RadioGroup
Overview of the RadioGroup Component
The RadioGroup is a group of wrapped radiobuttons and their labels. It allows a user to select at most one radiobutton from a set. Checking one Radiobutton that belongs to a radio group unchecks any previously checked radiobutton within the same group.
The RadioGroup component is based on Ionic ion-radio-group.
The RadioGroup is a container including three default RadiobuttonWrapper components which, in their turn, include ItemLabel and Radiobutton components. By default, the RadiobuttonWrapper has 3 ItemLabels and 3 Radiobuttons. Note that all Radiobuttons should have different value properties for correct work inside a RadioGroup.
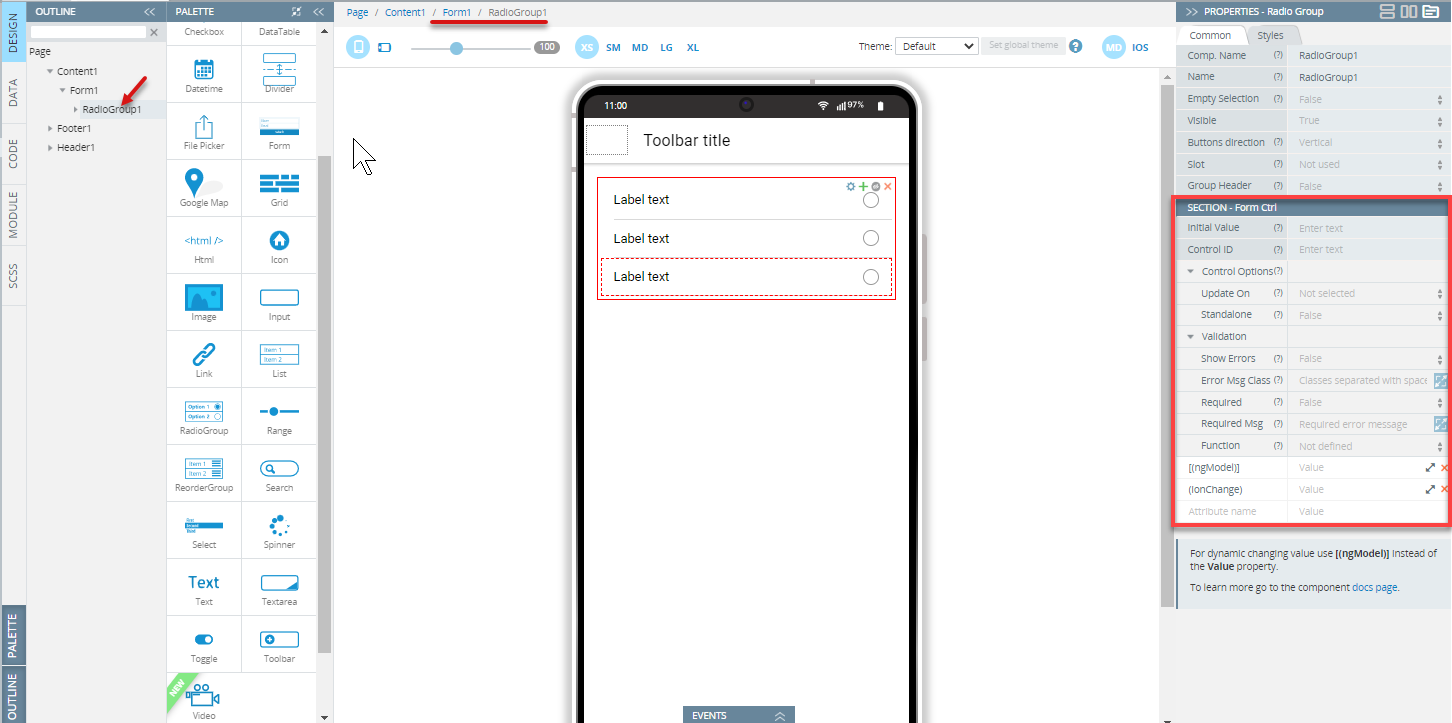
You can add a header to your RadioGroup by setting the property Group Header to True.
To change the direction of radiobuttons, use the Buttons direction property. The Horizontal direction is set by adding a CSS class of the flexbox styles.
A header can not be added when the Horizontal direction is used.
If you use the RadioGroup as a Form Control, the properties Name and [(ngModel)] should be defined. In this case, the Name property defines a key name of form data, and the [(ngModel)] property defines the name of the variable containing sent data.
For dynamic value changing, use [(ngModel)] instead of the Value property. In this case, a variable name containing changing value data as the value of the [(ngModel)] property should be passed.
Properties
Important Note!This document lists the properties that are specific to this particular UI component.
To check for the properties common for most UI components, please check the General components document.
The RadioGroup component has the following properties:
Common Properties
Property Name | Property Description |
|---|---|
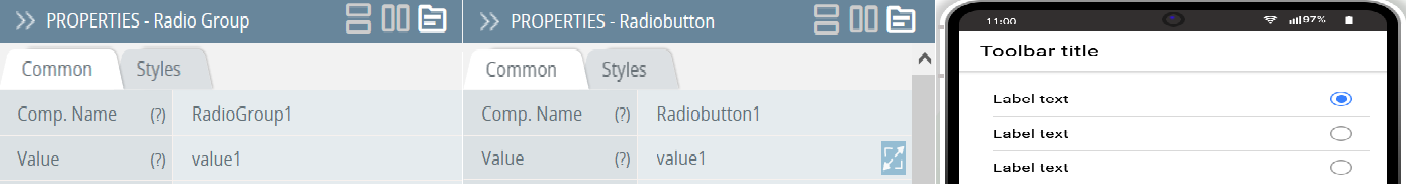
Value | The value of the radio group. |
Name | The name of the control, which is submitted with the form data. |
Empty Selection | If set to True, radios can be deselected. |
Buttons direction | Use the CSS flexbox layout to set the direction of the buttons (Vertical or Horizontal) of radio buttons. |
Group Header | If set to True, adds a header of the radio group. Hidden if the Horizontal direction is chosen. |
Initial Value | The default value of the control before it's been changed. |
Control ID | Name of the control. Used in component properties as the variable containing the control state. |
Control Options | Advanced Form Control options.
|
Validation |
|
[(ngModel)] | Angular directive for data binding. |
(ionChange) | The event emitted when the value has changed. |
For dynamic changing value use [(ngModel)] instead of the Value property.
If you define the radio group Group Header property as True, the Radio Group Header component will become accessible having the additional common and styling properties under its Common and Styles tabs respectively:
Header Text - the header text shown.
Header Color - select CSS color from the available colors: Primary, Secondary, Tertiary, Success, Warning, Danger, Light, Medium, Dark, and Custom or use the Color-picker.
Text Color - select CSS color from the available colors: Primary, Secondary, Tertiary, Success, Warning, Danger, Light, Medium, Dark, and Custom or use the Color-picker.
RadiobuttonWrapper
Properties
Every new RadiobuttonWrapper component is created with two default child components: Radiobutton and ItemLabel.
Common Properties
Property Name | Property Description |
|---|---|
Item Wrapped | If set to true, the component will be included in the Item with additional properties |
Show Label | If set to true, the component will have a label. |
Lines | How the bottom border should be displayed on the item. Possible values are; Full, Inset, None. |
Reorder | Reorder properties:
|
Radiobutton
Radiobuttons are used as a set of related options inside of a group. Pressing on a radiobutton will check it.
Pressing a radiobutton will check it and uncheck the previously selected radiobutton, if there is one.
Properties
The Radiobutton component has the following Common properties:
| Property Name | Property Description |
|---|---|
| Value | The value of the radiobutton. |
| Color | Select from the predefined value types (primary, secondary, tertiary, success, warning, danger, light, medium and dark) or enter your custom color name. |
| [(ngModel)] | Angular directive for data binding. |
| (ionSelect) | The event emitted when the radiobutton is selected. |
To make the Radiobutton checked, the Value property of the Radiobutton should be the same as the one of the RadioGroup:

Using the following properties makes Radiobutton to a List Item:
- Label Text is not empty;
- Item Wrapper Color or Lines are set;
- Reorder Type is Content or Wrapper.
ItemLabel
The ItemLabel component has the following properties:
Common Properties
| Property Name | Property Description |
|---|---|
| Truncate Text | Set to True (default) to truncate label text if it is too long. |
| Position | The position determines where and how the label behaves inside an item. |
Styles Properties
Under the Styles tab, ItemLabel components can be styled with the following attributes to look like in a specific way:
| Property Name | Property Description |
|---|---|
| Font Size | Enter font size in px, %, em, vh, and vw. |
| Font Weight | Set the weight (or boldness) of the font: Normal or Bold. |
Using RadioGroup as a Form Control
RadioGroup becomes the Form Control if it is included in a Form component and has the Name property specified. In this mode, the component has additional properties (Initial Value, Control ID, Control options, and Validation that allow checking the validity, changing updating strategy, etc. These properties can be used only in the Form component that doesn't have the Native validation property enabled:

To use variables as the control's data, the advanced property [(ngModel)] should be specified - the variable name should be entered as the property value. It replaces the value that is set by the Initial Value property.
You can read more about validation in the Form section.
Note!The component can't be used with array iteration data for creating a dynamic form structure. If you need to create such kind of structure, follow these recommendations.
Visit the Ionic documentation to read more about radiobuttons.
Updated 6 months ago
