Custom Plugins
Adding custom Cordova plugins
Introduction
Appery.io enables you to import Cordova plugins for use in apps without the need for configuring additional source files.
Custom Cordova plugins are supported in the following app library versions:
- Ionic library version 1.0 or higher.
- jQuery Mobile library version 5.0 or higher.
Impornat Note!The option of creating new apps with thejQuery Mobile framework was removed but we still support the projects that were created with it earlier.
App VersionBefore you update to a new library version it's important that you create an app version you can go back to in case something doesn't work.
Importing Cordova Plugins from GitHub
Before the plugin can be used in your app, you need to import it to Appery.io. You can choose one of the two ways to do it:
Latest Plugin VersionWe strongly recommend downloading the latest plugin version.
Important noticeBe informed that when creating an app with Cordova plugins it is important that the needed plugin be imported before you proceed with the app UI or create it from a backup.
Facebook Plugin Example
Please check how to import a custom Cordova plugin on the example of the Facebook Cordova plugin.
1. Importing from ZIP bundle
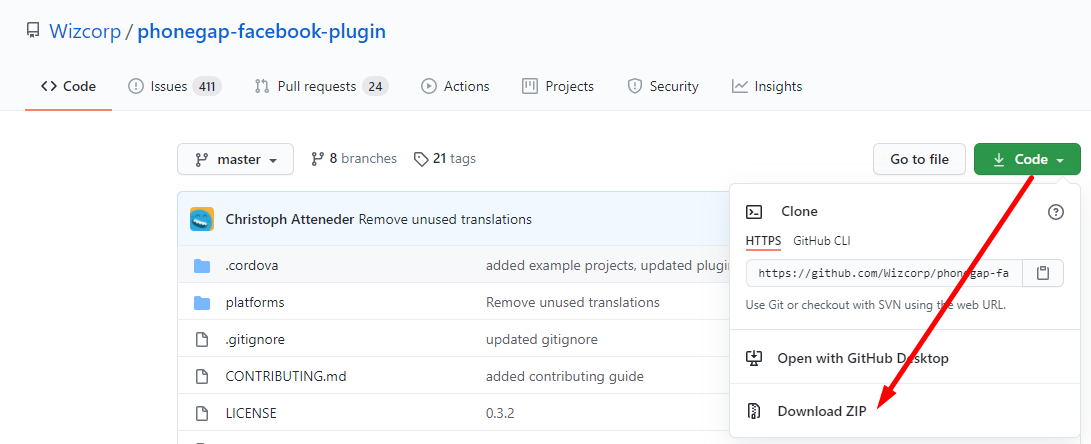
- Go to the plugin GitHub page, for example, the official Facebook plugin in Apache Cordova/PhoneGap.
- Here, click the green Code button and select the Download ZIP option. ZIP archive with the plugin source files will be downloaded to your drive:

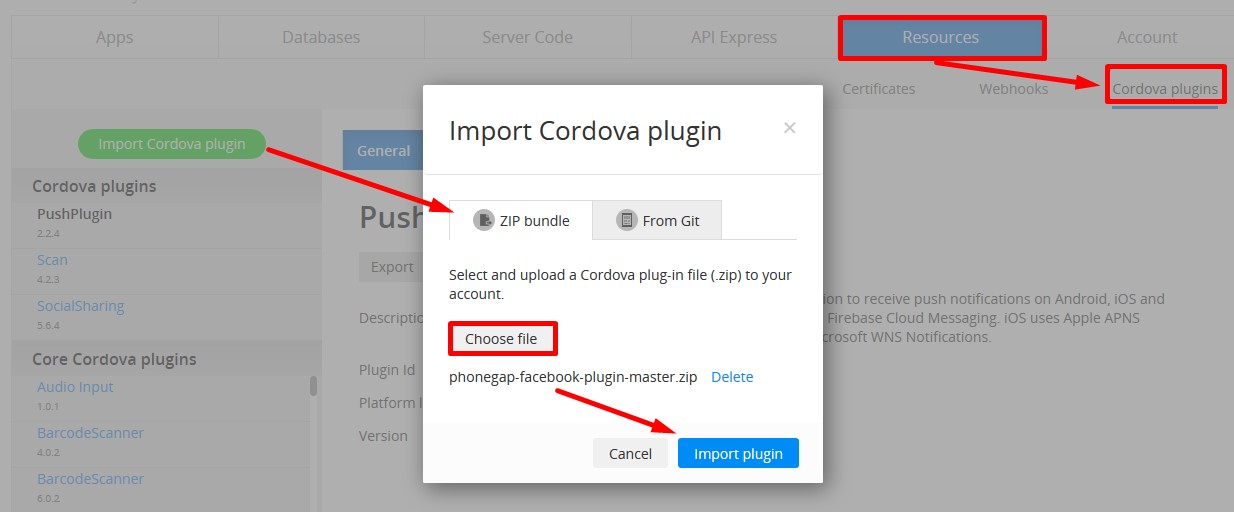
- From the Appery.io dashboard, navigate to Resources > Cordova plugins and click the Import Cordova plugin button.
- Under the ZIP bundle tab, click Choose file.
- Select the ZIP archive you have just downloaded and click Import Plugin:

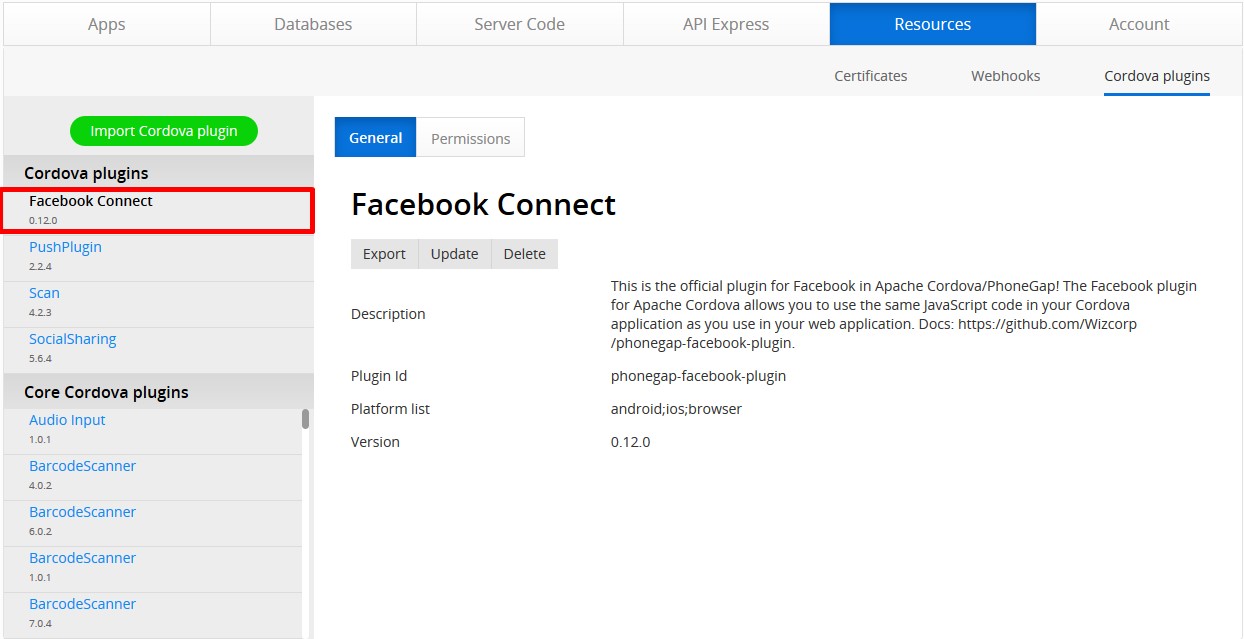
From now on, when you open your projects you’ll see this plugin among the imported plugins:

2. Importing with Git URL
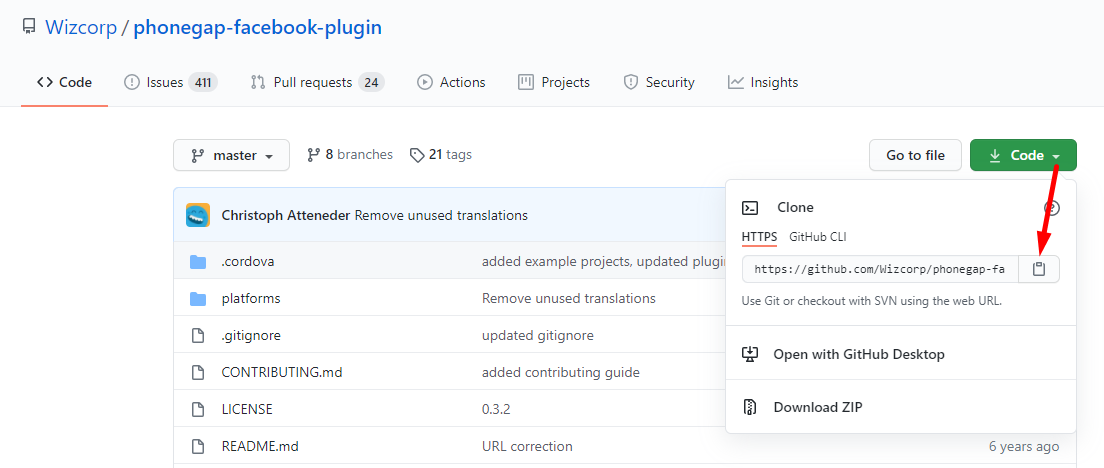
- Go to the plugin GitHub page, for example, the official Facebook plugin in Apache Cordova/PhoneGap.
- Click the green Code button.
- Click the button next to the text field to copy the plugin URL to the clipboard:

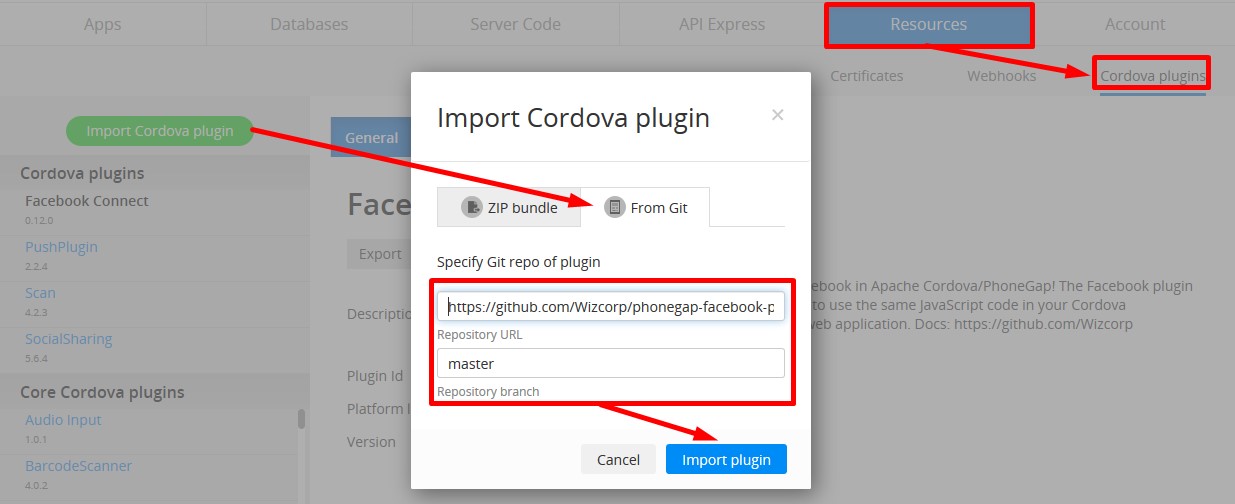
- From the Appery.io dashboard, navigate to Resources > Cordova plugins and click the Import Cordova plugin button.
- Go to the From Git tab.
- Paste the copied URL into the Repository URL field and enter master as the Repository branch name, as shown on the screenshot below:

- Click Import plugin.
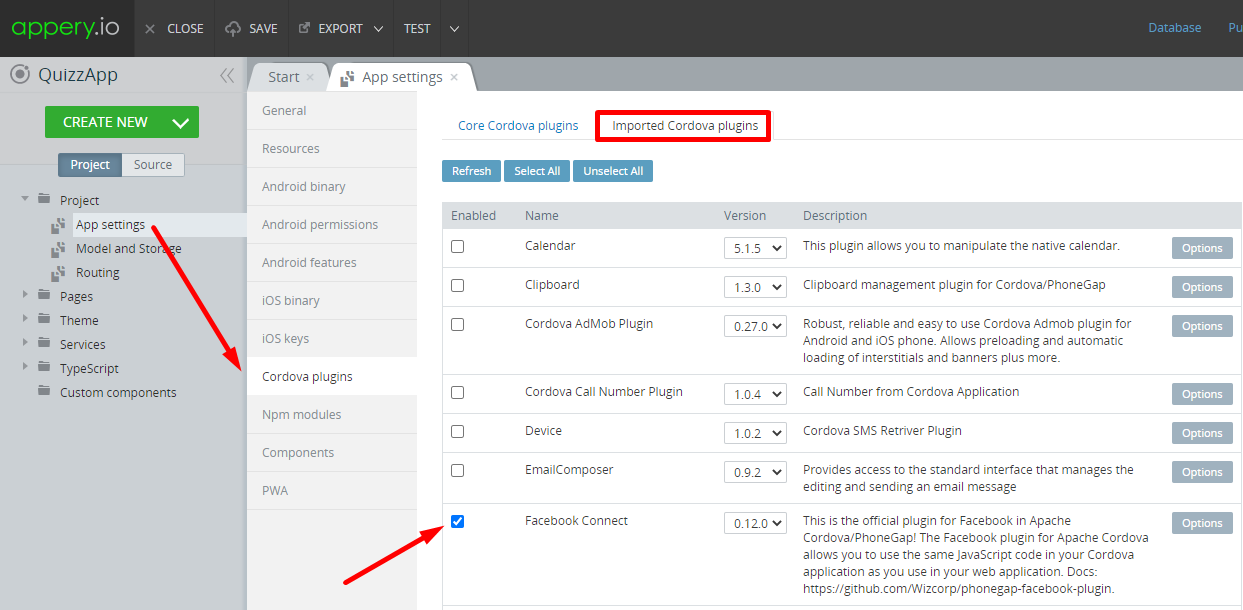
Once imported, the plugin is added to the account Cordova plugins list. Now, as you need to use the imported plugin for some particular project, in the app, open App settings > Cordova plugins >Imported Cordova plugins, enable it, and click the SAVE button at the top:

Important Note: Adding Dependencies in Ionic projectsFor correct work in Ionic projects, the imported plugins must be correctly defined under the MODULE panel:
- First of all, go to Project > App settings >Npm modules and add a new Dependency, for example, @ionic-native/social-sharing of the needed version.
- Unfold the Pages folder and click the app page.
- Click the MODULE panel of the app page. In the Imports section, type in import { SocialSharing } from '@ionic-native/social-sharing/ngx'; as an example.
- Then, scroll down to the NgModule Settings > Providers section and type SocialSharing into the text field.
- Save the changes.
Custom Plug-in PermissionsA custom Cordova plugin permission can be managed by selecting the Permissions tab when viewing plugin details.
More Examples of Using Custom Plugins in Appery.io
Below are some examples of how custom plugins can be used in Appery.io projects.
-
Ionic Deep Breath Sample App (exemplifying the usage of MediaControls Cordova plugin) is designed to help people relax and make it easier to practice self-guided meditations and quick relaxation techniques. These techniques can be practiced on your own with the aid of the app. No special knowledge or experience is required — just follow the exercise steps.
Another app feature is the playlist of relaxing sounds of nature, which can be of great help in case you experience sleeping issues. -
Ionic Two-factor Authentication tutorials will provide you with the step by step instructions on the process of adding two-factor authentication to your Appery.io app.
-
Ionic Calendar plugin Sample App
In this sample app tutorial, we will show how to build an Ionic app, where you can use the Cordova Calendar plugin. This plugin allows viewing and adding events to the mobile device calendar. -
Ionic Barcode Scanner Plugin Sample App
The tutorial that shows how to build an Ionic app, that explains in detail how to build an app that launches a barcode scanner on a button click. -
Using Native APIs from Ionic: Examples
This section demonstrates how you can easily add any Cordova plugin to your Ionic app.
Testing Apps with Custom PluginTo test the app, you must build the binary and launch the app on your device.
Also, apps with imported 3rd party Cordova plugins do not work in the https://docs.appery.io/docs/apperyio-tester-app app.
Therefore, if your app uses 3rd party plugins, you need to install the app directly on the device or use the Live Debug feature to test this functionality.
Passing Parameters to Plugins
Some Cordova plugins require initialisation parameters to work properly. The phonegap-facebook-plugin, for example, requires APP_ID and APP_NAME variables to be specified.
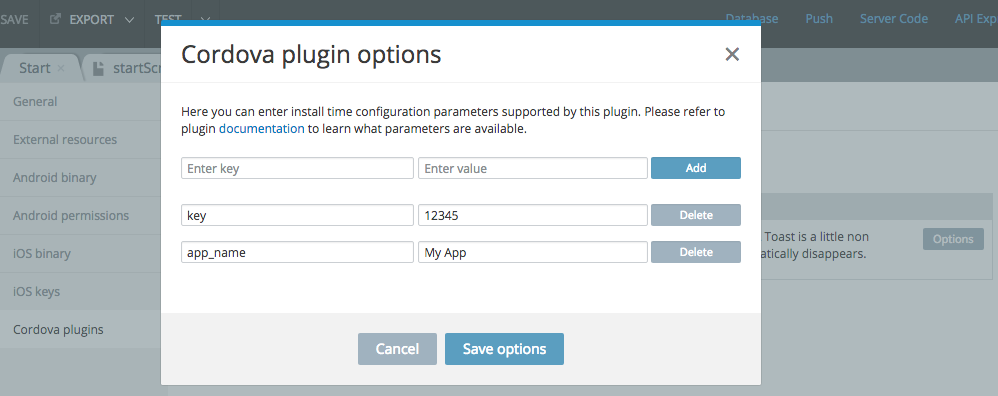
Go to App settings >Cordova plugins and click the Options button next to the plugin. A modal window opens, where the necessary options can be added and specified. Click Save options.

Custom Cordova plugin parameters.
Option Button ColorThe Options buttons will change to dark blue when at least one parameter is set.
Stuff You Should Know
When working with plugin parameters:
- You can add any number of key/value pairs to any Cordova plugin (core or custom).
- Key/values options can be changed/deleted at any time.
- Options for unselected plugins can be managed as well.
- Keys should be unique to one plugin (subject to validation).
- For parameter names, the following symbols are allowed: all digits, letters, and an underscore or minus sign (subject to validation).
- Empty keys/values are not allowed.
- Parameter names are validated for duplication.
Quirks
There are several important issues to note when using Cordova plugins:
- Uploading files larger than 40 Mb is not allowed.
- Before uploading plug-in
.ziparchive make sure it contains only plugin code (without any other files). - Cordova and Cordova plugins can’t be updated with the Automatic update feature.
- When creating an app from the backup, re-adding custom plugins to the backup application is required as they are lost while building a backup.
- Cordova plugins are not included under the Source tab in the Project view.
More Help Resources
Here is a great resource to help you learn Cordova basics:
Help with Custom Plugins
Our support team is not able to provide help or debug assistance with every 3rd party custom Cordova plugin since it's impossible to be familiar with all of the plugins out there.
There are many reasons why a custom plugin might not work:
- Incorrect configuration.
- Incorrect version support.
- Bugs in the plugin (broken or outdated).
Our Support Pack services do include help with custom Cordova plugins. Please consider purchasing one of the packs if you need help with a custom Cordova plugin.
Updated 7 months ago
