Ionic Menu Sample App
In this tutorial, you will learn how to create a simple Ionic mobile application with a menu in Appery.io.
Before You Start
- Tutorial level: beginner; your first mobile app.
- Prerequisites: an Appery.io account.
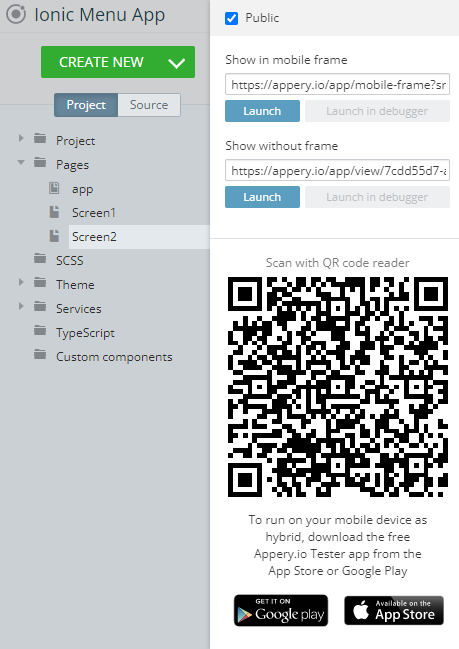
You can also try this simple Ionic mobile application with a menu in Appery.io:
Downloads and Resources
You can also try it yourself by creating from the backup:
- Download the app backup file.
- Click From backup and select the project backup file on your drive.
- Type in the app name.
- Click Create.
But if you are interested in the detailed tutorials, please follow the steps below.
Creating New App
- From the Apps tab, click Create new app.
- Select Ionic Blank as the application type, enter an app name (e.g. Ionic Menu App), and click Create.
Building App UI
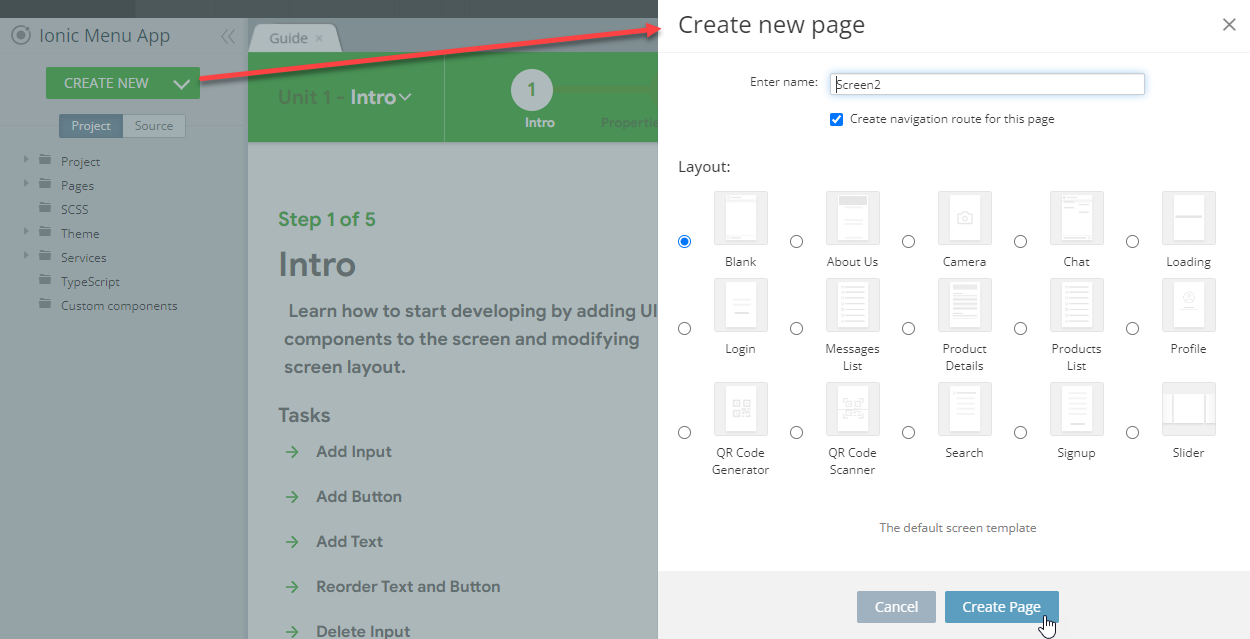
- By default, there is only one Screen1 page in a newly created Appery.io app so, we will need to add another screen manually: perform CREATE NEW > Page and click Create Page to confirm:

Creating a new Page
Also, we need to create some simple UI on both screens to be able to differentiate between them:
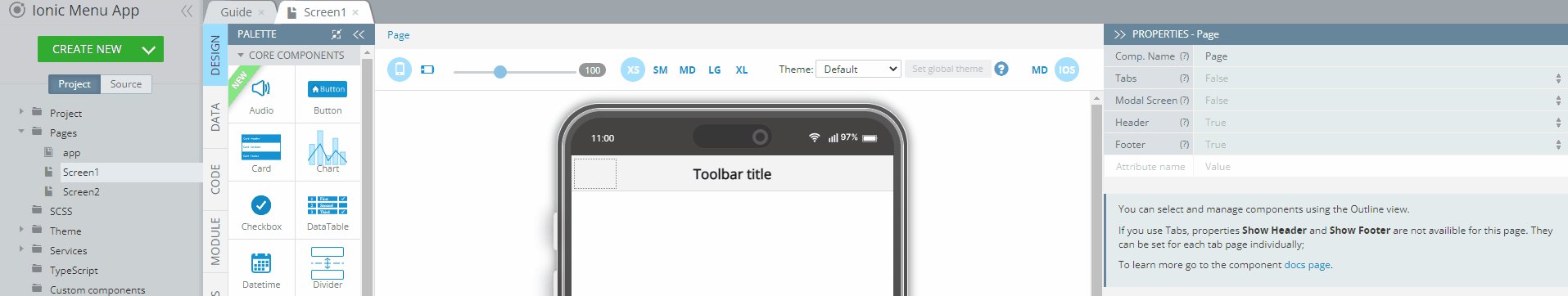
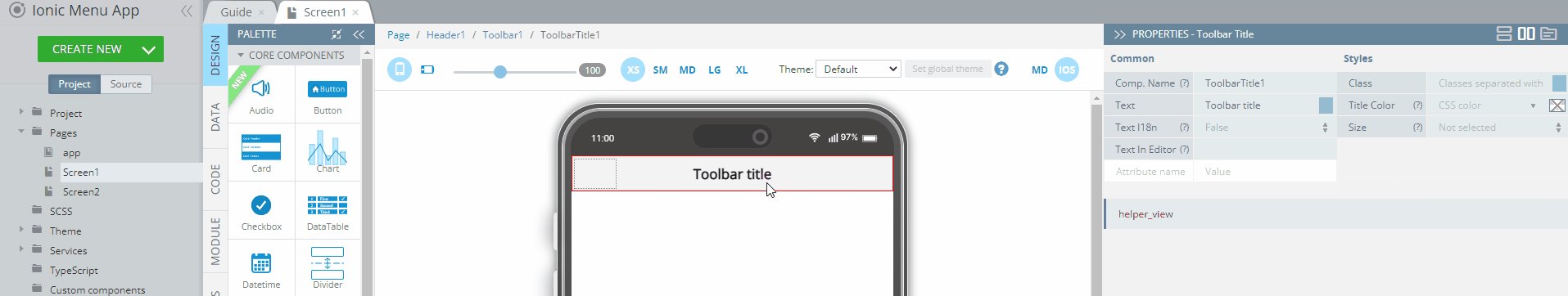
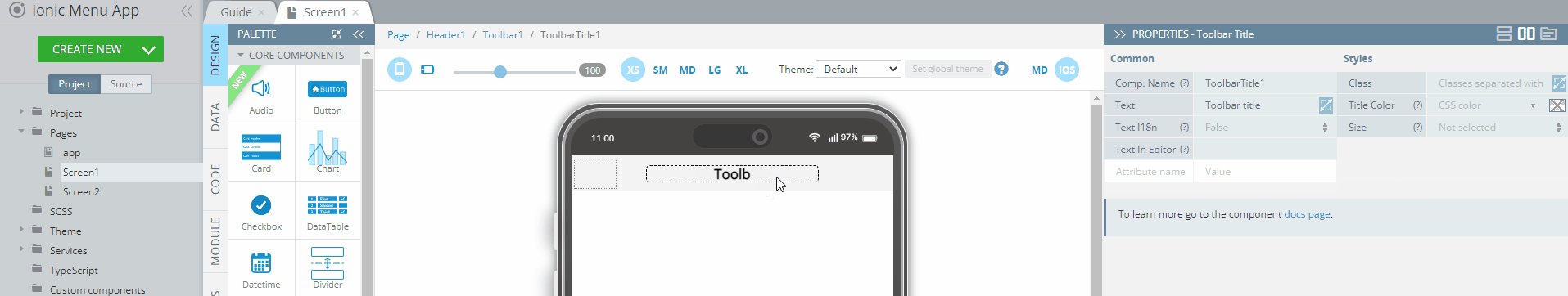
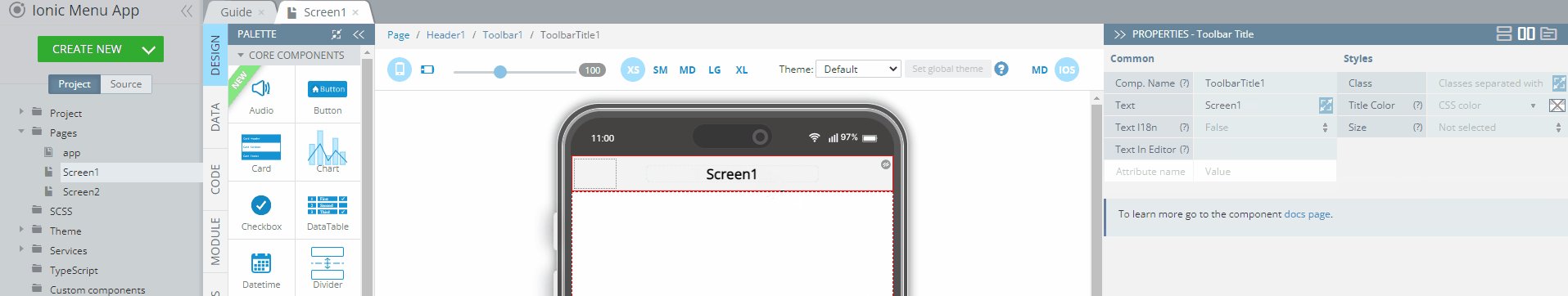
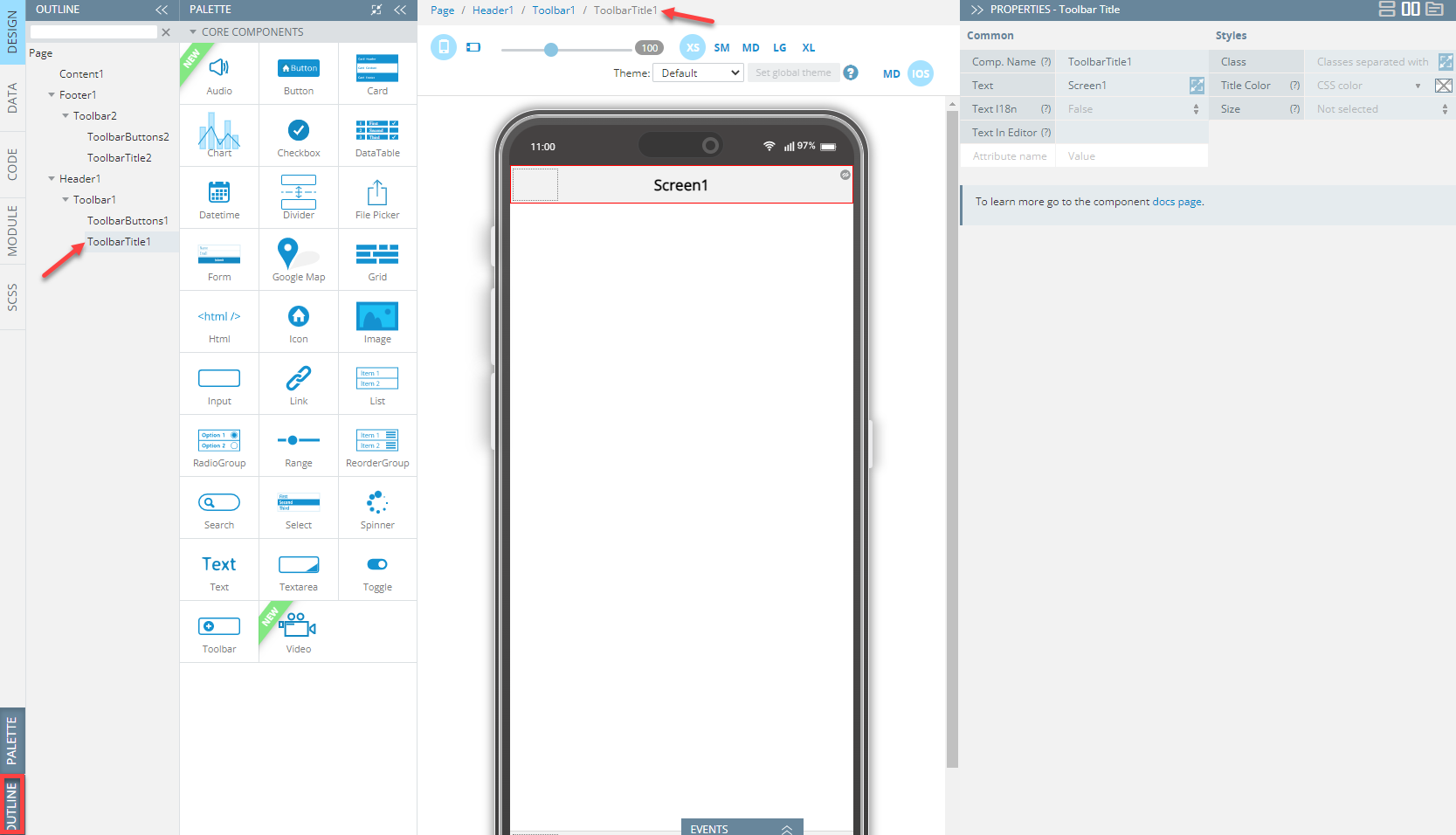
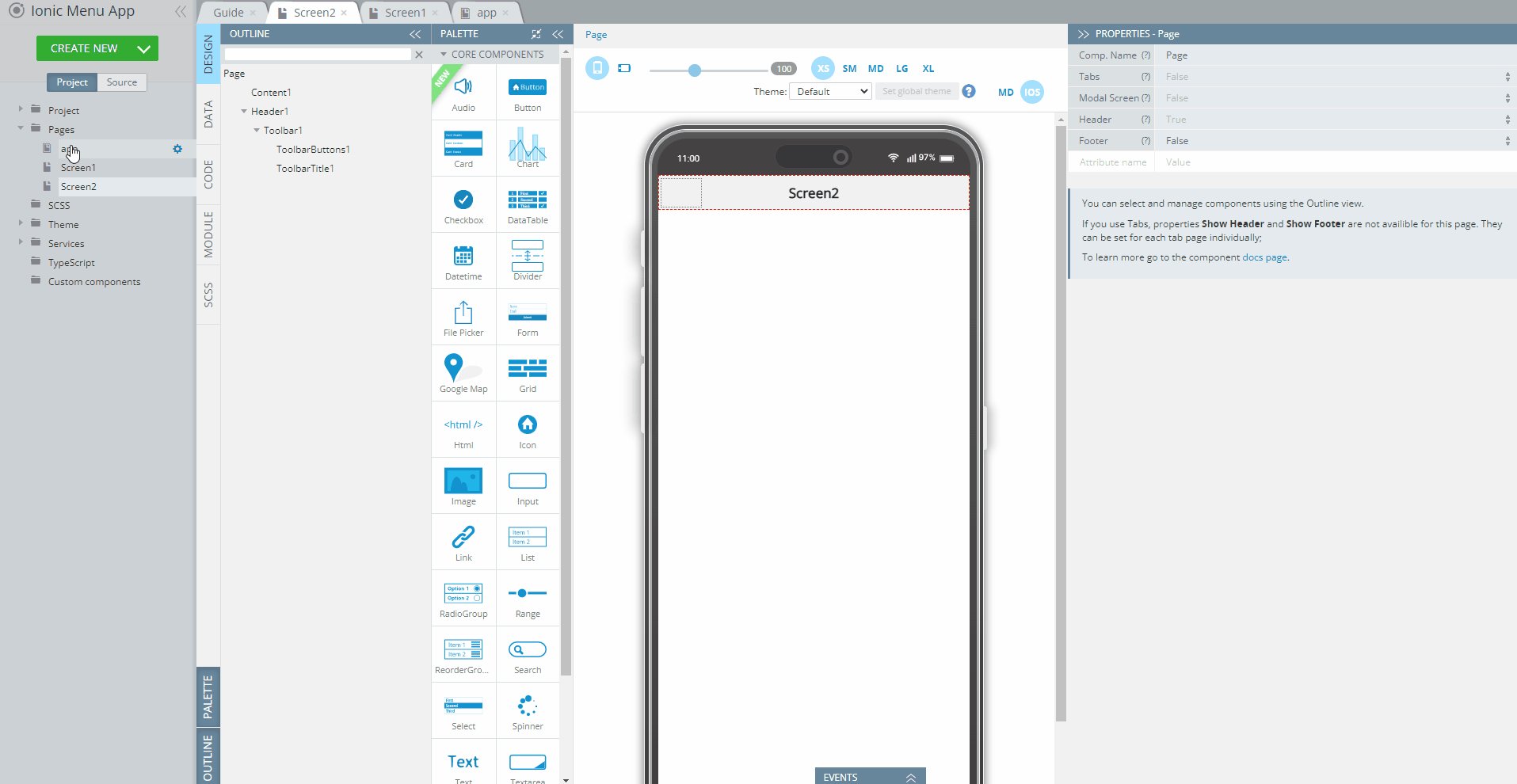
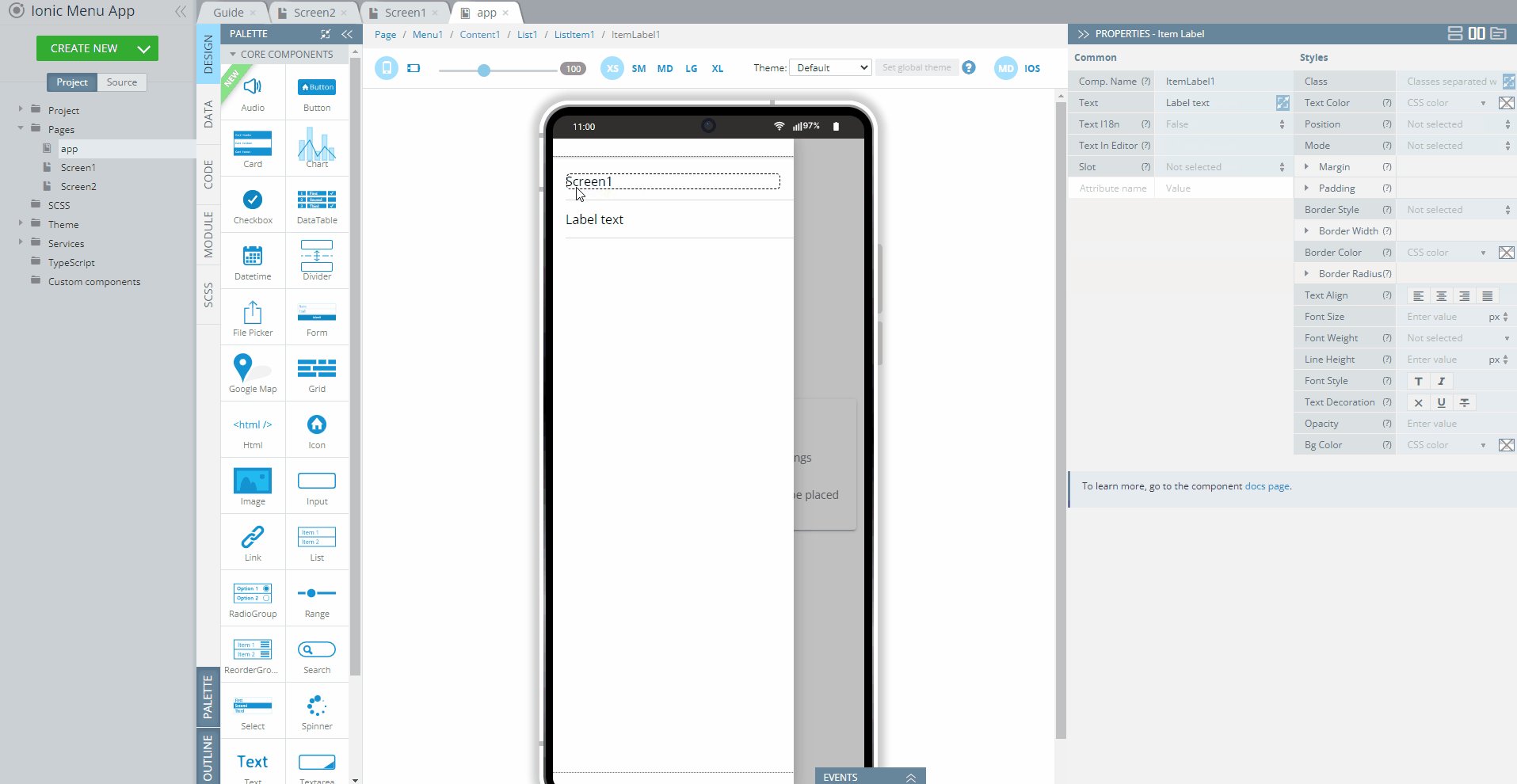
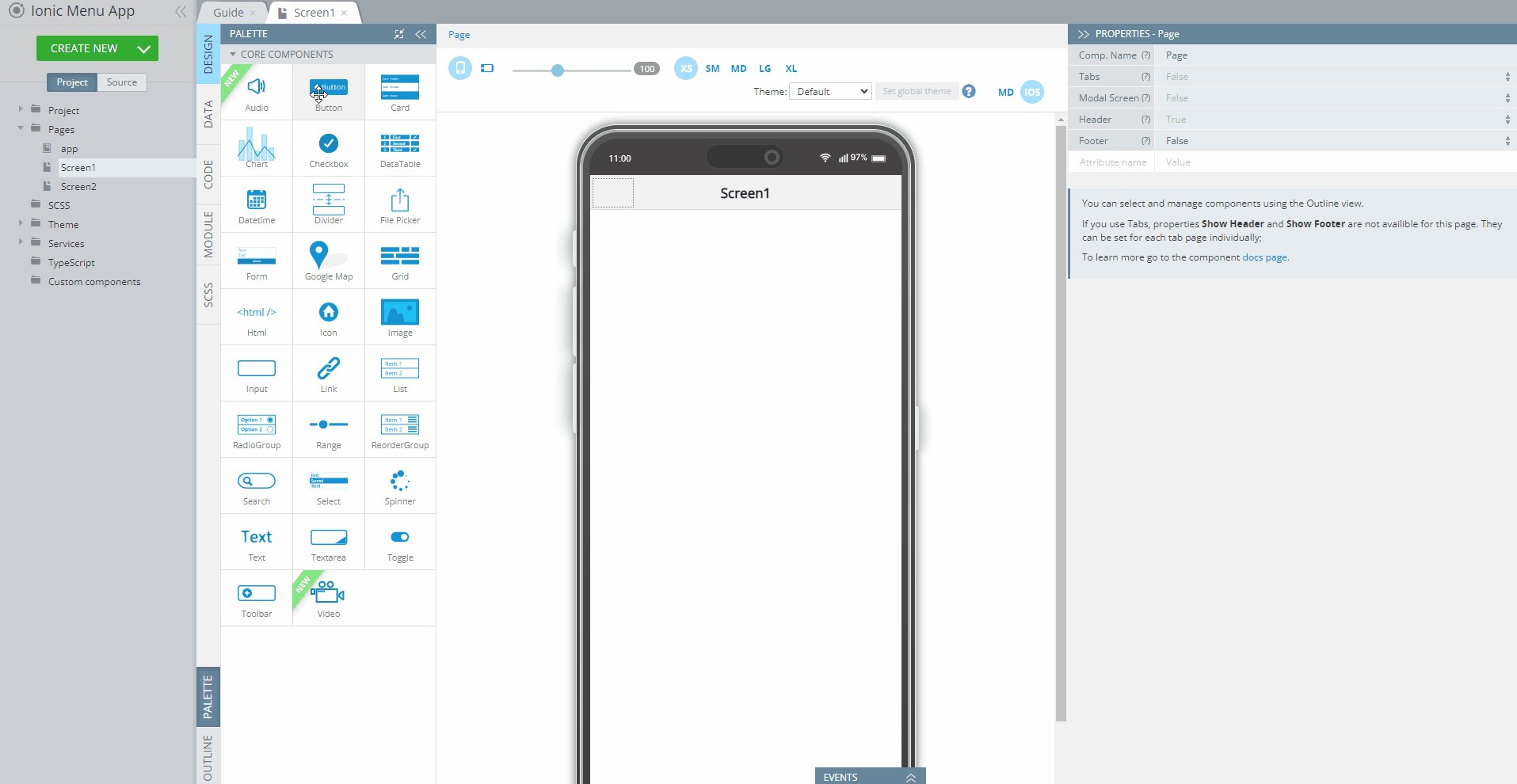
- On Screen1 (can be selected on the Project view on the left), click on the Toolbar title component and enter Screen1 for its Text property. You can also type right in the mobile frame:

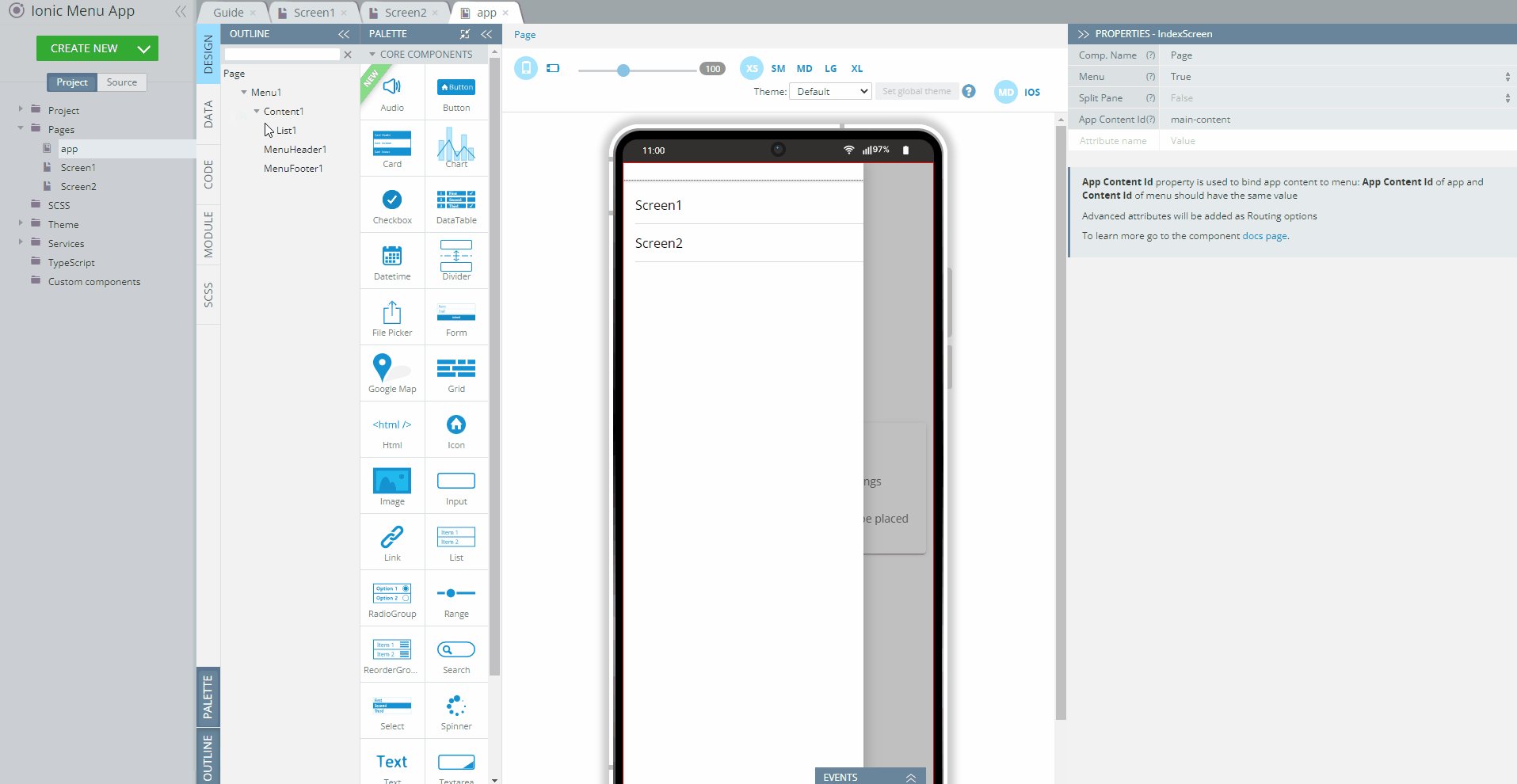
You can select and manage components using Breadcrumbs or the OUTLINE view:

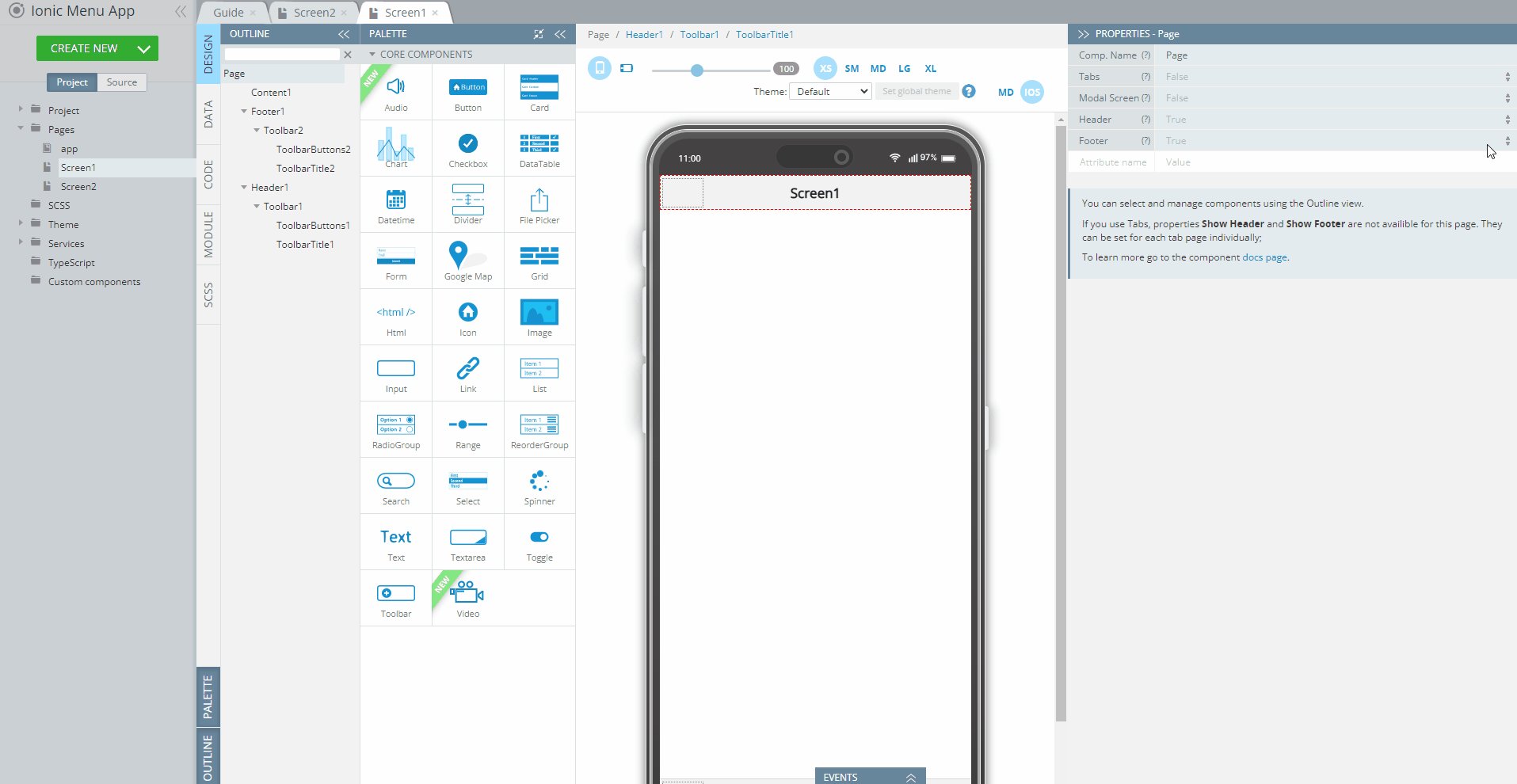
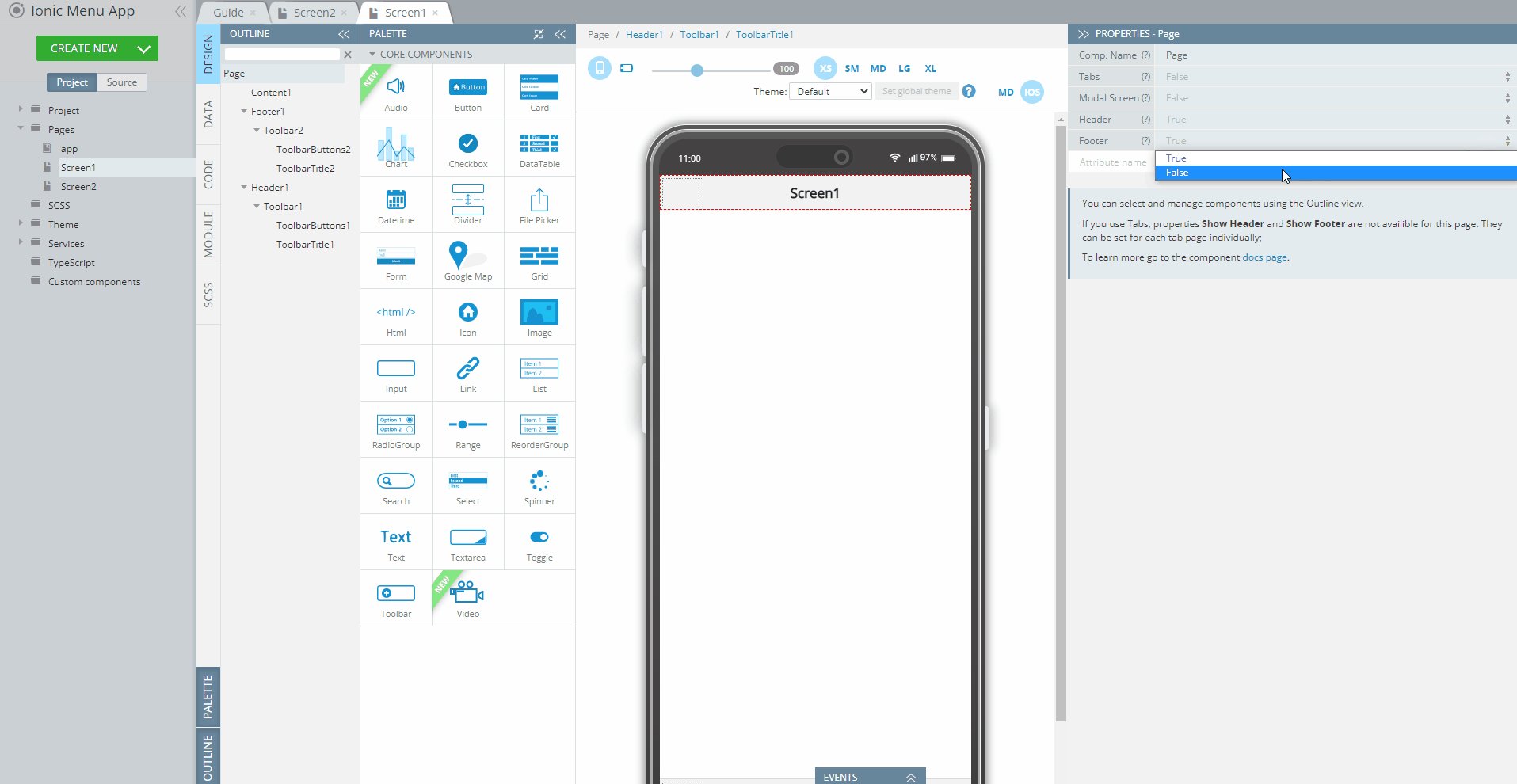
- Also, set the Page Footer property to False as we won't need the bottom app toolbar:

- Repeat the above steps for Screen2.
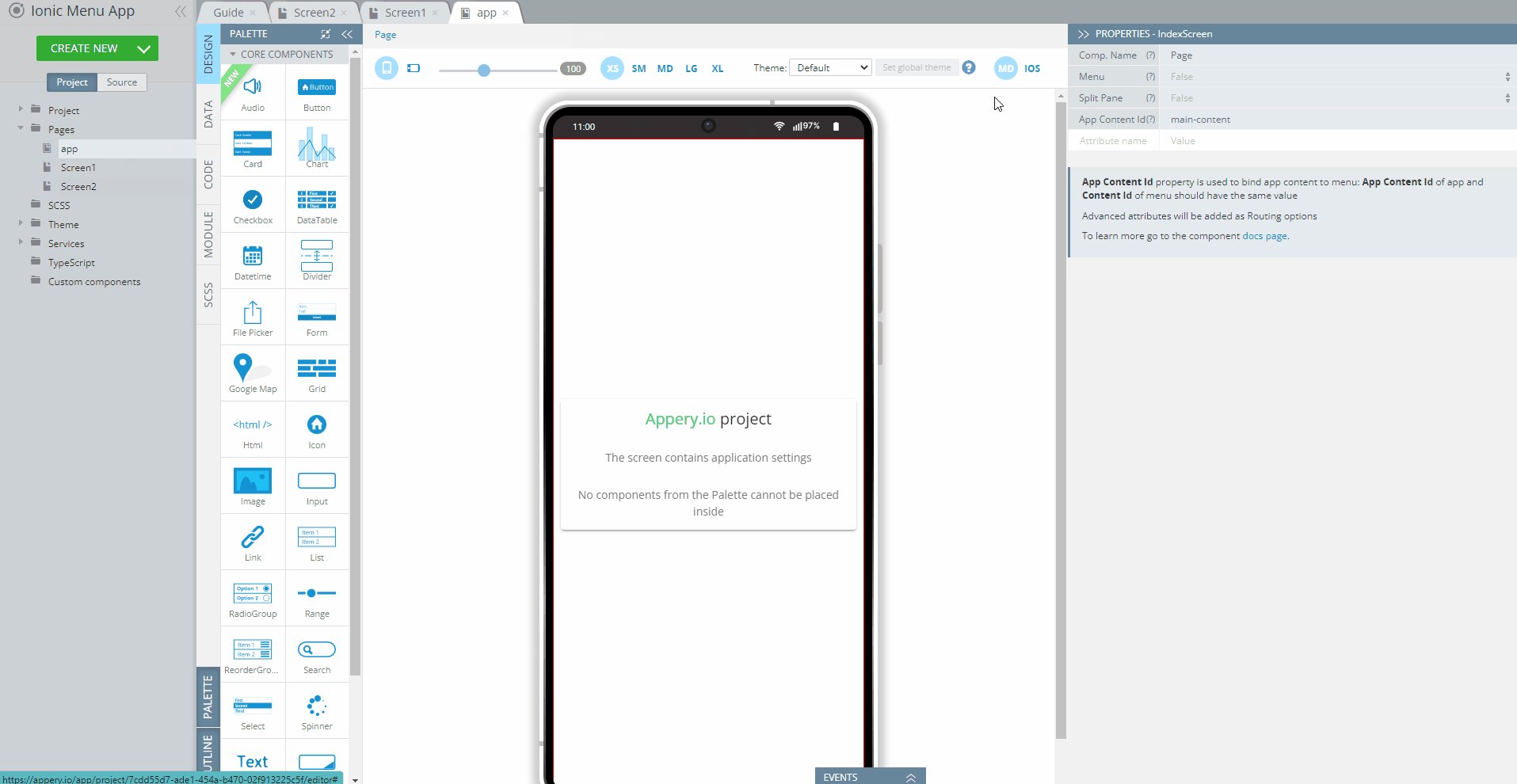
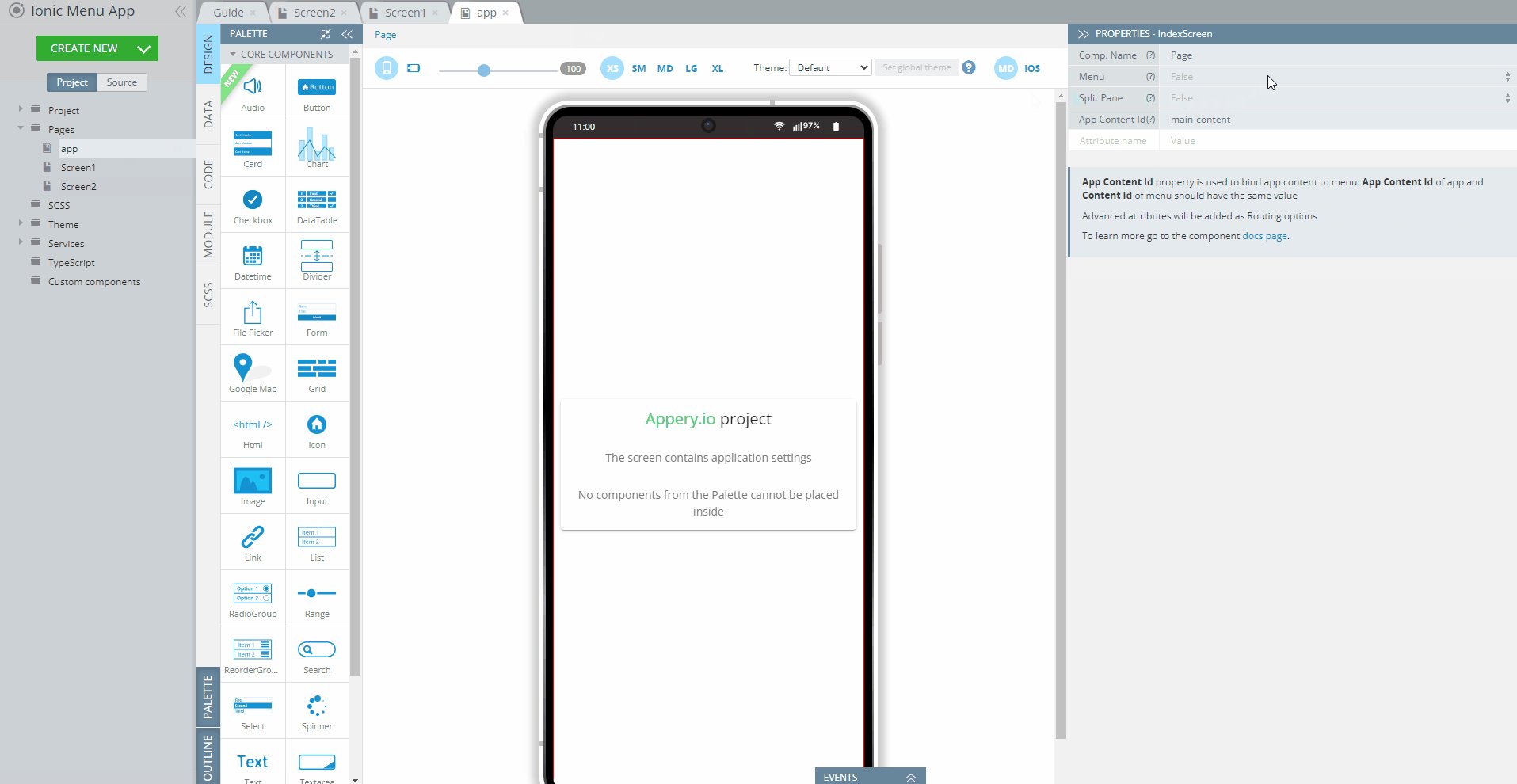
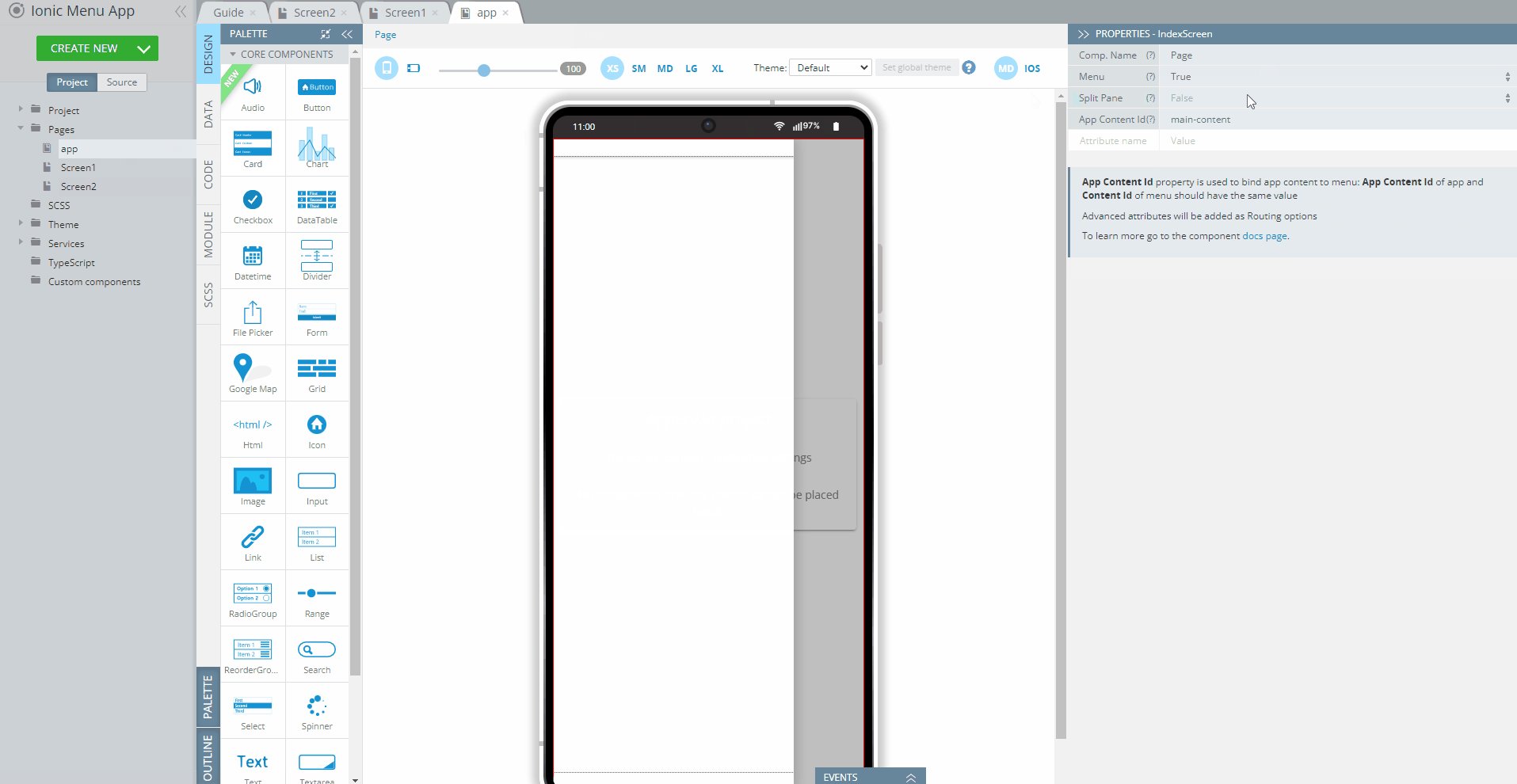
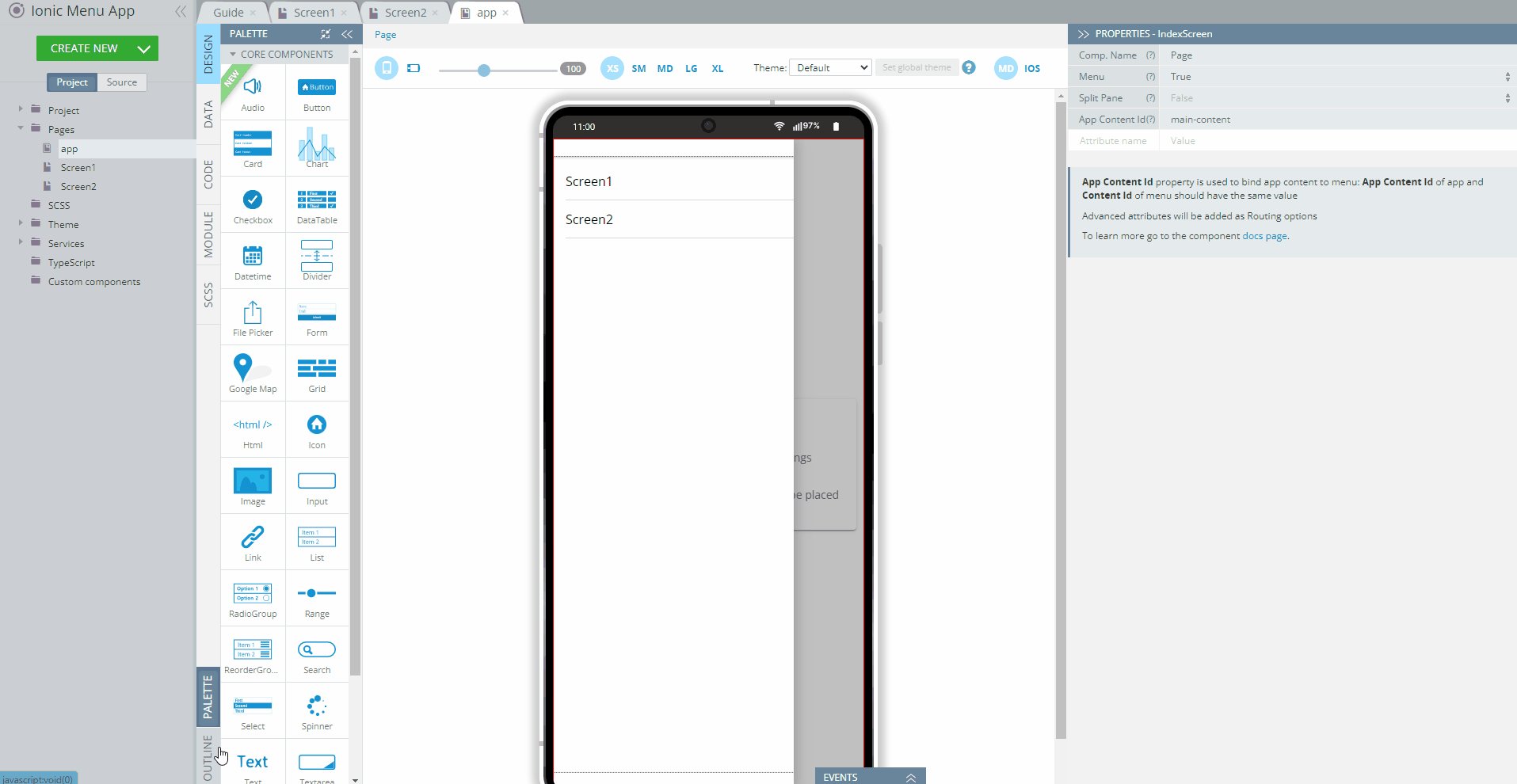
Now, that we have two different screens, it's time that we add a menu to the app. - To do it, open the app page and, under the IndexScreen PROPERTIES panel, select True for the page Menu property:

Enabling Menu

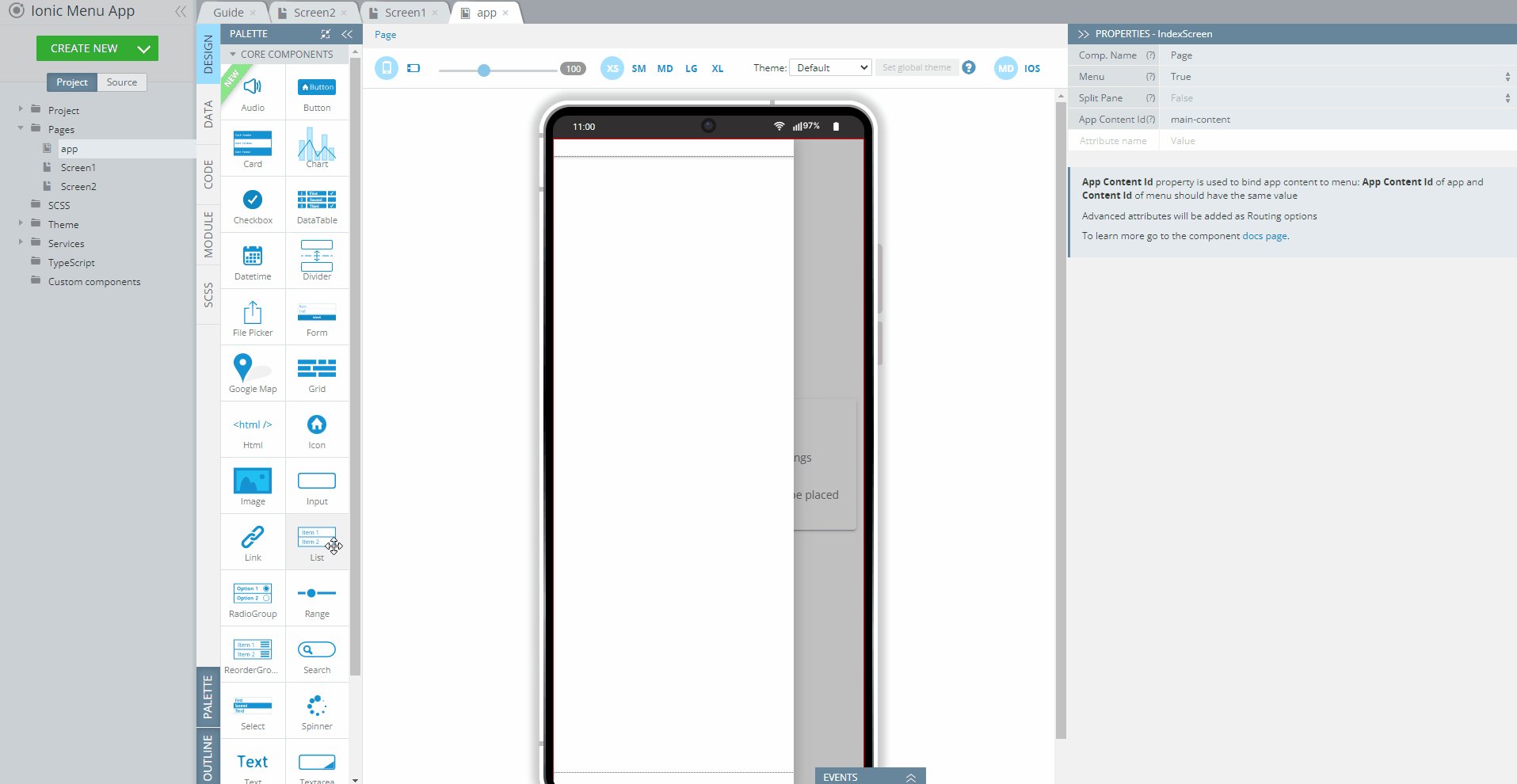
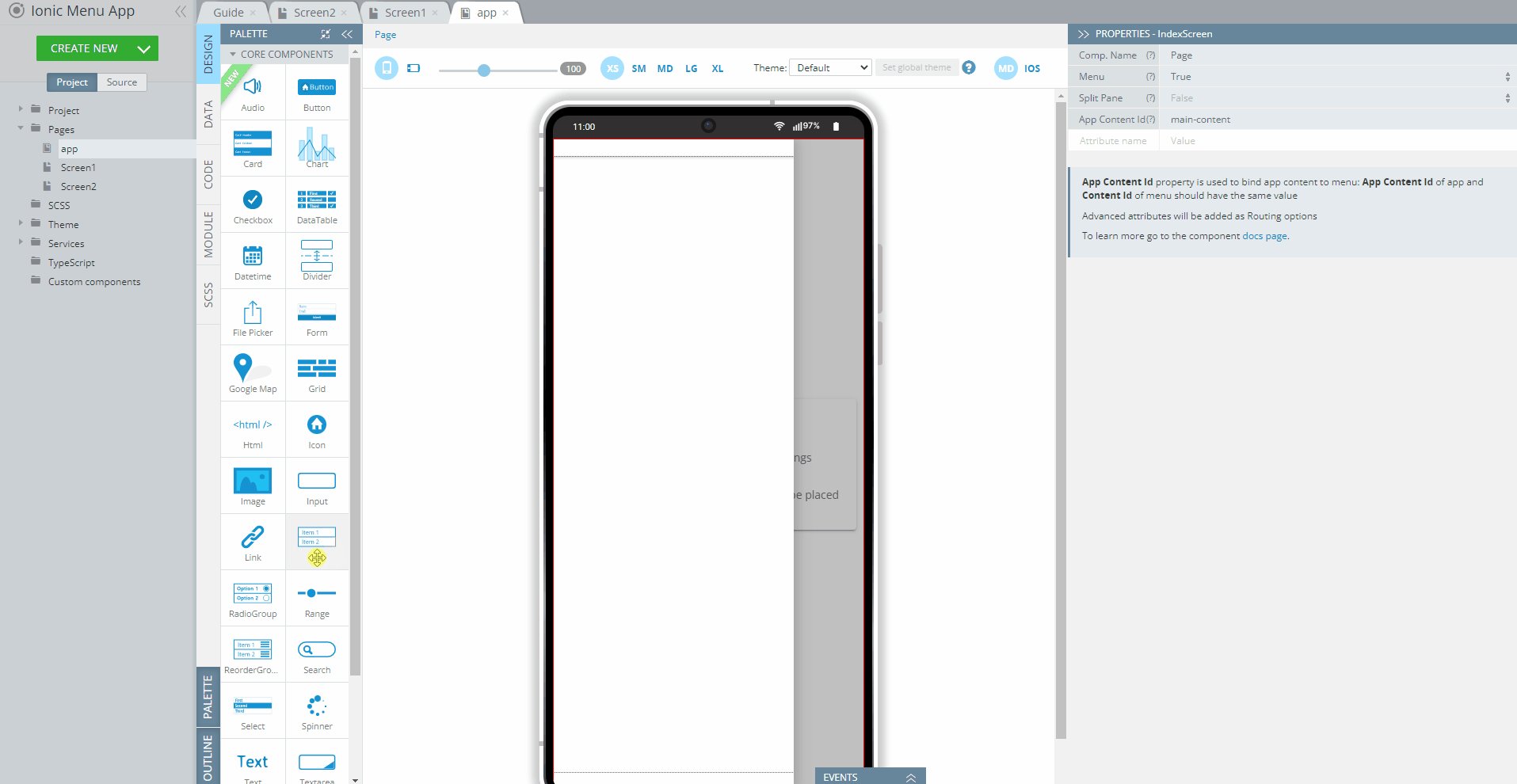
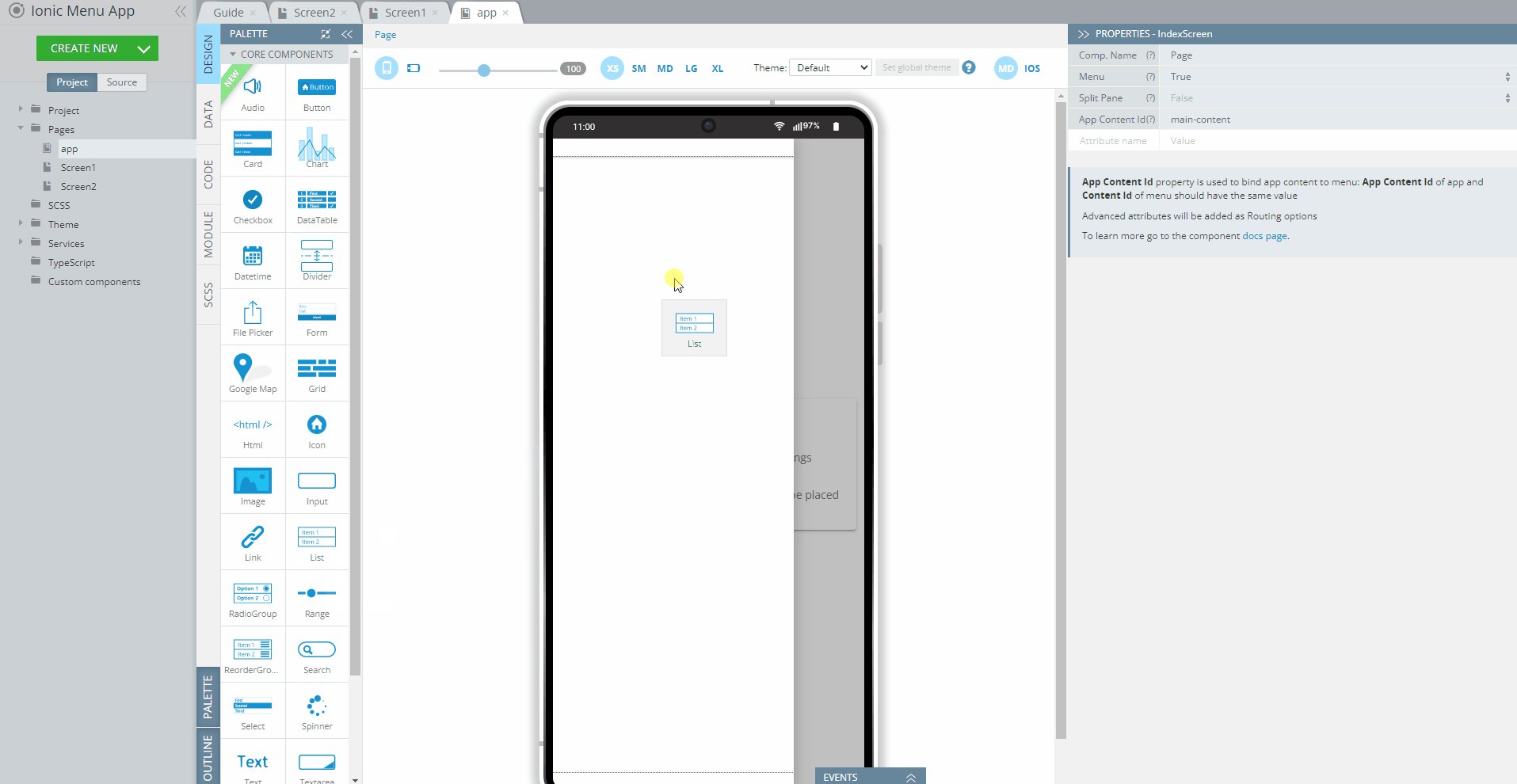
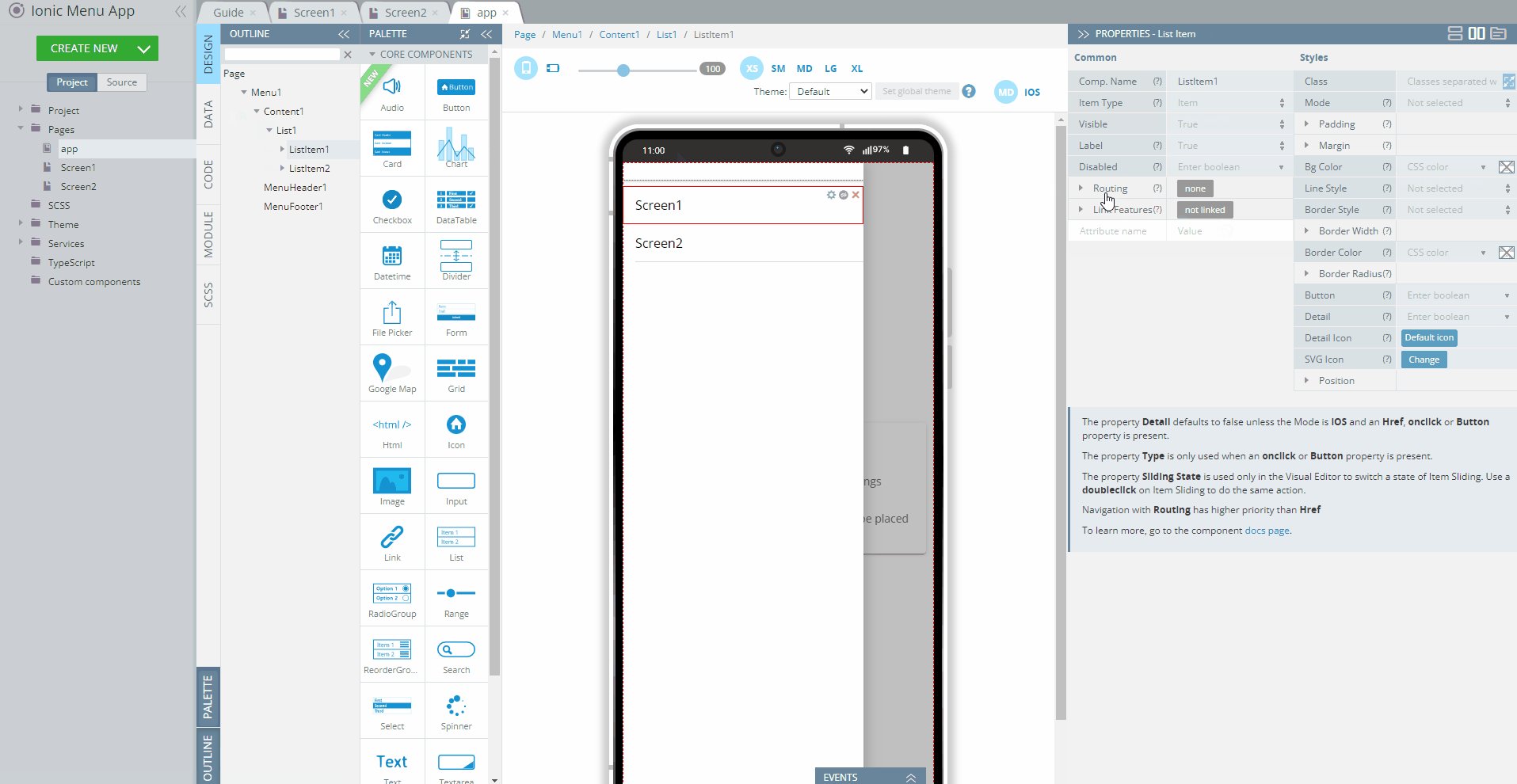
Adding List component
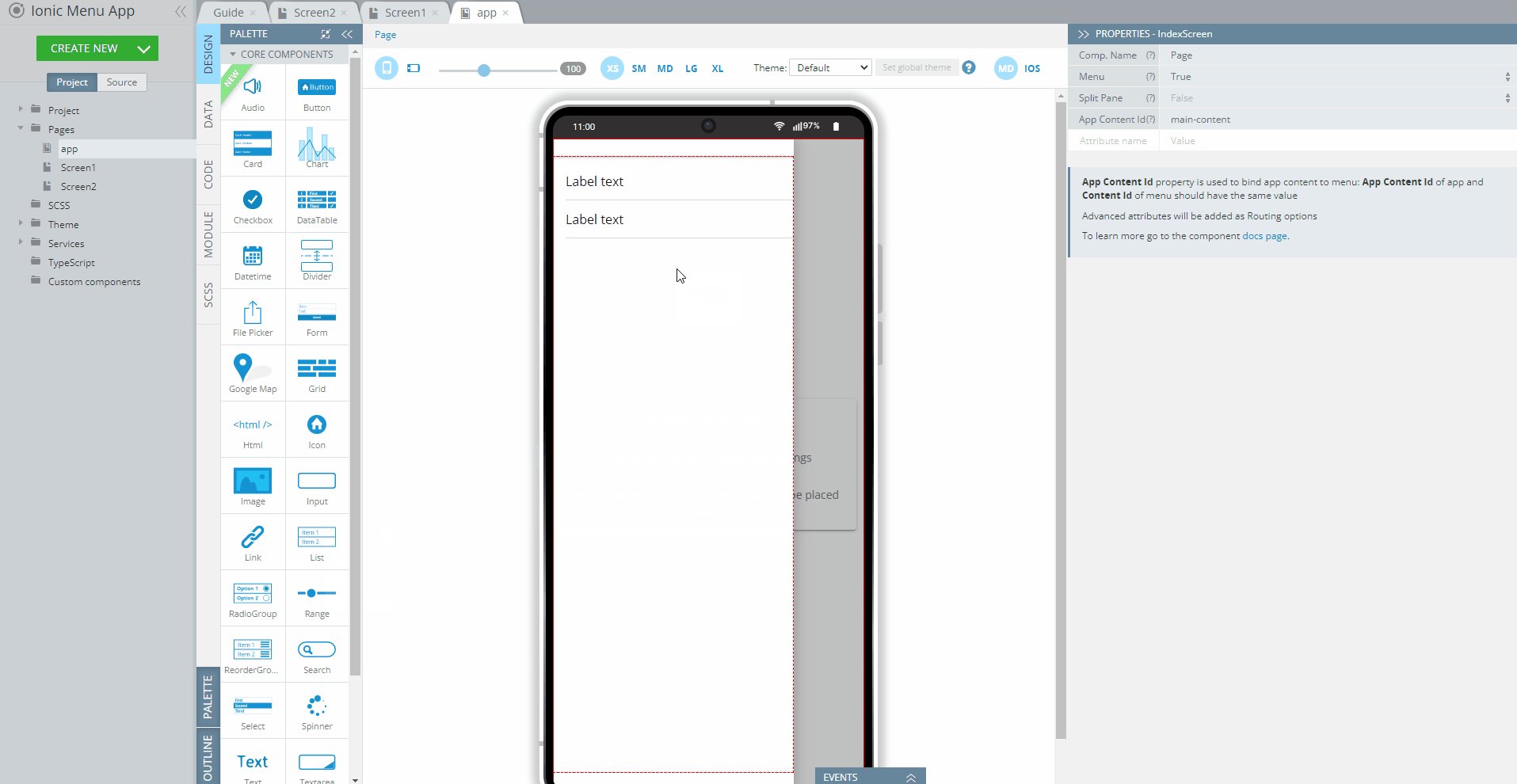
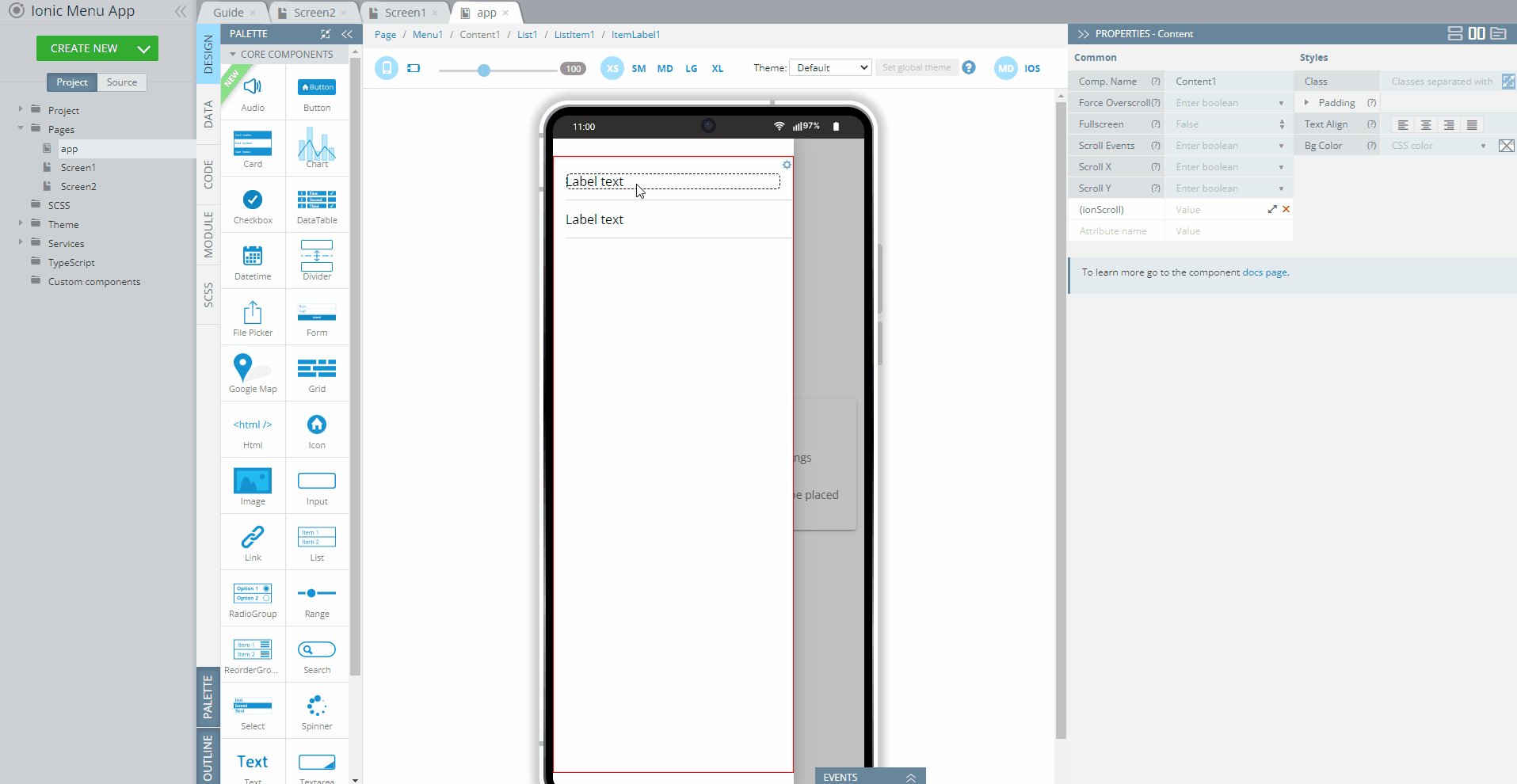
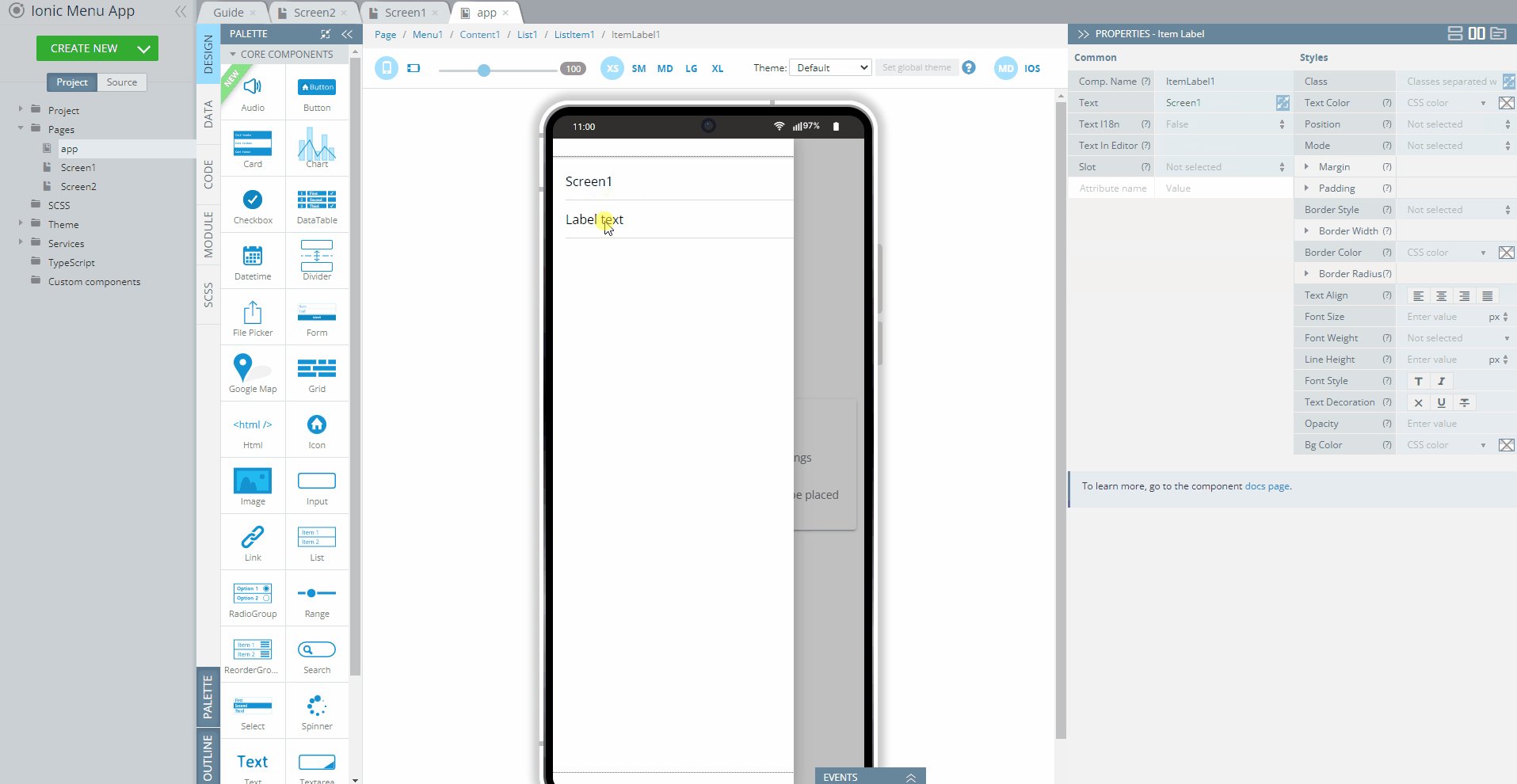
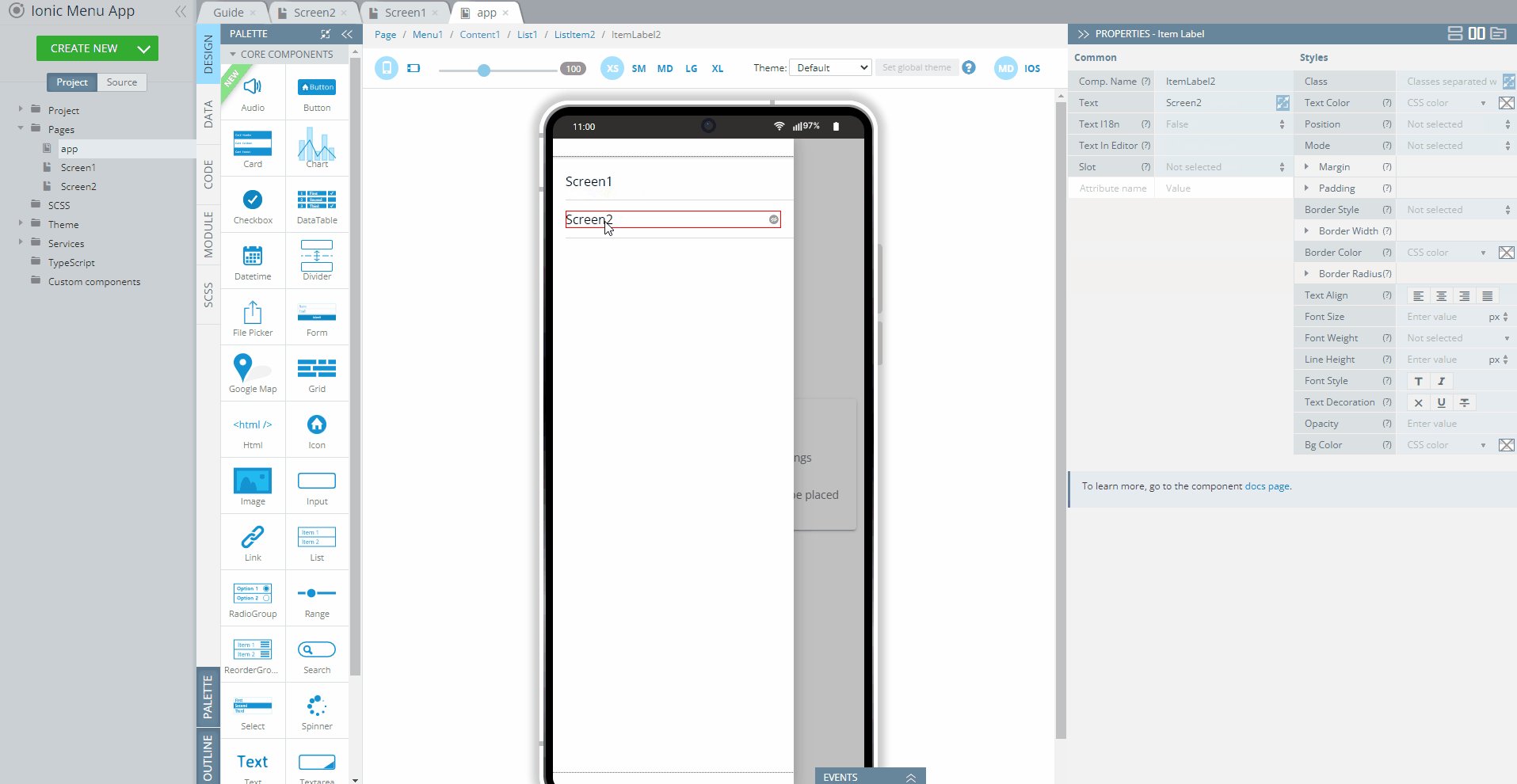
- Name both list Item Labels to Screen 1 and Screen 2 respectively by selecting them one by one and replacing the generic label text:

Defining List items
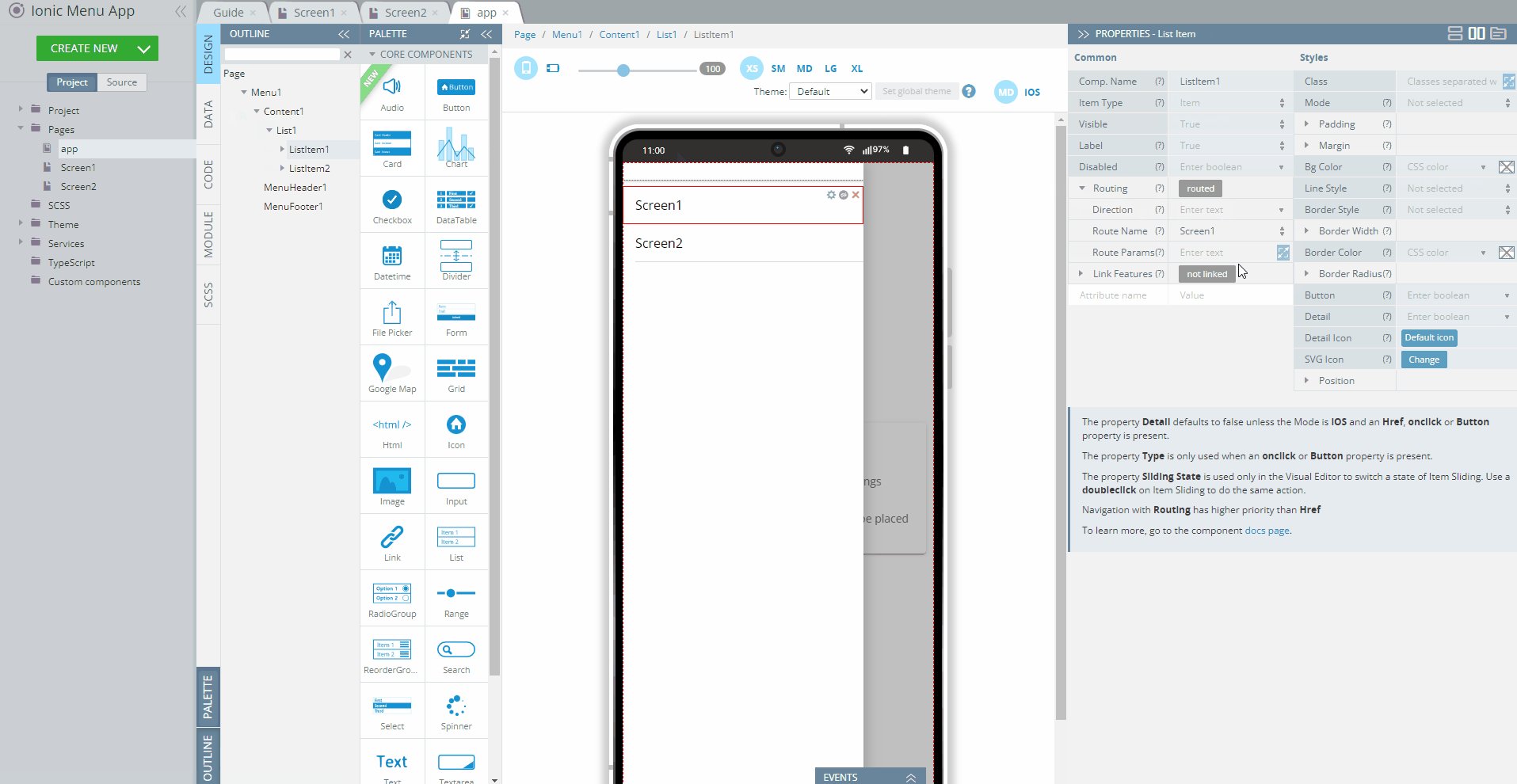
- To specify navigation for both List item components, select the Screen1 ListItem first, then, under the PROPERTIES panel, expand Routing and set the Route Name to Screen1:

Defining routing for List items
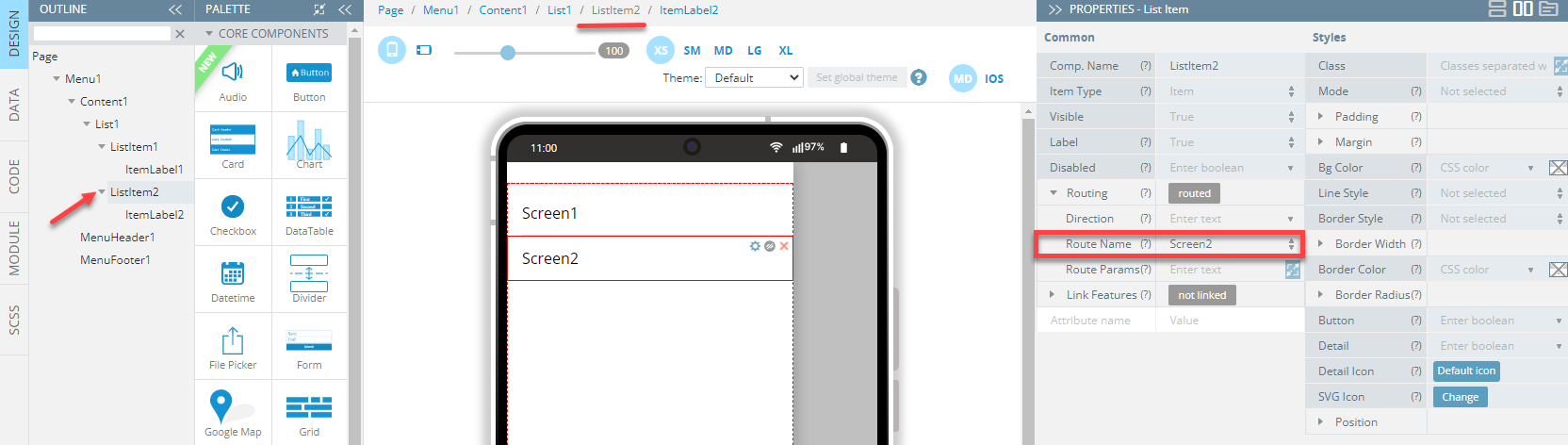
- Similarly, define the Route Name value of ListItem2 as Screen2:

- Finally, to make switching between pages convenient, let's add menu buttons to both pages.
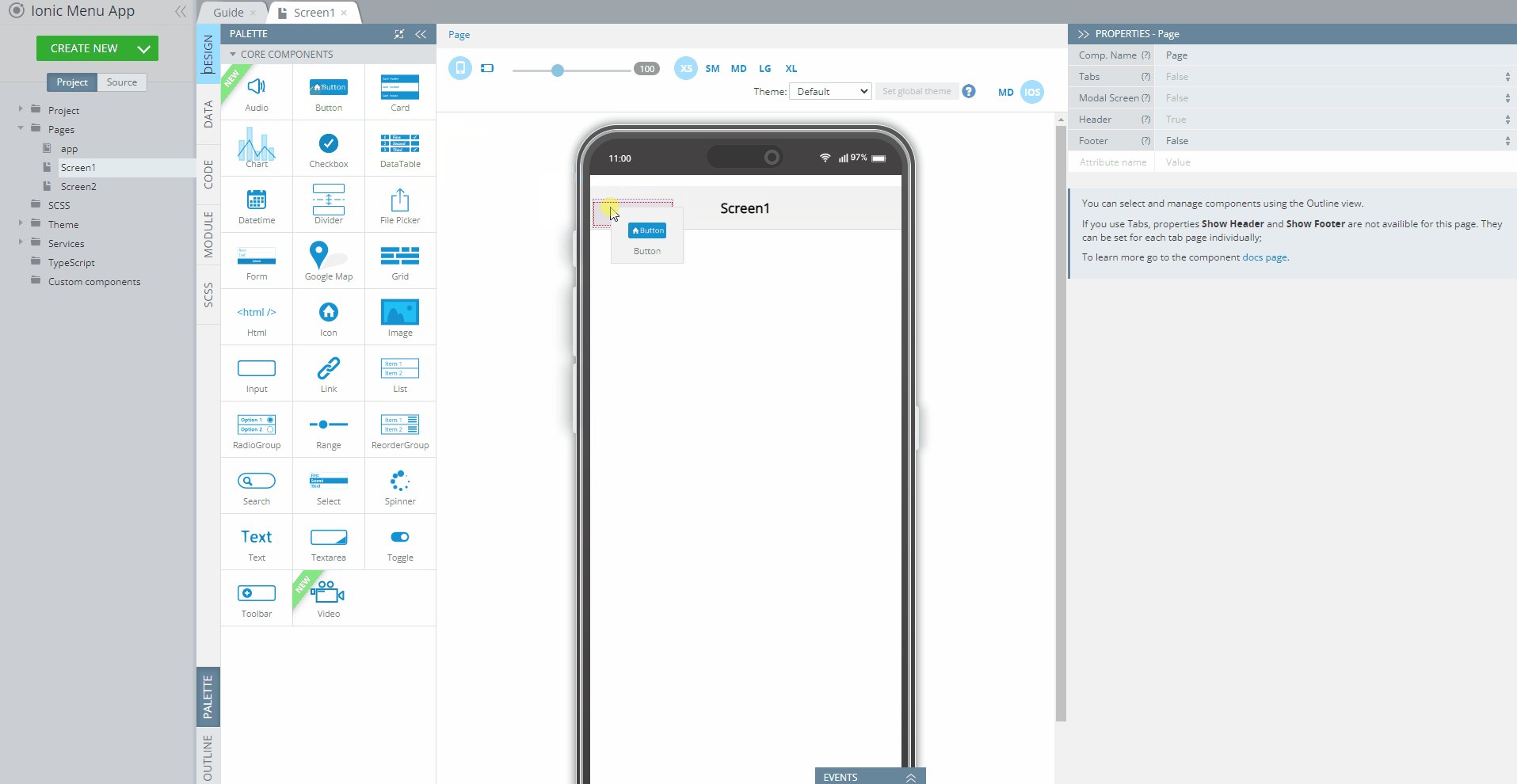
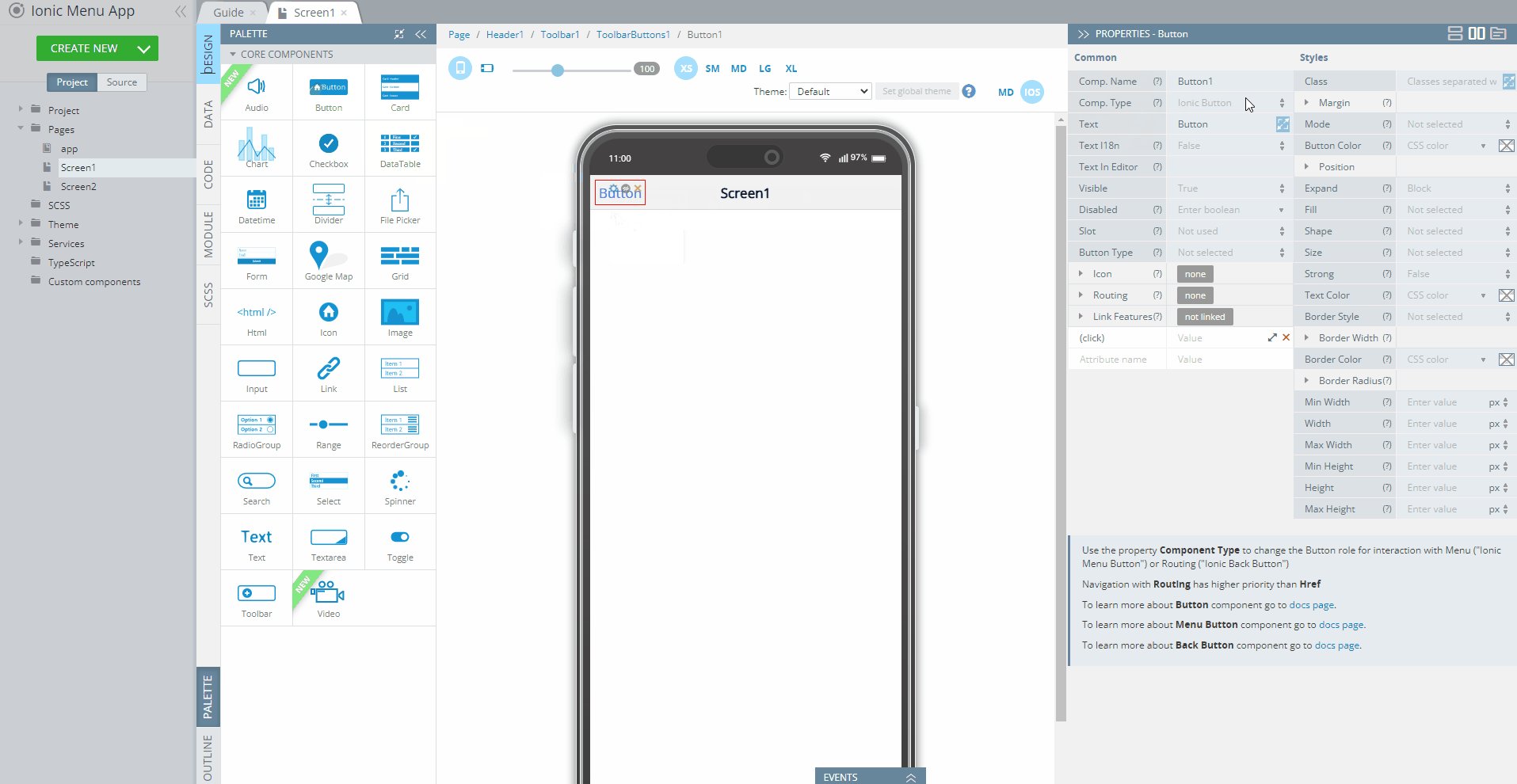
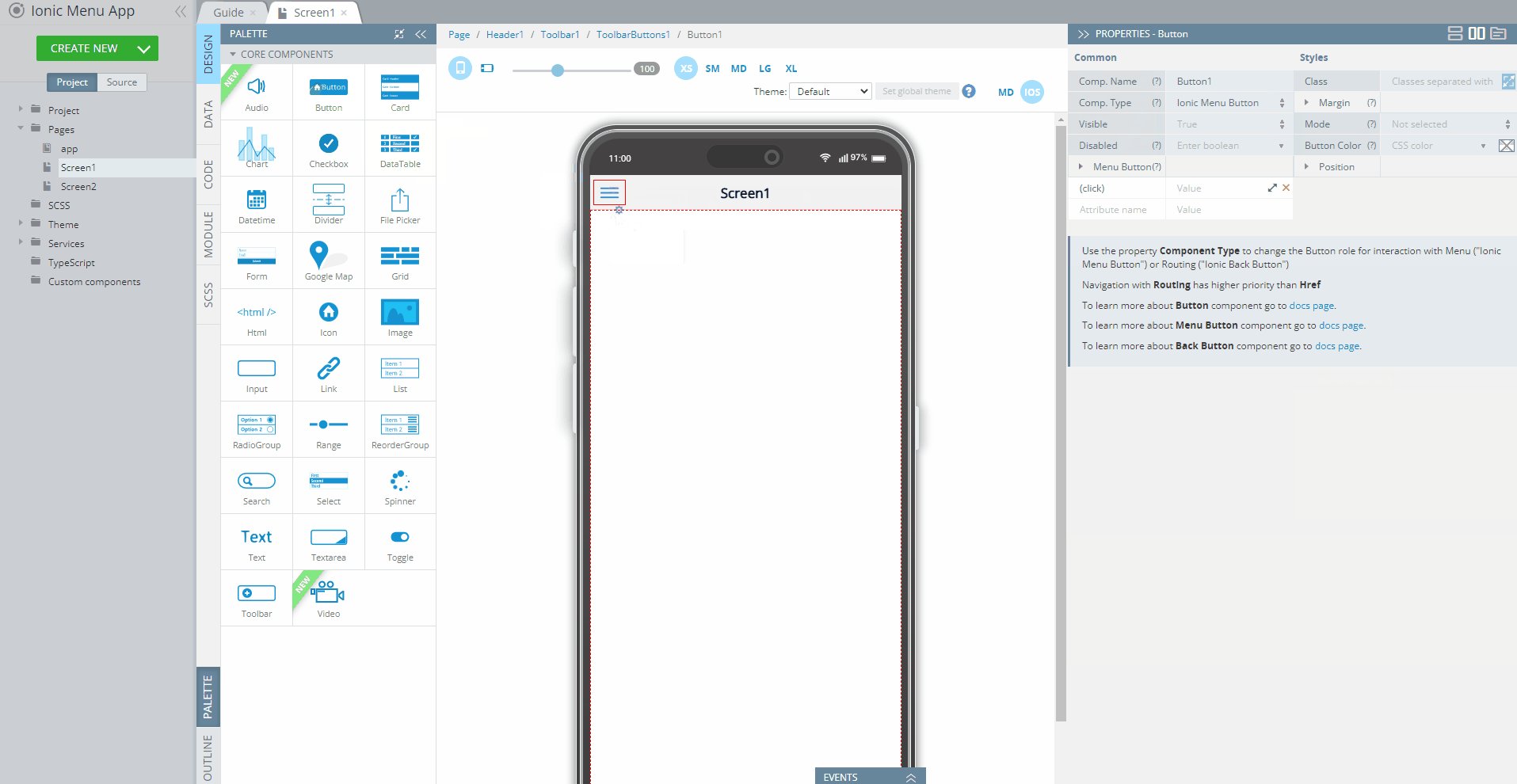
To do it, on the Screen1 page, from the PALETTE panel, drag the Button component and drop it to the [ToolbarButtons](Toolbar buttons) section and select IonicMenu Button as its Comp. Type property:

- Switch to the Screen2 page and perform the same.
Finishing Touches
You might also like to beautify your menu app UI:
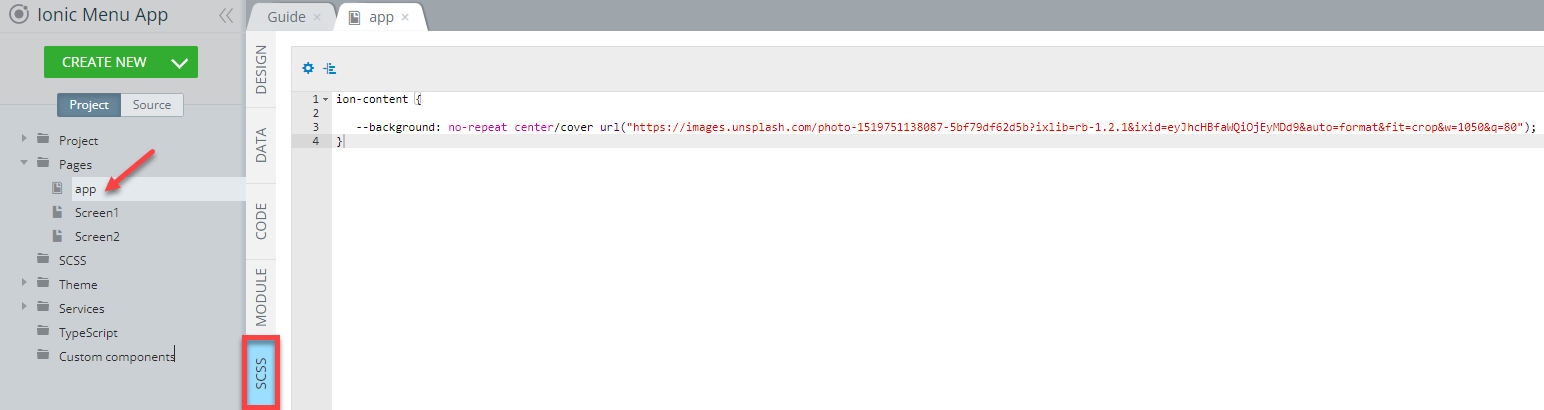
To do it, add the below code to the SCSS panel panel of the app page:
ion-content {
--background: no-repeat center/cover url("https://images.unsplash.com/photo-1519751138087-5bf79df62d5b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80");
}The tab should look like this:

Similarly, add the below code to the SCSS panel panel of the Screen1 page:
ion-content {
--background: no-repeat center/cover url("https://images.unsplash.com/photo-1530103862676-de8c9debad1d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80");
}And the following code to the SCSS panel panel of the Screen2 page:
ion-content {
--background: no-repeat center/cover url("https://images.unsplash.com/photo-1551972873-b7e8754e8e26?ixlib=rb-1.2.1&auto=format&fit=crop&w=564&q=80");
}App Testing
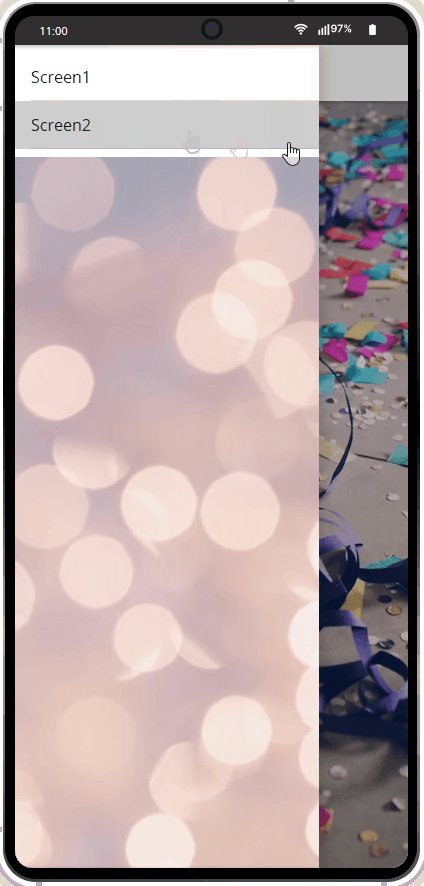
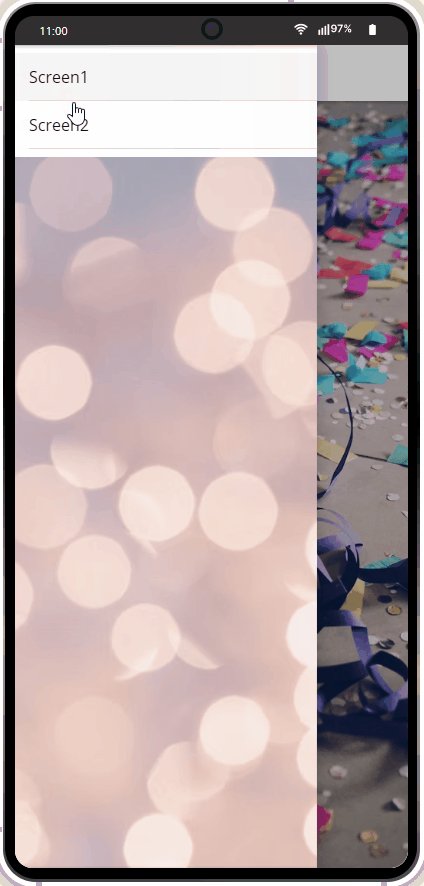
Click the TEST button in the App Builder Toolbar to launch the app in the browser and wait for the app to load. When the app starts, tap the menu selection. Make sure that switching between the screens works as expected:

Testing the App
Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Video Tutorial: Adding Side Menu to Ionic AppYou can also check out this video guide for detailed instructions on how to add a side menu to your Ionic application:
You can also watch our Appery.io Community video to learn how you can add a menu to a mobile application in Appery.io:
Updated 6 months ago
