Events and Actions
Events and Actions in a jQM app
Important Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
Introduction
When building a mobile web app, almost everything that happens in your app is based on events. For example, clicking a button is a click event, and based on this event, you can navigate to another page or invoke some JavaScript, among many other options.
Another example is when you change a value inside an input field; value change event. After the event fires you can pretty much go wherever you want from there.
EventsAll events are browser events, not Appery.io events. There are also PhoneGap events, which are native device events.
To see the events added to a component, open the EVENTS tab:

If you select a component and then open EVENTS, only events for that particular component will be shown. To see events/actions defined for another component, select it from the Component drop-down list. To see all events defined on this page, click Show All on the right-hand side.
Event Types
The events are divided into several categories: HTML (these should be familiar to most of you), jQuery Mobile, Service, Carousel component, PhoneGap (device) and Push notifications events.
HTML Events
| Event | Description |
|---|---|
| Before Unload | Fires when the page is about to be unloaded. When adding this event, you have the ability to display a confirmation dialog, where the user can confirm whether he/she wants to stay or leave the current page. |
| Blur | Fires when an element loses focus. This event is the opposite of the Focus event. |
| Click | Fires when the user clicks on an element |
| Contextmenu | Fires when the user calls the context menu by right clicking. This allows you to disable the context menu. |
| Double click | Fires when the user double-clicks on an element. |
| Drag | Fires during a drag and drop operation. Only Drag events are fired. Mouse events, such as mouse move are not fired during a drag operation. |
| Drag end | Fires when the drag operation is complete, whether it was successful or not. |
| Drag enter | Fires when the mouse is first moved over an element while a drag is occurring. |
| Drag leave | Fires when the mouse leaves an element while a drag is occurring. |
| Drag over | Fires as the mouse is moved over an element when a drag is occurring. |
| Drag start | Fires when a drag is started. |
| Drop | Fires on the element where the drop occurred at the end of a desired drag operation. It will not fire if the user cancelled the drag operation. |
| Error | Fires if the page was not loaded correctly. |
| Focus | Fires when an element gets focus. Opposite to the blur event. |
| Form change | Fires when the user makes any changes in the form. For select check boxes and radio buttons, the event is fired immediately when the user makes a selection with the mouse, but for the other element types, the event is deferred until the element loses focus. |
| Form input | Fires when an element receives user input. |
| History changes | Fires when the history changes - list of actions to undo or redo is changed. The event is triggered when the user navigates between two history entries for the same document. |
| Input | Fires when an element gets user input. |
| Invalid value | Fires when an element gets an invalid value. |
| Keydown | Fires when the user is pressing a keyboard key. |
| Keypress | Fires when the user is pressing a keyboard key. |
| Keyup | Fires when the user is pressing a keyboard key. |
| Message | Fires when a message is received. |
| Message is triggered | Fires when the message is triggered. |
| Mouse down | Fires when a user presses a mouse button over an element. |
| Mouse move | Fires when the pointer is moving while it is over an element. |
| Mouse out | Fires when a user moves the mouse pointer out of an element. |
| Mouse over | Fires when the pointer is moved on to an element. |
| Mouse up | Fires when a user releases a mouse button over an element. |
| Mouse wheel | Fires when the mouse wheel is being rotated. |
| Offline | When the app switches into offline mode. |
| Online | Fires when the app switches into online mode. |
| Resize | Fires when the size of the page is changed. |
| Scroll | Fires when the user scrolls to a different place in the element. |
| Selected | Fires after text has been selected in an element. |
| Submit | Fires when the user is attempting to submit a form. Different events may cause form submission (e.g., clicking the Enter key or the Submit button), that’s why it is better to bind the app behavior with specific events. |
| Unload | Fires when the user navigates away from the page (by clicking a link, navigating to another page, closing the application, etc.). |
| Value change | Is sent to an element when its value changes. For select check boxes and radio buttons, the event is fired immediately when the user makes a selection with the mouse, but for the other element types the event is deferred until the element loses focus. |
jQuery Mobile Events
| Event | Description |
|---|---|
| Before load | Fires before any load request is made. |
| Before show | Fires when navigating to a page already active after the transition animation has completed.Description |
| Before unload | Fires when the user navigates away from the page. This could be caused by one of several things: by clicking a link to another page, the forward/backward buttons, or even by triggering a page reload. These could all create an unload event. |
| Collapse | Fires when a collapsible is collapsed. |
| Document hash changed | Fires when the page’s hash changes. |
| Expand | Fires when a collapsible is collapsed. |
| Hide | Fires when the user hides the selected element. |
| Load | Fires after the page is successfully loaded and inserted into the DOM. |
| Page hide | Fires when the user navigates away from the page after the transition animation has completed. |
| Page show | Fires every time the page is displayed after the transition animation has completed. |
| Search | Fires before a search is performed. |
| Swipe | Fires when a horizontal drag occurs with a 1 second duration. |
| Swipeleft | Fires when a swipe event occurs, moving in the left direction. |
| Swiperight | Fires when a swipe event occurs, moving in the right direction. |
| Tap | Fires after a quick, complete touch. |
| Taphold | Fires after a held, complete touch. |
| Virtual click | Can be used instead of touch or click events, and will choose the right one depending on the platform you are running. |
Service Events
| Event | Description |
|---|---|
| Before send | Fires before a request is started, allows you to modify the jqXHR request object before it is sent. |
| Success | Fires only if the request was successful. A variable data contains full service response You can handle it as a usual JavaScript object. Each service has a different response structure. |
[
{
"_id":"56824c78675adbb40d27149c",
"Name":"Michael",
"_createdAt":"2015-12-29 09:06:00.040",
"_updatedAt":"2015-12-29 09:06:00.040"
},
{
"_id":"56824cff975adbb63077149e",
"Name":"Igor",
"_createdAt":"2015-12-29 09:06:07.711",
"_updatedAt":"2015-12-29 09:06:07.711"
}
]| Event | Description |
|---|---|
| Error | Fires only if the request fails. The function receives three arguments (jqXHR, textStatus and errorThrown). There are are the jqXHR object, a string describing the type of error that occurred and an optional exception object, if one occurred. Possible values for the second argument (besides null) are timeout, error, abort, and parsererror. When an HTTP error occurs, errorThrown receives the textual portion of the HTTP status, such as Not Found or Internal Server Error. |
Assistance With Error MessagesSometimes the actual error message from the service invocation is needed (for example when you running the app on the device), you can use the below JavaScript code:
alert(JSON.stringify(jqXHR));| Event | Description |
|---|---|
| Complete | Fires regardless of if the request was successful, or not (after success and error callbacks are executed). You will always receive a complete callback, even for synchronous requests. The function receives two arguments: The jqXHR object and a string textStatus categorizing the status of the request (success, otmodified, nocontent, error, timeout, abort, or parsererror). |
Saving Full Service Response Into A Storage Variable
- First, go to Project > Model and Storage > Model and create a model with the same data structure as in a service response.
- Then, open Storage and create a storage variable myVariable using the created model.
- Use the following JavaScript to save service response to this variable:
Apperyio.storage.myVariable.set(data);Saving A List Of Database Items IDs In An Array
Use the following JavaScript code:
var myIDs = [];
$.each( data.results, function( key, value ) {
myIDs.push(value._id);
});
Apperyio.storage.myIDs.set(myIDs);Here myIDs is a storage variable declared as an array.
Carousel Component Events
Event | Description |
|---|---|
Before next | Fires before sliding to the next frame. |
Before prev | Fires before sliding to the previous frame. |
Clear all | Fires before removing all frames. |
Goto | Fires when the user jumps to another frame. |
Item remove | Before removing DOM element of the frame, when the indicator still exists. |
Ready | Fires on loading the frame. For image-type frame, this event fires when the image is loaded. |
Show | Fires on showing the frame. |
Sliding done | Fires after sliding to the next frame (when the animation is completed). |
| Fires before any sliding starts, but after beforeshow-event for frame. |
PhoneGap Events
| Event | Description |
|---|---|
| Backbutton | Fires when the user clicks the back button on the device. |
| Batterycritical | Fires when an app detects the battery has reached the critical level threshold. |
| Batterylow | Fires when an app detects the battery has reached the low level threshold. |
| Batterystatus | Fires when the battery charge percentage changes by at least 1 percent, or if the device is plugged in or unplugged. |
| Device ready | Fires when the app is fully loaded. |
| Endcallbutton | Fires when the user clicks the end call button on the device. Use this event if you need to override the default end call button behavior on the device. |
| Menu button | Fires when the user clicks the menu button on the device. Use if you need to override the default menu button behavior on the device. |
| Offline | Fires when a PhoneGap application is not connected to the Internet (when the application’s network connection changes to offline). |
| Online | Fires when a PhoneGap application is connected to the Internet (when the application’s network connection changes to online). |
| Pause | Fires when an app is put into the background. |
| Resume | Fires when an app is retrieved from the background. |
| Search button | Fires when the user clicks the search button on the device. Use if you need to override the default search button behavior on the device. |
| Startcallbutton | Fires when the user clicks the start call button on the device. Use if you need to override the default start call button behavior on the device. |
| Volumedownbutton | Fires when the user clicks the volume down button on the device. Use if you need to override the default volume down button behavior on the device. |
| Volumeupbutton | Fires when the user clicks the volume up button on the device. Use if you need to override the default volume up button behavior on the device. |
Push Notifications Events
If your app uses push notifications, the following events appear in the list:
| Event | Description |
|---|---|
| Push initialize | Fires when the app initializes connection with server. |
| Push notification | Fires when the device receives a notification. You can access message data in handler of this event. |
alert(data.message);| Event | Description |
|---|---|
| Push registration fail | Fires when device registration fails. |
| Push registration success | Fires when device registration is successful. |
Read more about push notification events here.
Adding New Events & Actions
To add a new event and action:
1)Open the Events tab, then select a component to which you want to add the event. It’s a good idea to rename components, this will make it easier to find the component in the list.
- Select a component on the page and then open the Events tab, the component will be selected automatically in the Component list. Some components have default events, as they are most frequently used. For example:
- Select a Button component; a click event will be selected.
- Select Input component; a value change event will be selected.
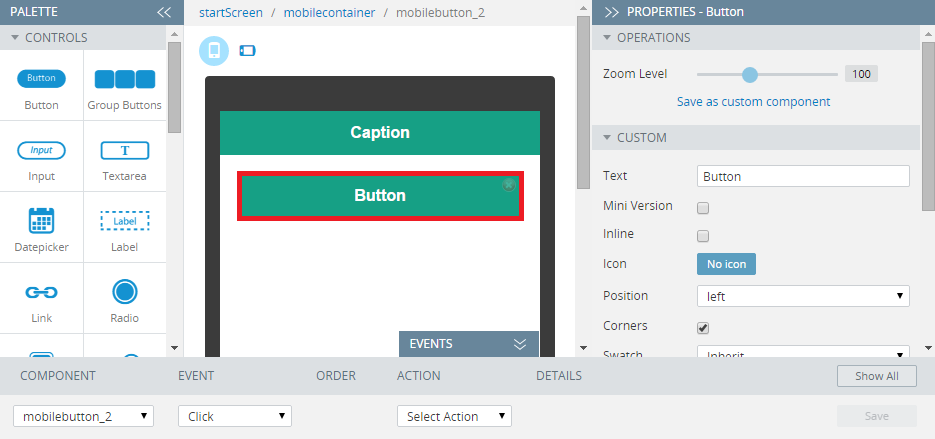
- The following is an example of selecting the Button component, and opening the Events tab:

- You can always select a different event from the Event list.
- After the event is defined, select an action to run. For example, select the Run JavaScript action.
NoteA list of all the available actions, with descriptions, can be found in the Actions section.
- To save the event/action, click Save.
- It’s possible to edit an existing event. Click the green pencil icon, and from the Events drop-down list, pick the new event for your component, and then click Save.
- To delete an event, click the red x icon.
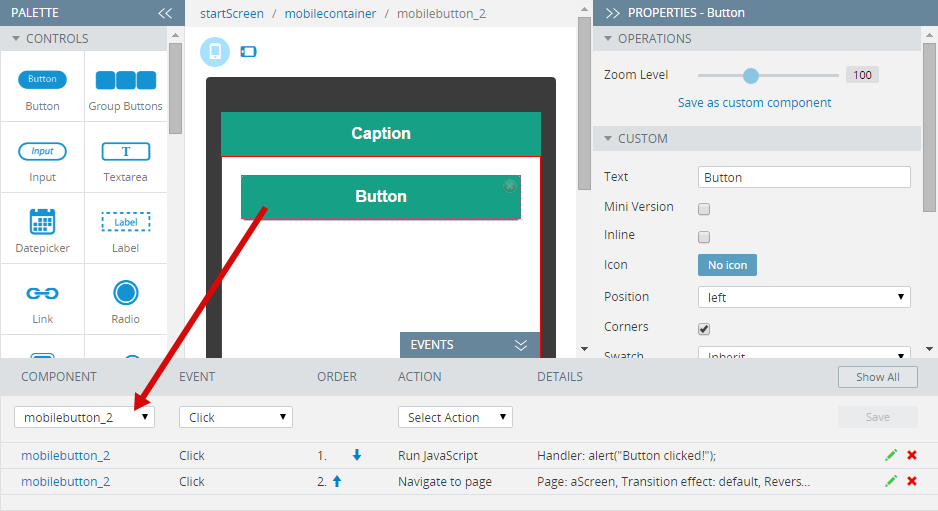
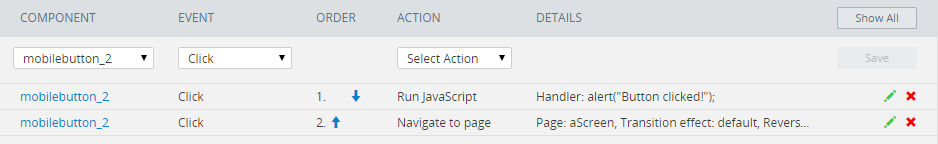
Multiple Events
You can add any number of events to components, and every event may have several actions defined. The event/action combination will be processed in the order defined for example, a component with two events:

The actions order can be changed by clicking the up and down arrows.
Events Order
Events/actions will be invoked in the order defined. It’s important to keep in mind that JavaScript is asynchronous. For example, if you defined two click events and invoke a service:
- Click/invoke service.
- Click/invoke service.
The first action will be invoked, but the browser will not wait for the first action to complete and will simply move to invoke the second action. The solution is to use service callback events to invoke the next service.
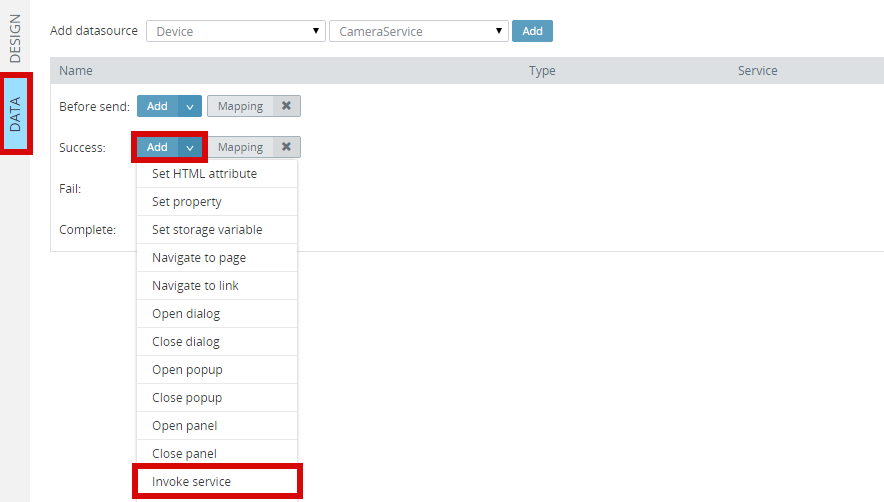
For example, say you have two services added to the page. To invoke one service after the other one has completed, in the Data view, add the following event:

This way you can add the following events:
- Before send
- Success
- Fail
- Complete
The list of actions is the same for design and data events.
Actions
The following actions are available:
- Set HTML attribute
- Set property
- Set storage variable
- Navigate to page
- Navigate to link
- Open dialog
- Close dialog
- Open popup
- Close popup
- Open panel
- Close panel
- Invoke service
- Run JavaScript
- Mapping
NoteWhile the app builder defines a number of actions, it’s primary purpose is to make development easier and faster. All actions can be defined in JavaScript, via the Run JavaScript action.
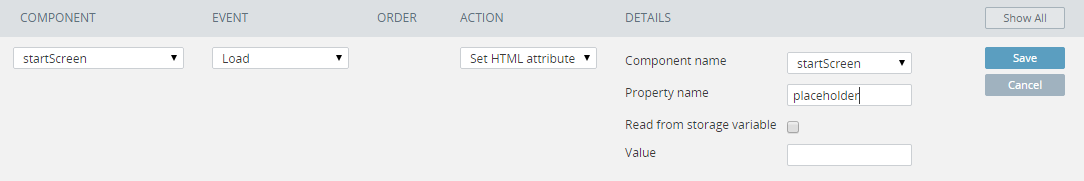
Set HTML Attribute
This action allows you to set any attribute on an HTML element.
- For the component name, select the component on which you want to set the attribute. The drop-down list includes only components on the active page.
- For Property name, enter any valid property on this particular HTML element. Make sure the property you enter is actually available on this element.
- Set the property value. When this action is invoked, the property you specified will be set to the value you specified. Here is an example of running the action on page load event:

Optionally, you can set the property value from the local storage variable by checking the Read from storage variable option.
Set Property
This action is the basic version of the Set HTML Attribute action. It works in the same way, except that you are limited to the properties available in the drop-down list for each component. As you can see, the Property name is limited to values from a list. In the Set HTML Attribute action, you can enter any supported attribute.
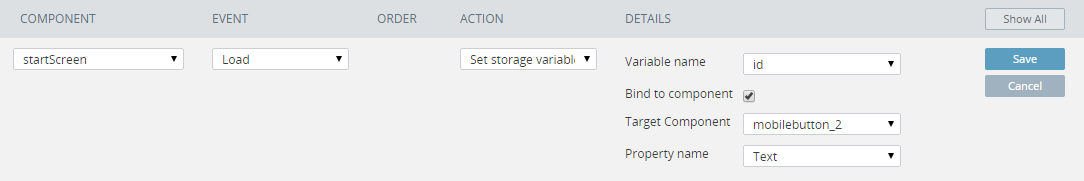
Set Storage Variable
Sets a value for an existing storage variable:
- Select variable name from a list, for example: id.
- Enter value, for example: 12345:
This will set a local storage variable with a name of id and a value of 12345. It’s equivalent to running this in JavaScript:
localStorage.setItem('id', '12345');It’s also possible to bind the variable to a component by checking Bind to Component. This means that when the storage variable value will be taken (read) from the component to which it’s bound.
For example, the value of id will be set to the current value mobilebutton_2 component:

A storage is created by going to Project > Model and Storage > Storage. The Storage is a wrapper on top of standard browser storage APIs.
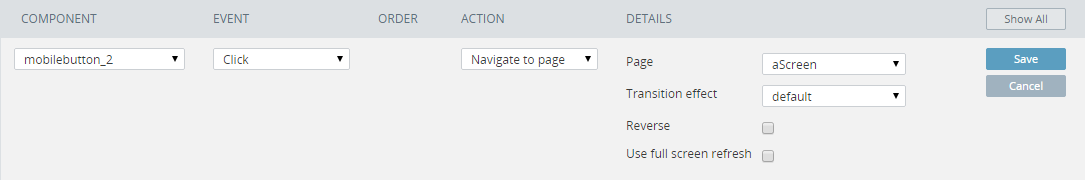
Navigate To Page
The Navigate to page action allows you to define navigation between mobile screens:

- Page – select the page to which you want to navigate. The Page list is ordered alphabetically.
- Transition effect – select a jQuery transition effect:
- Default (left to right transition)
- Slide
- Slideup
- Slidedown
- Pop
- Fade
- Flip
- Reverse – if you want to do the transitions in reverse.
- Use full screen refresh – standard full page refresh.
Navigate To Link
Navigates to a page specified in URL. Optionally, you can open the URL in a new window.
Close Dialog
Allows you to close a page opened via an Open dialog action.
Open Popup
Allows you to open a popup.
- To use this action, make sure at least one popup exists in the project.
- After the Open popup action is added, select a popup name from the drop-down list.
- Choose Transition effect your want or leave it as none.
Close popup
Allows you to close a popup.
Open panel
Allows you to open a panel.
- To use this action, make sure at least one panel exists in the project.
- After the Open panel action is added, select a panel name from the drop-down list.
Close Panel
Allows you to close a panel.
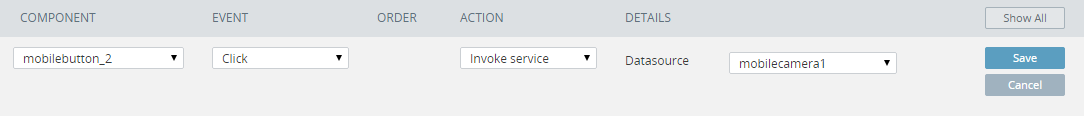
Invoke service
Invokes a service selected from the list. First, you need to define the service, and then add it to a page:

Run JavaScript
This action allows you to run any JavaScript. You can also reference any JavaScript you created from Create New > JavaScript. You have access to this element inside this function, (this is the jQuery Mobile component to which the event was attached). In the example above, it’s the Button component. For example, if you do:
console.log(this);You will get:
<a data-role="button" name="saveButton" dsid="saveButton" class="b utton mobilebutton1 ui-btn ui-shadow ui-btn-corner-all ui-btn-blo ck ui-btn-icon-left ui-focus ui-btn-up-a" id="j_8" data-corners=" true" data-iconpos="left" data-inline="false" data-theme="a" tabi ndex="1" data-shadow="true" data-iconshadow="true" data-wrapperel s="span"><span class="ui-btn-inner ui-btn-corner-all"><span class ="ui-btn-text">Save
</span></span></a>You can also reference the service which has been defined in the DATA tab and invoke it with JavaScript (use the name of the service from the DATA tab)
service_name.execute({});Mapping
Opens Mapping to edit.
Updated 6 months ago
