Clickable List jQM App
An app built with jQuery Mobile framework demonstrates using Server Code and database
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
This app displays a list of products. You can click on a product and view its details.
This app uses and demonstrates:
- jQuery Mobile.
- Server Code.
- Database.
App (UI)
To get the app UI:
- Create a new jQuery Mobile app based on the Blank template.
- Inside the App Builder, select CREATE NEW > From plugin. Under Appery.io Examples, select Clickable List App.
- Click the Import selected plugins button.
- Select products as the start page and click Apply settings.
Backend
The app backend consists of a database and Server Code scripts.
Database
To get the database:
- Create a new database called: ProductsDB under the Databases tab.
- Click Import a collection and upload this database backup file - you might need to zip it first. A Products collection should be created with five products.
Server Code Scripts
There are two scripts you need to create under the Server Code tab. One script for loading all the products and another script for getting product details.
- Create a new Server Code script called GetProducts and paste the following code:
var dbId = "Enter database API key";
var collectionName = "Products";
var result = Collection.query(dbId, collectionName);
Apperyio.response.success(result, "application/json");- Create another script called ProductDetails and paste the following code:
var dbId = "Enter database API key";
var collectionName = "Products";
var productId = request.get("productId");;
var result = Collection.retrieveObject(dbId, collectionName, productId);
Apperyio.response.success(result, "application/json");- For both scripts, set the database API key in line #1. The database API key can be found on the Database > Settings page.
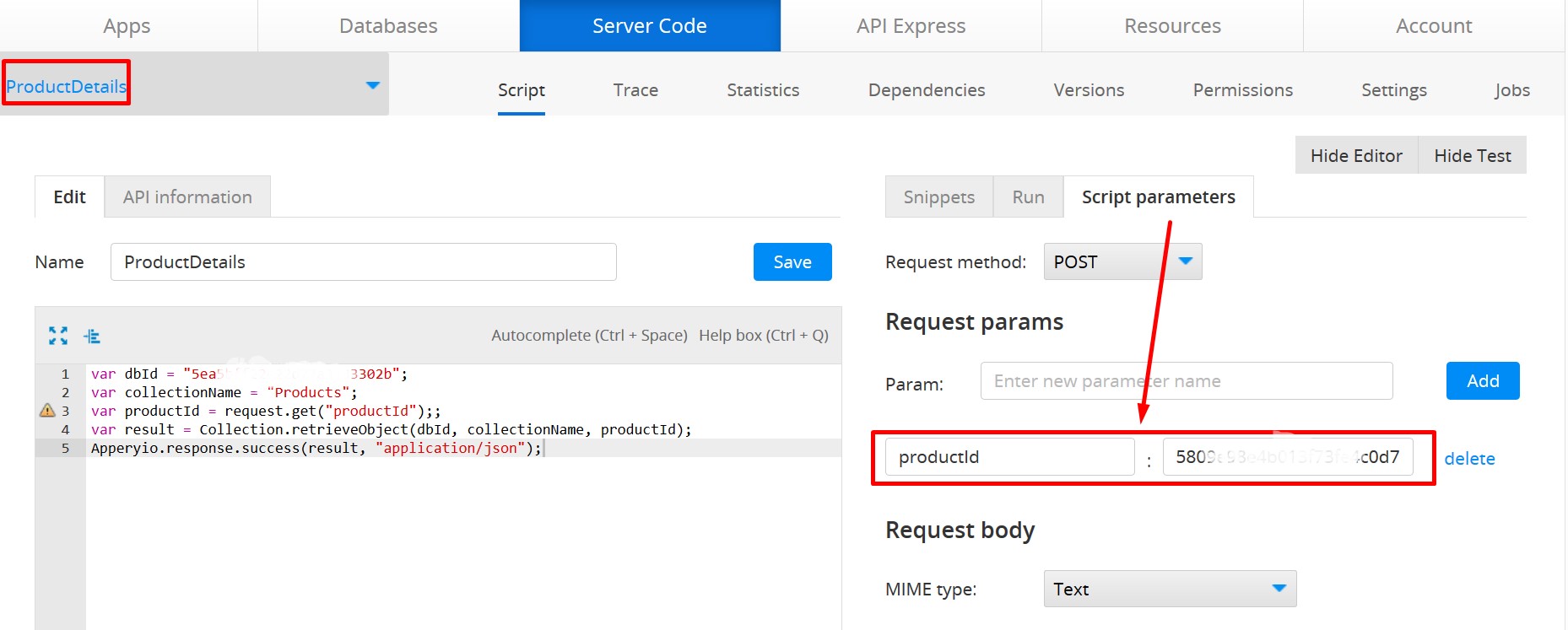
You can test both scripts by going to the Run tab. For the ProductDetails script, you will need to set the productId parameter: under the Script parameters tab, enter productId for a new parameter name and provide the ID of one of the products on the list (can be found in the Products database collection):

Connecting the UI and the Backend
The last step is to connect the app with the backend.
- Inside the App Builder open Services > GetProducts_service.
- In the Settings tab, for the URL, replace {servercode} with the GetPtroducts Server Code script ID.
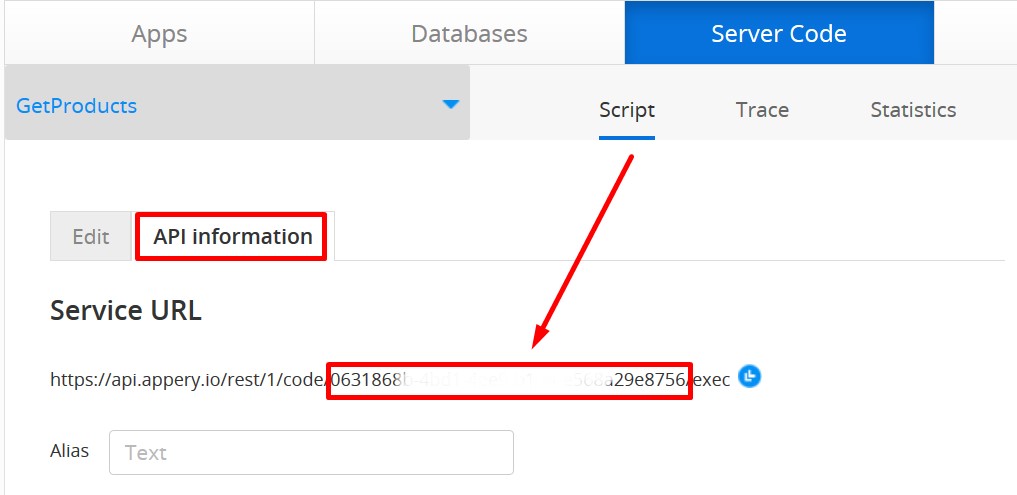
To find the ID for this script, go to the Server Code editor and open the API information tab. The ID in Service URL is the ID you need:

- Repeat the same for the other script.
- Now you can test this sample app. Click the TEST button to launch the app in the browser.
Updated 7 months ago
