Ionic Property: Visible
How to set up the Visible property for your mobile app
Introduction
Visible determines whether the component is visible on the page.
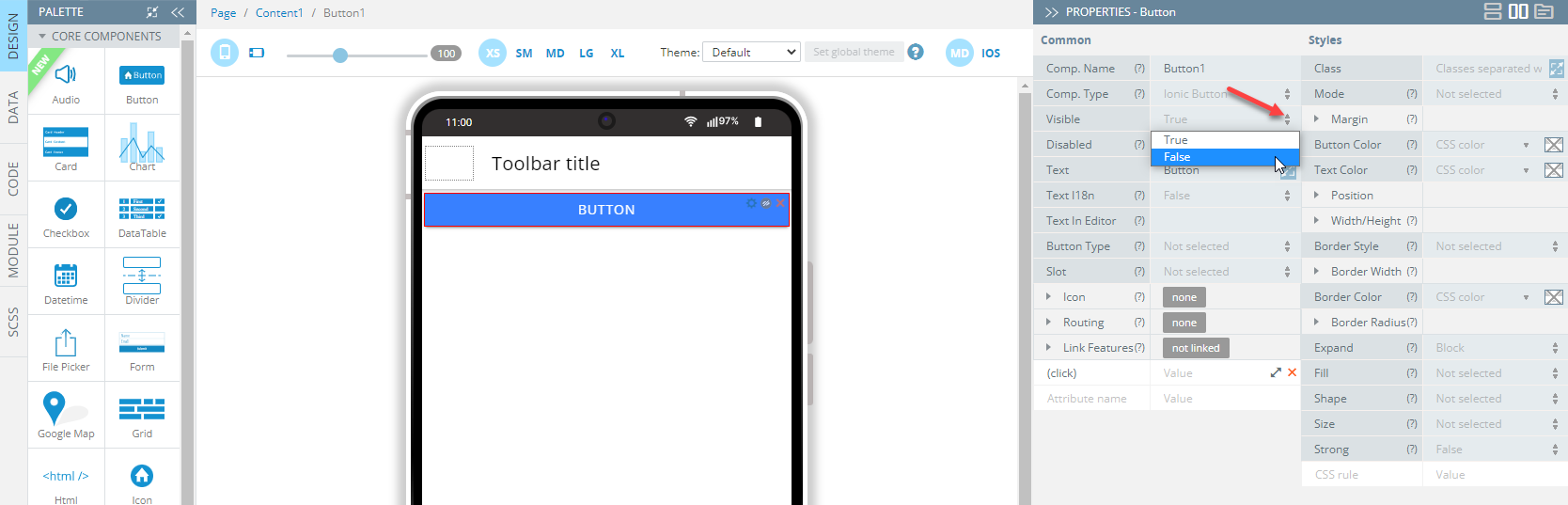
This property is available for all UI components and is set to True by default but can be changed to False under the PROPERTIES panel:

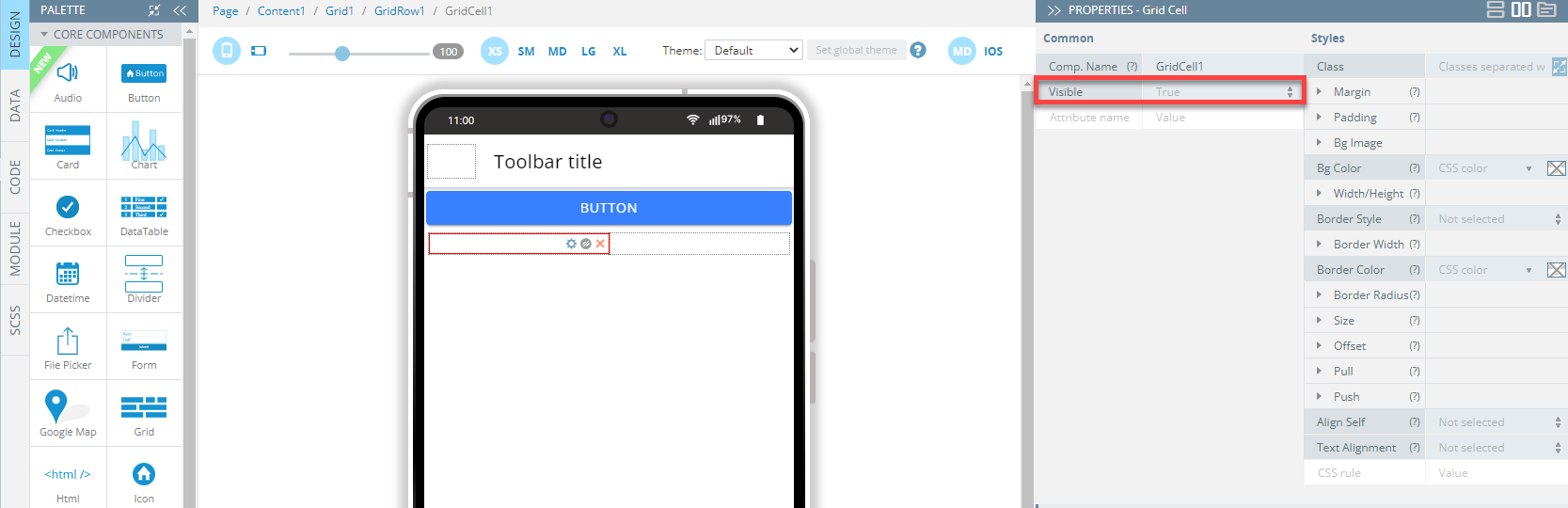
In most cases, it can be found below the Comp. Type general property in the PROPERTIES view but for compound UI components (for example, Grid, List, etc.) it is available for its child components as well (such as GridRow, Grid Cell, or List Item):

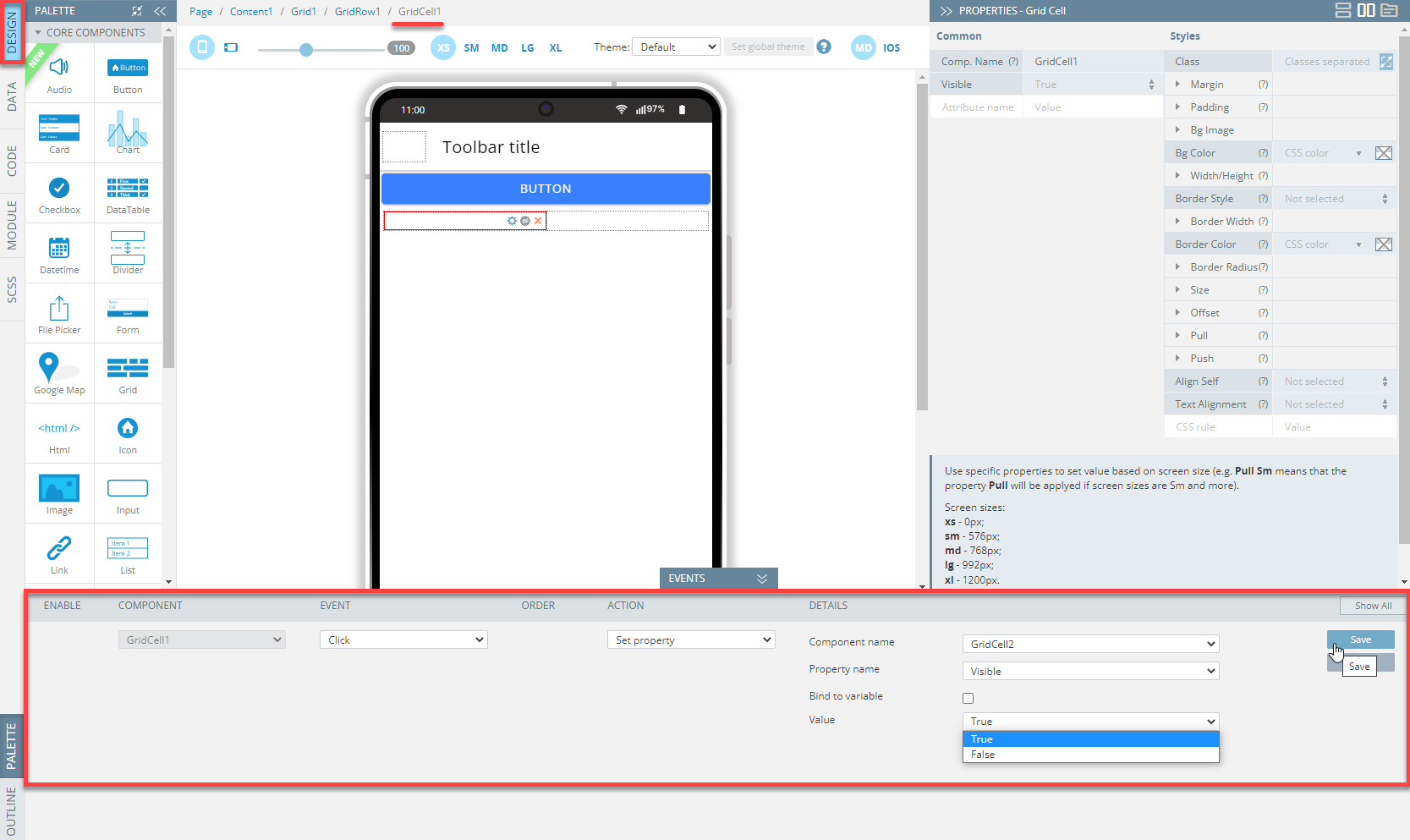
The Visible property can also be modified by using events and mapping:

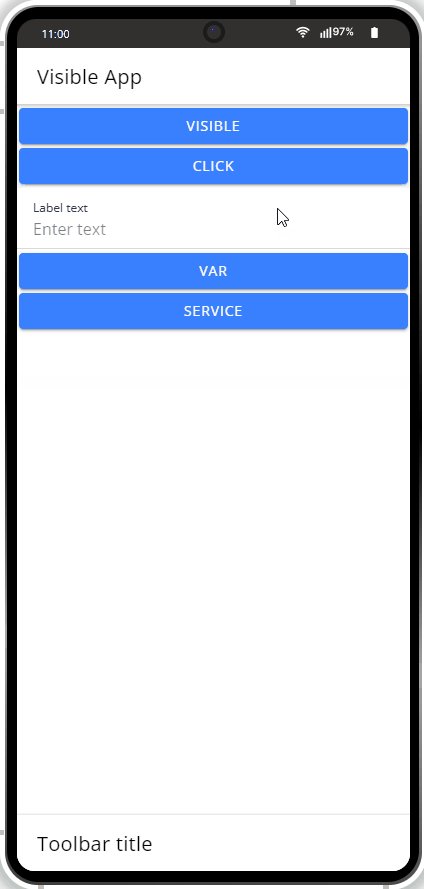
Let's experiment applying the Visible property to different Ionic UI components.
Using Visible
Working with Set property Action
- Add two UI components to the screen, for example, two Buttons.
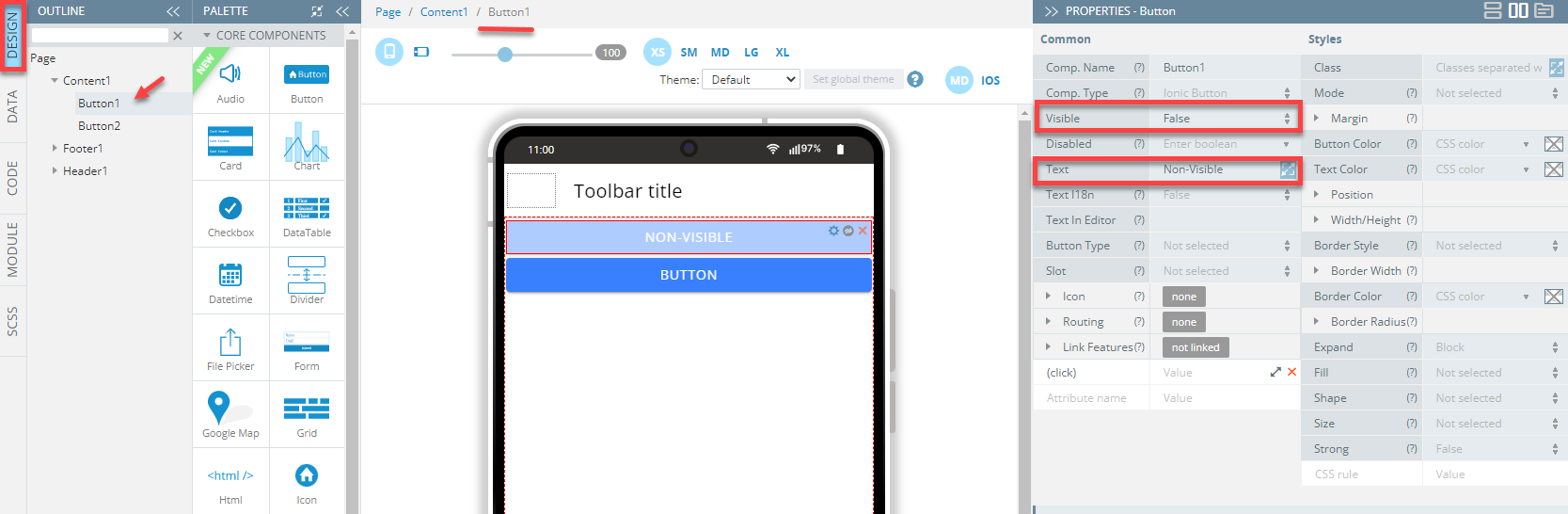
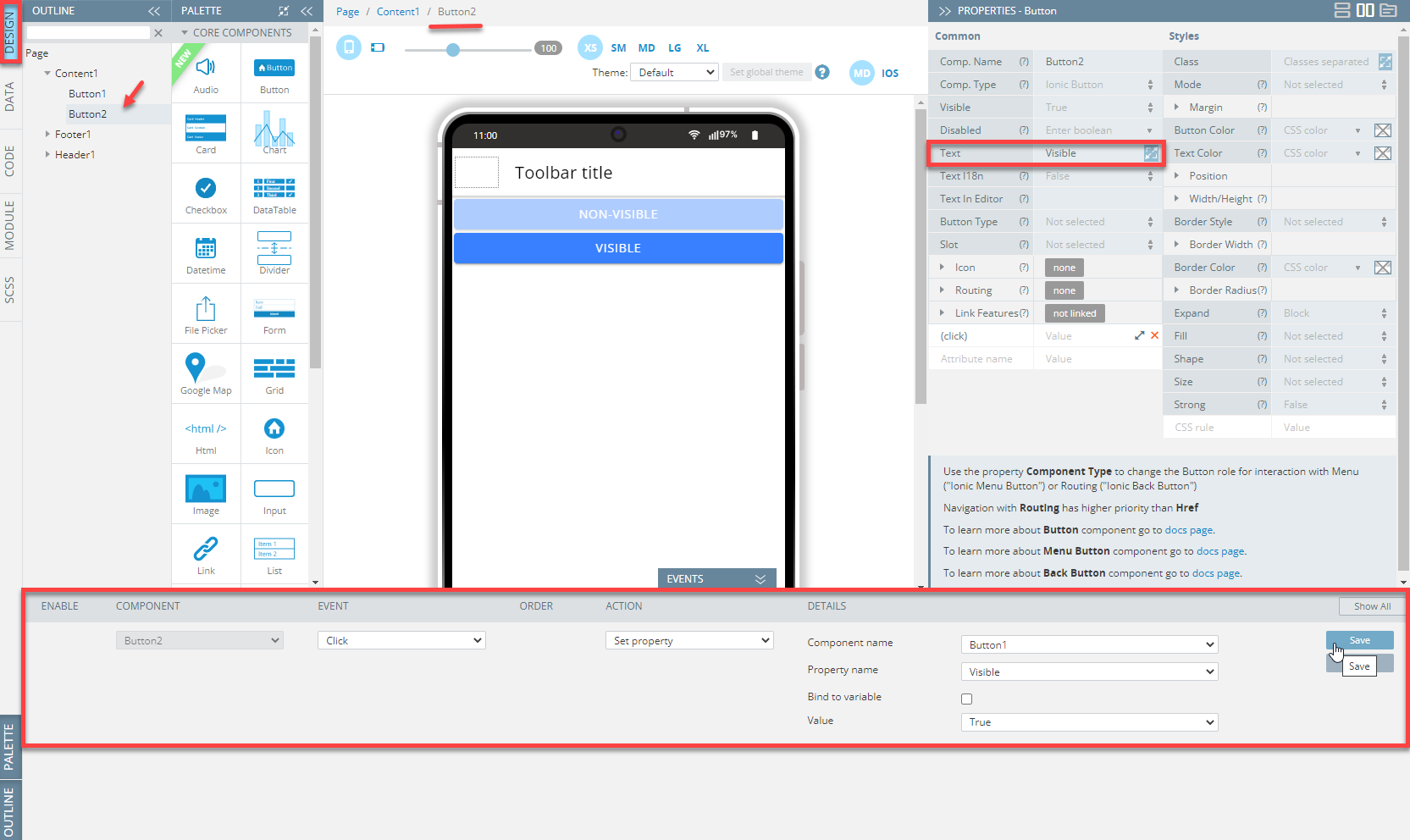
- In the PROPERTIES view, set the Text property for the first button (Button1) to Non-Visible and select False for the Visible property under the Common tab:

- For the second button (Button2), set the Common > Text property to Visible in the PROPERTIES view; then unfold the EVENTS tab and for the Click event of the Button2 component (defined as visible), select the Set property action and then the Visible property for the Button1 component (defined as non-visible) from the drop-down and set its Value to True:

- Click Save.
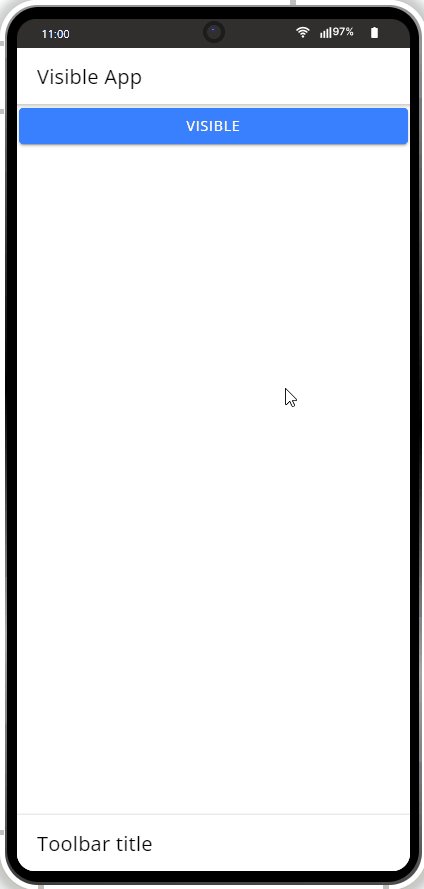
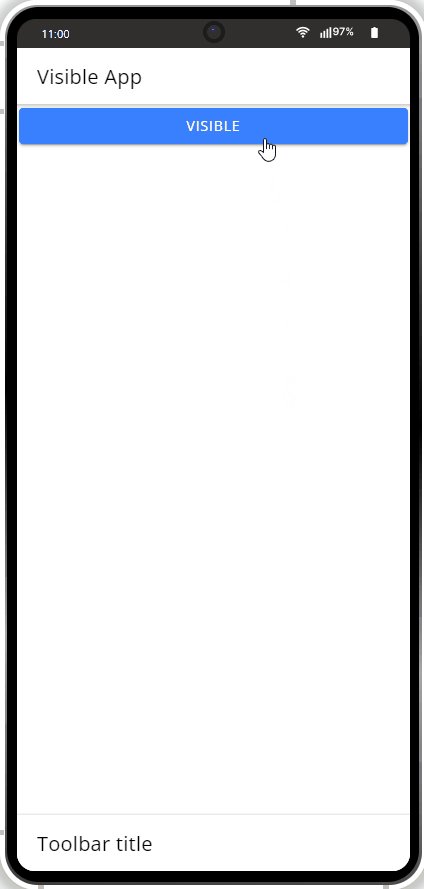
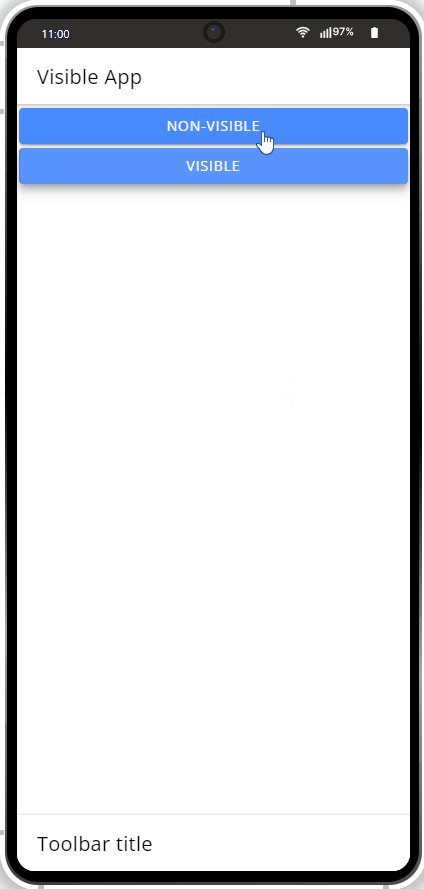
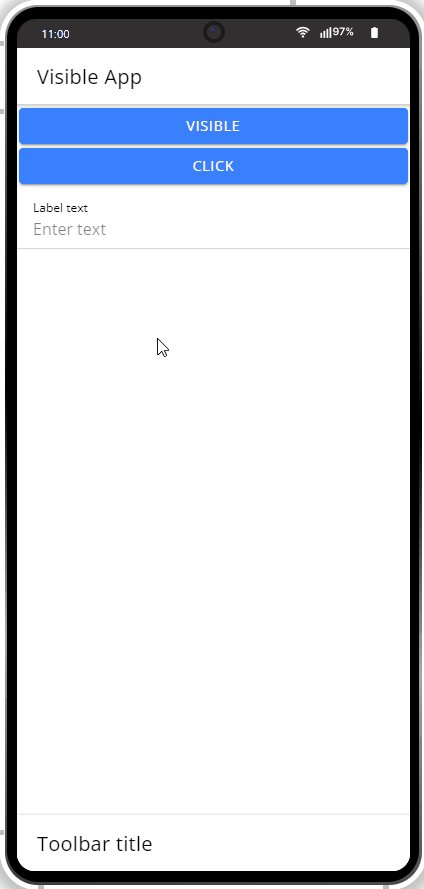
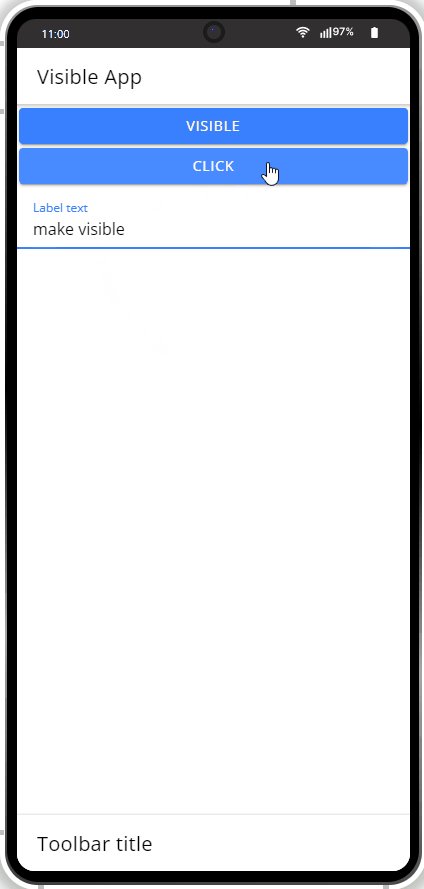
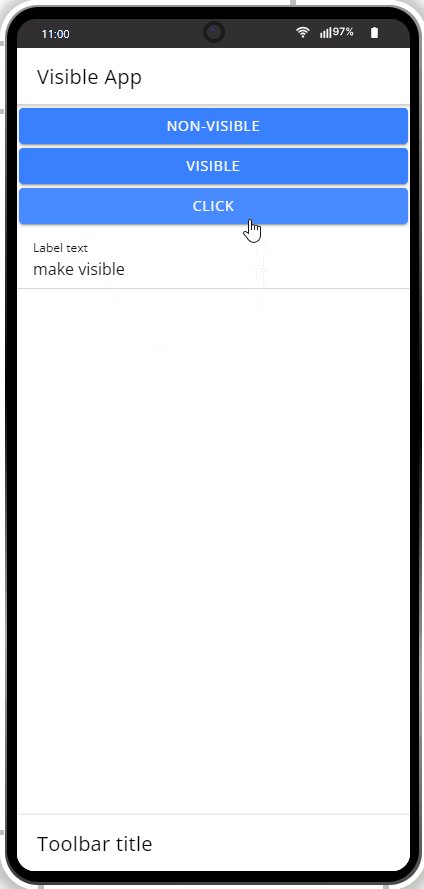
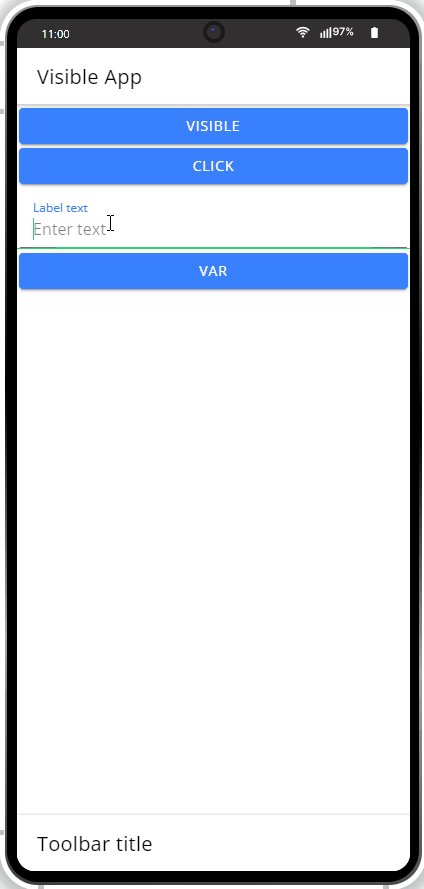
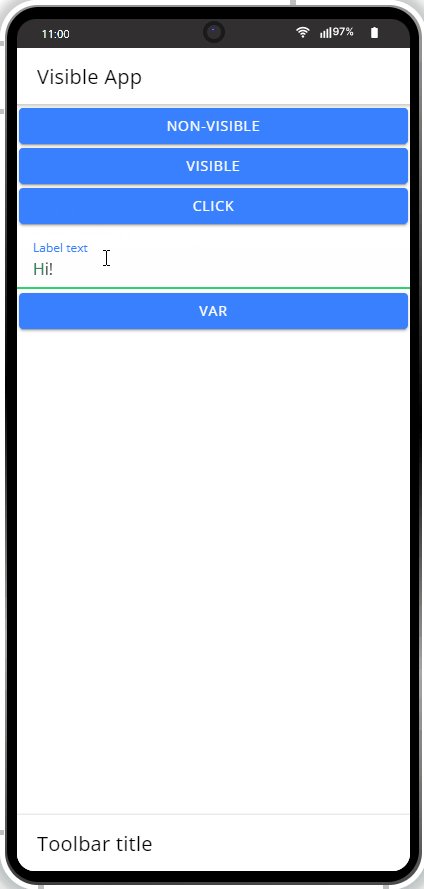
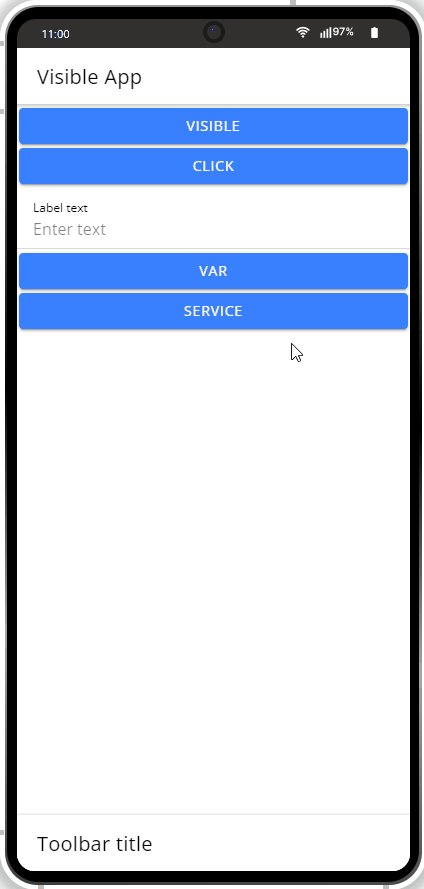
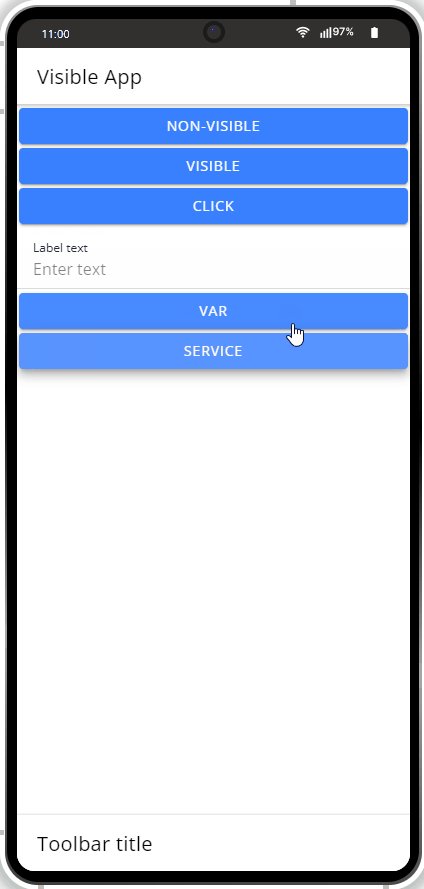
You are now ready to test your app: click the TEST button in the App Builder Toolbar to run the app in the preview to launch the app in the browser and check how it works showing and hiding Button1 (defined as non-visible):

Working with Storage and Variables
For events, you can also insert values from variables.
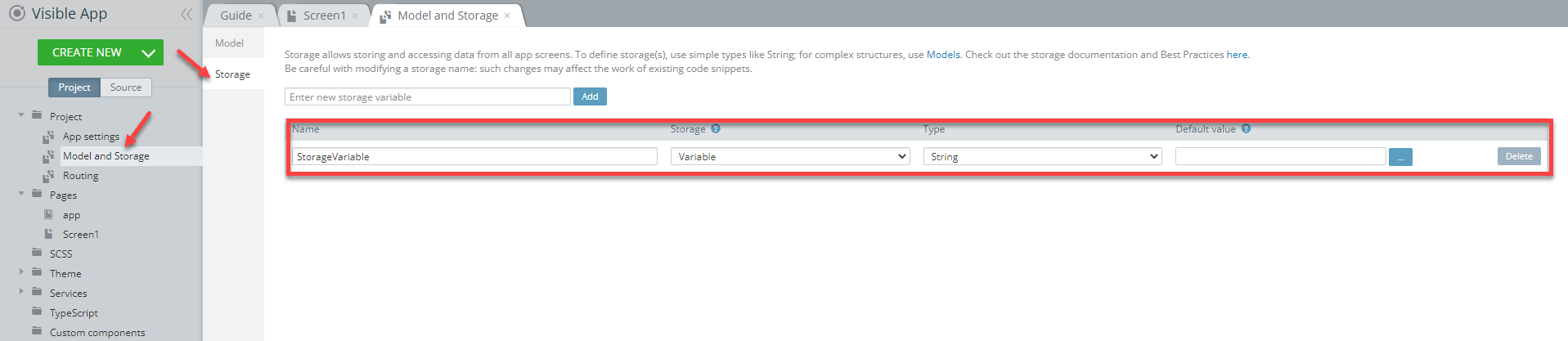
- Before you can proceed, go to the app Project view > Project > Model and Storage > Storage to add the needed variable:

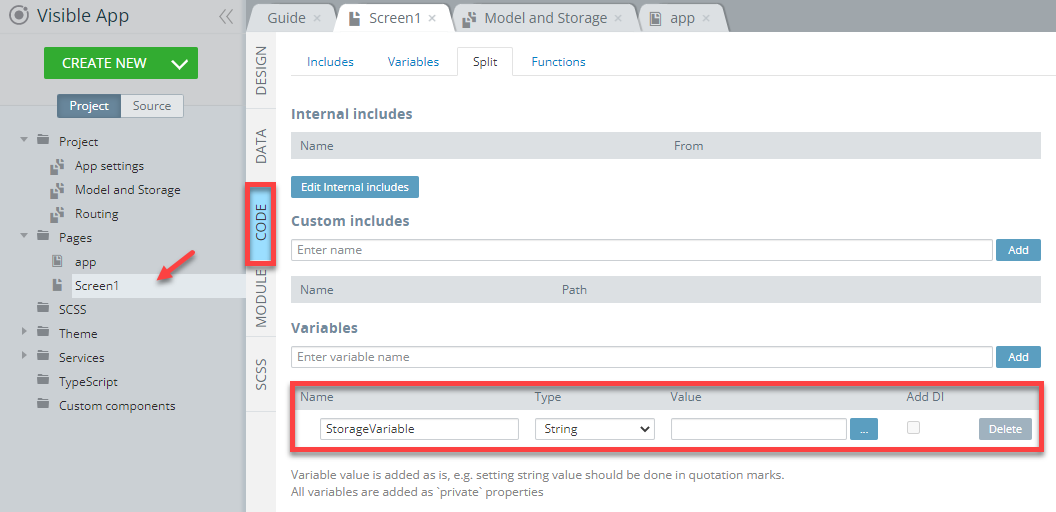
- It also needs to be added under the CODE panel of the page:

- Now, let's go to the page DESIGN panel and add one more Button (Button3) and an Input component. Set the button Text property to Click.
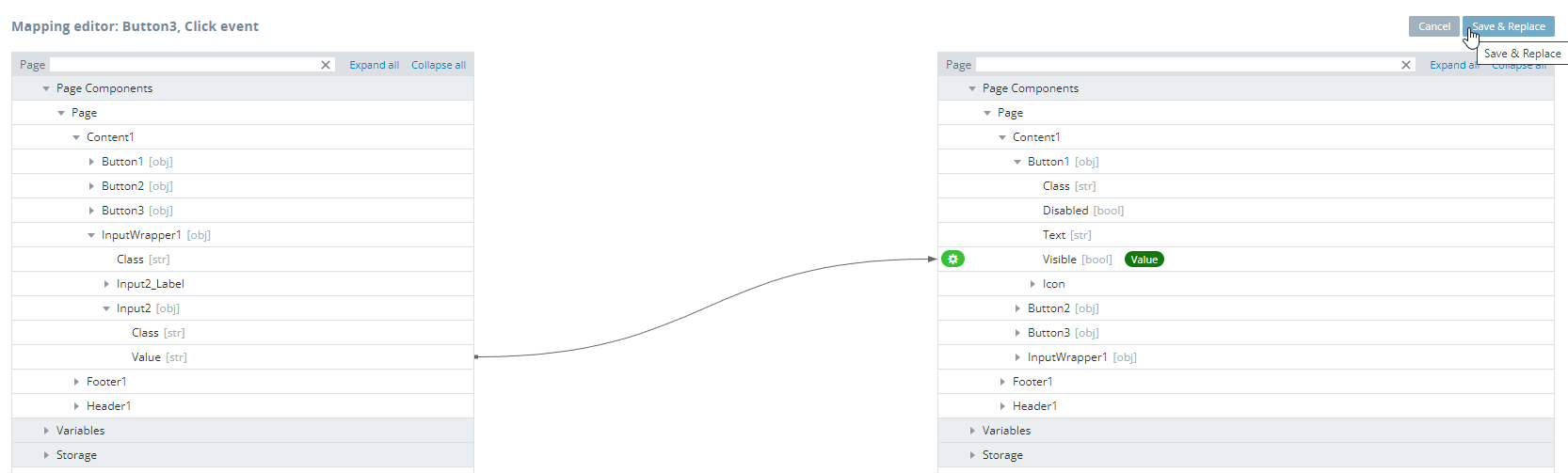
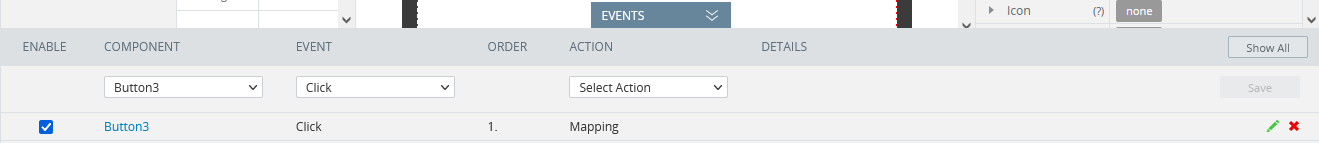
- Then, for the Click event of the Button3 component, select the Mapping action from the drop-down and create the following mapping:

Note!You can map to Visible only! Reverse mapping is not available.
Here is how the Button3 event should look like:

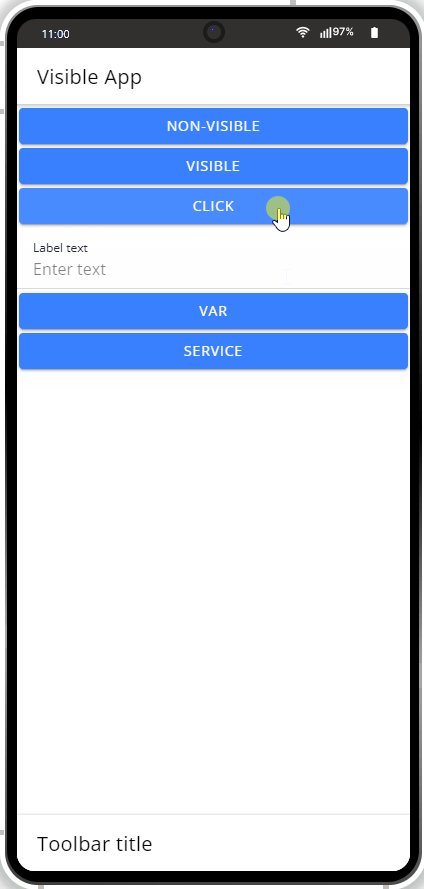
If you restart testing you app now, Button1 will not be displayed but if you enter some data into the input field and click Button3 (Click button), Button1 will become visible. But if you delete the input value and click Button3 again, it will disappear:

Binding to Variable
If you want to bind to a variable:
- First of all, add one more Button to the screen, let's name it to Var (set its Text property to Var).
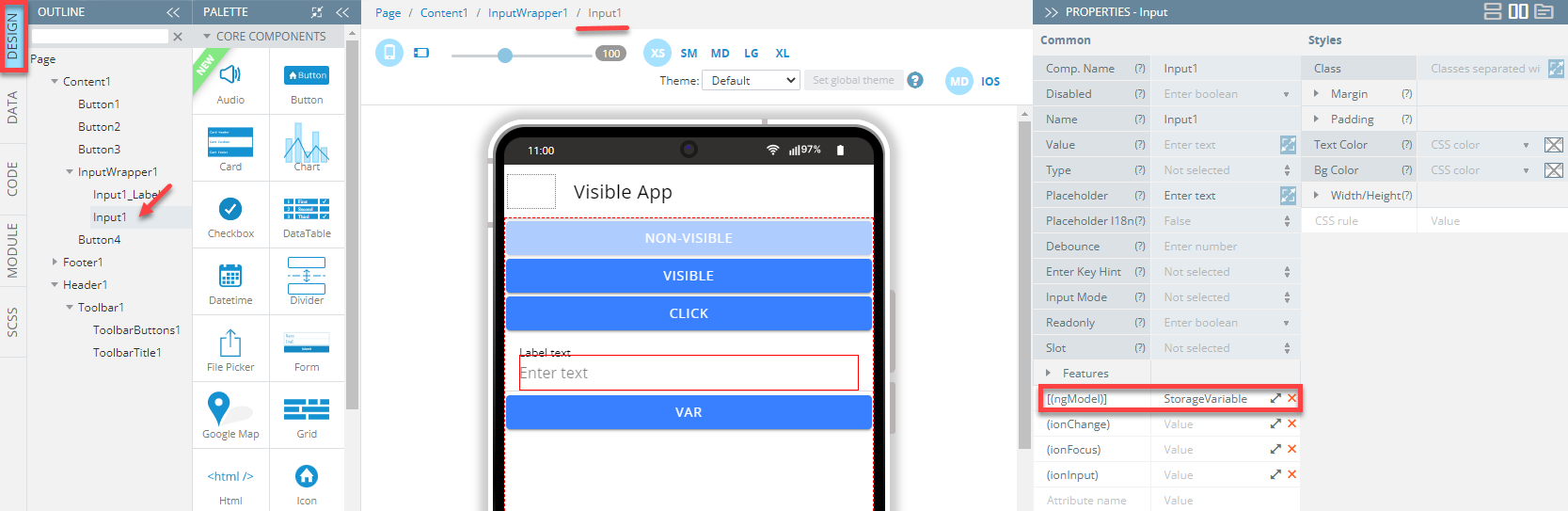
- Now, select Input and under the Common tab, define its [(ngModel)] attribute value as StorageVariable. This will provide for the entered data to be saved in StorageVariable:

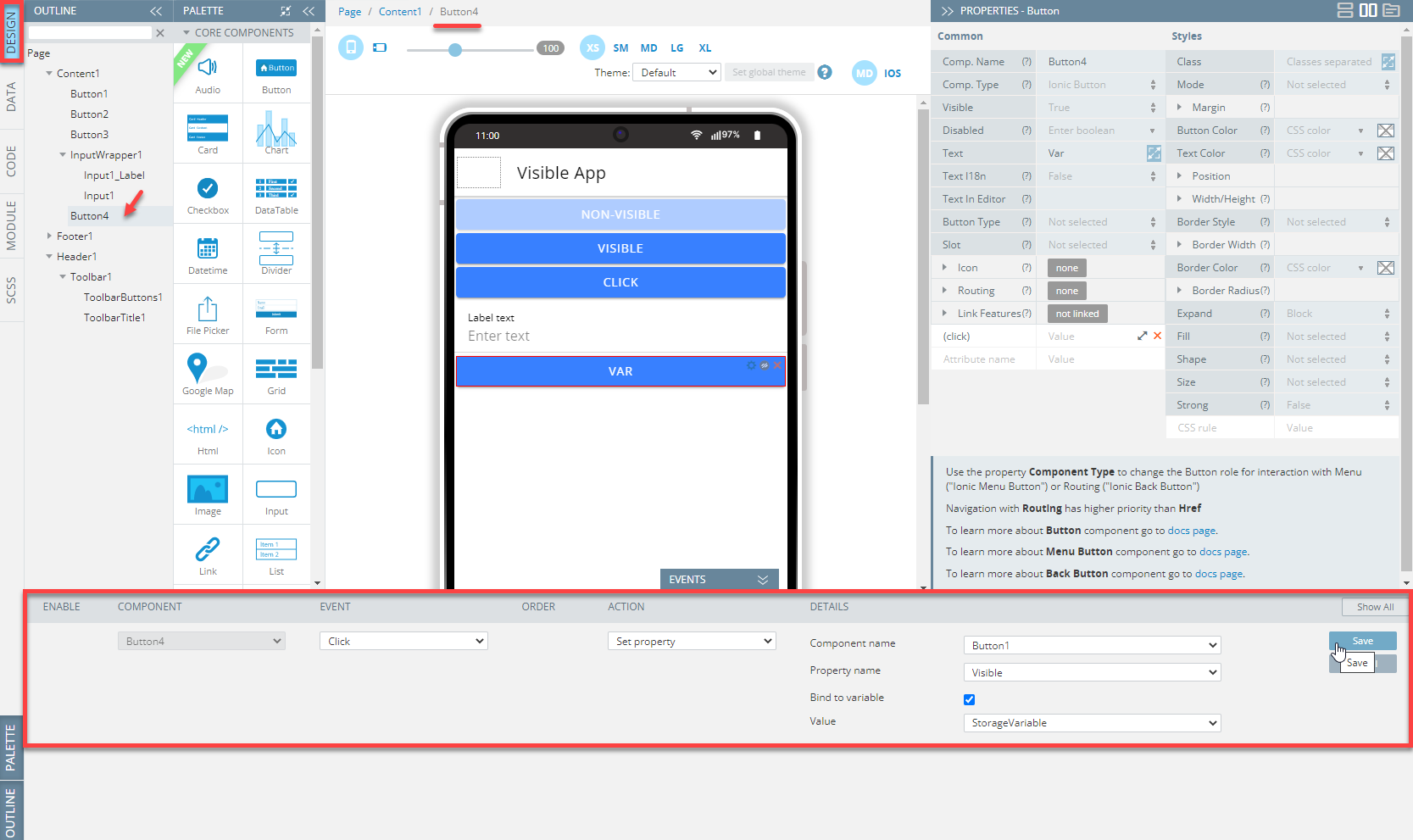
- Next, unfold the EVENTS tab and for the Click event of the Button4 component (Var button), select the Set property action and then the Visible property for the Button1 component (defined as non-visible) from the drop-down, select the Bind to variable check box, set its Value to StorageVariable, and save:

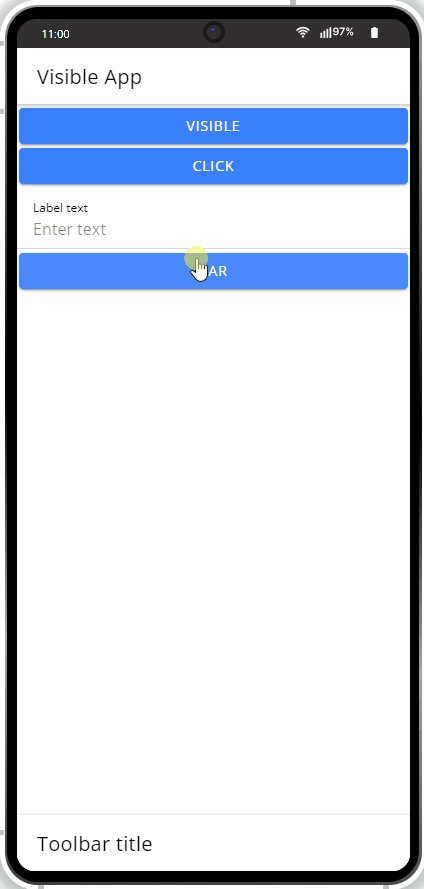
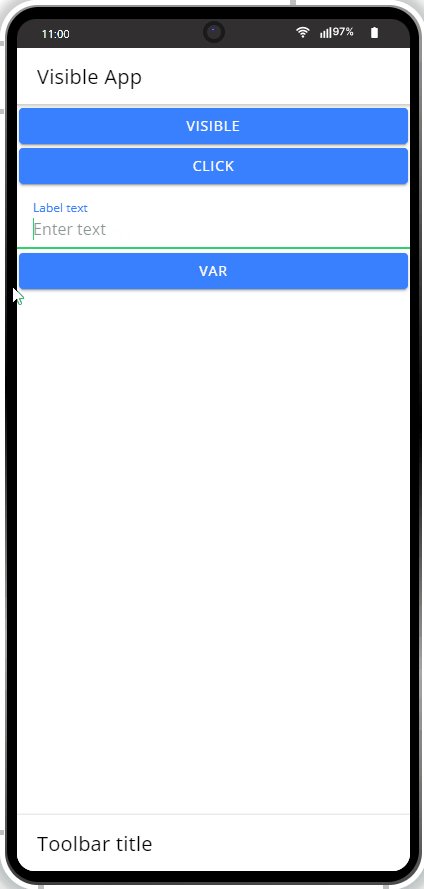
When testing, after we click the Var button and enter some value into the input field, this value will be written to a variable. Thus, every time when some data is entered the value is not empty (True) and the Button1 component (defined as non-visible) appears. As soon as the input entry is cleared, the button automatically disappears:

Working with Services Mapping
This approach works for services mapping. To try it:
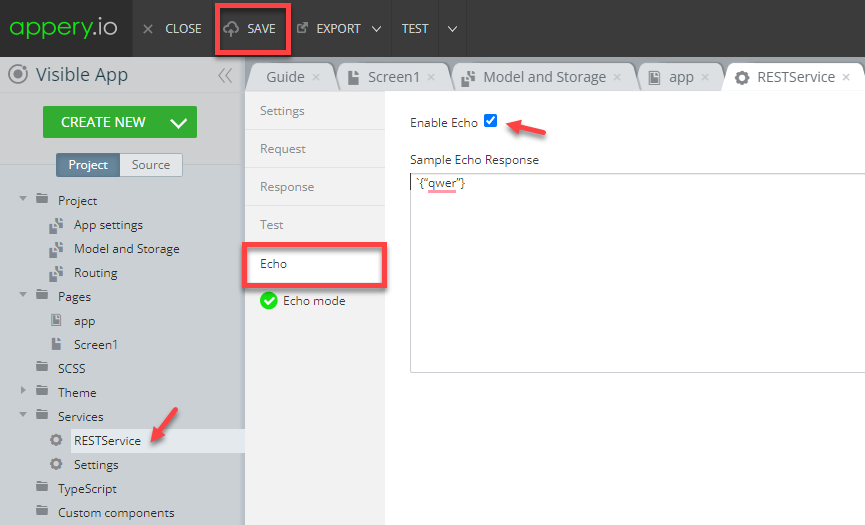
- Create a service: CREATE NEW> Service> RestService and click Create Service.
- In the service, select the Echo tab, select the Enable Echo check box, enter the sample echo response (
{“qwer”}) and save your work:

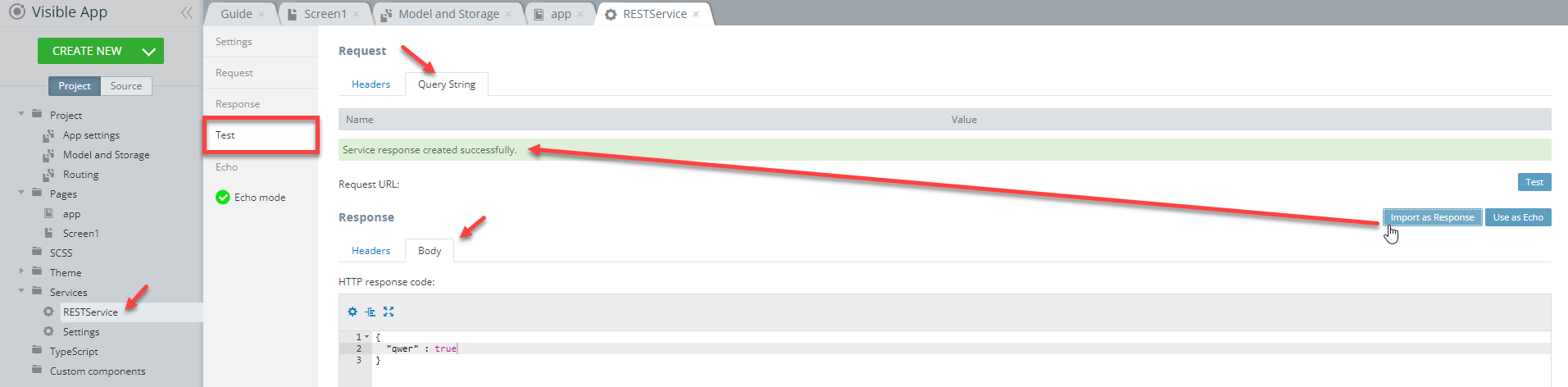
- Switch to the service Test tab and enter the below test data in the Query String > Body tab:
- Click Import as Response:

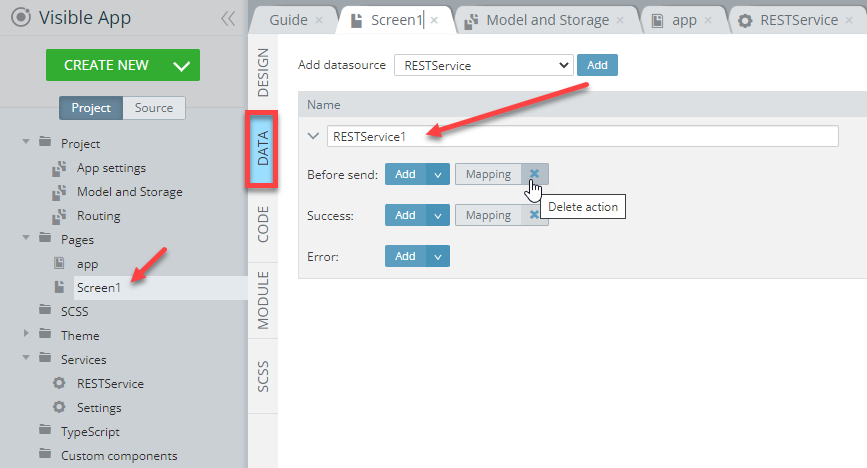
- Go back to Screen1 DATA panel, click the Add button to add RESTservice to the app and delete its Before send mapping by clicking the corresponding button:

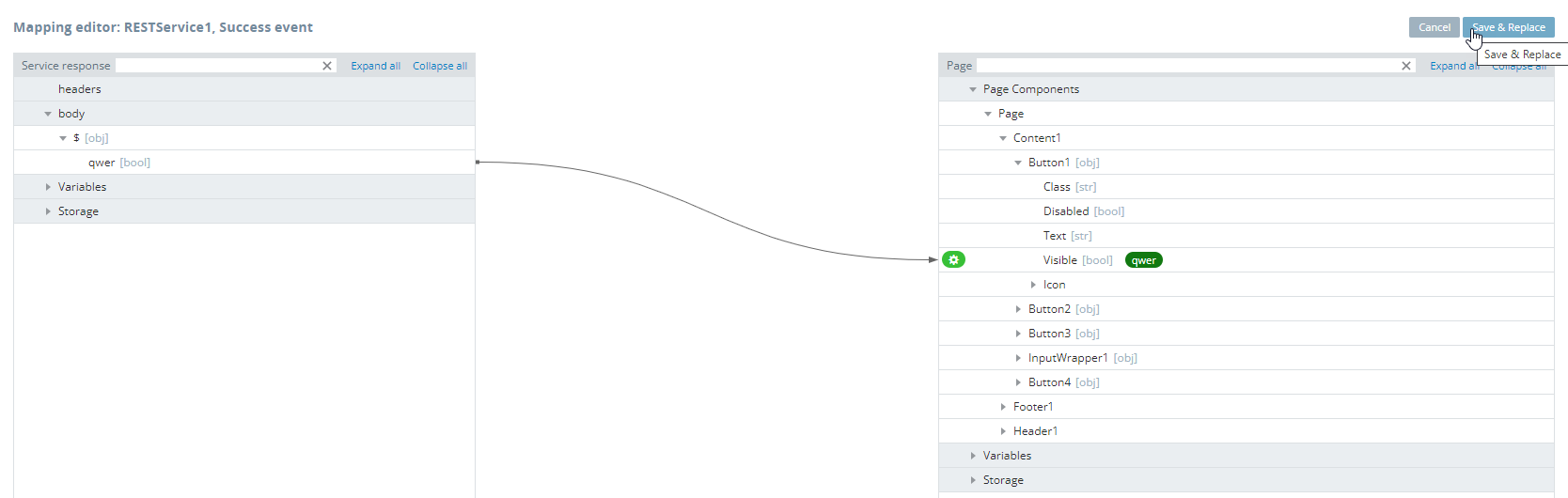
- Then click the service Success > Mapping button, create the following mapping and click Save & Replace:

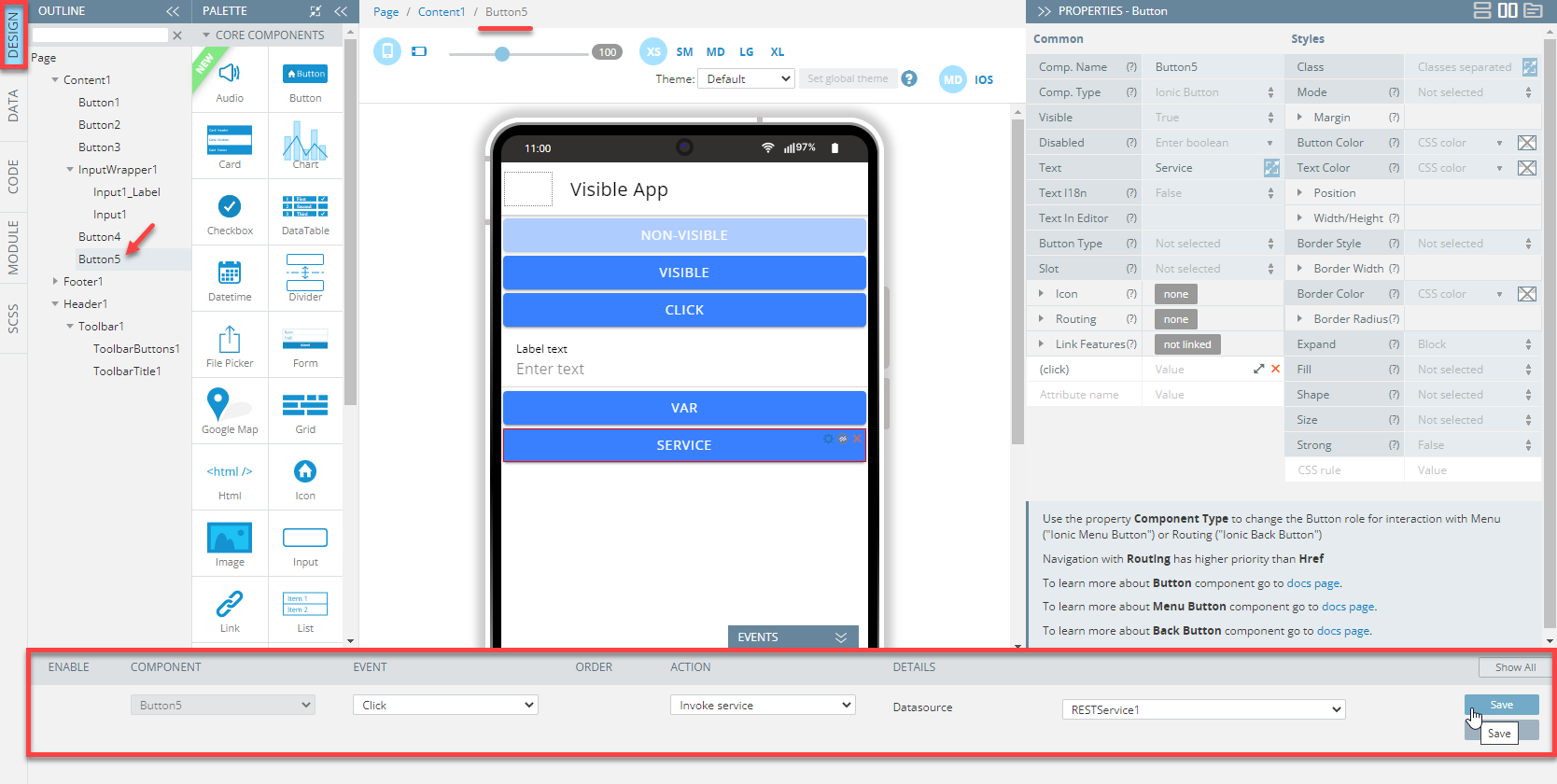
- Now, go to the page DESIGN panel and add one more Button (Button5). Name it to Service (set its Text property to Service).
- Unfold the EVENTS tab and for the Click event of the Button5 component (Service button), select the Invoke service action, select RESTservice1 from the drop-down, and save:

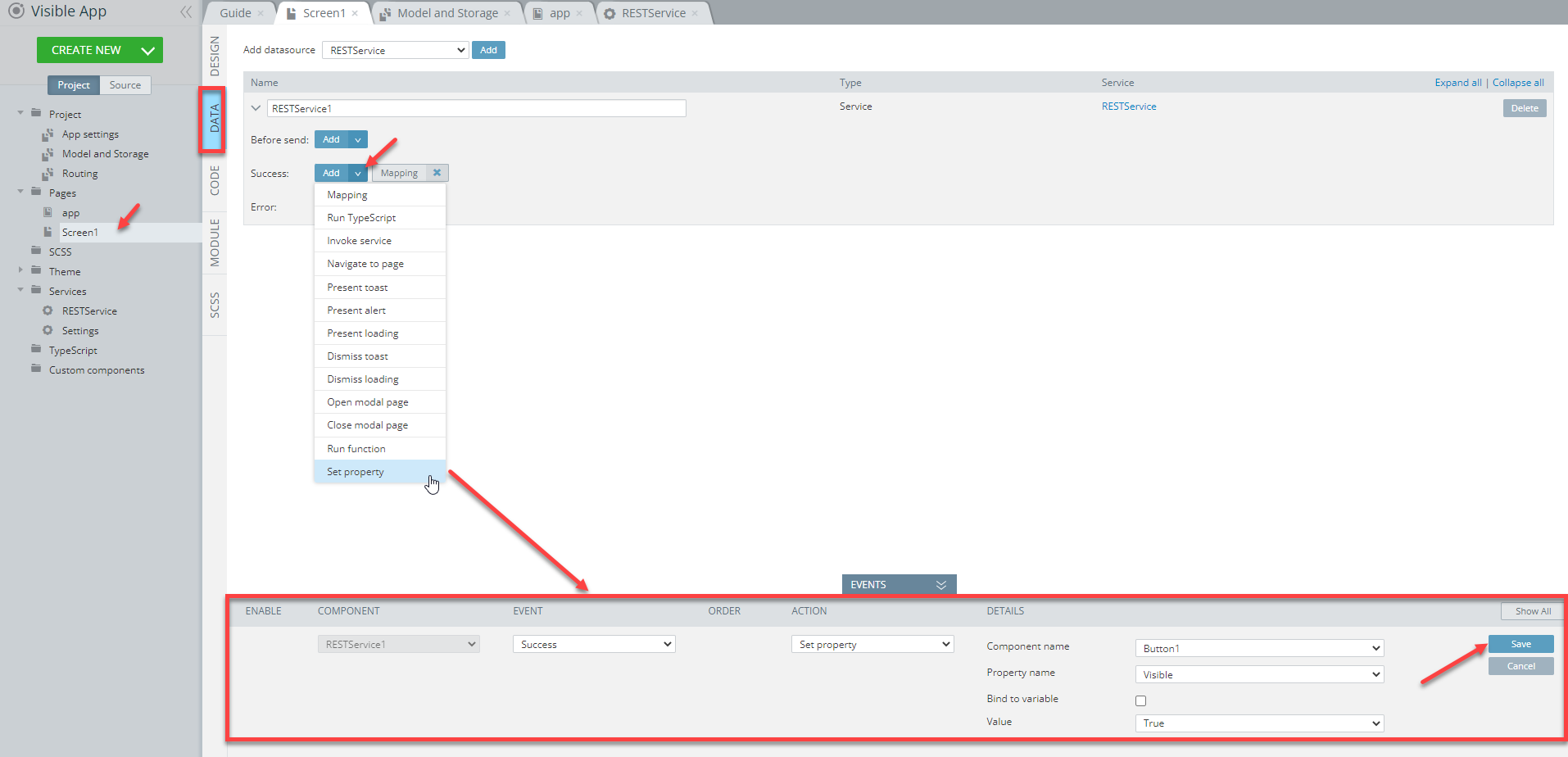
- Now, switch back to the Screen1 DATA panel, click the Add button for Success and, from the drop-down, select the Set property action for another service success event.
- Under the EVENTS tab, define the event details as follows and save:

Ready! You can test the service now: the button will visually appear as disabled in according to settings of the DATA panel and EVENTS tab:

Note!Before testing your app, make sure the echo response is defined correctly (steps 2-4).
Updated 7 months ago
