ChatGPT App Template
Introduction
This document describes our customizable ChatGPT app template that is designed for creating a bot app based on OpenAI ChatGPT technology.
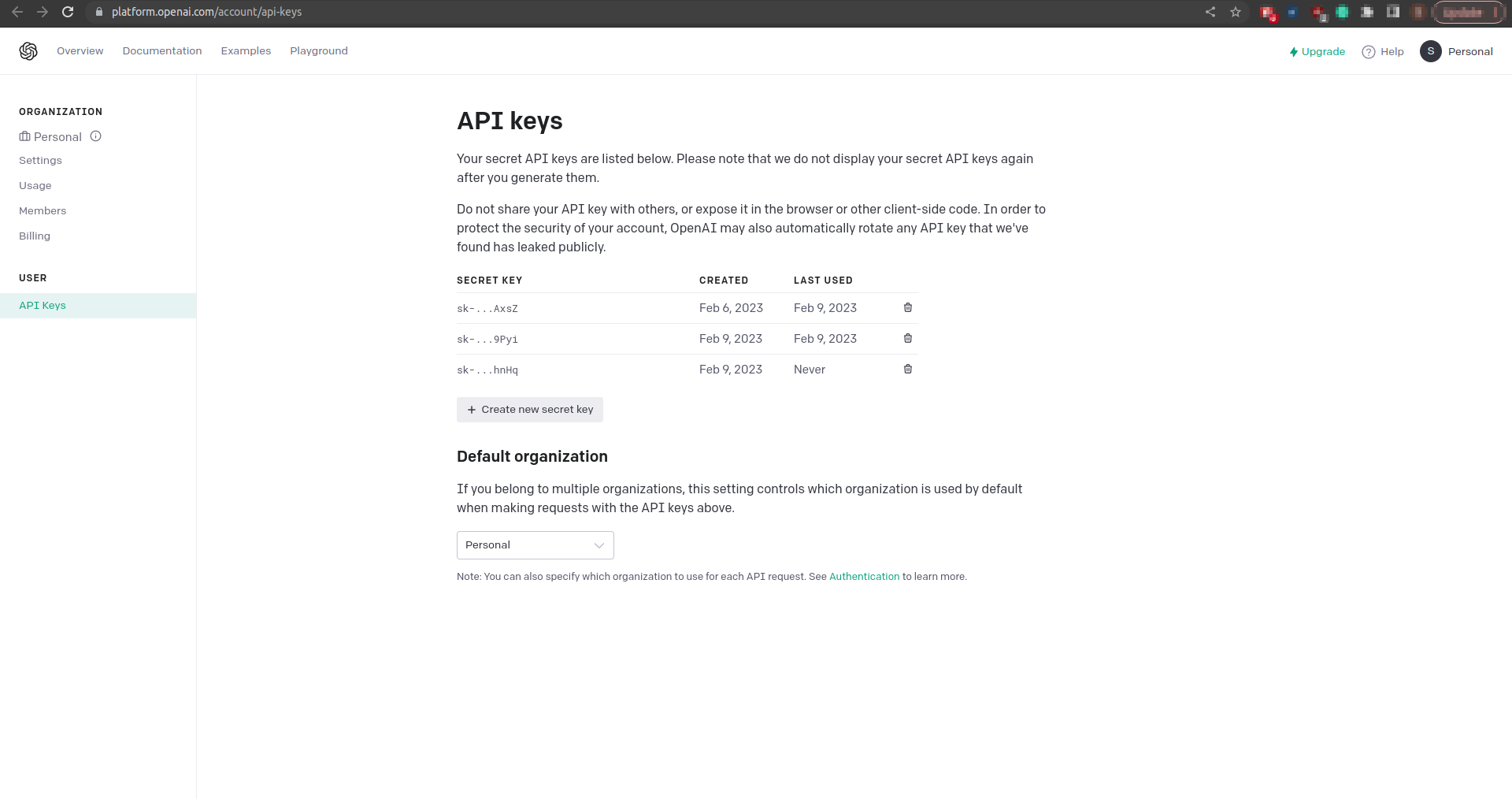
Important: Before You Can TestTo test this AI technology, obtaining an API key from the OpenAI portal is required. So, open this link (or go to the API Access section of your OpenAI account dashboard) and either generate a new API key or manage your existing API keys.
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
Video: How to create Mobile and Web applications integrated with ChatGPT in 5 minutesIf interested, you can also check out this video to learn how to create mobile and Web apps with ChatGPT using Appery.io:
Using ChatGPT App Template
No special knowledge or experience is required to use our ChatGPT app template — just follow the simple steps below to install the app and enjoy low-code development with Appery.io!

Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Creating App from Template
- From the Apps tab, click Create new app.
- Select ChatGPT, enter the name for your project (for example, ChatGTP App), and click the Create button.
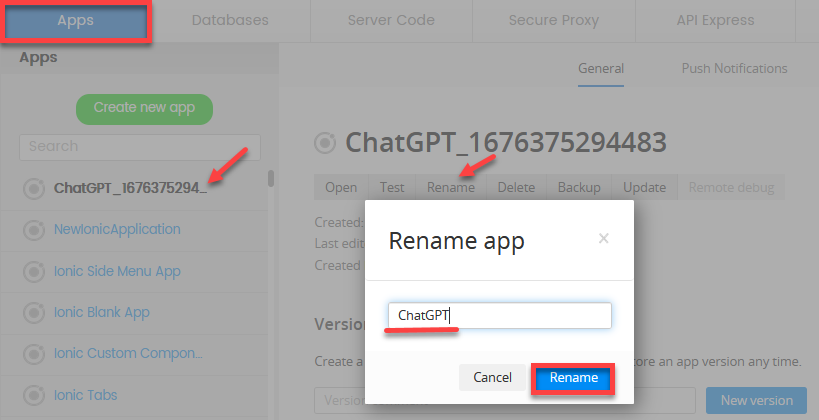
In a few moments, refresh the browser tab to see that the app will be created with the autogenerated name extension (you will also get an email from [email protected] notifying you that the project bundle import is completed)). If you like, you can now rename your project under its General tab to, for example, ChatGPT or do it later:

After the app is renamed, you can open it.
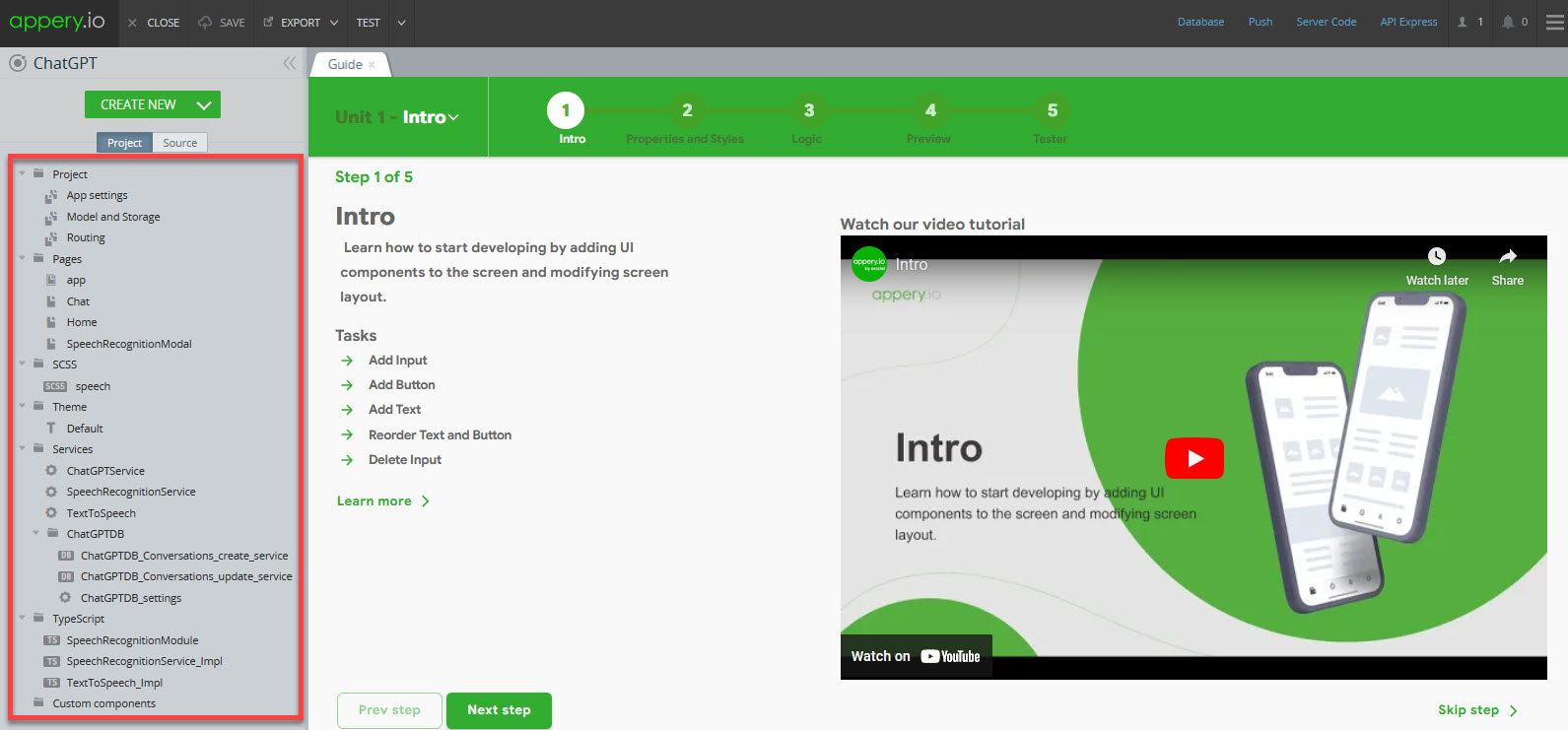
The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

Note!If you are launching your project for the first time, please allow some time for the app preview to load.
Actually, the application is ready to be used and does not require any additional effort on your part so let's test the app at work and see what it's all about.
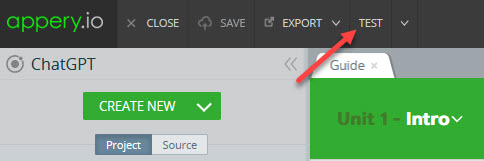
Click the TEST button in the app Toolbar; you will be redirected to the tab with the app preview.

App Description
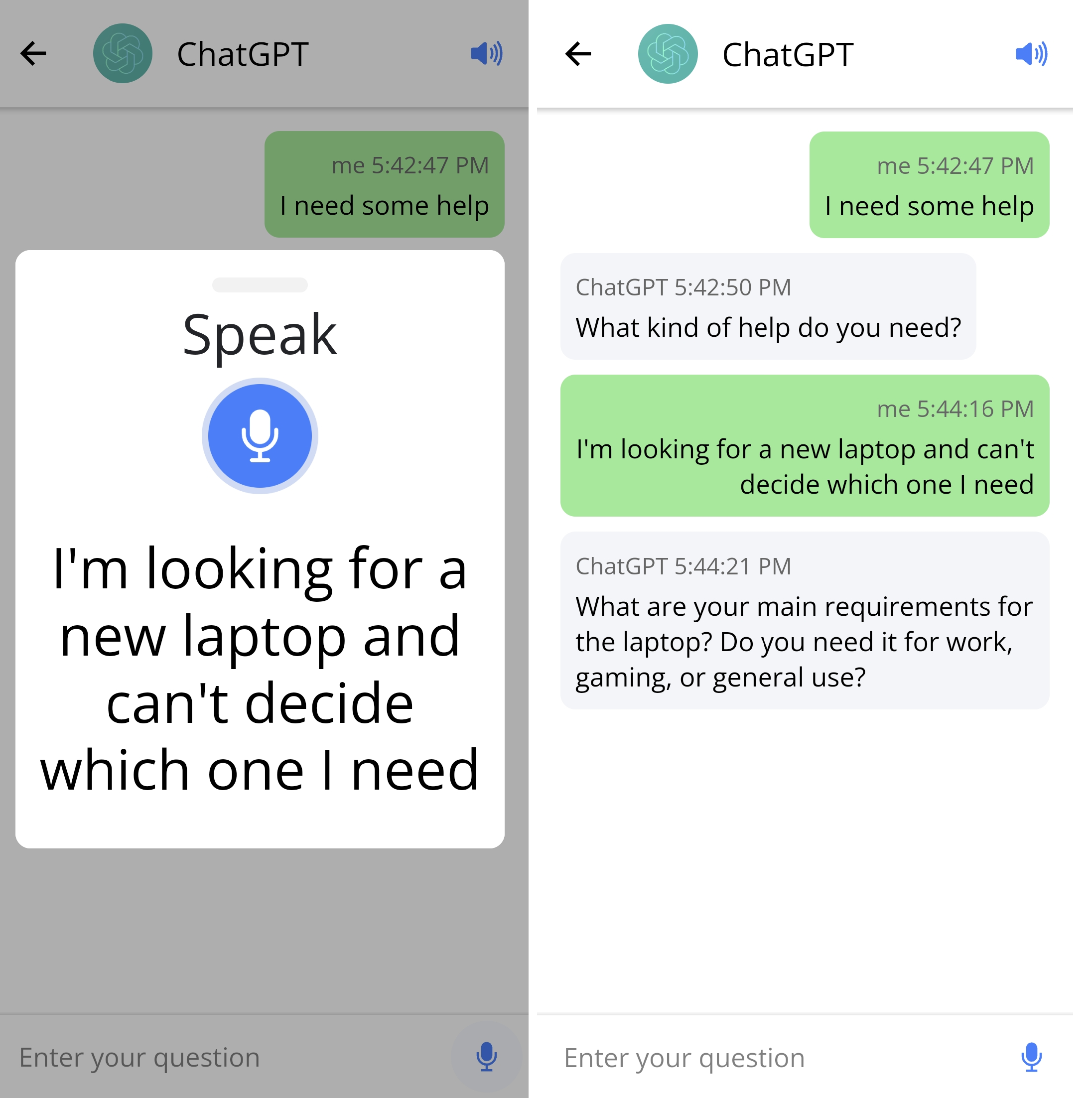
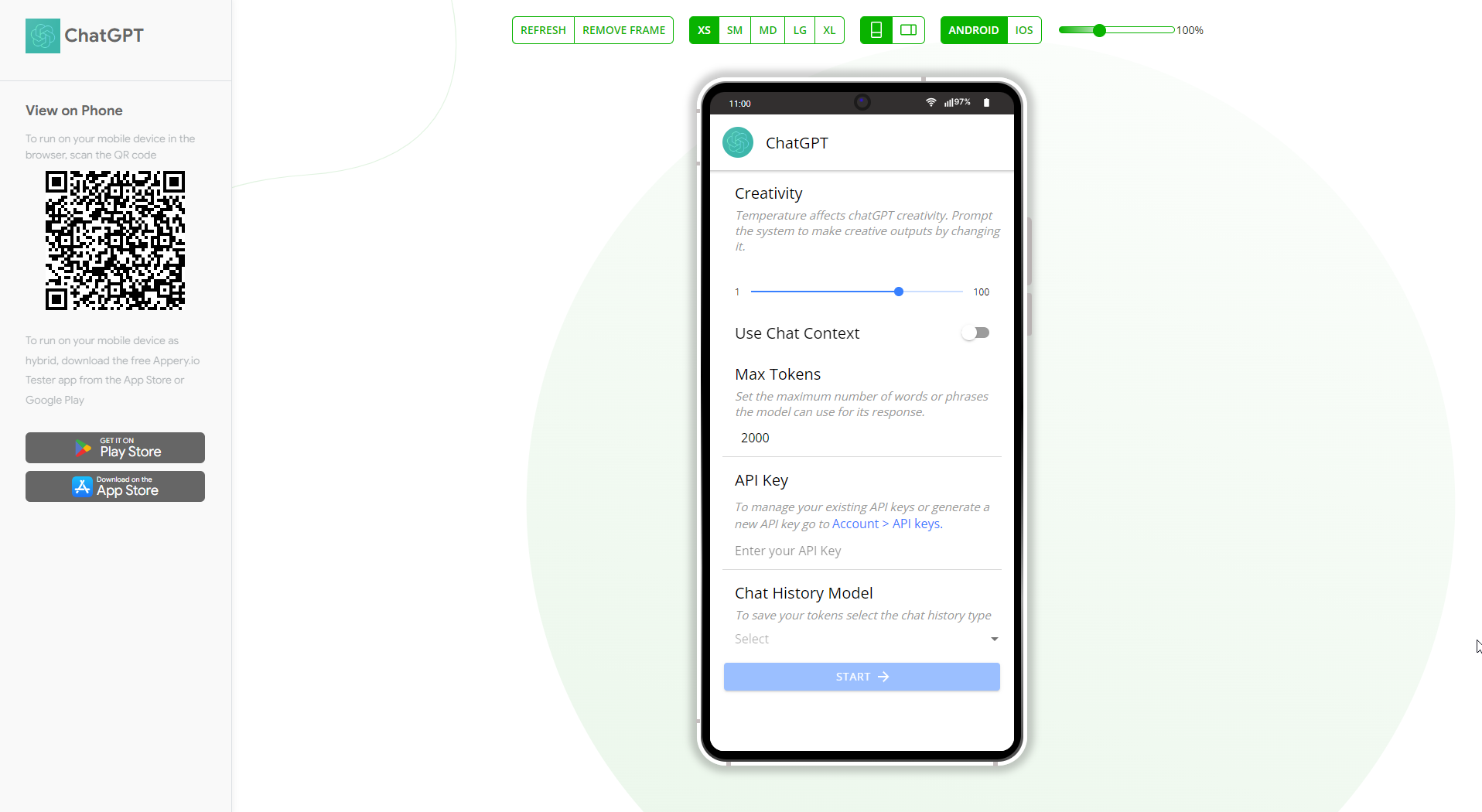
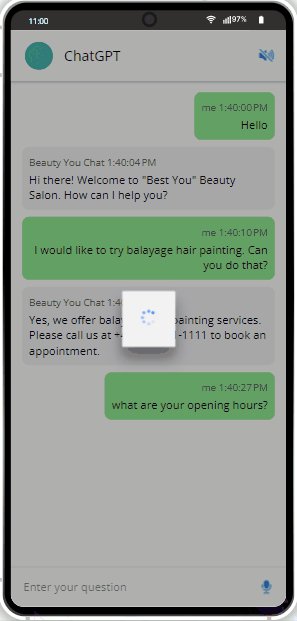
Once loaded, the application Chat page preview will launch.
What is really good - as an app user, you require no special training to use the app and can right away experiment with setting different values for the options available: Creativity, toggle Use Chat Context, Max Tokens, and Chat History Model:

Note!As part of this template, you will find different parameters that can be used to fine-tune your application, such as Creativity, Max tokens, and Chat History Model:
Use Chat Context enabling this option allows adding predefined information to your chat that will facilitate better chatbot interaction.
Creativity corresponds to the temperature parameter on OpenAI API and shifts how random the model's answers are. Higher creativity will output more inventive responses, while lower creativity will provide more predictable ones.
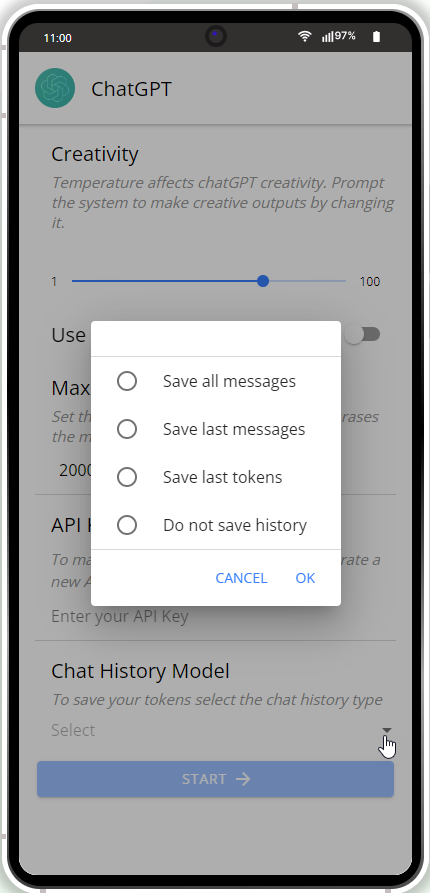
Max Tokens value sets the maximum number of words or phrases the model can use in its response. The higher the value the better quality of the chatbot answers gets.Chat History Model offers selecting the chat history type (Save all messages, Save last messages, Save last tokens, Do not save history) which allows you to save your tokens.
If you need more details, please refer to the OpenAI official documentation site.

Selecting Chat History Model
In this section, we show how to adapt this template for using it as a chatbot app for a beauty salon.
Important!To test this AI technology, obtaining an API key from the OpenAI portal is required. So, open this link (or go to the API Access section of your OpenAI account dashboard) and either generate a new API key or manage your existing API keys.

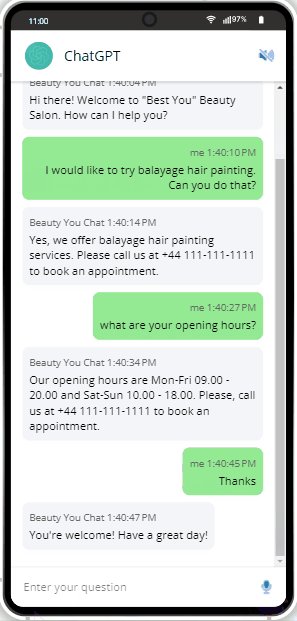
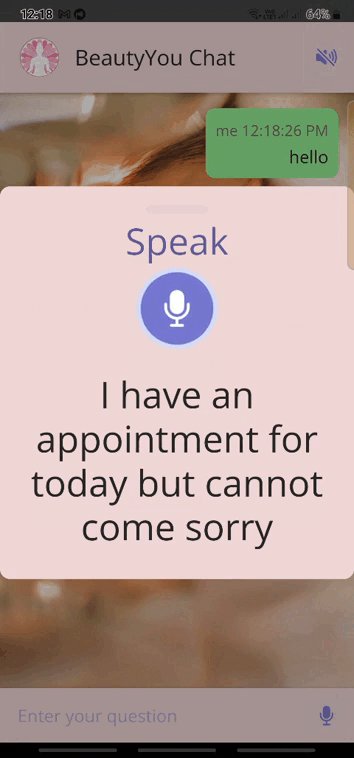
When done, copy and paste it into the API Key field and you are ready to test the template. Click the START button to begin. Note, that the template also has integrated text-to-speech and speech-to-text capabilities, so you are free to experiment with both entering text and dictating it:

While testing different options, note how the quality of responses is impacted by setting different values for Creativity, Use Chat Context, Max Tokens, and Chat History Model.
Customizing OptionsOur template also offers many customization options like changing the app color themes, launch icons and screens, customizing app pages, etc.
So, if you are rather interested in customizing, check out the instructions in the Customizing App Template section or watch this video to learn how to do it.
Customizing App Template
It is natural that being a template, our ChatGPT App offers many customization options. So, if you are interested in customizing this template, we highly recommend that you check out the instructions in this section.
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Modifying Template
To easily modify the template for creating your own ChatGPT-like app best adapted to be used as a chatbot (for your personal or business reasons), follow several simple steps below:
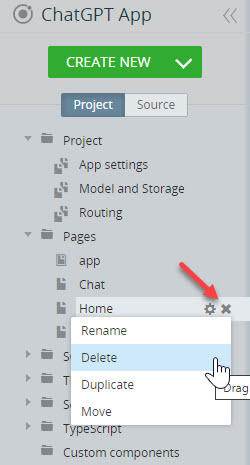
- Delete the app Home page. After you have defined what values of Creativity, Max Tokens, and Chat History Model settings work for you best, loading all the parameters’ selections page becomes redundant. So, go to the App BuilderProject view on the left, left-click to open the Home page menu, and delete it:

- The storage variables settings offer wide variability that makes using this app adaptable to your particular needs, both personal and business ones.
This makes this template ideal for use by small businesses that can significantly improve their customer service flows and free time and money.
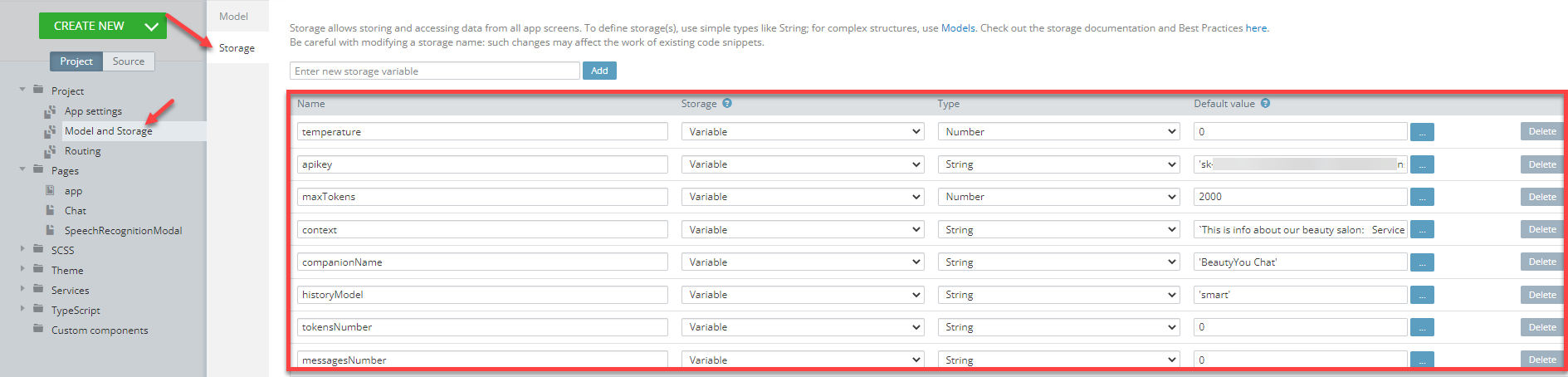
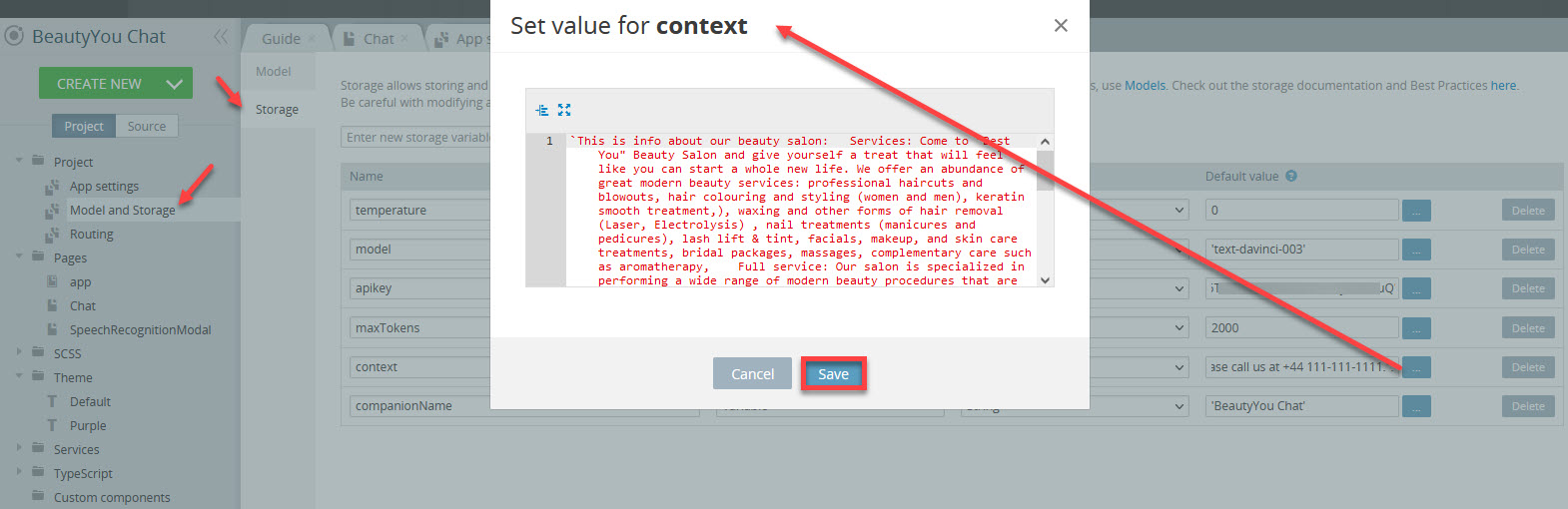
So, let's modify the chatbot parameters' default values. Open the Model and Storage >Storage tab and replace the default values with the ones that best work for you (check below for additional explanations):

Sample Beauty salon chatbot settings
The variables values explained:
temperature- recommended setting it to 0, if you expect your chatbot respond predictably. Note that increasing the temperature will result in more creative answers.apikey- set it to your OpenAI API Key. Make sure you put it into quotes.maxTokens- set the value to the maximum response size (maximum number of tokens (words, numbers, spaces, and punctuation)that should be returned in the response) that you expect from the chatbot. Note, that if you are on a tight budget, it makes sense to keep the response short.context- an important value to paste if you need your chatbot to provide all the information from your website. Also, add the request to answer only using that information. The context should be enclosed in multiline quotes (this symbol can be found next to the number 1 on your keyboard).companionName- the name of the chat window where AI messages will appear.historyModel- offers selecting the chat history type for saving your tokens.tokensNumber- the number of tokens to be used for saving the chatbot messaging history.messagesNumber- the number of message sets to be used for saving the chatbot messaging history.
- Save the modified app by clicking the SAVE button in the Toolbar.
Ready! Now, your app has been modified and you can already start testing it right in the browser.
Testing Modified App
Testing the app you just modeled to fit your needs is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built:

Also, you can easily install it on a device for testing.
Customizing App UIIf you like, you can additionally customize your app UI. To learn how to do that, follow the instructions in this section.
Customizing ChatBot App UI
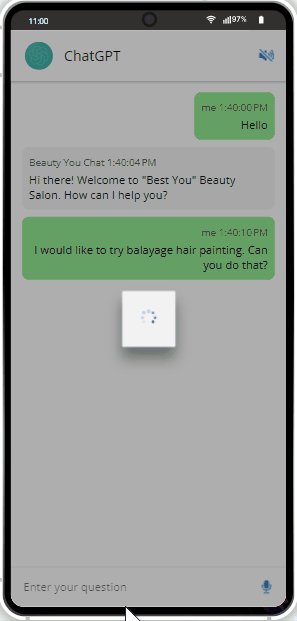
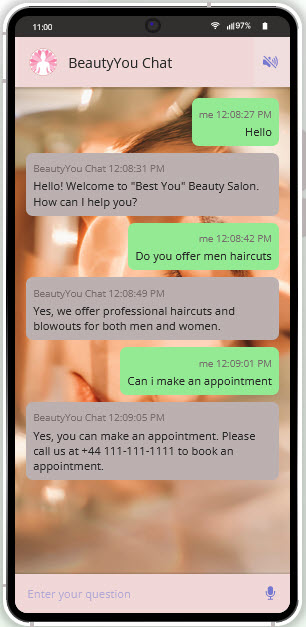
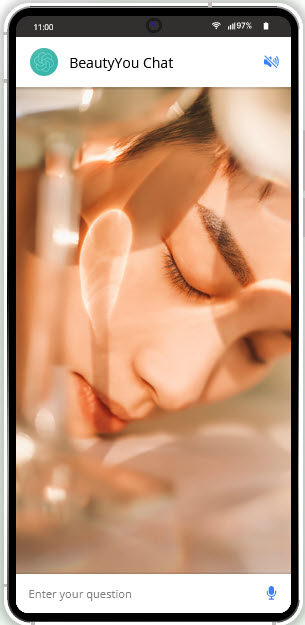
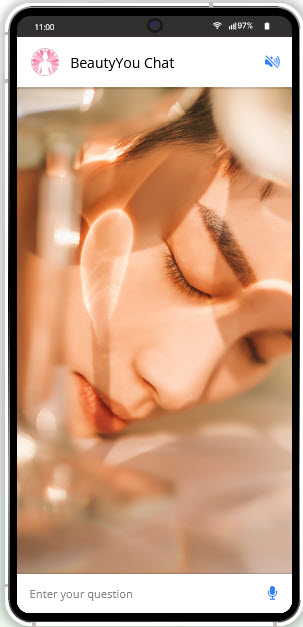
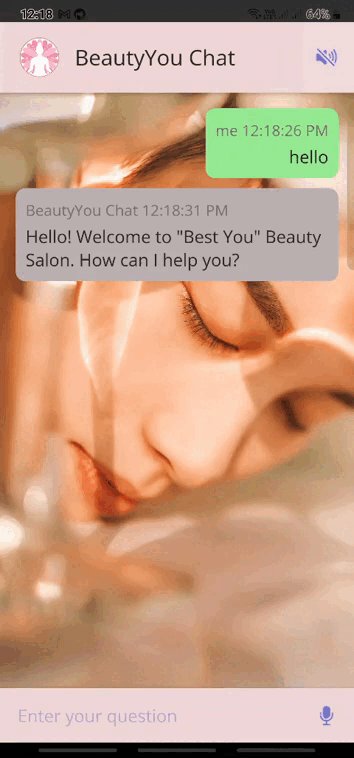
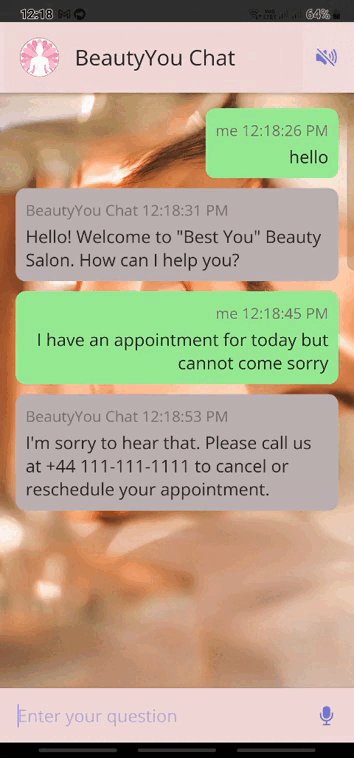
In this section, we will demonstrate how you can use several simple customization options to create an updated UI for a sample beauty salon chatbot app that will look like this:

Renaming App
You can rename your project at any moment.
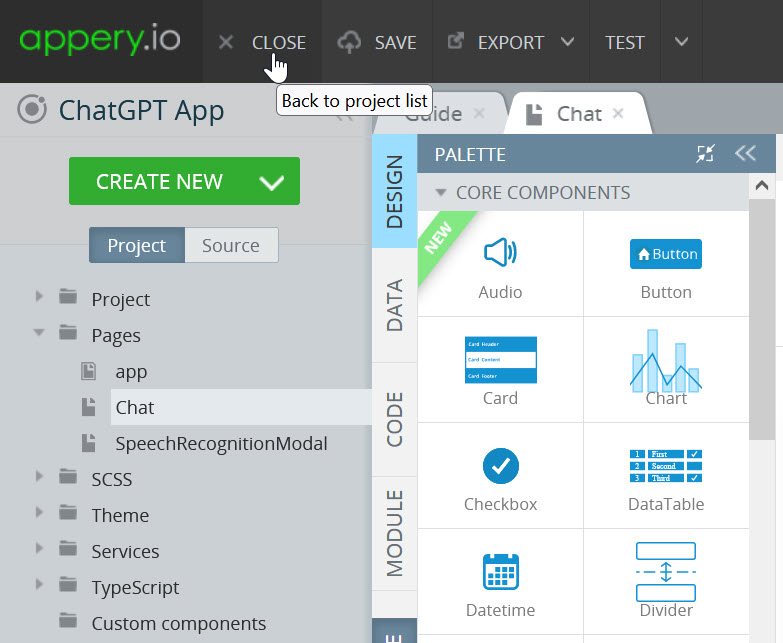
- To do it, you will need to exit the App Builder so click the CLOSE button in the top app Toolbar:

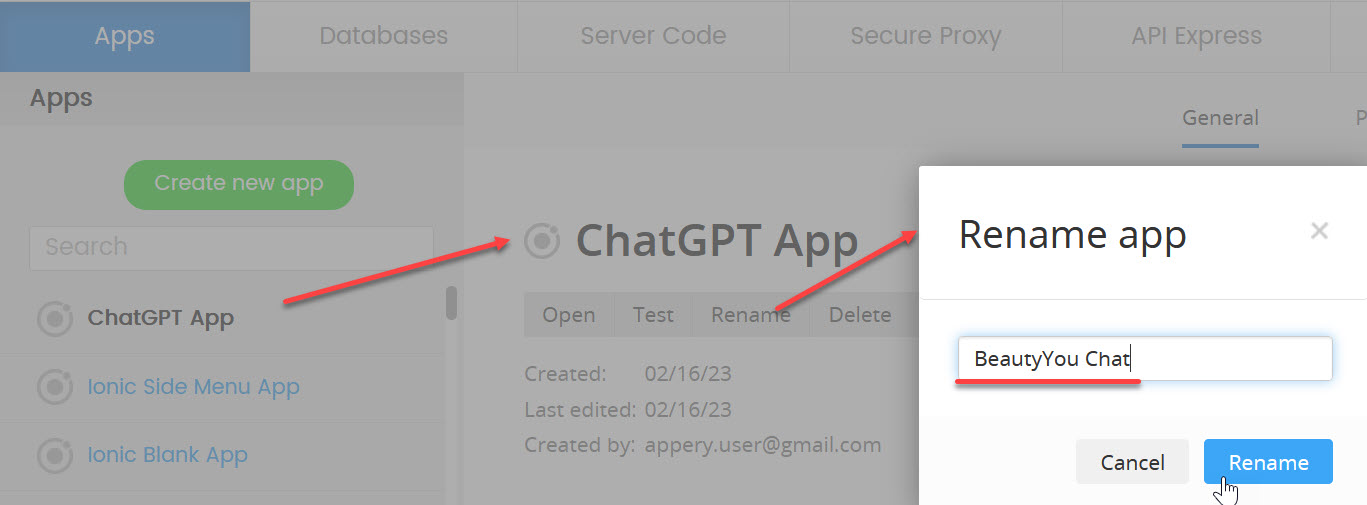
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button.
- Now, in a new window, provide a new app name, for example, BeautyYou Chat, and confirm this change:

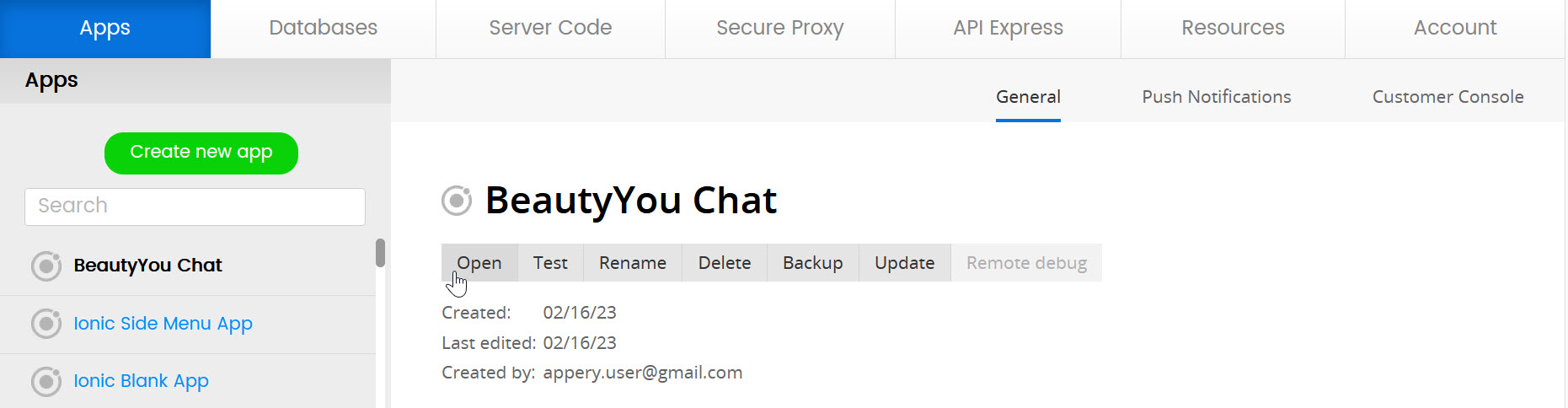
In a moment, the Apps tab will be updated with a new app name.
- Now, you can click Open to proceed with customizing your own application:

Reviewing General App Structure
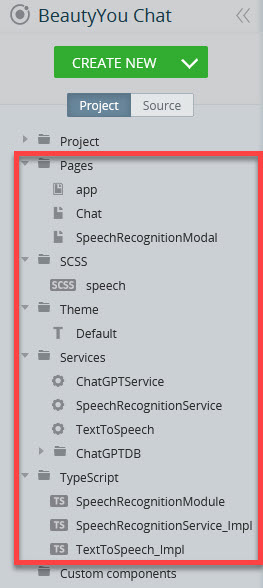
When the app opens in the App Builder, you will see that this app template was created with Ionic and has multiple folders comprising a set of organized pages, predefined color Themes, integrated backend services, and TypeScripts all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Customizing App Pages
Apart from deleting the app Home page we performed earlier, you are free to customize the individual app pages' UI and behavior. The easiest is changing the text so let's have a closer look at how this can be done.
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but also modify any text in the suggested template.
Let's review the example of changing the text of one of the Chat page UI components.
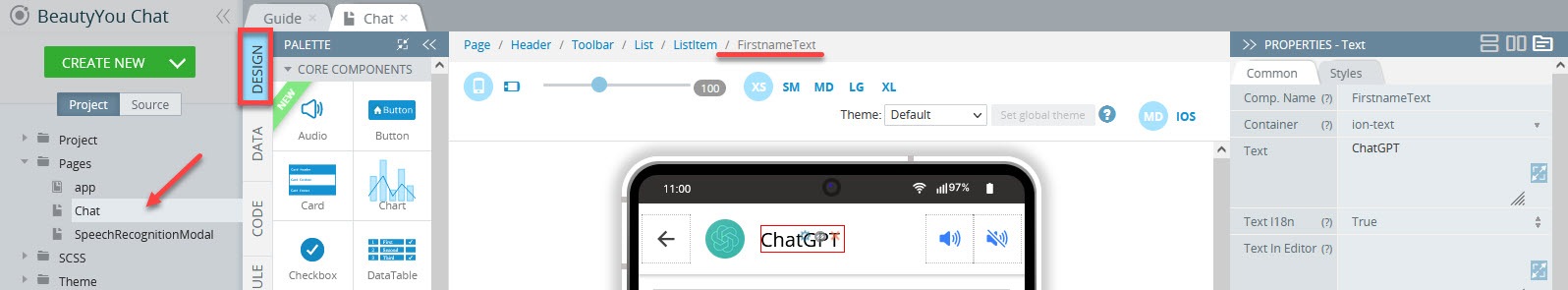
- First, select the Chat page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
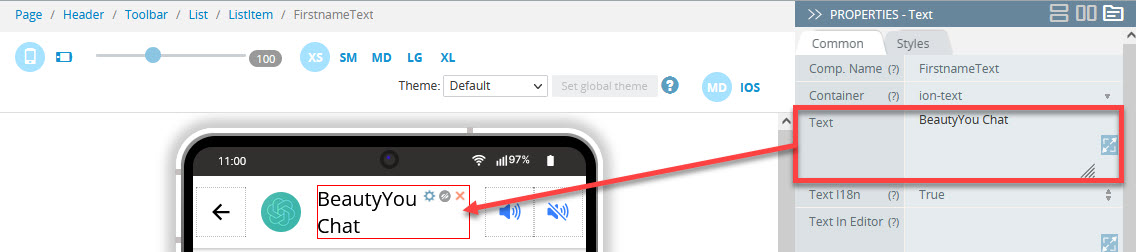
- Select the text instance you would like to modify:

Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
Now, you can simply modify the text value, for example, replace the default ChatGPT with BeautyYou Chat (you can do this both under the PROPERTIES panel or simply by typing in the mobile frame), and this change will be automatically reflected in the UI:

- Now, when you save the app and click TEST once again, you will see that the page preview has also been updated according to the recent change made:

Changing Page Background Image
To add your custom image that will serve as a page background:
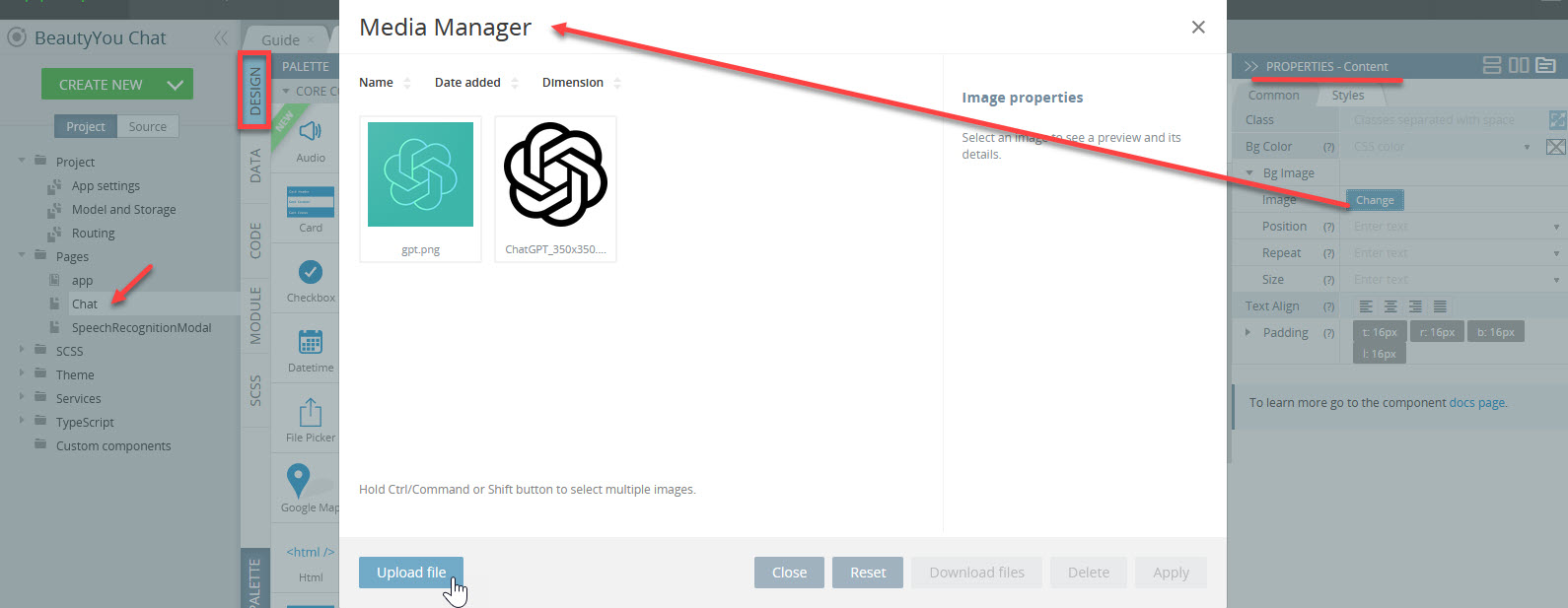
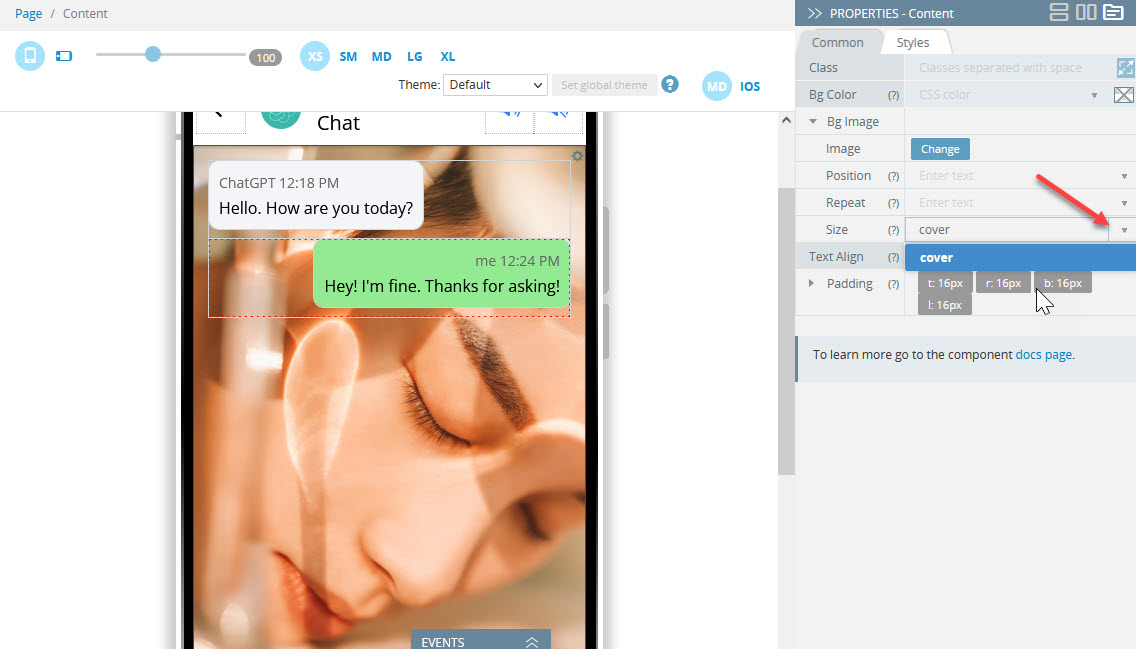
- Select the page Content component, open its Styles tab under the PROPERTIES panel, unfold the Bg Image property folder, and click the Change button in the Image property field. This will open the Media Manager modal window:

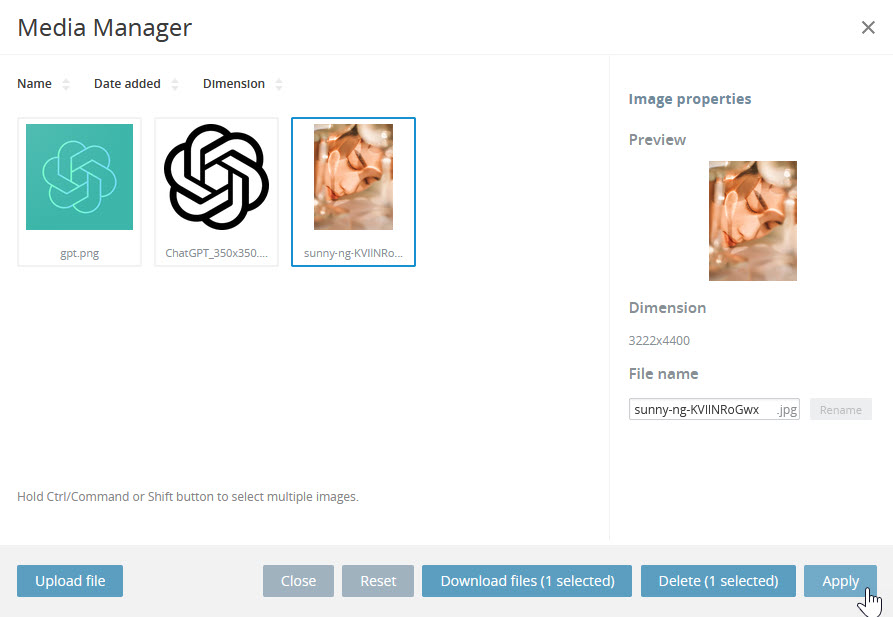
- Click Upload file to upload the image file you want to use as the page background (should be prepared beforehand), make sure it got selected, and confirm by clicking Apply):

- When uploaded, the image appears on the screen and can be adjusted to the screen size by selecting cover for the Size property:

It will be instantly applied as a new app page background image and you can already test the updated preview to make sure you like it:

Customizing Page Header Icon
Our template has a default avatar icon shown on the page Header and it can also be easily customized:

For this, we will also use the Media Manager:
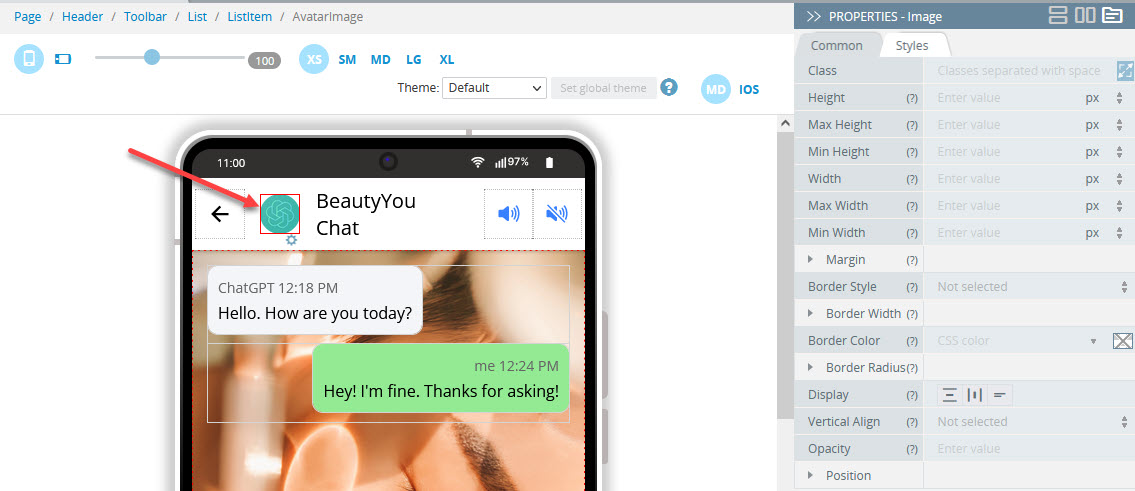
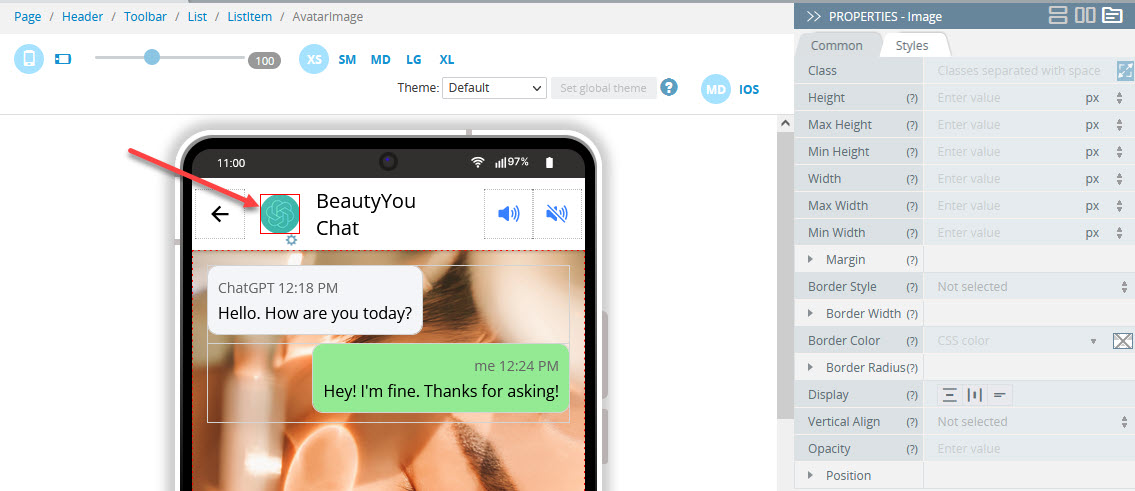
- To change the default image, select it, and click the Change button for its Image property on the PROPERTIES panel:

- Upload the needed image file and apply it to the component just like you did in the previous step. Test to see the updated chatbot avatar icon:

Customizing App Color Themes
Another great way to make your application stand out from a plethora of other apps is by changing the app color theme. You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
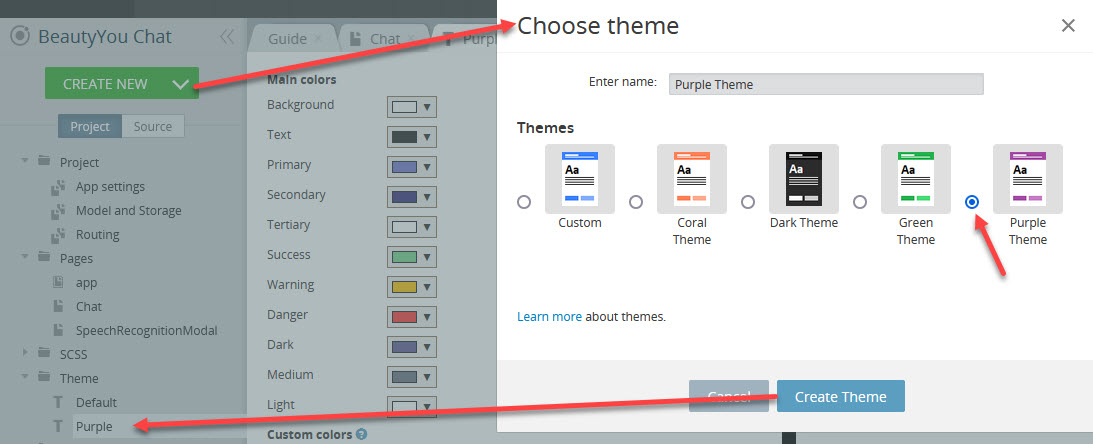
- To create a new theme, from the Project view, click CREATE NEW > Theme, select the option that looks closest to what you plan to have for your app, and confirm. The theme is created and appears in the Theme folder of the Project tab:

- Now, you can modify the theme template using the Theme Generator editor or leave it and proceed with testing.
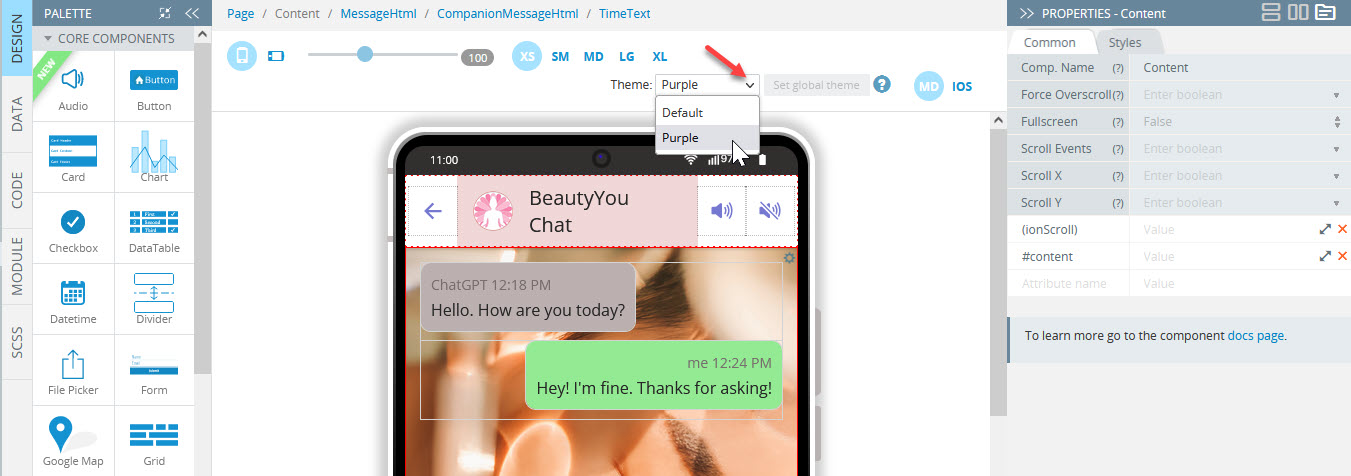
Every app page has a Theme dropdown. You can try selecting a new theme option from the dropdown to see what this specific page will look like under a different theme:

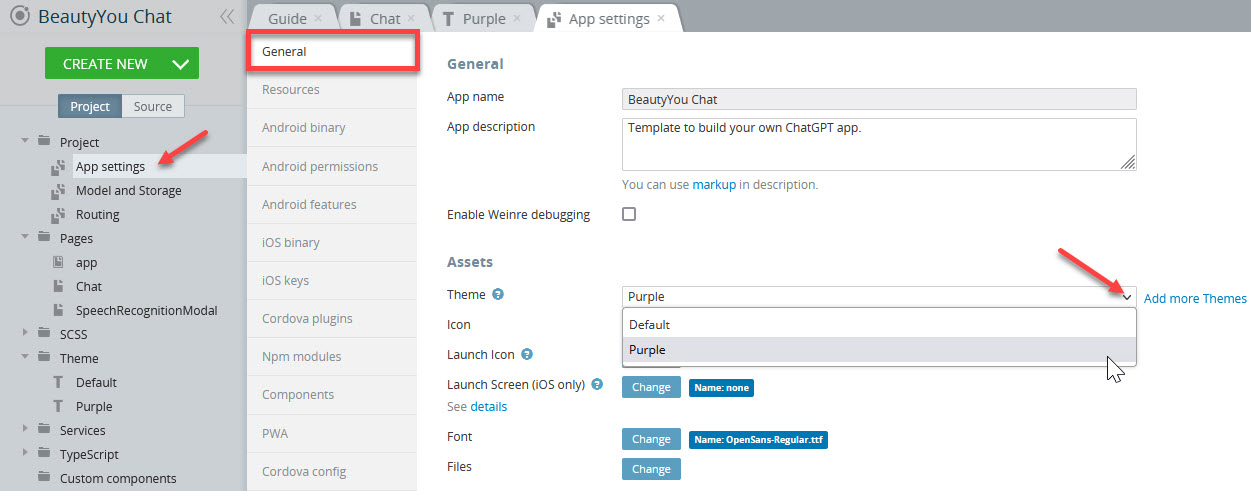
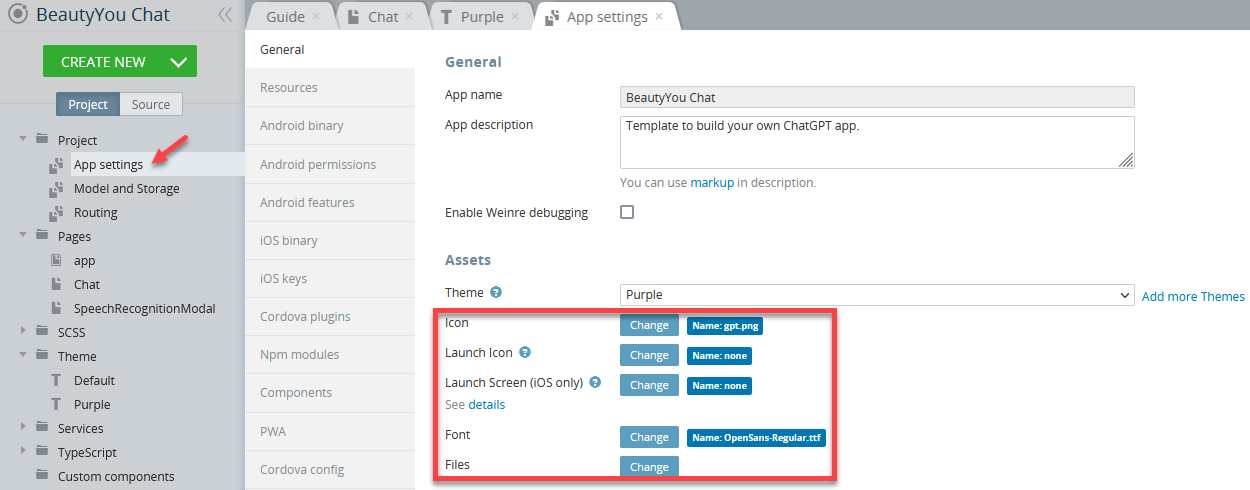
Important!This dropdown works for preview purposes only and if you decide to apply the selected theme to the entire application, go to Project > App Settings and select the needed theme from the dropdown:

Creating Custom ThemesIf you would like to create your custom theme, you can do it using the CREATE NEW > Theme dropdown and following the instructions in this document.
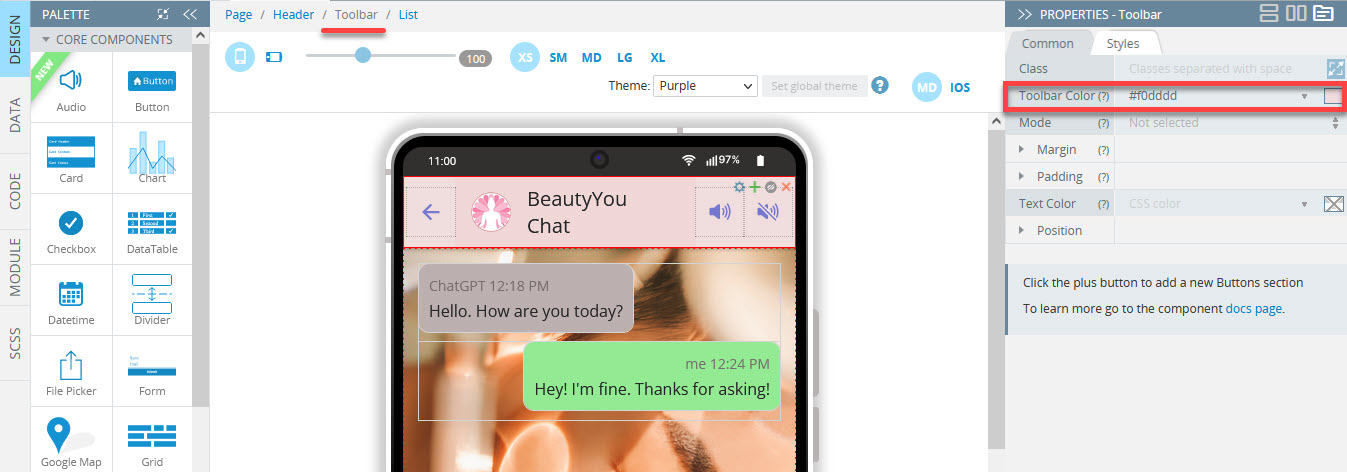
Now, save the app and click TEST again to see how the application looks like with the newly selected theme:

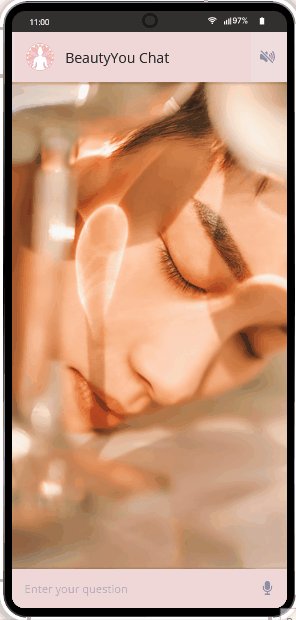
You can see that the new theme was successfully applied, but the Toolbar Color property still needs correcting, so let's do it:

That was the last touch to the page UI and it now looks perfect:

Customizing App Launch Icons and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
It works similar to what was demonstrated in the Changing App Page Image section: by clicking the Change button and using the Media Manager:

Launch Icons and Screens GeneratorNote that you can also choose to generate icons and splash screens automatically by using the Launch Icons and Screens Generator feature.
Testing Customized App
After you have experimented with customization options and would like to review the chatbot app at work, click the TEST button in the top App BuilderToolbar again.
The browser will launch with the app with customized UI:

Before TestingBefore testing, make sure you entered all the needed data under the Model and Storage >Storage tab:

Testing on Device
When your app version is ready and you like its resulting UI, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device (including resting the text-to-speech and speech-to-text options) is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.
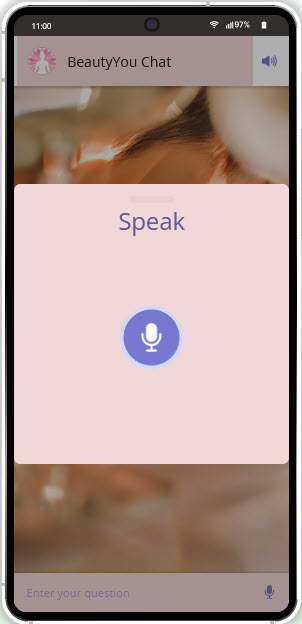
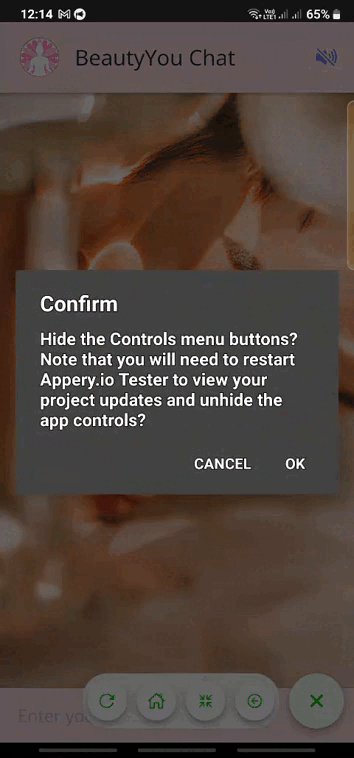
Hiding Controls menuTo test the app using the Appery.io Tester app, you will need to hide the Controls menu by first clicking the main control a button and then selecting the third icon (Four arrows pointing inwards) on the menu. In the modal screen, click OK to confirm:

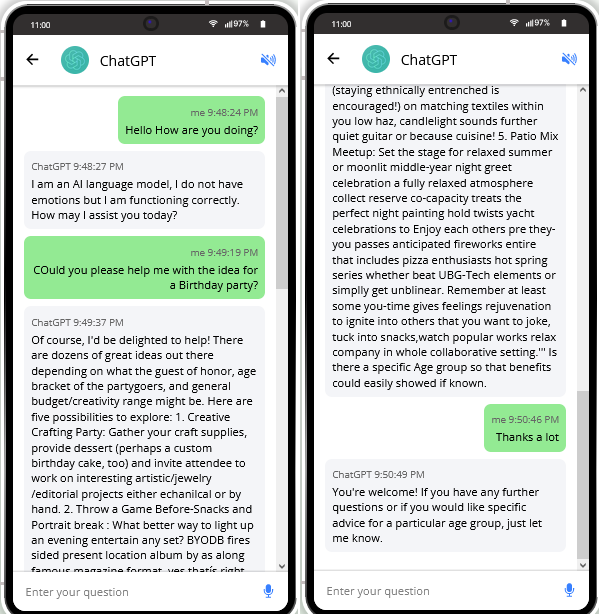
And here is how our customized GPT chatbot app behaves on the device when tested with our Appery.io Tester app:

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for
Android or iOS with further installation it on a device.
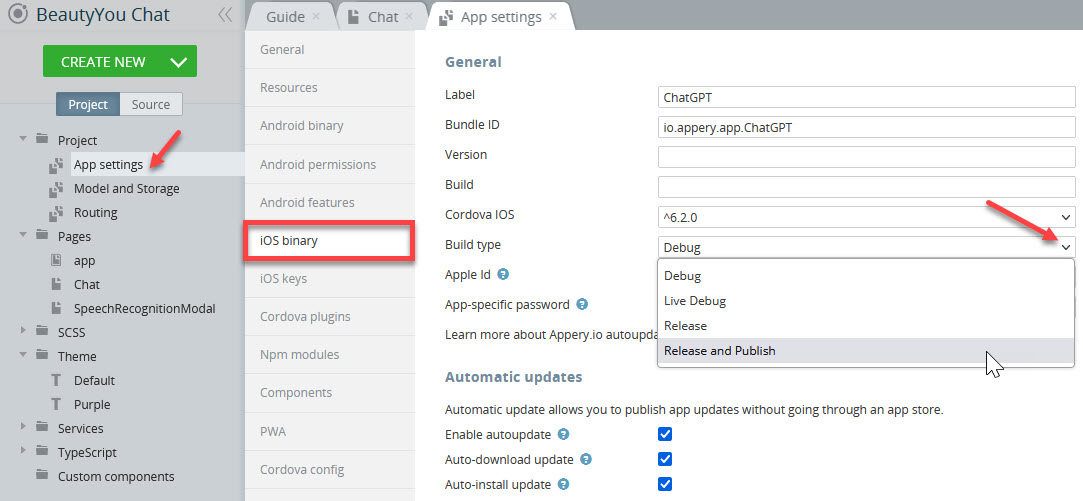
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only):
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Want to know more?Please check this step-by-step Appery.io YouTube video to learn how you can develop an iOS mobile app with Appery.io right in the browser using a Windows desktop.
Also, you will learn how to install it on an iPhone for testing and then publish it to the App Store:
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
Managing Build Error The certificate file is not setIf this is your first app created with Appery.io you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similarly for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about certificate management that explains how to add the needed certificate to your project:
- After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
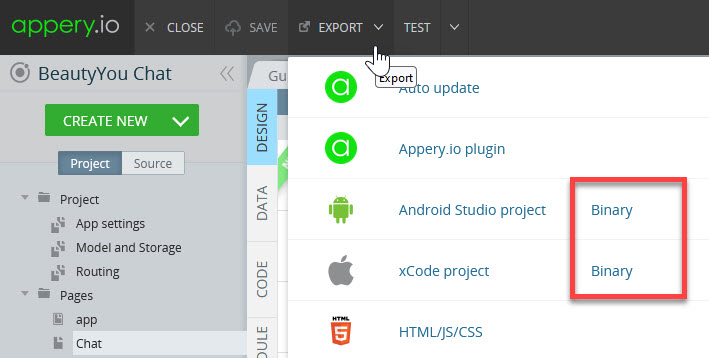
- Now, you need to select the format you prefer (you are also free to build both if you need) to start building your project:

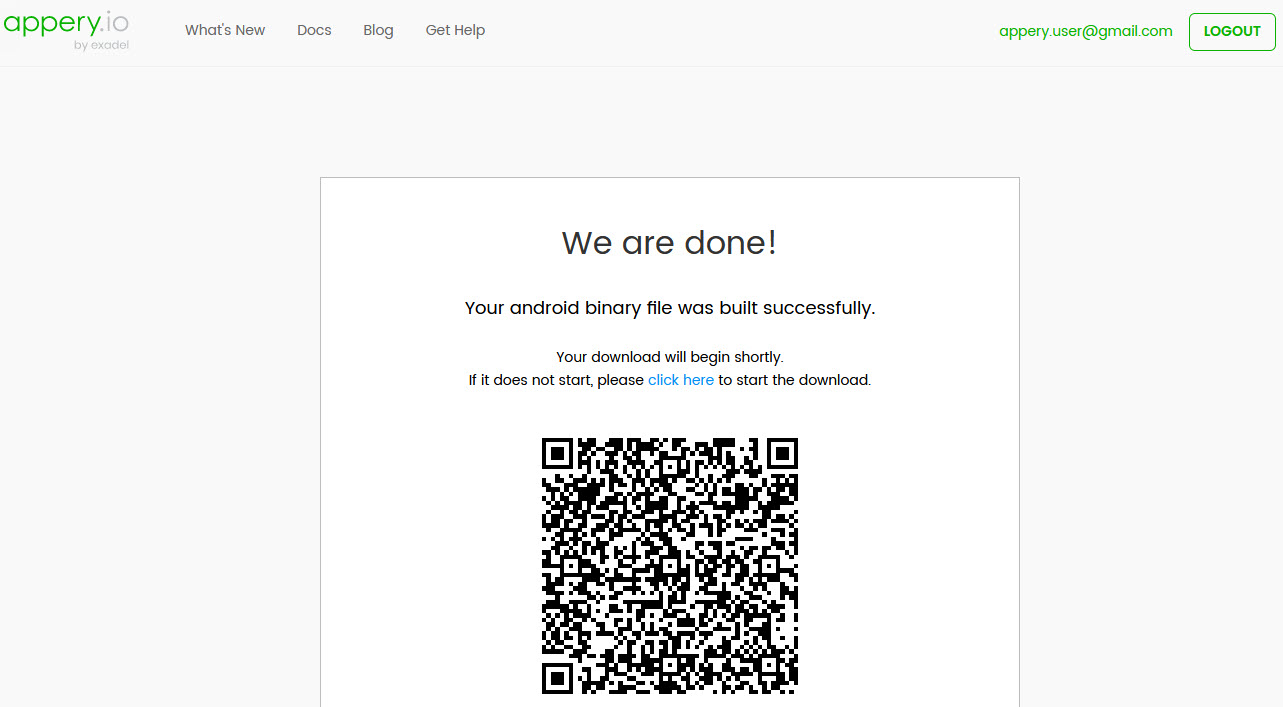
- Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the file for further use):

- Then, install the app on your device and enjoy the result of your customization efforts.
Publishing App
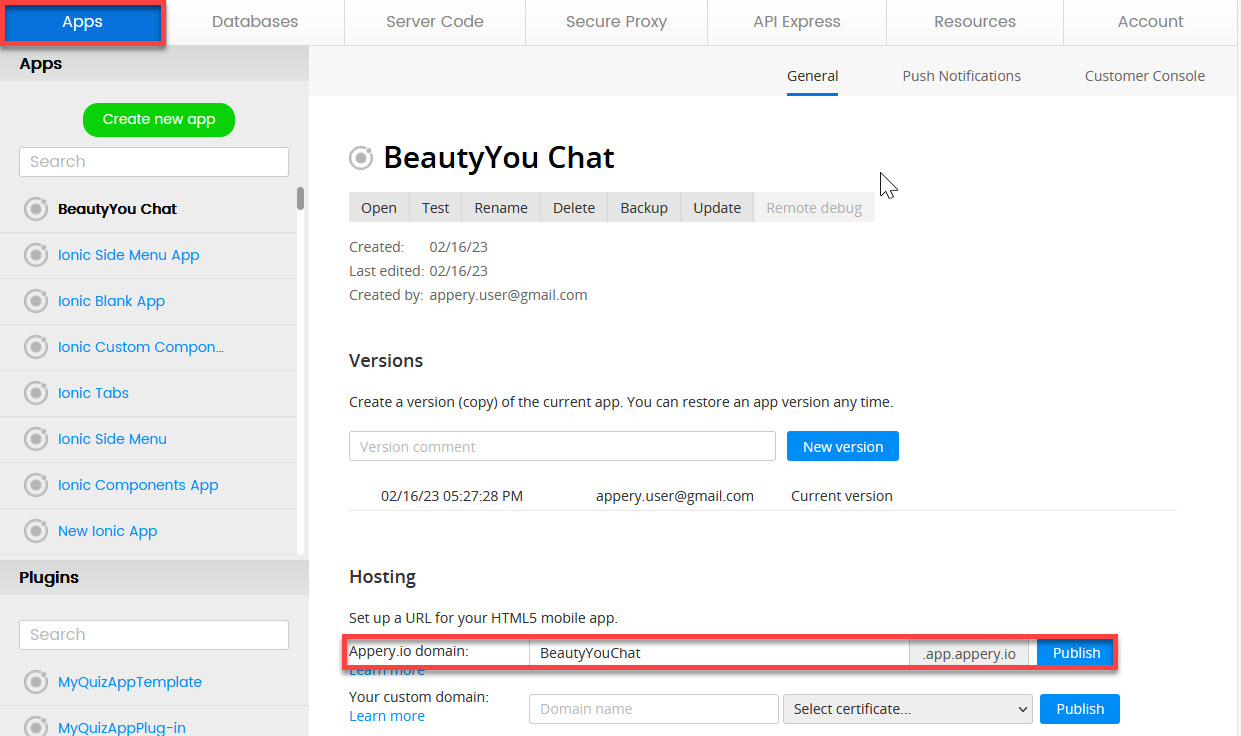
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Also, you are free to add the published app to any site of your choice as a widget.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_chat_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://chatbot.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 7 months ago
