Toolbar
Overview of the Toolbar Component
The Toolbar component contains a Toolbar Title and a Toolbar Buttons components.
By default, any new page is created with its Header and Footer that, in their turn, contain the following child components: Toolbar, Toolbar Title, and Toolbar Buttons.
Check this section below to learn more about the Header and Footer components.
Toolbars are positioned above or below content. When a toolbar is placed in an <ion-header> it will appear fixed at the top of the content, and when it is in an <ion-footer> it will appear fixed at the bottom. The fullscreen content will scroll behind a toolbar in a header or footer. When placed within an <ion-content>, toolbars will scroll with the content.
Properties
Important Note!This document lists the properties that are specific to this particular UI component.
To check for the properties common for most UI components, please check the General components document.
Setting the Toolbar component properties can be done from under Common and/or Styles tabs:
Styles Properties
| Property Name | Property Description |
|---|---|
| Toolbar Color | Select the color of the toolbar from the available colors: Primary, Secondary, Tertiary, Success, Warning, Danger, Light, Medium, Dark, and Custom or use the Color-picker. |
| Text Color | Set the color of the text by selecting from the available colors: Primary, Secondary, Tertiary, Success, Warning, Danger, Light, Medium, Dark, and Custom or use the Color-picker. |
Visit the Ionic documentation to read more about Ionic Toolbar.
Toolbar Title
The Toolbar Title component has the following properties:
Styles Properties
| Property Name | Property Description |
|---|---|
| Title Color | Select the color of the toolbar title from the available colors: Primary, Secondary, Tertiary, Success, Warning, Danger, Light, Medium, Dark, and Custom or use the Color-picker. |
| Size | Toolbar title size: Small or Large. |
Toolbar Buttons
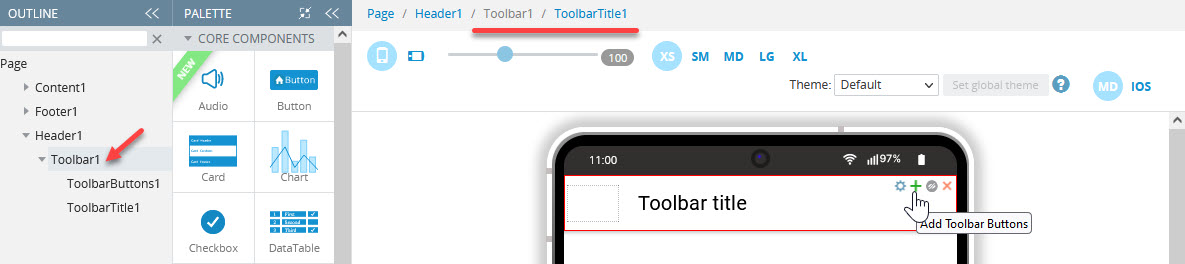
To add a new Toolbar Buttons section, click the + button inside the Toolbar:

The Toolbar Buttons component is a container element. The buttons placed in a toolbar should be placed inside of the <ion-buttons> element.
The <ion-buttons> element can be positioned inside of the toolbar using a named slot.
The Toolbar Buttons component has the following properties:
| Property Name | Property Description |
|---|---|
| Slot | The position inside the toolbar (Start (default), End, Primary or Secondary). |
| Collapse | If set to True, buttons will disappear when its parent toolbar has fully collapsed if the toolbar is not the first toolbar. If the toolbar is the first toolbar, the buttons will be hidden and will only be shown once all toolbars have fully collapsed. Only applies in IOS mode with Collapse set to True on ion-header. |
Visit the Ionic documentation to read more about Ionic Toolbar Buttons.
Use the property Menu Button to add or remove a menu button (added by dragging & dropping the Button component to the Toolbar Button) into the Toolbar.
Updated 7 months ago
