Restaurant App Template
Check out our Restaurant app template to build your own restaurant business app.
Introduction
This document describes our Restaurant app template designed to grow into the perfect app choice for your restaurant business.
This template contains ready-to-use services and a UI that makes it easy to use.
The sample app uses and demonstrates:
- Ionic.
- Appery.io Database.
- Appery.io Server Code.
As a bonus, we provide detailed explanations for those who are interested in customizing the offered app template.
You can right now test our sample app at work:
Using Restaurant App Template
No special knowledge or experience is required to use our Restaurant app template — just follow the simple steps below to install the app and enjoy the results of low-code development with Appery.io!
Important!Please rest assured that you are the creator and you are the only owner of this application (actually, like any other app created with Appery.io).
For more details, you can check our Copyright, Trademark, and Content Ownership section here.
Customizing OptionsBesides, many customization options are available like renaming the app, changing the template color themes, launch icons and screens, customizing app pages, etc.
If interested, check out the instructions in the Customizing App section.
Creating App from Template
- From the Apps tab, click Create new app.
- Select Restaurant, enter the name for your project (for example, Restaurant App), and click the Create button.
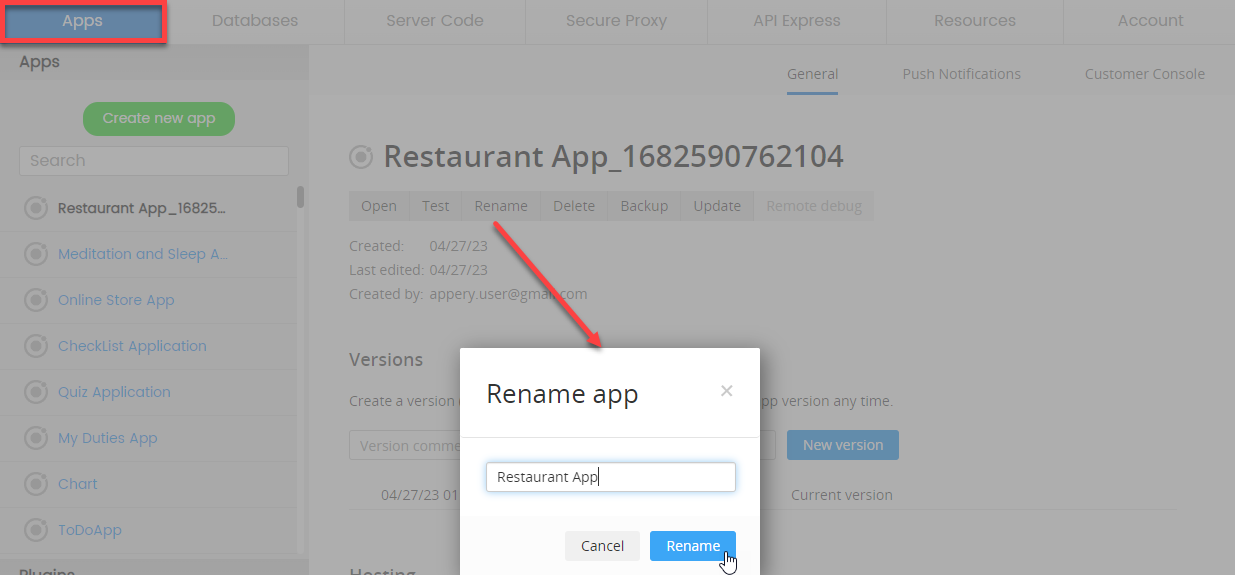
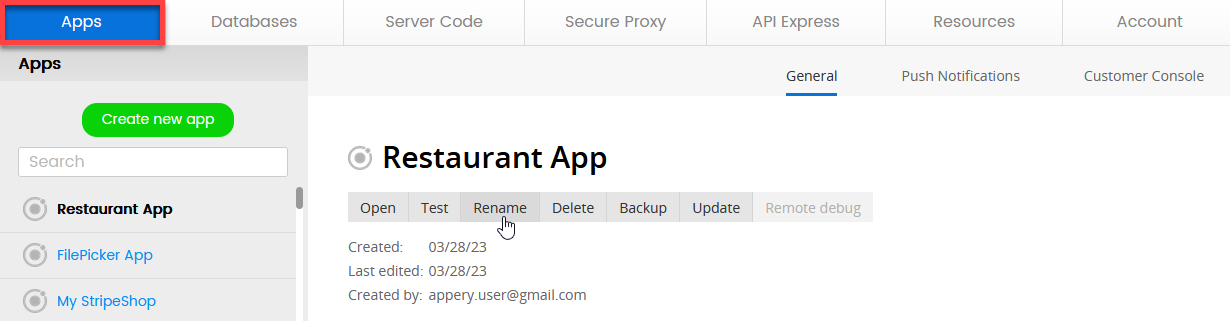
In a few moments, refresh the browser tab to see that the app will be created with the autogenerated name extension. If you like, you can now rename your project under its General tab or do it later:

After the app is renamed, you can open it.
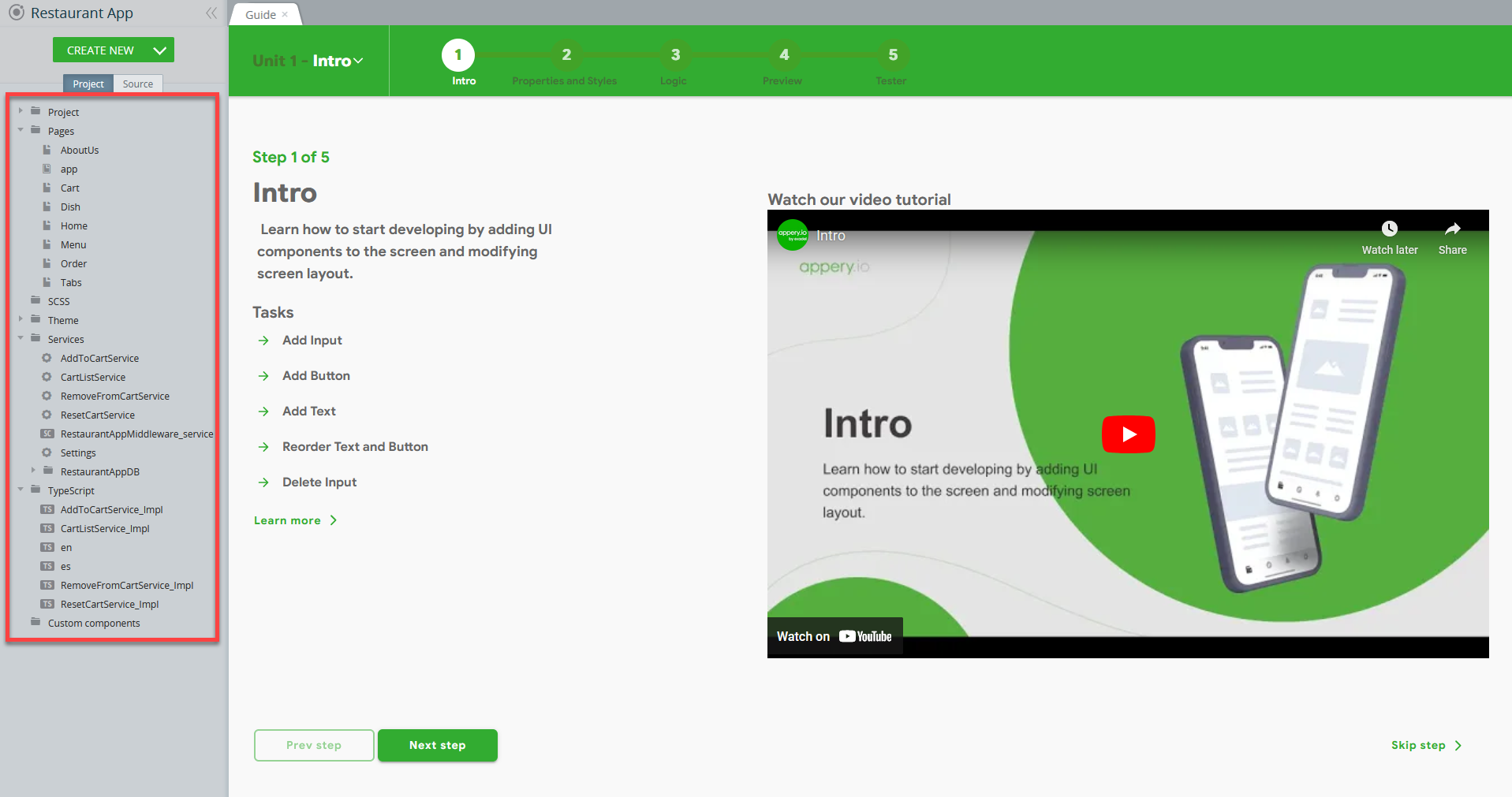
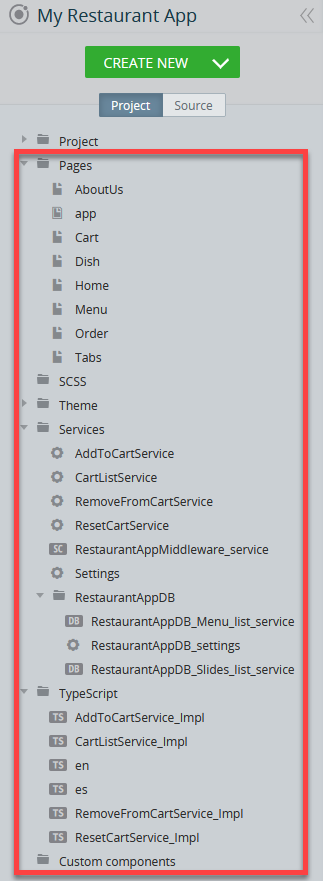
The first thing you can see is our App Builder Educational Video Guide page with the Project View section on the left where all the predefined project data (pages and services) can be found:

Actually, the application is ready and you are really close to releasing your own restaurant app.
But before you can start with customizing it, you are free to check out what this app is about. This app is quite simple to operate and requires no special knowledge.
App Description
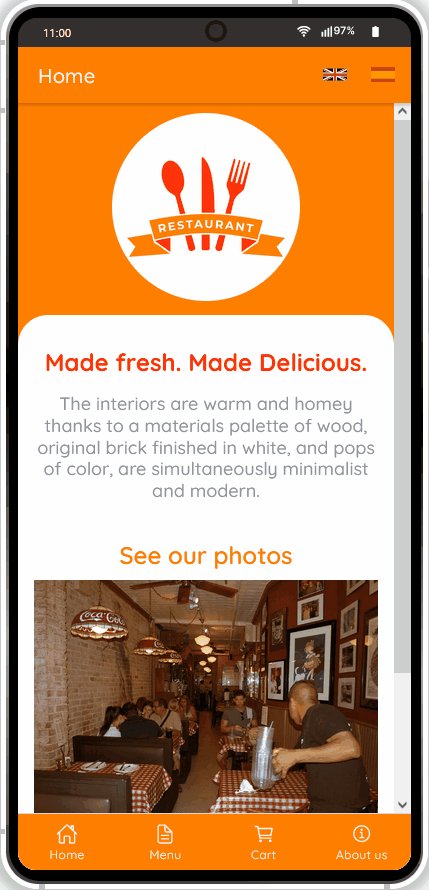
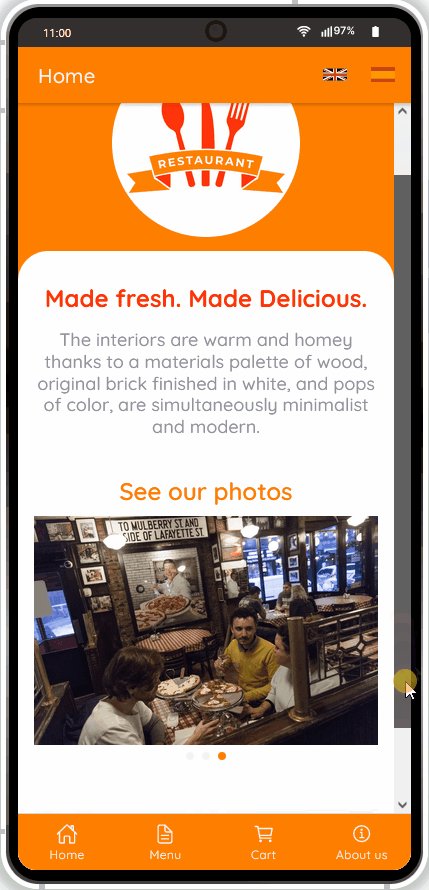
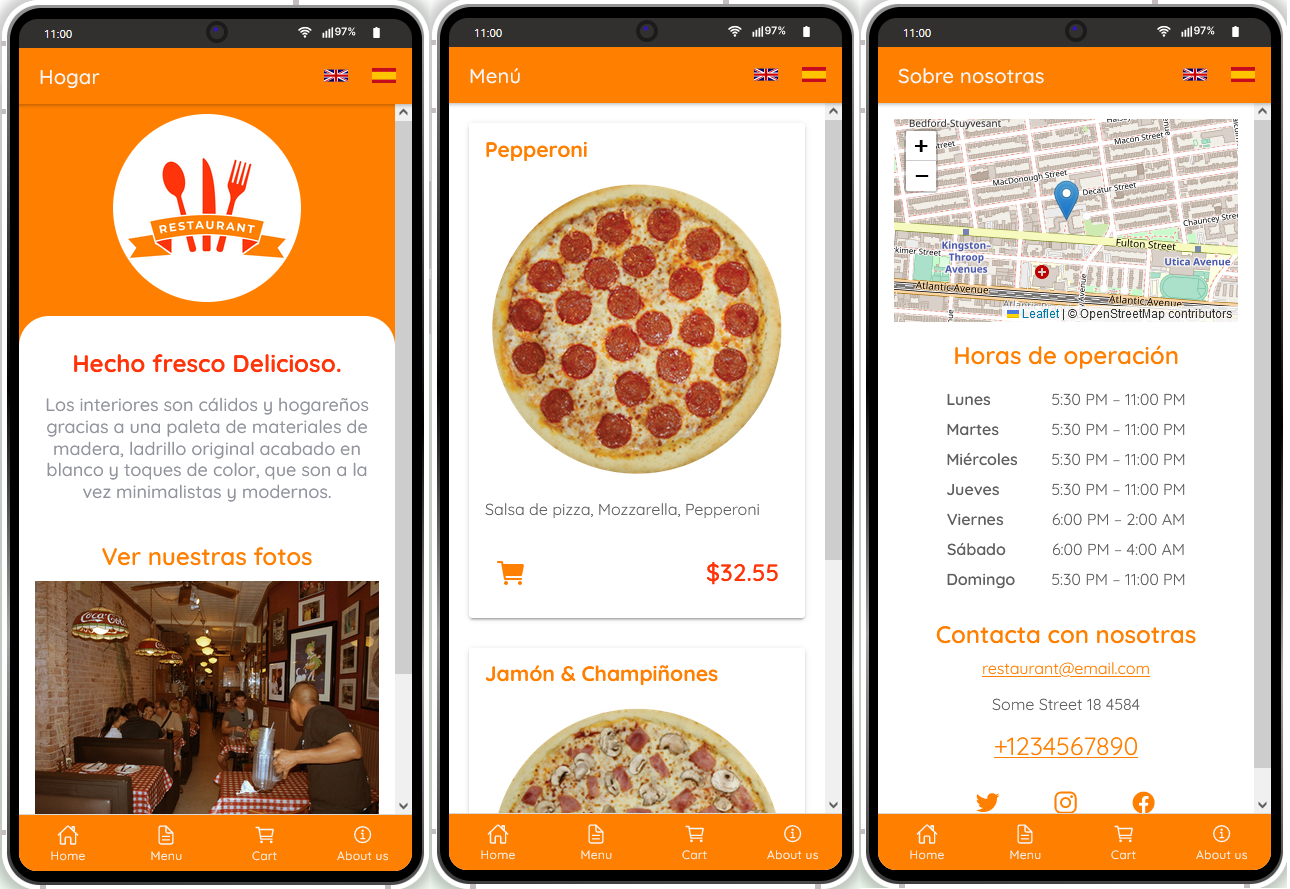
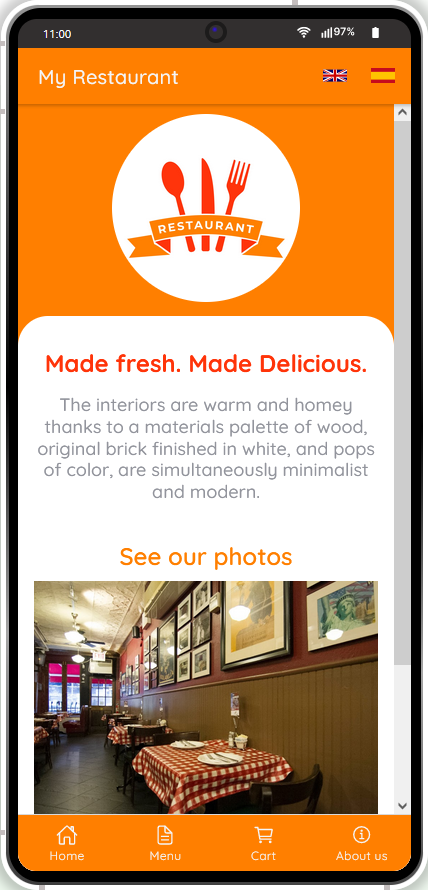
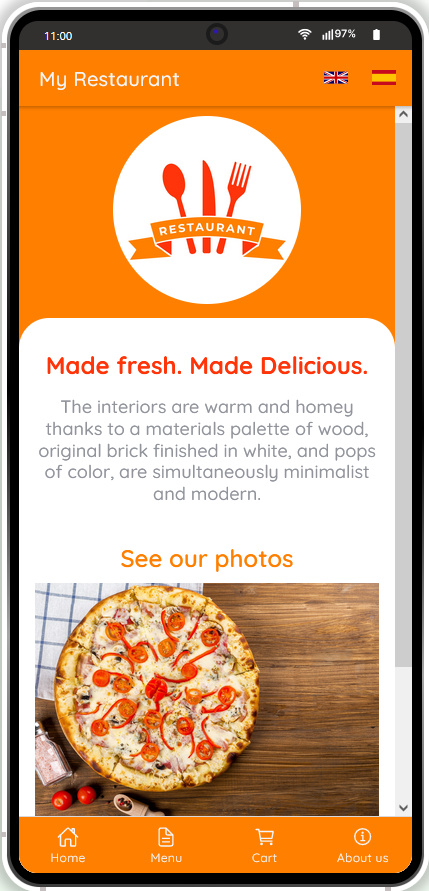
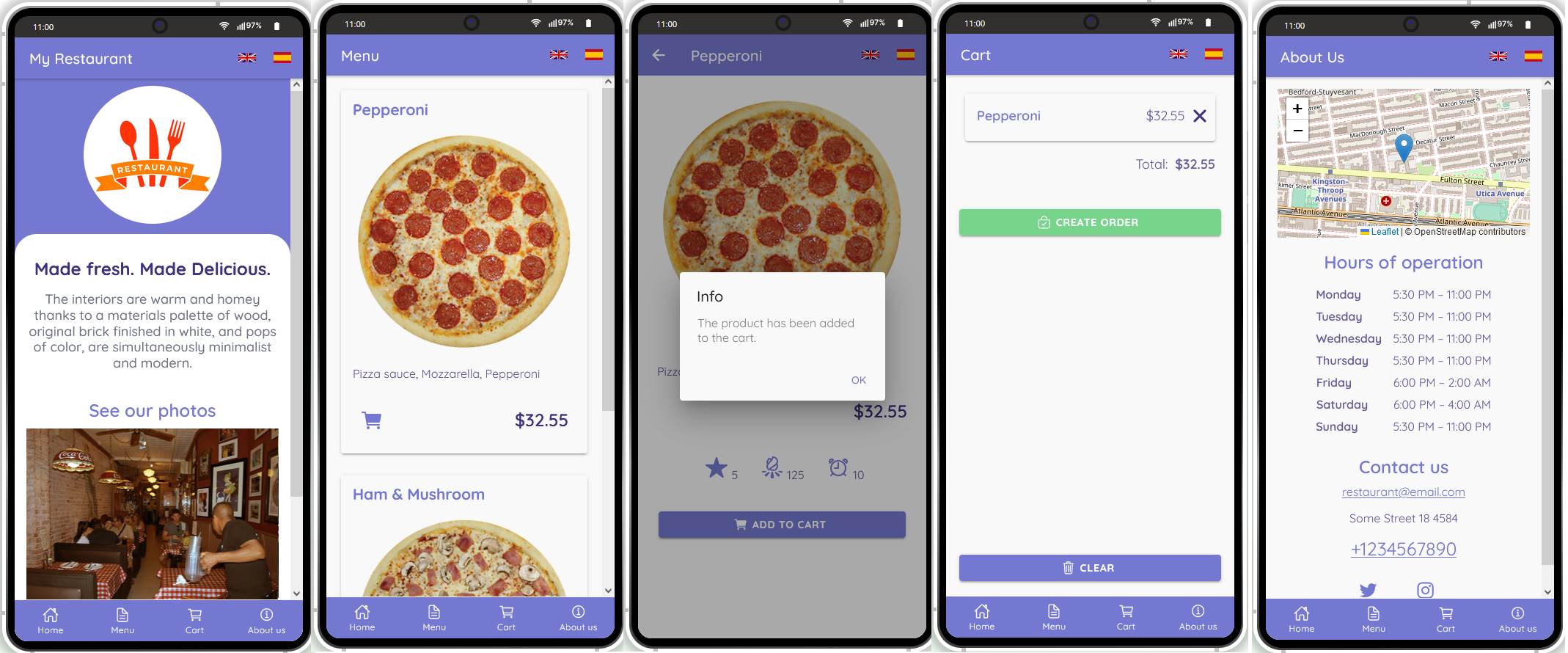
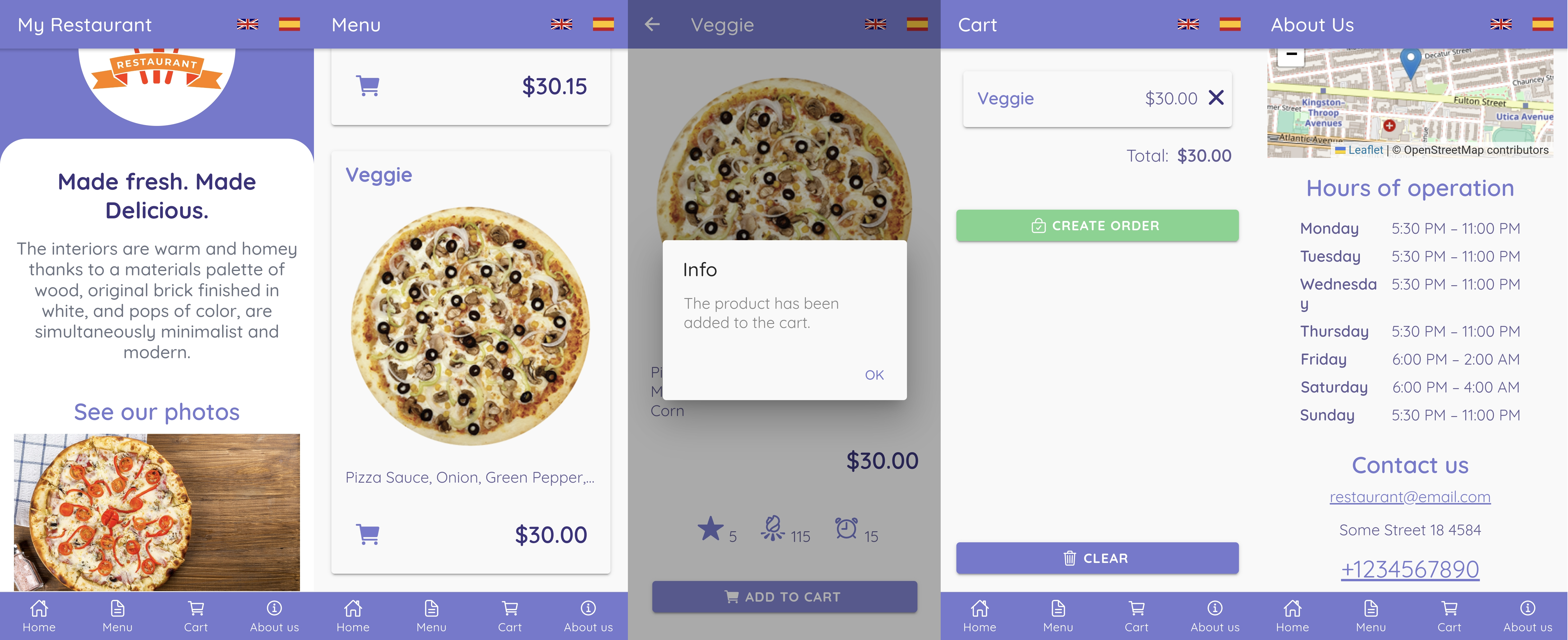
Click the TEST button in the app Toolbar right now. Once loaded, the application Home page will launch in the preview. You can see the restaurant logo, some generic texts, two language-switching buttons, three photos that are arranged as slides, and a footer:

The four Tabs buttons in the footer allow browsing the app pages: Home, Menu, Cart , and About us (left to right).
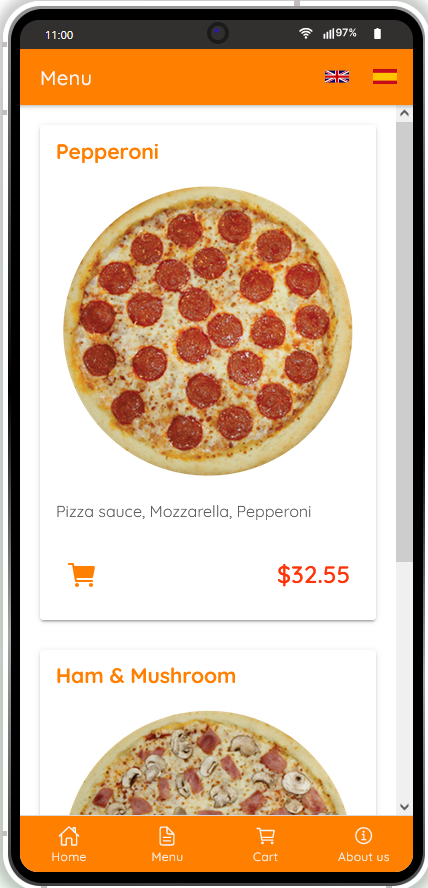
As an app user, you can start right away by opening the Menu page and reviewing the offered meals listing. On the screen, meal cards are displayed so that you can browse for the meal you are interested in. Every meal card features its name, image, price, and some short description. Also, you can click on the cart icon to add the meal to the cart:

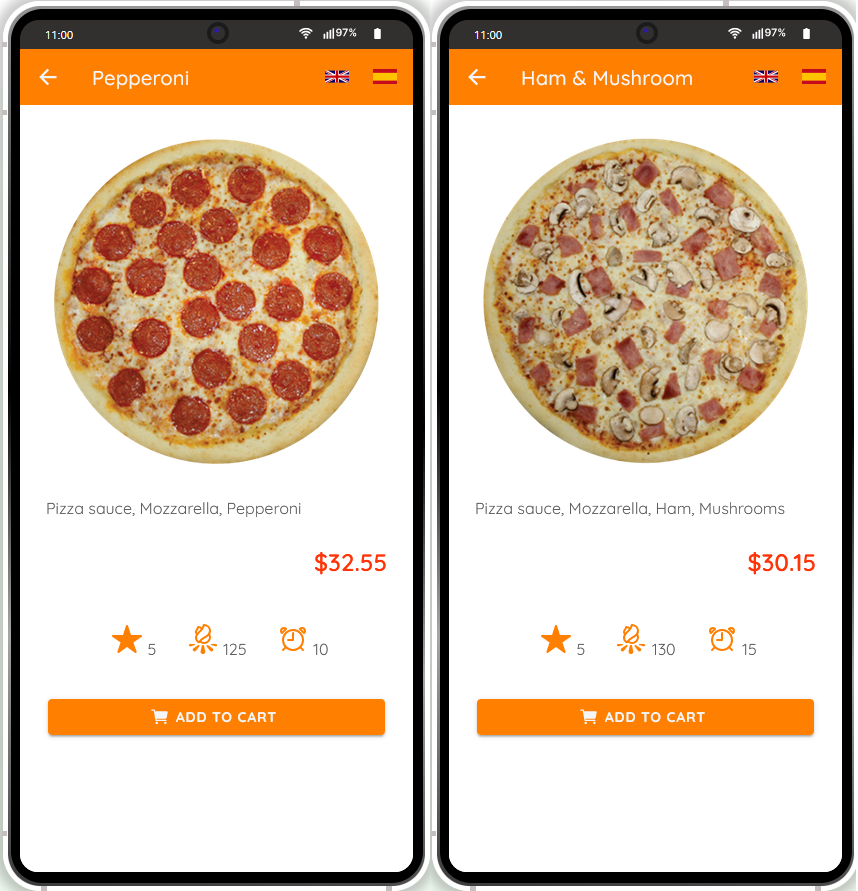
You can now select the meal you like to view its card where the meal's name, image, price, and some additional details are placed:

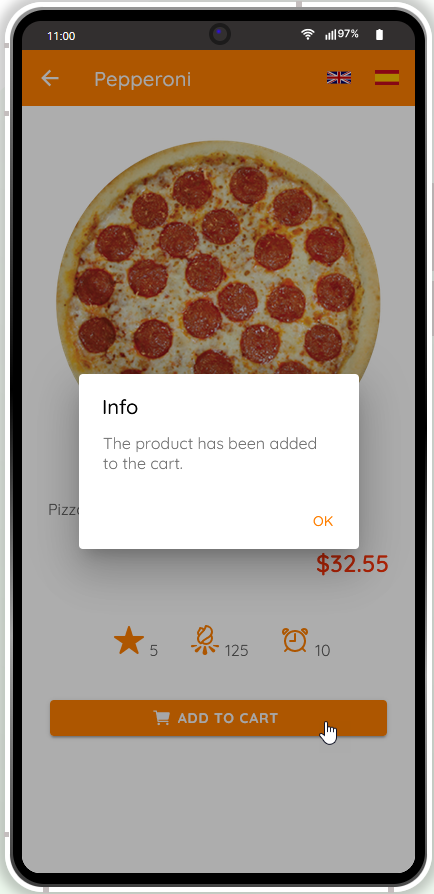
To add the meal to the cart, click on the corresponding button:

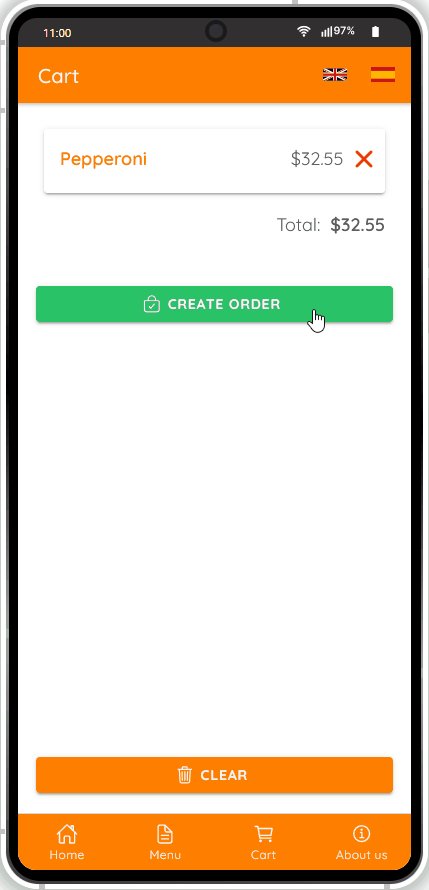
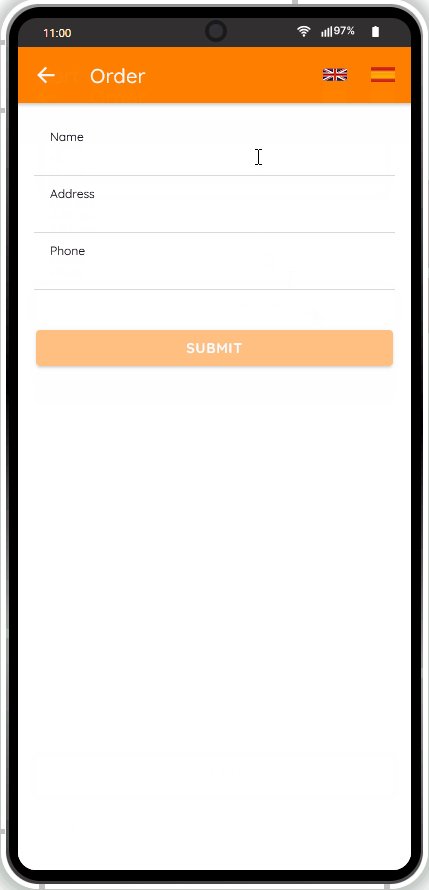
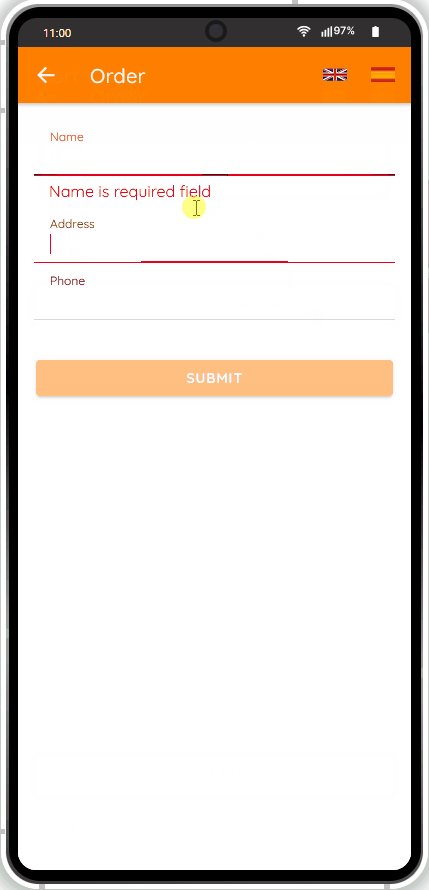
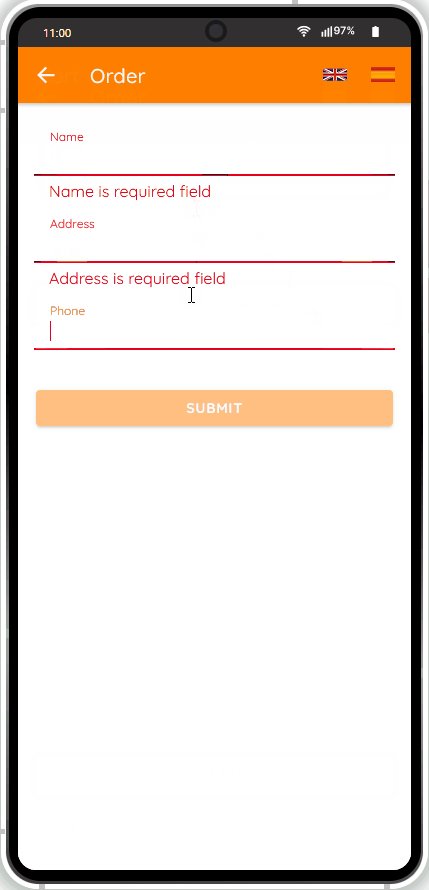
Now, you can create and submit your order:

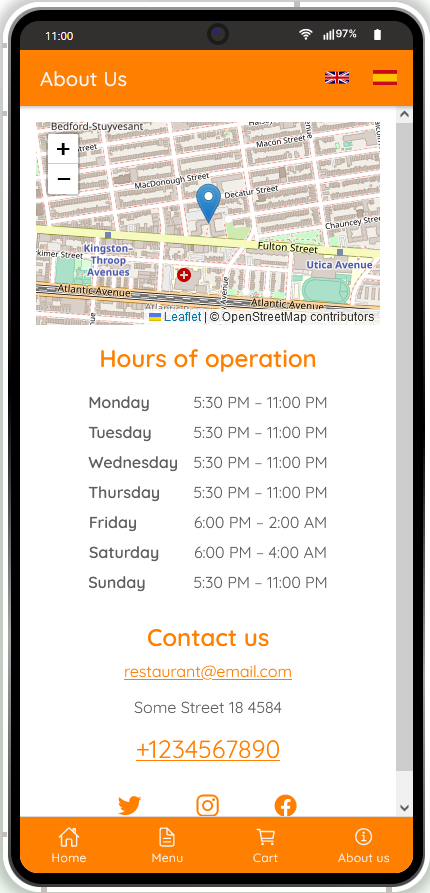
You might also like to check out the About Us page with some generic information about the place:

Another useful option added is the ability to switch the app interface to Spanish:

Customizing App
It is natural that being a sample, our Restaurant app template offers many customization options. So, if you are interested in customizing this sample app, we highly recommend that you check out the instructions in this section.
Note that our Services Team will be happy to assist you in building the application you need. So, if you require professional help with additional customizing or debugging your app code and/or logic, you can consider purchasing one of our Support Packs to get the highest priority support.
Renaming App
The first thing you might like to do to make your app unique is rename your project.
- To do it, you will first need to exit the App Builder so click the CLOSE button in the top app Toolbar:

- After that, you will be redirected to the Apps tab with the information about your Appery.io projects, their saved versions, people with whom you share the project, and about hosting on Appery.io. Here, click the app Rename button:

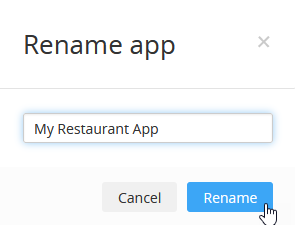
- Now, in a new window, provide a new app name, for example, My Restaurant App, and confirm this change:

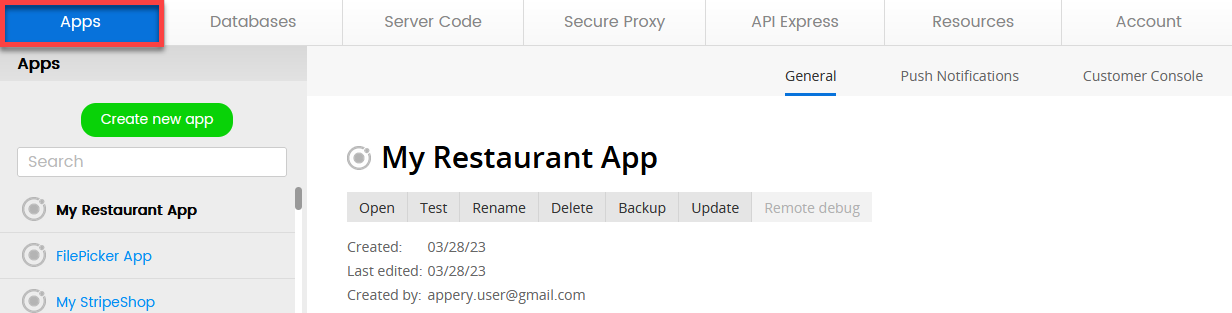
- In a moment, the Apps tab will be updated with a new app name and you can click Open to proceed with customizing your own application:

Reviewing General App Structure
When the app reopens in the App Builder, you will see that this app was created with Ionic and has multiple folders comprising a set of organized pages and SCSS resources all of which can be customized as per your needs and app requirements. You can unfold any of them to see what resources are available:

Every file or folder in the Project tree was created using our App Builder and we will now give you a little background on how you can customize the template resources.
Customizing App Pages
Opening the Pages folder, for example, will allow you to customize the individual app pages' UI and behavior. The easiest is changing the text so let's have a closer look at how this can be done.
Customizing Home Page
Changing Text Property
With Appery.io, not only can you easily change the name of your application, but you can also modify any text on any page in the suggested template.
Let's review the example of changing the text of one of the Home page UI components.
- First, select the Home page on the Project tab list located to the left of the mobile phone frame. The page will open in the DESIGN panel.
Adjusting Screen SizeNote that you might need to switch to the comfortable screen size (depending on your monitor) XS, SM, MD, LG, XL to see the whole page.
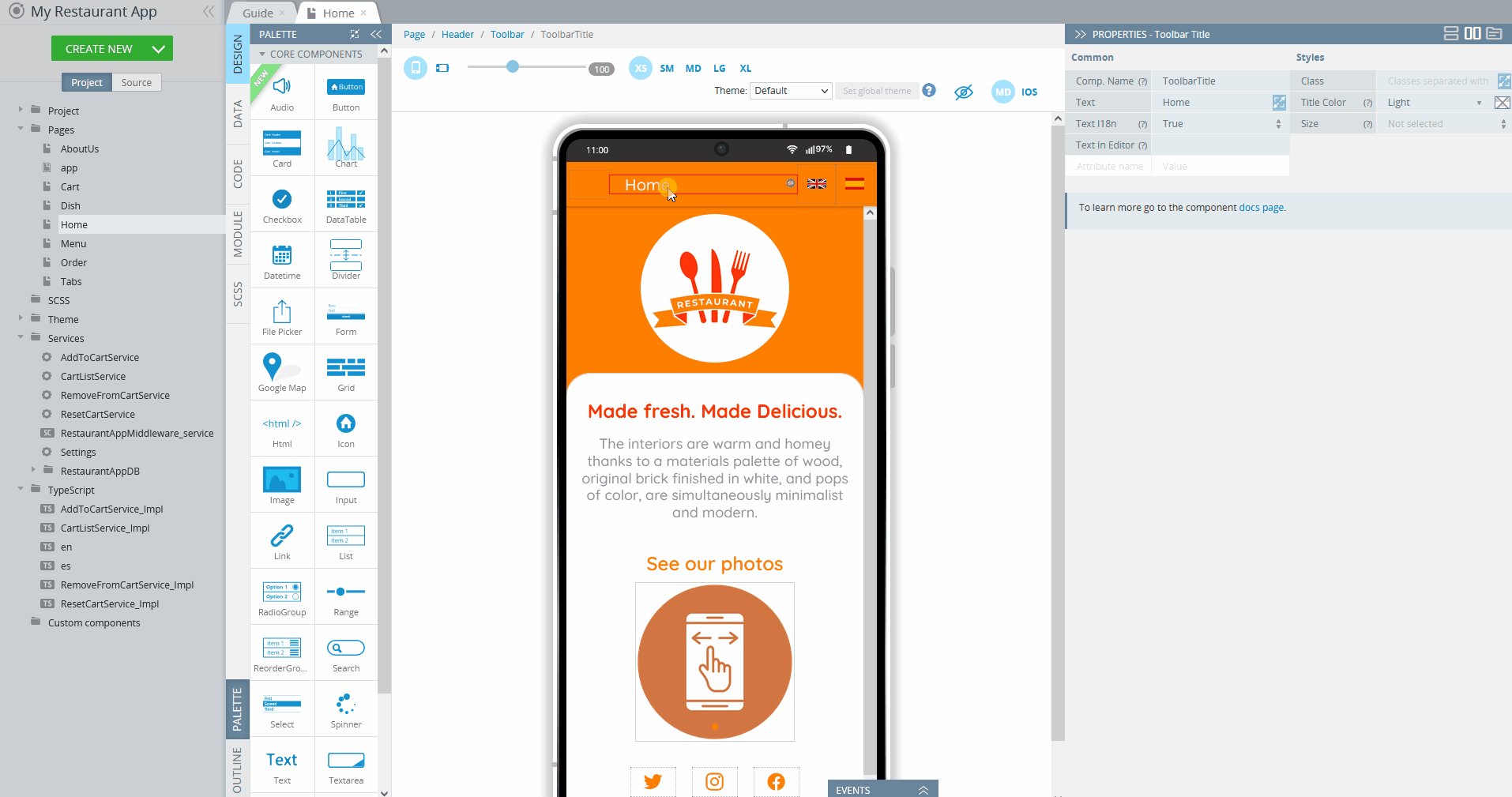
- Select the text instance you would like to modify, for example, the text for the page Header Toolbar Title.
- The PROPERTIES panel for that component will be shown on the right where you can locate its Text property.
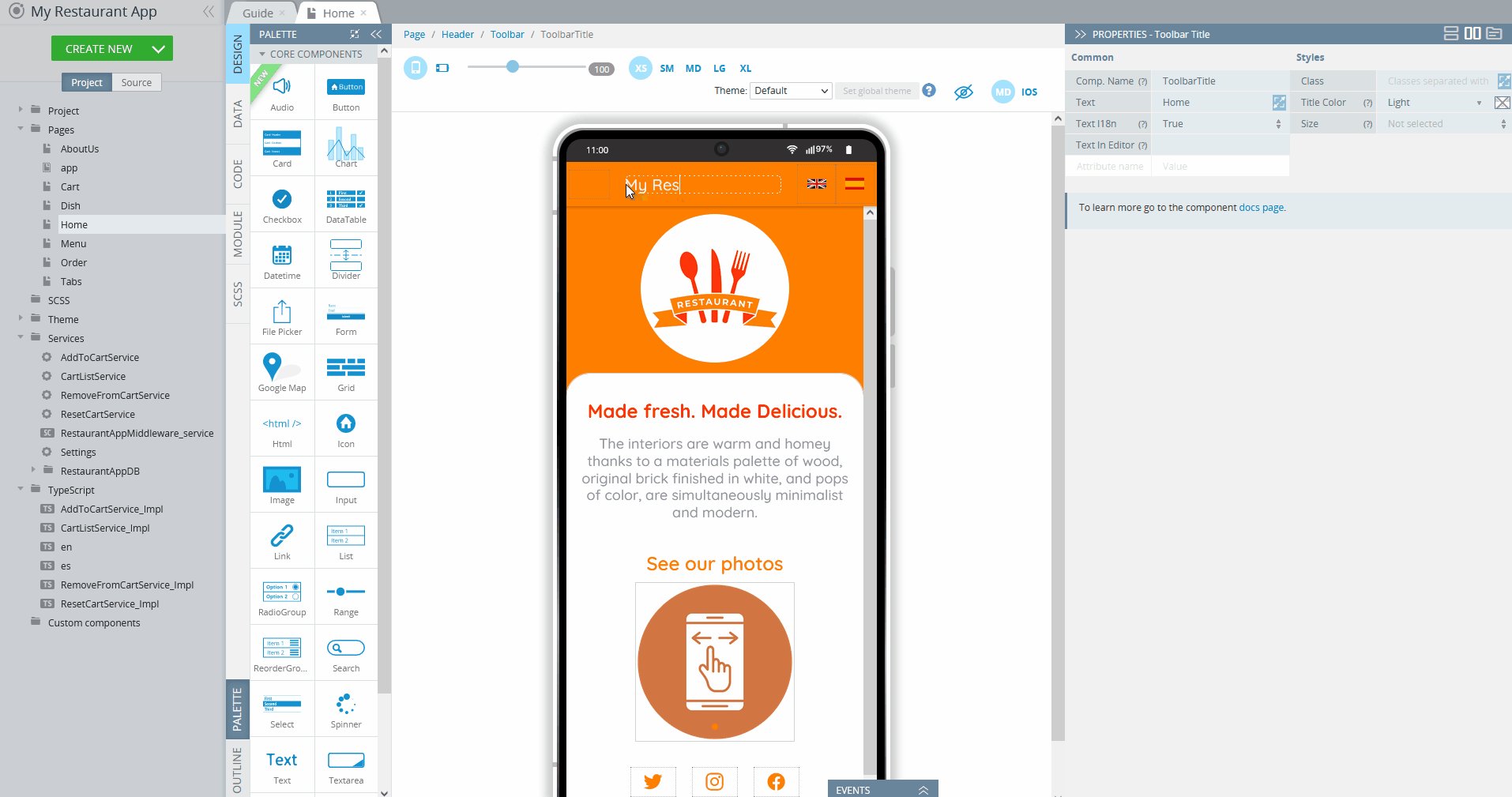
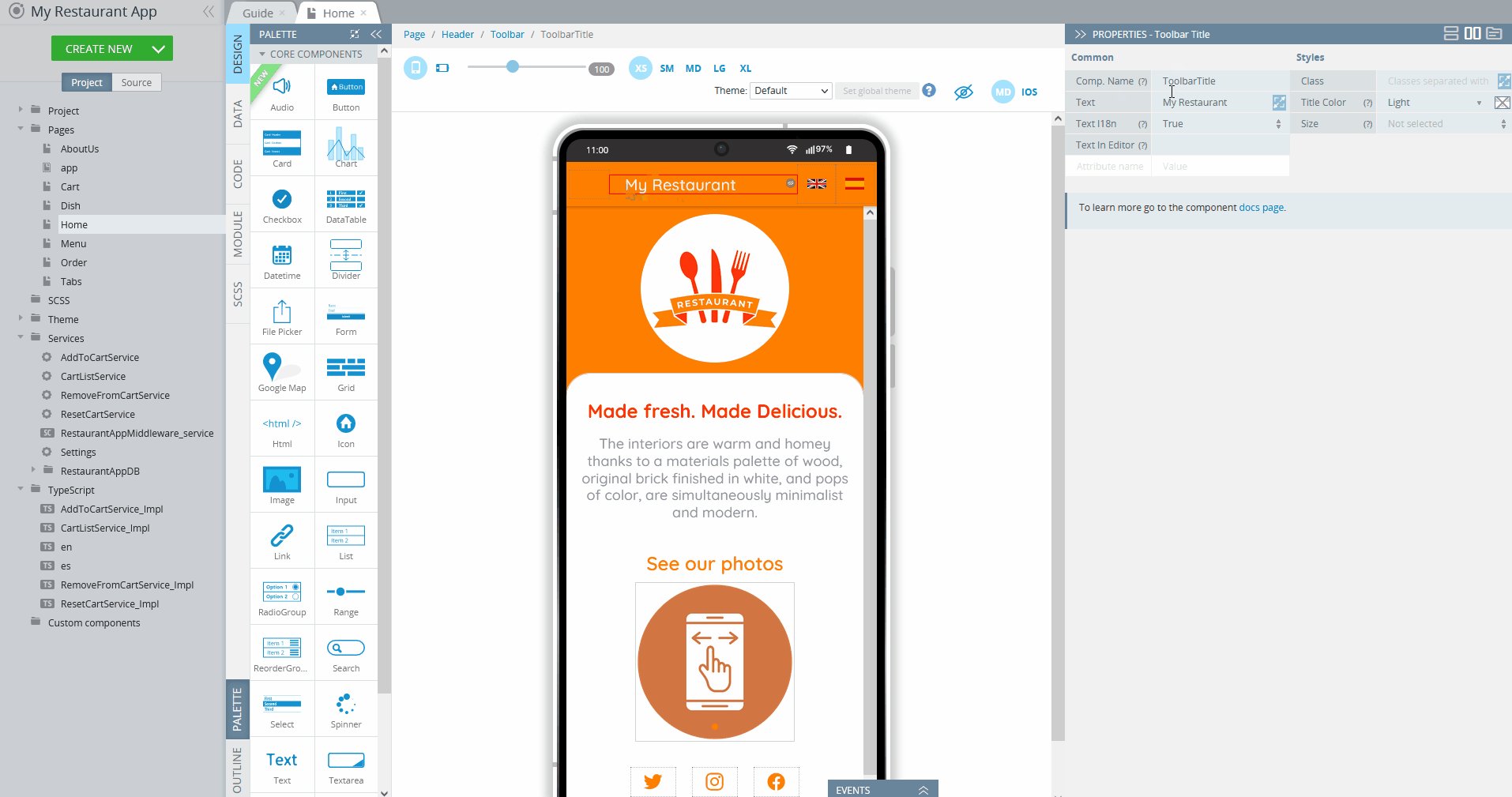
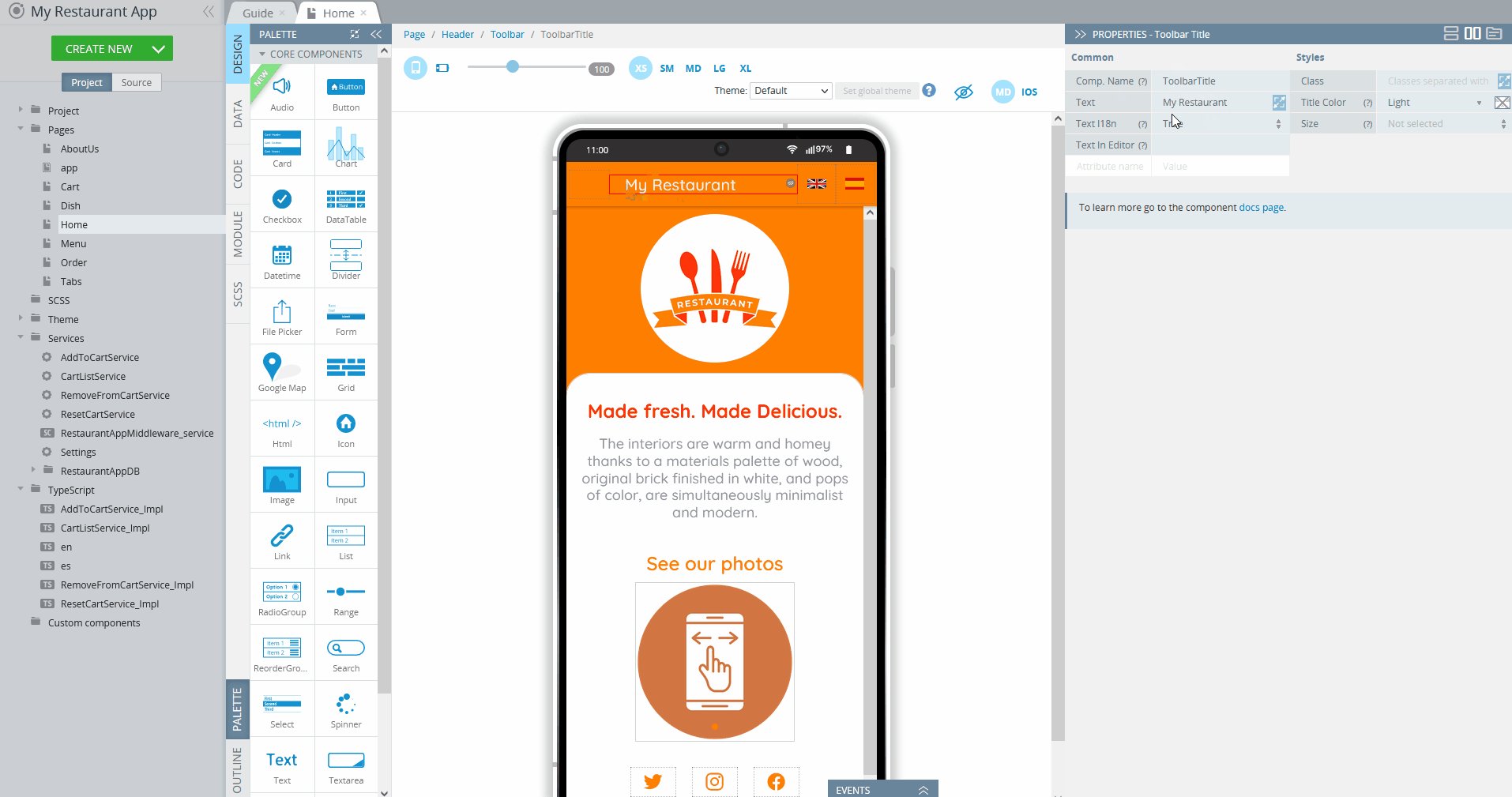
- Now, you can modify the text value, for example, replace the default Home with My Restaurant by typing in right in the mobile frame (or do this under the PROPERTIES panel) and this change will be automatically reflected in the UI:

Using BreadcrumbsYou might have noted that there are the breadcrumbs above the phone frame: they are often used for easy navigation between the parent/child components.
- Now, when you click TEST once again to reopen the app Home page, you will see that the preview has also been updated according to the recent change made:

Tip!Any text instance can be similarly customized by typing in the mobile frame or modifying the generic text under the PROPERTIES panel.
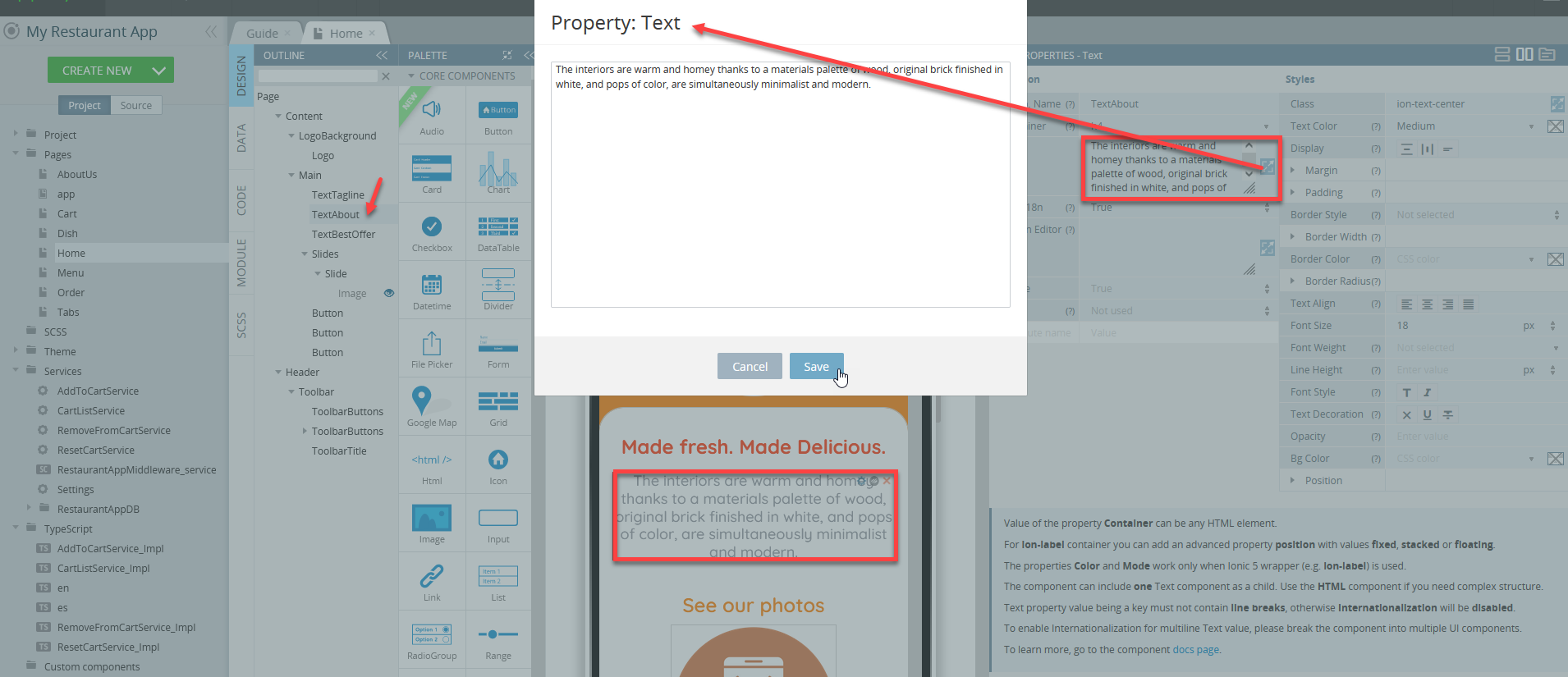
Also, if the text string is rather spacious, you can click the expand button to show it in a special popup for comfortable editing:

Adding Custom Banner Images
Like most mobile apps, our Restaurant app template has a database backend which it connects to. The app uses Appery.io APIs to connect to this backend to view, edit, and store app data.
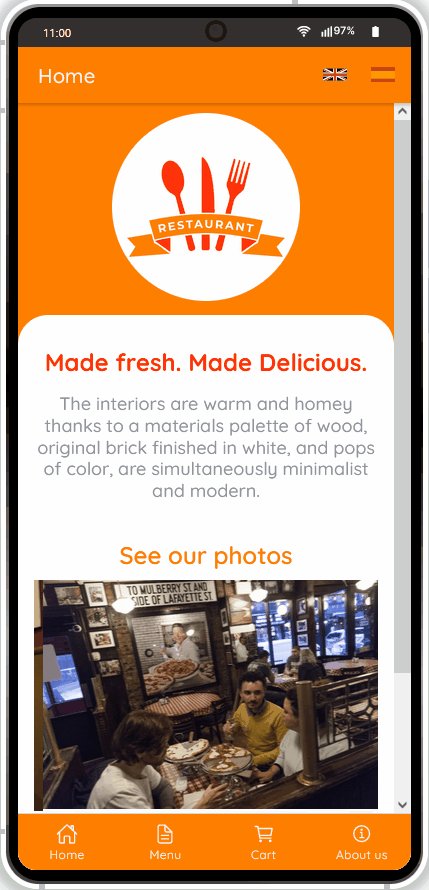
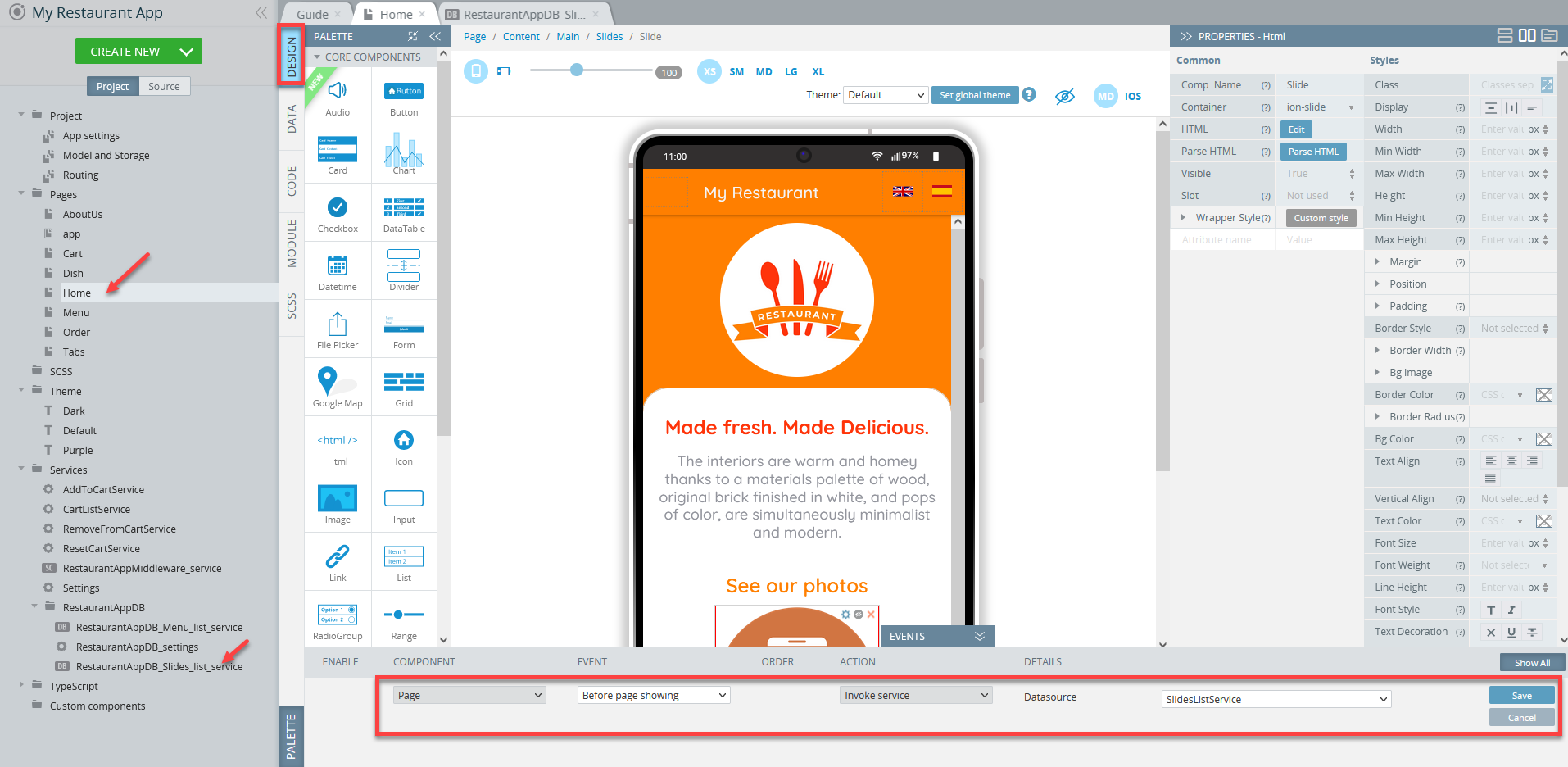
By default, the template ships with three predefined slides connected to the Home screen and managed by the automatically generated RestaurantAppDB_Slides_list_service:

You are free to use the default database or link your own database to the app. If you need professional help with setting up your own database and/or linking the database services to the app, please consider purchasing one of our Support Packs to get the highest priority support. Our Services Team will be happy to assist you in building the application you need.
With Appery.io, any app image can be easily adjusted to meet your business needs as not only can you change the existing app texts but you can also quickly add/modify as many app images (including banners) as you need. Let's review how you can do it by using the app backend, Appery.io Database.
Managing Your Database
In this template, the sample database is used but in your own app, you will need to know how to manage the database data.
And the first thing you might like to do is add another item to the Files collection.
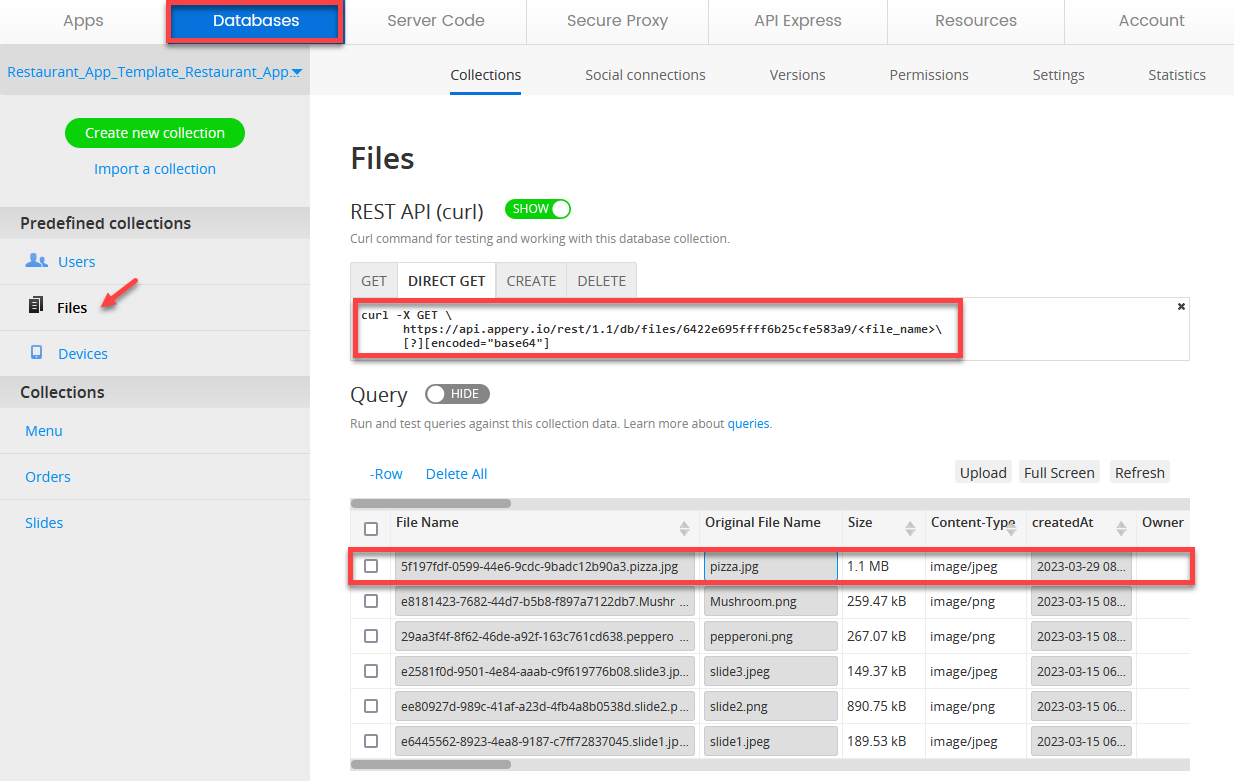
- To add a custom image file to the database, switch to the Databases tab and select the autogenerated RestaurantAppDB database from the list. When inside, open its Files collection to see that some generic images have been uploaded that are used in the app.
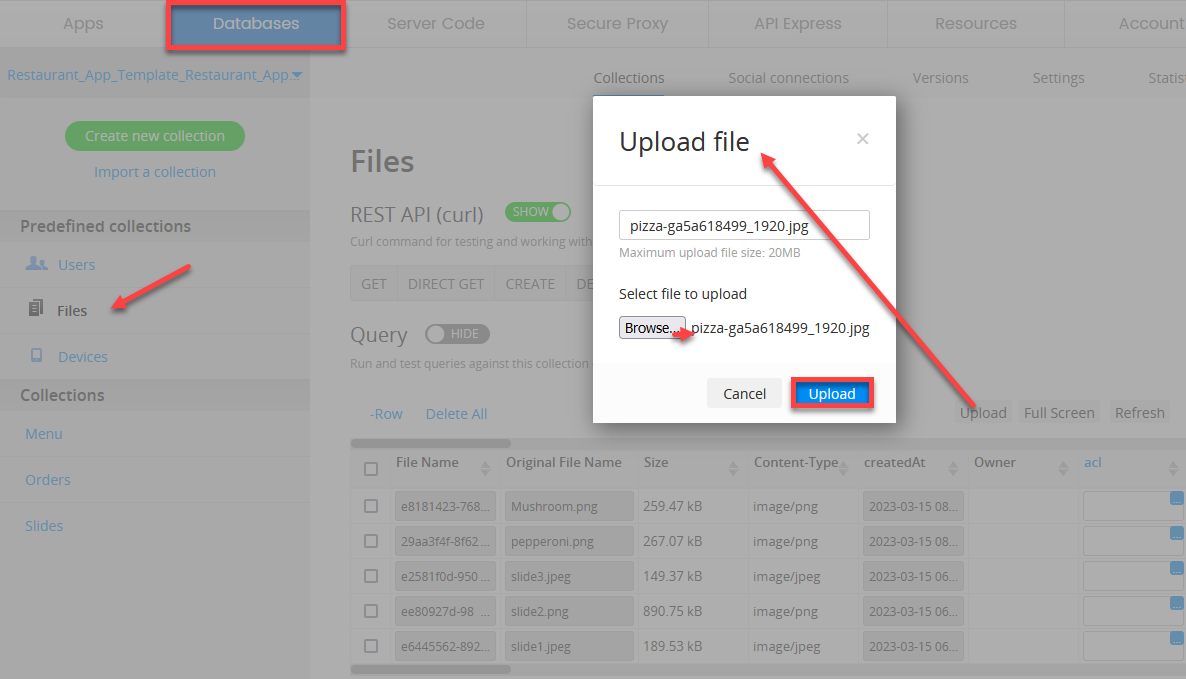
- Let's upload a custom image that will be used as a slide. For this, click Upload, select the image on your drive (should be prepared beforehand), and confirm uploading it to the database collection:

In a moment, the file should be uploaded to the database and the direct link to it can be used for adding the image to any custom collection of your choice: Menu, Orders, or Slides (you are free to create more custom collections if you need) to be able to use them on any app page.

File LinkTo get the direct link to the image file, in the Files collection, copy the collection REST API link. Then, add the autogenerated file name to get the full link to the image file.
In this case, this link looks like this:
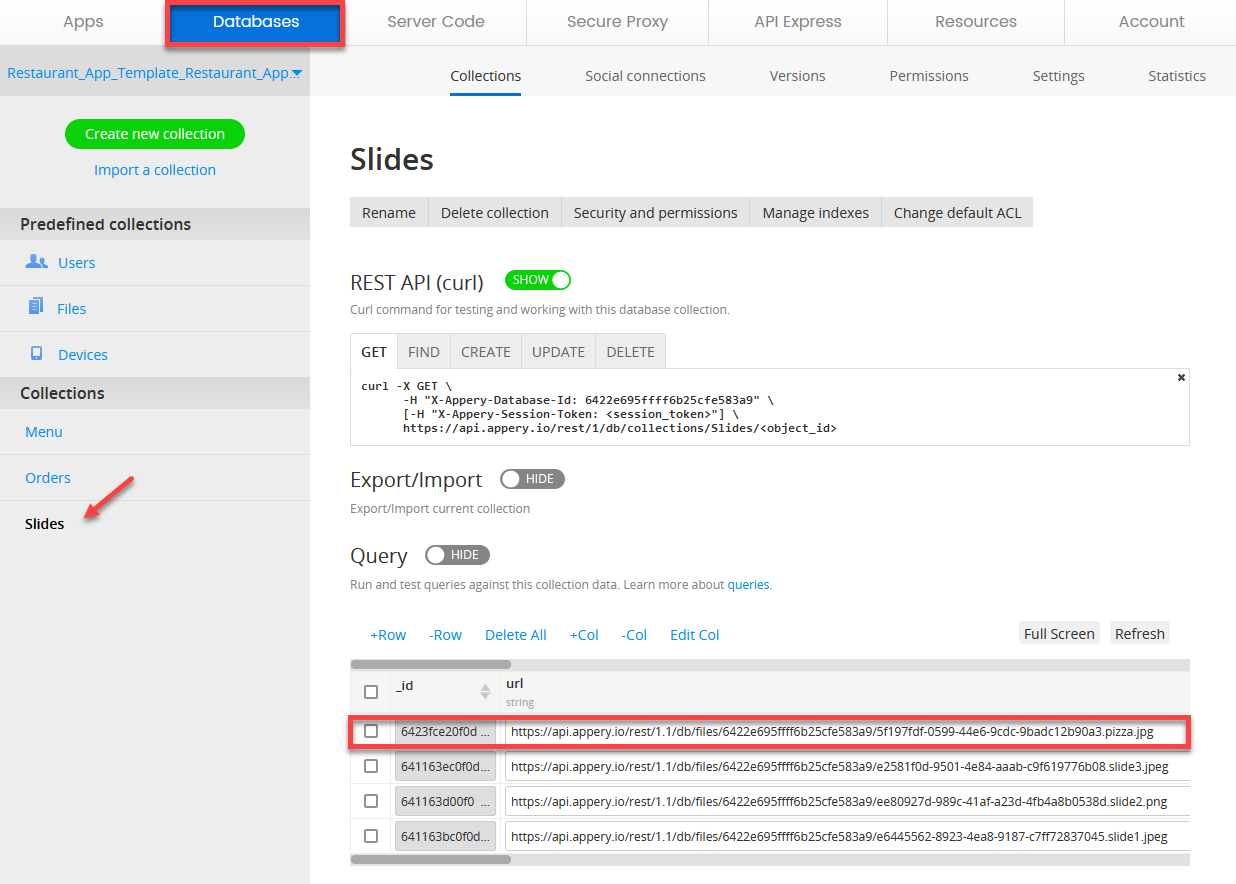
https://api.appery.io/rest/1.1/db/files/6422e695ffff6b25cfe583a9/5f197fdf-0599-44e6-9cdc-9badc12b90a3.pizza.jpg- As we want to add the image as a slide, let's open the Slides collection, click +Row, and enter the direct link to the file you just uploaded to the RestaurantAppDB database. The new record appears on the list:

That's it! 👏
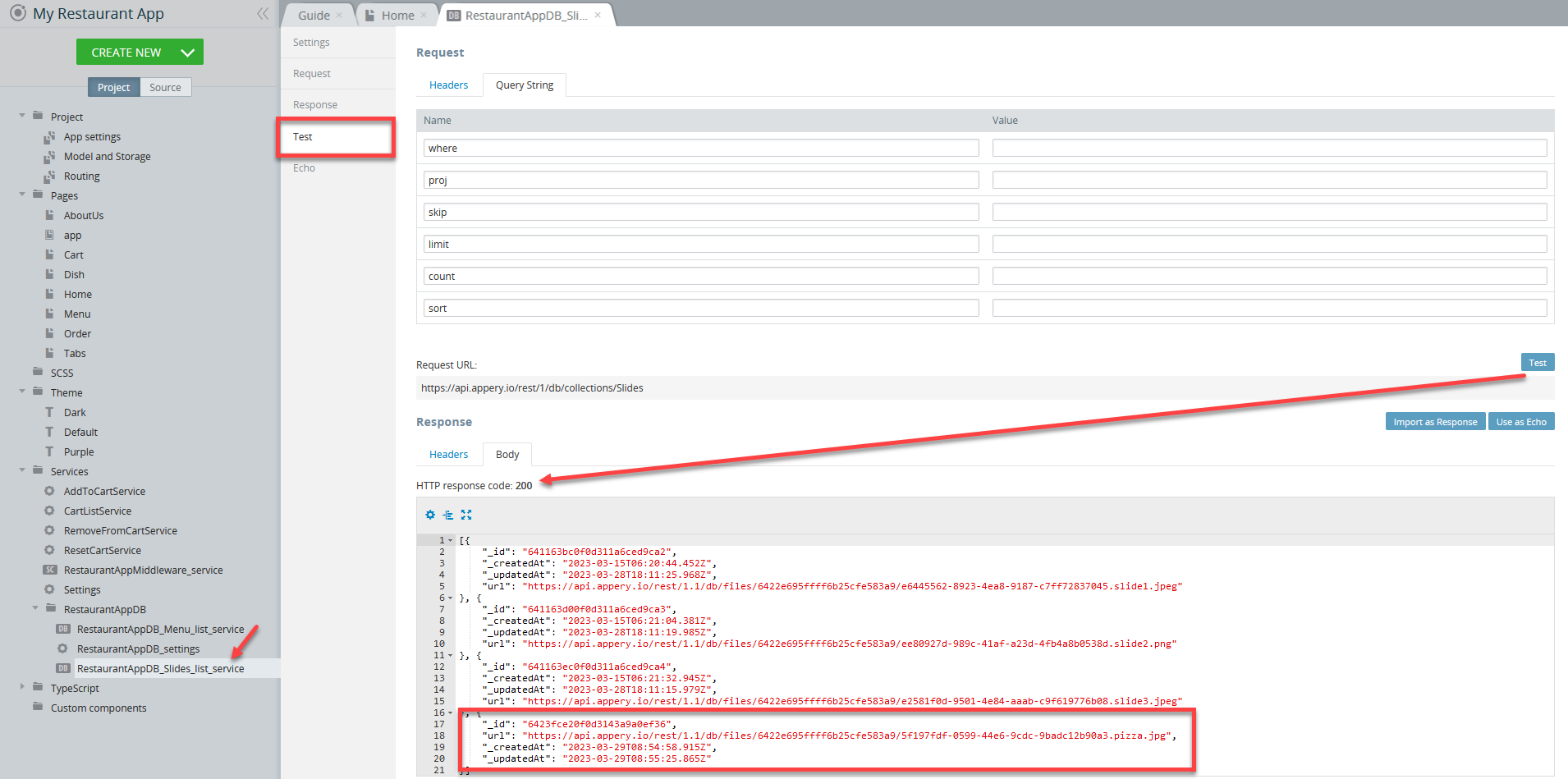
- Before you can proceed with testing your updated Menu page in preview, go to Project view> Services > RestaurantAppDB > RestaurantAppDB_Slides_list_service , open the service Test tab and click Test to check if the database service returns this new record:

- As you can see the image has been successfully uploaded and you can now test in preview (click the TEST button in the top App BuilderToolbar) how your new app banner image is applied to the page:

Customizing About Us Page
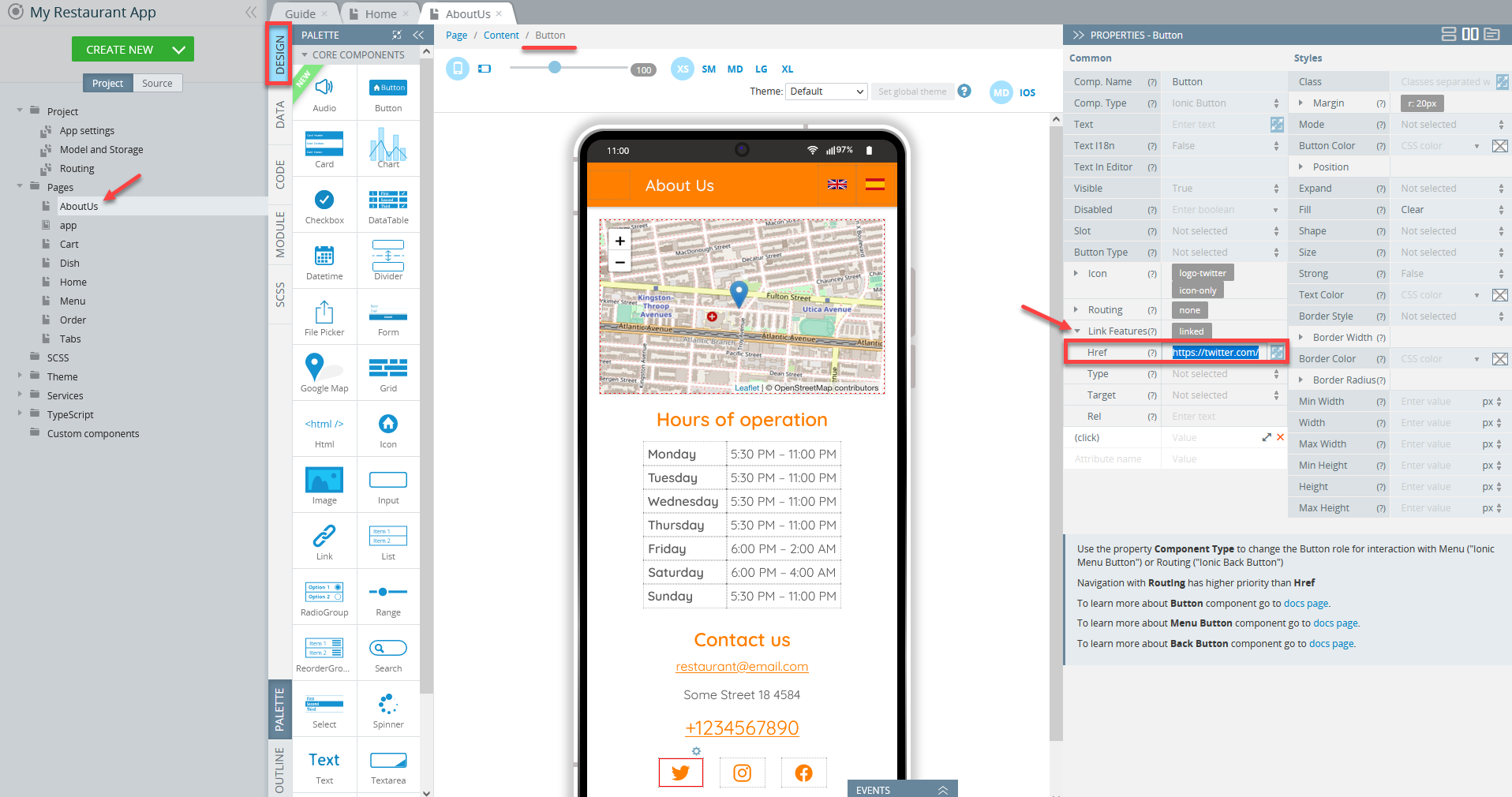
If needed, you can customize all your text business information on the page, upload an actual map, adjust your actual working hours, change contacts, etc.:

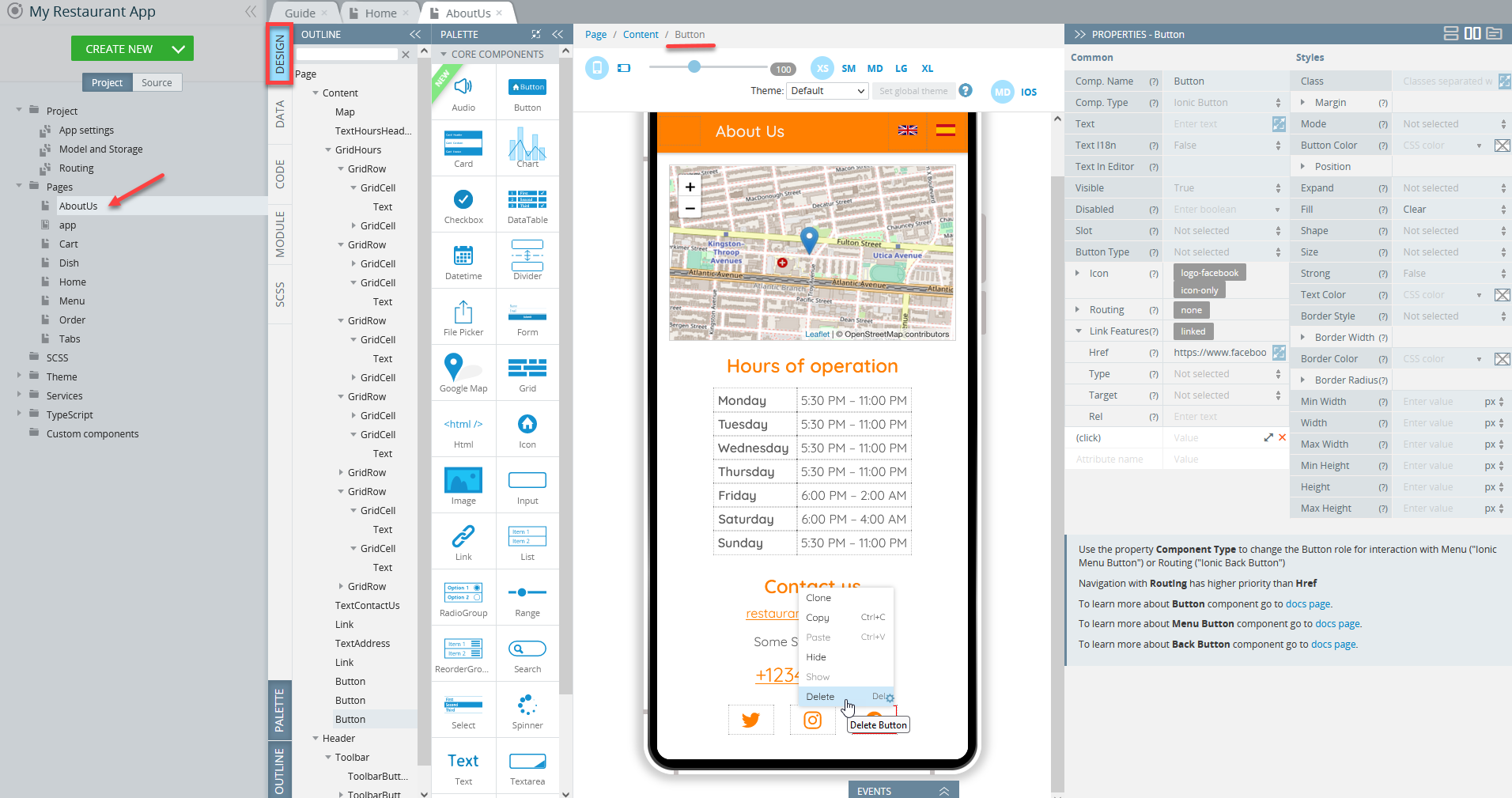
You might also like to delete the components you do not plan to use on this app page:

Another great way to make your application stand out from a plethora of other apps is by changing the app color theme.
Customizing App Color Themes
You will be surprised to see how easy it is to completely change the looks of your app using our Theme Generator option.
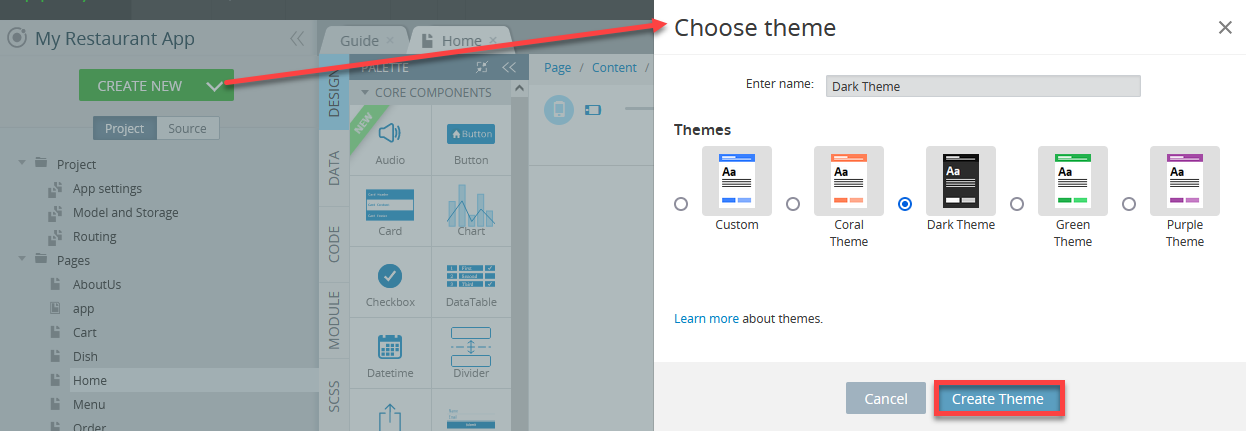
To create a new theme, from the Project view, click CREATE NEW > Theme, select the option that looks closest to what you plan to have for your app, and give it a name (or leave it as it is, for example, Dark Theme):

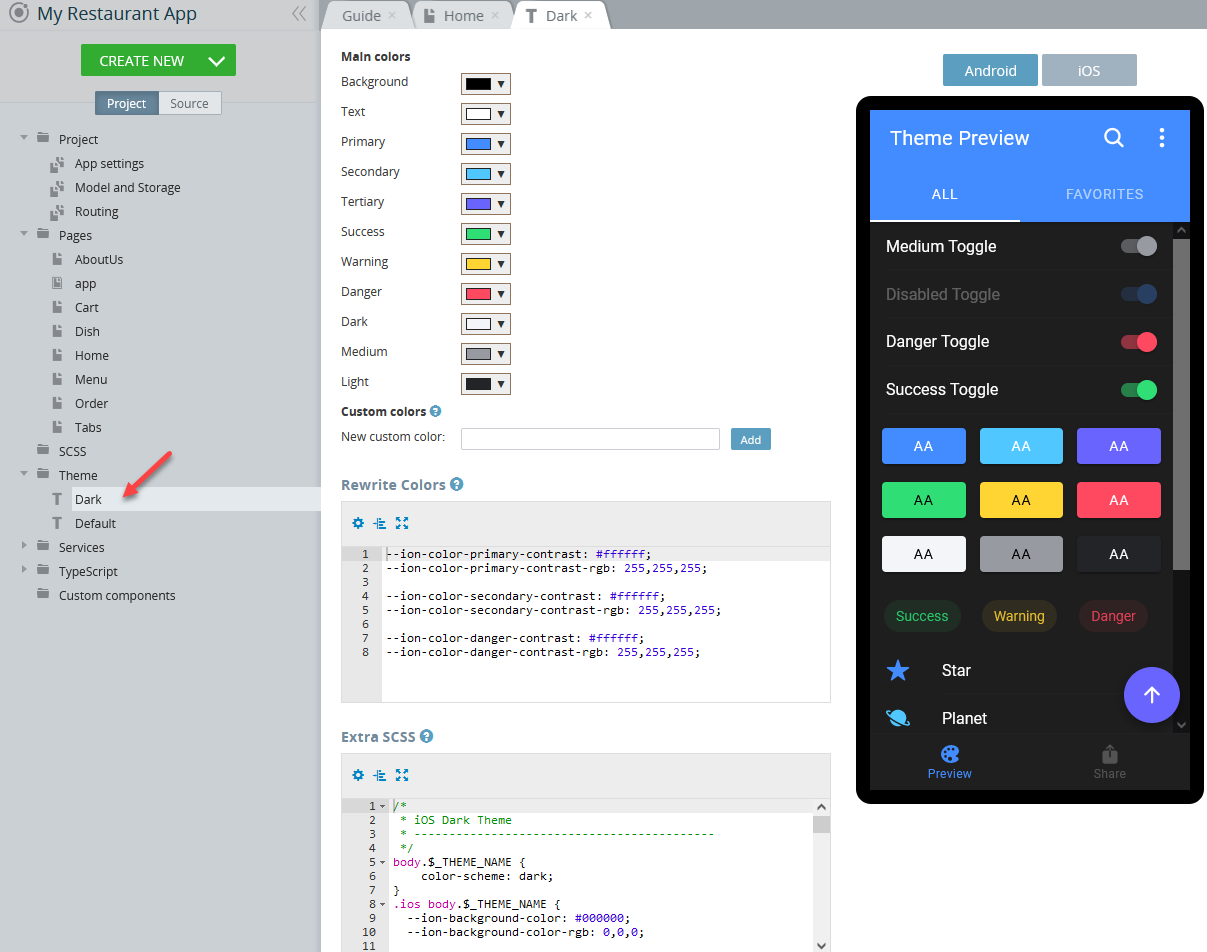
The new theme is created in the Theme folder of the Project tab and can be previewed and, if needed, modified:

Theme GeneratorNote that you can modify the theme template using the Theme Generator editor: you just need to select the main colors one by one and configure them using the color picker tool until you get the UI you would like your app to show on the screen.
You can try creating as many themes as you need before you decide which looks best.
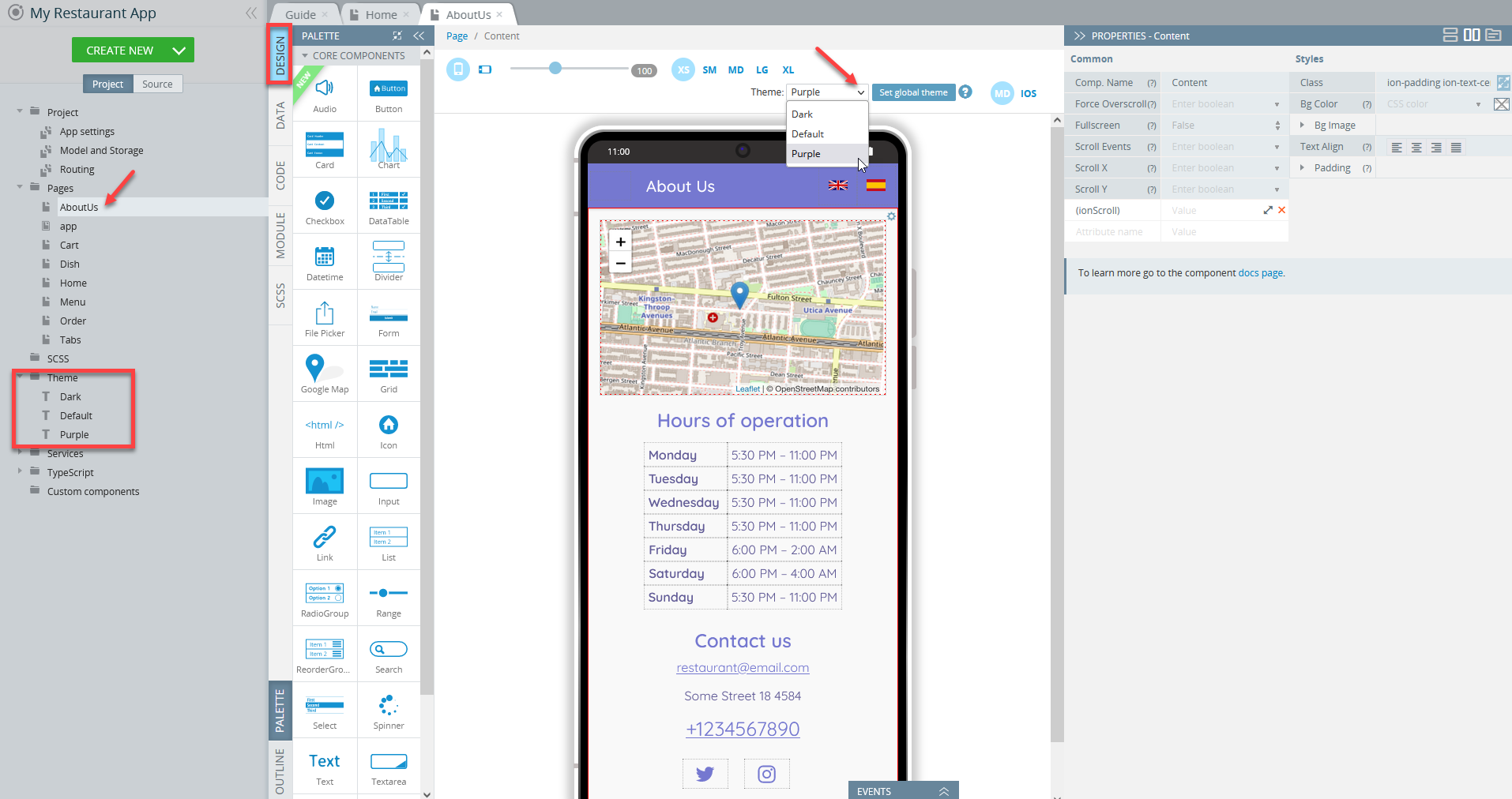
Every app page has a Theme dropdown and you can try selecting other theme options from the dropdown to see what this specific page will look like under a different theme:

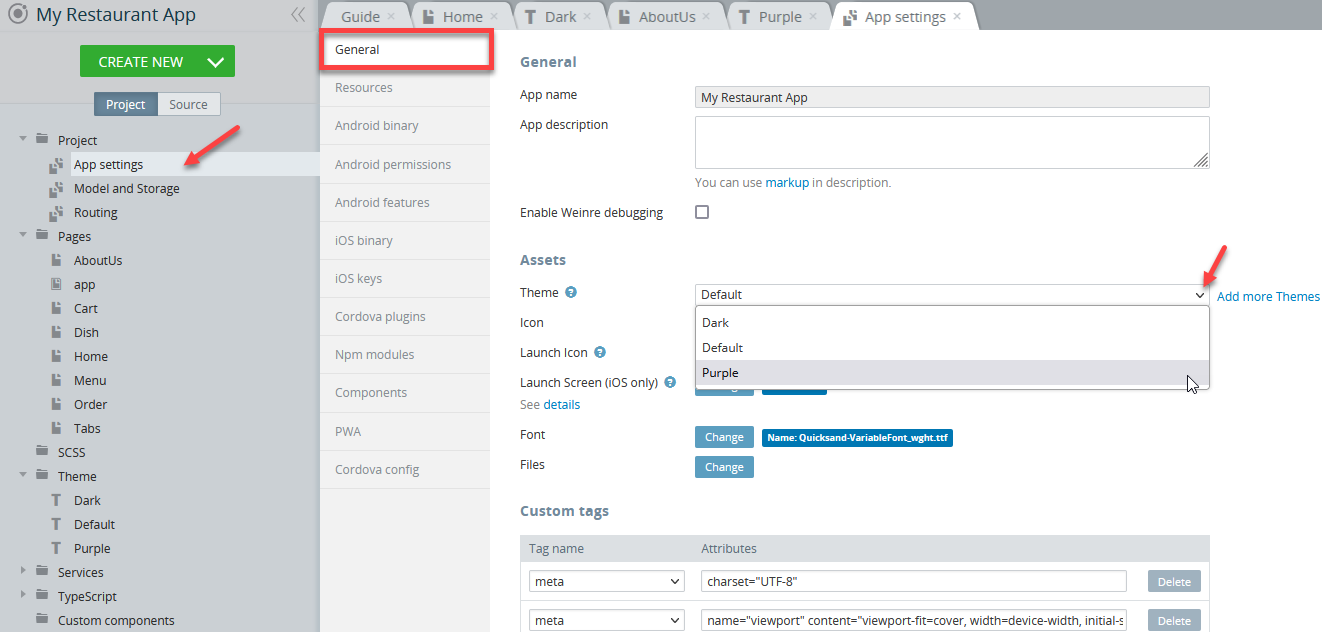
Important!This dropdown works for page preview purposes only and if you decide to apply the selected theme to the entire application, set it as global or go to Project > App Settings> General and select the needed theme from the dropdown, for example, Purple:

Now, save the app and click TEST again to see how the application looks like with a newly selected theme:

Customizing Menu Page
Adding Custom Meals
The most exciting and one of the most useful features of this sample app is the option of adding custom meal cards (with their images and all needed details) that can be applied to your menu list and opened in a separate meal card.
So, let's see how to add a new meal item to your Menu page.
Actually, the flow is similar to what we did for adding custom banner images in this section with the only difference: the database service used here will be RestaurantAppDB_Menu_list_service added to the Menu page.
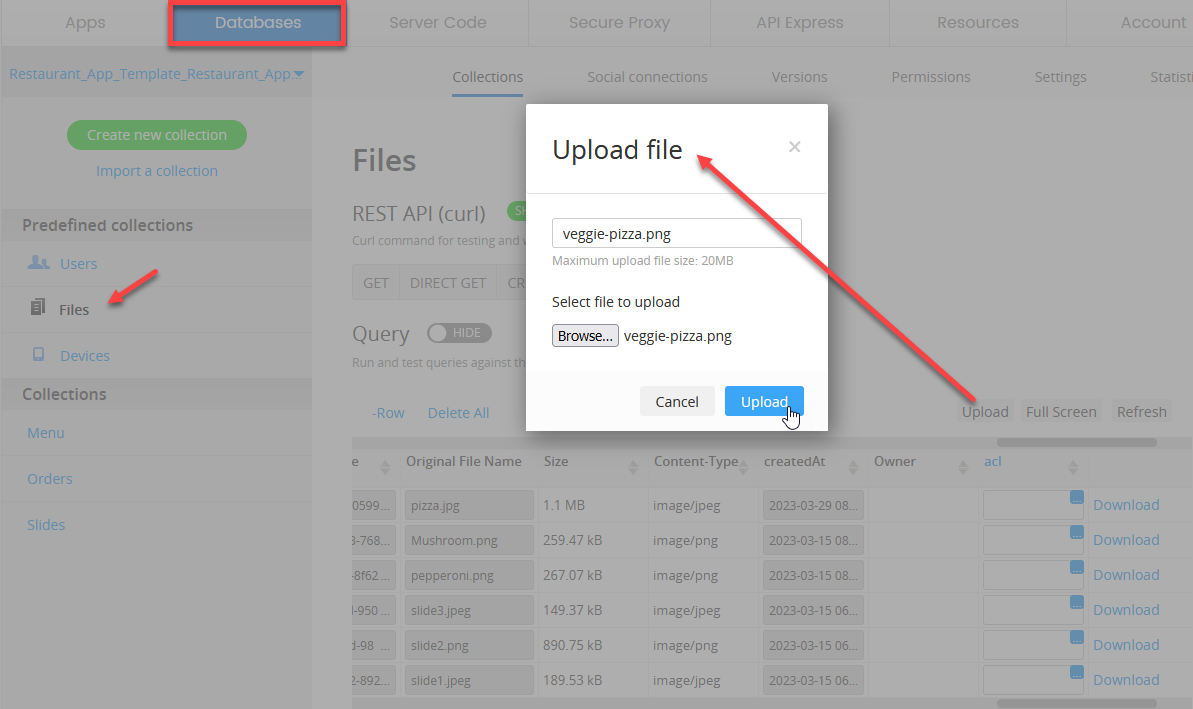
- First, add the custom image(s) to the database (just as we did for slides): open the Databases tab and go to the autogenerated RestaurantAppDB database. Then, open its Files collection and upload a custom image that will be used as a new meal image, for example, of a veggie pizza:

- Now, get the direct link to the image file (it should look like this: https://api.appery.io/rest/1.1/db/files/6422e695ffff6b25cfe583a9/18984019-297f-41a5-8e2f-ac3d6aedf242.veggie-pizza.png and copy it to clipboard.
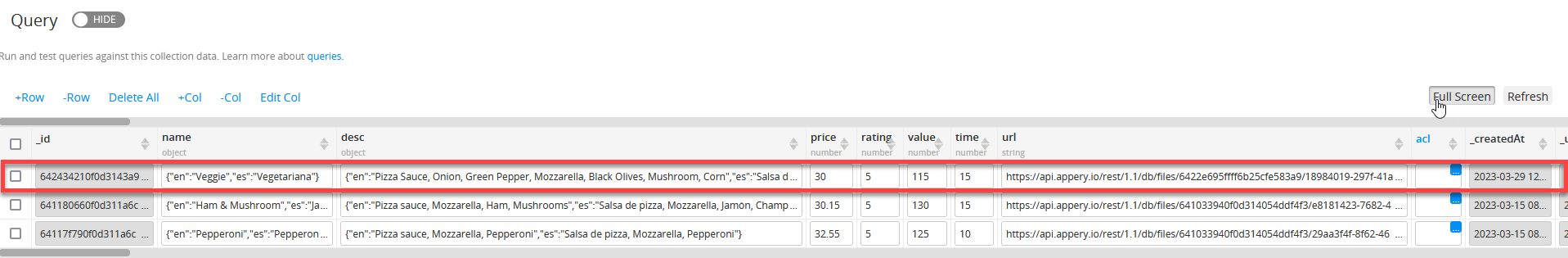
- This time, we need to add the image file to the Menu collection so open it, click +Row, and enter the direct link to the file you just uploaded into the url field. Also, provide all the needed data for the file name, desc, price, etc. columns:

Fulll ScreenFor your convenience, you can switch to the Full Screen mode for editing long strings of data.
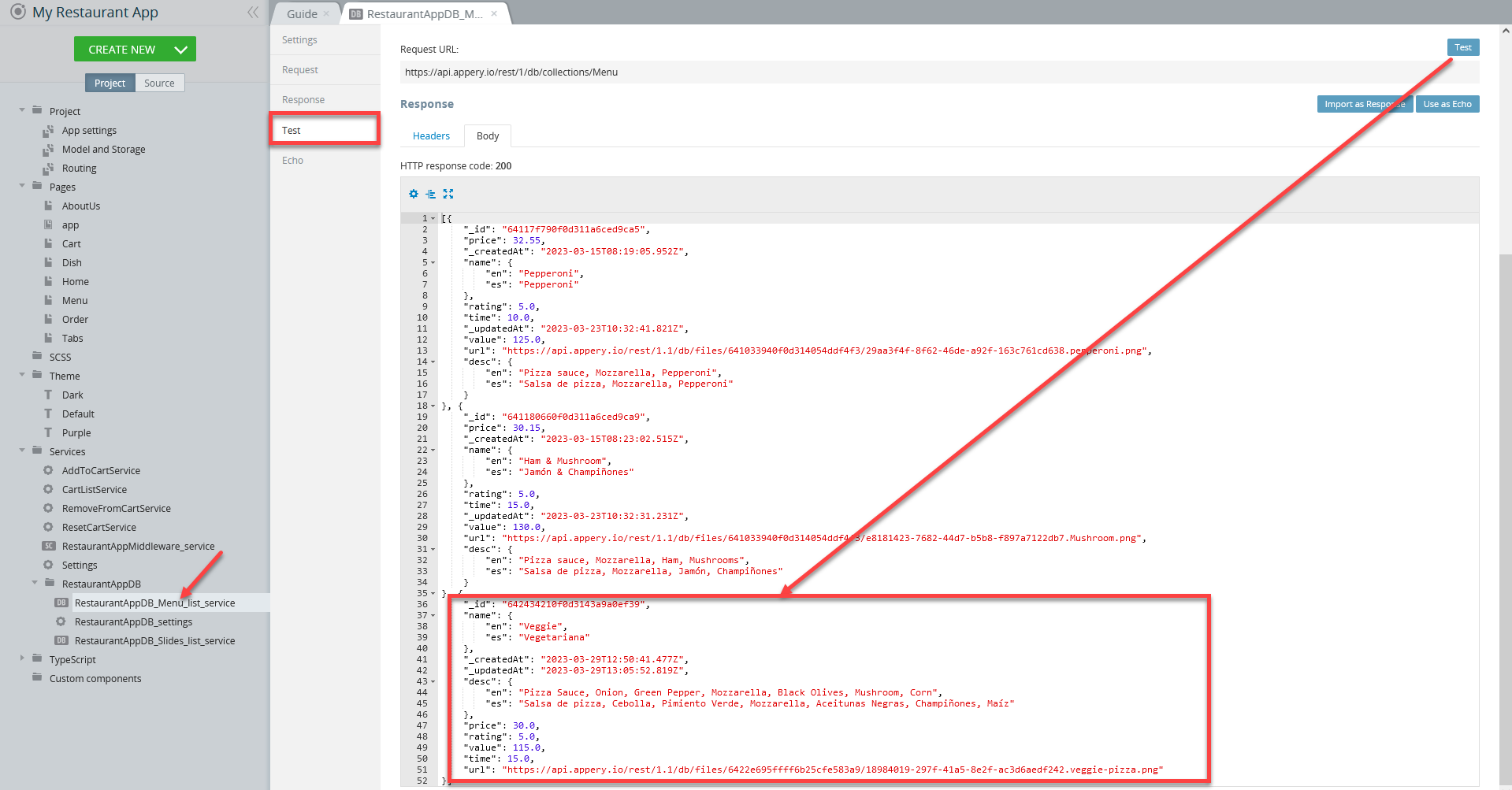
- Ready! To test the service, go to Project view > Services > RestaurantAppDB > RestaurantAppDB_Menu_list_service, open the service Test tab, and click Test to make sure the database service returns the record on the new pizza card:

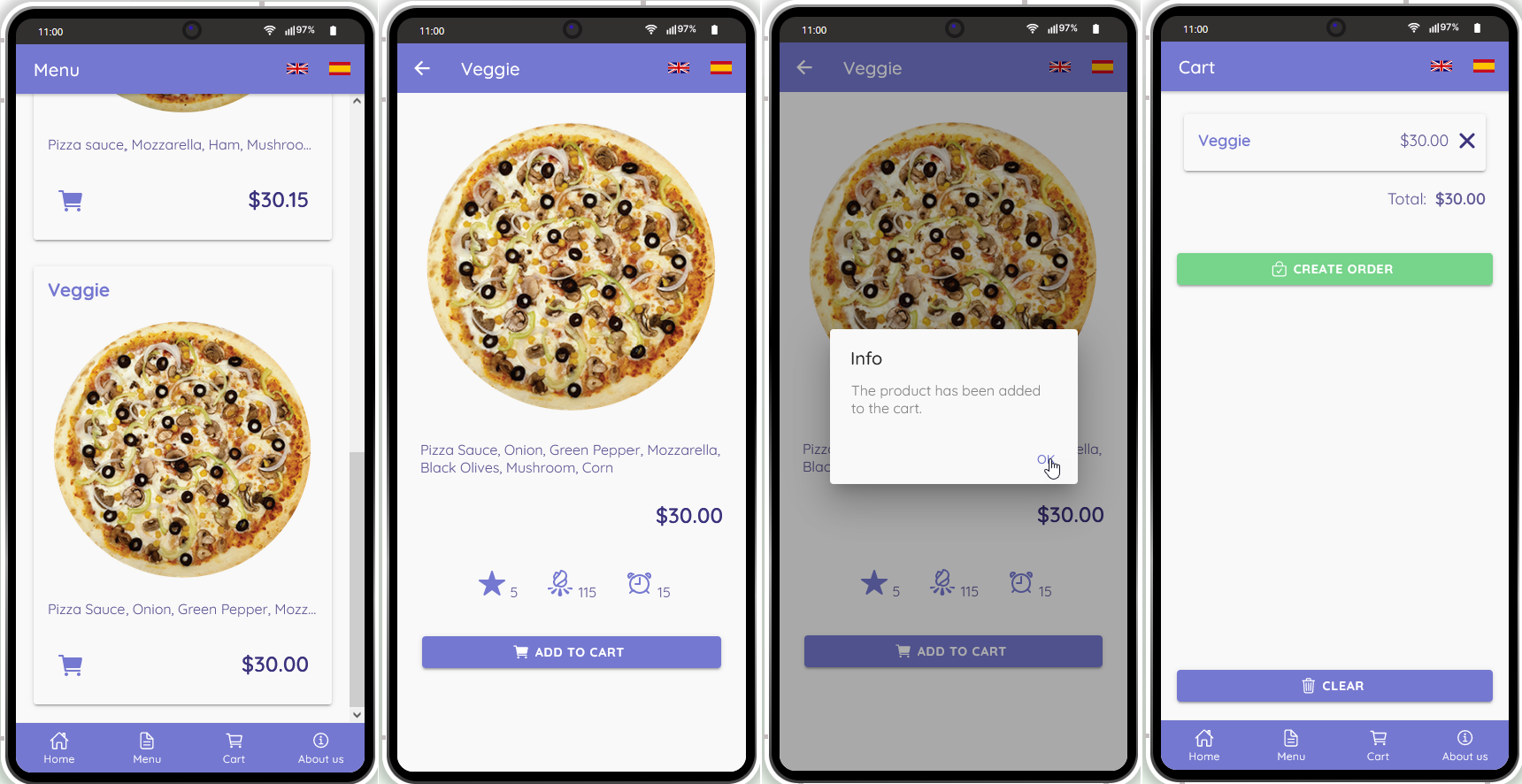
- Testing on the preview will show that the new meal card was successfully added to the menu list and can be opened in a separate meal card and added to the cart for checkout:

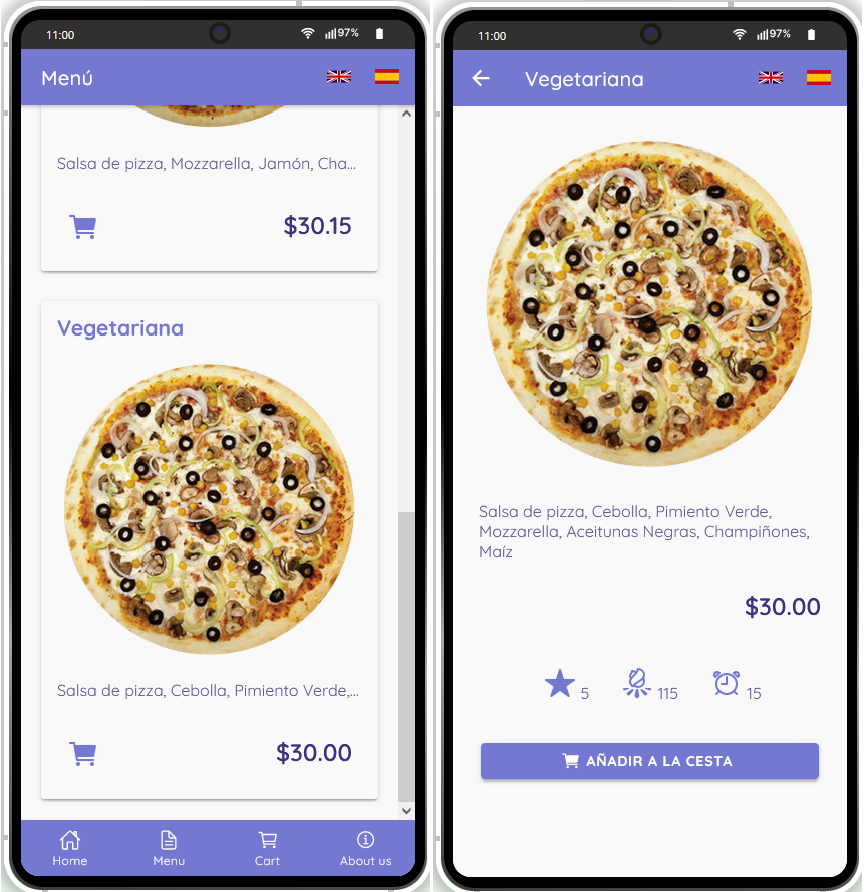
- If you like, you can also check the Spanish meal card version:

Customizing App Fonts, Launch Icons, and Screens
In addition to modifying the appearance of the app pages, you are also free to replace the default icons, launch icons and screens (iOS only) by using our Launch Icons and Screens generator (or upload your custom fonts by using the Files Manager).
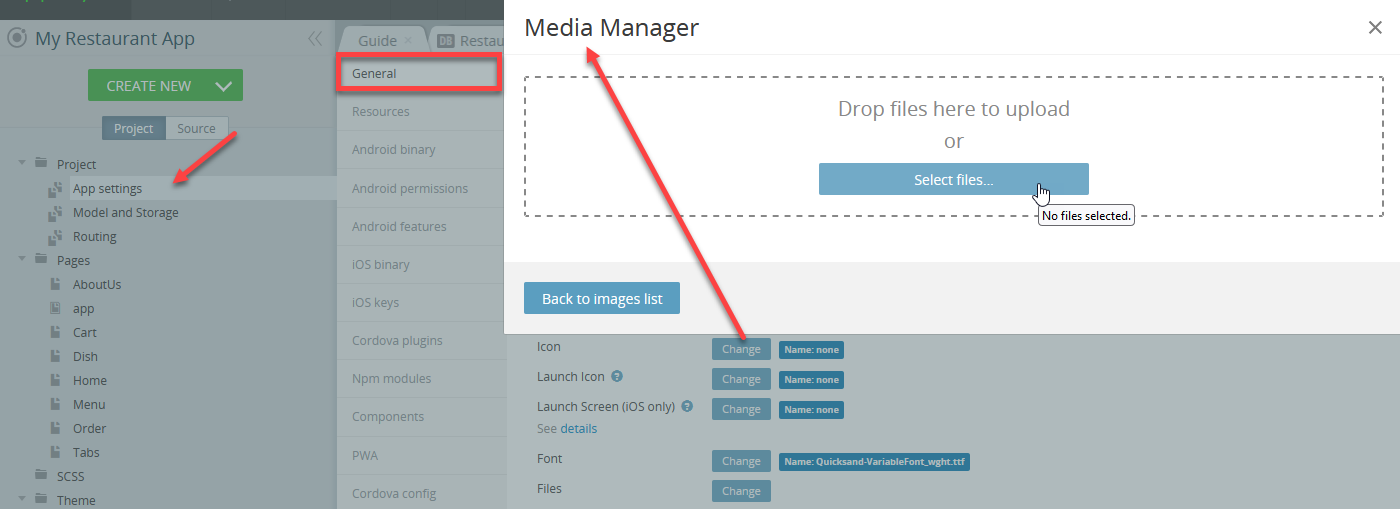
- Click the Change button for the resource that needs updating to open the Media Manager window. Click Select files to either select one of the available images or upload a needed file from your drive :

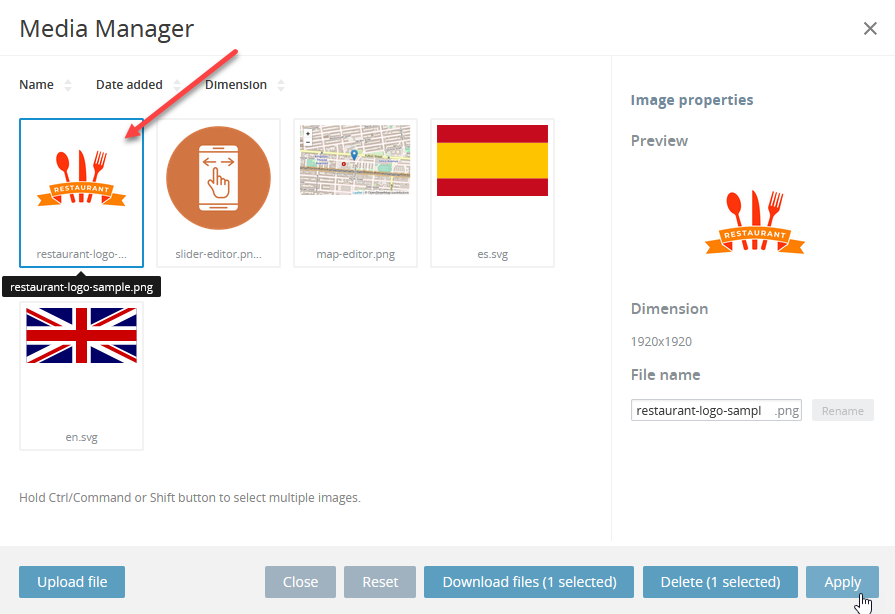
- Select the file you want to set as an app icon (you can also upload your custom one) and then apply it:

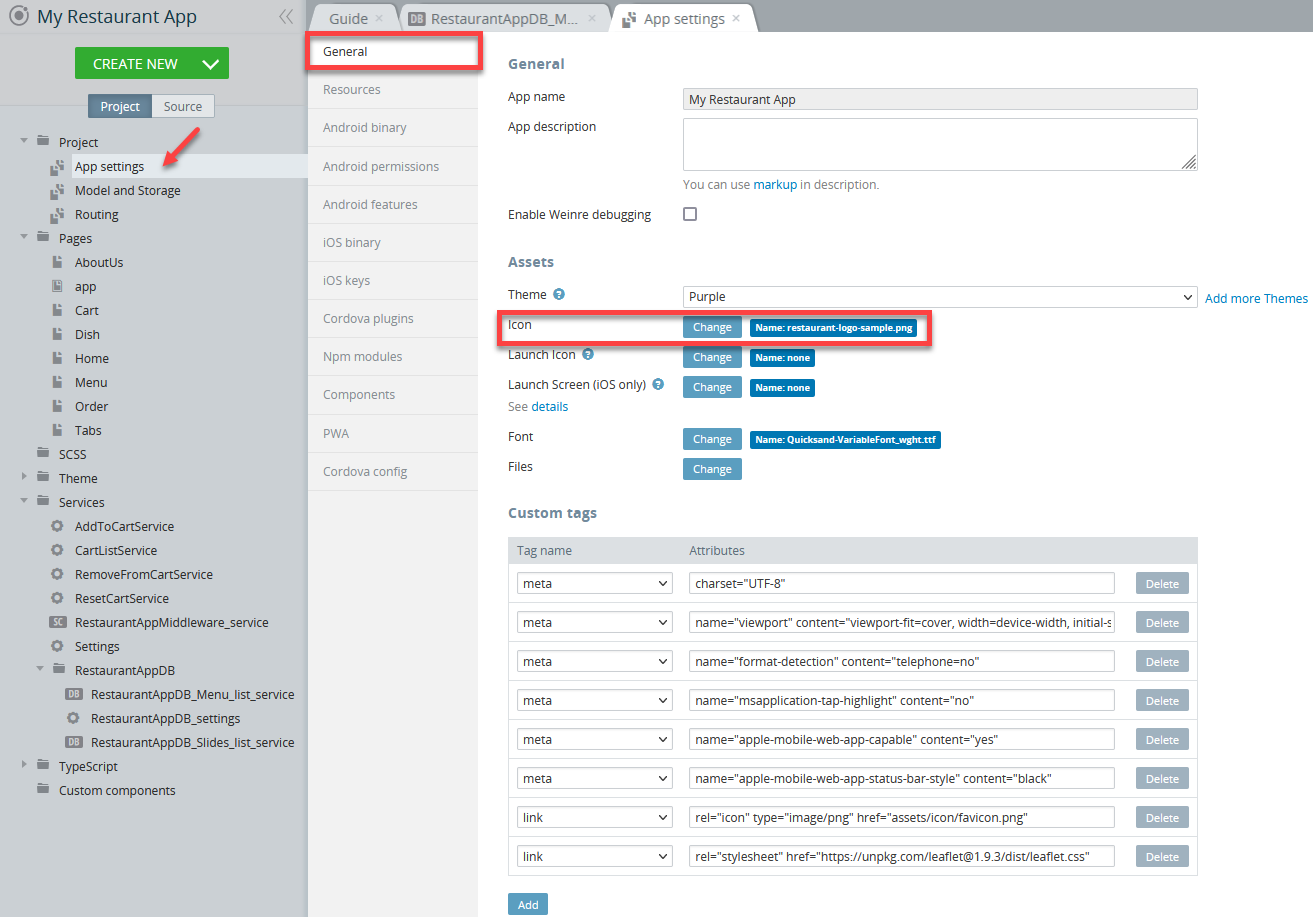
In a moment, the new icon file should be added to the app:

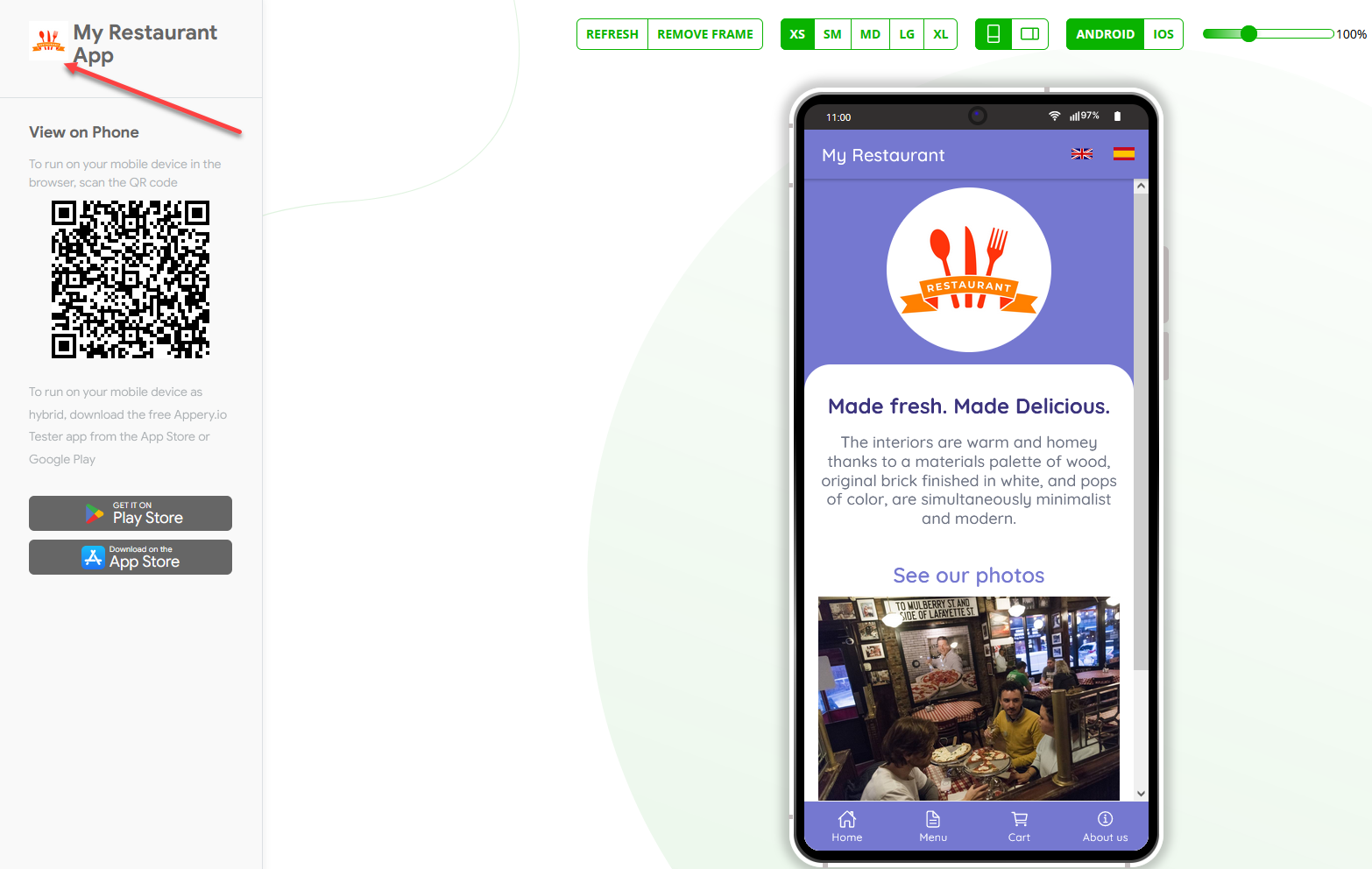
As a result, an updated icon image will be shown when testing:

Also, when published app will be shown with this icon in the browser tab.
Testing Customized App
Testing the app is fast and simple. All you need to do is simply click the TEST button in the top App BuilderToolbar.
The browser will launch with the app that you have just built.

Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Exporting App
When your final app version is ready, you might like to proceed with exporting your app for Android or iOS with further installing it on a device.
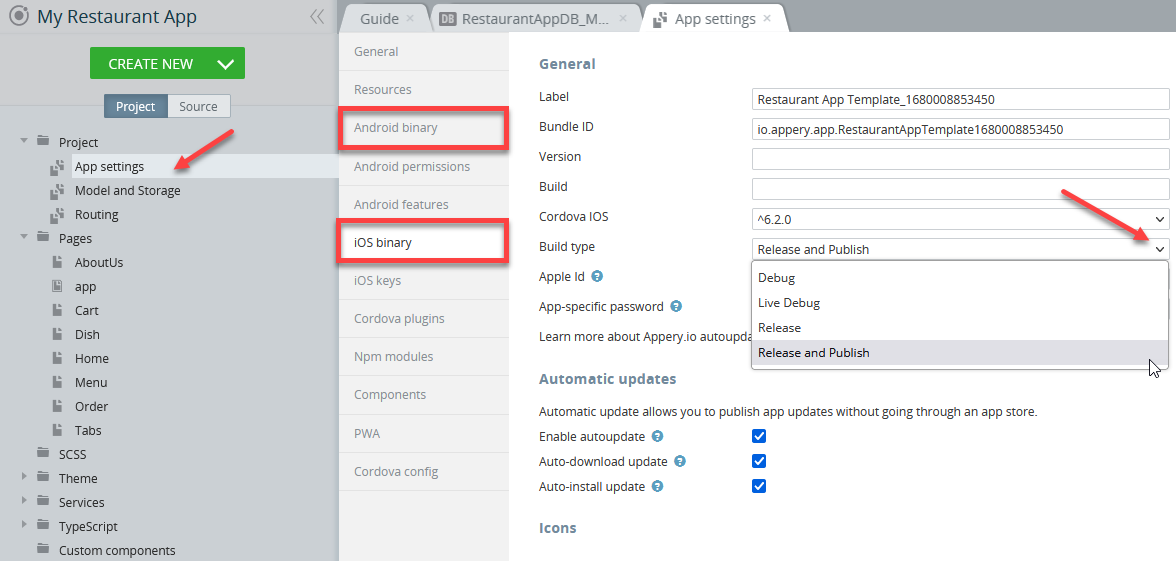
Selecting Build TypeBefore you can proceed with exporting your app, go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only).
If the Release and Publish type is selected under the iOS binary tab, building the release app version will be performed together with publishing it to the App Store.

Selecting iOS binary build type
Important Note!Please, note that before you can export the app, the app certificates must be imported or automatically generated (in the case of Android).
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.You can also check this Appery.io Community video that shows how to create Android and iOS certificates.
Also, you will learn how to install it on an iPhone for testing and then publish it to the App Store:
- After the needed certificates have been added to your app all you need to do is to wait for the bundle to be created.
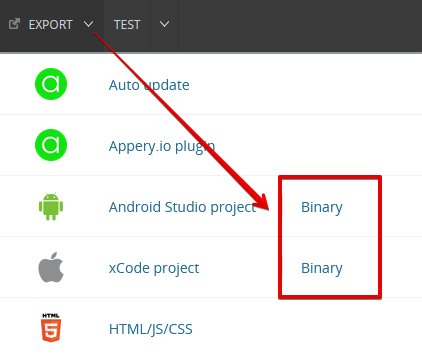
- Now, you need to select the format you prefer (you are also free to build both if you need):
.apk/.aabor.ipato start building your project:

Managing Build Error The certificate file is not setIf this is your first app created with Appery you will most likely get the error signifying about missing certificates that will prevent you from successfully finishing the build process.
The error reads similar for both binary types and indicates that you should set the corresponding certificate before starting a new build.
If this notification is what you see after starting your build, please check out the this document about the certificate management that explains how to add the needed certificate to your project.
-
Once your project is generated, you will see the QR-Code that you can use to upload the application to your device (or save the
.apk/.aabor.ipafile for further use). -
Then, install the app on your device and enjoy the result of your customization experiments:

Publishing App
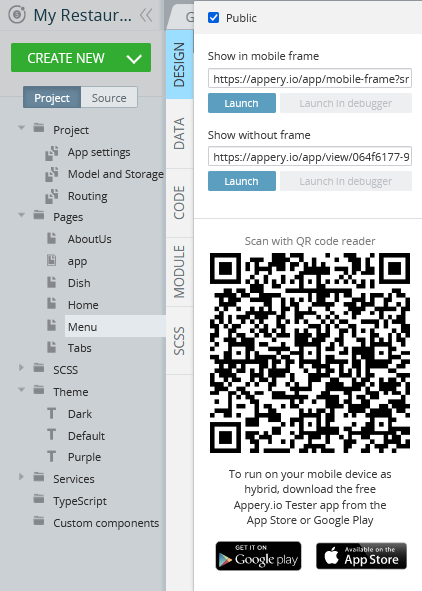
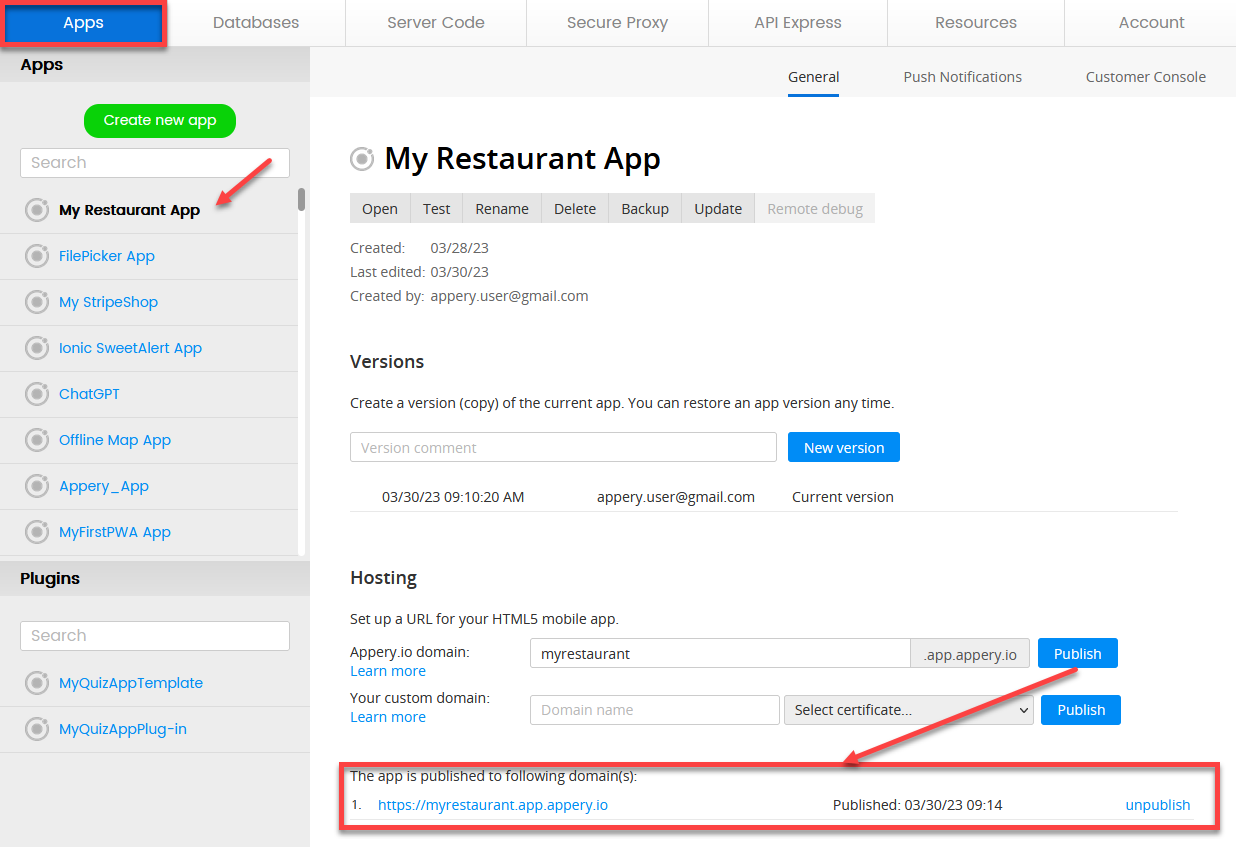
Any app that you build in Appery.io can be published as a mobile web app. This means the app will be hosted on a server and can be accessed from any browser on a mobile device:

Please check this link to see what it will look like.
Also, you are free to add the published app to any site of your choice as a widget.
Below is the sample code you can use for embedding the app published on Appery.io as a widget:
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://app.appery.io/aio_restaurant_widget.js';
script.onload = function() {
window.aioChatWidget.init({
frameUrl: "https://restaurant.app.appery.io/",
// buttonColor: "blue",
// buttonTextColor: "red",
// buttonImgUrl: "https://appery.io/app/resources/img/mobileframe/favicon-192x192.png",
preload: true,
// autoOpen: 5000,
// position: "top_right",
});
}
document.head.appendChild(script);
</script>where:
frameUrl: '', // the iframe url;buttonColor: '#4DC95B', // css color. The button color for the chat button (if set to default, the button image is used) and close button;buttonTextColor: '#FFFFFF', // css color. The button text color for the chat button (if set to default, the button image is used) and close button;buttonImgUrl: '', // custom image for the button, if not set, then the default.svgimage is used;preload: false, // if set to true - add iframesrcon init (load frameUrl immediately), otherwise, the iframe will be loaded only after opening;autoOpen: 0, // ms. If 0 - do not open;position: "bottom_right" // bottom_right, bottom_left, top_right, top_left.
Updated 6 months ago
