Meditation & Sleep App Template
Create your own meditation app using our ready-to-go Meditation and Sleep App template.
Introduction
This document describes our customizable Meditation and Sleep app template that is designed for creating playlists to help in practicing self-guided meditations or relaxation techniques and can be used on any mobile device:
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
Using Meditation and Sleep App Template
No special knowledge or experience is required to use our Meditation and Sleep app template — just follow the simple steps below to install the app and enjoy low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Creating App from Template
- From the Apps tab, click Create new app.
- Select Meditation and Sleep, enter the name for your project (for example, Meditation App), and click the Create button.
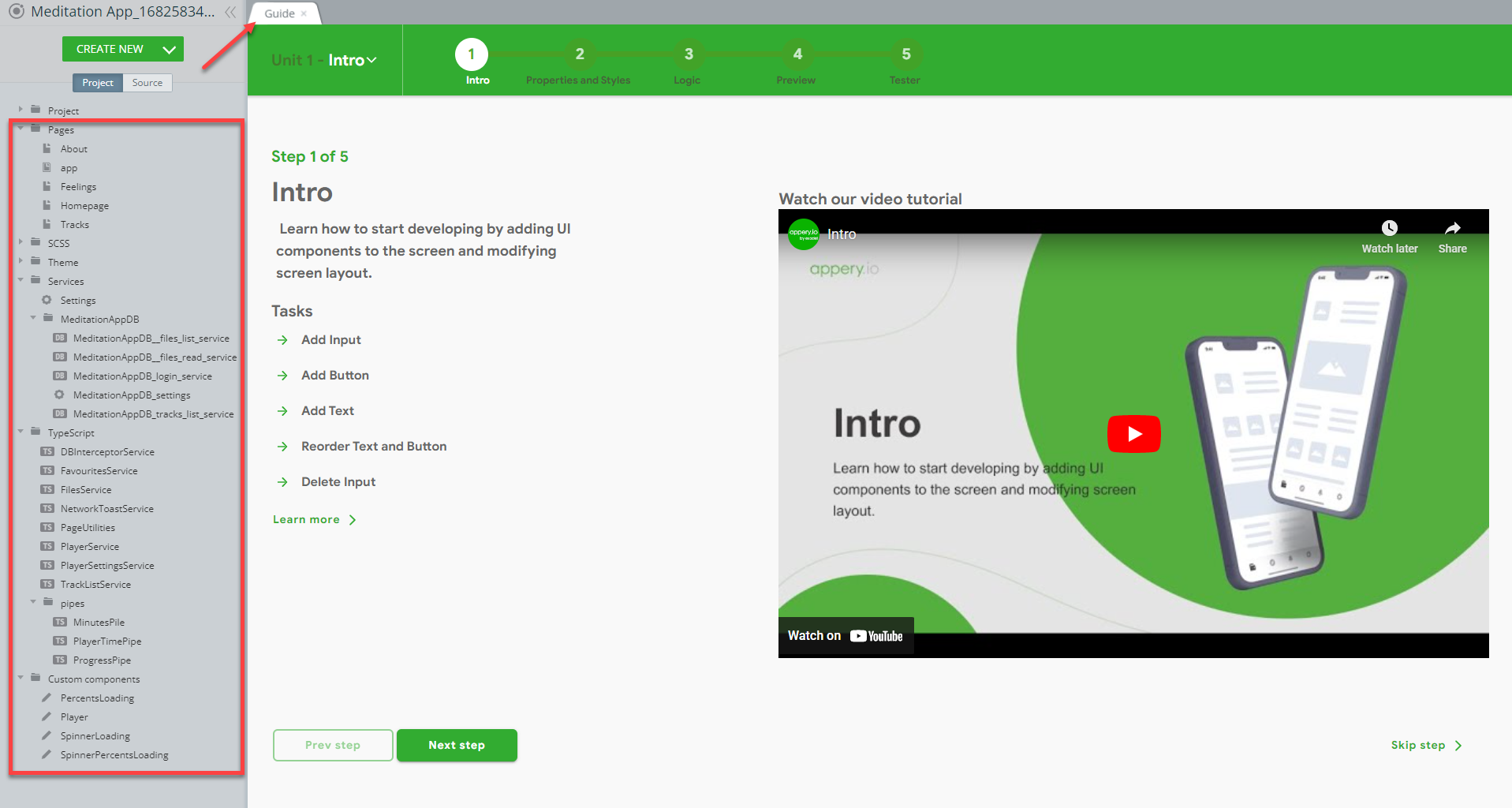
In a moment, refresh the browser window to see that the app is created and the first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

Actually, the application is ready to be used and does not require any additional effort on your part so let's test the app at work and see what it's all about.
Click the TEST button in the app Toolbar; you will be redirected to the tab with the app preview.
Note!If you are launching your project for the first time, please allow some time for the app preview to load.
App Description
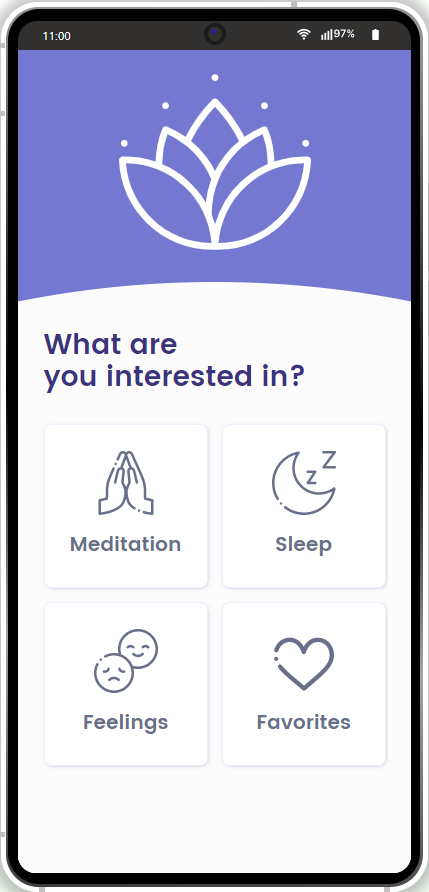
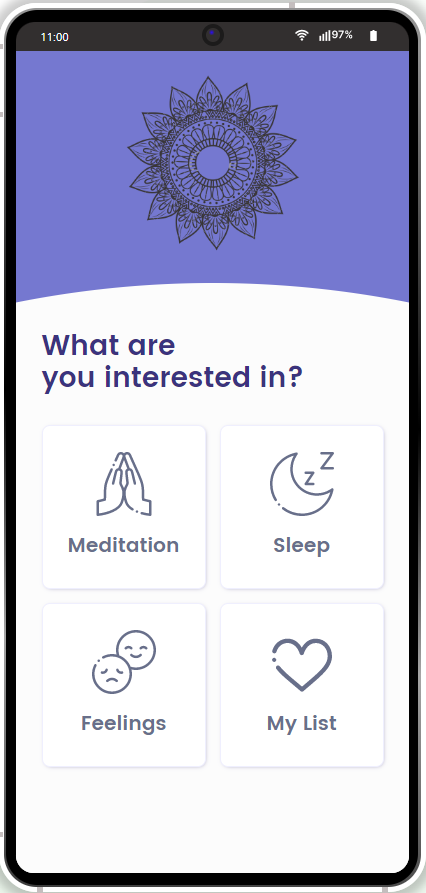
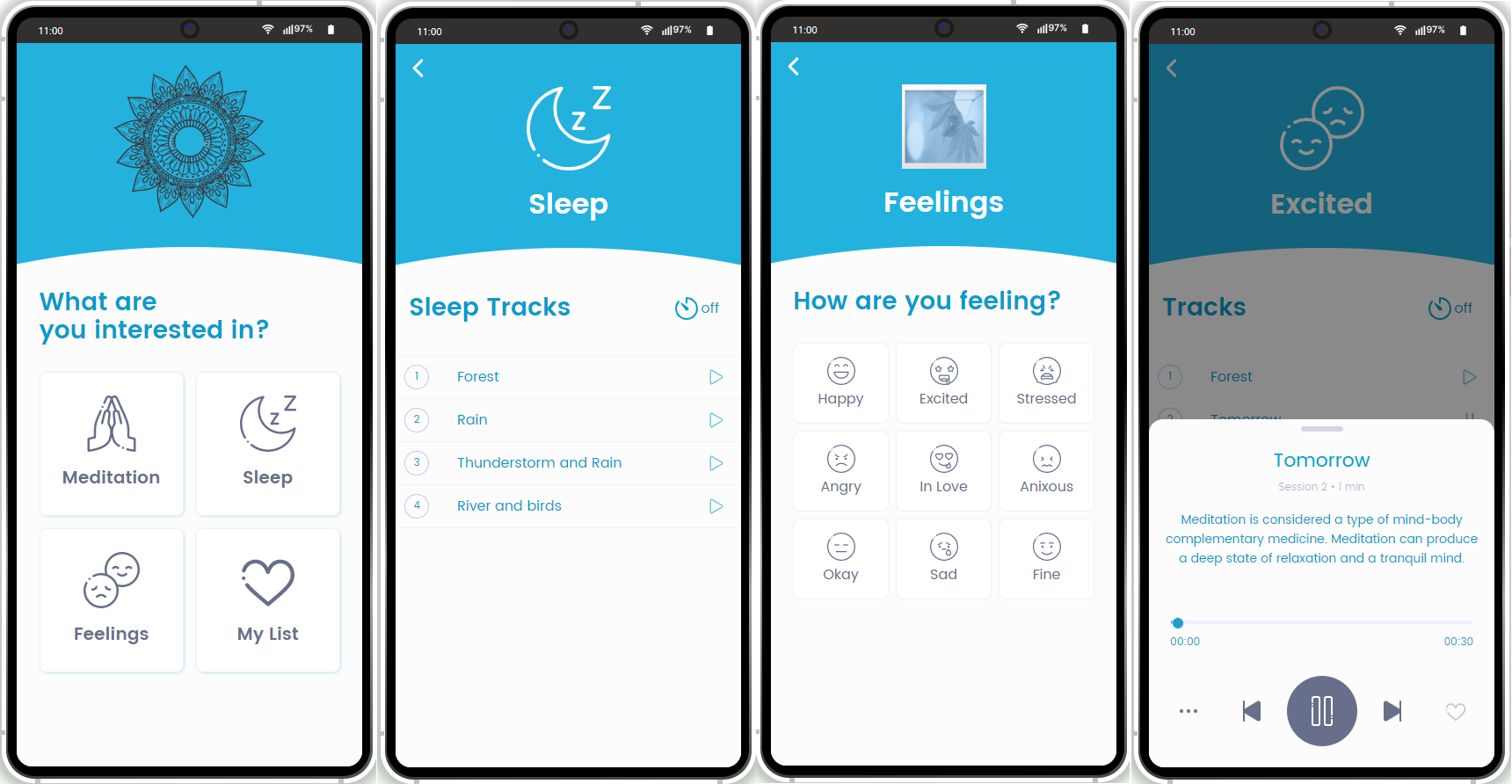
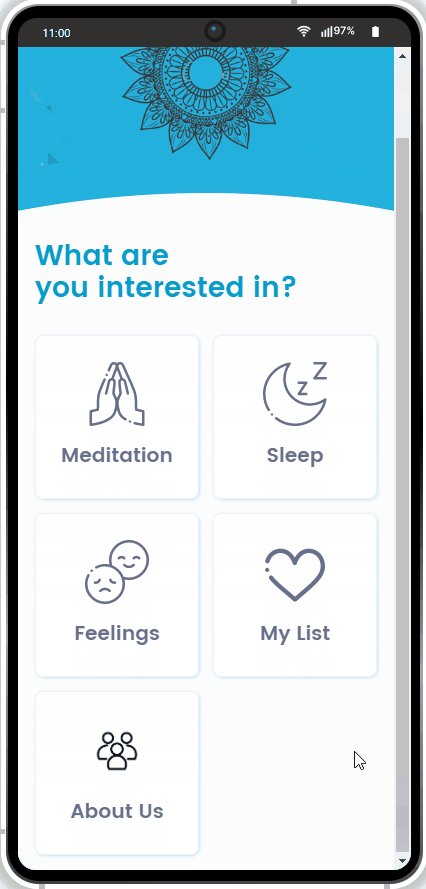
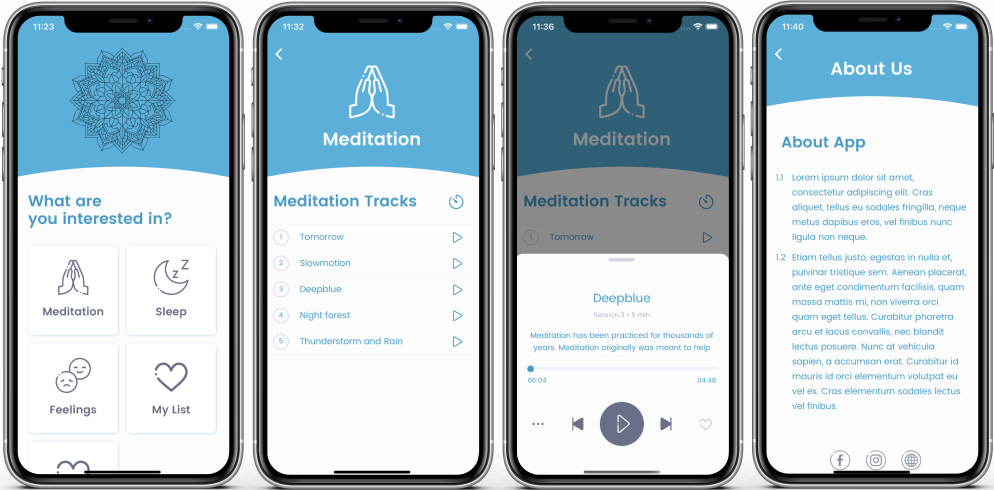
Once loaded, the application Home page will launch in the preview, offering to select from four blocks:

As an app user, you can now try the app by selecting the activity you are interested in: listen to selected meditations, play the sleep sounds, select tracks for playback depending on how you currently feel, or create your own Favorites playlist.
Customizing OptionsThere are only several predefined blocks (pages) and soundtracks available by default but you can easily add custom tracks and/or more pages to your app using the connected Appery.io DB.
Besides, many more customization options are also available like changing the app color themes, launch icons and screens, customizing app pages, etc.
If interested, check out the instructions in the Customizing App Template section or watch this video to learn how to do it.
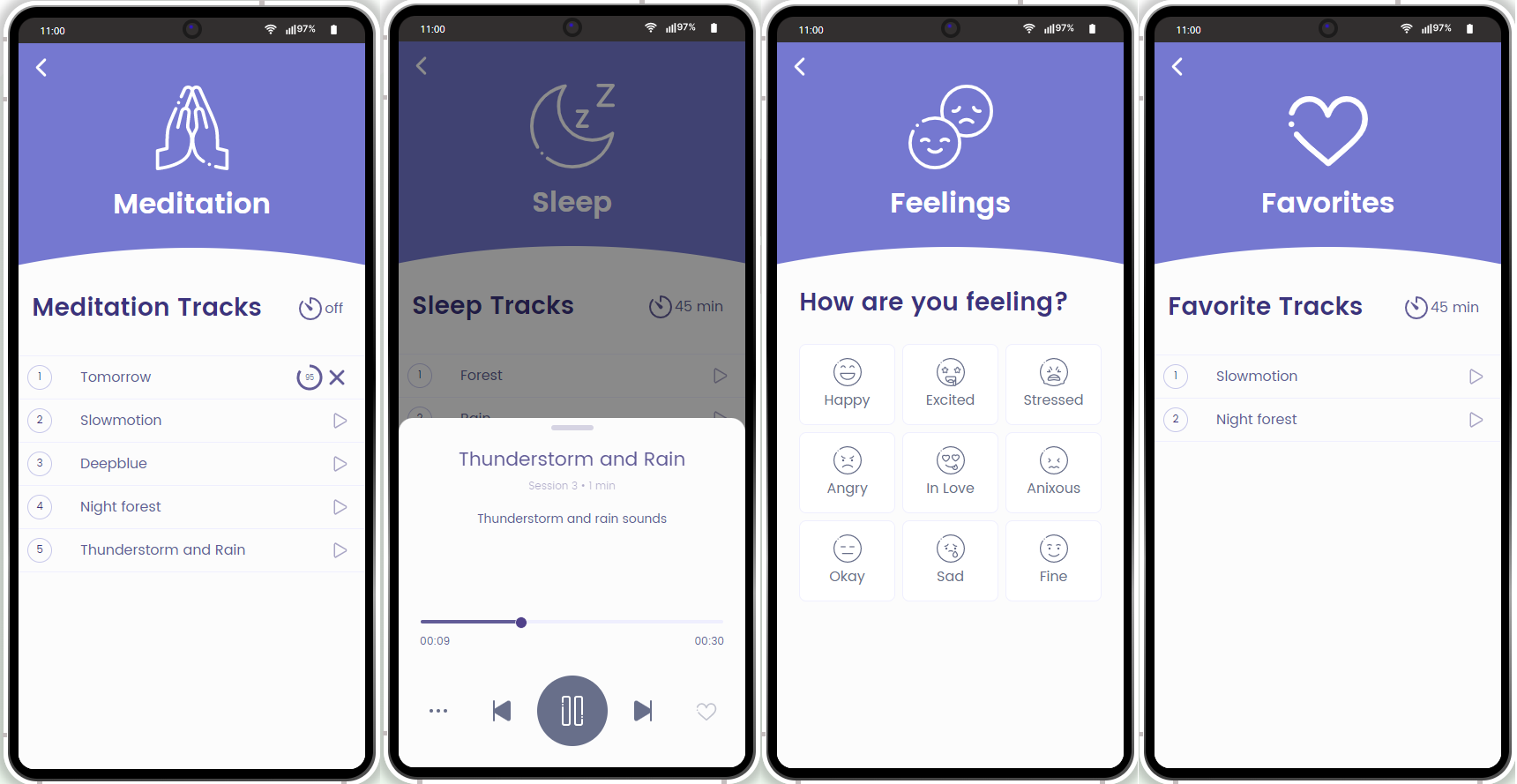
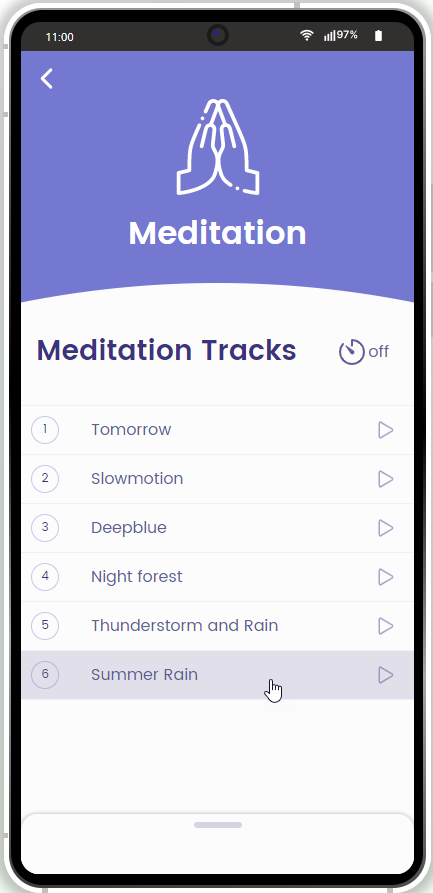
What is really good - you require no special training to use the app: from the Home page, simply choose the corresponding block depending on what you would like to do and you will be redirected to the corresponding app page:

Every suggested page (with the exception of Favorites - in a new app no tracks are marked favorites by default) has a manageable list of tracks that can be played back right away: you just need to select the track you'd like to listen to and the Media Player will load.
Using Media Player Controls
You will definitely have no problem dealing with the embedded Media Player as well: all the controls are quite standard and user-friendly:
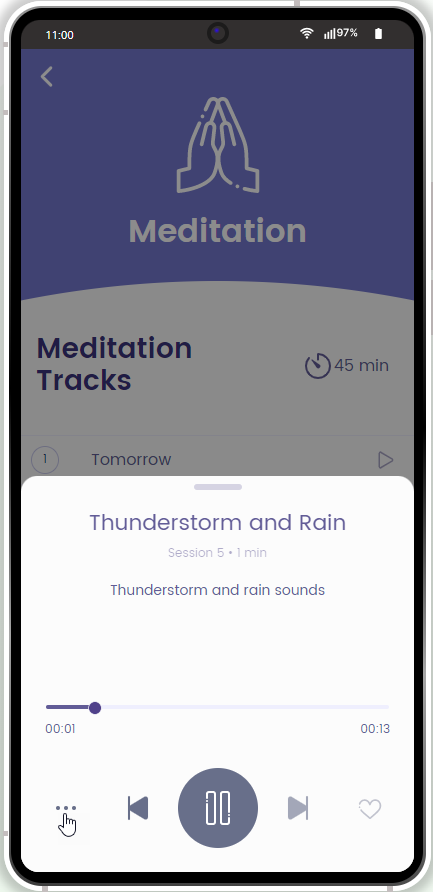
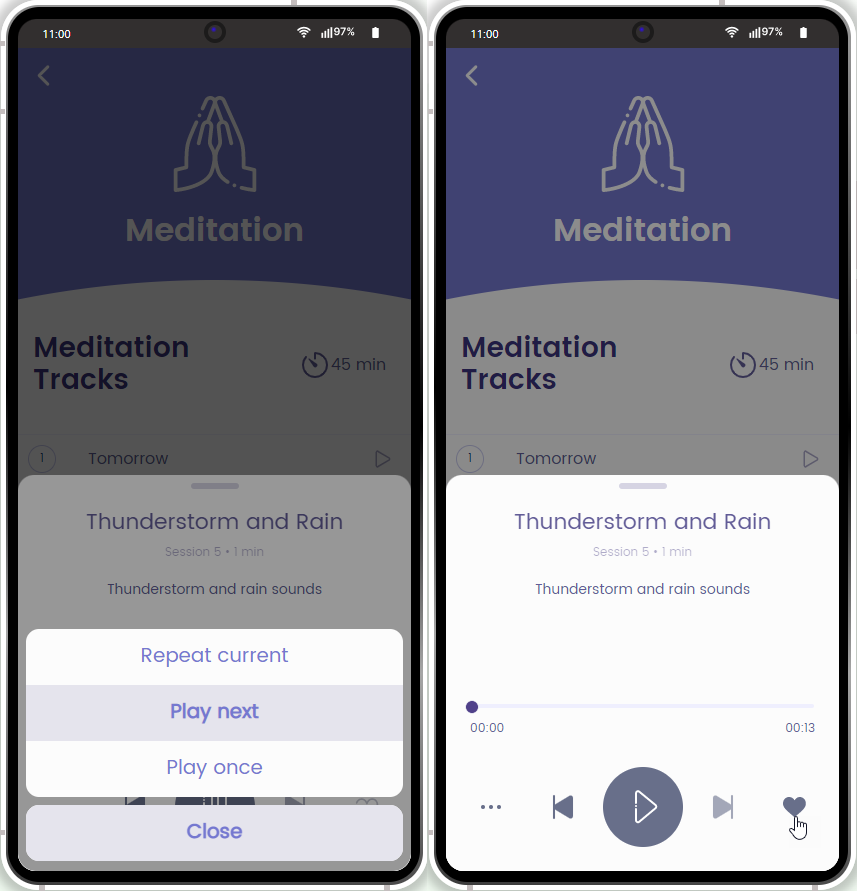
- After you select a soundtrack on the needed block (page), the Media Player will start displaying the track details and basic playback controls:

- A click on the additional menu (three dots) will open the modal window offering extra options like Repeat current, Play next, Play once, or Close. Also, you can add the track to your Favorites list (will be placed on the Favorites page automatically) on the heart icon click:

Using Timer
You are also free to select how long the selected music should play until it stops. This option is available for all tracks.
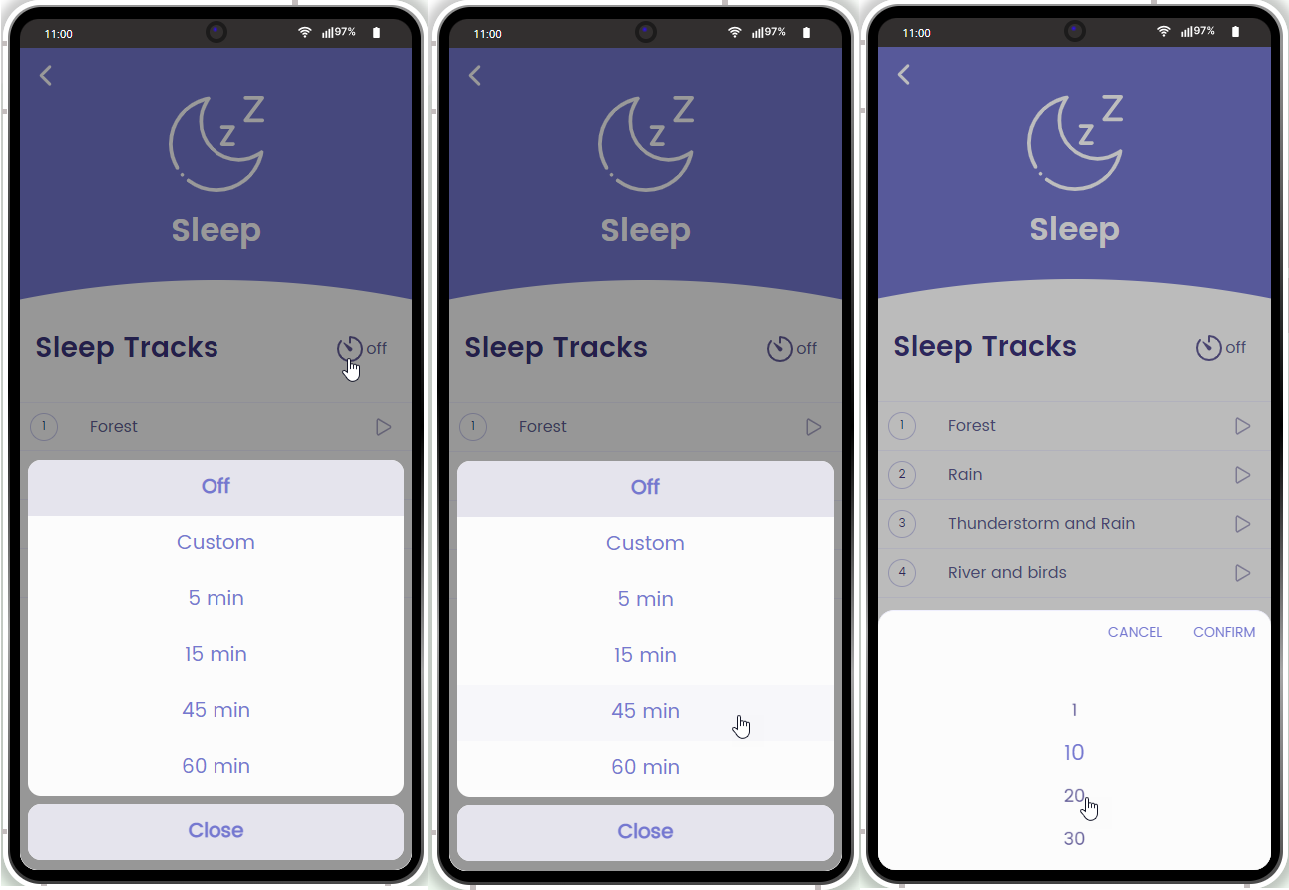
The Timer option is disabled by default but if you are interested in using it, click the Timer button to open its menu where you can select from the 5 min, 15 min, 45 min, or 60 min options or add your custom time option.
You can also turn this option off.

Managing Favorites tracks
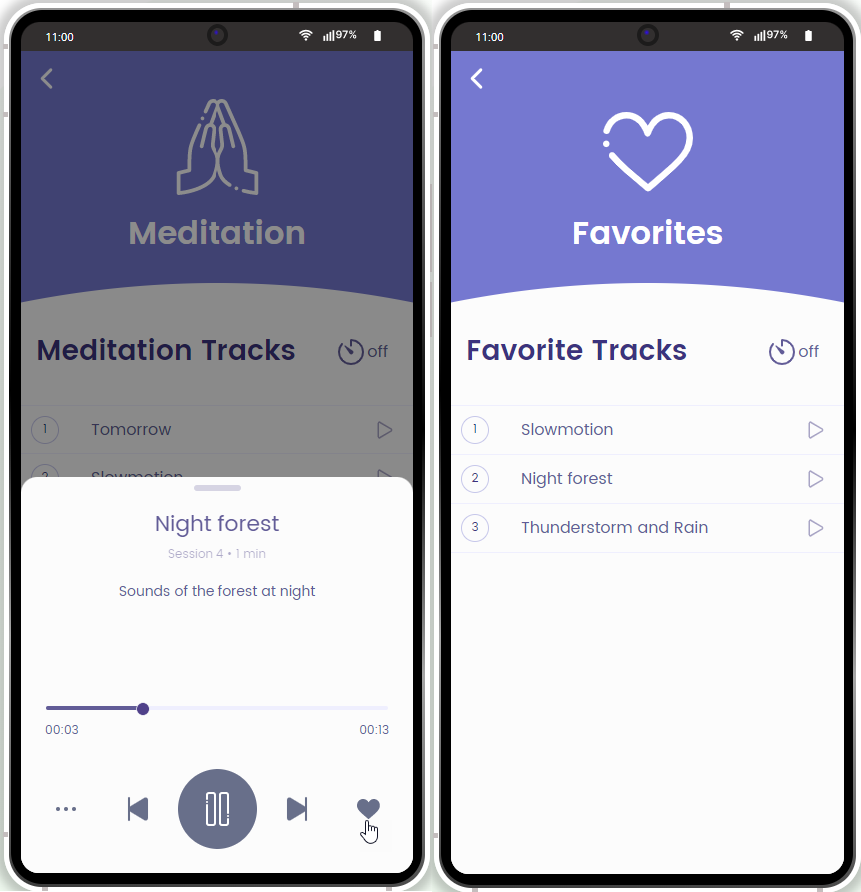
Every time you click the heart icon for a track, it will be added to your Favorites list automatically (found on the Favorites page):

This list offers the best of both worlds: you can start listening to the tracks you love most right away and enjoy the easy and nice controls of the Media Player as it works exactly the same way.
If you decide to remove any track from this list, just unclick the heart icon.
Managing Feelings tracks
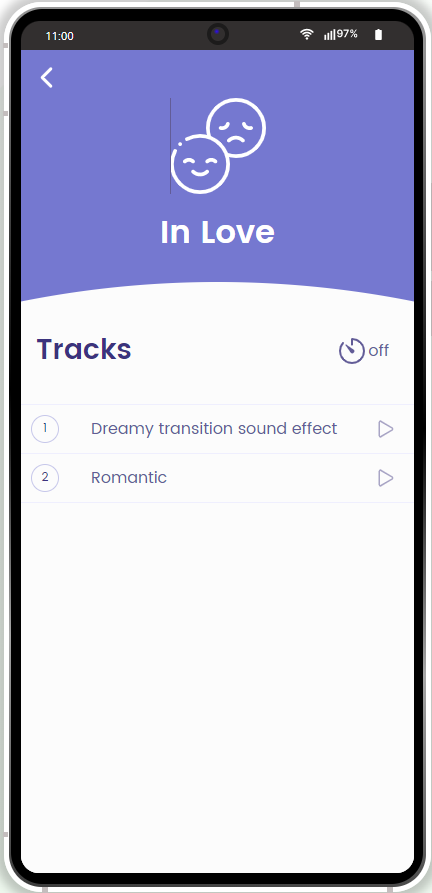
The Feelings page can be used to find the track that best suits your current mood. Just tap on the button with a predefined emoticon and select the suggested track associated with some particular emotion or feeling. If you select, for example, In love, you will see the list of tracks that can be associated with this feeling:

And again, there is nothing special about playing back these tracks as well: you can use the Media Player and Timer options just like you do for other app tracks.
Customizing Feelings PageAs an app admin, you are also free to assign custom feelings to your tracks so that they will serve as the search for a particular emotion tracklist.
You can check out the instructions in the Customizing App Template section or watch this video to learn how to do it.
Customizing App Template
It is natural that being a template, our Meditation & Sleep app offers many customization options. So, if you are interested in customizing this template, we highly recommend that you check out the instructions in this section.
Also, you can watch this video (also available on the app Start page) for some tips on how it can be modified according to your needs:
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is to rename your project.
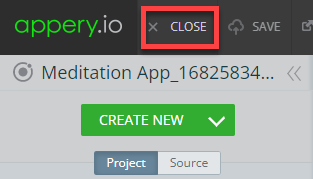
- To do it, you will need to exit the App Builder so click the CLOSE button in the top app Toolbar:

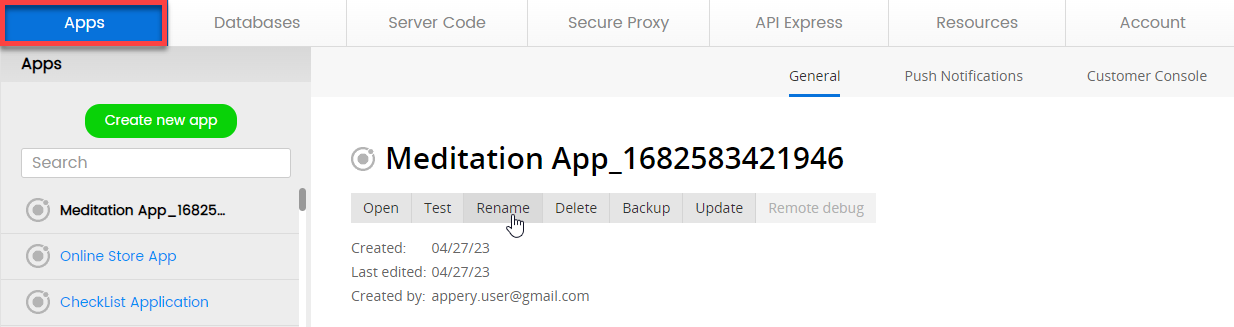
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button:

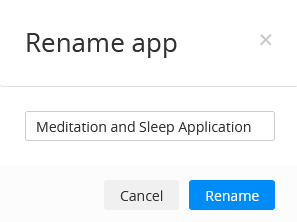
- Now, in a new window, provide a new app name, for example, Meditation and Sleep Application, and confirm this change:

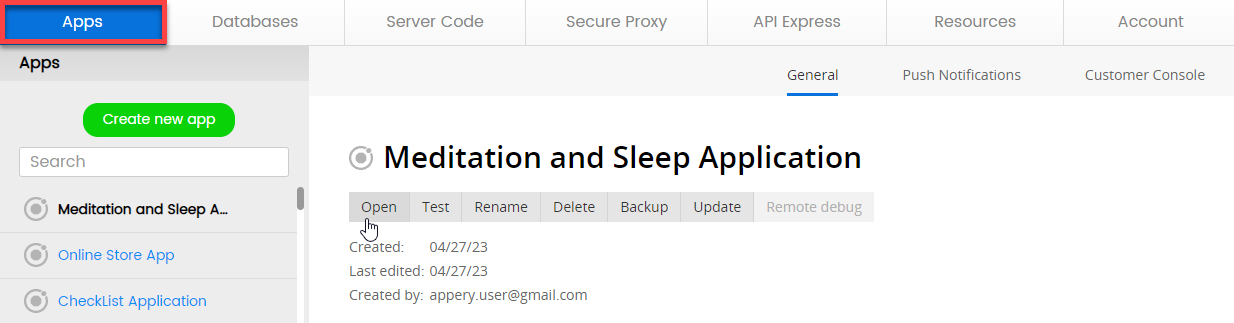
In a moment, the Apps tab will be updated with a new app name.
- Now, you can click Open to proceed with customizing your own application:

Reviewing General App Structure
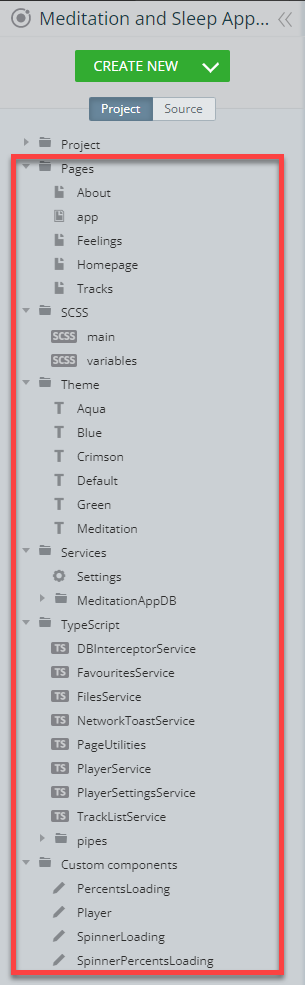
When the app opens in the App Builder, you will see that this app template was created with Ionic and has multiple folders comprising a set of organized pages, predefined color Themes, integrated backend services, TypeScripts and custom components all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background on how you can customize the template resources.
Adding Custom Audio Tracks
Probably, the very first question is "What to do if I want to add my own soundtracks?"
And the answer is "To use the app database."
While it may sound difficult, you will be surprised to find out how easy it can be done using the connected Appery.io DB.
- Click the Database link located to the right of the top app Toolbar to open the Databases dashboard in a new window so that you can now work with your database without even closing the project:

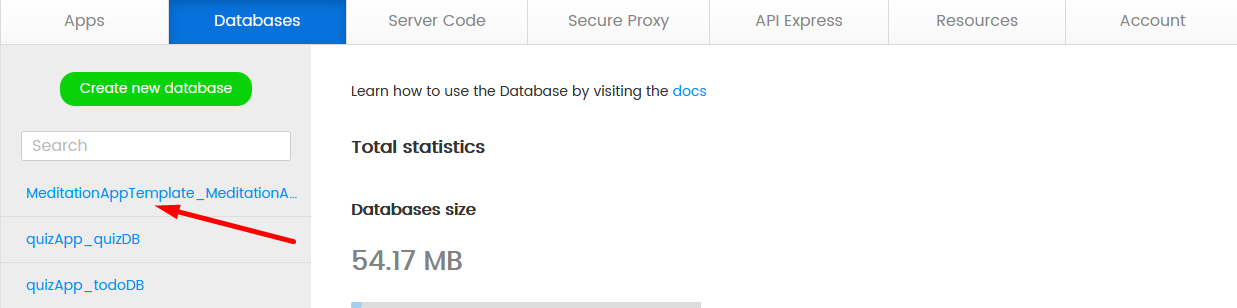
- On the Databases page, click MeditationAppTemplate_MeditationAppDB to open the database:

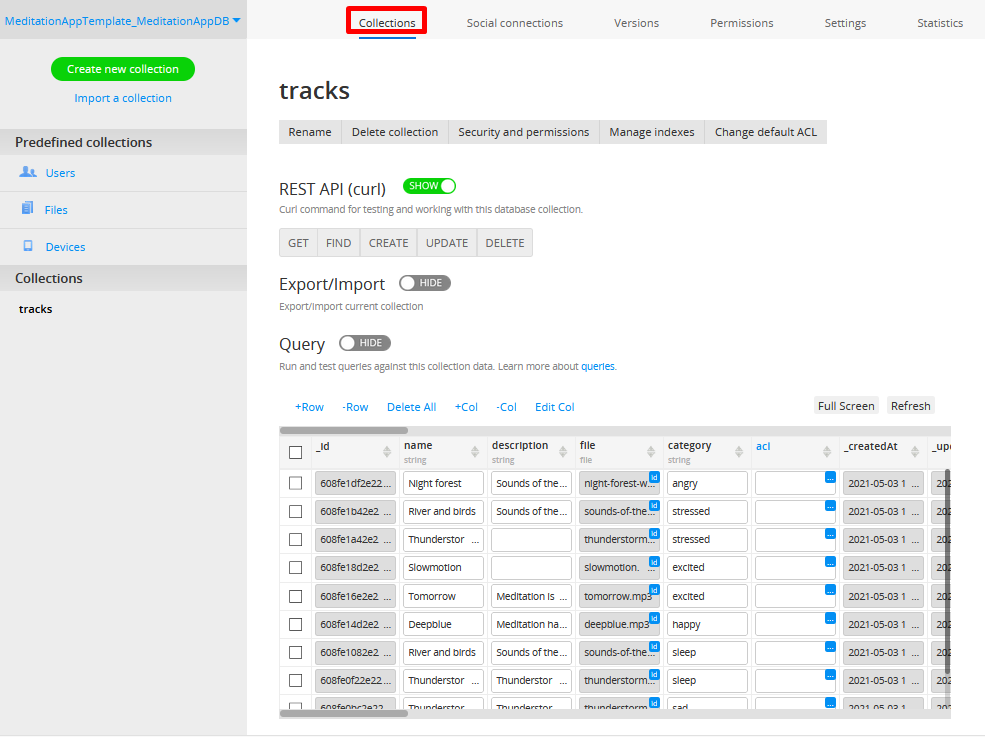
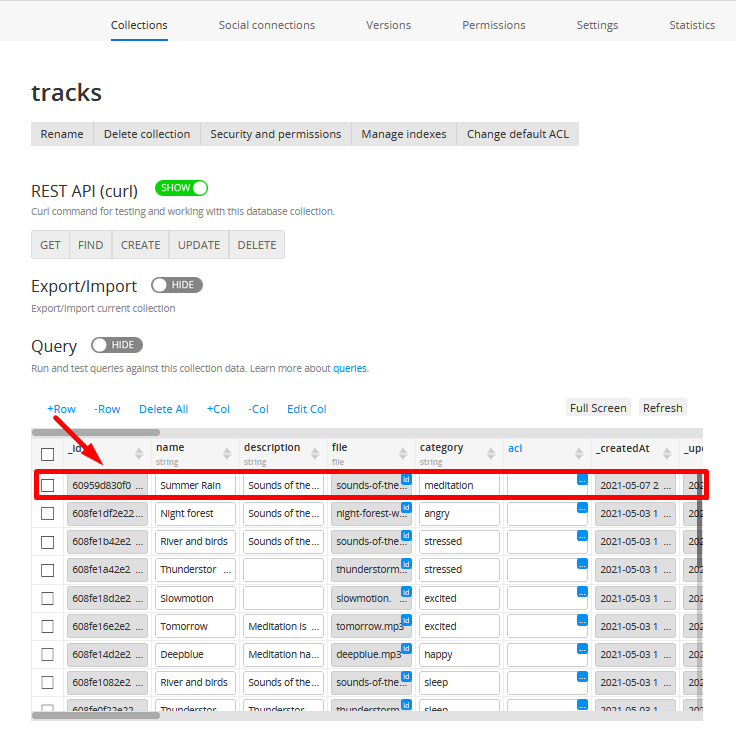
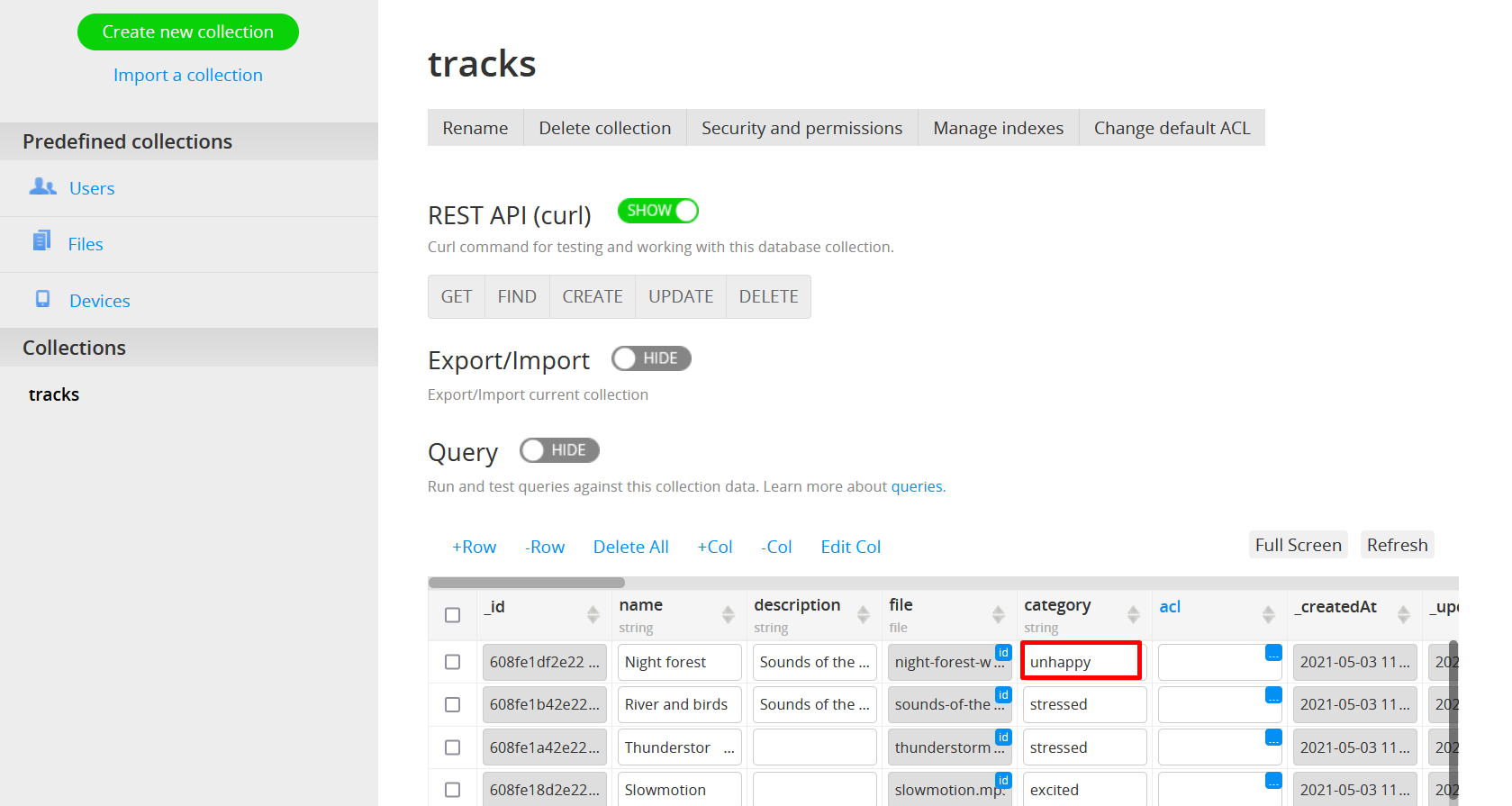
- Then, in the database, click on the Collections tab to access the default soundtracks records organized in the tracks custom collection:

- To upload your own track(s), click the +Row link and in the newly created row, enter the needed track information: its name and description, then upload the file itself. You can select an existing file or upload it from your drive:

- To assign the track to a specific category, use the related column. It can be meditation, sleep, or one of the emotions on the Feelings page.
- The soundtrack record is instantly added to the database and can be tested from the app right away:

Customizing Track Categories
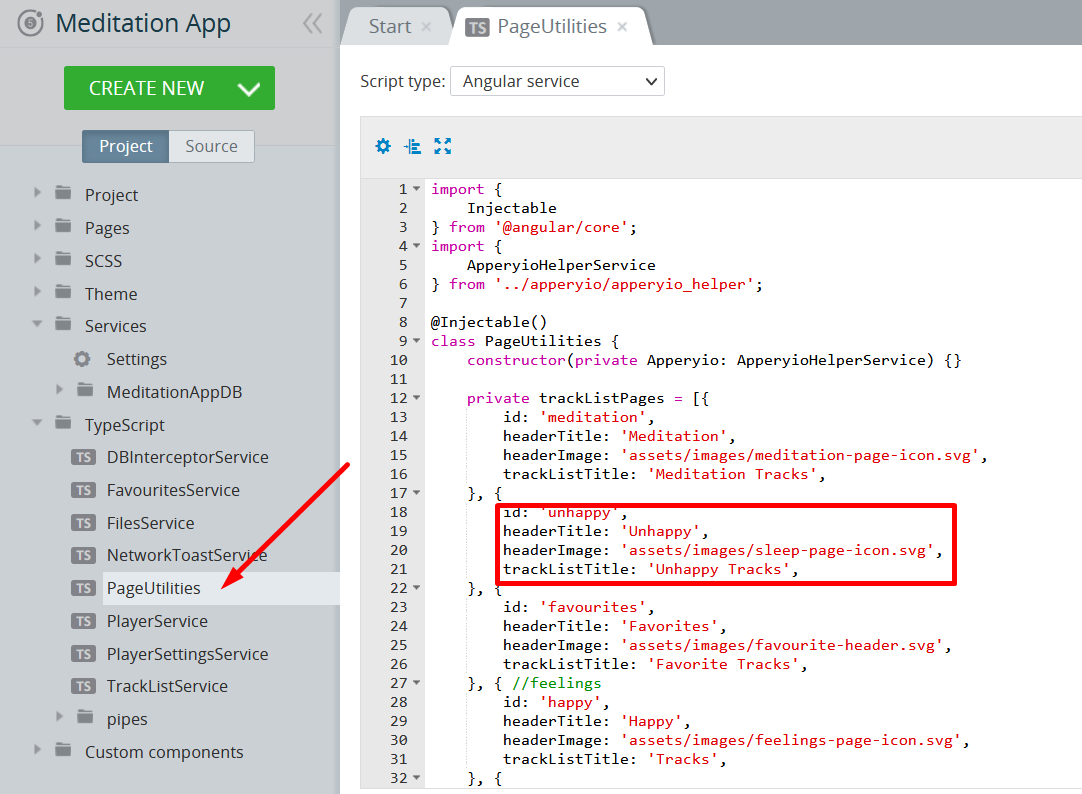
- If you need to customize the default category(ies) of the tracks to be used in your app, in the Project view, open TypeScript > PageUtilities folder and edit the existing (or add your own) array with the needed parameters: id, headerTitle, and/or trackListTitle:

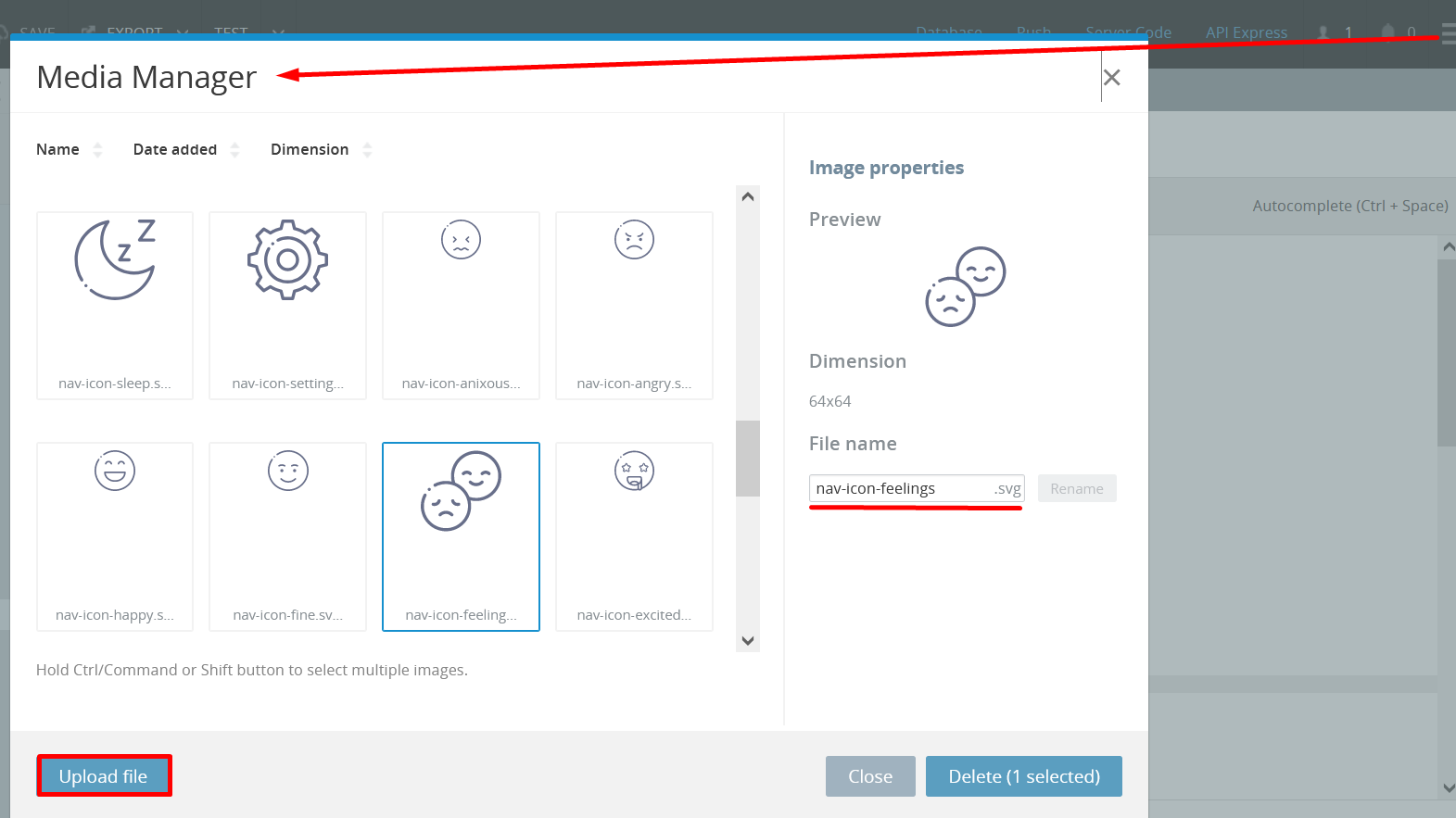
- To add the custom header image, you will first need to upload it via the Media Manager from your drive (should be prepared beforehand) and apply it for the app and then provide the correct file name for headerImage (can be found in the Image properties section):

- When done, remember to make changes to the existing tracks collection entries:

Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing the text so let's start with it and take a closer look at how this can be done.
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text in the suggested template.
Let's review the example of changing the text of one of the Homepage UI components.
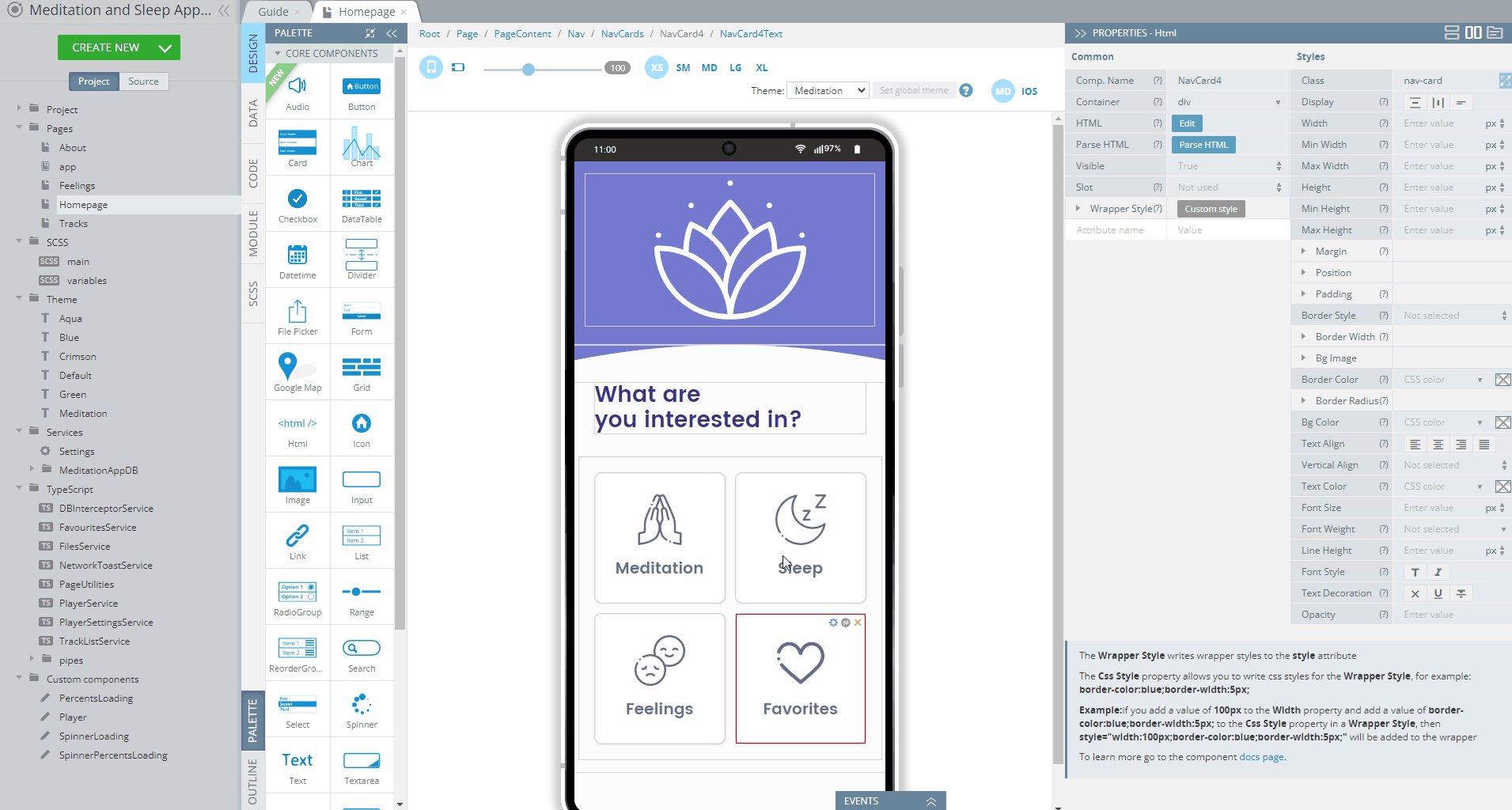
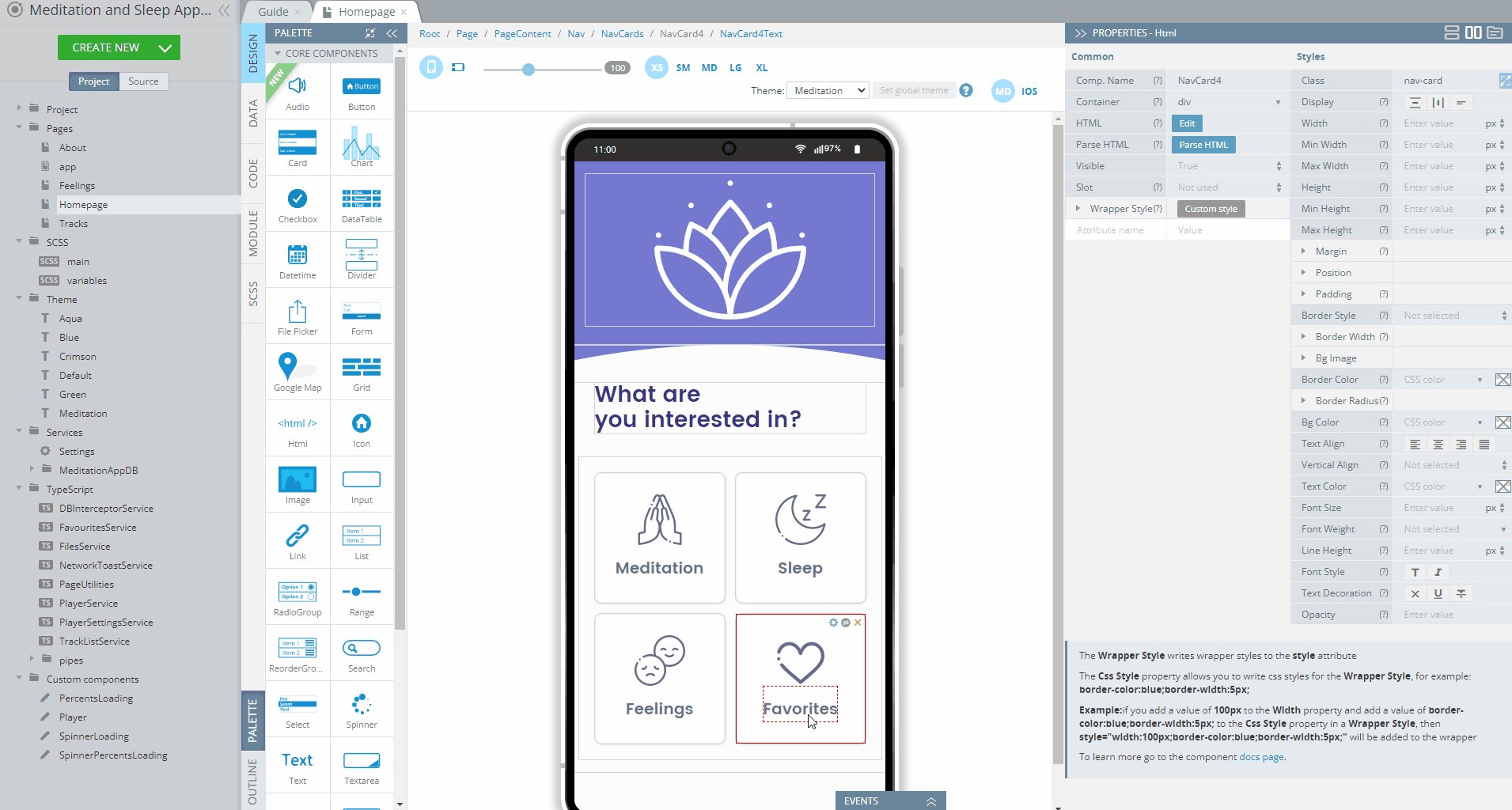
- First, select the Homepage on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
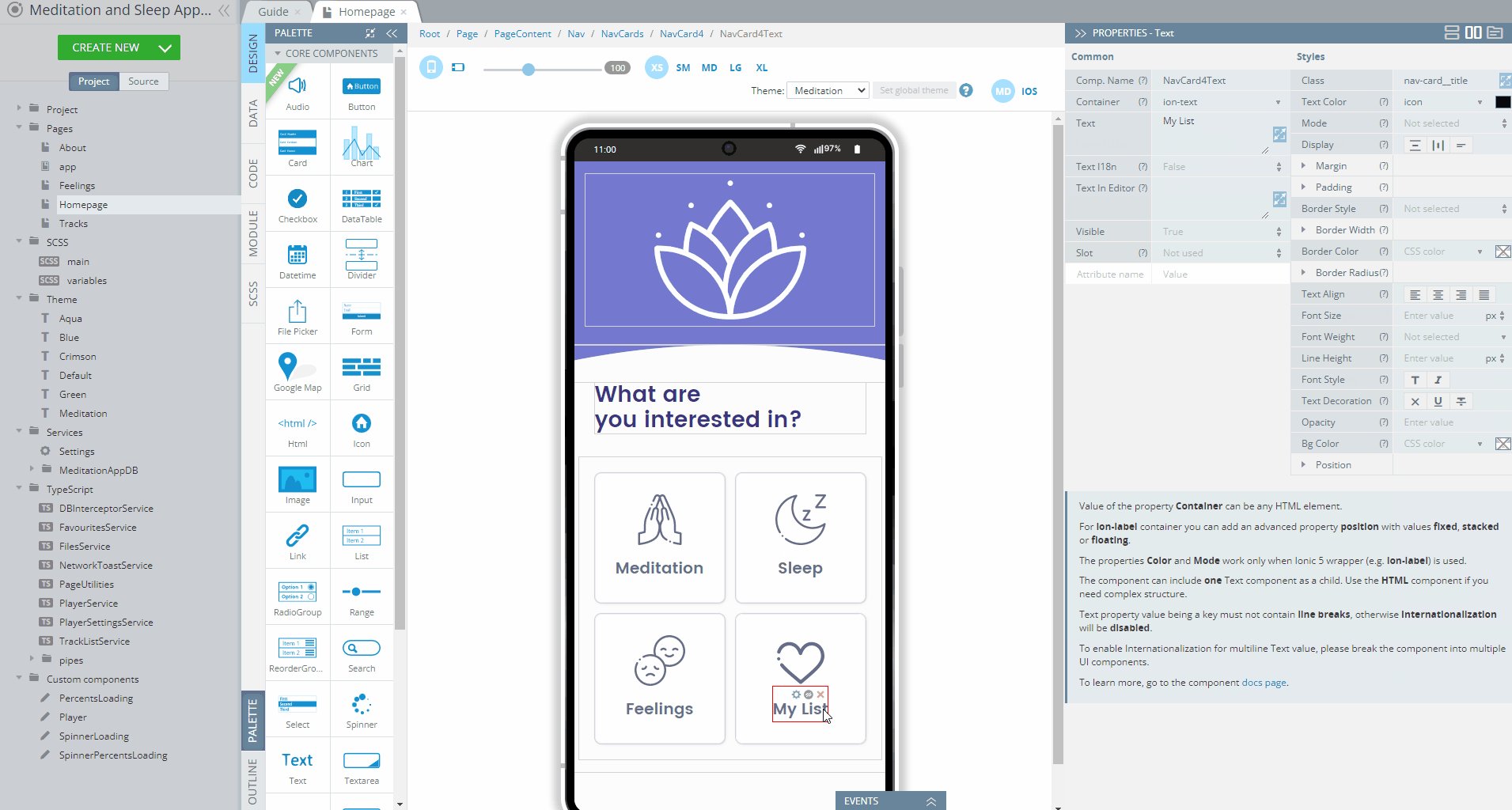
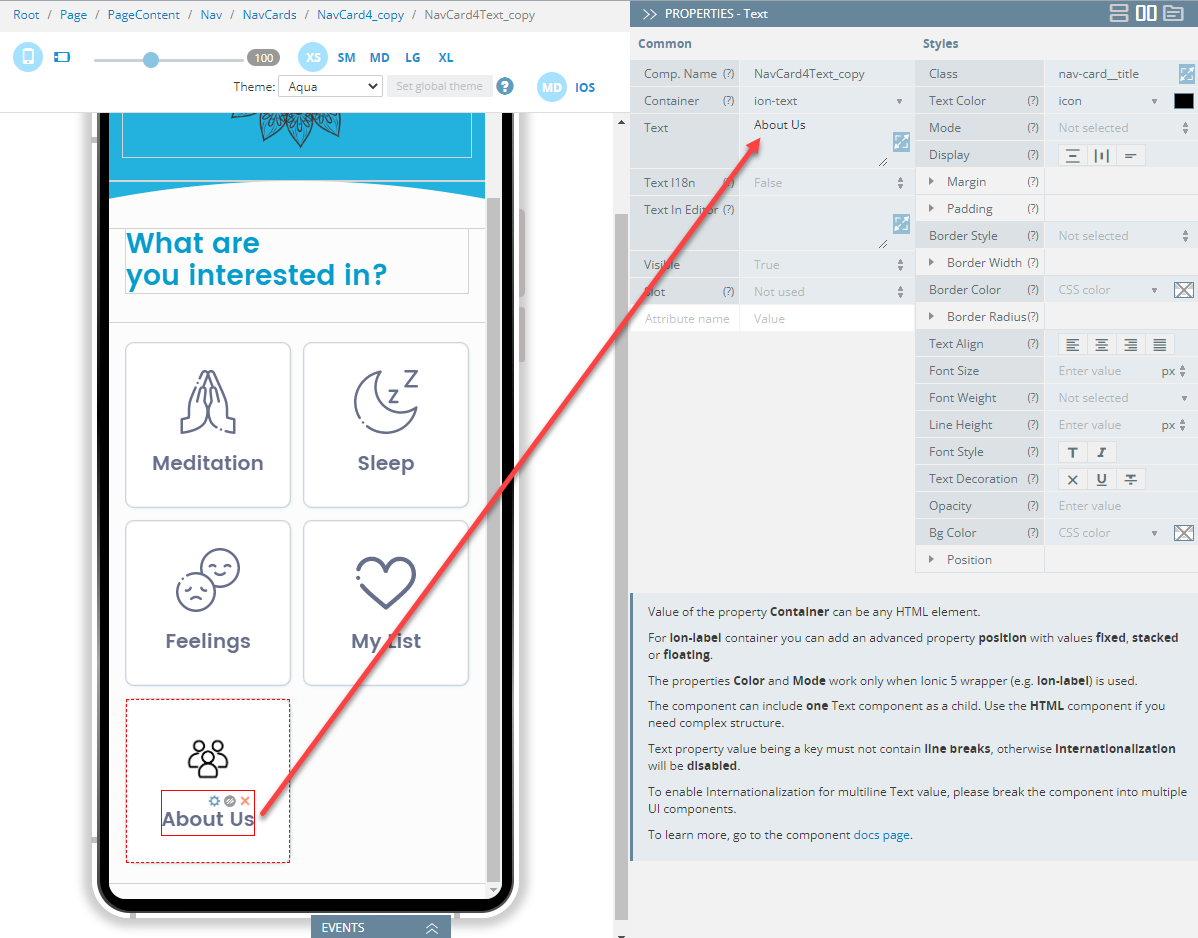
- Select the text instance you would like to modify.
Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
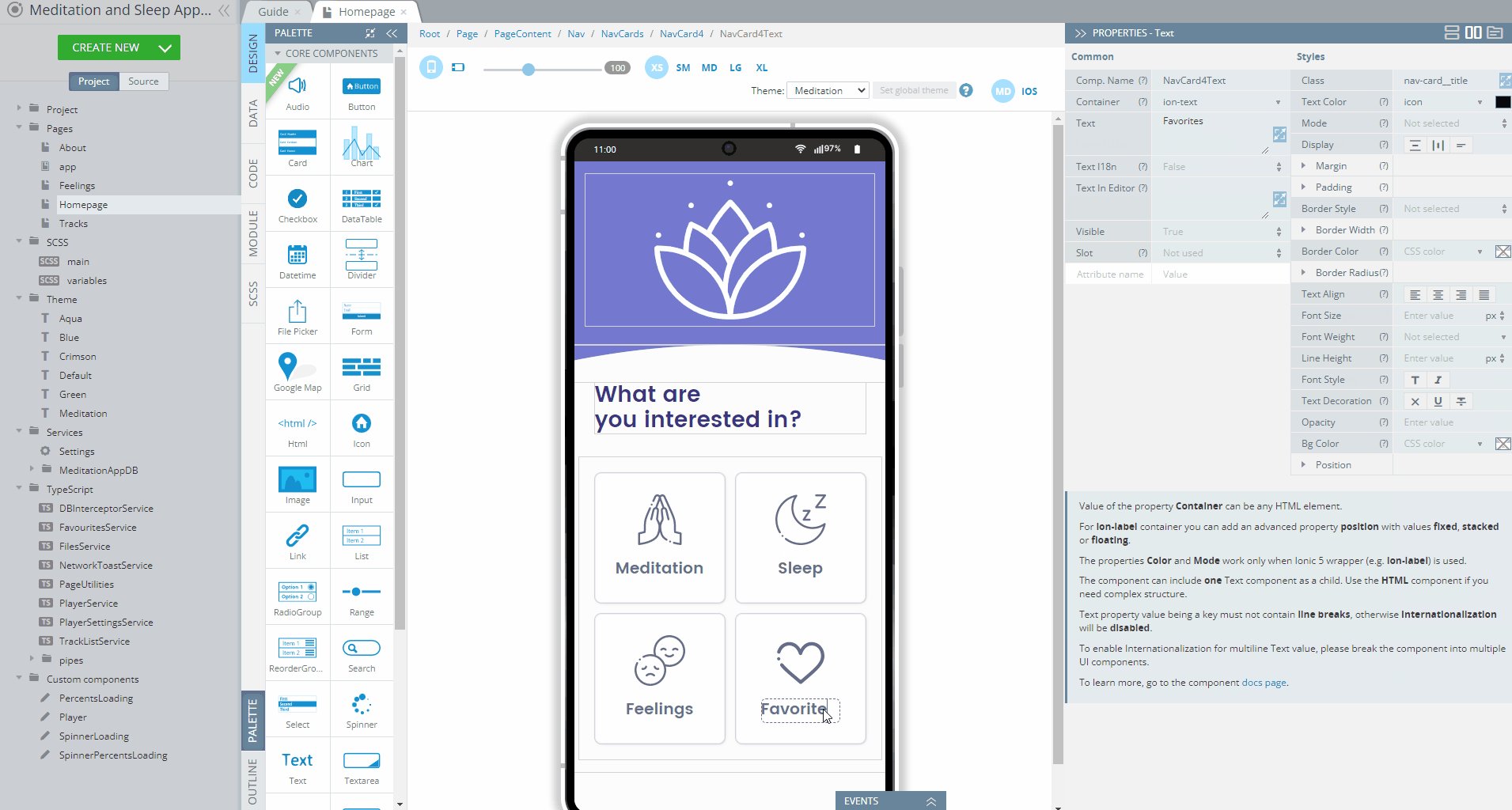
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
- Now, you can simply modify the text value, for example, replace the default Favorites with My List and this change will be automatically reflected in the UI:

- Now, when you click TEST once again, you will see that the preview has also been updated according to the recent change made:

Changing Page Logo
Our template Homepage has a default logo, but you can replace it with any other image you like.
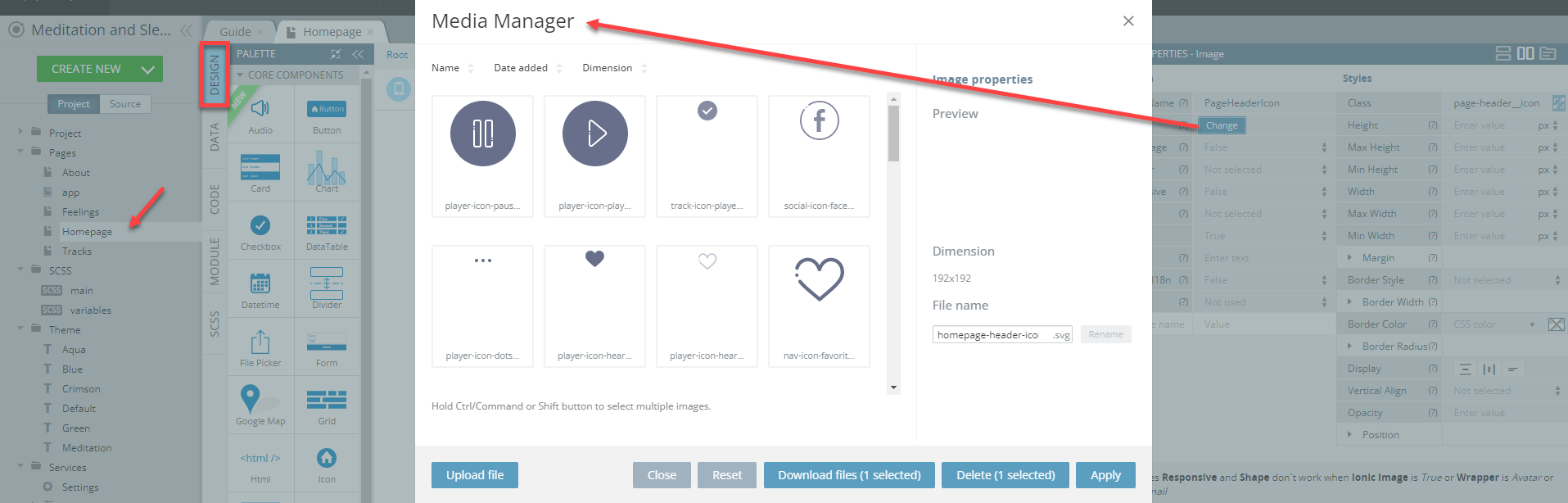
- To change the logo image, select it and click the Change button on the PROPERTIES panel.
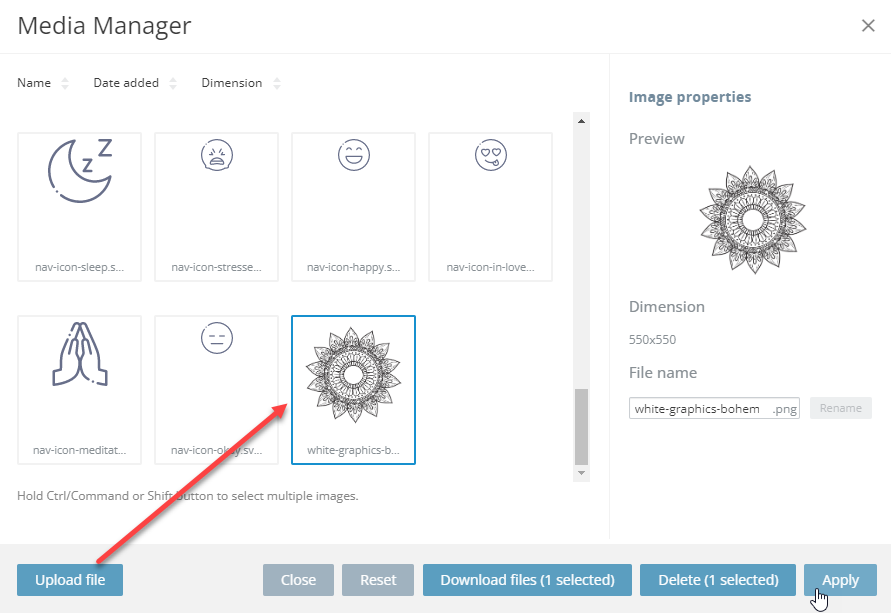
- The Media Manager window will open where you can either select one of the available images or upload a needed file from your drive:

- When uploaded, the image file appears on the images list and can be selected and then applied as a new app logo:

As a result, an updated image will be shown on the Homepage:

Customizing App Color Themes
Another great way to make your application stand out from a plethora of other apps is by changing the app color theme. You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
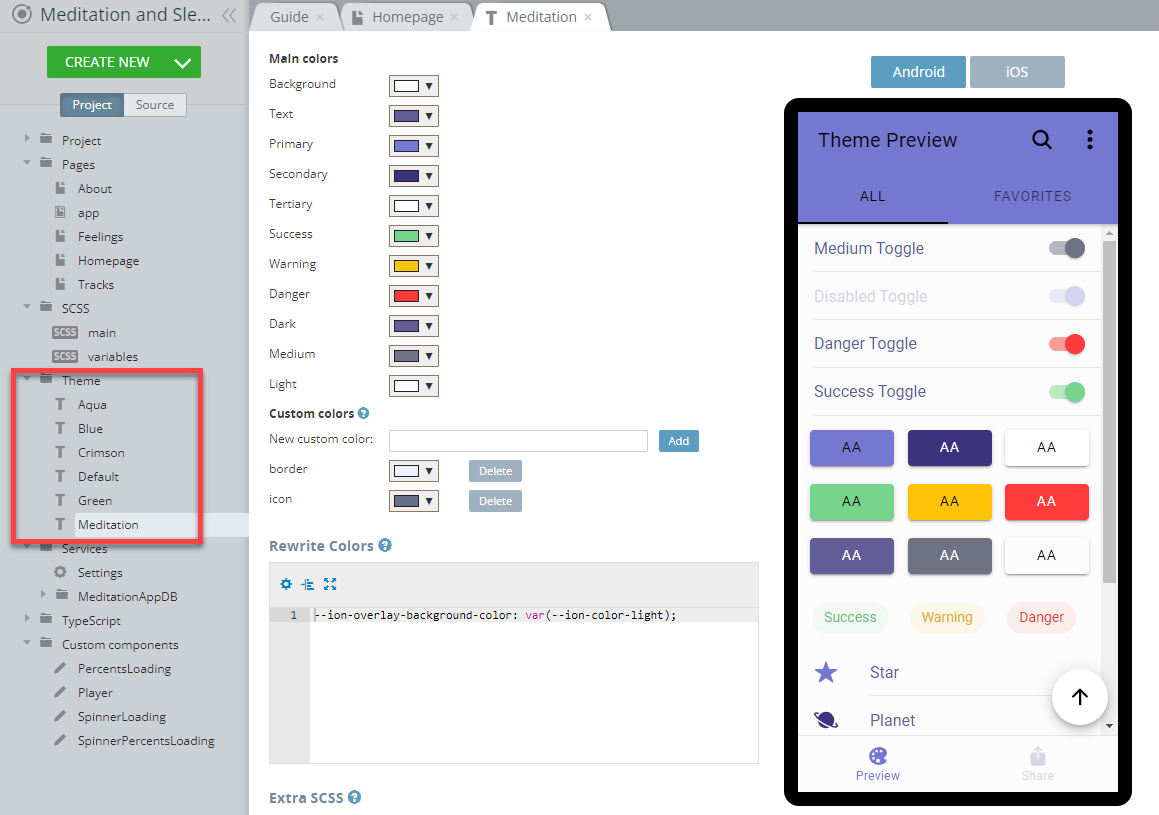
Each of our templates has its unique design. What it also has is called Themes that are created under the Theme folder.
Our Meditation & Sleep App template offers five different color themes to select from: Aqua, Blue, Crimson, Green, Meditation and Default:

Creating Custom ThemesIf you would like to create your custom theme, you can do it using the CREATE NEW > Theme dropdown and following the instructions in this document.
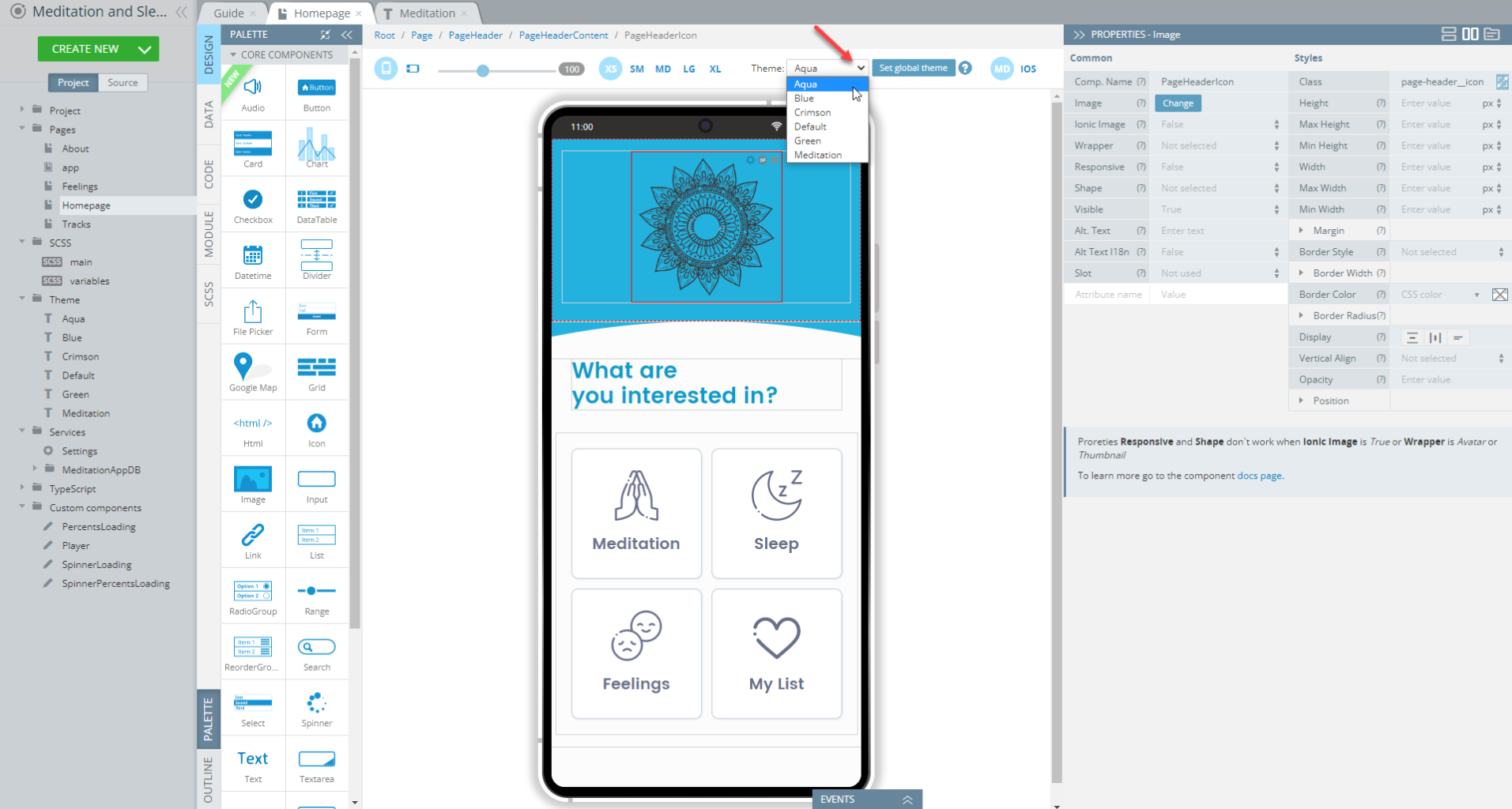
Every app page has a Theme dropdown. The app theme set for this template is Meditation but you can try selecting other theme options from the dropdown to see what this specific page will look like under a different theme:

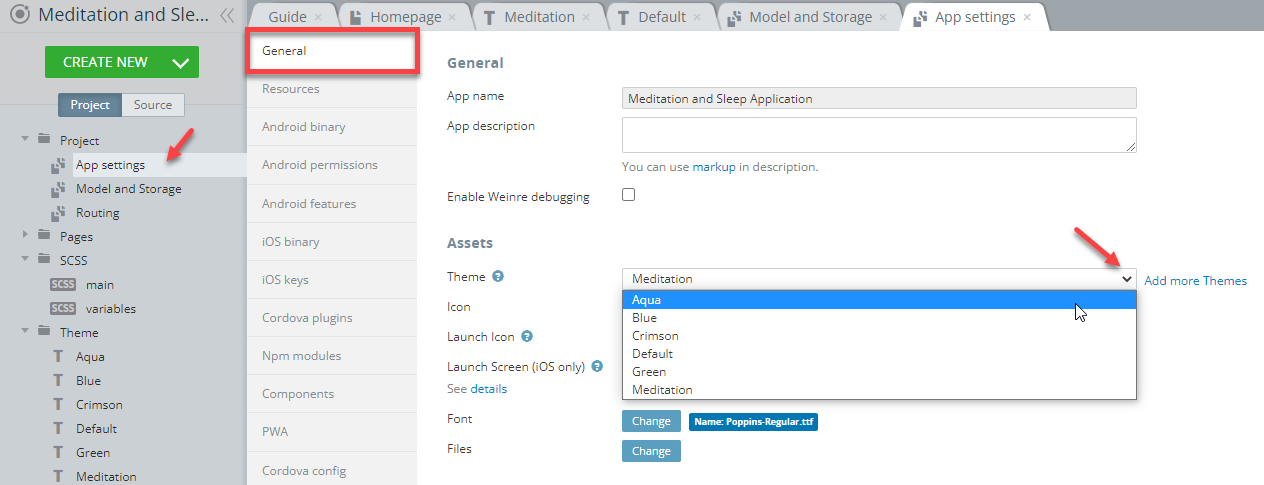
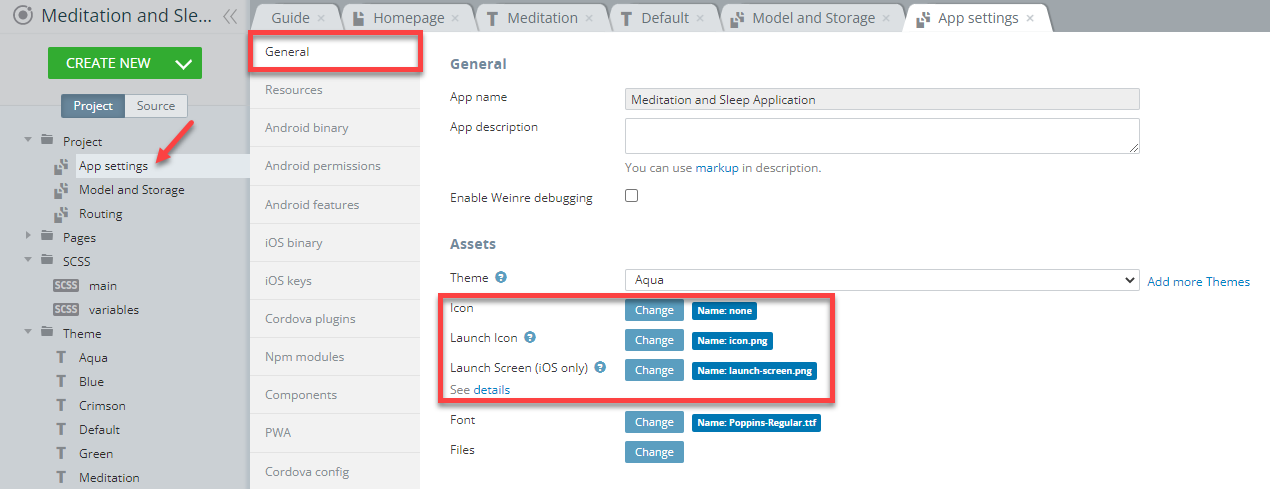
Important!This dropdown works for preview purposes only and if you decide to apply the selected theme to the entire application, go to Project > App Settings > General and select the needed theme from the dropdown:

Now, save the app and click TEST again to see how the application looks like with the newly selected theme:

Customizing App Launch Icons and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
It works similar to what was demonstrated in the Changing App Logo section: by clicking the Change button and using the Media Manager:

Adding App Pages
Also, you might want to add an additional page to your app.
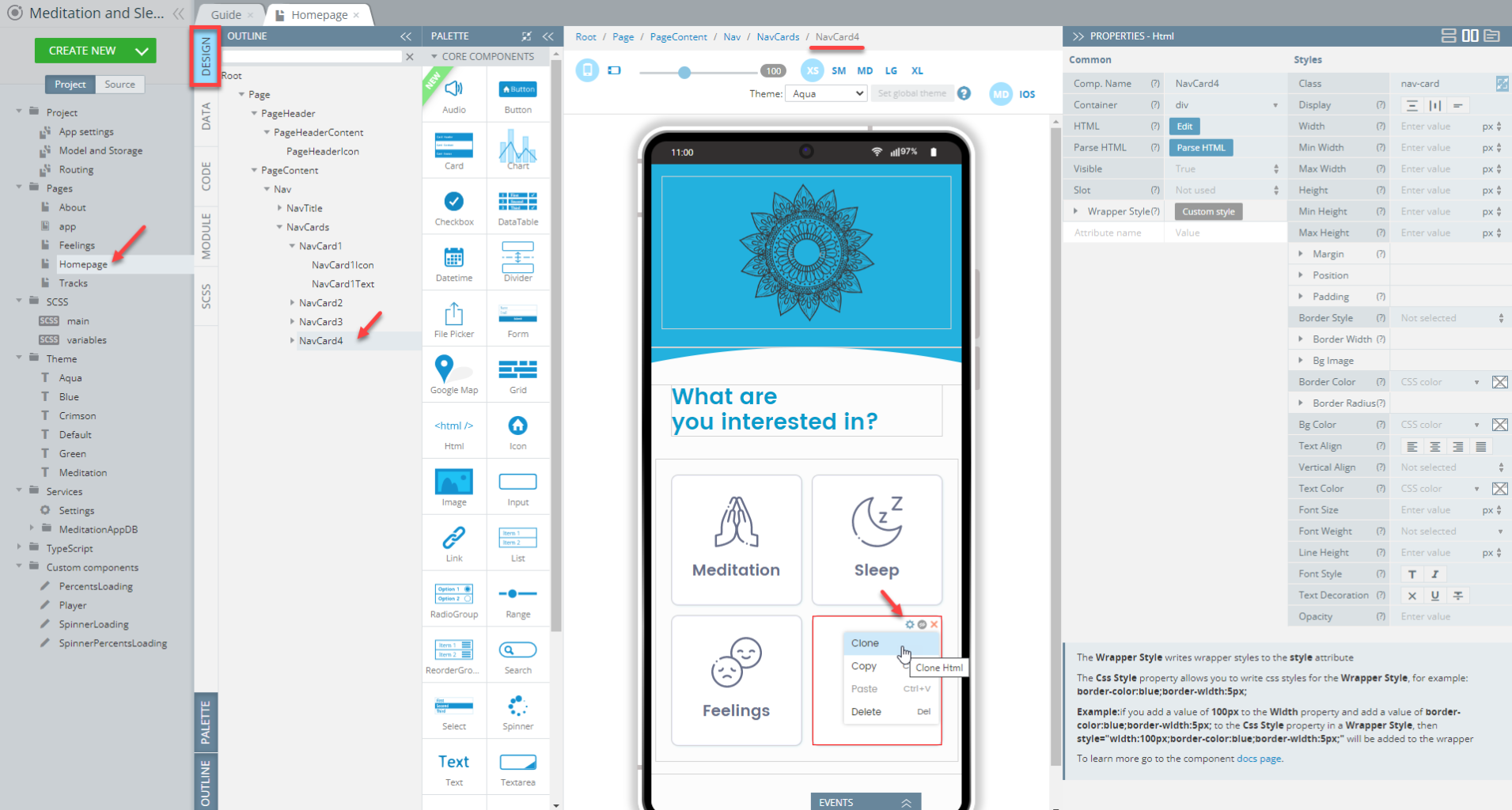
- To start, you can use the Cloning option to create a replica of one of the default blocks of the Homepage:

- Then, one by one, change its icon and text:

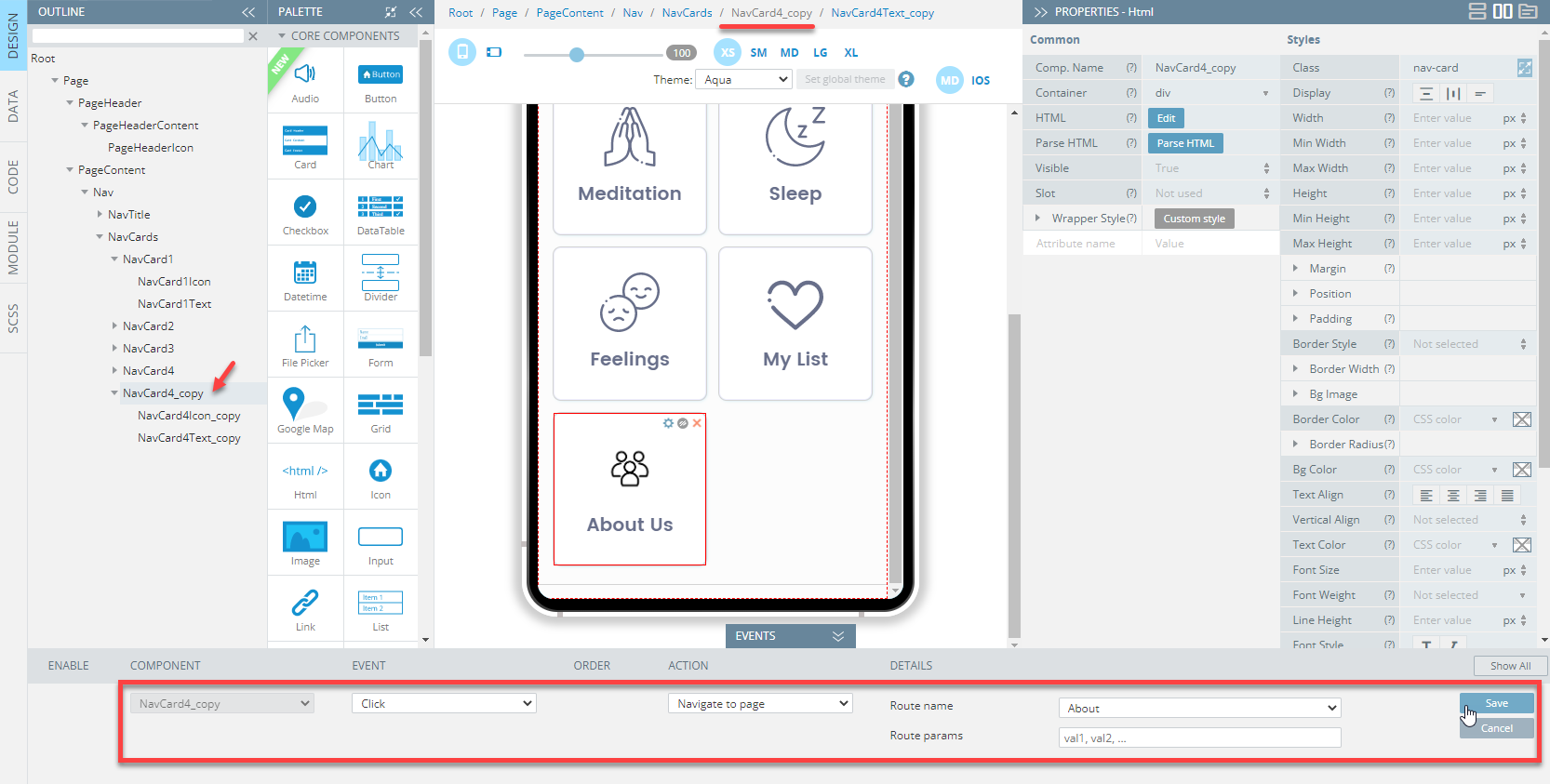
- And, finally, make it navigate to the needed page. The About page was created beforehand, so all you need to do now is select the block, expand the EVENTS tab from the bottom, and save the component's Click event with the Navigate to page action defined for the About Us page:

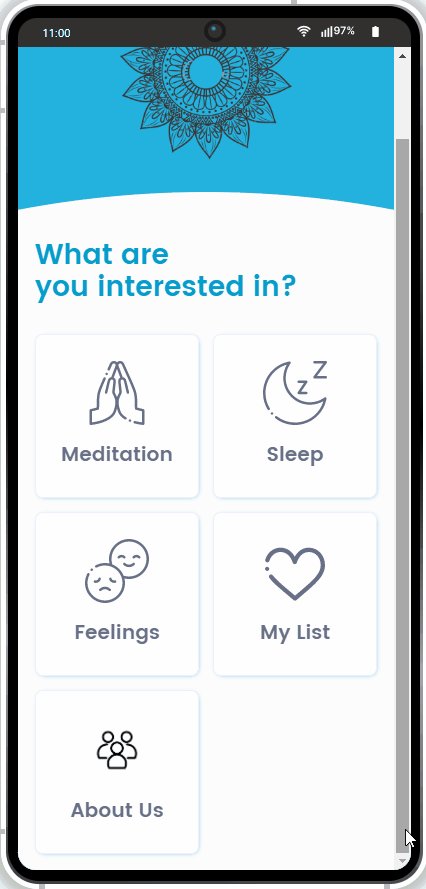
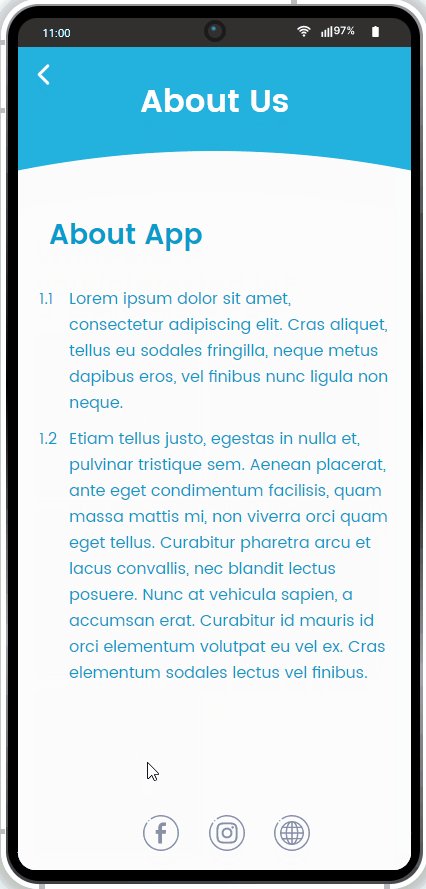
- Let’s click TEST again and select the new About Us block to open the page and see what it looks like in the app:

Applying Custom Components
Now, let's take a look at one more instrument you can use to modify your app appearance: using our custom compoments feature.
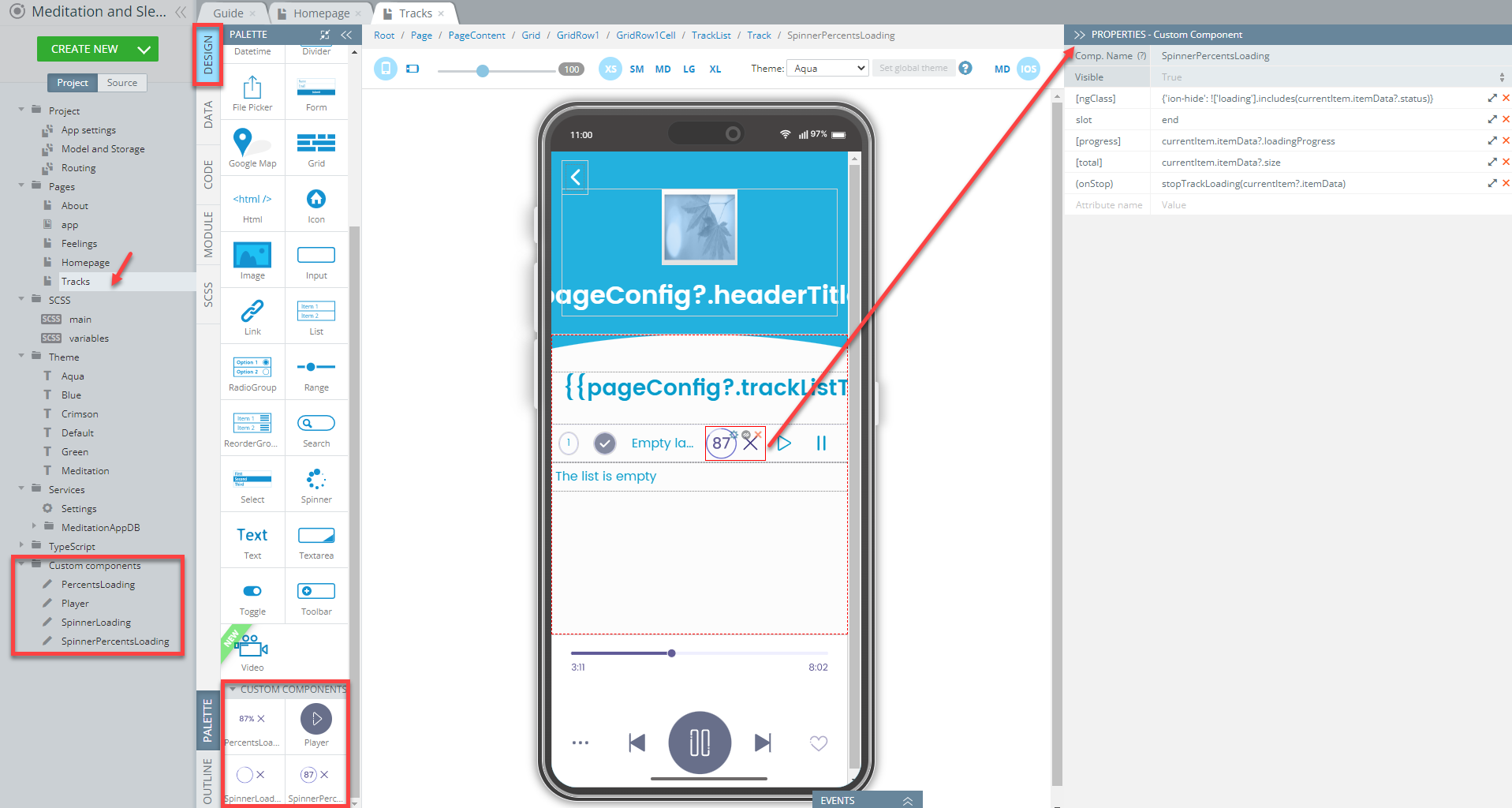
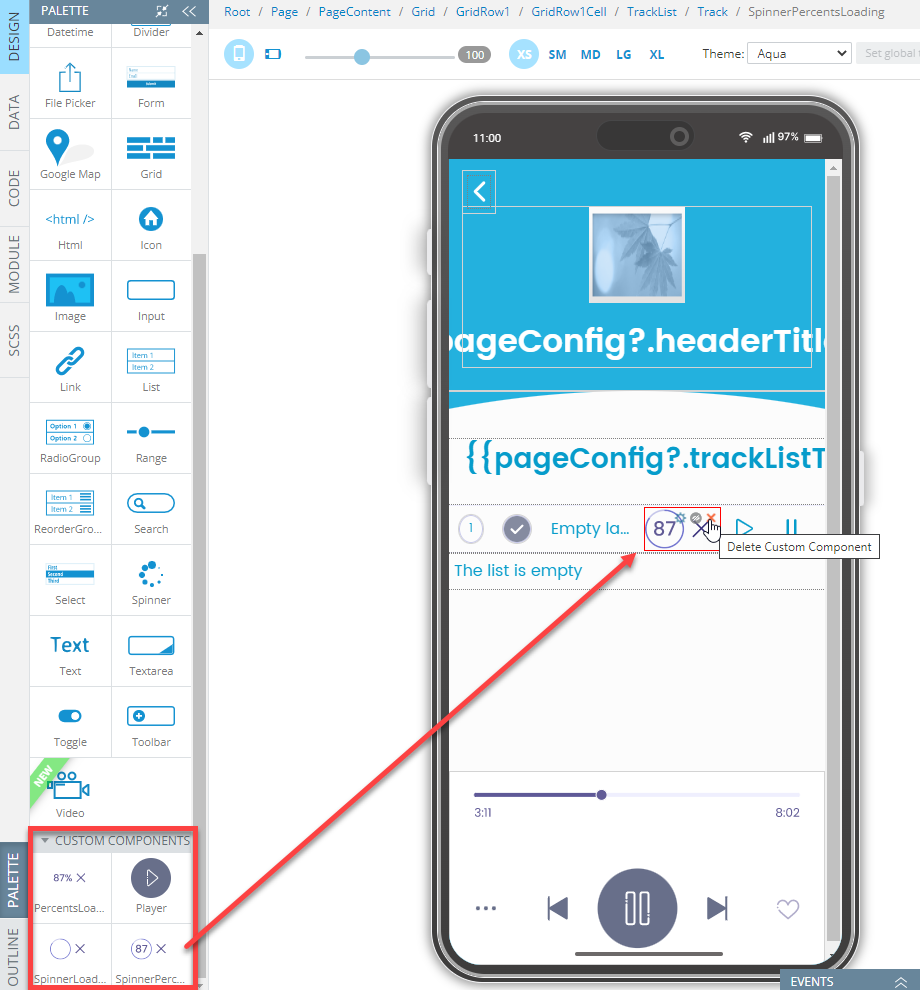
In this application, one of the four predefined custom components, SpinnerPercentsLoading, was used on the Tracks page to show a soundtrack spinner loader percentage:

And, of course, you are free to delete this component and replace it with another one (showing just percentage, loading spinner) or use both at the same time, if you like. We like the current one the most. So, no changes this time :)

Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.
Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for
Android or iOS with further installing it on a device.
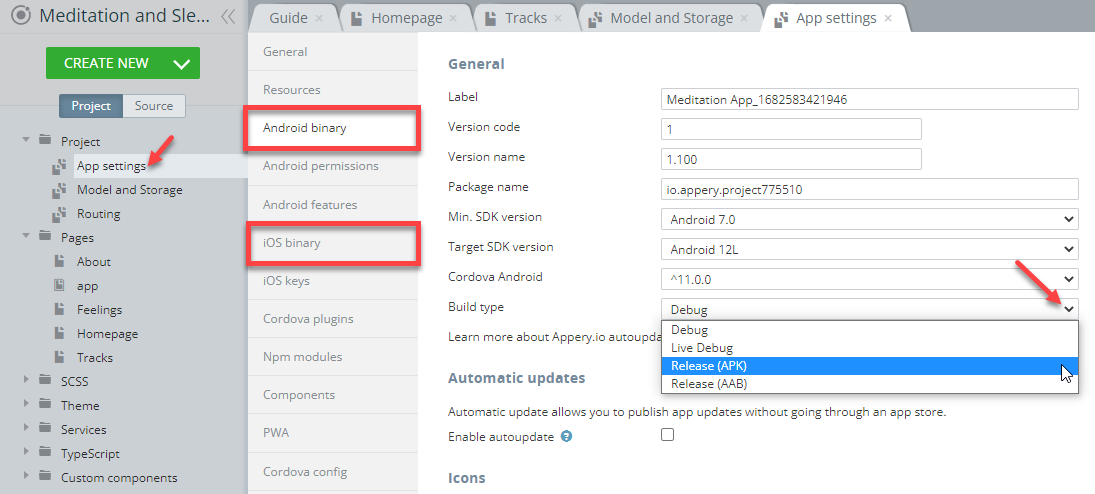
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only).
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting iOS binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
-
After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
-
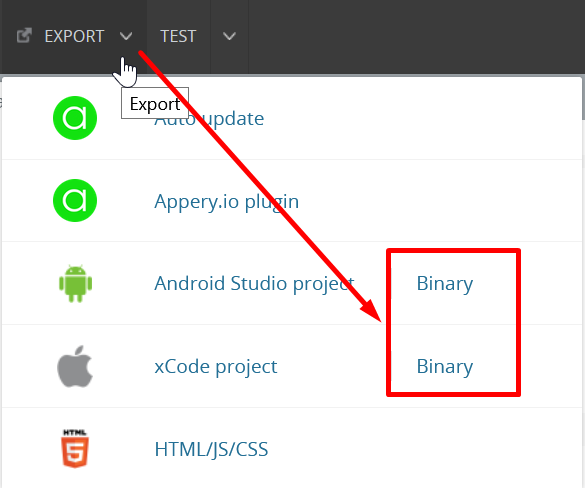
Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project:
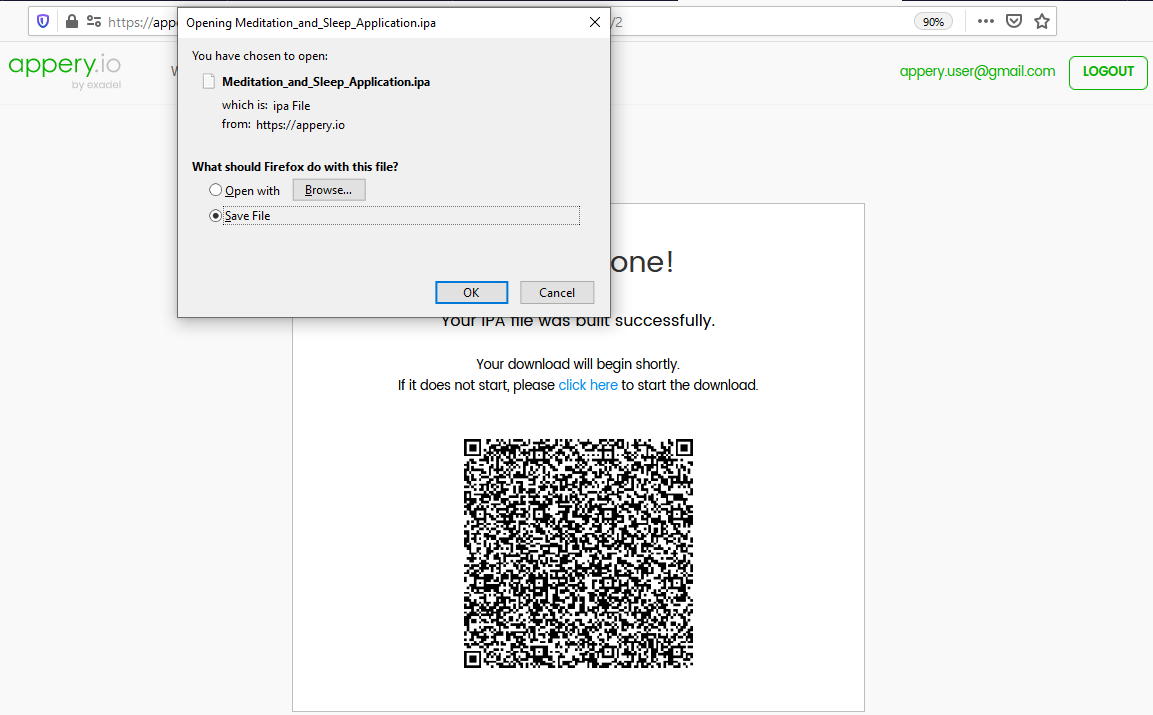
- Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use):

- Then, install the app on your device and enjoy the result of your customization efforts:

Meditation & Sleep App installed on an iOS device
Publishing App
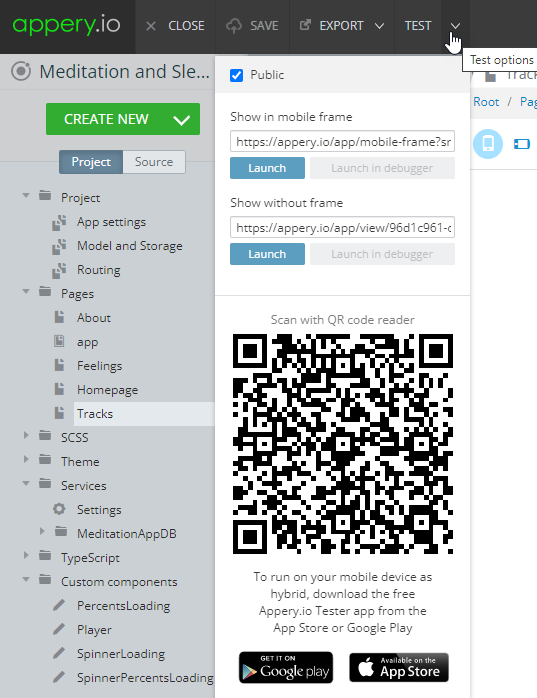
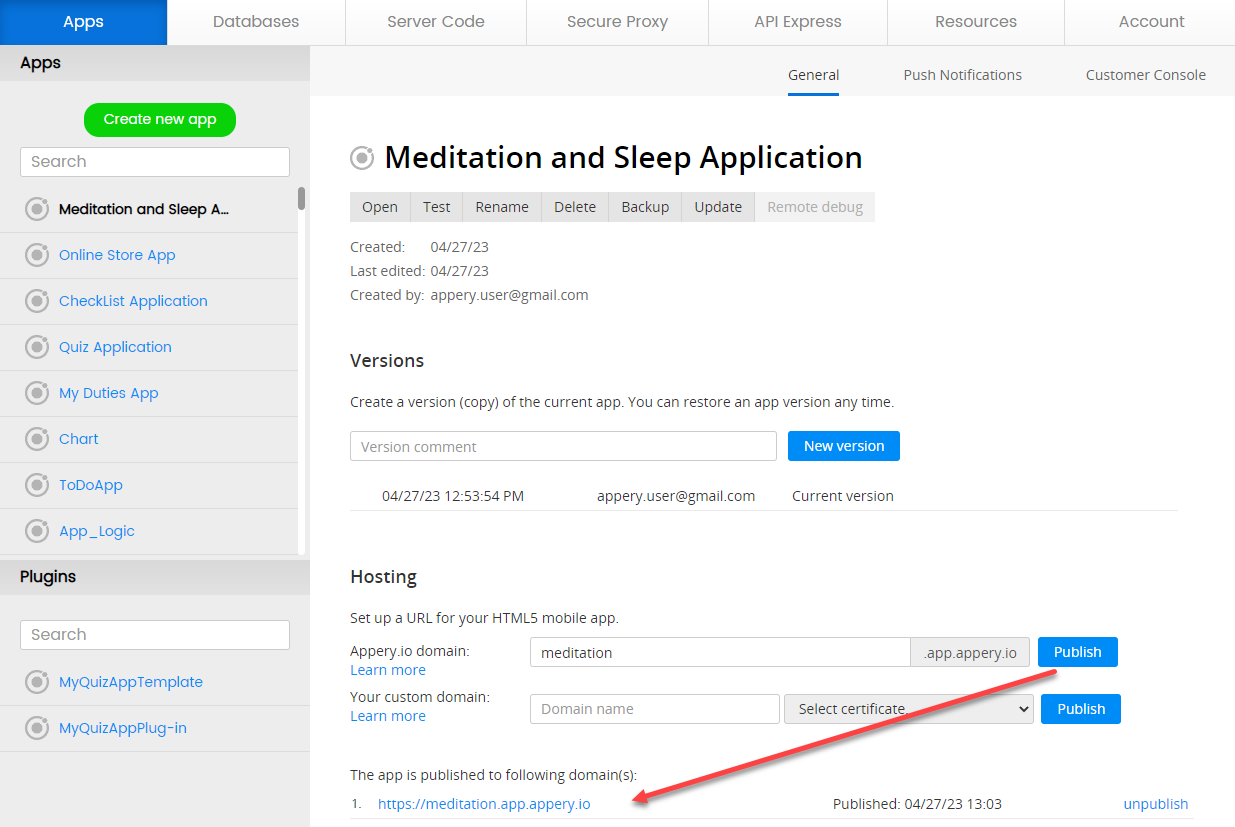
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Also, you are free to add the published app to any site of your choice as a widget.
Please check this link to see what it will look like.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_meditation_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://meditation.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>Updated 6 months ago
