FORK Component
Using the FORK component.
The FORK component allows creating two or more branches in the flow to be executed at the same time.
When you add a new FORK component into the service it has two branches. To add a new branch, click the green plus icon.
To remove a branch, select the branch (click on its name) and then click the red delete icon. Note that all sub-components in this branch will be removed as well.
To rename a branch, select the branch and then in the Properties view, set its new name.
The last node in the FORK component is a merge element. This element combines responses from all branches and creates a response in JSON format.
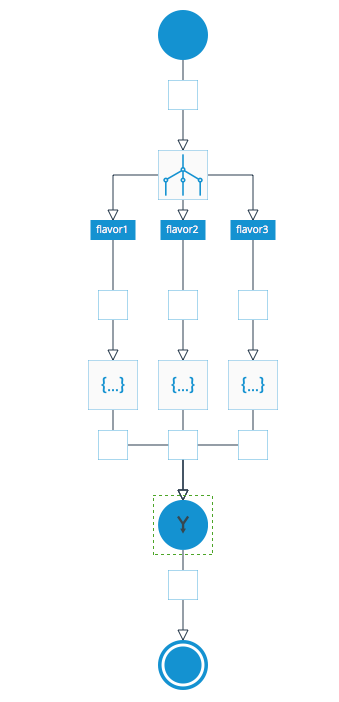
Let's check the following example:
- There are three branches, renamed flavor1, flavor2, and flavor3.
- Each branch has a SCRIPT component.

Fork component example.
For example, the first SCRIPT component has the following code:
result = "Vanilla";When you run the component, it evaluates it:
VanillaThe other two SCRIPT components have the same code with values of Chocolate and Strawberry.
When you select the merge element, you will see the following response:
{
"flavor3": "Strawberry",
"flavor2": "Chocolate",
"flavor1": "Vanilla"
}The FORK component can contain up to 10 branches.
Updated 6 months ago
