WebsiteToApp Template
Use our WebsiteToApp app template to transform your existing website into a fully functional mobile application.
Introduction
This document describes our customizable WebsiteToApp app template that is designed to convert websites into professional-looking and fully functional mobile apps.
Using WebsiteToApp App Template
No special knowledge or experience is required to use our WebsiteToApp app template — just follow the simple steps below to create the app and enjoy low-code development with Appery.io.
By using Appery.io, you get much more than just a website inside an app.
✨ You can modify content, remove elements, and add new features.
✨ Auto-fill login credentials and log in automatically.
✨ Delay loading to show ads or announcements.
Video: Turn Your Wix Website into a Stunning Mobile App for FREE!If interested, check out our YouTube video to learn how to use our template for converting a simple website created with Wix into a fully functional mobile app:
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Creating App from Template
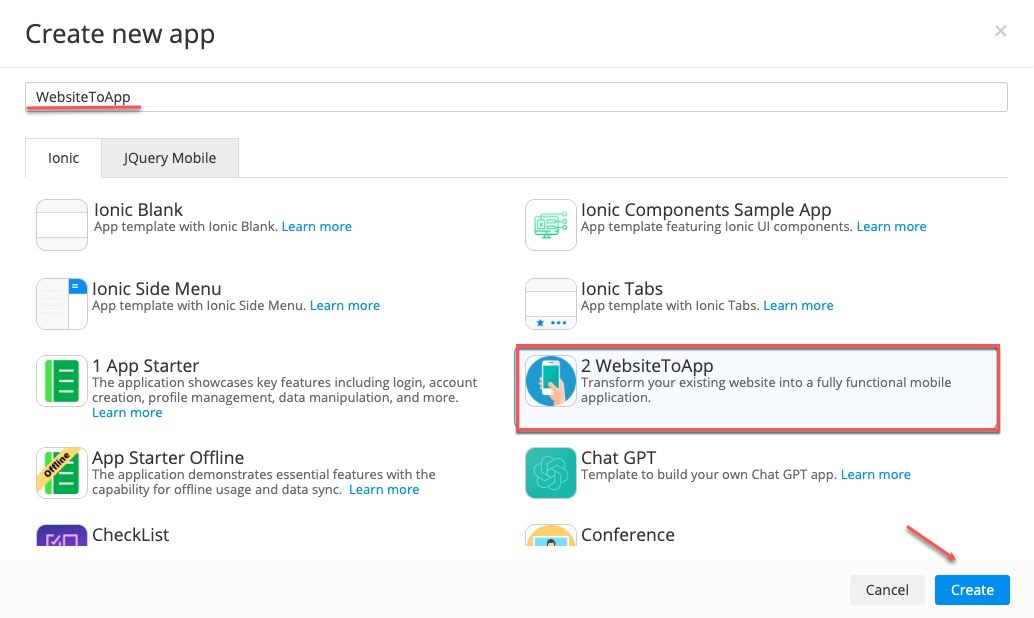
- From the Apps tab, click Create new app.
- Select WebsiteToApp , you can also enter the name for your project (for example, WebsiteToApp), and click the Create button.

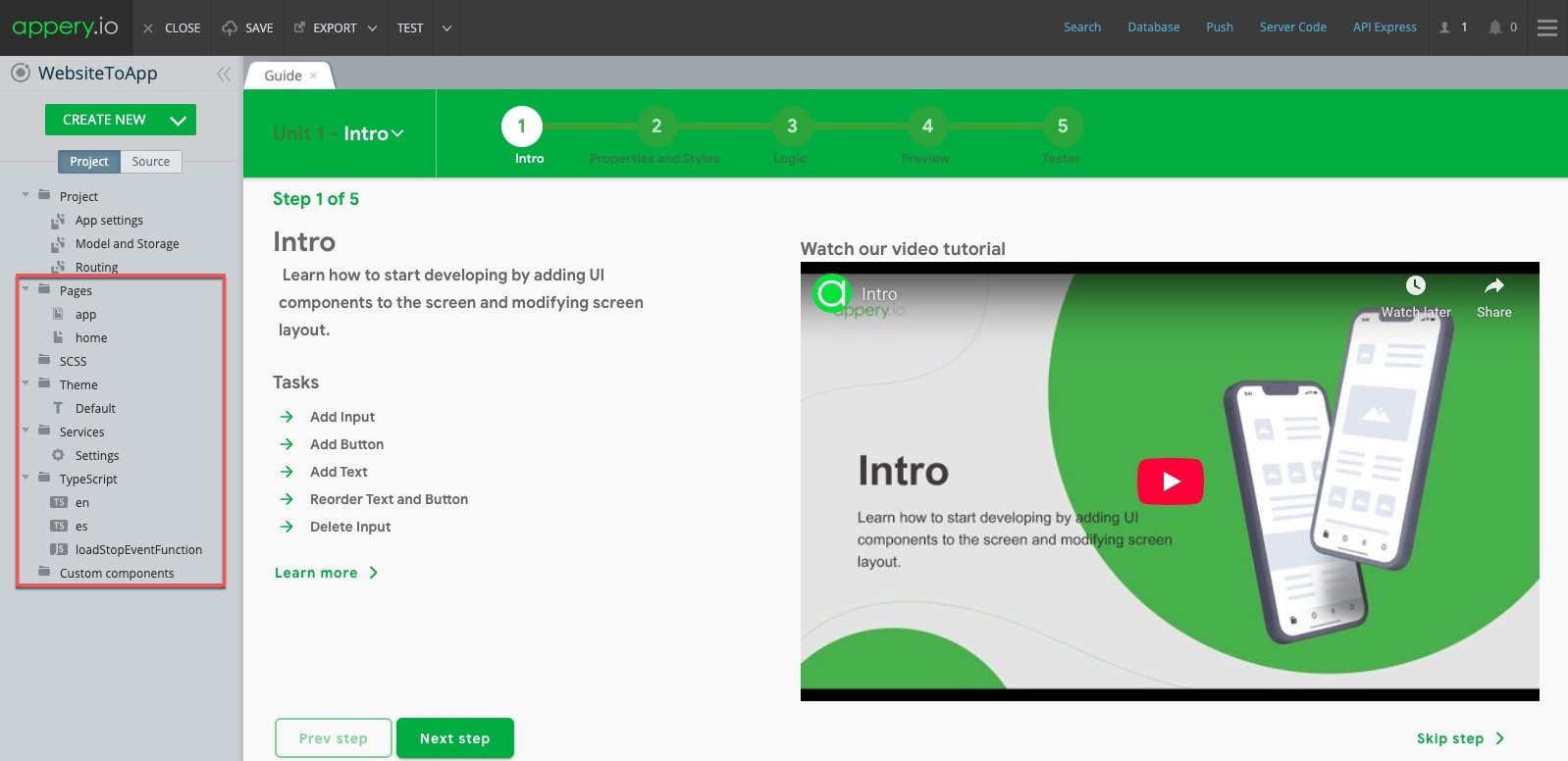
In a moment, refresh the browser window to see that the app is created and open it. The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

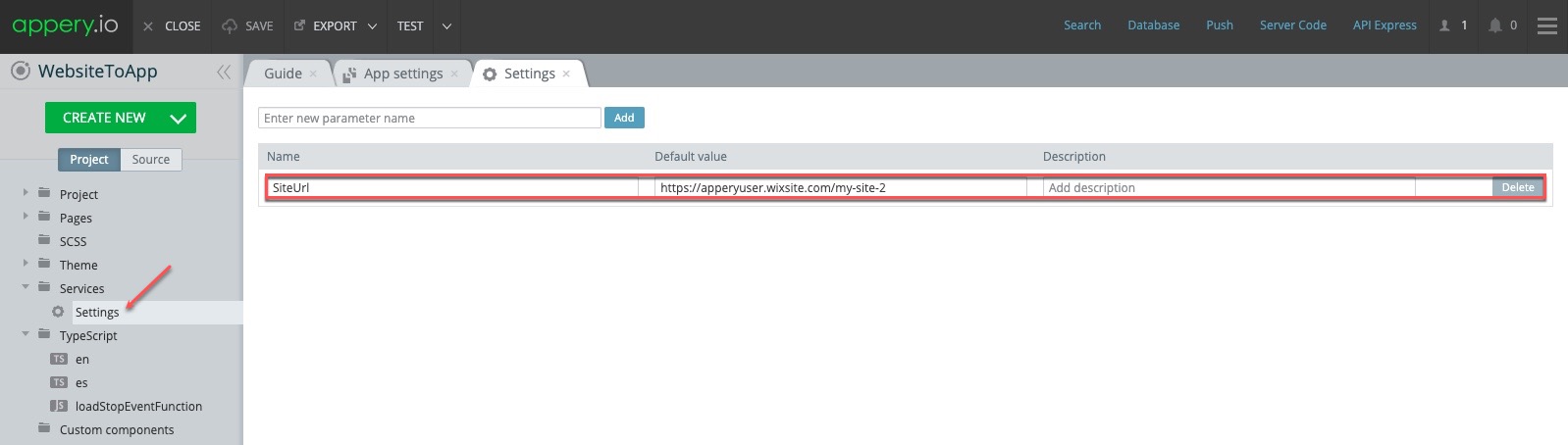
Now, go to Services > Settings and specify the URL of our website. We

Actually, the application is ready, and can test and export the app for Android or iOS, and then upload the built application to Google Play or the App Store.
Testing App
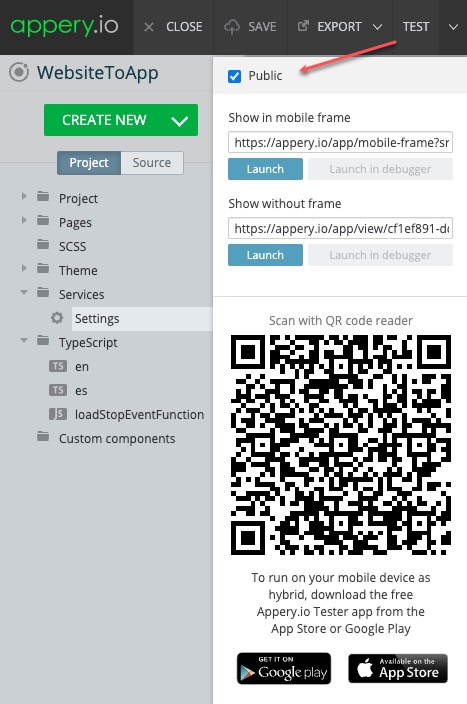
When your app version is ready, you might also like to test it on the device.

Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.
Exporting App
When your final app version is ready, you might like to proceed with exporting your app for Android or iOS with further installing it on a device.
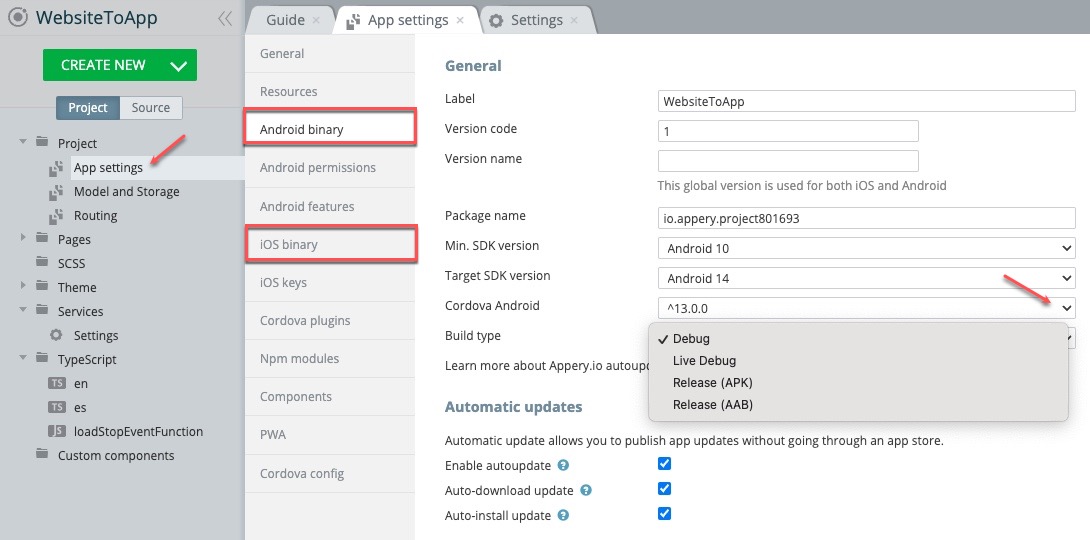
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only).
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting Android binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
-
After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
-
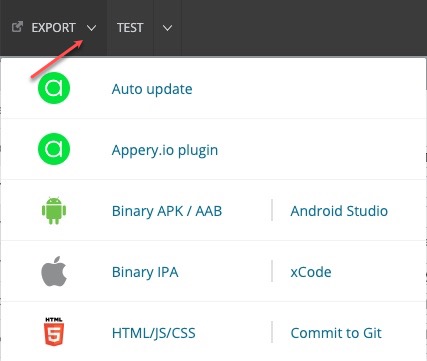
Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project:
- Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use). - Then, install the app on your device and enjoy the result of your customization experiments:
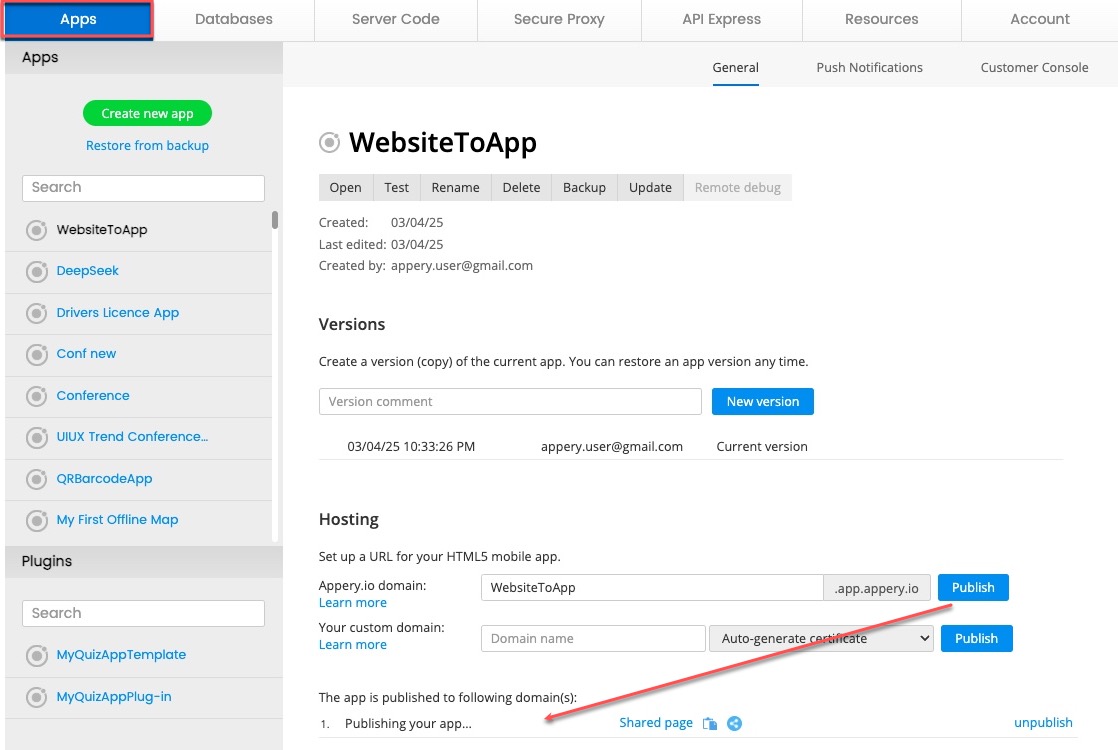
Publishing App
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Also, you are free to add the published app to any site of your choice as a widget.
Please check this link to see what it will look like.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_websitetoapp_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://websitetoapp.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 6 months ago
