Ionic Mailgun Email Sample App
Sending email from an Ionic app with Mailgun API
This example uses Mailgun API to send emails from an Ionic app.
This sample app uses and demonstrates:
- Ionic.
- Appery.io Server Code.
- Invoking an external REST API.
Important Note!Our Mailgun Email Sample App contains ready to use services and the UI that makes it easy to use.
Note that you will need to add your actual Mailgun Account to make it work.
Getting App Backend
Mailgun Account
To send emails with the Mailgun plugin, you will need to create a Mailgun Account and get a domain, API Key ID and SMTP credentials that will be later used in the Server Code script of our sample app.
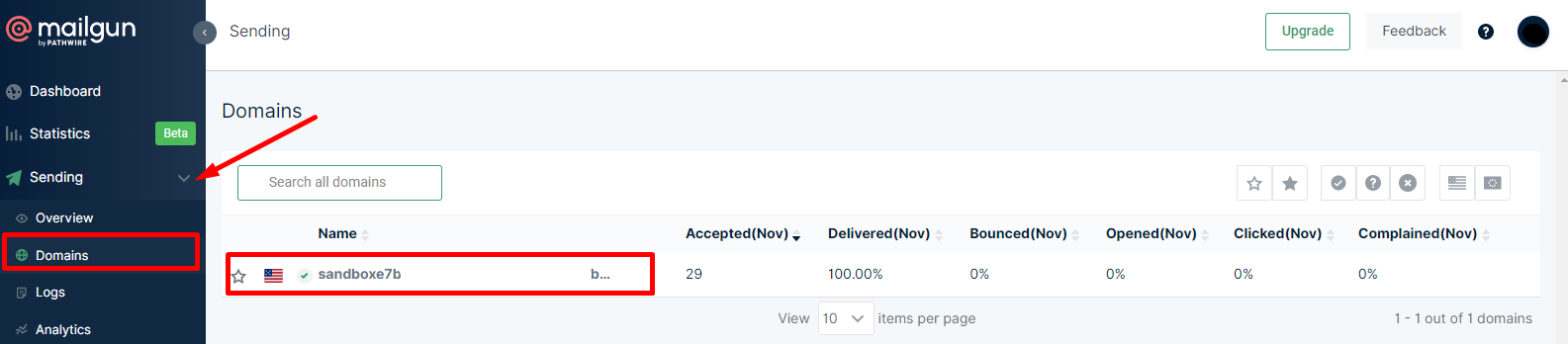
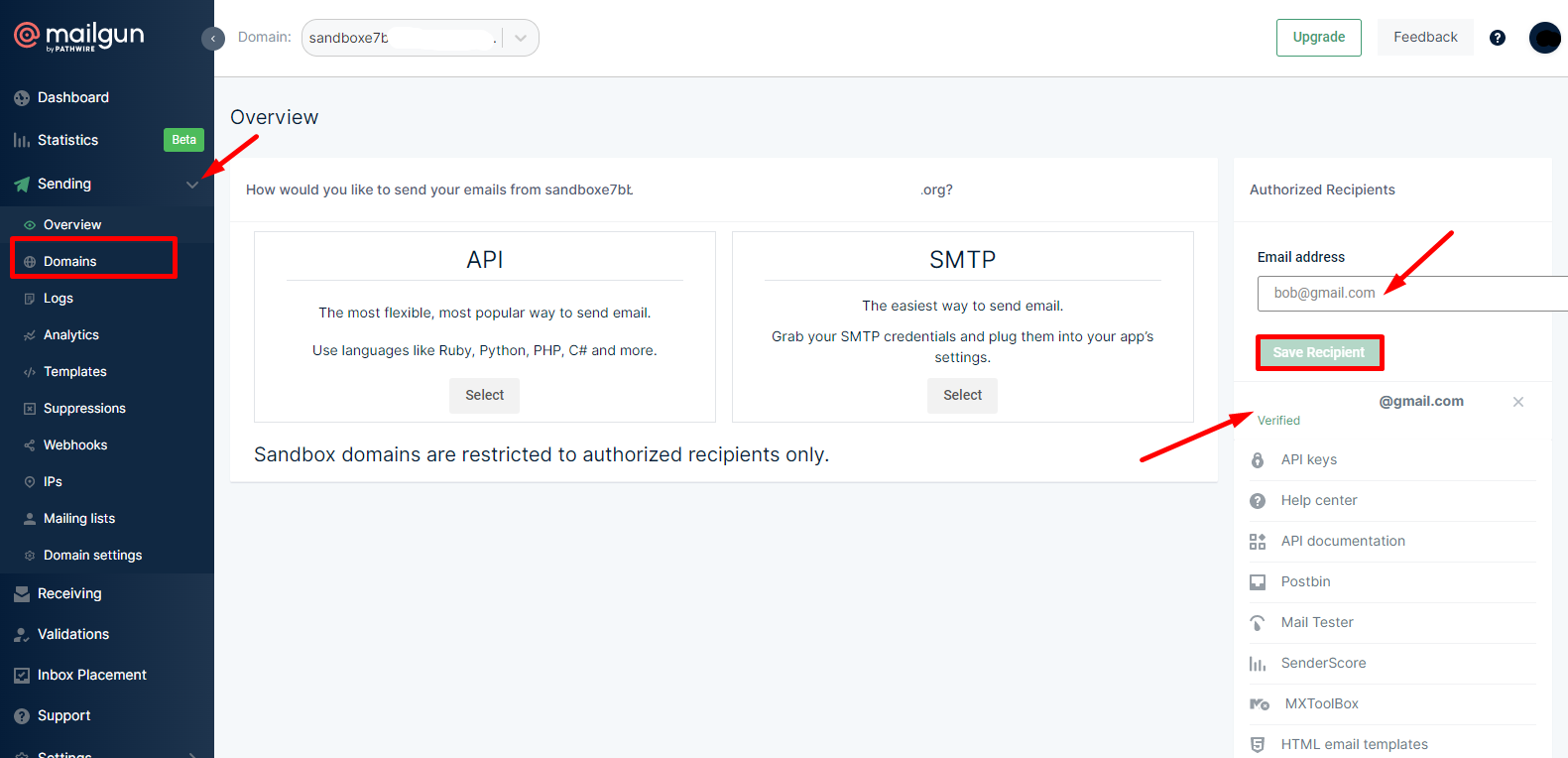
- To get your Mailgun domain, open the Sending > Domains page:

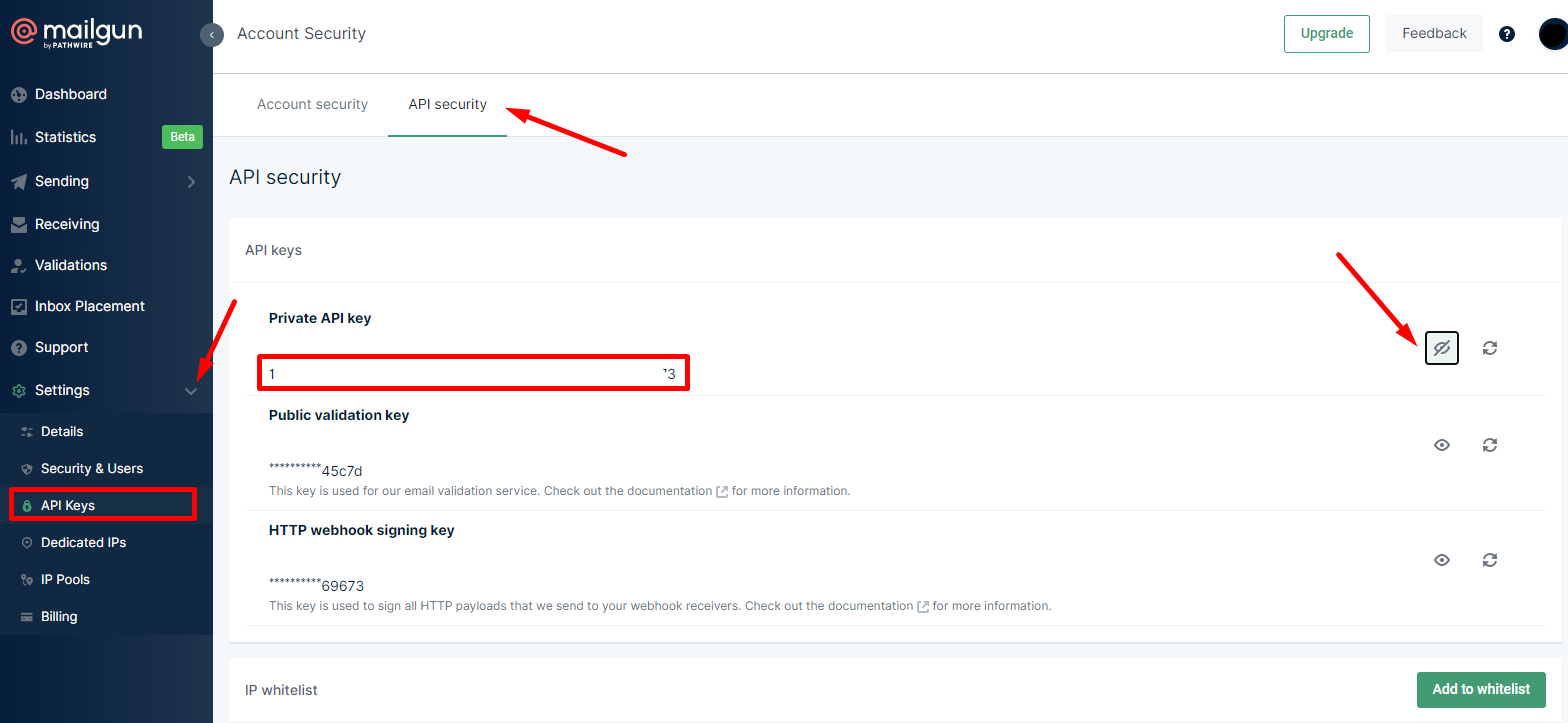
- To get your Mailgun Private API Key ID, open the Settings > API security page:

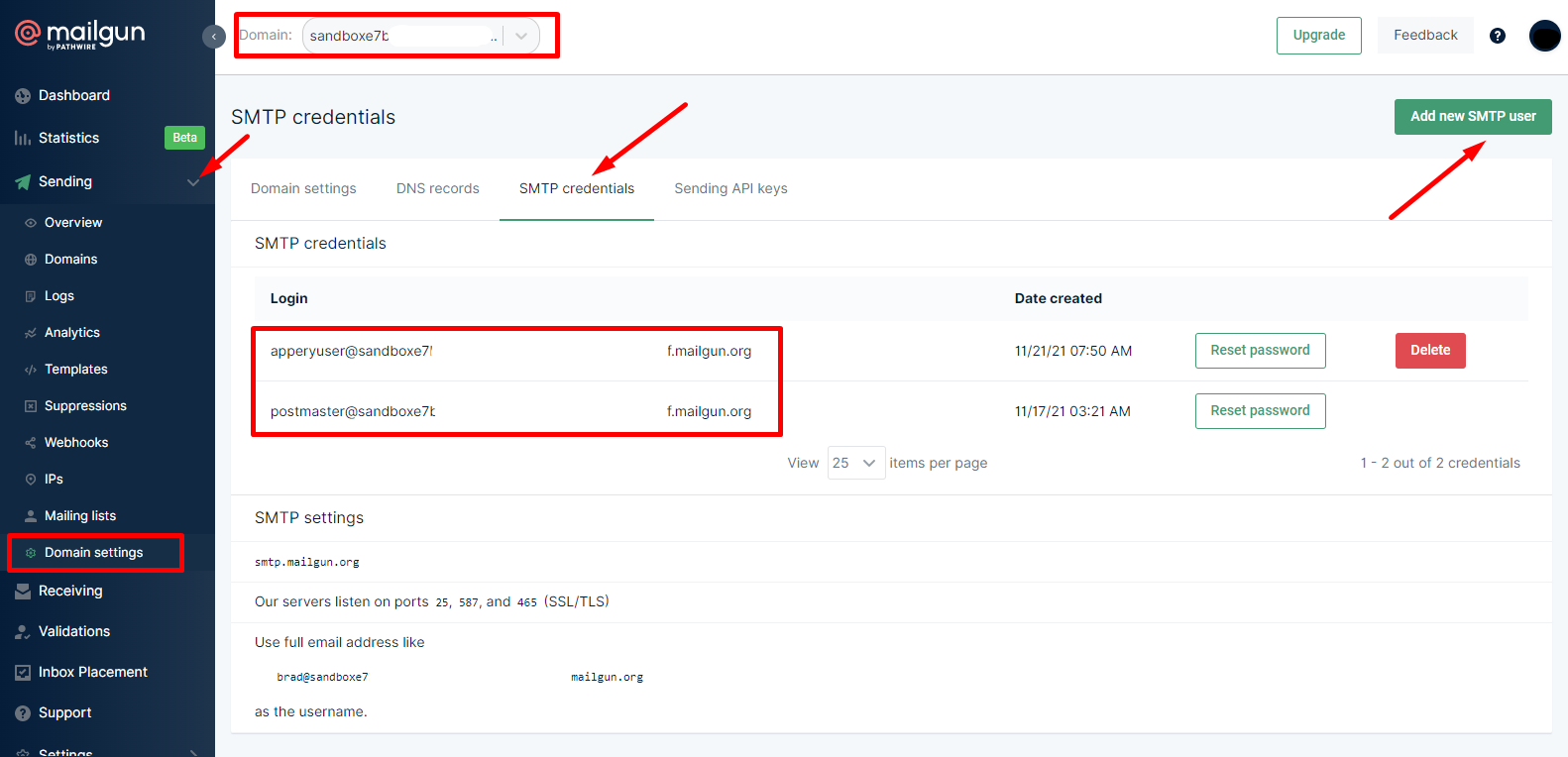
- You will also need to specify your username and it can be found/modified under Sending > Domain settings > SMTP credentials page of your Mailgun active domain (optional):

Importing MailgunEmail plugin
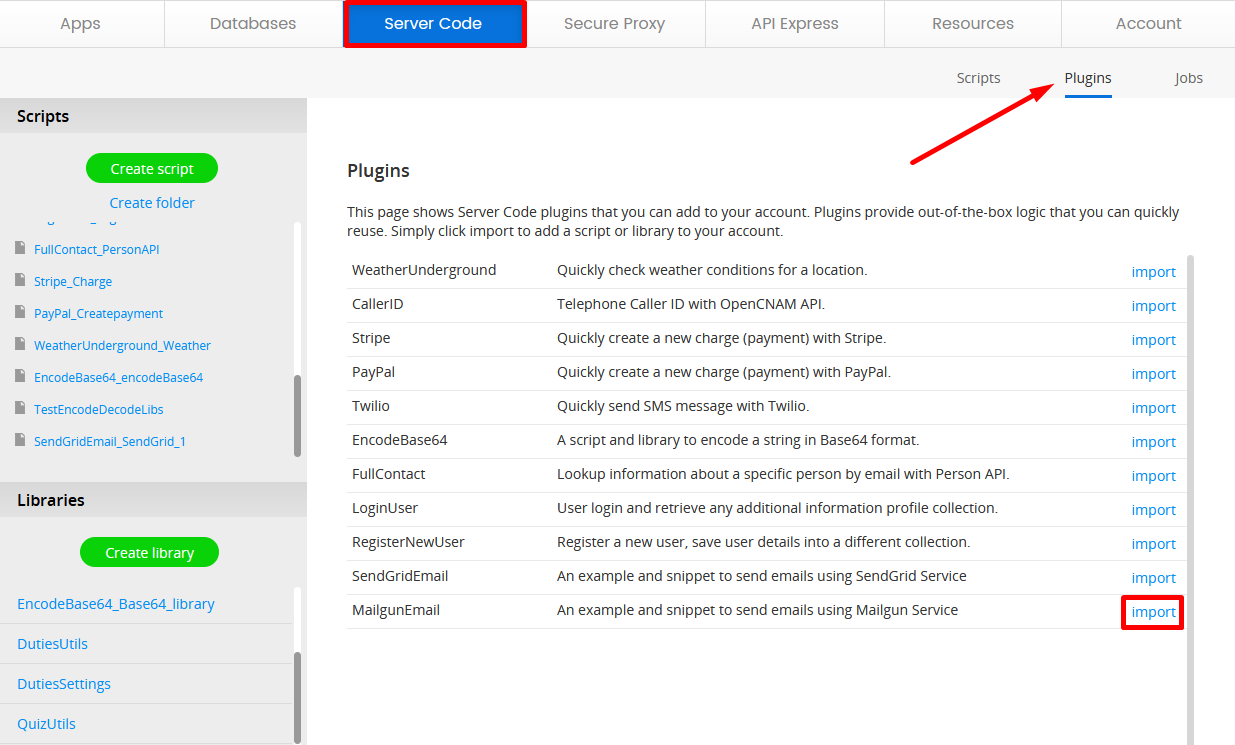
- Go to the Server Code page.
- Open the Plugins tab.
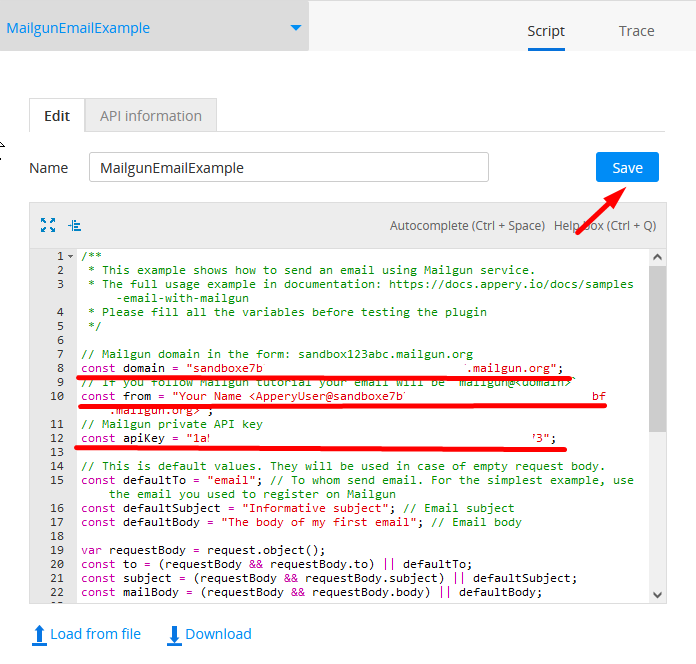
- Import the MailgunEmail plugin:

- Click the imported script to open it and set up your Mailgun domain (line 8), api key (line 12), and from (line10) parameters and save your work:

Testing Script
It is a good idea to test your script now.
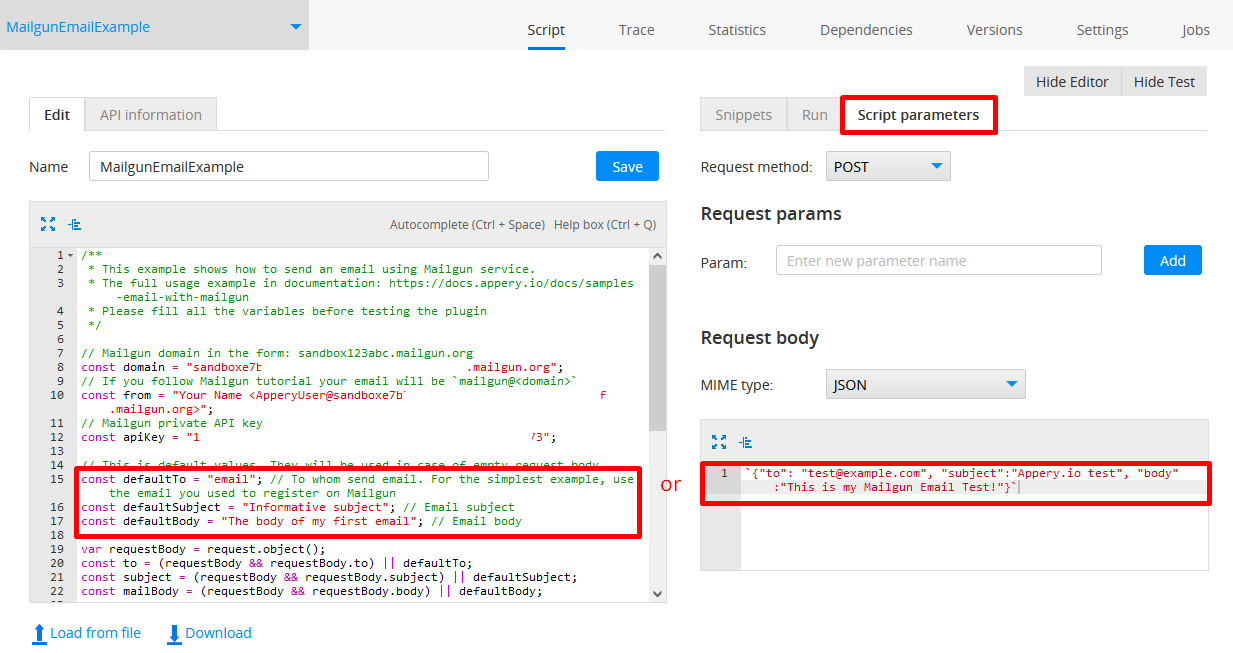
To do it, you can replace the default script values to, subject and body in the script or open the Script Parameters tab, select JSON for Request body, and provide the needed values there, for example, {"to": "[email protected]", "subject":"Appery.io test", "body":"Hello World!"}:

Finally, switch from the Script Parameters tab to the Run tab and click the Save and run button.
NotePlease be informed that with a free Mailgun plan, you will be able to send messages to authorized recipients only:

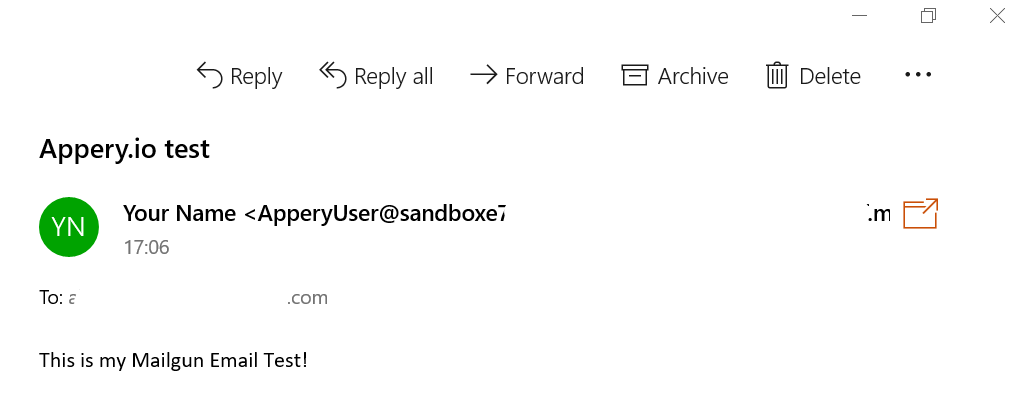
If your authorized recipient user checks the inbox now, the email will be there (if it is not, please check the Spam folder):

Now, let's proceed with creating an app..
Creating App
NEW: One-Click Template Installation!You can now enjoy the one-click-away option of installing the template app: simply click the button below and in a moment, your app is ready to start! There’s no need to go to the Create new app dialog or download the template backup with further installing it.
You can also create this app by using our Create new app dialog like described in the sections below.
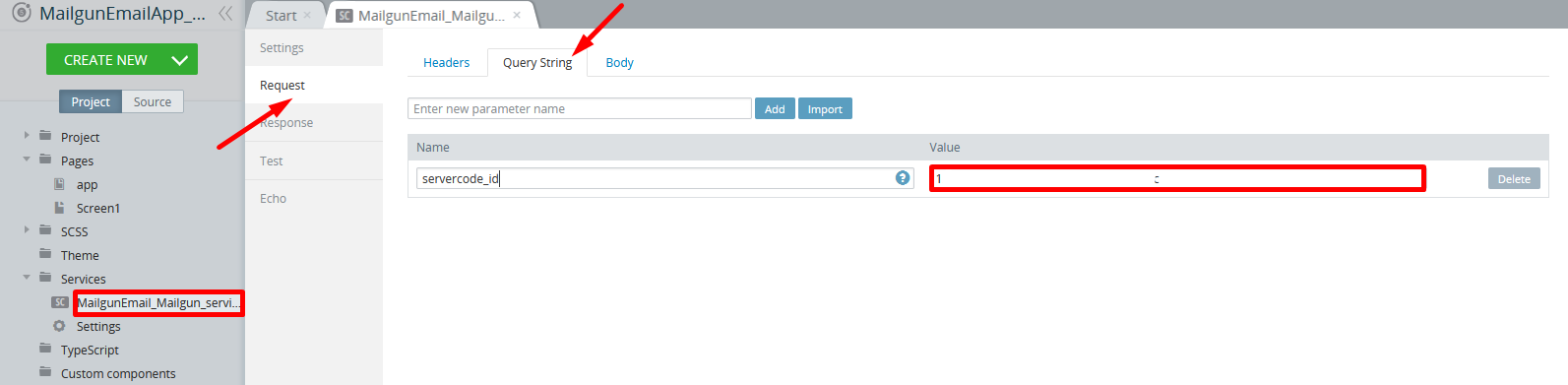
Important!Note that if you decide to follow the one-click template installation procedure, you will need to provide the value for the service URL servercode_id parameter under the Request > Query String tab:

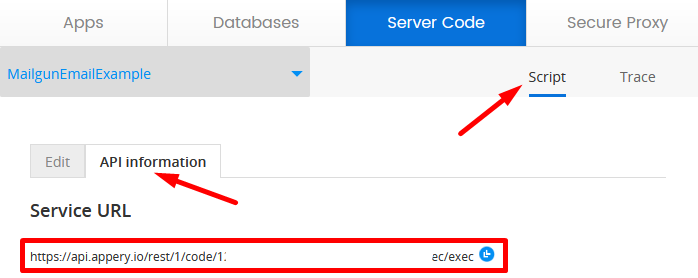
Server Code Script Service URLTo locate the Server Code Script Service URL, go to the Server Code tab, select the needed script from the drop-down Scripts list on the left, then switch to the script API information tab:

Once done with this, your app is ready to go and you can skip the sections below proceed with testing the app in preview.
However, if you are interested in the details, please follow the instructions on creating the app from scratch below.
Creating App UI
- From the Apps page, click Create new app > Ionic Blank.
- Name it MailgunEmail App and confirm.
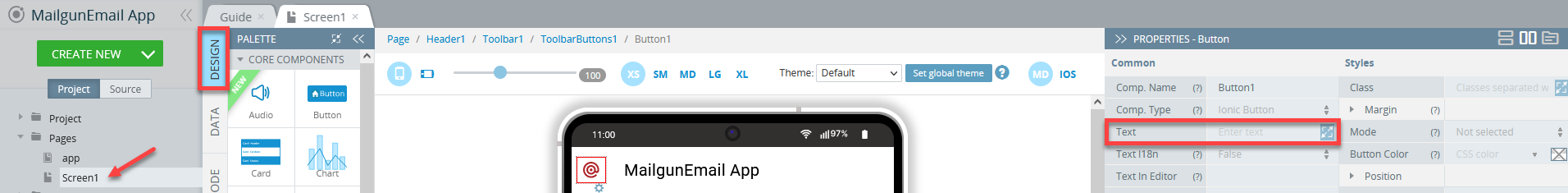
- After the App Builder loads, open Pages >Screen1 in the Project view tree, select Toolbar Title of the screen Header and change its Text property to MailgunEmail App.
- Also, drag the Button and drop it to the Header > Toolbar >Toolbar Buttons component.
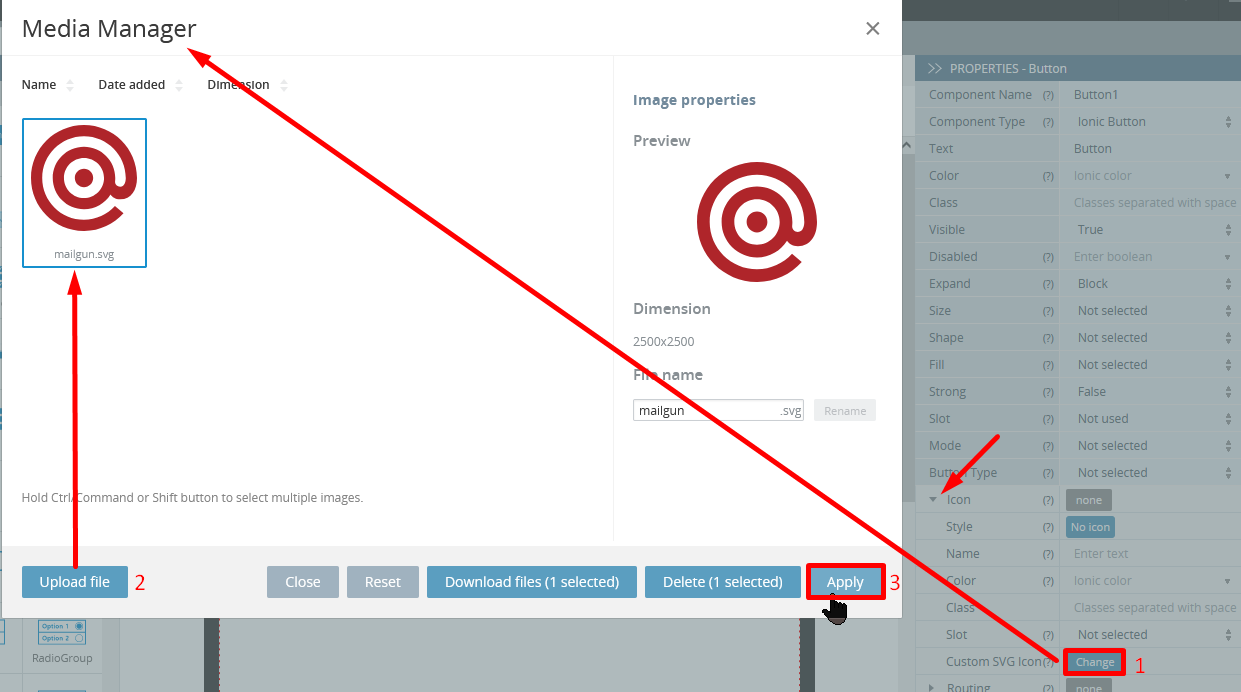
- To add the icon for the added button Custom SVG Icon property, click the Change button next to it to open the Media Manager for uploading and then applying the needed image file:

Note, that to be able to preview the listed images, you need to pre-upload them to the app by using the Media Manager. To open it, click the Additional Menu (the three lines button) in the upper-right corner of the App Builder Toolbar and select Media Manager; then upload the needed images.
When ready, the uploaded files will become available under the Source Tab:
- Clear the button Text property value:

- For this app, you will need two Input, one Textarea, and one Button components.
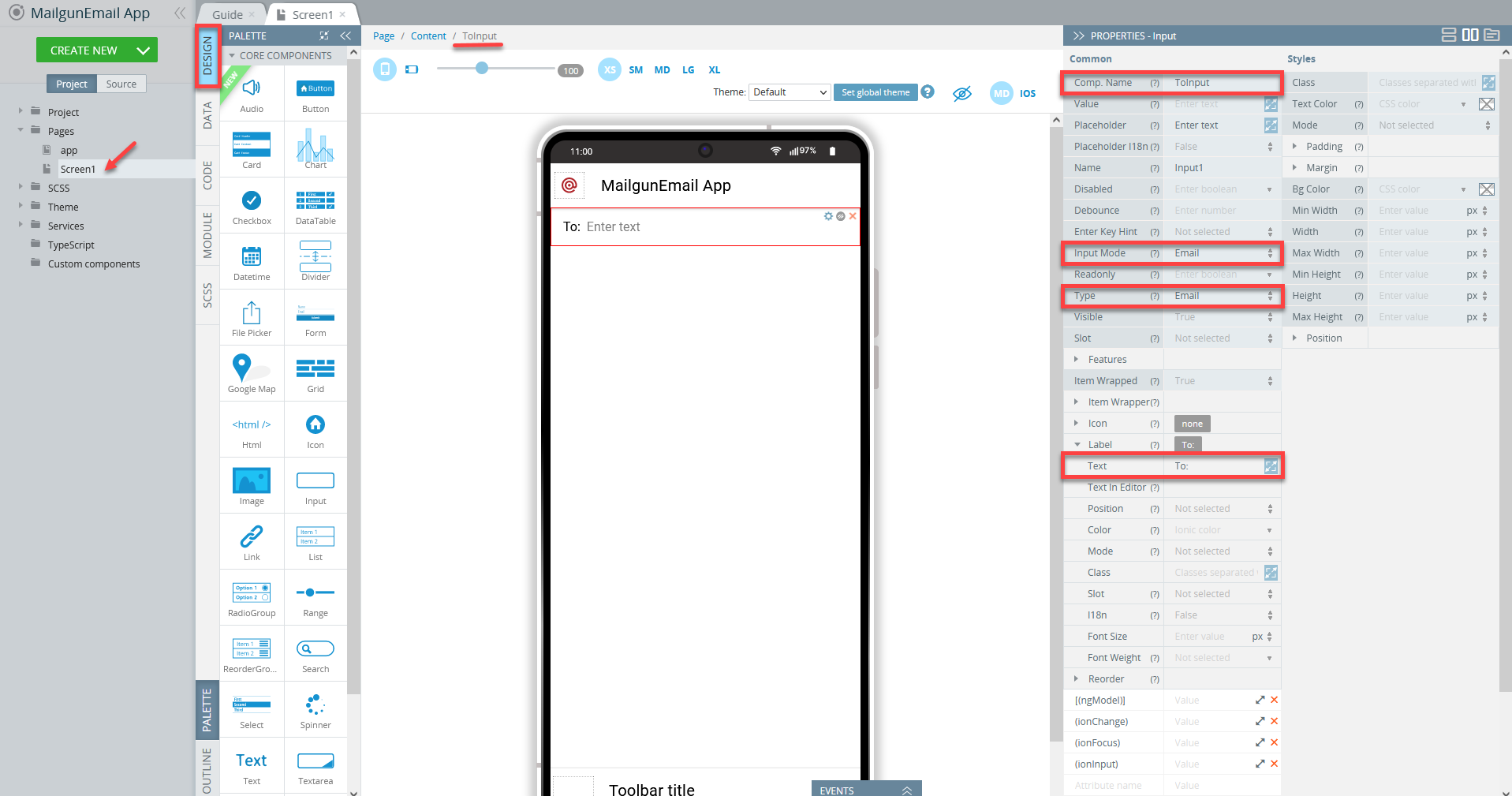
So, drag the first Input from PALETTE to the Content area of the Screen1 page and modify its properties as follows:
- Comp. Name = ToInput;
- Input Mode = Email;
- Type = Email;
- Label > Text = To:

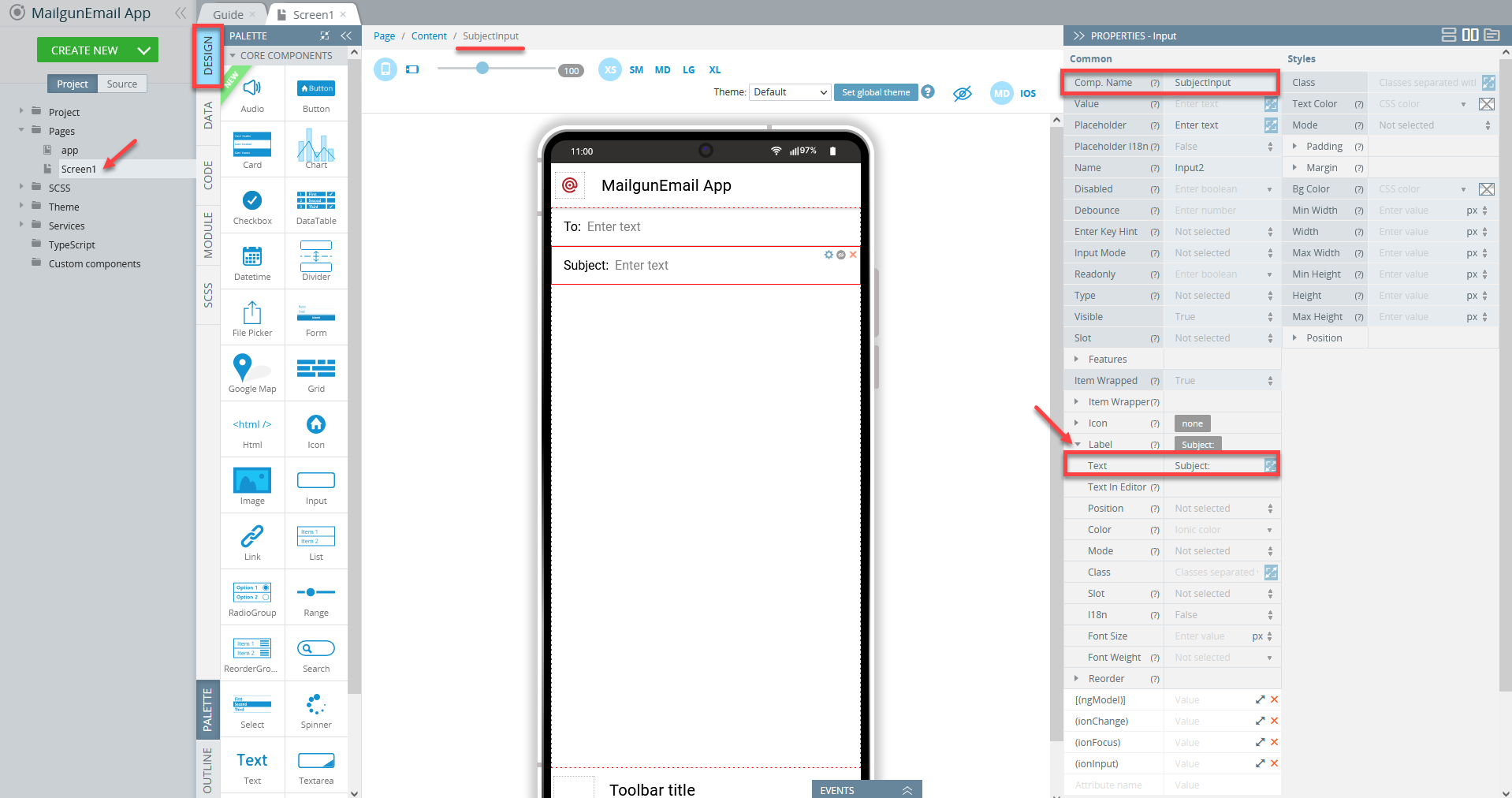
- Comp. Name = SubjectInput;
- Label > Text = Subject::

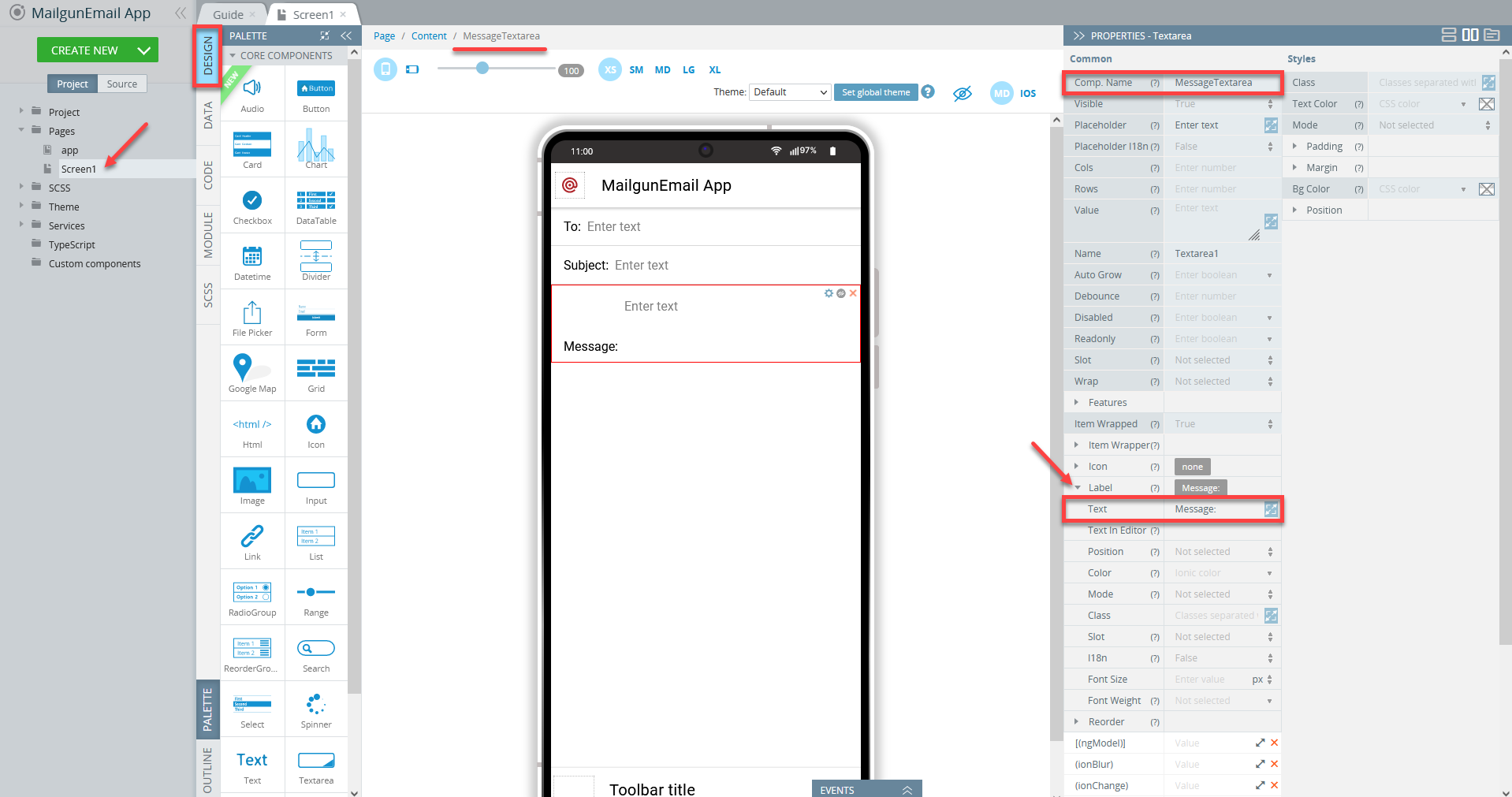
- Next, drag the TextArea component and drop it to the screen; then set up its properties as follows:
- Comp. Name = MessageTextarea;
- Label > Text = Message::

- Finally, add the Button component to the page and define it like this:
- Comp. Name = SendEmailButton;
- Text = Send Email;
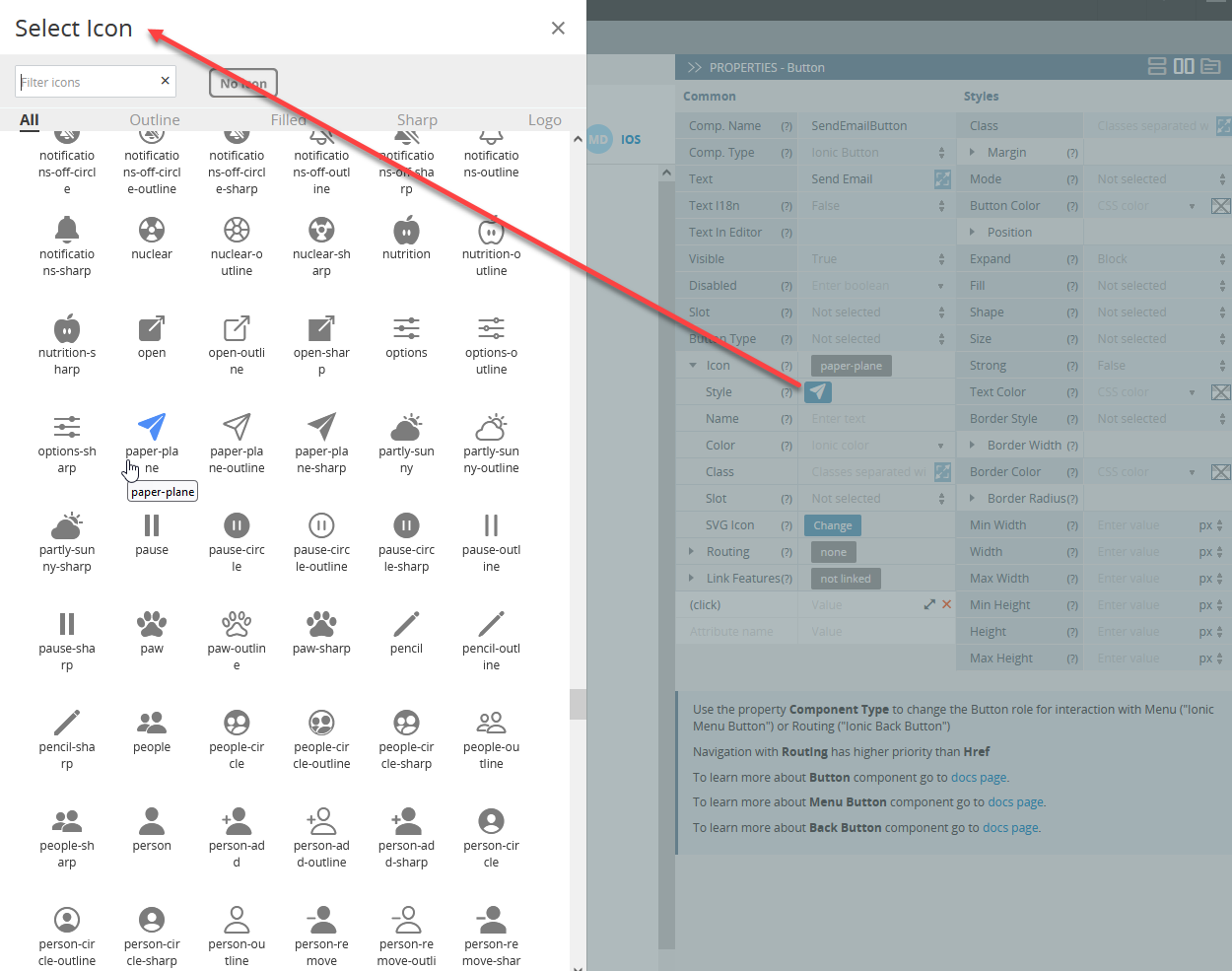
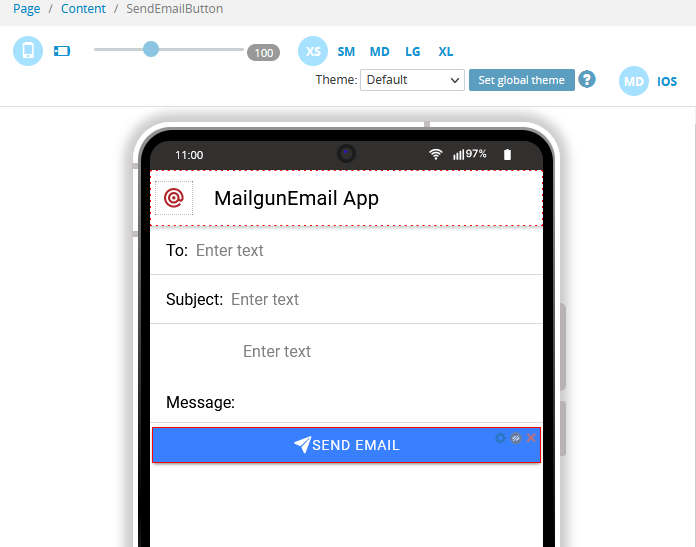
Now, click the Icon > Style default icon (No icon) to open the icon selection window and select the needed icon. in our sample app, paper-plane is selected:

The app UI is ready and should look like this:

Configuring Server Code Script
Now, you need to configure the needed Server Code script.
- So let's first add the imported Server Code script to the app.
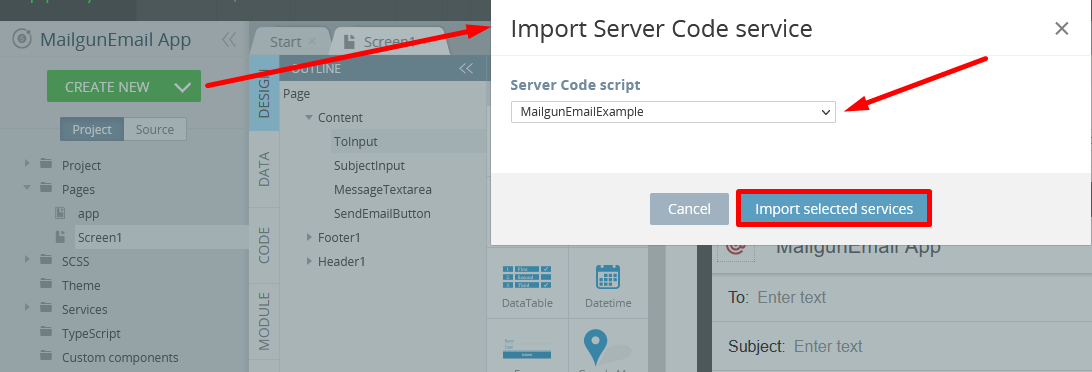
Click Create New > Server Code Service, select MailgunEmailExample script, and confirm the operation to import the selected service to the app:

- The service will be instantly imported into the Services folder inside the App Builder Project view tree.
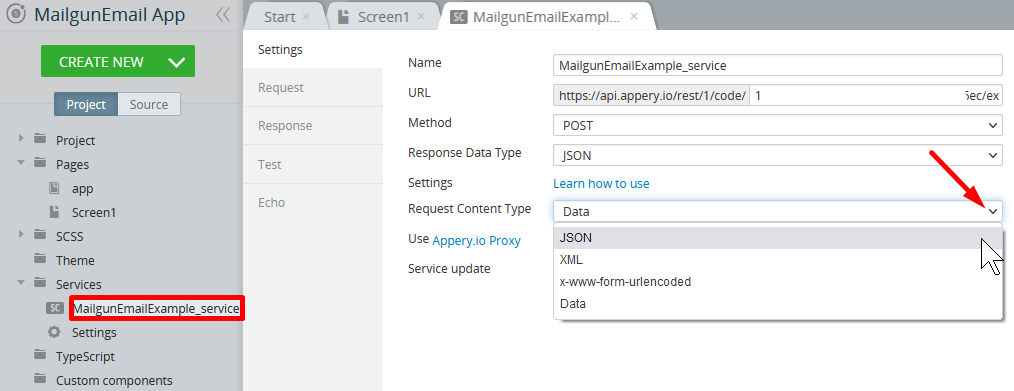
Click the imported service and set its Request Content Type parameter to JSON:

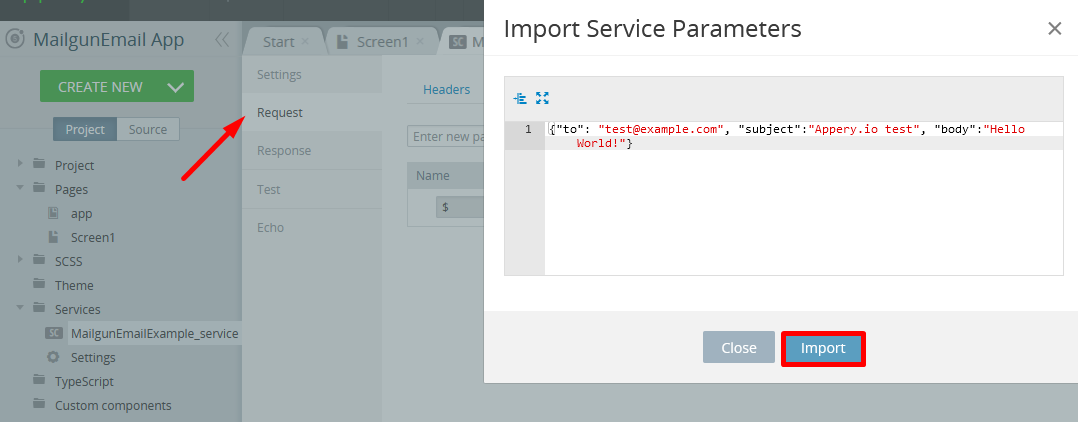
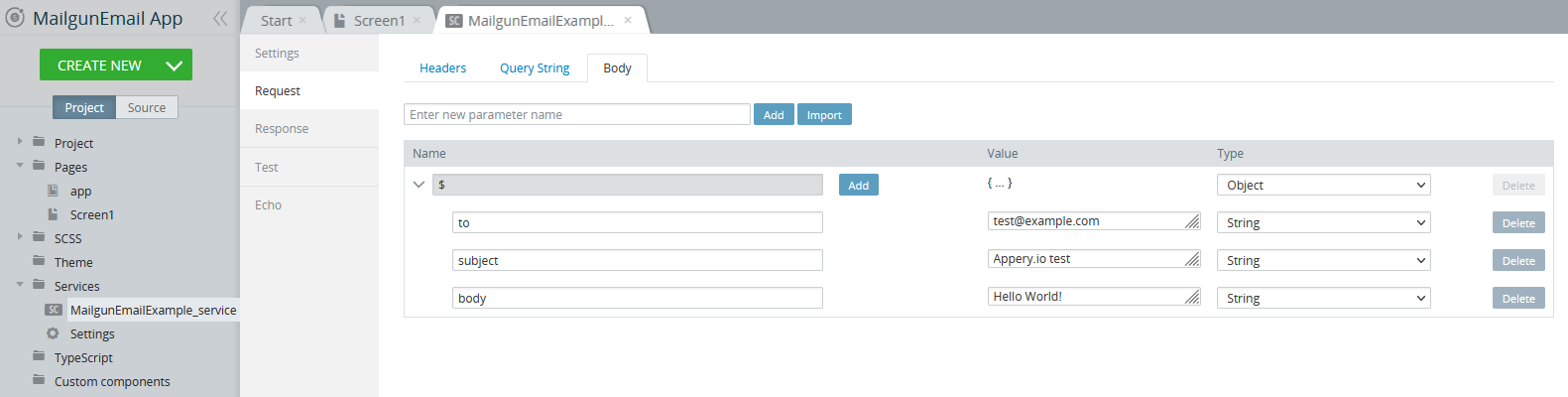
- Then open the Request > Body tab, click the Import button, and import the next request structure:
{"to": "[email protected]", "subject":"Appery.io test", "body":"Hello World!"}
Here is how the Body Request tab should look like:

That's all you need to do to configure this script.
Defining App Logic
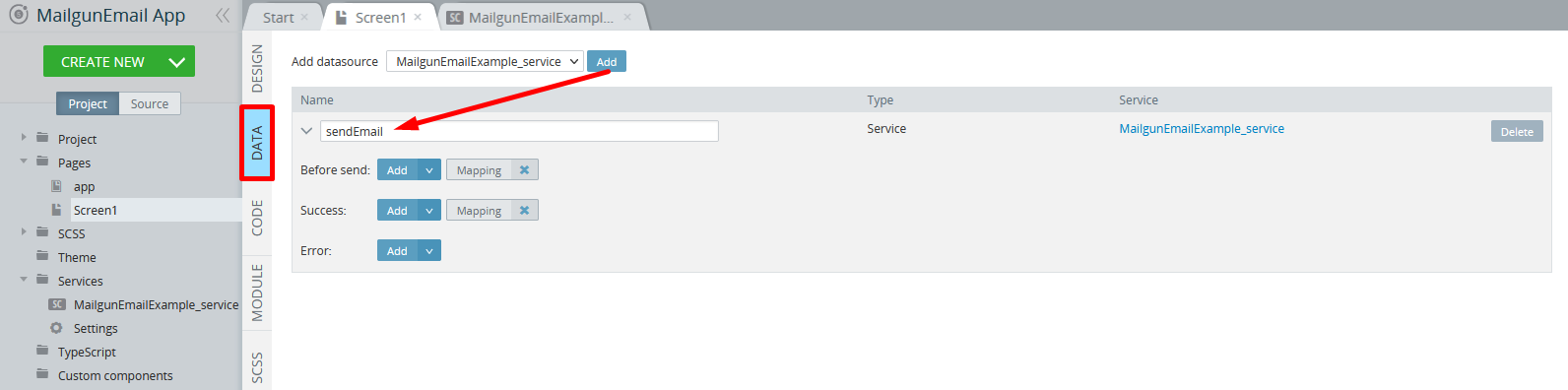
- Go to the Screen 1DATA panel and add a datasource for the MailgunEmailExample service; name it to sendEmail:

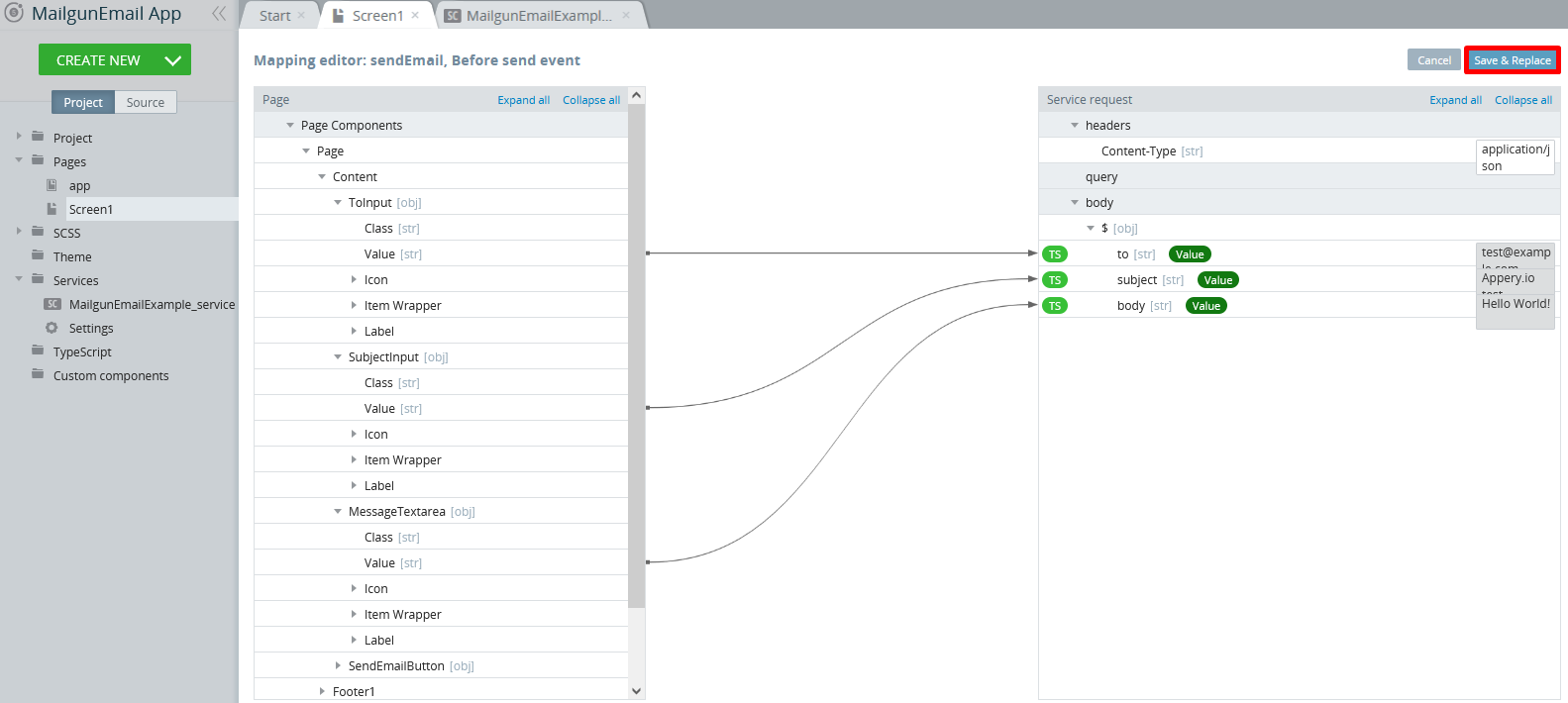
- Click the Before send service mapping button to open the mapping editor and map the following properties to the corresponding body request parameters:
ToInput > Value = to;
SubjectInput > Value = subject;
MessageTextarea >Value = body. - Click Save & Replace to save your work:

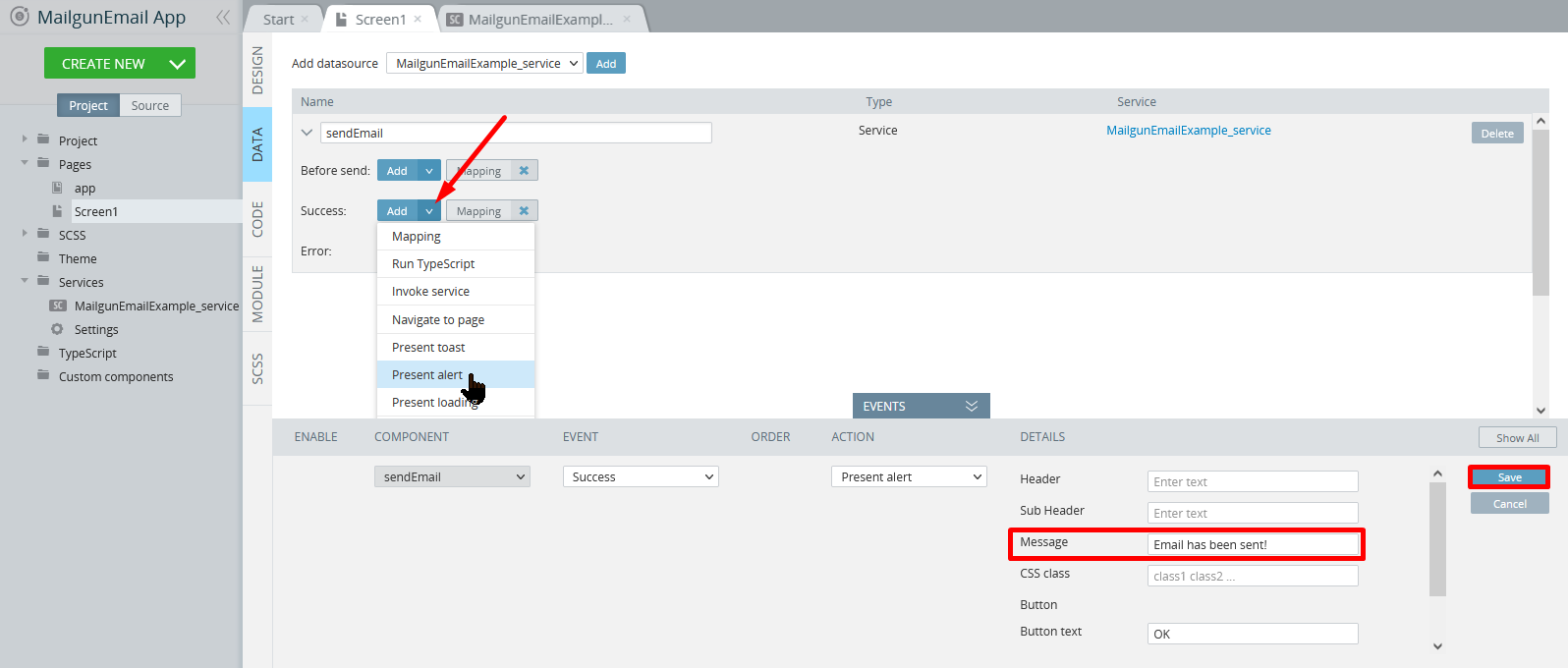
- To add the alert notifying that the message has been sent successfully, click the arrow button next to the service Success event, select the Present alert action from the list, and define message text as Email has been sent!. Save the action:

- The last thing is to invoke the service that you have set up:
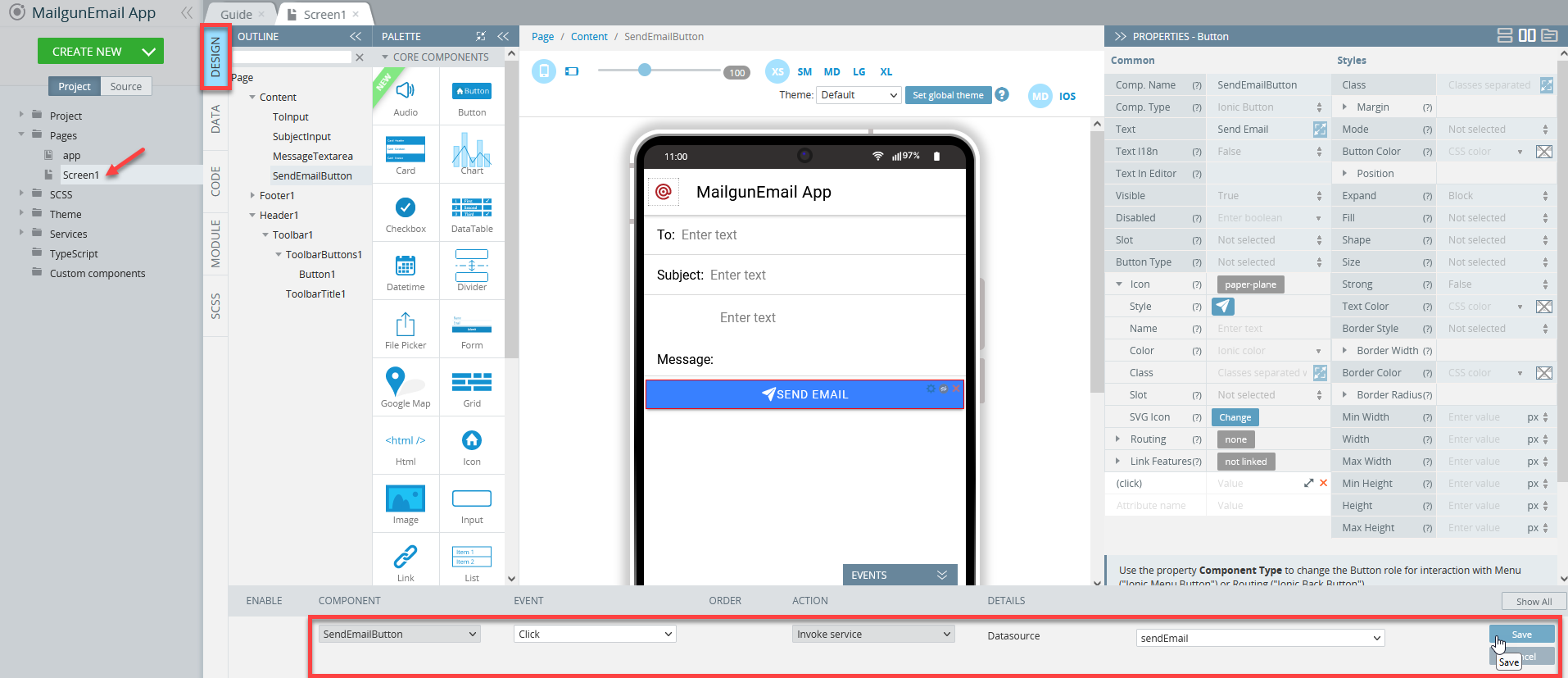
Go back to the page DESIGN panel, select the SendEmail Button and for its Click event, select the Invoke service action defined with the sendEmail service:

App Testing
You are now ready to test your app on preview: click the TEST button in the App Builder Toolbar to run the app in the preview to launch the app in the browser.
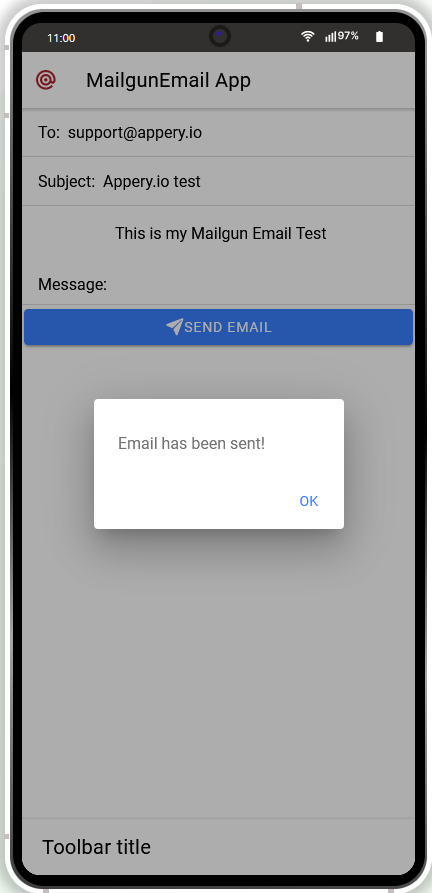
Now, enter the addressee, subject, message and click the Send Email button:

You are also free to publish the app web version or export bundles to install it on the device.
Updated 7 months ago
