Pages, JavaScript and CSS
Creating and using pages, JavaScript and CSS in a jQM app.
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
Working with Pages
A page is the basic building block of an app. When you build an app in Appery.io, you create pages that contain UI components such as buttons, input and label areas, date pickers, links, radio and check boxes, lists, images, video, audio, map and panel elements. Each component, as well as the page itself, contains properties that can be changed.
Page Properties
When you open your startScreen page (or any other page), you will see the image of your device in the middle, the components PALETTE to the left of it, and the PROPERTIES panel to the right.
Page layout can be portrait or landscape. Change the page layout by clicking the corresponding icon, which appears as you open a page.
The PROPERTIES panel has the following elements:
- Save as page template button – the page may be saved as a template.
- Show Header check box – if selected (default), page header appears.
- Show Footer check box – if selected (default), page footer appears.
- Swatch drop-down list – changes the swatch of the page without changing other pages. To change the theme and a swatch of the whole project, go to the App settings. Read more about UI themes.
- Name – the name of the page. The page may be called by this name. By default, the start page is called StartScreen. Other pages are called Screen1, Screen2, etc.
- Custom Size check box – if selected, you can customize page sizes.
- Dimension – width and height fields become editable when the “Custom Size” box is selected.
- Predefined Screen Size – drop-down list of the standard page sizes. This becomes disabled when the Custom Size box is selected.
- More Properties – allows you to add attributes and their values.
The page consists of three parts: Header, Container, and Footer. Header and Footer may be shown or hidden. Container is the main part of the page where the components may be placed. The Navbar component may be placed only on the Header or Footer. If both the Header and Footer are hidden the NavBar component will appear hidden too.
Page Header has some unique properties:
- Back Button check box – if selected, a button appears in the header.
- Back Button Text – becomes editable when “Back button” is selected.
Page Template
While building your Appery.io app, you may need to have several similar pages. In this case, you can create a one-page template and use it for creating other pages’ UI.
Creating Page Templates
To create a page template:
- Include all the components you want to incorporate into your template page.
- Select the page name and in the PROPERTIES panel, click Save as page template.
- Name the new template, and save it in the Save As Template dialog box.
- The created page template appears in the list of templates in Project view (left-hand side).
- In the components PALETTE, a new component appears – Workarea. Drag and drop it onto the page where you plan to place the different components on different pages, and save the project.
When creating a new page, you can now choose your new template as the page template. If the Workarea component is not included in the template, you will not be able to make a page of this type. The template will be inactive until you add the Workarea component.
Editing Page Templates
To edit your page template, you can select it from the list of templates in Project view, and the PageTemplate tab will open. You can drag and drop components, edit properties, and add services and events to the template that you would like to a common page. The only demand is that it defines the templates is the Workarea component. Every page template needs to have at least one (or more) Workareas.
Events and services added to the page template cannot be edited on the page created from the template. Therefore, they will not appear on the EVENTS or DATA tabs of your page, but they will still work. The components’ properties set on the page template can be edited only if you export the properties:
- Click the template name.
- On the PROPERTIES panel, click the Export Properties button.
- Add the property name, and select the component and the attribute from the lists.
- Or click the Populate automatically button to access the list of standard properties for exporting.
You can add and/or remove properties from the list at any time. After the properties are added, they will appear on the page PROPERTIES panel if the page is created based on this template. Thus, you can customize any of the exported properties for each use of the page template. When you edit your page template, all the pages based on it will change at once.
Using Page Templates
When you create a new page you will be asked to choose between a blank page template and the templates created by you. If you don’t add a component to the work area, it will be hidden while testing and using your app.
If your page was created from a page template, besides exported properties, you can edit only the page name. Other properties are disabled. If you need to change them, you can open your page template and edit the page properties there, or you can click Break apart page template if you don’t want to edit the page template.
After you click Break apart page template you will see the following changes:
- Workareas disappear from the mobile page, but all the components from the workarea stay on the page.
- Page properties become editable.
*The properties of every component on the page becomes editable.
NoteYou also cannot edit events and services added to the page template on the page created from template. They will not appear on the EVENTS or DATA tabs of your page, but they will still work. You also cannot add events to the components from the template.
Renaming Page
You can rename a page in two ways:
- Change the Name property on the page PROPERTIES panel.
- On Project view in the page line, click the cog icon and select Rename.
Creating Page
To create a new page, click Project view > CREATE NEW > Page.
In the opened window, enter a new page name and select the template.
Removing Page
To remove a page, click the X icon on the page line in the Project view.
You can’t remove the last page in the project. Your app must have at least one page.
Adding Components
When you open the page, to the left of the phone frame, you’ll find the components PALETTE.
To add a component to page just drag and drop it from the palette to the page container, (some components may be placed on the page header or footer).
NoteYou may need to edit the component’s properties. For detailed information about components’ properties, read UI components.
Selecting Components
While working on building the UI, you may need to select a component to change its properties or to add events to it. You can easily select the component by clicking it in the phone frame. You can select multiple components by pressing the <Ctrl> key, and clicking the components. The similar component properties may be edited. This way you can set the same values for the properties. Events cannot be added to multiple components. If you need to work on one of the complex components (e.g., Group Buttons, List, Grid etc.), click on the component to select its element (e.g., button of the group, item of the list, cell of the grid, etc.) and use the breadcrumbs above the phone frame to select the component (not its element) itself.
Deleting Components
To delete the component, select it. A small delete icon will appear in the upper right corner of the component.
Click the icon and confirm to delete.
Creating Flexible Layout
When you add components to a page, they’re automatically placed under or above another, taking up the entire phone frame width.
Use the Grid component to create a more flexible layout.
By default, when the Grid component is added to a page, it has two rows and two columns. You can change the number of rows and columns in the PROPERTIES panel.
To resize the grid cell, select it, and use the mouse to resize or edit the Dimension property.
One or several components may be placed to any grid cell.
The Collapsible Set component can also be used for layouts.
NoteYou can read about the Collapsible Set component properties here. When building the mobile UI, the following information may be useful:
Creating Tabbed Pages
To create a tabbed layout, drag and drop the NavBar component. Mark the needed tab as active. The NavBar component can only go into the header or footer sections.
To define the second tab, simply create a new page and add the NavBar component to it marking another tab as active.
To navigate between the pages (tabs), add a click event to each tab item, and use the Navigate to Page action. You may save and use the NavBar component as a custom component.
Creating Dialogs (Pop-Ups)
Read hereon how to create, open and close dialogs via the EVENTS panel and JavaScript.
Working with JavaScript
In Appery.io, you always start with a mobile web app. This means you can use any JavaScript in your app. You can use any 3rd party libraries or any JavaScript you developed yourself. There are a number of ways to add a JavaScript file (libraries) to your app:
Adding New JavaScript
- Project View > CREATE NEW > JavaScript. Enter the JavaScript file name.
- Either:
- Create a blank JavaScript file.
- Load a file from a URL. In this case, the content of the URL will be copied to this file.
- Upload this file.
Loading External JavaScript Library
- Go to Project View > Project > App settings > External resources.
- Enter the URL of the JavaScript file you want to load.
In this case, you are simply creating a link to a remote JavaScript file.
Running JavaScript Action
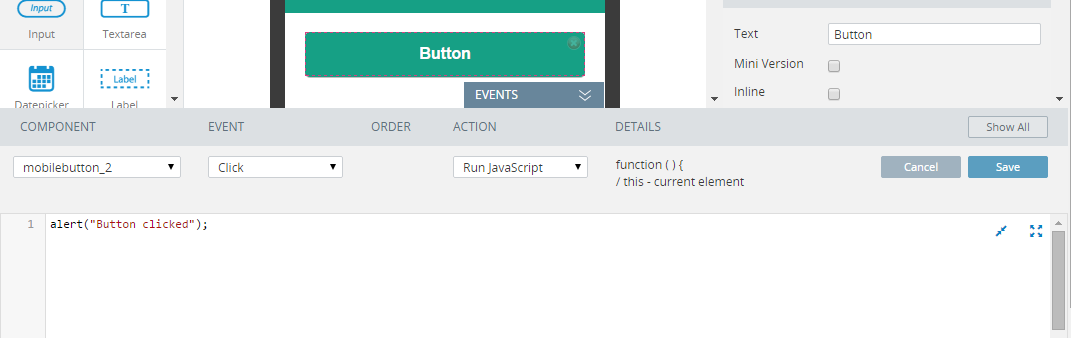
Another option is to run custom JavaScript by using the Run JavaScript action:

You can easily reference any JavaScript function in this action, for example, say you created (or loaded) a JavaScript file with a function called foo().
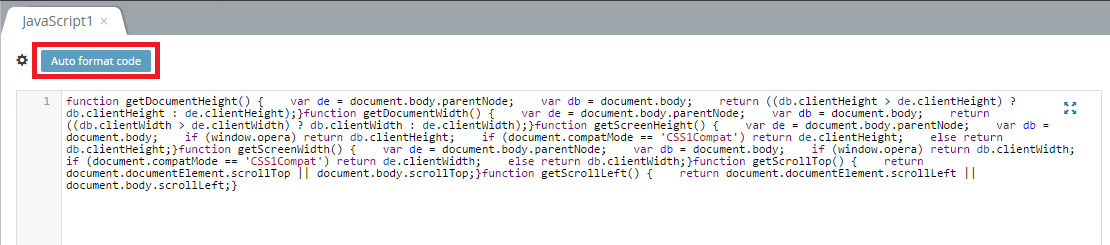
Auto-Format in JavaScript Editor
It’s possible to format unreadable code in the JavaScript editor by clicking Auto Format Code:

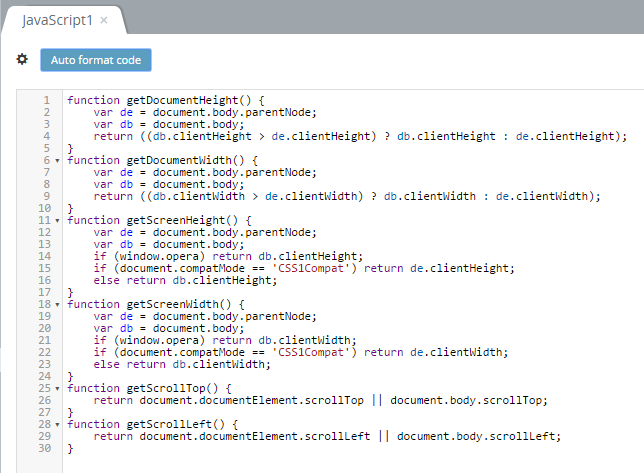
After:

Auto Format has hot-keys: Shift-Ctrl-F. This is very useful if you use the JavaScript Editor in the EVENTS panel you might notice that there is no Auto Format button, but with the hot-keys, it is still possible to format your code.
Collapse Code Blocks
Another important feature is the ability to collapse code blocks. To collapse the block, just click the row where the block begins. It is also possible to do this in the EVENTS panel.
Creating and Using Custom Components
Appery.io provides a list of standard, pre-built components, such as Button, Link, Image, etc, that can be used to design the UI. In addition, you can build your own custom components to increase this library.
What are Custom Components?
Similar to the use of standard components, you can also create a common design pattern in a custom component, and then reuse that component multiple times in more than one Appery.io mobile UI. Suppose you want to create an app with several screens and each screen has its own content, but all the screens have the same navigation bar in the header or footer. Rather than adding the events to every NavBar item on every screen, you can use the Navbar component on one screen, set the properties, add the events, and save the component as Custom Component.
After the project is saved, the new component appears in the list of custom components, and in the components PALETTE. Unlike page templates, custom components provide more flexibility, because custom components allow you to add properties that will appear in the properties panel. The value of the added property can be new on every screen where the custom component is added. This behavior differs from that of page templates, which do not have a way of changing the properties on every screen; only in the template.
Creating Custom Components
To create a custom component, you will need to:
- Drag and drop the standard component (the base of the custom component) to the screen.
- Set the needed properties in the custom component.
- Add events. Be careful when adding an Invoking a service action; you may need to add components used in the service mappings.
- Click Save As Custom Component, then enter the name and the category for your custom component.
If it’s not the first custom component you've created you can select one of the existing component categories, or enter the new category name.
When you choose the category, the new custom component will appear under the category name.
When your custom component is created, save the project. You’ll see the following changes:
- The component will appear in the list of the Custom components in Project view (left-hand side):
- The component button will appear in the components PALETTE under the selected category:
- The PROPERTIES panel of the component will change considerably:
- The events added to the custom component will vanish from the EVENTS tab. They can be edited by clicking Edit Source in the PROPERTIES panel.
NoteYou can select only one component to save it as a custom component, but you can add more components when editing your custom component.
Editing Custom Components
To edit your custom component, you can click on it in the list of custom components in the Project view, or click the Edit Source button in the PROPERTIES panel. The Custom Component tab will open.
While editing your custom component, you can drag and drop any standard or custom component from the components PALETTE, add events, services, and mapping.
If no single component is selected, the PROPERTIES panel contains only the Export Properties button. When the button is clicked, a new popup will appear where you can add properties to any component of your custom components and select the attribute.
To add standard attributes of every component as export properties, click Populate automatically.
After the properties are added, they will appear in the PROPERTIES panel when the custom component is used in the UI. Thus, you can customize any of the exported properties for every use of the custom component. When you edit your custom component, all of its copies used in the project will also change.
Using Custom Components
To use your custom components while building the UI, just drag and drop it from the components PALETTE to the screen.
When you edit your custom component the changes will appear in all of the copies of the custom component in your project. If you want the component to be placed on one screen, but to only look different on this specified screen you will need to remove the custom component. To do this click Break apart custom component.
The elements of the custom component will appear to be common components, and you will be able to edit all of their standard properties.
Video
Watch this video on how to create and use a custom component.
UI Components
Every component can be configured via its properties. To see what properties are available, simply select the component and find them on the PROPERTIES panel.
You can select multiple components by holding the <Ctrl> key and clicking components. The similar properties of the multiple components will be available on the PROPERTIES panel. The properties with different values will be highlighted. You can set the same values of the available properties for the selected components.
Adding Properties to Components
For some UI components, not all possible properties are available on the PROPERTIES panel. For these instances Appery.io has a More properties button:
Via the More properties, you can add any attributes supported by the selected component. In fact, you are not limited to just setting properties that aren’t visible in the PROPERTIES panel; you can set any properties.
Adding Events to Components
When building a mobile app, many aspects of the app are based on events, for example, clicking a button is a click event and loading a page is a load event. Most of the steps the user is required to make using your app can be covered with specific events. By adding events to the component you define actions to be executed when the event fires, such as navigating to another page or invoking some form of JavaScript.
NoteThese are all just standard HTML events. All events are browser events, not Appery.io events. There are also PhoneGap events which are native device events. To add an event to a component and define an action, open the EVENTS tab.
If you select a component and then open the EVENTS list, only events for that particular component will be shown. To see events/actions defined for another component select it from the component drop-down list. To see all events defined on this page, select the page name from the drop down or click Show All, on the right-hand side.
NoteFor more detailed information, read working with UI events and actions.
Working with CSS
The Appery.io builder uses HTML5 and jQuery Mobile components to build the mobile UI. You can always change and/or customize any styling by adding custom CSS to the app.
Creating New CSS File
To create a new CSS file, select CREATE NEW > CSS (from the Project view). Give the file a name and click Create CSS. This file will be included in every app page.
Applying CSS to Components
Let's say you want to customize the button style.
Create a new CSS file and add:
.ui-btn {
font-weight:bold;
font-size:24px;
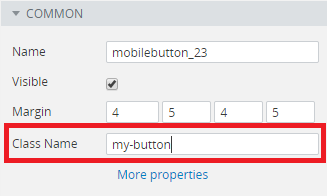
}Then add .my-button class in button’s Class Name property:

Styling with JavaScript
You can also style any component by running JavaScript. Let’s say you add a Label component (called: labeljs) and you want to change its font. You could run this JavaScript upon the page loading:
$('div[dsid="labeljs"]').css('font-size', 'x-small');The above is the same as:
Apperyio('labeljs').css('font-size', 'x-small');Styling jQuery Mobile Components
Styling jQuery Mobile components isn’t always simple. Please carefully review the docs or any styling examples for the component you are trying to update. In many instances when manipulating the component via JavaScript, jQuery Mobile will require you to update the component via the refresh() method.
Using Media Manager
Media Manager allows working with image files in the App Builder. You can upload, rename, delete images, and select them as assets for the Image component.
To open Media Manager, click additional menu (the three lines button) in the upper-right corner of the builder and select Media Manager.
The Media Manager window opens and you will see all the previously uploaded images.
Uploading Images
To upload a new image from your hard drive, click Upload file, select the files, or drag & drop the files from your file manager.
Only image files can be uploaded. If you select anything but an image file, an error message will appear.
When the upload of the selected images is complete, click Back to images list.
Renaming Images
If you click the image from the list in the Media Manager you will be able to see its size. You can edit its name in the Image properties block.
To save the new image name, click Rename.
Removing Images
To remove an image from the Media Manager click the image from the list, and in the Image properties block, click Delete, the image will be removed.
Selecting Image for Image Component
The Image component has the Asset property.
In the editor, select the Image component and, on the PROPERTIES panel, click Change: the Media Manager opens. Here, you can select the image from the list or upload a new image and select it. To select the image, click it on the list, the image will then appear in the Image properties block. Then click the Select button, (this button appears only when selecting the asset for the Image component).
Changed Image PathsThe image paths were changed in 3.0 and above libraries versions.
Old path:
/files/views/assets/image/image.jpg
New path:
/img/image.jpgFor Ionic App builder
The path to the uploaded files would be:
files/images/image_file.png.
Updated 7 months ago
