Toast Plugin Sample jQM App
Sample jQuery Mobile app that uses Toast Cordova plugin.
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
In this section, you will learn how to import and configure the Toast Cordova plugin.
Downloading the Plugin
- Go to the plugin page and click Download ZIP to save the file to your computer.
Uploading the Plugin to Appery.io
- From the platform main dashboard (not in the App Builder), go to Resources > Cordova Plugins.
- Click Import Cordova plugin.
- Click Choose file and upload the plugin file you downloaded.
- Click Import plugin. The plugin will appear under Cordova plugins.
Enabling the Plugin in an App
The plugin you just uploaded is available to any app. Before you can use it in an app you need to add it to a particular app.
- Inside an app, go to Project > App settings > Cordova plugins > Imported Cordova plugins.
- To enable the plugin for the current app, check the box for the plugin.
That's all the configuration you need to do for this plugin.
Now you can use its API as described in plugins documentation. For example, you can execute the following code on button click to show the toast:
window.plugins.toast.showWithOptions({
message: 'Hi there!',
duration: 'short',
position: 'top'
},
function(a) {
console.log('toast success: ' + a);
},
function(b) {
alert('toast error: ' + b);
});Sample App
Important Note!Note that the option of creating new apps with the Ionic framework was removed but we still support the projects that were created with it earlier.
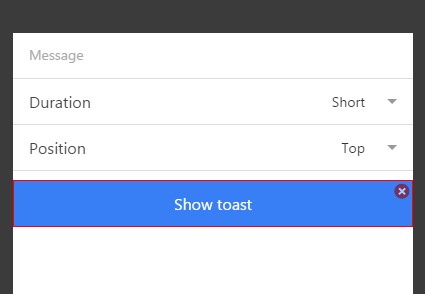
We’ve prepared an extended app with the Toast plugin enabled. In this app, you can modify your Toasts message, duration, and position from the page. The app looks like this:

Sample Toast app.
You can create this app from a backup to see how it works.
Important noticeBe informed that when creating an app with Cordova plugins it is important that the needed plugin be imported before you proceed with the app UI or create it from a backup.
To create an app from a backup:
- Click Create new app.
- Type an app name.
- Click From backup and select the backup file.
- Click Create.
- Don't forget check Toast plugin in the App settings.
- As this app uses the Cordova plugin the app has to be tested on the device. Go to the Export, select device and test on the device.
Updated 7 months ago
