Overview
Adding Appery.io public plugins to an Ionic app
Introduction
Appery.io plugins are out-of-the-box example apps that can be easily added to your project. They can be as simple as a single page or service but provide more complete functionality; it usually contains a page, service, and mapping. Such plugins are public and available to all Appery.io users by default.
Note!You can also create your own plugins called private. These plugins will be private by default, and available only to you.
More information about Appery.io plugins can be found on the plugins page.
Go to this page to view the full list of all available Appery.io plugins.
Also, most of our plugins are featured on our YouTube channel.
Working with Appery.io Public Plugins
A public plugin is usually created by the Appery.io team and then made available.
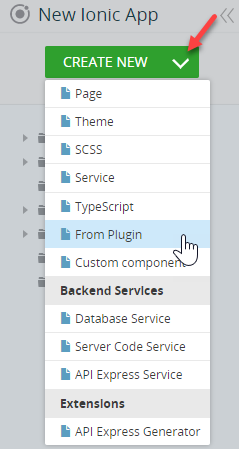
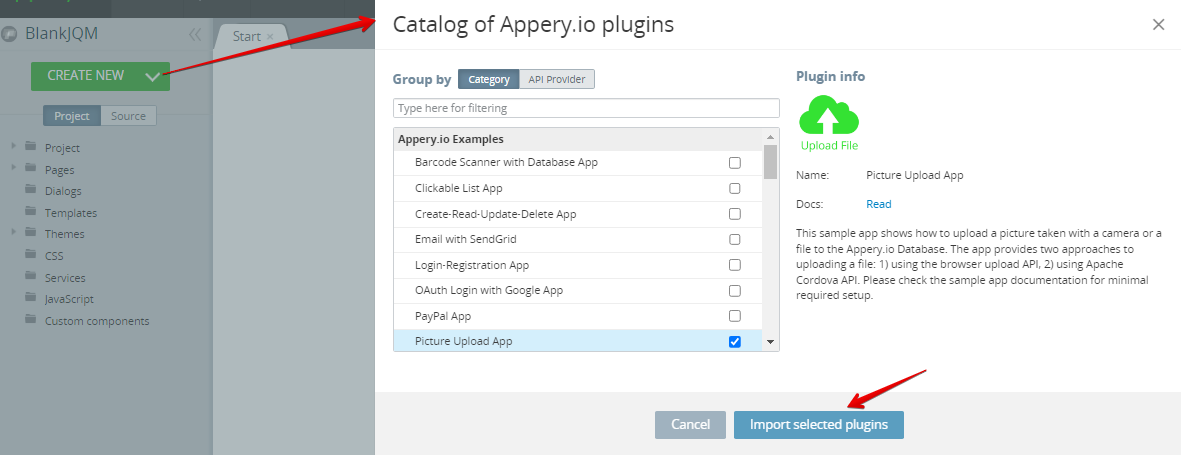
Our team regularly releases new plugins. To review the available plugins from Appery.io, in the Project view, click CREATE NEW > From Plugin:

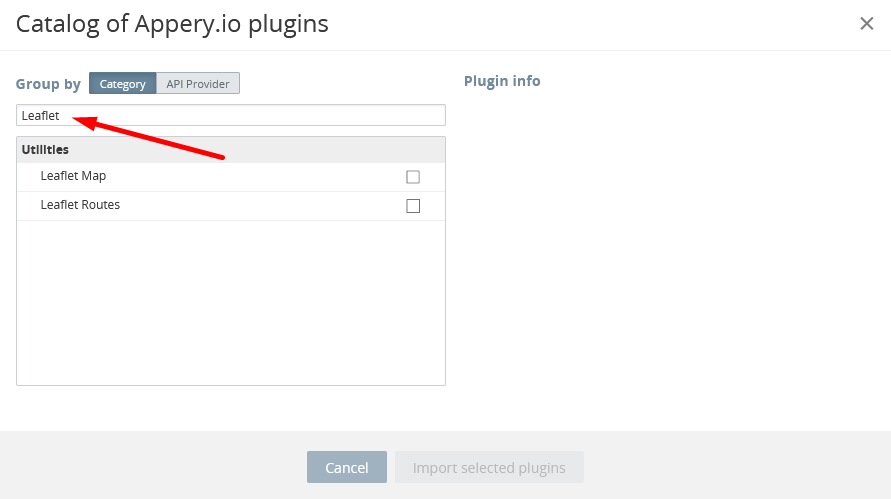
Catalog of Appery.io plugins
Many Ionic sample apps can be imported as a plugin.
To quickly find the needed plugin, start typing its name or group all plugins by the vendor. By default, they are grouped by Category:

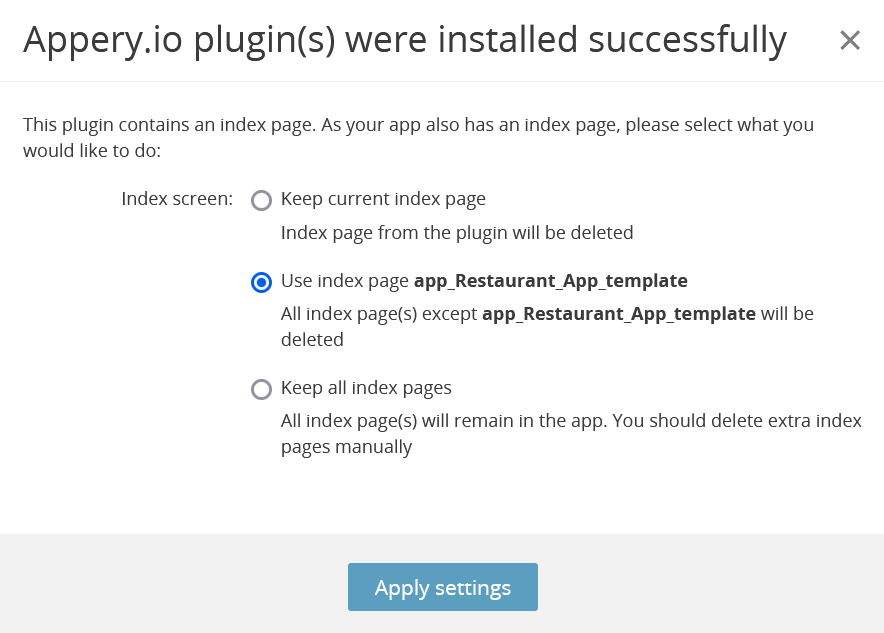
Please note that after adding the predefined plugin to your project you will be asked to select what you would like to do with the app IndexScreen:

Important Note on Routing!If you import a predefined plugin to your app, all the needed pages are added to the existing app (usually, of Ionic Blank type with the Screen1 preset to the default route.
To test such an app, please make sure the routing rule is set to the correct page.
For example, the Restaurant App template created with implementation of the tab-based navigation requires that the Tabs page be set to the default route under Routing:

Appery.io Plugins CategoriesYou can check the list of Appery.io plugins categories under this link.
Appery.io Community ChannelYou can also check our YouTube Channel where the newest and/or most requested Appery.io plugins are presented.
Adding Plugin into your App
To add a plugin with native functionality to an Ionic app:
- Open your Appery.io Ionic project or create a new one.
- In the App Builder, go to Project > CREATE NEW > From Plugin.
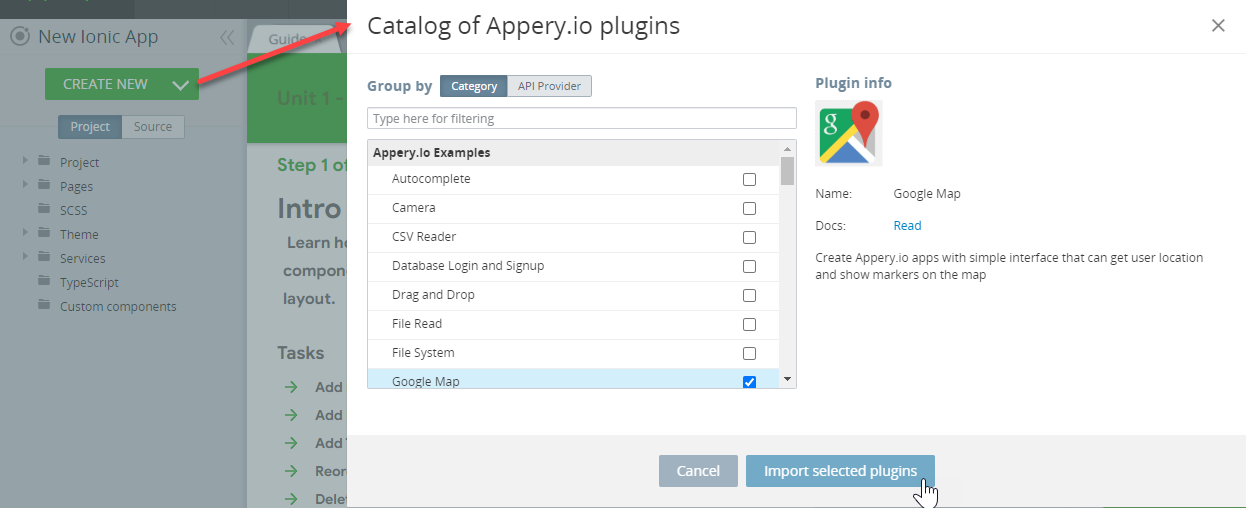
- In the new window, select one or more of the plugins and click Import selected plugins. Let's take the Google Map plugin, for example:

Appery.io plugins in Ionic app
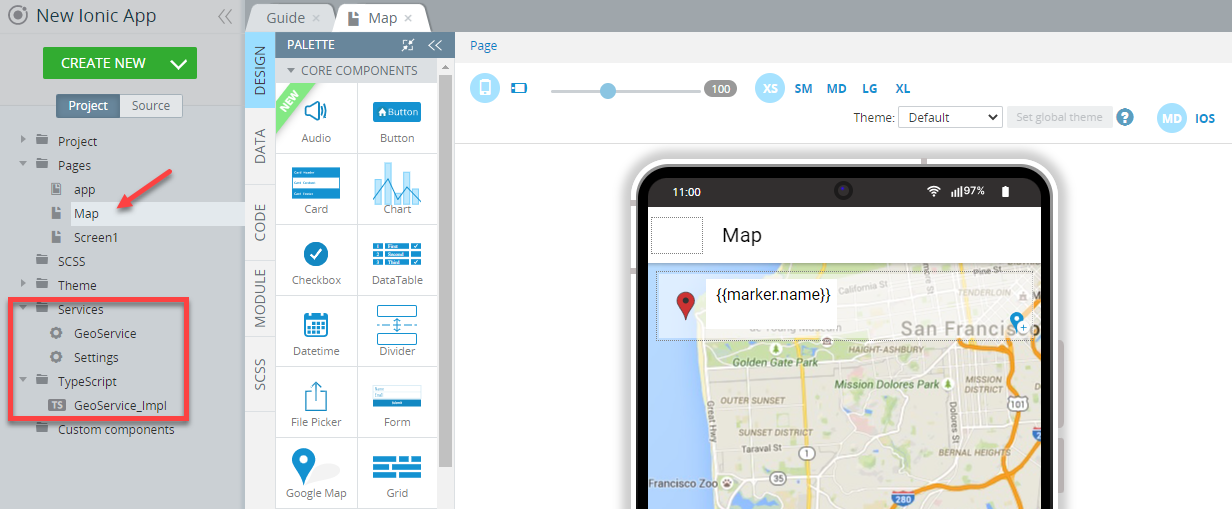
- After the service has been added, it is listed under the Services folder and new files and/or scripts and pages with the added service are created (here, the Map page and GeoService_Impl TypeScript file):

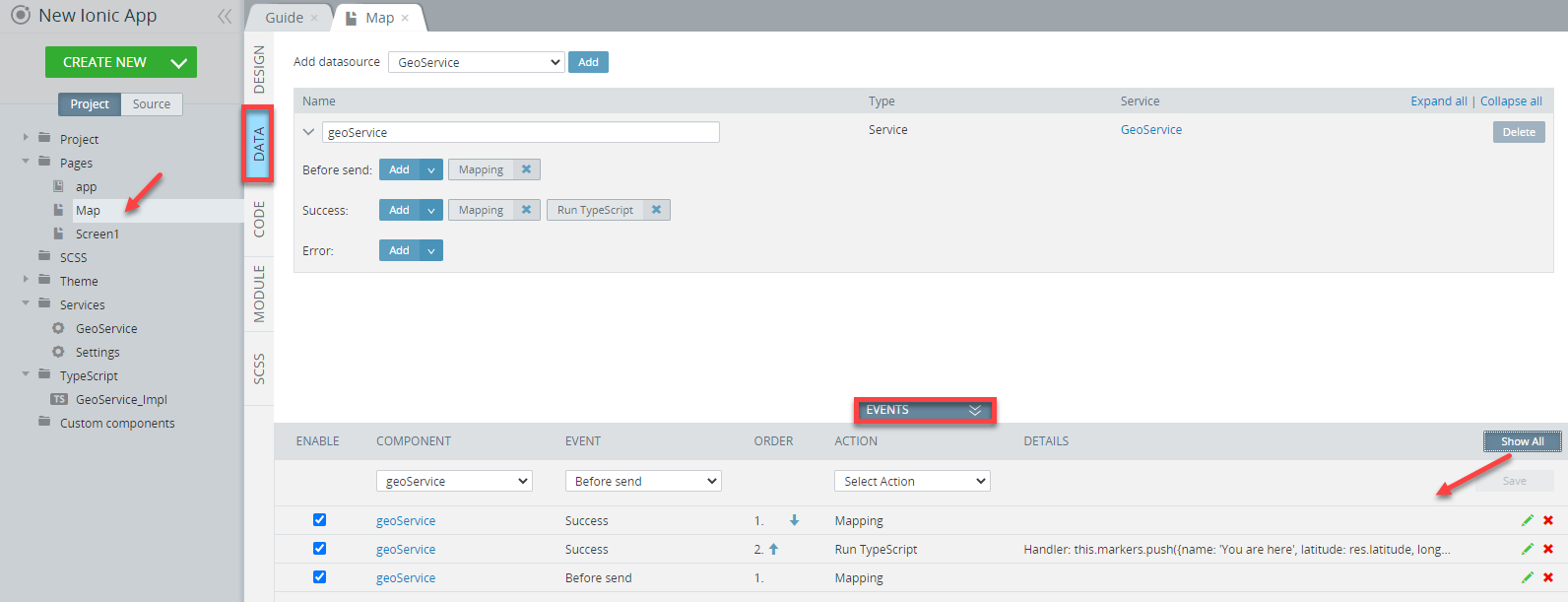
- To view how the service is mapped to one or more pages, open the page with the service and switch to its DATA panel.
- Check the predefined datasource instance with the corresponding mappings:

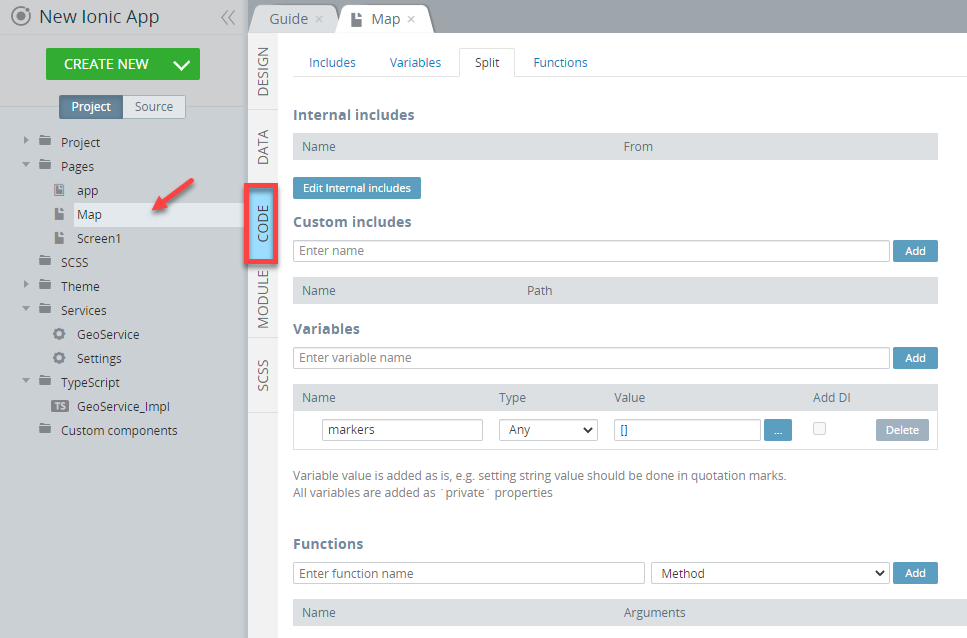
- Now, click the page CODE panel to see the predefined
markersvariable added with its value:

So, you can see that the app is all set and ready to work with!
Resolving Name ConflictsIf an app resource name conflicts with a plugin resource name, it will be automatically renamed. You might need to rename screens, services, directives, etc.

Updated 7 months ago
