MAPPING Component
Using the MAPPING component.
The MAPPING component enables you to add a component to service flow that outputs a custom response in JSON form. You can also run JavaScript logic in response.

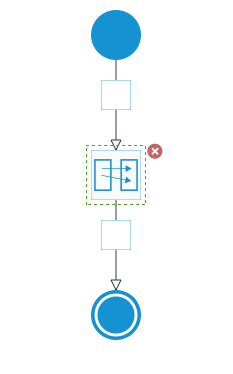
Mapping component.
Let's run through a quick example.
- Let's say that API Express service has two query parameter called: temperature (number) and units (string).
- Drag and drop the MAPPING component on to the service flow.
- In MAPPING component properties the first text area is where you define the response of this component. It can be any valid JSON response. In our example, enter the following:
{"currentTemperature":"", "temperatureUnit":""}This means that the MAPPING component output will be in that JSON format.
- Click on the Generate mapping button.
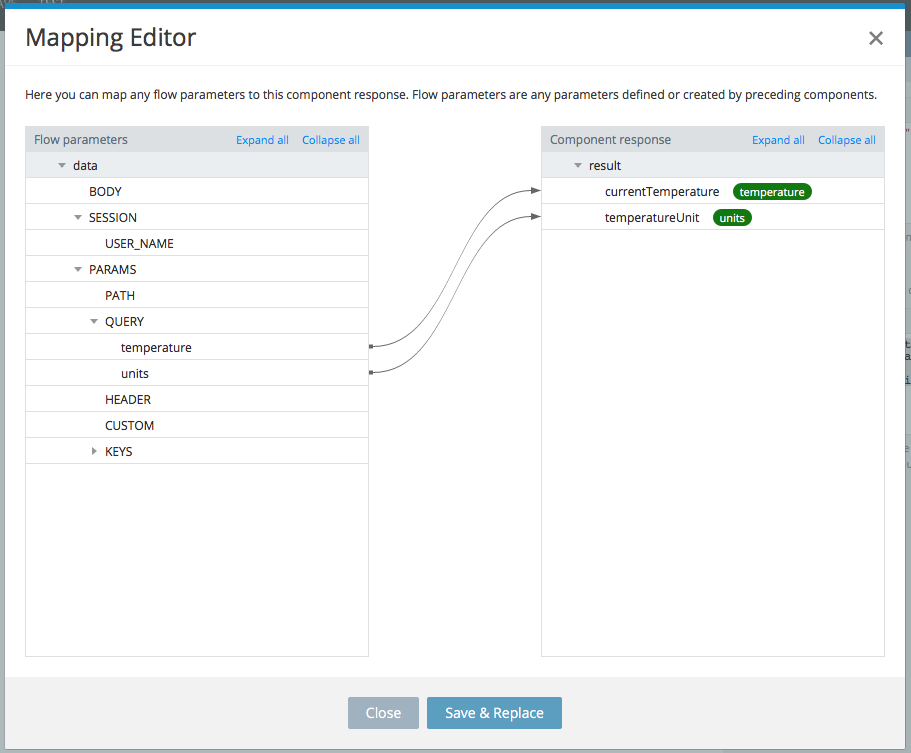
- Click the Expand all links on both sides of the mapping editor. On the left-hand side, you should see the two query parameters (Params > Query) and on the right-hand side, you should see the MAPPING component output that you just defined.
- Using drag and drop create the following mapping:
- temperature to currentTemperature
- units to temperatureUnit
- Click the Save & Replace button. This will generate the mapping code and display it in MAPPING component properties.
With the help of the MAPPING component, you created a component that outputs a custom JSON result.

Mapping component editor.
In addition to mapping you can also write logic in JavaScript. For example, let's say you want to increase the temperature by 5 degrees. You can update the generated mapping like this:
var result = AE.EntityAPI("result", AE_MODEL);
result.currentTemperature = PARAMS.QUERY.temperature + 5;
result.temperatureUnit = PARAMS.QUERY.units;
Custom codeWhen you write custom code, the visual mapping editor will not be updated.
Updated 6 months ago
