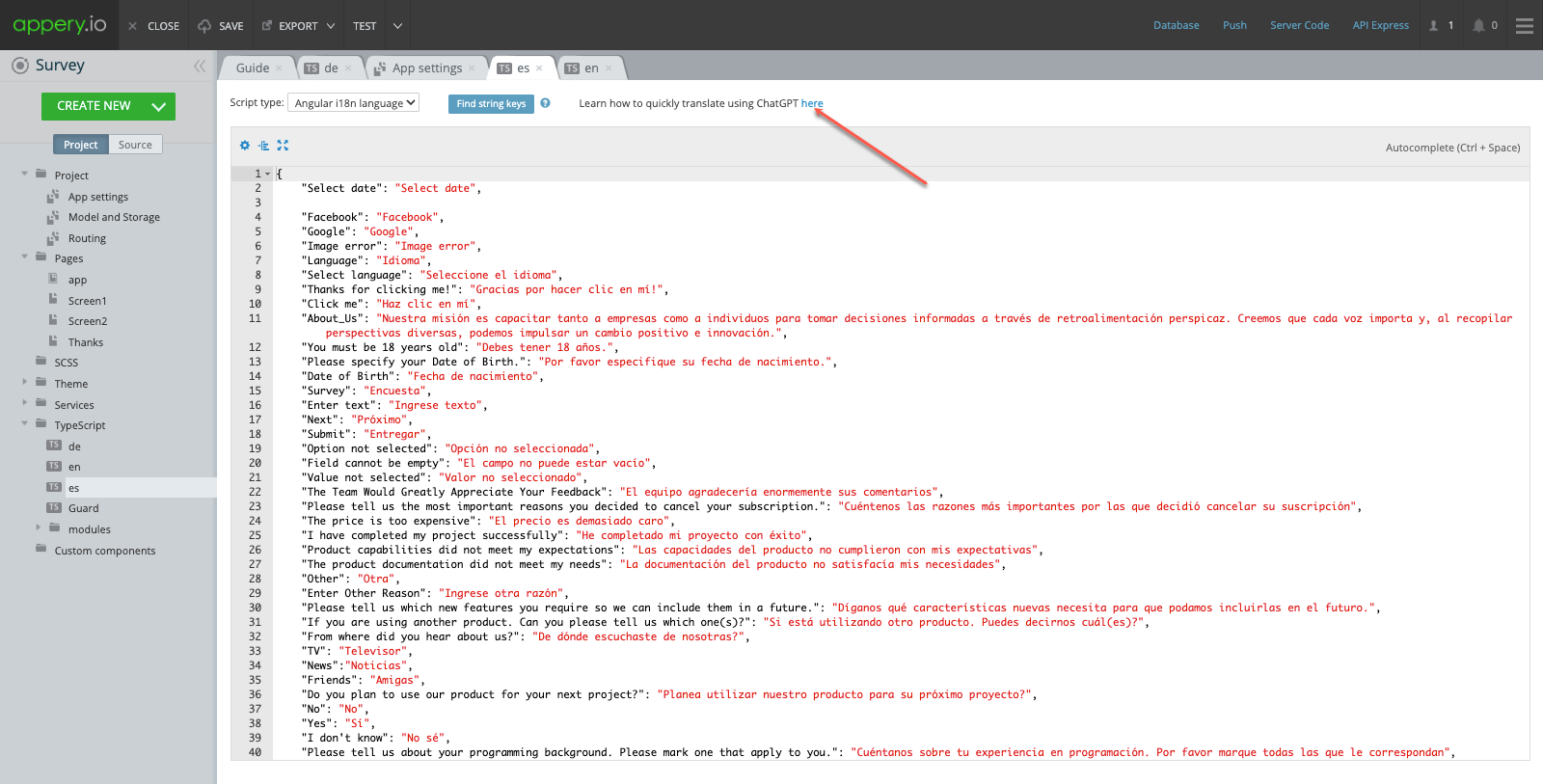
- You can translate all the texts yourself or use ChatGPT:

- To do it, copy the new keys, create a new chat in ChatGPT (ChatGPT must have no context that may affect the translation and response format), and request a translation, for example, to Spanish:
{"Button": "Button",
"Toolbar title": "Toolbar title"}
translate values into Spanish- Copy the response you receive and replace the corresponding strings in the i18n language file.
Ionic Internationalization Sample AppPlease check out this sample app demonstrating using different options to add multi language support to your Appery.io apps.
UI Components with Internationalization Property
The Internationalization property is available for the following text containing UI components and you are free to independently select the UI components you would like to enable (or disable) this feature for:
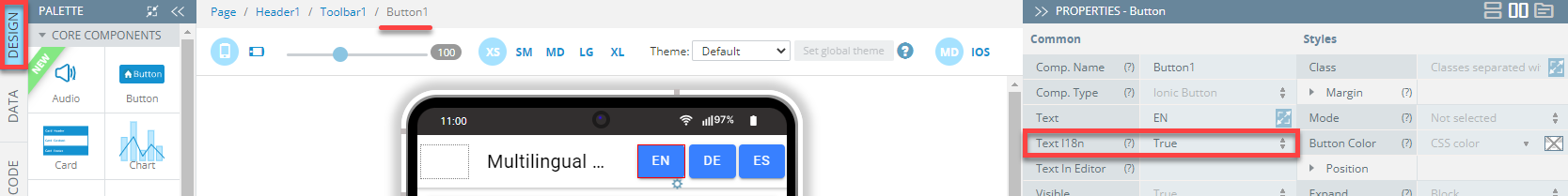
- Button: Text I18n
- Card Item: Text I18n; Card Item Title: Title Text I18n
- Checkbox: > Label > I18n
- Datetime: Placeholder I18n and > Label > I18n
- Image: Alt Text I18n
- Input: Placeholder Text I18n and > Label > I18n
- Link: Text I18n
- List > List item > Item Label > Text I18n
- Radiobutton: > Label > I18n
- Range: Label > 18n
- Search: Placeholder I18n and > Cancel Button > Cancel Button Text I18n
- Select: Select Item Wrapper > Label > I18n and Select > Placeholder Text I18n, Select > Selected Text I18n, Select > Cancel Text I18n and Select > OK Text I18n
- Text: Text I18n
- Textarea: Placeholder I18n and > Label > I18n
- Toggle: > Label > I18n
and - Toolbar Title: Text I18n.
If you add a new UI component from the list above to the screen, the Text I18n property value field(s) is/are enabled by default but can be set to False if needed:

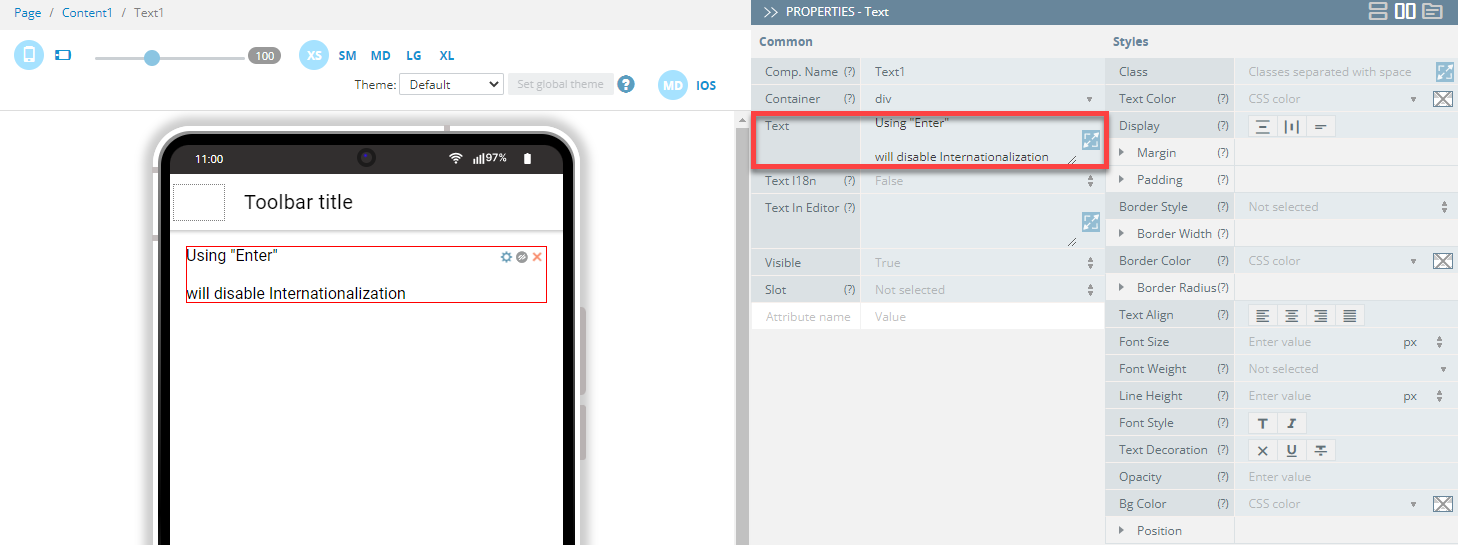
Important: Using Multiline Text ValueNote that the Text property value being a key must not contain line breaks, otherwise Internationalization will be disabled (even if specifically set to True).
To enable Internationalization for multiline Text value, please break the component into multiple components.

Want to know more?In this sample app using Internationalization is demonstrated for the Text and Button components but any other component indicated above gets this property by default and can be applied for your project(s) if needed.
Updated 6 months ago
