Email with SendGrid Sample jQM App
Sending email from a jQuery Mobile app with SendGrid.
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
This example uses SendGrid API to send emails from an app.
This sample app uses and demonstrates:
- jQuery Mobile.
- Server Code.
- Invoking an external REST API.
App (UI)
To get the app UI:
- Create a new jQuery Mobile app based on the Blank template.
- Inside the App Builder, select CREATE NEW > From plugin. Under Appery.io Examples, select Email with SendGrid.
- Click the Import selected plugin button.
- Select sendgrid as the starter page and click Apply settings.
Backend
To get the app backend:
- Go to the Server Code page.
- Go to the Plugins page.
- Import the SendGridEmail plug-in.
SendGrid Account
You also need to create a SendGrid account to get an API key to send emails. After you sign up for an account, get the API key:
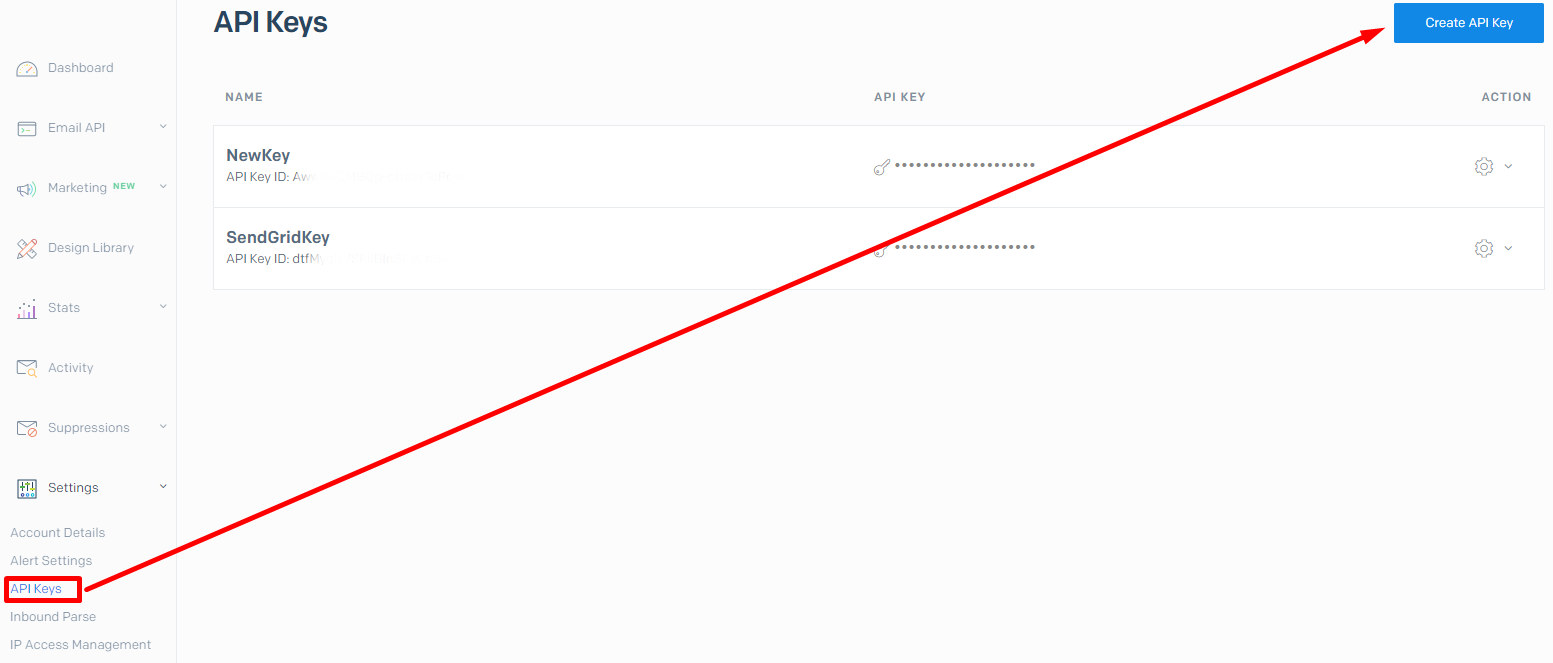
- From the main dashboard page, expand Settings (bottom left).
- Click API Keys.
- Then, click Create API Key:

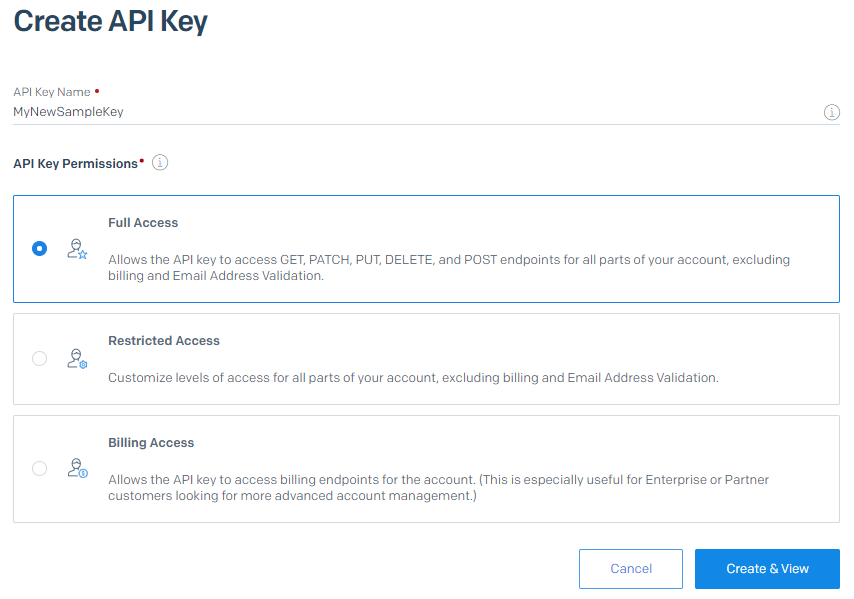
- Give the key a name and then check Full Access for API Key Permissions selection:

- Click Create & View. The generated key will be shown on the next page. You should copy and save this key.
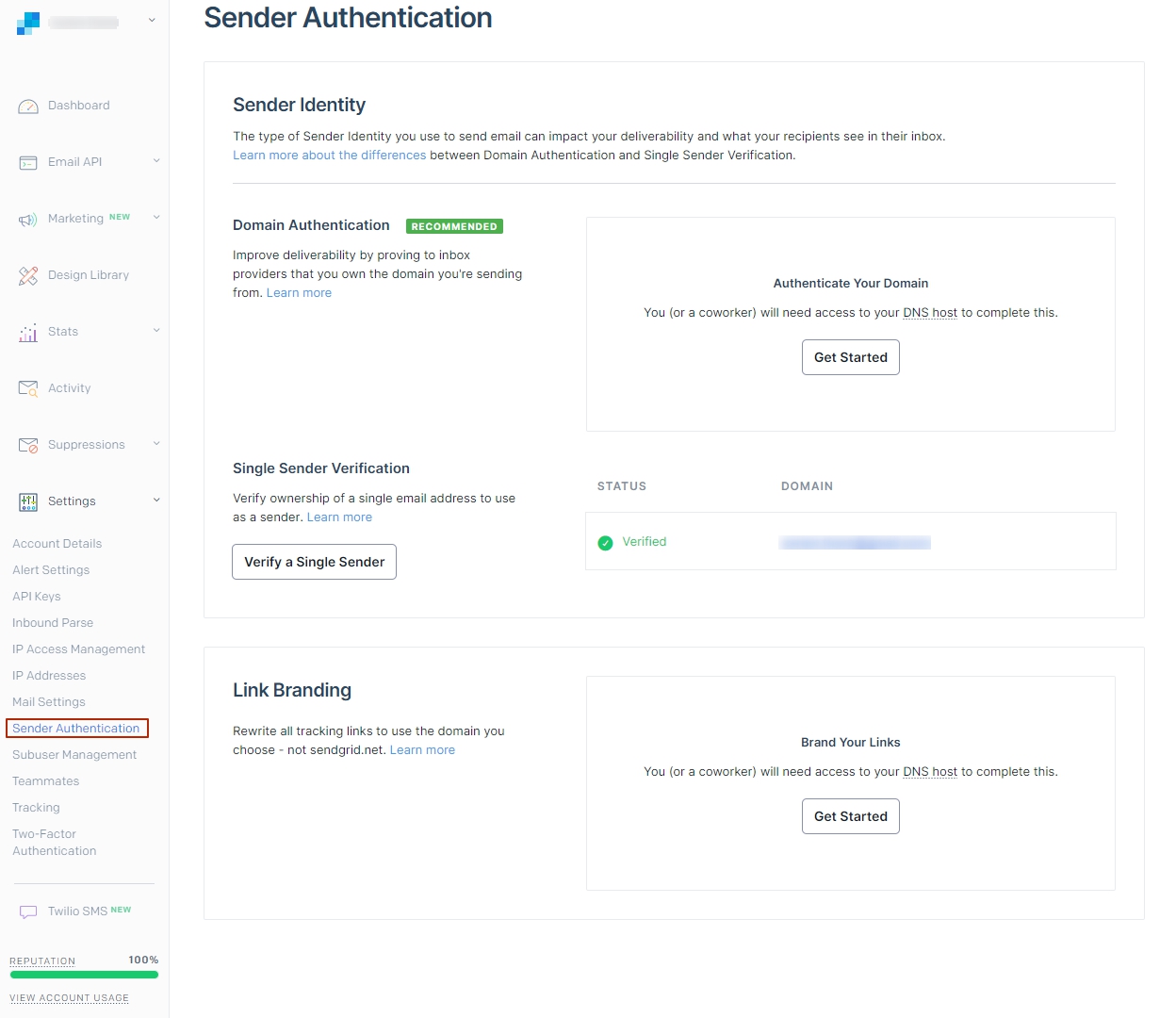
Important!Note that before you can send emails using the SendGrid API, you need to make sure the domain you're sending from is authenticated under Settings > Sender Authentication:

Configuring the Server Code Script
Now, you need to configure the script.
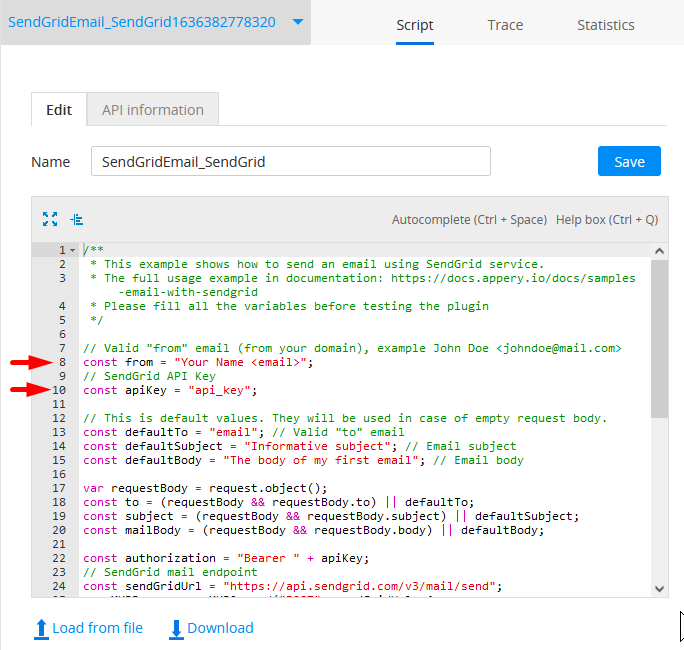
- Open the Server Code script you have just imported:

- In line #8, indicate the
Your Name <email>parameter of the SendGrid sender account. Note that the sender domain must be authenticated. - Find line #10, find
api_keyand replace it with the key you created above.
That's all you need to do to configure this script.
Testing the Script
It's a good idea to test the script and the SendGrid API to make sure it works.
- Switch to the Script parameters tab.
- Create some sample Request body, for example:
{"to": "[email protected]", "subject":"Appery.io test", "body":"Hello World!"}
Note!Any html markup can be used for body parameter.
- Switch to the Run tab and click the Save and run button.
Connecting the App with the Backend
The last step is to connect the app with the backend.
- Inside the App Builder, open Services > SendGridEmail_service.
- In the Settings tab, you will see {servercode} in the URL. To replace the value with the script ID, in the Server Code script, switch to the API information tab. There, you will see the script ID in the URL you need to use.
- Save all the changes.
App Testing
You are now ready to test the app. Click the TEST button in the App Builder to launch the app in the browser.
More Help Resources
More help resources on our YouTube channel:
Updated 7 months ago
