Testing Your App
How to test your app.
There are a number of ways to test your Appery.io app:
- Using the desktop web browser.
- Using a mobile web browser.
- Installing the app on the device.
- Using Weinre remote debugger.
- Using Appetize.io to test iOS Apps.
Desktop Web Browser
To test in the desktop web browser, click the TEST button on the App Builder Toolbar.
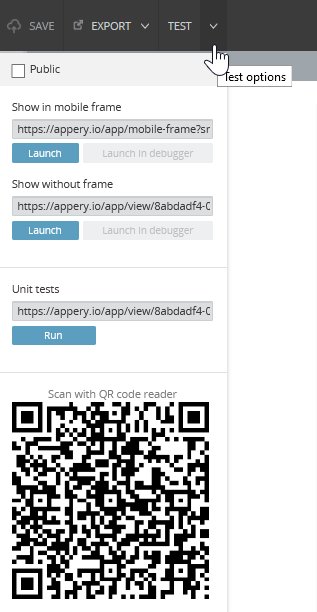
You can also open the TEST drop-down window with additional testing options by clicking the arrow button next to TEST:

Making App Public
If you want to share the app link with other people, check the Public option. You can always uncheck it to make the app private again.
Mobile Frame
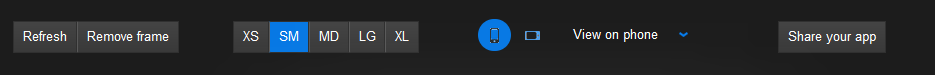
By default, the app opens in the special mobile frame. You can change the phone’s size, as well as rotate it. Click Refresh to refresh the content of your application. All the changes saved in the App Builder will appear upon clicking the button. The Remove frame button allows testing the app without frames:

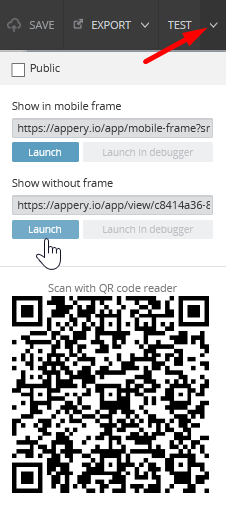
To test the app without a frame, you can also click Launch under Show without frame in the TEST drop-down window:

QR Code
In the TEST drop-down window, you can also scan the QR code with your phone (this requires a bar code scanner app) to get the app link. The QR code is available while testing your app in the desktop web browser.
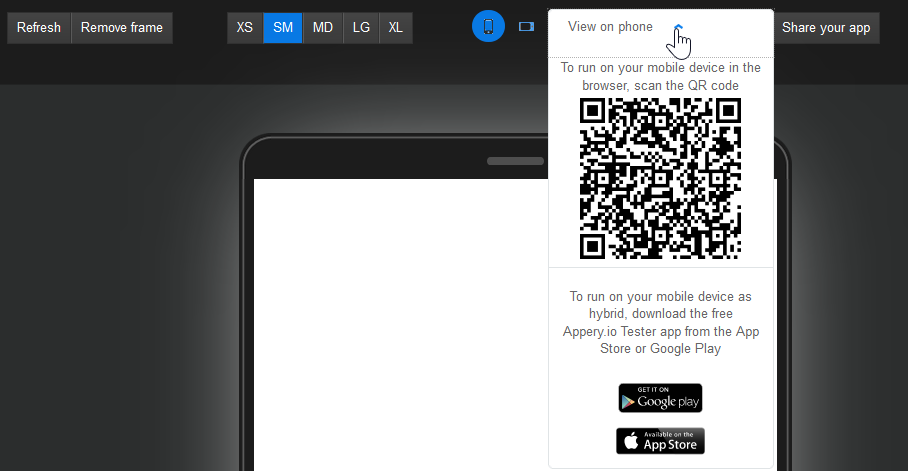
You can also click the View on phone arrow button when already testing your app in the Mobile Frame:

Social Sharing
This is a brief manual on how to share your app via a post on social networks so that your followers can view the developed app.
- Run your app in Test mode. Click the TEST button on the apps list page or in the builder.
- After the preview opens, click the Share your app button to start publishing:

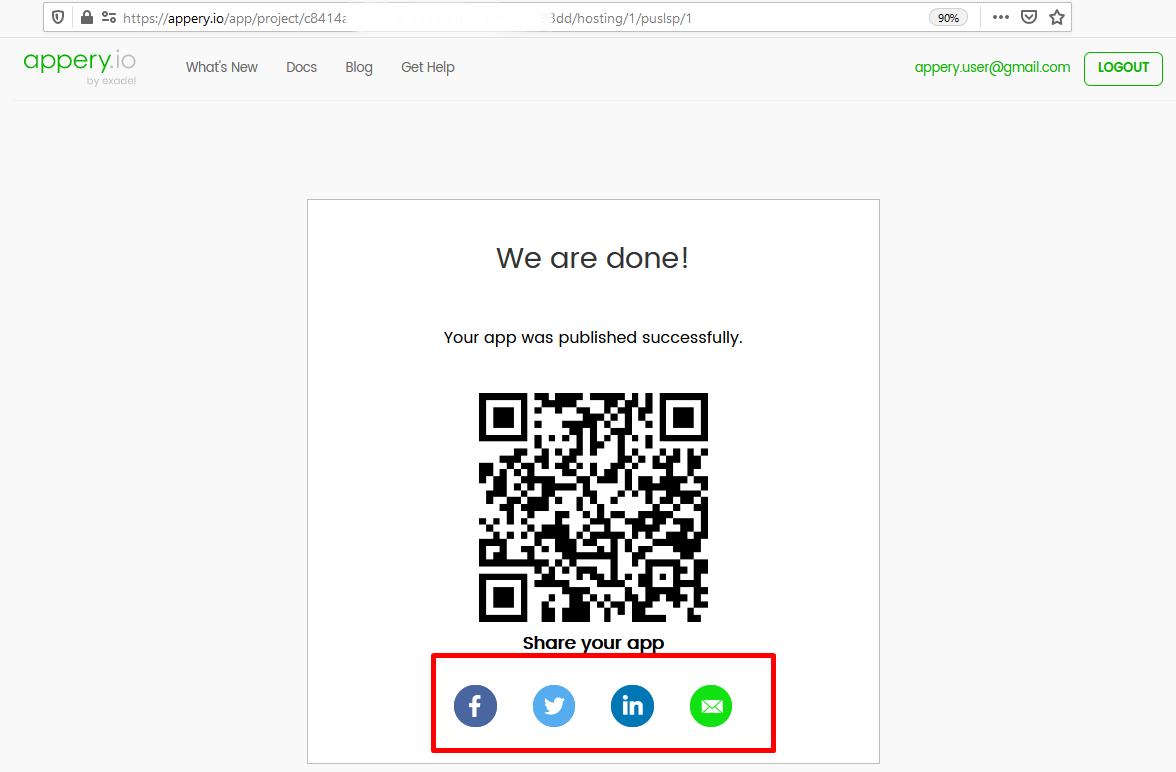
- When the app is published on the Appery.io domain, social share buttons are available on the page with QR code for Facebook, Twitter, LinkedIn, and/or email:

- Click a social share button, change the message of the post, and share the app with your followers.
FinishedThe URL of the published app is available after the app had been shared. Now everyone can see your published app.
The Share your app button is also available in the Mobile Frame.
Mobile Web Browser
Make the app public, then either email the link to your phone or scan the QR code.
Installing App on a Device
You can also always build a binary for your platform and install the app directly on your device for testing (read more to learn about building a binary for Android and/or iOS).
Note that if your app uses a native component like a camera, barcode scanner, etc. the app cannot be tested in a browser. To test the app, you need to build an app binary and install it on your device.
Using Appetize.io to Test iOS Apps
By using Appetize.io, you can test iOS functionality (native features) in your Appery.io app without the real device. Appetize.io generates a unique link for each uploaded app enabling you to send your app to people for demonstration, or to your team for testing purposes without sending the .ipa bundle.
- Create an Appery.io app and add two buttons to the page.
- Add the following JavaScript code for the hide button:
StatusBar.hide();- And the following JavaScript code for the show button:
StatusBar.show();- Click EXPORT > xCode project.
- Open the just-exported project with xCode version
6or higher. - Build the project. This will generate the
.appbundle. - After a successful build, go to ~/Library/Developer/Xcode/DerivedData/{project-name}/Build/Products/Debug-iphonesimulator. You’ll see the
{project-name}.appbundle. - Zip this
.appbundle. - Go to Appetize.io and click UPLOAD in the top right corner of the screen. Select the
.appby clicking Select file. - Once the file is uploaded, type your email and click Generate.
- Soon you’ll receive the link via the provided email, click the link to see your app.
CompleteNow, you can show other people your app by sending this link.
Updated 7 months ago
