Using Testing App
Using the Appery.io Tester app.
Introduction
If your app API uses native device features, you cannot test it in the desktop web browser. One option is to export the app by rebuilding the app binary and then updating the app on the device.
Another (and much better) option is to test the app with our Appery.io Tester app.

Using Live DebugWe can also recommend that you check out yet another our testing option, Live Debug, that is designed to quickly test and/or debug your Appery.io project(s) including those using native device features (and even those with imported custom Cordova plug-ins and/or Push Notifications enabled for the project).
Want to Know More?Check our YouTube video tutorial to learn how to fix errors and optimize apps quickly. Learn how to use Appery debugger, inspect variables, and improve JavaScript debugging. We cover mobile app debugging and remote troubleshooting with simple steps. Watch now to get pro tips and make your app run smoothly:
Installing Appery.io Testing App
Appery.io Tester is a native app for testing of apps built with Appery.io. This app simplifies native app testing as you don’t need to rebuild the binary and then reinstall the app on the device every time a change is made.
Appery.io Tester is free and available for both iOS and Android.
Just click the links below to download the Appery.io Tester app from:
and/or
Both links are also acessible from the app preview:

As soon as it is downloaded, the app is ready to be installed on the device.
Tester App Video TutorialYou can check this Appery.io YouTube Education Guide video to learn how to test applications created with Appery.io on your mobile device:
Working with Tester App
Testing Your Projects
Here’s how to quickly test any native mobile app(s) built with Appery.io on your device:
-
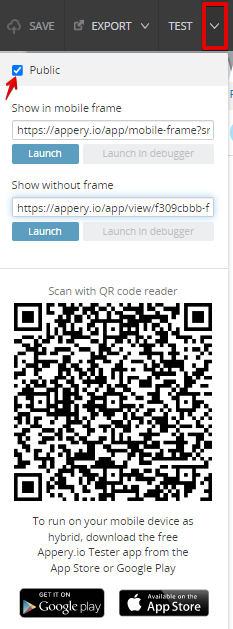
In your desktop web browser, select the Appery.io app you want to test, open the TEST drop-down window with additional testing options by clicking the arrow button next to the TEST button on the App BuilderToolbar, and enable the Public check box.
-
Then click SAVE and ... you are ready to scan the generated code:

Making App PublicMaking an app public is optional and you will be able to test your app without enabling it, but please note that in this case, you will be required to log in using your Appery.io credentials when testing the app.
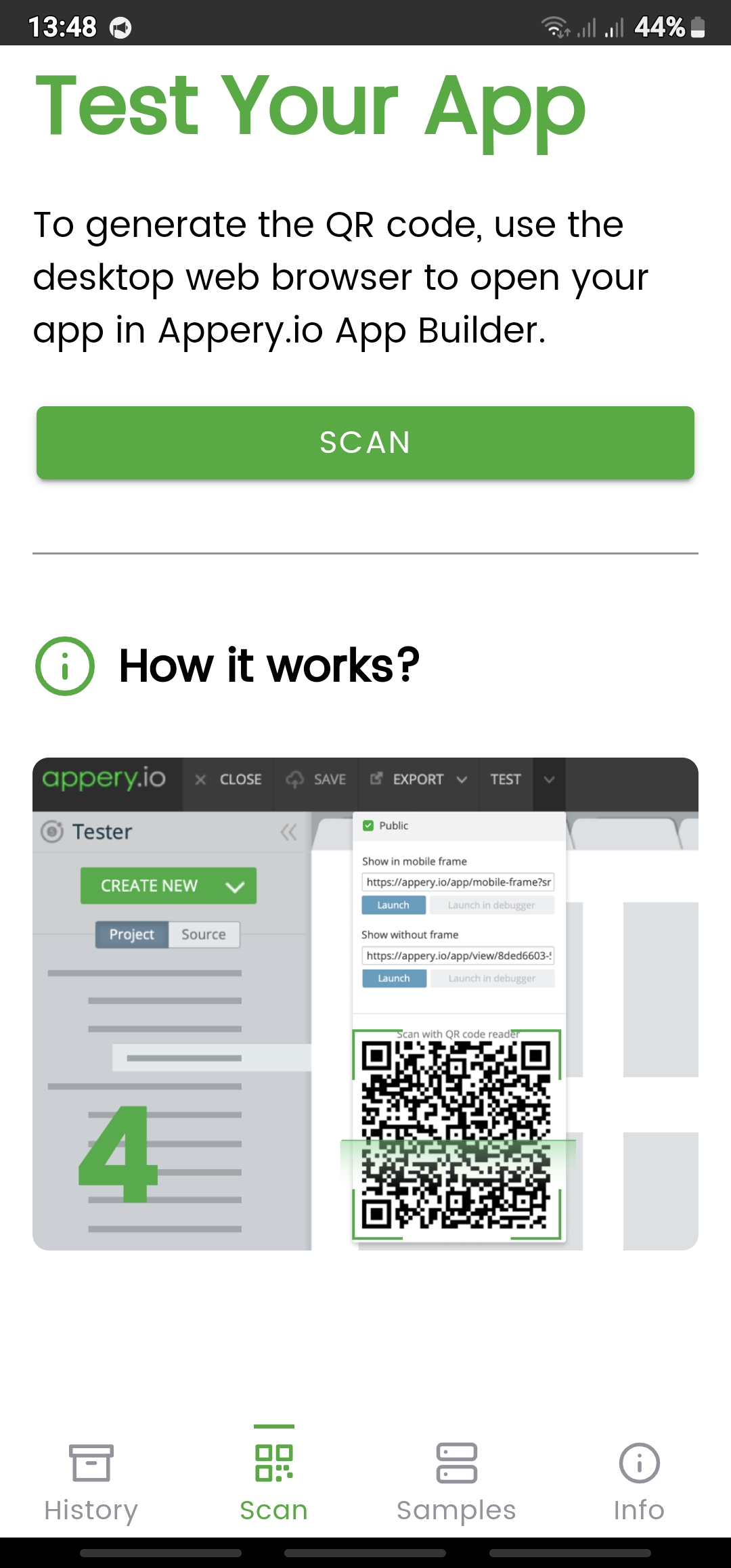
- Now, all you need to do is to run your test app (should be installed on the device) and click the SCAN button to review the app:

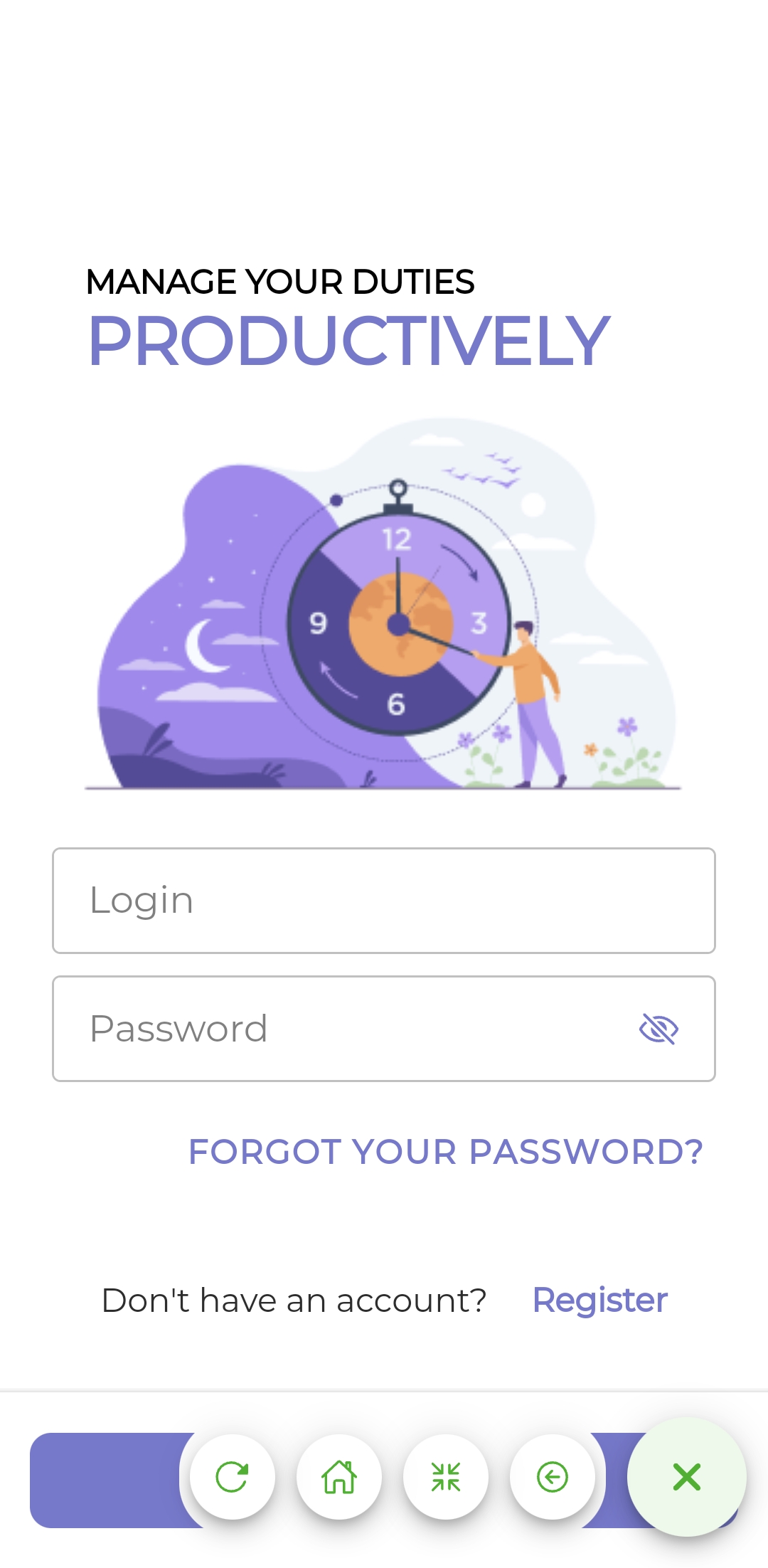
- When the app to be tested opens, the main control button (with the Appery.io logo, a icon) appears in the lower-right corner of the screen:

- Press it to get more controls that are specifically designed to assist you in testing your app after any changes have been made in the App Builder. The main control a button turns into the X button (close) and four more controls (organized under Controls menu) appear next to it.
If you need to return to the previous view and close the controls, you can just click the X button to go back.
The Controls menu buttons are (described from left to right):
- Round arrow icon: click to refresh the app and stay on the page you are currently on
- Home icon: click to refresh the app and open the app home page
- Four arrows pointing inwards icon:
- Exit icon: click to exit the app under testing (you will find yourself on the tester app main screen).

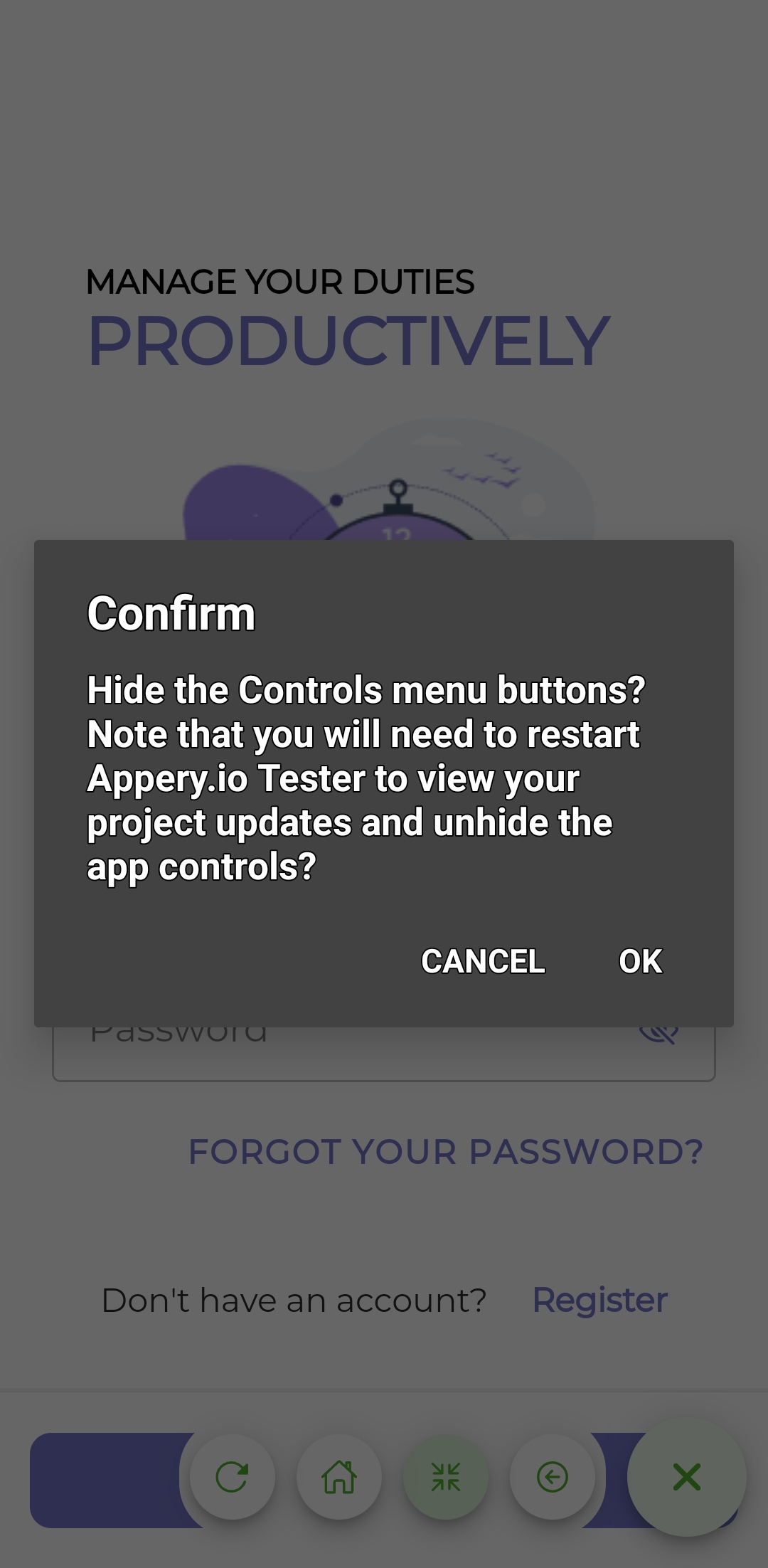
Hiding Controls menu
If you need to hide the Controls menu buttons, select the third, Four arrows pointing inwards, icon and click OK to confirm:

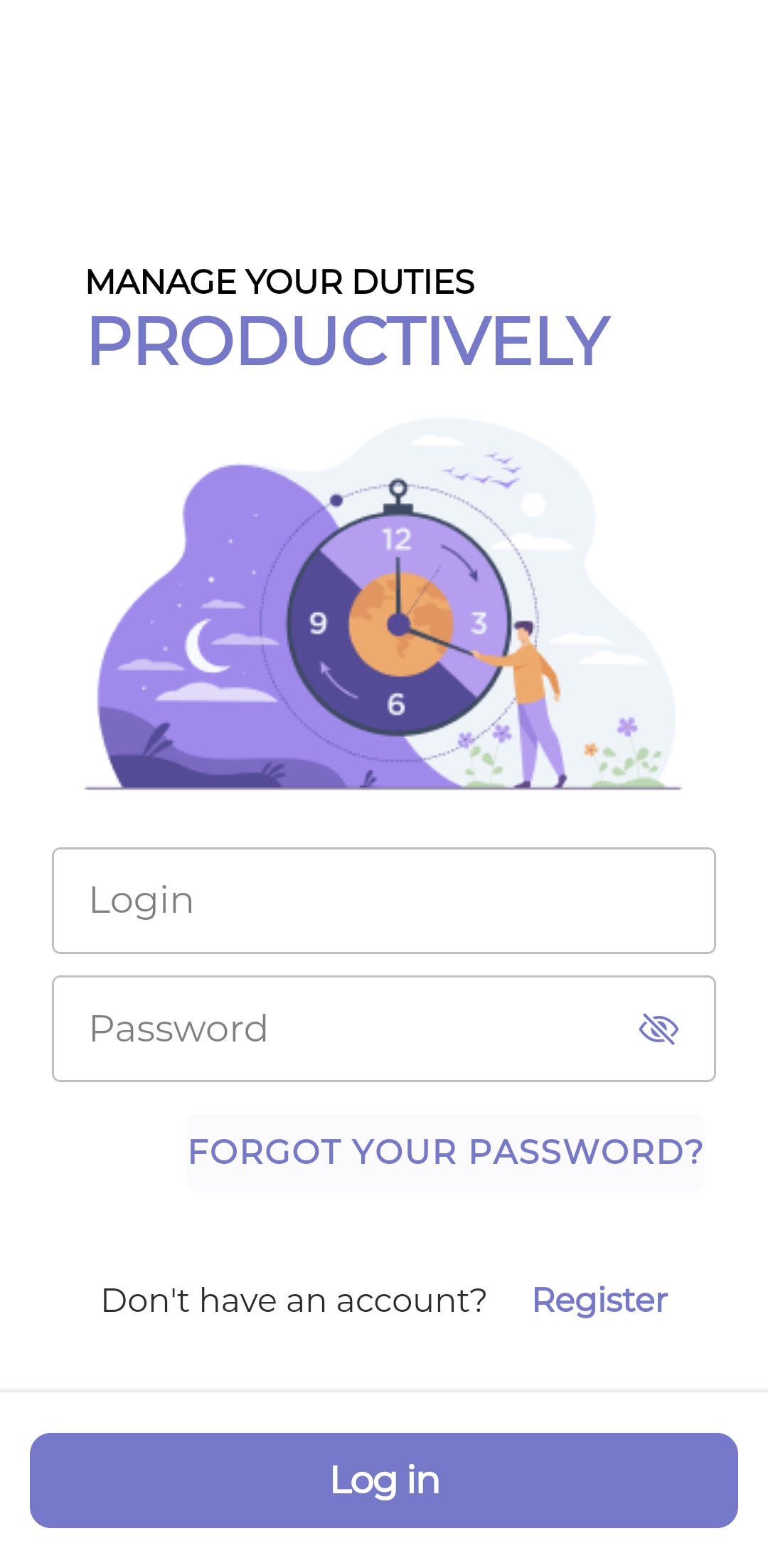
The app will show on the device screen without any controls like it is going to be in a real app:

Keeping Test History
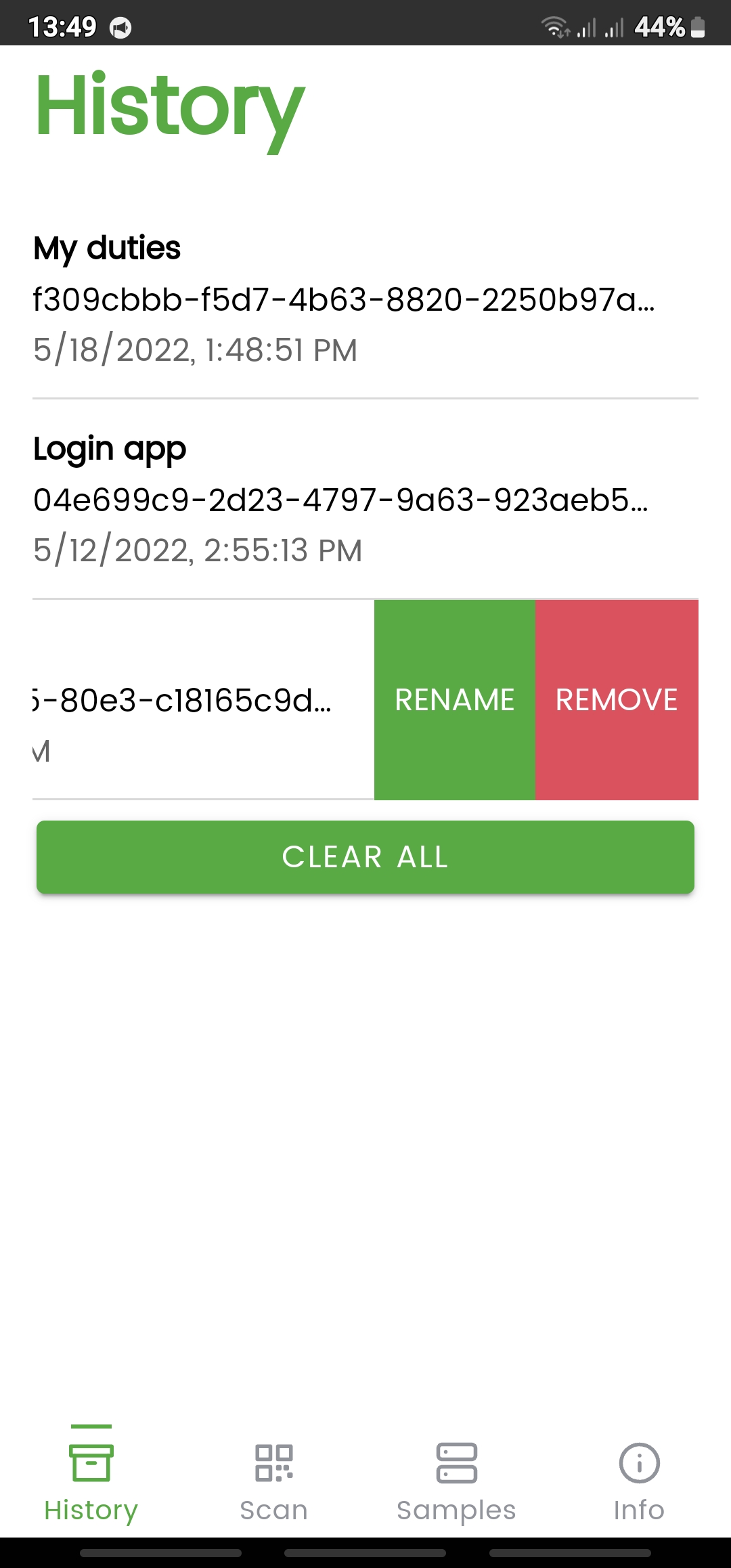
The list of all your projects that were once tested will be saved on the Test History page so that you could go back to any of the records any moment you need.
To see the full records list, click the History button in the footer:

Tip!If you like to be more organized with your tests records, you can use left swipe to either rename your record or remove it from the list (or press CLEAR ALL to clear all the records list, if you like).
Reviewing App Samples
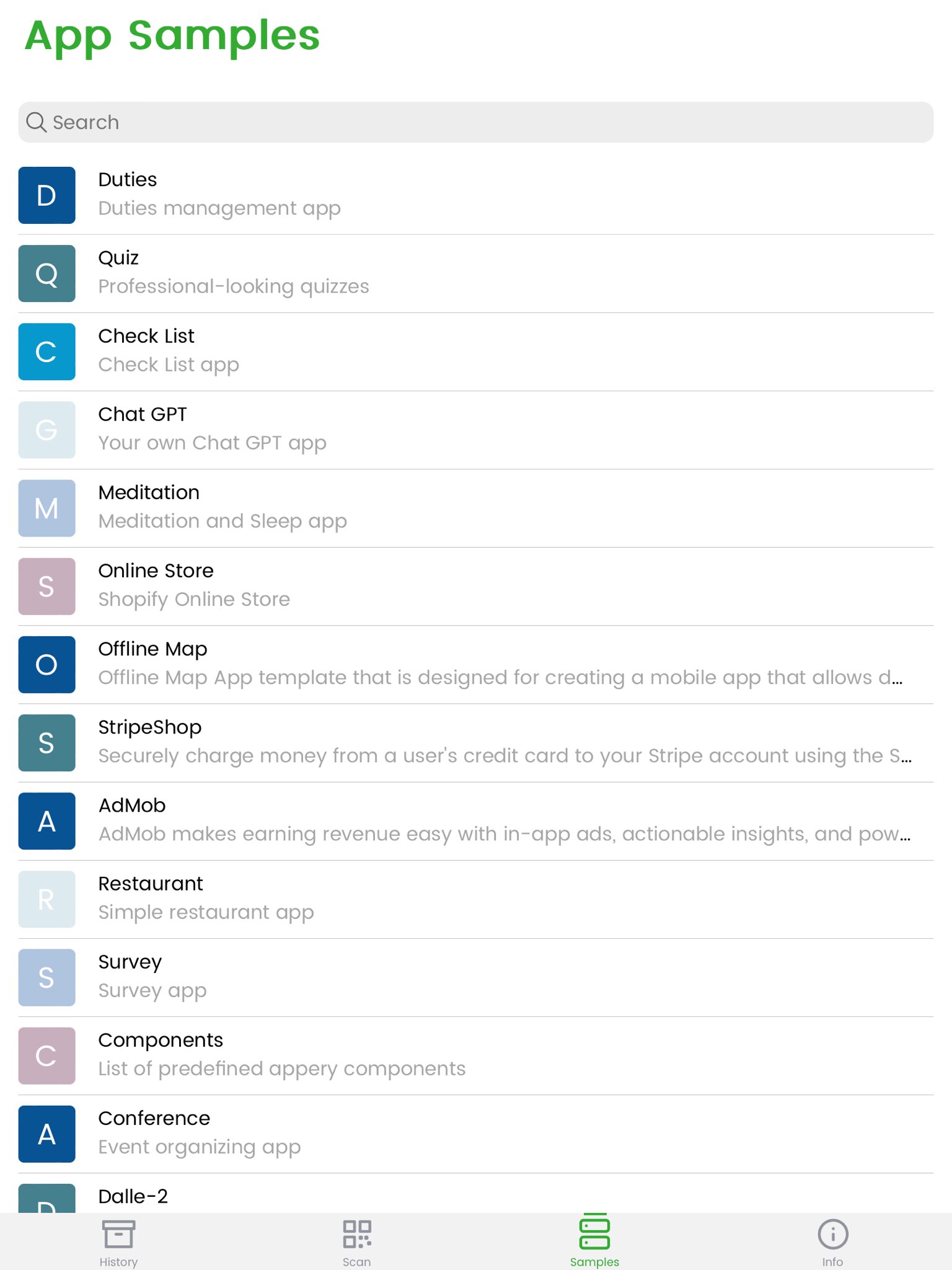
You are also free to check out some of the apps that were created with Appery.io on the Samples app page:

Simply select the app you would like to review and you will get access to the fully-functioning project created with Appery.io:

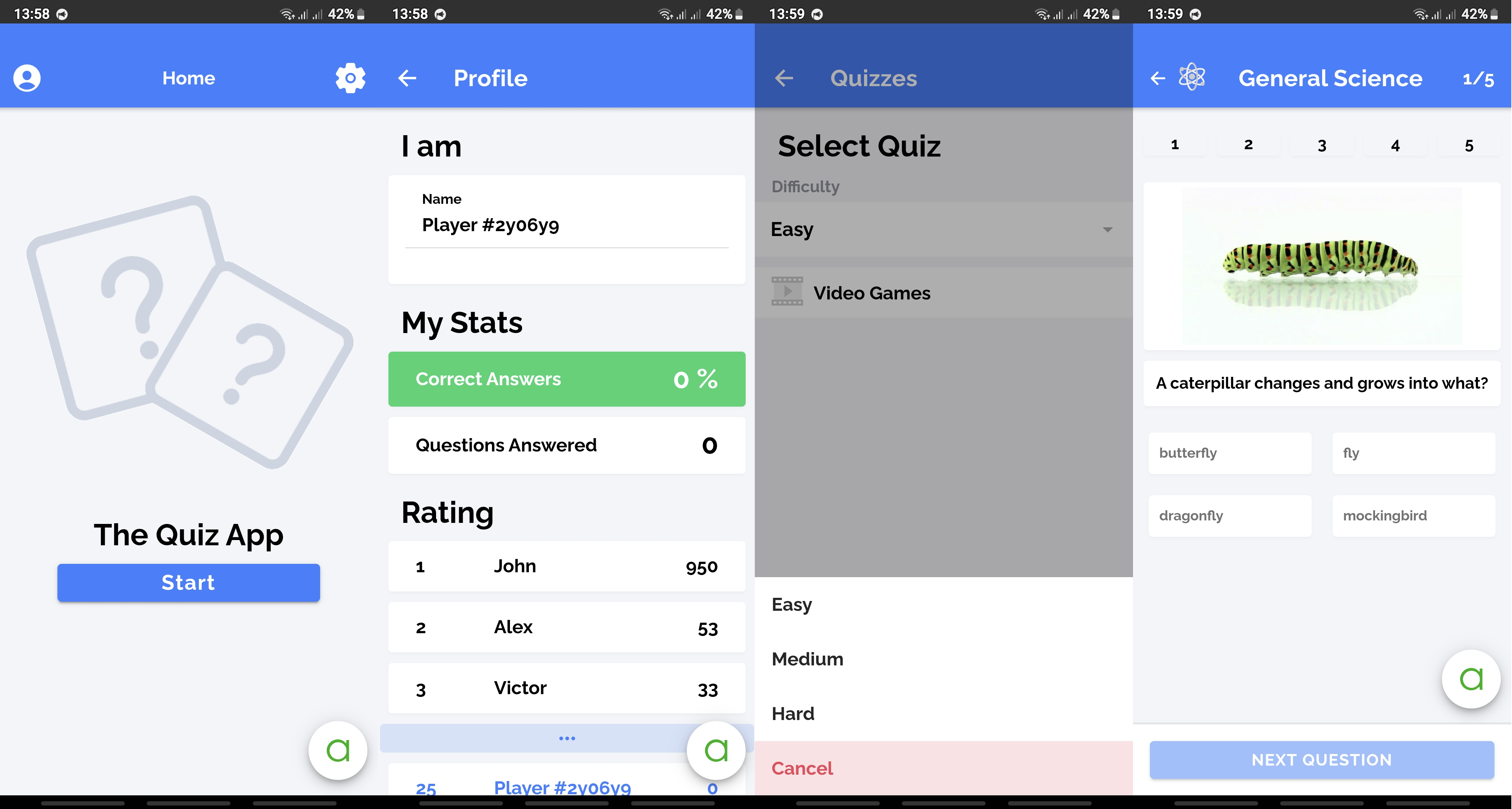
Quiz App in Appery.io Tester
Want to Know More?If you are interested in how our sample apps were created, you can check out the links below:
Cordova Plugins Support
Custom Cordova PluginsApps with imported 3rd party Cordova plugins do not work in the Appery.io Tester app . If your app uses 3rd party plugins, you need to install the app directly on the device.
Although the app cannot be used for testing 3rd party plugins, it already supports the majority of our Core Cordova plugins (and we are working on adding support to more).
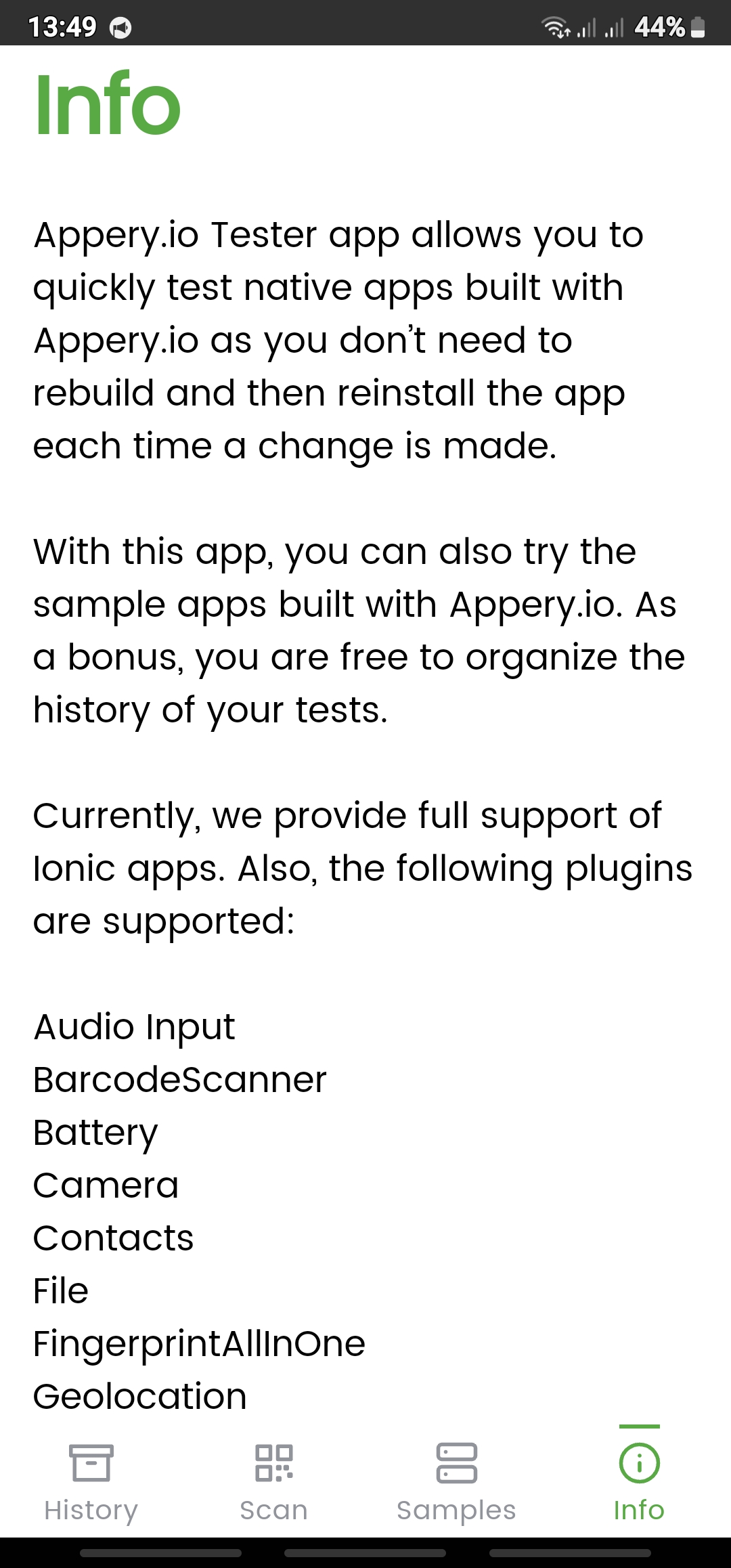
To review the the list of currently supported plugins, open the app Info page:

Push Notifications TestingTo test sending and receiving Push Notification messages the app has to be installed on the device.
Note that Push Notification messages cannot delivered when running the app with the Appery.io Tester app but you can use the Live Debug feature to test this functionality.
App Library VersionWe recommend using the latest library version available (Project > App settings > Resources) when testing your app inside the Appery.io Tester app.
Updated 6 months ago


