Offline Map App Template
Introduction
This document describes our customizable Offline Map app template that is designed for creating a mobile app that allows downloading maps and then using them offline:
Using Offline Map App Template
No special knowledge or experience is required to use our Offline Mapapp template — just follow the simple steps below to install the app and enjoy low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Creating App from Template
- From the Apps tab, click Create new app.
- Select Offline Map , enter the name for your project (for example, OfflineMap), and click the Create button.
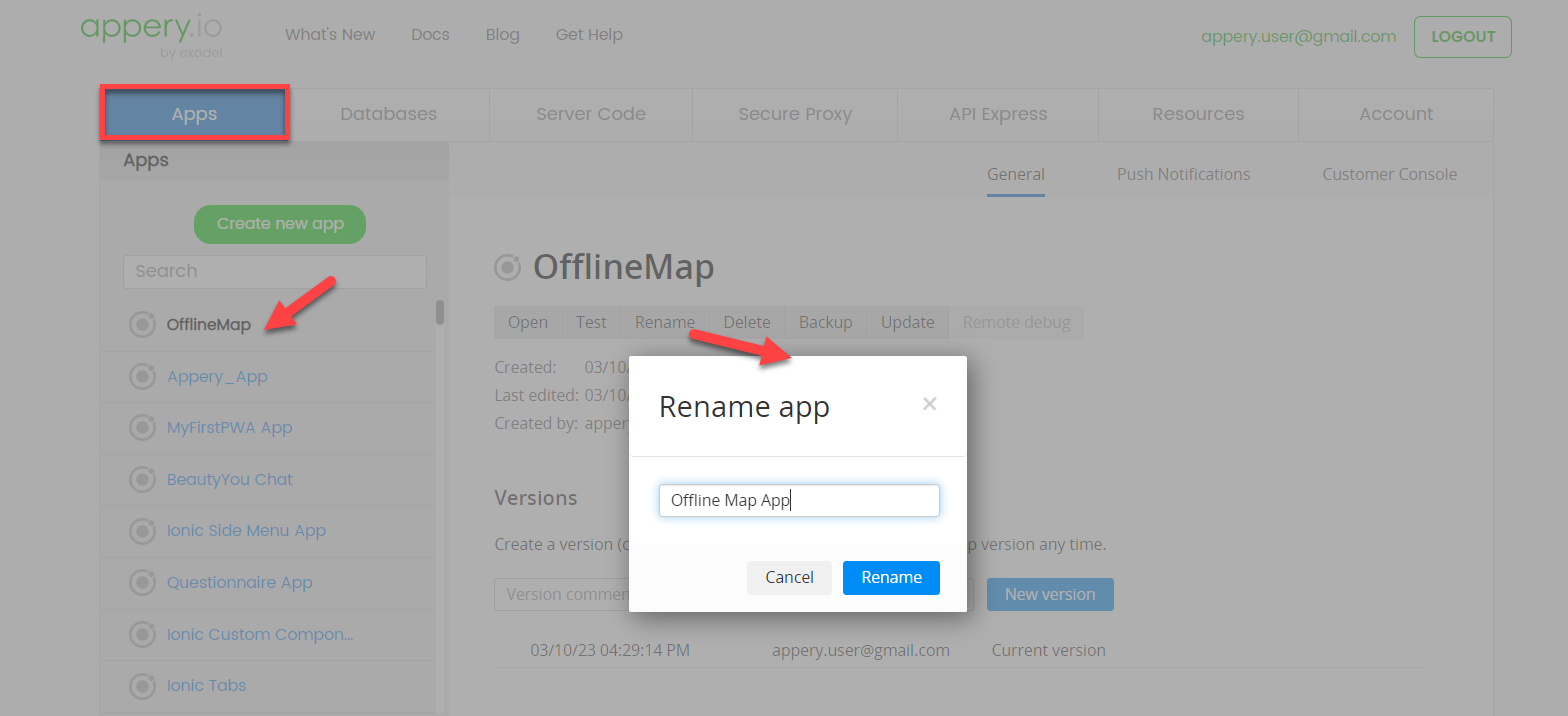
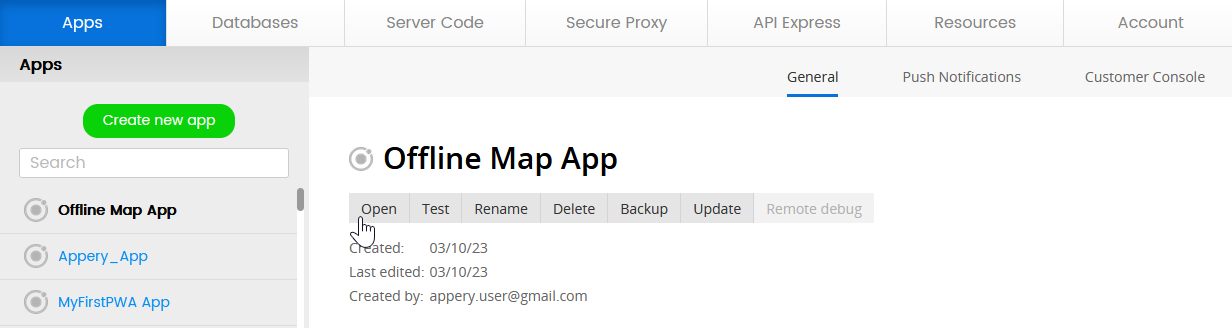
In a few moments, the app will be created with the autogenerated name extension (if the name was not specified). If you like, you can now rename your project under its General tab to, for example, OfflineMap or do it later:

After the app is renamed, you can open it.
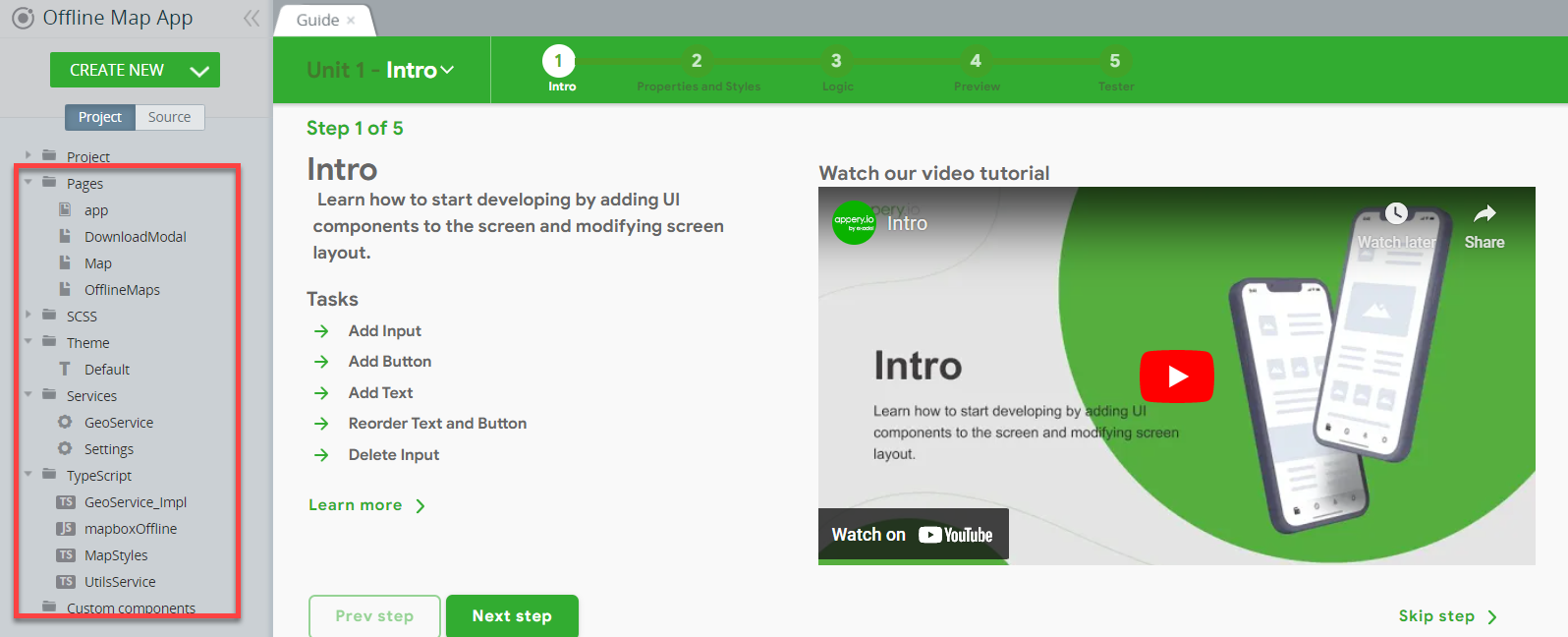
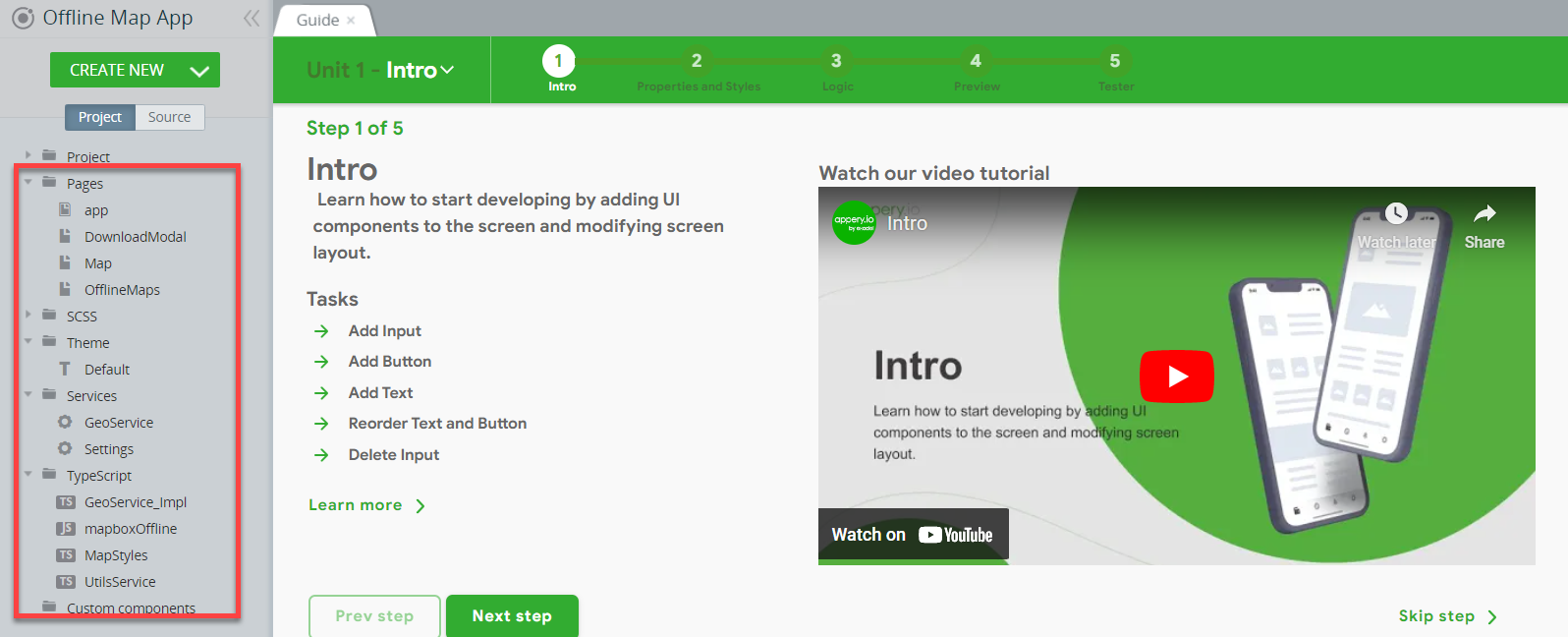
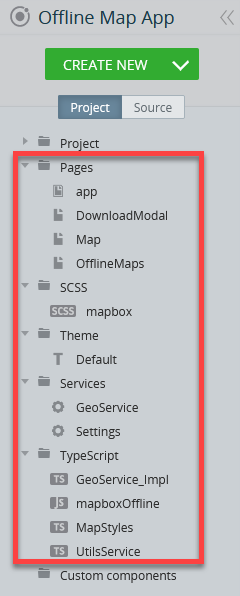
The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data can be found.

Actually, the application is ready to be used and the only setting you will need to define before testing it is to add your Mapbox access token as the template is built using Mapbox API.
Setting Mapbox Access Token
Important!To test this app, obtaining an JSON Web Token from Mapbox is required. So, open this link (or programmatically use the Mapbox Tokens API) to either generate a new access token or manage your existing ones.
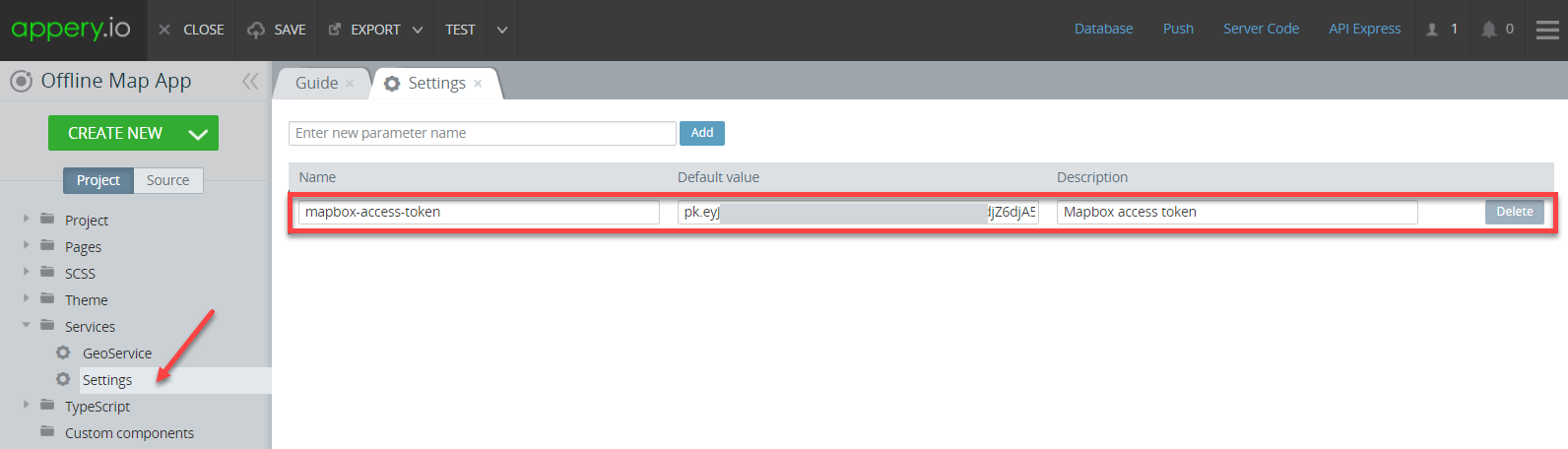
Once generated, the Mapbox access token value should be provided under Services > Settings:

When done, you are ready to test the template.
App Testing
Since this app is operating with a native API, it cannot be tested in the browser. To test the app, select if you want to build (.apk / .aab for Android or .ipa for iOS) and install it on your device or use our Appery.io Tester app for quick testing.
App ExportYou can check below for how to export your app:
- for Android: (https://docs.appery.io/docs/appexport-android)
- for iOS: (https://docs.appery.io/docs/appexport-ios)
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

When the app is successfully installed on the test device, you can inspect how it works.
Creating an Offline Map App Without Knowing How to Code: YouTube Video TutorialYou can check this Appery.io YouTube video to learn how you can create an offline map app without writing a single line of code:
App Description
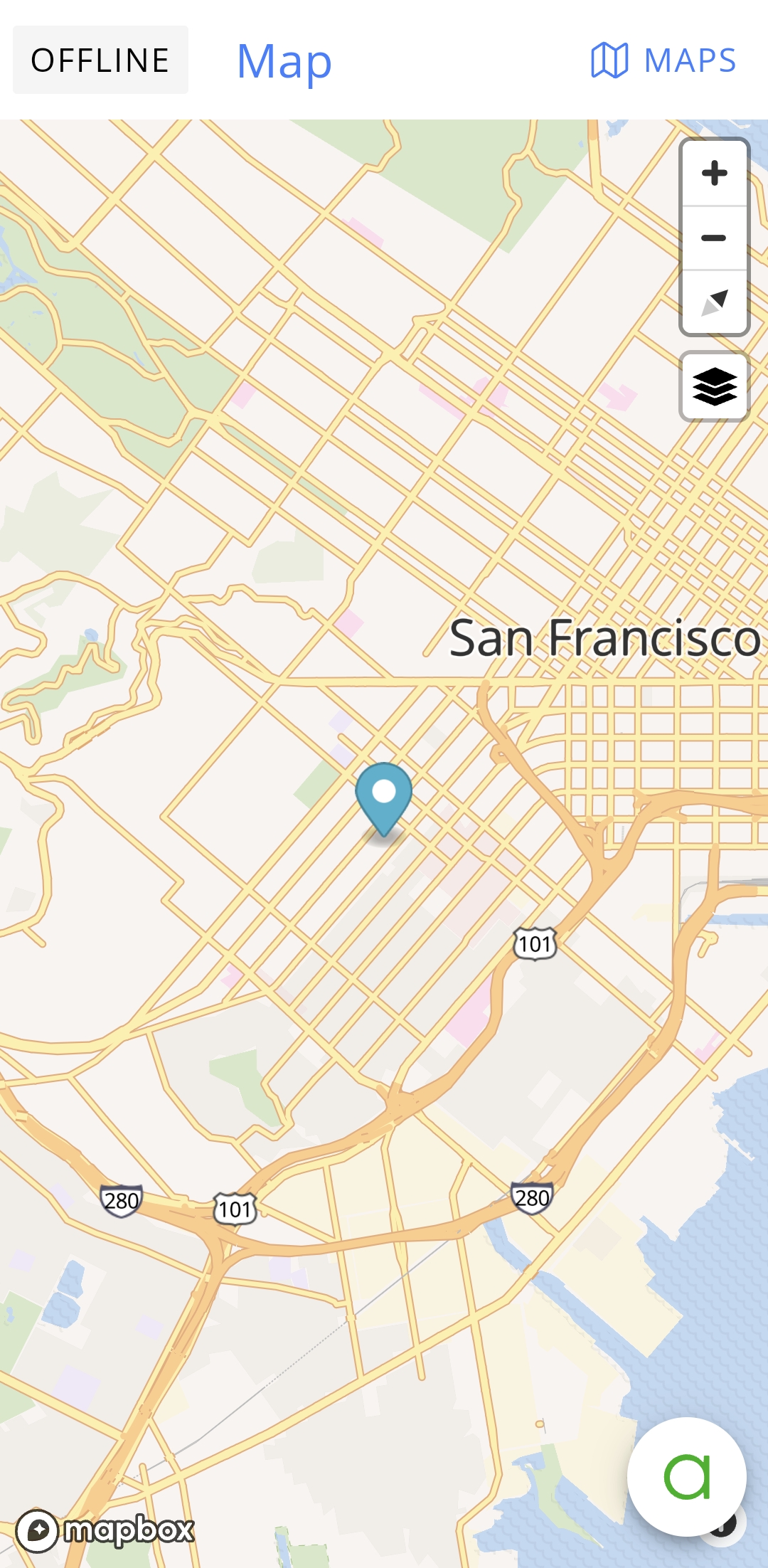
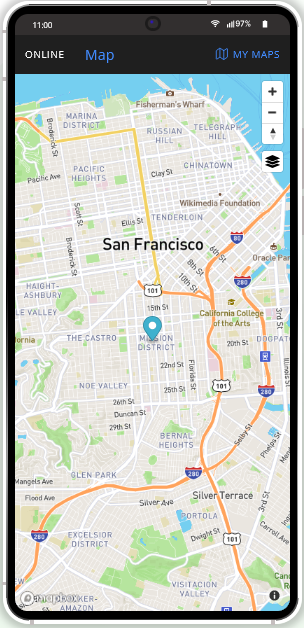
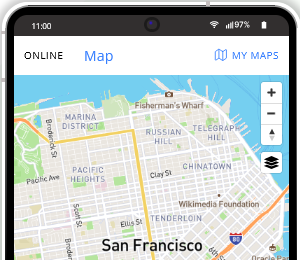
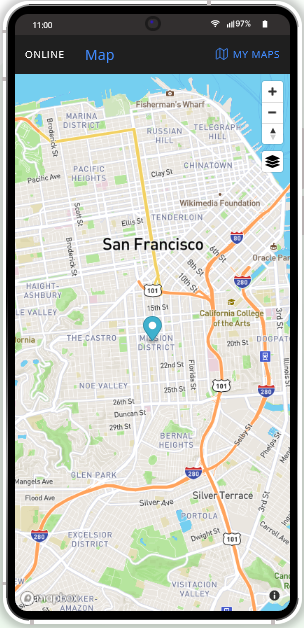
Once loaded, the default application page will launch with the map of San Fransisco, provided your device is connected to the internet:

You can now try out scaling or applying different viewing modes the template offers. For example, switch the map to, for example, Streets or Outdoor mode:

Hiding Controls menuWhen testing using the Appery.io Tester app, you can also hide the Controls menu by first clicking the main control a button and then selecting the third icon (Four arrows pointing inwards) on the menu. In the modal screen, click OK to confirm:

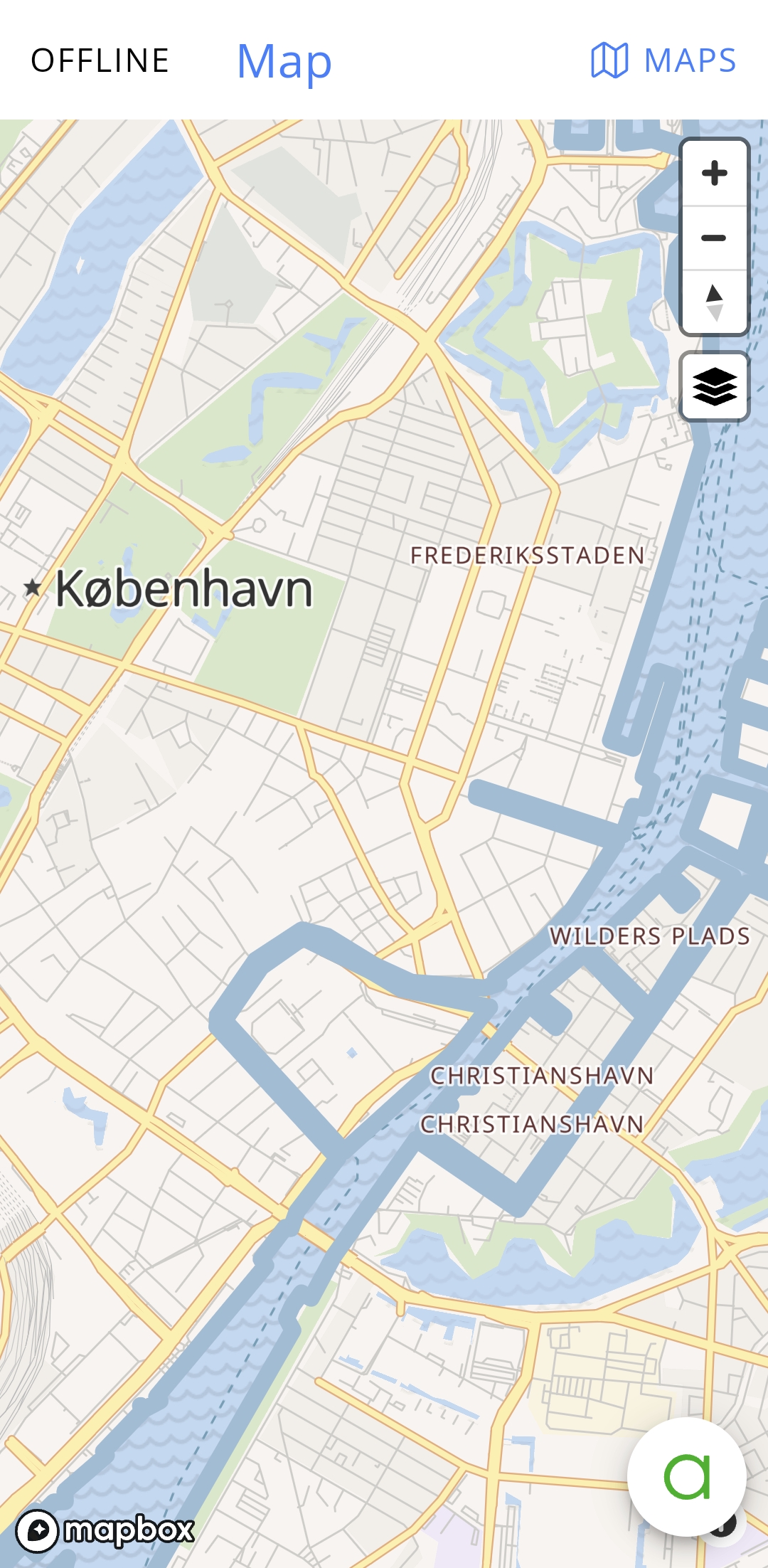
Now, you can view the map without the Controls menu shown on the screen:

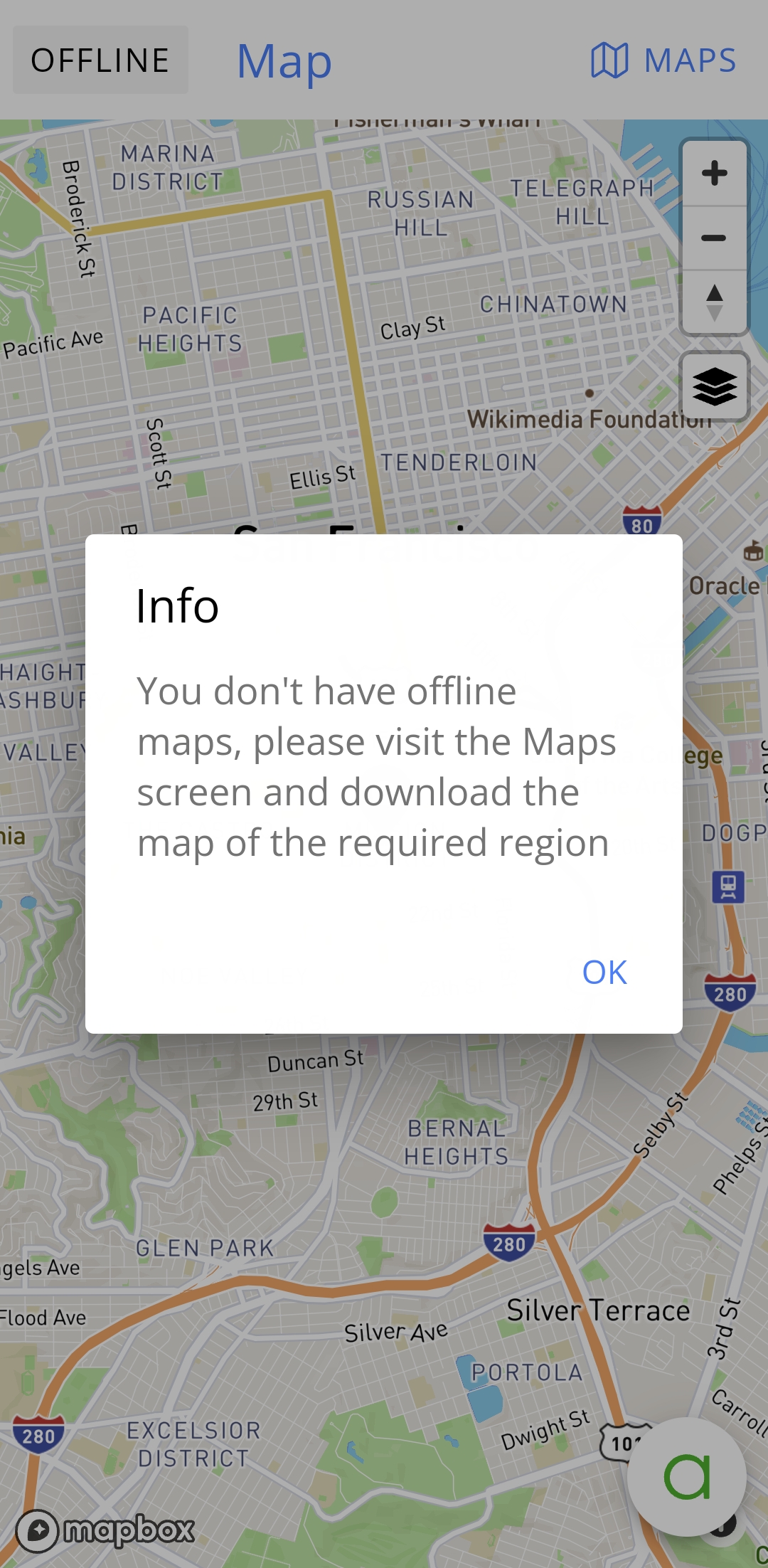
However, if you now switch to the OFFLINE mode, you will get the next message:

To get your first offline map, enable the ONLINE mode on your device and click MAPS to open the page with two preloaded maps and click to start downloading one of them:

When the download is finished, you can go offline and check that the map is now available for viewing:

Customizing App Template
It is natural that being a template, our Offline Map App offers many customization options. So, if you are interested in customizing this template, we highly recommend that you check out the instructions in this section.
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Reviewing General App Structure
When the app opens in the App Builder, you will see that this app template was created with Ionic and has multiple folders comprising a set of organized pages, predefined color Themes, integrated backend services, and TypeScripts all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Modifying Template
You can easily modify the template for creating your own offline map app.
Also, you can easily install it on a device for testing.
Adding Custom Maps
You are free to add your custom maps to the app. Also, you can select how you want to add them: whether to upload to some cloud drive and then specify the path or use a service that will connect to the map.
Example of Uploading Maps to Cloud
Let's see how to use free maps on the example of maptiler, a resource where you can look for the maps you need (there are both free and paid maps available for download).
You are free to select other resources if you like.
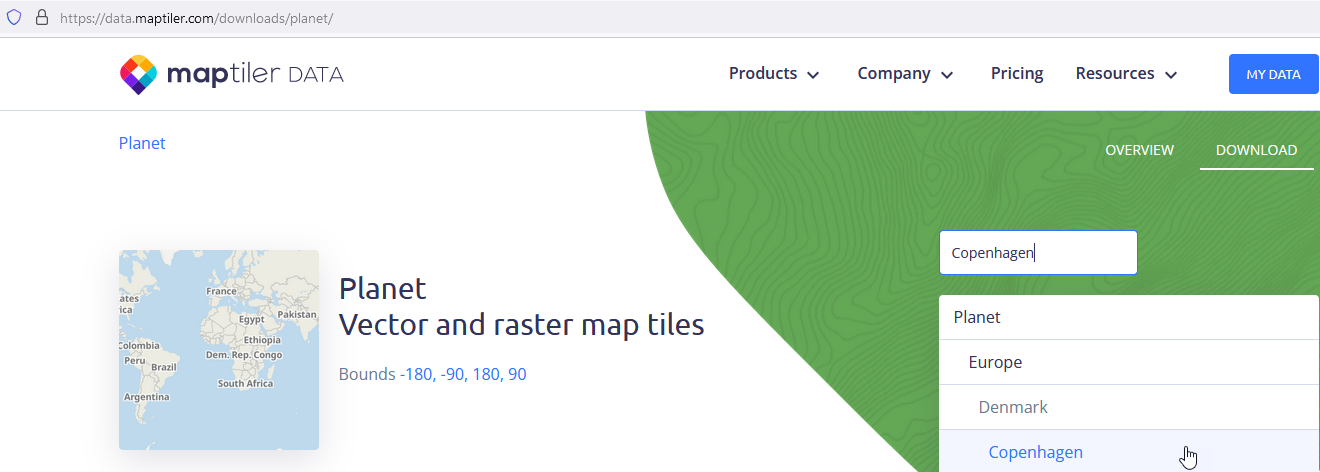
- Open the https://data.maptiler.com/downloads/planet/ page and search for the needed map (you can use filtering as well):

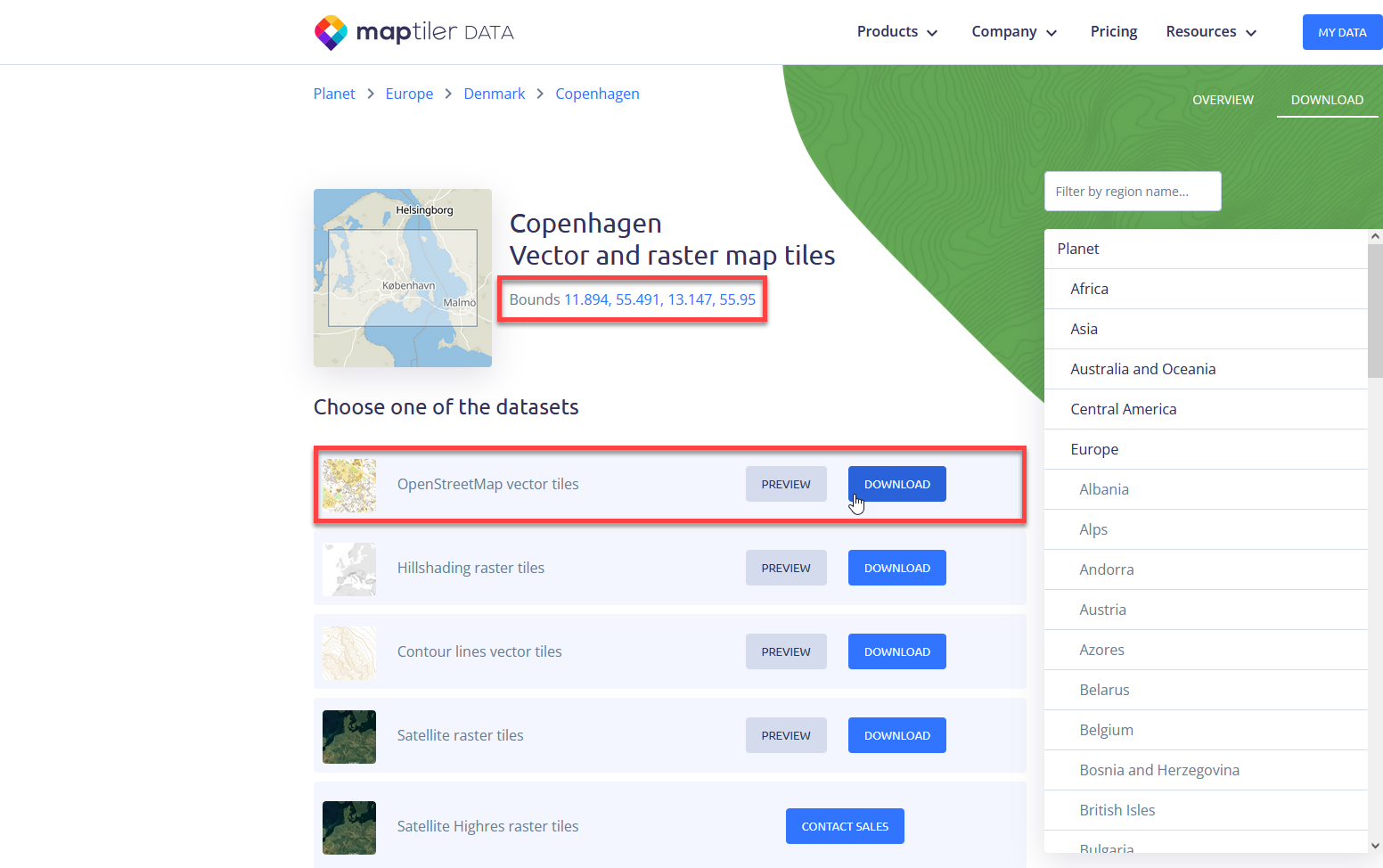
- Note the map bounds that will be later added to the template (here, they are 11.894, 55.491, 13.147, 55.95) and click to download the needed map:

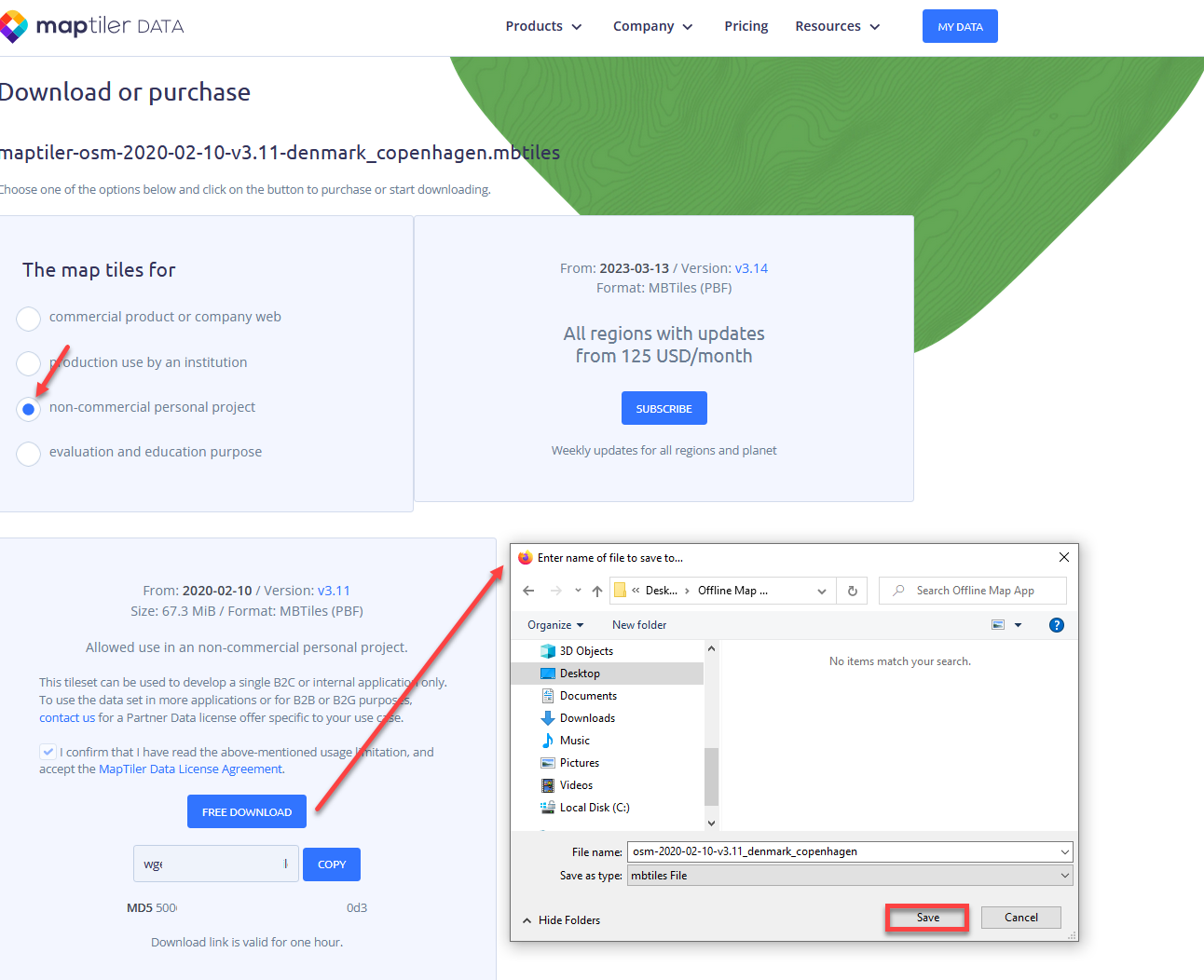
- In a new window, select how you want to download the mbtiles and click DOWNLOAD to save it to your drive:

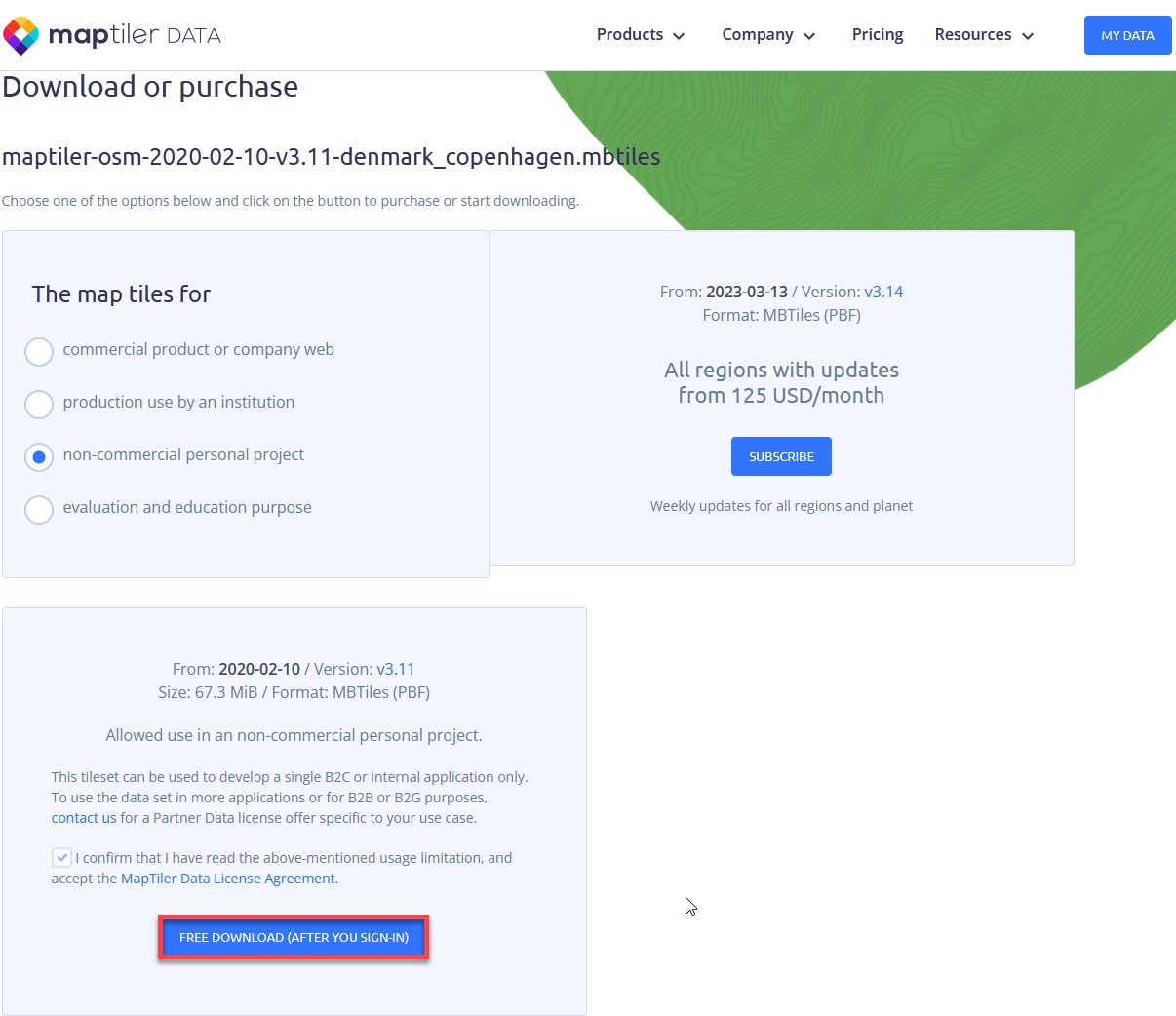
Note!You will be asked to sign in before the download can be authorized:

That's it for the map file download.
The next step is uploading the file to the cloud storage of your choice (your own server, Amazon, Firebase, CDN, etc.).
In this document, we will demonstrate how to do with Firebase.
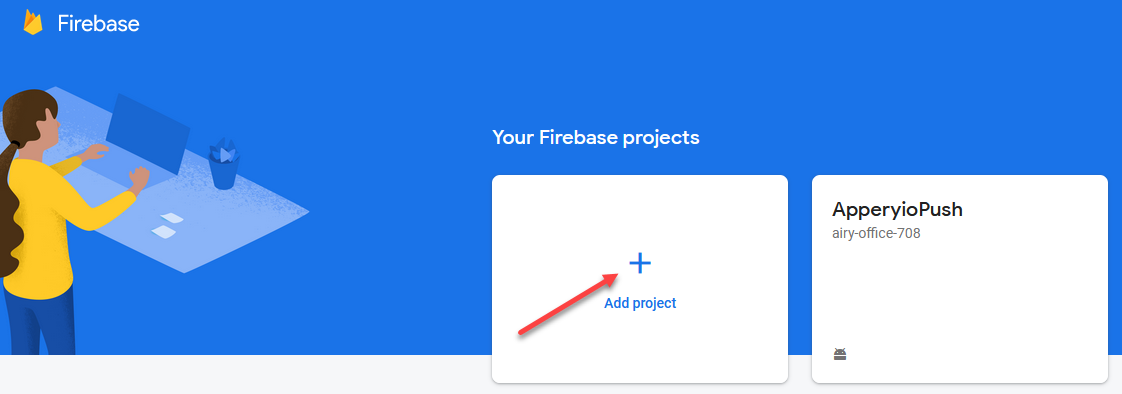
- Log in to https://console.firebase.google.com/ and click + to create a new project:

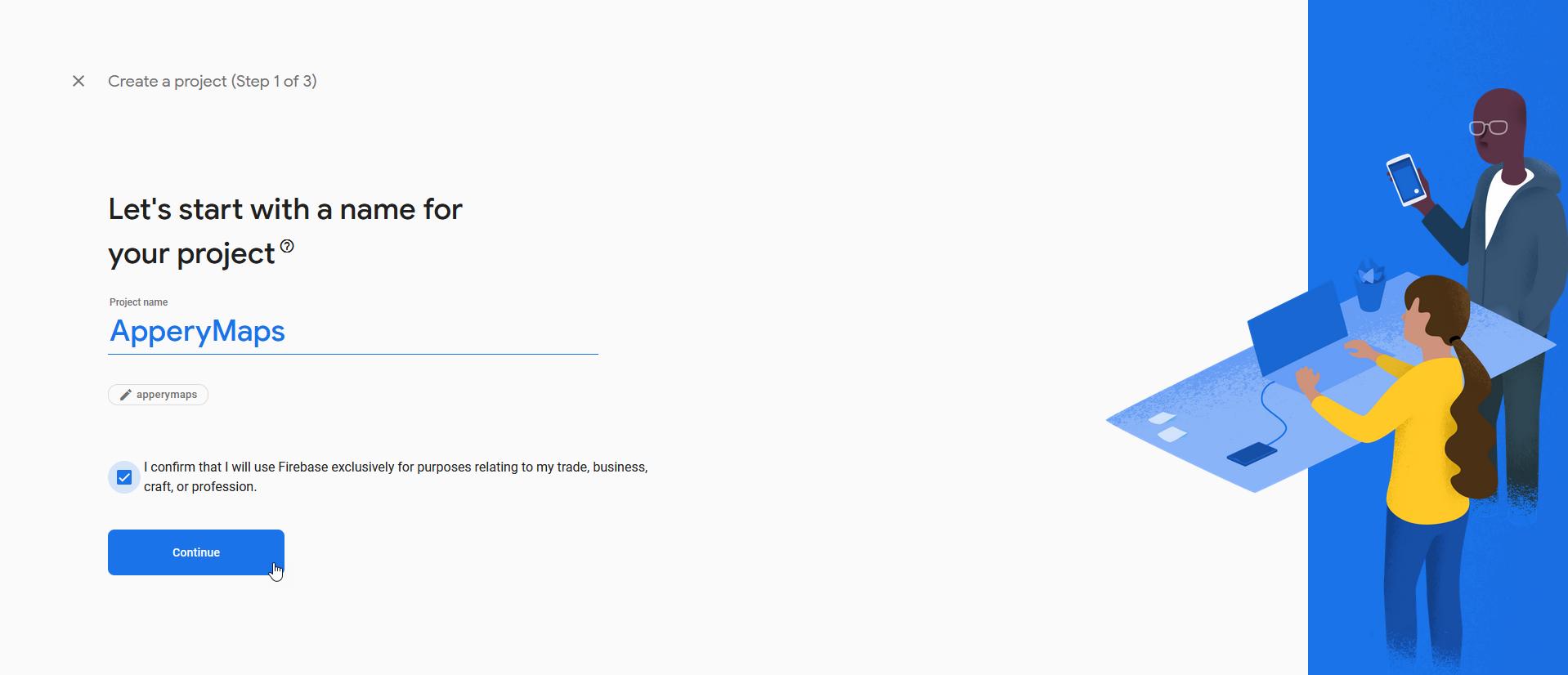
- Name it and complete the required steps:

- When ready, click Continue :

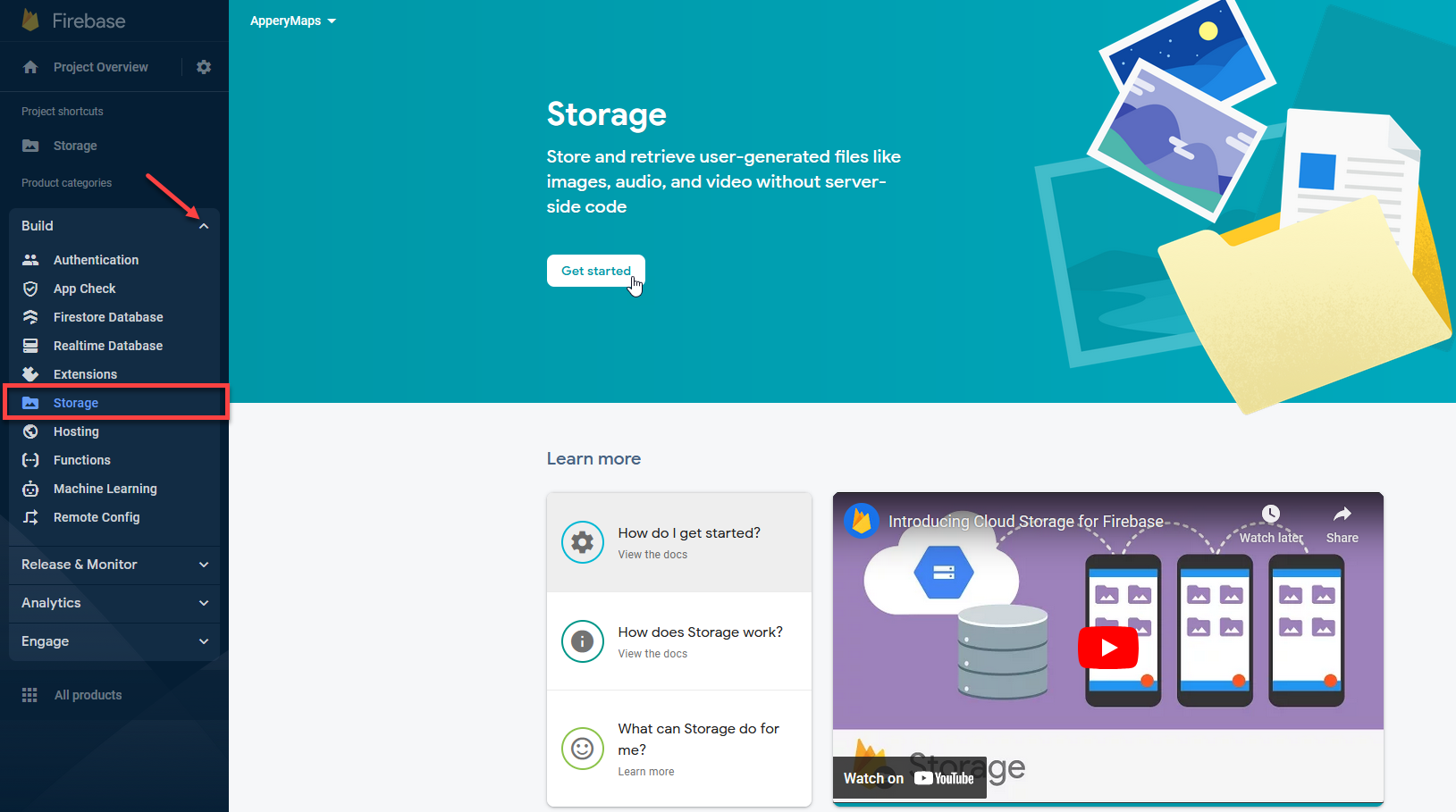
- In the project, go to the left menu and unfold Build to select the Storage tab:

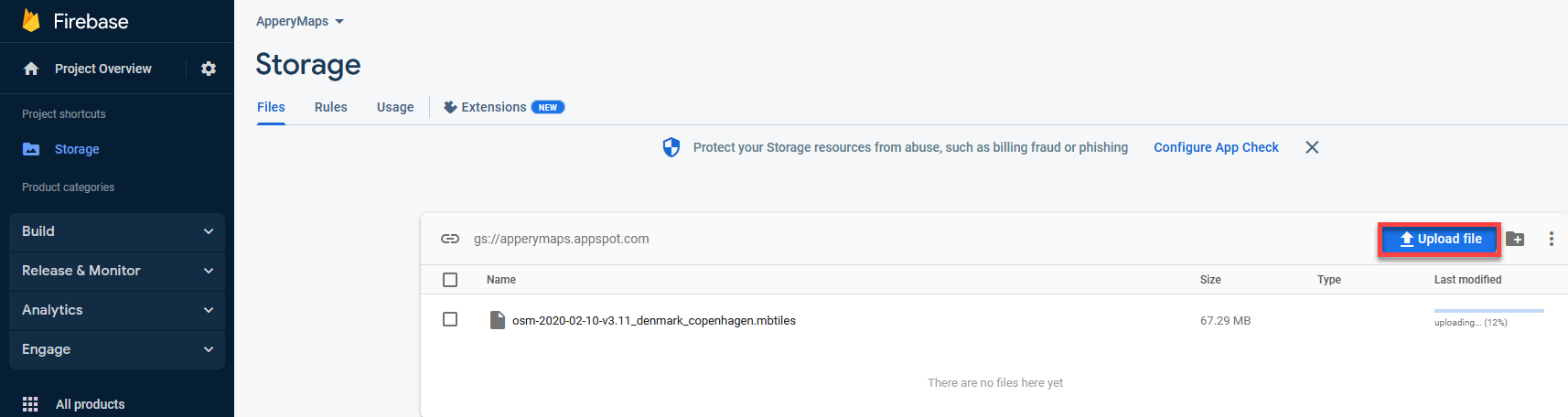
- Upload the file you downloaded from maptiler:

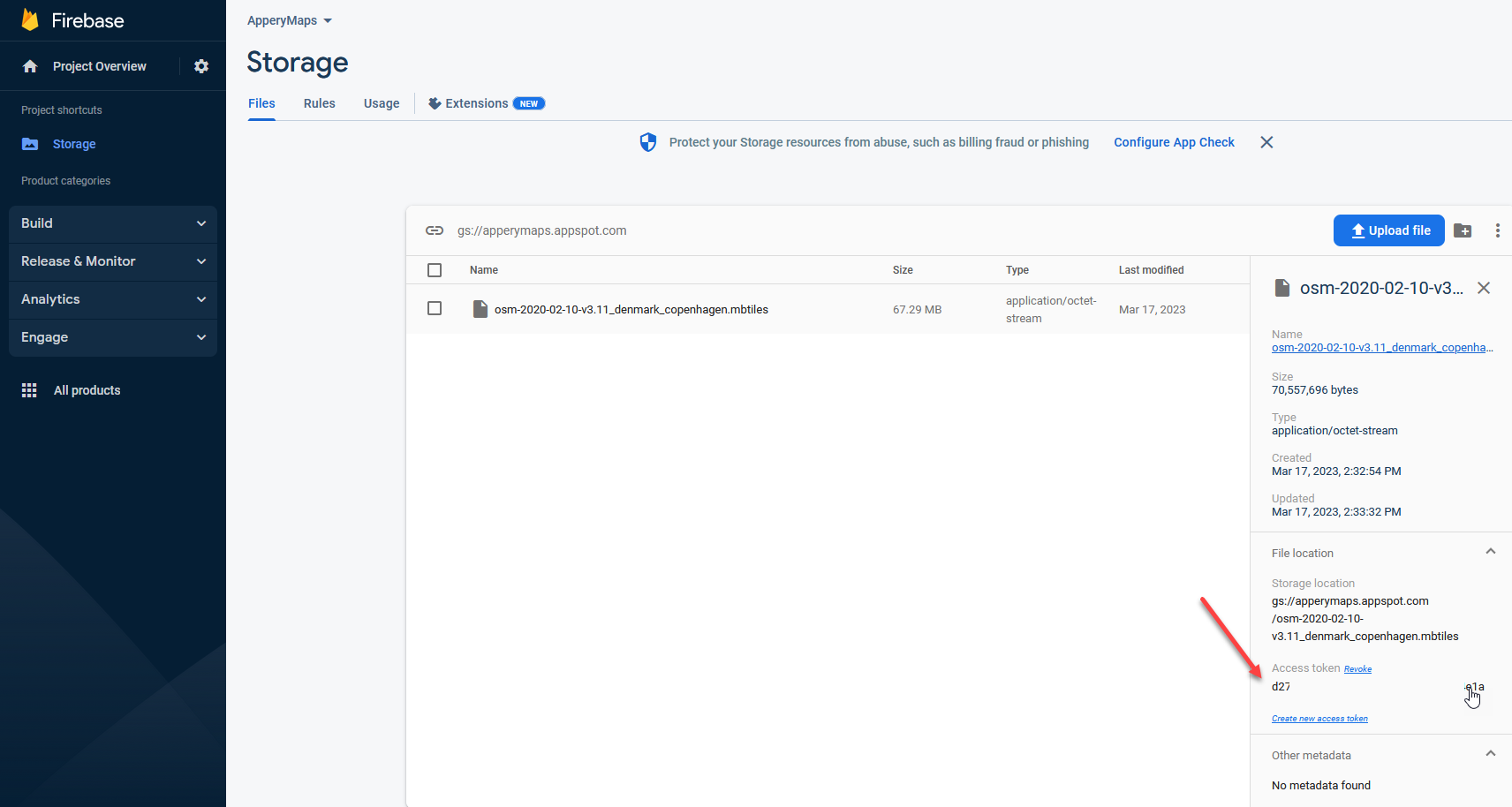
- Now, you can get the direct URL to the file you just uploaded:

Sample URLFor example, our sample URL is https://firebasestorage.googleapis.com/v0/b/apperymaps.appspot.com/o/osm-2020-02-10-v3.11_denmark_copenhagen.mbtiles?alt=media&token=d2xxxxxxxxxxxxxxxxxxxxxxxxxxe1a.
You are ready to add the map data to your template.
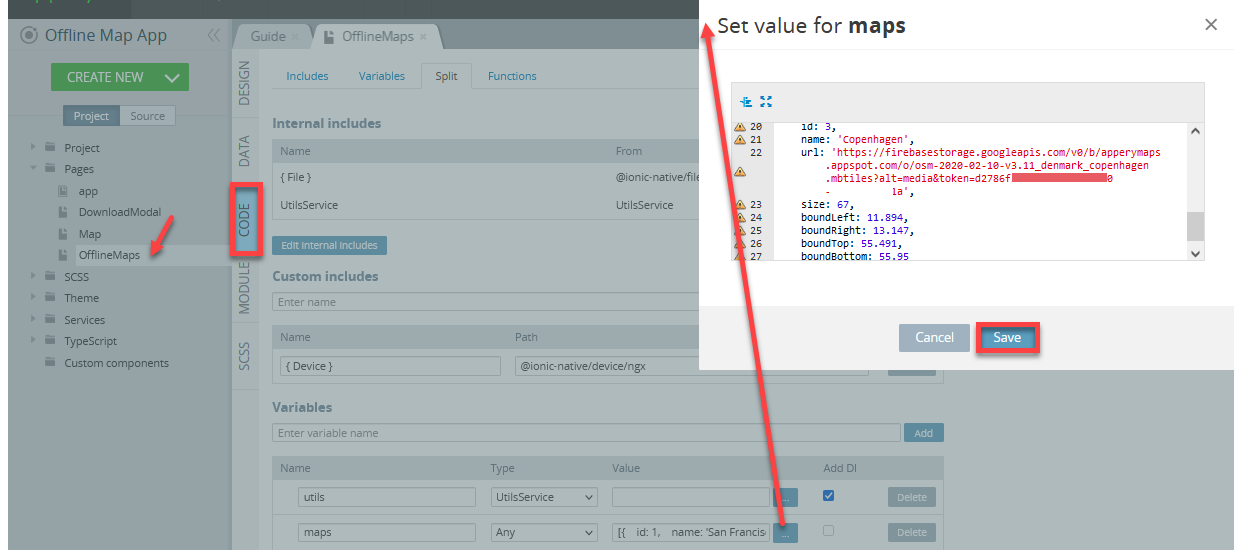
- Open the OfflineMaps page and go to its CODE panel.
- There, click the three-dots button next to the
mapsvariable to open the code editor window. - There, enter the custom map data (name, URL), and map bounds we copied from maptiler (here, they are 11.894, 55.491, 13.147, 55.95). You can check step 2 of this section to recollect how to get them:

You can now test the updated app (we recommend using our Tester App to do it on the fly).
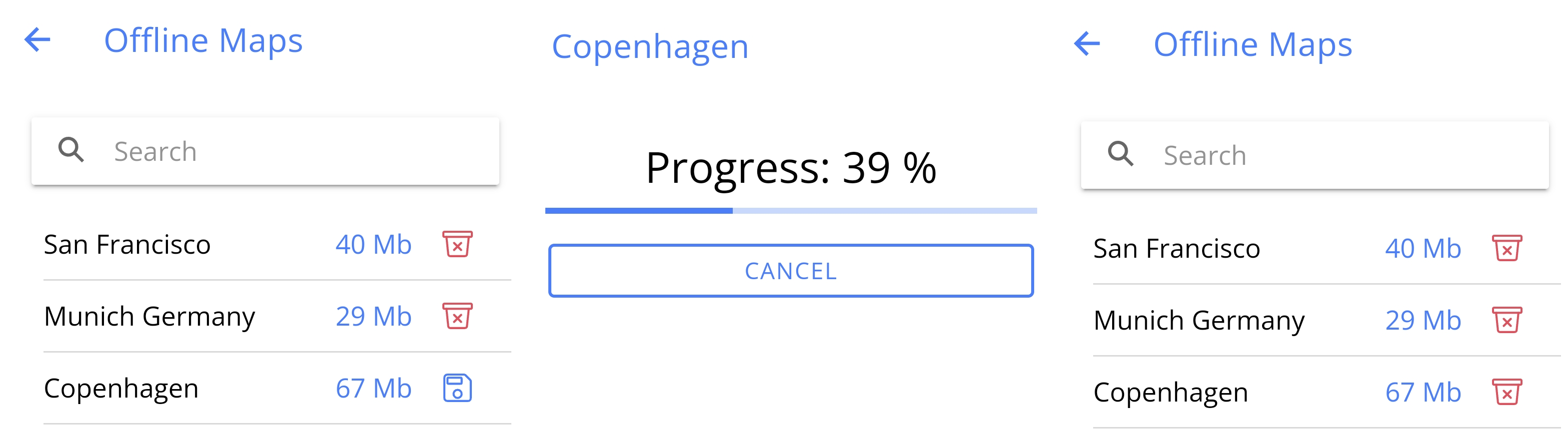
Let's restart the app and go to MAPS to see that the map of Copenhagen has been successfully added to the list. You can now download it:

When ready, it can be used for offline maps:

Customizing App UIIf you like, you can additionally customize your app UI. To learn how to do that, follow the instructions in this section.
Customizing Offline Map App UI
In this section, we will demonstrate how you can use several simple customization options to create an updated UI for a sample offline app that will look like this:

Renaming App
You can rename your project at any moment.
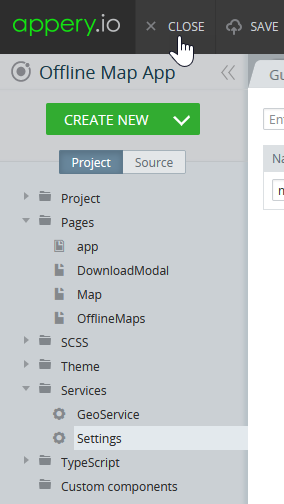
- To do it, you will need to exit the App Builder so click the CLOSE button in the top app Toolbar:

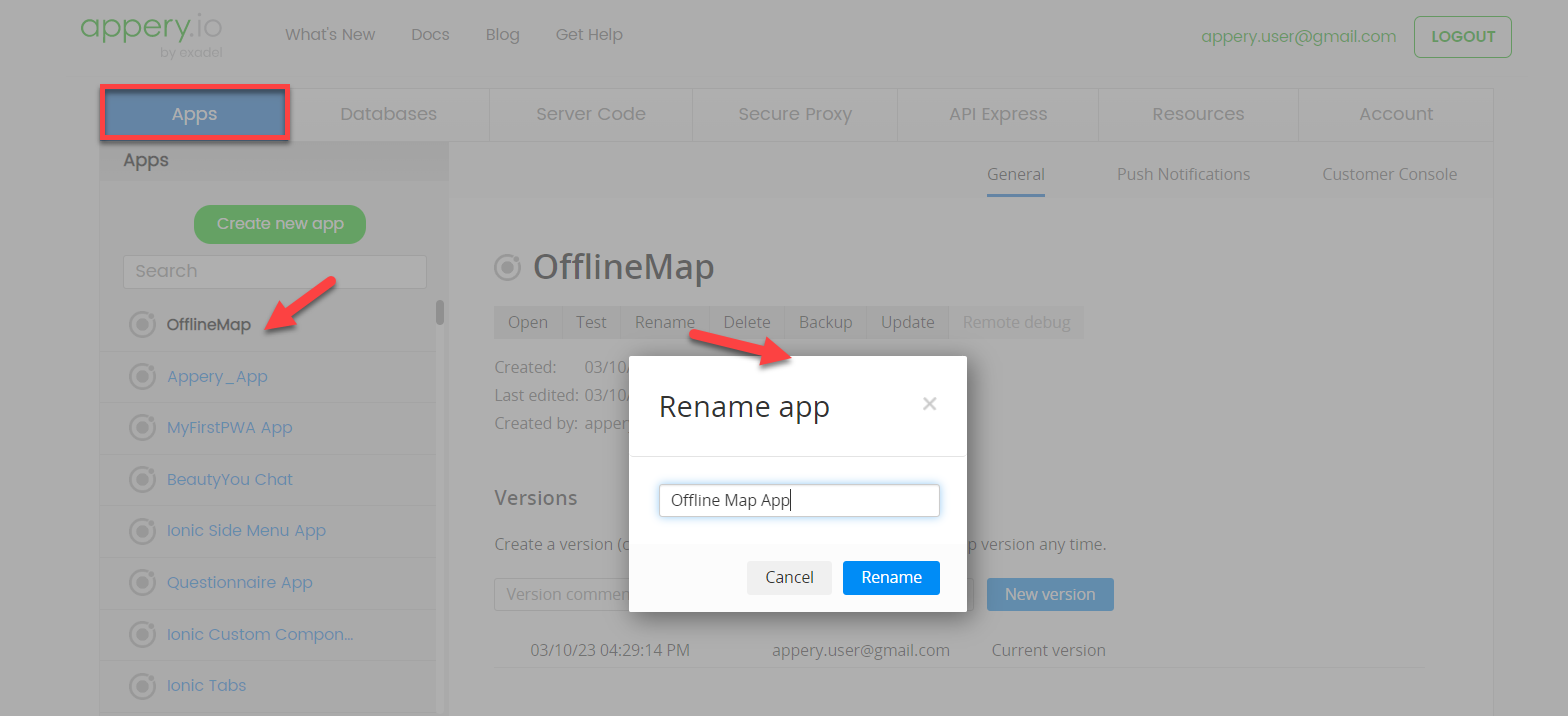
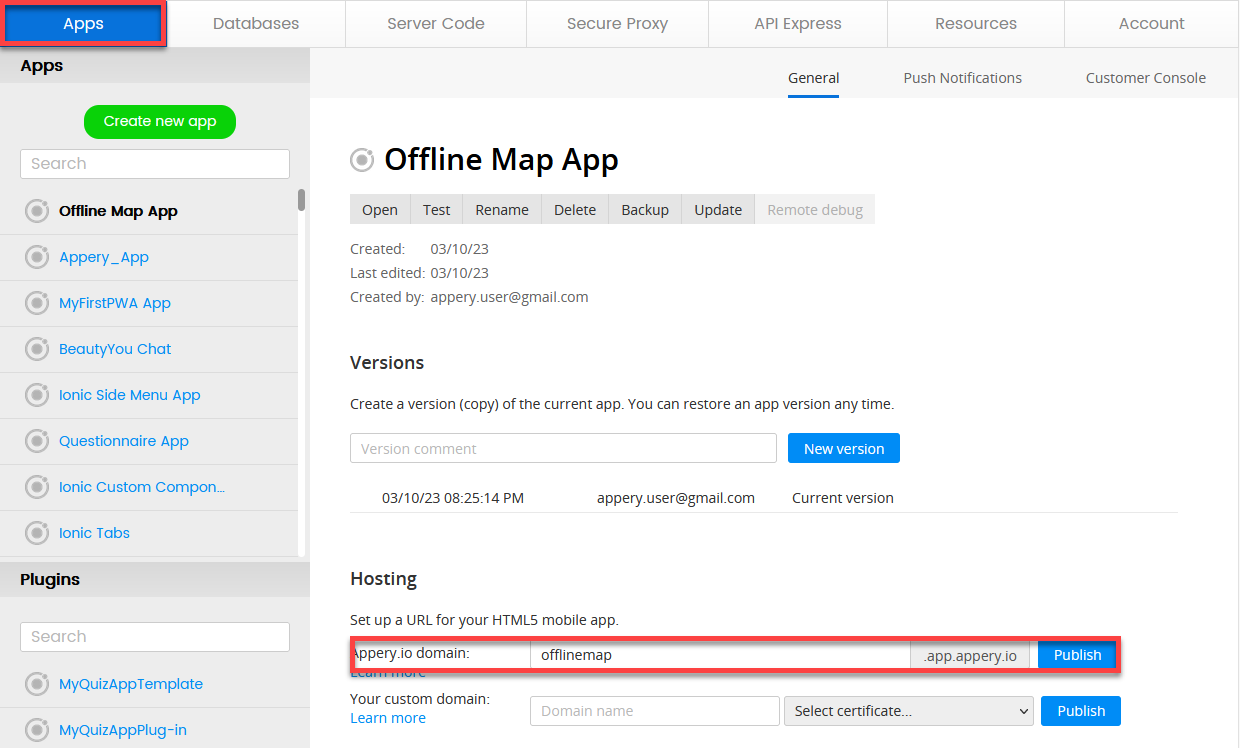
- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button.
- Now, in a new window, provide a new app name, for example, Offline Map App, and confirm this change:

In a moment, the Apps tab will be updated with a new app name.
- Now, you can click Open to proceed with customizing your own application:

Reviewing General App Structure
When the app opens in the App Builder, you will see that this app template was created with Ionic and has multiple folders comprising a set of organized pages, predefined color Theme, integrated backend services, and TypeScripts all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Customizing App Pages
You are free to customize the individual app pages' UI and behavior. The easiest is changing the text so let's have a closer look at how this can be done.
Changing Text and Icon Properties
With Appery.io, not only can you easily change the name of your application, but also modify any text or replace default icons in the suggested template.
Let's review the example of changing the text of one of the Map page UI components.
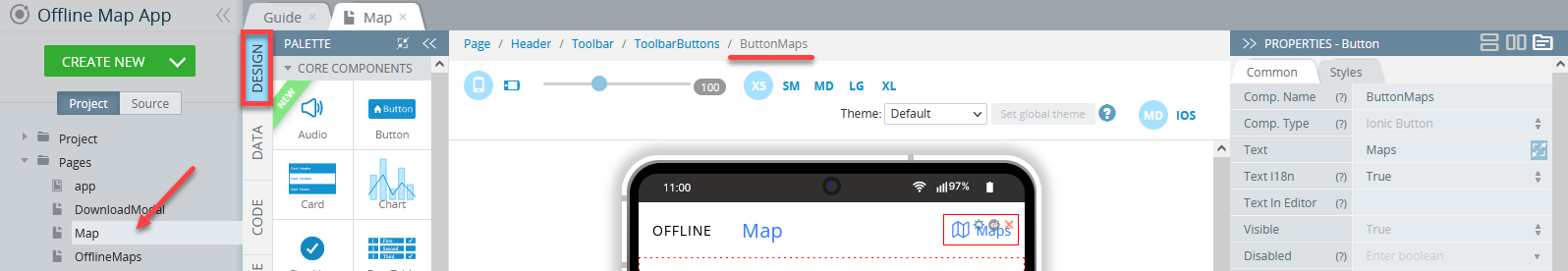
- First, select the Map page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
- Select the component which text instance you would like to modify:

Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
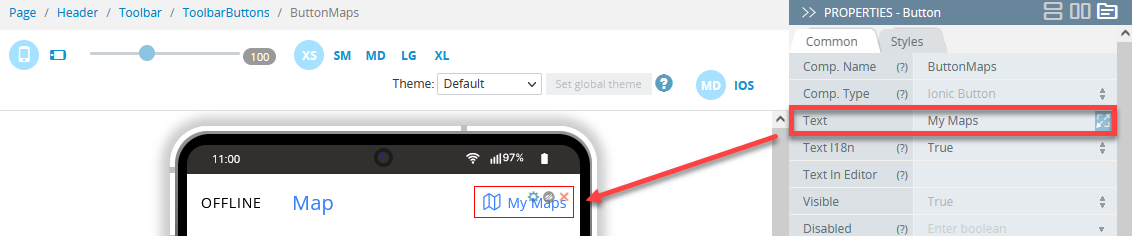
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
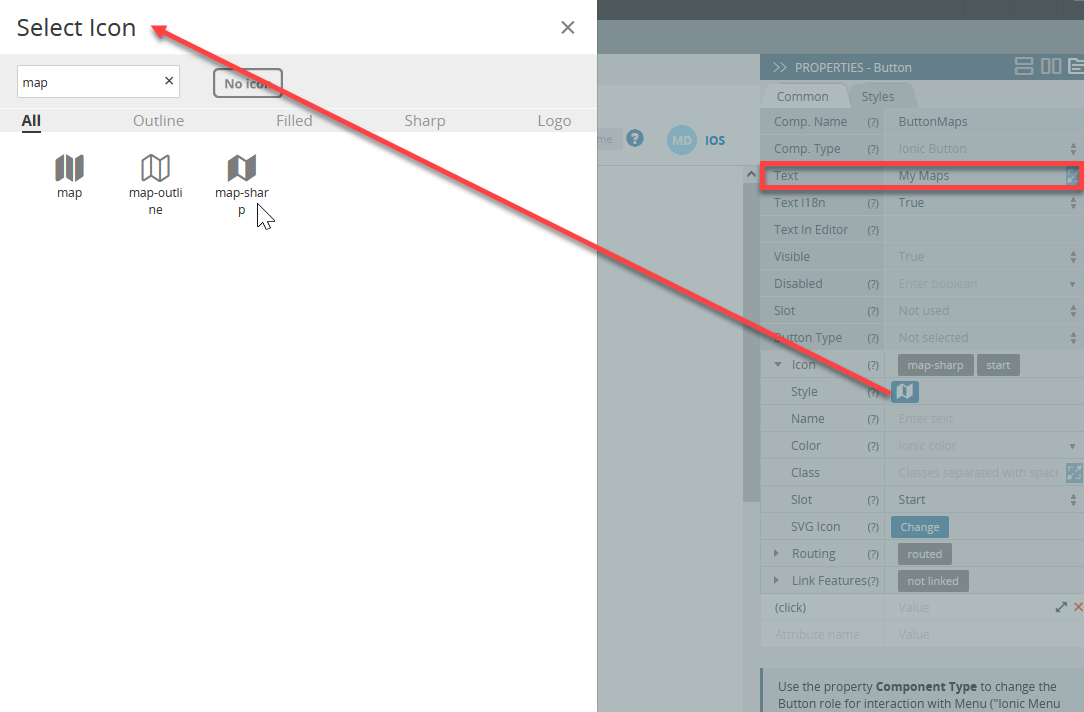
Now, you can simply modify the text value, for example, replace the default Maps with My Maps (you can do this both under the PROPERTIES panel or simply by typing in the mobile frame), and this change will be automatically reflected in the UI:

- Also, you can replace the default icon, by selecting from a list of icons:

- Now, when you save the app and click TEST button in the top app Toolbar, you will see that the page preview has also been updated according to the recent change made:

Changing Page Background Image
To add your custom image that will serve as a page background:
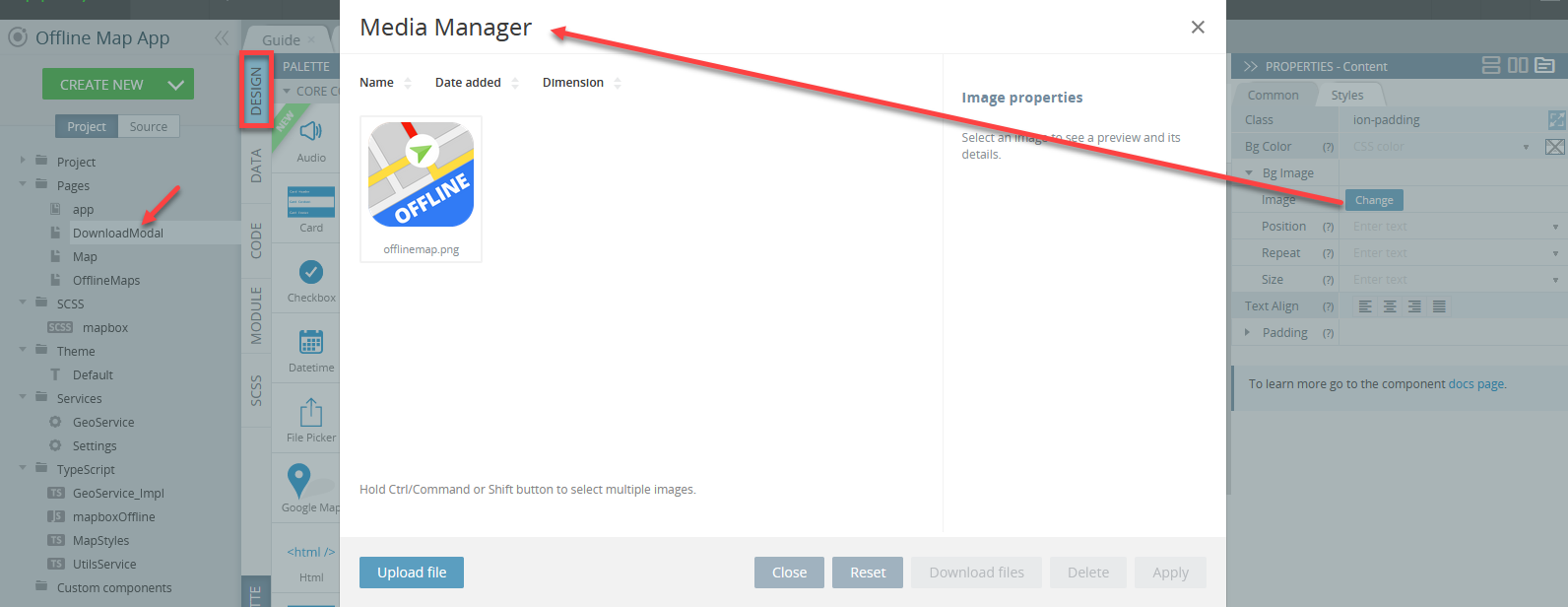
- Go to the DownloadModal page, select its Content component, open its Styles tab under the PROPERTIES panel, unfold the Bg Image property folder, and click the Change button in the Image property field. This will open the Media Manager modal window:

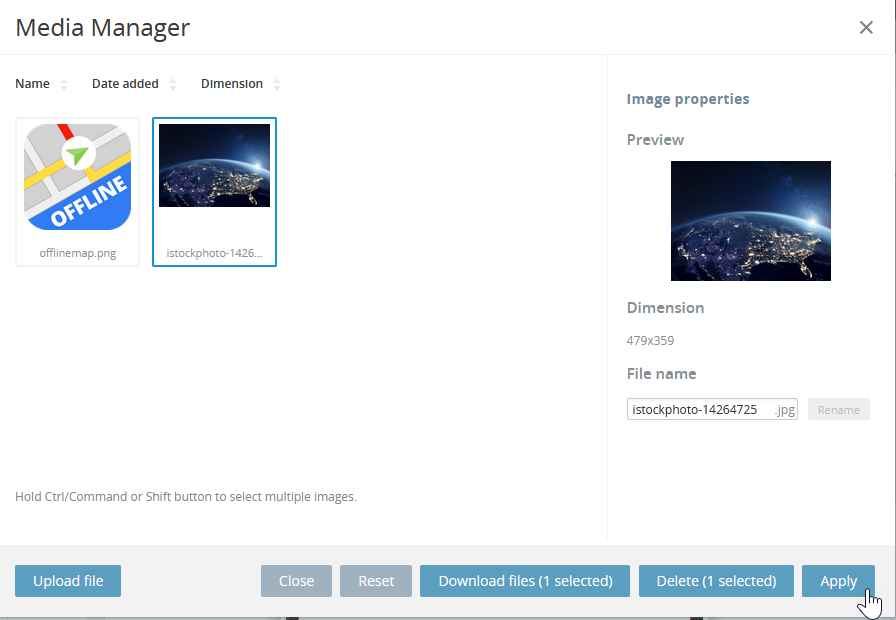
- Click Upload file to upload the image file you want to use as the page background (should be prepared beforehand), make sure it got selected, and confirm by clicking Apply):

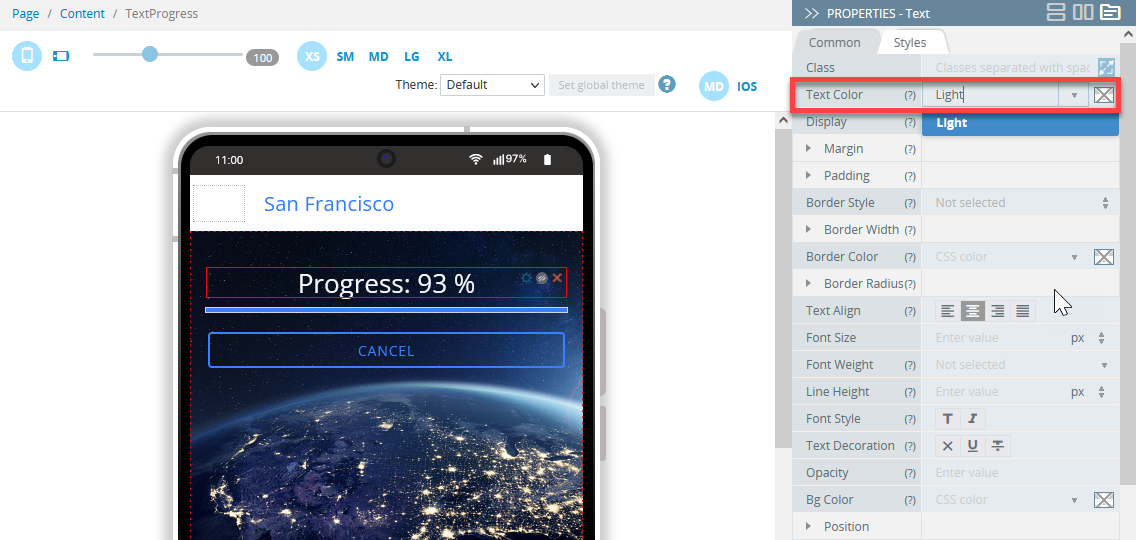
- Also, to make the upload progress bar visible on the dark background, select the Text component and change its Text Color property to Light:

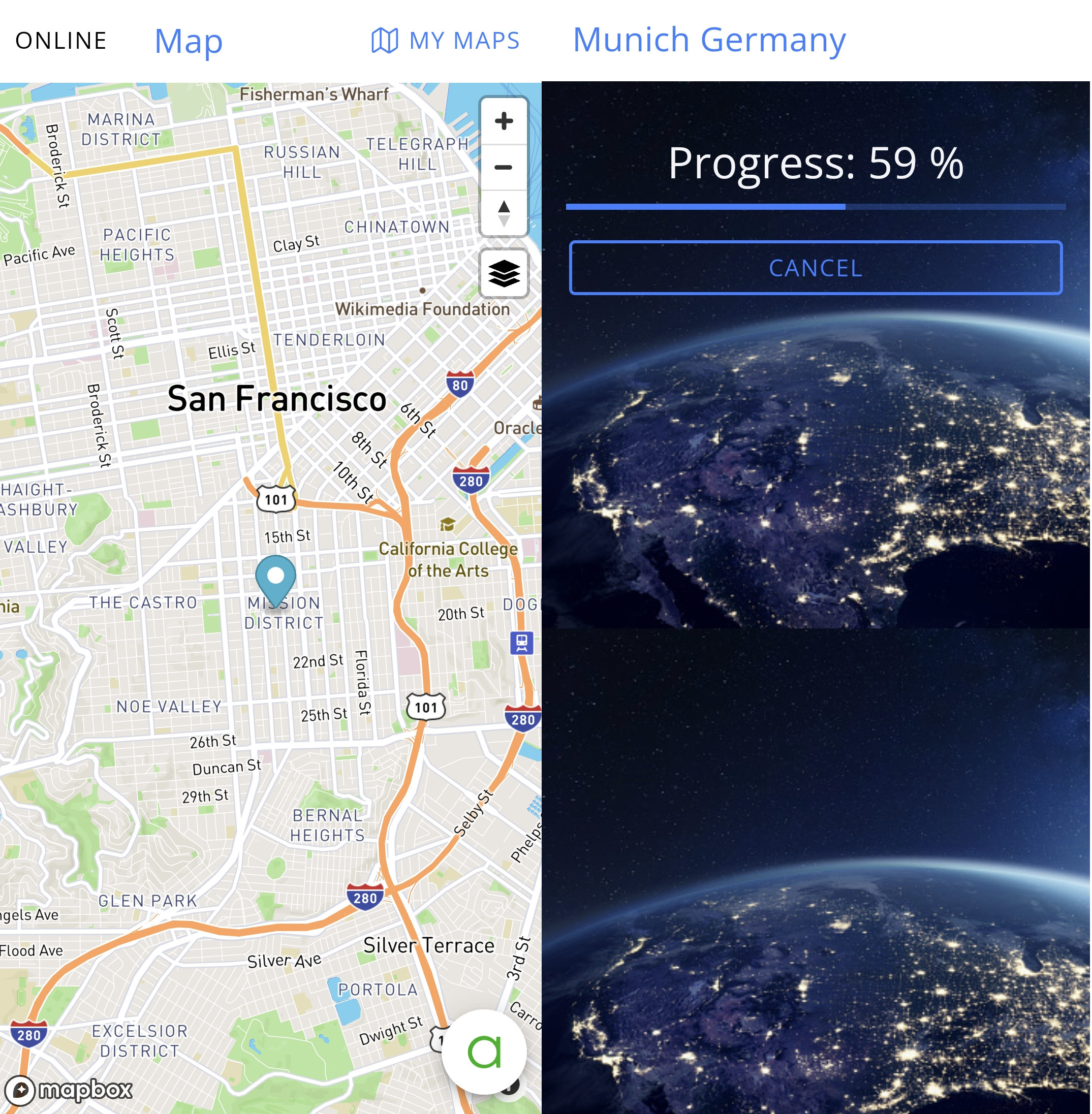
To test the updated preview and make sure you like it, restart the app in the Tester App (you can use the Test History option), click the MY MAPS link and start downloading a new map. You will see that the new download page background image and updated text are applied:

Customizing App Color Themes
Another great way to make your application stand out from a plethora of other apps is by changing the app color theme. You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
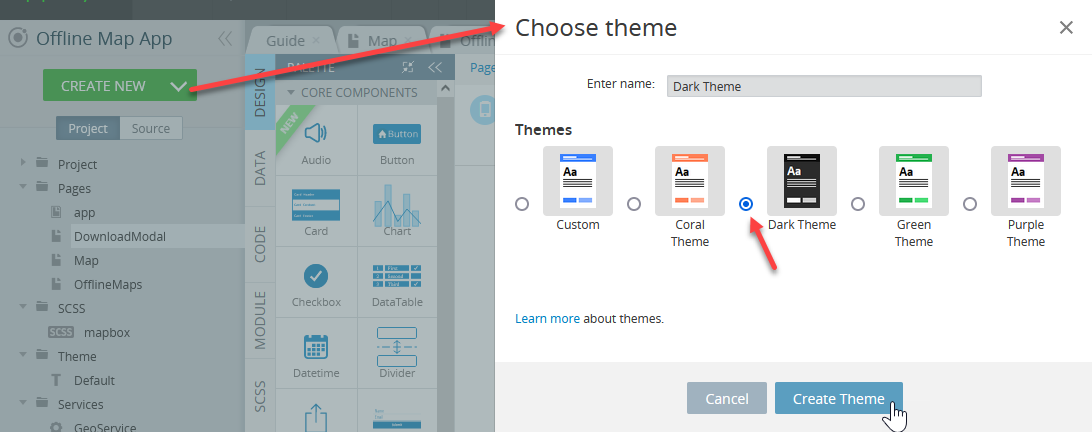
- To create a new theme, from the Project view, click CREATE NEW > Theme, select the option that looks closest to what you plan to have for your app, and confirm. The theme is created and appears in the Theme folder of the Project tab:

- Now, you can modify the theme template using the Theme Generator editor or leave it and proceed with testing.
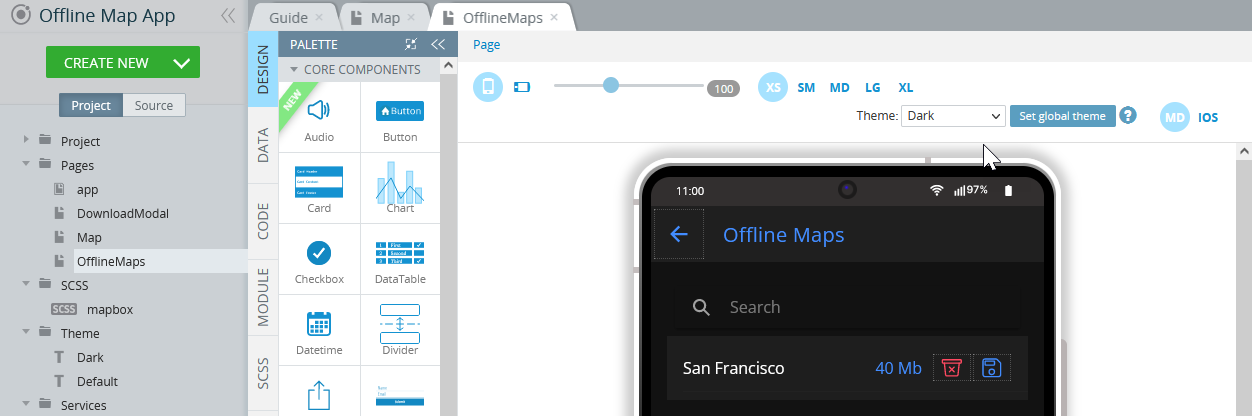
Every app page has a Theme dropdown. You can try selecting a new theme option from the dropdown to see what this specific page will look like under a different theme:

Important!Note that this dropdown works for preview purposes only and if you decide to apply the selected theme to the entire application, go to Project > App Settings and select the needed theme from the dropdown:
Creating Custom ThemesIf you would like to create your custom theme, you can do it using the CREATE NEW > Theme dropdown and following the instructions in this document.
Now, save the app and click TEST again to see how the application looks like with the newly selected theme:

Testing on Device
When your app version is ready and you like its resulting UI, you might also like to test it on the device:

Appery.io Tester AppA great option to quickly test the app on the device (including resting the text-to-speech and speech-to-text options) is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for
Android or iOS with further installation it on a device.
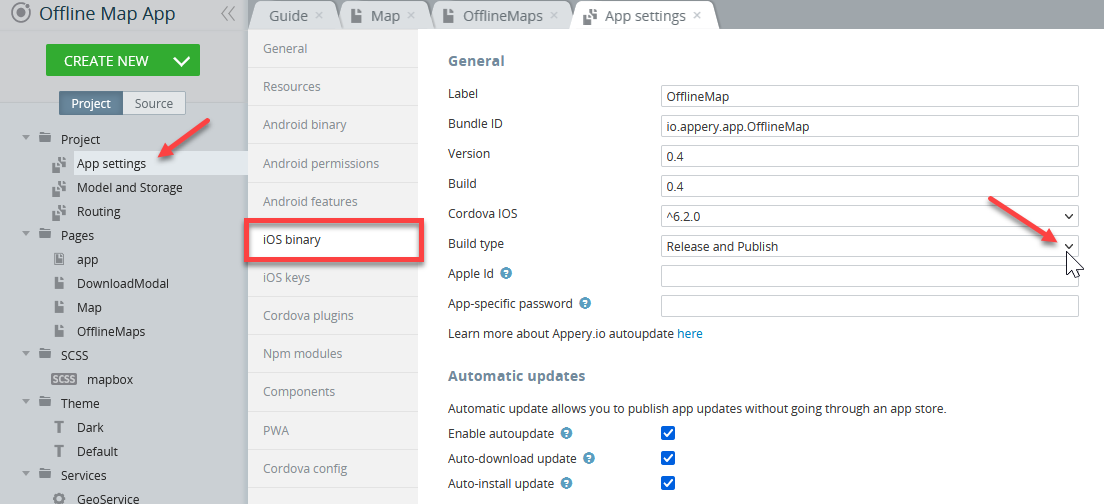
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only):
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Please check this step-by-step Appery.io YouTube video to learn how you can develop an iOS mobile app with Appery.io right in the browser using a Windows desktop.
Also, you will learn how to install it on an iPhone for testing and then publish it to the App Store:
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
Managing Build Error The certificate file is not setIf this is your first app created with Appery.io you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similarly for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about certificate management that explains how to add the needed certificate to your project:
- After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
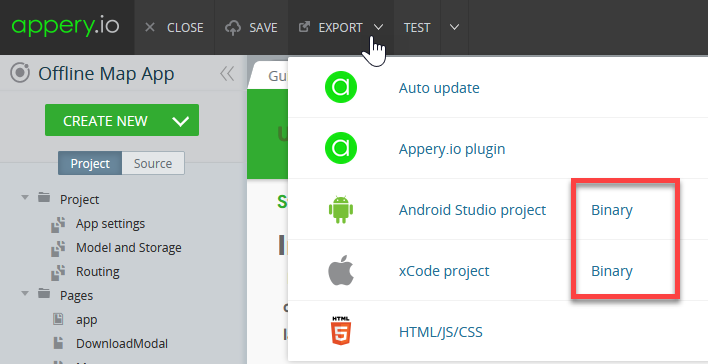
- Now, you need to select the format you prefer (you are also free to build both if you need) to start building your project:

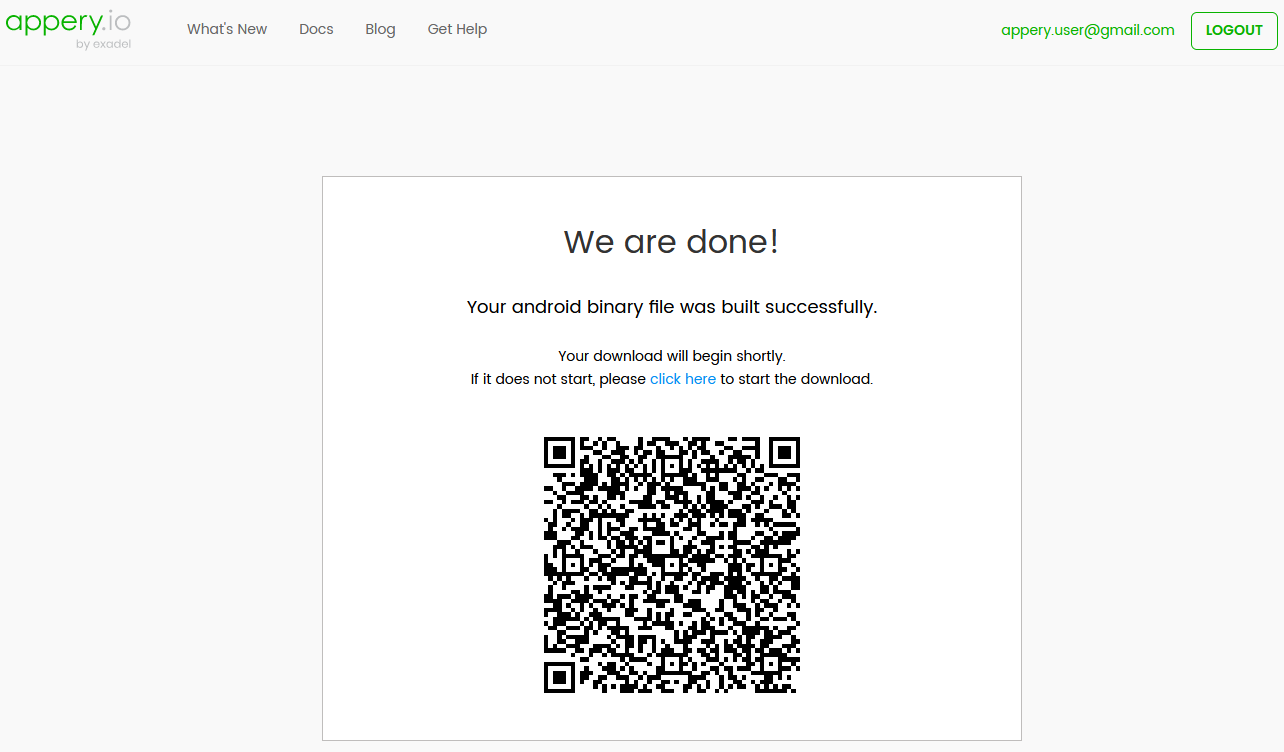
- Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the file for further use):

- Then, install the app on your device and enjoy the result of your customization efforts.
Publishing App
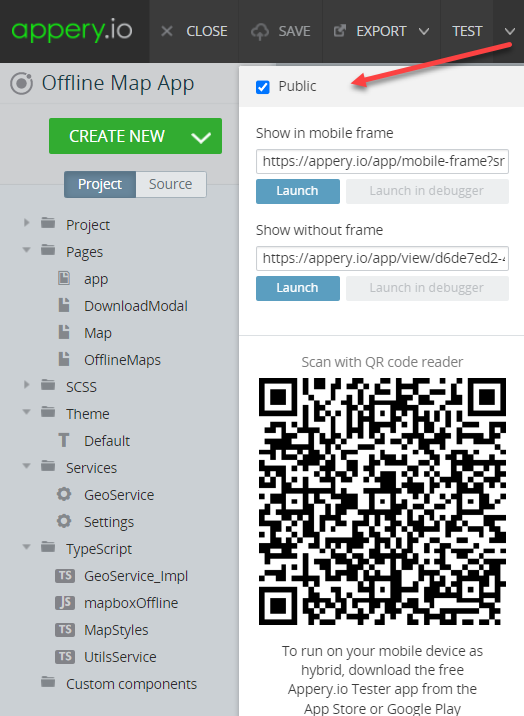
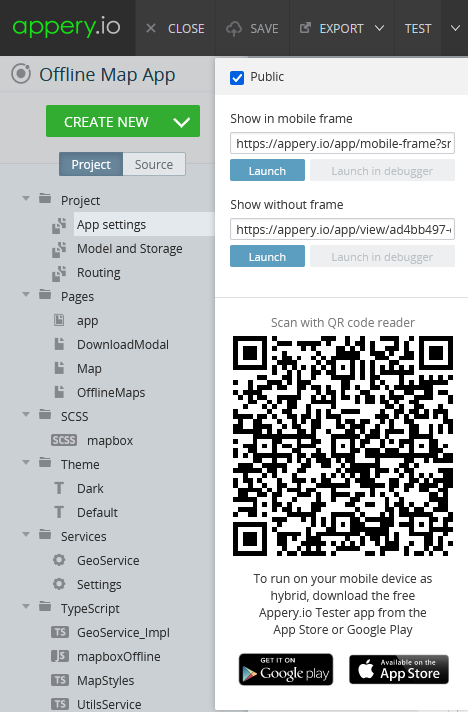
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Also, you are free to add the published app to any site of your choice as a widget.
Please check this link to see what it will look like.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_chat_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://offlinemap.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 7 months ago
