Quiz App Template
Use our Quiz app template to build your own quiz application
Introduction
This document describes our customizable Quiz app template that is designed to create professional-looking quizzes that can be taken on any device.
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
Using Quiz App Template
No special knowledge or experience is required to use our Quiz app template — just follow the simple steps below to install the app and enjoy low-code development with Appery.io:
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Creating App from Template
- From the Apps tab, click Create new app.
- Select Quiz, you can also enter the name for your project (for example, Quiz App), and click the Create button.
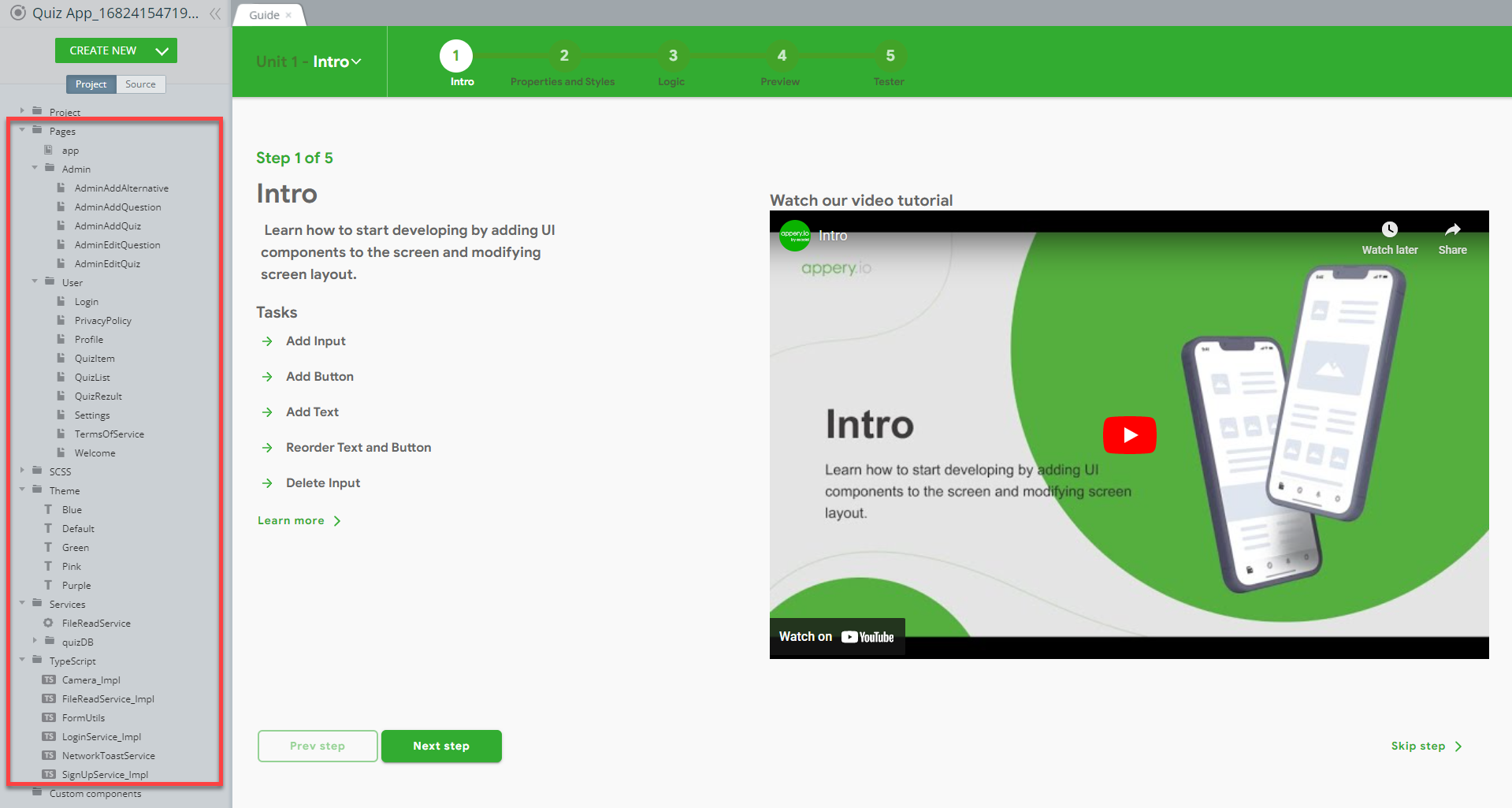
In a moment, refresh the browser window to see that the app is created and open it. The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

Actually, the application is ready, and taking your first quiz will not require any special effort on your part so let's test the app at work and see what it's all about.
Click the TEST button in the app Toolbar; you will be redirected to the tab with the app preview.
Note!If you are launching your project for the first time, please allow some time for the app preview to load.
App Description
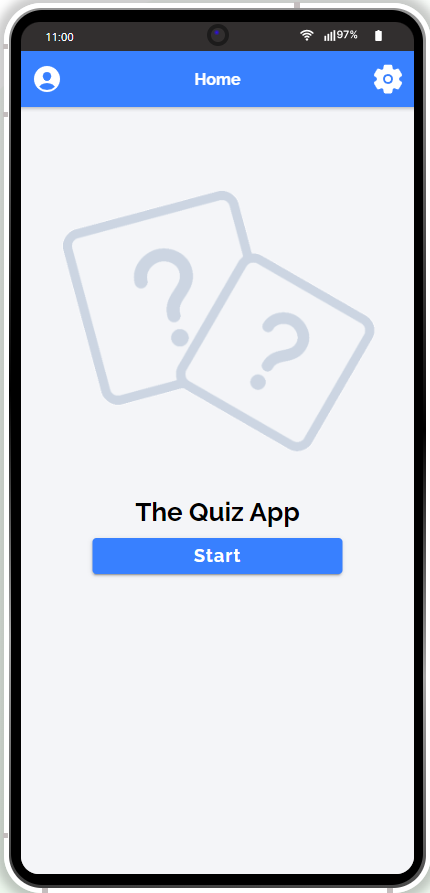
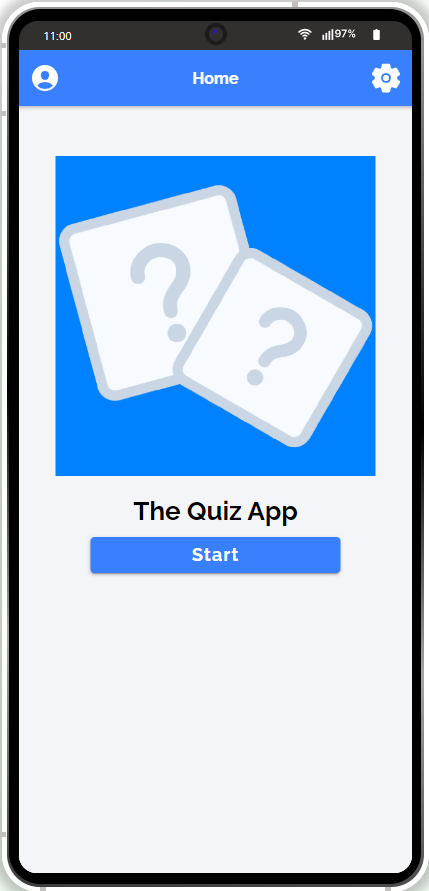
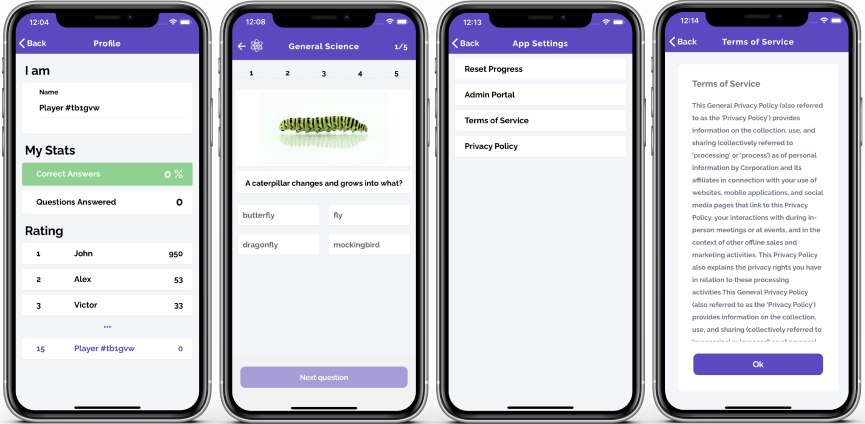
Once loaded, the application Home page will launch in the preview, looking like this:

As an app user, you can start right away answering the ready-to-go quiz questions by clicking the Start button; also, you can choose to take a quiz of the selected difficulty level, manage your profile, reset your statistics or compare it to other app users' progress.
No special training is needed to use the app: from the Home page, you can simply choose the quiz you would like to take and you will be redirected to the corresponding quiz page.
This template also offers the Admin Portal option where you, as an app admin, can create your own quizzes, modify or delete the existing ones and manage quiz difficulty levels thus updating the records in the linked database. Learn here how you can administer the app.
Besides, many more customization options are also available like changing the app color themes, launch icons and screens, customizing app pages, etc.
If interested, check out the instructions in the Customizing App Template section or watch this video to learn how to do it.
Personalizing Profile
You will probably want to define your personal profile before taking the first quiz.
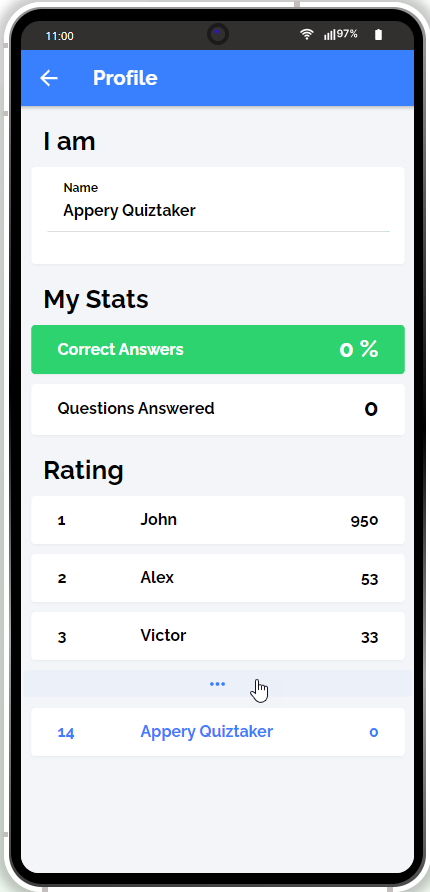
- To do it, click the profile logo in the upper left corner of the screen. On the new page, you can rename the default account assigned to you automatically to, for example, Appery Quiztaker:

You can see that your statistics score is zero which is OK as you have not taken any quizzes yet. Also, you can see the list of other app users you will most likely compete with and their ratings.
- The current app users' number is 14 and to be able to review the entire list, click the three-dot button at the bottom.
- Now, click the back button to return to the Home screen.
- Before taking your first quiz let's quickly review one more app feature by clicking the gear button on the upper right corner of the screen: this will open the Settings page.
Using Settings
By default, the Settings page gives access to two important features:
- Reset Progress and
- Admin Portal.
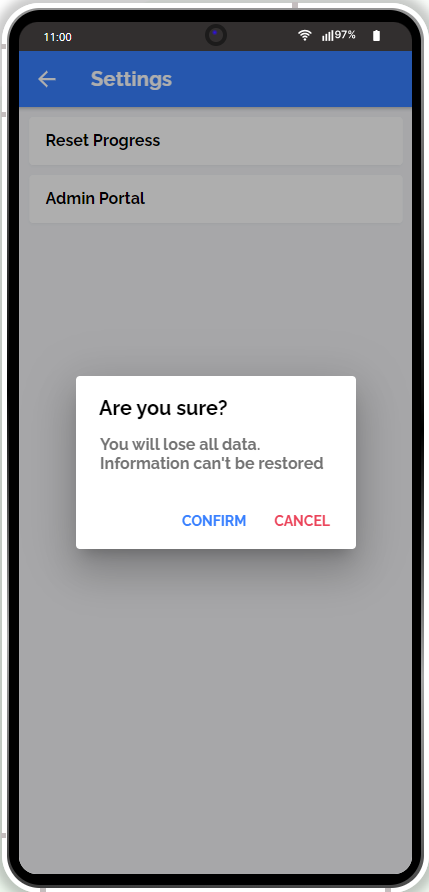
Resetting progress is pretty easy and there is nothing special one should be instructed about:

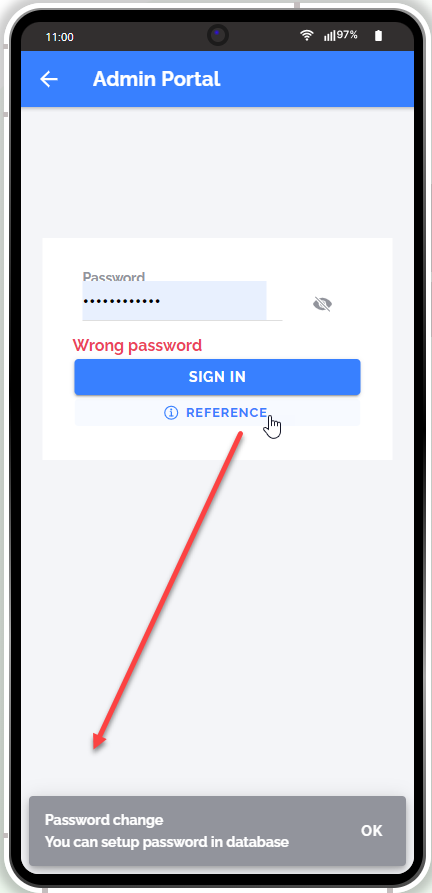
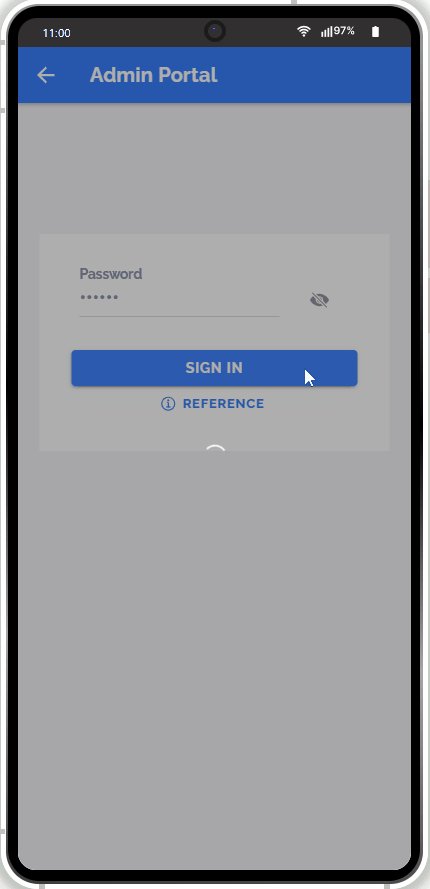
But logging in as an app admin without changing the default password will return the error:

You can now click the back button and return to the Home screen to take your first quiz but if you are rather interested in creating your own quizzes by uploading your custom questions and answers, please check the Administering Quiz App section.
Taking Quizzes
- On the Home screen, click the Start button and open the quiz difficulty selection.
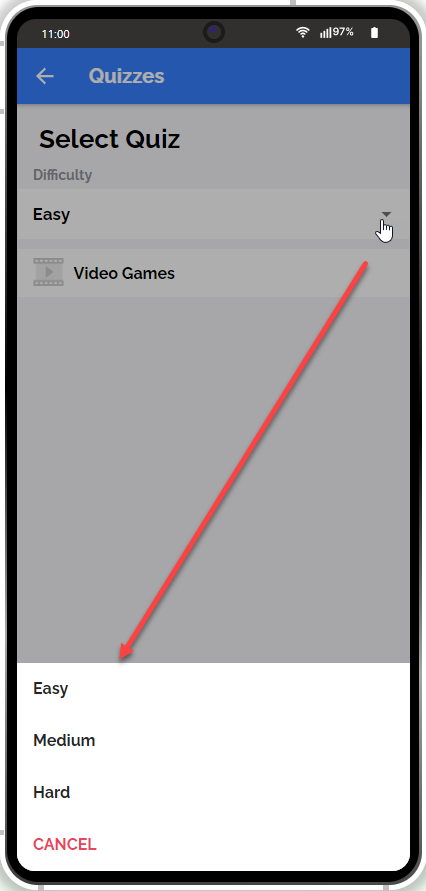
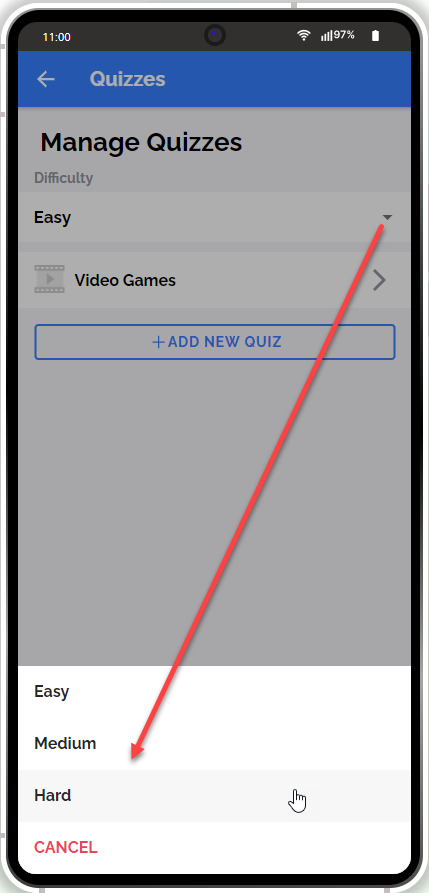
- If you are OK with the Easy difficulty level, click the quiz name to start (there is only one default for this level: Video Games) but if you want to explore more, click the selector button and check the other levels:

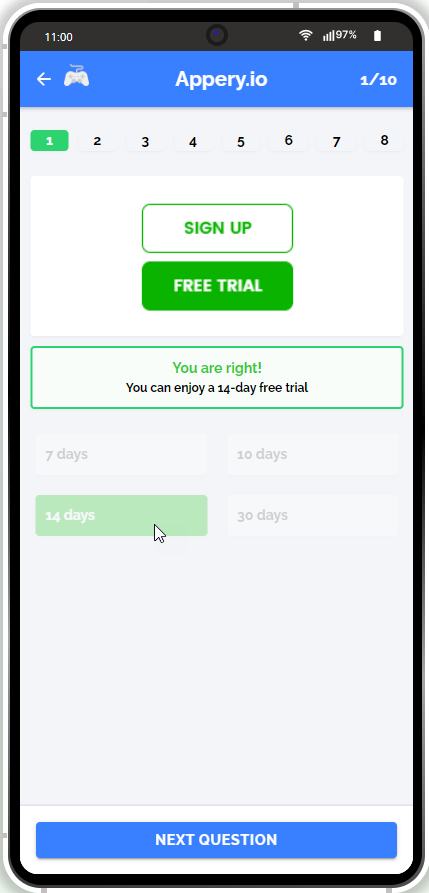
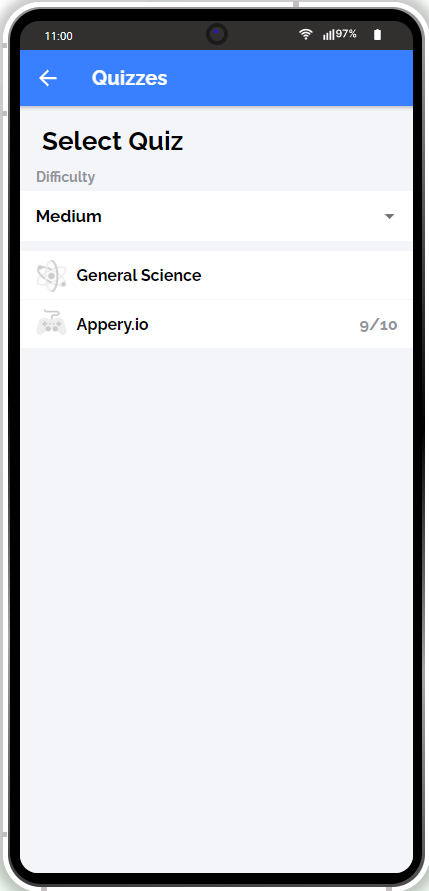
- Let's select Medium > Appery.io. The page with the first question and four suggested answer options will load and if you select the correct answer, this variant will get highlighted in green:

Also, the correct answer explanation will be shown.
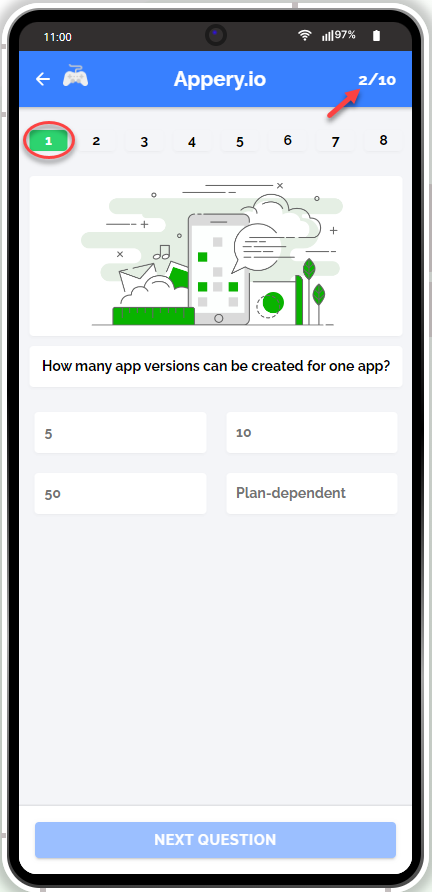
- Click NEXT QUESTION to proceed and the next question will be loaded.
In the header, you can see the indication that this is the second of ten questions. Also, the green 1 button cheers you up reminding you that the first question was answered correctly:

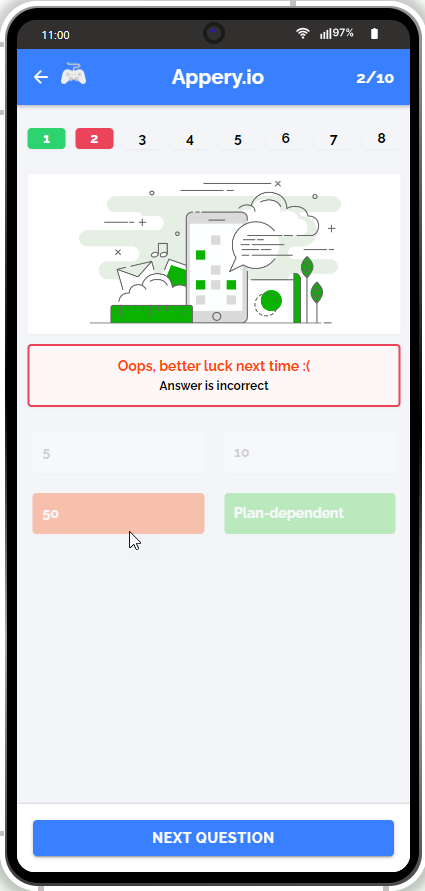
- Let's try the intentionally erroneous answer (yes, we know that this should be Plan-dependent :) ):

- What you see now is the expected error notification with both answers (correct and incorrect) highlighted. The NEXT QUESTION button becomes active so you can go on trying to improve your statistics.
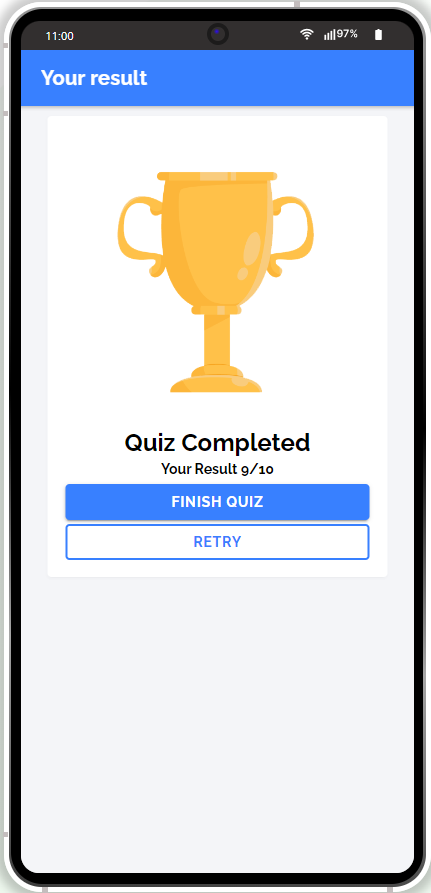
We tried hard and managed to get the prize. Now, there are two options left: to finish the quiz or retake it:

Selecting the second option will redirect you to the first quiz question and click on FINISH QUIZ with open the Medium level difficulty page showing your statistics.

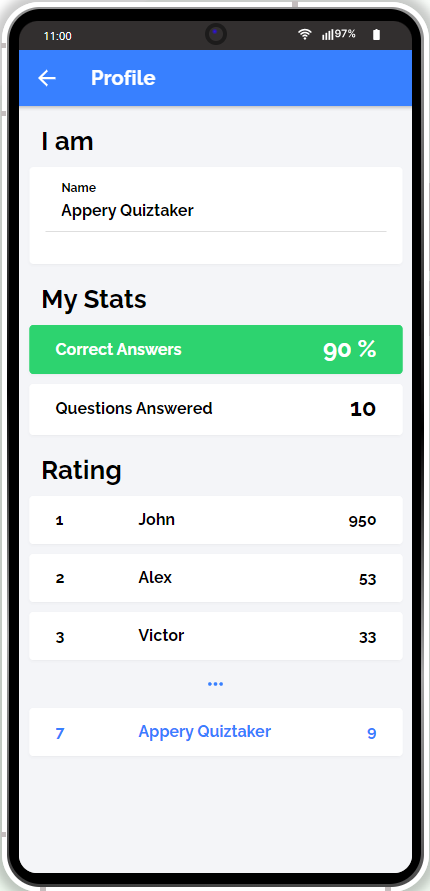
Also, if you decide to check your profile page now, you will see how your results compare with the stats of the other app users:

Administering Quiz App
The template has several predefined quizzes and questions available by default but you can easily add more to your app and/or add custom questions.
So, probably, the very first question is "What to do if I want to add my own quizzes?"
And the answer is "To use the Admin Portal."
But before any administering action can be taken you need to access the Admin Portal by setting your own password so let's do it now. And while it may sound difficult, you will be surprised to find out how easy it can be done using the connected Appery.io DB.
Setting App Admin Password
- Click the Database link located to the right of the top app Toolbar to open the Databases dashboard in a new window so that you can now work with your database without even closing the project:

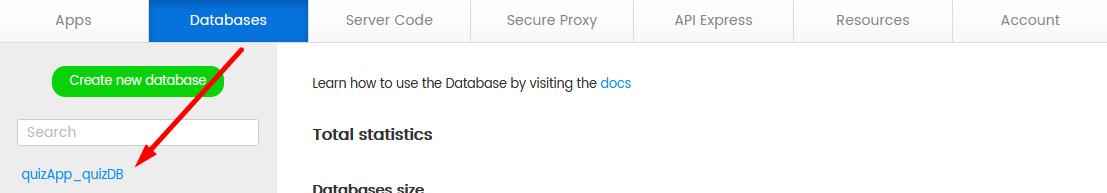
- On the Databases page, click quiz App_quizDB to open the database:

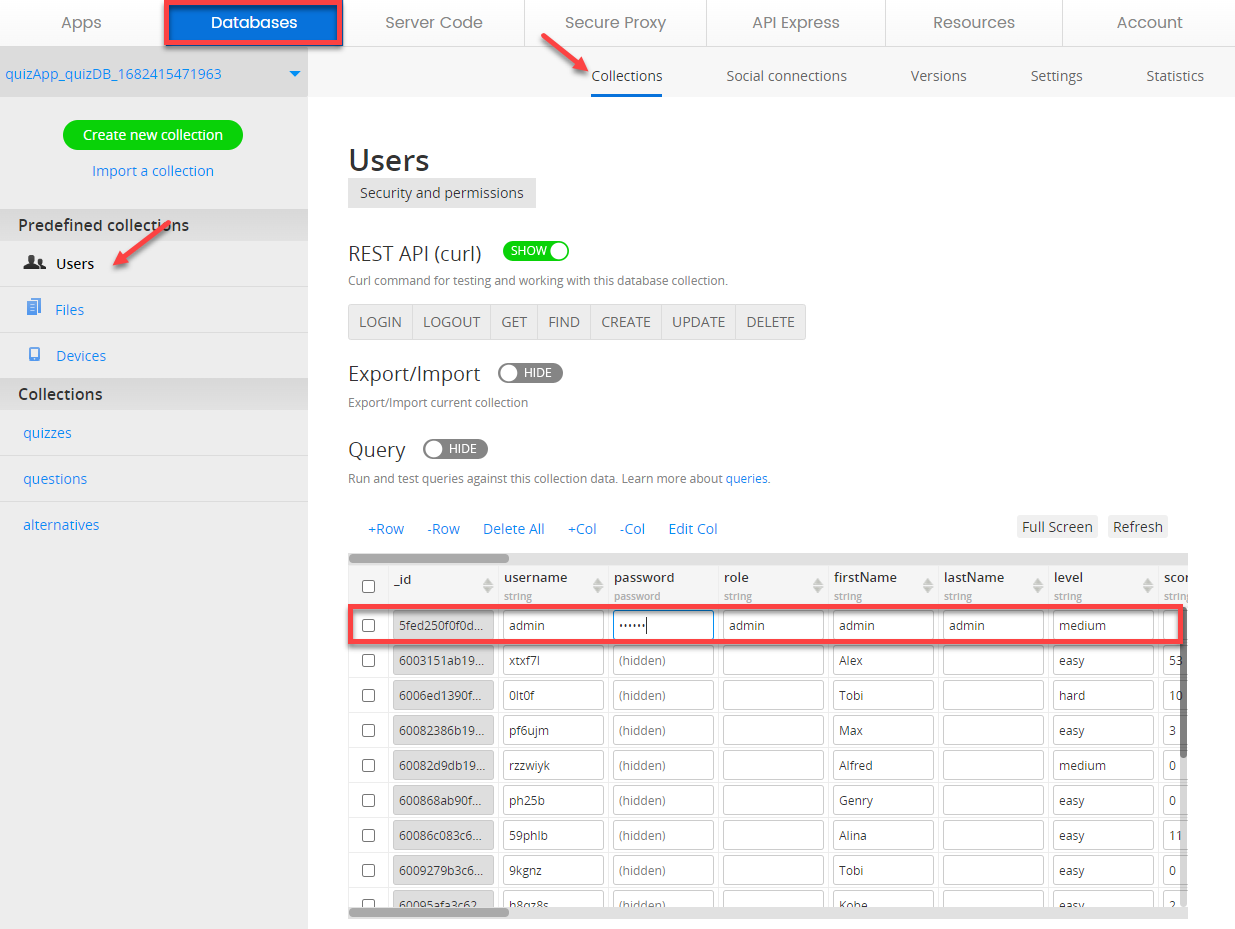
- Then, in the database, click on the Collections tab to access the default user records organized in the Users predefined collection and enter the password you like:

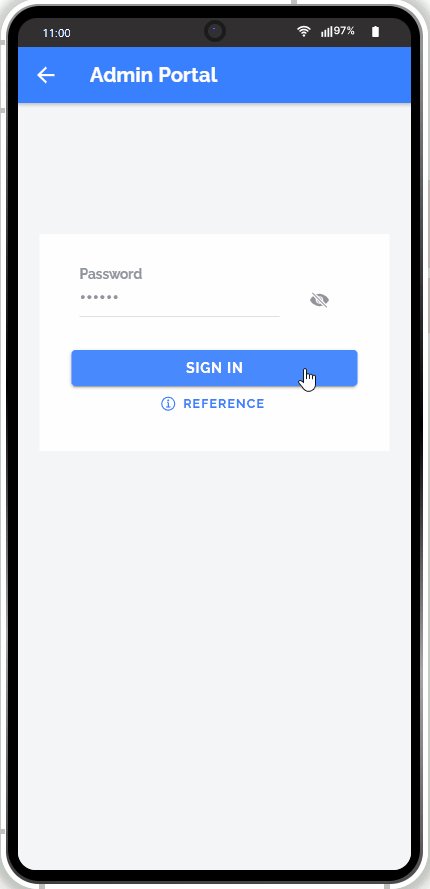
- Now, when you go back to the mobile preview Settings page, select the Admin Portal tab and enter the newly set password, you will be able to log in as an app admin:

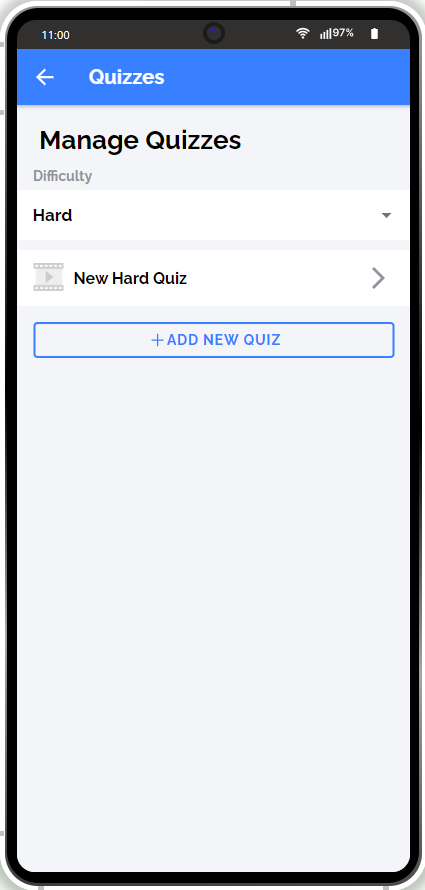
Managing Quizzes
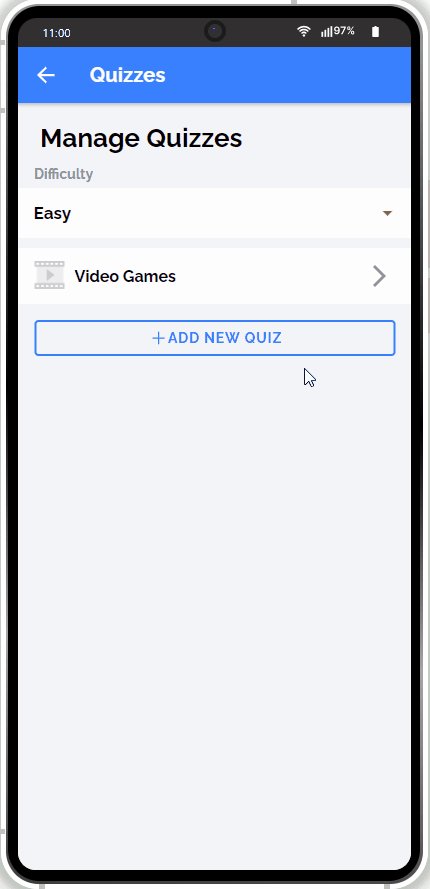
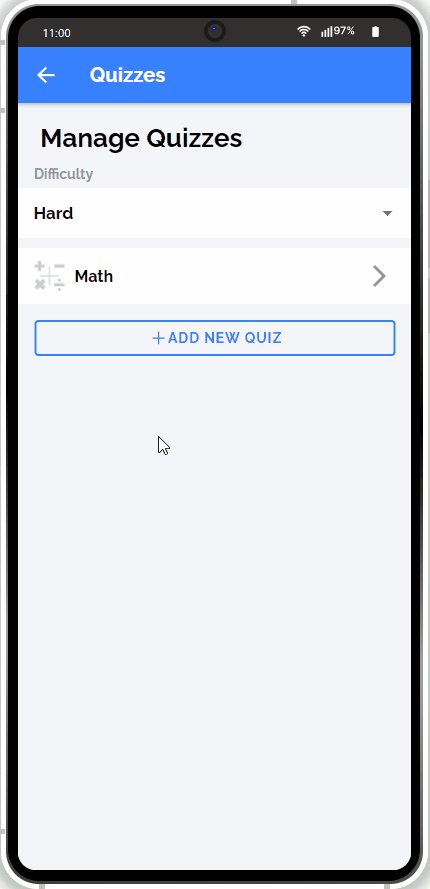
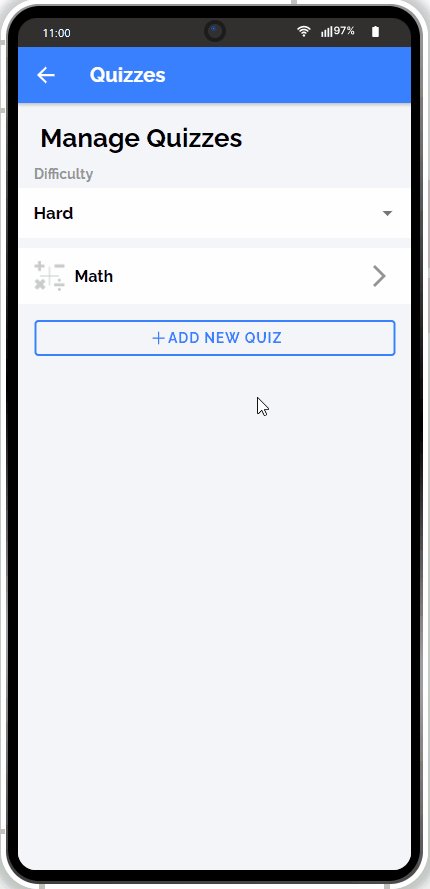
The Manage Quizzes page displays all the available quizzes and from here, you can select whether you would like to edit the existing quiz (or even delete it) or add a new one.
- First of all, select the difficulty level using the selector, for example, Hard:

- This difficulty level offers only one default quiz, Math, and you can either get to the edit mode by swiping right:

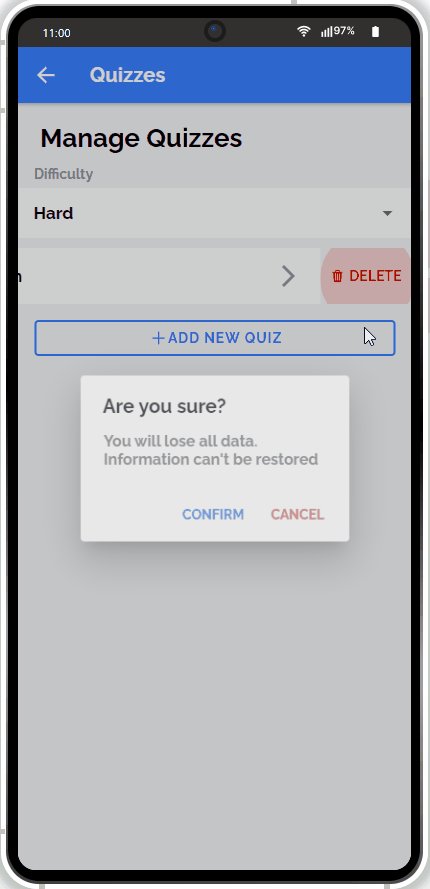
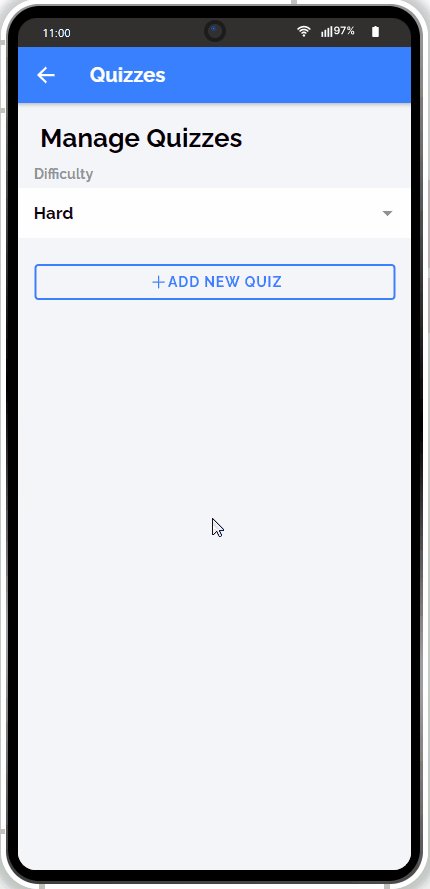
or delete it by swiping left:

- To add a new quiz, click the + ADD NEW QUIZ button below.
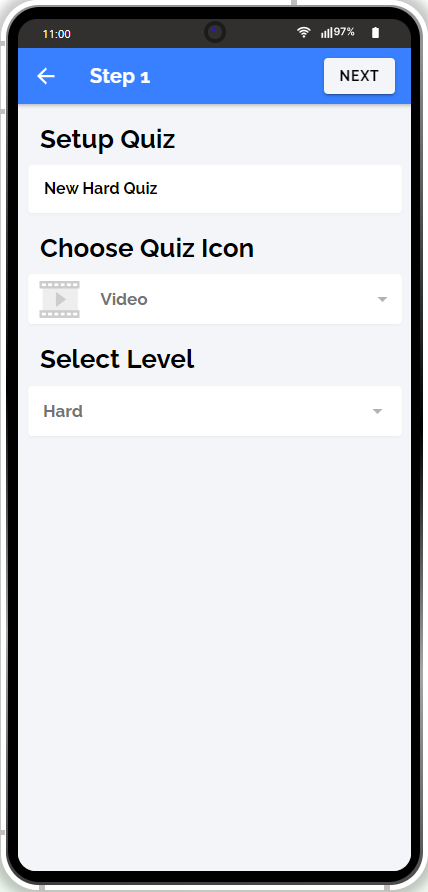
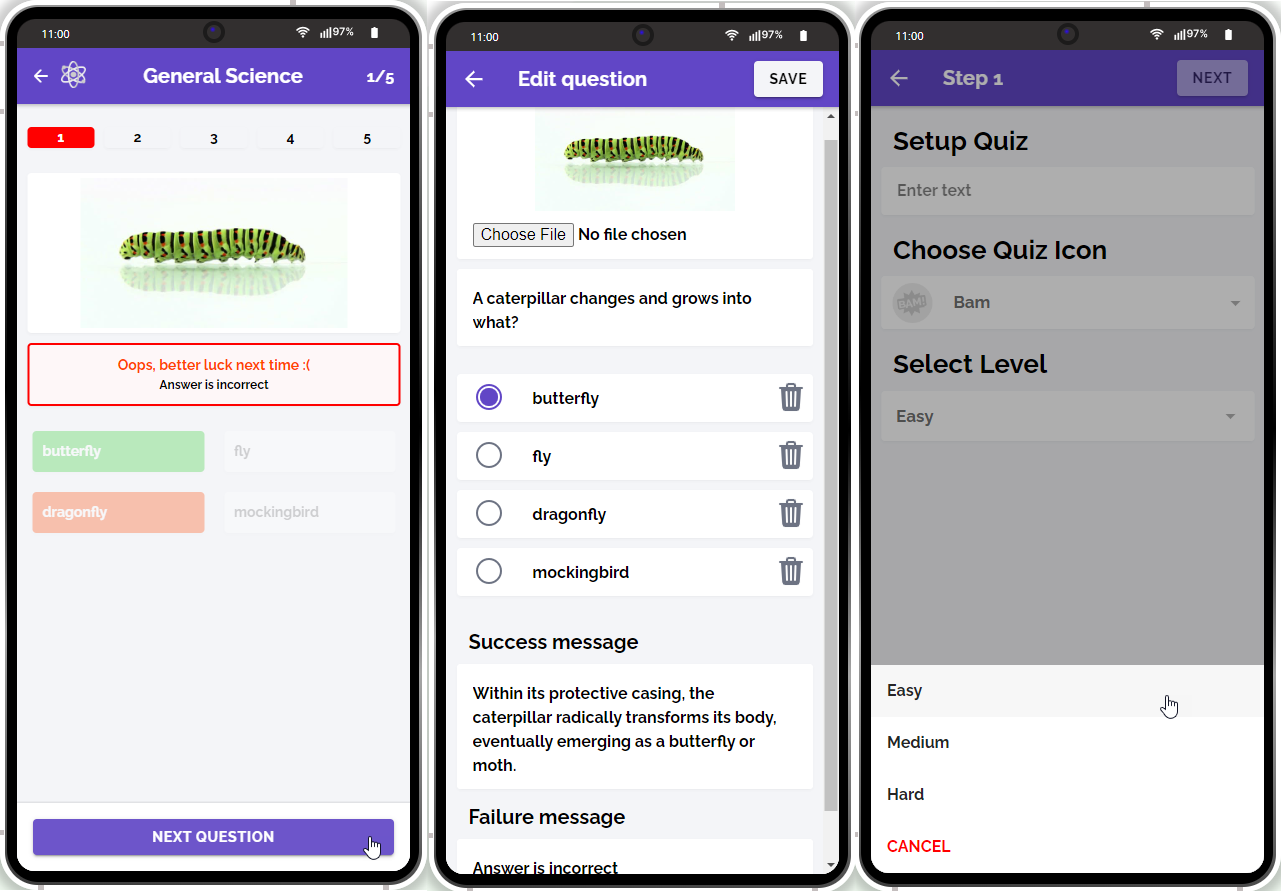
- In Step 1, you can provide a new quiz name, choose the quiz icon, select the needed difficulty level, and click NEXT:

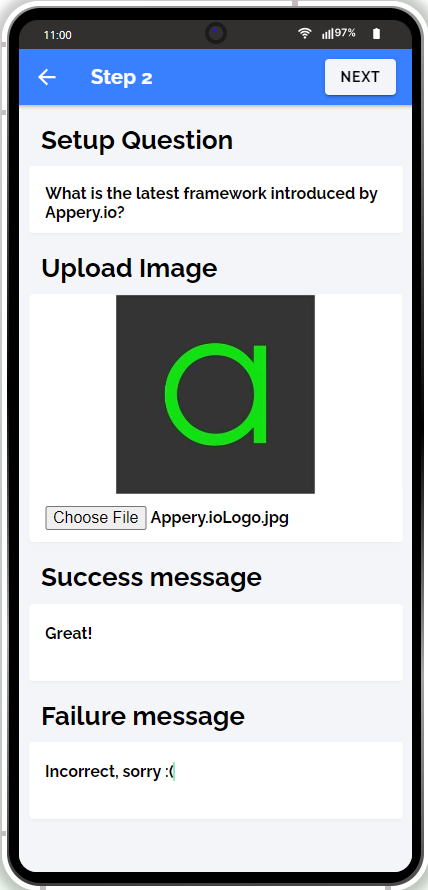
- In Step 2, enter the text of the question, upload the needed image from your drive, and provide the success and failure messages. Then, click NEXT:

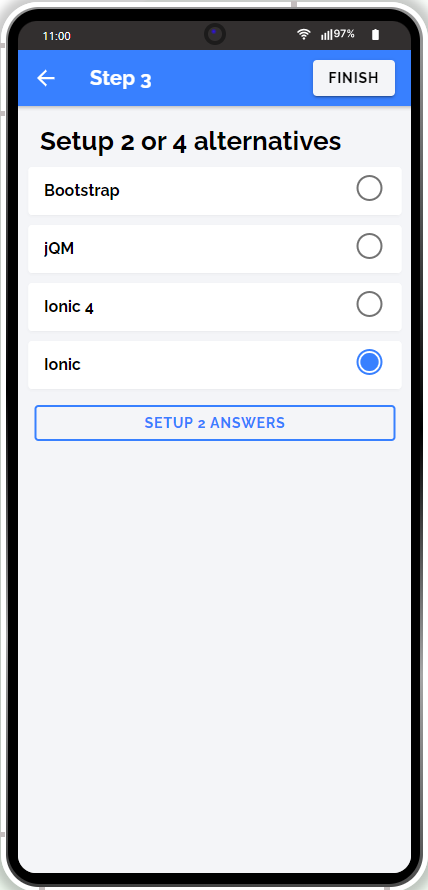
- In Step 3, first, select how many answer choices you would like to add: two or four. Then provide the possible answers with keeping the correct one selected:

- Click FINISH.
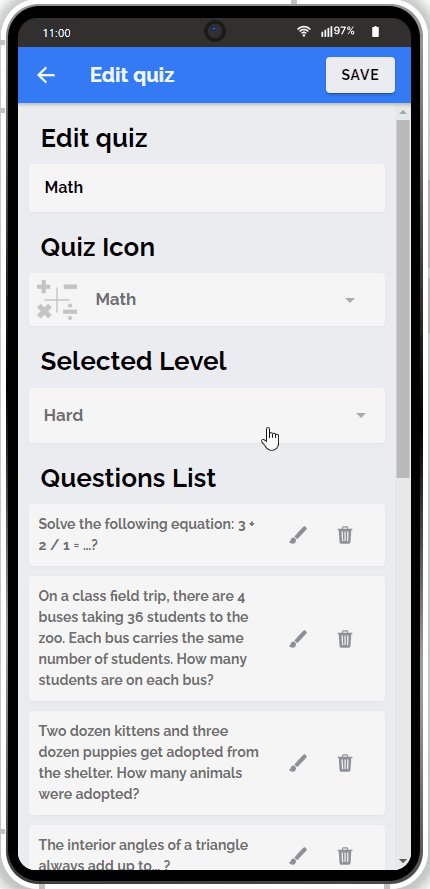
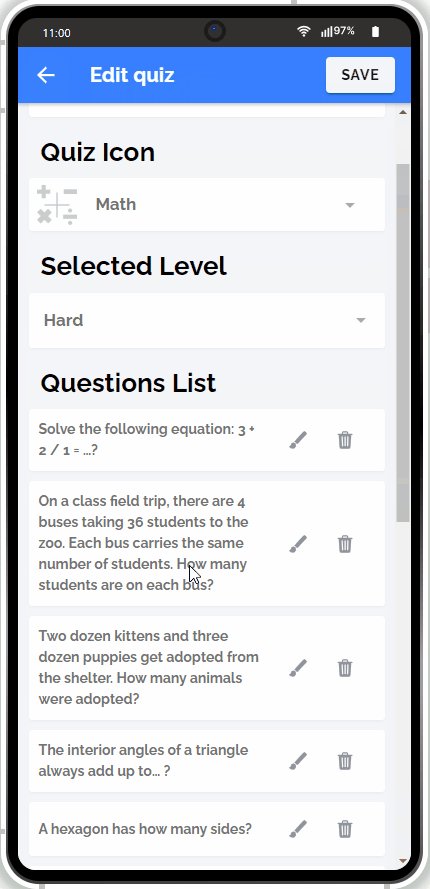
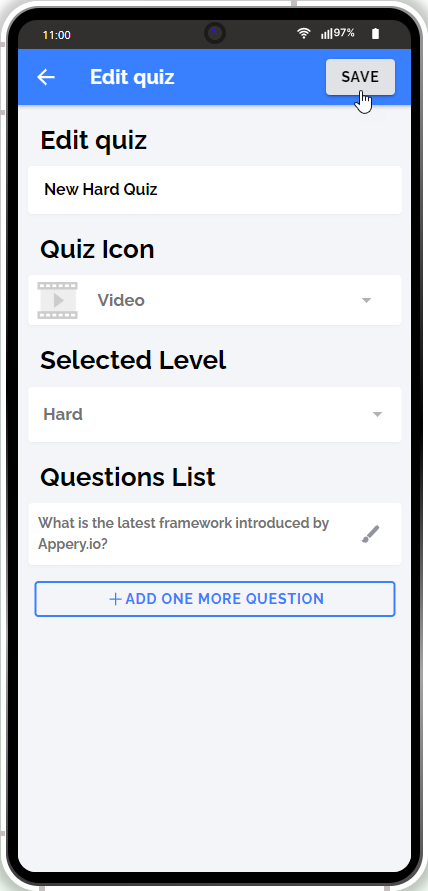
As an app admin, you can edit any quiz questions, delete them, or add more at any time.
- When you are done configuring the quiz, click SAVE:

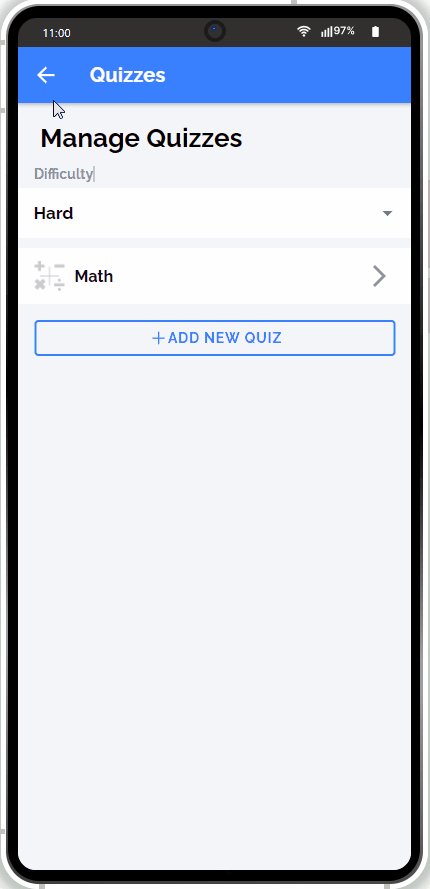
- The newly created quiz will become available to your app users if they now select the Hard difficulty level from the app Home page:

If you later need to make changes to the quiz name or its question(s) and/or answer(s), you will be able to do so any moment on the Manage Quizzes page: just swipe the needed quiz right to access the edit mode.
Customizing App Template
It is natural that being a template, our Quiz app template offers many customization options. So, if you are interested in customizing this template, we highly recommend that you check out the instructions in this section.
Also, you can watch this video for some tips on how it can be modified according to your needs:
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is to rename your project.
- To do it, you will need to exit the App Builder so click the CLOSE button in the top app Toolbar:

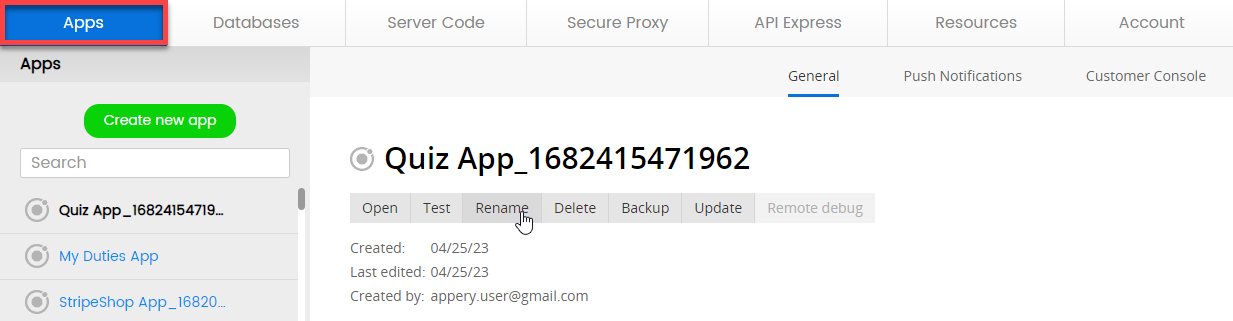
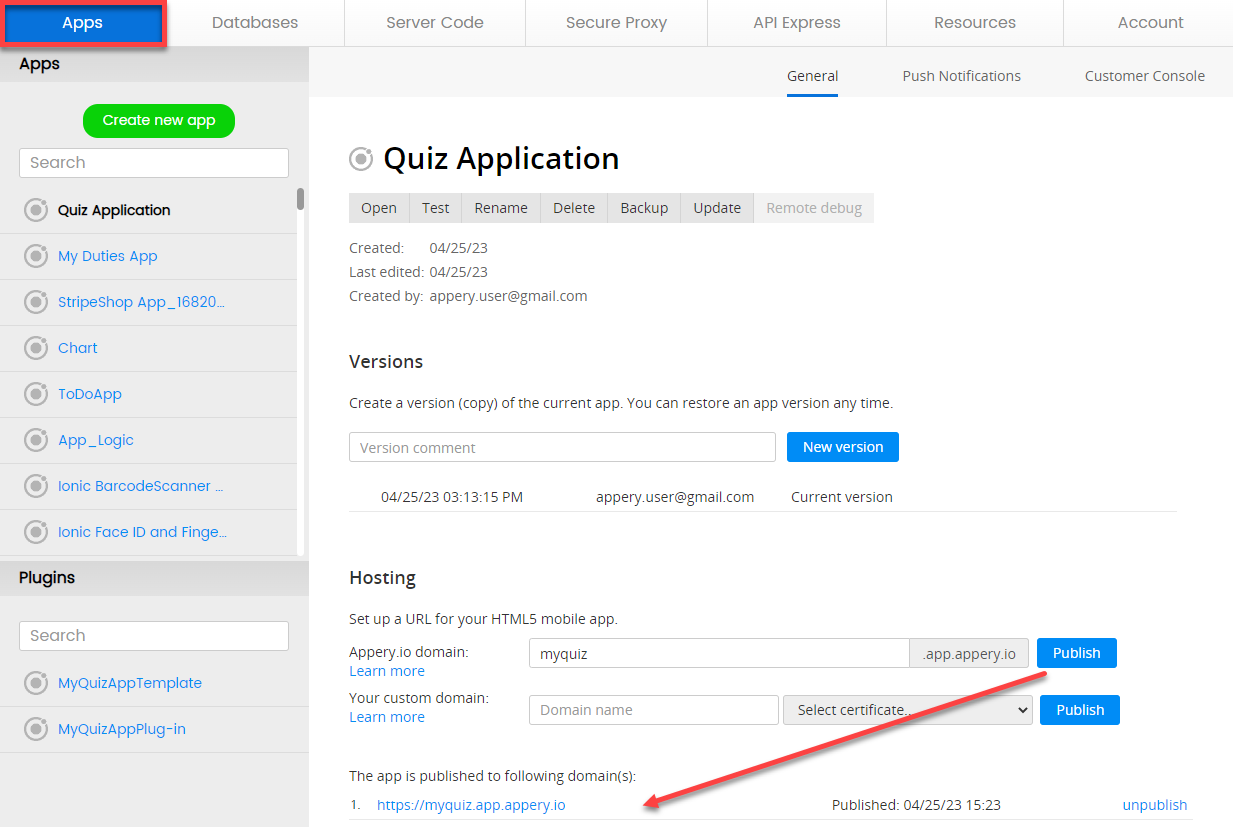
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button:

- Now, in a new window, provide a new app name, for example, Quiz Application, and confirm this change:

In a moment, the Apps tab will be updated with a new app name.
- Now, you can click Open to proceed with customizing your own application:

Reviewing General App Structure
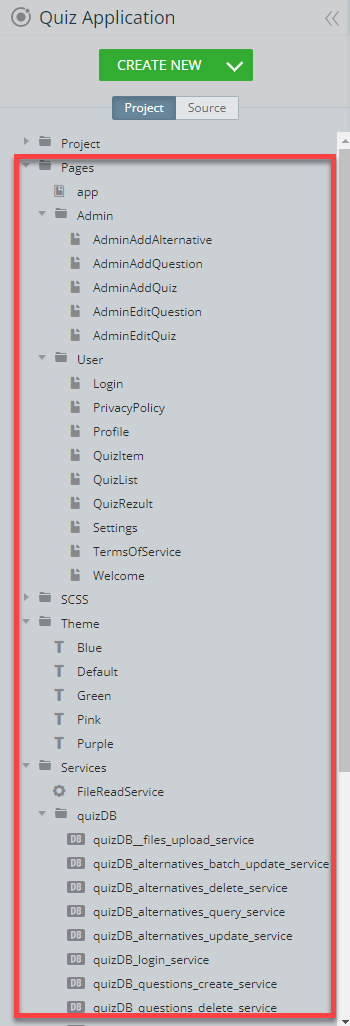
When the app opens in the App Builder, you will see that this app template was created with Ionic 5 and has multiple folders comprising a set of organized pages, SCSS resources, predefined color Themes, integrated backend services, and TypeScripts all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background on how you can customize the template resources.
Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing text so let's have a closer look at how this can be done.
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text in the suggested template.
Let's review the example of changing the text of one of the Settings page UI components.
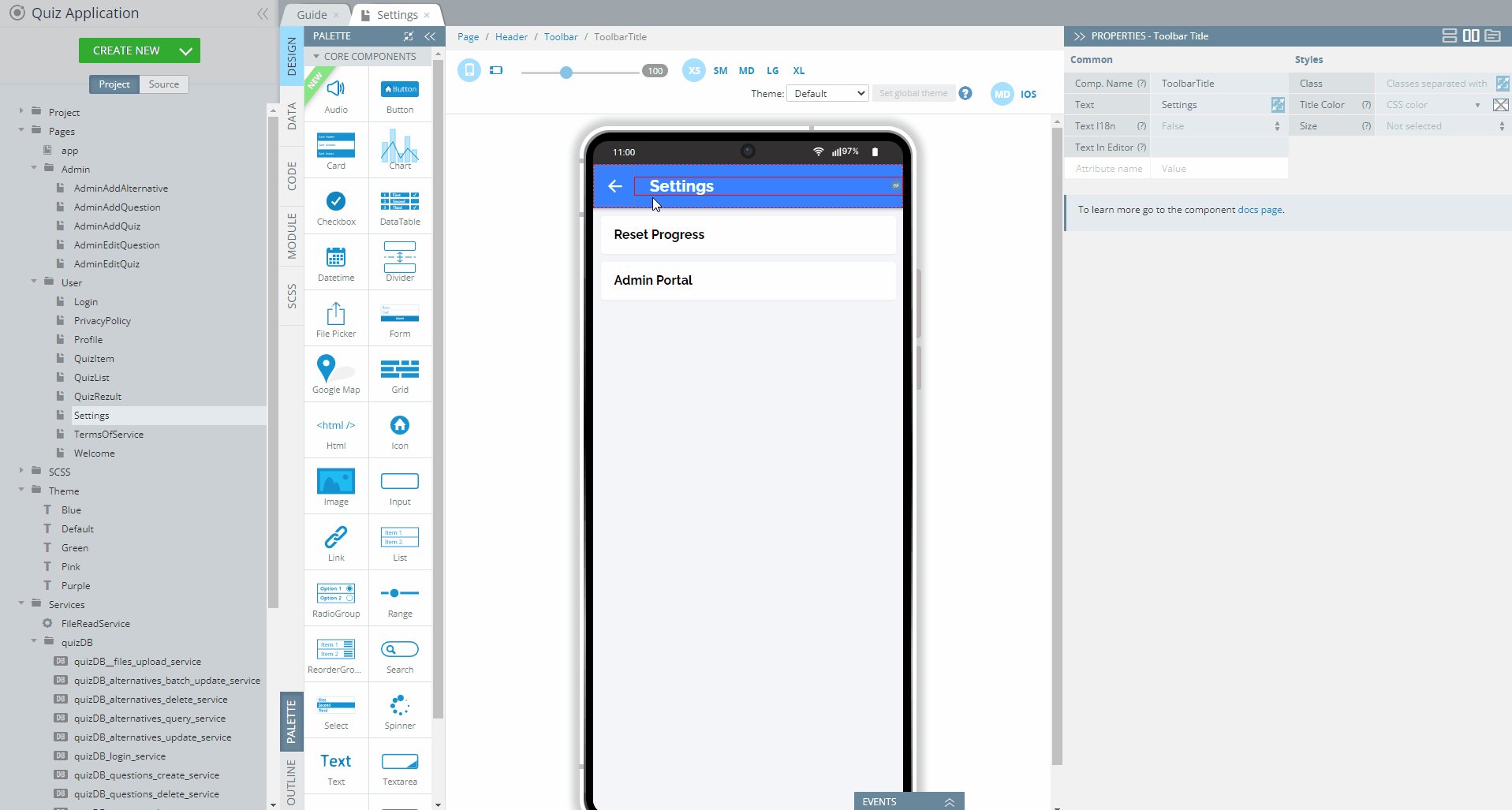
- First, select the User > Settings page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
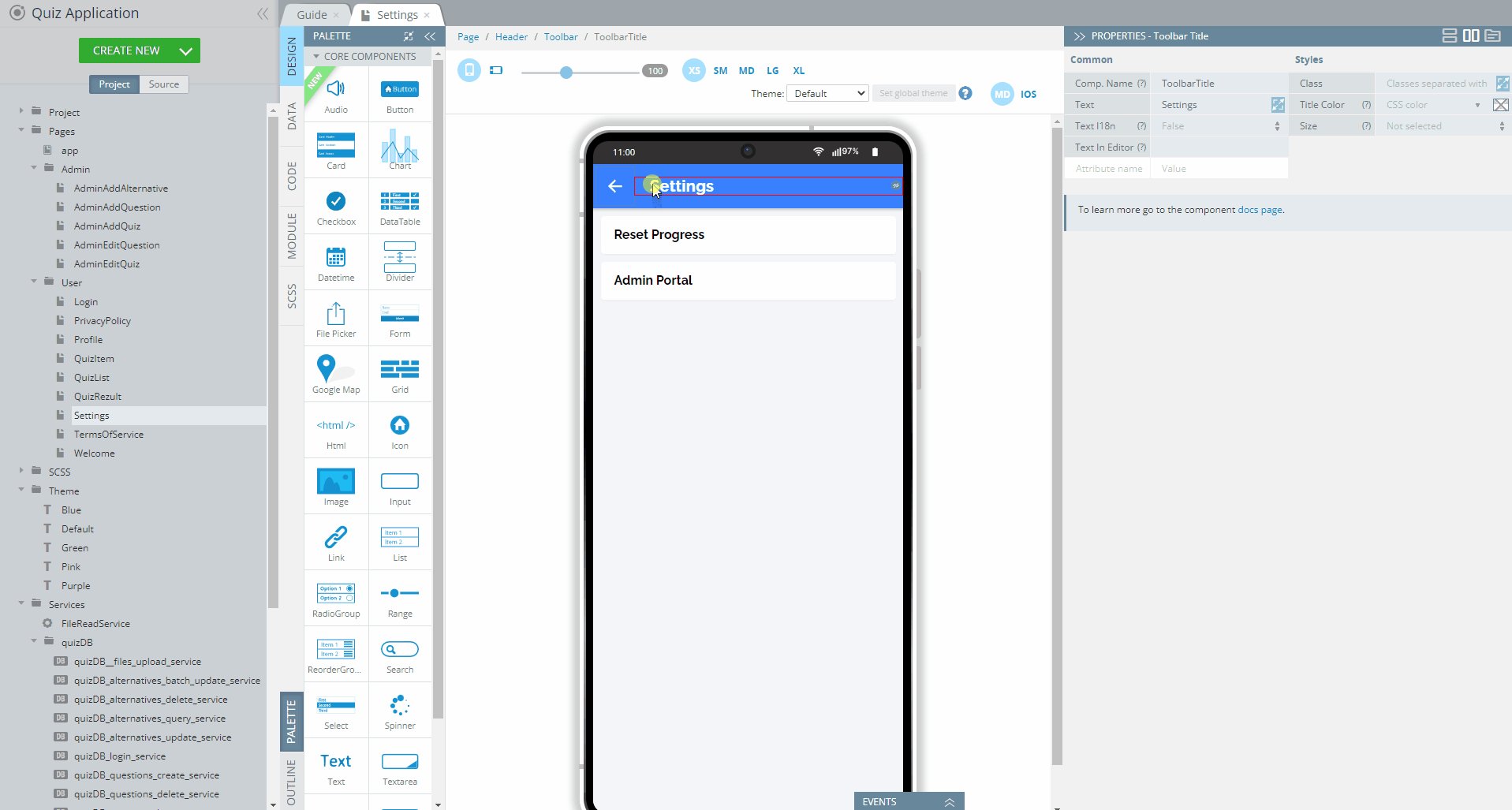
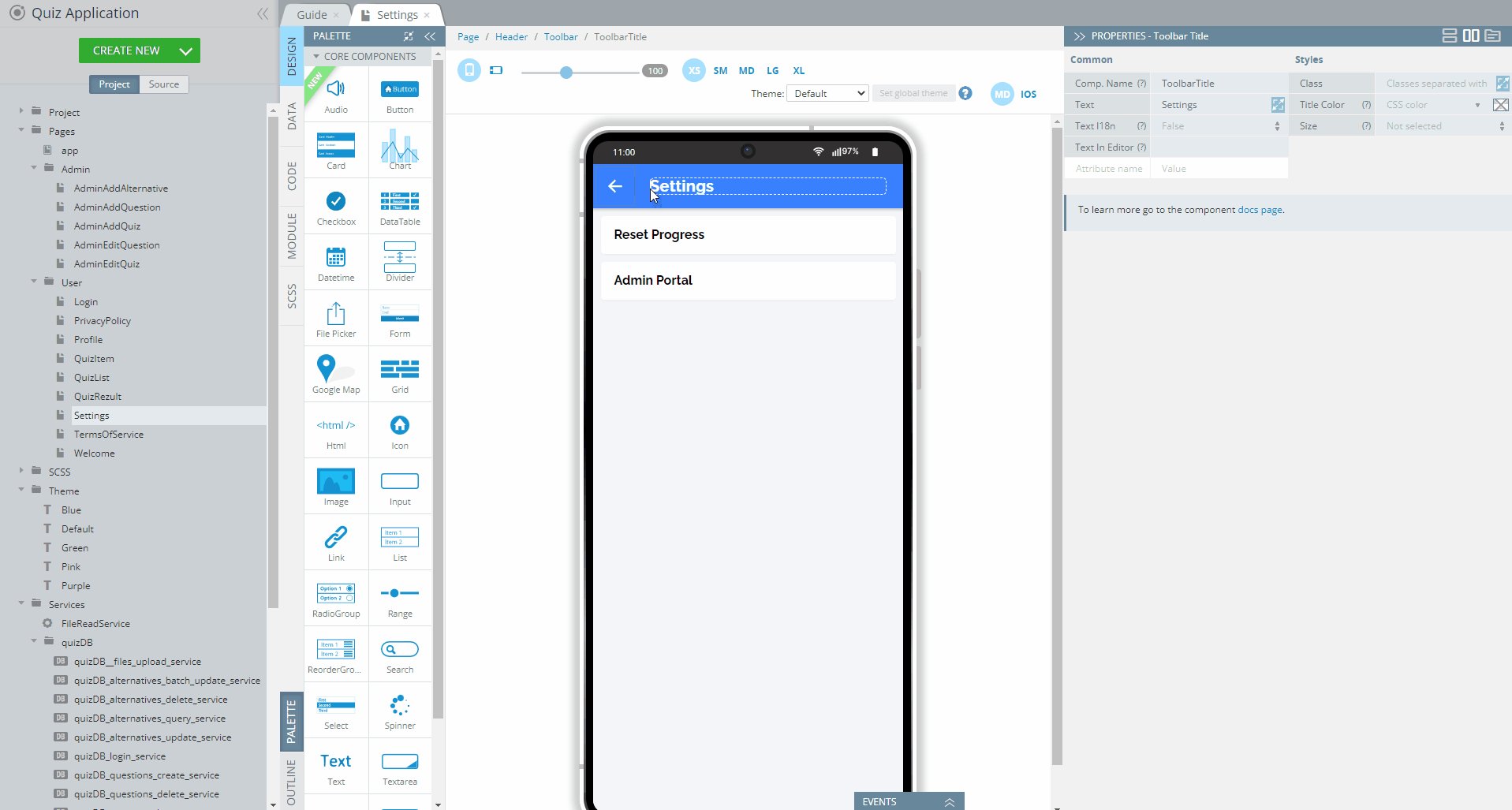
- Select the text instance you would like to modify, for example, the text for the page Toolbar Title.
Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
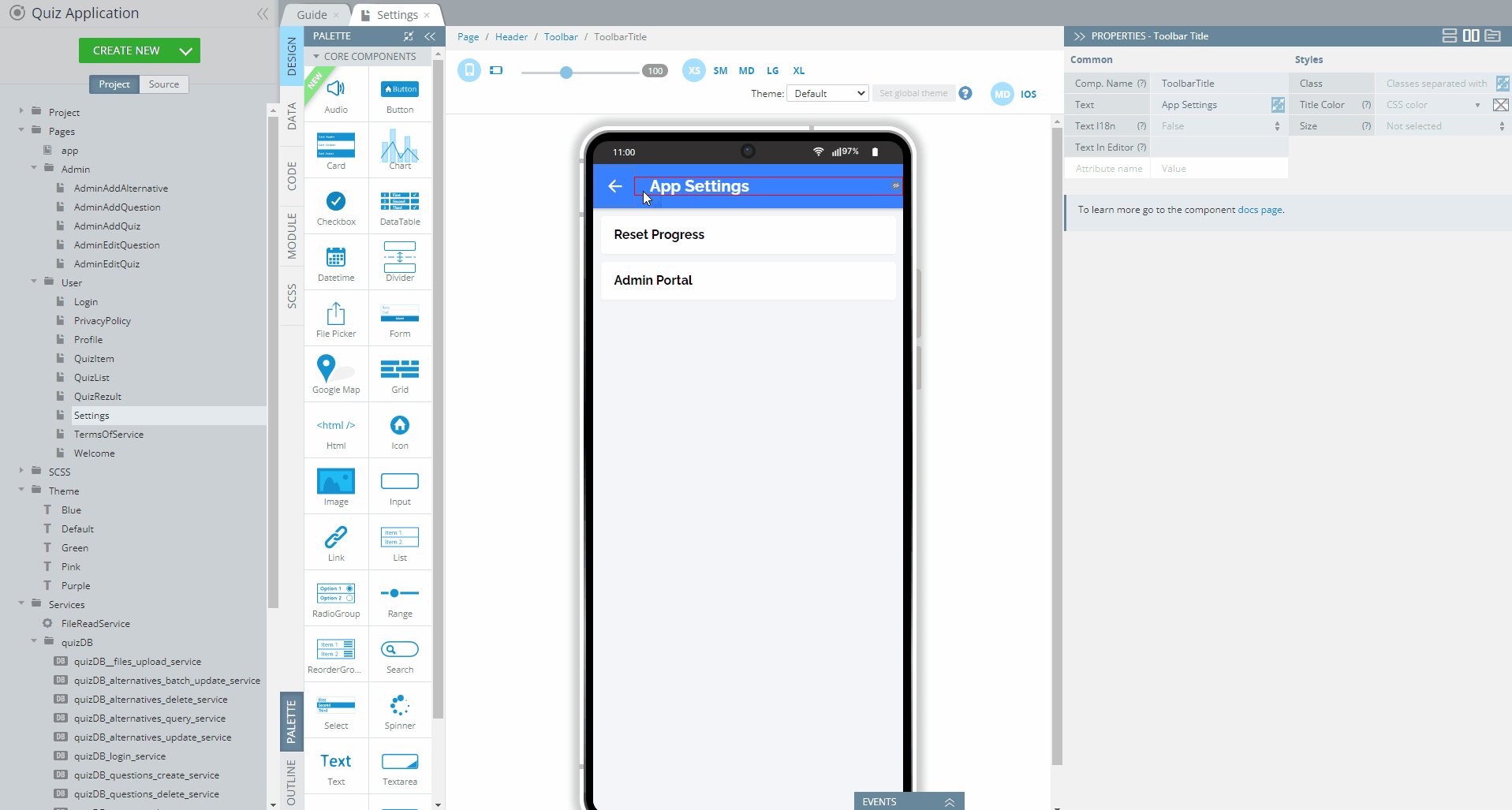
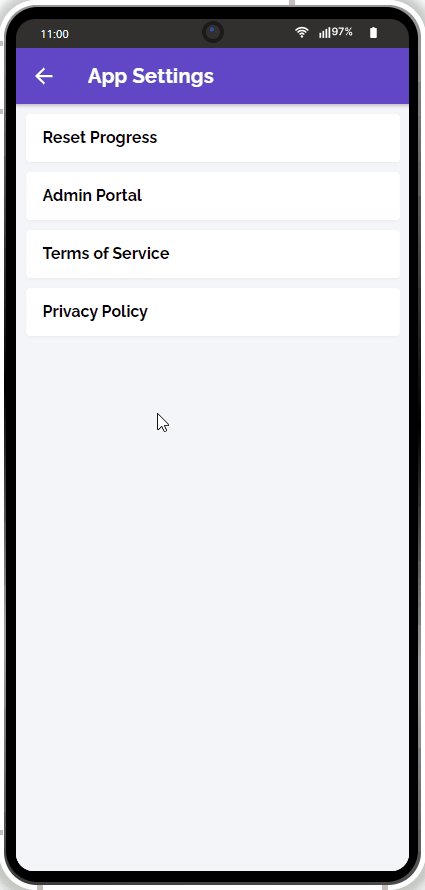
- Now, you can simply modify the text value, for example, replace the default Settings with App Settings and this change will be automatically reflected in the UI:

- Now, when you click TEST once again and open the Settings page, you will see that the preview has also been updated according to the recent change made:

Changing App Logo
Our template has a default logo placed on the User > Welcome page, but you can replace it with any other image you like.
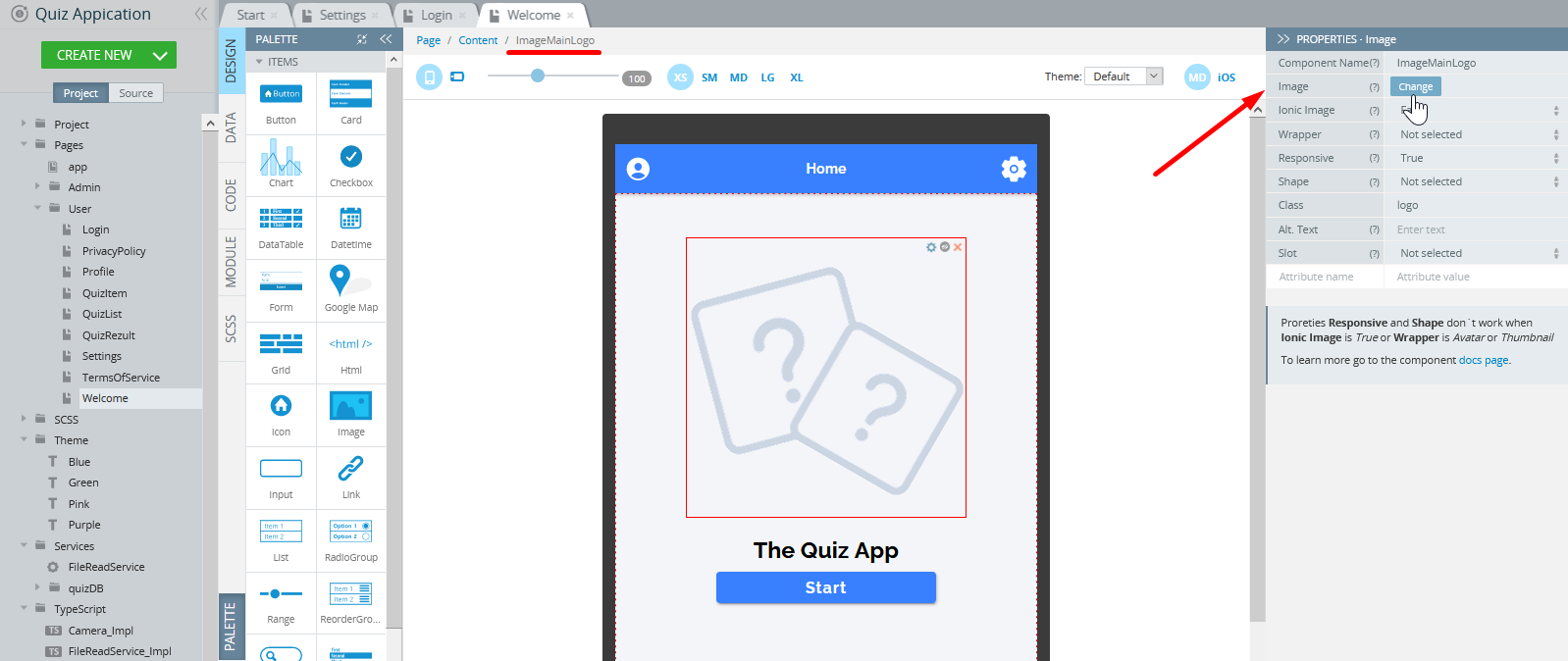
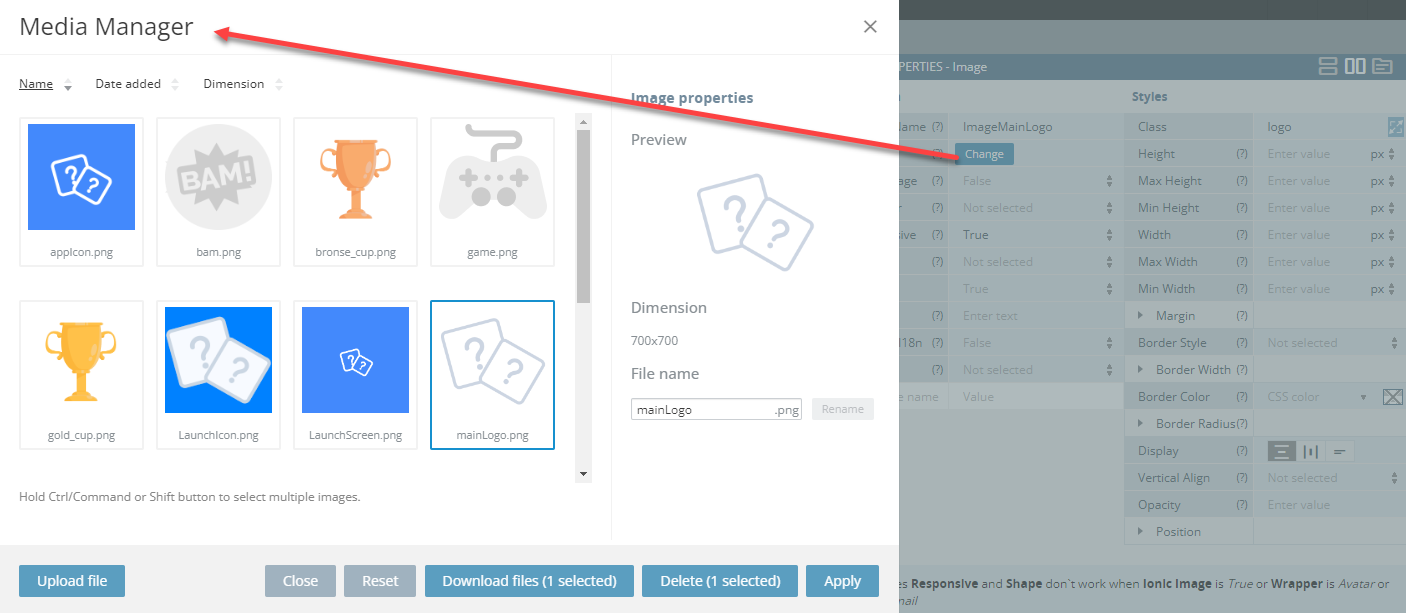
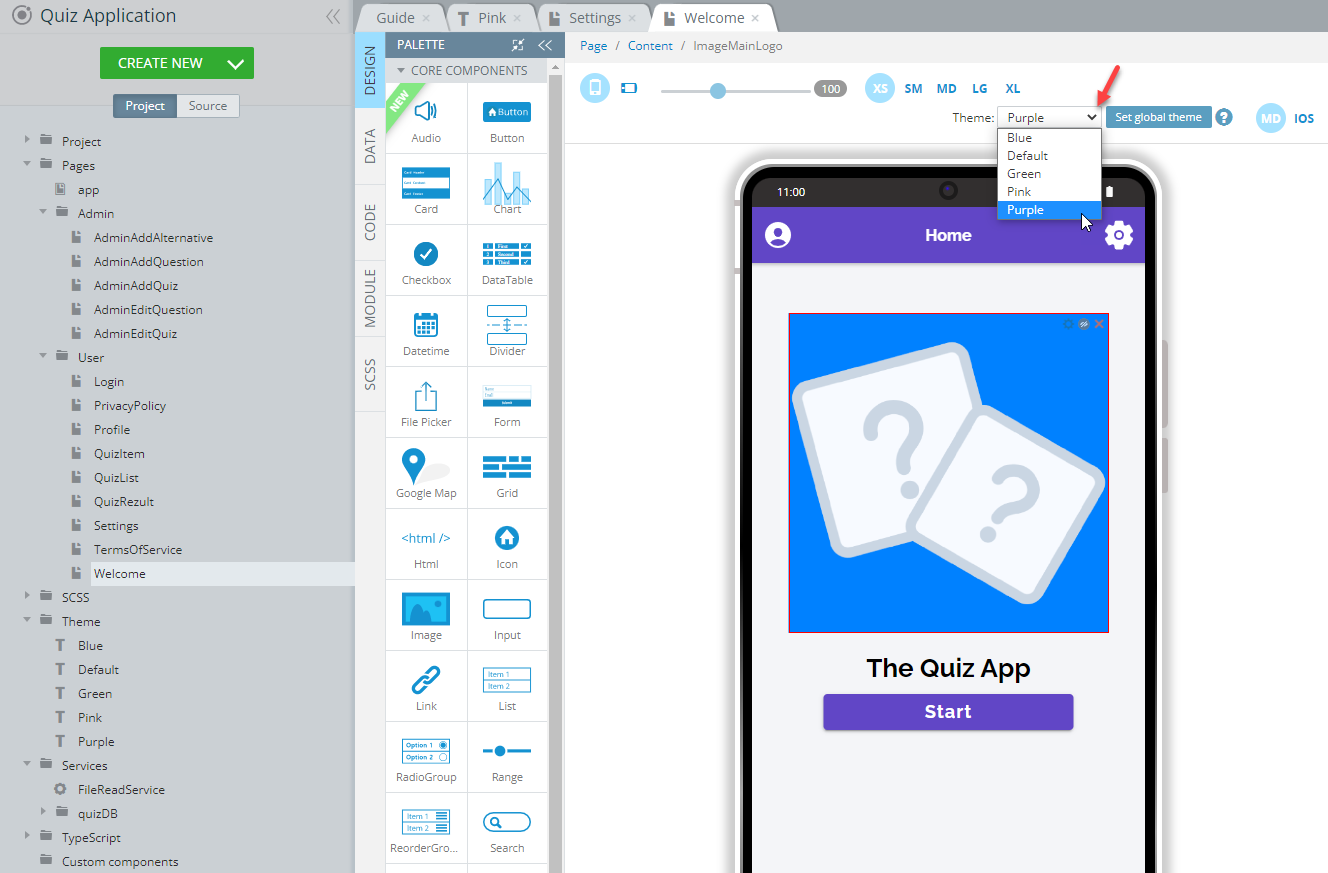
- To change the logo image, in the app Project tab, open the Welcome page, select the ImageMainLogo component and click the Change button for its Image property on thePROPERTIES panel:

- The Media Manager window will open where you can either select one of the available images or upload a needed file from your drive:

- Upload your custom file or select one on the images list that can be selected and then apply it as a new app logo:

As a result, an updated image will be shown on the Home page:

Customizing App Color Themes
Another great way to make your application stand out from a plethora of other apps is by changing the app color theme. You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
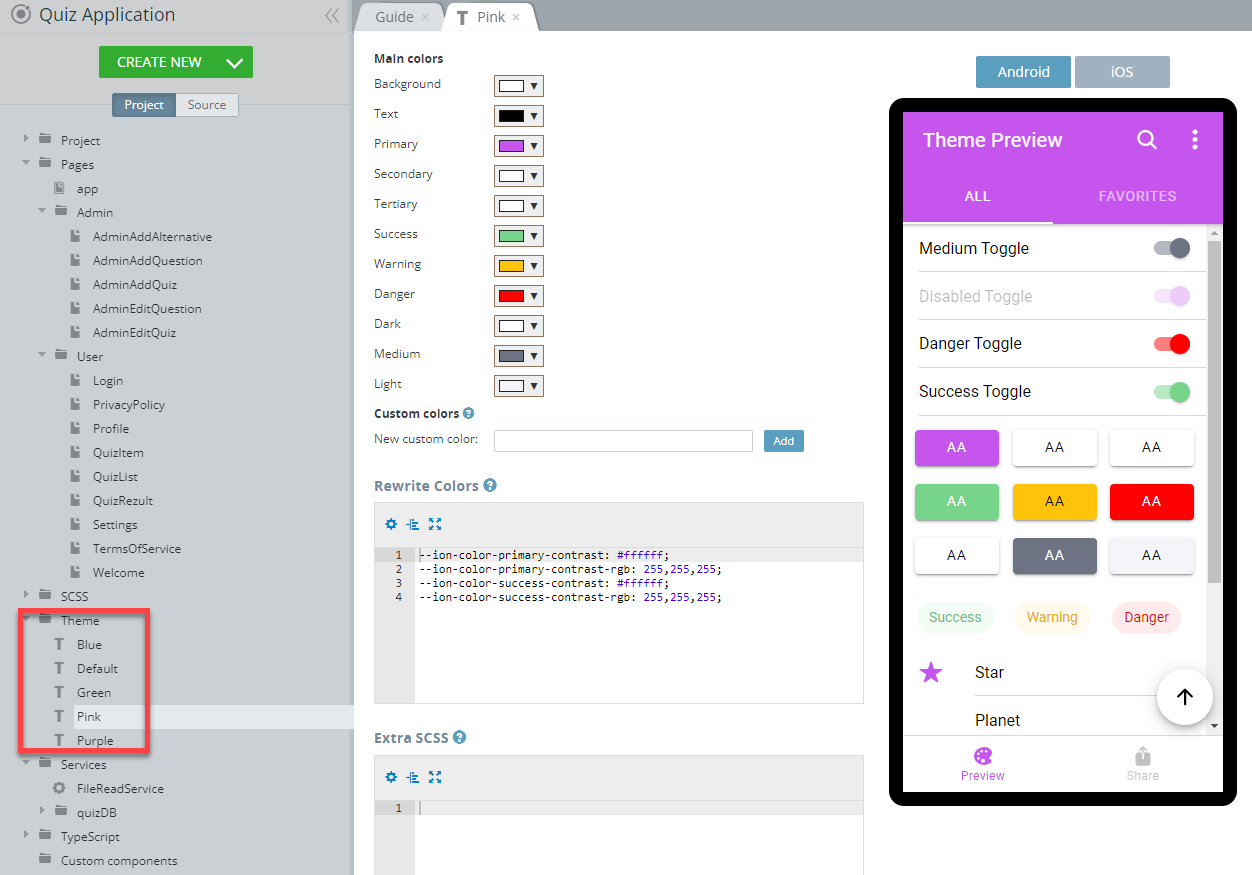
Each of our templates has its own unique design. What it also has is called Themes that are created under the Theme folder.
Our Quiz App template offers five different color themes to select from: Blue, Green, Pink, and Purple:

Creating Custom ThemesIf you would like to create your custom theme, you can do it using the CREATE NEW > Theme dropdown and following the instructions in this document.
Every app page has a Theme dropdown and you can try selecting other theme options from the dropdown to see what this specific page will look like under a different theme:

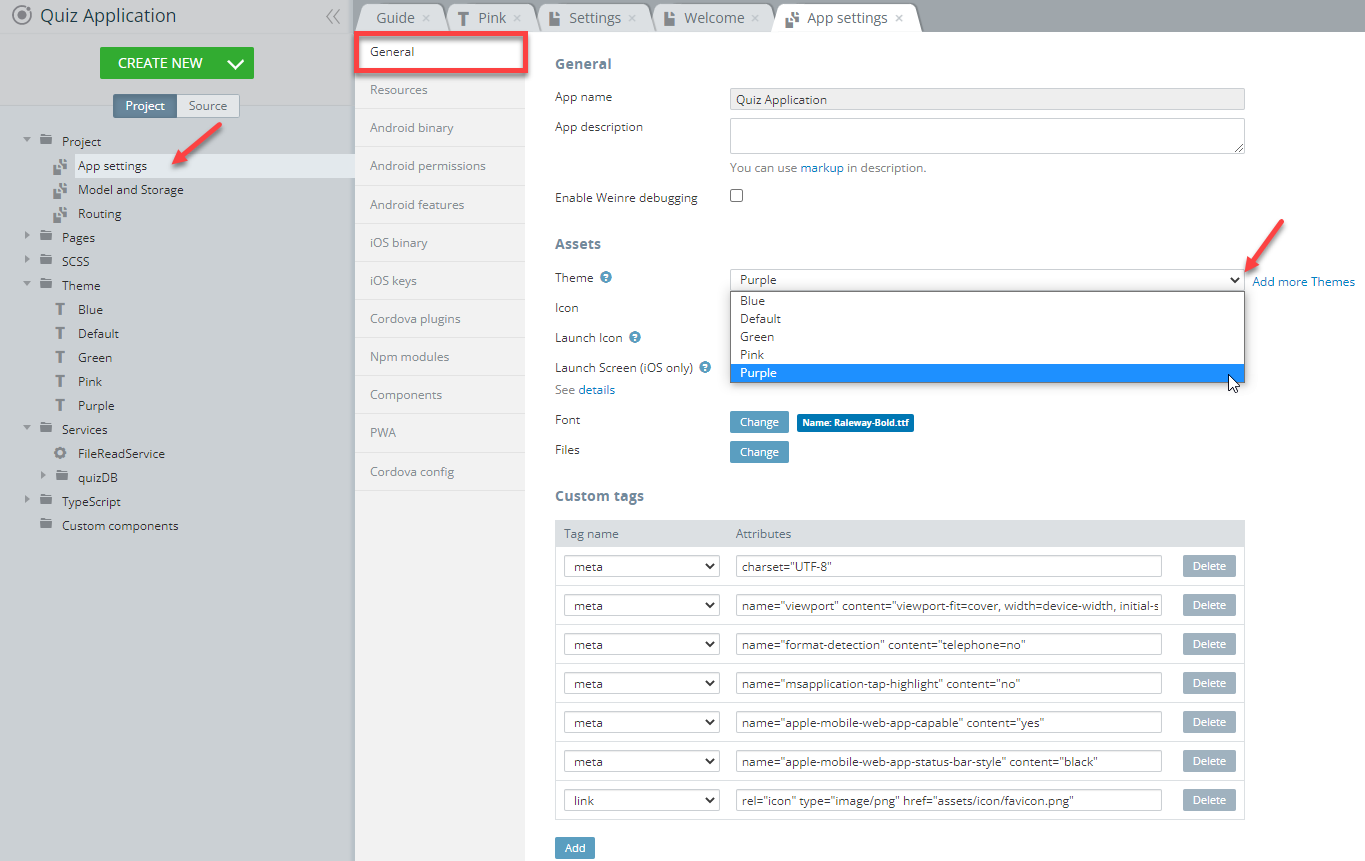
Important!This dropdown works for preview purposes only and if you decide to apply the selected theme to the entire application, go to Project > App Settings> General and select the needed theme from the dropdown, for example, Purple:

Now, save the app and click TEST again to see how the application looks like with the newly selected theme:

Customizing App Launch Icons and Screens
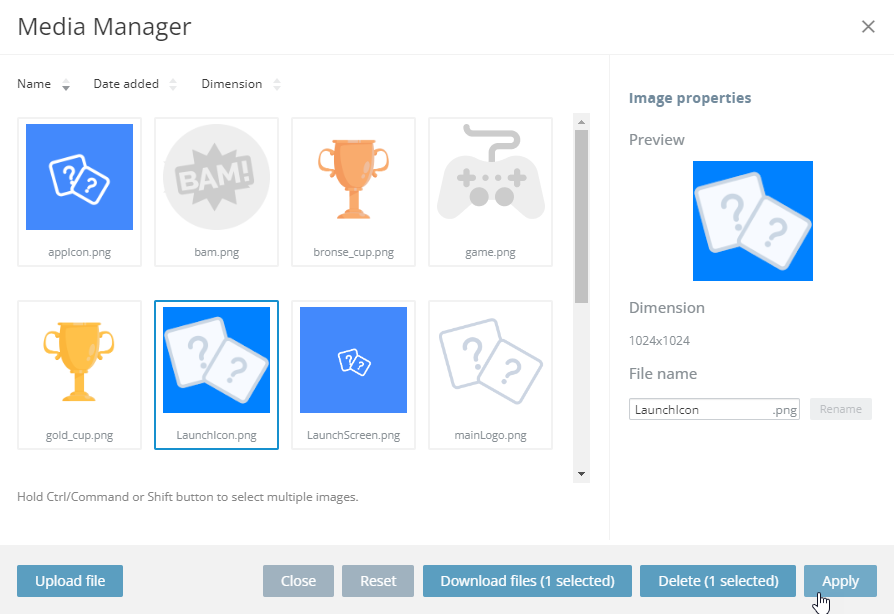
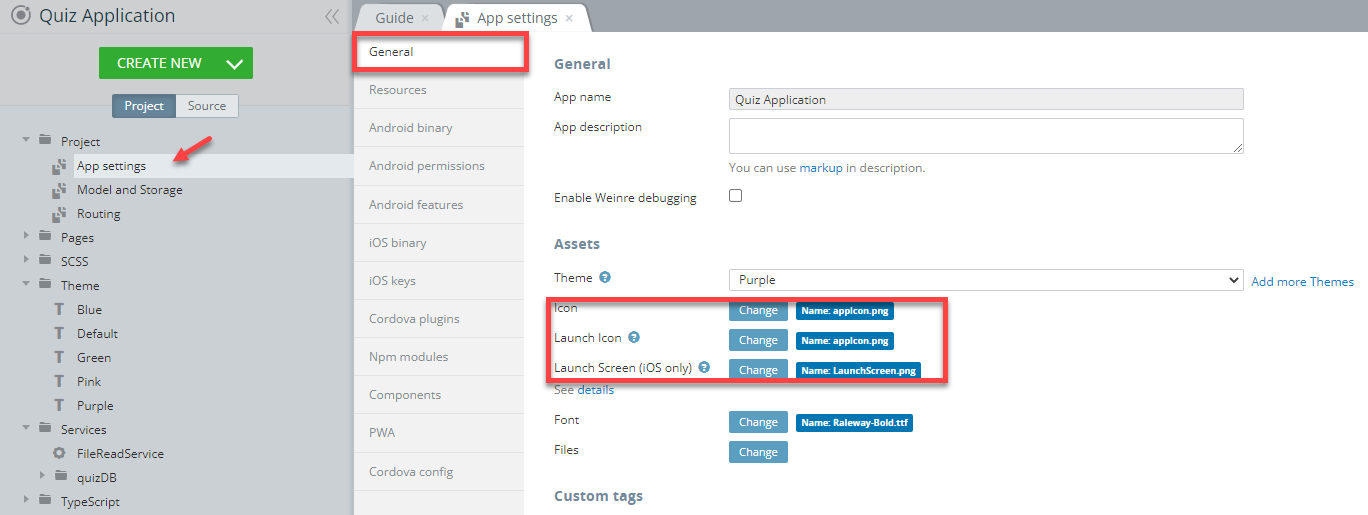
In addition to modifying the appearance of the app pages, you are also free to replace the default launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
It works similar to what was demonstrated in the Changing App Logo section: by clicking the Change button and using the Media Manager:

Adding New Difficulty Level
Now, the question is What to do if I want to add my custom difficulty level?
And the answer will be Modify the corresponding pages UI.
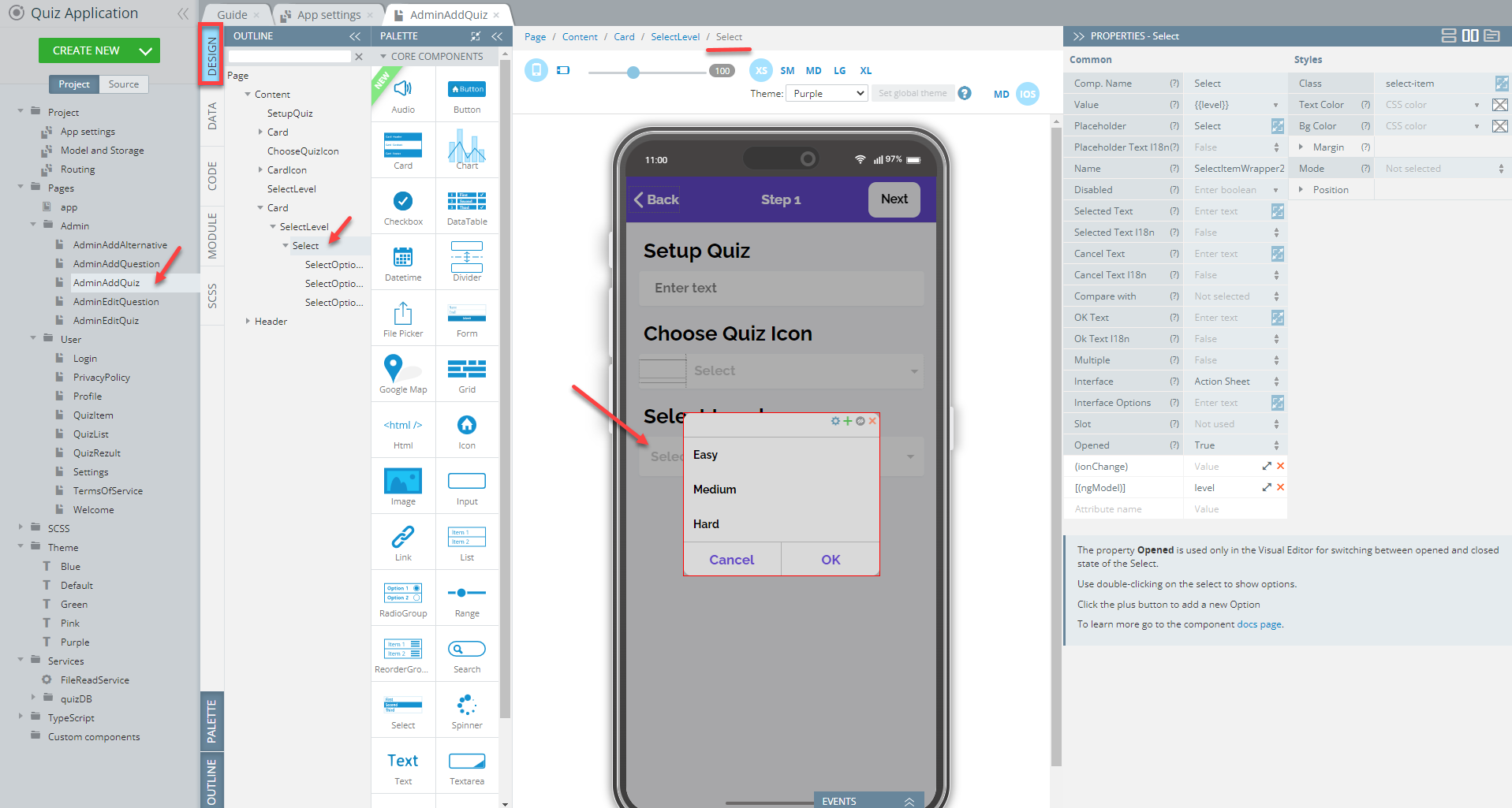
- First, select the Admin > AdminAddQuiz page and click the Select component like shown in the screenshot, and use double-clicking on the select to show its options:

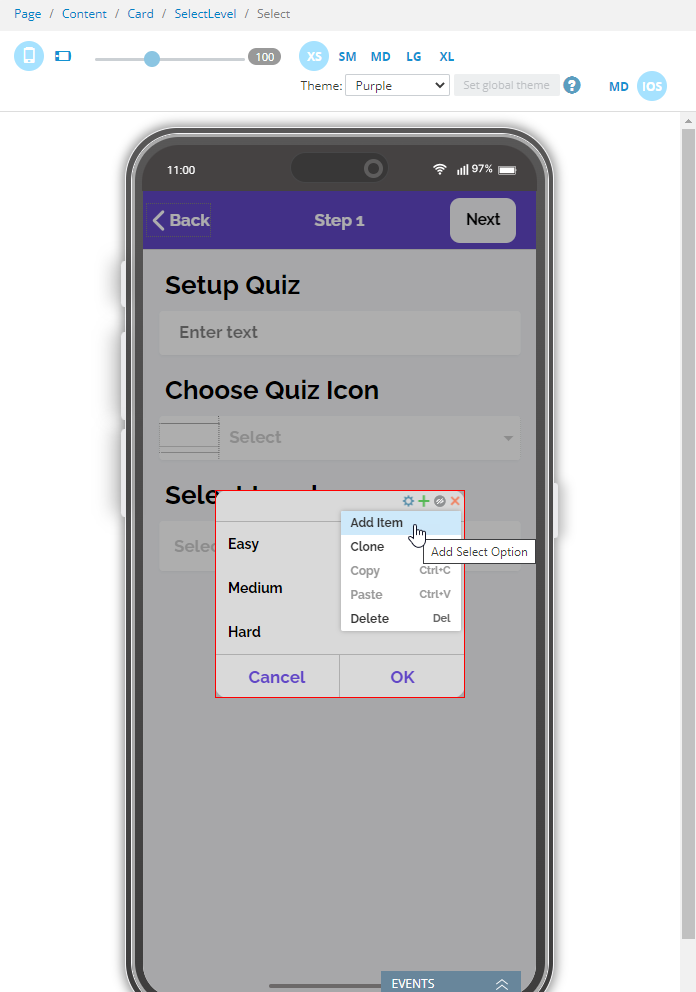
- Then click the gear icon and select Add item from the drop-down:

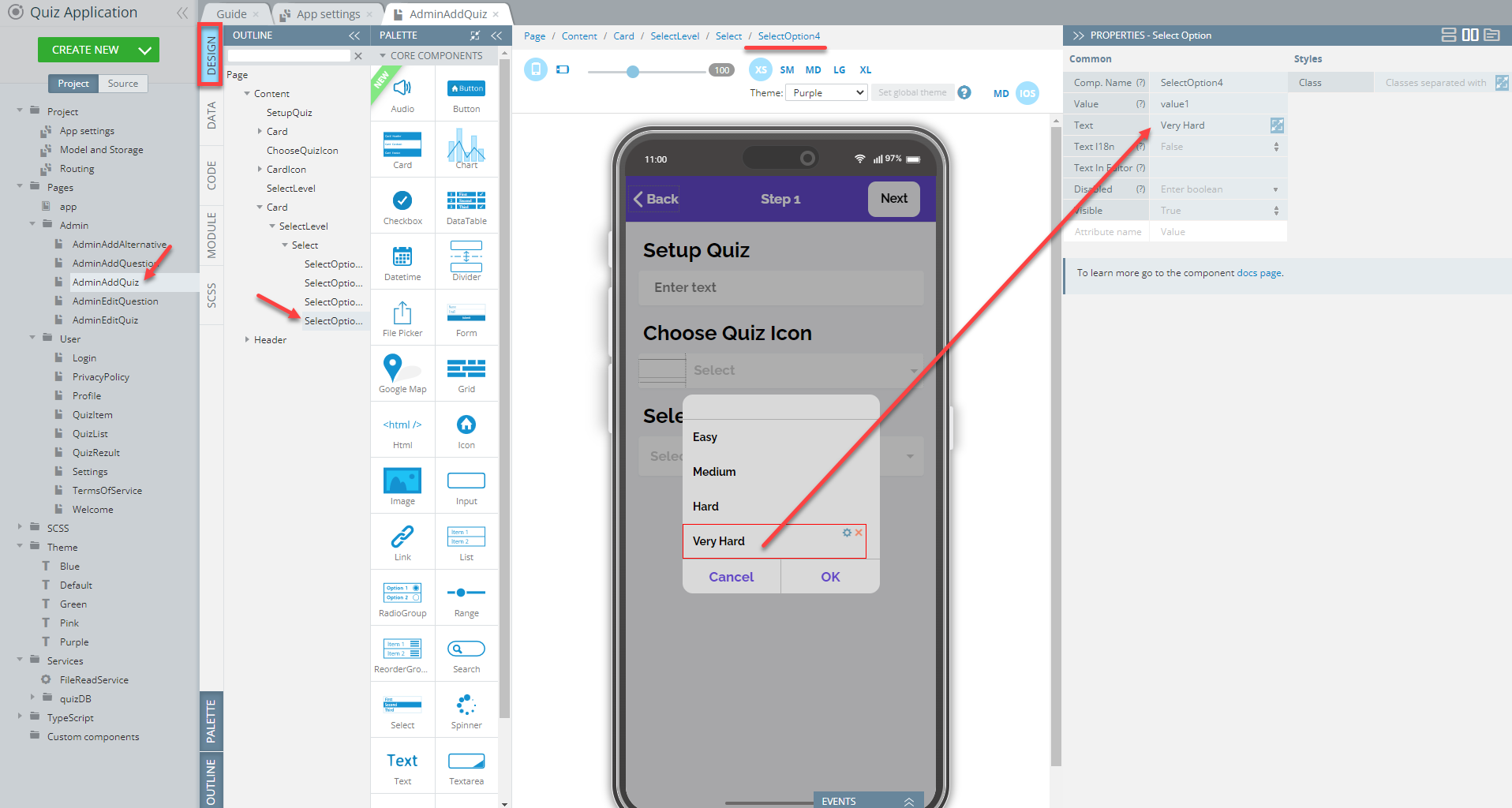
- This will add a new Select Option, which can be renamed to Very Hard, for example:

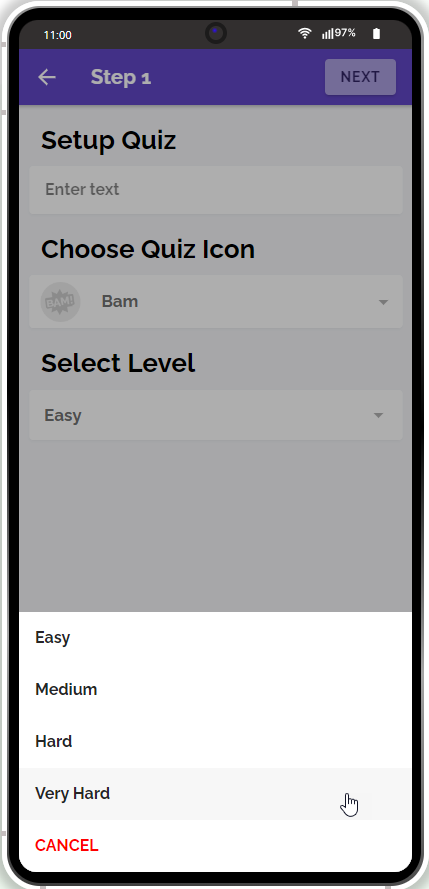
- Now, if you go to the Admin Portal to create a new quiz you will see that the selection offers one more difficulty level: Very Hard, the one we have just defined:

Adding App Pages
Very often, adding additional pages to your app might be required.
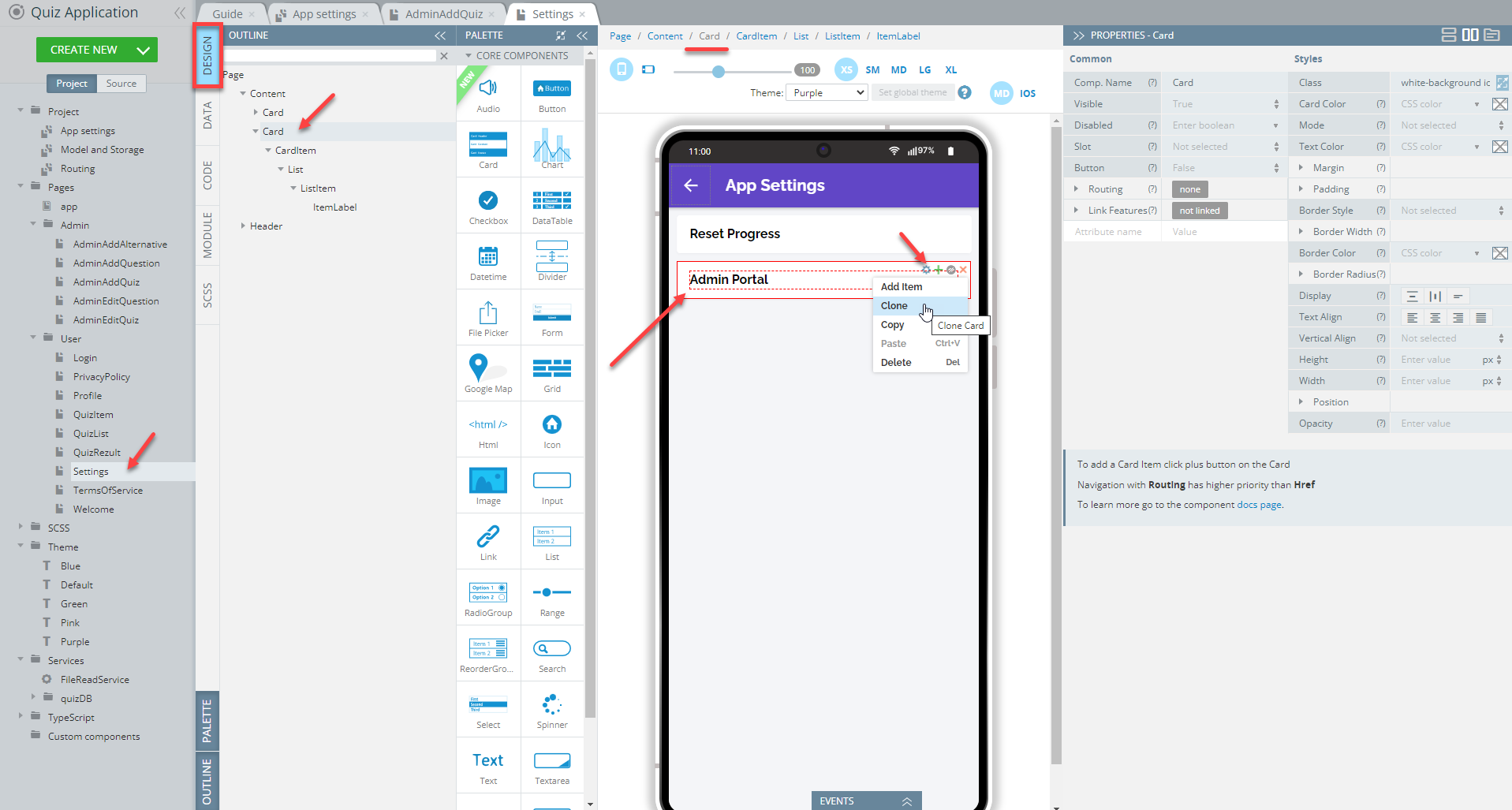
- To do it, open the app User > Settings page and select the Admin Portal Card component (you might need to check out the Breadcrumbs chain to make sure you select the correct UI component or use the OUTLINE view).
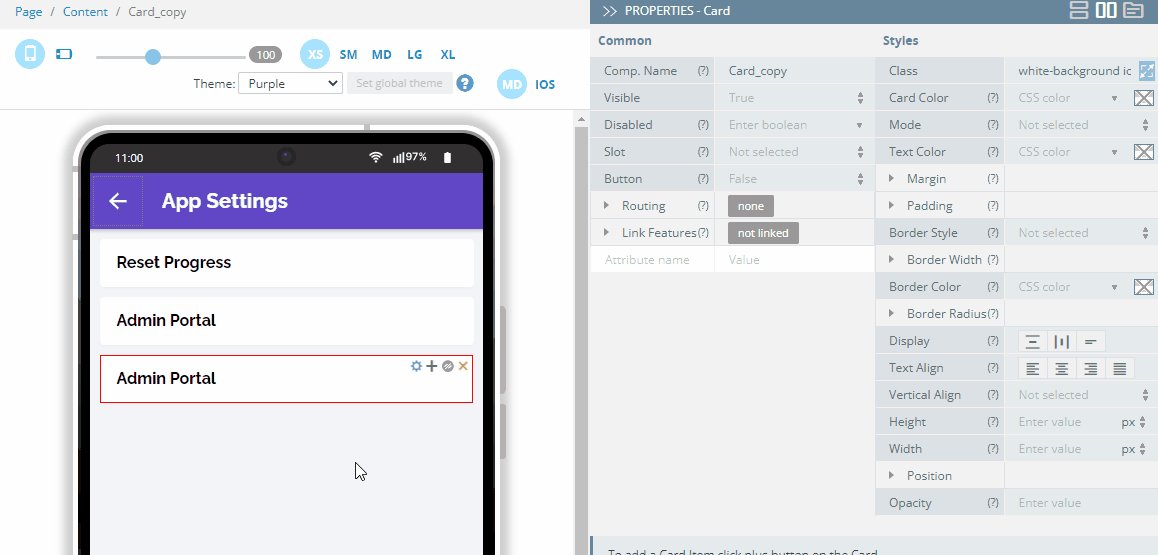
- Then, use the Cloning option of the Context menu (click the gear icon to open it) to create a replica of the card:

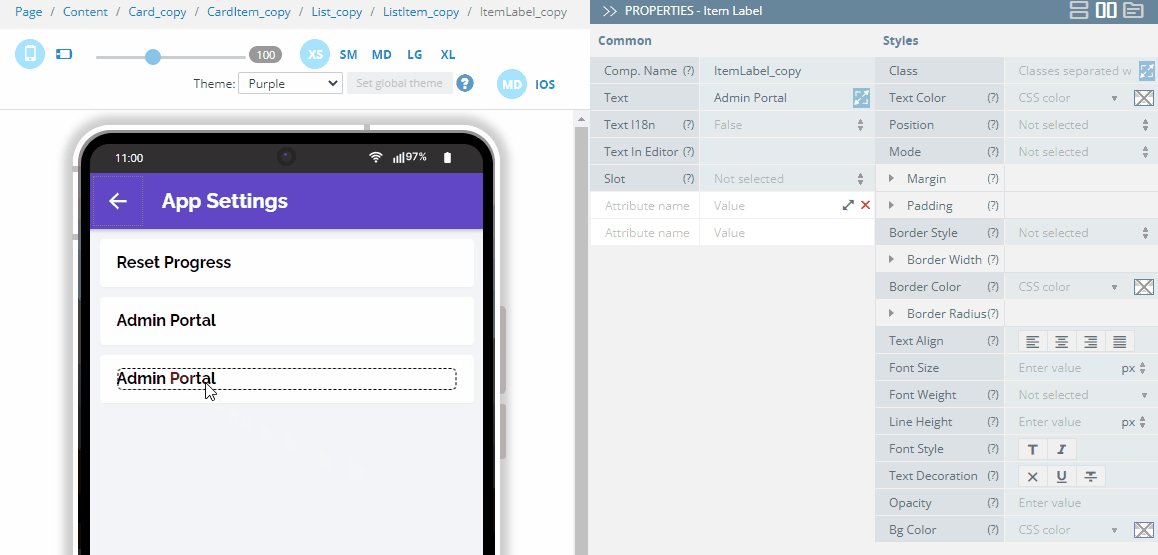
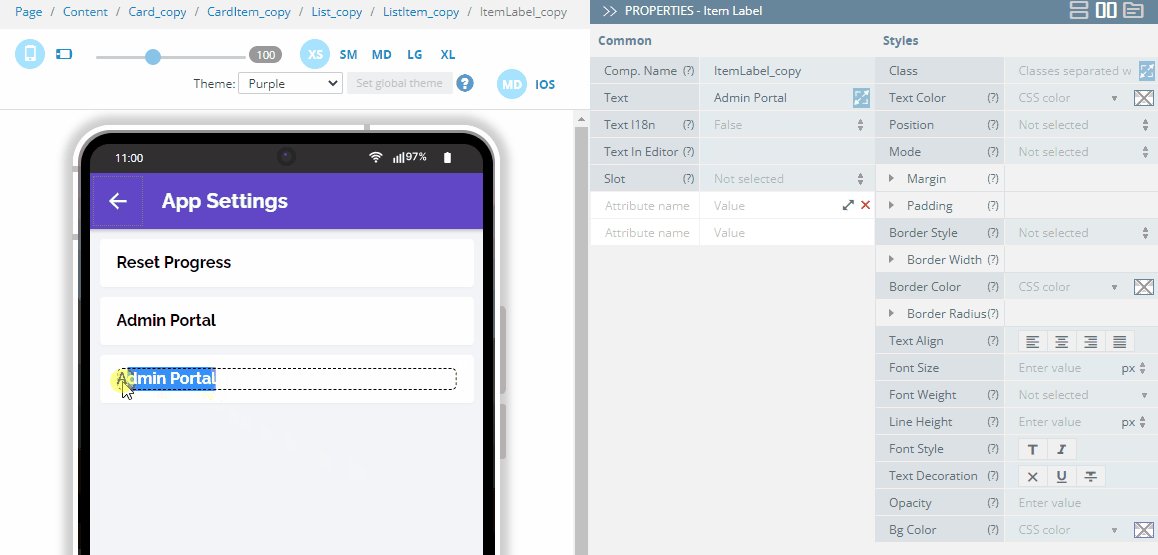
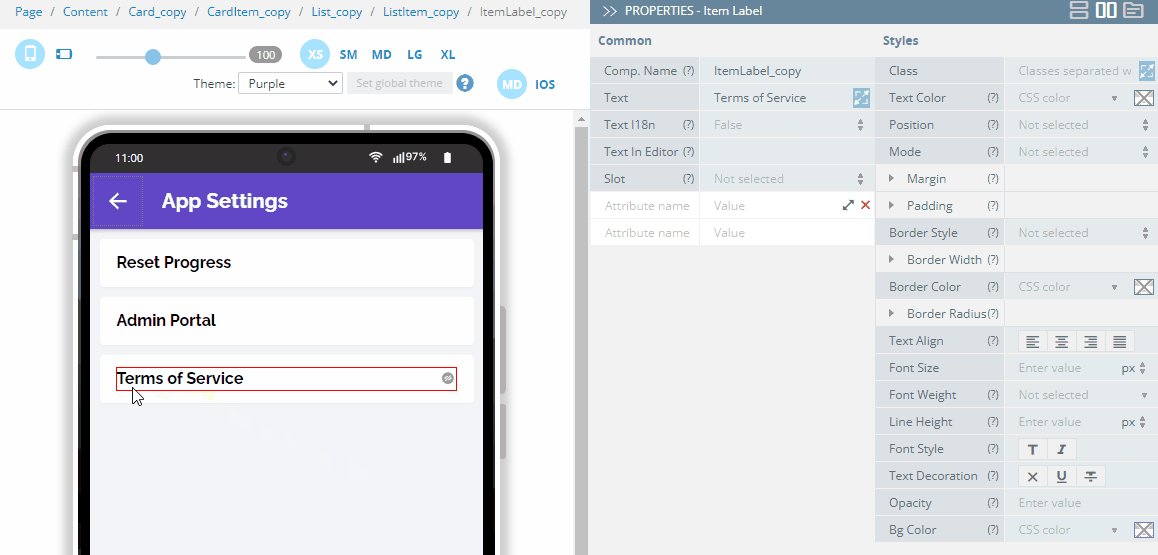
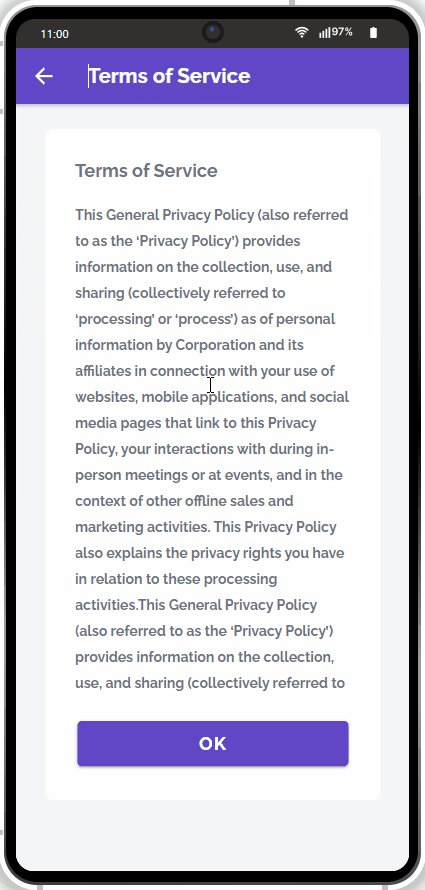
- Then, change its Item Label text to Terms of Service:

- Next, we need to make it navigate to the needed page. First, make sure the TermsOfService page was already created. If not, create it.
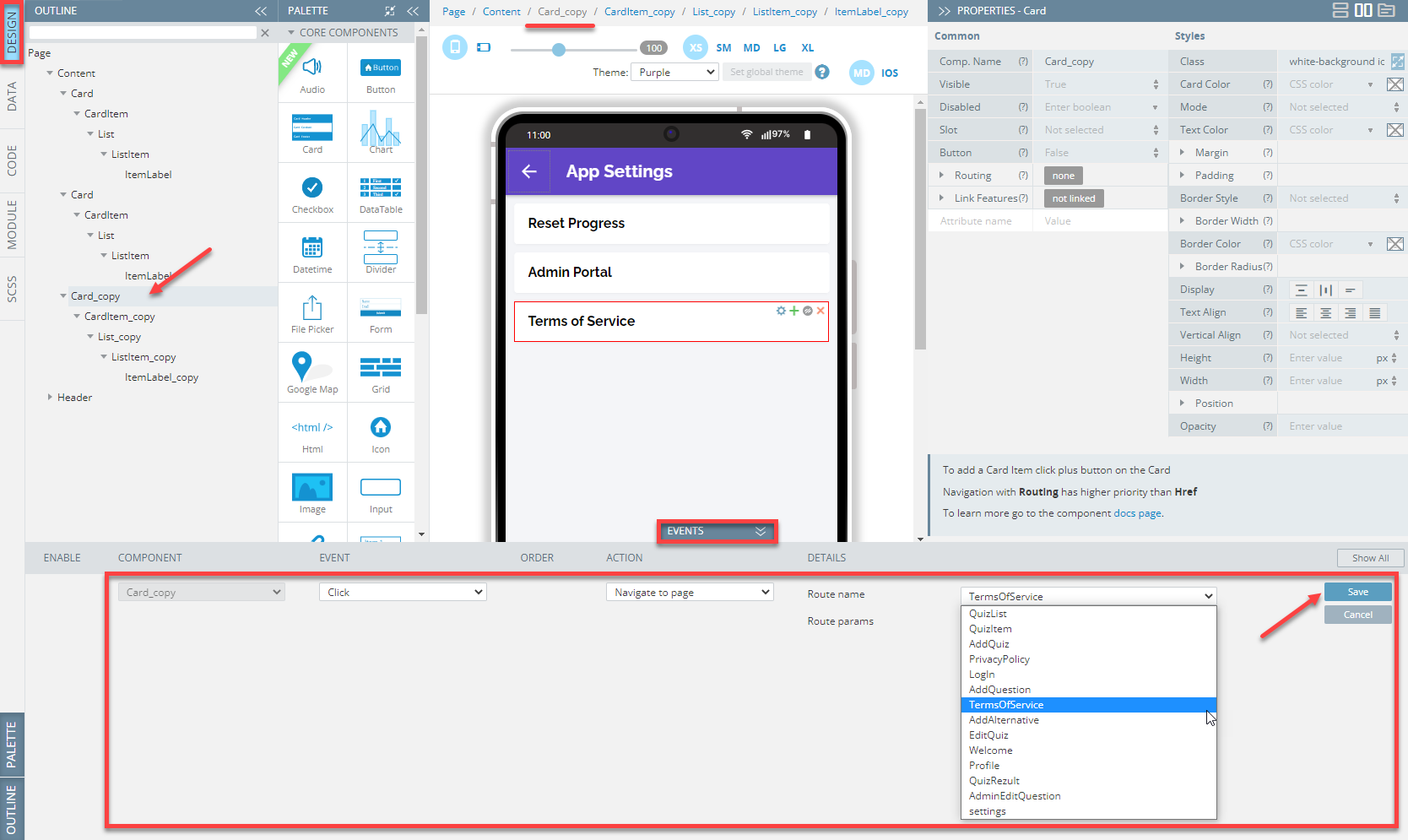
- Now, select the card_copy component (it can be easily renamed if needed), expand the EVENTS tab from the bottom, and save the component's Click event with the Navigate to page action defined for the TermsOfService page:

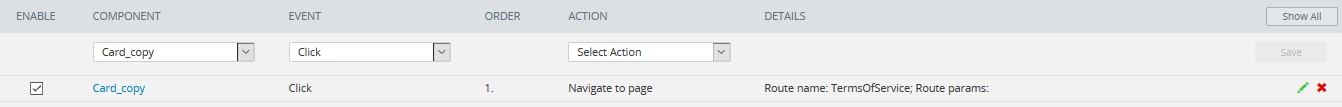
Here is how the saved event should look like:

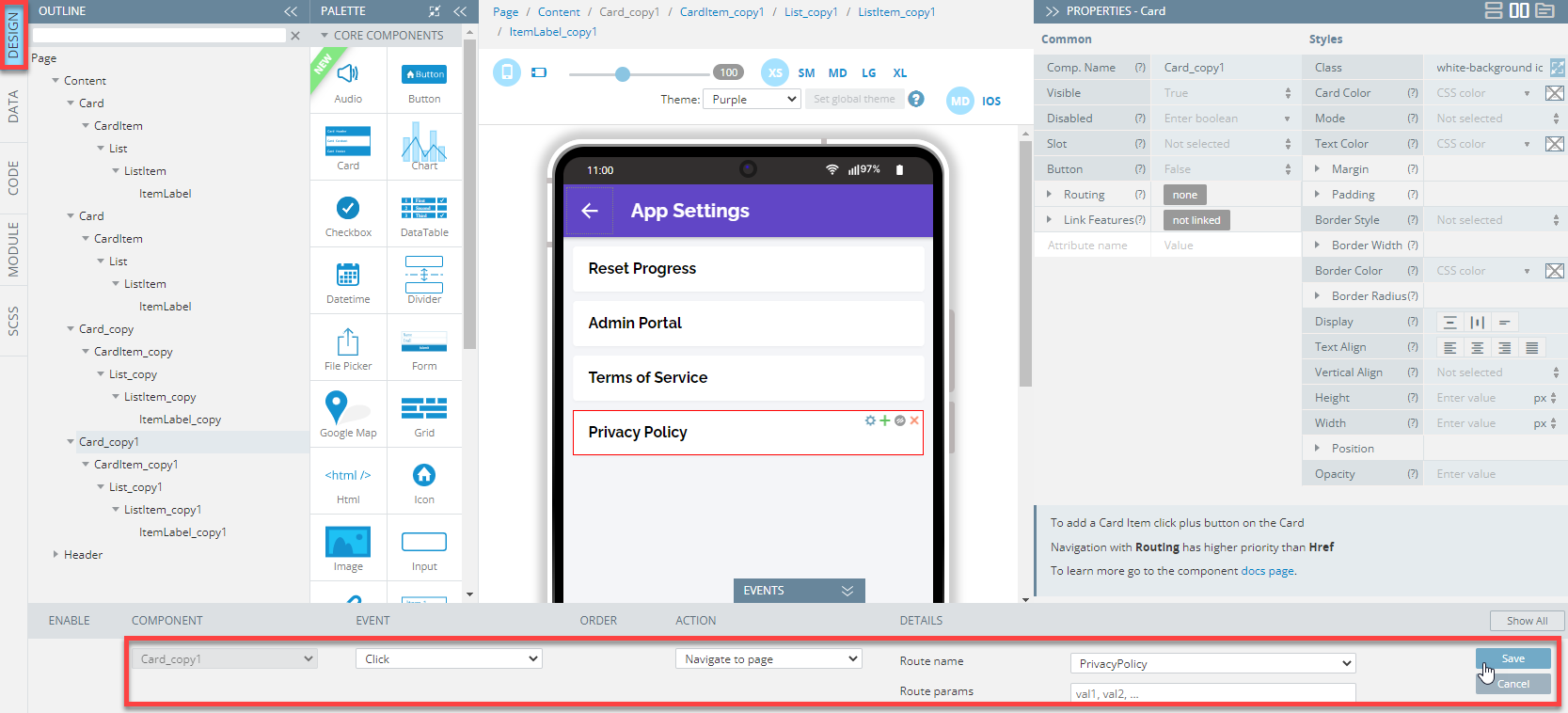
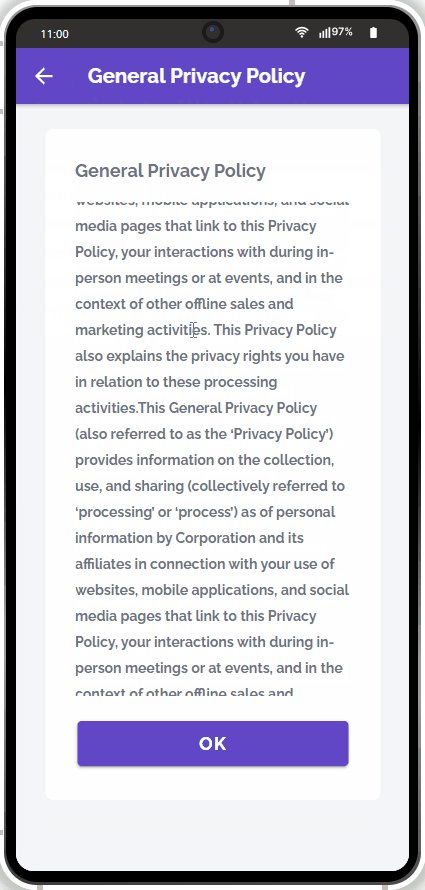
- Similar operations can be performed to add navigation to the Privacy Policy page that was also created beforehand:

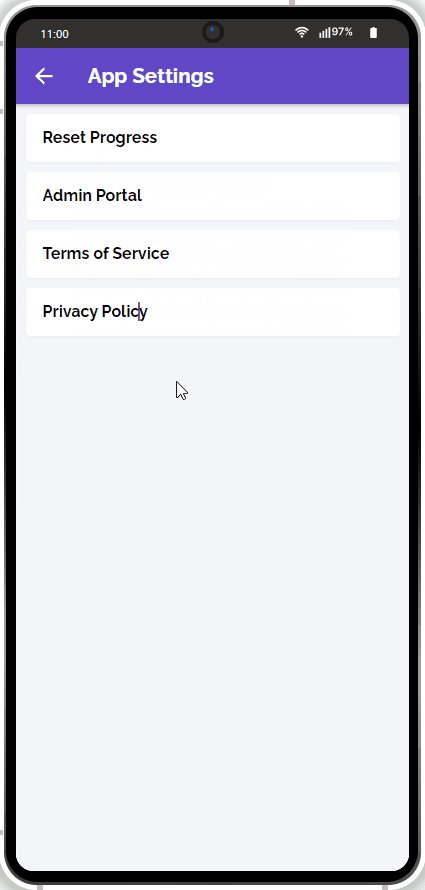
Now, let’s save and click TEST again and check how routing to new app pages works:

Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.
Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for Android or iOS with further installing it on a device.
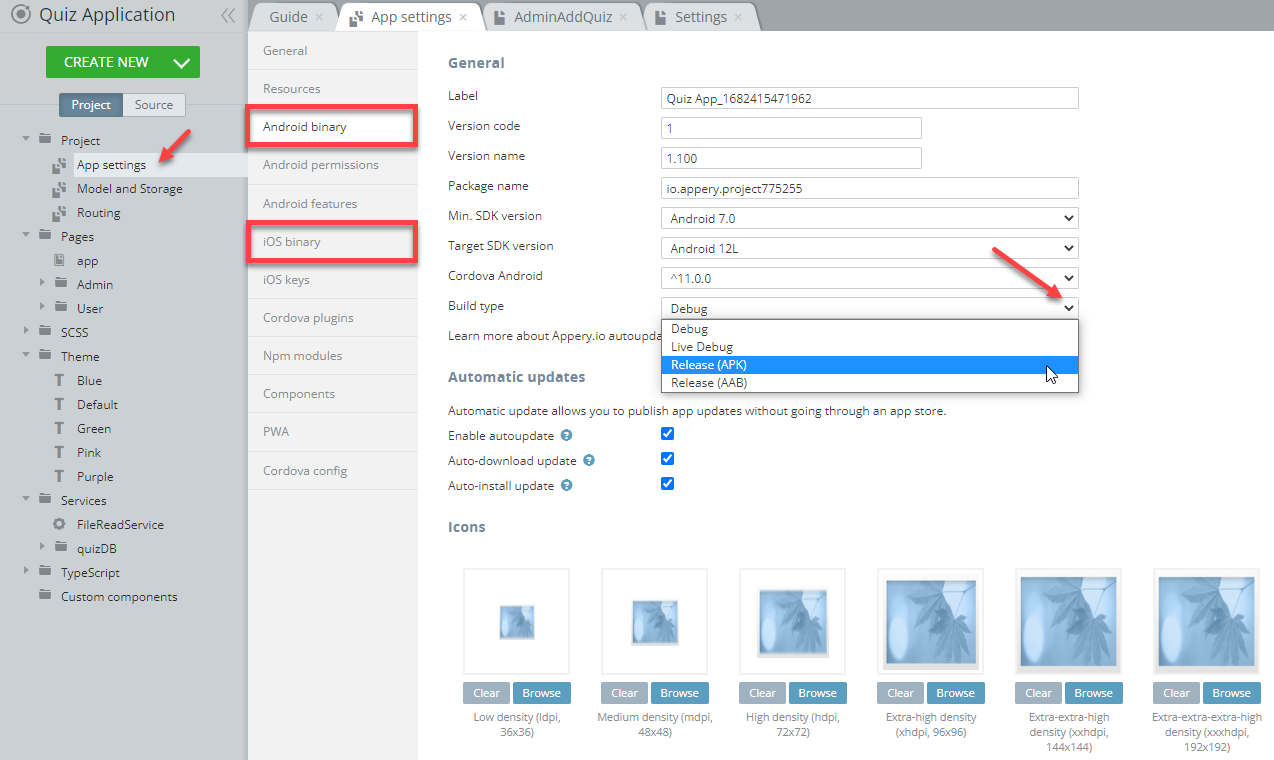
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only).
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting iOS binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
-
After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
-
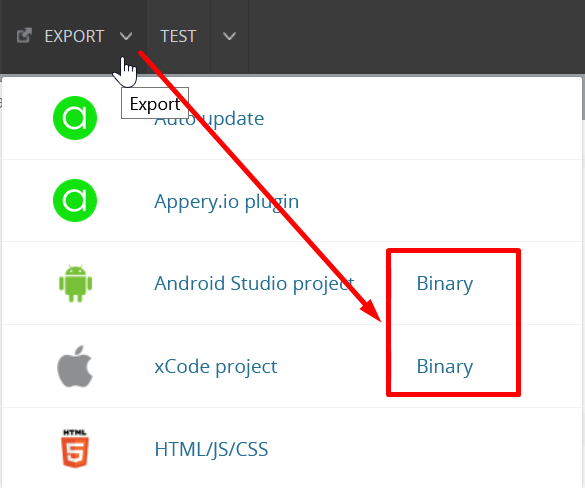
Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project:
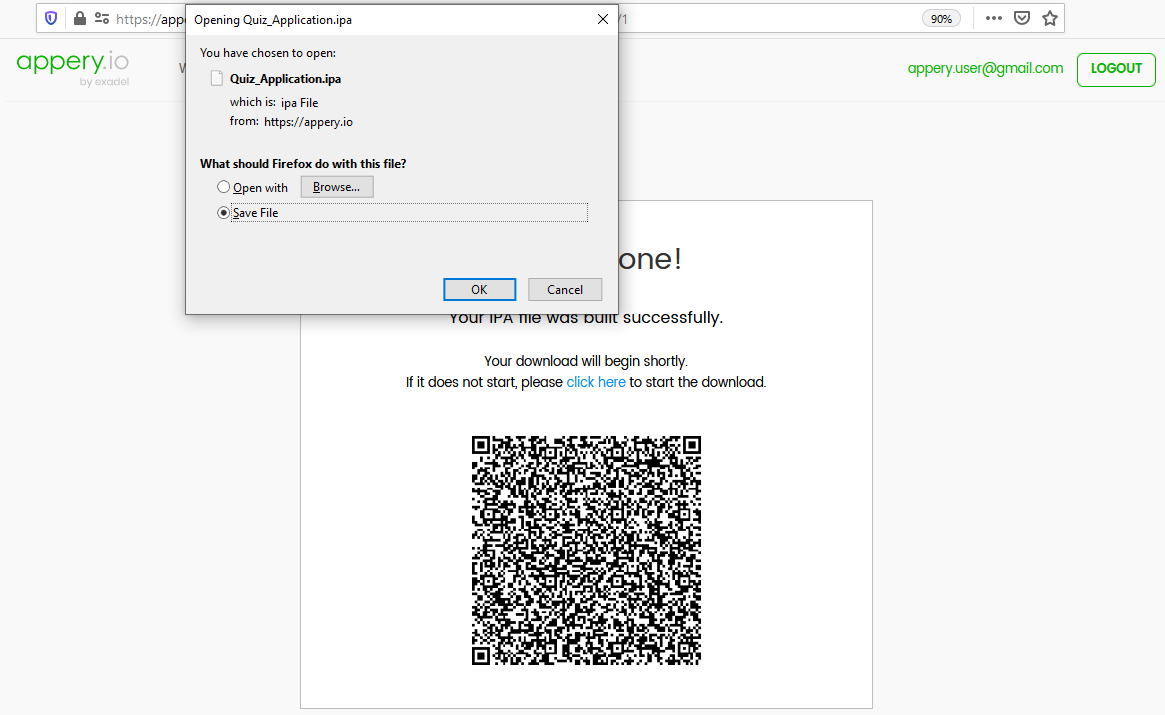
- Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use):

- Then, install the app on your device and enjoy the result of your customization experiments:

Quiz App installed on an iOS device
Publishing App
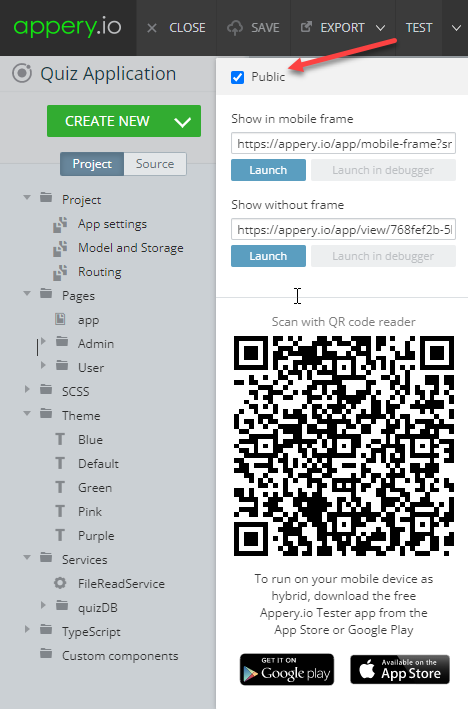
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Also, you are free to add the published app to any site of your choice as a widget.
Please check this link to see what it will look like.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_myquiz_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://myquiz.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 7 months ago
