Utilities
Ionic Utilities Plugins
AppClient Apperyio Database

The AppClient Apperyio Database plugin can store the data response received from the Appery.io Database making it possible to load it from cash if the app goes offline.
Please check out this document to learn how to use it in an app.
Autoupdate

Add the Autoupdate plugin to the app if you want to allow your end users to manually control the processes of managing available app updates.
On the app start, the plugin automatically checks if there is a new update and allows the end user to make decisions on whether to download it from the server and then install it on their device or postpone this action.
This approach is different from the default Automatic app update feature as it provides app users with more flexibility in applying updates to their clients (checking app updates, downloading from the server, and installing them on the device).
Working with Autoupdate Plugin: Example
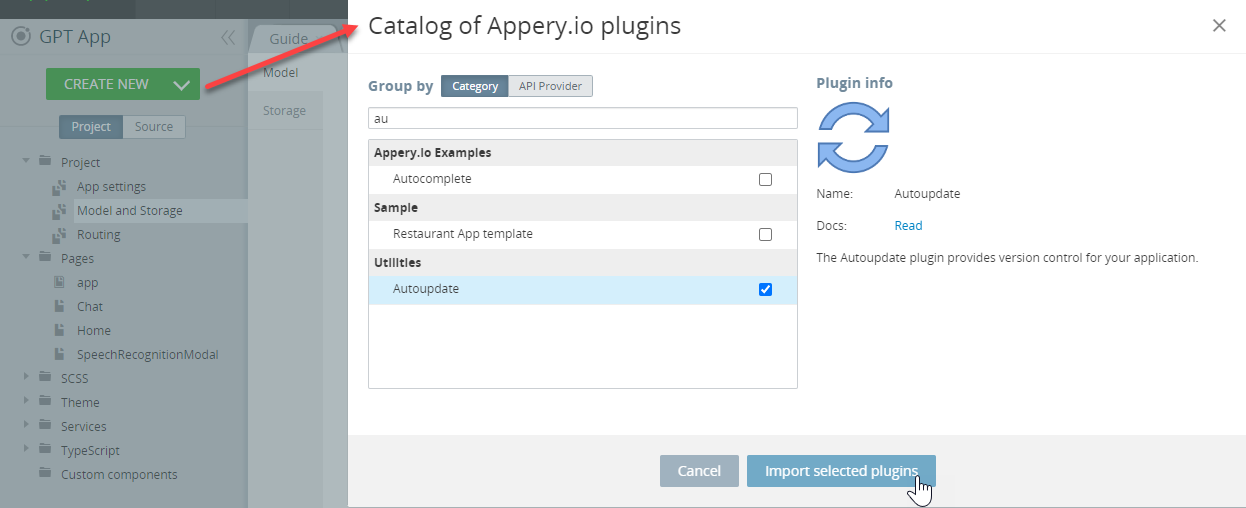
- First, add the plugin to the app (click CREATE NEW > From plugin) and select it (you can also use filtering) on the list:

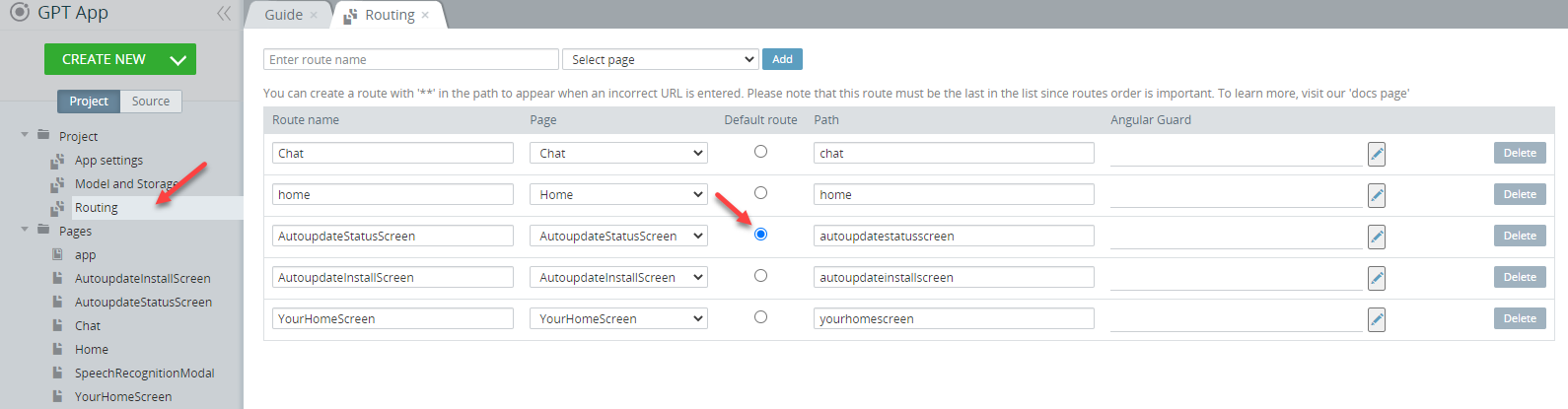
- Under Project >Routing, set the AutoupdateStatusScreen as the default route:

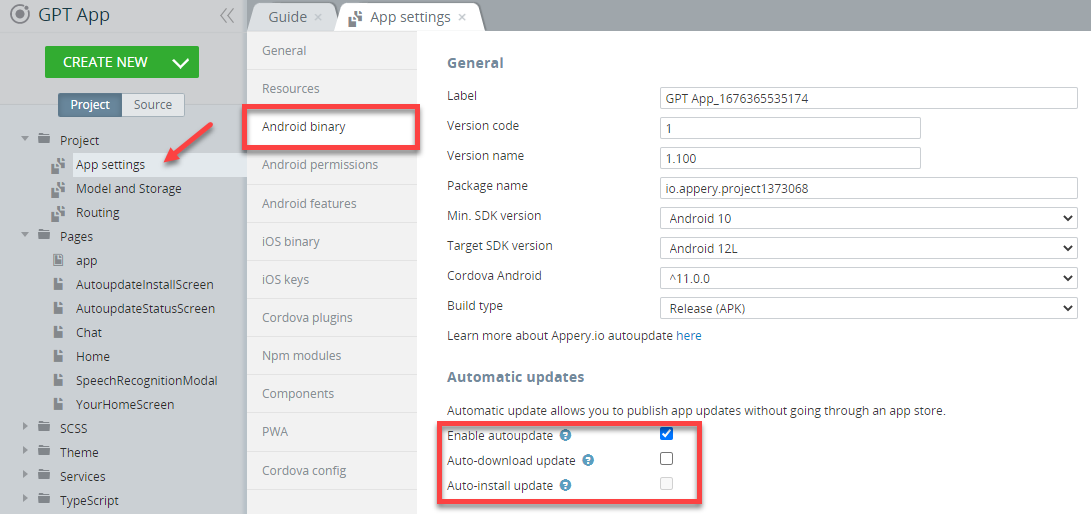
- Under Project > App settings >Android binary/iOS binary and disable the Auto-download update and Auto-install update options. This way, you can make sure the client will not receive the updates unless this action is authorized by the end user:

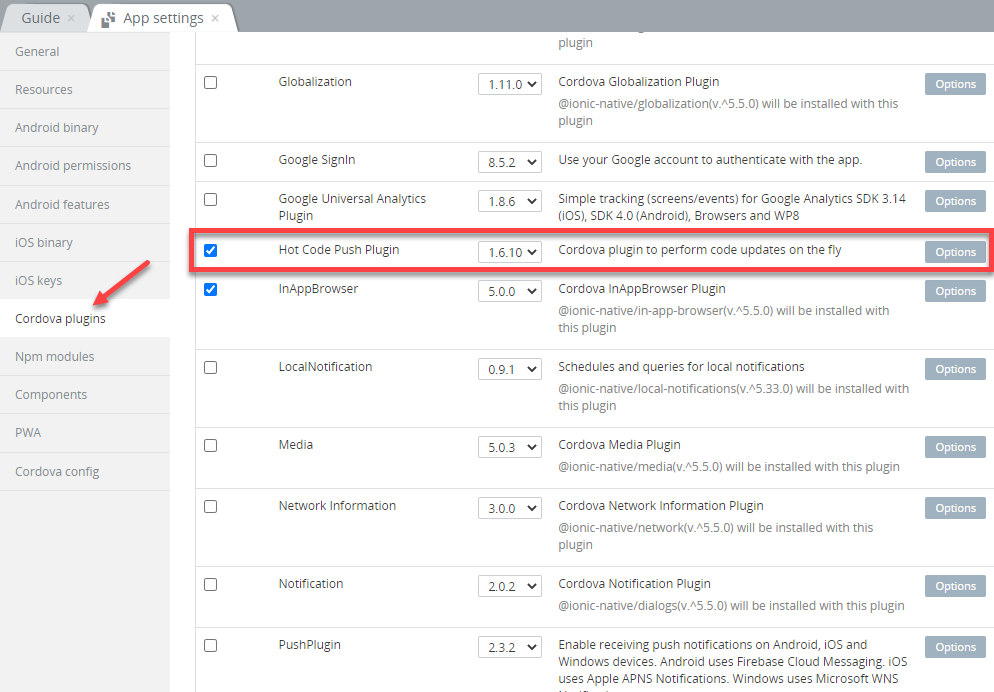
Important!Make sure the Hot Code Push Plugin is enabled under App settings > Cordova plugins > Core Cordova plugins tab:

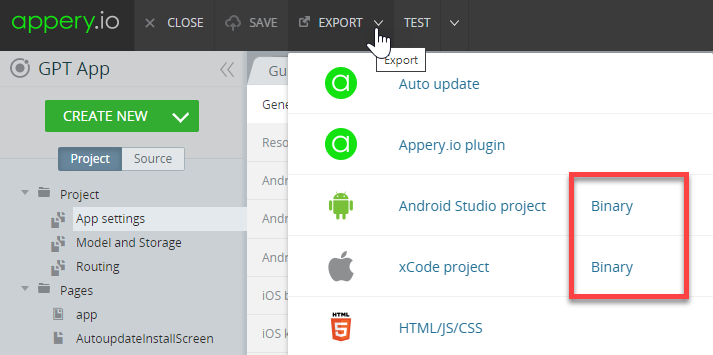
- Now, you can proceed with exporting your app for Android or iOS with further installation on a device:

- After the app is built, install and run it on the device.
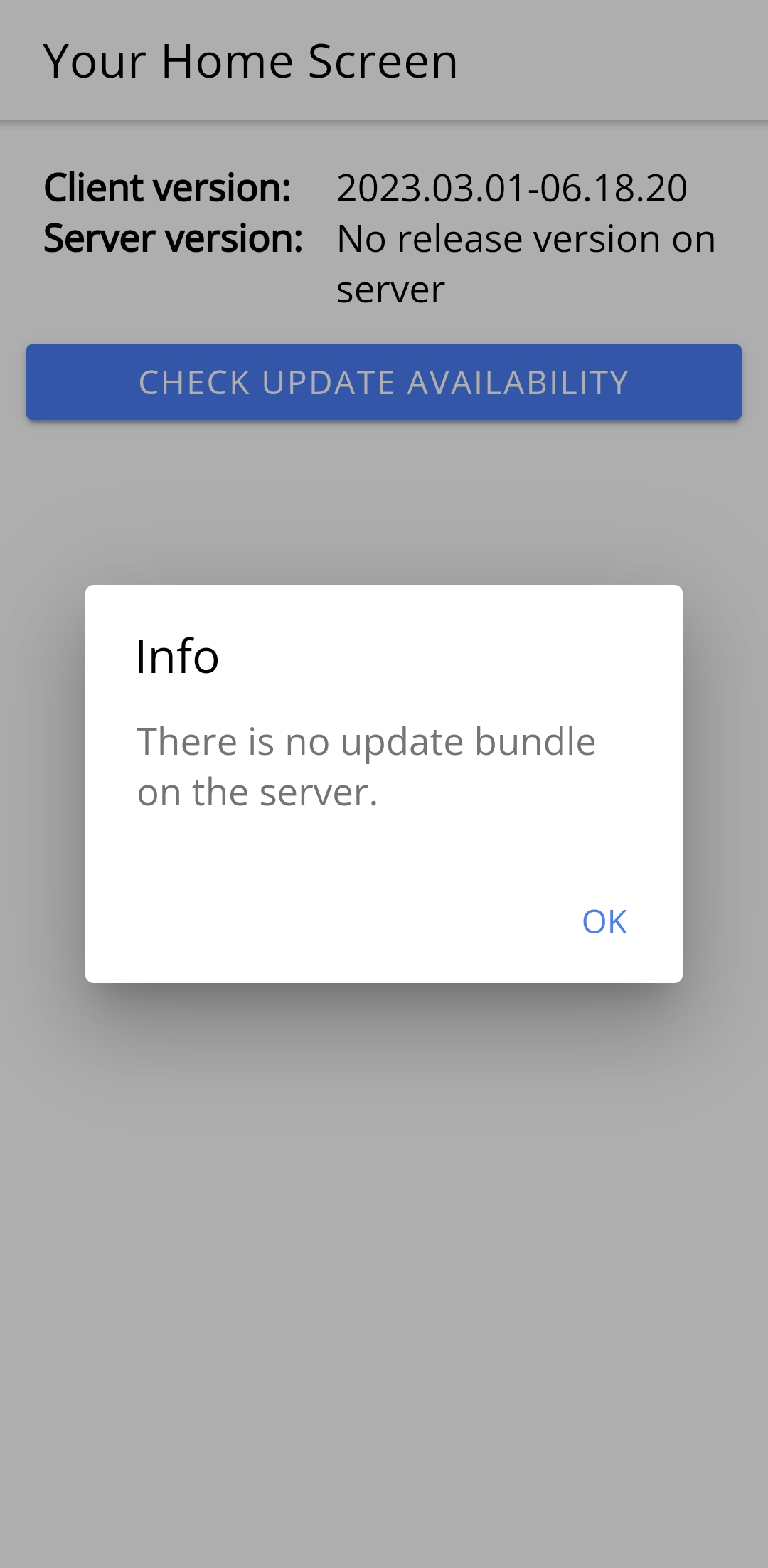
The Info window appears on the app start informing that there are no app updates on the server:

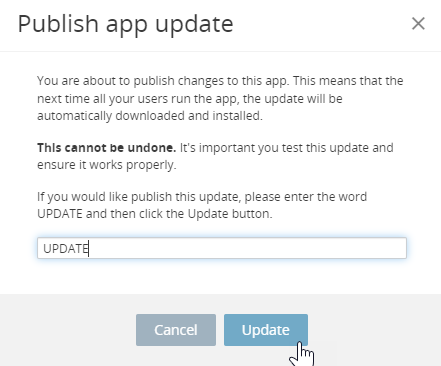
- Now, let's go back to the App Builder and make some changes to the app. When ready, save the app, go to EXPORT > Auto update, and confirm you want to publish the app update:

- When ready, you will get notified and can check the app on the device.
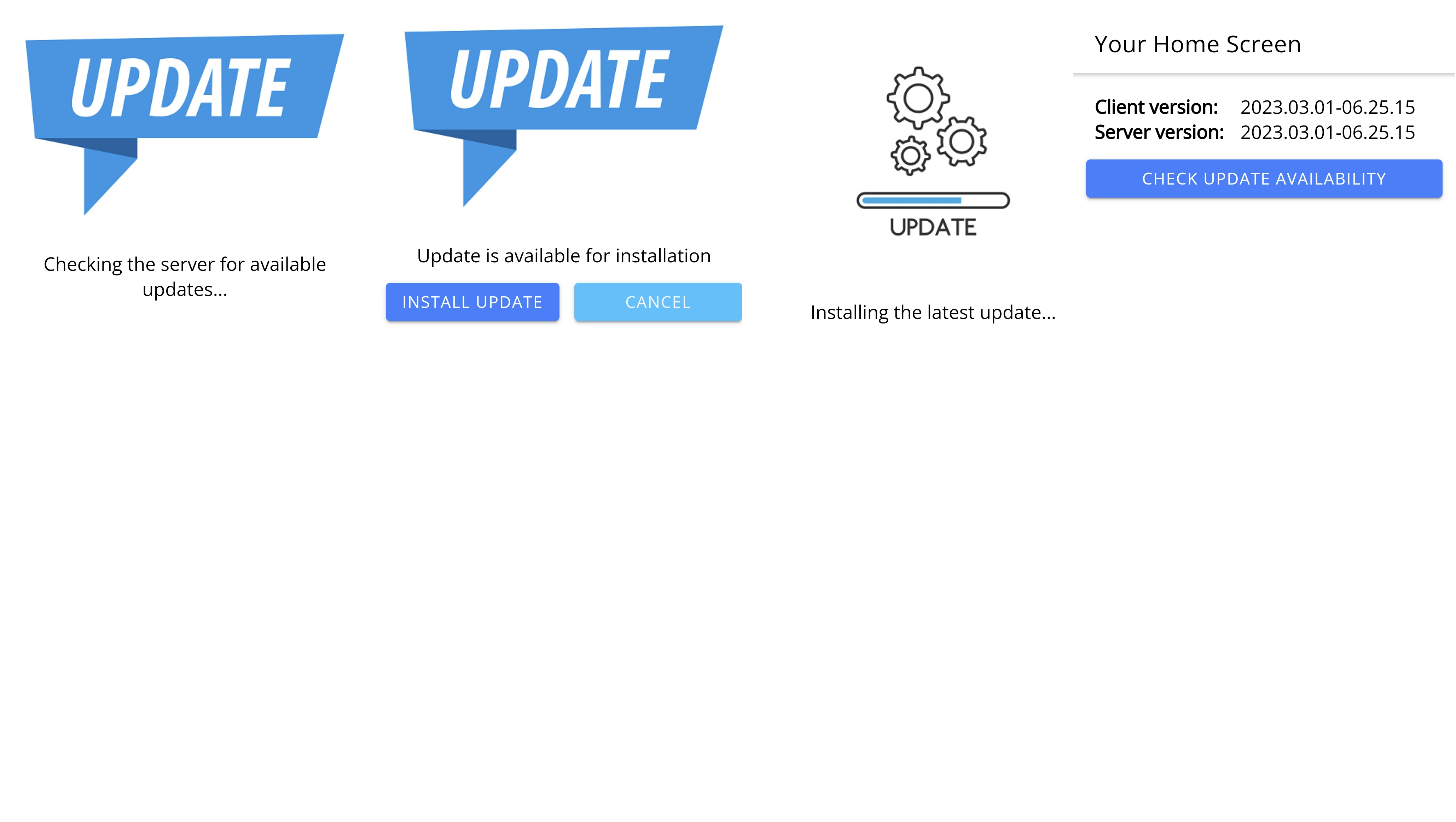
On the app start, the plug-in performs checks if there are updates on the server and offers to install them, if any.
To accept, click INSTALL UPDATE and wait until it is installed. When ready, the information on the current client and server versions will be shown. The update is successfully installed and you can see that the update version corresponds with the server version:

QR and Barcode Scanner

Do you need to integrate the QR-, barcode, or PDF417 scanner into your mobile application? Check this step-by-step tutorial that explains in detail how to build an app that launches a barcode scanner on a button click.
The plugin is based on the Google ML Kit Vision library. For more details on the plugin usage, check this page.
Want to know more?You might also like our Appery.io YouTube video that shows how to build a mobile app with a QR, Barcode, as well as PDF417 scanner in three different ways:
Watch this video to learn how to generate and scan different code types, manage product information, and integrate with a backend database:
Copy to Clipboard

Looking for an easy way to add the copy to clipboard feature to your mobile application? Then you might be interested in the following video demonstrating how to do it by adding our predefined Copy to Clipboard plugin:
Document Scanner

Plugin for live document detection and auto cropping, returns either a URI or a base64 encoded string of the captured image.
For more details, check out this link.
Embedded Video

A simple way to add an embedded video player to your application is to use our predefined Embedded Video plugin.
For more details, check out this video:
Encryption and Decryption

By using the Encryption and Decryption plug-in from Appery.io encrypting and decrypting sensitive user data is made as easy as possible. Here is a step-by-step video guide on how to add the encrypt and decrypt data functionality to your Appery.io mobile apps:
Geo Service

Use the predefined geo service to return the current user location and display it on the map with our Geo Service plugin.
Check out this Appery.io YouTube Education Guide video to learn how to add the predefined geo service for setting up app logic:
Want to know more?You can also check out our video tutorial to learn how to add Google Maps to your Appery.io projects with enabling app users to check their current location with Appery.io Geo Service plug-in:
Leaflet Map

This plugin integrates the Leaflet map into your app and adds an OpenStreetMap layer to it.
Check this document to learn how to integrate the Leaflet open-source library to add functionality for getting user location and showing markers on OpenStreetMap.
Leaflet Routes

This plugin uses openrouteservice to build routes on the Leaflet map.
Check this document to learn how to add the functionality for building routes on Leaflet map to your app.
Markdown

Add the Markdown plugin to your app to apply formatting elements to plaintext text documents. The plugin uses the ngx-markdown angular library.
Check out this video where we set up an application that simultaneously prompts both AI models, allowing us to comfortably compare their responses in terms of accuracy, response time, and cost with the help of the Markdown plugin:
MD5 Hash

Interested in how you can calculate hash code in your mobile application using Appery.io?
Check out this video to learn how to do it with your mobile application by using our ready-to-go MD5 Hash plugin plugin:
reCAPTCHA

Developing your web app and need to add a trusted service to protect your website from spam and abuse?
Then consider adding our reCAPTCHA plugin to your project. Owned by Google, this service is a CAPTCHA system that allows website hosts to differentiate between human and automated access to websites.
Google reCAPTCHA is offered in two versions – version 2 and version 3 – each catering to specific security needs. Version 2 typically involves interactive challenges, such as image selection tasks, while version 3 operates in the background, assessing user behavior to assign a risk score.
To make it as simple as possible, Appery.io offers two different plugins so that you can choose between version 2 and version 3, depending on your preferences. Two sample pages currently utilize both versions and you are free to select either or integrate both.
You can check out this Appery.io YouTube How-To Video video to learn how to add the needed version to your web application:
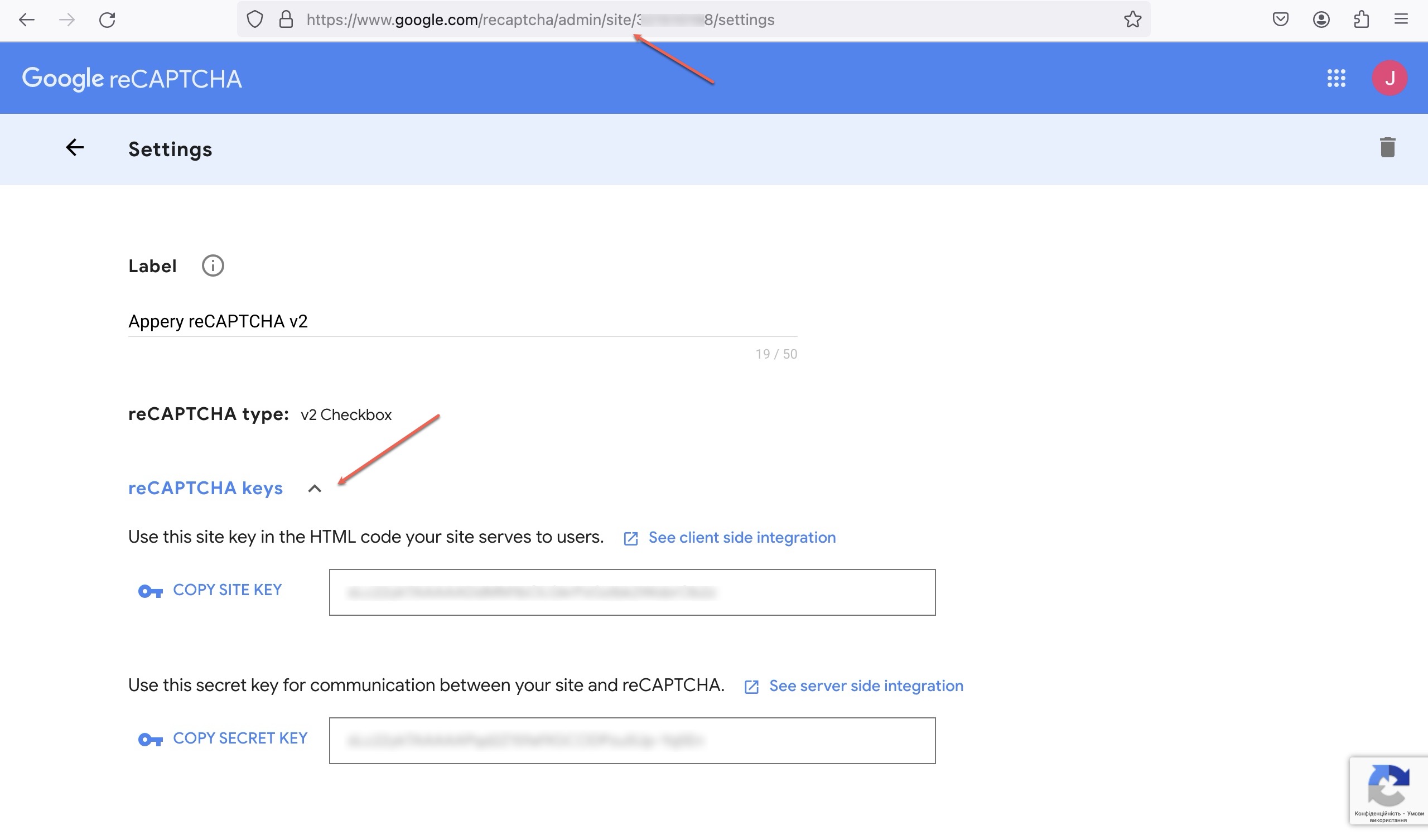
Obtaining reCAPTCHA Site Keys from Google
To use the functionality from Google reCAPTCHA, you will first need to create an account with them and obtain unique keys for your web application. The process is user-friendly and comes at no cost.

Finally, personalize your web application's security by replacing generic site keys with your own obtained from Google reCAPTCHA. For this, in your Appery.io project, proceed according to the version needed:
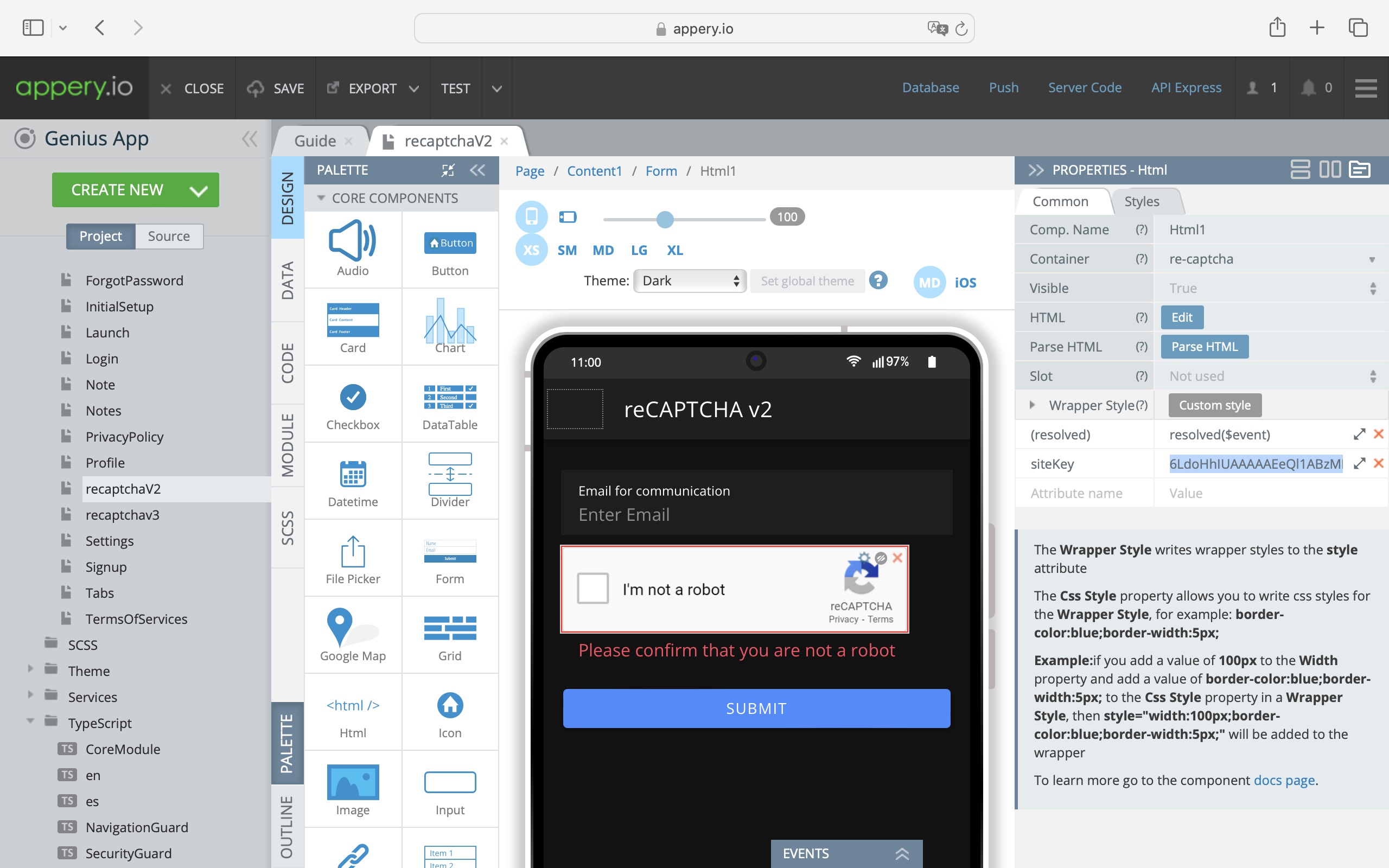
Working with reCAPTCHA Plugin: V2
Update the HTML component generic siteKey value for version 2:

Working with reCAPTCHA Plugin: V3
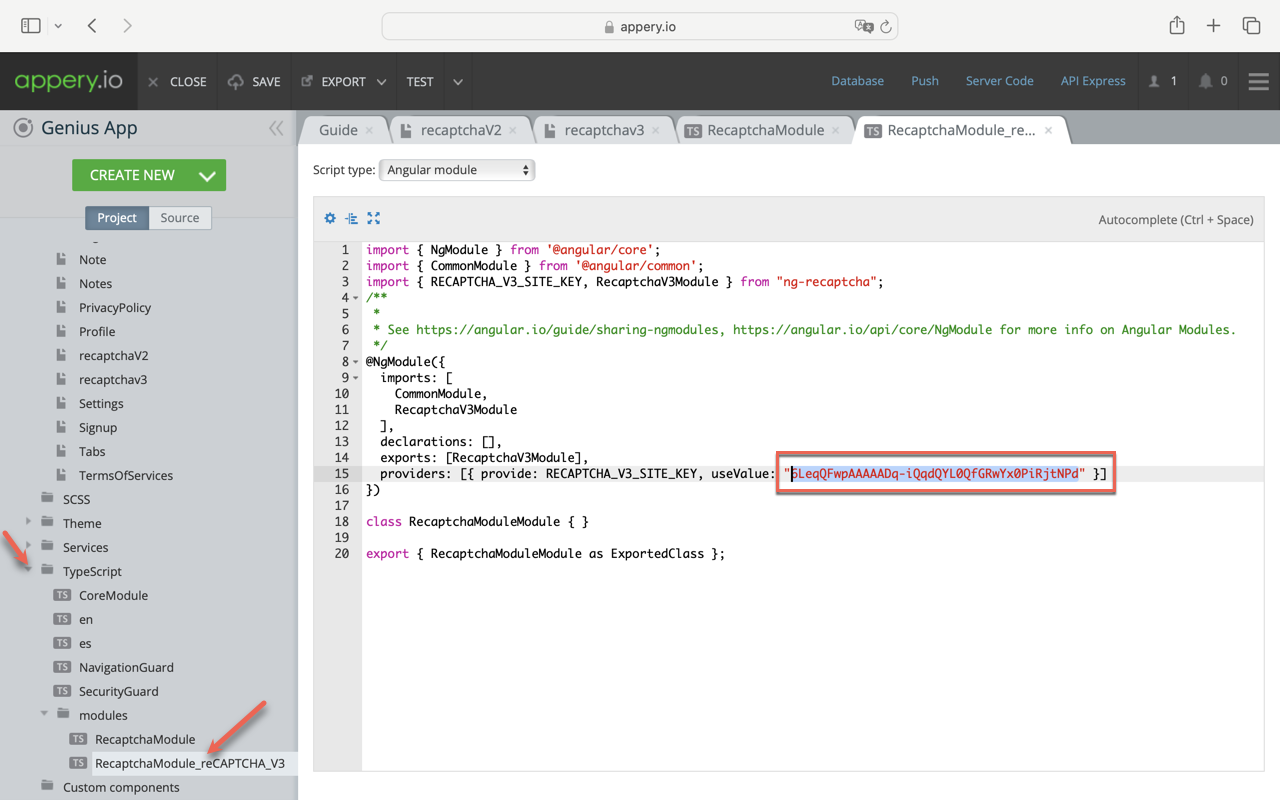
For reCAPTCHA v3, replace the default value of the TypeScript RecaptchaModule with the copied site key:

Save the changes and publish your app to see how it works.
Network Status

If you have wondered how to easily manage the network status in your Appery.io application, you might be interested in adding the Network Status predefined plugin to your project.
Watch this video to check how you can toggle between offline and online modes from right inside your mobile app and track network status changes:
PDF Viewer

Adding the PDF Viewer into your mobile application is easy with Appery.io.
If you need help with integrating this functionality, watch this video demonstrating how to do it:
Signature Pad

Interested in how to add the electronic signature feature to your mobile application?
Appery.io has made this easy: all you need to do is add the Signature Pad plugin to your app and enjoy the result!
Please watch our instructional video to learn how to do that with just a couple of clicks:
Sweet Alert

Want to add advanced popups i.e., personalized messages, notifications, and ads to your mobile apps built with Appery.io? All you need to do is install and properly configure the SweetAlert2 module!
Watch this video to learn how to add advanced popups, i.e., personalised messages, notifications, and ads to your application:
Vimeo Video

Looking for how to add a Vimeo video player to your application? Consider adding the predefined Vimeo Video plugin from Appery.io.
To learn how to do it, check out this video tutorial:
YouTube Video

If you need to add a YouTube video player to your app, you can consider using our predefined YouTube Video plugin.
If interested, please watch this video for more details:
Updated 7 months ago
